Dwudziestego Dziesiątego Front-Code: 5 rzeczy, które robi dobrze
Do tej pory większość blogerów używających WordPressa powinna była uaktualnić się do najnowszej wersji WordPressa, która jest oficjalnie dostępna wersja 3.0.1 .
Wraz z aktualizacjami podstawowego środowiska, gdy wersja 3.0 została wydana, zespół WordPress dodał także nowy motyw domyślny, zastępując teraz przestarzały Kubrick . Nowy motyw, jak większość z Was zapewne wie, jest nazywany Dwadzieścia dziesięć .
Nie żeby tu brzmiało za bardzo, ale od pierwszej chwili, kiedy wpatrywałem się w Twenty Ten, zakochałem się w tym. Ale ja nie mówię o wizualnym projekcie tematu (co jest dość humdrum); Mówię o kodzie frontonu, który widział wiele ulepszeń w stosunku do poprzedniego domyślnego motywu .
W tym artykule omówię niektóre z tych ulepszeń, które moim zdaniem są warte badania i naśladowania.
I pamiętaj, że to nie jest dyskusja o cechach samego tematu; to jest dyskusja na temat struktury i organizacji HTML i CSS oraz tego, w jaki sposób zapewnia doskonały model do naśladowania dla twórców front-end.
Jest gotowy HTML5
Pierwszą rzeczą, którą zauważysz, gdy zobaczysz źródło motywu Twenty Ten, jest uproszczony doctype, co oznacza, że jest technicznie zdolny do używania HTML5. Tak więc, chociaż nie ma żadnych typowych elementów HTML5 w motywie (jak i), typ dokumentu HTML5 jest krokiem we właściwym kierunku.

Zauważysz w źródle, że istnieje kilka innych uproszczeń dotyczących znaczników: deklaracja kodowania znaków jest uproszczona, a element HTML nie ma atrybutu "xlmns". Oba te ulepszenia są oparte na specyfikacji HTML5.
Tak więc, nawet jeśli nie używasz żadnych popularnych elementów HTML5 na swoich stronach, możesz nadal tworzyć strony w HTML5, włączając nowy uproszczony typ dokumentu i usuwając niektóre inne niedługo przestarzałe elementy, na wzór twórców Twenty Ten.
Właściwe użycie znacznika h1
Jest to poprawa, którą łatwiej zbadać, patrząc na rzeczywiste pliki PHP, które tworzą znaczniki, i stanowi zdecydowaną poprawę w stosunku do Kubricka w zakresie najlepszych praktyk SEO, semantyki i dostępności .
W Kubricku na każdej stronie nagłówek najwyższego poziomu ( ) to tytuł strony. Jest to dobre dla strony głównej, ale nie dla stron dodatkowych. Tak więc strona z jednym artykułem w Kubricku ma tytuł artykułu oznaczony symbolem element. Według Rogera Johanssona z 456 Berea Street to nie najlepsza praktyka .
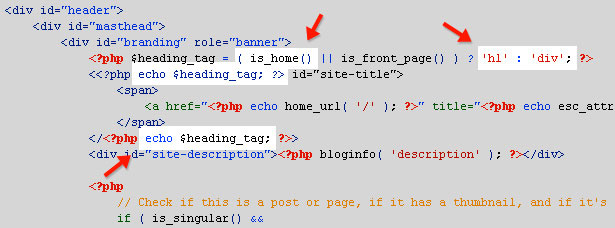
Rzuć okiem na poniższy zrzut ekranu, pokazujący, jak nowa kompozycja Twenty Ten radzi sobie z tym problemem:

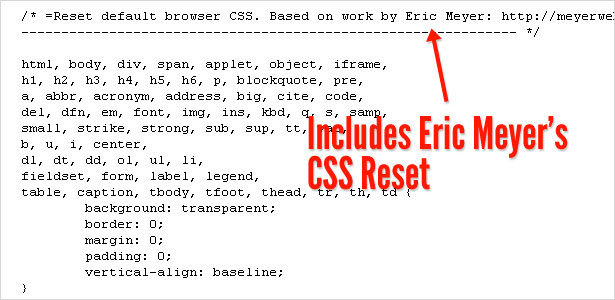
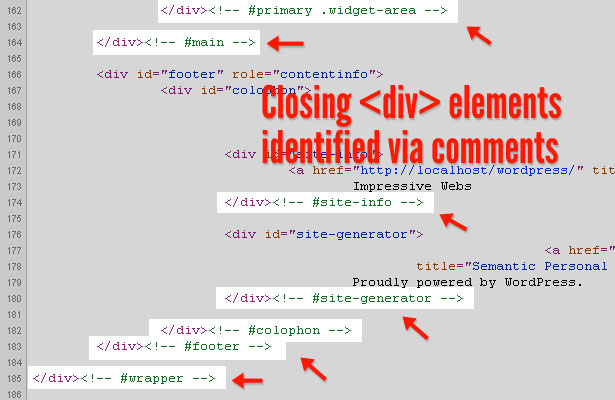
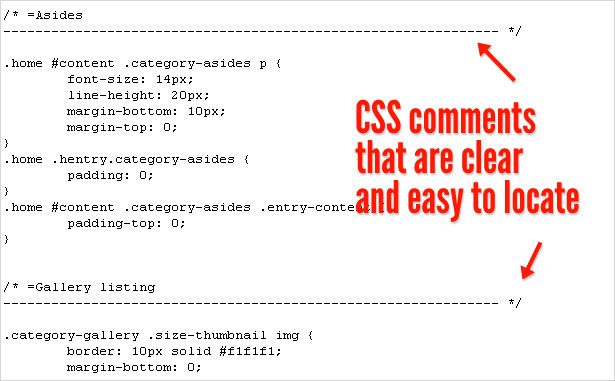
Kod PHP w pliku header.php zmienia znaczniki w zależności od tego, która strona jest wyświetlana. Jeśli strona główna jest wyświetlana, element otaczający tytuł strony staje się Biorąc pod uwagę przydatność resetowania CSS, twórcy motywów Twenty Ten również uwzględnili odmianę Eric Meyer's Reset CSS u góry pliku CSS tematu, uznając Meyera w komentarzu: Resetowanie może przejść długą drogę w kierunku uzyskania zgodnych z różnymi przeglądarkami układów CSS . Dlatego włączenie resetowania nie jest tu zaskoczeniem i jest inną techniką stosowaną przez twórców Twenty Ten, którzy zasługują na imitację. Na jednej z moich poprzednich prac pracowałem nad wieloma odziedziczonymi kodami, a niektóre z poprzednich programistów cierpiały z tego powodu divitis , utrudniając zmianę kolejności elementów docelowych w znacznikach. W nowych projektach zacząłem dodawać komentarze na końcu Programiści Twenty Ten docenili wartość komentarzy do identyfikacji nazw Ich komentarze zawierają nie tylko identyfikator lub nazwę klasy elementu, który identyfikują, ale także wskazują, czy nazwa jest klasą czy identyfikatorem. Pierwszy komentarz na powyższym zrzucie ekranu dotyczy elementu o identyfikatorze "primary" (oznaczonym przez "#primary") i nazwie klasy "widget-area" (wskazanej przez ".widget-area"). Tak więc, podczas gdy moja własna konwencja ma nazywać tylko element bez względu na klasę lub identyfikator, zawiera on pojedynczy znak (hash lub kropkę), aby zidentyfikować atrybut, na którym opiera się nazwa. Jest to dobra praktyka do naśladowania i jest po prostu prostym sposobem na zwiększenie przejrzystości i łatwości konserwacji Twojego znacznika . Na koniec, pozostając na temat komentowania, zauważyłem wyraźną poprawę w sposobie komentowania i organizowania CSS w Twenty Ten, w porównaniu do Kubricka. Jest to niewątpliwie coś, co wielu programistów front-end próbowało robić przez wiele lat i dobrze jest zobaczyć deweloperów Twenty Ten. Poniżej znajduje się zrzut ekranu pokazujący wyraźne komentarze w pliku CSS Twenty Ten, dzięki czemu można je łatwo znaleźć podczas skanowania poprzez style: Natomiast w Kubricku komentarze nie były tak łatwe do wykrycia podczas skanowania pliku: Rozumie się, że jednym z najlepszych sposobów na zostanie lepszym koderem jest studiować pracę innych . I ta rada z pewnością odnosi się do kodu front-end, który jest łatwo dostępny na prawie każdej stronie. Pięć rzeczy, które omawiałem w tym artykule, niekoniecznie jest czymś nowym w rozwoju front-end, ale uważam, że zobaczenie tych praktyk zaimplementowanych w pojedynczym projekcie jest wyjątkowe, a więc twórcy programu Twenty Ten (którzy są widocznie Matt Thomas i spółka ) wykonali świetną robotę w tym zakresie, dostarczając doskonałych technik i przykładów godnych naśladowania. Ten post został napisany wyłącznie dla Webdesigner Depot przez Louisa Lazarisa, niezależnego pisarza i programistę. Louis ucieka Imponujące sieci gdzie publikuje artykuły i samouczki dotyczące projektowania stron internetowych. Możesz śledź Louisa na Twitterze lub skontaktuj się z nim za pośrednictwem swojej strony internetowej. Czy zauważyłeś coś jeszcze na temat nowego domyślnego kodu motywu WordPress, który jest wart dyskusji? Podziel się swoimi komentarzami poniżej. element. Na dowolnej innej stronie tytuł jest zawijany w Eric Meyer's Reset CSS w zestawie

Tagi zamykające są komentowane, aby wskazywać identyfikatory i klasy

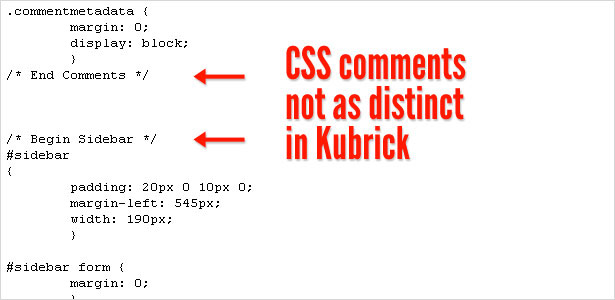
CSS jest komentowany bardziej wyraźnie


Wniosek