Dlaczego powinieneś być gotowy na siatkówkę?
O popatrz! To marka dająca nowy, błyszczący element technologiczny. I prawdopodobnie pomaga to, że jest wdrażany przez produkty Apple. Kilka wspaniałych witryn (takich jak ta) już zaczęło z niego korzystać. Co to robi? Czy będzie na zawsze? Co to znaczy i kiedy lub dlaczego powinienem go wypróbować?
Mówimy o stanie się siatkówką. Będę z tobą szczery; kiedy pierwszy raz o tym usłyszałem, po prostu odrzuciłem go na bok. Jest to głównie na urządzeniach Apple i doszedłem do wniosku, że to tylko oni mogli zrobić. To nie była wielka zmiana gry, ponieważ wiele innych osób nie mogło na nią wpłynąć. Ale chłopcze, myliłem się.
Teraz obejrzałem kilka stron i usłyszałem od kilku "ekspertów" i wygląda na to, że istnieje prawdziwa fascynacja przygotowaniem siatkówki. Powiem też, że fascynacja jest skierowana głównie do projektantów stron internetowych i artystów, którzy dbają o rzeczy, które dobrze wyglądają. Jestem pewien, że gdybyś zapytał przeciętnego człowieka (bez urządzenia Apple), czym jest siatkówka, oni patrzą na ciebie tak, jakbyś miał dwie głowy. Nie oznacza to jednak, że nie będzie to coś, co w gruncie rzeczy okazuje się wspaniałe i wkrótce przejmie świat.
Więc co to jest?
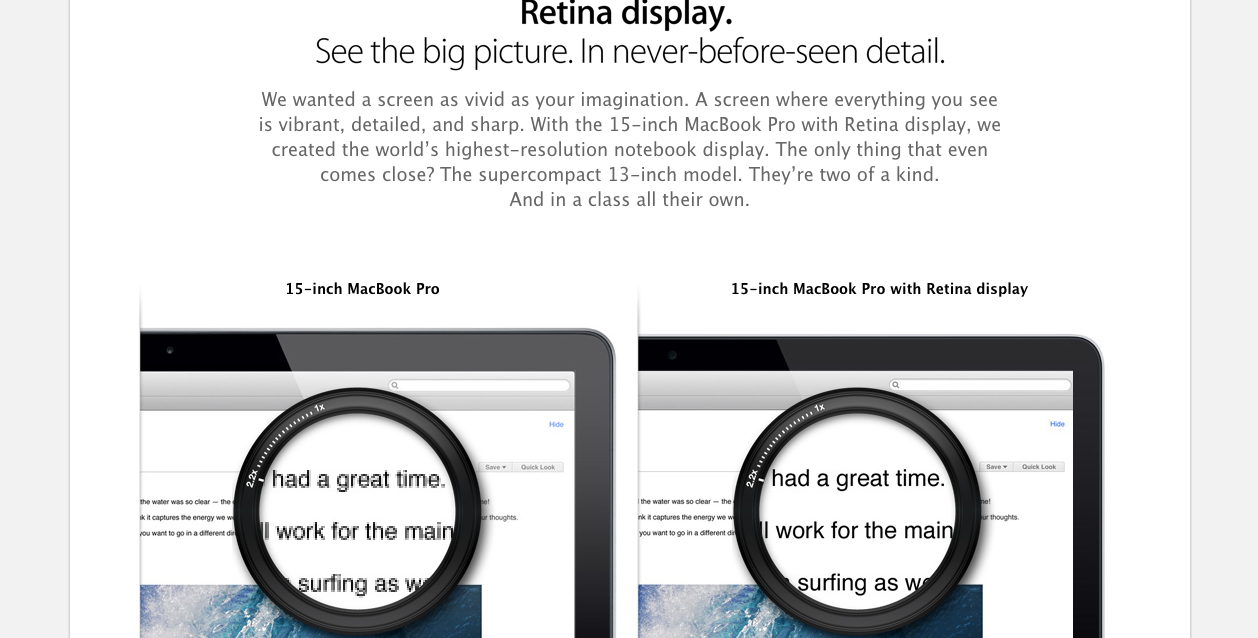
Kiedy patrzymy na nasze ekrany, czasami widzimy pojedyncze piksele. Spróbuj spojrzeć na coś w stylu zaokrąglonego narożnika CSS lub naprawdę rozmytego obrazu, który jest wysadzany w powietrze. Możesz zobaczyć małe kwadratki lub kropki, które próbują uzupełnić element. Piksele są bardzo małe, ale dla wytrenowanego oka, jak projektanta, możemy po prostu powiedzieć. Wiemy, kiedy widzimy piksele i wiemy, kiedy obrazy i elementy są po prostu brzydkie.
Problem nie był poważny, póki nie pojawiły się takie rzeczy jak responsywny projekt i potrzeba dopasowania jednej rzeczy do kilku rozmiarów przeglądarki. Wcześniej zajmowałeś się tym, ponieważ Twoja przeglądarka, w zależności od tego, w której jesteś, pokazywał dokładnie to, o co go poprosiłeś. Teraz dzięki responsywnemu projektowi i działaniom tabletów i innych urządzeń mogę przyciąć obraz, aby go zmniejszyć lub dwukrotnie dotknąć ekranu, aby zwiększyć rozmiar strony.
