3 Essential Design Trends, marzec 2018
Jedną z najlepszych rzeczy na wiosnę może być projektowanie stron internetowych. Cieplejsze powietrze sprawia, że projektanci stają się coraz śmielej odważniejsi, co pokazuje w tym miesiącu podsumowanie trendów. Od pogrubionych kolorów i lżejszych bezsilnych czarno-białych obrazów po typ, które przyciągają użytkowników do stylu plakatu lub filmu, inspiracja jest pełna.
Oto, co zyskuje na popularności w tym miesiącu:
1. Strony główne w stylu plakatów
Pełnoekranowe projekty stron głównych zawierające zbyt duże obrazy i filmy są popularne od jakiegoś czasu, ale trend ewoluuje w taki sposób, że usuwa wiele głównych elementów nawigacyjnych i tekstów, aby uzyskać więcej stylu plakatu lub stylu filmowego.
To połączenie minimalnej teorii z bardziej kolorową i ozdobną stylizacją.
Chociaż idea tego trendu może nie brzmieć wystarczająco dobrze, aby zaangażować użytkownika, może być całkiem skuteczna dzięki odpowiednim efektom wizualnym. To, co tworzy lub zrywa strony domowe w stylu plakatowym, to jakość grafiki i tekstu. Bez dużej przestrzeni do przesyłania wiadomości i tworzenia zainteresowania te części muszą być wyjątkowe, aby były skuteczne.
Największą obawą związaną z tym trendem jest to, że bez wielu innych elementów - w tym nawigacji lub oczywistych wezwań do przycisków akcji - użytkownicy mogą się pomylić i opuścić witrynę. Ważne jest, aby stworzyć imponujące wrażenia wizualne, ale nie zapomnij dać użytkownikom coś do zrobienia w tym procesie.
