Najlepsze nowe witryny portfolio, styczeń 2017 r
Cześć czytelnikom WDD! Zacznij rok od zignorowania swoich postanowień i skup się na najnowszej odsłonie niesamowitych portfeli.
W tym miesiącu mamy do czynienia z dość eklektyczną kolekcją, bez żadnego nadrzędnego tematu. Odkryłem również, że animacja witryny czasami może wyglądać na rozmytą na pulpicie zdalnym systemu Windows, nawet gdy wszystko inne wygląda ostro, więc ... jest jeszcze jeden przypadek użycia, który wszyscy powinniście rozważyć. Nie ma za co.
Zachowywać się normalnie
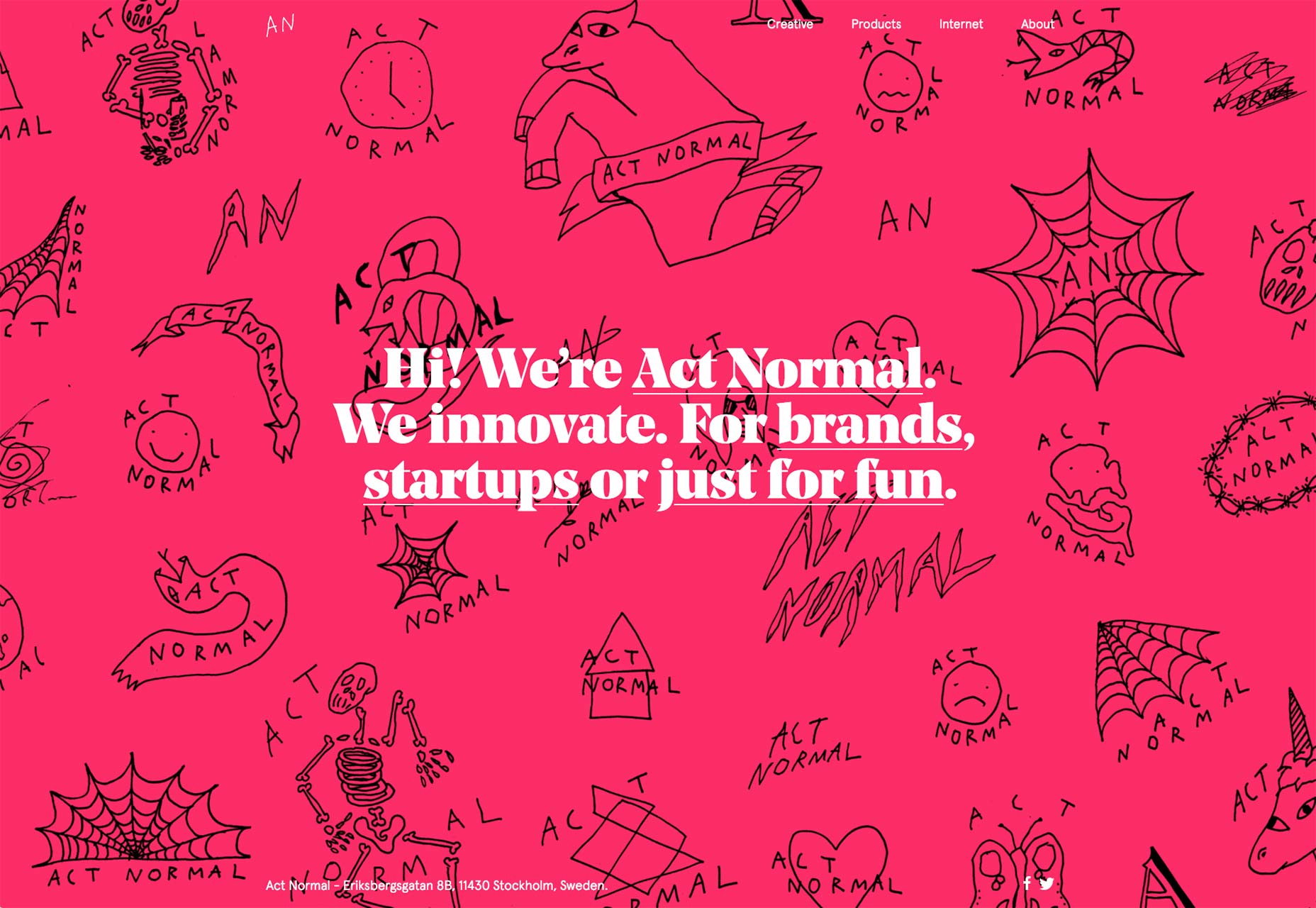
Działaj na stronie Normal jest standardową taryfą na powierzchni. Układ jest prosty, typografia jest świetna i odważnie wykorzystują kolor, aby się wyróżniać. Ale strona naprawdę świeci w małych detalach. Animacje i ilustracje używane pomiędzy bardziej powszechnymi elementami są miłymi niespodziankami. Strona ma charakter.
Zauważ, że postać staje się nieco agresywna, kiedy opuszczasz kartę, a tytuł strony zmienia się z "Act Normal" na "Get here here". Nawet favikony w stylu emoji zmieniają się, odzwierciedlając ich rozczarowanie, i mam dość od dalekich krewnych, dziękuję bardzo. Nie potrzebuję tego ze strony internetowej.
Bla
Przy takim nazwisku jak "Bla" możesz się spodziewać ta strona internetowa aby podejść raczej meta do swojej witryny i treści. Wyraźnie nowoczesna, minimalistyczna strona wcale nie rozczarowuje. Czuje się meta, ale radzi sobie jak czyste, dobrze przemyślane portfolio. Nie pozwalają, by ich sprytność przeszkadzała w użytecznym designie, a za to wszyscy możemy być wdzięczni.
