Nowości dla projektantów, luty 2013
Lutowa edycja nowości dla projektantów stron internetowych i programistów obejmuje nowe aplikacje internetowe, wtyczki jQuery i zasoby JavaScript, narzędzia do zarządzania produktywnością i projektami, struktury CMS, CSS i HTML, narzędzia do tworzenia stron internetowych oraz kilka naprawdę świetnych nowych czcionek.
Wiele z poniższych zasobów jest darmowych lub bardzo niskich kosztach i na pewno przyda się wielu projektantom i programistom.
Jak zawsze, jeśli przegapiliśmy coś, co według Ciebie powinno zostać uwzględnione, daj nam znać w komentarzach. Jeśli masz aplikację lub inny zasób, który chcesz uwzględnić w przyszłym miesiącu, wpisz go na Twitterze @cameron_chapman do przemyślenia.
Dropzone.js
Dropzone.js jest open source, proste przeciągnij i upuść uploader plików z podglądem obrazu. Jest łatwy do skonfigurowania (szczególnie jeśli używasz komponentu, jako że możesz go dodać jako zależność) i implementujesz jako formę lub programowo.
Flowtime.js
Flowtime.js to framework, który ułatwia tworzenie prezentacji HTML lub stron internetowych z pełnym układem płynów strony, wieloma kontrolkami nawigacyjnymi, przejściami, obsługą paralaksy i wieloma innymi.
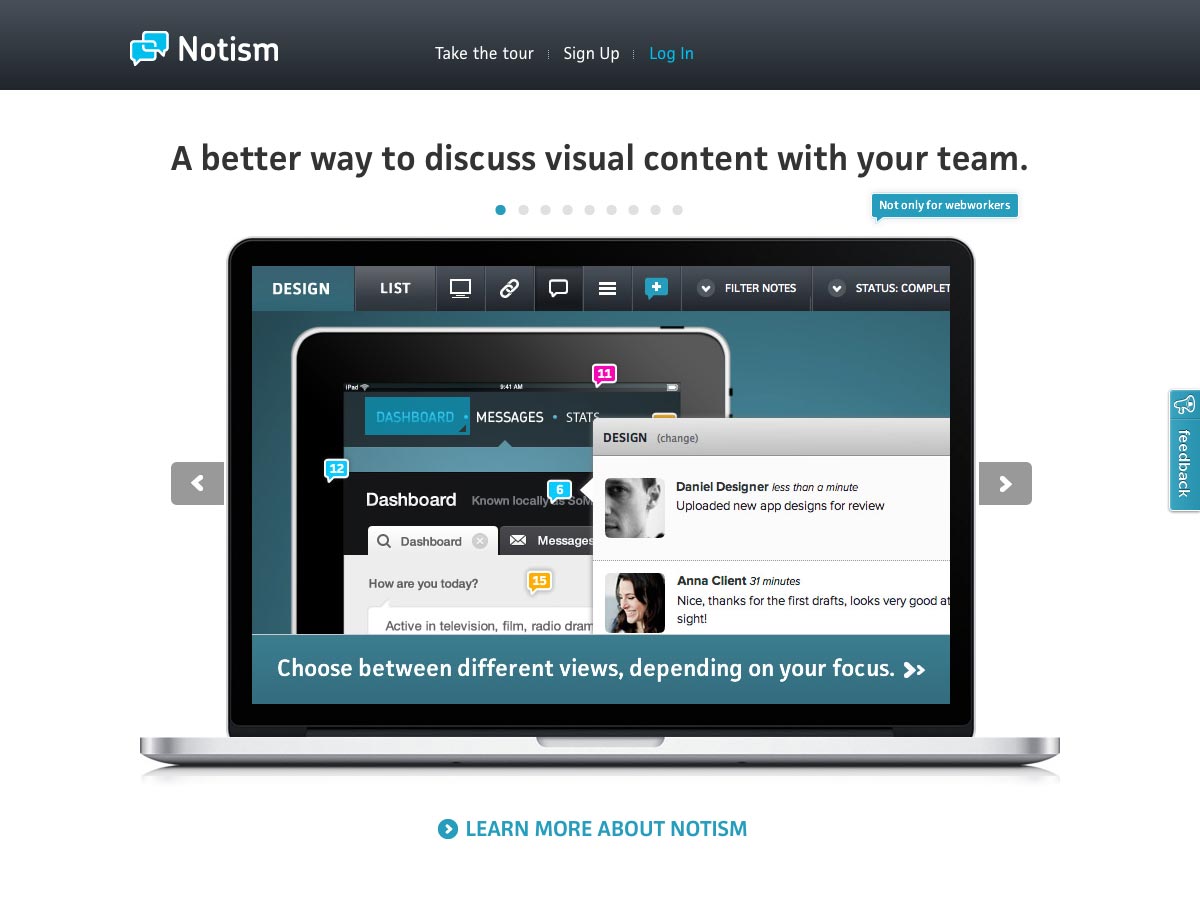
Notizm
Notizm to świetne narzędzie do pracy nad treściami wizualnymi z zespołem. Możesz przesyłać, układać i przeglądać wizualne pomysły projektów, tworzyć działające prototypy szablonów statycznych, omawiać wersje robocze i wiele więcej. Istnieją nawet narzędzia do podpisywania na układach.
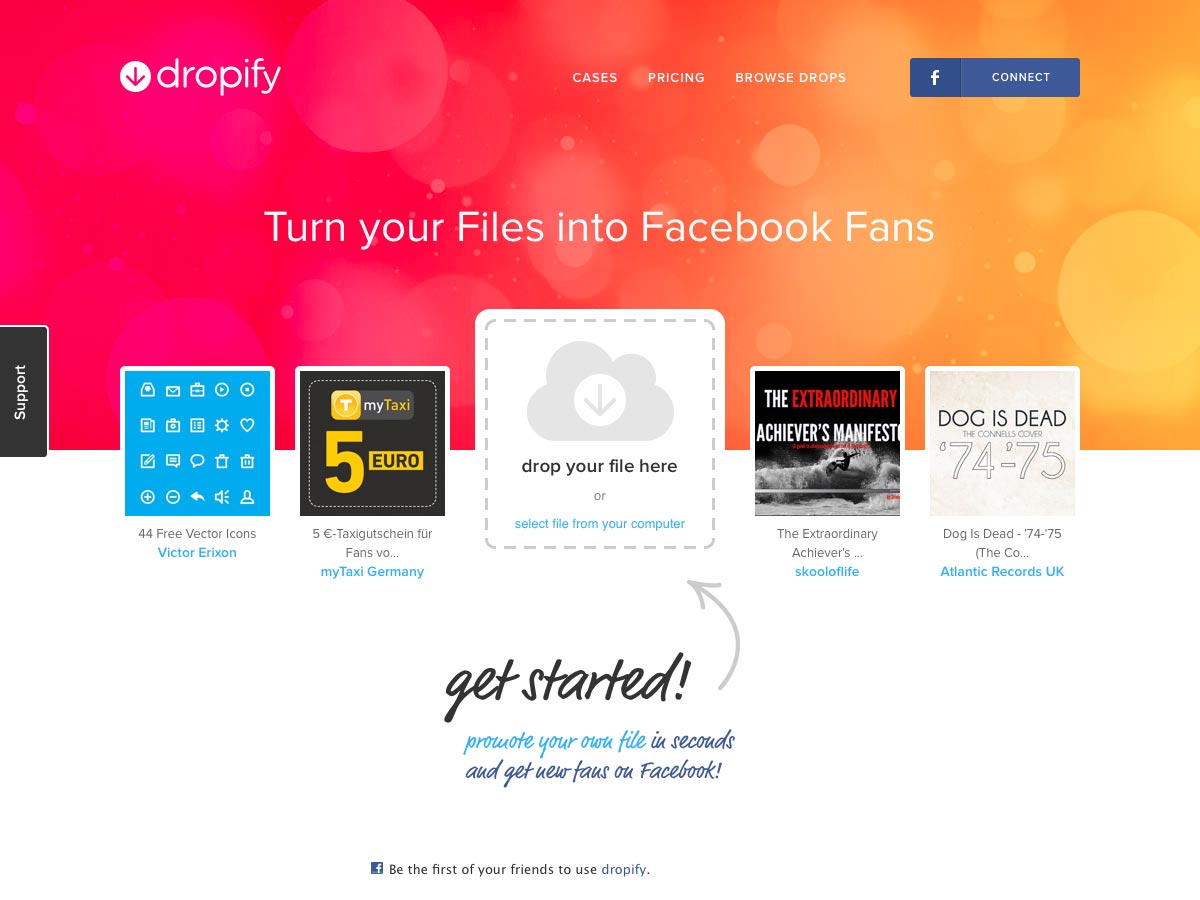
Dropify
Dropify ułatwia tworzenie plików do pobrania na stronie fanów na Facebooku. Dostępny jest darmowy abonament (który nie oferuje podobnych bramek), a także plany premium. Jest doskonały dla artystów, autorów, twórców, marek i małych firm.
