Przewodnik po najlepszych zasobach HTML5
Pomimo tego, że specyfikacja HTML5 nie zostanie oficjalnie ukończona do 2022 r. (Chociaż zostanie ona w większości sfinalizowana do 2014 r.), Wielu projektantów wkracza już w obszary HTML5, które obecnie mają wsparcie w nowoczesnych przeglądarkach.
HTML5 otwiera zupełnie nowe możliwości projektowania stron internetowych i tworzenia aplikacji internetowych, co było wcześniej możliwe tylko w JavaScript lub Flash.
Oto 175 źródeł wiedzy na temat nauki HTML5. Poniżej znajdują się samouczki, frameworki, przykłady i wiele więcej.
W komentarzach możesz udostępniać więcej wysokiej jakości zasobów!
Podstawowe samouczki
Bardzo prosty samouczek z W3sbchools.com.
HTML5 dla początkujących. Użyj go teraz, to proste!
Przewodnik wprowadzający z What !? Lubimy rozmawiać.
28 Funkcje, porady i techniki HTML5, które musisz znać
Zbiór bardzo przydatnych wskazówek HTML5 od Nettuts +.
40-minutowy samouczek wideo od pracownika Google'a, Brada Neuberga.
Szybka porada: Funkcje HTML5 powinny być używane teraz
Screencast z Nettuts +.
Doskonały przegląd zalet HTML5, a także kilka bardzo pomocnych wskazówek.
Przygotowanie do HTML5 z semantycznymi nazwami klas
Artykuł Jon Tan na temat nowych klas semantycznych w HTML5.
Wprowadzenie do HTML5 z informacjami na temat interfejsów API, nowych elementów i nie tylko.
Wszystko, co musisz wiedzieć o HTML5
Wprowadzenie do TechRadar w Wielkiej Brytanii.
Bardzo podstawowa strona samouczka.
Wprowadzenie do tagów strukturalnych, które zastąpią wiele elementów div.
Bardzo przydatny przewodnik dla początkujących na temat HTML5
Prosty przewodnik po projekcie front-end z HTML5.
Ogromny pokaz slajdów o HTML5, zbudowany w HTML5.
Wprowadzenie do elementu nagłówka od Doctor HTML5.
Od lipca 2009 r. Ten artykuł omawia podstawy HTML5.
Struktura kodu CSS dla HTML5: kilka przydatnych wskazówek
Kilka przydatnych wskazówek od Woork.
HTML5 Unleashed: porady, triki i techniki
Omówienie zawierające informacje o semantycznych znacznikach, formularzach i innych.
Budowanie witryn w HTML5
Samouczek HTML5 - Pierwsze kroki
Podstawowy samouczek HTML5, który zawiera podstawowy plik szablonu.
Koduj wibrujący profesjonalny projekt sieciowy za pomocą HTML5 / CSS3
Koduj wsteczną, jedną stronę portfolio z HTML5 i CSS3
Samouczek: Analiza przypadku za pomocą HTML5 i CSS3
Touch the Future: Stwórz elegancką stronę internetową z HTML5 i CSS3
Kodowanie szablonu strony WWW w wersji CSS3 i HTML5
HTML5 i CSS3: Techniki, których wkrótce będziesz używał
Zaprojektuj i koduj fajną aplikację na iPhone'a w HTML5
Prosty samouczek dotyczący układu witryny przy użyciu HTML5 i CSS3
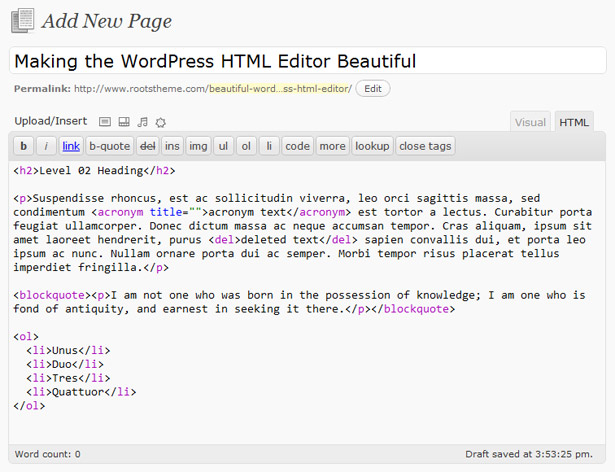
Używanie HTML5 do transformacji motywu TwentyTen WordPress
Samouczek pozwalający wykorzystać więcej elementów HTML5 niż domyślny motyw TwentyTen.