Josh Sender
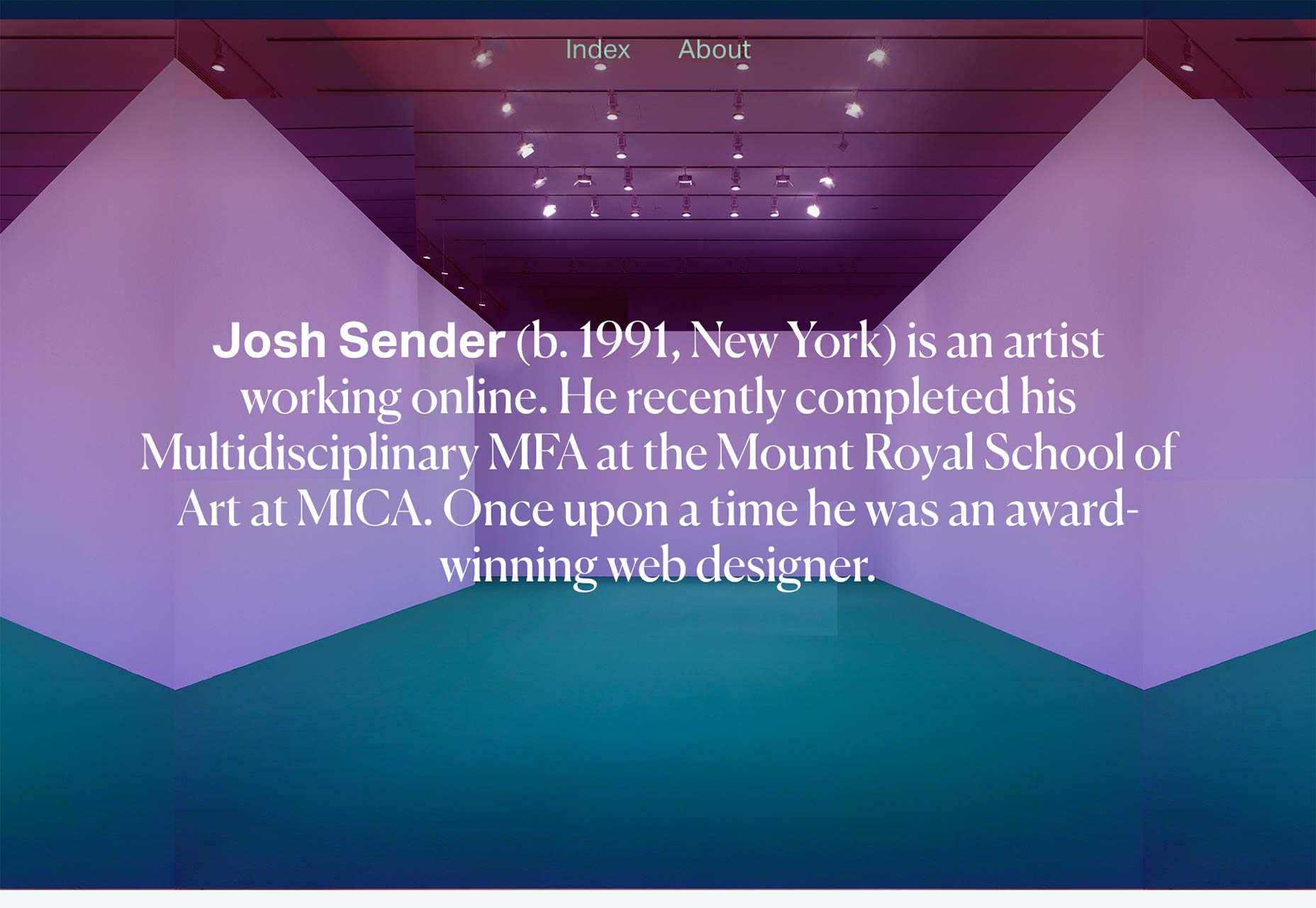
Portfolio Josha Sender'a dotyka bezpośrednio mojej miłości do wszystkich rzeczy, które są martwe proste. Ten jednokolumnowy, jednostronicowy układ przedstawia jego pracę jako zbiór miniaturowych studiów przypadków i to wszystko. To wszystko, czego potrzebuje.
Każdego dnia projektanci walczą z pokusą przesadzania swoich projektów, ponieważ "wydaje się, że czegoś brakuje". Połowa z tych sytuacji (przynajmniej) może zostać rozwiązana przez reorganizację, a nie dodawanie.
Stefanie Brückler
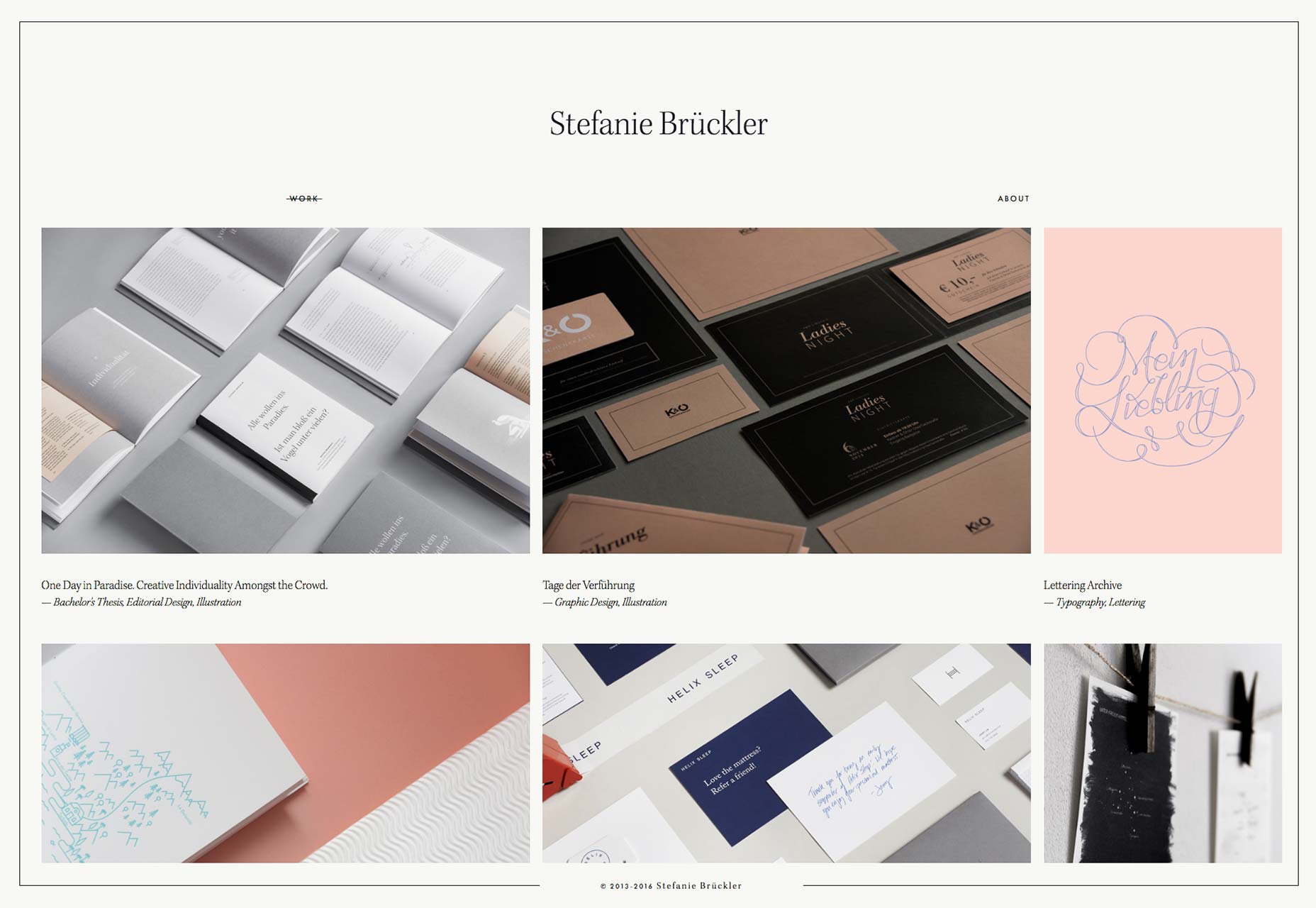
Strona Stefanie Brückler wykorzystuje efekt, który widziałem w kilku miejscach. Zasadniczo istnieje prosta, stała ramka wokół reszty układu i bardzo mi się podoba. To niezwykle użyteczny element projektu, ale z pewnością miesza to wszystko. Dodaje on dodatkowego akcentu oldschoolowej elegancji do czegoś, co w innym przypadku byłoby nieco zbyt minimalistyczne.
Fosfen
Portfolio Fosfory chodzi o efekty wizualne w wideo, więc wybaczę im preloader. Podobnie jak większość innych witryn tego typu, jest ciężki w użyciu materiałów wideo i animacji w swoim interfejsie. Kiedy jest jakikolwiek tekst, klasyczny układ minimalizmu z asymetrią ma wiele wspólnego z charakterem i kulturą studia.
