Nowości dla projektantów, maj 2014
Majowa edycja nowości dla projektantów stron internetowych i programistów obejmuje nowe aplikacje internetowe, wtyczki, frameworki, systemy gridowe, zasoby edukacyjne, zestawy ikon, narzędzia do blogowania, narzędzia do aplikacji mobilnych i kilka naprawdę świetnych nowych czcionek.
Wiele z poniższych zasobów jest darmowych lub bardzo niskich kosztach i na pewno przyda się wielu projektantom i programistom.
Jak zawsze, jeśli przegapiliśmy coś, co według Ciebie powinno zostać uwzględnione, daj nam znać w komentarzach. Jeśli masz aplikację lub inny zasób, który chcesz uwzględnić w przyszłym miesiącu, wpisz go na Twitterze @cameron_chapman do przemyślenia.
Placek
Placek jest prostą, prostą strukturą. Korzysta z selektorów zastępczych w celu zmniejszenia rozmiaru kodu HTML, ułatwia tworzenie responsywnych witryn i zapewnia dowolność.
Tinypress
Tinypress Ułatwia tworzenie i zarządzanie blogiem strony Github. Po prostu zaloguj się na Github, aby rozpocząć.
Jeet
Jeet to system gridowy ze znacznikami, który przypomina sposób, w jaki człowiek mógłby go opisać. Pozbądź się sztywnych reguł kolumn i niepotrzebnie zagnieżdżając elementy, i buduj siatkę szybciej i mniej kodu.
5apps wdrożyć
Chcesz zbudować własne aplikacje internetowe HTML5 po stronie klienta? 5apps wdrożyć to usługa wdrożenia i hostingu pod klucz dla tych aplikacji.
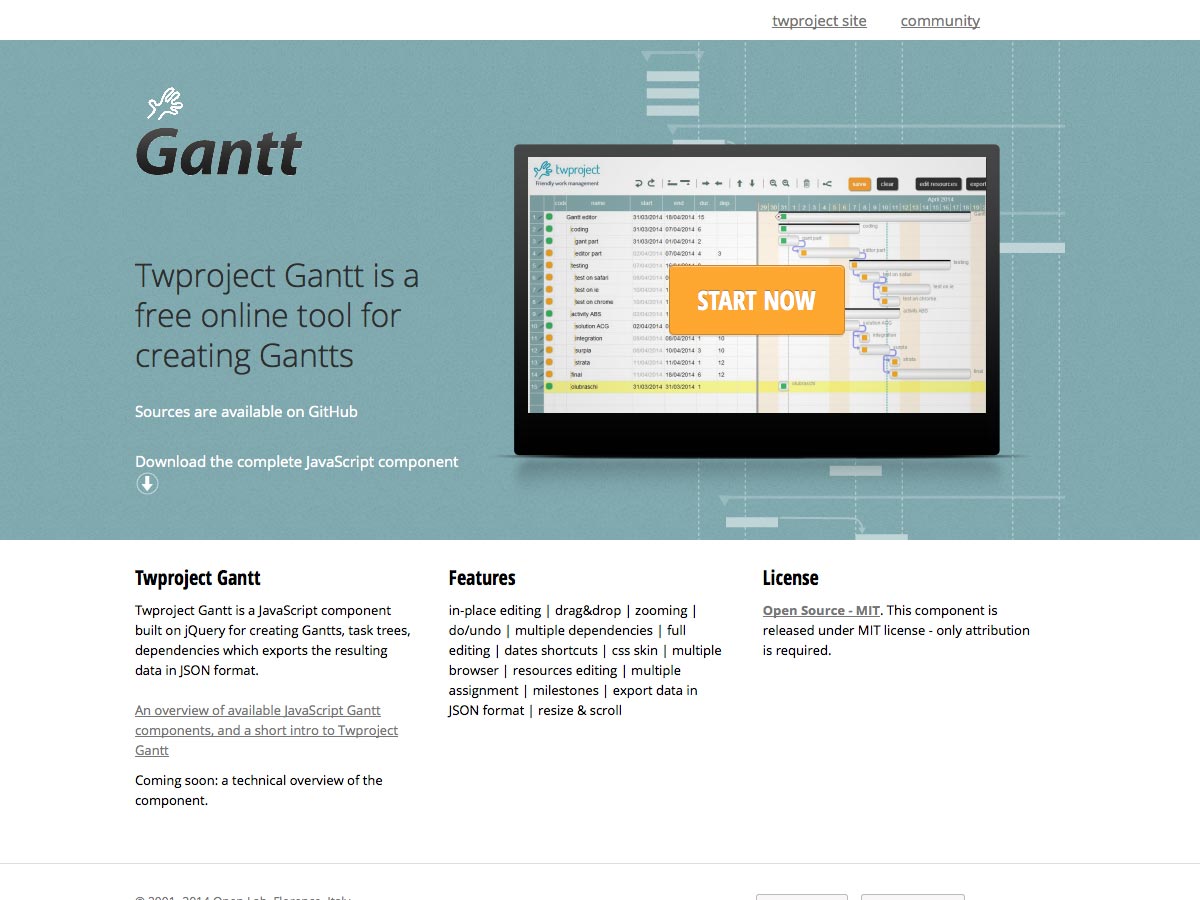
Twproject Gantt
Twproject Gantt to bezpłatne narzędzie online do tworzenia wykresów Gantta, które doskonale nadają się do celów zarządzania projektami. Obejmuje edytowanie w miejscu, skórki CSS i wiele innych.