HTML5 i CSS3 w programie Dreamweaver CS5 â € "Część 1: budowa strony internetowej
Pierwszy w wieloczęściowej serii o kodowaniu w HTML5 i CSS3 w Dreamweaver, od Adobe.
Twórz nowoczesne witryny za pomocą HTML5 i CSS3
Pośredni samouczek z developerWorks IMB.
Budowanie stron internetowych za pomocą HTML5
Z Webmonkey Wireda
Projektowanie bloga za pomocą HTML5
Samouczki na płótnie
Pokaz slajdów HTML5 w / Canvas i jQuery
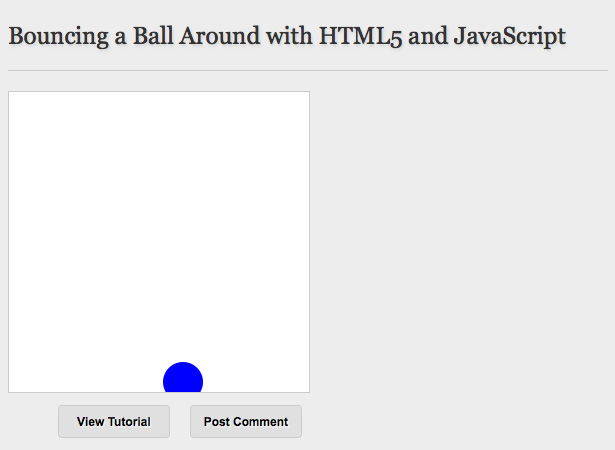
Bouncing a Ball Around z HTML5 i JavaScript
Jak rysować za pomocą Canvas HTML5
Wszechstronne wprowadzenie do rysowania za pomocą Canvas, od Think Vitamin.
Dogłębne wprowadzenie do Canvas z Dev.Opera.
Myślenie o dostępności HTML5 Canvas
Omówienie kwestii związanych z udostępnieniem Canvas.
Przewodnik po elementach canvas HTML5
Kompleksowy przewodnik od Six Revisions.
Płótno samouczek z Mozilla Developer Network, który obejmuje rysowanie kształtów, używanie obrazów i wiele więcej. Odpowiedni dla początkujących na płótnie.
Samouczki dotyczące lokalnego przechowywania
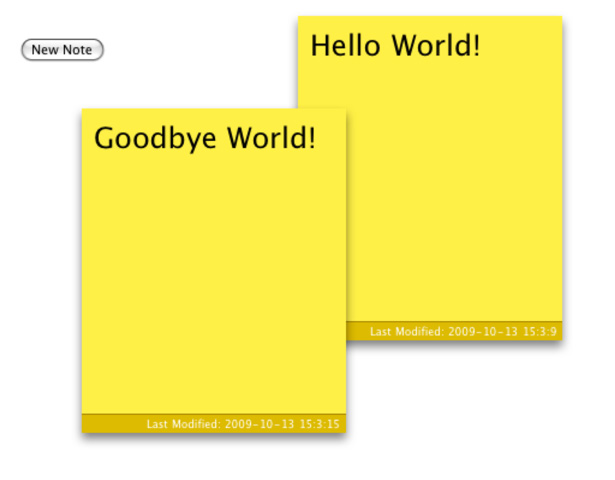
Budowanie trwałych karteczek samoprzylepnych z pamięcią lokalną
Praktyczny tutorial do przechowywania lokalnego.
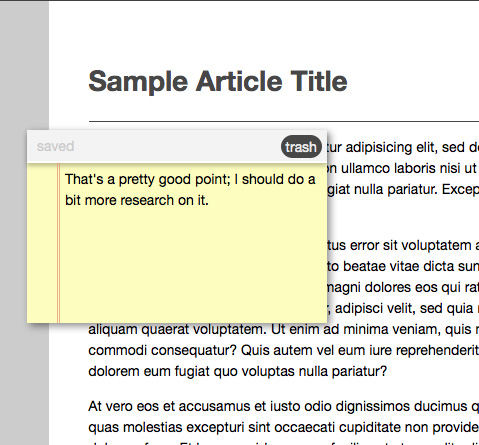
Zobacz samouczek Source: Sticky Notes With HTML5 and CSS3
Karteczki samoprzylepne w tym samouczku mają fajny efekt animacji, gdy są zamknięte.
Pamięć przeglądarki dla aplikacji HTML5
Kolejny samouczek dotyczący korzystania z pamięci lokalnej w aplikacjach HTML5.
