Najlepsze nowe witryny portfolio, kwiecień 2017
Hej czytelnicy. Poszedłbym za jakimś żartem z primaaprilisowego durnia, ale ostatnio trudno mi konkurować z rzeczywistością. Jednak udało mi się wyznaczyć nowy termin dla trendu w projektowaniu, który widziałem bardzo często.
Możesz znaleźć to na temat trzech stron internetowych. Na co więc czekasz? Idź (etycznie) ukraść kilka pomysłów!
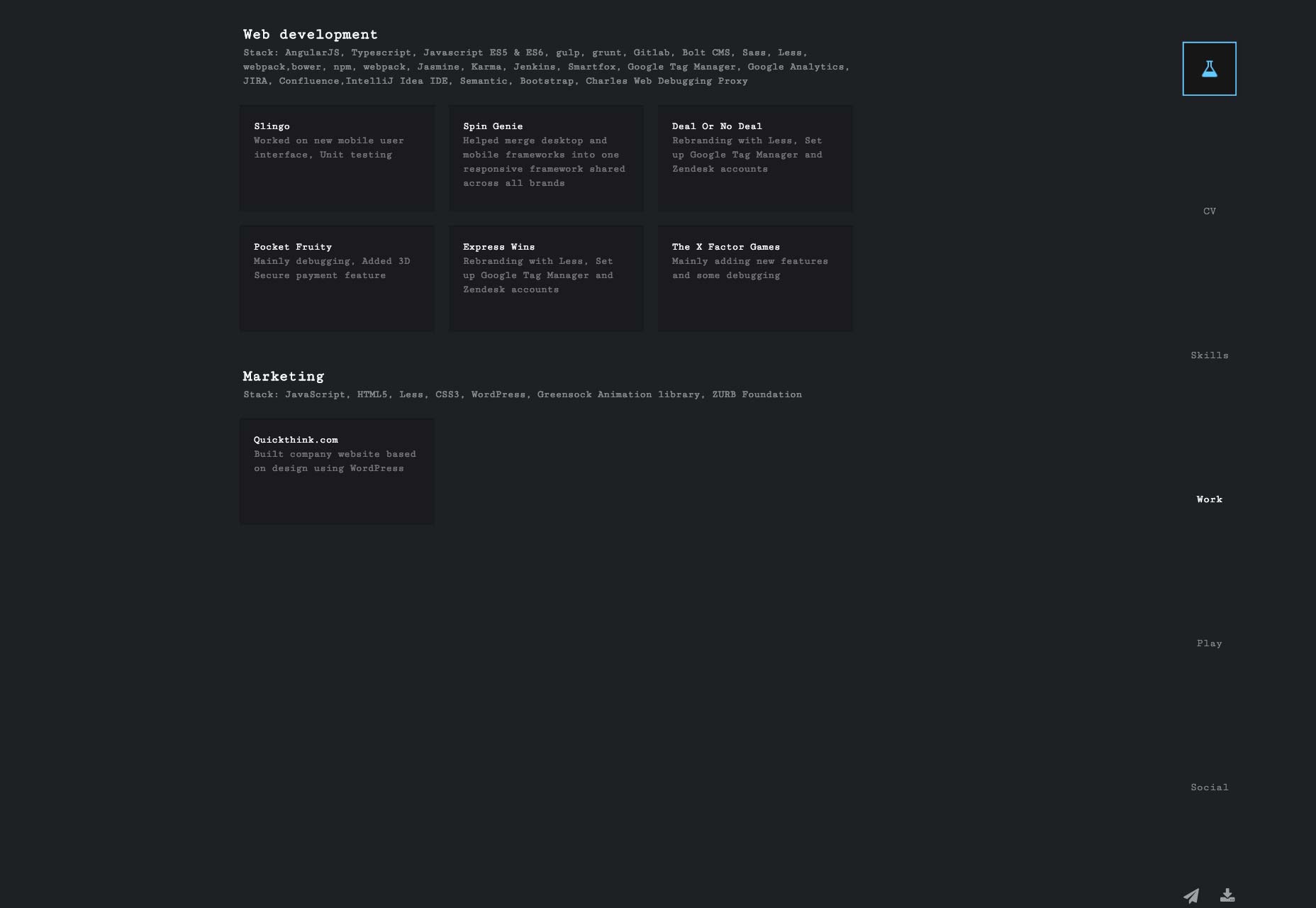
Hugo Brook
Portfolio Hugo Brooka nie zawraca sobie głowy obrazami i nie bez powodu. Hugo jest przede wszystkim programistą. Nacisk kładzie się na opisywanie narzędzi, z których korzysta, oraz na linkowanie do strony na żywo, nad którą pracował.
Monospaced typograficzne podejście pasuje do tematu, a pionowa nawigacja jest interesującym akcentem.
