Ultimate Guide to Email Design
Podczas gdy wiele komunikacji online przeniosło się do mediów społecznościowych, e-mail jest nadal bardzo ważną częścią każdej kampanii marketingowej online. A kiedy myślimy o e-mailach marketingowych, zwykle przychodzi na myśl e-mail HTML zamiast zwykłego tekstu.
Projektowanie wiadomości e-mail jest podobne do projektowania prostej strony internetowej, ale są pewne kluczowe różnice, które należy wziąć pod uwagę. Trzeba też pamiętać, że e-mail to komunikacja typu "push", a nie "pull".
Ludzie często otrzymują wiadomości e-mail z przytłaczającą szybkością, a nie zawsze, gdy wygodnie jest im na nie patrzeć. Oznacza to, że masz zaledwie ułamki sekundy, aby zwrócić ich uwagę, zanim przejdą do następnej wiadomości w swojej skrzynce odbiorczej (w przeciwieństwie do strony internetowej, którą wybrali w określonym czasie).
Ale o ile pamiętasz o tym - że masz tylko chwilę, by przyciągnąć uwagę czytelnika - będziesz mieć znacznie łatwiejsze i bardziej płynne doświadczenie w projektowaniu efektywnych e-maili.
Mobilny lub popiersie
Tak wiele osób uzyskuje dostęp do wiadomości e-mail z urządzenia mobilnego (prawie połowa wszystkich wiadomości e-mail jest otwierana w aplikacjach mobilnych), że nie ma sensu poświęcać czasu na projektowanie pięknych e-maili, które nie wyświetlają się prawidłowo na takich urządzeniach.
W końcu, jeśli adres e-mail nie wygląda dobrze po sprawdzeniu go na telefonie, jakie są szanse, że Twoi subskrybenci ponownie będą go oglądać, gdy będą z powrotem na swoim biurku? Założę się całkiem szczupły. W rzeczywistości większość z nich prawdopodobnie po prostu usunie wiadomość e-mail lub, co gorsza, zrezygnuje z subskrypcji.
Istnieją dwa sposoby projektowania mobilnego. Możesz tworzyć e-maile o rozmiarach dopasowanych do ekranu czytnika, które mogą być całkowicie odpowiednie dla niektórych prostych projektów. Możesz także utworzyć responsywny projekt e-mail, który dostosuje się do różnych rozmiarów ekranu.
Każda z tych metod ma swoje wady i zalety. E-maile, które zmieniają rozmiar, są dość łatwe do kodowania i będą działać na praktycznie każdym urządzeniu. Ale działają najlepiej w przypadku bardzo prostych projektów e-mail, które mogą obsłużyć wyświetlanie w znacznie mniejszych rozmiarach niż na komputerach.
Responsywne projekty są o wiele bardziej skomplikowane w kodowaniu i nie są obsługiwane przez każdą przeglądarkę mobilną (chociaż wsparcie prawdopodobnie będzie się poprawiać w przyszłości).
Elastyczny projekt
Responsywne projekty prawdopodobnie będą bardziej praktyczne dla większości wiadomości HTML niż szablony, które po prostu zmieniają rozmiar. Dzieje się tak dlatego, że na bardzo małych ekranach e-maile, które zostały po prostu skrócone, prawie na pewno staną się bardzo trudne do odczytania.
Omówiliśmy już, dlaczego e-maile przyjazne dla urządzeń mobilnych są niezbędne, ale pamiętaj o kilku rzeczach podczas projektowania tych e-maili. Są to rzeczy, które należy uruchamiać w przypadku układów mobilnych i można je dostosować do większych wersji e-maili.
- Twój układ powinien być dość wąski: gdzieś w zakresie 500-600 pikseli jest standardem. Dzięki temu będą bardziej czytelne zarówno na komputerach stacjonarnych, jak i na urządzeniach przenośnych, z mniejszą szansą na to, że Twój układ stanie się bardziej niewyraźny po zmianie rozmiaru.
- Upewnij się, że czcionki są wystarczająco duże. Bądź świadomy minimalnych rozmiarów czcionek dla różnych platform, aby czcionki nie były przeskalowane (co może wpłynąć na twój układ). Na przykład system iOS używa minimalnego rozmiaru czcionki 13 pikseli.
- Klikalne obszary muszą być przyjazne dla kranów. Oznacza to, że są wystarczająco duże i wystarczająco odizolowane od innych linków, aby użytkownik mógł je łatwo aktywować za pierwszym razem (ponieważ może nie dostać się na sekundę).
- Nie wahaj się używać wyświetlacza: brak do ukrycia niepotrzebnych elementów w układach mobilnych. To, co jest przyjazne dla użytkownika na komputerze, a nawet na tablecie, staje się denerwującym bałaganem na smartfonie. Mniej znaczy zdecydowanie więcej na mniejszych ekranach.
Warto poświęcić trochę czasu na szkicowanie szkieletów dla wersji e-mail na telefon i komputer, zanim zaczniesz kodować. Zwróć szczególną uwagę na to, gdzie wezwania do działania i inne ważne informacje pojawiają się szczególnie w wersji mobilnej.
Uwagi dotyczące typografii
Podczas gdy wielu projektantów skupia się na graficznej treści wiadomości e-mail w formacie HTML, typografia jest jeszcze ważniejsza niż na wielu stronach internetowych. W końcu biorąc pod uwagę, ilu klientów poczty e-mail zapobiega początkowemu ładowaniu obrazów, niektórzy odbiorcy wiadomości e-mail mogą zobaczyć tylko typografię.
Rozważ użycie dużych rozmiarów, aby uzyskać lepszą czytelność niezależnie od rozmiaru ekranu. Pamiętaj także o długości linii na różnych rozmiarach ekranu i upewnij się, że nie są one zbyt długie (co może sprawić, że oko okaże się trudniejsze do przejścia z jednej linii do drugiej bez utraty miejsca) lub zbyt krótkie (co powoduje konieczne jest więcej przewijania).
Pamiętaj, aby używać nagłówków i innych formatów typograficznych, aby treści e-mail były łatwiejsze do odczytania, zwłaszcza jeśli Twoje e-maile zawierają więcej niż kilka akapitów.
Ogólnie rzecz biorąc, typografia e-mailowa nie różni się zbytnio od typografii internetowej w ogóle, poza wspomnianą wcześniej częścią dotyczącą tego, że jest ona prawdopodobnie pierwszą i / lub jedyną rzeczą, którą widzą czytelnicy.
Różne e-maile do różnych celów
Istnieje wiele różnych rodzajów wiadomości e-mail, które możesz wysyłać na listy subskrybentów (lub projektować dla klientów). Każdy służy swojemu celowi, a każdy powinien być zaprojektowany w sposób, który najlepiej służy temu celowi.
Biuletyny
Jednym z najczęstszych typów wiadomości e-mail jest biuletyn. Często składają się z wielu linków, często z krótkimi fragmentami tekstu, które im towarzyszą, lub składają się z dłuższych artykułów. W obu przypadkach istnieje duża szansa, że nie będzie pojedynczego wezwania do działania, a zamiast tego może istnieć kilka linków do kliknięcia.
Stanowi to wyjątkowe wyzwanie, ponieważ projektanci i twórcy treści muszą nadal decydować o jakimś priorytecie lub hierarchii treści zawartych w wiadomości e-mail. W wielu przypadkach będzie to oznaczać jedną opisaną historię lub link do narysowania czytelnika, z dodatkowymi treściami o mniejszej wadze.
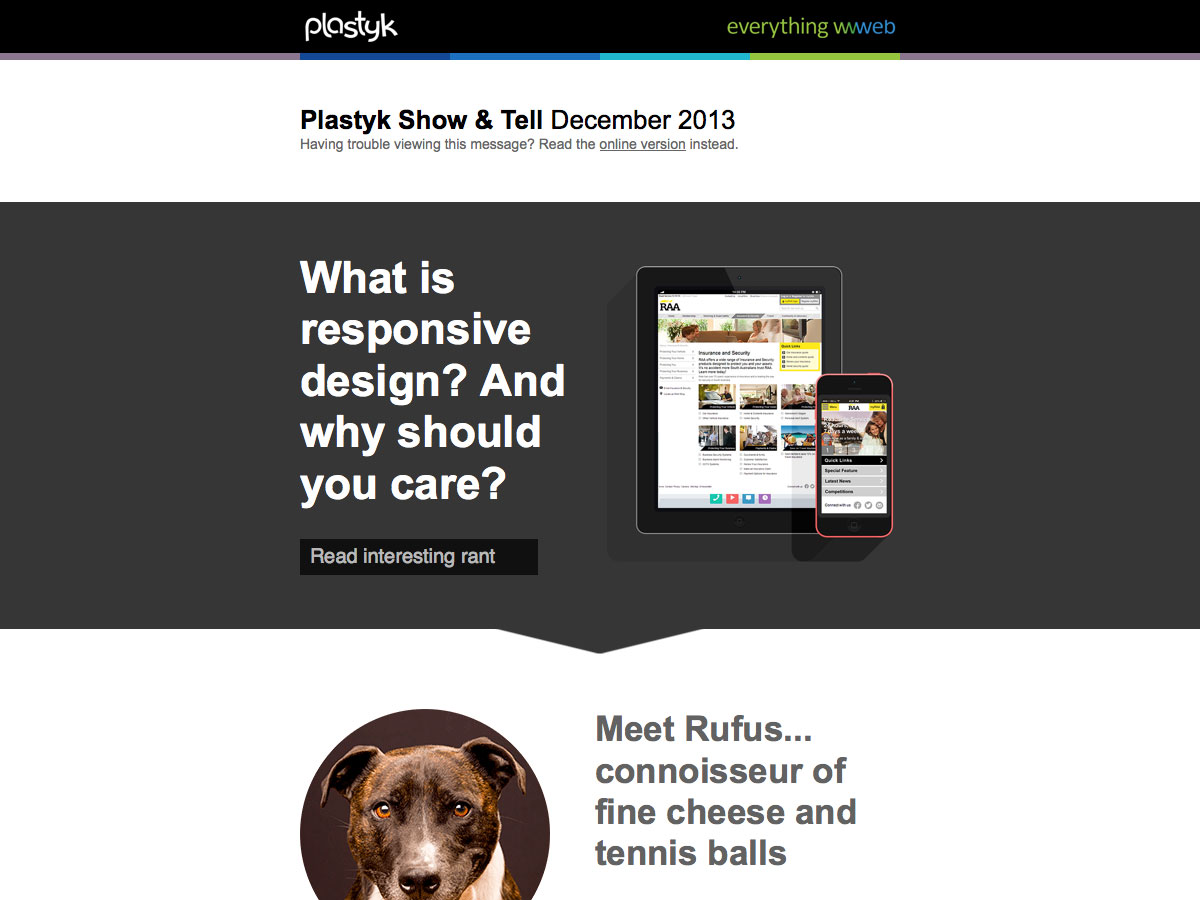
Plastyk ma świetny projekt biuletynu, który jest zabawny i wciągający.
Powiadomienia
Innym typem wiadomości e-mail jest e-mail z powiadomieniem, nazywany również e-mailem inicjującym. Pomyśl o wiadomościach e-mail wysyłanych przez Facebooka, gdy ktoś wyśle Ci zaproszenie do znajomych lub Twittera, gdy ktoś Cię obserwuje. Chociaż wiadomości e-mail z powiadomieniem mogą być również ogłoszeniami. Te e-maile są powiadomieniami, ale mają też na celu wywołanie działania z Twojej strony (w takich przypadkach sprawdzenie konta). Te e-maile są generalnie bardzo krótkie i na temat, z odważnym wezwaniem do działania.
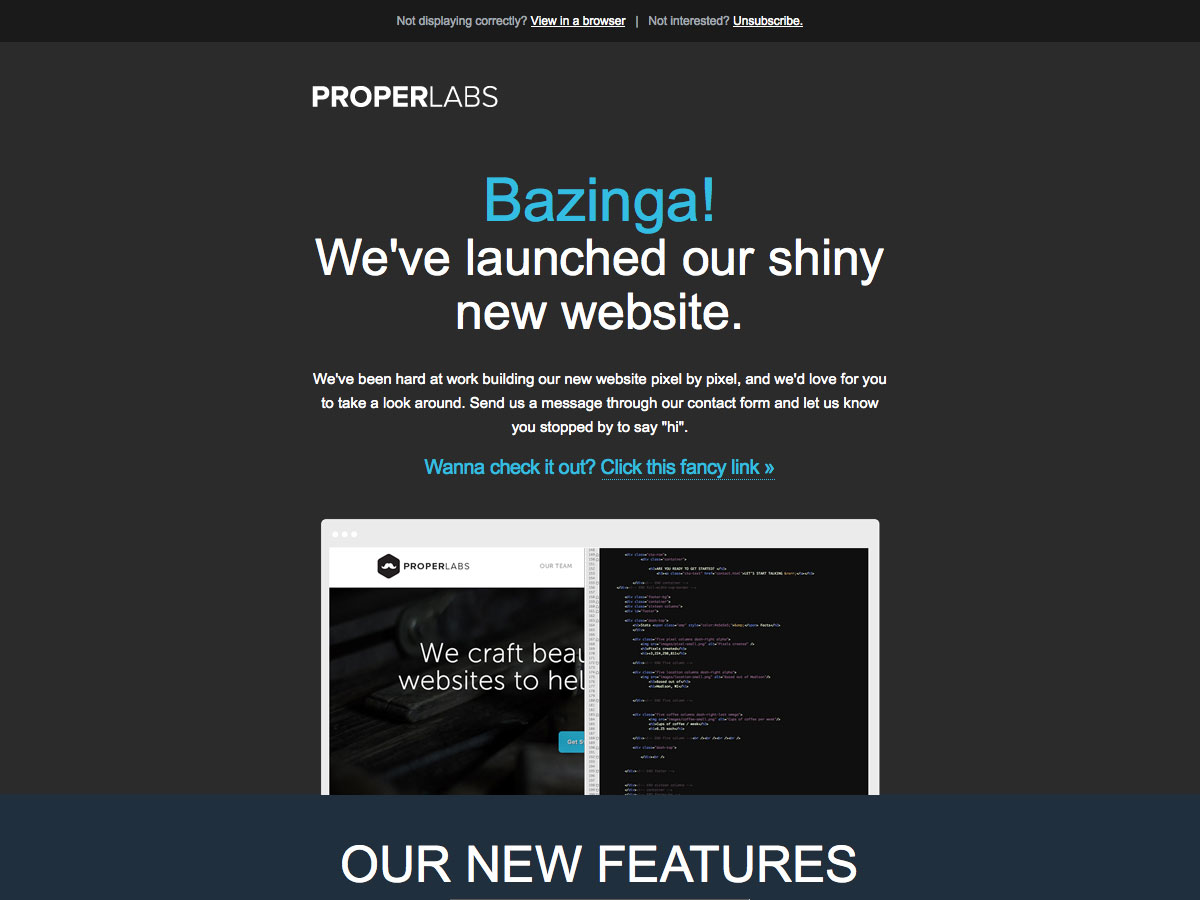
Oto wiadomość e-mail z ogłoszeniem Właściwe laboratoria.
E-maile transakcyjne
E-maile transakcyjne są wysyłane, gdy użytkownik wchodzi w interakcję z witryną lub firmą w jakiś sposób. Może to być dokonanie zakupu lub zarejestrowanie się do czegoś, lub może być wywołane przez coś takiego, gdy użytkownik porzuca swój koszyk bez ukończenia transakcji. Te e-maile służą albo do dostarczenia informacji (w przypadku czegoś w rodzaju potwierdzenia zamówienia), albo do nakłonienia gościa do powrotu (jak w przypadku opuszczonego koszyka).