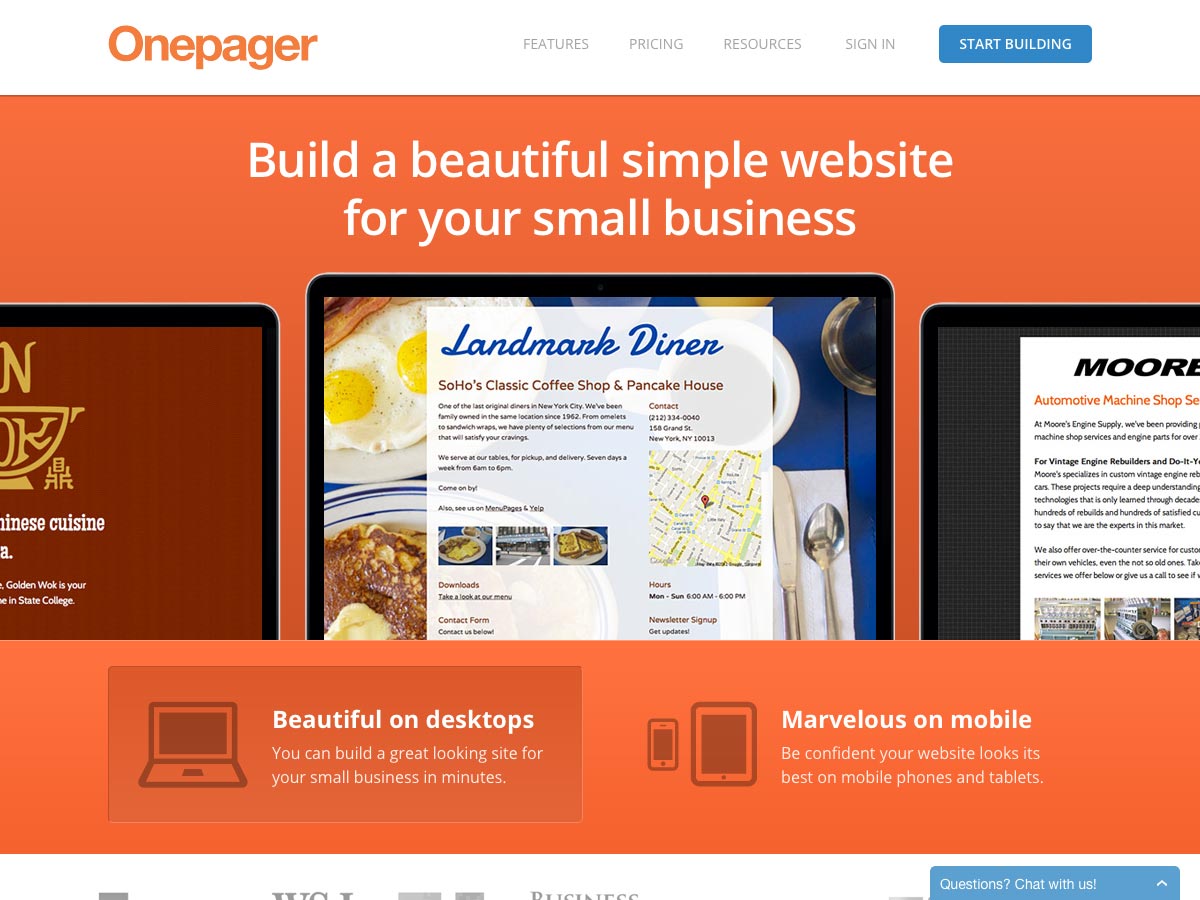
Onepager
Onepager pozwala łatwo tworzyć proste witryny dla małych firm. Powstałe w ten sposób witryny działają świetnie zarówno na komputerach stacjonarnych, jak i na urządzeniach mobilnych, są hostowane w chmurze, zawierają niestandardowe możliwości formularzy i są przyjazne dla wyszukiwarek. Witryny początkowe to tylko 8 USD miesięcznie, a dostępne są bardziej rozbudowane plany.
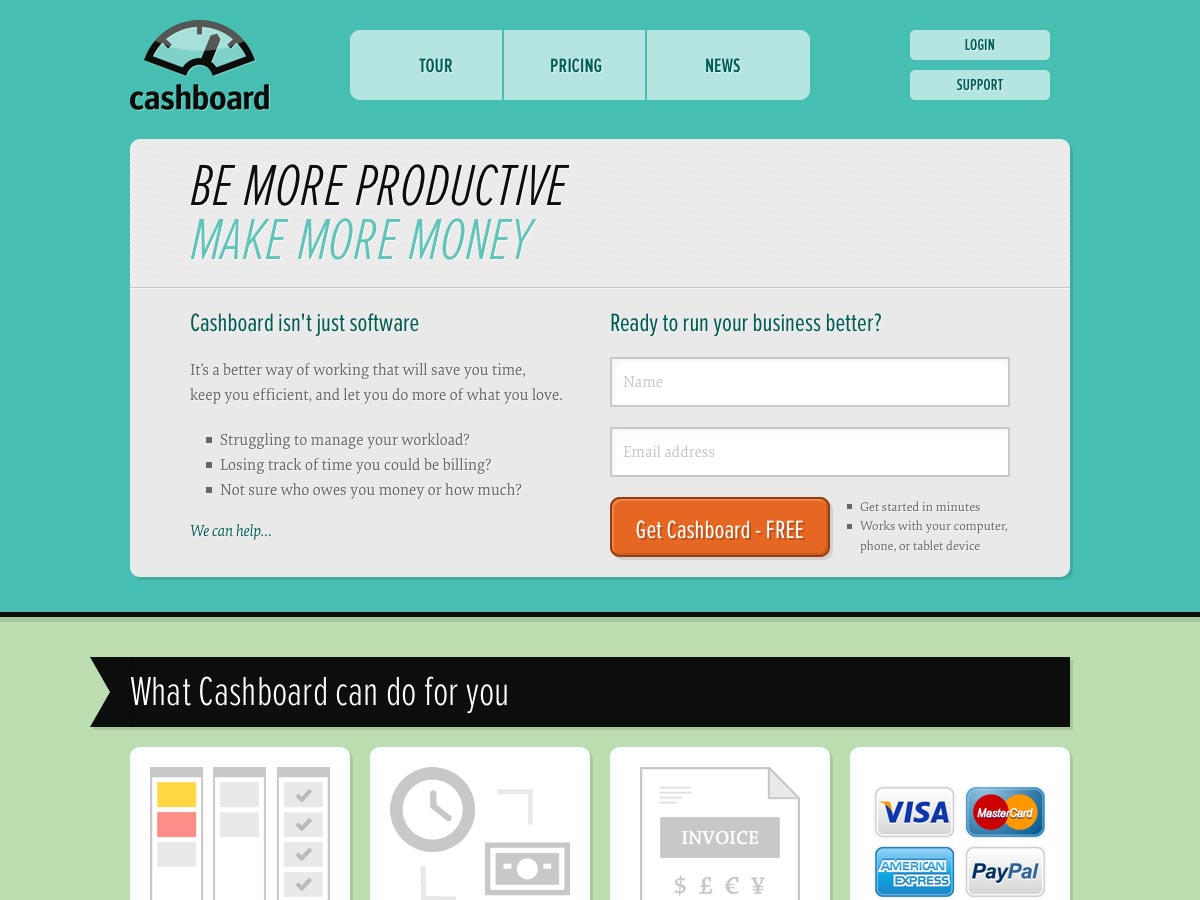
Cashboard
Cashboard ułatwia prowadzenie firmy. Obejmuje on narzędzia do zarządzania projektami, śledzenie czasu i wydatków, fakturowanie, a nawet akceptację płatności. Darmowy plan oferuje wsparcie dla jednego pracownika i dwóch aktywnych projektów, a plan premium oferuje więcej funkcji.
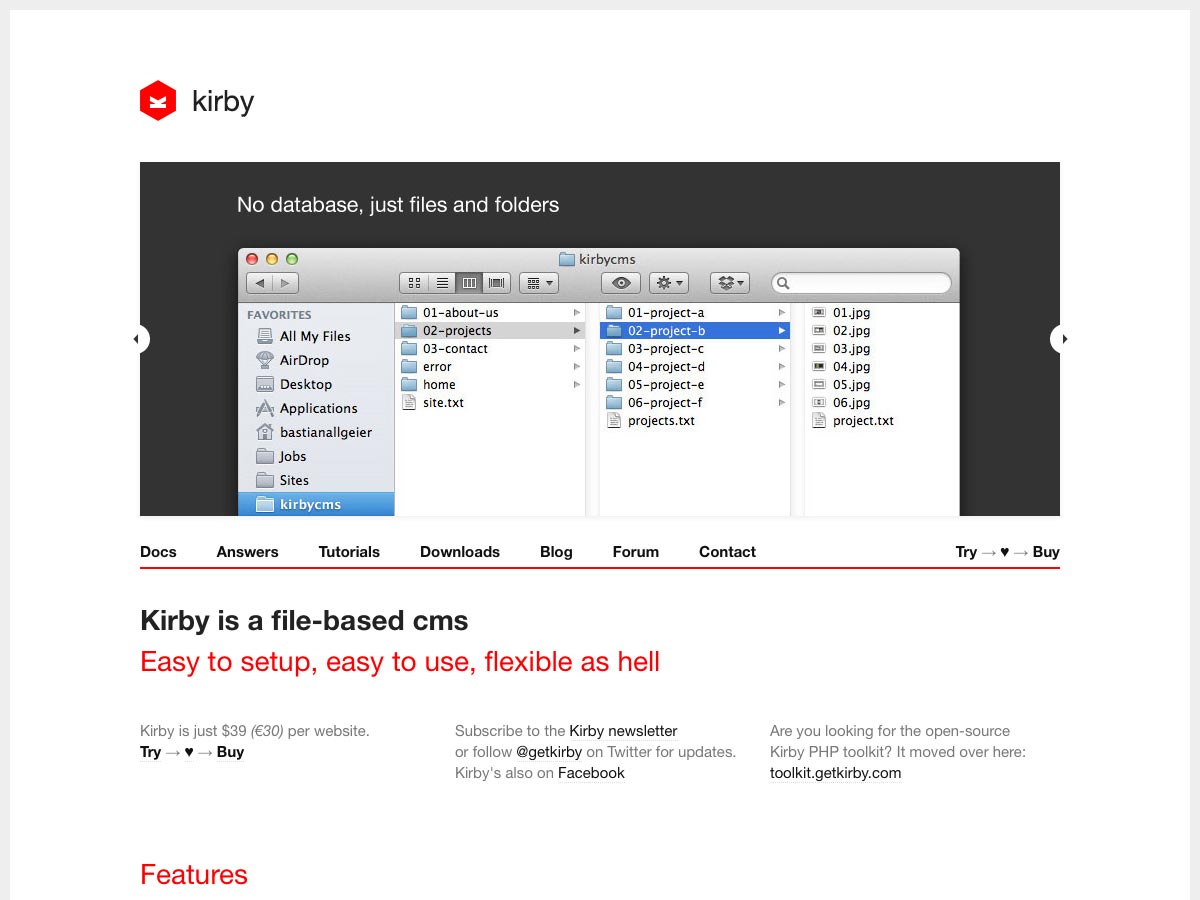
Kirby
Kirby jest systemem CMS opartym na plikach, który jest łatwy w konfiguracji i obsłudze oraz niezwykle elastyczny. Używa twojego projektu i twoich szablonów, nie wymaga bazy danych i obsługuje między innymi składnię Markdowna. To tylko 39 USD za witrynę.