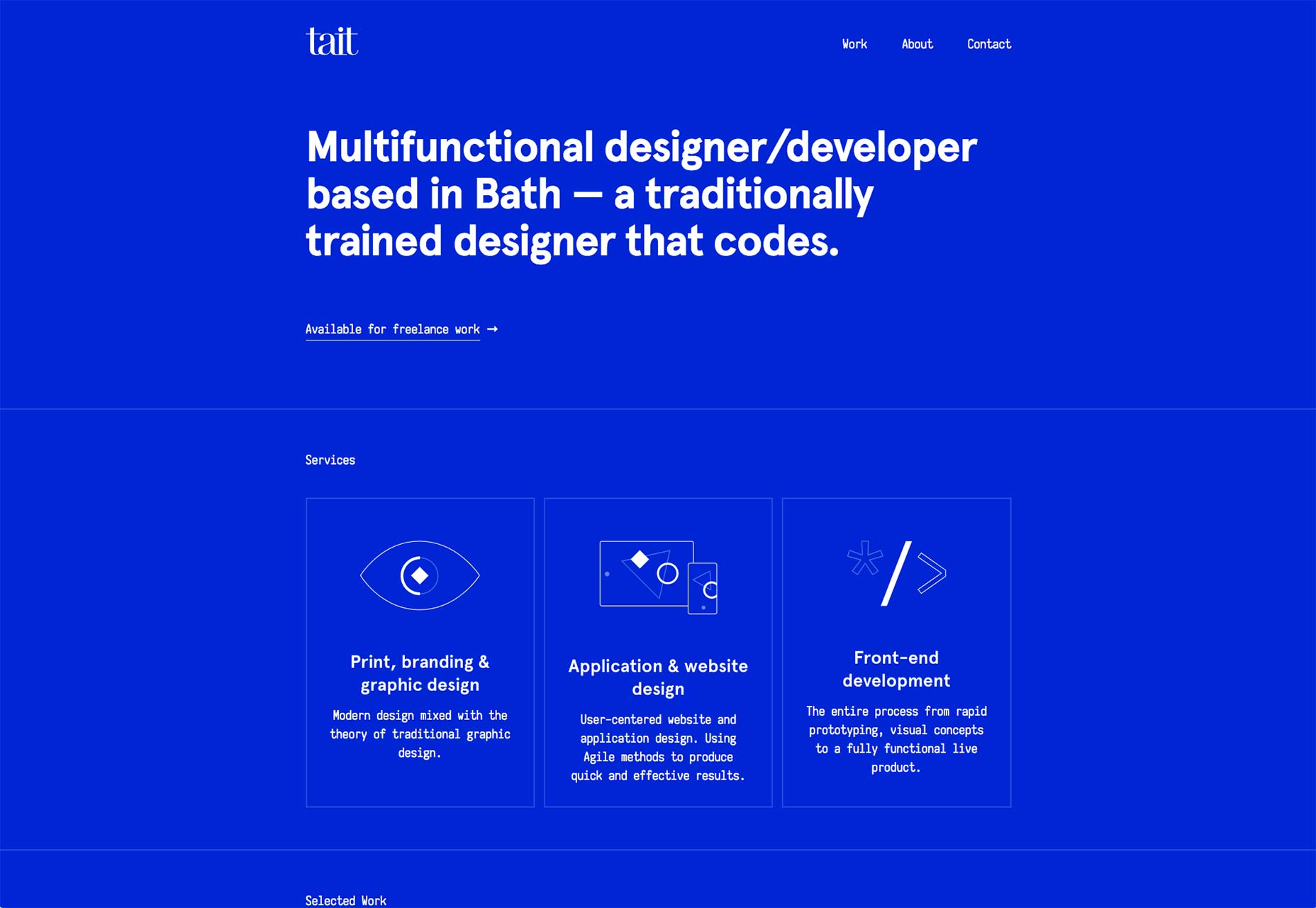
Peter Tait
Strona Petera Taita jest odważny i bardzo, bardzo niebieski (przynajmniej na stronie głównej). W tej wersji wszystko jest niebieskie, z wyjątkiem tekstu i kilku elementów. Zawsze jest to odświeżające, gdy projektant podejmuje takie proste, a jednocześnie wszechobejmujące ryzyko podczas projektowania witryny.
OK, kolor zmienia się w zależności od przeglądanej strony. Ten prosty akt kierunku artystycznego całkowicie zmienia ton i charakter strony, aby dopasować projekt, na który patrzysz. Mogłem znieść więcej tego w przyszłości.
Przyszłość naprzód
Przyszłość naprzód ma klasyczny wygląd, a jednocześnie wykorzystuje wyraźnie nowoczesny styl minimalistyczny. Jeśli chcesz zorganizować lekcję mistrzowską na temat organizowania stosunkowo niewielkiej ilości treści na dużym ekranie, możesz zacząć tutaj.
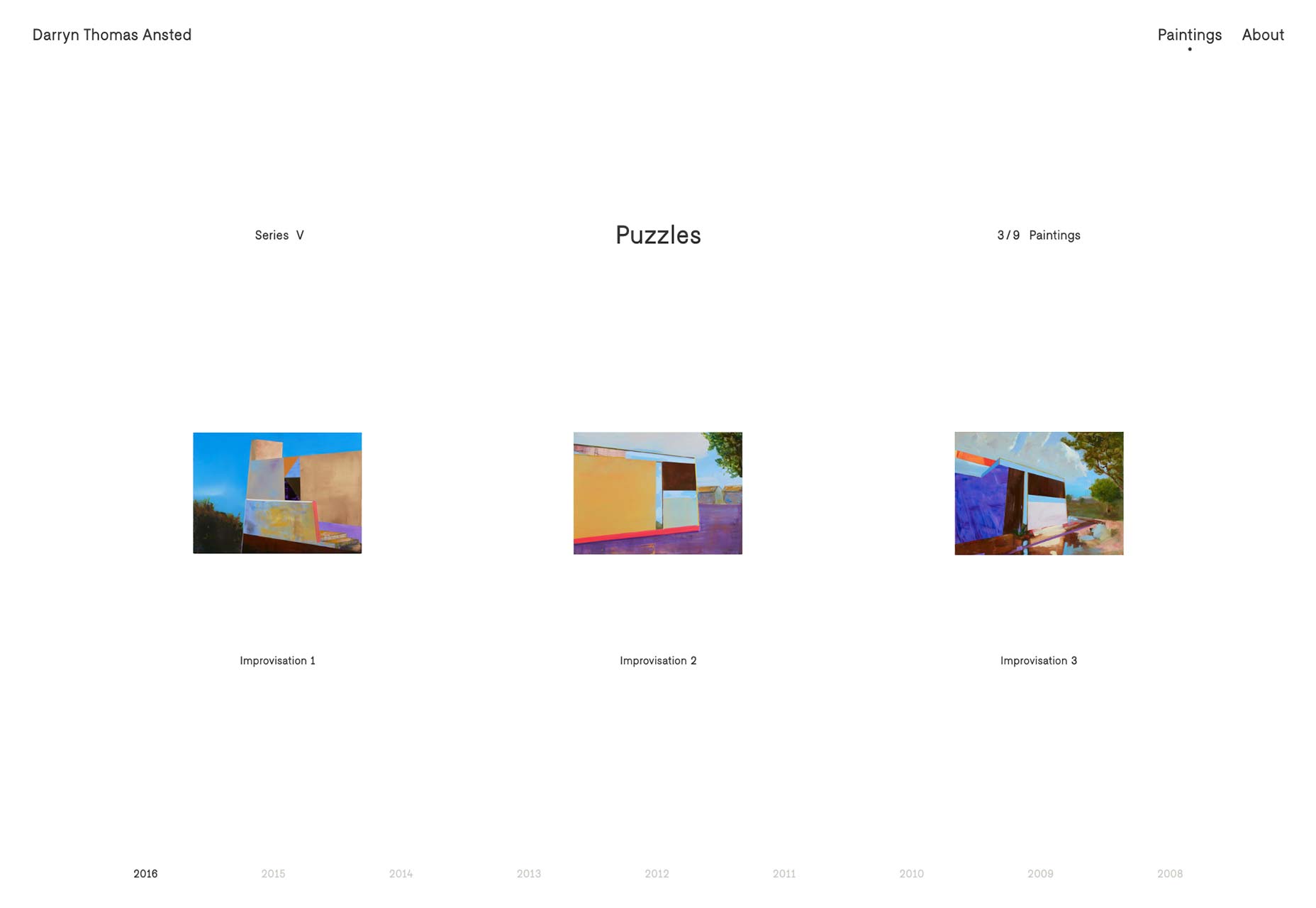
Darryn Thomas Ansted
To portfolio przenosi nas od nowoczesności do niemal postmodernizmu. Tutaj biała przestrzeń króluje w sposób, który sprawia, że myślisz, że sposób, w jaki są oprawione, jest prawie tak samo ważny jak sama treść.
