Czy animacja internetowa może oszczędzać płaski kształt?
Jako projektanci stron internetowych musimy mieć pewność, że nasze umiejętności będą świeże i aktualne. Nie musimy podążać za każdym nadchodzącym trendem (jak długie cienie), ale musimy ciągle się uczyć i doskonalić nasze umiejętności, gdy sieć rośnie i dojrzewa.
Jednym z ekscytujących nowych rozwiązań, które zaczynają się gromadzić w branży projektowania stron internetowych jest animacja. Coraz więcej firm poszukuje animacji dla swoich aplikacji lub stron internetowych, aby zachwycić swoich użytkowników, wyróżniać się na tle konkurencji i poprawić użyteczność swoich produktów.
Innym powodem, dla którego animacja jest bardzo potrzebna, jest niedawne skupienie się na płaskiej konstrukcji. Płaska konstrukcja, choć ogólnie rzecz biorąc bardzo pozytywna, ma kilka problemów, które skłaniają ludzi do szukania sposobów na poprawę.
Płaska konstrukcja ma kilka problemów
Dzisiaj coraz więcej firm przyjmuje minimalną estetykę "płaskiego projektu". Strony internetowe zaczynają wyglądać bardzo podobnie, nie mając dużego rozróżnienia między markami. Daje to projektantom możliwość poznania innych sposobów na to, aby ich strona internetowa była wciągająca i ekscytująca dla ich użytkowników.
Tutaj pojawia się animacja. Animacja jest jak sól na twoich frytkach; bez tego są trochę mdłe i pozbawione smaku. Animując różne elementy swojego projektu, możesz dodać trochę emocji i zachwycić użytkowników kreatywnymi i pomocnymi animacjami.
Innym problemem z płaskimi projektami jest to, że użytkownicy mogą stracić kontekst tego, co się stanie, gdy wejdą w interakcję ze stroną / aplikacją. Kiedy przyciski przestają wyglądać jak przyciski lub inne rzeczy, takie jak znaczki, zaczynają wyglądać podobnie, ludzie są zdezorientowani tym, co się stanie, gdy klikną na nich.
Możemy rozwiązać ten problem, projektując różne animacje, które pojawiają się, gdy elementy są zawieszone lub kliknięte, Colin Garven's przycisk przesyłania na przykład:
Wreszcie, ostatnim problemem, który chcę dotknąć, jest poinformowanie użytkownika, kiedy nastąpi zmiana. Obecnie wiele nowoczesnych aplikacji internetowych wykorzystuje zaawansowane narzędzia, takie jak AngularJs i Node.js, do tworzenia aplikacji "bez przerwy, na bieżąco aktualizujących". Pomyśl o Gmailu: aby uzyskać nową wiadomość e-mail, nigdy nie musisz odświeżać strony; po prostu pojawia się, gdy ktoś wyśle ci nowy e-mail.
Może to stanowić problem, jeśli użytkownicy nie otrzymają powiadomienia lub wyraźnego znaku, że strona zmieniła lub załadowała nową treść. Jeśli strona jest zapisana, musimy zobaczyć coś, co da nam znać, że aplikacja działa i zapisała naszą pracę w tle.
Animacja to świetny sposób informowania użytkowników o różnych zdarzeniach.
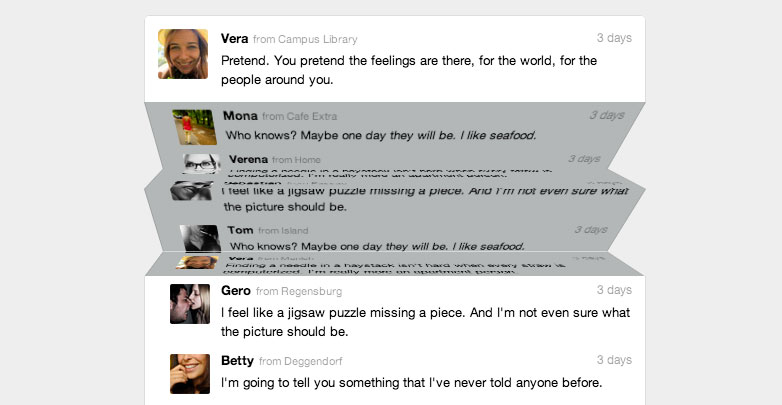
Załóżmy, że masz listę zarejestrowanych osób na następne spotkanie lub konferencję. Gdy rejestrują się nowe osoby, dodajesz je do listy w czasie rzeczywistym za pomocą pliku node.js, aby nigdy nie musiały odświeżać strony. Świetnie, to będzie bardzo przydatne dla naszych użytkowników. Ale jak ludzie mają wiedzieć, kiedy rejestruje się nowa osoba?