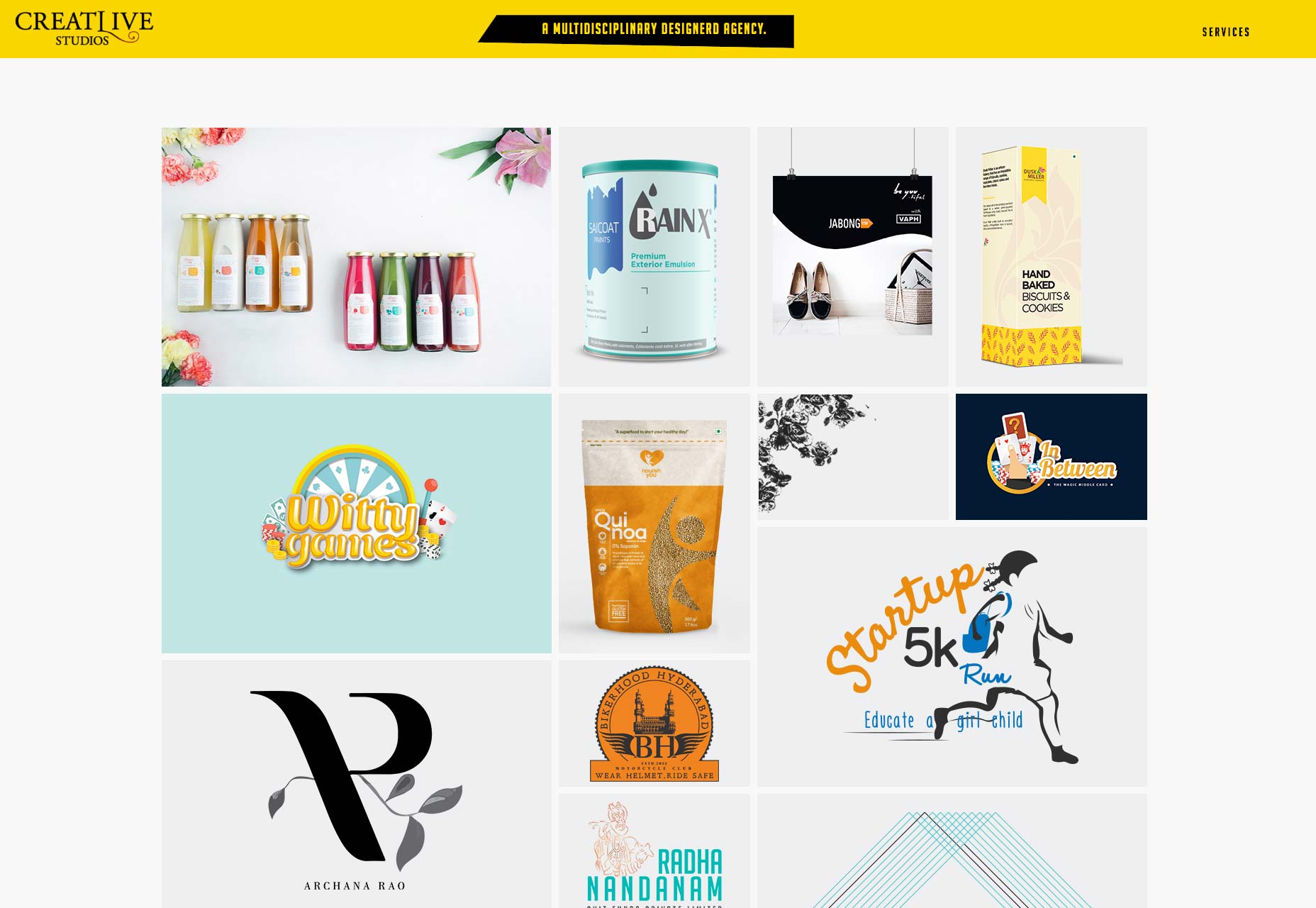
CreatLive Studios
CreatLive Studios umieszcza swoją pracę z przodu i na środku w dość typowym układzie murarskim. Punkty premiowe za użycie żółtego. Rzeczy przydają się naprawdę dobrze, przeglądając ich indywidualne projekty i na stronie Usługi. Są to części witryny, w których ich konkretny styl naprawdę wchodzi w grę.
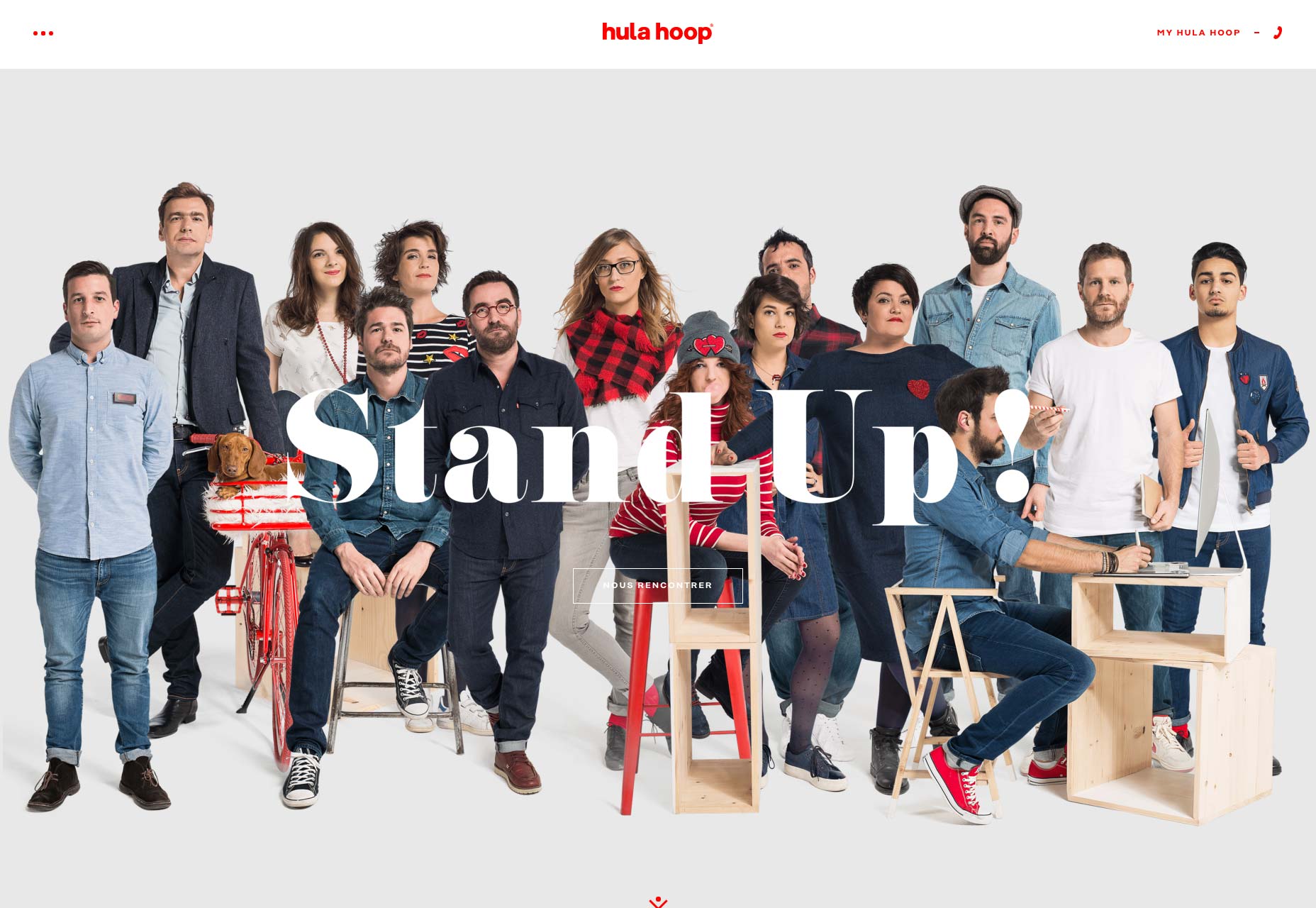
Hula-hop
Hula hop portfolio wykorzystuje kombinację typografii i asymetrii hipsterów, czego wynikiem jest estetyka, którą zacznę nazywać "post-biznesowym". To styl, który aspiruje do profesjonalizmu, a jednocześnie stylowy, z aspiracjami do artyzmu.
