Rozmiar Typ z Lucas Sequences
Relacja między tekstem a resztą strony jest jedną z kluczowych cech każdego projektu.
Rytm, nacisk i dźwięk są zagrożone bez poprawnie skalowanego typu. Jednak wybór rozmiaru tekstu jest często żmudnym i frustrującym doświadczeniem, bez standardowego punktu wyjścia, aby nas poinformować.
W rezultacie często projektanci stron internetowych sprowadzają się do domyślnych opcji przedstawianych przez aplikacje - 8pt, 10pt, 12pt, 14pt, 18pt - z braku lepszego rozwiązania.
Lepszym rozwiązaniem jest ustawienie rozmiarów typu nie według indywidualnego kaprysu, ale według wcześniej ustalonego systemu; system prosty w użyciu, praktyczny w implementacji w Internecie i, co najważniejsze, wystarczająco elastyczny, aby umożliwić projektantom pełen zakres ekspresji. Cue: the Lucas Sequence.
Lucas Sequences
Sekwencja Fibonacciego - po raz pierwszy zapisana na Zachodzie w XIII wieku przez Leonardo Fibonacciego - jest następującym zbiorem liczb całkowitych (liczby całkowite):
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 ... ad infinitum
Sekwencję nazwano dla Fibonacciego przez wybitnego XIX-wiecznego francuskiego matematyka François Édouarda Lucasa, który wyprodukował podobną sekwencję, którą określił jako Lucas Numbers:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843 ... ad infinitum
Numery Fibonacciego i Lucas są specyficznymi odmianami ogólnej sekwencji Lucasów.
Sekwencje Lucas i sekwencje liczb całkowitych w ogóle były tematem studium życia dla wielu znakomitych matematyków, więc zamierzamy podsumować to pojęcie w następujący sposób:
- Każda podana liczba w sekwencji jest sumą dwóch poprzednich liczb opisanych w tym wzorze: n = n-1 + n-2
- Pierwsze dwie liczby w sekwencji - znane jako liczby początkowe - są wybierane arbitralnie.
Po co używać sekwencji Lucas, aby ustawić typ?
Sekwencje Lucas, szczególnie w formie sekwencji Fibonacciego, mają ścisły związek ze Złotym Stosunkiem, który powtarza się w całej naturze w skorupach, pajęczych sieciach, formacjach chmur i wielu innych cudach natury. Istnieją mocne dowody sugerujące, że wszystko, co uważamy za wizualnie atrakcyjne, wynika z relacji tej formy do złotego podziału.
Co ważniejsze, Lucas Sequences zapewnia nam skalowalną strukturę do ustawiania typu, który jest zarówno pełen wdzięku, jak i rytmiczny.
Określanie naszej pierwszej liczby nasion
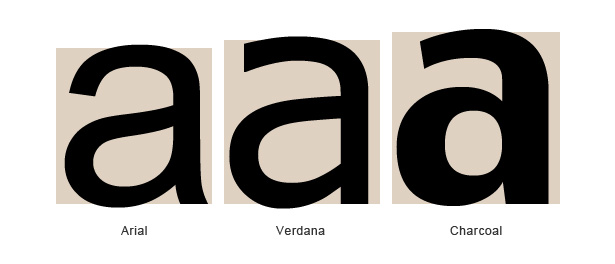
Istnieje wiele dyskusji na temat prawidłowego rozmiaru tekstu na stronie internetowej. 12px jest nadal najczęstszym, ale nie jest niczym niezwykłym widzieć wszystko od 10px do 16px. Jest to zasadniczo spowodowane brakiem zrozumienia, co faktycznie oznaczają pomiary czcionek. O dziwo, dla nas przyzwyczajonych do standaryzacji - a przynajmniej aspiracji standaryzacji - nie ma standardowej miary w projektowaniu typu; dwaj różni projektanci, którzy dokładnie rysują ten sam wzór w oprogramowaniu do produkcji czcionek, mogą narysować go w różnych rozmiarach. Różnica między różnymi krojami jest, co nie jest zaskakujące, zbyt powszechna.