HTML5 localStorage - Część pierwsza
Pierwszy w czteroczęściowym samouczku.
Szybka wskazówka: nauka o pamięci lokalnej HTML5
Samouczek wideo od Nettuts +.
Samouczek do przechowywania baz danych webOS HTML5
Samouczek dotyczący korzystania z lokalnej pamięci masowej HTML5 za pomocą Palm webOS.
Utwórz samouczki
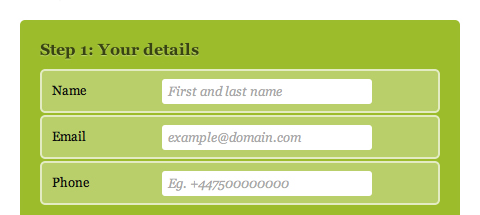
Mieć Dzień Field z formularzami HTML5
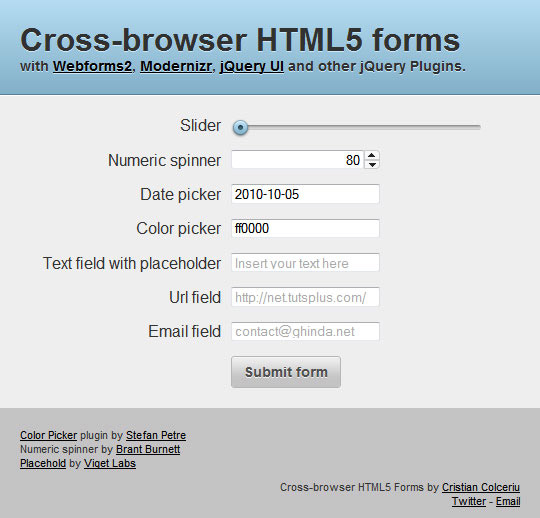
Jak tworzyć HTML5 formularze Cross-Browser
Projektowanie pól wyszukiwania za pomocą HTML5 i CSS3
Ponowne przemyślenie formularzy w HTML5
Kilka krótkich informacji o tym, co HTML5 będzie oznaczać przy projektowaniu formularzy.
Samouczki wideo i multimedialne
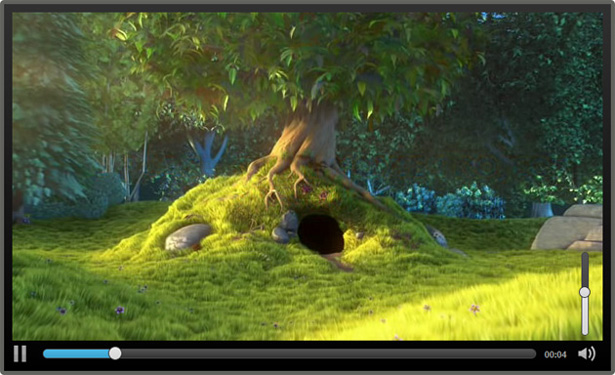
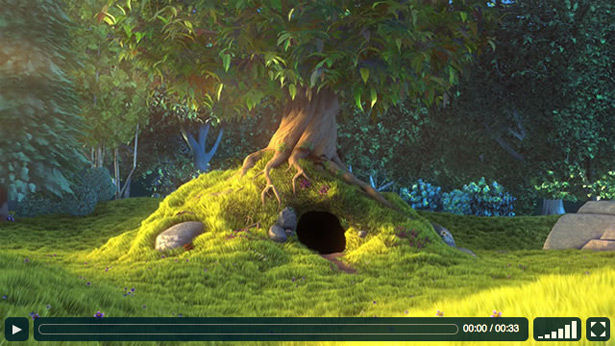
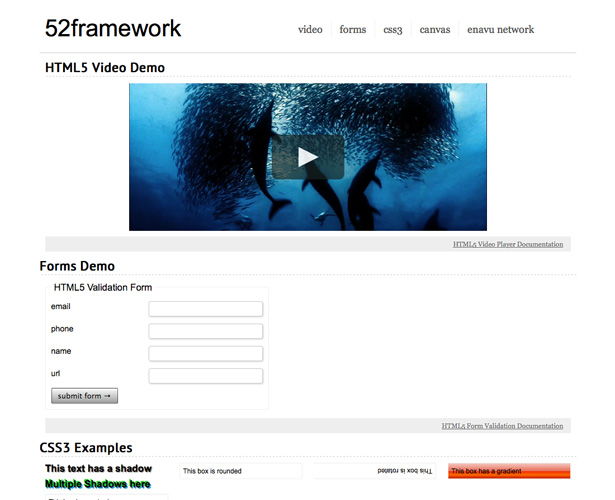
Budowanie niestandardowego odtwarzacza wideo HTML5 za pomocą CSS3 i jQuery
Samouczek: jak zbudować odtwarzacz wideo HTML5
Wysyłanie wideo HTML i mapowanie go w przestrzeń 3D
Samouczek: udostępnianie przeglądarki HTML5 Video Cross Browser (w tym iPada)
Wszechstronny samouczek wideo HTML5.