To nie jest zły widok, ale zaczynam czuć, że nie jest tak oryginalny, jak ludzie mają nadzieję. Mimo to Hula Hoop używa go dobrze i łączy go z odważną czerwoną kolorystyką. Mam na myśli ... cały tekst jest czerwony. Można by pomyśleć, że to nie zadziała, ale oni to odciągną.
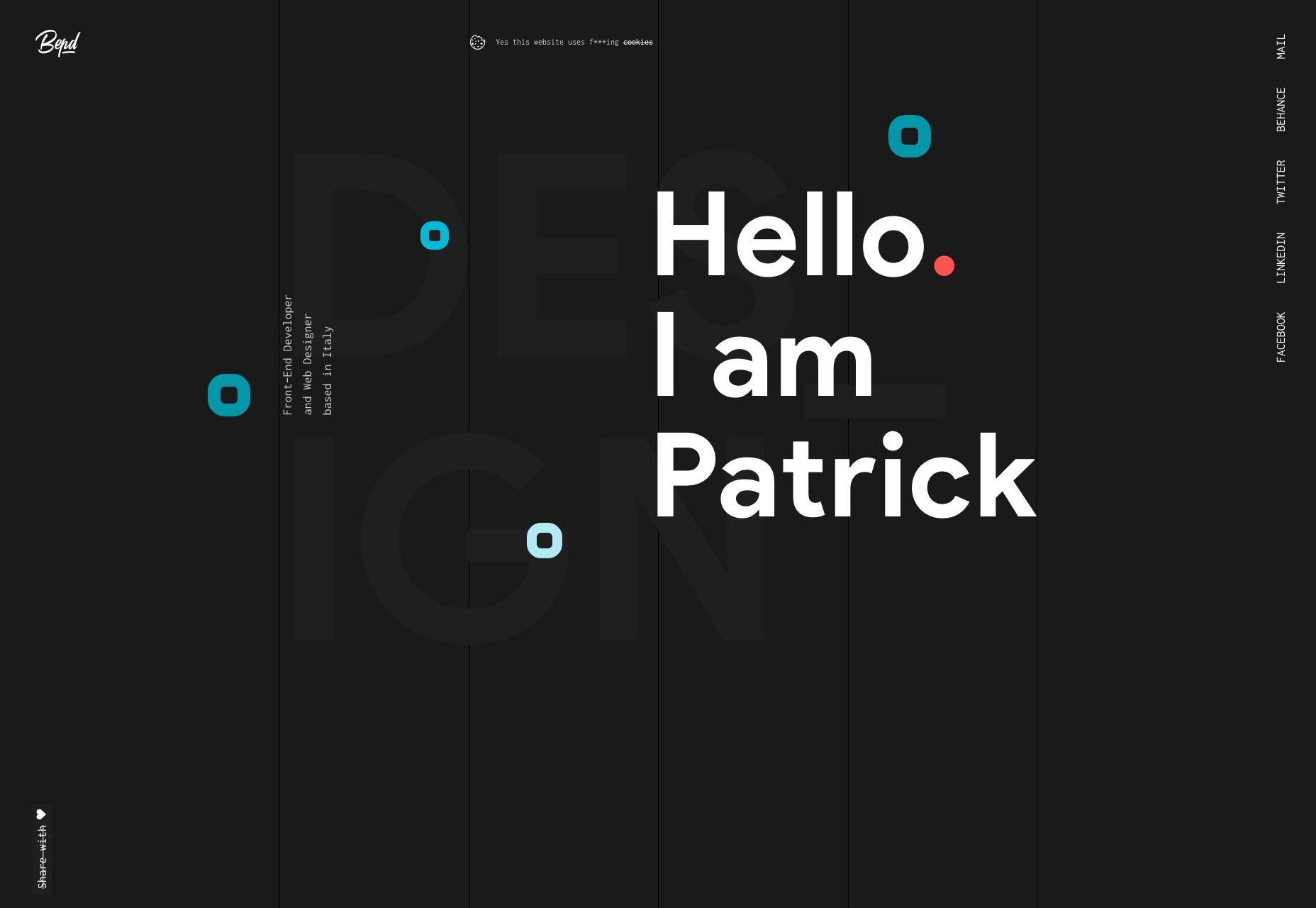
Patrick David
Nie każdego dnia można zobaczyć siatkę witryny (lub jej część) w gotowym produkcie. Patrick David Wydaje się, że zrobił to właśnie w swoim jednostronicowym portfolio. Heck, podczas gdy wymyślam nazwy dla stylów projektowych, zamierzam nazwać ten "programisty-szyk".
Nadal wymyślam nazwiska takie jak to, będę musiał zacząć stronę ze słownikiem.