Potrzebujemy trochę animacji, aby ludzie mogli zobaczyć, że dana osoba się zarejestrowała. Co powiesz na ostrzeżenie na górze strony z komunikatem z informacją, że właśnie się zarejestrowali? A może blaknięcie - wpisanie nowej osoby na listę i nadanie jej małego, niebieskiego podkreślenia, abyśmy mogli powiedzieć, że są nowi?
Wszystkie te rzeczy są subtelnymi efektami, które mogą naprawdę odróżnić produkt w porządku od czegoś, co naprawdę zachwyca użytkowników.
Internet dojrzewa
Pamiętasz dni IE6 i Netscape? Czasy, w których musieliśmy się martwić, gdyby wszyscy włączali JavaScript, a nasze witryny budowałyśmy za pomocą tabel HTML?
Od tego czasu przeszliśmy długą drogę dzięki wsparciu HTML5, CSS3 i responsywnemu projektowi, a oni wszyscy razem stworzyli niesamowite opcje, jeśli chodzi o animowanie sieci.
Animacja CSS3
Obecnie każda większa przeglądarka obsługuje większość lub wszystkie standardowe funkcje CSS3 zalecane przez W3C. Daje to nam, jako projektantom, ogromny potencjał do tworzenia prostych, ale atrakcyjnych animacji, które zapierają dech w piersiach statycznych stron internetowych.
Przejścia: CSS Transitions daje możliwość prostego przejścia między dwoma różnymi stanami. Powiedzmy, że masz prosty przycisk, który chcesz zmienić kolory i lekko nacisnąć na zawisie, przejście będzie idealne dla tego przypadku.
Animacje klatek kluczowych : klatki kluczowe to potężna funkcja CSS3, która pozwala tworzyć niestandardowe sekwencje animacji. Pozwalają one kontrolować czas i łagodzenie, czas trwania, wymagane opóźnienie, liczbę powtórzeń czasu, kierunek animacji i więcej. Możesz nawet zadeklarować wiele animacji na elemencie HTML.
Grafika SVG
Jedną z niesamowitych nowych funkcji "dojrzałej sieci" jest obsługa SVG. Możemy wreszcie zacząć używać obrazów, które dobrze się skalują na ekranach o różnych rozmiarach i rozdzielczości. Nie tylko to, ale SVG są o wiele potężniejsze niż obrazy PNG, ponieważ możesz wchodzić w interakcje z nimi w CSS i JS. To daje nam możliwość tworzenia imponujących animacji, które wcześniej były dostępne tylko z animowanymi gifami lub Flash.
Spojrzeć na ten animowany gif który został odtworzony w CSS i SVG:
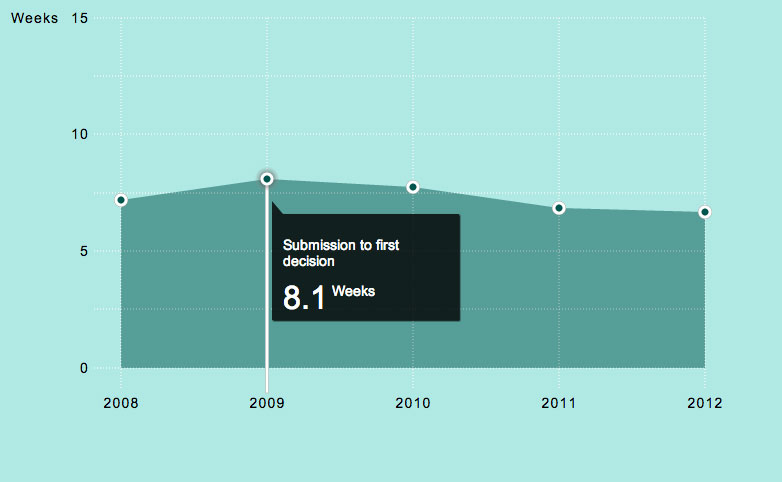
Jedną z rzeczy, które może przydać się animacja SVG, jest tworzenie animowanych wykresów i wykresów, które można skalować do dowolnego rozmiaru. Sprawdzić ten prosty przykład na JSFiddle:
Możliwości SVG są prawie nieograniczone!
Płaszczyzna HTML5
Kolejną ekscytującą technologią, która od dłuższego czasu obsługuje pełną przeglądarkę, jest HTML5 Canvas. Element canvas służy do rysowania grafiki w Internecie.