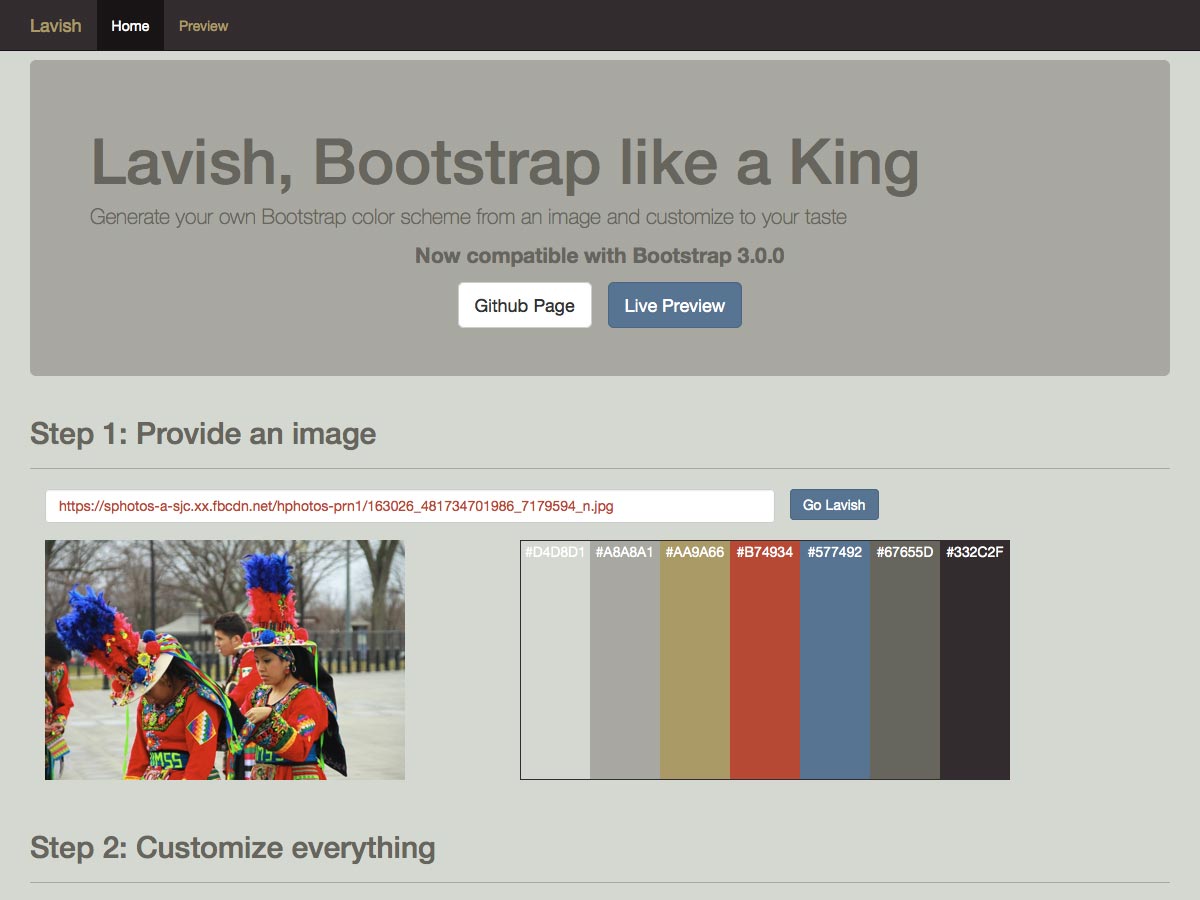
Rozrzutny
Rozrzutny jest generatorem schematów kolorów dla Bootstrap. Wystarczy podać obraz, dostosować otrzymany schemat i uzyskać kod w CSS lub LESS.
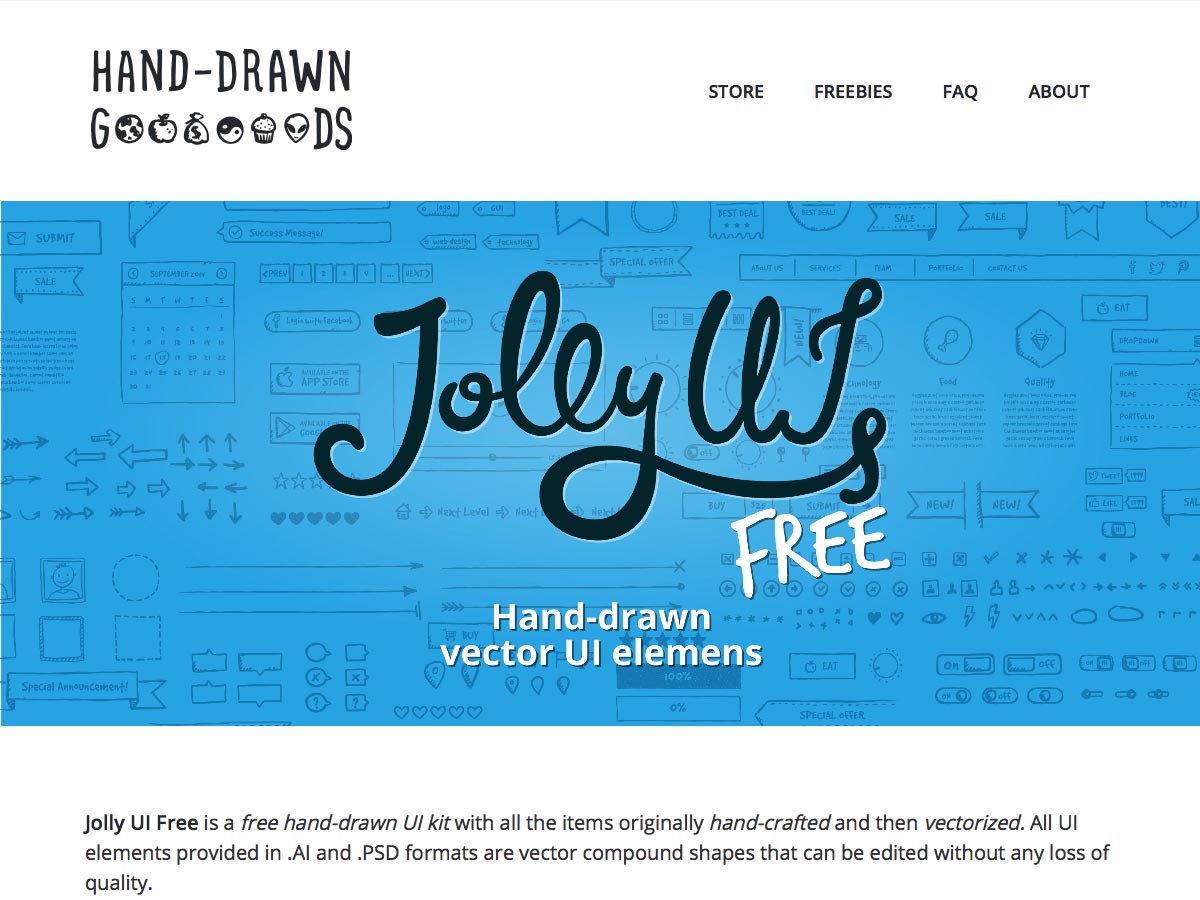
Jolly UI Bezpłatnie
Jolly UI Bezpłatnie to darmowy zestaw ręcznie rysowane elementów wektorowych UI. Dostępny w obu formatach .AI i .PSD, a także EPS i JPG (do podglądu). Dostępny jest również większy płatny zestaw UI.
