10 zasad projektowania wiadomości e-mail Twoich klientów będzie chciał przeczytać
E-mail jest nadal jednym z najpopularniejszych sposobów interakcji firm z klientami. Podobnie jak w przypadku innych projektów w świecie projektowania, sposób zaprojektowania e-maila będzie miał ogromny wpływ na takie wskaźniki, jak współczynnik klikalności i zachowanie subskrybentów.
Projektując pocztę e-mail, najlepiej wykorzystać ulotną okazję, aby zrobić wrażenie na subskrybentach. Jeden z Zasady Cialdini perswazji: jeśli zaoferujesz czytelnikom wielką wartość za pośrednictwem poczty elektronicznej, chętnie odwdzięczą się, poświęcając czas na przeczytanie i kliknięcie na dowolny link.
Oczywiście projektowanie e-maili obejmuje również responsywny projekt e-mail prawie połowa wszystkich wiadomości e-mail otwiera się dzisiaj na urządzeniu mobilnym . Oto nie można pominąć elementów udanego projektu e-mail.
1) Przejrzystość się liczy
Dokładnie sprawdź rodzaje linii tematycznych, kopiowanie, nazwy nadawców, a nawet preheaders, których używasz. Nigdy nie rób z tych dwuznacznych lub mylących informacji dla swoich czytelników. W przeciwnym razie będą one znacznie bardziej wiarygodne, jeśli oznaczysz wiadomości jako śmieci lub bezpośrednio je skasujesz.
Zamiast tego zawsze informuj czytelników o swojej tożsamości, o tym, co czytają i jakie są korzyści z czytania. Sztuką jest, aby wszystkie te informacje były tak blisko góry e-mail, jak to możliwe. Po tym, jak wszystkie te informacje wpatrują się w czytelników w twarz, gdy tylko otworzą twoją wiadomość e-mail, twoja propozycja nie zostanie zignorowana.
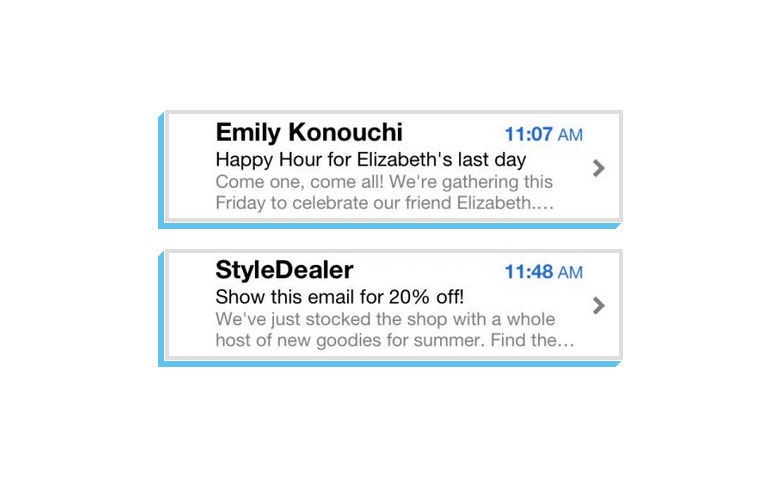
Ten przykład pokazuje dwa e-maile, w których nazwa nadawcy jest ogromna, a temat jest krystalicznie czysty, a korzyści płynące z czytania sprawiają, że subskrybent jest dobrze widoczny.
2) Postępuj zgodnie z konwencjonalnym wzorem
Jest to jedyny przypadek, kiedy bycie konwencjonalnym i nie robienie czegoś nieoczekiwanego pomaga w twoich działaniach. Ludzie będą oczekiwać pewnych cech wspólnych we wszystkich e-mailach, które otworzą. Na przykład projektując urządzenia przenośne, upewnij się, że są to zarówno duże, jak i łatwe do kliknięcia i przypinane przyciski dla twoich linków. Najlepiej nawet zrobić z nich 100% szerokości ekranu, ponieważ użytkownicy chcą dotknąć kciukiem!
Jeśli umieścisz dodatkowe linki w kopii wiadomości e-mail, upewnij się, że pojawiają się one w kontrastujących i odważnych kolorach, aby wyróżniały się i krzyczały o uwagę. Nigdy nie umieszczaj linków zbyt blisko siebie, ponieważ byłoby to denerwujące, gdyby użytkownicy przypadkowo dotknęli niewłaściwego linku.
