Essential Design Trends, kwiecień 2017
Tu chodzi o geometrię. Trend jest obecnie projekt skupia się wokół ciekawych kształtów i warstw, które łączą się, tworząc wspaniałe efekty wizualne.
Chociaż istniały okresy, w których kształtem były kwadraty lub koła, przesunęły się one w kierunku bardziej interesujących asymetrycznych kształtów, mniej użytych elementów, takich jak diamenty i warstwowe kształty wszystkich dzieci. Oto, co zyskuje na popularności w tym miesiącu:
1. Diamenty
Prosty kształt rombu, który narysowałeś w szkole podstawowej, pojawia się w wielu projektach. Od zastosowania jako pojemnika na zdjęcia do konspektu do wizualnego podkreślenia dominującej części zdjęcia, kształt ma dużą elastyczność.
I to proste.
Ten styl to nie więcej niż kwadrat zwrócony na bok. Ostre linie tworzą interesujące punkty odniesienia w projekcie i mogą dodać element ruchu lub kierunku, który nie istnieje inaczej. Diament wyróżnia się w tych wzorach, ponieważ jest tak inny.
Chociaż kształt może być używany na wiele sposobów, może być nieco trudny. Jako ramka na zdjęcia możesz utracić części obrazu na wszystkich czterech rogach, więc potrzebujesz obrazów, które mają więcej centralnego punktu skupienia, aby nie utracić znaczenia. Warstwowe zdjęcia w kształcie rombów w stylu Hannington Estate doskonale sobie z tym radzą. Użytkownik nie ma poczucia, że czegoś brakuje w obrazach.
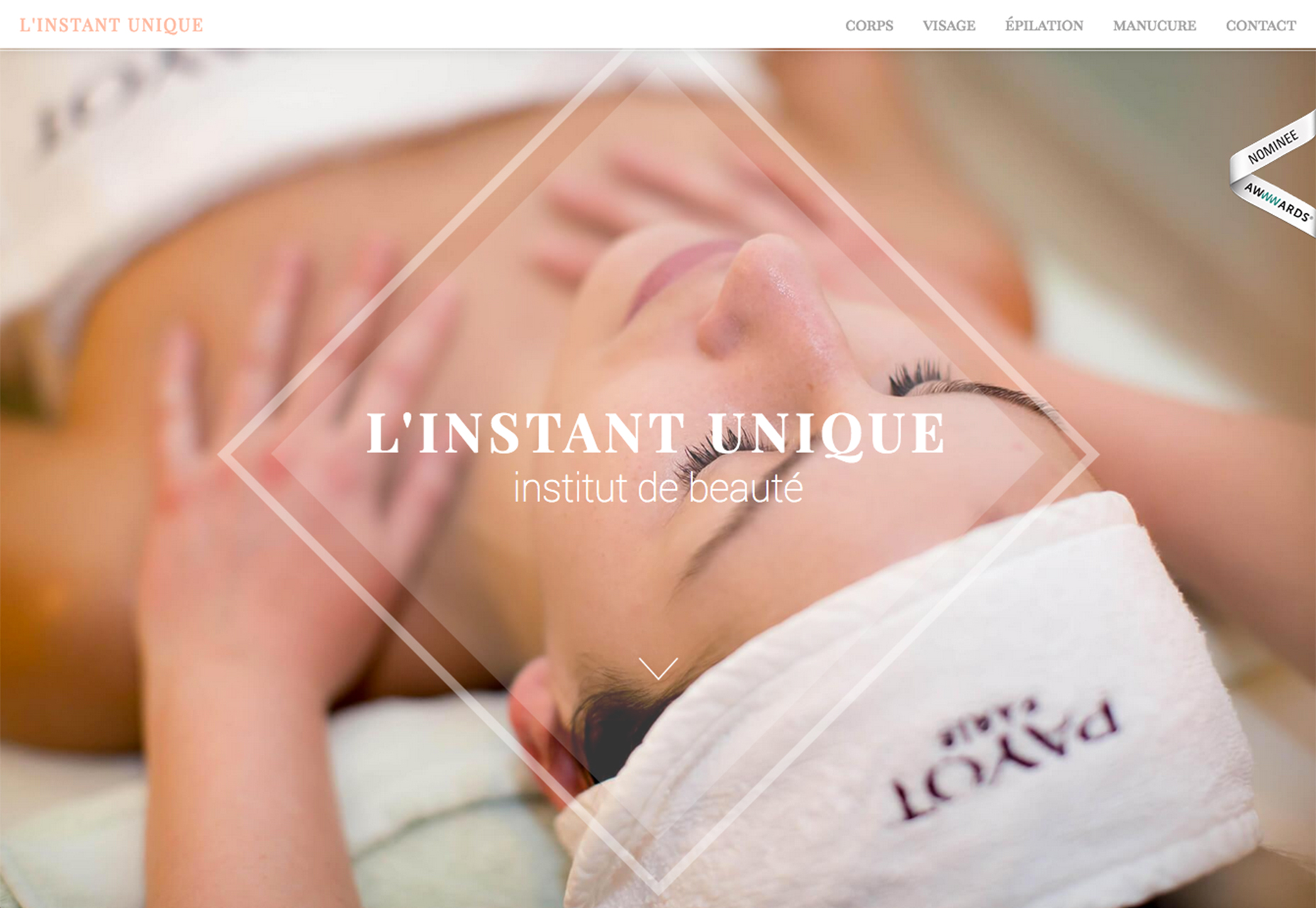
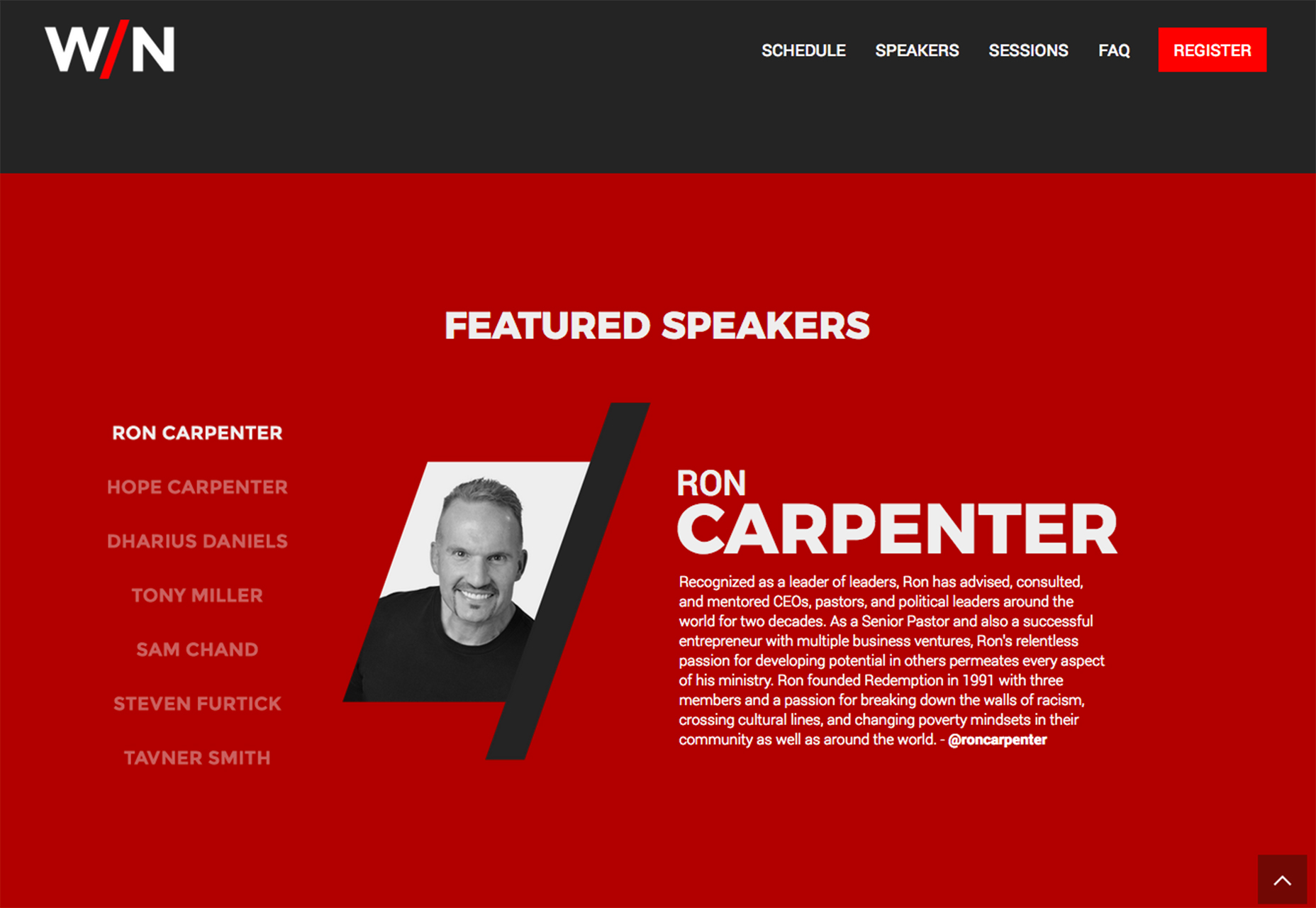
Jako element graniczny lub wizualny, kształt diamentu może służyć jako miejsce przyciągania oka. Linstant Unique robi to, umieszczając wezwanie do działania wewnątrz diamentowej ramki. Jest to bardziej interesujące wizualnie niż samo umieszczanie tekstu na obrazie i przyciąga wzrok do obrazu.