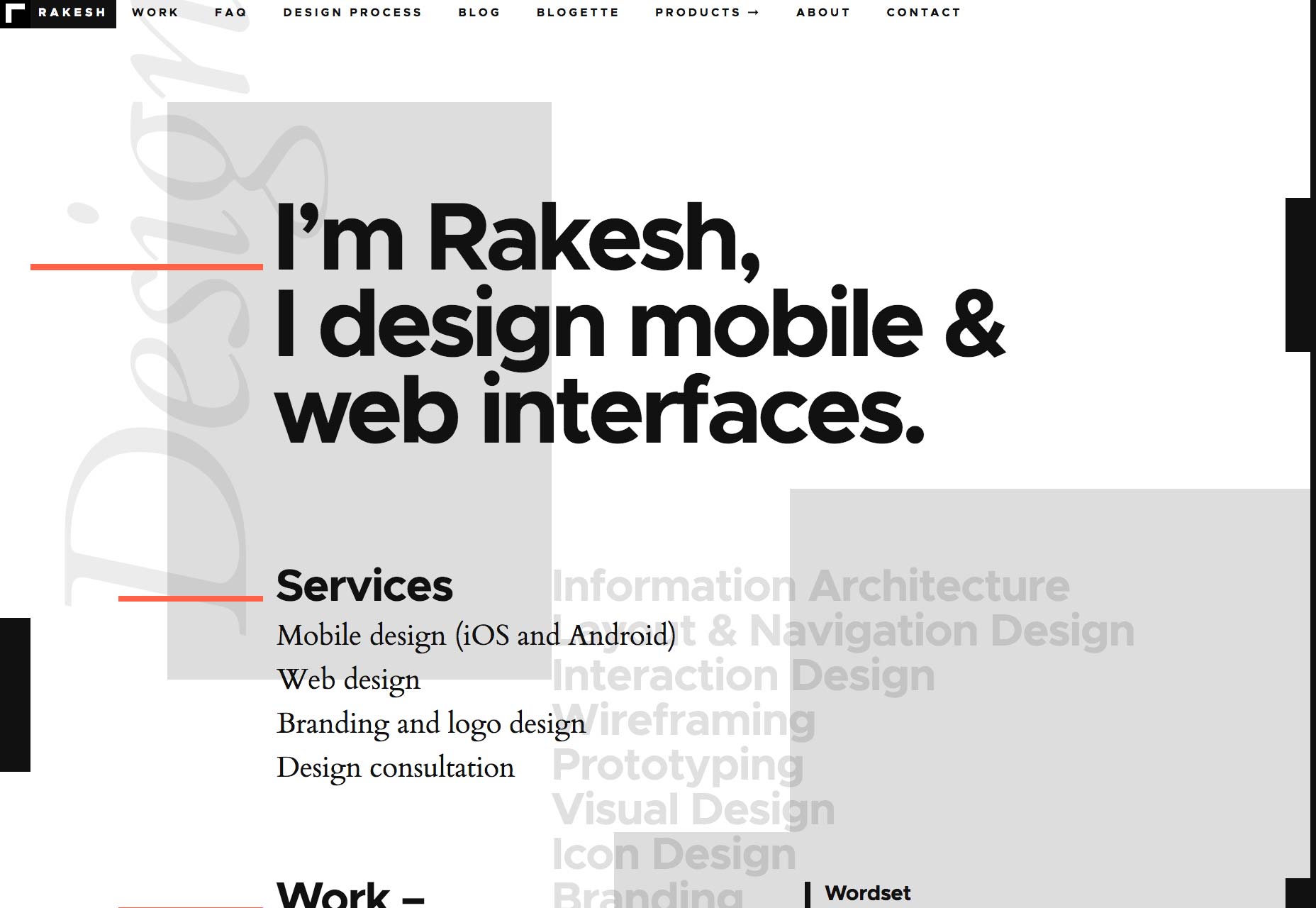
Rakesh
Rakesh podchodzi do marketingu w kategoriach rock star tym, że nie udało mi się jeszcze znaleźć jego nazwiska. Jego strona wygląda jednak fantastycznie. Duży nacisk kładziony jest na typografię w tych najczęściej monochromatycznych witrynach i nigdy nie zaczyna się czuć zestarzeć podczas przeglądania.
Mashvp
Mashvp jest klasycznie minimalistyczny, z dużą ilością białej przestrzeni i dużego typu. Nie ma wiele, co wyróżnia się poza tą dziwnie hipnotyczną "wahającą się" literą M na stronie głównej. Połącz wszystko razem, a otrzymasz przyjemną w oczach stronę, która wykona zadanie.
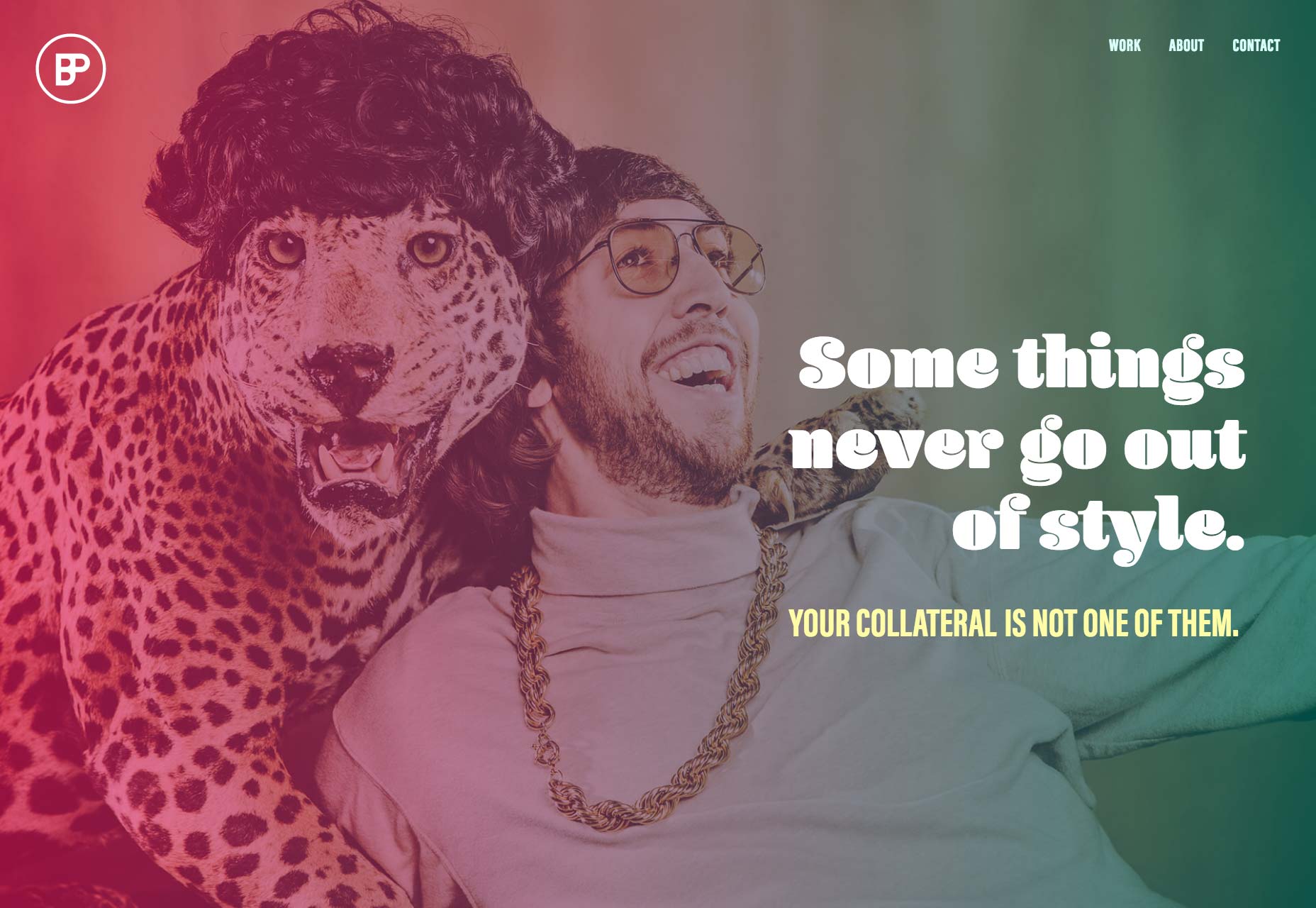
Brooke Promnitz
Ciężko jest sprawić, by strona wyglądała profesjonalnie i zabawnie w tym samym czasie, bez jej wyglądu. Brooke Promnitz zrobił to. Wszystko, począwszy od wyborów kolorystycznych, a skończywszy na typografii, sprawia wrażenie miłej dla zabawy, ale wciąż sprawia, że poważnie zastanawiasz się nad zatrudnieniem jej.