Jest podobny do SVG, ale różni się na kilka sposobów. Po pierwsze, jest to format rastrowy, a nie wektorowy. Oznacza to, że działa lepiej w przypadku bardziej złożonych rysunków i animacji, ale nie skaluje się dobrze w przypadku ekranów o wysokiej rozdzielczości.
Dużą wadą płótna jest to, że nie ma on manipulowalnych elementów DOM. Oznacza to, że za każdym razem, gdy chcesz zmienić rysunek lub animować go, musisz przerysować obraz.
Pomimo tych wad, płótno wciąż jest doskonałym narzędziem, które może być użyte do bardziej złożonych animacji i rysunków.
Biblioteki animacji JavaScript
Mimo że animacje CSS3 stają się coraz potężniejsze, wciąż istnieją przypadki używania animacji JavaScript.
Coraz więcej bibliotek pojawia się cały czas, co daje nam niesamowitą animację za ułamek kosztu zasobów, który płaciliśmy za animację JavaScript.
Snap.svg: snap.svg został zaprojektowany tak, aby praca z zasobami SVG była tak prosta, jak jQuery współpracuje z DOMem. Posiada bardzo bogatą bibliotekę animacji z łatwą obsługą zdarzeń, która pomaga przywrócić życie SVG.
Greensock GSAP: gsap.js to zestaw profesjonalnych narzędzi do skryptowych, wysokowydajnych animacji HTML5, które działają we wszystkich głównych przeglądarkach. Jest 20x szybszy niż jQuery i nawet szybszy niż animacje CSS3 w niektórych przypadkach. Super-maślany 60 fps tu jesteśmy!
Tranzyt: transit.js jest biblioteką jQuery, która zastępuje moduł animacji jQuery superszybkimi przejściami i transformacjami CSS. Najważniejsza jest to, że używa tej samej składni co $ jQuery ("..."). Animate.
Prędkość: velocity.js jest podobny do Transit, ponieważ używa tej samej składni co jQuery, więc wszystko co musisz zrobić, to dołączyć bibliotekę i zamienić animację jQuery na .velocity ().
scrollReveal: scrollReveal jest biblioteką JS o otwartym kodzie źródłowym, która pomaga tworzyć i utrzymywać elementy wchodzące w ekran, wyzwalane przez wejście do widoku.
Bounce.js: bounce.js to nowe narzędzie do generowania ekscytujących animacji klatek kluczowych z obsługą CSS3.
Ulepszony sprzęt na urządzeniach mobilnych
Ostatnim powodem, dla którego animacja naprawdę się rozwija, jest to, że dzisiejsze urządzenia stają się coraz mocniejsze w każdym nowym wydaniu.
The iphone 5s, na przykład ma w sobie super zasilany układ a7.
Według Extreme Tech: "Procesor to nie tylko stopniowa ewolucja jego poprzednika Swift - to zupełnie inna bestia, która jest bardziej podobna do" wielkiej rdzenia "procesora Intel lub AMD niż konwencjonalny procesor" małego rdzenia ".
Ponadto, w przypadku iOS8, Apple wyda Metal, który jest bardzo mocnym mechanizmem renderowania 3D, który da ci możliwość tworzenia gier typu "desktop", które działają na urządzeniach mobilnych.
Niektóre firmy telefoniczne z Androidem, takie jak LG, zbudowały nawet urządzenia z aż 3gb pamięci RAM, LG G3 będąc tylko jednym. Mam laptopa sprzed kilku lat, który ledwo ma tyle.
Wszystko to sprawia, że nie tylko możemy tworzyć animacje działające znakomicie na komputerach stacjonarnych, ale te same animacje będą działać doskonale na telefonach, tabletach i innych urządzeniach mobilnych.
Animacje są przydatne dla użytkowników
Animacje mogą naprawdę sprawić, że Twój produkt, aplikacja lub witryna będą bardziej użyteczne i zaakceptowane przez użytkowników. To dlatego, że:
- dają kontekst do tego, co się dzieje;
- utrzymują ludzi zaangażowanych;
- pomagają Twojej firmie wyróżnić się;
- ludzie je lubią.
Pomyśl o Kickstarterze - świetny film objaśniający Twoją kampanię może być różnicą pomiędzy wielkim sukcesem i ledwie zauważalnym. Najlepsze kampanie wykorzystują zaawansowane filmy z dobrze opracowaną historią, by generować emocje i zwiększać popularność swoich produktów lub kampanii. Animacja może zrobić to samo dla Twojej witryny lub aplikacji. Może to oznaczać różnicę między angażowaniem i szykowaniem się aplikacji a innym produktem lądującym na cmentarzu aplikacji.