Nowości dla projektantów, czerwiec 2017 r
W tym miesiącu w nowym narzędziu do projektowania i tworzenia jest mieszanka funkcji i zabawy. Od dodawania emotikonów do linków, do czcionek, które wow, do trików CSS, każdy znajdzie coś dla siebie w tej kolekcji. Ponadto prawie wszystko na liście w tym miesiącu jest bezpłatne, z wyjątkiem kilku krojów pisma i narzędzi. Z pewnością przydadzą się projektantom i programistom, od początkujących po ekspertów.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @carriecousins do wzięcia pod uwagę!
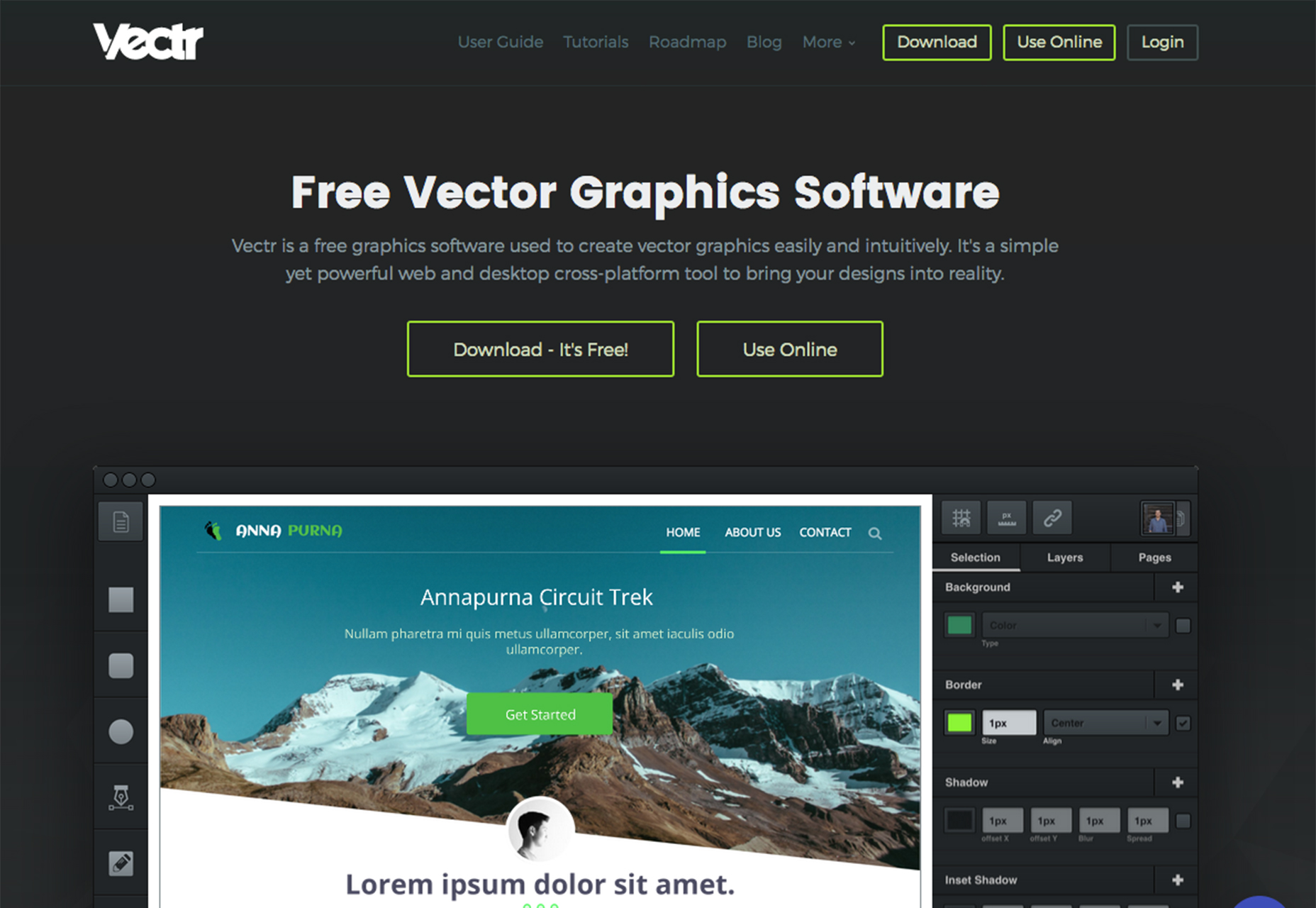
Vectr
Vectr to darmowe narzędzie graficzne, które pozwala użytkownikom tworzyć elementy wektorowe online (lub przy użyciu narzędzia pulpitu). Użyj go do logo, makiet strony, prezentacji lub potrzeb drukowania dla wszystkiego, co wymaga skalowalnego obrazu. Narzędzie synchronizuje wersje online i na komputer, aby pomóc Ci wybrać projekty z dowolnego miejsca. Plus, Vectr zawiera narzędzia do współpracy, dzięki czemu można projektować i edytować z innymi w czasie rzeczywistym.
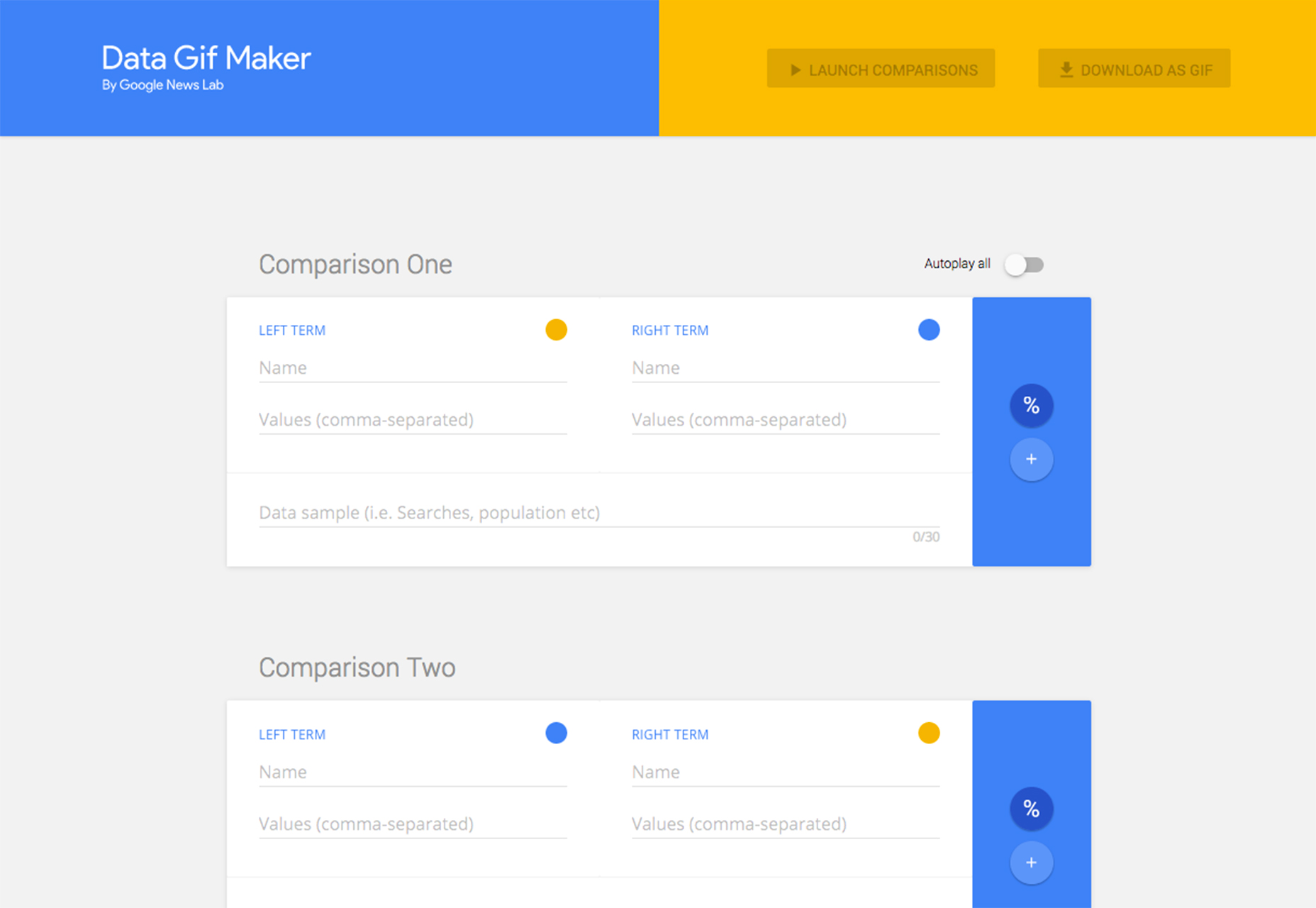
Data Gif Maker
Nowy projekt Google pozwala na stworzenie łatwego gifu porównującego dwa elementy poprzez wypełnienie prostego formularza. Wybierz zawartość, dodaj punkty danych i wybierz szybki schemat kolorów, a będziesz mieć wysoce wizualny element danych do osadzenia w projektach internetowych.
