10 porad dotyczących projektowania użytecznych koszyków
Mając to na uwadze, coraz ważniejsze staje się zwracanie uwagi na użyteczność witryn e-commerce .
Gdy klienci chcą kupić produkt, chcą, aby proces był szybki i łatwy, bez żadnych kłopotów.
Oto 10 wskazówek, które pomogą Ci stworzyć użyteczne kasy internetowe i koszyki na zakupy .
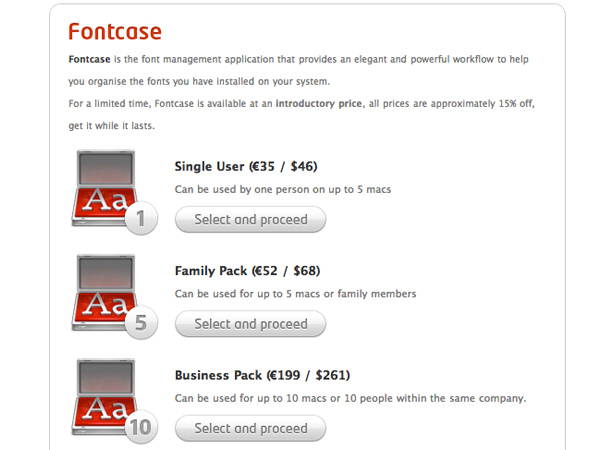
1. Pełna strona i mini wózki
Wózki sklepowe często występują w dwóch postaciach, w pełni funkcjonalnym wózku znajdującym się na stronie własnej i "mini" koszyku na zakupy, zwykle umieszczonym na pasku bocznym lub powyżej zakładki strony. Najlepszą praktyką jest uwzględnienie obu .
Mini wózki na zakupy pokazują informacje na niewielkim obszarze, które nie odrywają od reszty układu. Oto doskonały przykład użytecznego mini wózka na zakupy.
Po wybraniu produktu przedmiot jest natychmiast wyświetlany na mini koszyku. Po kontynuowaniu zakupów szczegóły zostaną zminimalizowane, a wyświetlona zostanie tylko liczba przedmiotów i łączna cena. Jest również link z mini-wózka, aby wyświetlić cały koszyk strony.
Dzięki pełnemu zestawowi stron można uzyskać więcej informacji i więcej opcji niż mini-wózek. Na przykład informacje, takie jak szczegóły produktu, elementy do edycji / usunięcia, ceny podatkowe i opcje wysyłki, mogą być zawarte w pełnym koszyku strony. Pełny przykładowy wózek strony wyświetla również mini-wózek w prawym górnym rogu.
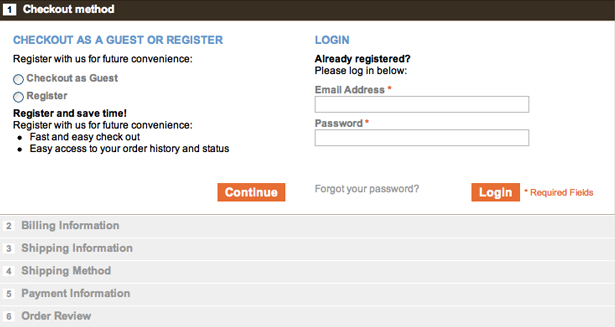
2. Zamówienie: krok po kroku lub jedna strona
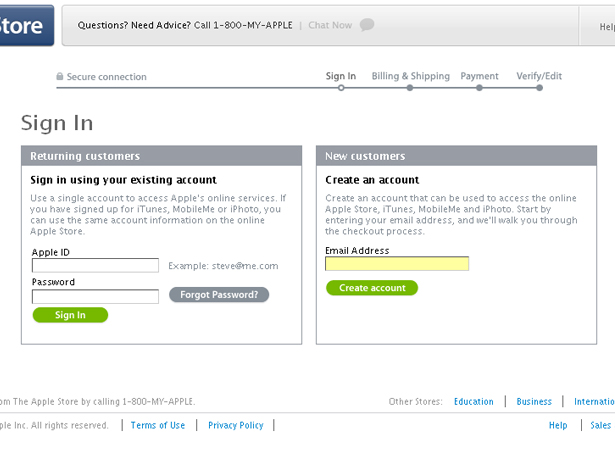
Korzystanie z metody krok po kroku ułatwia klientowi śledzenie transakcji. Spójrz na stronę kasy na stronie Apple.com poniżej. Procedura kasowania odbywa się w czterech różnych etapach: Zaloguj się, Billing & Shipping, Payment i wreszcie Verify / Edit.