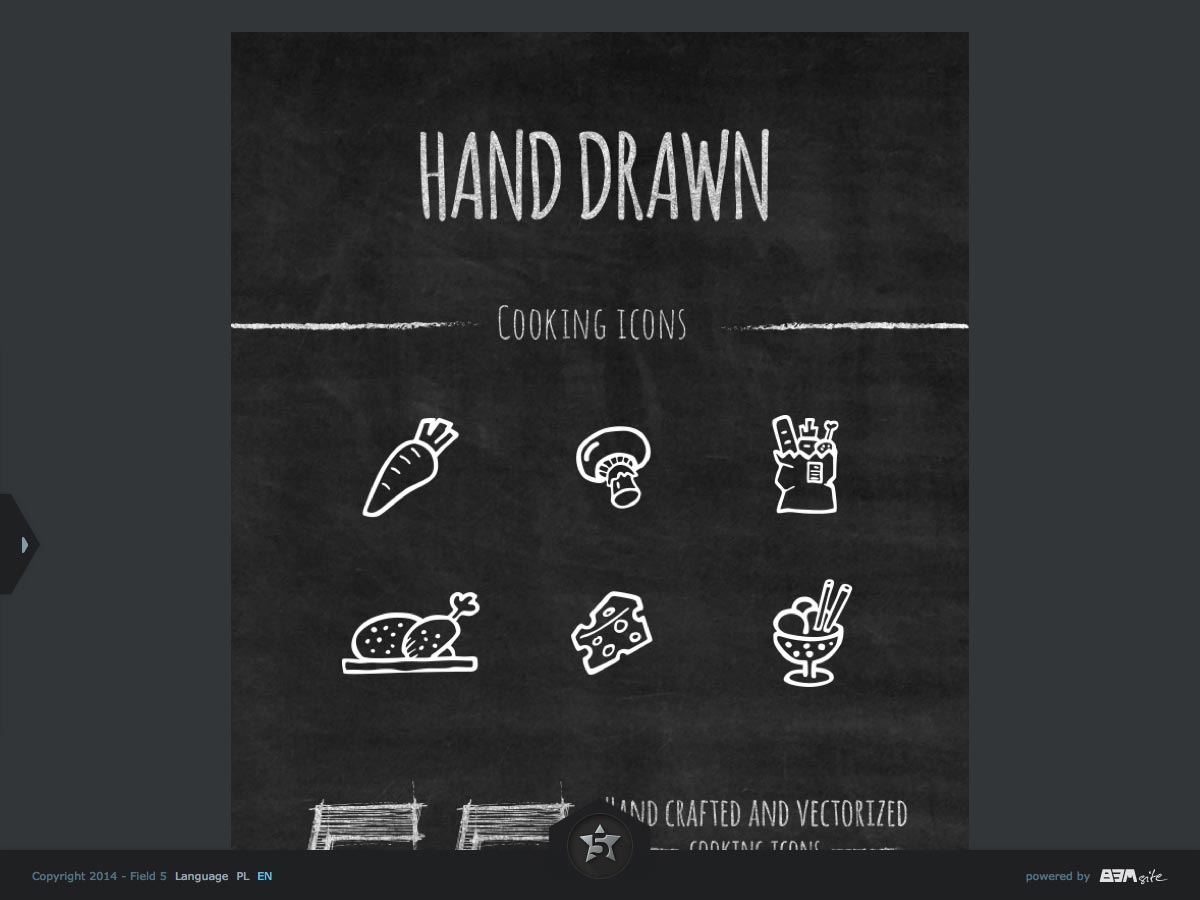
Ręcznie rysowane ikony gotowania
Ręcznie rysowane ikony gotowania to zestaw 55 wektorowych ikon związanych z żywnością, które możesz wykorzystać w dowolny sposób. Obejmuje to takie rzeczy jak jabłka, ryby, marchewki, przybory kuchenne i wiele innych.