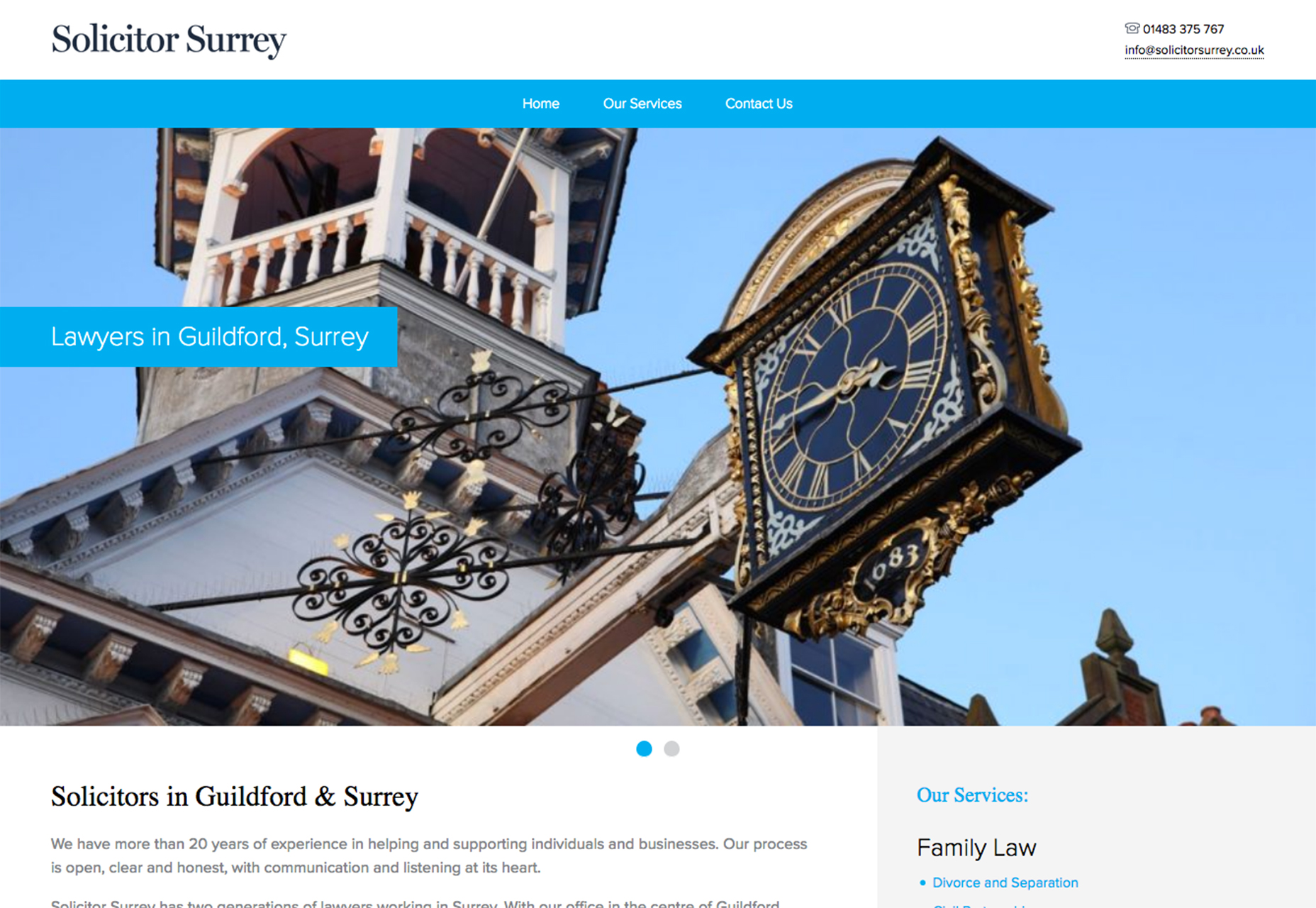
Wreszcie, Solicitor Surry przyjmuje zupełnie inne podejście i używa diamentowego kształtu na obrazku, aby dodać zainteresowania. Zegar może nie być tak atrakcyjny wizualnie, ale kształt pomaga przyciągnąć użytkowników do obrazu.
2. Asymetryczna geometria
Może to być jeden z najlepszych trendów pojawiających się od jakiegoś czasu: asymetryczne kształty w projektach projektowych.
Z czasem nic nie jest bardziej nudne niż kilka idealnie symetrycznych projektów. Ten trend może pomóc każdemu wyrwać się z tej koleiny o interesujących kształtach, które natychmiast każą ci ponownie przemyśleć równowagę.