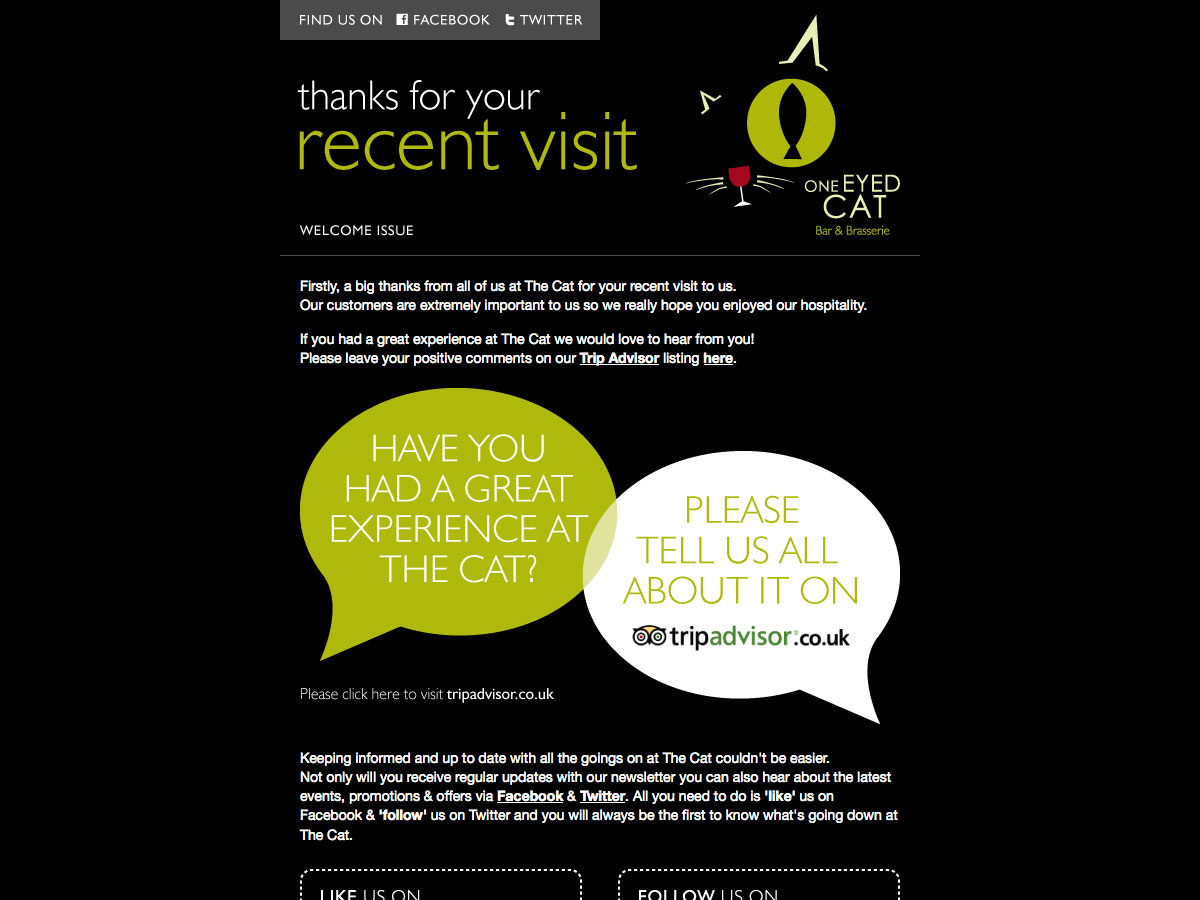
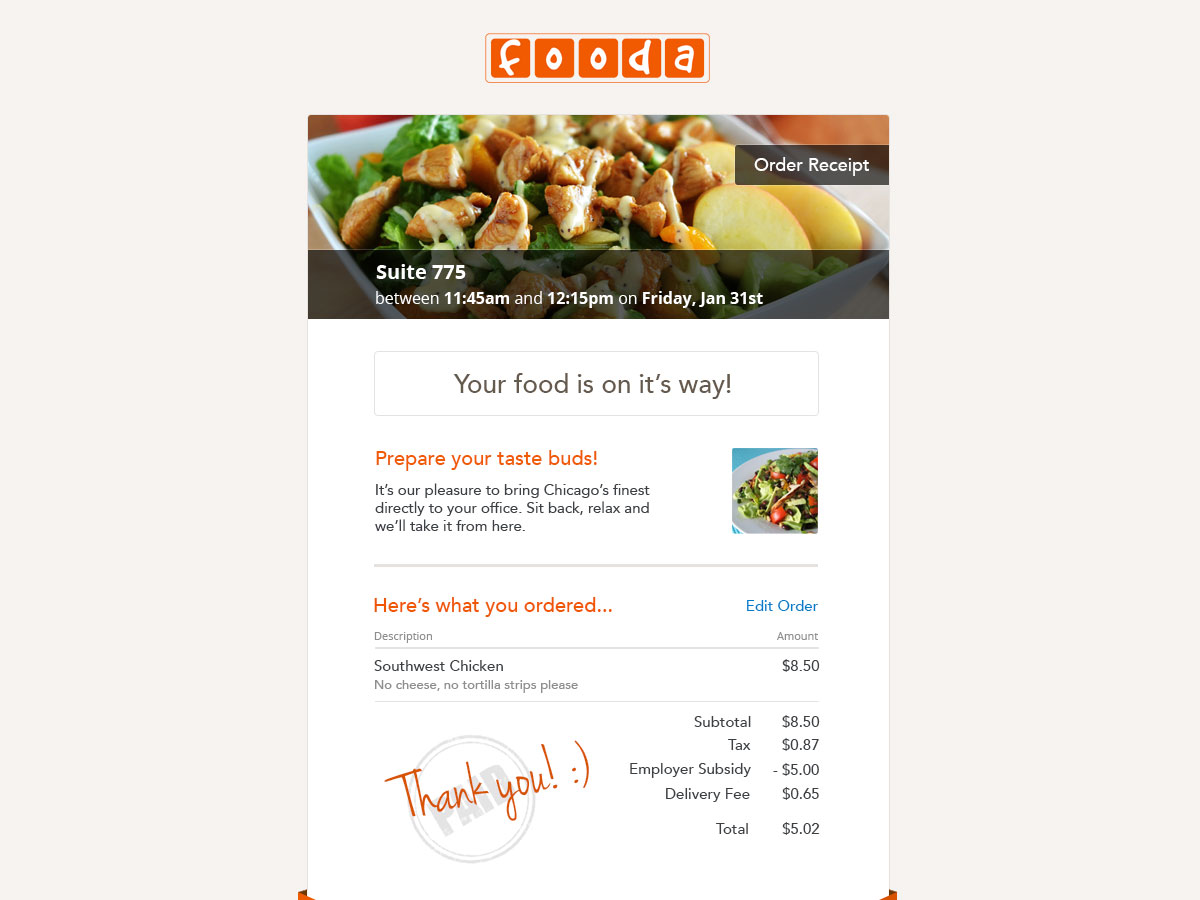
Oto dobry przykład wiadomości e-mail transakcyjnej od One Eyed Cat. Jest to dobry przykład tego, w jaki sposób firmy typu "cegiełki i zaprawy" mogą korzystać z marketingu e-mailowego.
E-maile marketingowe
E-maile marketingowe są wysyłane, gdy firma chce, abyś z nimi współpracował. Może to być powiadomienie o specjalnej ofercie, nowym produkcie lub czymś podobnym. Często są to e-maile, które zawierają najwięcej "wzorów" ze zwykłych e-maili, które firma może wysłać.
Te e-maile mają na celu skłonienie subskrybenta do podjęcia działań w firmie lub witrynie. Może to być rejestracja lub dokonanie zakupu lub coś podobnego. Wezwanie do działania w tych e-mailach jest zdecydowanie najważniejszym elementem, choć oczywiście inne elementy muszą wspierać to wezwanie, aby zachęcić czytelników do podjęcia pożądanych działań.
Społeczność ma świetny e-mail marketingowy, który jest kolejnym dobrym przykładem tego, w jaki sposób firmy typu "cegiełki i zaprawy" mogą wykorzystywać pocztę elektroniczną do angażowania klientów.
Najlepsze praktyki w zakresie projektowania e-maili
Podczas projektowania e-maili i projektowania stron internetowych mają wiele takich samych atrybutów, istnieją pewne kluczowe różnice, o których należy pamiętać podczas projektowania wiadomości e-mail. Podczas gdy większość z nich jest łatwo dostosowana, wciąż są ważne i sprawiają, że twoje e-maile są bardziej skuteczne.
Tu chodzi o treść
Treść jest zawsze ważna, niezależnie od tego, co projektujesz. Ale dzięki e-mailom, a zwłaszcza e-mailom, które prawdopodobnie będą oglądane na urządzeniu mobilnym, utrzymywanie treści krótkich i na czasie jest jeszcze ważniejsze. Masz najwyżej kilka sekund, aby zaangażować swojego czytelnika, a jeśli te pierwsze kilka sekund marnuje się na dodatkowe informacje, które nie są przydatne, to straciłeś je.
Upewnij się, że twoje treści są tak zwięzłe i jasne, jak tylko możesz. Wydajność jest kluczowa, a jeśli Twój czytelnik nie jest w stanie szybko zorientować się dokładnie, o czym jest twoja poczta i co dokładnie chcesz zrobić, to marnujesz swój czas.
Wyczyść wezwanie do działania
Wezwanie do działania jest prawdopodobnie najważniejszą częścią każdego projektu e-mail. Twój e-mail oczywiście ma jakiś cel, czy to po to, aby czytelnicy zapisali się do czegoś, przeczytali coś lub coś kupili. Wasze wezwanie do działania powinno jasno określić, czym jest ta rzecz, i zachęcić czytelnika do robienia tego, co chcecie.
Wezwanie do działania najczęściej ma postać przycisków. Powinien być natychmiast rozpoznawalny i niezbyt daleko od e-maila (w końcu masz tylko kilka sekund na zwrócenie ich uwagi, więc umieszczenie wezwania do działania w miejscu, w którym zobaczą je w ciągu tych kilku sekund, zwiększa twoje szanse na będąc skutecznym).
Upewnij się, że wezwanie do działania jest przyjazne dla kranów. Oznacza to, że musi być na tyle duży, aby można było łatwo kliknąć na urządzeniu mobilnym i aby nie było żadnych innych linków wystarczająco blisko, aby mogły zostać przypadkowo kliknięte.
Testuj wcześnie, często testuj
Upewnij się, że wszystkie e-maile są w pełni przetestowane na różnych urządzeniach i klientach. Możesz zacząć testować swoje układy itp. Od samego początku, ale pamiętaj, aby przetestować je podczas całego procesu projektowania, aby upewnić się, że nie zawierają błędów.
Testowanie często oznacza również, że prawdopodobnie szybciej wykryje błędy, jeśli się pojawią, ponieważ łatwiej będzie Ci zapamiętać, jakie zmiany właśnie wprowadziłeś.
Dowiedz się dokładnie, co obsługuje każdego z głównych klientów i urządzeń, i dokąd się one nie udają, a także znajdź frameworki i bloki kotłów, które eliminują te niedociągnięcia lub zaprojektuj je wokół nich.
Wykorzystaj tekst przed nagłówkiem
Tekst przed nagłówkiem pojawia się w wielu klientach pocztowych jako podgląd wiadomości. Zobacz to prawie tak samo ważne jak temat wiadomości e-mail. Użyj go, aby zachęcić czytelnika do otwarcia wiadomości e-mail. Może to być szczególnie pomocne, ponieważ wielu klientów poczty e-mail wycina krótkie długie wiersze tematu.
Link do wersji internetowej
Upewnij się, że umieścisz link do internetowej wersji e-maili na wypadek, gdy ktoś jest naprawdę zainteresowany, ale ma problemy z wyświetleniem go na urządzeniu mobilnym lub w kliencie poczty e-mail. Wiele usług pocztowych pozwala na użycie linku śledzącego do tego (i innych linków), dzięki czemu można zobaczyć, kto klika.
Nie komplikuj
Chociaż możesz projektować złożone układy z mnóstwem grafiki i stylizowanych elementów, zwiększasz ryzyko, że twoje e-maile nie pojawią się tak, jak zaplanowałeś dla wszystkich czytelników.
Prostsze projekty i prostsze układy oznaczają, że twoje e-maile są bardziej czytelne na urządzeniach bez tony obejść i hacków. Podczas gdy złożone projekty mogą być dla niektórych bardziej estetyczne, często nie są warte dodatkowych komplikacji, które przedstawiają przy minimalnych korzyściach materialnych.
Szablony i ramy
Chociaż kodowanie wiadomości e-mail w formacie HTML całkowicie od zera jest całkowicie wykonalne (sprawdź nasz poprzedni artykuł " Jak zaprojektować responsywny e-mail w formacie HTML "W celu uzyskania szczegółowych informacji na temat aspektów technicznych), użycie ram lub podstawy do rozpoczęcia pracy lub nawet gotowego szablonu może znacznie przyspieszyć proces i uczynić go bardziej dostępnym dla początkującego projektanta.
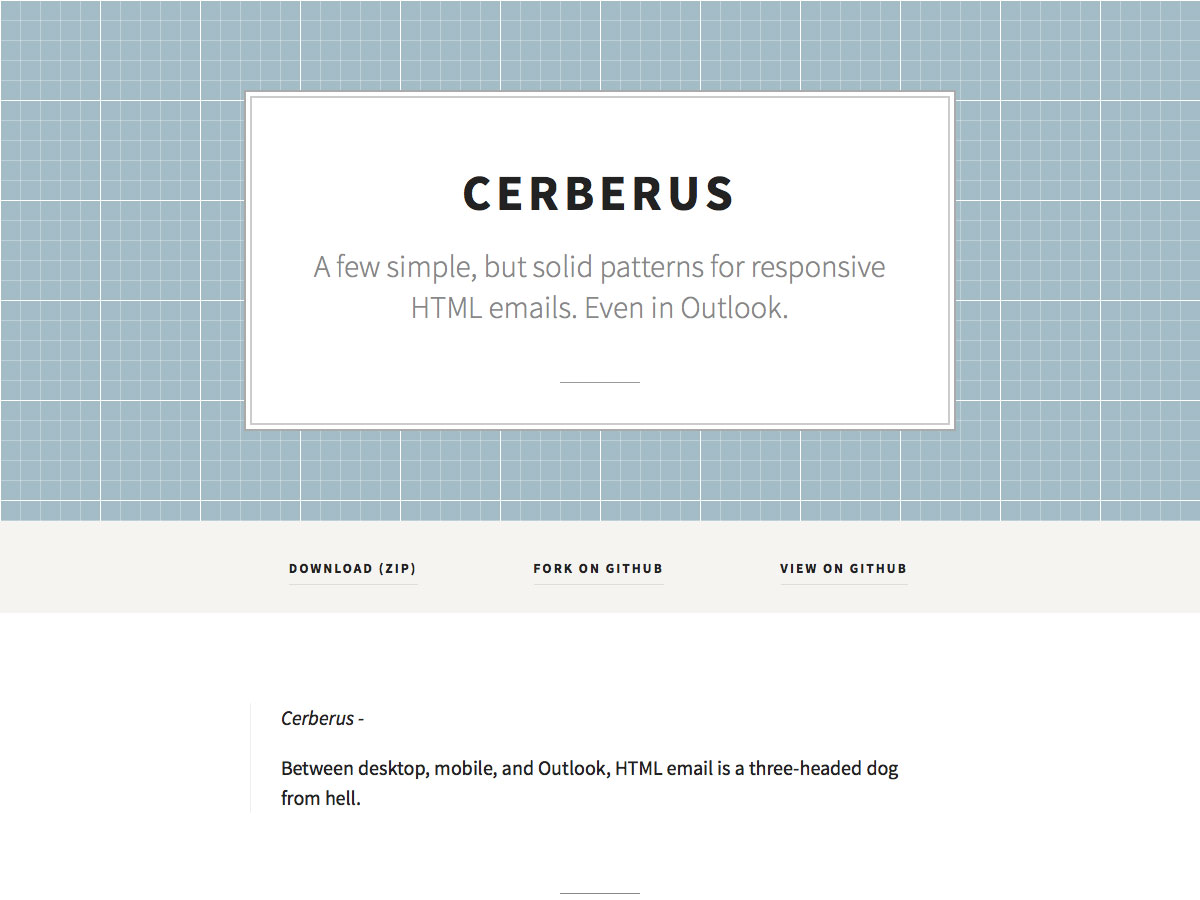
Cerberus
Cerberus to zestaw responsywnych wzorców e-mail, które działają nawet w Outlooku i mobilnym Gmailu. Możesz użyć bloków kodu razem lub osobno. Istnieją dwie wersje: jedna opiera się na zapytaniach o media, a druga nie.
Atrament
Atrament to responsywna skaterowa e-mail z Zurb. Wiadomości e-mail utworzone za pomocą Ink działają na dowolnym urządzeniu i kliencie, nawet w Outlooku. Jest to dość proste, aby nurkować bezpośrednio, jak również być w pełni udokumentowane.
Responsywne szablony e-maili oparte na Ink
Te Responsywne szablony e-maili oparte na Ink to świetne miejsce, by zacząć od Ink. Dostępne są cztery szablony: podstawowa pojedyncza kolumna, e-mail z obrazem bohatera, układ paska bocznego i układ hybrydowy na pasku bocznym i bohateru.
Responsywne szablony e-maili
Zurb ma trochę więcej Responsywne szablony wiadomości e-mail , w tym szablon biuletynu z wizerunkiem bohatera znalezionym na tej stronie. Zawiera również inne przydatne informacje na temat korzystania z szablonów.
Elastyczne wzorce wiadomości e-mail
Elastyczne wzorce wiadomości e-mail to zbiór wzorów i modułów do tworzenia responsywnych wiadomości e-mail. Zawiera wzorce dla układów, nawigacji, list, mediów i innych.
Naprawdę prosty szablon wiadomości e-mail w formacie HTML
The Naprawdę prosty szablon wiadomości e-mail w formacie HTML jest dokładnie tym, o czym mówi: super prosty szablon wiadomości e-mail w formacie HTML z bardzo prostym projektem. Jest to pojedyncza kolumna z wbudowanym wezwaniem do działania i wyraźnym celem.
Konstruktor szablonów
The CampaignMonitor Konstruktor szablonów pozwala budować darmowe szablony wiadomości e-mail w formacie HTML w ciągu minuty. Wyniki są przygotowane na urządzenia mobilne, w pełni przetestowane i mogą być używane bezpośrednio w CampaignMonitor lub pobrane do użycia w innym miejscu.
Darmowe szablony e-mail
Te Darmowe szablony e-mail z CampaignMonitor można pobrać i używać niezależnie od tego, czy korzystasz z CampaignMonitor, czy nie. Dostępnych jest mnóstwo stylów i wzorów, w sumie ponad 100.