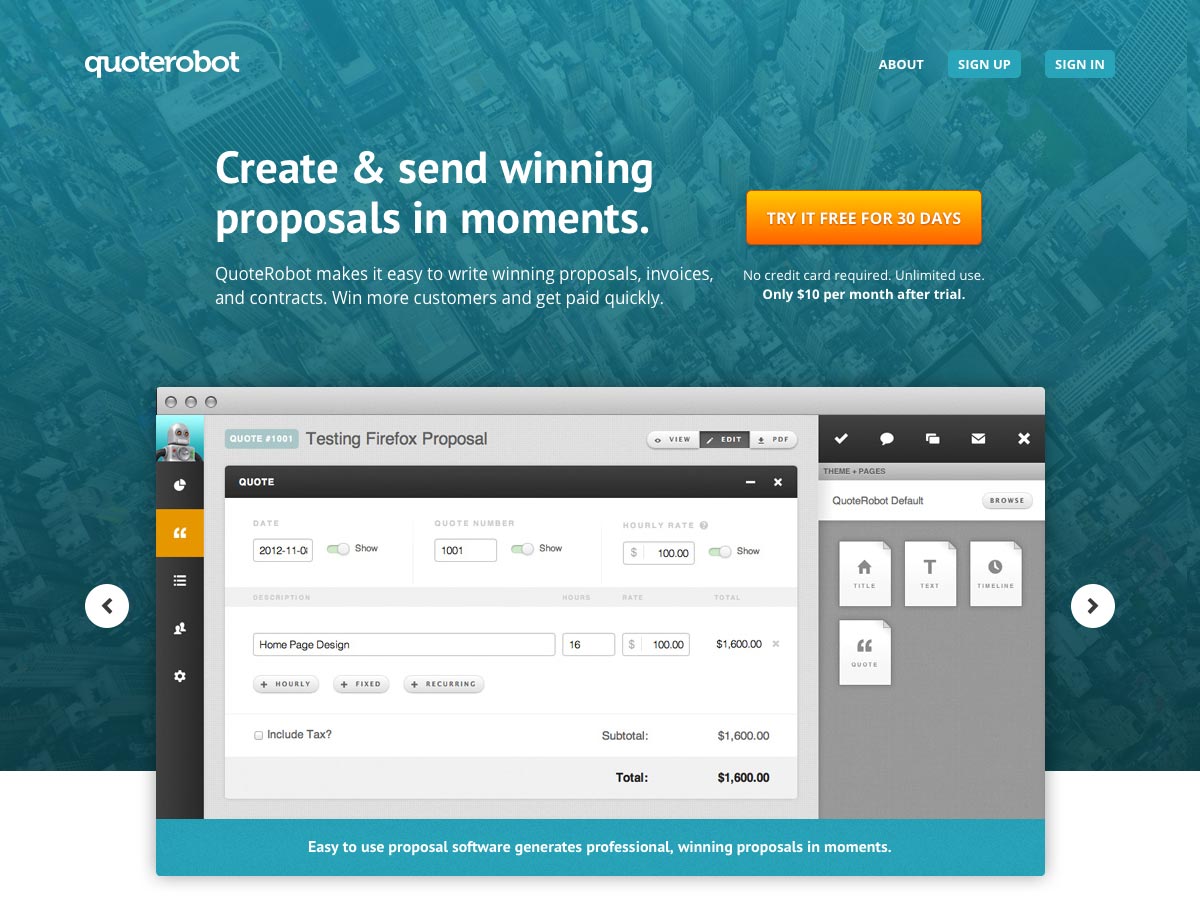
QuoteRobot
QuoteRobot ułatwia tworzenie profesjonalnie zaprojektowanych ofert, faktur i ofert. Działa dobrze z Highrise, FreshBooks, SalesForce, Google Apps i Xero, a kosztuje tylko 10 USD / miesiąc po 30-dniowym bezpłatnym okresie próbnym.
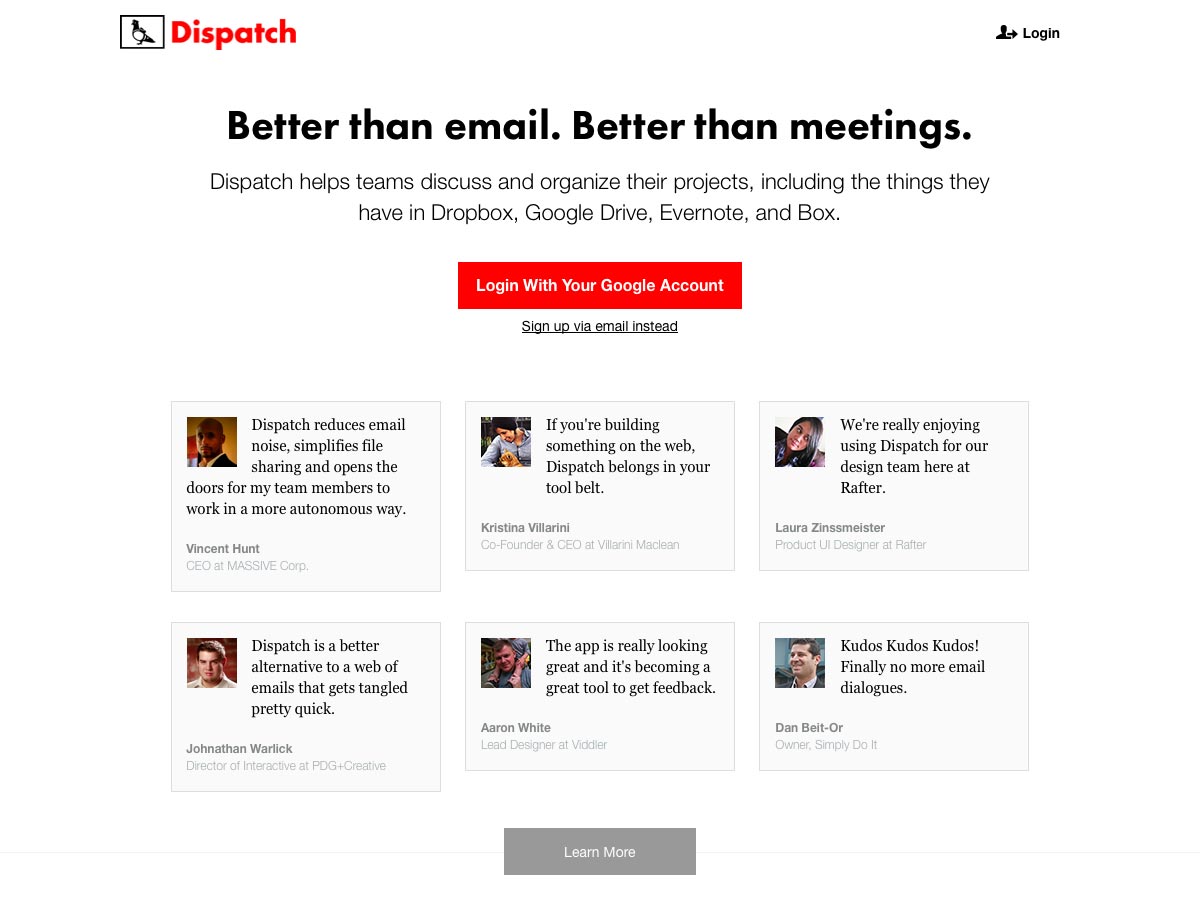
Wysyłka
Wysyłka to narzędzie do organizowania zespołów i projektów. Działa z rzeczami, które już masz w Dropbox, na Dysku Google, Evernote i Box. Zawiera pełne podglądy, które pozostają aktualne w ramach wysyłki, więc nie musisz pobierać ani aktualizować ręcznie.
