The New Yorker przerabia swój projekt, ale problemy pozostają
Zaledwie trzy krótkie tygodnie od Nowojorczyk zaprezentował swoją zupełnie nową, responsywną stronę, na którą było już mnóstwo aktualizacji. Choć nie jest niczym niezwykłym, że problemy pojawiają się po premierze, obecna wersja klasycznego amerykańskiego magazynu online ma pewne zasadnicze problemy, które wymagają czegoś więcej niż tylko szybkiego rozwiązania.
Trudno wyobrazić sobie czasopismo o wyższej tradycji niż The New Yorker, magazyn aspiracyjny jest dla wielu synonimem życia w Big Apple. Mimo, że treść skupia się na większym obszarze Nowego Jorku, jego atrakcyjność jest globalna i można znaleźć na niej stojaki na czasopisma w poczekalniach od Bagdadu do Bangkoku.
Mimo tego rodowodu The New Yorker doświadczył tego samego szczypania, co inne świetne tytuły Czas i Targowisko próżności, jak czytelnicy przenoszą się online. Właściciele Condé Nast wybrał lato na remont strony, ale wynikiem tego był powolny wrak samochodu podczas startu na stronie internetowej, który niewiele zrobił, aby zachęcić nowych subskrybentów przed zmianą Jesieni na to, co CN będzie opłacalnym, płatnym modelem.
Nie można oczywiście dowiedzieć się, skąd pochodzą problemy online New Yorkera, bez bycia stroną wewnętrznych działań wydawcy. Jednak, jakie problemy są oczywiste, wskazują mocno na nemezis projektanta stron internetowych: zakłócenia z góry.
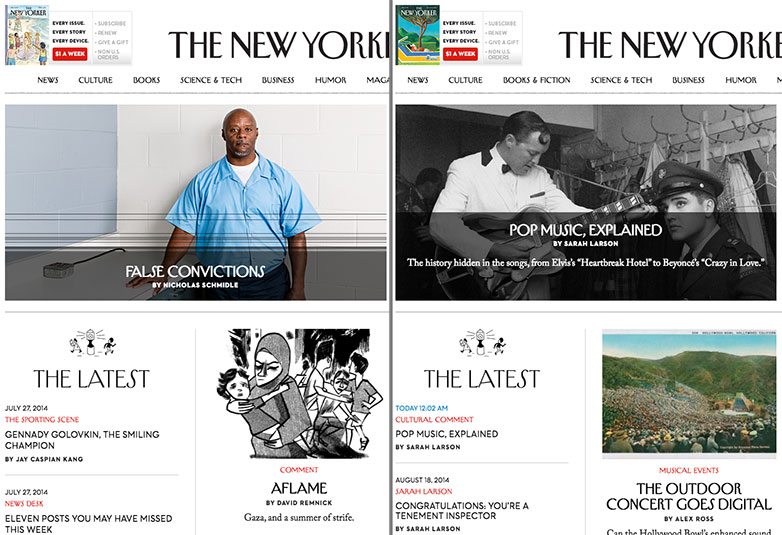
Na pierwszy rzut oka nowa witryna New Yorker to atrakcyjna, minimalistyczna przestrzeń, w której główny nacisk kładzie się na treść. Muszę przyznać, że może to być trochę skąpe, nawet dla mnie. Ale moim zdaniem jest to znacząca poprawa w stosunku do poprzedniej wersji. Nawet w miejscach, w których układ nie działa poprawnie, np. W pionowym odstępie na mastheadzie, wszystko wydaje się znacznie poprawione po zmniejszeniu rozmiaru okna przeglądarki. Nie mogę powiedzieć, czy zespół zastosował podejście mobilne - najpierw (albo przynajmniej tablet-first), a następnie zabrakło czasu na wersję na komputery, ale tak to wygląda.