Wprowadzenie do korzystania z elementu wideo z Doctor HTML5.
Samouczki aplikacji
Jak stworzyć aplikację iPhone5 HTML5
W tym samouczku dowiesz się, jak utworzyć aplikację HTML5 w trybie offline na iPhone'a.
Aplikacje HTML5: Pozycjonowanie z geolokacją
Wprowadzenie do interfejsów API geolokalizacji w HTML5.
Tworzenie mobilnych aplikacji internetowych za pomocą HTML5, część 1
Od IBM developerWorks, pierwszego w pięcioczęściowej serii z 2010 roku.
Twórz aplikacje internetowe offline na urządzeniach mobilnych za pomocą HTML5
Kolejny przewodnik od developerWorks IBM.
Aplikacje HTML5: co, dlaczego i jak
Przegląd Nettuts + z praktycznymi pomysłami.
Więcej samouczków
Jak utworzyć ładny pasek wyskakujący z HTML5, CSS3 i jQuery
Praktyczny samouczek ze SpyreStudios.
Jak sprawić, by wszystkie przeglądarki poprawnie renderowały znaczniki HTML5 â € "nawet IE6
Od Nettuts +.
Narzędzia i techniki umożliwiające kompatybilność HTML5 i CSS3 z wieloma przeglądarkami.
Implementacja przeciągania i upuszczania HTML5
Samouczek Nettuts + Premium.
Biorąc pod uwagę preferencje i świetne porady.
Mikrodane HTML5: Witamy w urządzeniu
Przegląd specyfikacji mikrodanych.
Łącząc nowoczesne techniki CSS3 i HTML5
Samouczek Nettuts + Premium.
HTML5: wyjaśniono niejednoznaczność nawigacji
Kilka wyjaśnień na temat stosowności używania elementu nav od Jeffreya Zeldmana.
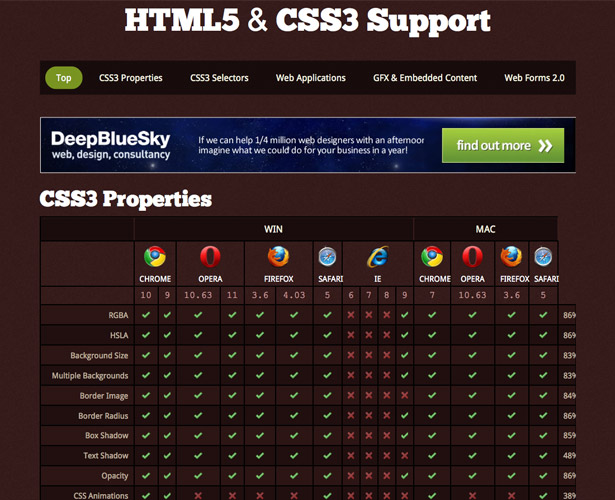
Arkusze HTML5 i szybkie referencje
Bardzo przydatny wykres, który uwzględnia zgodność przeglądarki zarówno w HTML5, jak i CSS3.
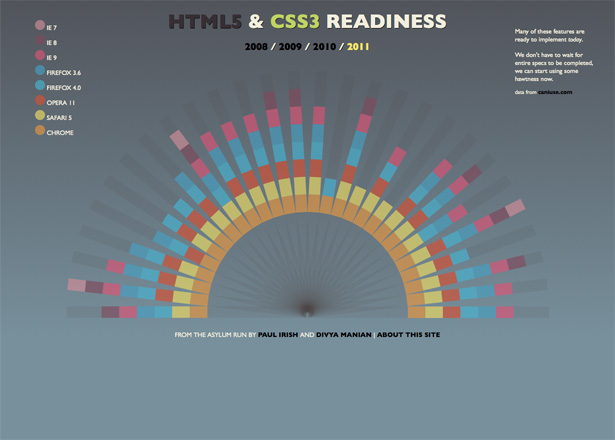
Interaktywna infografika, która zapewnia kompatybilność różnych elementów HTML5 dla każdej głównej przeglądarki.
