20 najlepszych nowych portfeli, marzec 2018
Cześć czytelnicy! Jest marzec. Zgodnie z tradycją poszedłem i zebrałem kilka ciekawych projektów portfolio dla twojej lektury. To miks eklektyczny w tym miesiącu. Zobaczysz prosty i podstawowy dobry projekt wraz z witrynami, które robią ciekawe rzeczy z grafiką 3D. Cieszyć się!
Uwaga: oceniam te witryny według tego, jak dobrze wyglądają dla mnie. Jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, wszystko jest dla mnie dobre. Czasami cierpi UX i dostępność. Na przykład wiele z tych witryn zależy od JavaScriptu, aby wyświetlić ich zawartość; to jest Bad Idea ™, dzieci. Jeśli znajdziesz pomysł, który Ci się podoba i chcesz dostosować go do własnej witryny, pamiętaj, aby go wdrożyć w sposób odpowiedzialny.
Kaj Jeffries
Kaj Jeffries zdobył moje kochające meme serce dzięki prostemu sposobowi wykorzystania GIF-ów do zaprezentowania swojej pracy jako reżysera. Jest to prosta technika, która działa bezbłędnie w swoim stylu reżyserskim. Układ dwóch kolumn, które przewijają się w przeciwnych kierunkach, może nie jest najbardziej praktyczny, ale z pewnością pasuje do klimatu, a jednocześnie nie nadaje się do użytku.
Ori Studio
Ori Studio jest pierwszą stroną od dłuższego czasu, która ma "kropki" jako główny motyw. Nie wiem, pierwsze słowo, które wymyśliłem, to "puentylizm", ale to nie wydaje się całkiem słuszne. W każdym razie, styl nadaje miejscu bardzo wyraźny charakter i wątpię, że wkrótce go zapomnę.
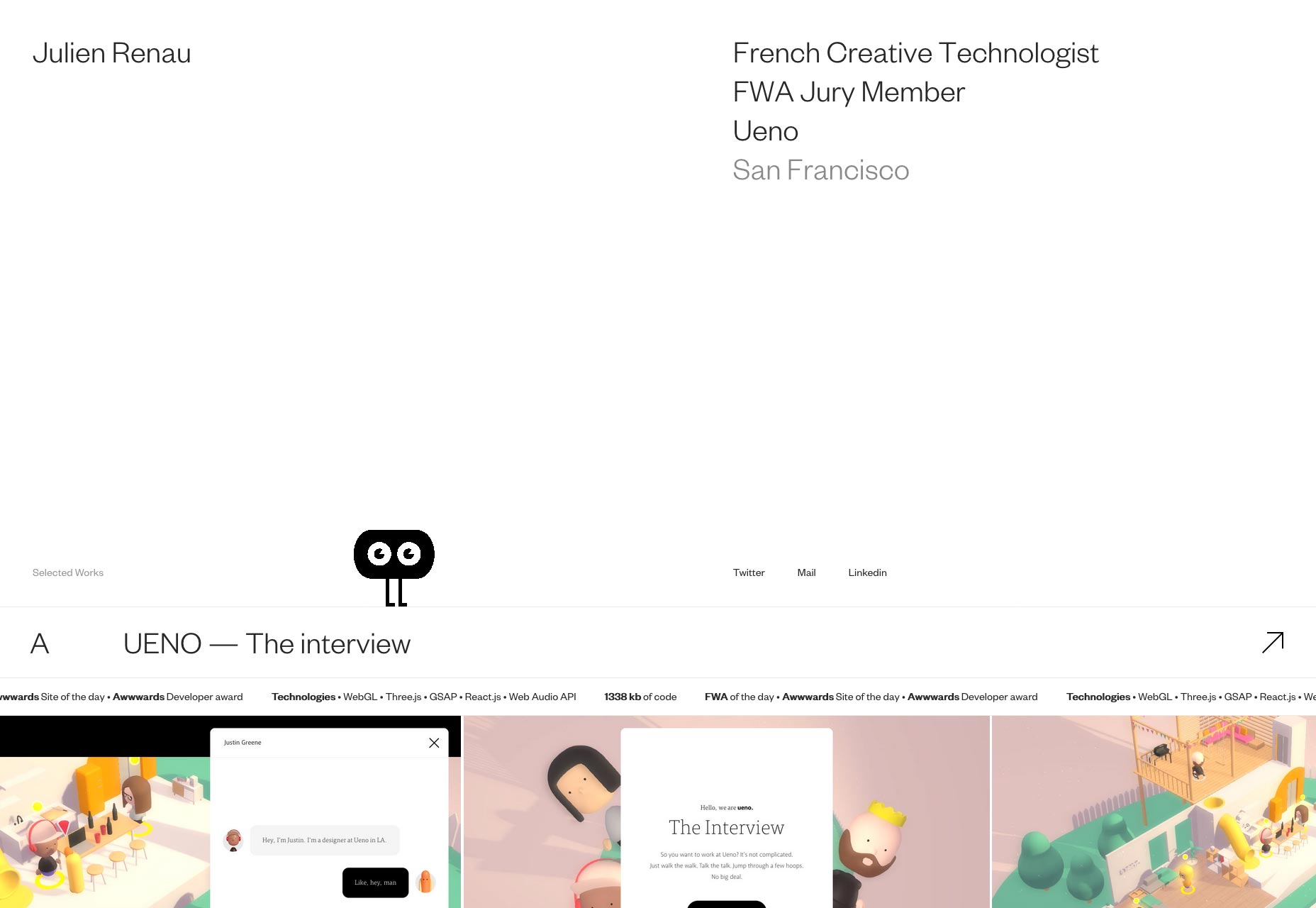
Julien Renau
Kiedy bierzesz pod uwagę, jak bardzo nie lubię pre-loaderów i nadużywania animacji, mówi coś, co lubię Portfolio Julien Renau . Jest coś w małej migoczącej maskotce (którą można kontrolować za pomocą klawiszy strzałek), a wykonanie reszty strony, które uważam za eleganckie i trochę urocze.