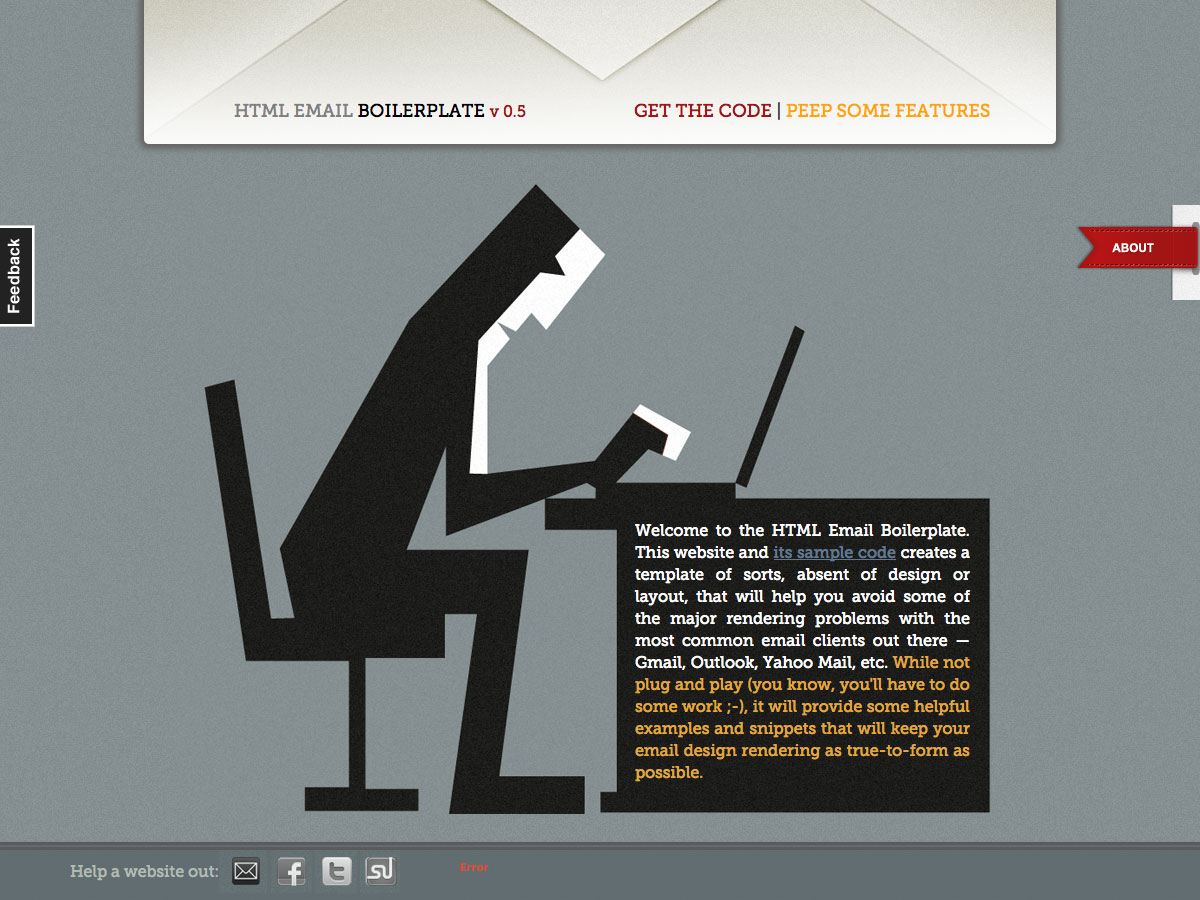
HTML Email Boilerplate v 0.5
The HTML Email Boilerplate to dobry punkt wyjścia do tworzenia wiadomości e-mail. Nie zawiera żadnego projektu ani układu, który pomaga uniknąć wielu problemów z renderowaniem u głównych klientów poczty e-mail.
Email Boilerplate
To Email Boilerplate z Emailology zawiera wszystkie podstawowe informacje potrzebne do konfigurowania wiadomości e-mail w formacie HTML, takie jak CSS i HTML. Skomentowano, aby podać instrukcje użytkowania.
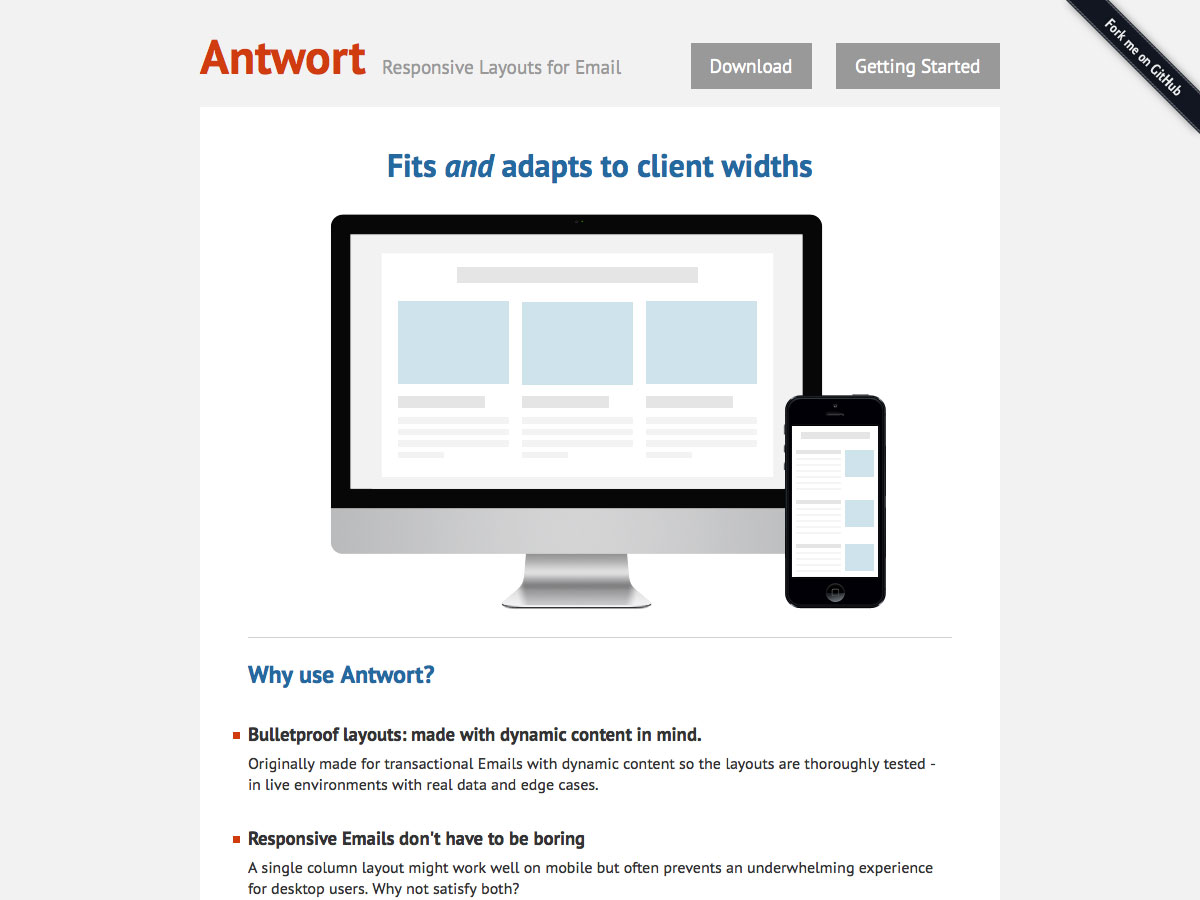
Odpowiedź
Odpowiedź oferuje responsywne układy kuloodporne dla wiadomości e-mail, które dostosowują się do różnych szerokości klientów. Obsługuje wszystkich głównych klientów poczty e-mail, w tym Outlook i Gmail.
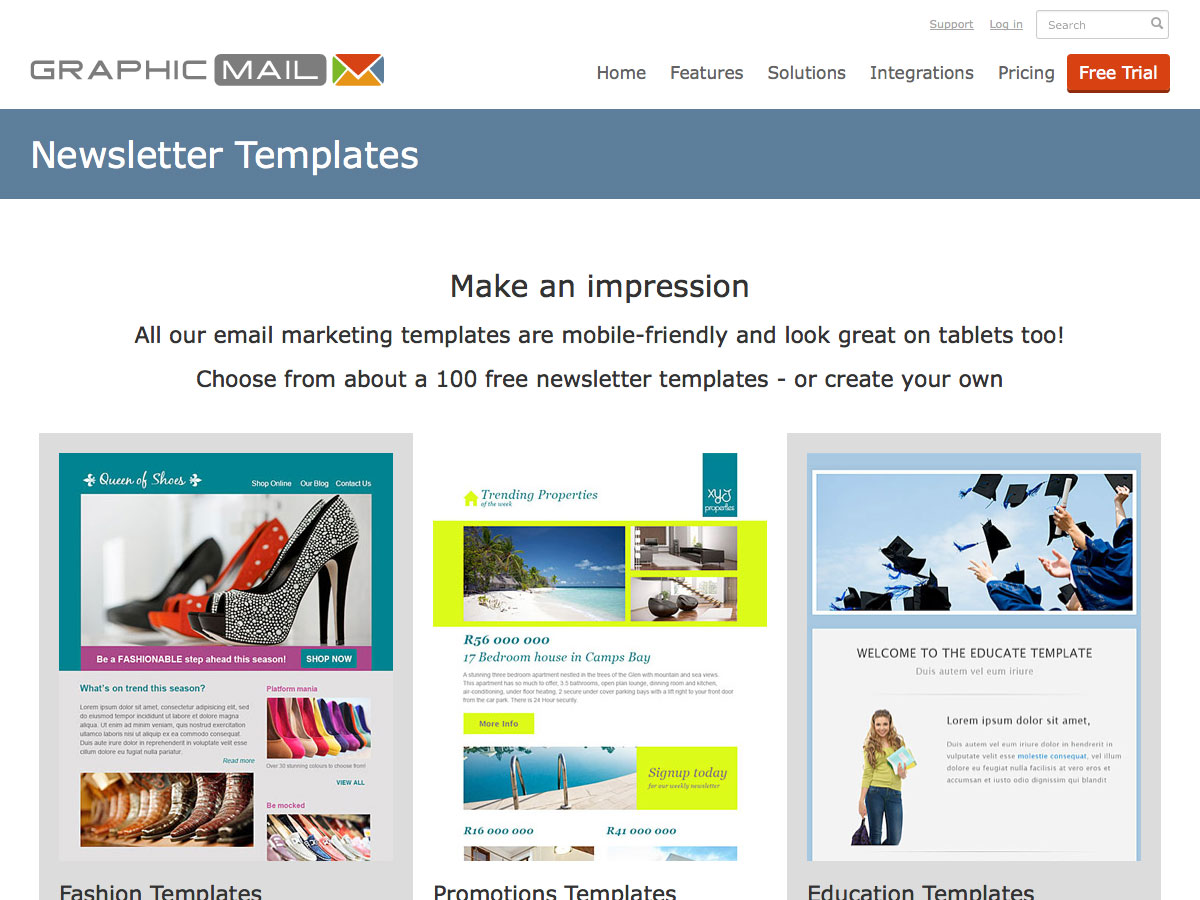
Szablony newslettera GraphicMail
GraphicMail oferuje około 100 darmowych szablonów biuletynów. Do korzystania z nich wymagane jest bezpłatne konto.
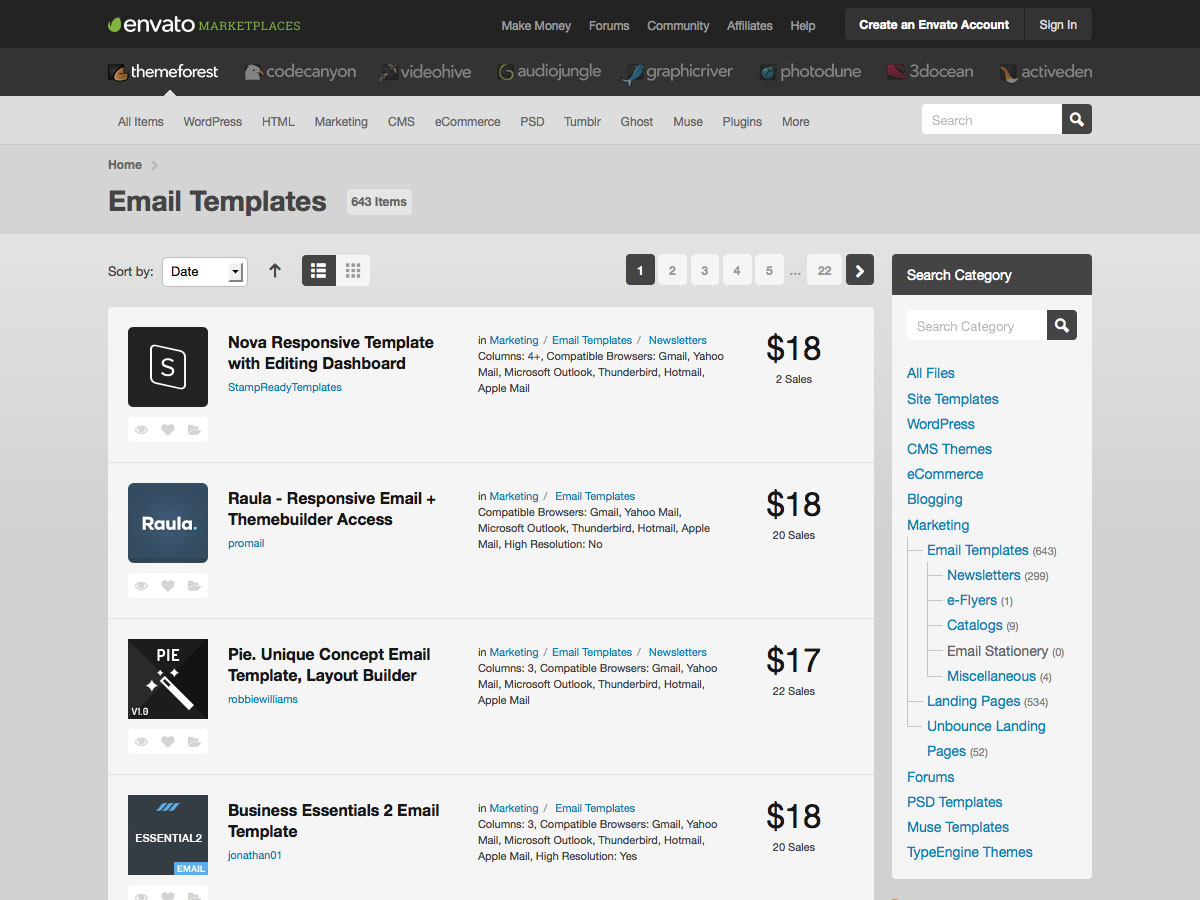
Szablony e-mail ThemeForest
ThemeForest oferuje mnóstwo szablonów wiadomości premium od 6 do 19 USD. Szablony Premium są czasami łatwiejsze w użyciu i mogą mieć dodatkowe funkcje, które mogą być trudne do zdobycia w bezpłatnych szablonach.
Stamplia
Stamplia oferuje rynek szablonów premium, w którym można kupować i sprzedawać szablony biuletynów, e-maili transakcyjnych i nie tylko.
Narzędzia poczty e-mail
Wtyczka e-Newsletter WordPress
The Wtyczka e-Newsletter WordPress oferuje profesjonalne zarządzanie biuletynami i subskrybentami wiadomości e-mail bezpośrednio w interfejsie administratora WordPress. Samo hostowanie poczty e-mail może przedstawiać własne wyzwania, ale daje też pełną kontrolę i eliminuje miesięczne opłaty za usługi, co może być dość cenne dla wielu firm.
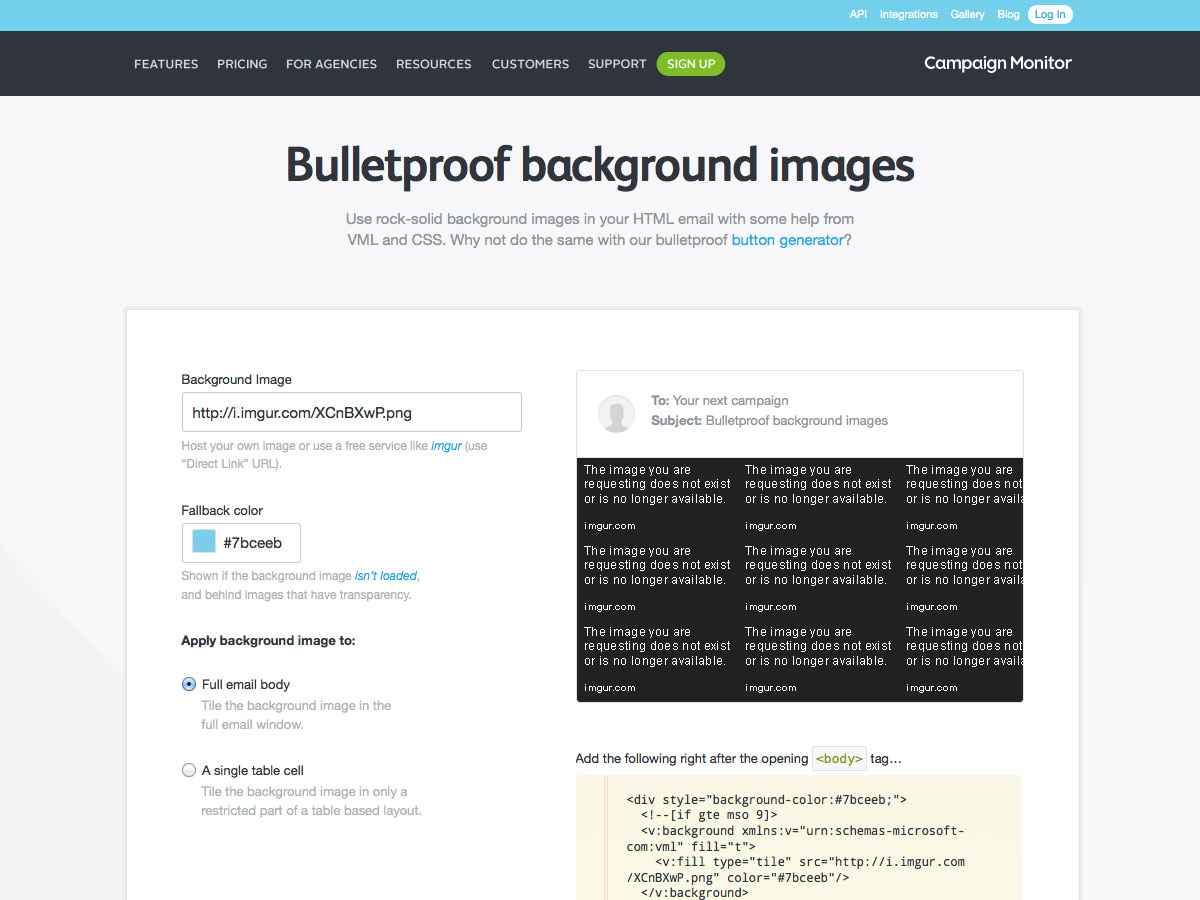
Kuloodporne obrazy tła
Kuloodporne obrazy tła z CampaignMonitor to proste narzędzie do kodowania obrazów tła e-mail. Wystarczy wpisać adres URL obrazu tła, koloru zastępczego i tego, czy dotyczy on całego ciała e-mail, czy tylko pojedynczej komórki tabeli, i podaje kod.