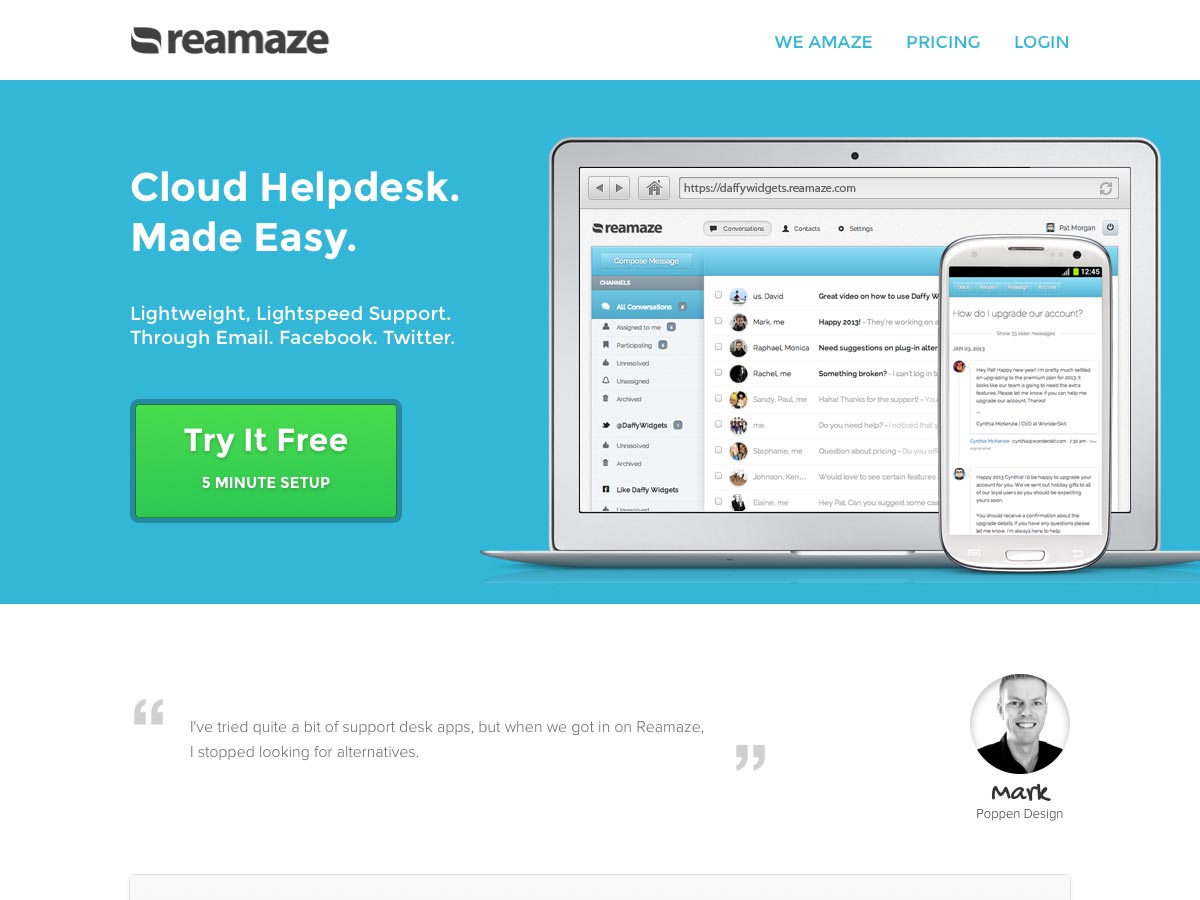
Reamaze
Reamaze to biuro pomocy w chmurze działające za pośrednictwem poczty e-mail, Facebooka lub Twittera. Obejmuje obsługę szablonów odpowiedzi, wykrywanie kolizji i oznaczanie wątków.
Hint.css
Hint.css jest biblioteką narzędzi SASS, która używa tylko HTML / CSS (bez JavaScript) do tworzenia prostych podpowiedzi przy użyciu atrybutów data- *, pseudo elementów, właściwości treści i przejść CSS3. Rozkłada się z gracją bez żadnych przejść w przeglądarkach, w których przejścia CSS3 nie są obsługiwane.
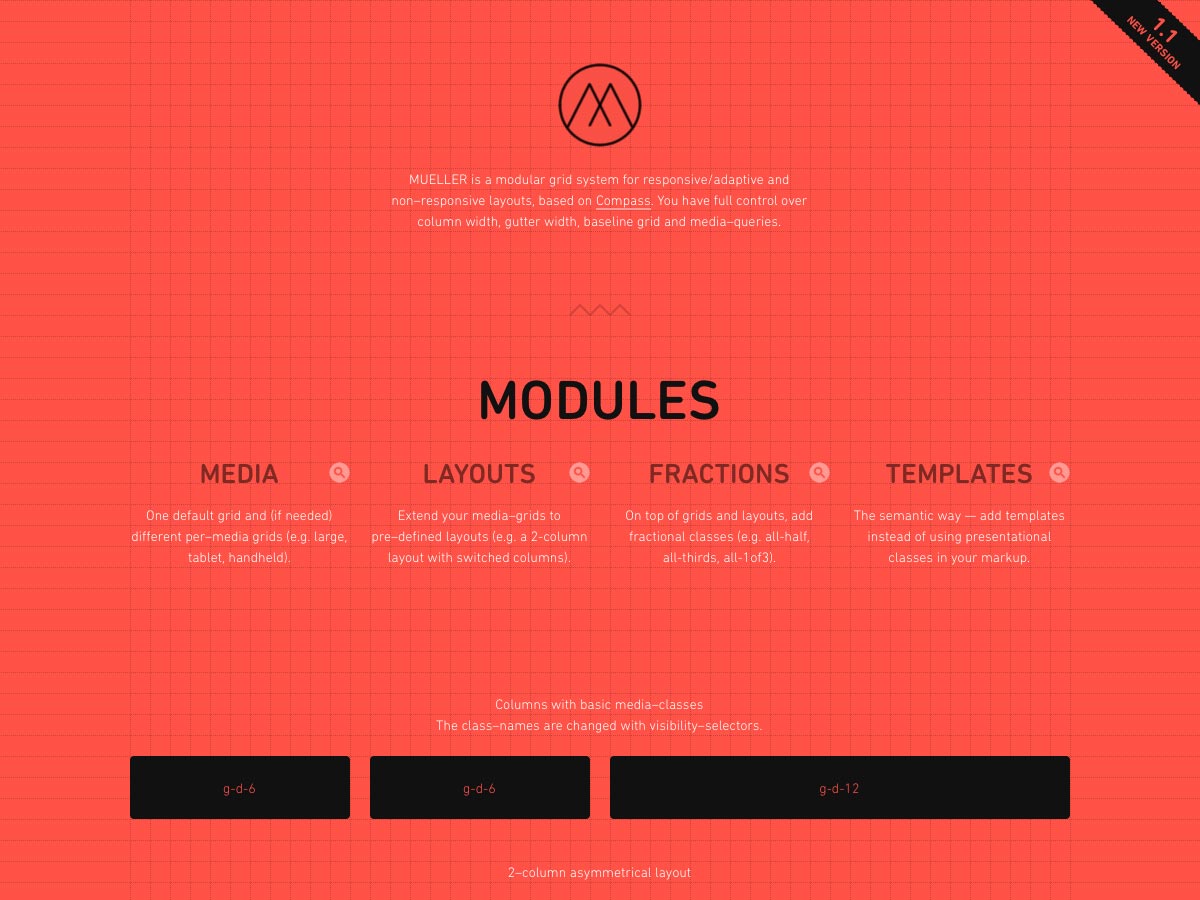
System Mueller Grid
Mueller to modułowy system gridowy oparty na systemie Compass, który działa zarówno w układach responsywnych, jak i niereagujących, z pełną kontrolą szerokości kolumny, szerokości rynny, siatki linii podstawowej i zapytań o media.
Bardzo elastyczne siatki
Bardzo elastyczne siatki to system gridowy, który obejmuje układ oparty na procentach płynu, zapytania o media, łatwe wyrównanie, zagnieżdżone siatki i wiele innych. Jest świetny do prototypowania i obsługuje technologię SASS.
Atrament
Atrament to łatwy w użyciu zestaw narzędzi do tworzenia interfejsów internetowych. Wykorzystuje HTML, CSS i JavaScript do tworzenia układów, wyświetlania wspólnych elementów interfejsu, implementowania interaktywnych funkcji zorientowanych na treść i innych.
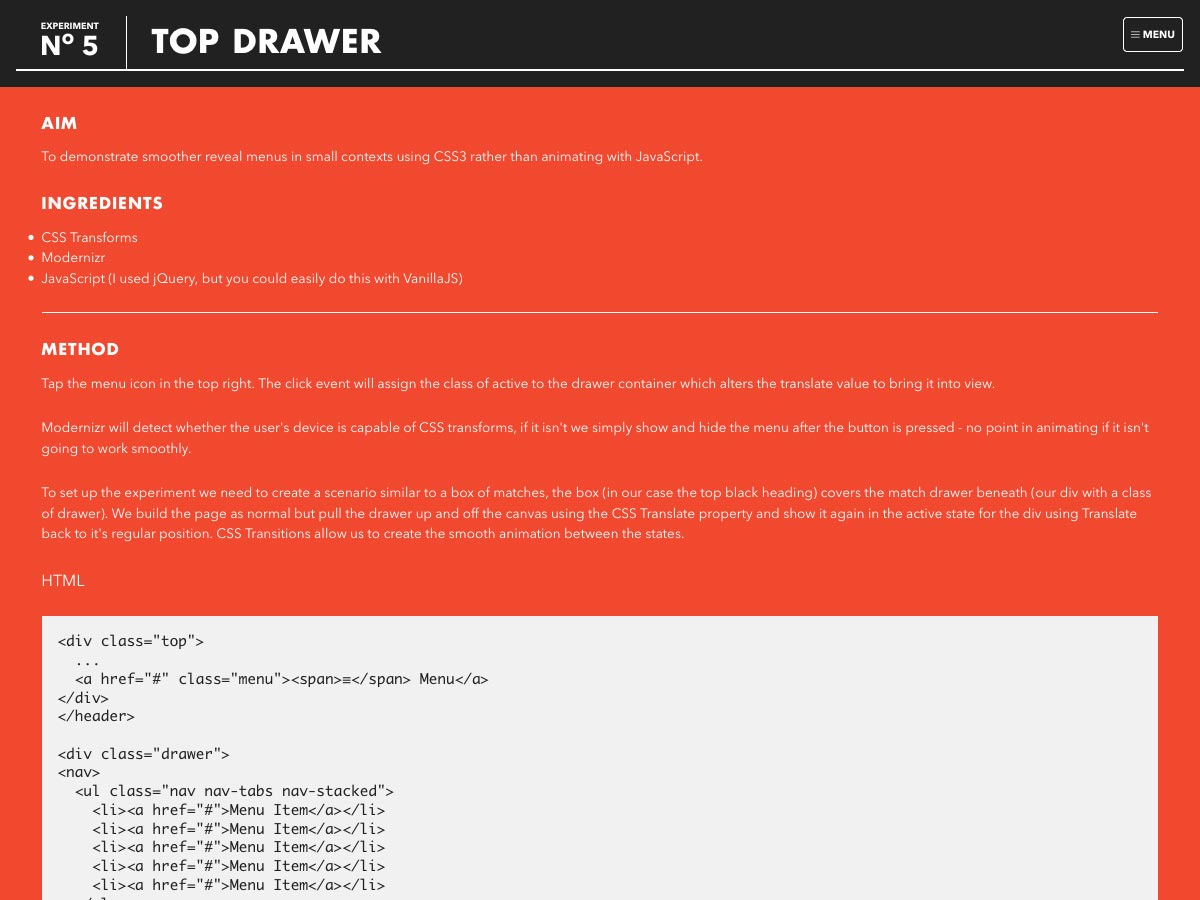
Najwyższej półki
Najwyższej półki wykorzystuje przejścia CSS3, aby płynniej wyświetlać menu, a nie animacje JavaScript. Używa Modernizr do wykrywania kompatybilności przeglądarek dla przejść CSS3 i wykorzystuje JavaScript jako rezerwowy.