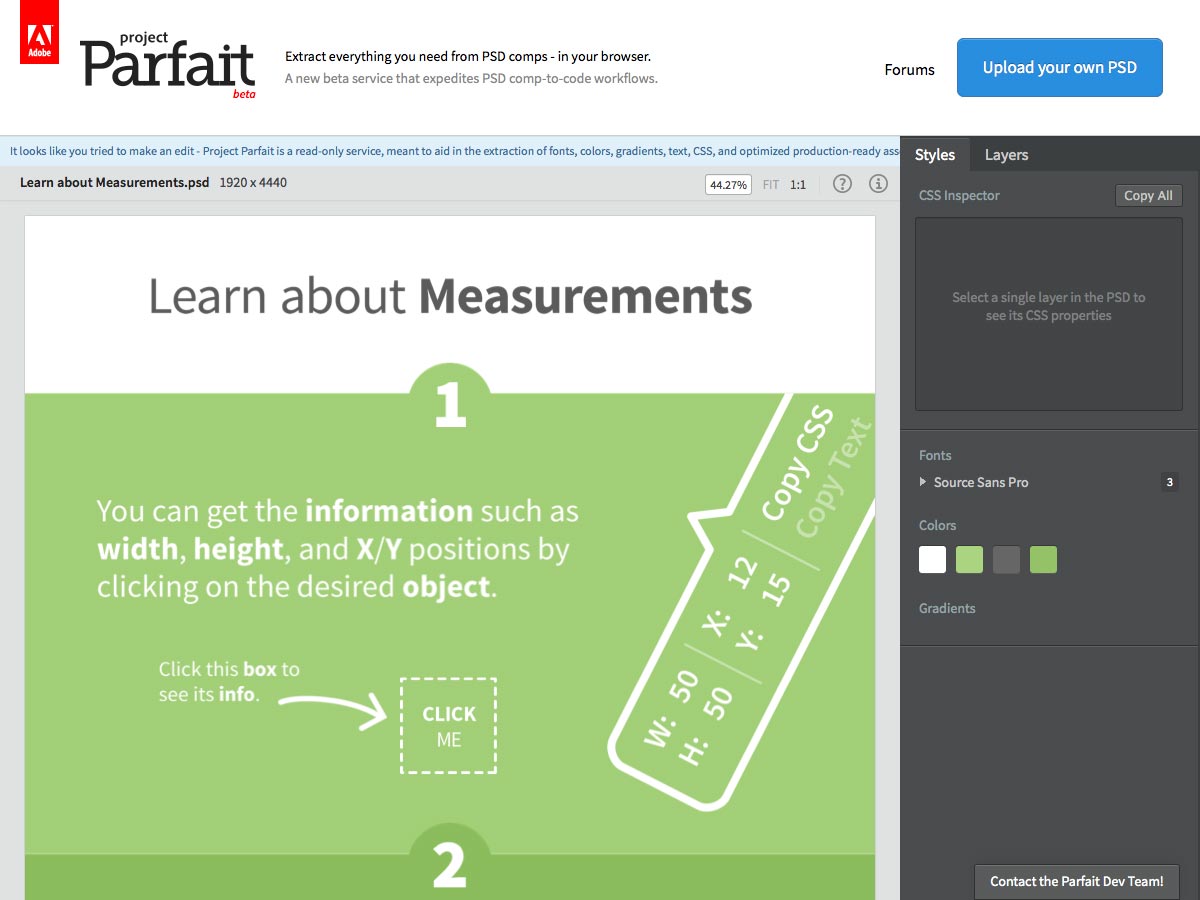
Projekt Parfait
Projekt Parfait , z Adobe, pozwala wyodrębnić wszystkie potrzebne informacje ze swoich kompilacji PSD bezpośrednio w przeglądarce. Obecnie działa w przeglądarce Google Chrome, a po drodze obsługuje inne przeglądarki.
Ikona Kapitana
Ikona Kapitana to zestaw ponad 350 bezpłatnych ikon wektorowych dla projektów mobilnych i internetowych. Obejmuje ikony projektowania, sportu, społecznoś ci, pogody i nie tylko.
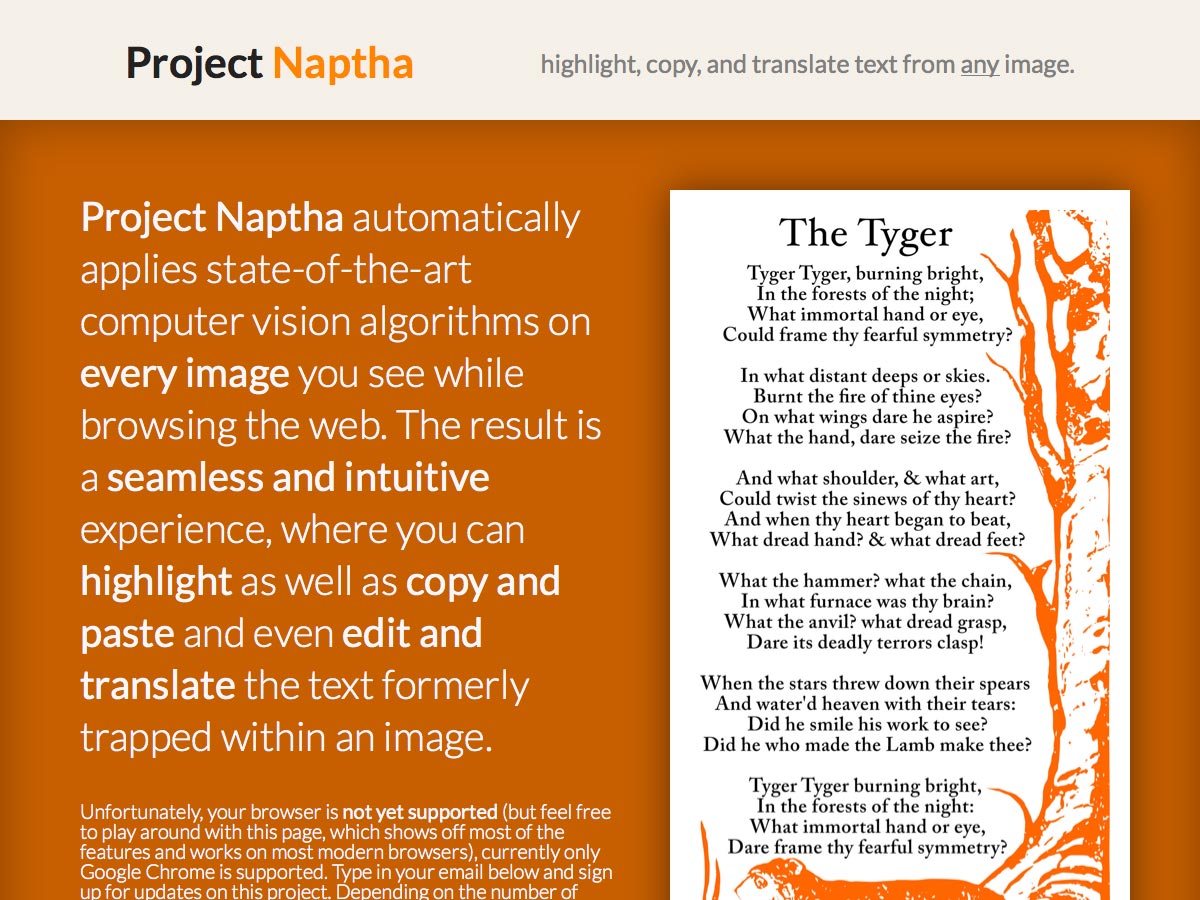
Projekt Naptha
Projekt Naptha pozwala wyróżnić, skopiować i przetłumaczyć tekst z dowolnego obrazu. Użyj go, aby wyodrębnić tekst z dowolnego obrazu, aby móc go edytować lub w inny sposób używać.