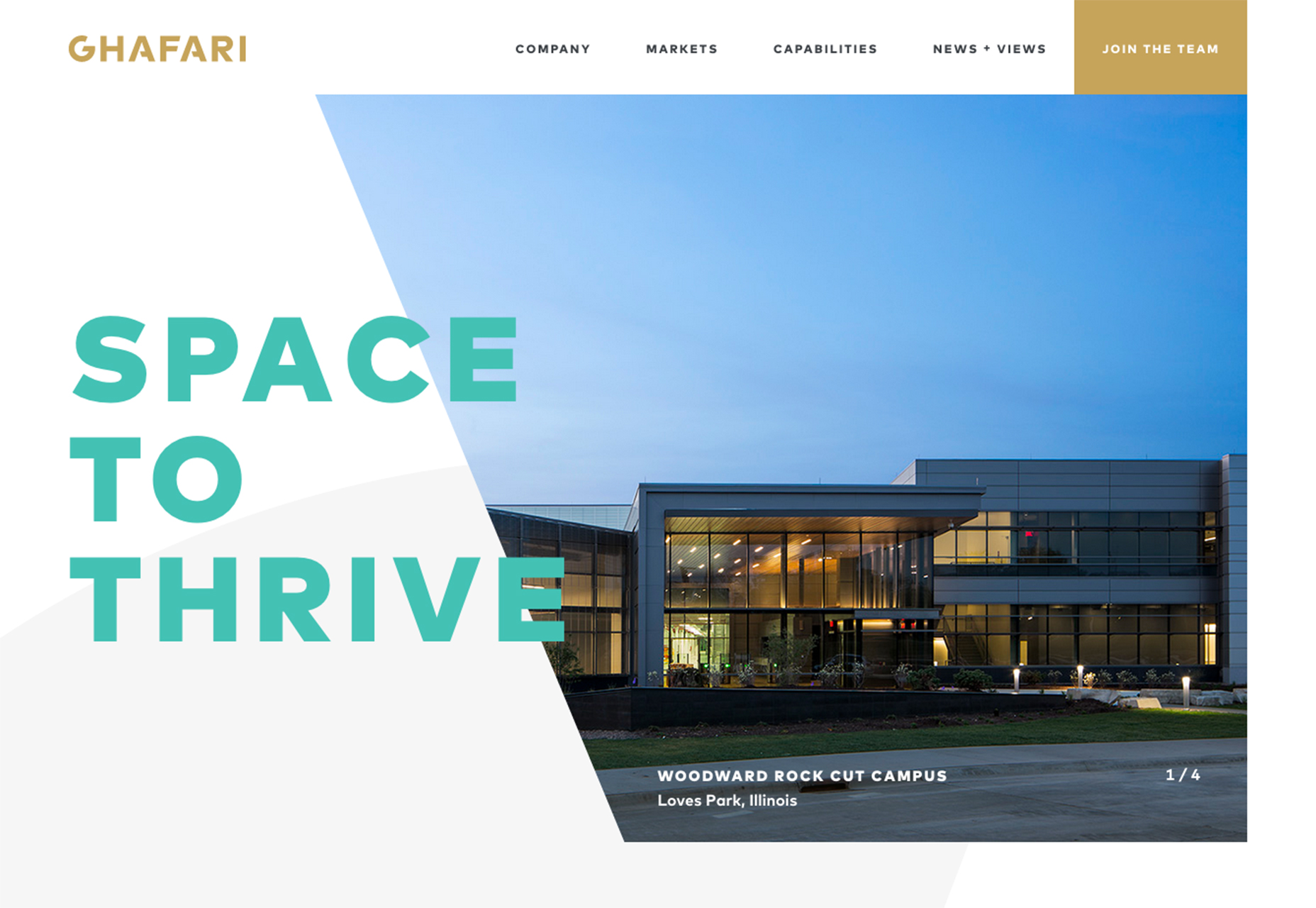
Asymetryczne kształty są dobrym narzędziem, ponieważ są tak interesujące i nieoczekiwane. Podkreślają kierunek - zwróć uwagę, jak lewy górny róg kształtu zastosowanego na stronie Ghafari prowadzi do brandingu, a następnie w dół strony z dodatkową białą przestrzenią.
Największym wyzwaniem z asymetrycznymi kształtami jest radzenie sobie z białymi lub uwięzionymi przestrzeniami, które czasami mogą tworzyć. (Będziesz musiał się tam wykazać kreatywnością, ale poniższe przykłady sprawiają, że wygląda to łatwo.) Drugim wyzwaniem może być zapewnienie równowagi w asymetrycznym projekcie. Musisz grać z ciężarami elementów - i być może użyć cięższych krojów, aby zrównoważyć masę, jaką może mieć asymetryczny kształt.