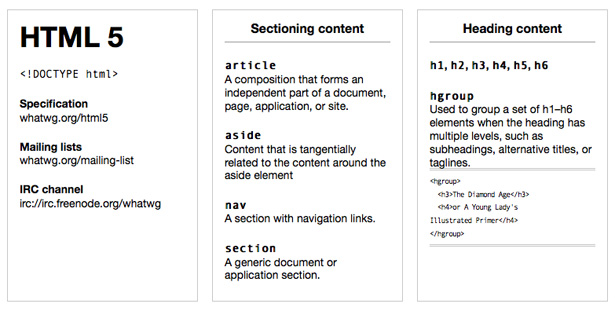
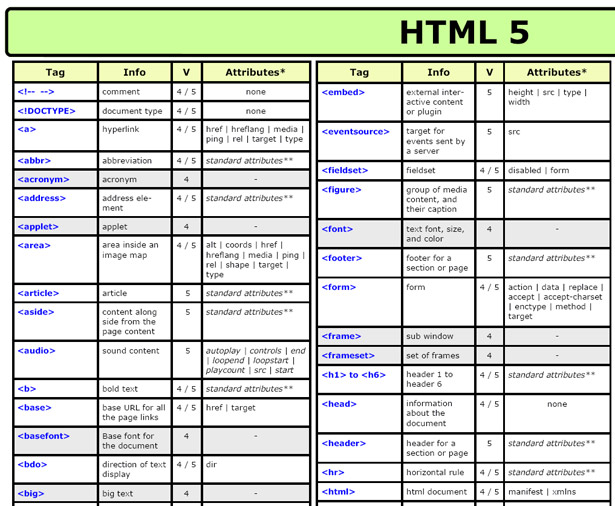
Składana prowadnica do kieszeni.
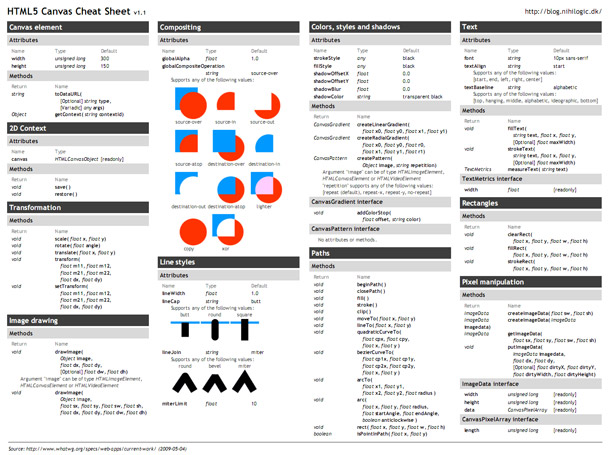
Arkusz oszustw wizualnych HTML5
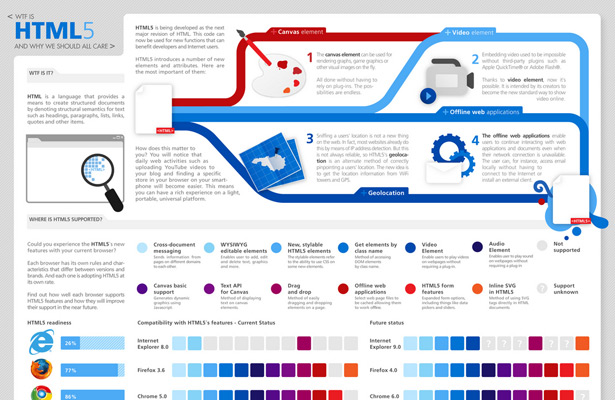
WTF to HTML5 i dlaczego powinniśmy dbać
Infografika, która wyjaśnia, czym jest HTML5 i co potrafi.
Wykres ze szkół W3C.
Od lekarza HTML5.
Oficjalne referencje W3C.
Z W3C.
Wybór obsługiwanych funkcji w HTML5
Wykres opisujący, które przeglądarki obejmują wybrane funkcje.
Sprawdź zgodność różnych elementów HTML5 w różnych przeglądarkach.
Porównanie układów graficznych (HTML5)
Porównanie obsługi HTML5 i HTML4 dla wielu silników układu przeglądarki, z Wikipedii.
HTML5 ID / Class Name Cheatsheet
Przewodnik po elementach strukturalnych HTML5.