Cool Kitten
Cool Kitten to framework w wersji beta zawierający pliki HTML, CSS i JavaScript, które są responsywne i obsługują przewijanie paralaksów.
scrollUp jQuery Plugin
przewiń do góry to lekka wtyczka jQuery, która pozwala dodawać funkcje "przewiń do góry" do dowolnej witryny.
Mobile Chief
Mobile Chief to darmowa wtyczka do witryny mobilnej, która zawiera elementy niestandardowe i integrację z Font Awesome, i jest zbudowana na HTML5 i CSS3, aby zapewnić spójne działanie na urządzeniach mobilnych.
Textillate.js
Textillate.js to wtyczka do animacji tekstowych CSS3, która łączy wiele niesamowitych bibliotek, aby zapewnić łatwą w obsłudze wtyczkę. Wszystko, co musisz zrobić, to włączyć go i jego zależności do projektu, a następnie zacząć tworzyć niesamowite efekty.
Lot
Lot jest sterowaną zdarzeniami strukturą JavaScript, która mapuje zachowanie do węzłów DOM, z Twittera. Używa ES5-shim i jQuery, a także implementacji AMD, takich jak loadrunner lub require.js.
Kurant
Kurant to rozszerzenie Google Chrome, które agreguje wszystkie powiadomienia w różnych mediach społecznościowych, takich jak Reddit, Gmail, Twitter, Facebook, Flickr i innych.
Cloudship
Cloudship to aplikacja do zarządzania zadaniami i tworzenia notatek, która pozwala łatwo współpracować z zespołem. Jest prosty w obsłudze, z obsługą zadań zagnieżdżonych, załączaniem plików, śledzeniem czasu i wieloma innymi.
Conditionizr
Conditionizr to narzędzie JavaScript, które wykrywa przeglądarkę i współczynnik pikseli, aby wyświetlać warunkowe pliki JavaScript i CSS. Został przebudowany, dzięki czemu jest o 50% szybszy niż jego poprzednik jQuery.
Behave.js
Behave.js pozwala dodawać zachowania w stylu IDE do zwykłych obszarów tekstowych, dzięki czemu pisanie kodu jest przyjemniejsze. Nie wymaga żadnych zależności, obsługuje karty twarde i miękkie, a automatycznie otwiera i zamyka znaki takie jak nawiasy, nawiasy, nawiasy klamrowe, podwójne i pojedyncze cudzysłowy.
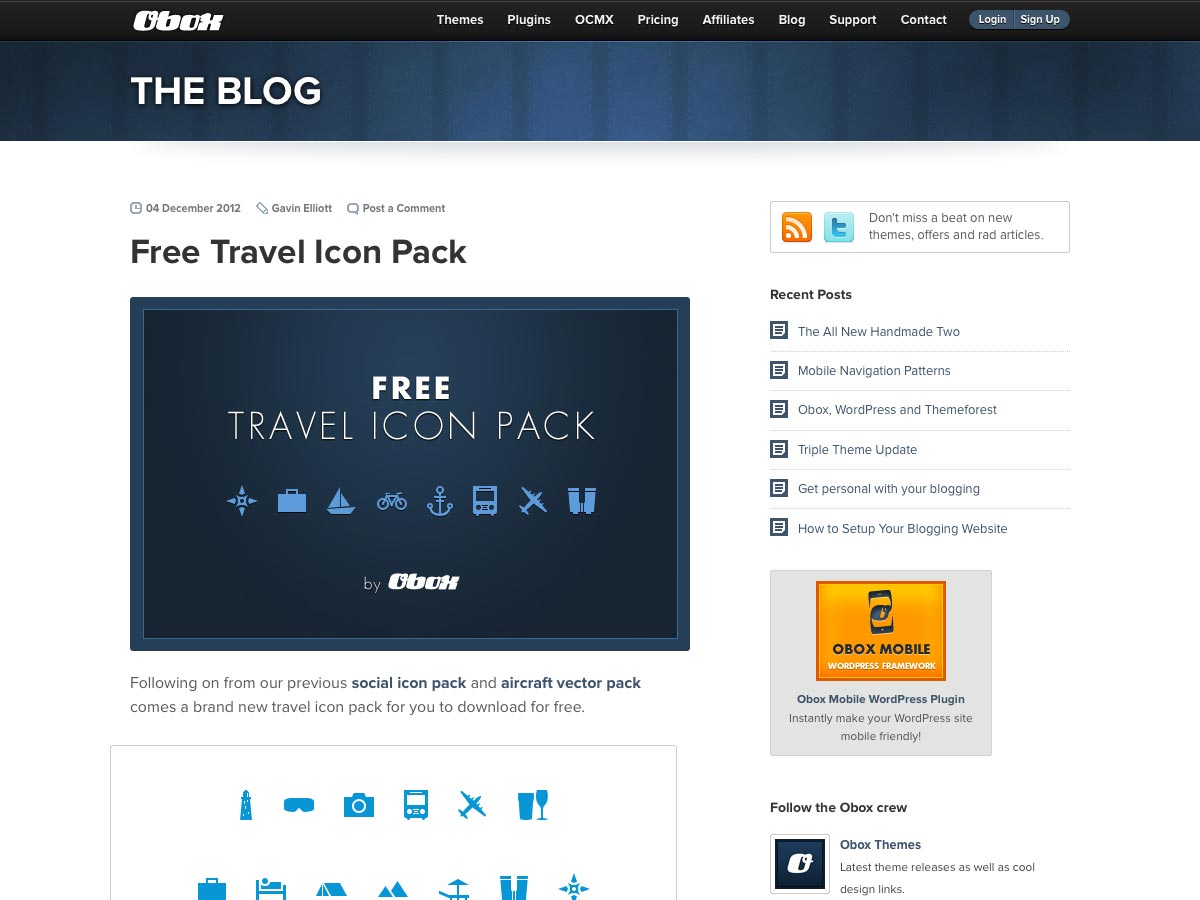
Bezpłatny pakiet ikon podróży
To Bezpłatny pakiet ikon podróży od Obox obejmuje latarnię morską, gogle narciarskie, kamerę, autobus, namiot, lornetkę i wiele innych ikon związanych z podróżami i geografią.
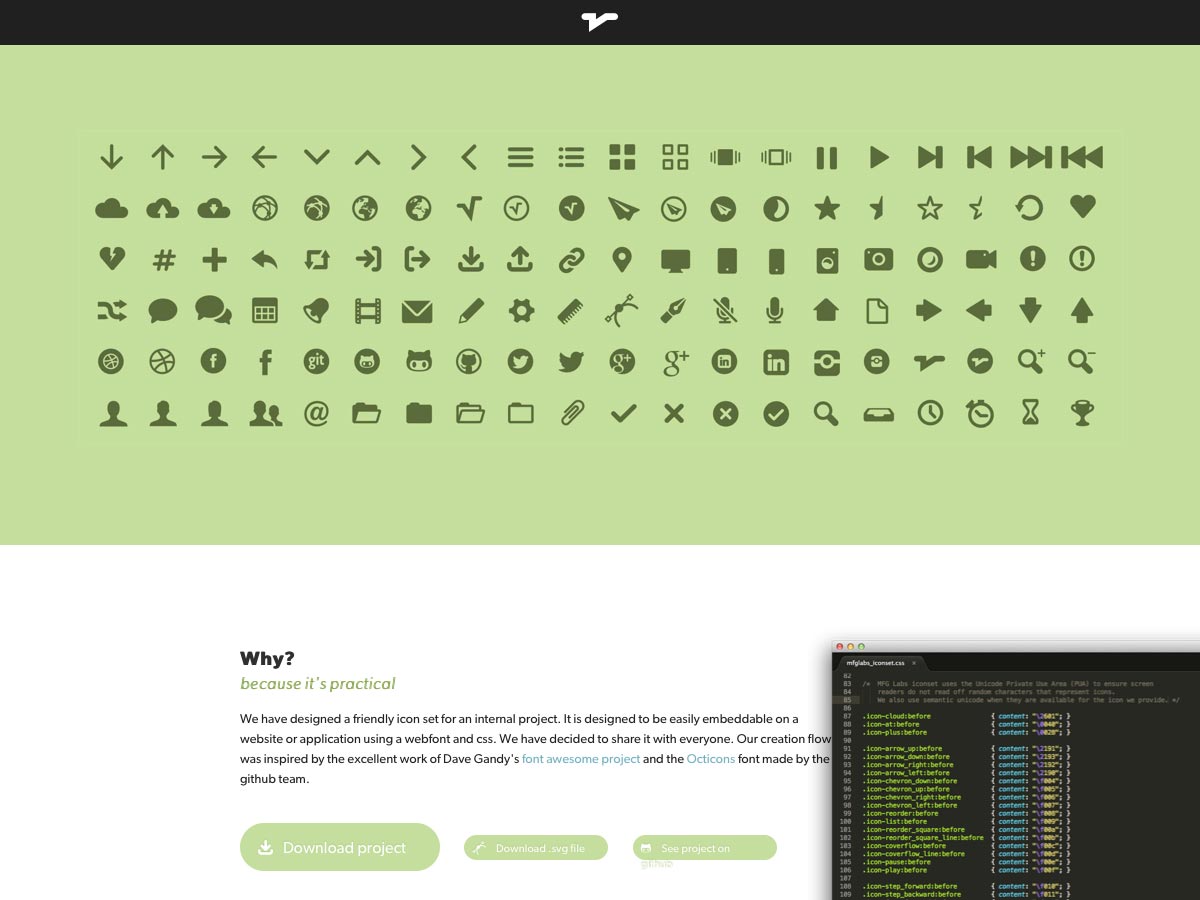
Zestaw ikon laboratoriów MFG
Zestaw ikon laboratoriów MFG został stworzony do własnego użytku wewnętrznego, ale od tego czasu został udostępniony do użytku publicznego. Jest to prosty, minimalistyczny zestaw z ikonami do wszystkiego, od serwisów społecznościowych po odtwarzacze audio / wideo.
