Design Bucket List: 10 projektów Każdy powinien spróbować przynajmniej raz
Jeśli jesteś projektantem strony internetowej, łatwo możesz zostać wciągnięty w codzienną rutynę. Niezależnie od tego, czy zarządzasz witrynami dla klientów, czy opiekujesz się stroną firmy, ważne jest, aby odejść od codziennej harówki, aby zachować świeżość swoich projektów.
Praca nad projektami spoza tej podstawowej roli to świetny sposób, aby pozostać inspirowanym, świeżym, a nawet przynieść nowe umiejętności i pomysły z powrotem do swojej podstawowej pracy. Ale gdzie Ty zaczynasz? Mamy listę 10 "bocznych" projektów, które każdy projektant powinien przynajmniej raz spróbować. Zdziwisz się, ile możesz się nauczyć i wrócić do stron, nad którymi pracujesz.
1. Zaprojektuj pocztówkę
Bardzo szybko przekonasz się, że zaprojektowanie czegoś na wydrukowany produkt nauczy Cię lekcji kontroli. Projektanci stron internetowych są w stanie rozwinąć płótno zgodnie z potrzebami, aby uzyskać wszystkie informacje w projekcie; to coś, czego nie można zrobić z drukowanym produktem.
Niezależnie od tego, czy jest to kartka pocztowa, wizytówka czy broszura, jest coś fajnego w projektowaniu w ramach ograniczeń przestrzeni. (Jest też świetne uczucie, że dotykamy produktu, który zrobiłeś na papierze).
To, czego ten typ projektu pomoże przede wszystkim, pozwala zrozumieć różne płótna i związek między drukiem a publikacjami cyfrowymi. Od konwertowania mieszanek kolorów do druku na myślenie o tym, jak duże coś będzie w rzeczywistości, praca nad drukowanym projektem wymaga nowego zestawu procesów.
2. Zbuduj coś z kodem
Jeśli jesteś jednym z tych projektantów, który uruchamia projekty w Photoshopie lub Szkicach z wizualnym konturem, zastanów się nad innym sposobem i zakoduj zarys projektu. Zacznij od prostego, jednostronicowego projektu i pracuj nad udoskonaleniem swoich umiejętności HTML i CSS w tym procesie.
Jeśli jesteś projektantem / programistą stron internetowych, który zaczyna się od kodu, rozważ najpierw rozwiązanie tego projektu z bardziej wizualnym środowiskiem.