Jest to dobrze zorganizowany proces i powinieneś rozważyć użycie czegoś podobnego do tego przy projektowaniu krok po kroku.

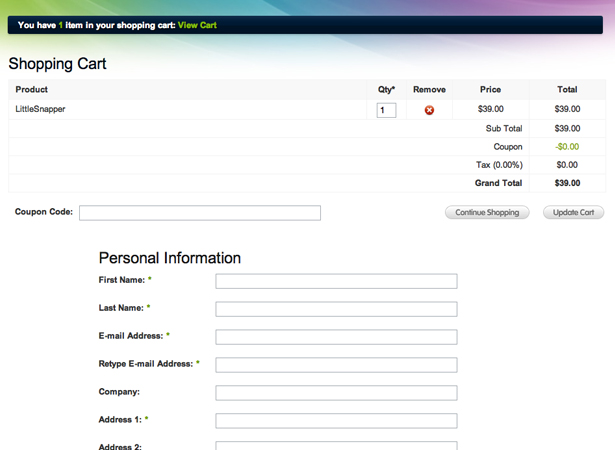
Oprócz procesu krok po kroku, inną opcją jest dołączenie koszyka na zakupy, danych osobowych i informacji o wysyłce / fakturowaniu na jednej stronie.
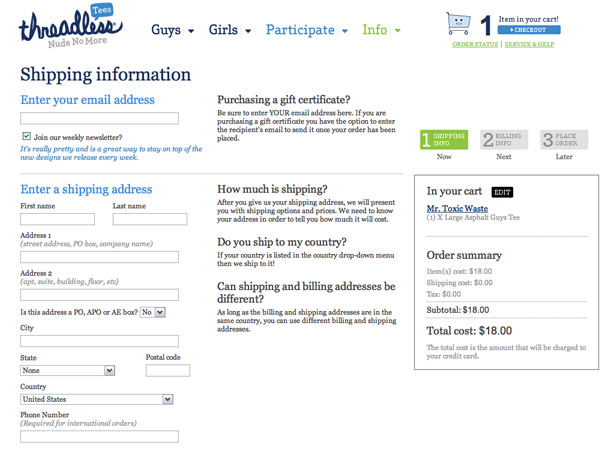
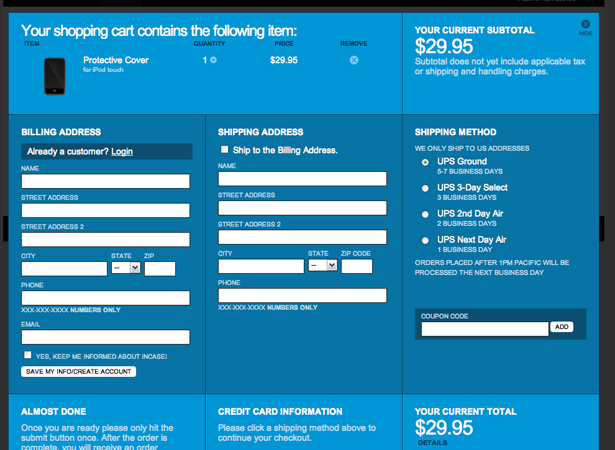
To może działać ładnie, jeśli zostanie wykonane z dobrym układem. Następująca witryna korzysta z dobrej procedury składania pojedynczej strony. Na górze znajduje się stół zawierający koszyk z formularzami informacji o zakupie poniżej.
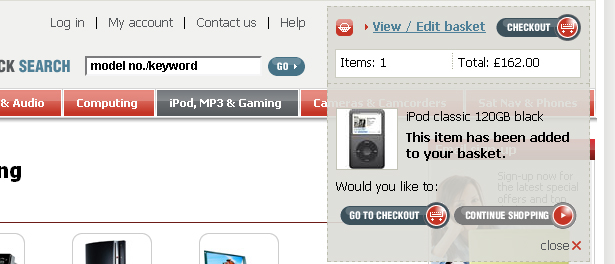
3. Łącz z mini wózka do pełnego koszyka z ikoną
Podczas budowania koszyka na zakupy występują subtelne cechy, które mają wpływ na wrażenia klienta. Kliknięcie na mini koszyku powinno prowadzić do pełnego koszyka, a obok mini-wózka powinna pojawić się ikona, aby zwrócić uwagę klienta na mini koszyk i ten link.