Studio Uncanny Valley
Studio Uncanny Valley zmienia to, co w przeciwnym razie byłoby dość standardowym minimalistycznym układem, obejmując zniekształcony styl graficzny podczas prezentacji swoich projektów. I działa.
Każdy z ich projektów wydaje się również zawierać elementy interaktywne, takie jak ten podstawowy looper muzyki . To dodaje zupełnie nowy wymiar do sposobu, w jaki użytkownicy korzystają z portfolio.
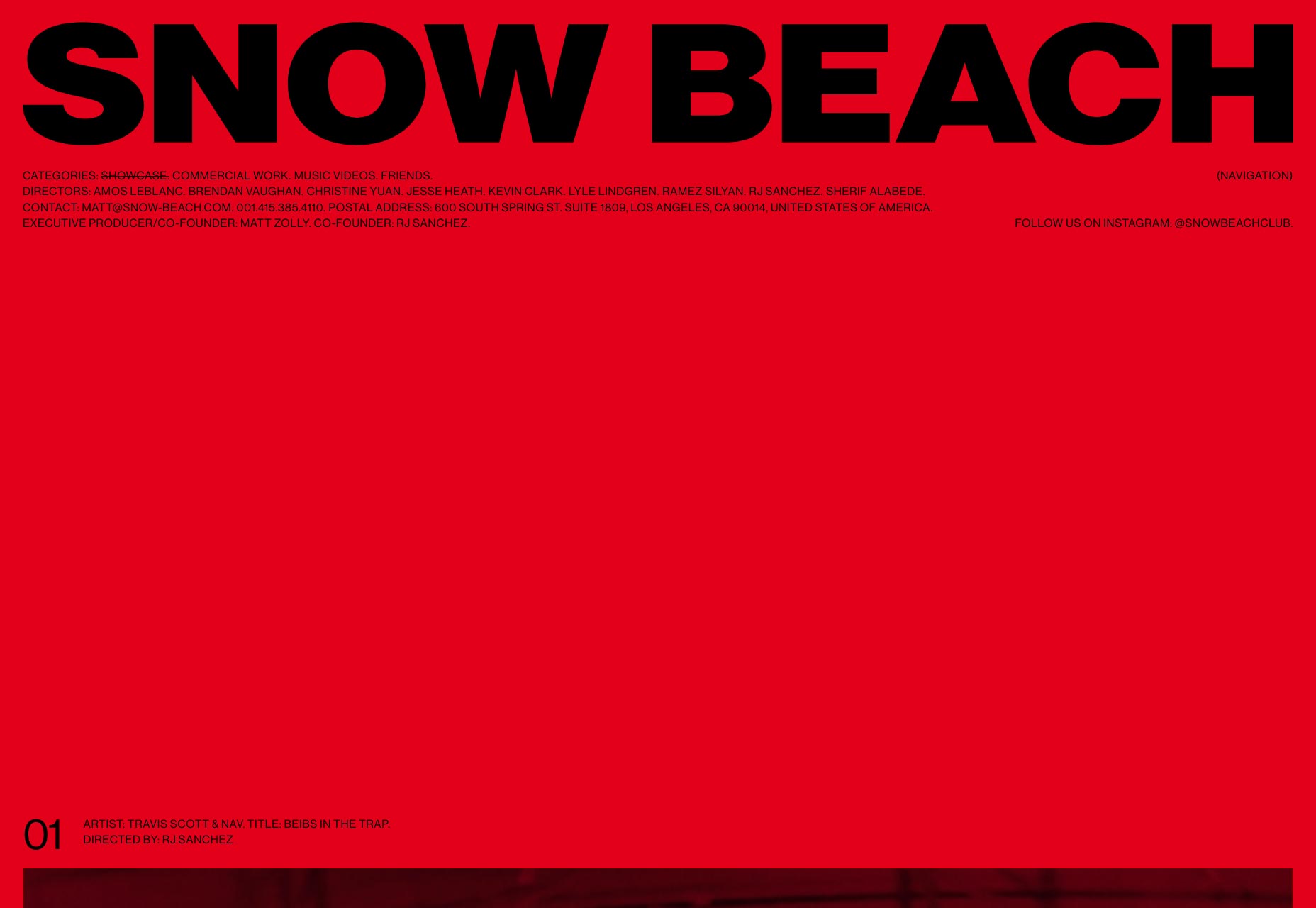
Snow Beach
Każdy, kto przeczytał kilka z tych artykułów, będzie wiedział, że potrafię docenić projektantów, którzy próbują czegoś odważnego, a nawet drastycznego, nawet jeśli jest trochę wadliwy. Mniej więcej tak bym opisał Snow Beach , portfolio dla tego, co wydaje się być zespołem dyrektorów.
Nawigacja nie jest tak oczywista jak nawigacja, dopóki nie przyjrzysz się uważnie, a "wygaszacz ekranu" kopie za szybko. W przeciwnym razie strona ta uderzy cię mocno tym czerwonym tonem, a projekt, który polega oczywiście na jak najszybszym dotarciu do filmów. Lubię to.
Filmy społecznościowe
Filmy społecznościowe to kolejne portfolio dla kilku różnych reżyserów. Zamiast uderzać cię ciężko w tonie jednego koloru, ten jeden organizuje swoje filmy (i posty na Instagramie) w przyjemny układ murarski.
Powiedziałbym, że muszą wyjaśnić, które linki są obrazami z Instagrama, a które są filmami z gry, bez konieczności umieszczania wskaźnika myszy nad każdym z nich. W przeciwnym razie witryna będzie przyjemnie przeglądać i nie będzie Ci przeszkadzać.