Testuje Twoją obecną przeglądarkę pod kątem obsługi HTML5 i pokazuje wyniki innych przeglądarek.
Wykres obejmujący poprawki do normy.
Kserokopie bezpieczeństwa HTML5
Poręczna strona, która pokazuje, co przeglądarka robi za kulisami z niektórymi elementami HTML5.
Witryny poświęcone HTML5
Strona zawiera oficjalne logo HTML5, a także galerię i linki towarowe.
Samouczek HTML5 zawiera wiele samouczków i wiadomości HTML5.
Zbiór podstawowych, darmowych szablonów HTML5.
Zawiera samouczki, zasoby i plac zabaw do eksperymentowania z HTML5.
Zawiera pytania i odpowiedzi, artykuły i wiele innych.
Strona wypełniona samouczkami Canvas i prezentacją.
Blog grupy pracującej nad standardem HTML5.
Witryna z wiadomościami i samouczkami w formacie HTML5.
Witryna poświęcona nauczaniu rozwoju mobilnych aplikacji HTML5.
Ramy
Solidna domyślna struktura HTML5.
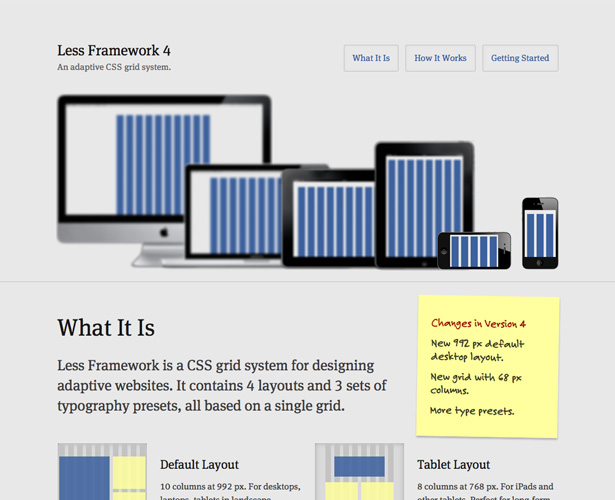
Less Framework 4 to framework CSS3 i HTML5 z opcjami dla mobilnych, tabletów i pulpitów.
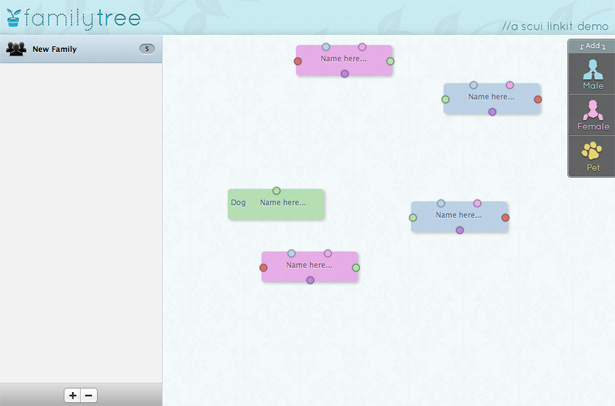
Struktura łącząca HTML5, CSS3 i JavaScript.
Struktura aplikacji HTML5.
Motyw startowy HTML5 i CSS3 WordPress.
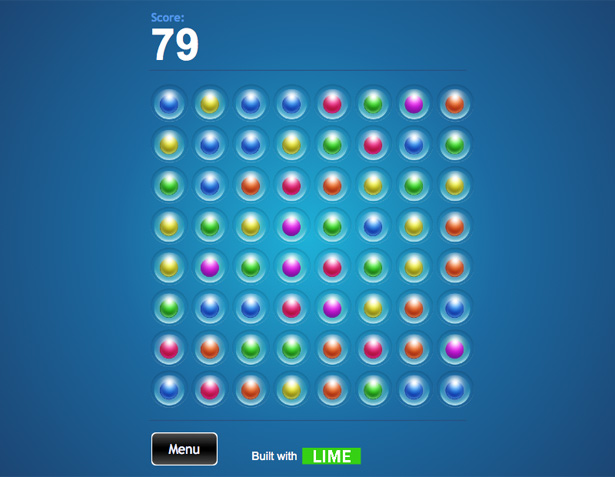
Struktura gier HTML5.