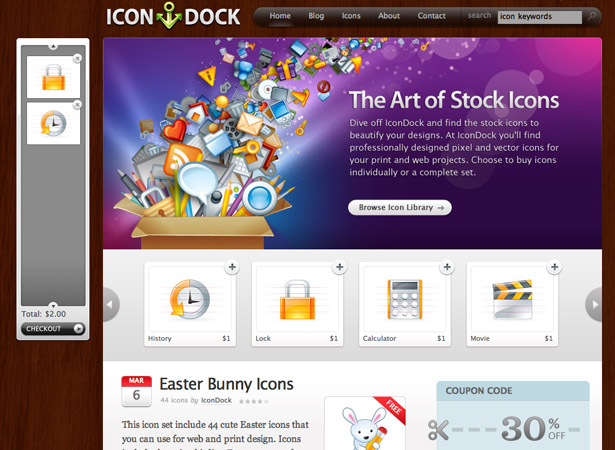
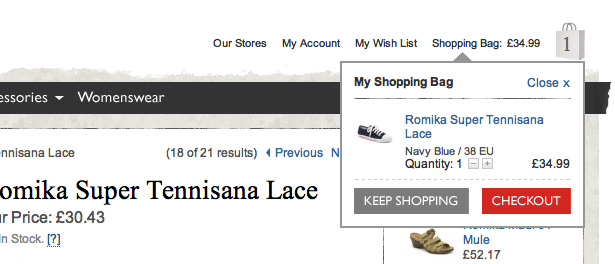
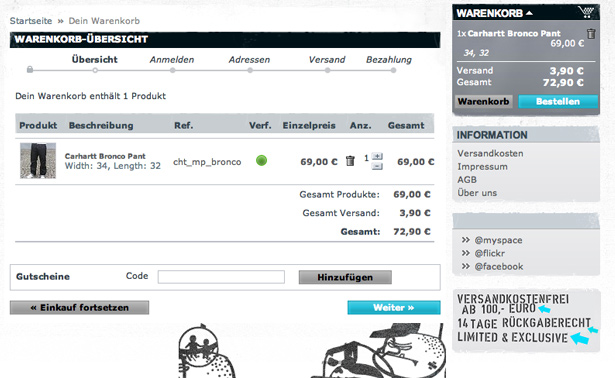
Poniższa strona internetowa jest tego doskonałym przykładem. Te przyciski są w obcym języku, ale ikona koszyka zakupów może być łatwo rozpoznana przez każdego.
4. Sprawdź, czy kasowanie / dodawanie do przycisków koszyka jest oczywiste
Projektując kasę e-commerce i koszyk na zakupy, ważne jest dołączenie łatwo dostępnych linków, które poprowadzą klienta przez proces realizacji transakcji. Najlepiej używać dużych oczywistych przycisków . Upewnij się, że przyciski zawierają wyraźnie czytelny i zrozumiały tekst, na przykład "Dodaj do koszyka" lub "Kontynuuj do kasy".
Poniższe przyciski są dobrze zaprojektowane i dobrze umieszczone bezpośrednio pod informacjami każdego produktu. Jeśli klient nie może znaleźć przycisku kasy, nie może kupić Twojego produktu!