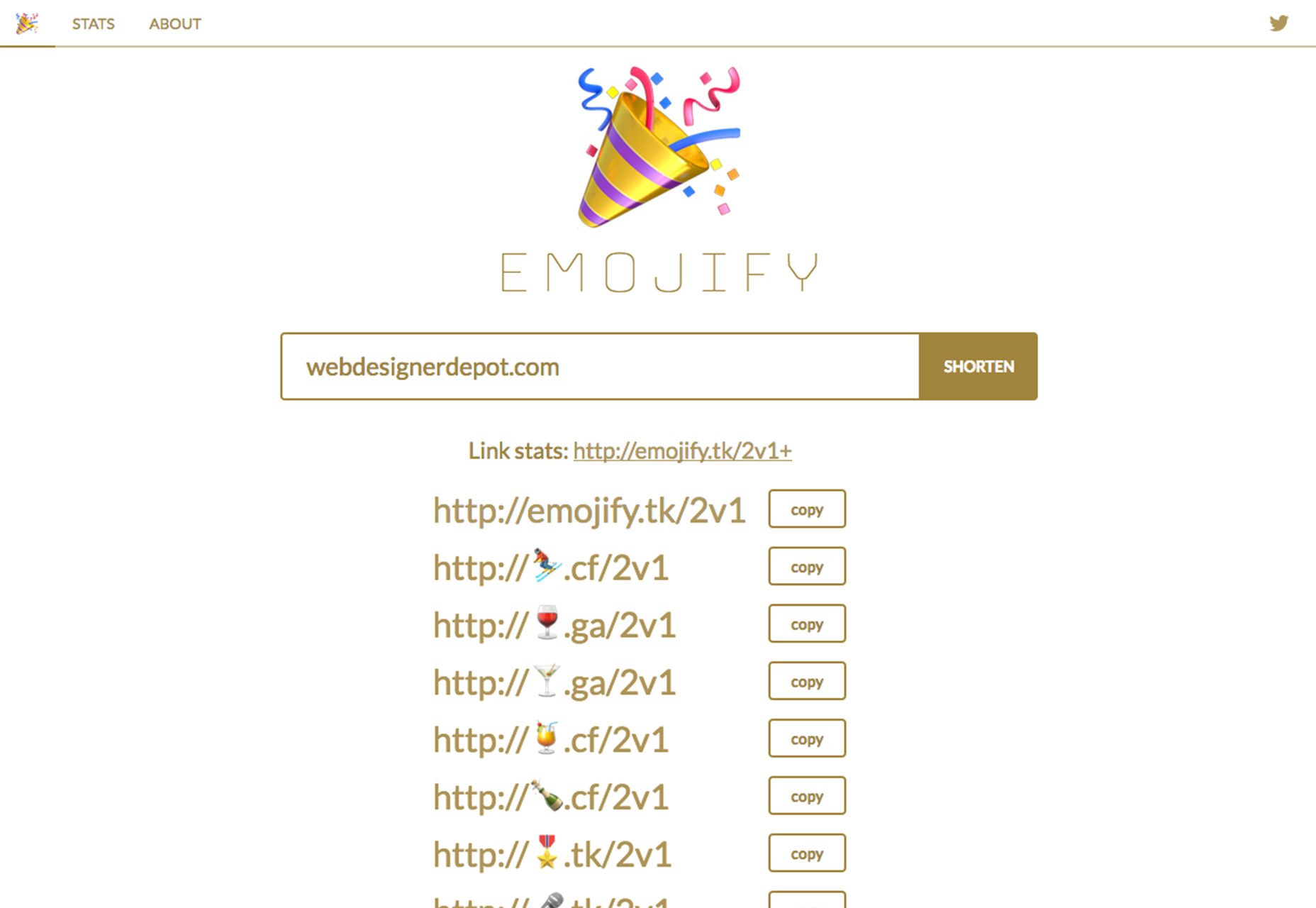
Emojify
Dodaj opcję emoji do linków internetowych za pomocą ten sprytny skracacz łącza . Ułatwia zarządzanie trudnymi adresami URL i stanowi świetny element do dodawania postów do udostępnianych w mediach społecznościowych.
Authentiq
Dodaj za pomocą tego narzędzia wiele czynników i uwierzytelnianie, które nie wymagają haseł do Twojej witryny. Authentiq Połącz pozwala użytkownikom decydować, kiedy zwiększyć bezpieczeństwo i czy użyć drugiego czynnika lub przejść bez hasła. Jest kompatybilny z OAuth 2.0 i OpenID Connect.