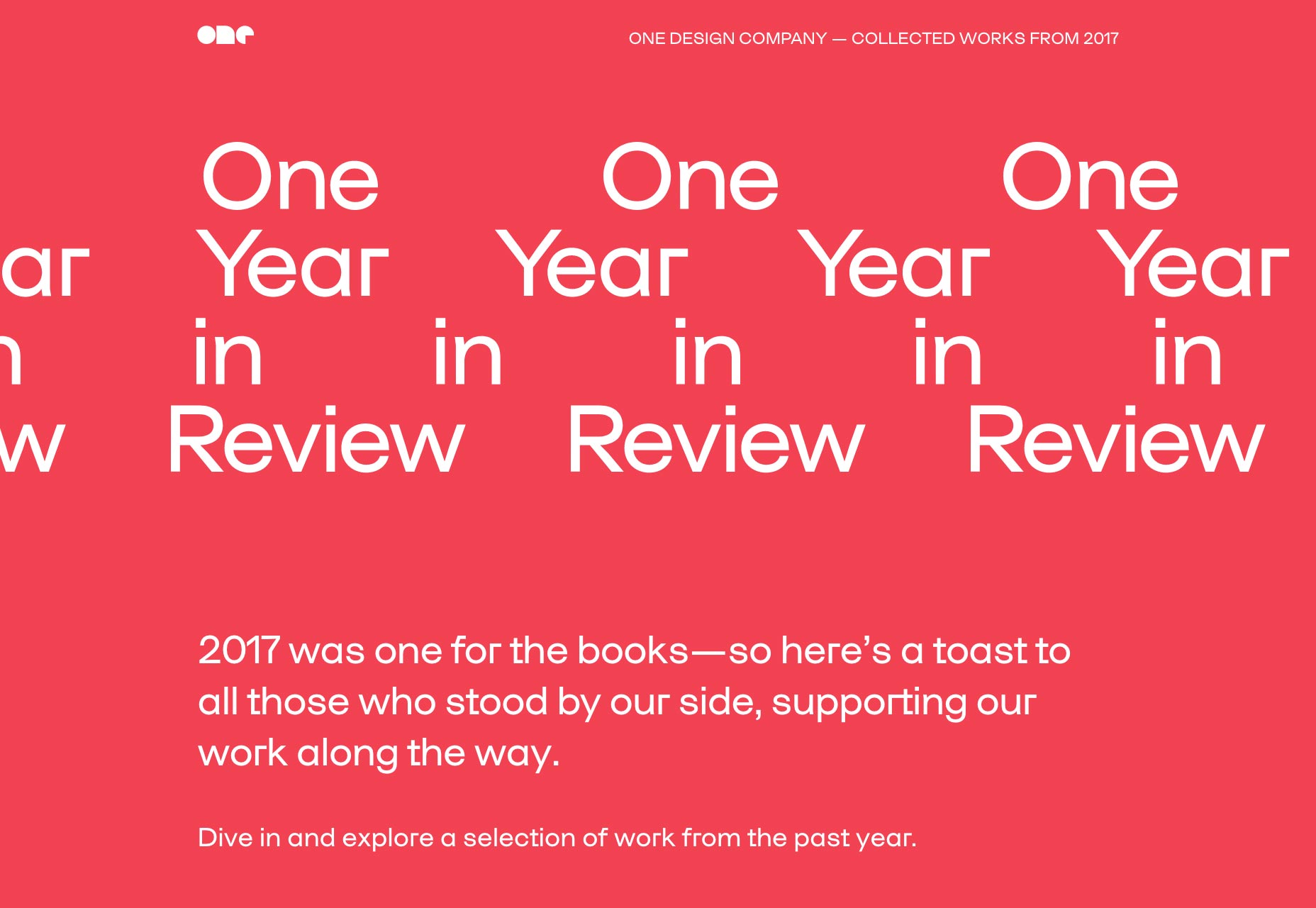
Jedna firma projektowa
ODC2017 to ciekawy przypadek, ponieważ nie jest to główne portfolio. To tylko zbiór rzeczy, które One Design Company wykonał w 2017 roku. Muszę przyznać, że rzadko widzę kilkanaście palet kolorów, które można wykorzystać na jednej stronie, a jeszcze rzadziej uważam, że to działa. Ale działa tutaj.
Claudia Basel
Portfolio Claudii Basel to kolejna z tych stron, która trafia we właściwe miejsce w dziwny sposób. Wiesz, jak, to dziwne, ale to jest dziwne. Pełnoekranowa nawigacja z tym, co wygląda jak rodzinne zdjęcie na stronie głównej, otwiera drogę do minimalistycznego portfolio, które jest czyste i przejrzyste.
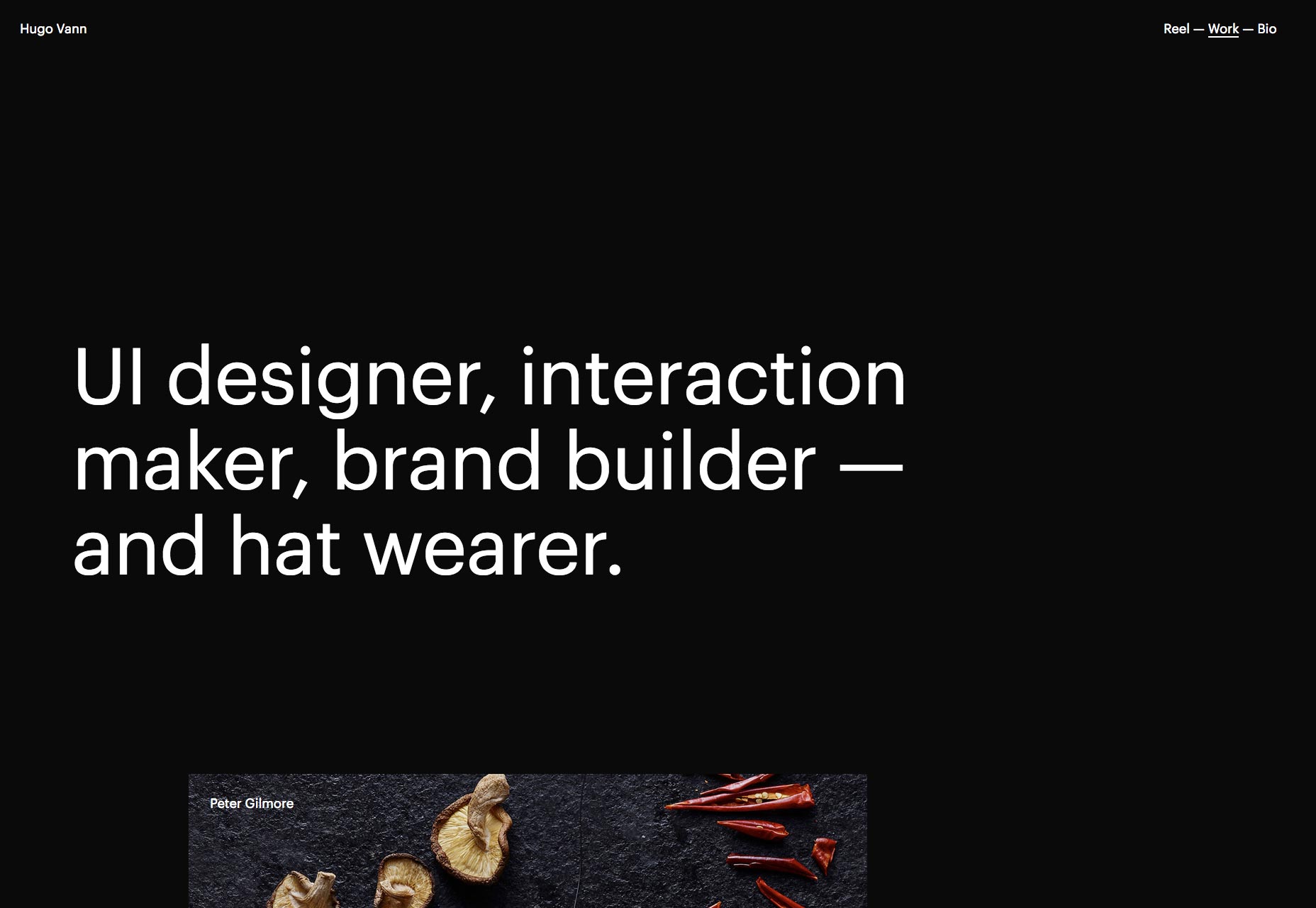
Hugo Vann
Hugo Vann zajął teraz bardzo znane asymetryczne miejsce i nadał mu ciemny płaszcz farby. Jest prosty i nic nie oszałamia, ale wygląda ładnie i działa dobrze. Szczególnie podoba mi się sposób, w jaki prezentuje zdjęcia swojej pracy w sposób, który ma sens dla medium. Na przykład, nie prezentuje swoich mobilnych interfejsów z fuksowymi telefonami skeuomorficznymi, ale wciąż można powiedzieć, że jest to przede wszystkim interfejs mobilny.