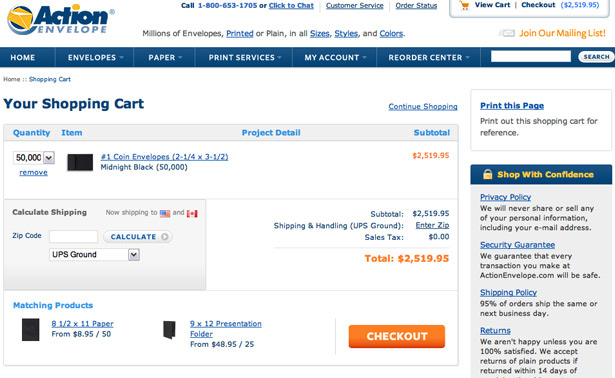
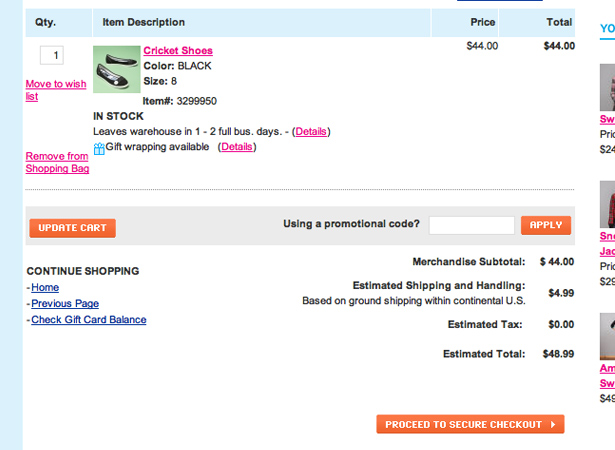
5. Użyj czytelnego układu opartego na tabeli
Podczas projektowania pełnego koszyka zawsze najlepiej jest użyć struktury opartej na tabelach. Układ powinien sprawnie wyświetlać informacje bez przerwy. Używaj standardowych czcionek i unikaj używania złożonych środowisk .
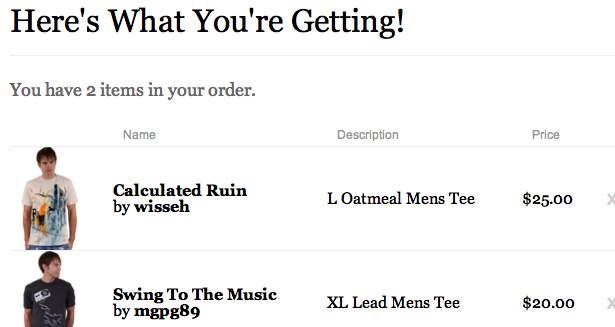
Zawsze używaj silnych ramek do oddzielania komórek, ale nie oznaczaj granic. Informacje w tabeli koszyka powinny być łatwe do obejrzenia bez rozpraszania się od innych elementów lub skomplikowanej stylizacji.
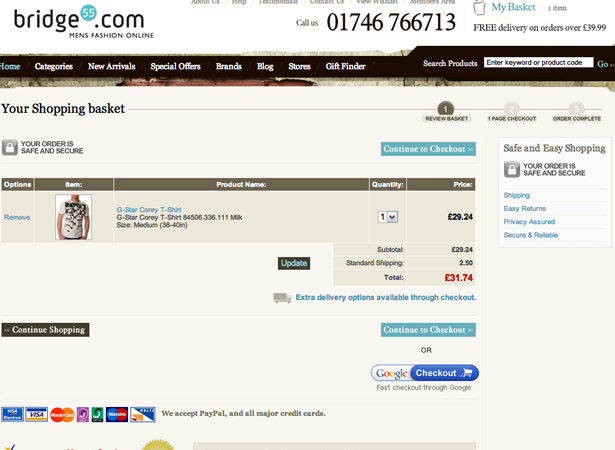
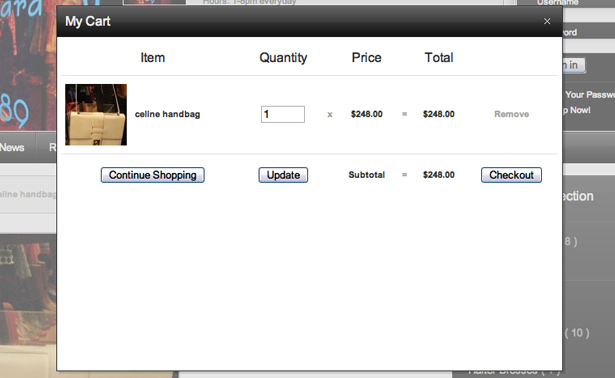
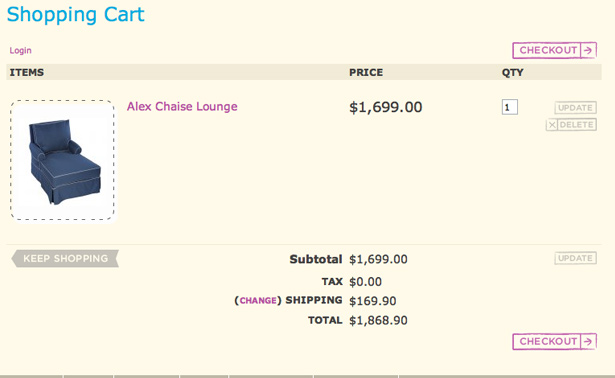
To bardzo czysty wózek. Stół jest czytelny i zawiera wszystkie niezbędne elementy. Co ważniejsze, zwróć uwagę na obraz. Obraz produktu daje klientowi dobry obraz tego, co kupuje , co może pomóc klientom w potwierdzeniu, że rzeczywiście kupują produkt, który zamierzali.