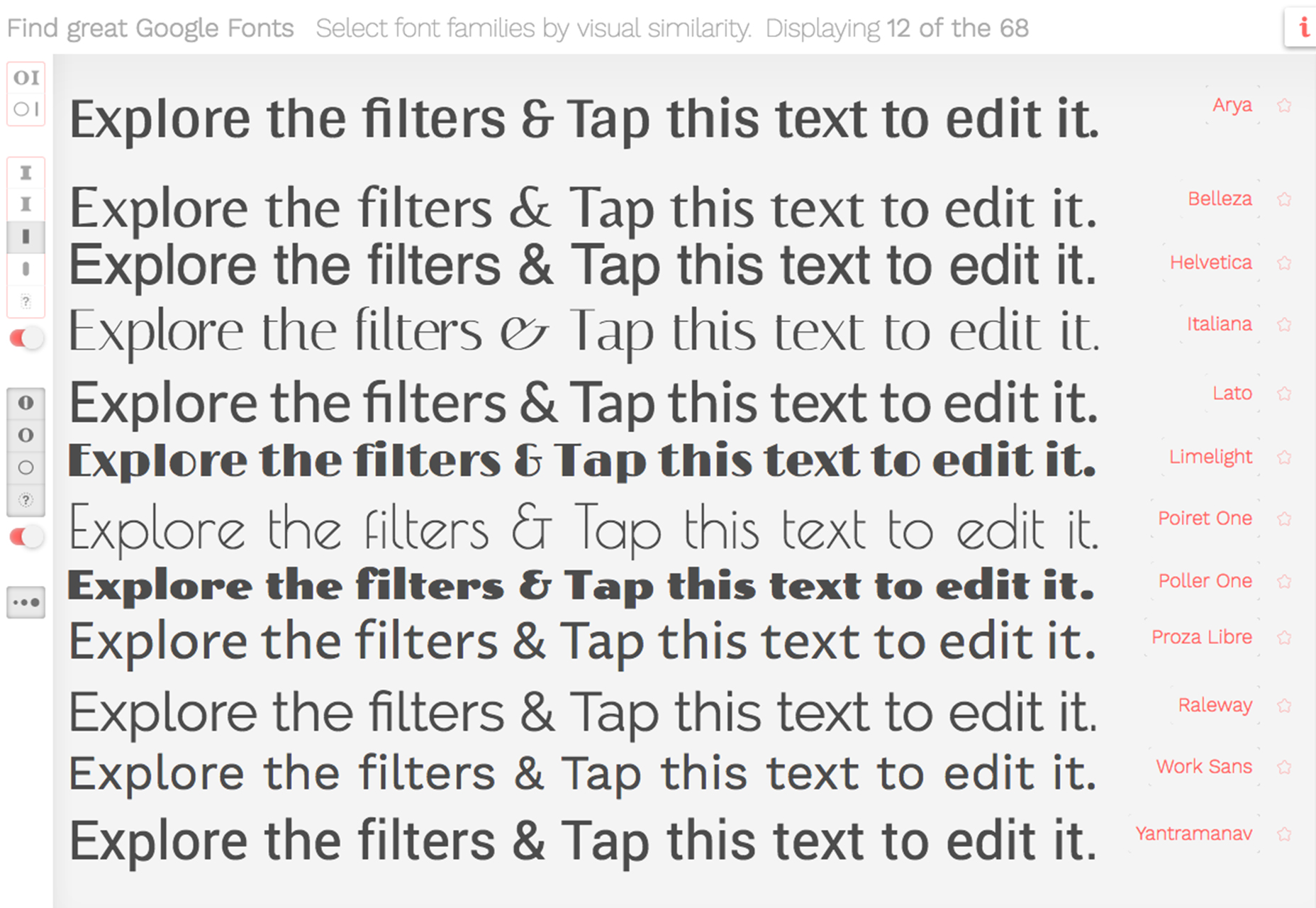
Lepsza wyszukiwarka czcionek
Czy kiedykolwiek żałowałeś, że nie możesz znaleźć doskonałego zestawu czcionek Google, grupując je wizualnie? To narzędzie właśnie to robi. Używając filtrów i typów znaków, projekt pozwala zobaczyć grupy opcji o podobnych cechach, dzięki czemu nie utkniesz w przeglądaniu przez wiele godzin.
Minimalistyczne makiety telefoniczne
The bezpłatna makieta telefoniczna zawiera wersje szkiców i Photoshopa, które ułatwiają prezentację projektów. Wyposażony jest w ponadwymiarowe płótno (6962 na 4350 pikseli) ze zmiennymi kolorami tła lub urządzeń.
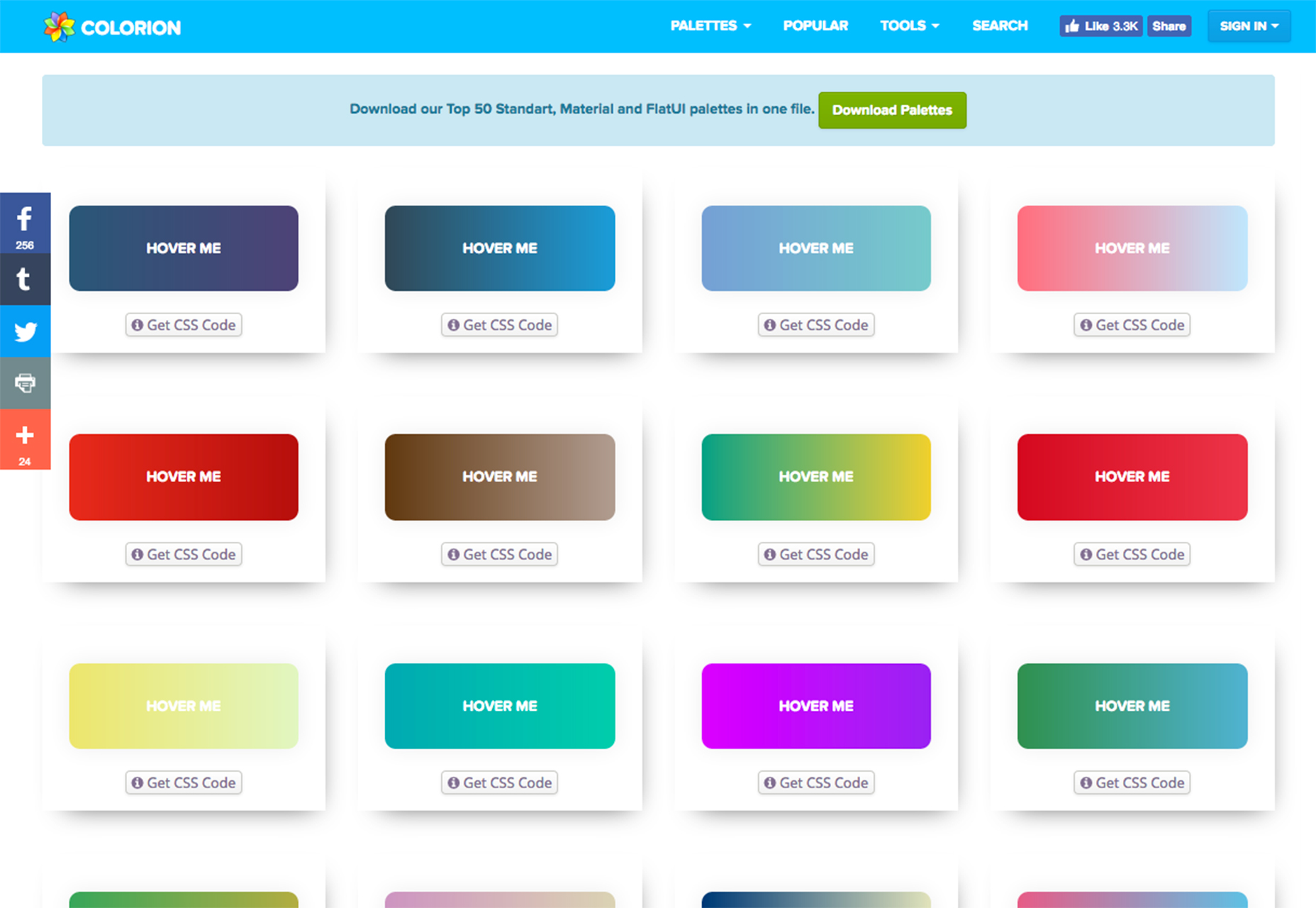
Gradientowe przyciski
Dla projektantów, którzy mają dość płaskich przycisków, Colorion's Gradient Buttons są rozwiązaniem. Galeria przycisków zawiera różne opcje stopniowania - pojedyncze i wielokolorowe - za pomocą jednego kliknięcia CSS do wykorzystania w projektach witryn. Możesz zawsze wyszukiwać według kolorów, aby znaleźć coś, co pasuje do Twojej palety w migi.
T-Scroll
The odkryta biblioteka zawiera elementy z łatwymi animacjami i opcjami, które mają różnorodne zastosowania. Biblioteka używa ES6 zamiast jQuery.
OMG-IMG
Wstaw ikony bezpośrednio do kodu HTML za pomocą kodu. To bardzo proste: wystarczy wstawić tag i narzędzie Icons8 znajdzie pasującą ikonę i wygeneruje ją w odpowiednim stylu, rozmiarze i kolorze.