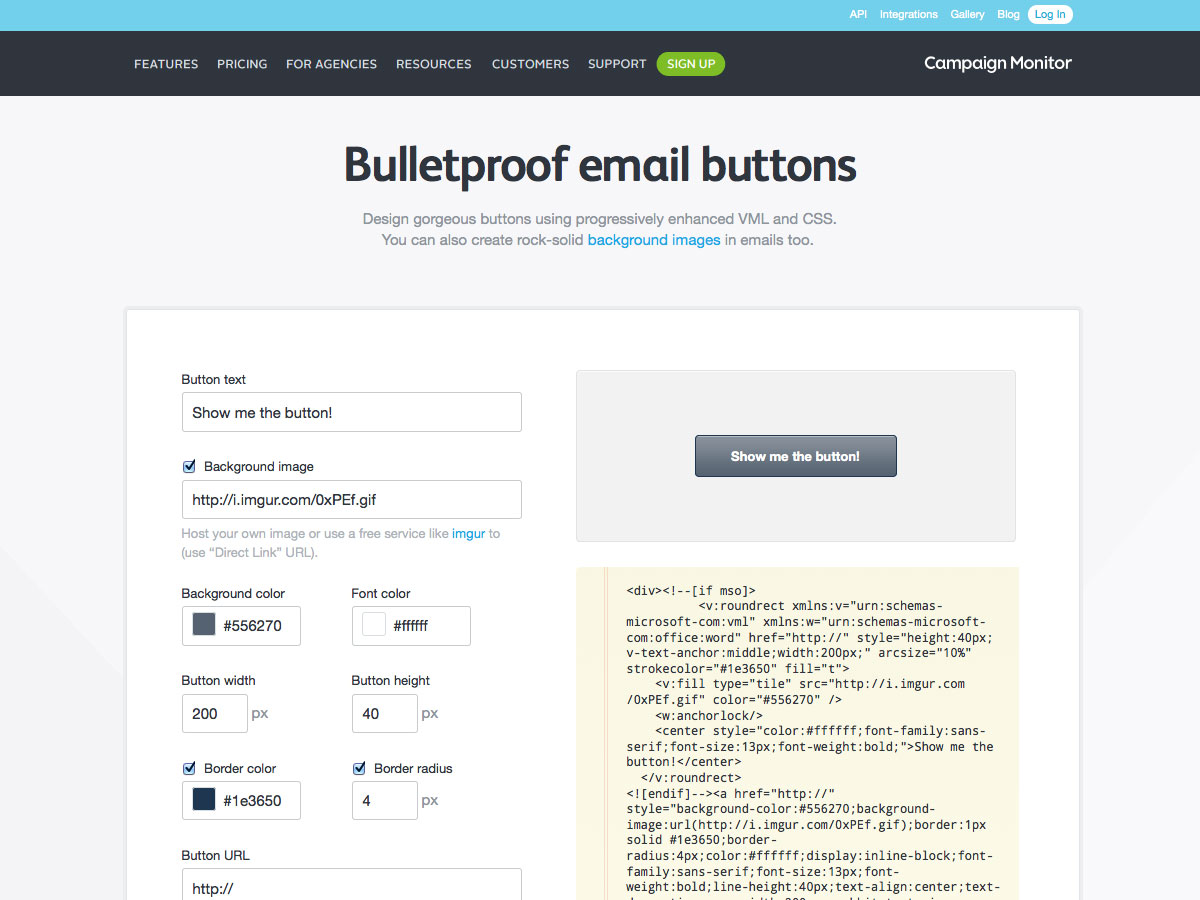
Kuloodporne przyciski e-mail
Kuloodporne przyciski e-mail z CampaignMonitor pozwala projektować piękne, progresywnie ulepszone przyciski do wiadomości e-mail. Są idealne do wezwań do działania.
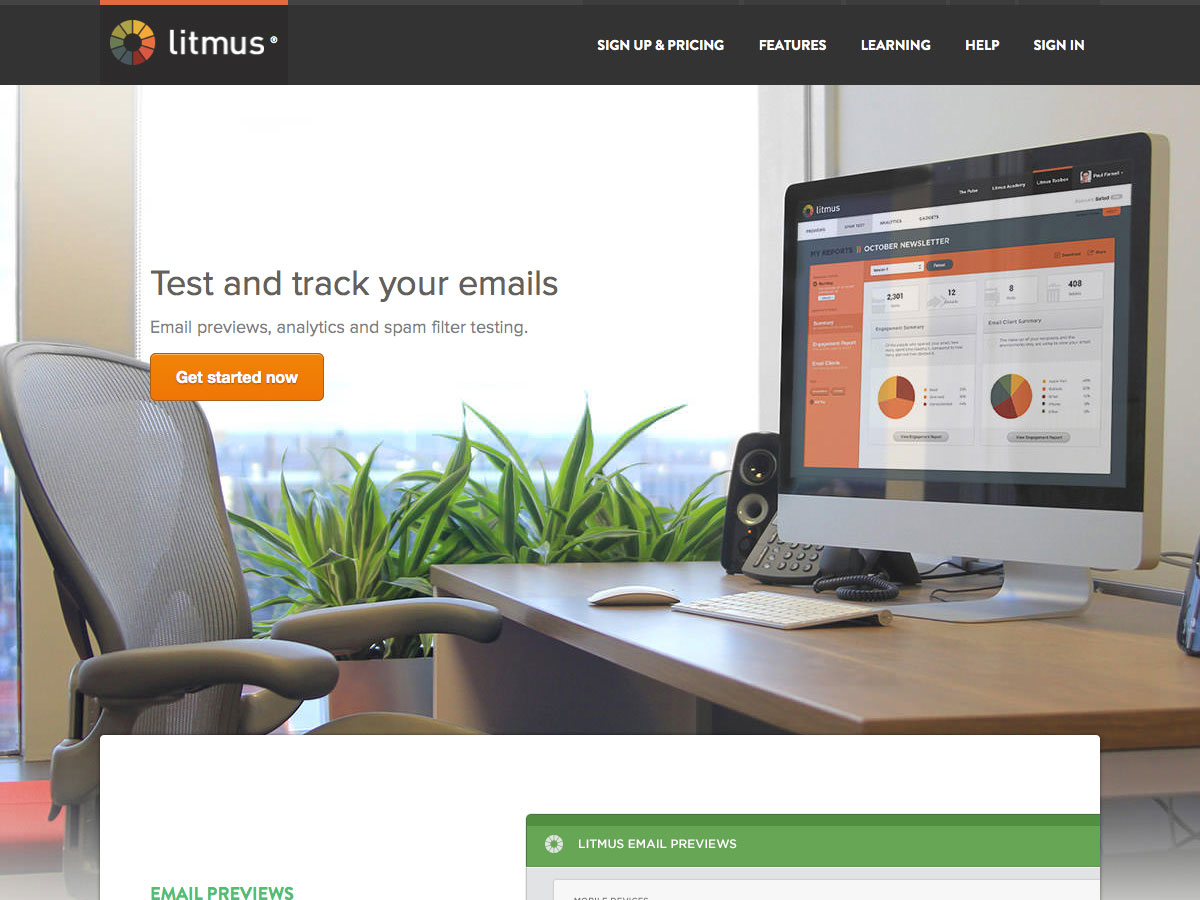
Lakmus
Lakmus to zestaw narzędzi do śledzenia i testowania wiadomości e-mail. Zawiera podgląd e-maili, analitykę i narzędzia do testowania filtrów spamu. Zaczyna się od 79 USD / miesiąc, z rocznymi planami z dyskontem.
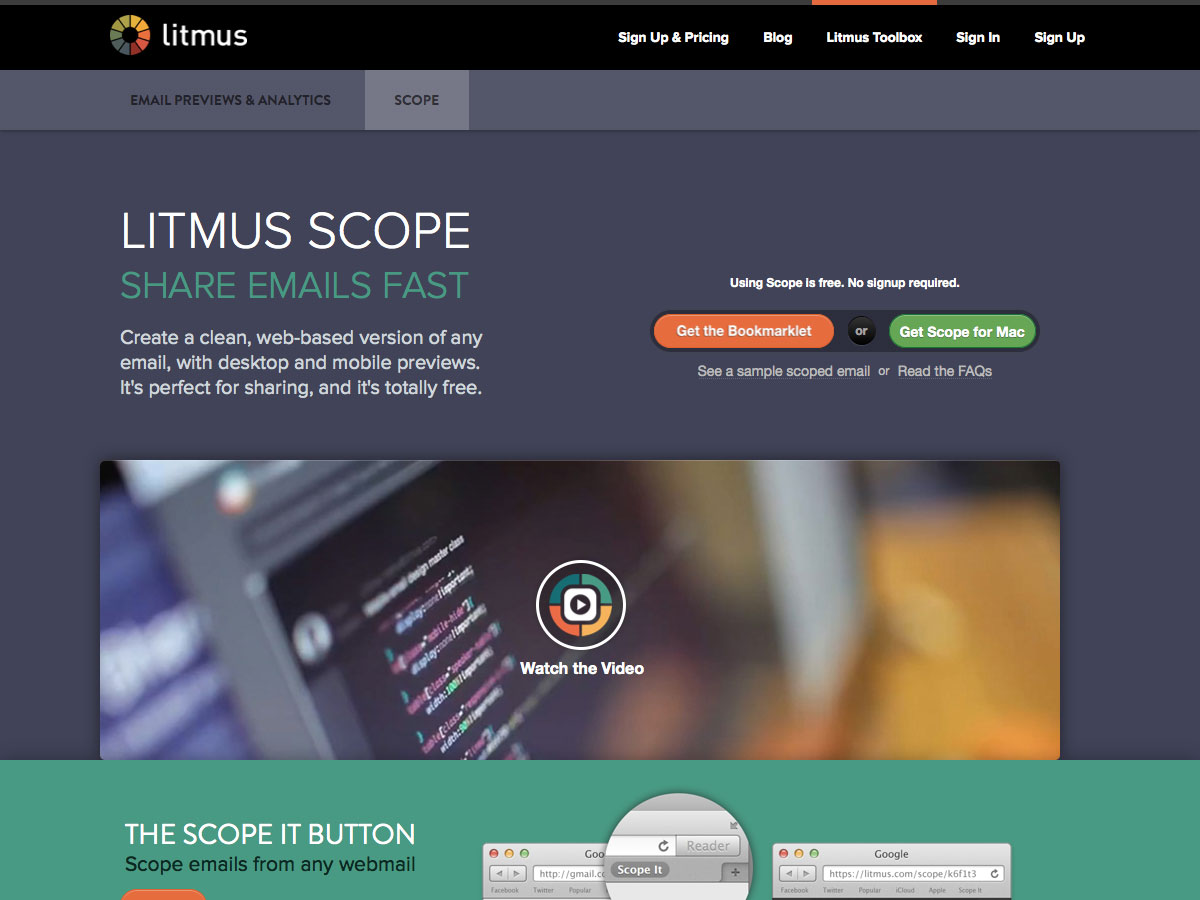
Lakmusowy zakres
Lakmusowy zakres ułatwia tworzenie czystej, internetowej wersji każdej wiadomości e-mail, którą można następnie udostępniać. Jest dostępny do pobrania, a także w formie bookmarkletu, który działa z dowolnym adresem internetowym.
Przykłady i inspiracja
Istnieje mnóstwo galerii e-mail, które można sprawdzić inspiracji. Ale tutaj jest dwadzieścia wspaniałych e-maili, aby zacząć!