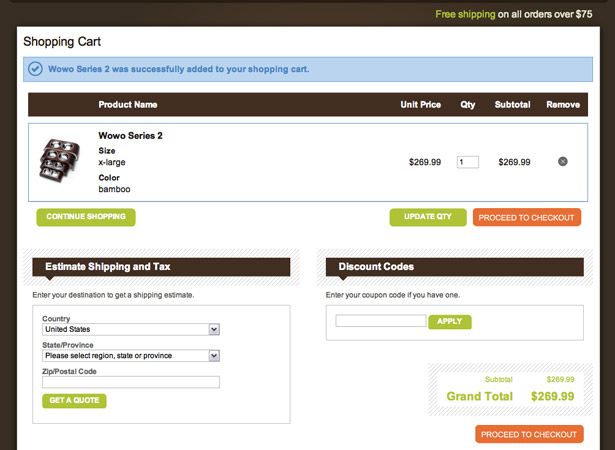
6. Link "Kontynuuj zakupy"
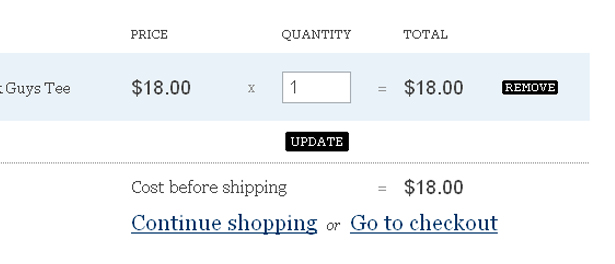
Jeszcze jedną funkcją jest link "Kontynuuj zakupy" . Po kliknięciu link powinien przywrócić klienta do sklepu i katalogu. Zwykle umieszcza się go pod tabelą pełnego koszyka na zakupy, gdzie klient może z łatwością go znaleźć.
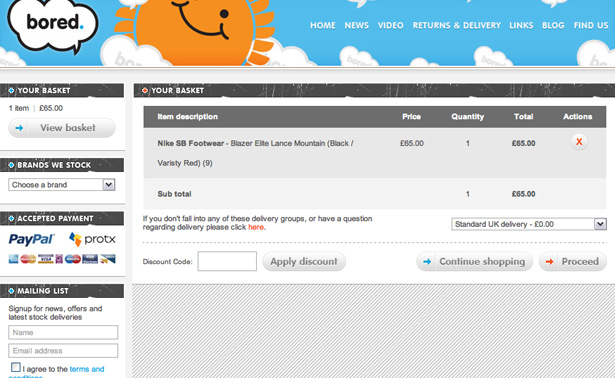
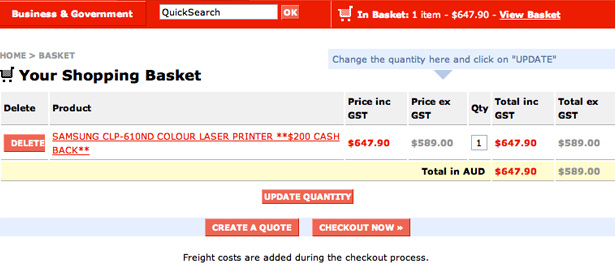
Poniższy przykład pokazuje "Kontynuuj zakupy" i linki "Przejdź do kasy". Zwróć uwagę, jak łatwo jest je znaleźć.
7. Unikaj zbyt wielu pól
Nie ma nic bardziej denerwującego dla przeciętnego konsumenta niż konieczność wypełniania niepotrzebnej ilości pól wejściowych w formularzu. Chcesz, aby proces realizacji transakcji był jak najprostszy, ponieważ jeśli klient nie uzna go za wygodny, najprawdopodobniej nie kupi go ponownie z witryny.