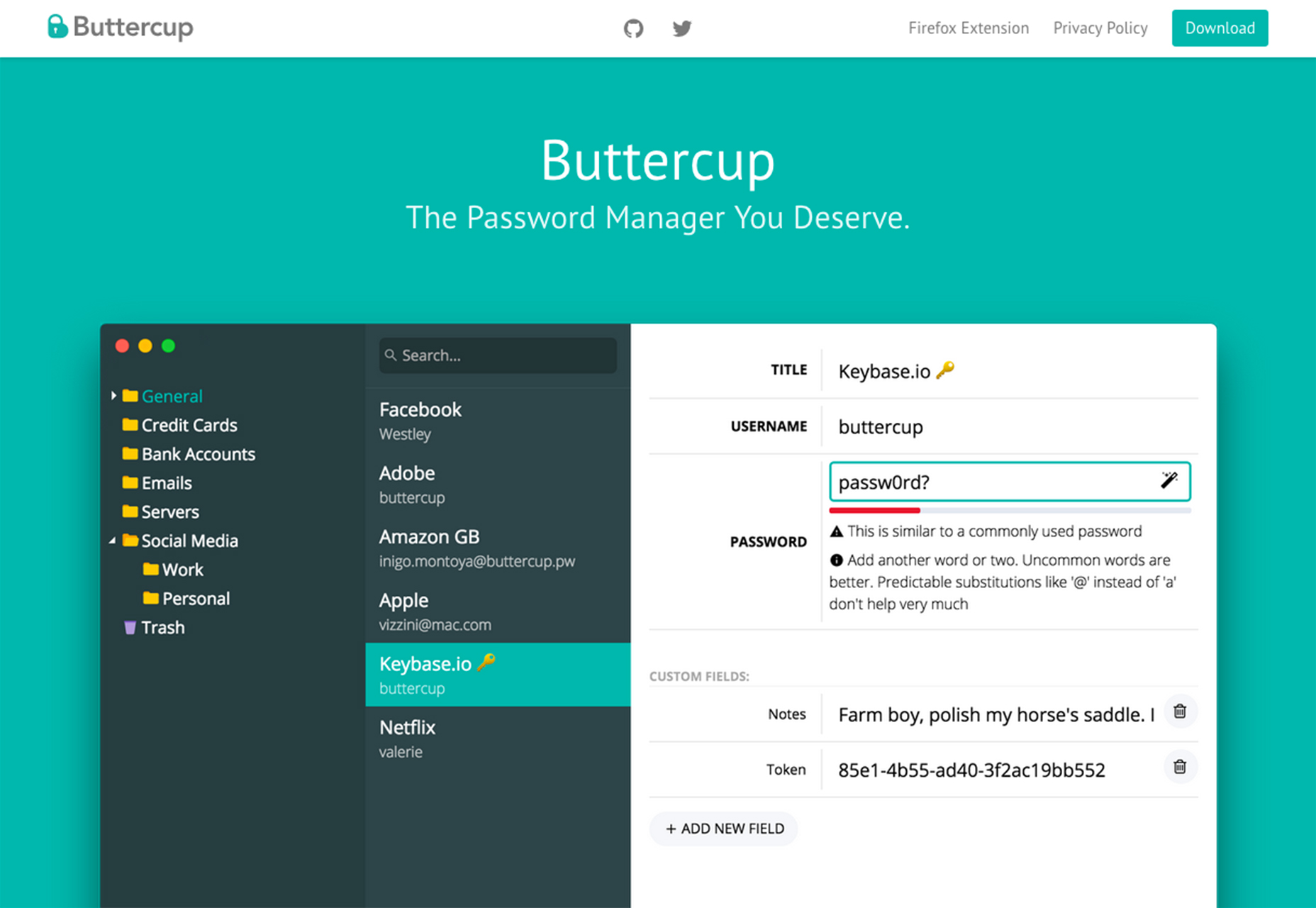
Jaskier
Jaskier to darmowy menedżer haseł o otwartym kodzie źródłowym dla systemów Windows, Mac i Linux. (Możesz również dodać go do Firefoksa).
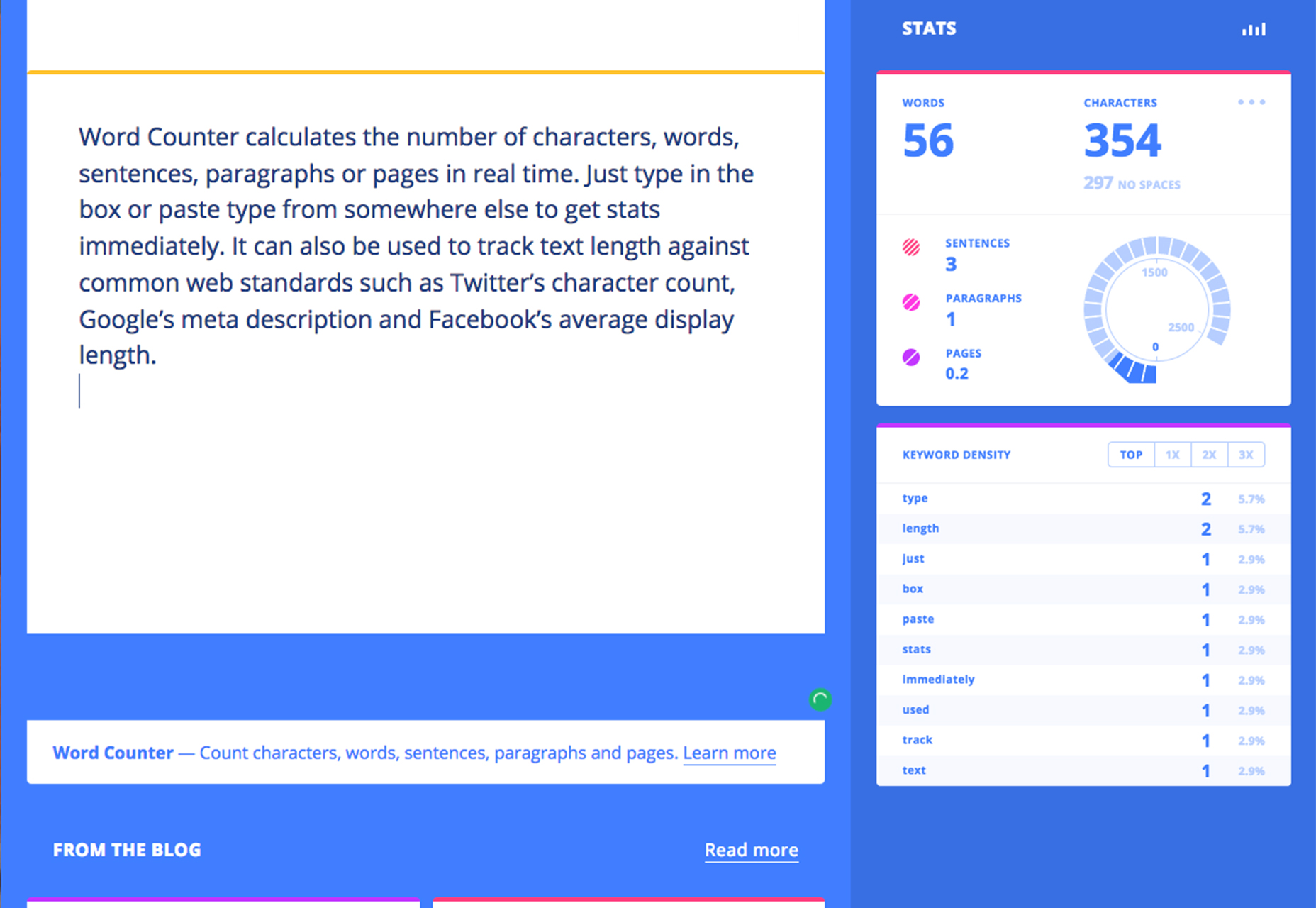
Licznik słów
Licznik słów oblicza liczbę znaków, słów, zdań, akapitów lub stron w czasie rzeczywistym. Wystarczy wpisać pole lub wkleić tekst z innego miejsca, aby natychmiast uzyskać statystyki. Można go również używać do śledzenia długości tekstu w porównaniu do typowych standardów internetowych, takich jak liczba znaków na Twitterze, opis meta Google i średnia długość wyświetlania Facebooka.