Patrick Heng
Patrick Heng wykorzystał swoje portfolio, by pokazać wszystkie fantazyjne interaktywne sztuczki, które mógł wyciągnąć. Ale znajdę sposób, aby mu wybaczyć, choćby dlatego, że tak przyjemnie jest patrzeć. Rzadko zdarza się, aby strona była kolorowa, mimo że większość jej elementów jest monochromatyczna. To zdecydowanie ma coś wspólnego z tym, jak barwna jest cała jego praca.
Przełącznik
Chciałbym tylko powiedzieć ludziom z tyłu Przełącznik że ich strona jest urocza, znaleźć inny sposób kreatywnego tworzenia pokazów slajdów projektów i że powinni oni uważać na procesy sądowe z Nintendo; twardo się spierają.
Zazwyczaj nie polecam używania pokazów slajdów do wszystkiego, ale muszę przyznać, że coraz więcej stron udaje, że to działa. Switch jest jednym z nich. Po prostu ustawiam ponownie dane kontaktowe w pozycji poziomej. Nie lubię próbować rozszyfrować tekstu, który jest "po jego stronie".
Akademi
Z nieumarłym układem, wielkim i odważnym typem sans-serif i grubymi czarnymi obramowaniami, Akademi Czuje się trochę jak powrót. Wiesz, powrót do dwóch lub trzech lat temu, co najwyżej? Darnie, trendy poruszają się szybko.
To nie jest wyszukane, ale jest to dobra strona internetowa. Człowieku, już prawie tęsknię za tym stylem.
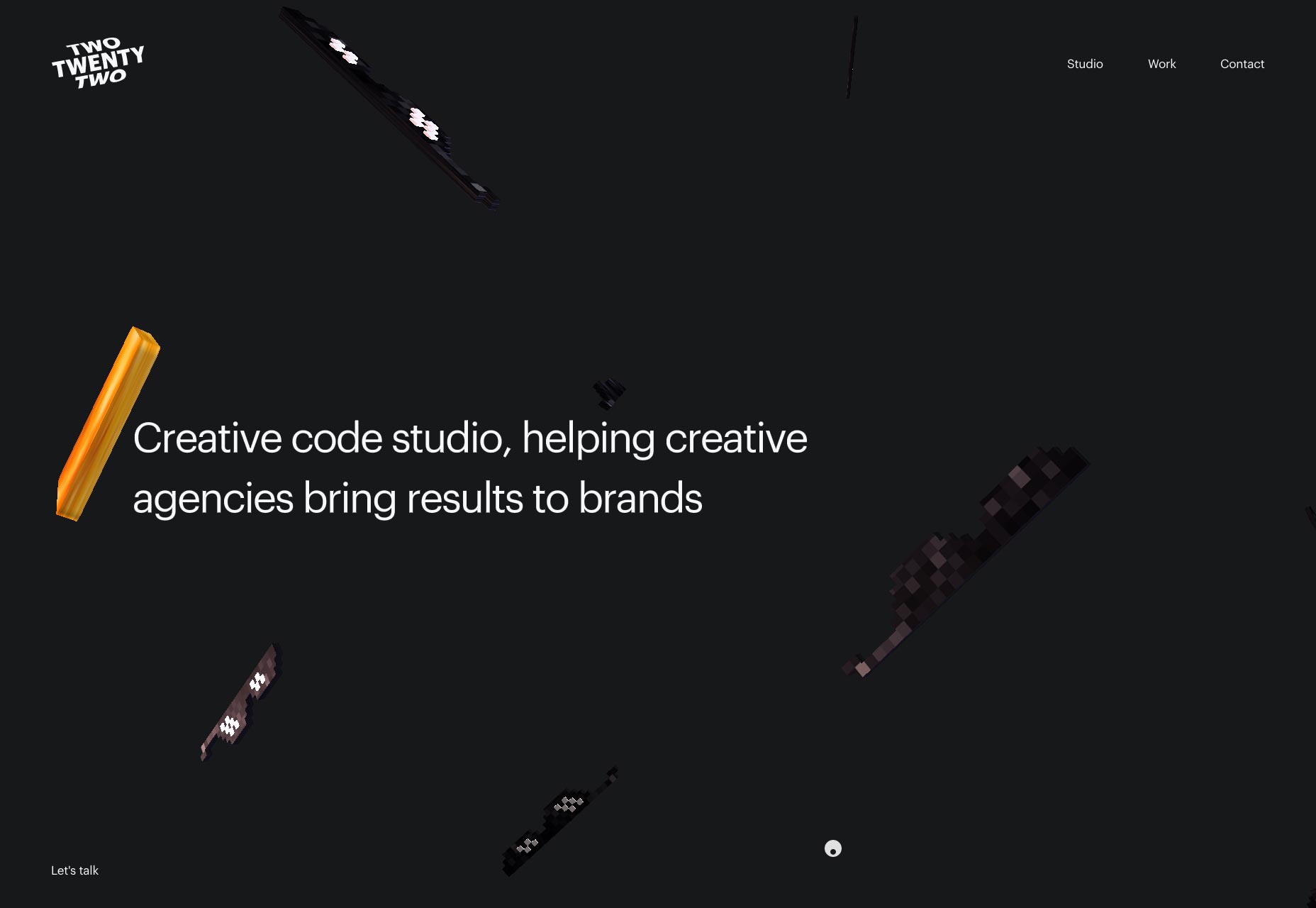
Dwa dwadzieścia dwa
Dwa dwadzieścia dwa to kolejna strona z tej listy, która trochę zawodzi z grafiką 3D na swojej stronie internetowej. Mamy wielokątną pizzę, lizaki, tosty, okulary przeciwsłoneczne i te pudełka z Super Mario, które mają znaki zapytania. Reszta strony pozostawia dość typowy układ, ale strona główna naprawdę nadaje ton.
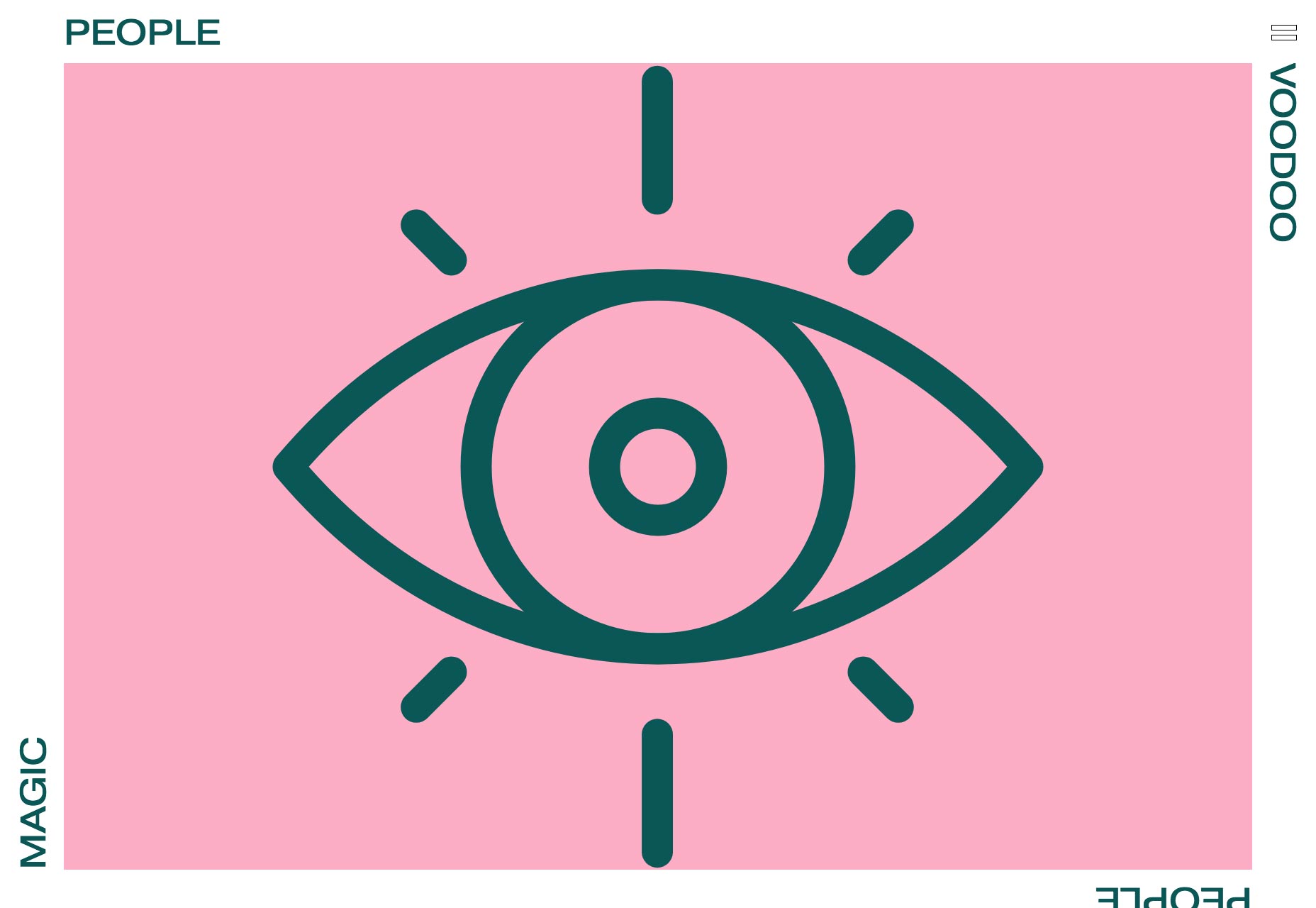
Ludzie magii Ludzie Voodoo
Ludzie magii Ludzie Voodoo dotrzymuje swojej nazwy, biorąc pod uwagę noworoczną atmosferę w swoim stylu prezentacji. I nawet jeśli logo wydaje mi się za bardzo podobne do moich ulubionych upodobań, nie można zaprzeczyć, że mają dla nich charakterystyczny motyw.