Wreszcie, dopilnuj, abyś miał także zalety klikania tak oczywiste, że nie można ich przegapić. Dobrym sposobem na osiągnięcie tego jest połączenie zalet kliknięcia z samym przyciskiem. Na przykład idealna kopia przycisku to "pobierz bezpłatną wersję demo".
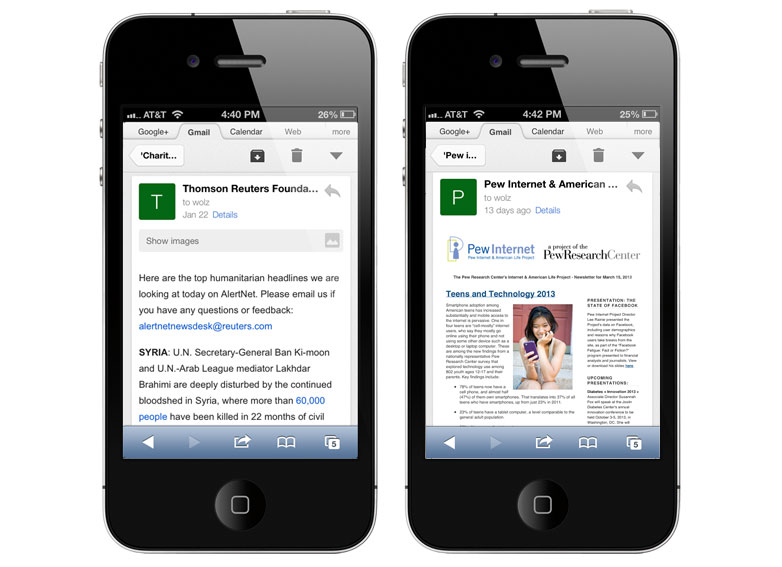
Tutaj jest dobry przykład używania pogrubionych kolorów w linkach do wiadomości e-mail, aby przyciągnąć uwagę czytelników.
3) Minimalizm: powiedz więcej za mniej
Nikt nie ma czasu na czytanie tak dużo, szczególnie użytkownicy mobilni, więc nie pisz dużo w swojej kopii e-mail. Czytelnicy po prostu przeskanują wiadomość e-mail w poszukiwaniu rzeczy, które ich interesują, zamiast czytać całe słowo e-mail. Podziel fragmenty tekstu na małe kawałki, które łatwiej je spożywać.
Na przykład e-mail marketingowy ma na celu skłonienie czytelników do powrotu do Twojej witryny. Nie przeciągaj tego zamierzonego wyniku za pomocą długiego tekstu. W każdym razie, dłuższy tekst sprawia, że czytelnicy są bardziej kuszący, aby wysłać wiadomość e-mail do kosza.
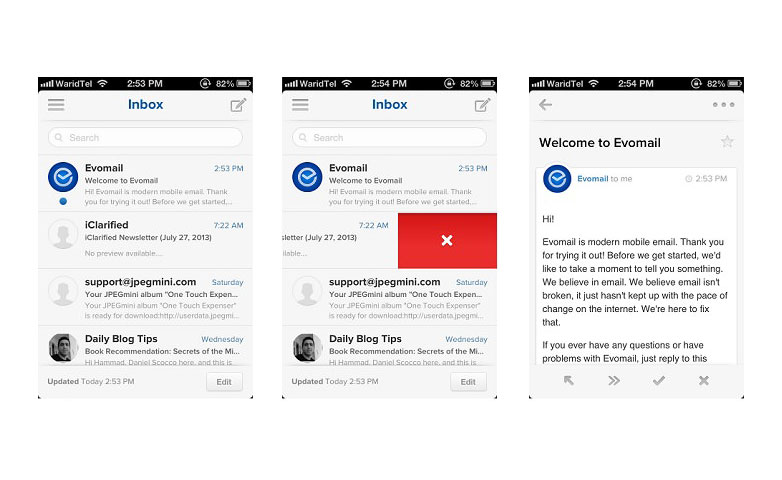
Widzieć te przykłady jak minimalistyczne e-maile pojawiają się w Evomail.
4) Promuj czytanie przyjazne dla skanera
Czytelnicy lubią skanować wiadomości e-mail, dzięki czemu można je łatwo skanować. Osiągniesz to poprzez podzielenie tekstu na uporządkowane i uporządkowane kawałki, które przechodzą od razu do sedna. Zastosowanie wyrazistych nagłówków i podkreślenie pojęć znaczących pogrubionych wzmocni twoich abonentów od skanowania, aby od razu dotrzeć do sedna.