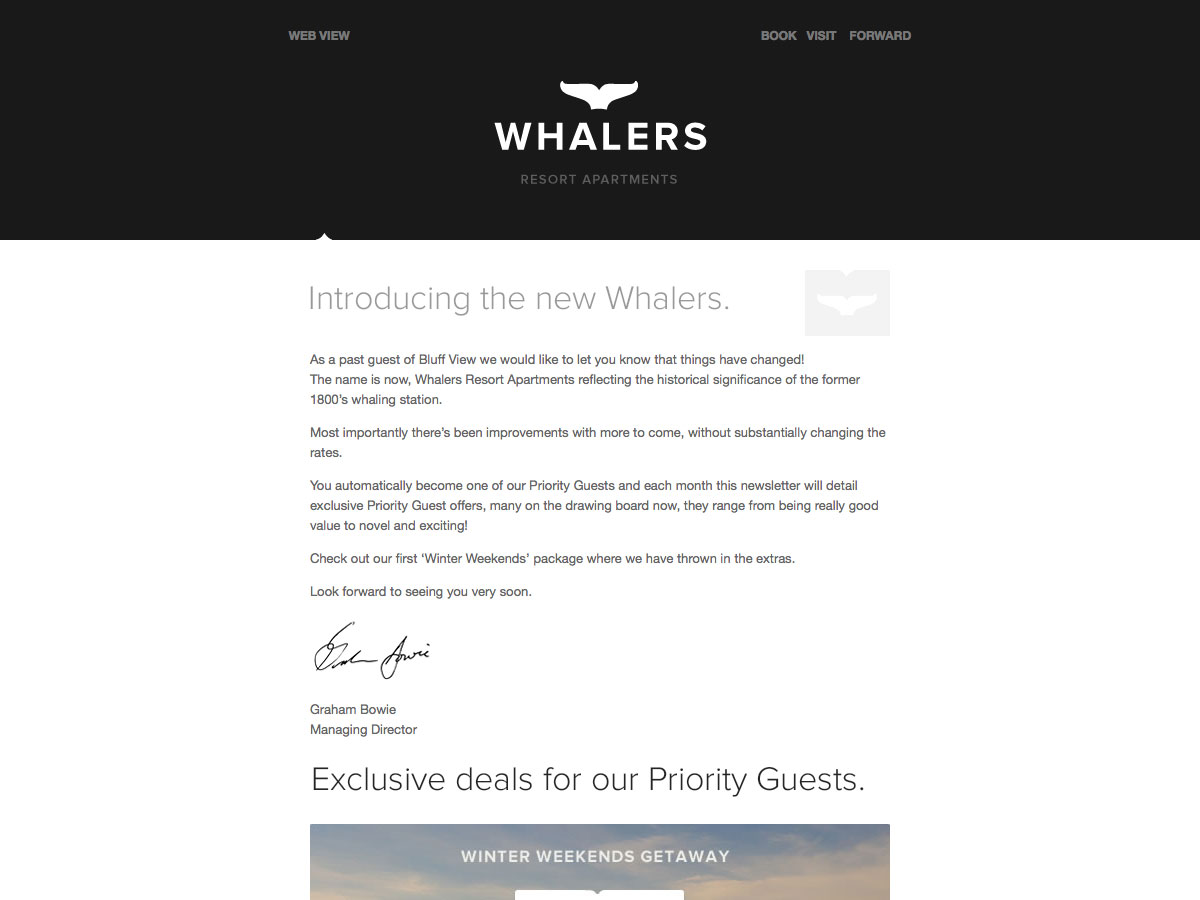
Whalers
Afera Św. Teresy
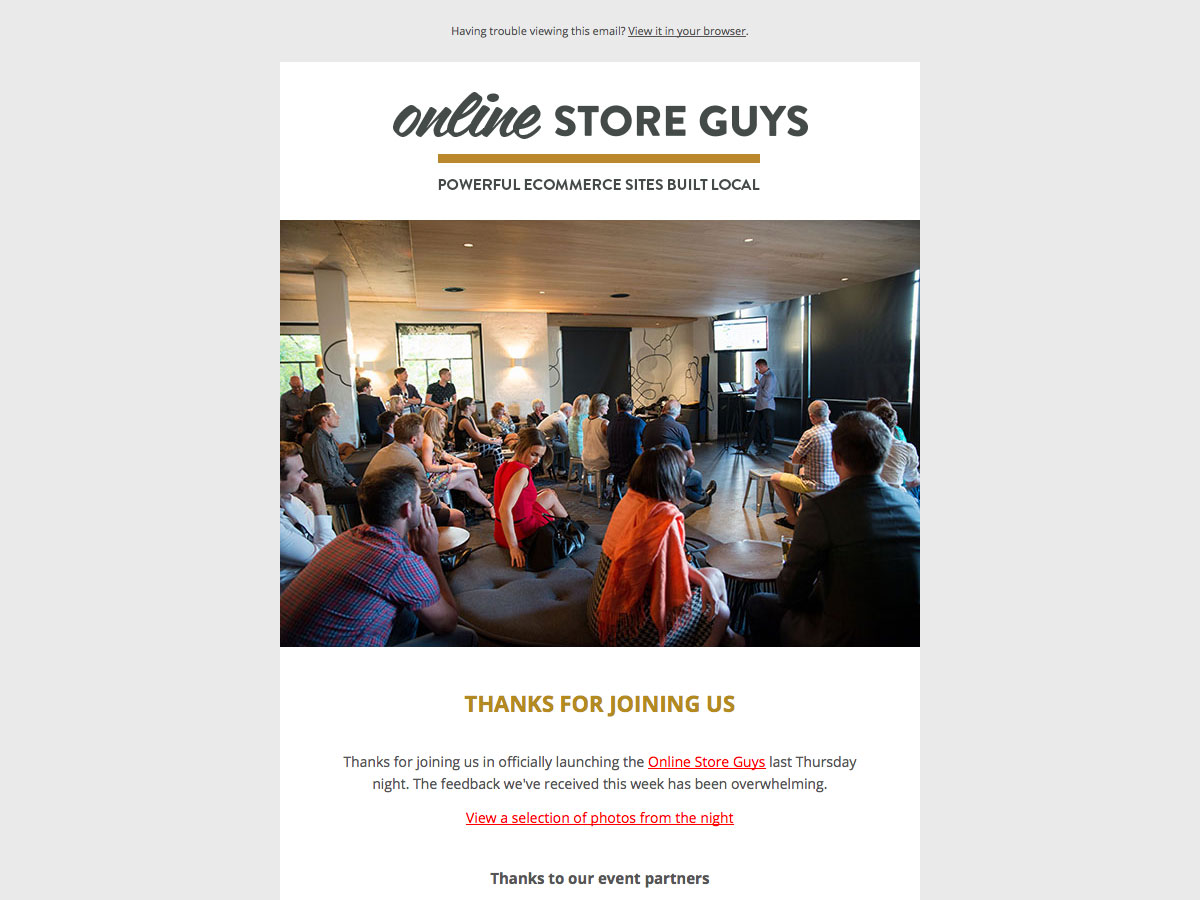
Gość Sklep internetowy
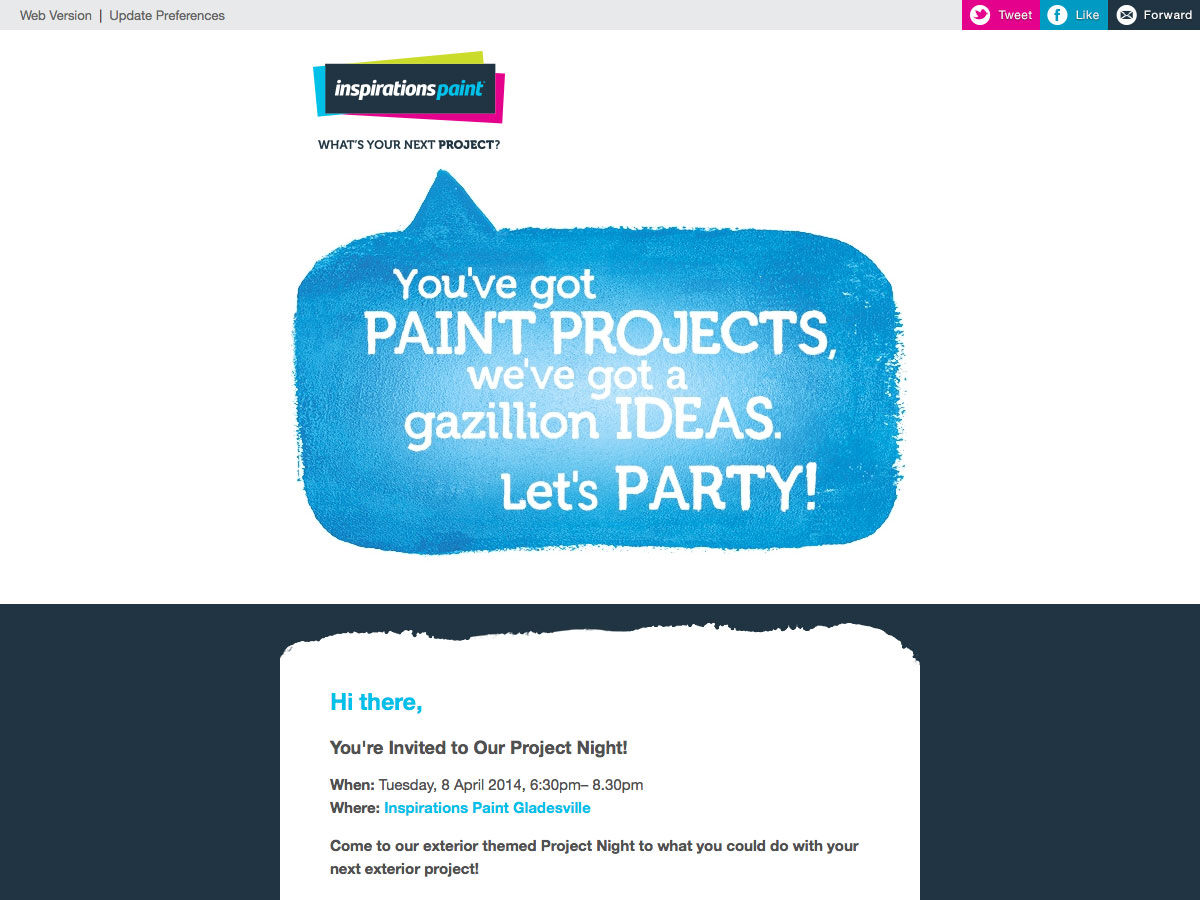
Punkt Inspiracji
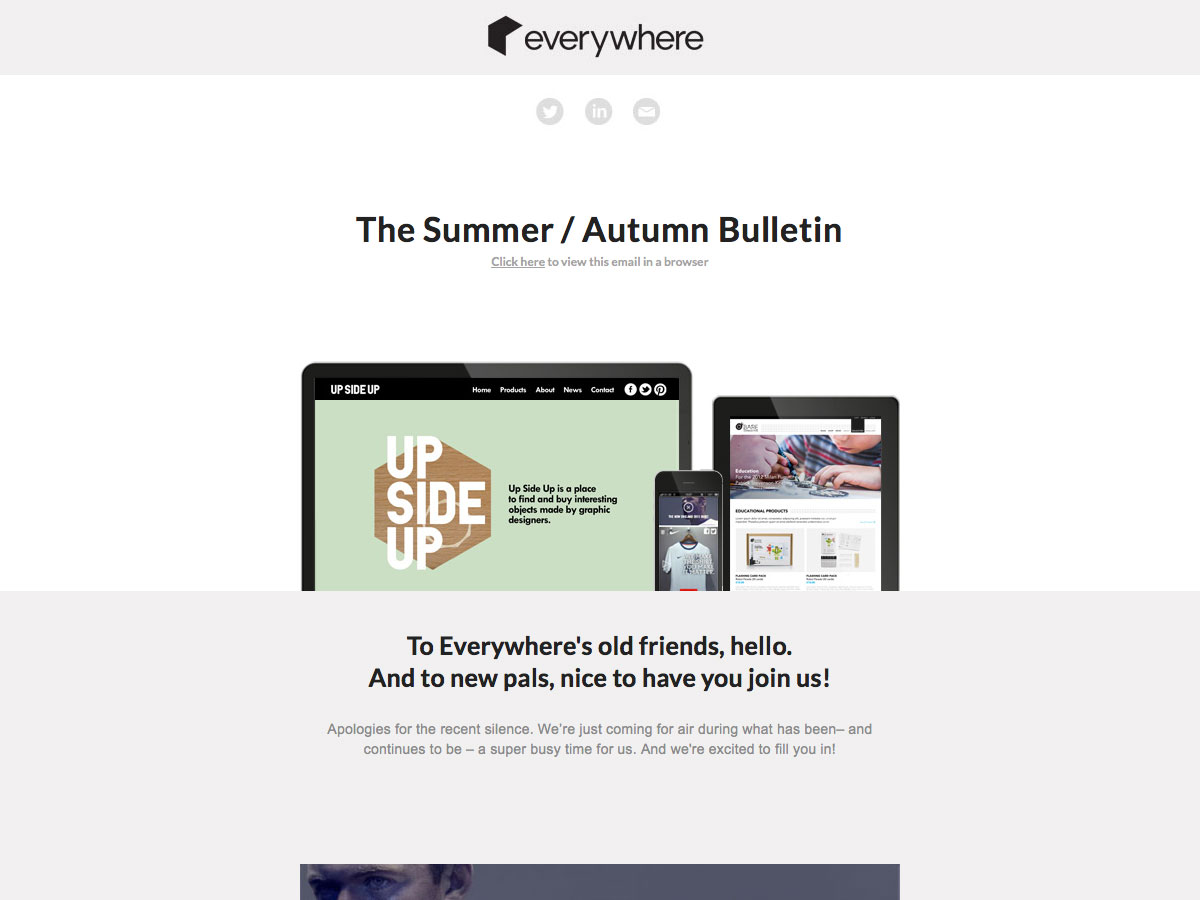
Wszędzie
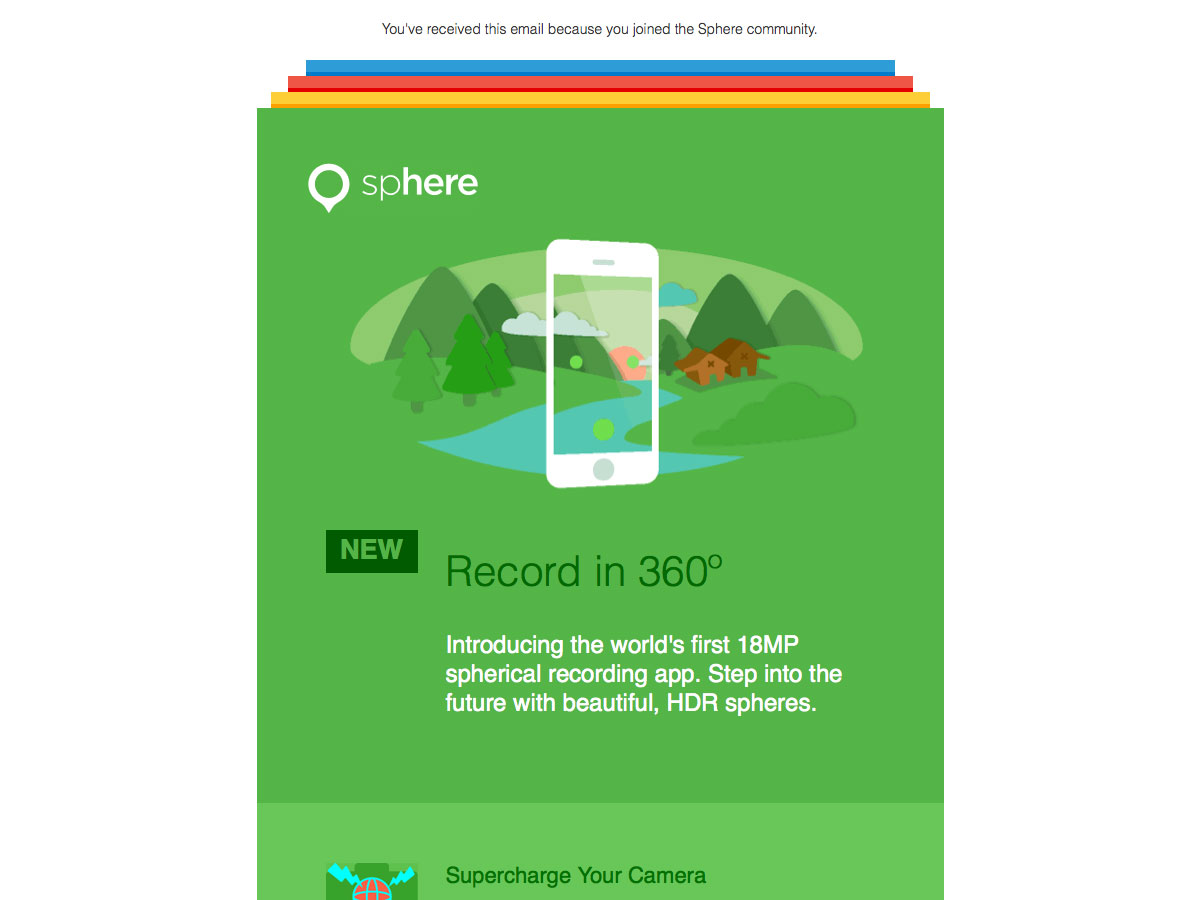
Kula
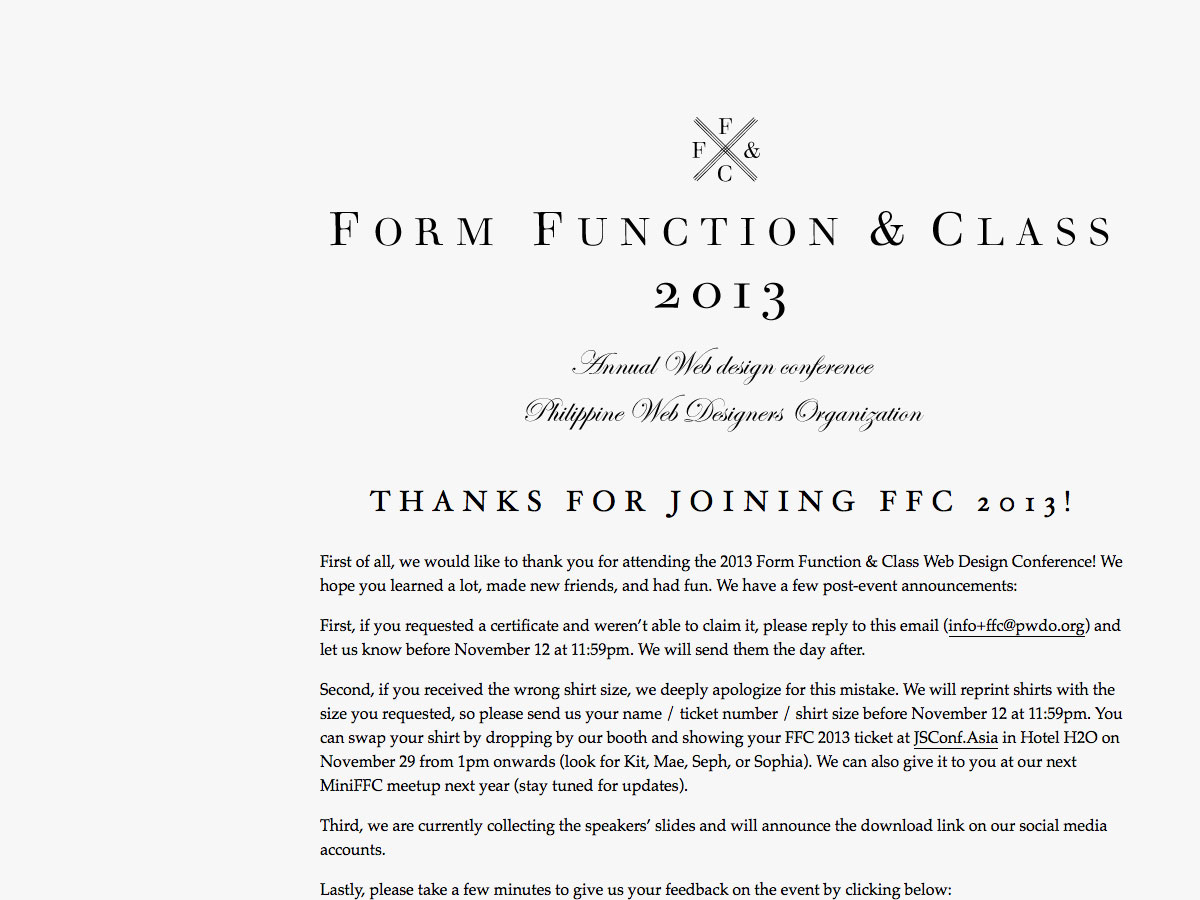
Formularz Funkcja i klasa
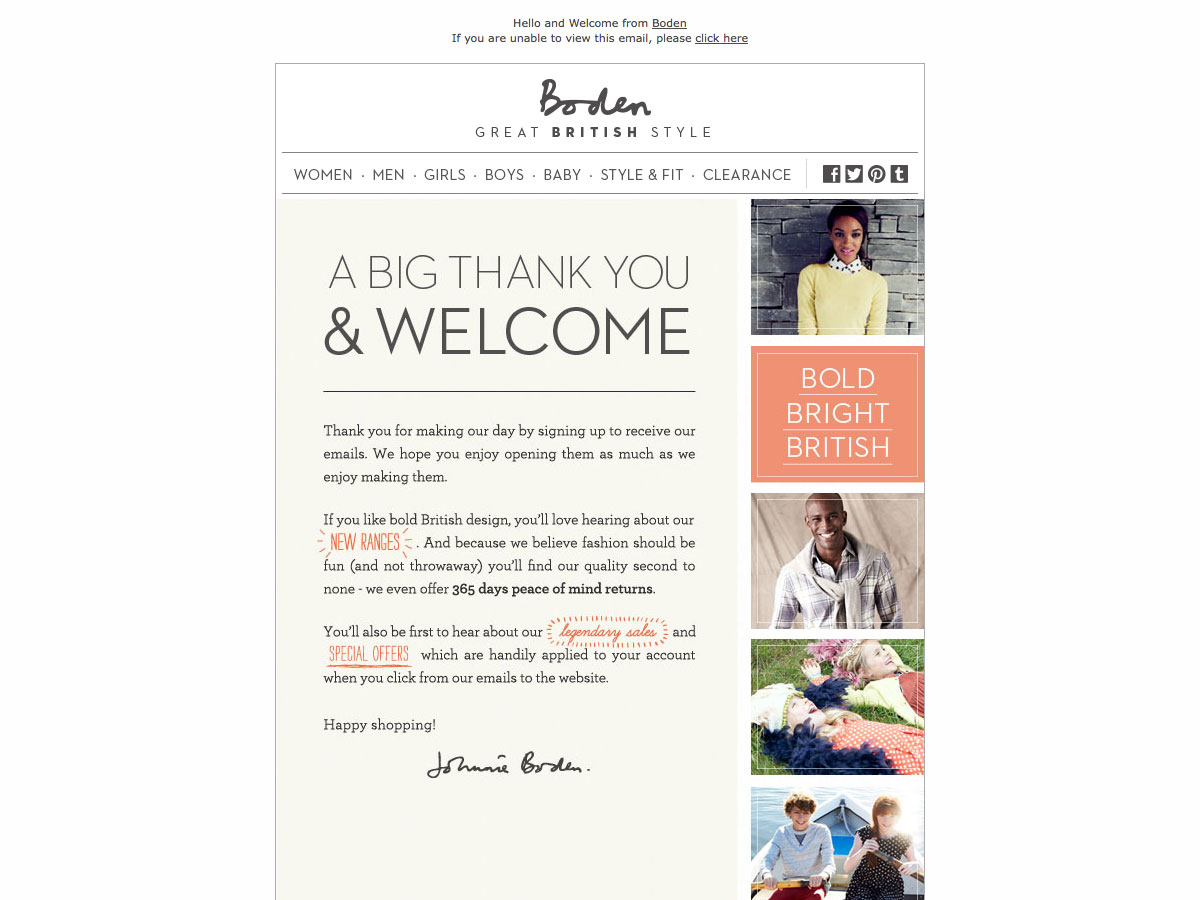
Boden
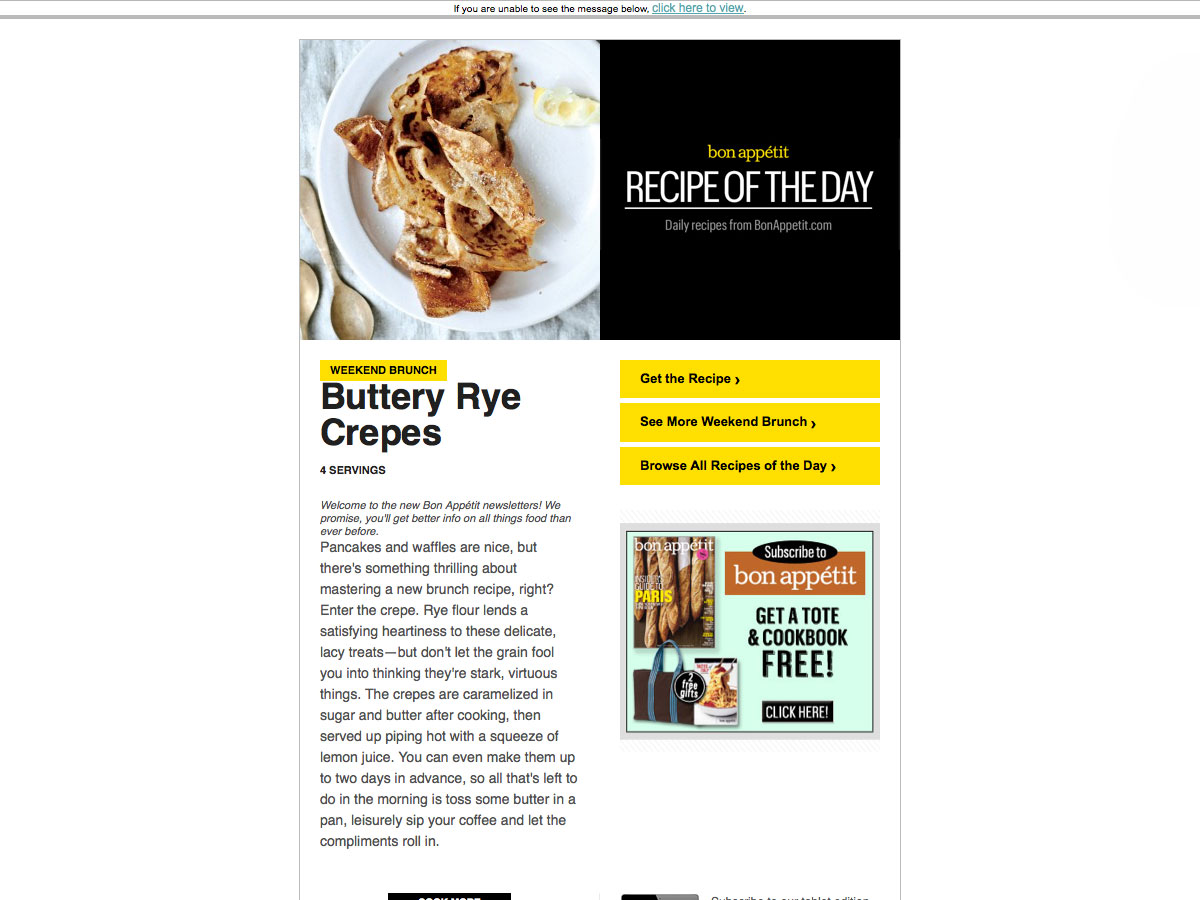
smacznego
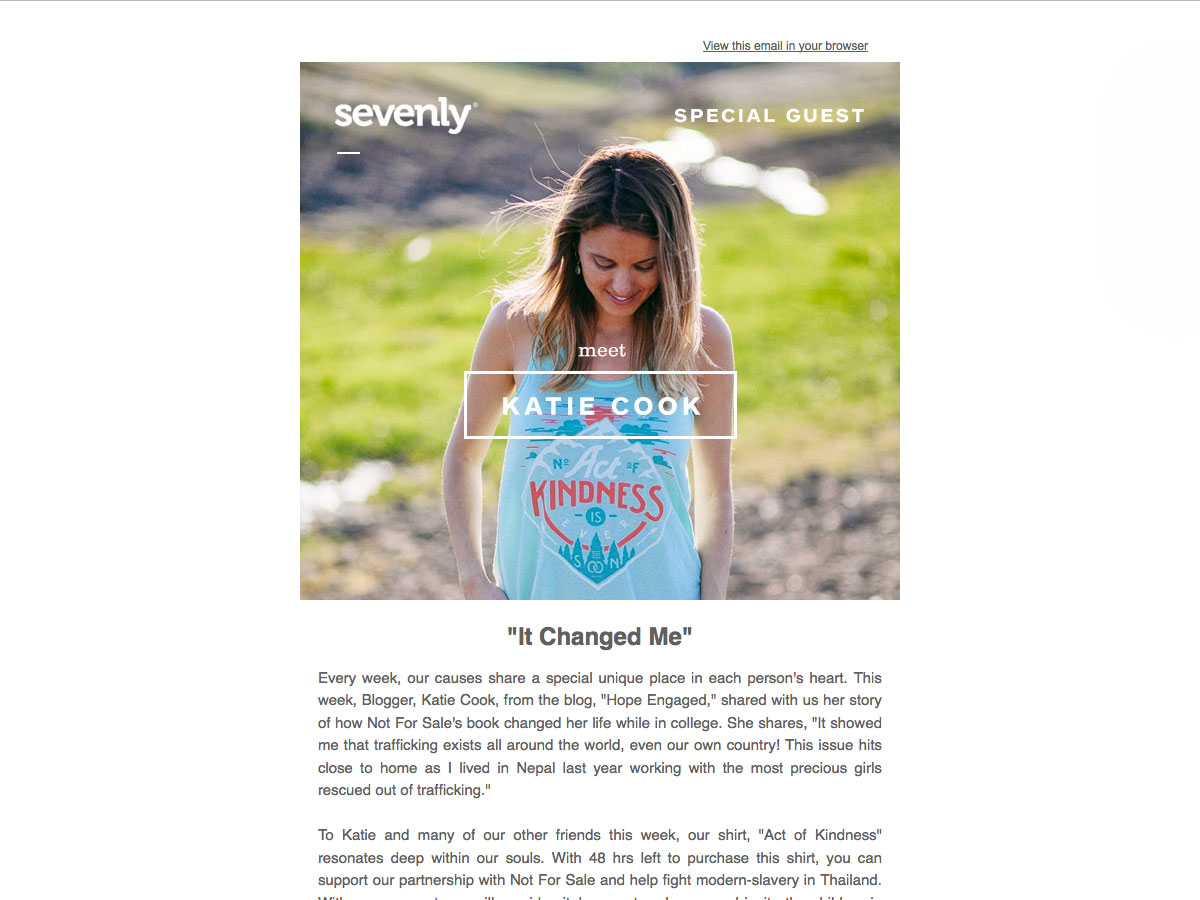
Siedem
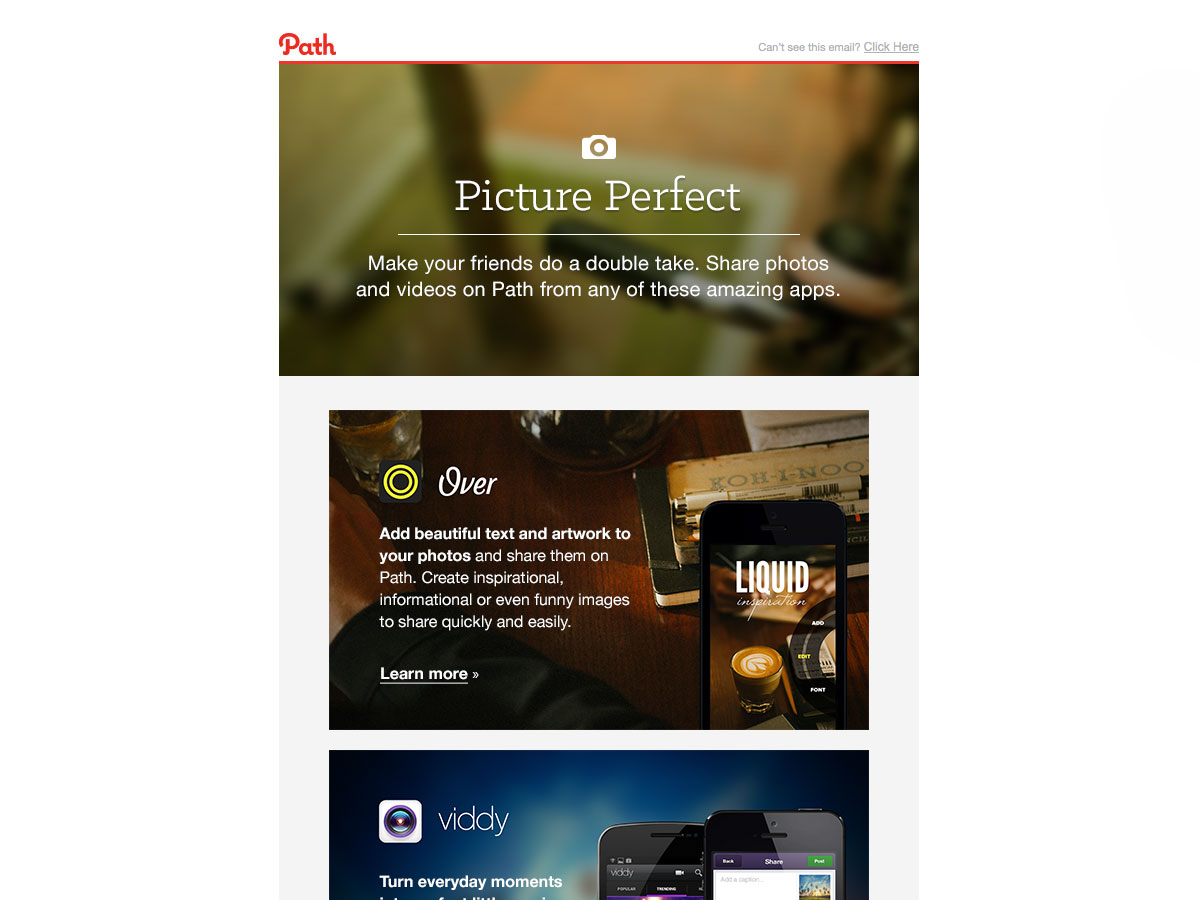
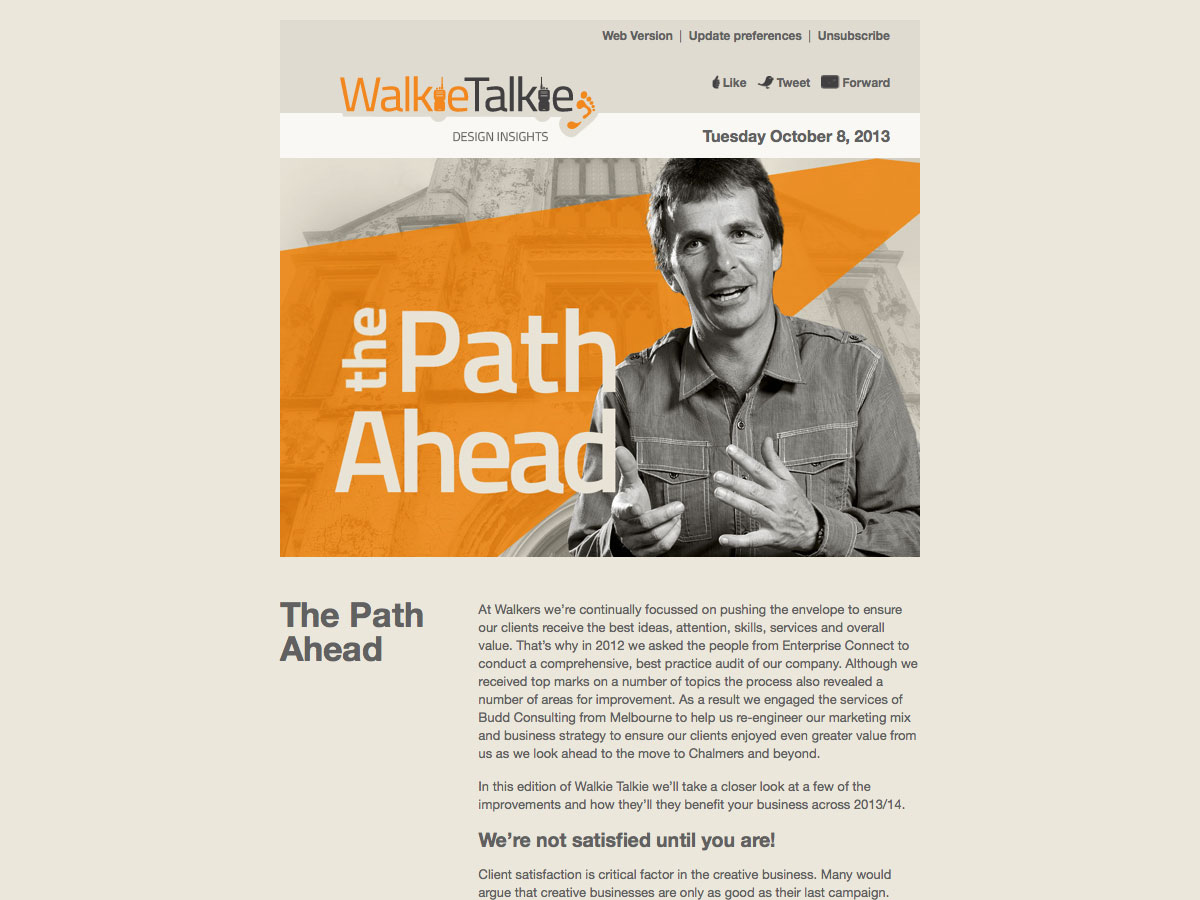
Ścieżka