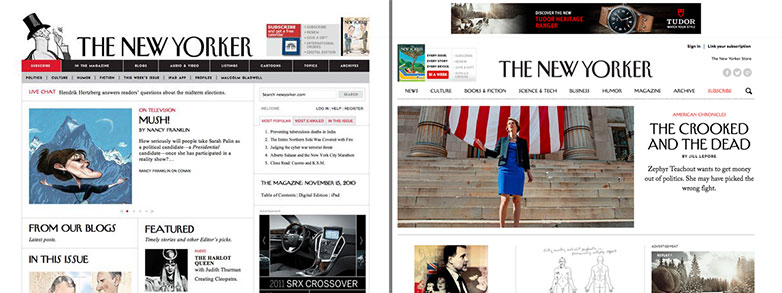
newyorker.com stara wersja (po lewej) i nowa wersja (po prawej).
Witryna prawdopodobnie skorzystałaby z odrobiny ciepła w tle, najdrobniejszego z bieli, co sprawiłoby, że byłoby to bardziej relaksujące. Jednak z pewnością nie krytykowałbym zespołu projektującego za redukowanie obcych elementów na stronie, nawet jeśli końcowe wyniki są trochę surowe.
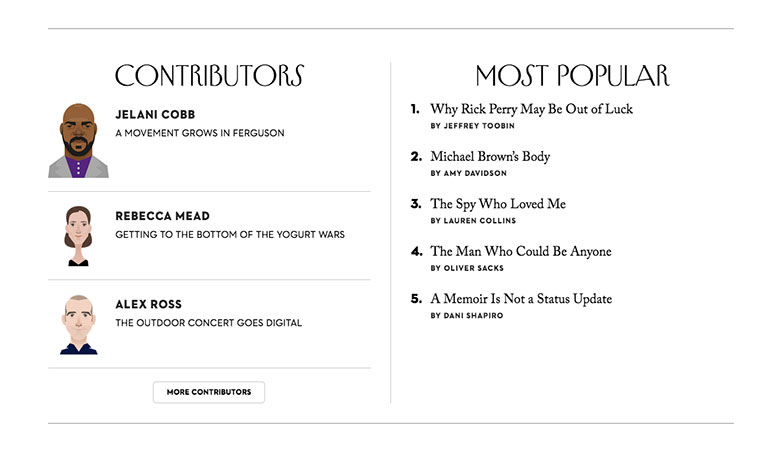
Jestem także fanem Stanley Chow stylowe portrety autorów. Udaje im się być beztroskimi, bez karykatur, które idealnie pasują do tonacji magazynu.

Jednym z bardziej atrakcyjnych aspektów wersji online The New Yorker jest typografia, która została starannie zestawiona, aby odzwierciedlić markę czasopisma drukowanego. W tytule "Spotlight" występuje pewne szczególnie przyjemne kerning, które zastępuje ligaturę. Przeniesione z poprzedniego projektu typ wyświetlania NY Irvin (dostarczane jako niestandardowe rozwiązanie Adobe Typekit) i tekst podstawowy Adobe Caslon. Jest nawet trochę Neutraface wrzucone na dobre.
Szkoda, że nacisk na dobrą typografię został zaniedbany przez brak dbałości o szczegóły. W całej treści znajdziesz wdowy, szczególnie obraźliwe dzięki środkowemu wyrównaniu. Z pewnością nie jest trudno wstawić niezłamaną przestrzeń, przynajmniej dla polecanej kopii?

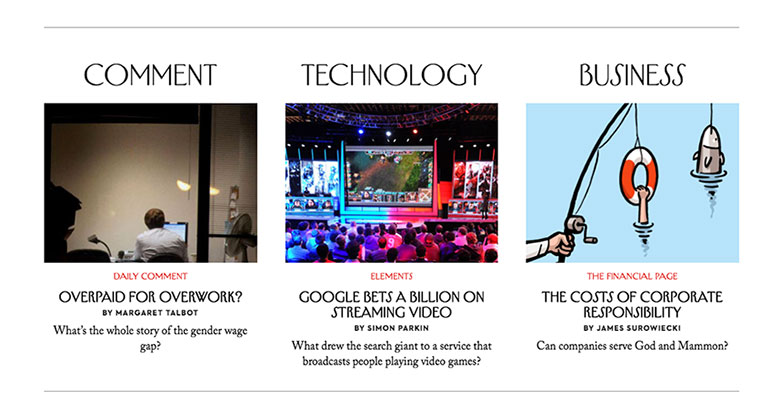
Jest kilka decyzji, których osobiście nie mogłem podjąć. Dlaczego na przykład wyrównano centrum polecanych artykułów? Wyśrodkowywanie tekstu nie ułatwia skanowania. Podobnie, dlaczego niekonsekwentnie stosować dopasowanie? To drażniące. Ale te rzeczy są w dużej mierze subiektywne i znam wielu projektantów, którzy nie zgadzają się ze mną.