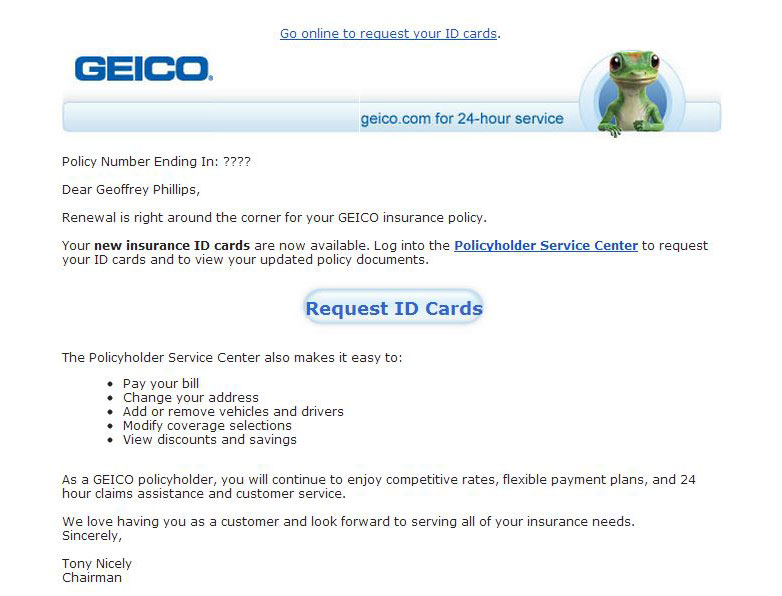
E-mail transakcyjny firmy Geico ilustruje przyjazne dla skanowania wiadomości e-mail do rękojeści.
5) Powiedz tyle, ile chcesz, później
Zaprojektuj swoją kopię e-mail, aby najbardziej chwytające i krótsze szczegóły były najważniejsze; dołącz tylko dłuższą zawartość po tym. W ten sposób nie utrudniasz czytelnikom dłuższej zawartości, z wyjątkiem tych, którzy naprawdę chcą czytać dłuższe treści. Jest więc miejsce na dłuższe treści w e-mail marketingu, ale musi ono trafić we właściwe miejsce w e-mailu.
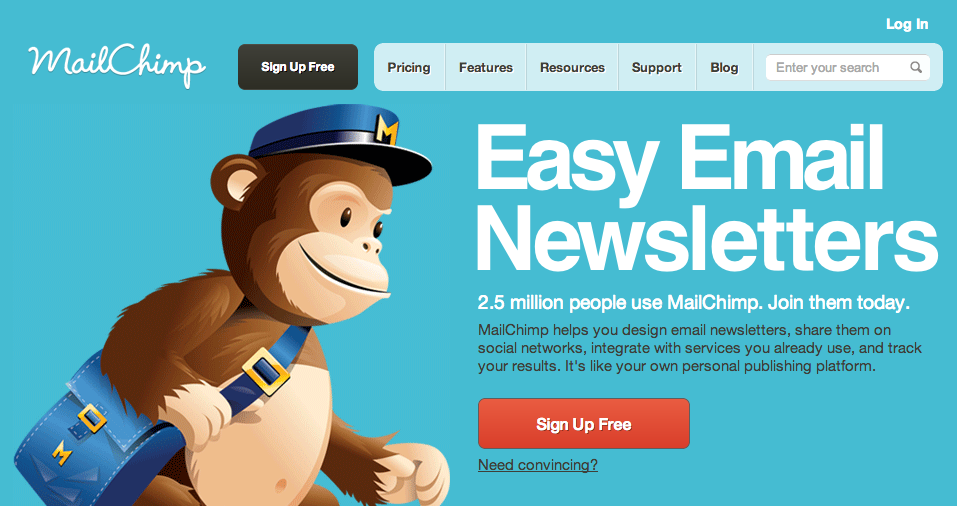
6) Powtórz wezwanie do działania
W e-mailach marketingowych wezwanie do działania jest najważniejszym powodem, aby wysłać do czytelników e-mail na początku. Dlatego warto powtórzyć wezwanie do działania w wiadomości e-mail, szczególnie jeśli Twój e-mail ma dłuższą treść. Nikt nie chce przewijać do początku e-maila, aby ponownie zobaczyć wezwanie do działania.
MailChimp e-mail powtarza wezwanie do działania u góry, a następnie ponownie u dołu.