Każdy z trzech poniższych przykładów wykorzystuje koncepcję stylu plakatu w inny, równie wciągający sposób:
Tofino Resort przyciąga użytkowników świetnym obrazem i ciekawą typografią. Przypomnienie "zarezerwuj teraz" znajduje się w górnym rogu, gdzie użytkownicy tradycyjnie szukają nawigacji, ale z menu schowanym w ikonie hamburgera głównym punktem jest CTA.
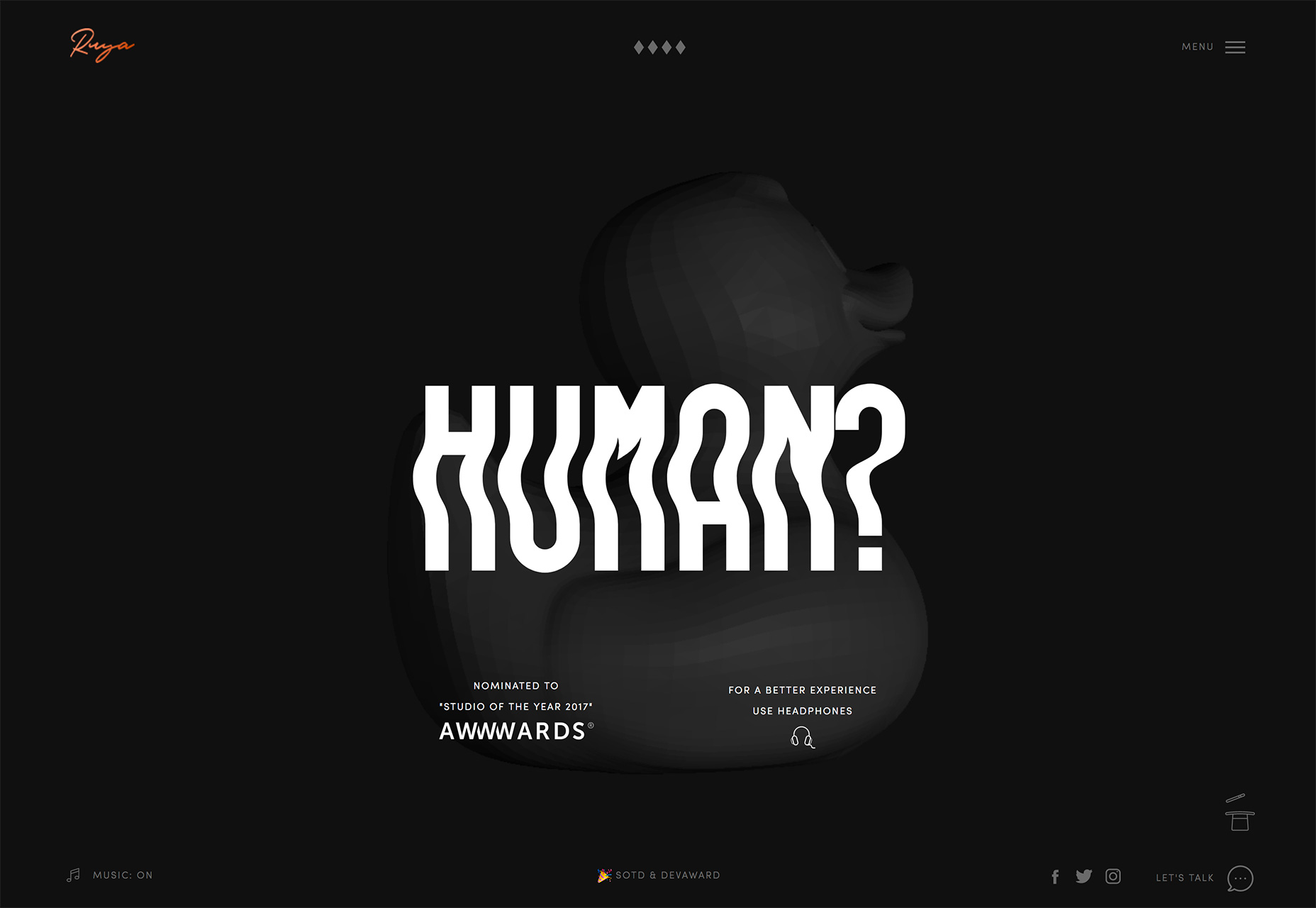
Ruya Digital optuje za bardziej minimalistycznym stylem z ciemnym tłem, ale prosta animacja na centralnym ekranie i niezwykła obróbka tekstu tworzą punkt zainteresowania wizualnego. Elementy towarzyszące i tekst są małe i schowane w kierunku krawędzi ekranu, aby zapewnić użytkownikom skupienie się na głównym komunikacie. Ponownie nie ma głównej nawigacji; wymaga kliknięcia, aby uzyskać do niego dostęp.
Transmisja strumieniowa ma podejście wideo z bardziej kinowym wrażeniem. Strona główna zawiera pełnoekranowe klipy wideo z krótkim tekstem i kilkoma małymi elementami na ekranie. Użytkownik czuje się, jakby oglądał wideo z tym projektem, nie przeskakując po stronie głównej witryny. Ponownie nawigacja jest umieszczona w ikonie hamburgera - kolorowe kółko pomaga jej wyróżnić się nieco dalej - a mała animowana strzałka w prawym dolnym rogu zachęca użytkowników do przewinięcia po zakończeniu oglądania pętli wideo.
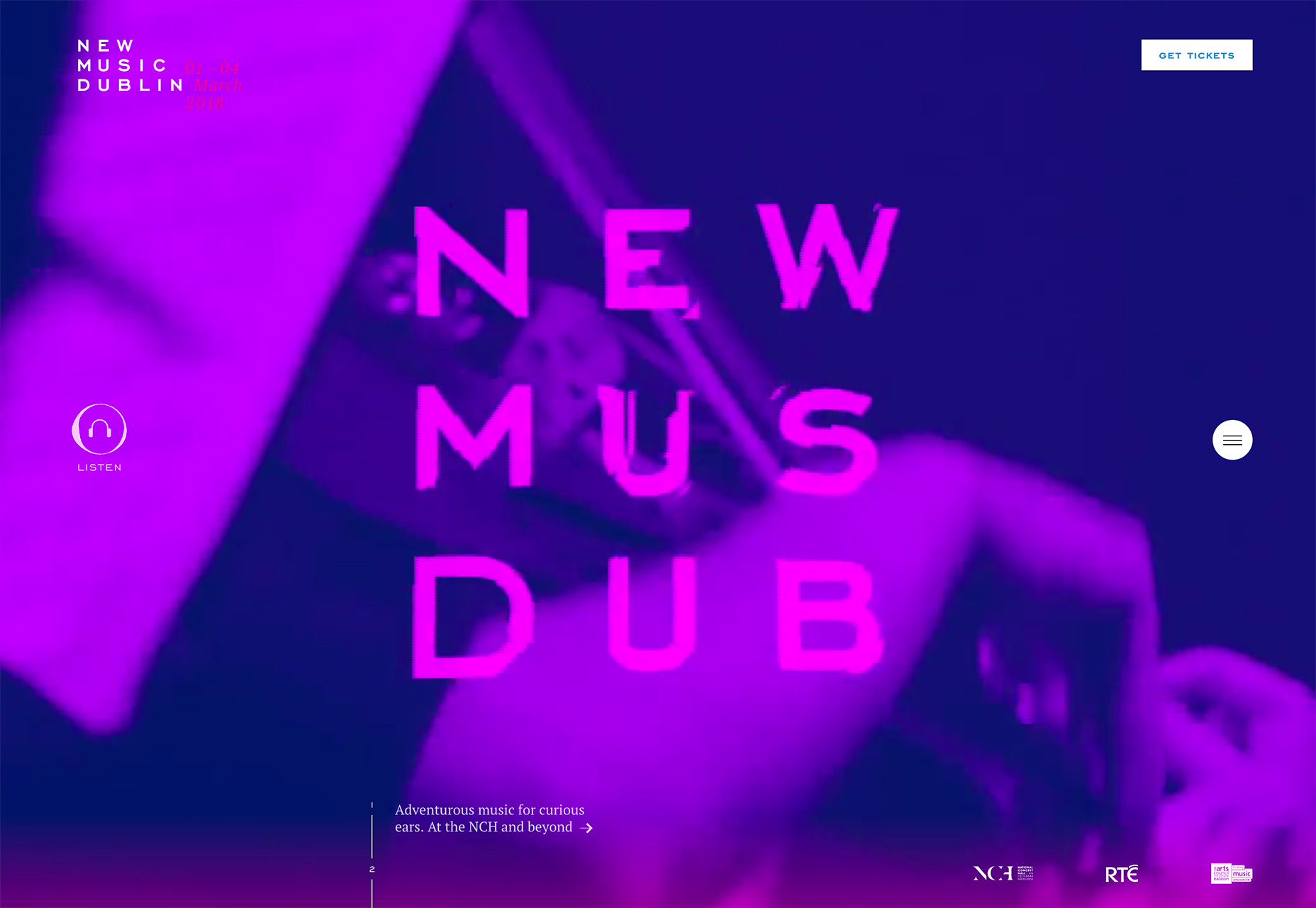
2. Fioletowe palety kolorów
Nic dziwnego, że kilka miesięcy później Pantone nazwie Ultra Violet (18-3838) jako kolor roku, że fioletowe odcienie pojawiają się w wielu wzorach.