Uspokój się, powiedziałem "prawie". W każdym razie styl idealnie pasuje do treści, ponieważ jest to portfolio pełne sztuki nowoczesnej.
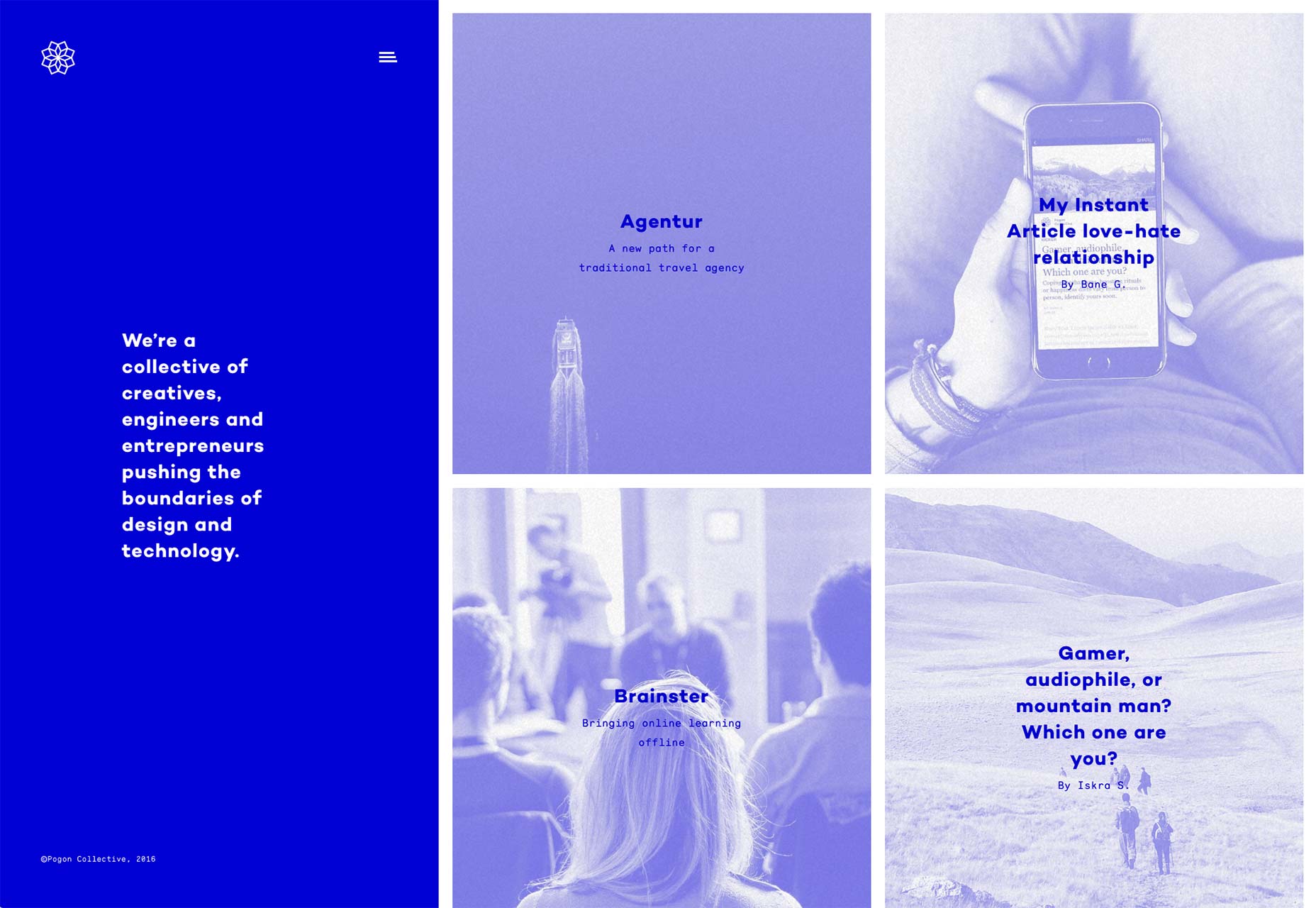
Pogon
Pogon ma mniej lub bardziej udoskonalony układ nawigacji na pasku bocznym. Pasek boczny przesuwa się i dostosowuje do tego, co robisz w witrynie: ukrywa się, gdy przewijasz zawartość, pokazuje nawigację witryny, kiedy jej potrzebujesz i prowadzi Cię przez poszczególne sekcje witryny, gdy tego potrzebujesz. Dodatkowo, otrzymujesz znacznie więcej tego "odważnego i niebieskiego" stylu, o którym wspomniałem wcześniej.