Nowe podejście do projektów zapewni lepsze zrozumienie wszystkich elementów, które wchodzą w skład projektu, oraz lepsze zrozumienie dla innych członków zespołu, którzy w różny sposób przyczyniają się do realizacji projektów.
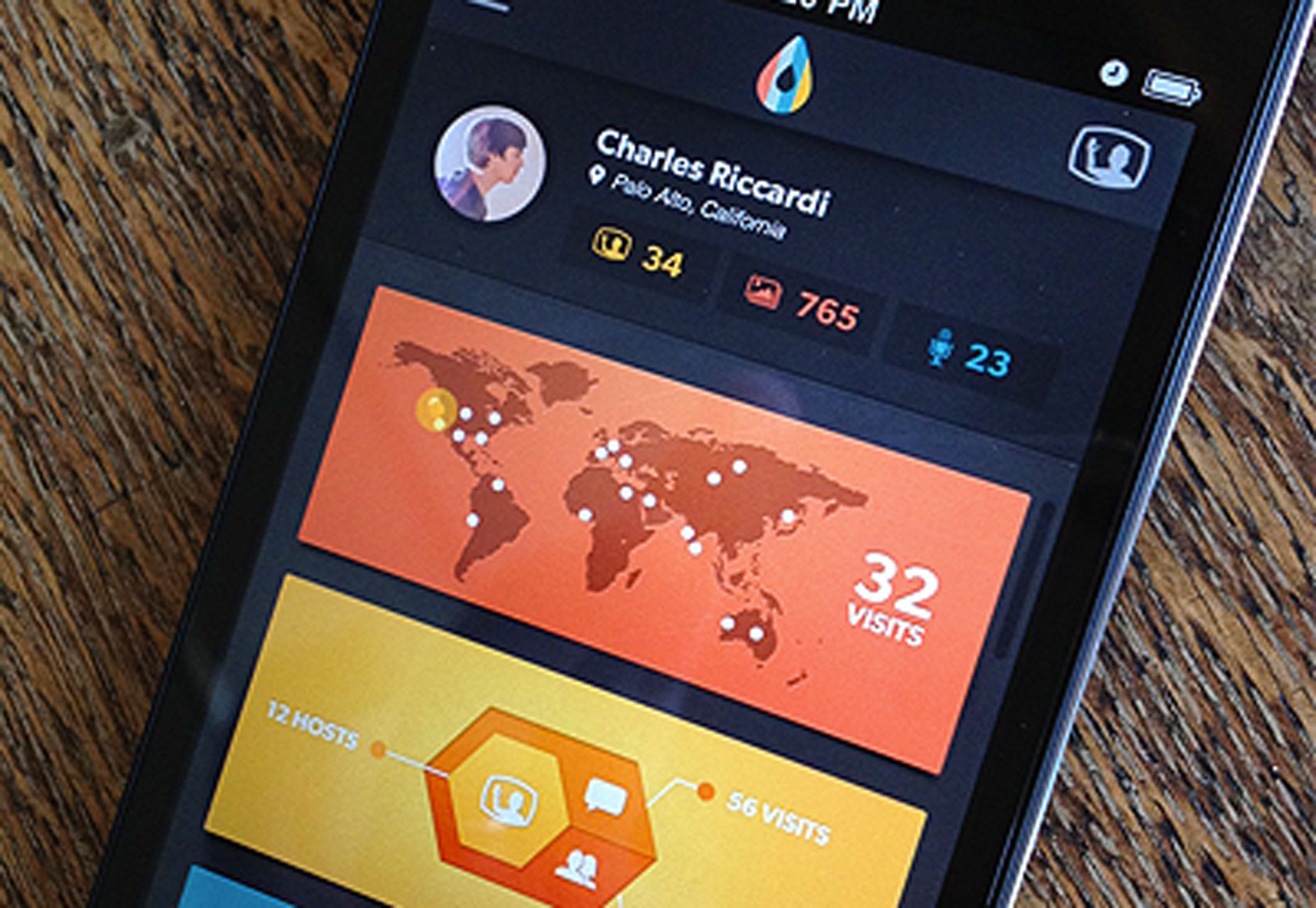
3. Zaprojektuj aplikację
Czy rozciągnąłeś już swoje umiejętności projektowe na projekt aplikacji? Tworzenie elastycznej aplikacji mobilnej różni się znacznie od responsywnej witryny, ponieważ musisz planować inaczej.
Podczas gdy niektóre z technik są podobne, zaprojektowanie czegoś, do którego dostęp będzie dostępny tylko na urządzeniu mobilnym, wiąże się z nowymi wyzwaniami i możliwościami. Skoncentruj się na doświadczeniach użytkowników podczas projektowania aplikacji; prawdopodobnie okaże się, że proces myślenia różni się znacznie od standardowej strony internetowej, ponieważ użytkownicy będą wchodzić w interakcję z projektem w inny sposób.
I nie jest to tylko dotyk, a kliknięcie; wszystko, od formularzy do technik grywalizacji, do informacji o lokalizacji jest inne w przypadku projektowania aplikacji. (A jeśli chcesz uruchomić, musisz nawigować po zasadach i specyfikacjach sklepu Apple i Google Play.)
4. Praca z JavaScript
JavaScript może być dziwnym językiem programowania dla niewtajemniczonych.
Ale jeśli projektujesz w dzisiejszym krajobrazie sieciowym, istnieje duże prawdopodobieństwo, że JavaScript będzie zaangażowany. Zacząć od elementarz z CodeAcademy .
Mozilla też ma świetny podkład w języku programowania, jeśli twoja znajomość JS idzie tak daleko, jak "Wiem, że wtyczka go używa." (Jeśli tak jest, to masz trochę do zrobienia.)
5. Napisz post na blogu lub samouczek
Nie ma to jak wyjaśnianie innym czegoś wyraźnie, aby inni myśleli o tym, jak coś robisz. Nauczanie - szczególnie przez pisanie posta na blogu lub w samouczku - może być świetnym sposobem na rozróżnienie i zrozumienie, dlaczego coś, co robisz przez cały czas, działa.
Mnóstwo blogów [ w tym ten ] szukają projektantów, aby pokazać, jak robić fajne rzeczy za pomocą takich narzędzi jak Szkicowanie, pokazywanie ujęć na Dribbble, a nawet udostępnianie fragmentów kodu na GitHub.