Tytuł "Najpopularniejszy" po prawej naprawdę powinien być zgodny z listą.
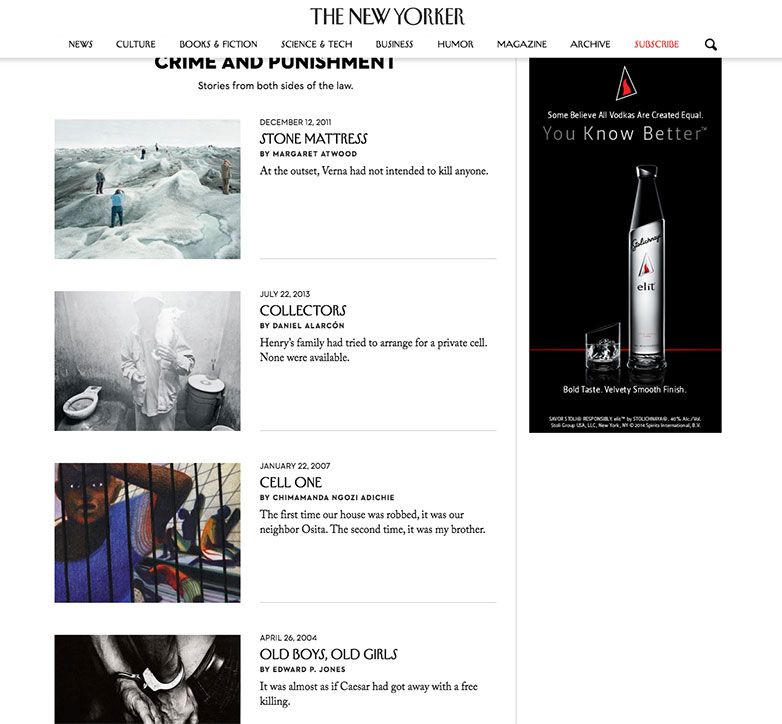
Niestety dominującym elementem na dowolnej stronie internetowej The New Yorker jest reklama. Oczywiście rozumiem potrzebę sprowadzenia dochodów. Nawet jeśli Condé Nast nie były komercyjną organizacją, nadal nie mogliby prowadzić magazynu ze stratą. Osobiście mam nadzieję, że strona paywall usunie większość, jeśli nie wszystkie, reklamy. Obecny układ sugeruje jednak, że przynajmniej część reklam ma pozostać, więc chciałbym, aby projekt pomniejszył dominację na ekranie.
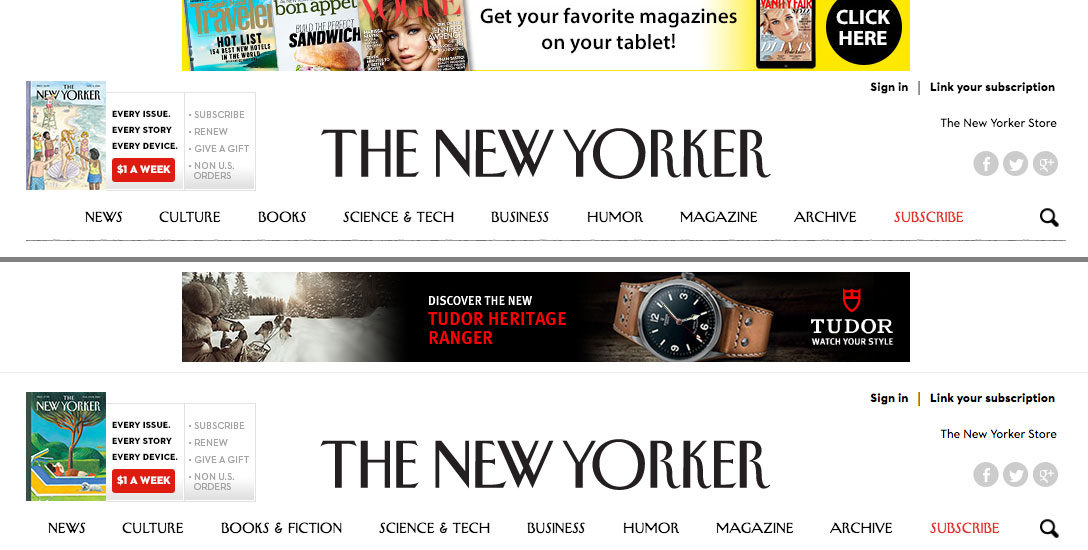
Jedną z wielu poprawek do przeprojektowania była próba wizualnego zawarcia reklam, wraz z wprowadzeniem urządzeń takich jak reguła między topem a banerami reklamowymi. Pytanie brzmi, dlaczego te szczegóły nie zostały wdrożone w pierwotnym przeprojektowaniu?