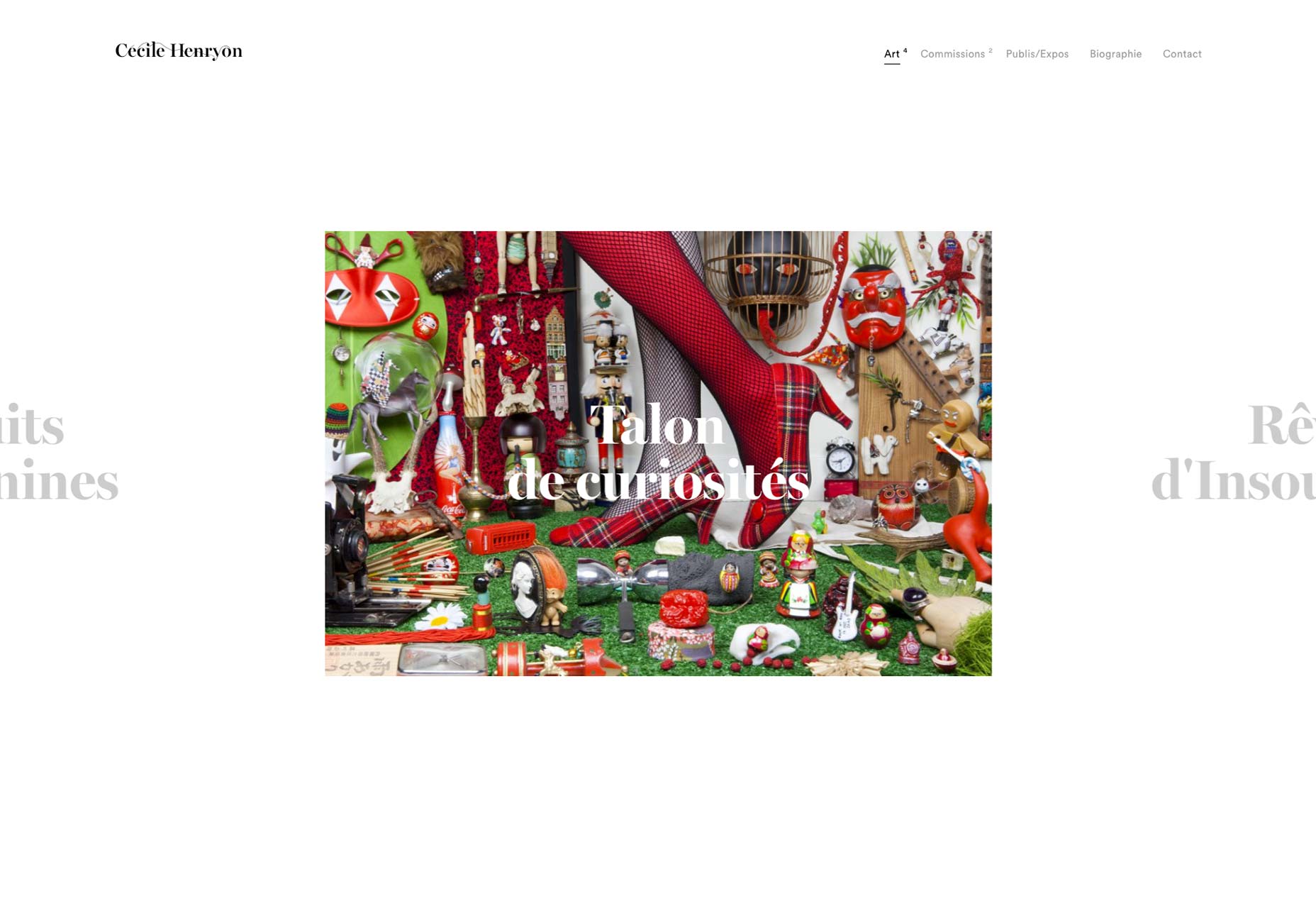
Cecile Henryon
To jest kolejny oszałamiający przykład skoncentrowanego na sztuce minimalizmu. To także kolejna strona, która bardziej przypomina prezentację niż stronę internetową w klasycznym sensie. Udać się. Popatrz. Uczyć się. Ale wiedz, czego się spodziewać.
Veintido Grados (dwadzieścia dwa stopnie)
Veintidos Grados Łączy minimalizm i nakładające się elementy z (głównie) subtelnymi animacjami tła i efektami paralaksy, tworząc wizualnie efektowne portfolio. W szczęśliwym skręcie paralaksa czuje się naturalnie i wcale nie jest zmuszana. W witrynie tej kolorowe i celowo krzykliwe, czuje się jak w domu.
Główne biuro
Główne biuro całkowicie rezygnuje z koncepcji witryny portfolio, przedstawiając użytkownikowi "system operacyjny". Zgadza się, strona główna wygląda jak bardzo prymitywny pulpit, a ty przeglądasz zawartość, otwierając foldery i pliki.
A całość jest żółta! Domyślnie jest żółty. Możesz to zmienić. Ale wciąż, odważny wybór.
Według Head Office to coś więcej niż tylko kreatywny projekt. Ten "internetowy system operacyjny" ma na celu zbadanie interakcji między ludźmi i maszynami, prawdopodobnie w celu ułatwienia im tworzenia lepszych stron internetowych. W każdym razie na pewno warto na to patrzeć.
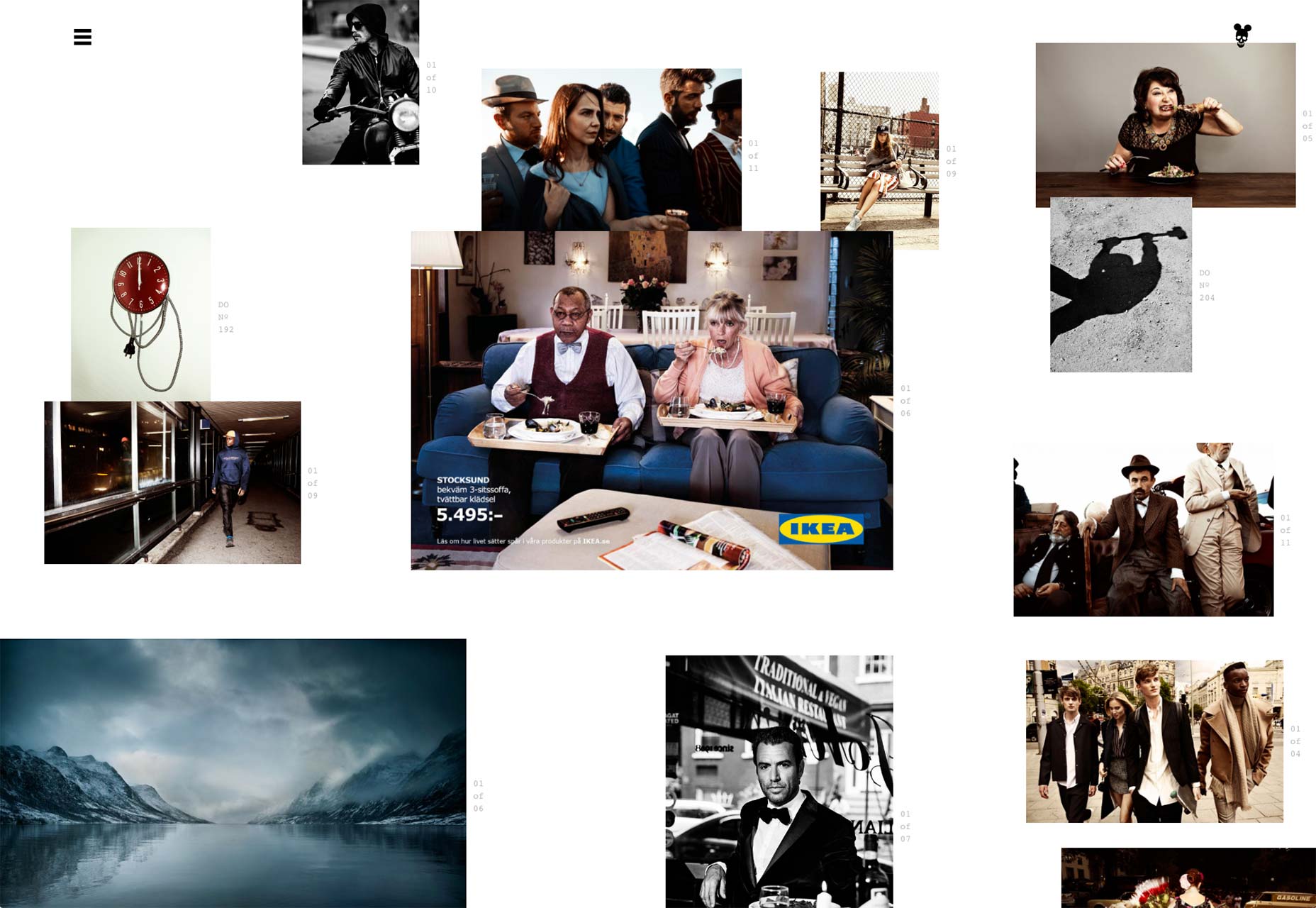
Terring Photography
Strona fotograficzna Björna Terringa robi coś bardzo, bardzo inteligentnego ze swoją organizacją. Witryna zaczyna się jako kolaż jego fotografii, z którymi weterani internauci nie powinni mieć problemu. Dla tych, którzy wolą bardziej zorganizowane środowisko przeglądania, widok listy jest dostępny u góry.