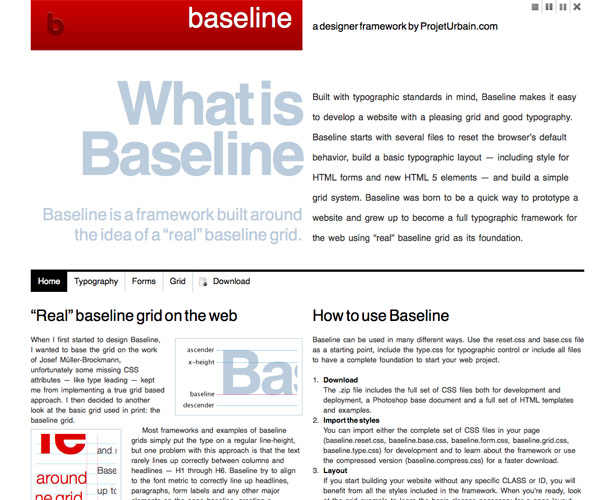
Siatka CSS zawierająca style dla niektórych elementów HTML5.
Struktura ebook dla iPada zbudowana na HTML5.
Biblioteka JavaScript HTML5 dla wideo.
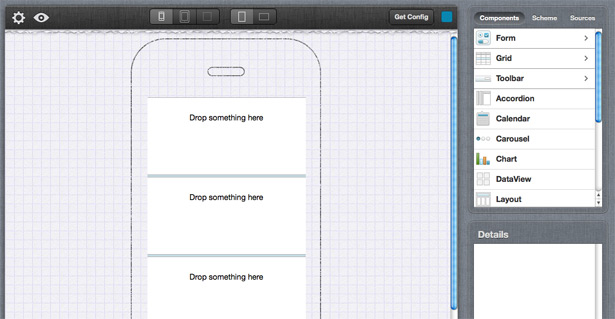
Biblioteka JavaScript na HTML5 dla mobilnych aplikacji internetowych.
HTML5 Multimedia Framework dla WordPress
Ramy multimedialne HTML5 w wtyczce WordPress.
Motyw początkowy HTML5 dla WordPress.
Generator kodu HTML5.
Mobilny framework aplikacji HTML5.
Oficjalny przewodnik HTML5 Boilerplate
Screencast z Nettuts +
Prezentacje
Galeria projektowania stron HTML5.
Galeria wyjątkowych witryn HTML5 z całego świata.
Kolejna galeria projektów stron HTML5.
Kolejna wizytówka świetnych stron HTML5.
Witryna projektu HTML5.
Prezentacja HTML5: 48 potencjalnych pokazów zabijania Flash
Z HongKiat.
Zbiór witryn zbudowanych na HTML5.
Prezentacja aplikacji, gier, narzędzi i samouczków dla Canvas HTML5.
12 pięknych prezentacji HTML5 Web Design
Prezentacja 12 stron HTML5.
Skradanie się w przyszłość: 25 ultra nowoczesnych stron internetowych korzystających z HTML5
Prezentacja 25 projektów opartych na HTML5.
30 wspaniałych witryn korzystających z HTML5 w ich układzie rdzenia
Kolejna prezentacja witryn opartych na HTML5.
Dema i przykłady
Zbiór przykładów tego, co możesz zrobić za pomocą HTML5, z poręcznym wykresem dla zgodności przeglądarki.
Eksperyment na płótnie i dźwięku HTML5
Bardzo fajna animacja Canvas HTML5.
Seria eksperymentów i prezentacji elementów i układów.
Odtwarzacz wideo HTML5.
Darmowy odtwarzacz wideo HTML5.
10 pokazów HTML5, dzięki którym zapomnisz o Flashu
12 Niesamowitych eksperymentów HTML5
Kolejny odtwarzacz filmów HTML5.
Sprawia, że znaczniki wideo i audio działają we wszystkich głównych przeglądarkach.
Biblioteka JavaScript, która sprawia, że elementy HTML5 i CSS3 są zgodne ze starszymi przeglądarkami.
Książki
HTML5 dla projektantów stron internetowych
Jeremy Keith, opublikowany przez A Book Apart.
HTML5: projektowanie bogatych aplikacji internetowych
Matthew David.
HTML5 i CSS 3 dla prawdziwego świata
Alex Alex Goldstein, Louis Lazaris i Estelle Weyl
Niezbędny przewodnik po HTML5: używanie gier do nauki języka HTML5 i JavaScript
Jeanine Meyer.
HTML5 i CSS3: opracuj zgodnie ze standardami jutra już dziś
Autorstwa Brian P. Hogan.