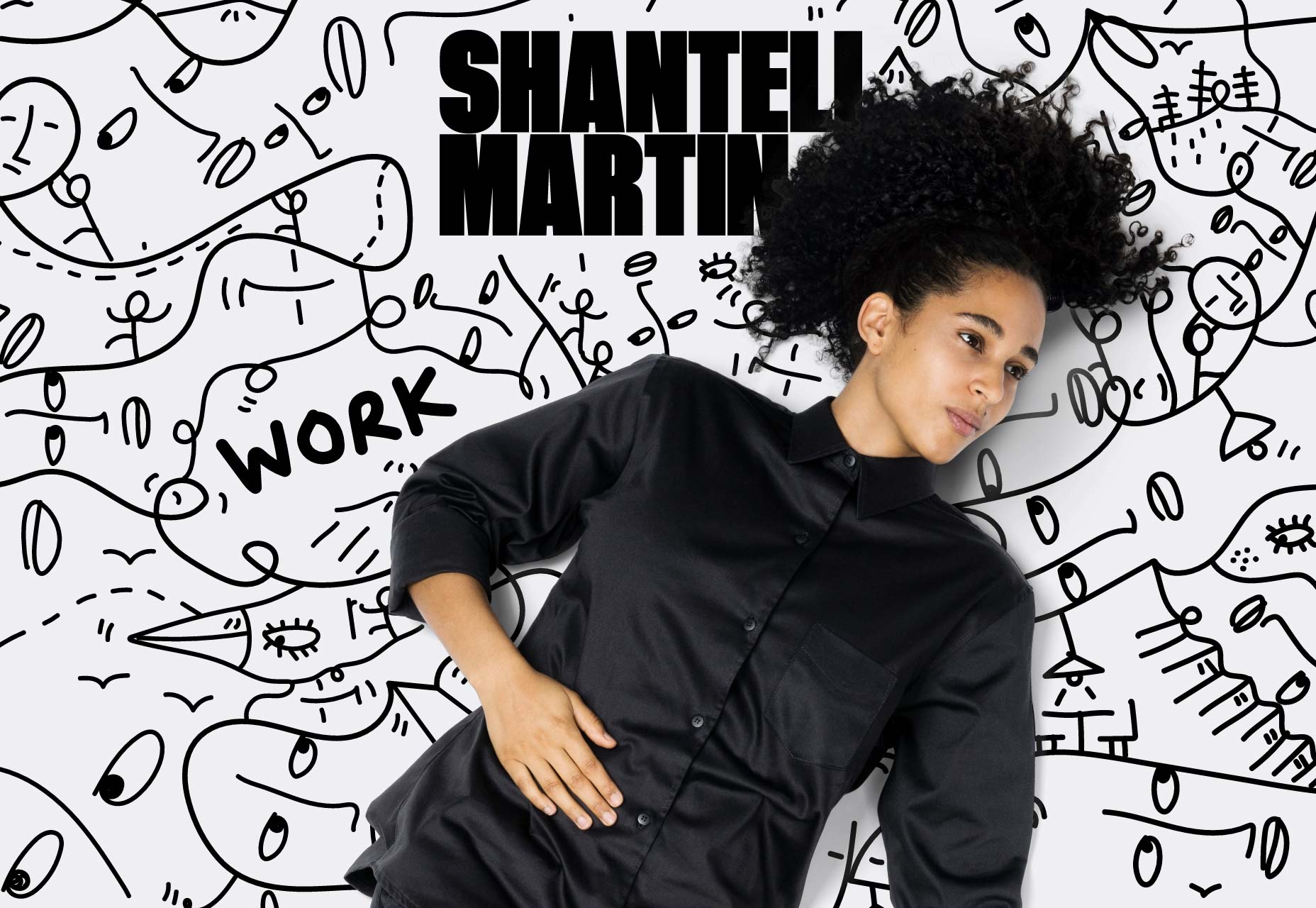
Shantell Martin
Shantell Martin jest artystką, a to zdecydowanie widać na jej stronie. Jest dzika, zabawna, a następnie staje się minimalistyczna i asymetryczna w miarę przeglądania stron. Teraz nie jestem pewien, dlaczego wymieszali część nawigacji w animowanych ilustracjach na stronie głównej. Łatwo jest tam przeoczyć, nawet będąc tak dużym, jak jest.
Nadal jednak chodzi o znalezienie nowych pomysłów na projekt, a ta strona ma wiele do zaoferowania. (Podpowiedź, kliknij na logo, warto.)