Zombie Survival Guide dla sprzedawców poczty e-mail
Fooda
Nowości projektanta
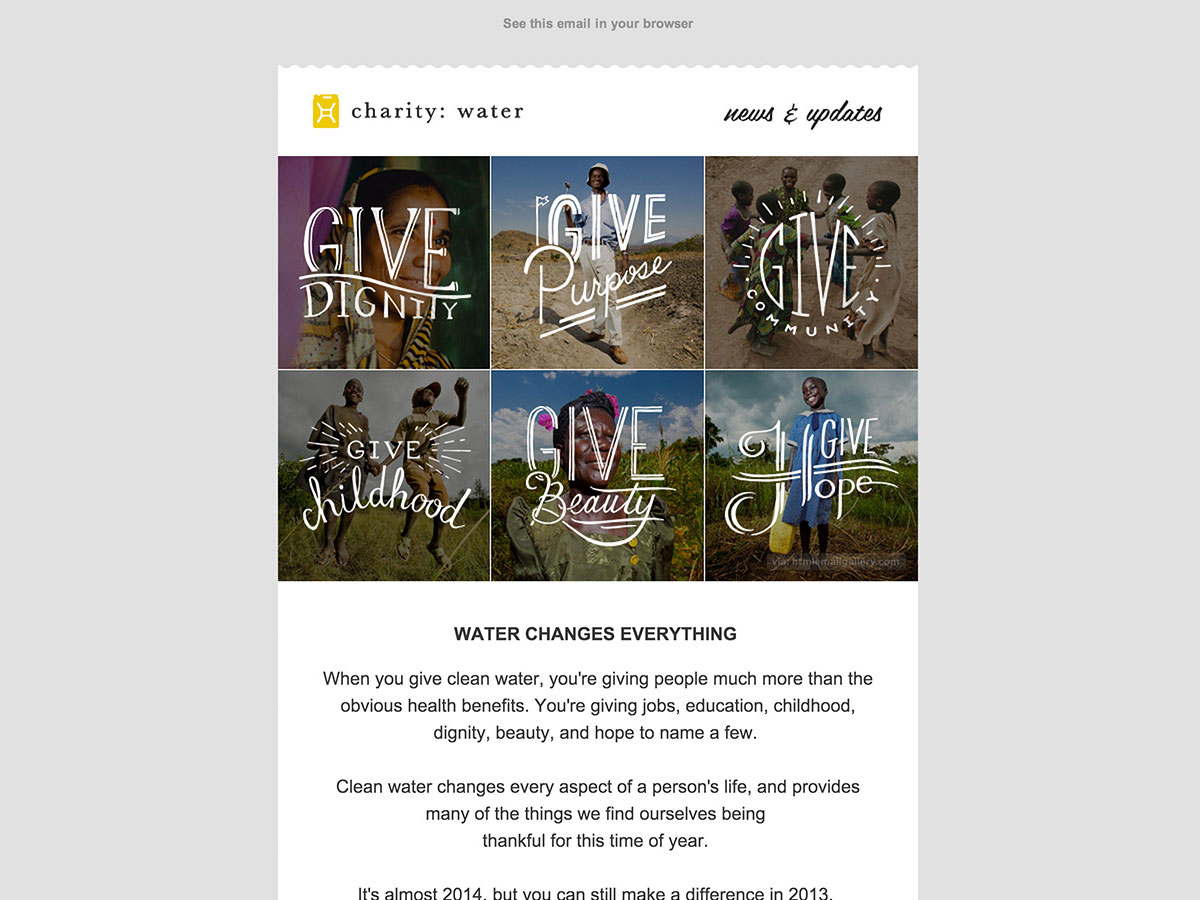
Miłość: woda
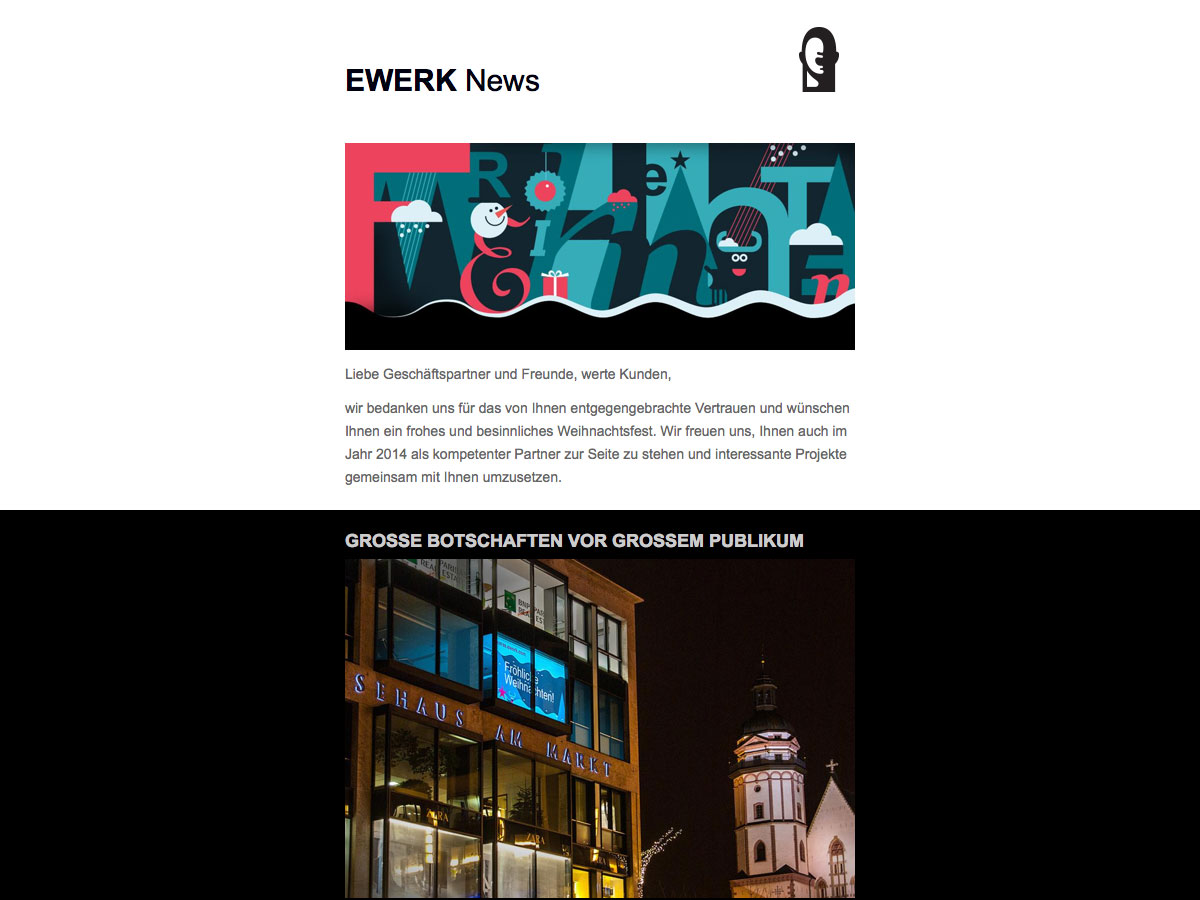
EwerkNews
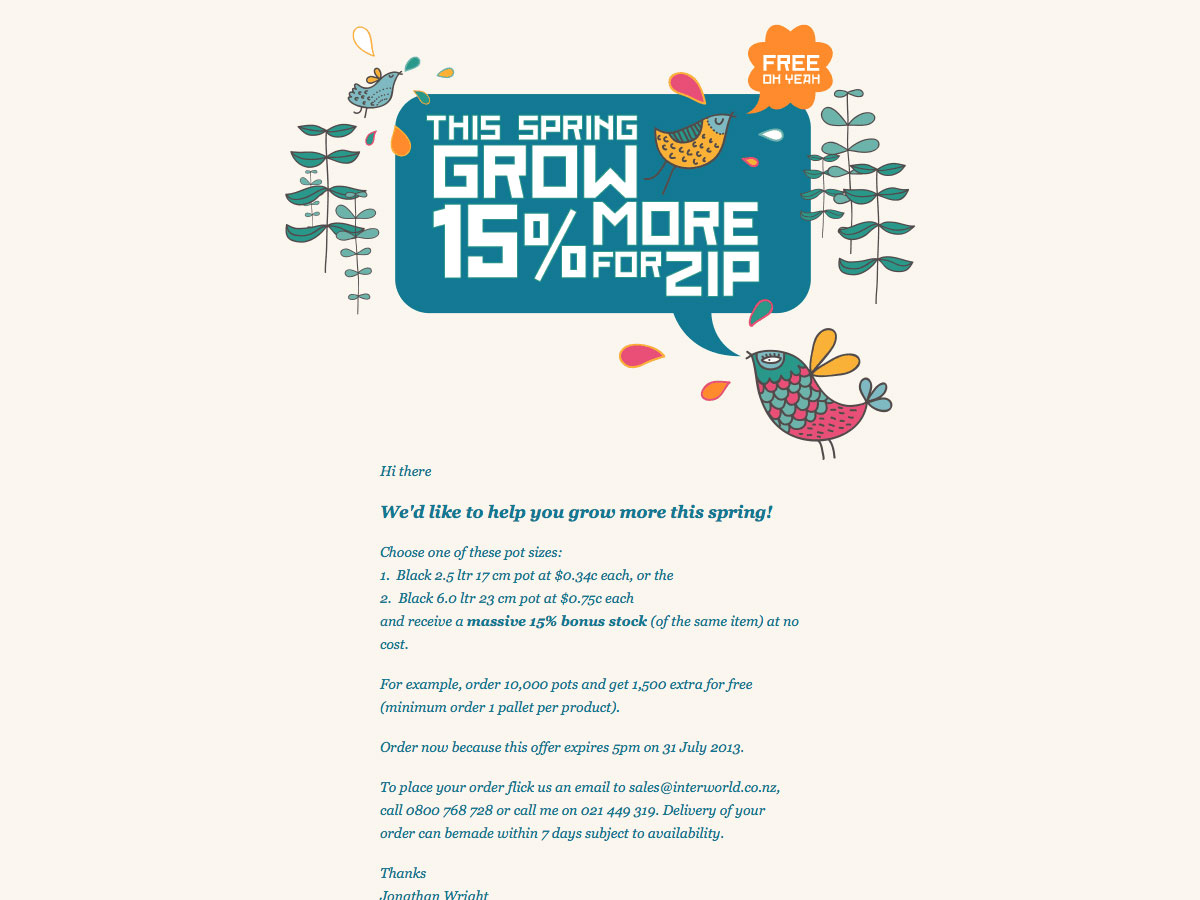
Interworld Plastics
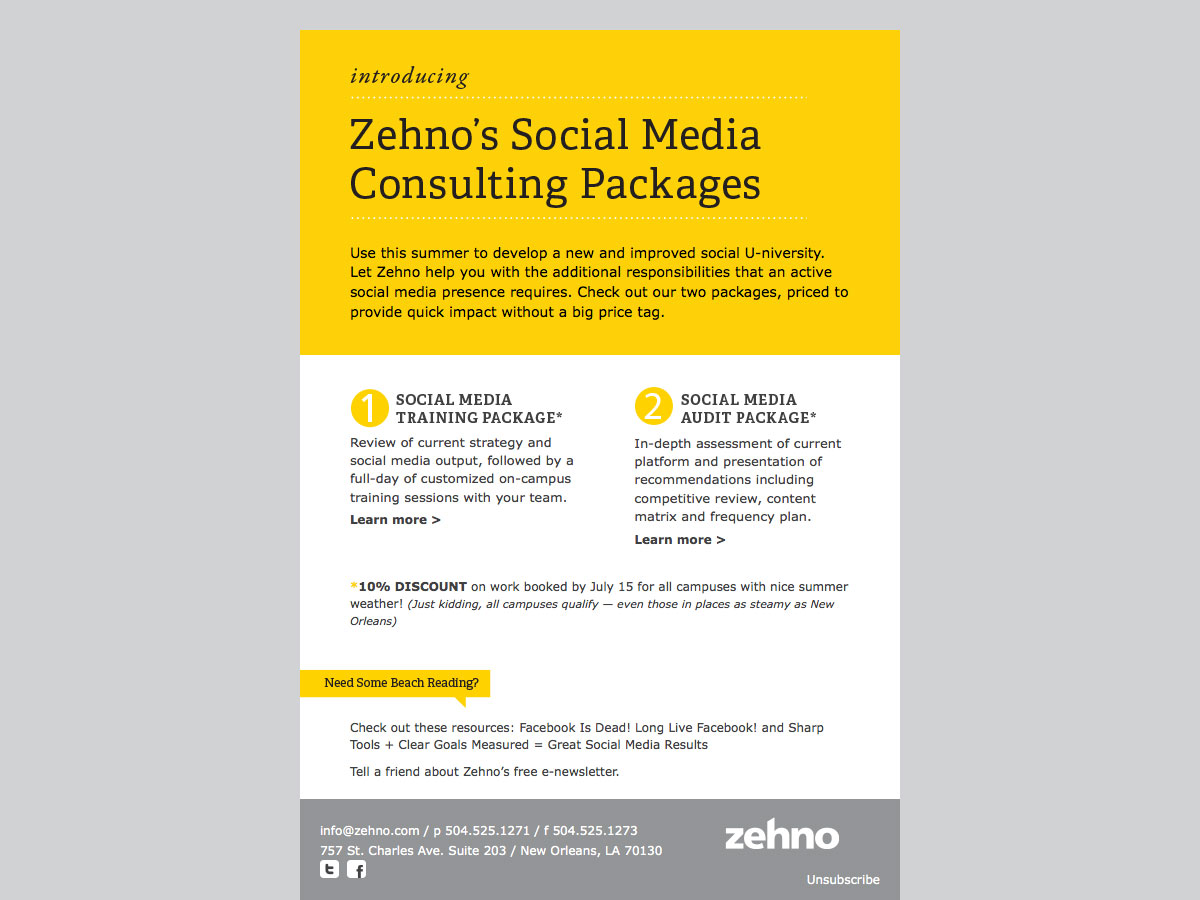
Zehno
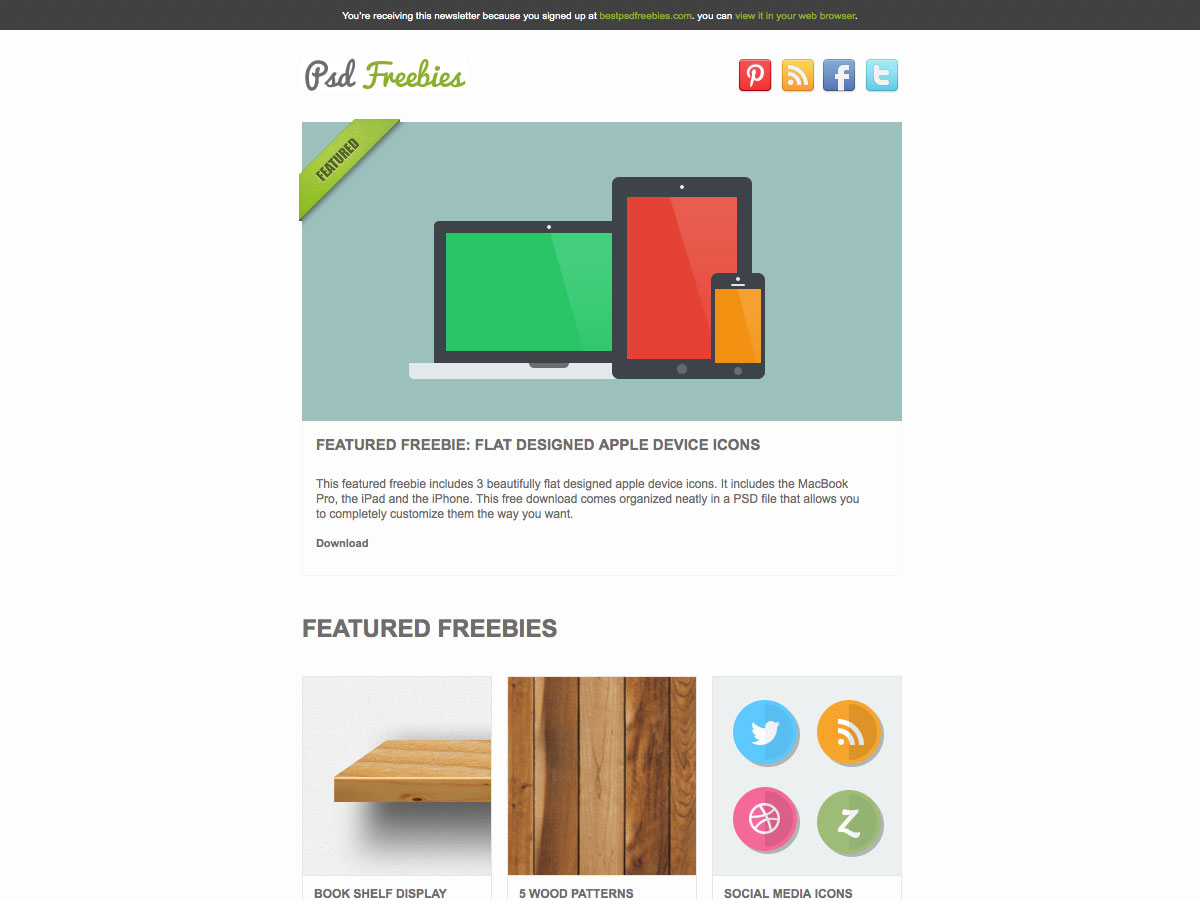
PSD Freebies
Krótkofalówka
Więcej galerii, które Cię zainspirują
Naprawdę dobre wiadomości e-mail oferuje skategoryzowane projekty e-maili, z których wiele zawiera komentarze na temat tego, co czyni je świetnymi.
Galeria e-mail umożliwia przeglądanie projektów wiadomości e-mail w oparciu o kolor, rodzaj firmy i inne.
Inspiracja e-mailem w kampanii CampMonitor pozwala przeglądać według liczby kolumn i typu e-maila (ogłoszenie, biuletyn lub zaproszenie).
Zobacz, co możesz zrobić , z MailChimp, oferuje mnóstwo wiadomości e-mail wysyłanych za pośrednictwem usługi do inspiracji.
Galeria e-mail w formacie HTML oferuje chronologiczną galerię projektów e-mail.
Galeria Email Design to blog Tumblr, który prezentuje świetne projekty e-maili z różnych źródeł.
Piękne biuletyny e-mailowe to skategoryzowana galeria wiadomości e-mail z funkcją wyszukiwania.