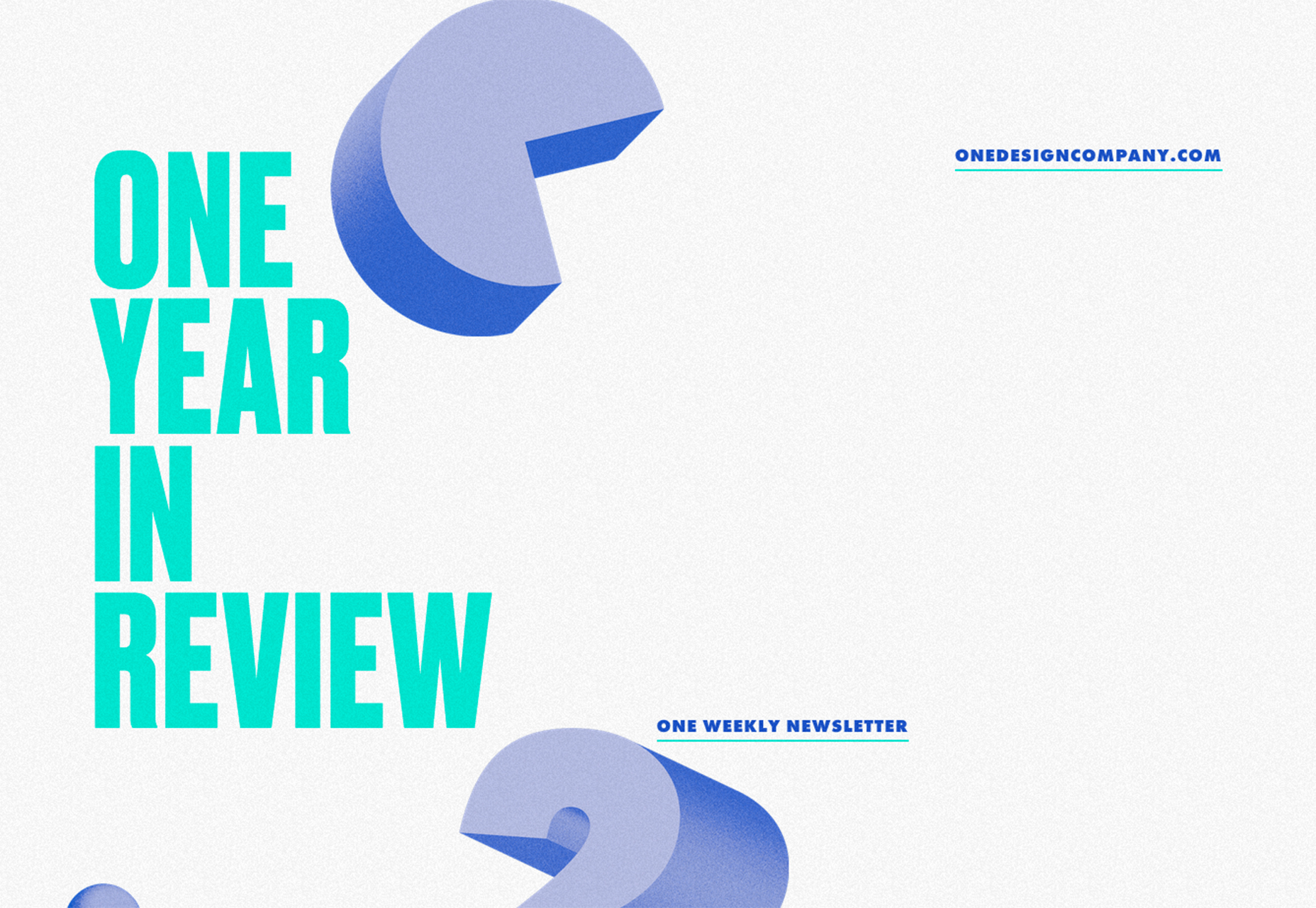
Rozpoczynając od asymetrycznego projektu kształtu, utrzymuj koncepcję prostą. Funkcjonalny kształt jest twoją sztuczką konstrukcyjną w tym przypadku. Wybierz kształty z kolorem, aby zrównoważyć białe tło lub kształty warstw z obrazami, aby uzyskać bardziej inspirowany stylem Material Design. Inną opcją jest eksperymentowanie z kształtami 3D, takimi jak One Year in Review.
Bez względu na wybraną opcję, asymetria jest zdecydowanie przyciągająca wzrok. Tworzy zabawne, zabawne pierwsze wrażenie i pomaga użytkownikom zanurzyć się głębiej w ogólny projekt. Skorzystaj z niej w przypadku stron mniej sformalizowanych, które nieco przesuwają kopertę ze stylem i zawartością.