PS Klikaj na swojej stronie, dopóki nie zobaczysz laserów z logo oka. Następnie klikaj tak szybko, jak możesz.
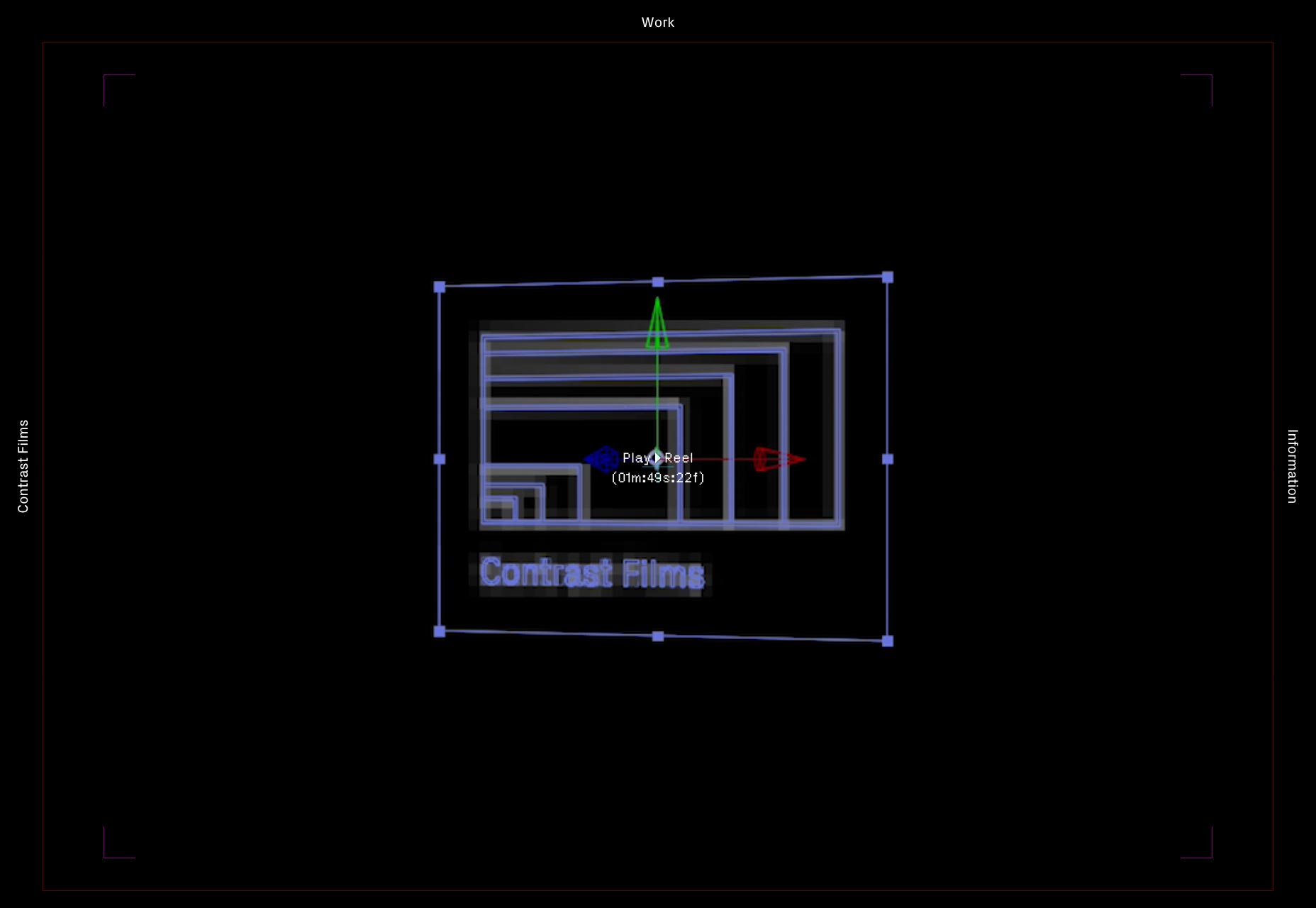
Contrast Films
Contrast Films został przeniesiony do Internetu z witryną w stylu prezentacji, która bardzo przypomina wygląd wizjera kamery wideo. Jest stylowy, ten typ jest świetny i dopełniają tego tematu dla całej jego wartości.
Nadal sceptycznie podchodzę do linków nawigacyjnych rozchodzących się na wszystkie cztery rogi (lub strony) danej witryny. Nie wiem, skąd się wziął ten trend, i bardzo chciałbym zobaczyć kilka liczb na temat tego, jak dobrze to działa lub nie działa.
Pan Kyle Mac
Pan Kyle Mac przynosi nam kolejną stronę, która jest lekka, czysta i minimalistyczna, z kilkoma lekkimi akcentami animacji. Nic zdumiewającego, ale solidny i niezawodny design.