Utrzymuj liczbę pól wejściowych na minimalnym poziomie , umieść podobne pola wejściowe w grupach i podaj nagłówki dla każdej sekcji. Odpowiednia ilość białej przestrzeni również pomoże sprawić, że formularz będzie lepiej zorganizowany.
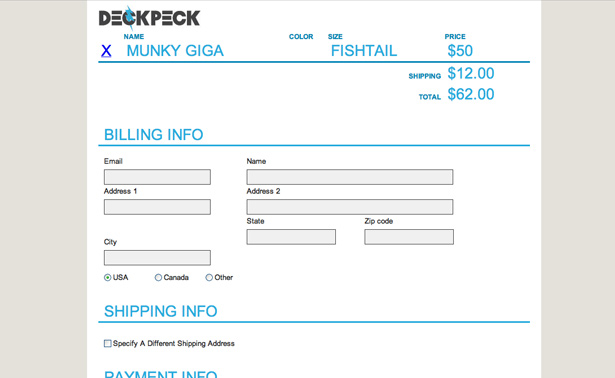
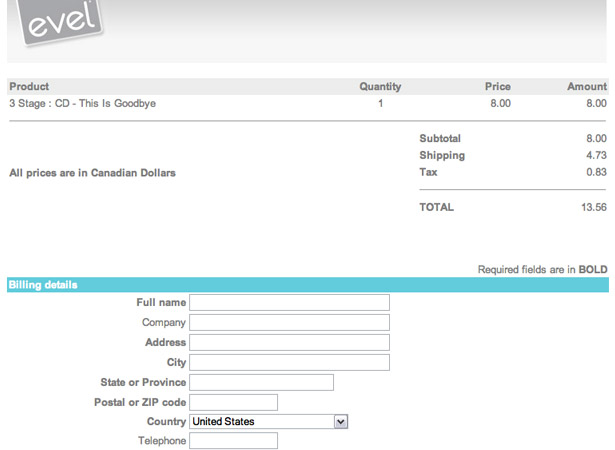
Poniższa forma jest minimalna i zawiera niewielką liczbę pól wejściowych.
8. Zapewnij dużo elementów pomocy
Istnieje wiele miejsc, w których elementy pomocy powinny znaleźć się w koszyku i procesie realizacji transakcji.
W koszyku znajdziesz szybkie wskazówki, jak najlepiej korzystać z funkcji koszyka i wyjaśnij proces realizacji transakcji. Etykiety w koszyku i formularzu zamówienia można wyjaśnić za pomocą etykiet narzędzi .
Na stronie płatności możesz podać przykładowy tekst dotyczący tego, co powinno znaleźć się w każdym polu wejściowym, a także przykłady konkretnych informacji rozliczeniowych, takich jak obraz pokazujący, gdzie znajduje się numer CVD na odwrocie karty kredytowej.
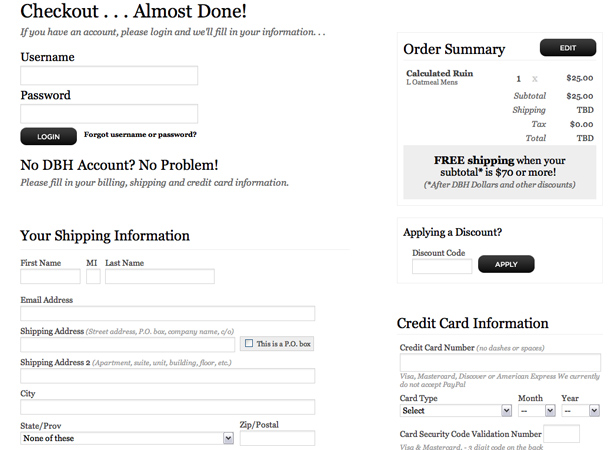
W poniższym formularzu pola wejściowe mają przykładowy tekst wyjaśniający, a środkowa kolumna zawiera dodatkowe pomocne informacje.
9. Daj wizualną pomoc
Wsparcie wizualne może być dowolne, od diagramów po proste ikony. Obraz przedstawiający lokalizację numeru konta na karcie kredytowej pomaga klientom w procesie wprowadzania informacji rozliczeniowych. Ikony do obsługi tekstu są pomocne w ułatwieniu skanowania formularza.