Być może nie można użyć wszystkich informacji kontaktowych na dole.
Merci Michel
Merci Michel to kolejny świetny przykład witryny z włączoną prezentacją. Obrazy ich projektów są wystarczająco skuteczne, aby działać samodzielnie, więc dlaczego nie?
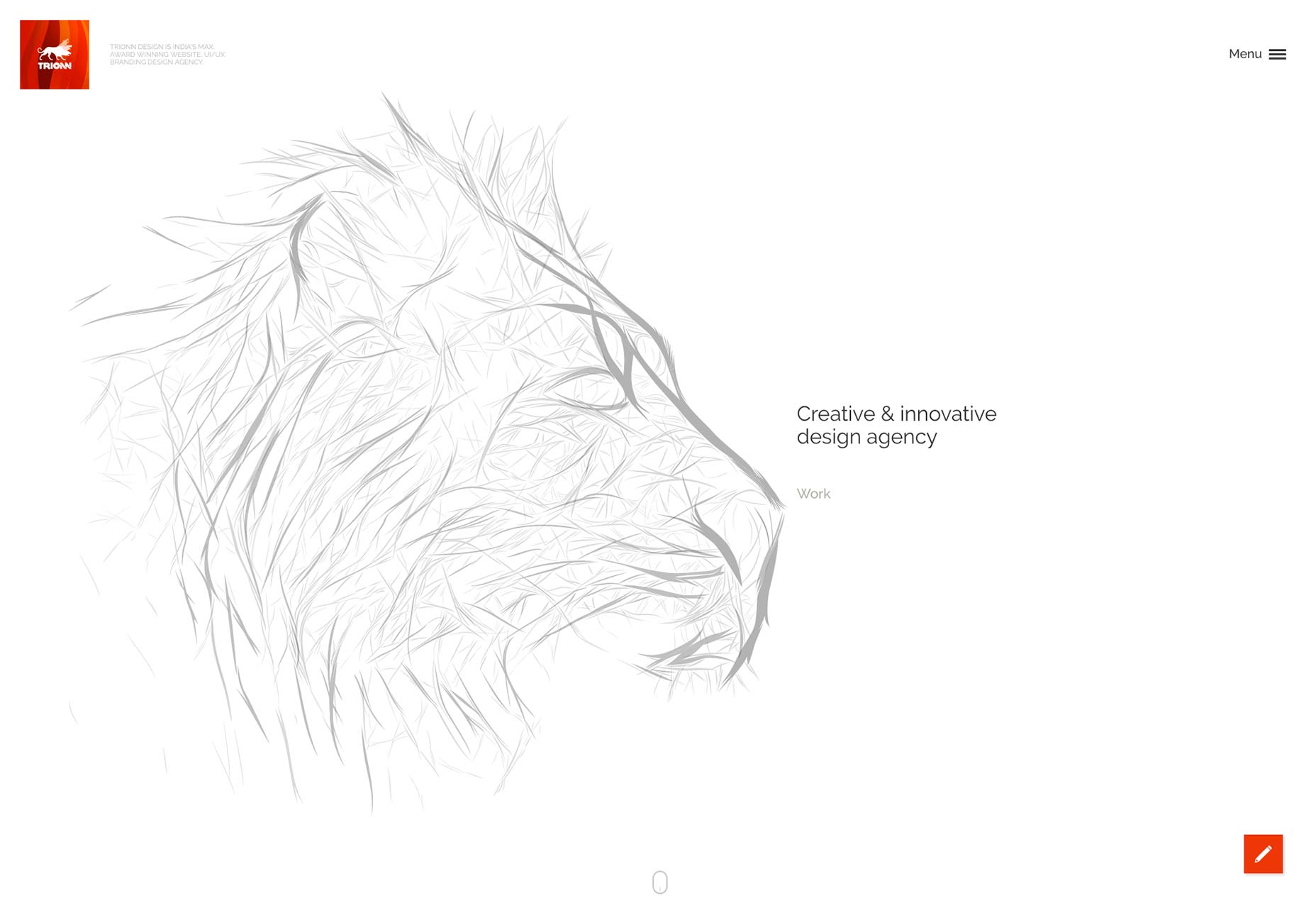
Trionn
Strona agencji Trionn fascynuje tym, że idzie między korporacją a artystą. Przypomina mi to trochę broszury bankowe, które oglądałem kiedyś, kiedy byłem dzieckiem, a jednak wydaje mi się, że robię ten projekt zła, ponieważ jest tu dużo osobowości.
Czuję się zagubiony i lubię to.
Eric Porter
Strona Eric Porter na jednej stronie łączy w sobie "minimalistyczny-ish" - to jest teraz słowo, jesteś mile widziany-projekt z dobrą typografią, aby stworzyć projekt, który byłby raczej zwyczajny, z wyjątkiem zastosowania ukośnych linii i znów paralaksy. Tym razem efekty paralaksy są w rzeczywistości dość subtelne. Są zaprojektowane tak, aby cieszyć oko, nie rozpraszając uwagi, a to po prostu doskonałe, według mnie.
Wydaje mi się, że my, jako wspólnota, powinniśmy w końcu uzyskać prawo paralaksy, o ile jest to nawet możliwe.
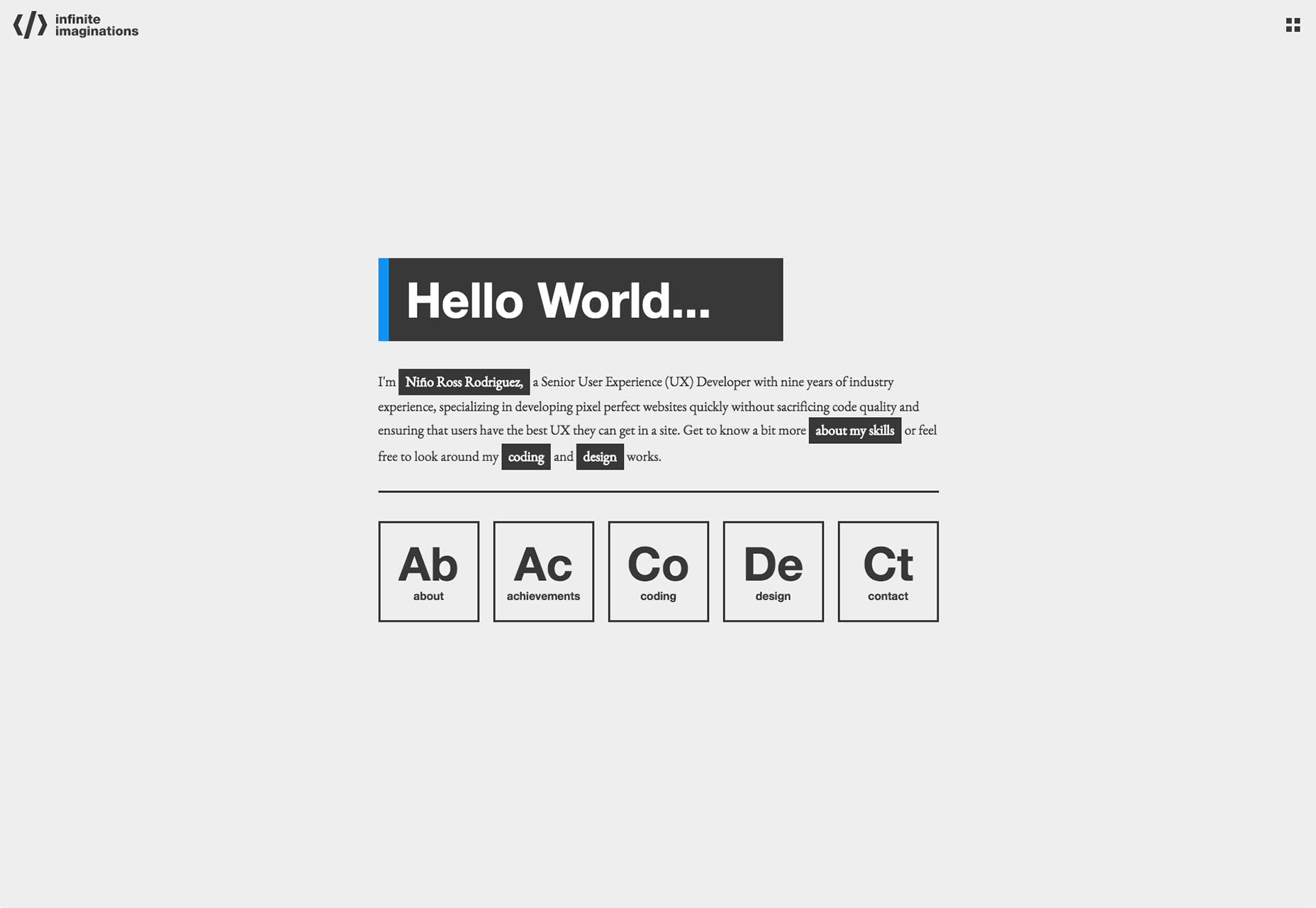
Nieskończone wyobrażenia
Nieskończona wyobraźnia łączy w sobie styl "tech" z minimalizmem, dyskretną animacją i układem okresowym. Nawet o tym nie żartuję. Chociaż projekt ma swoje (maleńkie) wady, jego zastrzeżone poczucie stylu jest zarówno atrakcyjne, jak i relaksujące.