7) Ogranicz liczbę wyborów
Nadmiar wyborów w wiadomości e-mail spowoduje przeciążenie poznawcze u subskrybentów, więc będą oni o wiele mniej skłonni do podjęcia decyzji. Zastanów się dokładnie, jaki będzie minimalny wymóg, aby czytelnik kliknął, aby przejść do Twojej witryny. Chcesz stopniowo wprowadzać ten niezbędny szczegół do czytnika. Jeśli dasz mu zbyt dużo informacji na początku, wtedy będzie mu łatwiej opuścić zadanie.
8) Polegaj na tym białym polu
Whitespace jest bardzo skuteczny nawet w projektowaniu e-maili. Biała spacja jest bardzo przydatna, gdy chodzi o rozdzielenie ważnych informacji, aby czytelnik mógł wchłonąć ważne szczegóły. Jeśli masz wiele elementów, które mają ten sam rozmiar i wagę, włączenie białych znaków pozwala oczy czytelnikom skupić się na rzeczach, które są ważne. Bez białych znaków twoje ciało e-mailowe może wyglądać jak bezkształtny, wielki blok, który czytelnicy mogą po prostu pominąć.
Tutaj , możesz zobaczyć, jak biała przestrzeń skupia uwagę czytelnika na przekazie marketingowym.
9) Specjalne słowo na temat responsywnego projektowania e-maili
, people are looking at their mobile devices around 150 times a day! Dzisiaj ludzie patrzą na swoje urządzenia mobilne około 150 razy dziennie! Ponadto 4 na 5 osób usunie e-maile, jeśli nie będą dobrze wyglądać na swoich urządzeniach mobilnych. Wszystko to oznacza, że musisz skupić się bardziej na przekazywaniu wiadomości swoim czytelnikom wydajniej niż kiedykolwiek wcześniej.
Zapytanie o media @media jest używane w responsywnym projekcie e-mail. @media to unikalny zestaw stylów CSS, które zachowują się jak dynamiczne reguły lub instrukcje warunkowe. Pomogą Ci tworzyć e-maile, które będą bardziej czytelne na różnych rozmiarach ekranu.
To, co robią, to określenie rozmiaru ekranu urządzenia, a następnie różnych zestawów reguł, które mają zastosowanie do wspomnianego rozmiaru ekranu. W oparciu o konkretnie to, co chcesz osiągnąć, zapytania o media mogą być łatwe lub trudne do wdrożenia. Pamiętaj, że nie będą one działać we wszystkich klientach poczty e-mail, a także będą wymagać większego planowania i testowania niż zwykłe wiadomości e-mail.
W zależności od wielkości ekranu, typy multimediów definiują style CSS do wykorzystania. Zasadniczo ten typ multimediów mówi, że jeśli Twój e-mail jest wyświetlany na ekranie o wielkości 480 pikseli lub mniejszej, użyj następującego pliku CSS.
Tak wyglądałoby: ekran @media i (maksymalna szerokość: 480 pikseli)
Elastyczne wsparcie przez e-mail
Obecnie nie wszystkie urządzenia przenośne i klienci obsługują responsywną pocztę. Dlatego projektanci muszą być na bieżąco z tym, jakie urządzenia i klienci obsługują responsywne wiadomości e-mail. Dlatego naprawdę dobrym pomysłem jest przetestowanie e-maili w różnych urządzeniach i klientach, abyś był pewien.
Oto, gdzie obsługiwane są obecnie responsywne e-maile:
- Android 4.x Aplikacja OEM dla e-maili
- Aplikacja na iOS
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Oto, gdzie elastyczne wiadomości e-mail nie są obecnie obsługiwane:
- Aplikacja Gmail na Androida
- Aplikacja Gmail na telefon iPhone
- Aplikacja iPhone Yahoo Mail
- Aplikacja iPhone Mailbox
- Blackberry OS5
- Aplikacja na Androida Yahoo Mail
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Zaprojektuj e-mail dla czytelników
Podobnie jak w przypadku wszystkich innych aspektów projektowania stron internetowych, zadaniem projektantów jest zaprojektowanie dla użytkownika w celu zwiększenia wygody użytkownika. To musi być priorytetem numer jeden. W przeciwnym razie Twoje e-maile nie będą wielkim hitem dla czytelników i subskrybentów.
Jest tak wiele rzeczy do rozważenia, wszystko od przejrzystości i podążania za konwencjonalnym wzorem do minimalizmu i białych znaków. Jeśli chcesz dotrzeć do osób korzystających z urządzeń przenośnych, musisz również uwzględnić responsywny projekt e-mail. Przestrzeganie tych wskazówek bardzo pomoże w zakresie współczynnika klikalności poczty e-mail.
Wyróżniony obraz / miniatura, obraz e-mail przez Shutterstock.