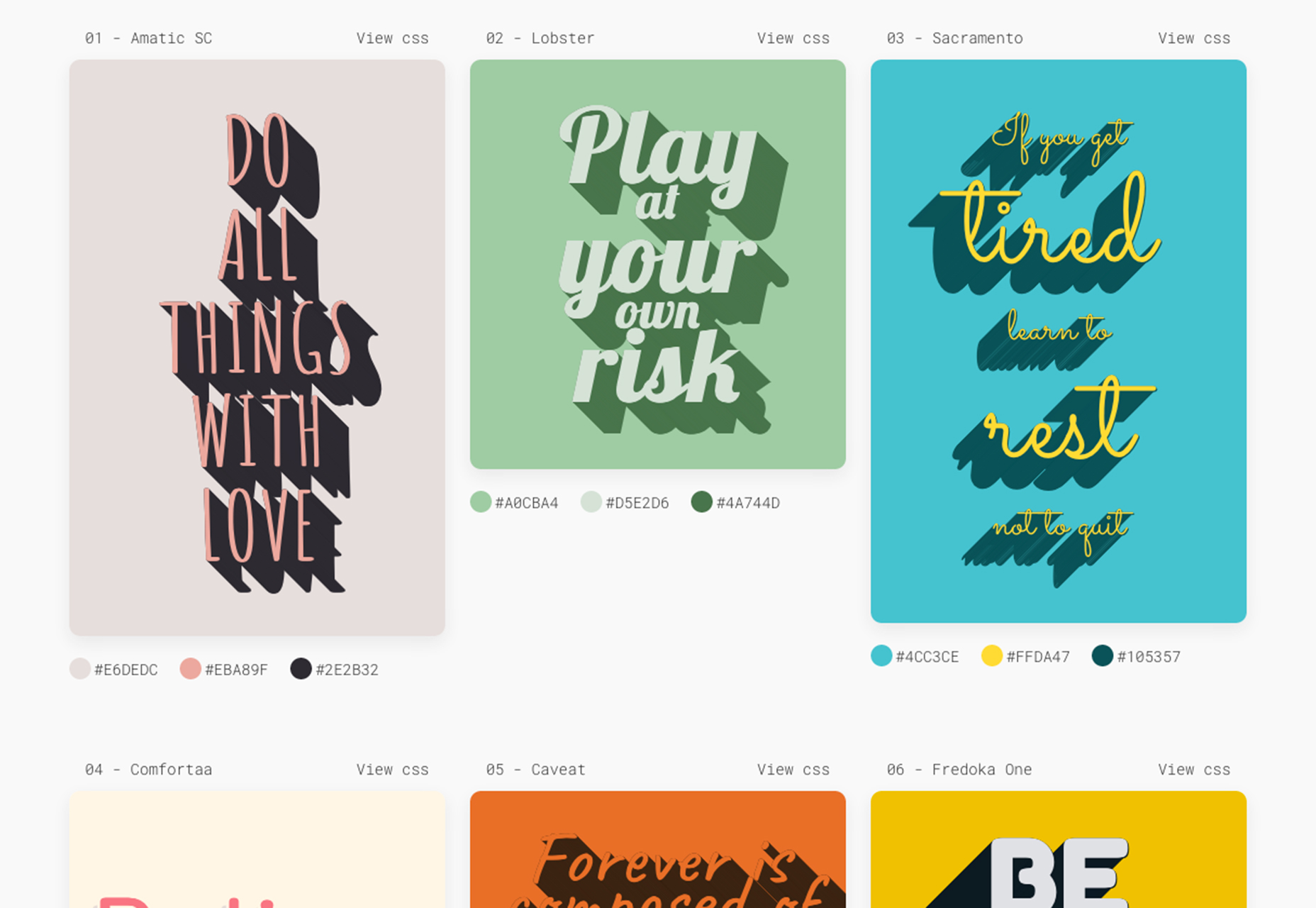
Modne cienie tekstu CSS
Więcej projektów projektowych odrywa się od płaskich stylów z efektownymi elementami, takimi jak odważne cienie w programie Modne cienie tekstu CSS projekt. Zbiór długich cieni zawiera czcionki, próbki kolorów i CSS do wykorzystania pojęć w twoich projektach. Wystarczy przewinąć, aby uzyskać pogrubioną inspirację.
Dokumentuj
To narzędzie jest generatorem stron dokumentacji zbudowanym bez statycznie zbudowanych plików HTML. Jest prosty i lekki i zawiera inteligentną wtyczkę do wyszukiwania pełnotekstowego. Działa z wieloma motywami.
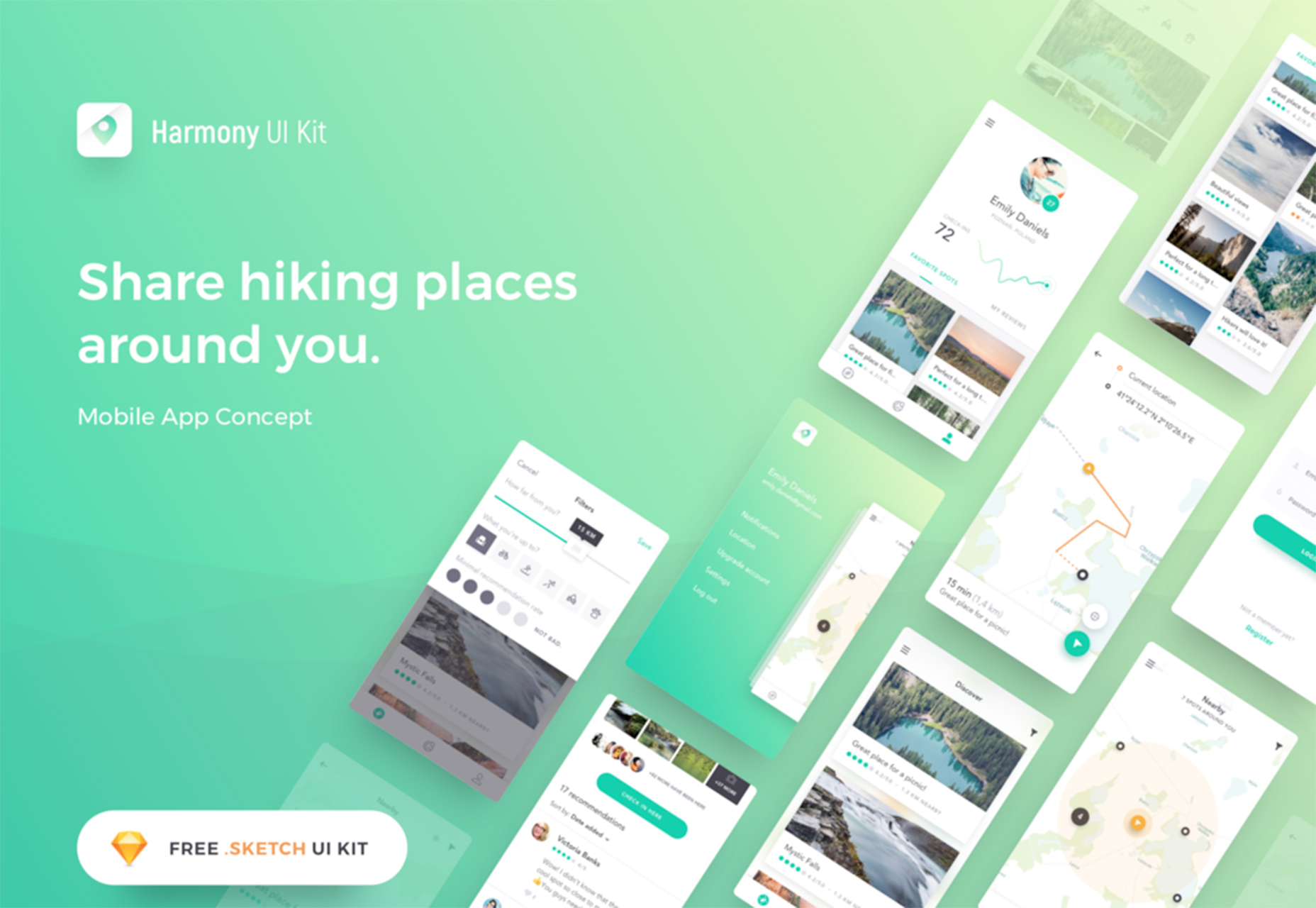
Zestaw Harmony UI
The Zestaw Harmony UI jest narzędziem Szkic, które zawiera narzędzia geolokalizacyjne do projektowania aplikacji mobilnych. Zestaw przeznaczony jest dla projektów wykorzystujących mapowanie z czystymi elementami w nowoczesnym, inspirowanym materiałem stylu z 10 ekranami z gotowymi rdzeniami iOS w formacie wektorowym.