Wyjaśnienie, jak coś zrobić, pomoże ci zastanowić się, dlaczego robisz to w ten sposób. Czy masz dobry przepływ pracy lub praktykę, z której inni mogą się uczyć? Podziel się trochę tą wiedzą ze społecznością projektantów.
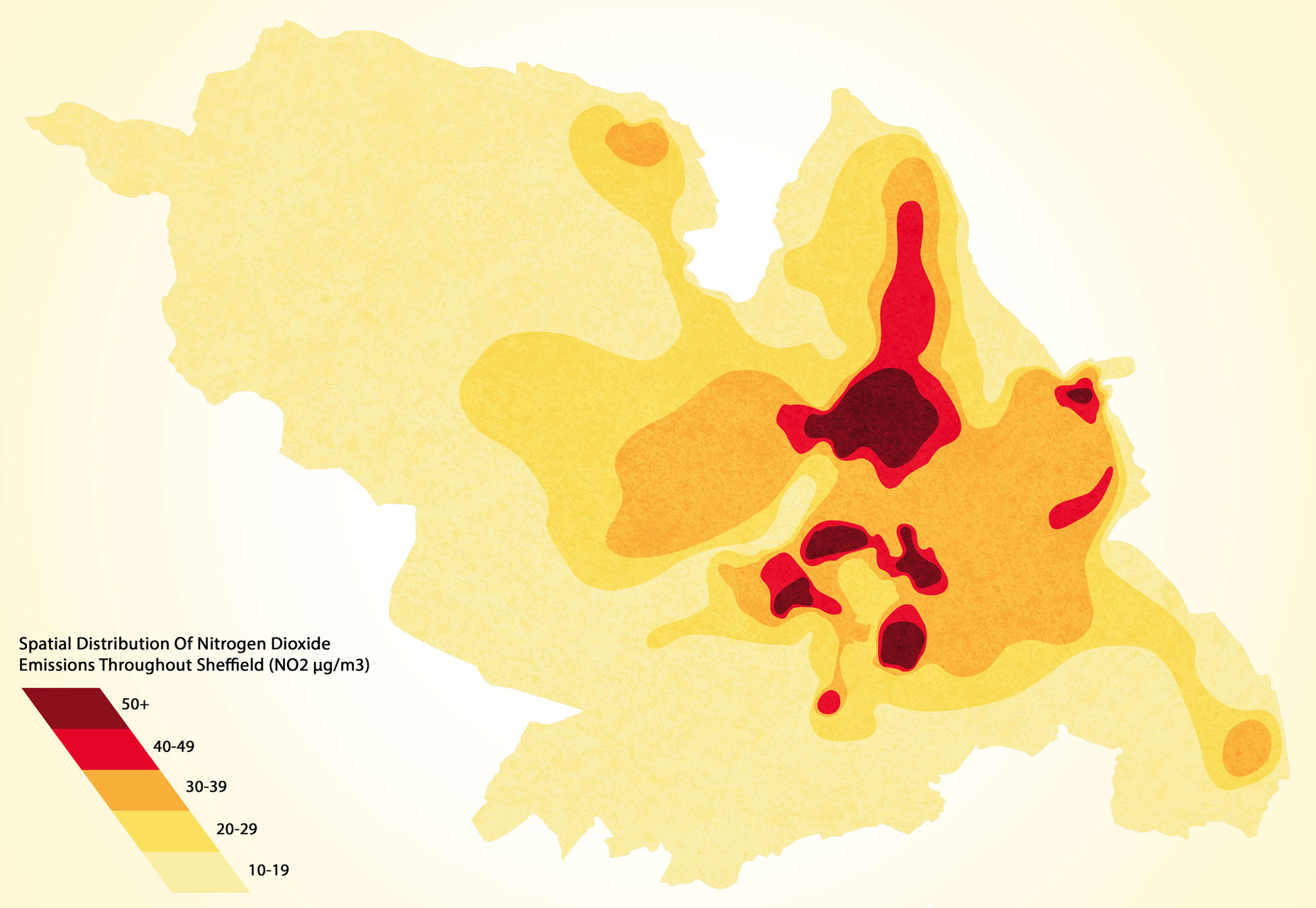
6. Zaprojektuj wizualizację Big Data
Podczas gdy większość projektantów przygotowała jakąś infografikę, ale czy zaprojektowałeś projekt skoncentrowany na danych? (Nie mówimy garści faktów i ikon.)