Niewielkie zmiany zostały wprowadzone w pierwotnym przeprojektowaniu (powyżej) w celu skorygowania problemów w nowym przeprojektowaniu (poniżej).
Jednak tam, gdzie naprawdę zaczynają się problemy, jest implementacja. Poniżej (po lewej) znajduje się efekt przewracania obrazu sprzed kilku tygodni, w którym pojawił się banding na mouseout. Poniżej (po prawej) jest ostatnia wersja, w której problem został poprawiony. Tak, to wspaniale, że zespół z The New Yorker naprawił problem, ale ten błąd został znaleziony w aktualnej wersji Chrome, a nie w dość niejasnej konfiguracji i ciężko jest zrozumieć, w jaki sposób mógł on wejść na żywo.

Dalsze kwestie nie zostały jeszcze poprawione: spójrz na pole subskrypcji po lewej stronie mastheada. Jeśli pracujesz w branży internetowej przez mniej niż dziesięć lat, nie zobaczysz żadnej z nich wcześniej; to się nazywa mapa obrazu. Poważnie.
Zdecydowanie najbardziej niepokojącym aspektem obu przeprojektowań był wyraźny wpływ, jaki wywarły one na decyzje redakcyjne.
Nowojorskie przeprojektowanie krzyków strony, która została wyśmiana za pomocą Lorem Ipsum. A w przypadku publikacji z dziesięcioleci treści do przetestowania, jedynym możliwym powodem jest całkowite oddzielenie procesu projektowania od redakcji.

Zbyt duża biała przestrzeń zdradza projekt, który nie ma prawdziwej treści do pracy.
W wpis na blogu z wyszczególnieniem oryginalnego przeprojektowania, Redaktorzy New Yorkera stwierdzają:
Przez wiele miesięcy nasze zespoły redakcyjne i techniczne były zamykane w kotłowni, utrzymując się jedynie z nieświeżych kanapek z serem i racjonowanej dostawy wody z kranu, pracując bez skarg na skomplikowane pytania dotyczące projektu, funkcjonalności, dostępu i tego, co jest tak klinicznie nazwane ". wrażenia użytkownika. "
Oczywiście, jest pewne uznanie - aczkolwiek z przymrużeniem oka - potrzeby koordynacji wysiłków w celu dostarczenia tego rodzaju strony; ale wyniki mówią same za siebie.
Przeprojektowanie New Yorker naprawdę ucierpiało na skutek awarii, aby sprawdzić się w punkcie przełomowym, na bardzo wczesnym etapie. Oczywiste jest, że błędy, które znalazły się w wersji na żywo, mogły zostać szybko rozwiązane, ponieważ trwały zaledwie kilka tygodni. Wygląda więc na to, że wewnętrzny zespół popełnił klasyczny błąd polegający na zbyt wczesnym uruchomieniu. Okres letni, który miał zachęcić nowych subskrybentów przed wprowadzeniem tej jesieni, spowodował, że zamiast spędzać czas nad wersją beta, która nigdy nie powinna być widoczna poza biurami Condé Nast.
The New Yorker ma niezaprzeczalnie świetne treści. A Condé Nast ma siłę finansową, aby zaprezentować ją w pakiecie tak atrakcyjnym, że nie można go kliknąć. Jednak jego najnowsza inkarnacja online jest strasznie niedokończona, a ostatnie poprawki dotyczą tylko kwestii powierzchni.