Usługi poczty e-mail
Usługi poczty e-mail oferują różne funkcje, ale prawie wszystkie obsługują zarządzanie listami subskrybentów i wysyłanie wiadomości e-mail w Twoim imieniu. Wiele z nich ma dodatkowe funkcje śledzenia i automatyzacji. Większość z nich nie wymaga żadnej umowy ani zobowiązania, choć niektóre oferują zniżki na dłuższe terminy spłaty.
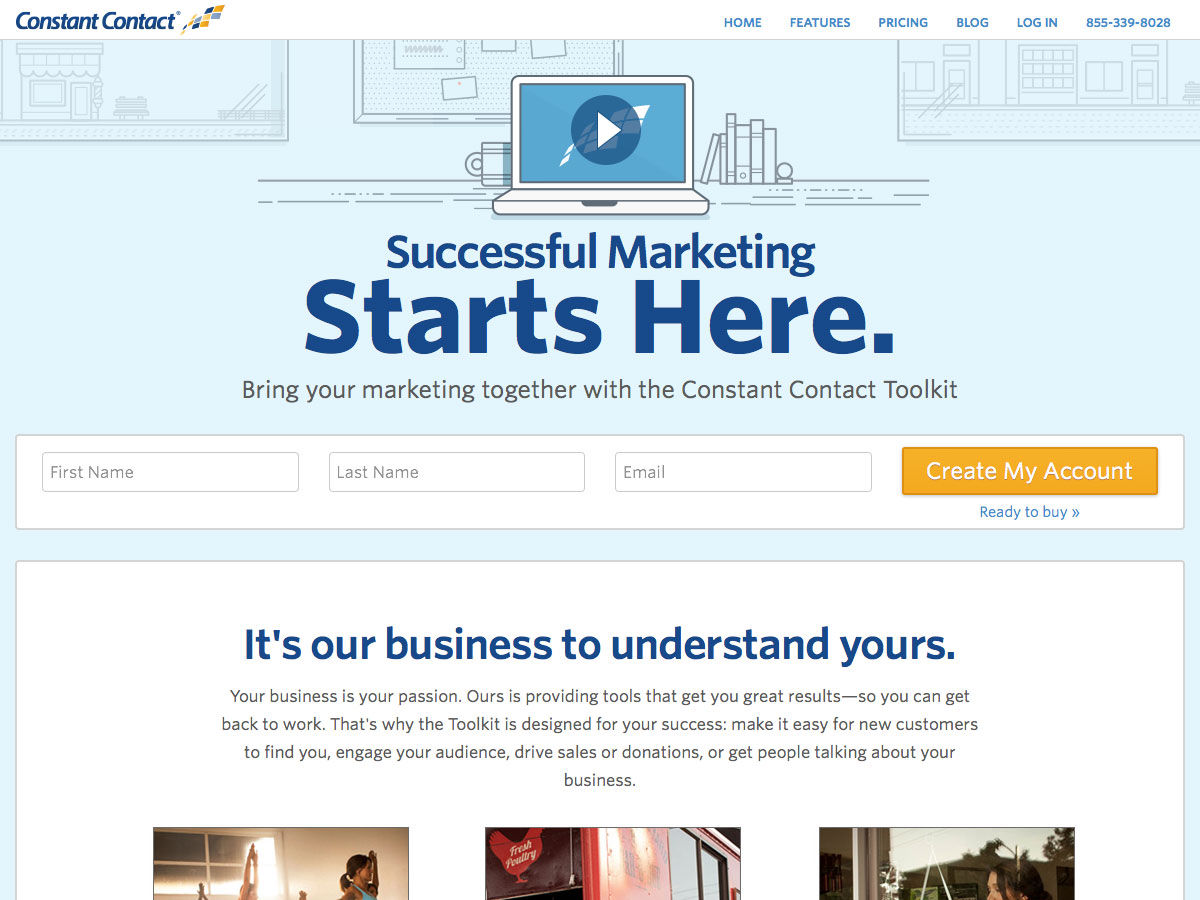
Stały kontakt
Stały kontakt zaczyna się od 20 USD / miesiąc w przypadku podstawowych cmap kampanii e-mailowych, które obejmują zarządzanie kontaktami i udostępnianie społecznościowe, z droższymi planami obejmującymi dodatkowe funkcje, takie jak szczegółowe śledzenie.
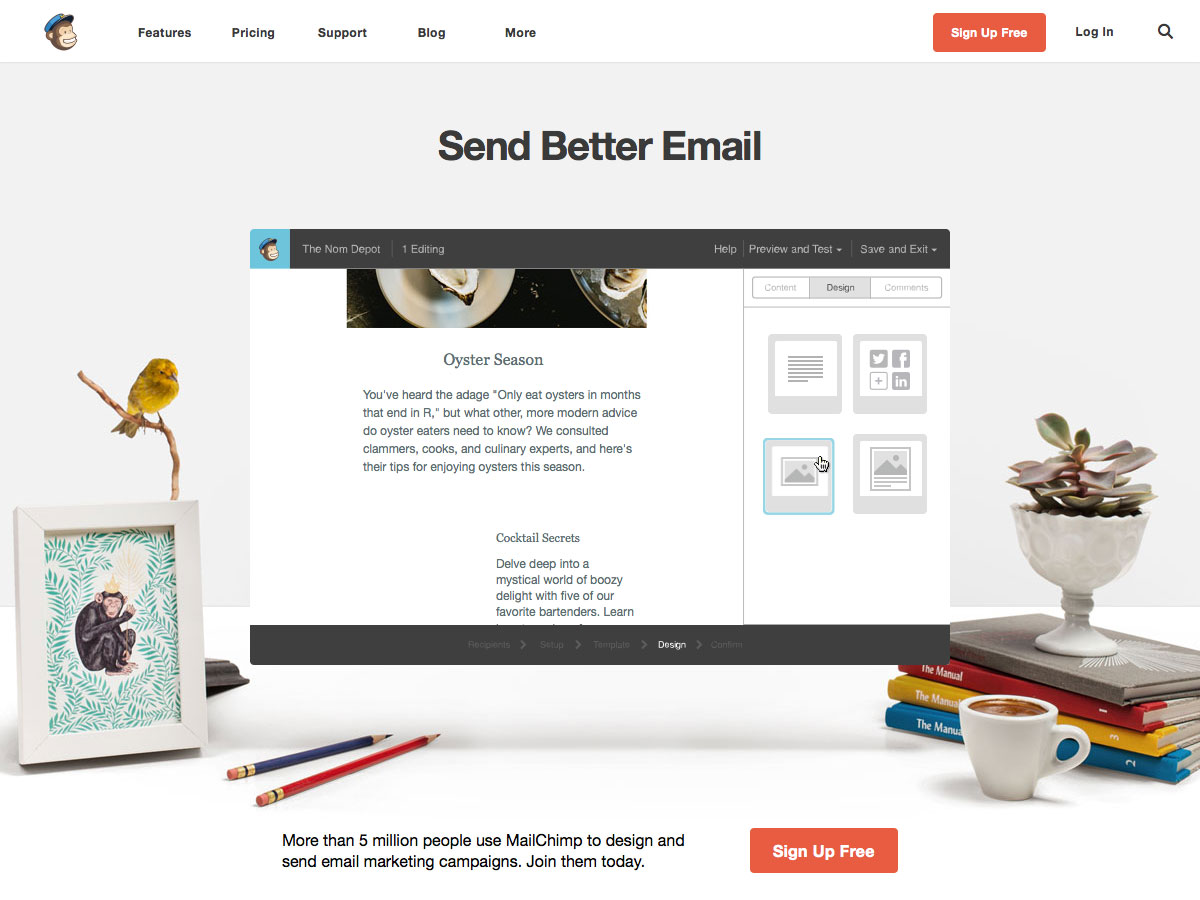
MailChimp
MailChimp oferuje bezpłatny plan "Przedsiębiorca", który obsługuje do 12 000 e-maili do 2000 subskrybentów, z płatnymi planami, które pozwalają zarządzać znacznie większymi wolumenami.
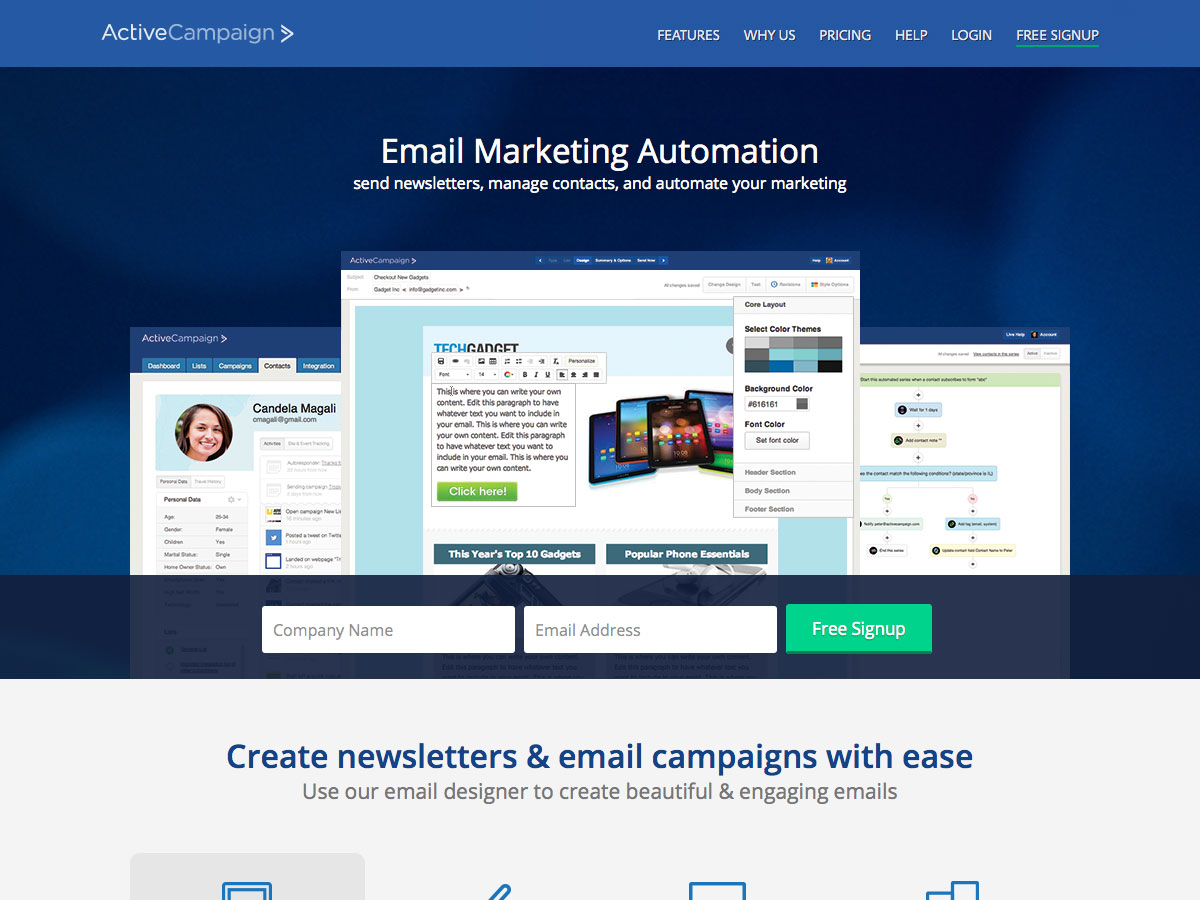
ActiveCampaign
ActiveCampaign zaczyna się od 9 USD miesięcznie za maksymalnie 500 kontaktów, a plany zaczynają się od tego miejsca, w tym plany przedsiębiorstw, które oferują dedykowanych przedstawicieli kont i dodatkowe usługi.
Otrzymać odpowiedź
Otrzymać odpowiedź ma plany zaczynające się od 15 USD / miesiąc dla nawet 1000 subskrybentów, choć oferują rabaty za roczne rozliczenia.
AWeber
AWeber pozwala na rozpoczęcie zaledwie 1 USD przez pierwszy miesiąc, a miesiące później zaczynają się od 19 USD / miesiąc za nieograniczoną liczbę e-maili do 500 subskrybentów.
Amazon SES
Amazon SES (Simple Email Service) to usługa wysyłania wiadomości e-mail wychodzących. Jeśli jesteś już użytkownikiem Amazon EC2, możesz bezpłatnie wysłać do 2 000 e-maili dziennie. W przeciwnym razie wiadomości e-mail są obciążane opłatą w wysokości 10 USD za tysiąc, z dodatkowymi opłatami za przesyłanie danych i załączniki, co czyni tę opcję jedną z najbardziej opłacalnych opcji wysyłania wiadomości e-mail.
Emma
Emma oferuje plany od 45 USD za nieograniczoną liczbę e-maili do 2500 subskrybentów. Oferują również 20% zniżki dla organizacji non-profit oraz 20% zniżki na roczną przedpłatę.
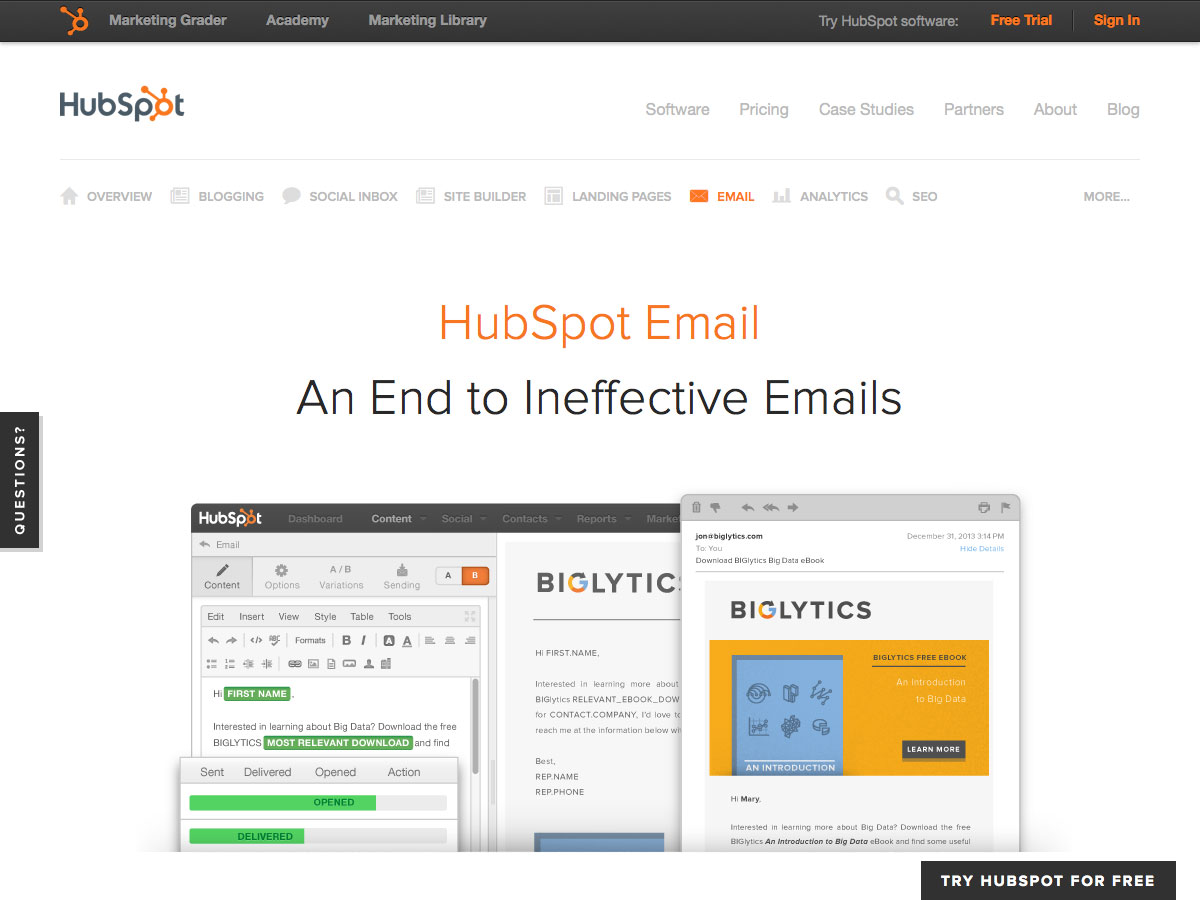
E-mail HubSpot
E-mail HubSpot oferuje mnóstwo narzędzi śledzących i narzędzi do pozyskania większej liczby subskrybentów i jest częścią ogólnej usługi HubSpot, która zaczyna się od 200 USD miesięcznie za pierwszych 100 kontaktów (i 100 USD miesięcznie za każde dodatkowe 1000) i rośnie z tego miejsca.
GraphicMail
GraphicMail oferuje wycenę planu na podstawie liczby wysłanych e-maili lub liczby subskrybentów, a ceny dla tych pierwszych zaczynają się od poniżej 10 USD / miesiąc, a ceny zaczynają się już od 25 USD / miesiąc.
Wniosek
Podczas gdy zwykłe wiadomości tekstowe mogą być doskonale wystarczające dla dużej ilości komunikacji, nie ograniczają się do wielu innych. Zrozumienie działania e-maili w formacie HTML oraz znajomość narzędzi i szablonów, dzięki którym tworzenie ich jest o wiele łatwiejsze, jest kluczowe dla praktycznie każdego projektanta.
Wyróżnione zdjęcie / miniatura, zdjęcie iPhone'a za pośrednictwem Kārlis Dambrāns