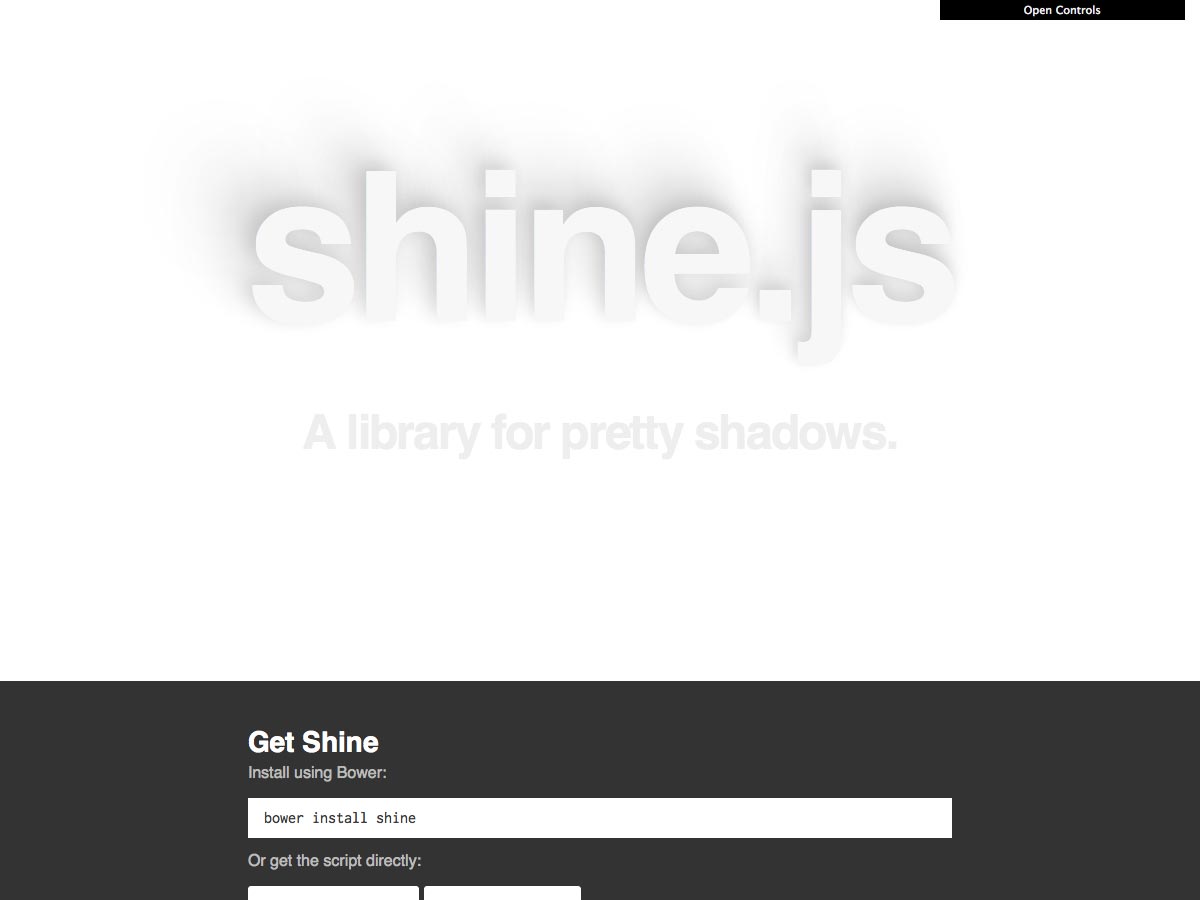
Shine.js
Shine.js to biblioteka do tworzenia ładnych cieni. Oferuje dynamiczne pozycje światła, konfigurowalne cienie, działa z cieniami tekstowymi lub pudełkowymi i nie ma żadnych zależności między bibliotekami.
Webflow
Webflow pozwala tworzyć animacje i interakcje bez pisania kodu. Dostępny jest 14-dniowy bezpłatny okres próbny.
Słownik kropki
Słownik kropki jest ilustrowanym słownikiem terminów graficznych. Zawiera wiele terminów, w tym "baseline", "osierocony", "pixel" i więcej, i jest doskonałym przewodnikiem dla początkujących.
Trianglify
Trianglify jest biblioteką JavaScript do automatycznego tworzenia siatek trójkątów, które mogą być następnie użyte jako tła CSS lub obrazy SVG.
Karuzela
Karuzela to nowa galeria obrazów z Dropbox dla systemu iOS i Android. Może organizować każde zrobione zdjęcie i film i trzymać wszystko na czubku palców.
TitleNotifier.js
TitleNotifier.js to lekka biblioteka JavaScript, która dynamicznie pokazuje liczbę nieprzeczytanych powiadomień w tytule strony. Jest niezależny i łatwy w użyciu.
fullPage.js
fullPage.js to wtyczka do tworzenia pełnoekranowych stron internetowych. Strony można tworzyć za pomocą przewijania zarówno w poziomie, jak iw pionie, a nawet na urządzeniach mobilnych.