3. Warstwy
Nakładanie różnych kształtów nadaje dodatkowy wymiar niemal każdemu projektowi. Bardziej taktyczne wzorce projektowe sprawiły, że ta technika stała się bardziej popularna, a łączenie kształtów na różnych warstwach jest łatwym sposobem na rozpoczęcie.
Poniższe przykłady pokazują trzy różne sposoby.
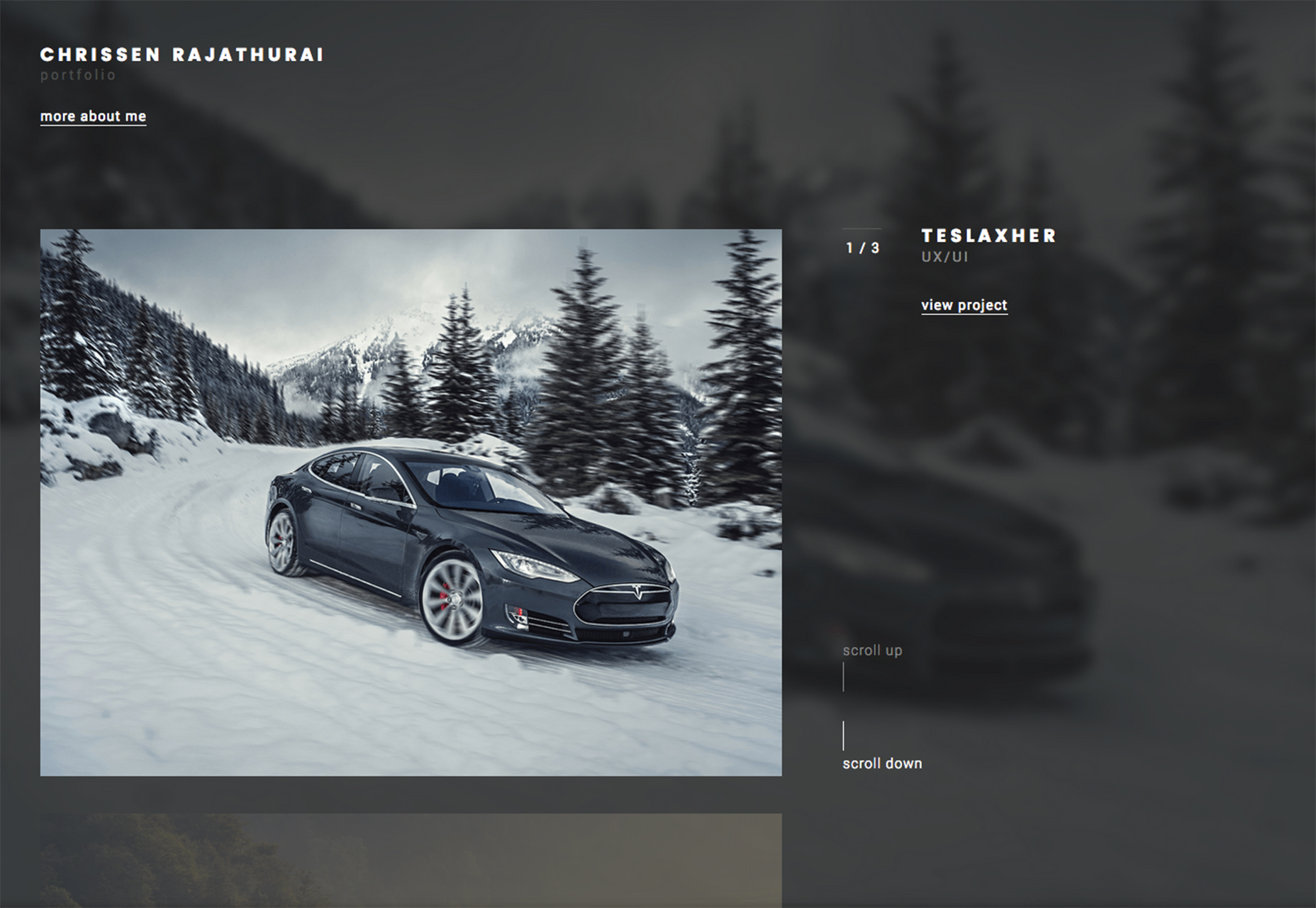
- W portfolio Chrissena Rajathurai znajdują się proste prostokąty na rozmytym, zbyt dużym tle, aby podkreślić i zaakcentować każdy element portfolio i link. Warstwowy efekt jest klasyczny i oszałamiający. Użytkownicy chcą nadal poruszać się po projekcie, aby zobaczyć, jakie inne obrazy pojawią się w następnej kolejności.