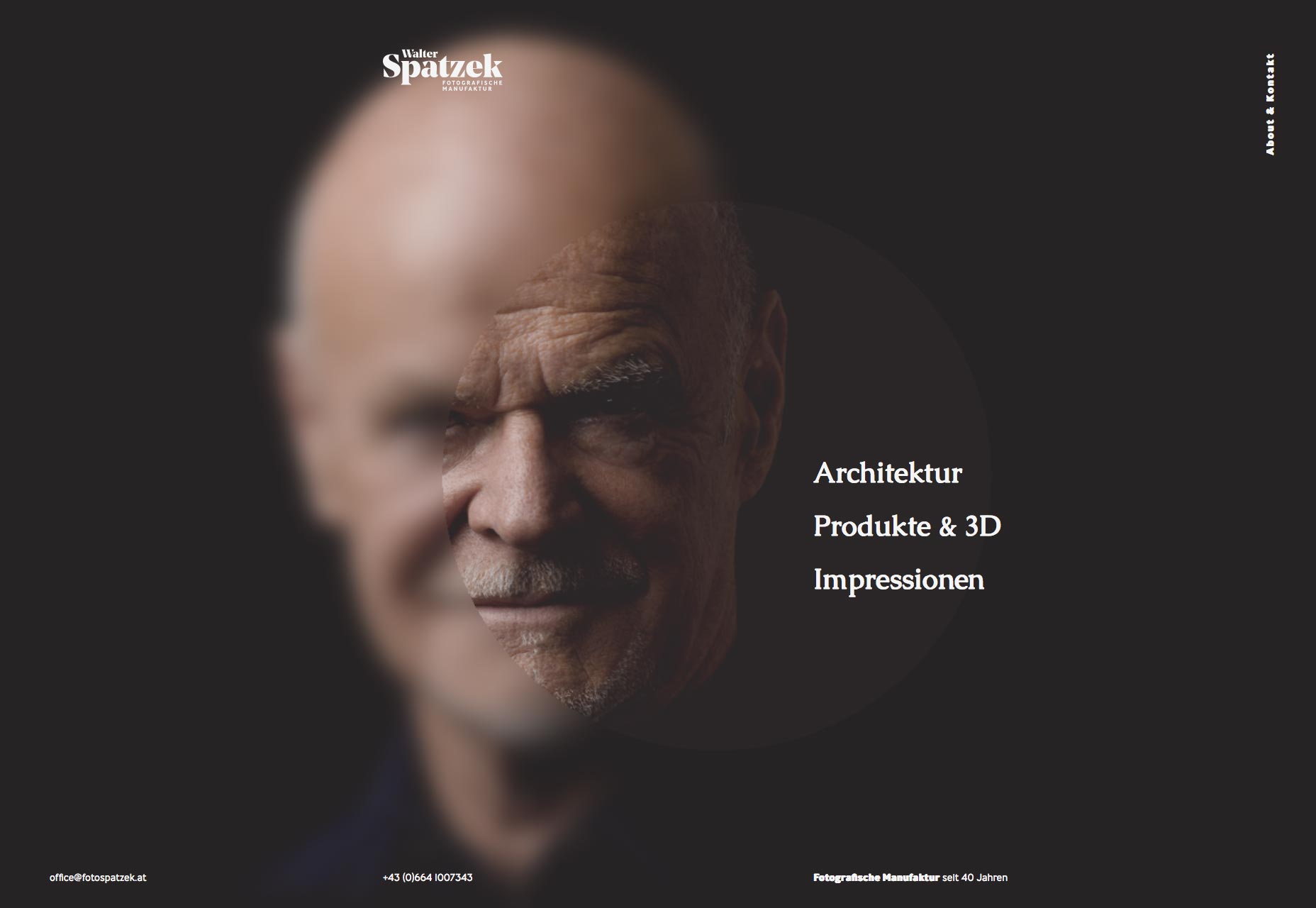
Walter Spatzek
Portfolio Waltera Spatzka przechodzi tuż obok "lekkich dotyku" animacji i zanurza się w głęboki kraniec. A jednak reszta projektu wydaje się na tyle elegancka, że nie mam nic przeciwko. Praca jest bardzo wyraźnie podkreślona, a cała sprzedaż.
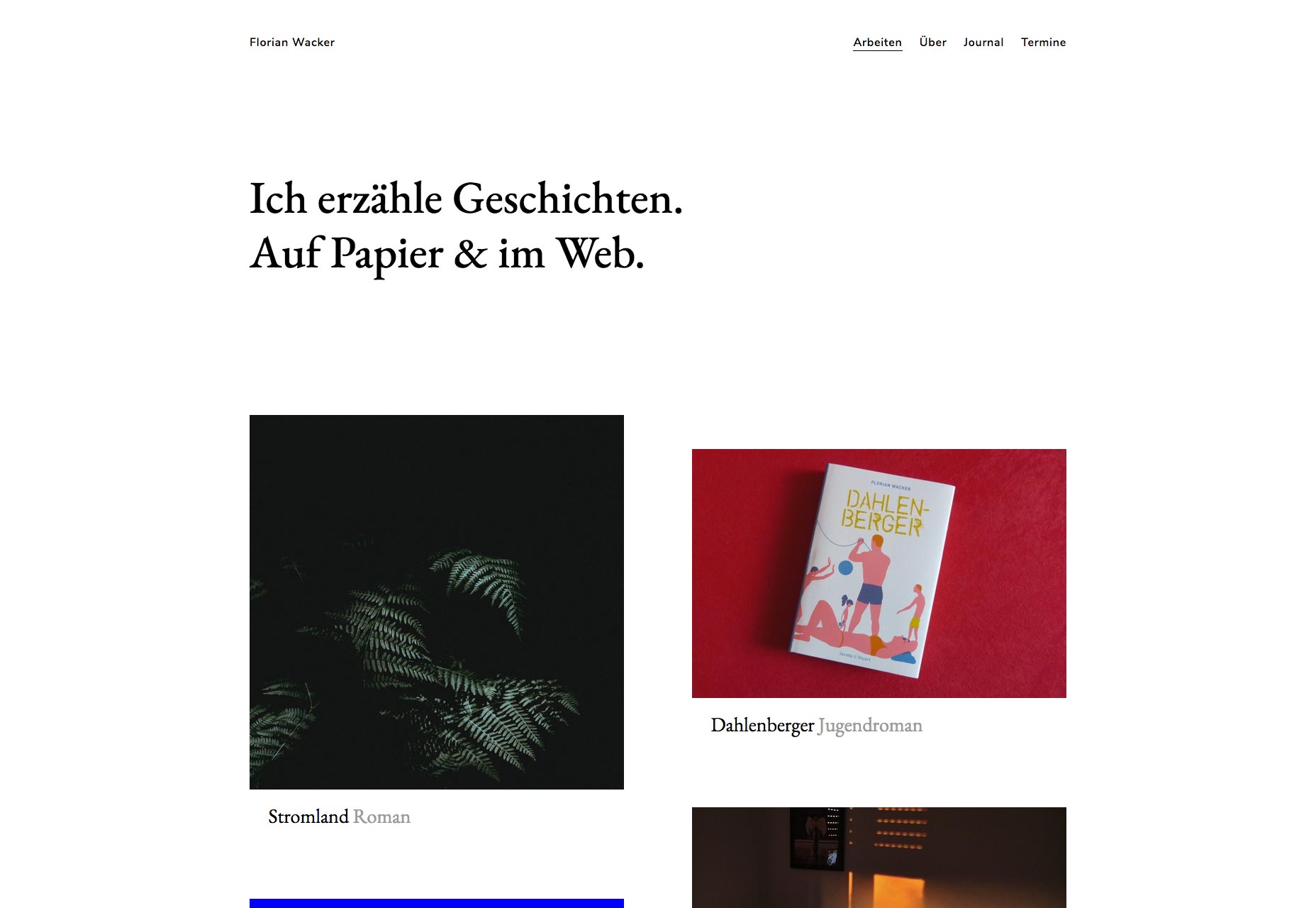
Florian Wacker
Florian Wacker udało mi się zrobić coś, o czym nigdy bym nie pomyślał. Zrobili (na co jestem prawie pewien) niemiecki wygląd bardziej elegancki niż przerażający tylko dzięki typografii. Okay, to żart, ale tak naprawdę, gdyby to był angielski, z przyjemnością przeczytałbym wszystko na tej stronie.