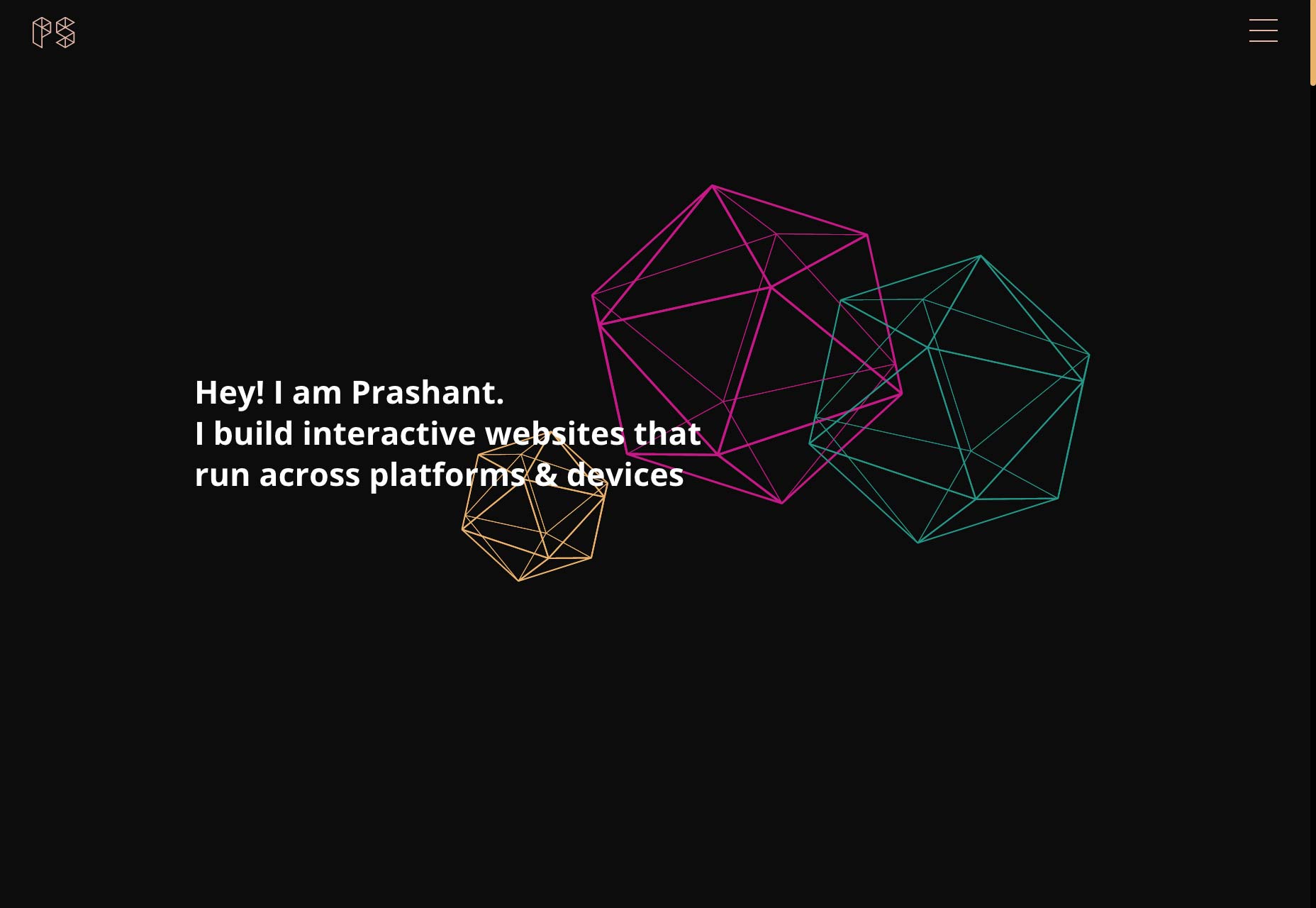
Prashant Sani
Prashant Sani połączyło tę wspomnianą estetykę programisty z dość dużą animacją i wieloma obrazami o tematyce geometrycznej. Jest odważny, jest surowy, bardzo nerdy. Nawigacja wydaje się nieco przesadzona, jeśli chodzi o jedną stronę, ale ogólnie wygląda świetnie.
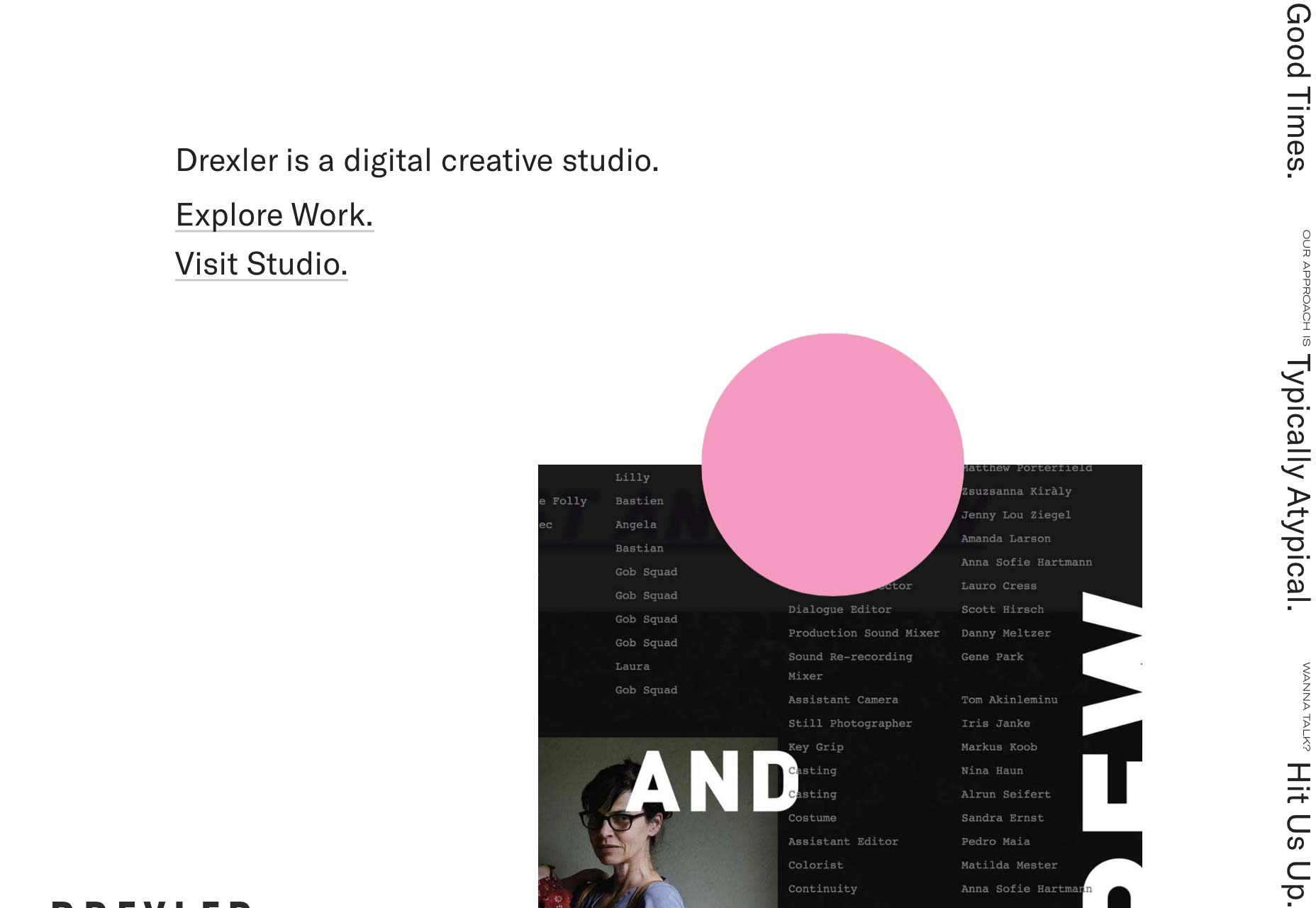
Drexler
Dzisiaj jestem na fali, bo mam inny termin. Strona domowa Drexlera zainspirowało mnie i nazywam to kolażem paralaksy. Idź, przewiń w dół tę stronę. Zobaczysz to dość szybko.