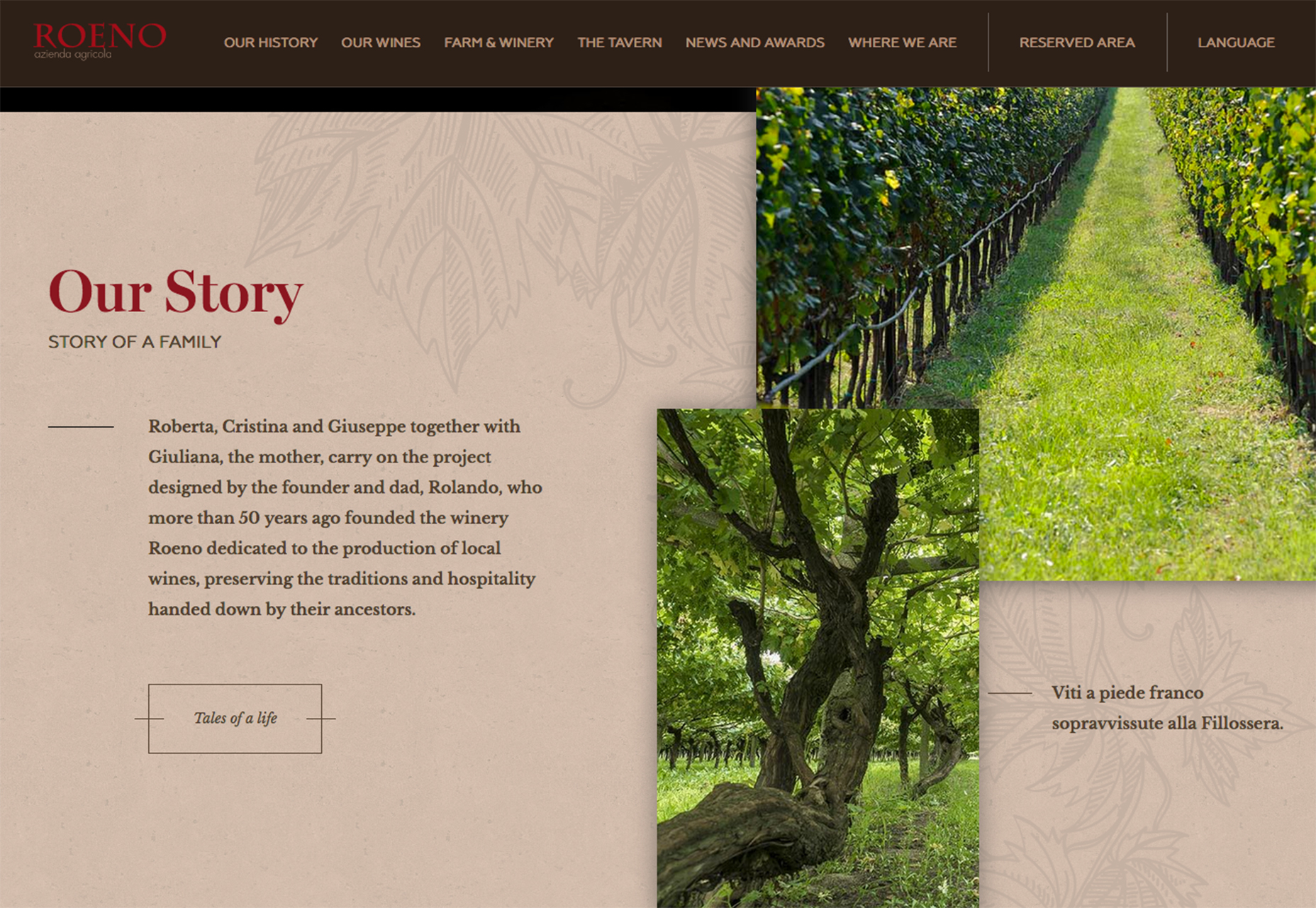
- Cantina Roeno tworzy warstwy obrazów na zilustrowanym tle poniżej zwoju. Przejście ze strony głównej bohatera wideo do warstw fotogra- ficznych powoduje zwolnienie użytkownika i sprawdzenie zawartości na ekranie. Podczas szybkiego odtwarzania wideo i szybkiego wyświetlania warstwowych obrazów - z interesującą orientacją pionową - tło i tekst pomagają użytkownikom zatrzymać się i opowiedzieć o winnicy.