Odpowiedź na pytanie, od czego zacząć, jest irytująco prosta; nasz domyślny rozmiar tekstu to 1em, co oznacza, że nasz pierwszy numer początkowy będzie wynosił 1.
Jest wiele kluczowych korzyści z używania 1em jako punktu wyjścia: jako względna jednostka miary jest odpowiednia do elastycznego projektowania; używając ems i wielokrotności ems możemy zmienić rozmiar całego naszego schematu poprzez zmianę podstawowego rozmiaru czcionki; w końcu jest to zgrabne, konceptualne dopasowanie z naszą sekwencją Lucasów i posłuży przypomnieniu nam dokładnej sekwencji liczb całkowitych, jeśli będziemy musieli wrócić do projektu później.
Nie ma nic niewłaściwego w używaniu wartości procentowych zamiast ems, a nawet pikseli lub punktów, ale em jest bardziej niż prawdopodobne w przyszłości projektowania stron internetowych, więc równie dobrze możemy się do tego przyzwyczaić.
Określanie naszej drugiej liczby nasion
Istnieje wiele strategii dostępnych dla określenia naszej drugiej liczby nasion. Niektórzy projektanci mają szczególne preferencje i wybierają wersję 1.2em lub podobną. Inni projektanci, którzy lubią mistycyzm Golden Ratio mogą chcieć użyć 1.618em.
Bardziej praktycznym rozwiązaniem jest ustalenie drugiej liczby nasion za pomocą wysokości linii tekstu głównego. Jednakże, ponieważ wysokość linii jest zwykle podyktowana długością linii, a długość linii jest określona przez siatkę, jest ona bardziej odpowiednia do drukowania lub nieodpowiedniego projektowania stron internetowych. Ponieważ patrzymy w przyszłość, a przyszłość jest responsywna, nie będzie działać dla nas.
To, co nam pozostało, częściowo przez proces eliminacji, a częściowo ze względu na jego odpowiedniość, to wysokość x typu. A dokładniej, stosunek wysokości x do reszty glifu.
Charakterystyczną cechą dobrego wzornictwa jest powtarzalność kluczowych elementów, a przenoszenie proporcji tego rodzaju do całej strony jest doskonałą okazją, aby zarówno docenić pracę projektanta, jak i nadać naszemu projektowi charakter czcionki.
Znalezienie naszej wysokości x
Aby znaleźć wysokość x twojej czcionki, musimy otworzyć coś w rodzaju Photoshop lub Illustrator i dodać tekst, który zawiera wznoszenie (np. "D") i literę "x". Jeśli używasz edytora bitmap, takiego jak Photoshop, ustaw tekst tak duży, jak to możliwe, aby uzyskać dokładny wynik. W tych przykładach ustawiłem czcionkę na 500 punktów w celu jej zmierzenia.
Następnie zmierz wysokość od linii wznoszenia do linii bazowej, a wysokość od wierzchołka x do linii bazowej.

Oczywiście, jeśli masz szczęście, że masz dostęp do dobrego oprogramowania do projektowania czcionek, możesz po prostu otworzyć plik czcionek, którego będziesz używał, i odczytać wysokość xi wysokość wznoszenia.
Teraz podziel wysokość x przez wysokość wznoszącą, aby znaleźć wysokość x jako procent całości:
Wysokość x wysokość / wznoszenia * 100 = numer drugiego nasiona
W przypadku czcionki w przykładzie (który jest Museo Slab), wynikiem jest:
253/353 = 0,71671388
lub 0,716em
Dlaczego nie mierzymy od wierzchołka wznoszącego się do dna pochodni? Ponieważ postacie nie mają zarówno wznoszących się, jak i zstępujących (sporadycznym wyjątkiem jest litera "f"), a zatem relacje w obrębie kształtów, które składają się na konstrukcję kroju pisma, opierają się na relacji między wysokością x a dłuższym pniem. Zamiast tego można zmierzyć descidera, ale jako że wysokość nasadki (wysokość stolic) jest zazwyczaj bardzo zbliżona do wznoszącego się, to moje preferencje. Jeśli używasz kroju pisma z bardziej dominującą jakością - na przykład kontrastu grubości różnych pociągnięć - możesz użyć tej wartości zamiast współczynnika wznoszenia do wysokości x.
Określenie, w jaki sposób dotrzeć do drugiej liczby początkowej, jest jedną z kluczowych decyzji projektowych, które należy podjąć, jednak nie jest to bolesne; wybierz numer z kapelusza, jeśli wolisz, i idź dalej, dobre rzeczy jeszcze przed nami.
Warto zauważyć, że jeśli zmienisz równanie i podzielisz wysokość wznoszenia o wysokość x, otrzymasz liczbę większą niż jeden. W takim przypadku twoja sekwencja będzie bardziej stroma i nieco bardziej dramatyczna.
Tworzenie naszej sekwencji
Mamy więc nasze dwa numery początkowe: 1em i 0.716em i mamy wzór n = n-1 + n-2:
1 + 0,716 = 1,716
0,716 + 1,716 = 2,432
1,716 + 2,432 = 4,148
itp.
Który powoduje następującą sekwencję:
1, 0,716, 1,716, 2,432, 4,148, 6,58, 10,728, 17,308, 28,036 ... ad infinitum
Bit projektowania
Do tej pory wybraliśmy kilka podstawowych, ale użytecznych metod matematycznych. Doszliśmy do sekwencji, która daje nam zakres rozmiarów od 1em do 28.036em i więcej, jeśli to konieczne.
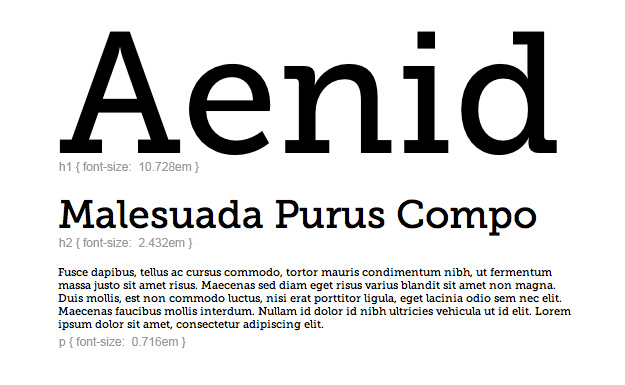
Możemy teraz używać tych wartości jako naszych typów po kolei, aby utworzyć schemat proporcjonalnego typu:

Zauważycie, że zaczynamy od p ustawionego na 0.716, a h4 na 1, mimo że nie jest to sekwencja poprawna. Powód jest taki, że pod względem hierarchii h4 jest ważniejszy niż p. Nasza sekwencja Lucas nie może dyktować hierarchii na stronie, dyktuje ona zależności skali pomiędzy różnymi elementami. Tylko twoja zawartość może dyktować hierarchię .
Ponieważ nie jesteśmy ograniczeni do kolejnych wartości w naszej sekwencji i jesteśmy w stanie wybrać i wybrać, których liczb całkowitych używamy, zawsze osiągamy rytm i strukturę z tą samą sekwencją. Nawet jeśli podejmiemy bardzo dramatyczne podejście:

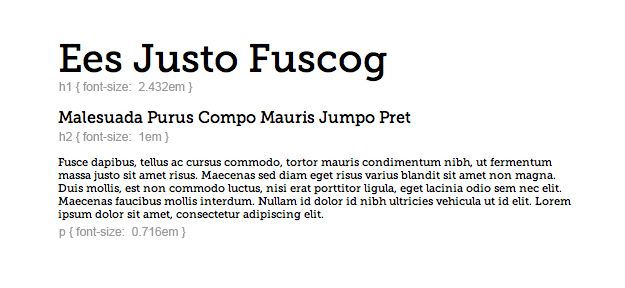
Dokładnie taka sama sekwencja Lucas może być również wykorzystana do stworzenia bardziej rezerwowego, biznesowego schematu:

Istotą tego systemu jest zachowanie relacji skali, hierarchia jest proporcjonalna, ale projektant ma do dyspozycji ogromną różnorodność. W tym miejscu musisz zarobić pieniądze: wybierając rozmiary na skali, aby utworzyć hierarchię i nacisk.
Elastyczność
Często rozmiar czcionki jest podyktowany nie tylko podkreśleniem: kwestie dostępności pojawiają się, gdy mówimy o odbiorcach z problemami wizualnymi; sama objętość treści może powodować ograniczenia; być może musimy być elastyczni - dosłownie - przy projektowaniu układu płynów.
Na szczęście CSS radzi sobie z tą sytuacją z łatwością. Ponieważ używamy ems dla naszych rozmiarów, możemy ustawić nasz typ za pomocą naszej Lucas Sequence, a następnie skalować całość, ustawiając domyślny rozmiar na znaczniku body, zachowując rytm naszego projektu, ale zwiększając lub zmniejszając rzeczywiste wartości.

Zauważ na tym obrazku, że rozmiary p, h2 i h1 pozostają takie same, wszystkie zaczerpnięte z naszej sekwencji. Jest to zmiana rozmiaru czcionki znacznika body (0.8em po lewej i 1.4em po prawej), która spływa kaskadowo, tworząc zupełnie inne wyniki.
Wreszcie
Jako zależny od podstawowej matematyki, jak ten system, ważne jest, aby przyznać, że projekt nie może być zredukowany do zestawu równań. Ta metoda wymiarowania daje ci strukturę, z którą możesz pracować, i pomoże ci stworzyć proporcjonalne schematy typów, ale to do ciebie, jako projektanta, używasz systemu jako narzędzia, a nie jako kuli.
Notatki i skale w muzyce, nawet Jazz, można sprowadzić do zestawu równań opisujących ich związek, ale potrzeba kogoś takiego jak John Coltrane, aby ożywić te relacje.