Doodle CSS
Narzędzie w przeglądarce Chrome i Safari generowana jest siatka elementów div z własnymi treściami. Wystarczy skopiować kopię witryny, a komponenty są jak wszystkie inne elementy HTML i można je stylizować lub kontrolować za pomocą CSS.
CSS Neon Text
Dodaj animowany efekt neonowy do swojego typu za pomocą ten długopis .
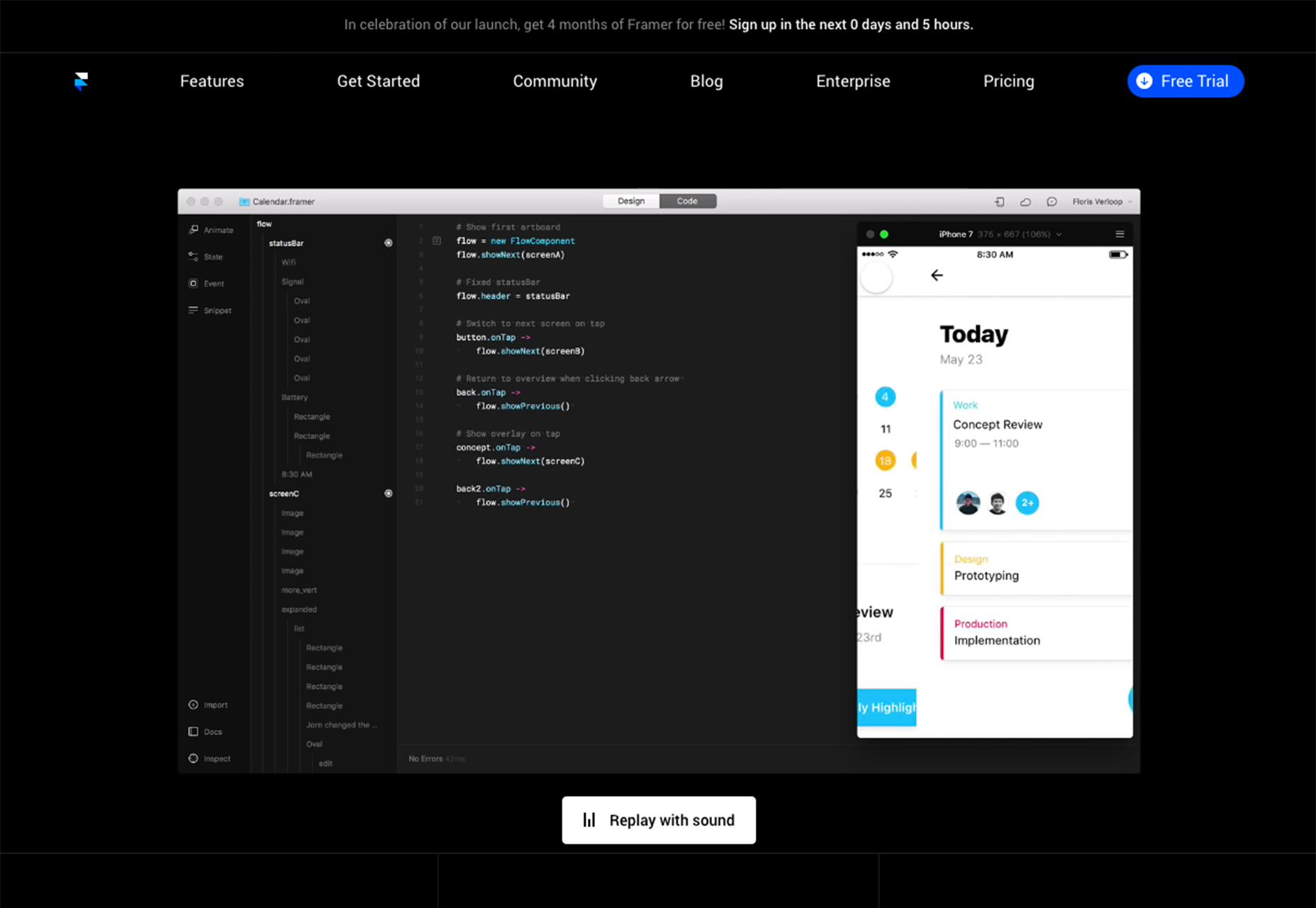
Konstrukcja Framer
Konstrukcja Framer to narzędzie stworzone do pomocy w tworzeniu projektów interakcji. Jest zapowiadane jako narzędzie "inteligentnej grafiki" i edytor kodu w jednym. Oparte na chmurze narzędzie pozwala użytkownikom robić wszystko w udostępnianym obszarze roboczym, który został stworzony do pracy w zespołach.