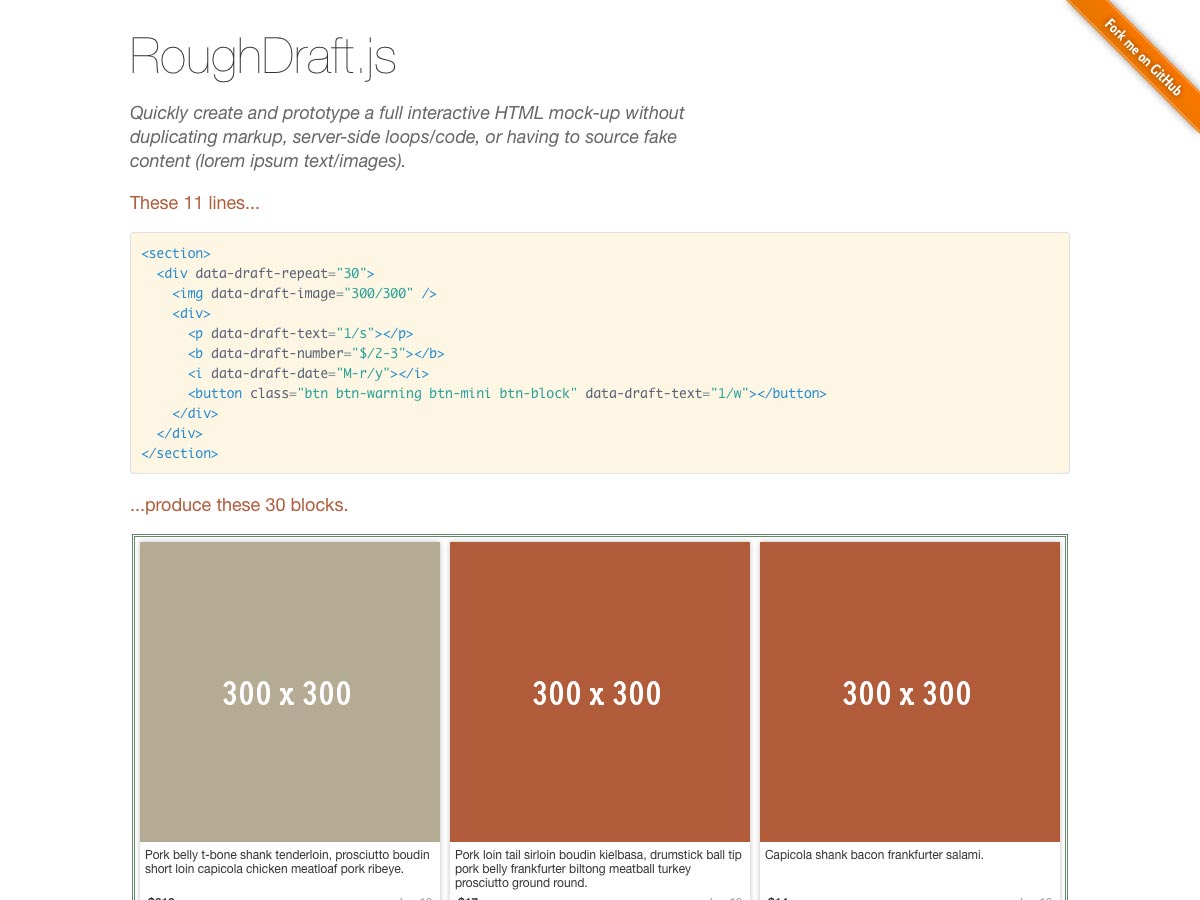
RoughDraft.js
RoughDraft.js ułatwia tworzenie prototypów interaktywnych makiet HTML bez powielania wiązki kodu. Eliminuje to również potrzebę fałszowania zawartości (jak tekst Lorem ipsum lub obrazy wypełniacza).
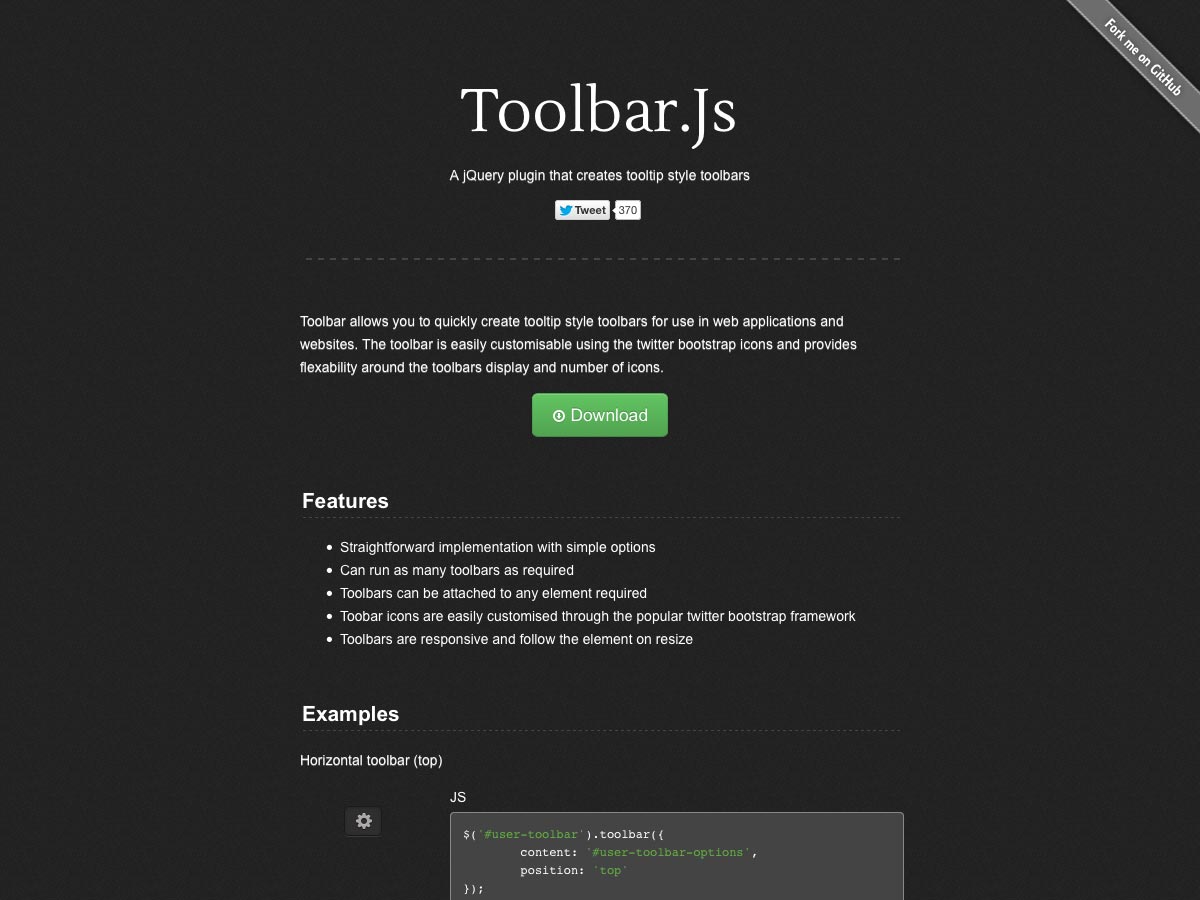
Toolbar.js
Toolbar.js umożliwia skonfigurowanie pasków narzędzi w stylu tooltipów dla aplikacji internetowych lub witryn internetowych i może być dostosowywana za pomocą ikon uruchamiania aplikacji Twitter.
Attitude + (bezpłatny)
Attitude + jest krojem wyświetlanym inspirowanym japońską popkulturą i subkulturą amerykańskiego hip-hopu, i ma wpływ na geometryczne czcionki z ornamentami.
Wyższy (bezpłatny)
Wyższy to geometryczna czcionka wyświetlana z klimatem Arts & Crafts. Został stworzony jako projekt studencki i jest dostępny w formatach TTF i OTF.