GitBook
GitBook ułatwia tworzenie interaktywnych książek za pomocą GitHub / Git i Markdown. Po prostu napisz swoje książki i kursy w Markdown, a GitBook przekształci je w kompletną statyczną stronę internetową.
Przewodnik po kieszeniach CSS Animations
Przewodnik po kieszeniach CSS Animations jest teraz dostępna jako edycja cyfrowa, w której możesz podać własną cenę. Możesz go pobrać w wersjach PDF, MOBI i EPUB.
Przewodnik po stylach
Przewodnik po stylach to lista generatorów styleguide dla Node.JS, Gulp, Grunt, Ruby i PHP.
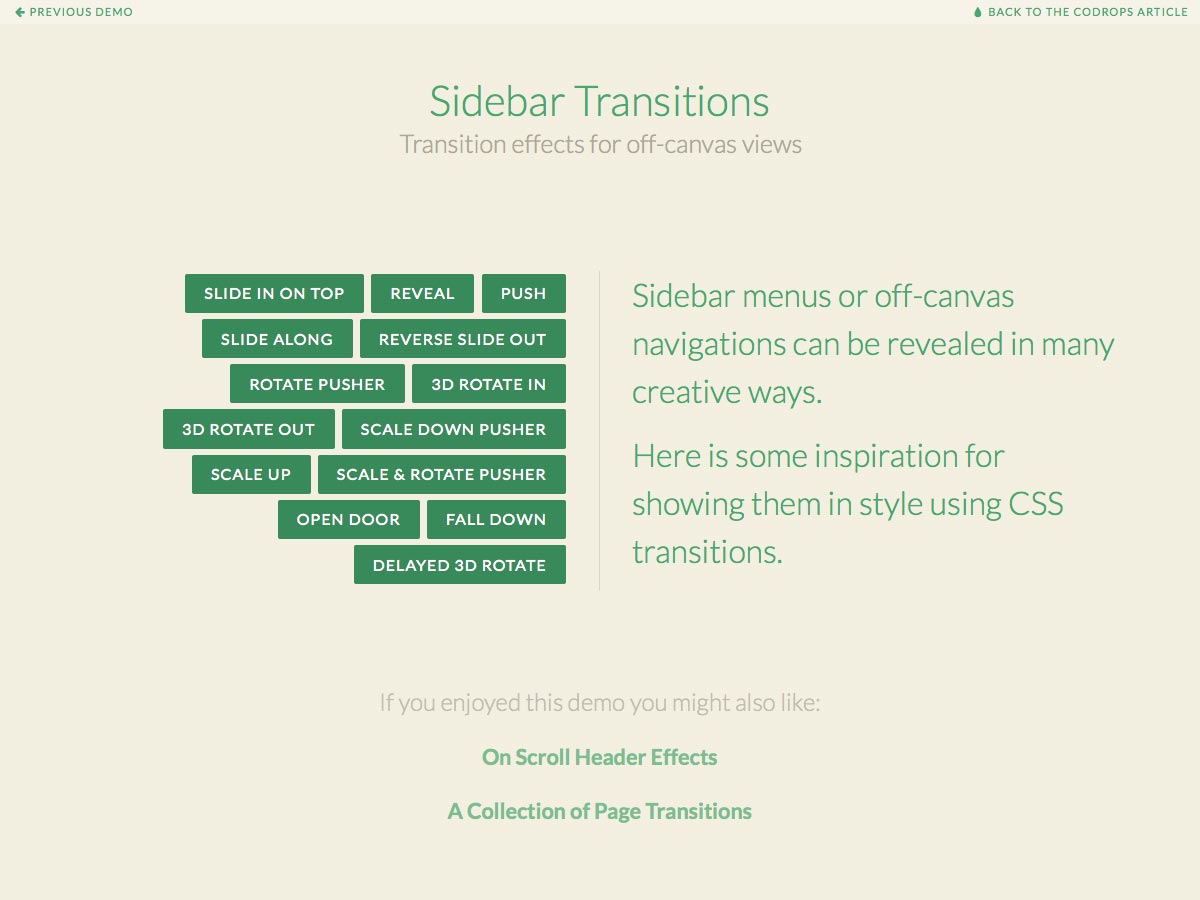
Przejścia paska bocznego
Przejścia paska bocznego to zestaw efektów przejścia dla pasków bocznych lub nawigacji poza obszarem kanwy. Obejmuje takie elementy, jak slajdy, ujawnienia, rotacje i inne.