Chociaż nie wszystkie palety używają tego samego głębokiego, ciemnofioletowego koloru co rok, to więcej projektantów rozważa czerwono-niebieską opcję miksowania. To, co jest miłe w tym kolorze, dobrze komponuje się z innymi trendami kolorystycznymi - takimi jak jaśniejsze barwy Material Design lub bardziej minimalne czarno-białe palety.
Fioletowy może być również wyróżnikiem Twojego projektu strony. Ponieważ nie jest to nadużywany kolor - wydaje się niebieski - może zapewnić niezapomniane pierwsze wrażenie.
Istnieje wiele fioletowych opcji do wyboru. Kolory mogą być bardziej na stronie czerwonawej lub różowej, prawie czarne na ciemne nastrojowe uczucia lub nieco bardziej niebieskie. Kolor może być głęboki i nasycony lub blady i wyciszony. Niemal każda z odmian jest bardzo użyteczna samodzielnie lub razem w palecie kolorów z wieloma purpurami.
Poniższe przykłady pokazują ten zakres faktycznego wykorzystania kolorów, jak również możliwość dostosowania go do różnych sektorów. Fioletowy, jeden kolor, którego w większości unikano, jest wszechstronny, wciągający i przyjazny.
3. Gradienty i tekst
Gradienty nie są przeznaczone tylko do tła i nakładek zdjęć. Stały gradient może również dodawać nacisk do elementów tekstowych, gdy jest używany z celem.
Ogólny trend w typografii skłania się ku prostszym krojonym krojem z niewielkim "dodatkiem". Te dodatki mogą być dowolne, od wypełnienia fotograficznego do popu kolorów po obróbkę tekstu, na przykład wielkie litery lub animacje.