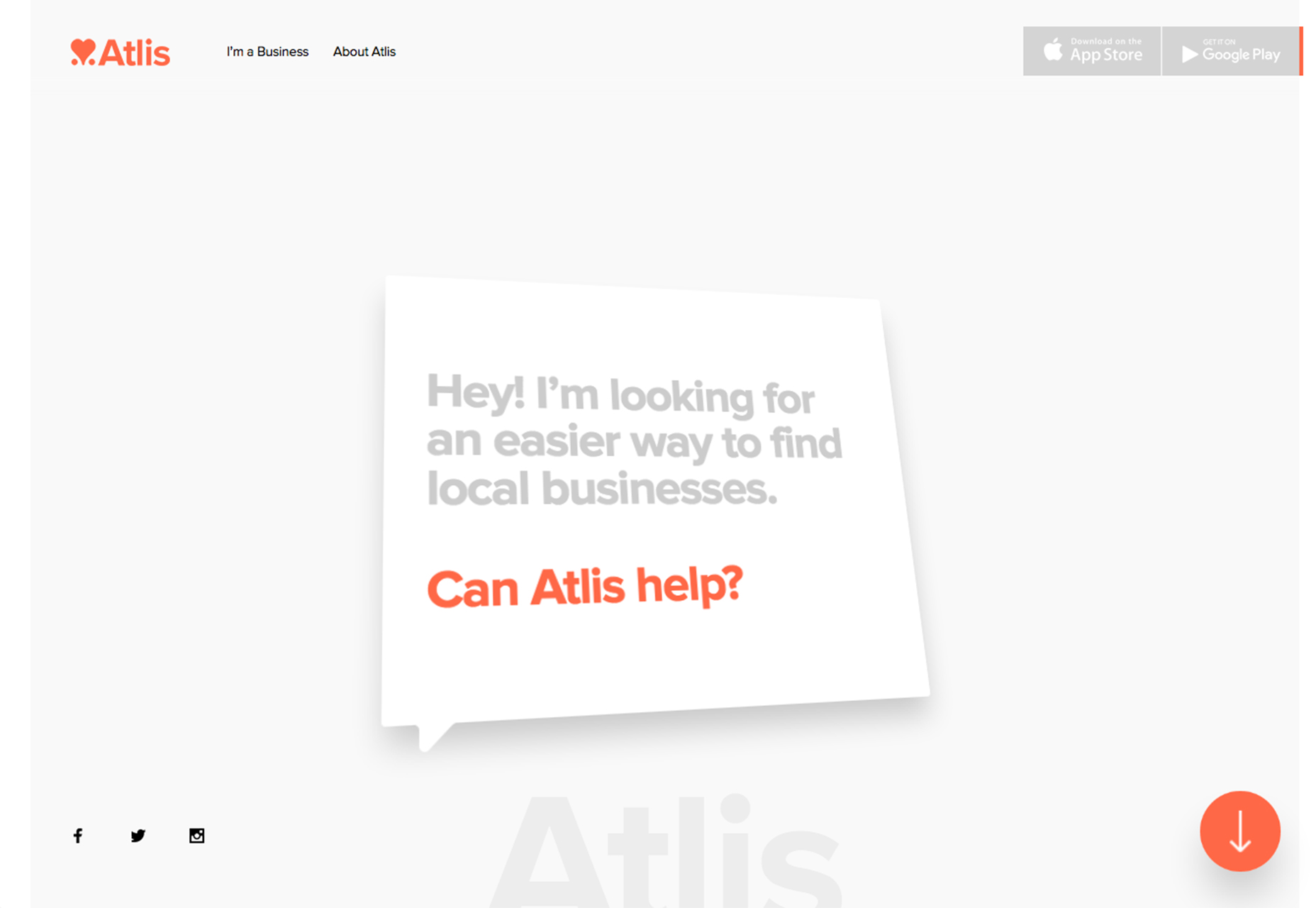
- Atlis przyjmuje zupełnie inne podejście. W projekcie zastosowano dwa geometryczne trendy - warstwowanie w stylu Material Design - i asymetrię z pudełkiem, które przekręca się i przechodzi w bardziej trapezoidalne formy za pomocą akcji najechania. Projekt jest tak prosty, że nie można nie patrzeć na to. Jest również dość skomplikowany dzięki elastycznemu ruchowi pola "Can Atlis help?". Zachowaj przewijanie, a jeszcze więcej kształtów o różnym stopniu asymetrii pojawi się na ekranie. Ten zwodniczo skomplikowany projekt strony jest zabawny.
Wniosek
Planując następny projekt, pomyśl o geometrii! W jaki sposób możesz używać prostych kształtów w nowy i interesujący sposób, aby zachęcić do zaangażowania i dać użytkownikom coś innego do obejrzenia w procesie. Istnieje wiele różnych sposobów wykorzystania geometrii w projektach projektowych, kształtów par z interesującą animacją, kolorem lub obrazem, aby stworzyć projekt, który prezentuje Twoją zawartość.
I baw się dobrze. Wzory geometryczne są lżejsze, mniej formalne niż inne projekty. Wykorzystaj to na swoją korzyść, jeśli używasz tych technik.
<p class = "p4"> Jakie trendy kochasz (lub nienawidzisz) w tej chwili? Chciałbym zobaczyć niektóre ze stron, które Cię fascynują. Wyślij mi link na Twitterze ; Chciałbym usłyszeć od ciebie.