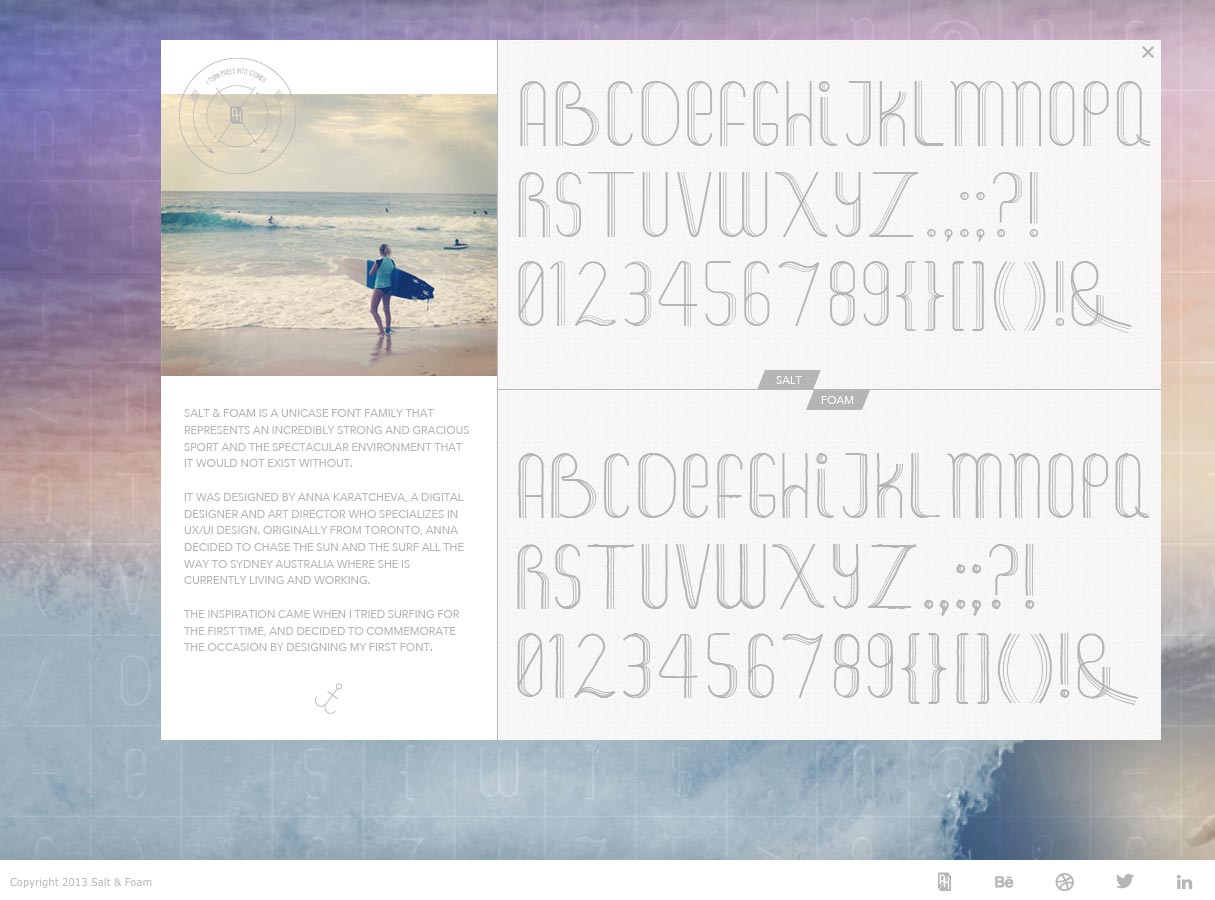
Sól i piana (bezpłatnie)
Sól i piana to piękna czcionka wyświetlana w dwóch stylach z subtelnym efektem 3D. Została zaprojektowana przez Annę Karatcheva, zainspirowana jej pierwszym surfowaniem po Internecie.
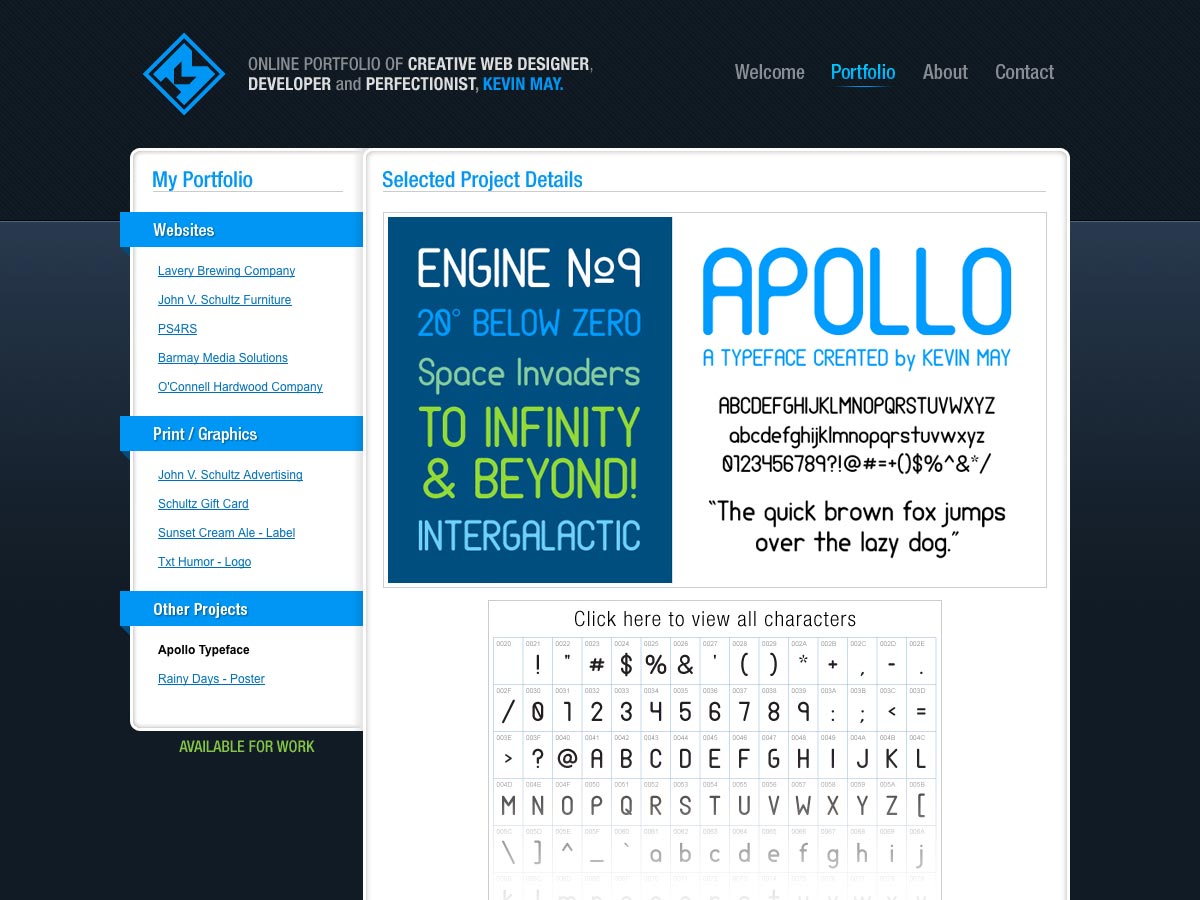
Apollo (5 USD)
Apollo jest zaokrąglonym krojem bezszeryfowym zaprojektowanym jako studencki projekt Kevina Maya.
Zerb (bezpłatny)
Zerb to abstrakcyjny krój pisma geometrycznego, który jest dostępny bezpłatnie zarówno do użytku osobistego, jak i komercyjnego. Jest dostarczany jako plik wektorowy programu Illustrator.
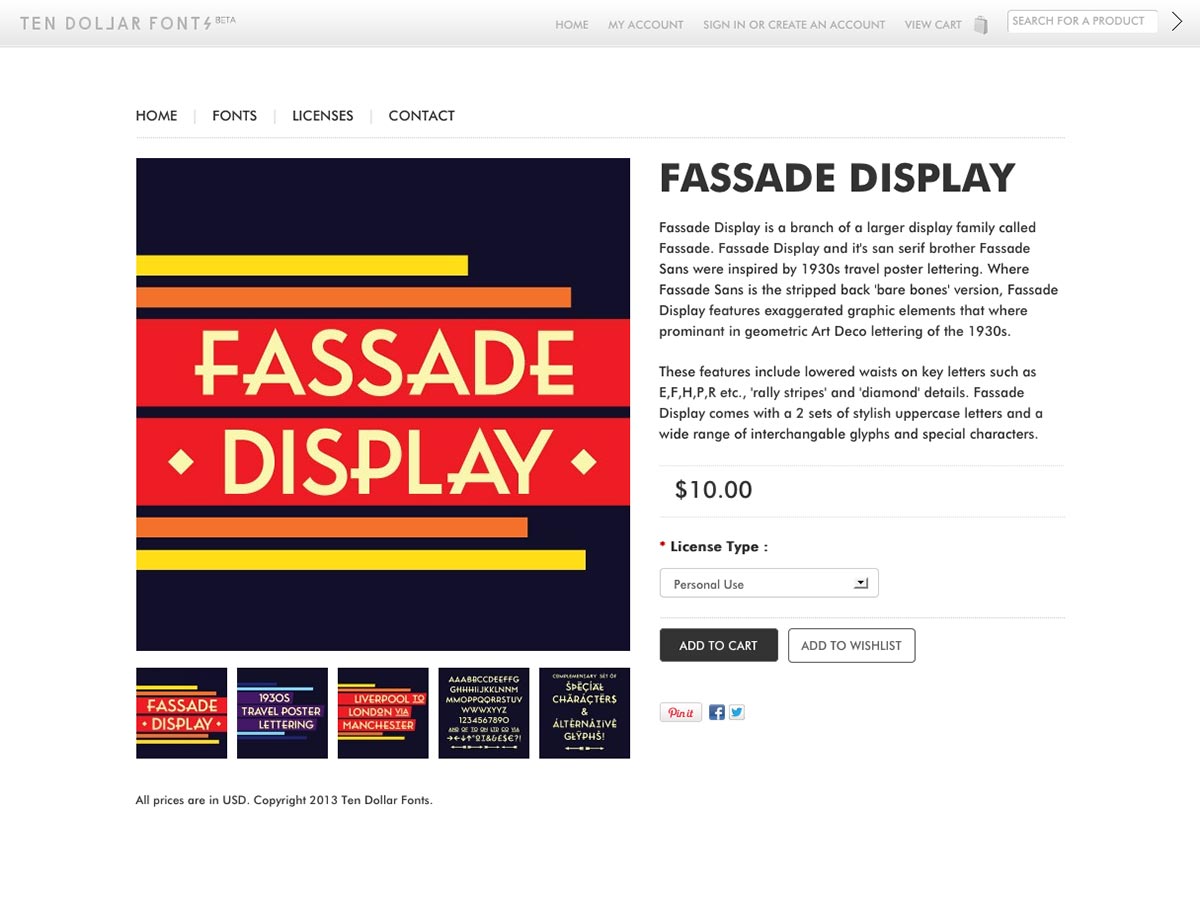
Wyświetlacz Fassade (10 USD)
Wyświetlacz Fassade zainspirowany został napisem na plakatach podróżniczych z lat 30., z przesadnymi elementami graficznymi podobnymi do geometrycznych napisów w stylu Art Deco.