Pomyśl o dużych danych, ze skomplikowanymi tabelami i mnóstwem wartości, które należy uprościć w przyjazny dla użytkownika projekt. Wyzwaniem dla Ciebie jest zastanowienie się, jaki format najlepiej będzie działał, aby pomóc użytkownikom w zrozumieniu informacji. Jak wizualnie to rozbić?
Każdy rodzaj danych jest inny i ten rodzaj projektu może być ogromnym wyzwaniem. Jeśli potrzebujesz miejsca, aby rozpocząć, Projekt Data Viz to kilka rodzajów wykresów i jak najlepiej je wykorzystać w oparciu o podaną datę. (Z pewnością pomoże to w szybkim rozpoczęciu projektu.)
7. Utwórz przewodnik po stylu
Podobnie jak tworzenie posta na blogu z samouczka pomoże ci zrozumieć, jak coś zrobić, tworzenie przewodnika po stylu pomoże ci zrozumieć, dlaczego robisz rzeczy w określony sposób.
Oto druga zaleta tworzenia przewodnika po stylach: może pomóc wykryć i usunąć niespójności w istniejących projektach witryn. Wróć i opracuj przewodnik po stylu dla strony internetowej, która zakończyła się w momencie, gdy przewodnik został zaniedbany. Podczas tworzenia przewodnika po stylu zapoznaj się z projektem, aby upewnić się, że jest zgodny z regułami. (Jak wiesz, wiele reguł zmienia się po uruchomieniu w zależności od potrzeb użytkownika).
8. Utwórz logo
Jest wielu projektantów, którzy gardzą tworzeniem logo. Może to być uciążliwe przedsięwzięcie, a tworzenie marek nie jest tak łatwe, jak ludzie mają skłonność do myślenia.
Ale i tak powinieneś to zrobić.
Zacznij od próby utworzenia logo z Twoim imieniem i nazwiskiem, które będzie używane w witrynie z portfolio. Zacznij od prostego logotypu, jeśli jeszcze nie jesteś gotowy do stworzenia bardziej wizualnej koncepcji. Pomyśl o nastroju i marce. I nie zapomnij zaprojektować czegoś w formacie wektorowym, który może być używany w aplikacjach pełnych lub jednokolorowych.
9. Zbuduj szablon biuletynu
Dobry szablon biuletynu e-mailowego może wpłynąć na efektywność konwersji użytkowników ze skrzynki odbiorczej. Podczas tworzenia szablonu biuletynu może nie brzmi jak najbardziej zabawna praca, może być dość wyzwanie projektowe.
Zajmuje trochę HTMLa, a rozmiar płótna jest ustawiony na szerokość. Musisz także dokładnie przemyśleć techniki projektowania i to, czy będą lub nie będą działać w wiadomości e-mail. (Elementy takie jak kolorowe tła lub animacje nie działają we wszystkich klientach poczty e-mail).
Niestandardowy szablon biuletynu może również odróżnić Twoją firmę lub klientów od innych, ponieważ marka będzie pasować do całej sieci, co ułatwi użytkownikom identyfikację marki.
10. Narysuj coś ręcznie
Musisz tworzyć coś regularnie za pomocą ołówka (lub długopisu) i papieru.
Jest to jedyny projekt, który może nigdy nie ujrzeć światła dziennego, w oparciu o twoje indywidualne umiejętności szkicowania.
Ale moc twórcza pochodząca ze szkicowania jest trudna do pokonania. Narysowanie czegoś - od figurki z pałki do doodlingu twojego imienia i nazwiska po odwzorowanie szkieletu - odblokuje kreatywną moc w częściach twojego umysłu, której możesz nie używać regularnie, jeśli nie odejdziesz od ekranów komputerowych.
Myśl, rysuj, marzyć. To wszystko jest częścią tego samego procesu twórczego. I wszystkie twoje projekty będą lepsze, jeśli spróbujesz tego od czasu do czasu.
Wniosek
Nie wiesz, jak dodać te projekty do swojego repertuaru? Są świetnymi przystawkami do osobistych projektów, takich jak portfolio. Możesz również poprosić o nowe sposoby w swoim kreatywnym sklepie.
Porozmawiaj z innym projektantem i sprawdź, czy możesz oznaczyć zespół innym projektem projektowym, aby uzyskać kreatywne soki. I pamiętaj, aby odwzajemnić i zaoferować im pomoc w zdobyciu wiedzy na temat projektowania stron internetowych.