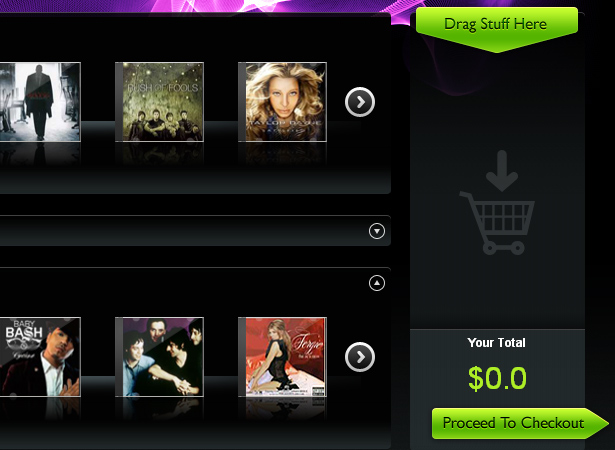
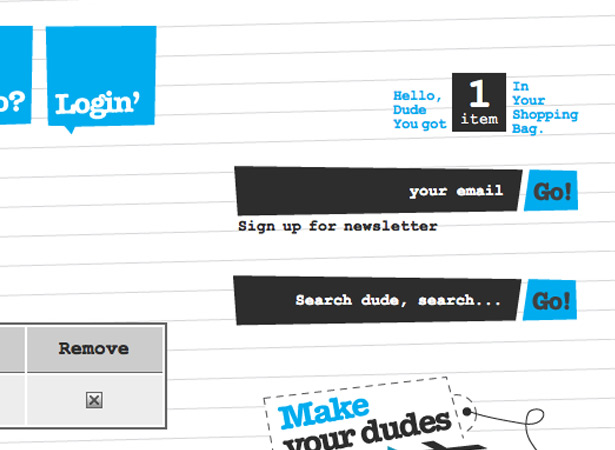
Poniższy obrazek przedstawia bardzo wygodny wózek do klikania i przeciągania . Obraz ikony koszyka mówi klientom, że mogą wciągać przedmioty do koszyka. Wózek ma nad nim etykietę z napisem "Przeciągnij tutaj".
10. Zawsze dołączaj stronę weryfikacyjną
Najważniejszą cechą każdego procesu realizacji transakcji jest z pewnością weryfikacja i edycja jako ostatni krok. Zazwyczaj klienci chcą potwierdzić, że kupują właściwe produkty. Każdy dobry proces realizacji transakcji ma tę funkcję jako ostatnią szansę, aby klient mógł sprawdzić swoje zamówienie, zanim przejdzie do niego przez proces płatności.
Na stronie weryfikacji należy umieścić wszystkie informacje o produkcie w tabeli, podobnie do pełnej wersji strony. Klient powinien mieć możliwość anulowania zamówienia lub skorzystać z linku "Kontynuuj zakupy", aby dodać więcej produktów. Wykonaj przycisk, aby zakończyć proces bardzo oczywisty, eliminując nawet najmniejsze zamieszanie.
Prezentacja użytecznych koszyków i kas
IconDock - Ta strona ma bardzo użyteczny i wygodny koszyk. Wszystko, co musisz zrobić, to kliknąć i przeciągnąć element do panelu. Automatycznie oblicza sumę i jest bardzo szybkim rozwiązaniem zakupowym.
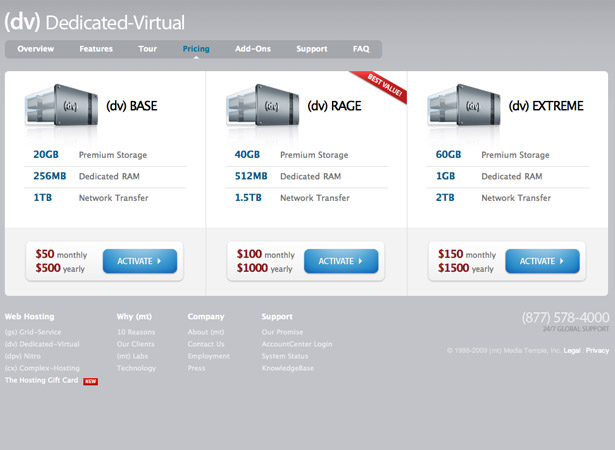
MediaTemple - Oto bardzo ładna tabela cenowa zawierająca oczywiste przyciski kasowe z dobrym rozmieszczeniem.