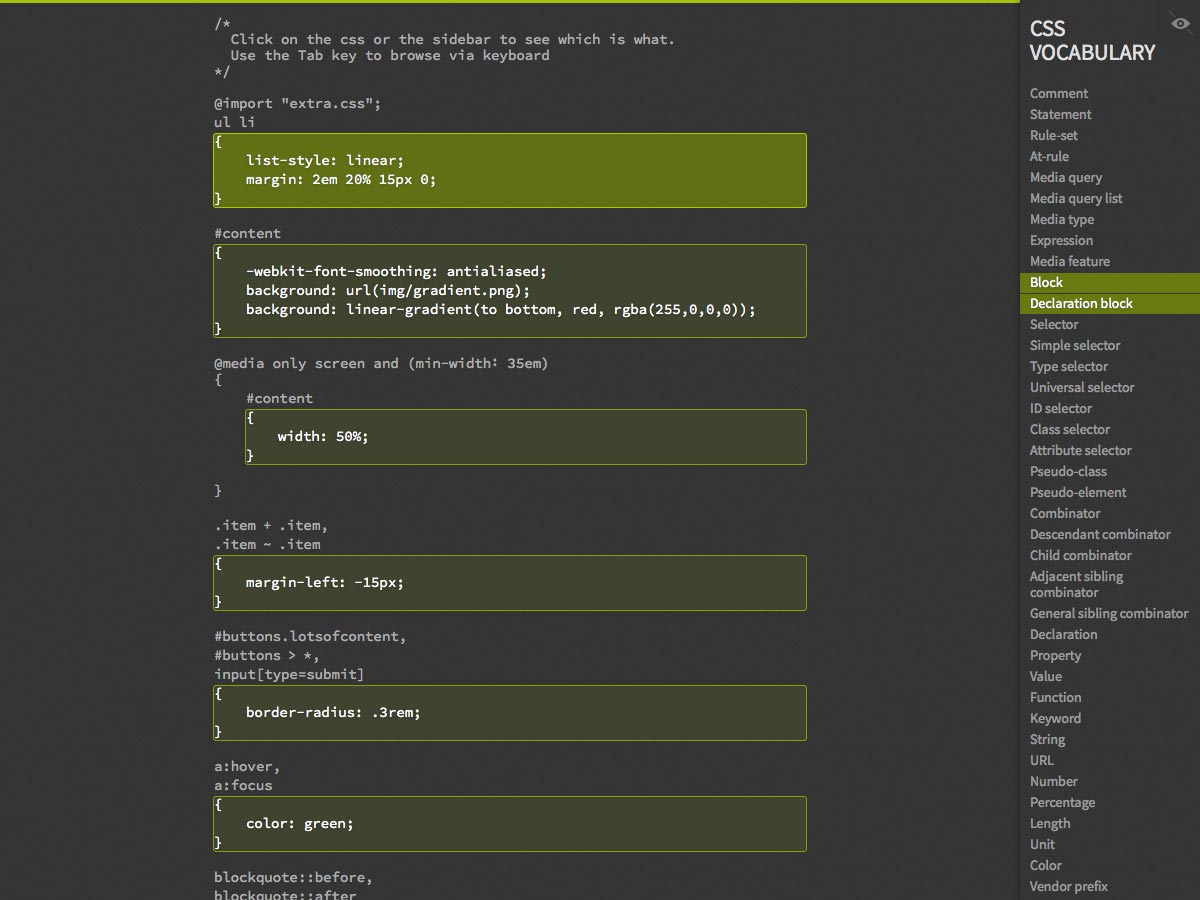
Słownik CSS
Słownik CSS to prosta aplikacja do nauki terminów CSS. Po prostu kliknij część, której chcesz się nauczyć, a jej nazwa zostanie podświetlona na pasku bocznym (wraz z innymi wystąpieniami znaczników).
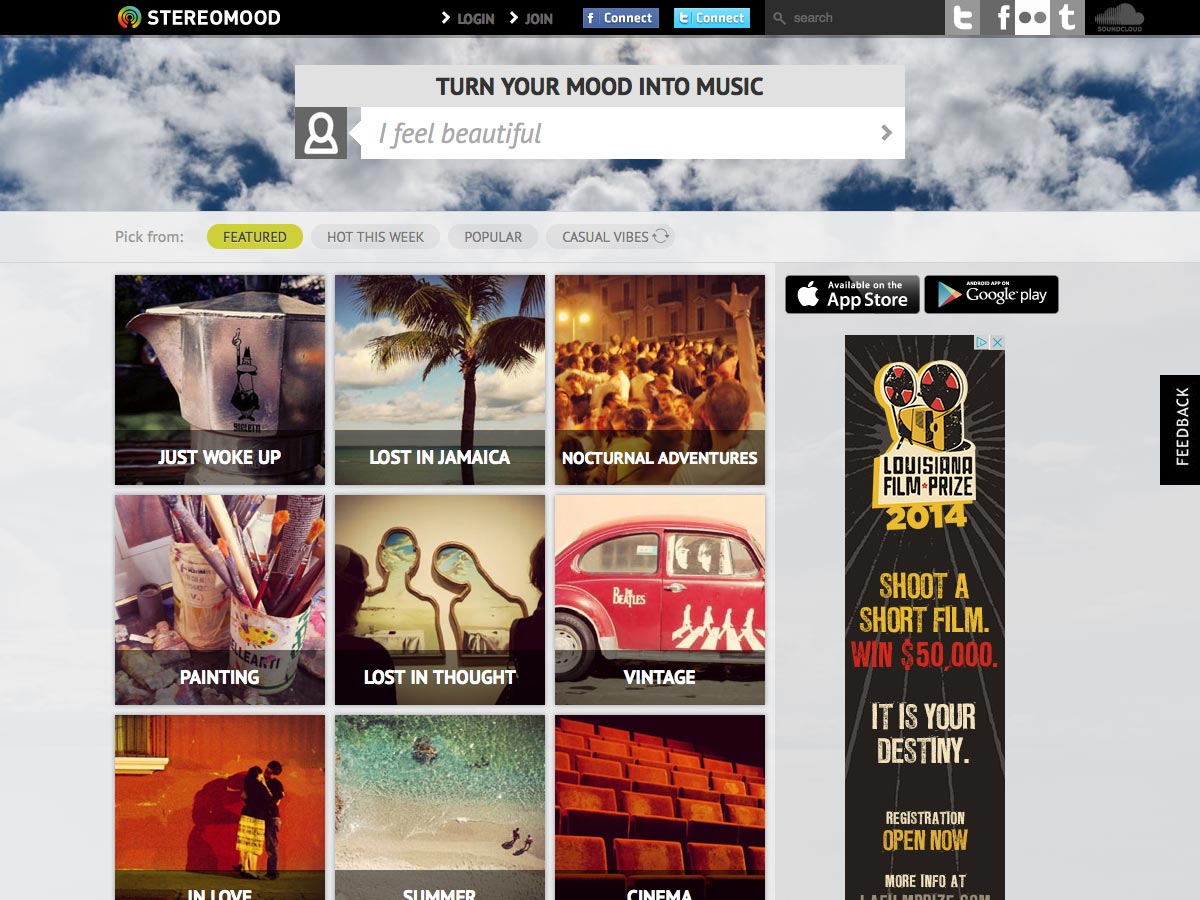
Stereomood
Chociaż nie jest to wyłącznie aplikacja do projektowania, Stereomood to świetna aplikacja, jeśli szukasz muzyki pasującej do Twojego nastroju. Po prostu wpisz swój nastrój (lub wybierz spośród polecanych), a otrzymasz niestandardową listę odtwarzania. Jest również dostępny jako aplikacja na iOS i Androida.