A teraz ... gradienty. Oczywiście, może to być trudny trend do naśladowania, jeśli ogólnie nie lubisz gradientów. (Ci płascy puryści projektanci wiedzą kim jesteś.) Ale mogą być absolutnie oszałamiający.
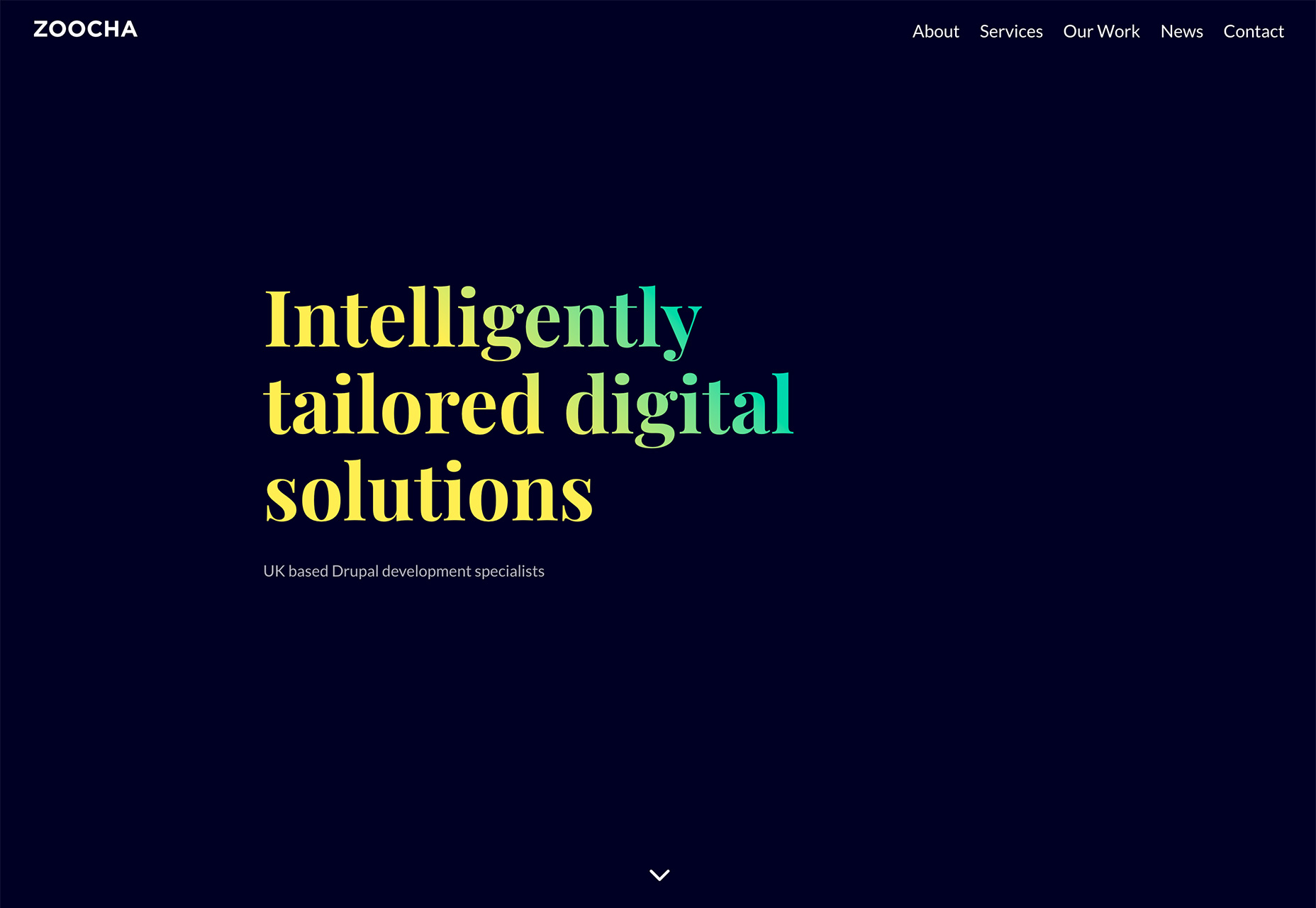
Zoocha używa wielkiego jasnożółtego i niebieskiego gradientu wewnątrz nowoczesnego szeryfa na przeważnie zwykłym ekranie. Sztuczką do tego projektu jest gradient. Prostota reszty projektu wyróżnia go.