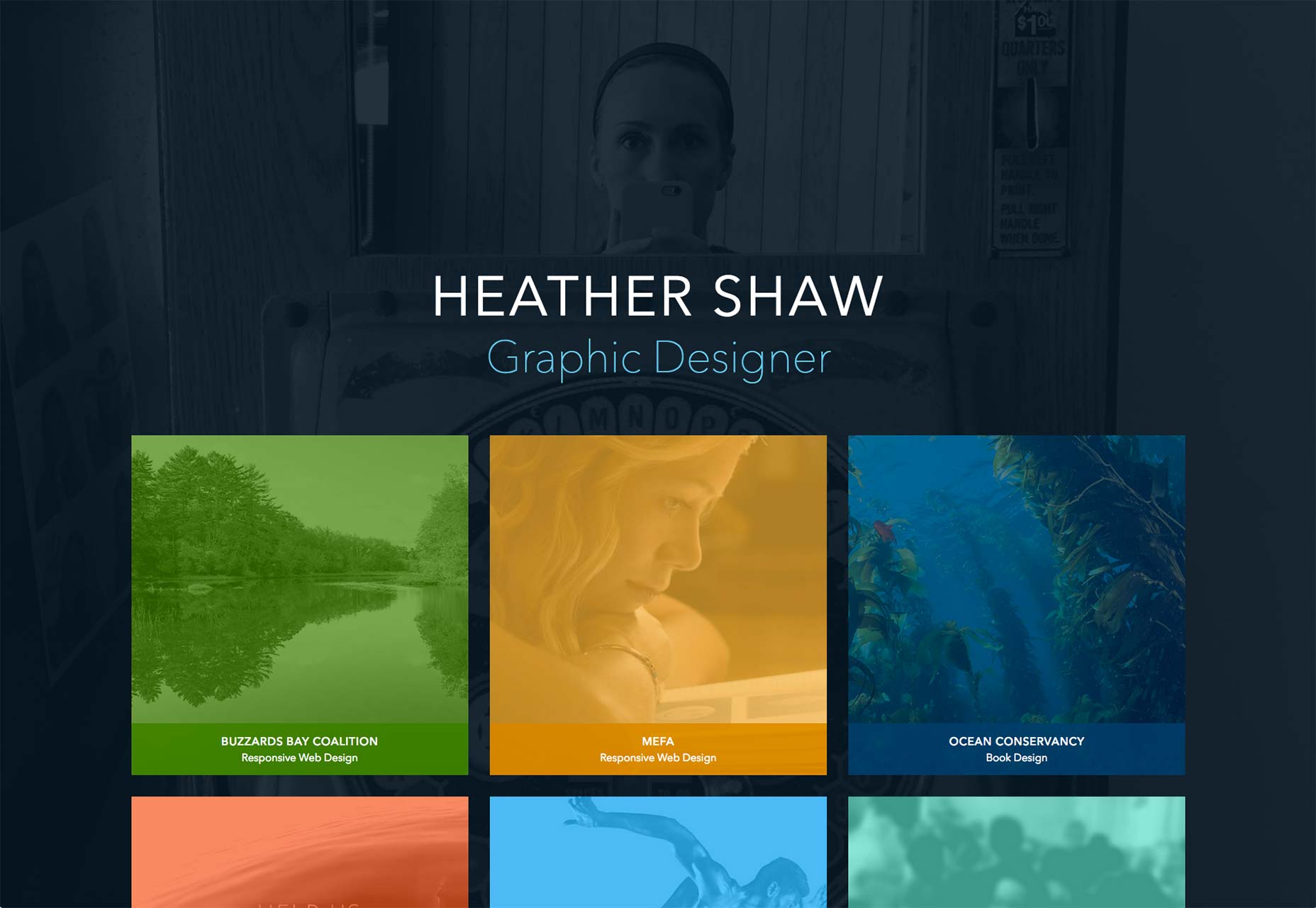
Heather Shaw
Strona Heather Shaw chodzi przede wszystkim o jej grafikę, a jej strona zawiera ten motyw. Chodzi o silne wykorzystanie koloru i nakładanie kolorów na zdjęcia. Tak, to jeden z głównych tematów i działa, dzięki dużej ilości kontrastów, dużej typografii i wyraźnych obrazów.