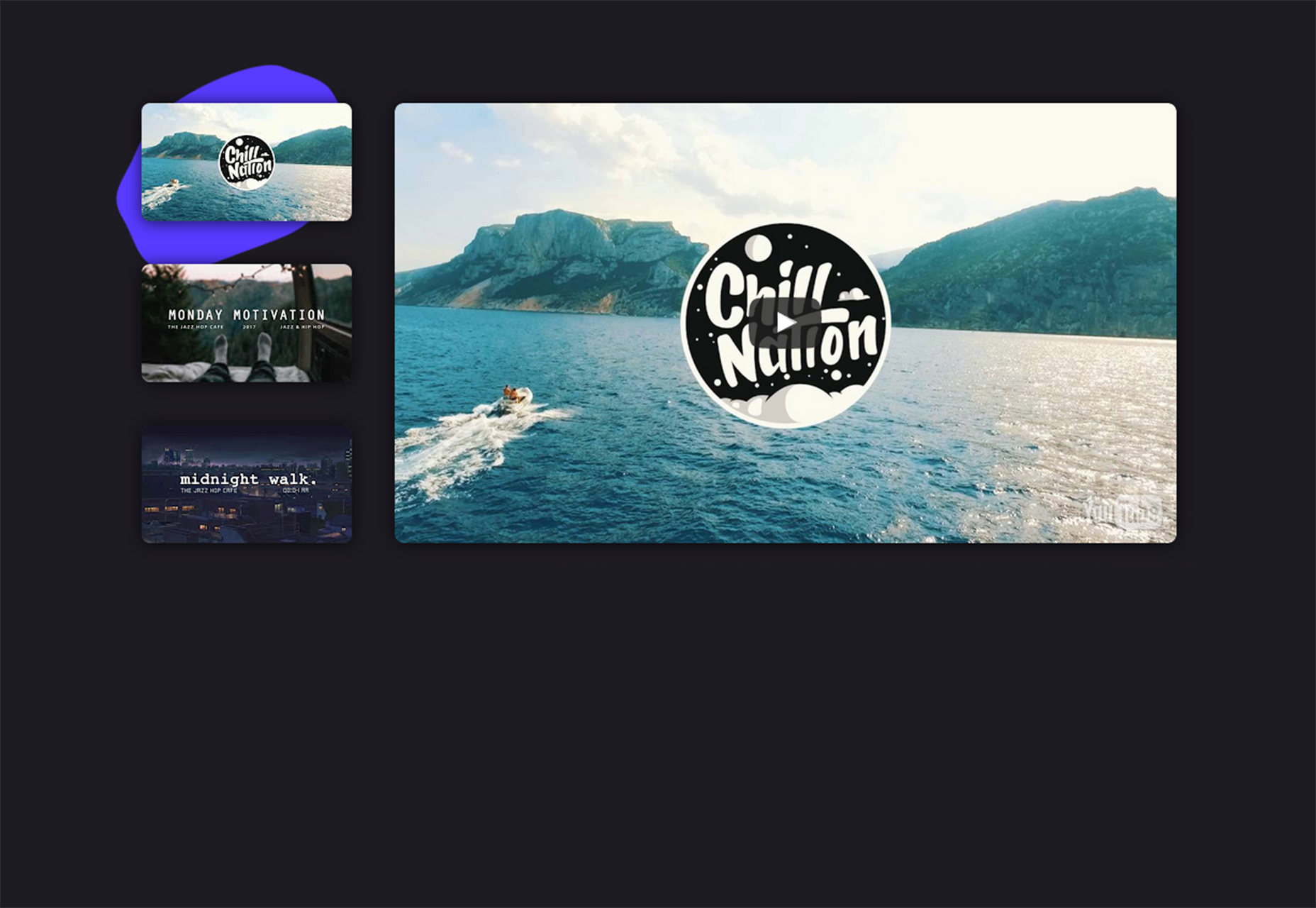
MakersMusic
Masz już dość starych list odtwarzania? Makers Music Cieszy melodie tylko dla projektantów i programistów z nowymi listami odtwarzania co tydzień.
Cymbria
Cymbria jest szorstkim lub zaokrąglonym krojem bezszeryfowym. Darmowa wersja zawiera sześć ciężarów i ma zabawny, vintage styl.
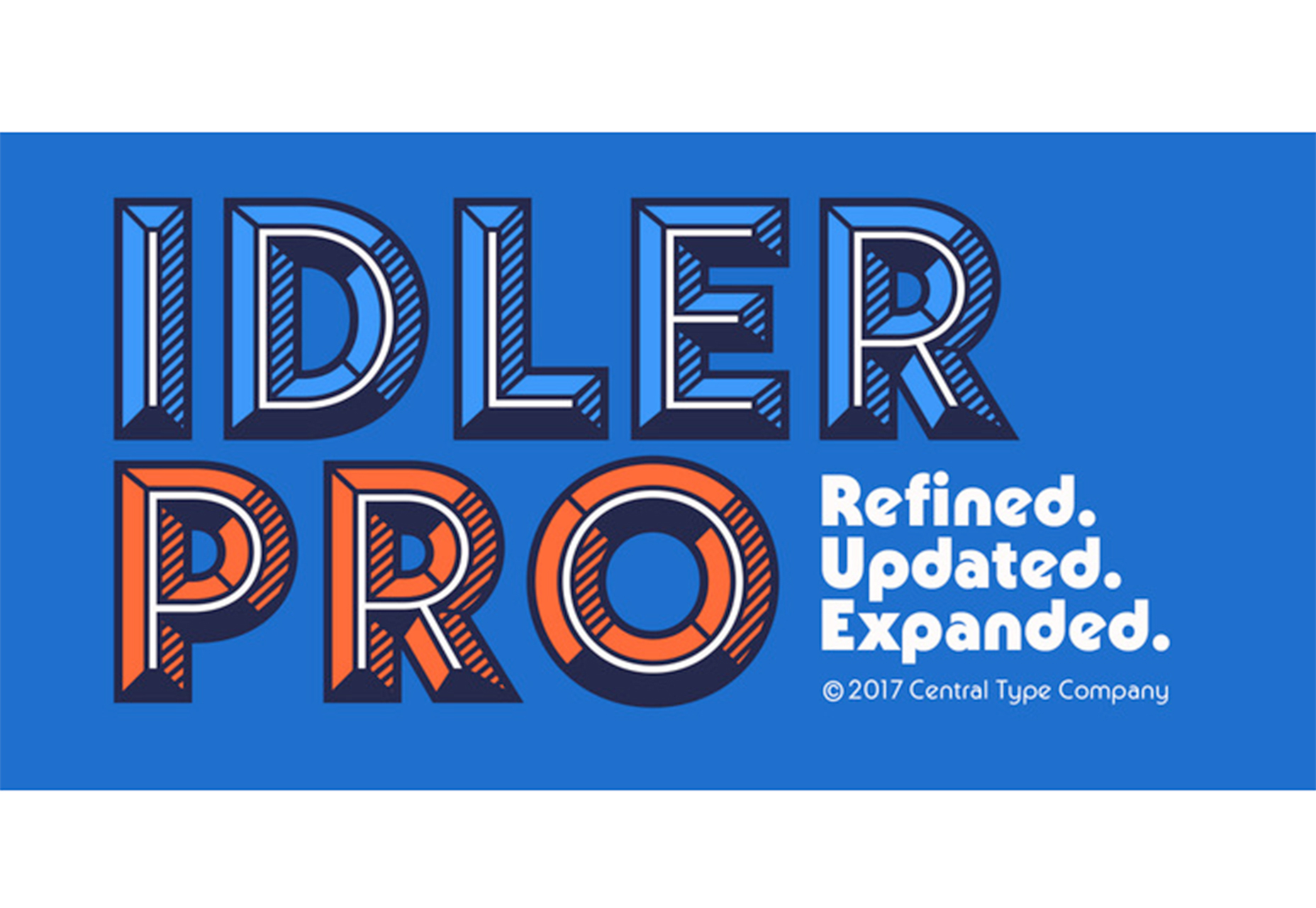
Idler Pro
Idler Pro to ulepszona, dopracowana i znacznie rozszerzona wersja rodziny warstwowej typu Idler (2011). System Idler przeznaczony jest do dużych, odważnych nagłówków i pozwala użytkownikowi na układanie różnych "ciężarów" w celu stworzenia kolorowego, trójwymiarowego wyglądu. Ma wiele wag i wspaniałą kolekcję znaków akcentowanych.