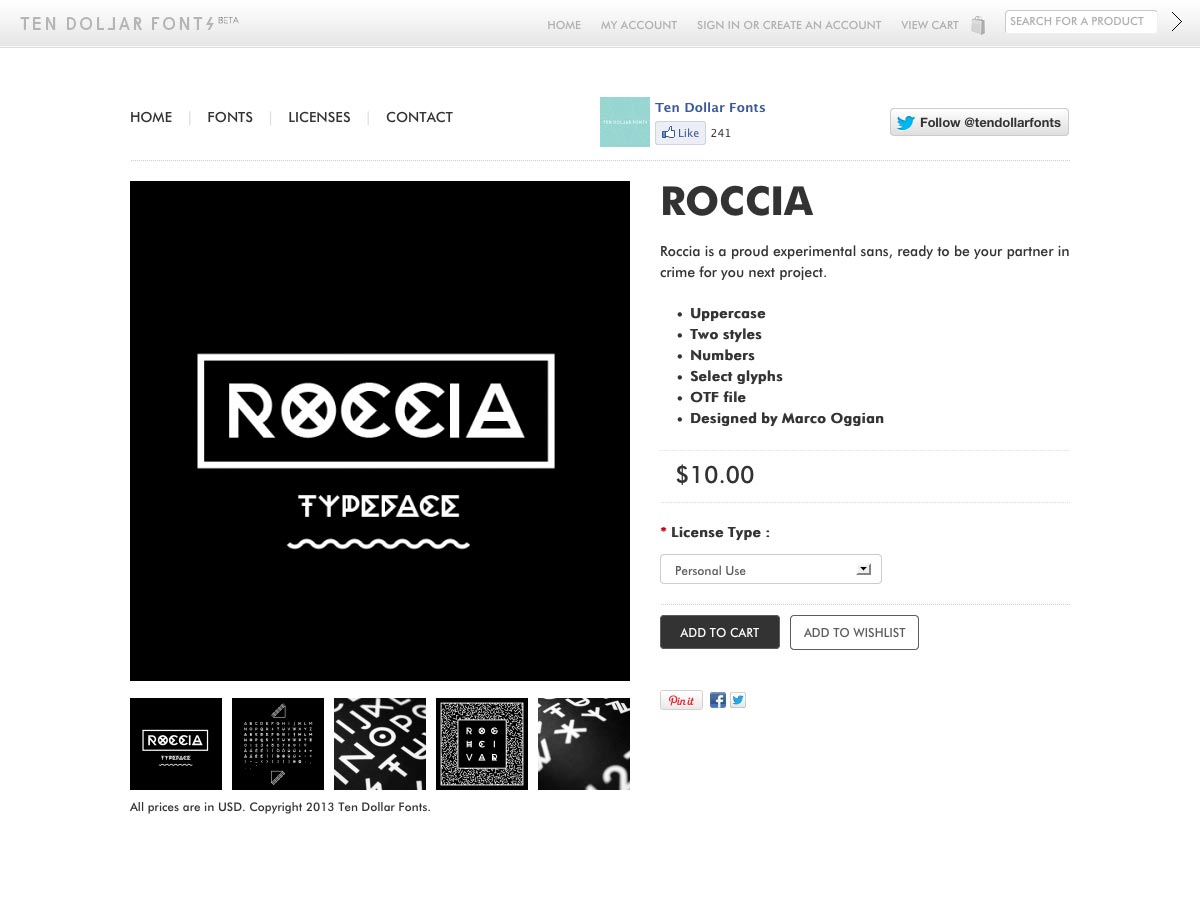
Roccia (10 USD)
Roccia to eksperymentalna czcionka bezszeryfowa z dwoma stylami i wielkimi literami.
Faux Tangram (bezpłatny)
Faux Tangram to inspirowana tangramem czcionka, która świetnie wykorzystuje podstawowe geometryczne kształty i negatywną przestrzeń.
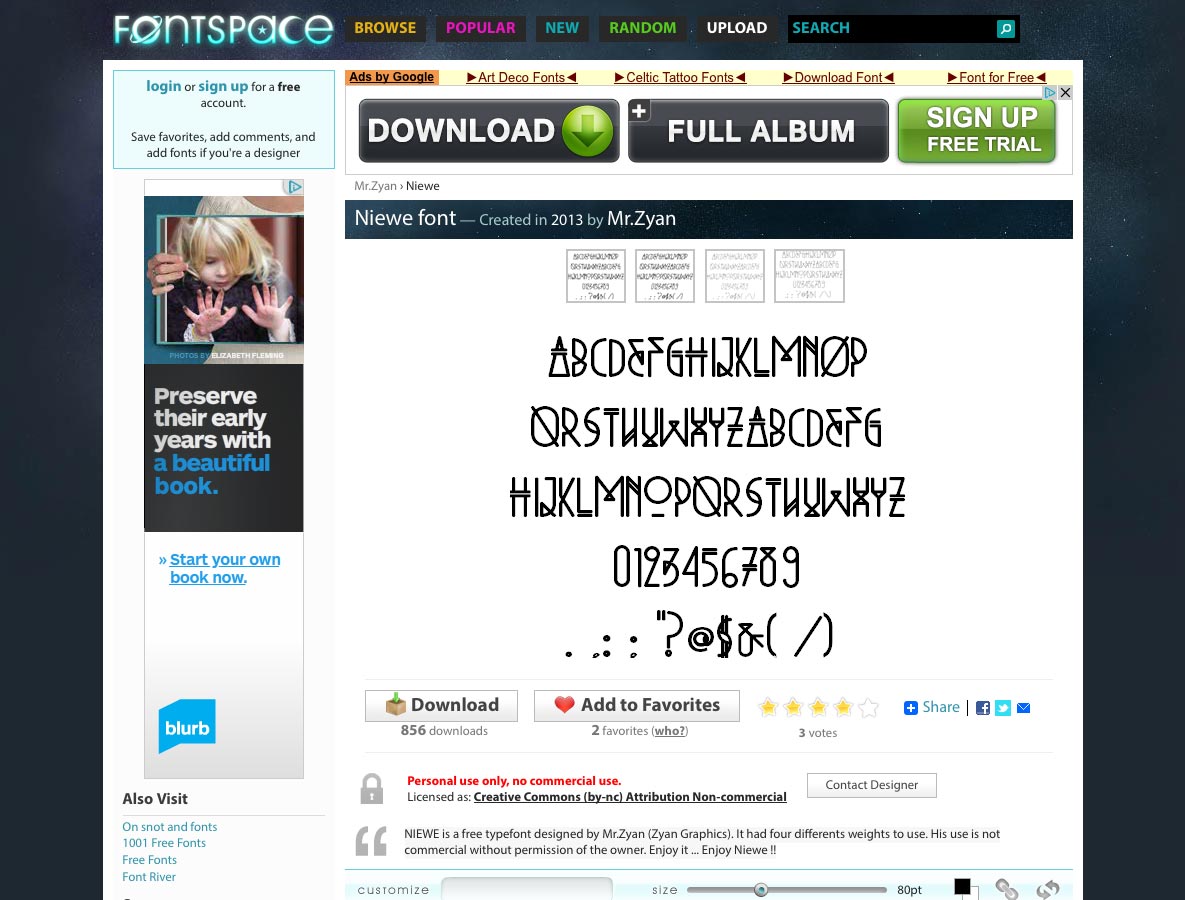
Niewe (za darmo)
Niewe to abstrakcyjna czcionka wyświetlana w czterech różnych gramaturach, bezpłatna do użytku osobistego. Komercyjne wykorzystanie wymaga pozwolenia od projektanta.
FM Ephire (30 USD)
FM Ephire to retro, ręcznie rysowana rodzina czcionek z pięcioma wagami i pochyłą kursywą. Świetnie nadaje się na banery i plakaty, karty okolicznościowe i wiele innych, a nawet dobrze się trzyma w mniejszych rozmiarach.
Znasz nową aplikację lub zasoby, które powinny zostać uwzględnione, ale nie było? Daj nam znać w komentarzach.