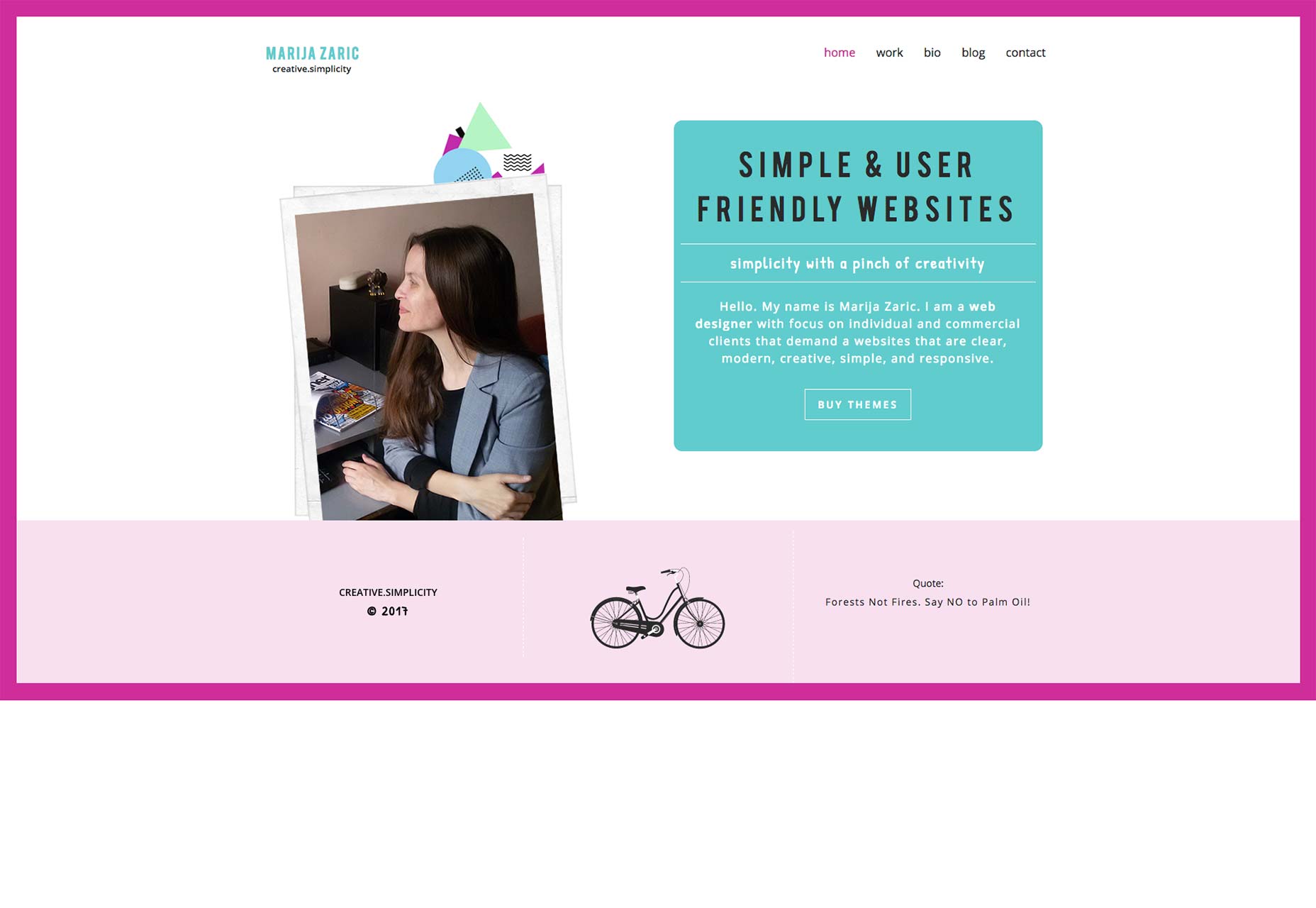
Marija Zaric
Widzieliśmy witryny, które nie mają prawie żadnego koloru i witryny, które są nasycone (gra słów). Marija Zaric jest jednym z niewielu, którzy znaleźli szczęśliwe pole pośrednie między tymi dwoma. Chociaż witryna może lepiej wykorzystać białą przestrzeń, jest to świetny przykład witryny, która potrafi wykorzystać sporą ilość kolorów bez wystrzeliwania gałek ocznych.
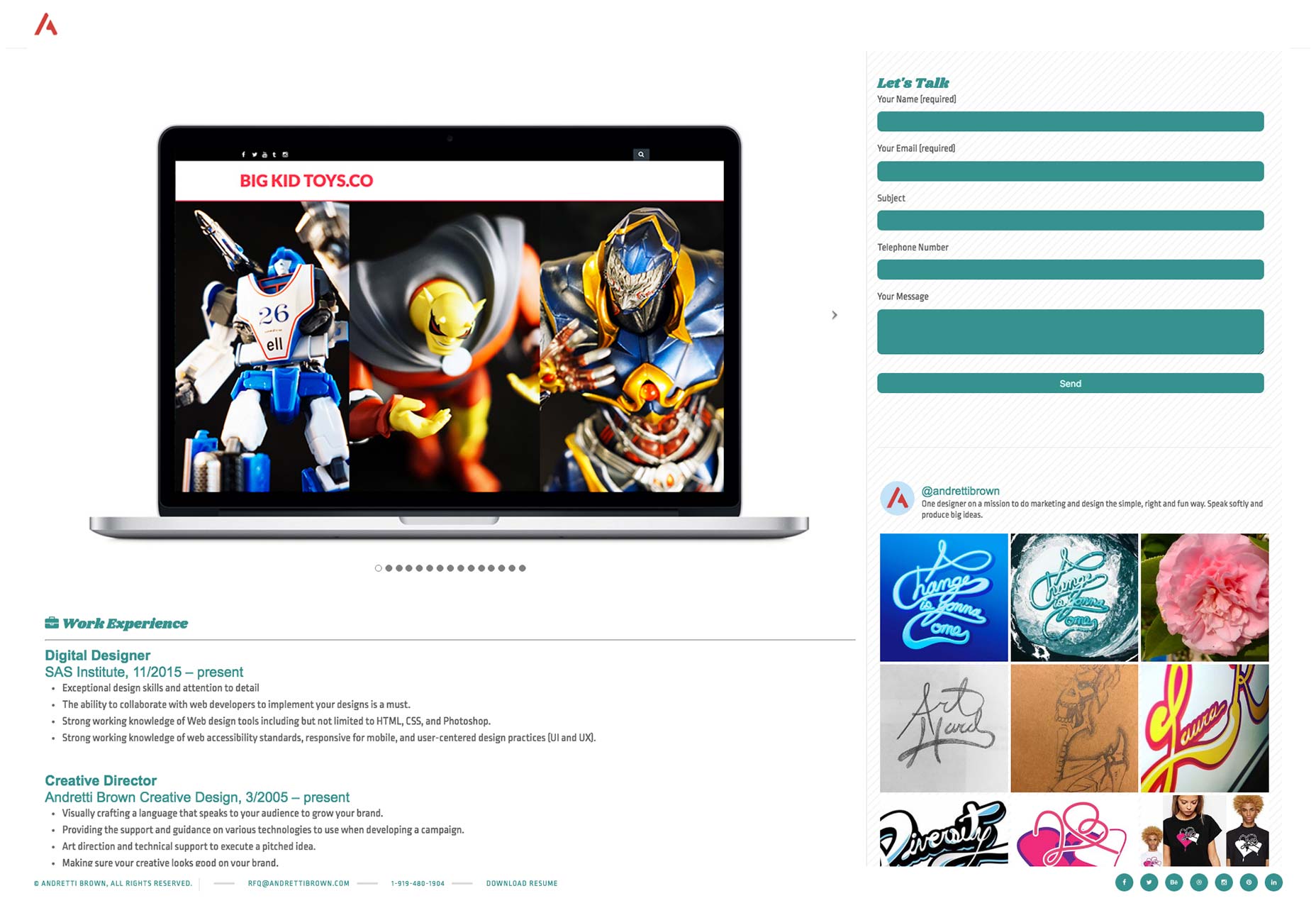
Andretti Brown
Strona portfolio Andrettiego Browna jest bardziej realny niż portfel. Jest tam mała galeria zdjęć do obejrzenia, a także najnowsze posty na Instagramie (wszystkie prezentujące jego prace projektowe) w bocznym pasku, ale większość strony poświęcona jest jego historii pracy i innym danym, które są istotne przy poszukiwaniu pracy. Galeria zdjęć i formularz kontaktowy są z przodu i pośrodku, dając ludziom szybki i łatwy sposób na dotarcie do niego.
Jest prosty, stylowy i spełnia wszystkie swoje zadania, dzięki czemu wszystkie istotne informacje znajdują się na pierwszy rzut oka. Nie sprawdza się zbyt dobrze, gdy przeglądasz w pełnym oknie w bardzo wysokiej rozdzielczości, ale warto zwrócić uwagę na jego podejście do znajdowania pracy.