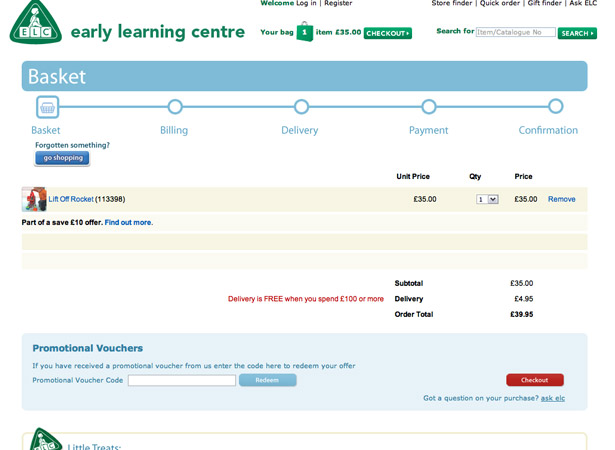
Early Learning Center - Ta strona ma doskonały pełny wózek, mini wózek i krok po kroku procedury kasowej zilustrowane na osi czasu.
Roxy - jest to prosty wózek, a także ma pomocny mini wózek, który pokazuje klientowi sumę bieżącą.
Mia & Maggie - To ładnie stylizowany wózek, który jest łatwy do odczytania i zawiera duży przycisk kasowy.
Mia & Maggie - Oto kolejny przykład z Mia & Maggie, tej jednej ze stron kasy. To zamówienie wykorzystuje proces krok po kroku na jednej stronie, która jest bardzo sprytnym i użytecznym układem.
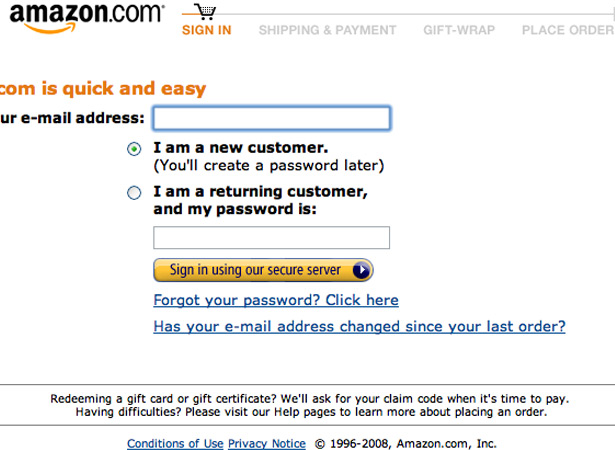
Amazon - Amazon to kolejna popularna witryna e-commerce, która wykorzystuje proces krok po kroku.
Evel - Jest to bardzo przydatna i szybka realizacja transakcji bez zbyt wielu pól wejściowych w formularzu. Zauważ również, że koszyk znajduje się nad formularzem, co może być bardzo wygodne dla niektórych klientów.
Design by Humans - Kolejny przykład doskonałego sprawdzania pojedynczej strony. Ta zawiera podsumowanie zamówienia, które może być bardzo pomocne. W formularzu jest także wiele elementów pomocy.
Bridge55 - ładny koszyk z wizerunkiem produktu.
Cosmic Soda - Dobra witryna e-commerce z wykorzystaniem mini-koszyka i pełnego koszyka.
Incase - dobrze zorganizowany checkout z minimalną ilością pól.
Shoon - świetny mini wózek, który wyświetla wyskakujące okno zawierające dodatkowe informacje po kliknięciu przycisku "Dodaj do koszyka".
Wunderbloc - Koszyk na zakupy lightbox.
Znudzony z Southsea - Dobry mini wózek i zorganizowany pełny wózek.
Subnormals - Korzystanie z mini i pełnego koszyka oraz proces krok po kroku.
AlphaStore - Struktura stołu i mini wózek z rozpoznawalną ikoną koszyka na zakupy.
Me & Mommy-be - Pięknie stylizowany wózek, który nie jest na wierzchu z dekoracją.
Napisany specjalnie dla WDD przez Matt Cronin z Spoonfed Design .
Jakie wskazówki są najważniejsze podczas projektowania koszyka na zakupy online? Podziel się z nami swoimi komentarzami.