HTML5 Canvas: Natywna interaktywność i animacja w Internecie
Autor Steve Fulton i Jeff Fulton, opublikowane przez O'Reilly.
Pro HTML5 i CSS3 Design Patterns
Autor: Michael Bowers. Występuje we wrześniu 2011 r., Ale jest dostępny w ramach programu alfa programu Apress.
Peter Weber, Brian Albers i Frank Salim.
Rozwiązania HTML5: Essential Techniques dla programistów HTML5
Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser i Cyril Hanquez.
Podstawowa grafika HTML5: do gier i rozrywki
Autorzy: Rob Hawkes.
Podstawowa animacja HTML5 z JavaScript
Keith Peters i Billy Lamberta.
Definitive Guide to HTML5 Video
Silvia Pfeiffer.
Joseph W. Lowery i Mark Fletcher.
Pełny ebook wprowadzenie do HTML5, od Mark Pilgrim.
Bruce Lawson i Remy Sharp.
Bill Sanders.
Więcej zasobów i artykułów
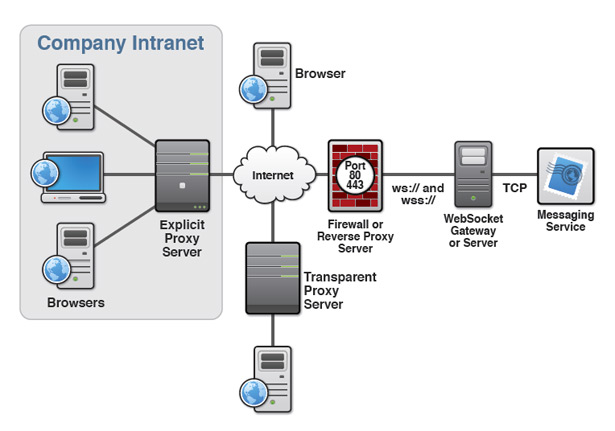
Jak HTML5 Web Sockets wchodzą w interakcje z serwerami proxy
From A List Apart, opublikowany w grudniu 2007.
Tak, możesz używać HTML5 już dziś!
Artykuł w serwisie Sitepoint z połowy 2009 roku.
Obszerny artykuł wprowadzający z Perishable Press, opublikowany w połowie 2009 roku.
Omówienie semantycznych elementów HTML5 z A List Apart, opublikowanych w 2009 roku.
Biblioteka JavaScript, która pozwala korzystać z tagów wideo i audio HTML5 w różnych przeglądarkach.
Więcej informacji na temat opracowywania konwencji nazewnictwa, mikroformatów i HTML5
From For Beautiful Web.
Od Adactio.
Komentarze na temat znaczenia HTML5 i CSS3 w projektowaniu stron internetowych, od Think Vitamin.
HTML5 i CSS3: przenieś swój projekt na inny poziom
Z Web Design Ledger.
Zestawienie wielu mitów i nieporozumień na temat HTML5 z Smashing Magazine.
Sesja z Nettuts +.
Świetny komentarz do tworzenia aplikacji za pomocą HTML5.
Więcej obław HTML5
The Ultimate HTML5 Toolbox: ponad 60 artykułów, tutoriali, zasobów i inspirujących gablot
Od Creative Fan.
Dowiedz się, jak HTML5: 10 musi czytać lekcje
Z ujawnionych tajemnic Webhostingu
Od Think Vitamin.
Doskonała kolekcja zasobów HTML5 i CSS3
Od Smashing Share.
15 przydatnych szablonów i szkieletów CSS3 i HTML5
Z magazynu Speckyboy Design.
From Think Vitamin /
70 Must-Have CSS3 i HTML5 Samouczki i zasoby
From Webappers.
Zbiór zasobów i samouczków HTML5
Z magazynu Speckyboy Design.
25 Essential HTML5 Samouczki i techniki
Z szablonu Monster.
Samouczki i techniki HTML5, które będą Cię trzymać w ruchu
Od Noupe.
15 Przydatnych samouczków HTML5 i Arkuszy
Z Web Design Ledger.
Jedyne zasoby HTML5, których potrzebujesz do uzyskania prędkości
Od sześciu wersji.
Z BlogFreakz
40 Zobacz samouczki, techniki i przykłady HTML5 dla Develoeprs
From Stylish Web Designer.
30+ bardzo przydatnych przykładów HTML5, samouczków i technik
Z magazynu Tripwire.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Masz ulubiony zasób, którego nie pokrywaliśmy? Daj nam znać w komentarzach!