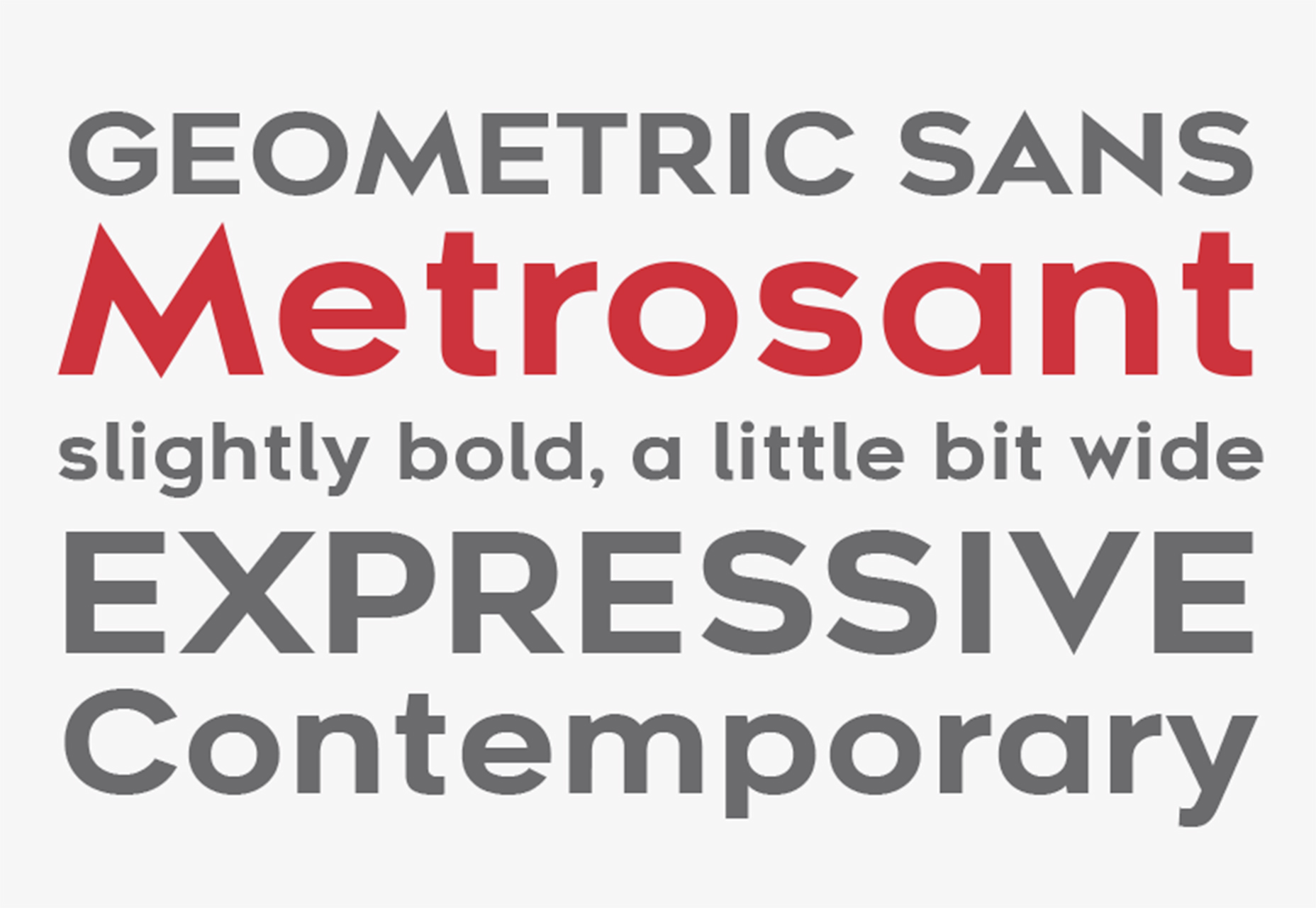
Metrosant
Metrosant to geometryczny krój pisma - dość modna opcja - odważna i łatwa do odczytania. Zawiera pełny zestaw znaków i mnóstwo dodatkowych glifów.
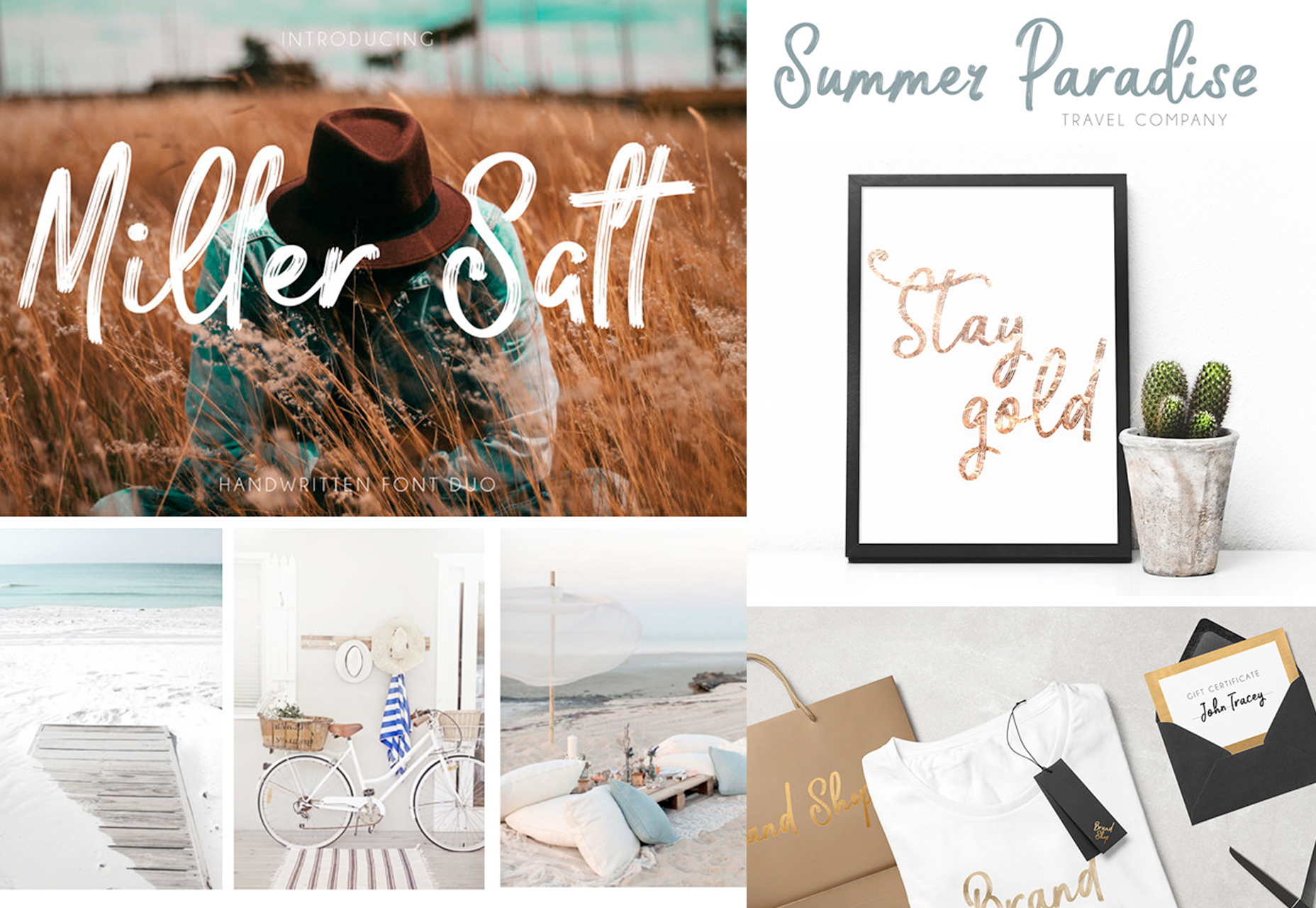
Miller Salt / Summer Paradise
Ta para odręczne czcionki mają wygląd w stylu pędzla, który może doskonale służyć do wyświetlania nagłówków lub wyświetlania. Miller Salt ma odważny, niemal cursive styl, a Summer Paradise jest bardziej nowoczesną opcją pisma ręcznego. Para czcionek to freebie z subskrypcją Pixelbuddha.
Moare
Moare to dekoracyjny krój pisma odcisków palców. Zawiera zestaw znaków z dużą i małą literą i ma lekki dotyk.
Montecantini
Montecantini ma wyraźny wygląd i styl old-school travel. Może to być świetna opcja wyświetlania dla eleganckich aplikacji.
Ciche ulice
Dość ulice przypomina stare plakaty filmowe o eleganckim wyglądzie. Zawiera wielkie i małe litery oraz cyfry. Styl płyty zawiera naprzemiennie grube i cienkie kreski i jest przyjemną opcją wyświetlania.
Wavehaus 1.005
Wavehaus to geometryczny krój pisma bezszeryfowego z wieloma wagami oraz dużymi i małymi literami. Zawiera również cyfry i wspólną interpunkcję. Jest łatwy do odczytania i ma nowoczesny styl.