Dorm Room Tycoon
Dorm Room Tycoon to podcast, który przeprowadza wywiady z twórcami z branży biznesowej, projektowej i technologicznej. Wśród ostatnich rozmów znaleźli się Zach Klein, współzałożyciel Vimeo i Jason Fried, założyciel 37signals.
Laudanum (10 USD)
Laudanum to skrócona czcionka szeryfowa idealnie nadająca się do wyświetlania i inspirowana plakatami z XIX wieku.
Foenician 2.0 (10 USD)
Foenician 2.0 jest aktualizacją oryginału, z pewnymi ulepszeniami kerningu, a nawet kilkoma całkowicie nowymi glifami. Obydwa ciężary mają pełny zestaw "normalnych" znaków, a także zastępców.
Hovel (za darmo)
Rudera to bezpłatna, nowoczesna czcionka wyświetlana przez Sergeya Karasa.
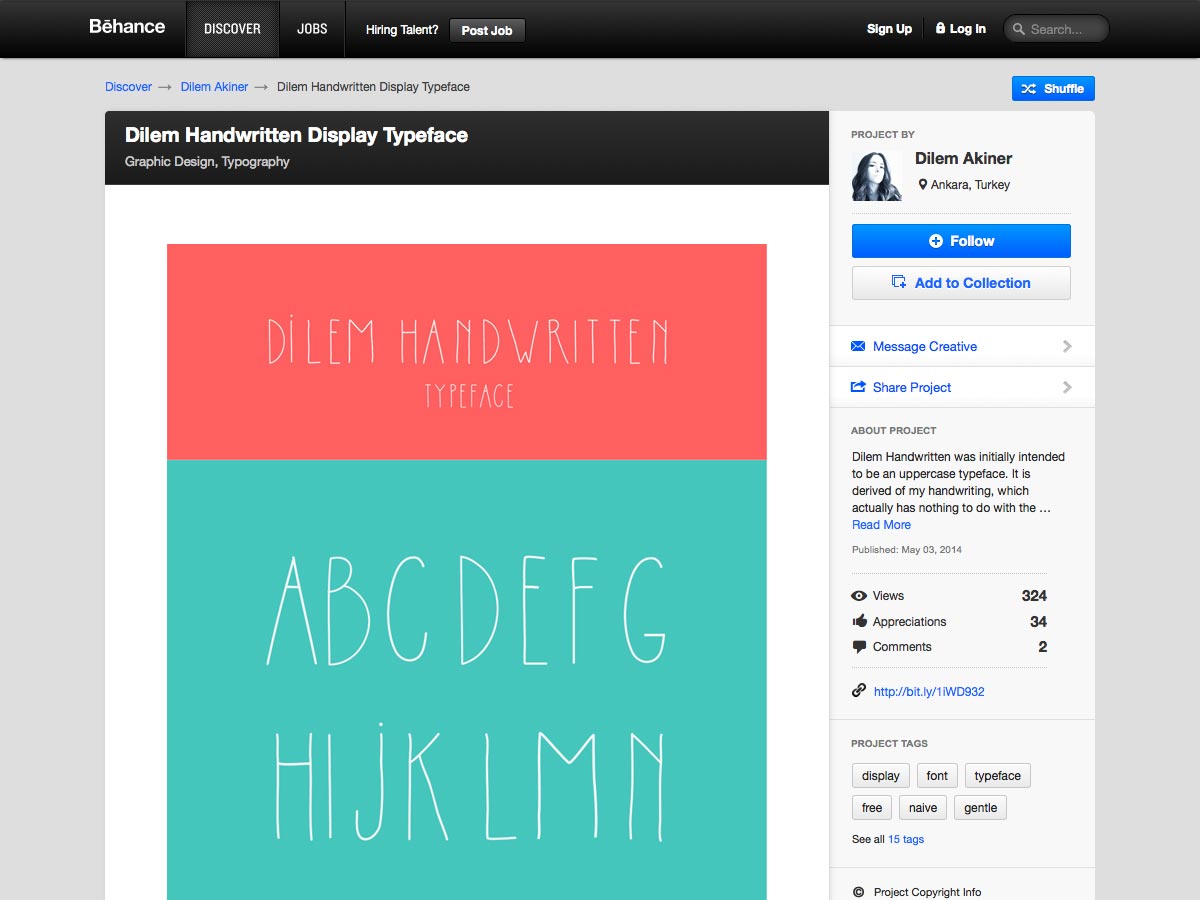
Dilem odręczny (bezpłatny)
Dilem Odręczny , zaprojektowany przez Dilema Akinera, jest odręcznym krojem wyświetlacza z lekko skondensowanymi literami i pewną dziecinną jakością.
Microbrew (24,50 USD)
Microbrew to retro-displayowa rodzina z 14 stylami plus ozdoby, symbole i banery. Jego styl mieści się między plakatami typu drewnianego i typografią.
Darwin (31,80 USD)
Darwin jest eklektyczną rodziną, która obejmuje groteskowe, geometryczne i humanistyczne style, z 20 czcionkami (10 normalnych i 10 alternatywnych).
Bookeyed Martin (za darmo - 29,95 $)
Bookeyed Martin to najnowsza odsłona rodziny Bookeyed, z efektownymi szeryfami i zaciskami kulkowymi.
Koniec (za darmo - 3 USD +)
Koniec to głęboko zakłopotana czcionka, która jest darmowa do użytku osobistego. Jeśli chcesz go używać komercyjnie, wymaga to co najmniej 3 USD darowizny.
Marine (29,67 USD)
Morski jest geometryczną czcionką bezszeryfową z uderzeniami humanistycznymi. Rodzina ma ponad tuzin czcionek i może pracować zarówno jako czcionka tekstowa, jak i wyświetlana.
Adria Slab (18 USD)
Adria Slab to krój pofałdowany, który ma siedem ciężarów, a także pionową kursywę. Działa dobrze w połączeniu z Adria Grotesk.