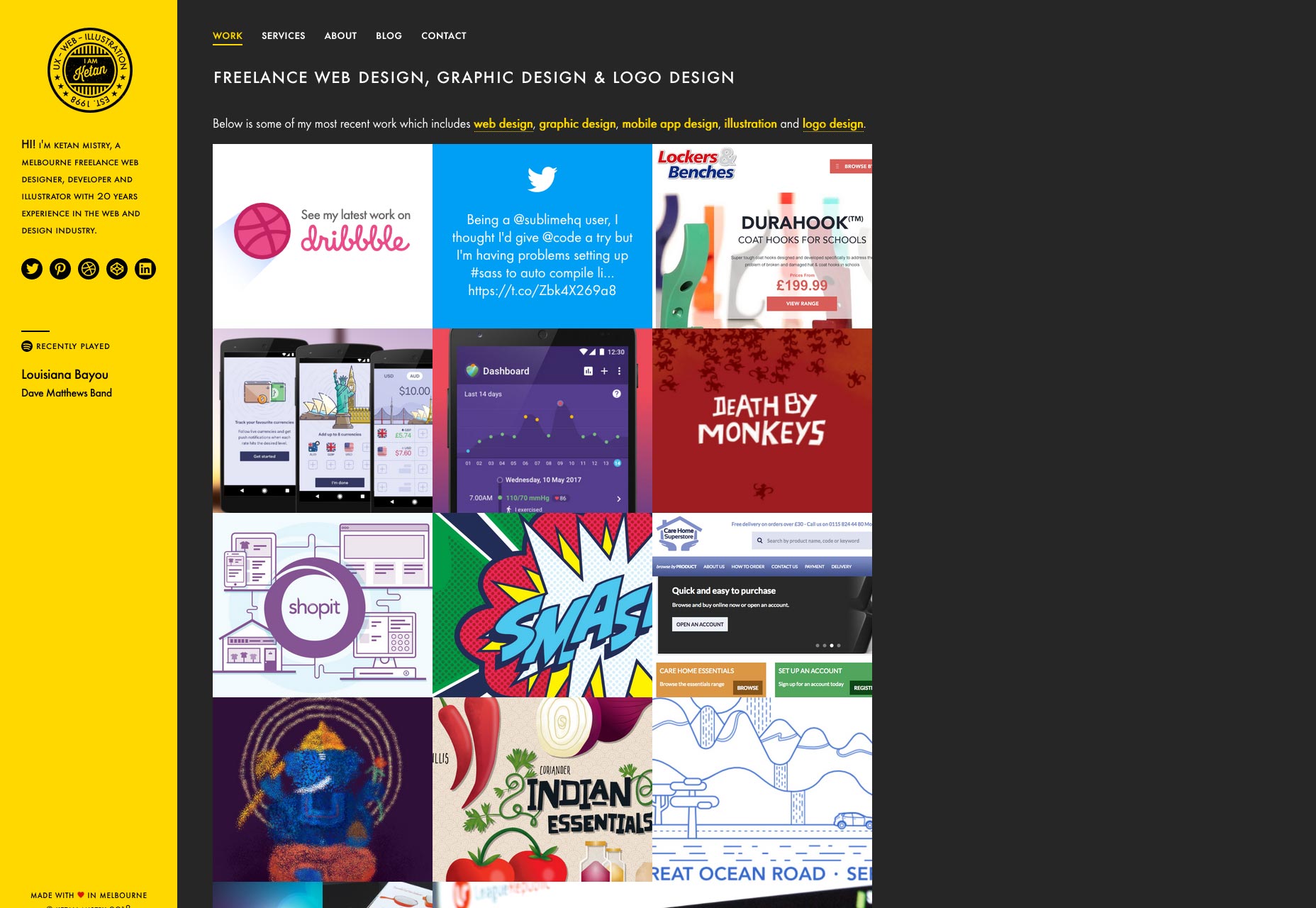
Ketan Mistry
Ketan Mistry jest staroświeckim projektantem, a jego strona internetowa zawiera temat starej szkoły. Podejrzewam, że jego strona internetowa wyglądała tak bardzo, kiedy używaliśmy ramek i tabel do układu. Czemu nie? Dobry projekt trwa.
Robbie Hall Kreatywny
Gdyby Portfolio Robbiego Halla wygląda trochę jak motyw, nie martw się. To tylko pokaz Bootstrapa. Jednak nie zdawałem sobie z tego sprawy, dopóki nie spojrzałem na źródło. W pewnym sensie sam ten fakt jest świadectwem umiejętności projektanta. Plus, wygląda dobrze.