W międzyczasie reszta strony nie poddaje się, ponieważ sekcja portfolio ma uczciwą do markiz Boga. Chodzi mi o to, okej, używa elementu na boku , ale myślałem, że namioty są w zasadzie martwe. Relikwia ery Geocities i starych stron domowych Yahoo. Pokazuje, ile wiem.
Sam Williams
Jest minimalistyczny , jest mroczny, w rzeczywistości jest to mało istotne dla portfolio wideo. Po tym wszystkim, co widziałem w filmach wideo z góry, nie mam nic przeciwko temu.
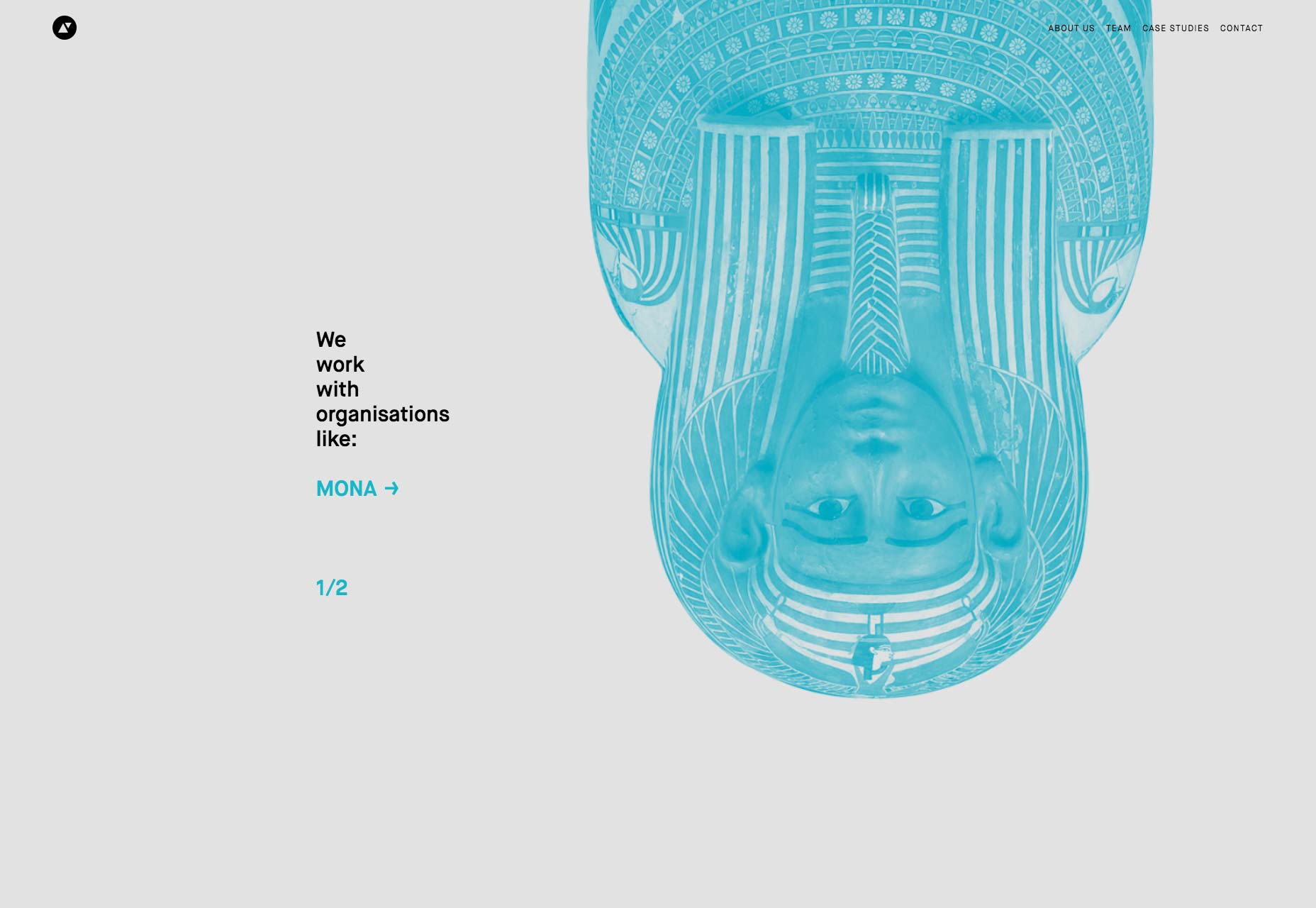
Procesory artystyczne
To portfolio może czuć się jak strona internetowa muzeum i tak powinno być. Art Processors tworzą multimedialne doświadczenia dla muzeów, pomagają pochwalić się eksponatami i informują odwiedzających. Dlatego strona korzysta z wielu wyciszonych dźwięków, stonowanej typografii i dużej ilości białych znaków. Wszystko idealnie pasuje do siebie, biorąc pod uwagę ich klientów.