W witrynach, które nie są przygotowane do siatkówki, strony będą wyglądać okropnie w pikselach i rozmyte w normalnym stanie, a także przy zwiększaniu rozmiarów stron. Strony internetowe Retina wraz z urządzeniami pozwalają zobaczyć więcej pikseli na cal kwadratowy. Dlatego twoje wyćwiczone oko widzi bardzo gładki, wysokiej jakości obraz lub element i bez zniekształceń. Stanie się gotowy do siatkówki odbywa się za pomocą niektórych plików CSS i JavaScript. Jednak w przypadku obrazów są one tworzone co najmniej dwukrotnie częściej niż w Internecie.
Korzyści ze stron internetowych przygotowanych przez firmę Retina
1. Ostrzejsze obrazy: Jak już mówiliśmy, cała idea technologii "siatkówki" polega na dostarczeniu nam ostrzejszych obrazów. Ideą siatkówki gotowej jest stworzenie czegoś, co wyglądałoby tak ostro, jak w druku. Kolory są żywe i jasne, ponieważ na urządzeniach wyposażonych w siatkę siatkową można uzyskać więcej pikseli na cal. Zasadniczo jest jak high definition na laptopa, telefon lub tablet.
2. Lepsza estetyka w zakresie reagowania: ponownie poruszyliśmy pomysł, że uzyskujesz lepszą jakość obrazu. To, czego niektórzy mogą nie wiedzieć, to to, że tworzenie gotowych do użycia witryn internetowych pozwala uzyskać ostrzejsze czcionki. Kiedy czasami powiększamy strony internetowe na stronach internetowych, kończymy na rozciągnięciu niektórych czcionek, których nie można rozciągnąć. Wiele z tych czcionek nie jest używanych w taki sposób i daje nam ten sam piksel, który możemy uzyskać z niektórych obrazów.
Strony internetowe Retina pomagają wygładzać czcionki. Istnieją również czcionki przygotowane dla witryn z zapisem retina i zachowują jakość obrazu podczas powiększania (lub wyrównywania) na urządzeniach Retina.
3. Projektowanie z jeszcze większą ilością szczegółów: Wierzę, że minimalizm stał się bardzo popularny, ponieważ jest to prosta koncepcja do zrozumienia i zaprojektowania. Chodzi o to, aby pozostać tak czystym, jak to tylko możliwe i pozbyć się puchu. Co jakiś czas pojawiają się subtelne detale w tego typu motywach, a także inne, które są czasami trudne do zobaczenia na zwykłych ekranach. Urządzenia Retina są nie tylko pomocne w projekcji wysokiej jakości obrazu, ale także w jasności ekranu.
4. 30 milionów ludzi uważa, że twoja strona jest brzydka: Twoja strona internetowa cierpi z tego powodu, jeśli nie jesteś gotowy na siatkówkę. Ponad 30 milionów użytkowników kupiło te urządzenia Apple, które mają tę ostrzejszą funkcję ekranu. Kiedy oglądają Twoją witrynę, obrazy są pikselowane, czcionki są trudne do odczytania i ogólnie rzecz biorąc, prawdopodobnie jest zła estetyka. Jeśli wiesz, że Twoi odbiorcy są prawdopodobnie tymi samymi odbiorcami, którzy mają te urządzenia, być może nadszedł czas, aby przygotować witrynę, aby stała się gotowa do pracy.
Samouczki i zasoby
Retina.js
Retina.js to skrypt JavaScript, który sprawdza twój serwer, aby zobaczyć, czy masz zdjęcia w wysokiej rozdzielczości dostępne w Twojej witrynie. Na przykład, jeśli oryginalnie masz dostępne picture.jpg, aby uczynić go siatkówką gotowym, będą szukać tego przesłanego zdjęcia, które jest dwa razy większe i powinny być odpowiednio nazwane. Zajmuje się to dużą częścią problemu z obrazami o wysokiej rozdzielczości.
Jak przygotować swój motyw WordPress Retina
Po zdobyciu Retina.js zajmuje się głównie obrazami, co jest oczywiście dużą częścią tworzenia witryny gotowej do siatkówki. W tym samouczku omówiono niektóre sposoby zmiany pozostałej części witryny, aby działała ona na tych urządzeniach. Jest trochę CSS-ów, jak również zamiana grafiki na czcionki i więcej.
Jak utworzyć grafikę Retina dla swoich projektów internetowych
Rozumiemy, że większość pracy dotyczy grafiki, więc jak zmienić grafikę, aby przygotować siatkówkę? Jak nadal tworzysz grafikę z siatkówką? Line25 wyjaśnia niektóre z technik dostępnych w Photoshopie i Illustratorze, aby uporządkować grafikę.
Jak utworzyć grafikę Retina Ready w Adobe Photoshop CS6
Dla tych z nas w czasie kryzysu i chcesz szybko naprawić tworzenie obrazów siatkówki tylko w Photoshopie, jest to tutorial dla ciebie. Dzięki trzem szybkim krokom staniesz się mistrzem tworzenia grafiki gotowej do siatkówki w mgnieniu oka.
Wniosek
Świat gotowy do siatkówki jest wciąż nowy i wciąż jest czymś, co Apple ma na oku. Nikt nie wie, jak ma się czas, więc poczekamy i zobaczymy. W międzyczasie wielu z nas powinno cieszyć się super ostrymi obrazami i lepszym designem.
Co sądzisz o tym, że sieć staje się siatkówką? Czy to dla ciebie ważne? Udostępniaj swoje komentarze i linki do stron internetowych przygotowanych dla siatkówki w komentarzach.