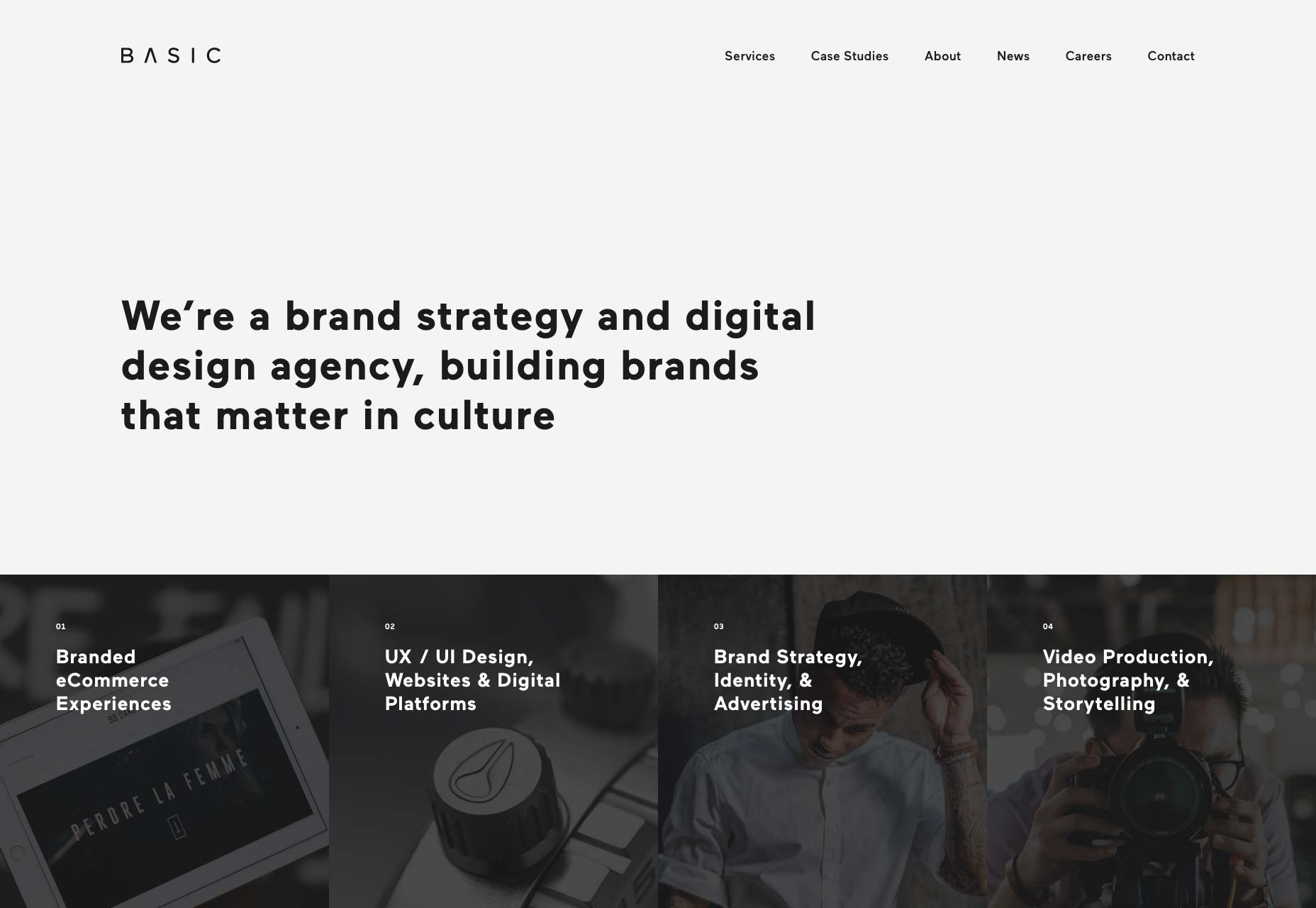
Podstawowy
Podstawowy robi wszystko, od brandingu, przez strony internetowe, po produkcję wideo. Aby to wszystko pomieścić, zachowują estetykę dość prostą i ożywiają wszystko ze wszystkiego. Pomiędzy typem bryłowym, a intensywnym wykorzystaniem wideo, pokazują się. I nie mogę powiedzieć, że to nie działa na mnie.
Vyctoire
Vyctoire jest przyjemnie minimalistyczny i wysoce animowany. Wygląda na to, że minęło trochę czasu, odkąd zapoznałem się z witryną bardziej przypominającą prezentację, ale oto jesteśmy. Jest to jednak głównie na stronie głównej.
Podczas gdy ta strona nie wygrywa żadnych nagród związanych z ułatwieniami dostępu, nadal mi się podobało przeglądanie. Animacja odbywa się w gustowny, niemal nieskomplikowany sposób. Cała sprawa wygląda świetnie.
subsign
subsign nie jest niczym specjalnym, jeśli chodzi o układ czy typ, ale cała strona jest wibrująca, ale nie mogę się powstrzymać. Tak samo, jak uwielbiam moje minimalistyczne, mono-lub dwukolorowe projekty, muszę też pokochać stronę, która po prostu pasuje do koloru i życia. Trochę to rozprasza? Jasne, ale kiedy trzeba zrobić rzeczywisty odczyt, robią to dość mocno.
Paralaksa
Strona Parallax jest niezwykle minimalna i nie używa JS ... Oczywiście, żartuję. To się nazywa "Parallax", więc ma więcej animacji, niż możesz wstrząsnąć kijem.
Nawet bez animacji byłoby to imponujące wizualnie miejsce. Taki klimat po biznesie przenosi na zupełnie nowy poziom. Używają każdej sztuczki z układu w książce, żebyś się gapił, i zadziałało to na mnie.
Marka Almanac
Okay, wiem, że powiedziałem, że używanie żółtej studni to łatwy sposób na zaimponowanie mnie. Marka Almanac może to trochę potrwać z tą stroną główną. Powiedział, że Brand Almanac jest teraz jednym z najłatwiej zapadających w pamięć miejsc na tej liście, między innymi dlatego, że to była ostatnia rzecz, którą zobaczyłem, zanim straciłem wzrok.
W porządku, lekka przesada. Mimo wszystko nazwałbym to śmiałym wyborem ... może nawet śmiałym ryzykiem.
Sebastian Graz
Sebastian Graz daje nam portfolio, które obejmuje asymetrię, jak wiele innych, ale bez prawie obowiązkowego postmodernistycznego lub artystycznego poczucia, że wielu innych zatrudnia. Daje mi poczucie, że się nie popisuje. Po prostu pokazuje ci swoją pracę i ma trochę zabawy w drodze.