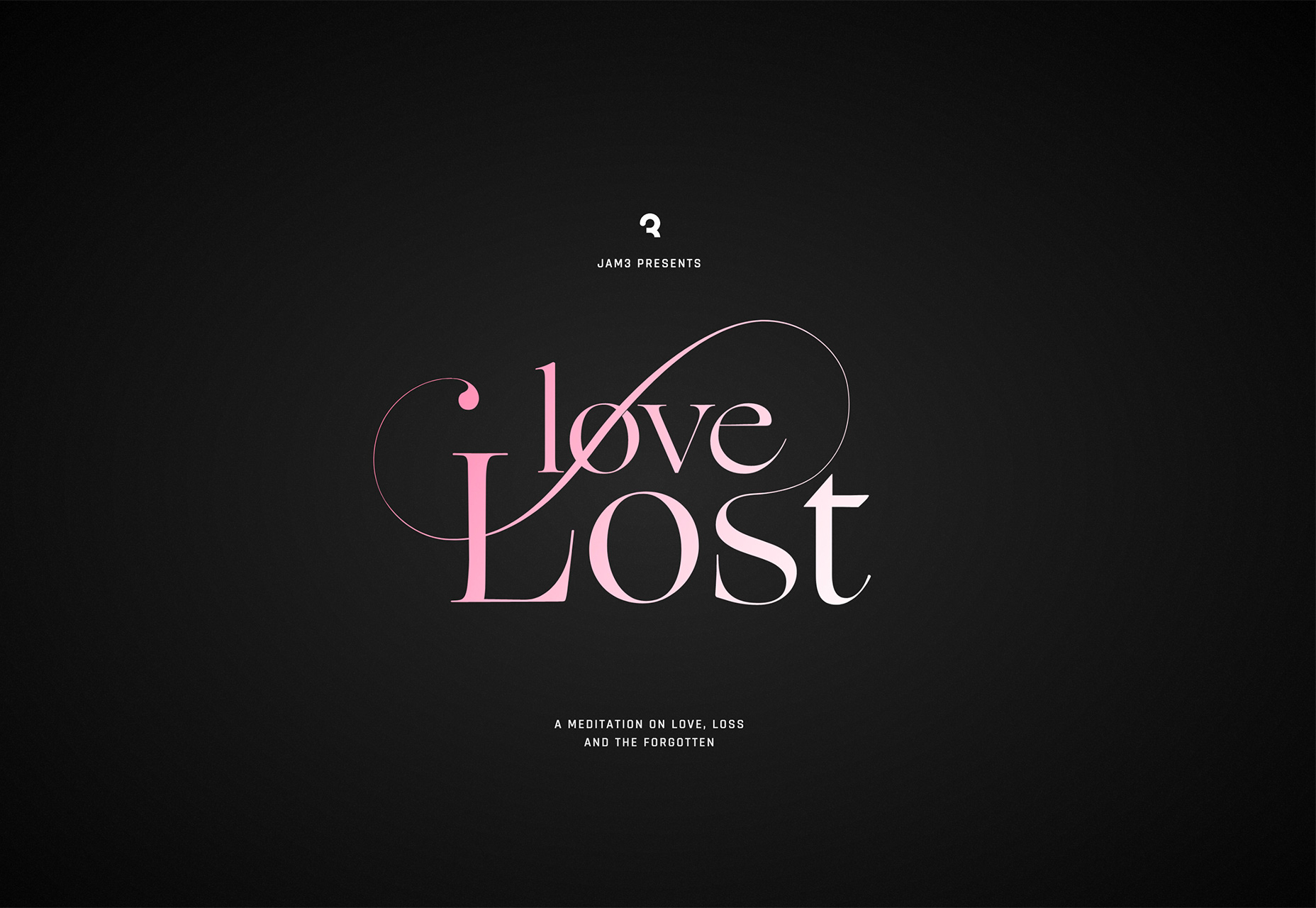
Zgubiona miłość używa jednego koloru do białego gradientu w bardziej skomplikowanym kroju, aby przyciągnąć użytkowników. Wiele z tego, co sprawia, że typografia działa w tym projekcie, to treść. Ze stroną internetową, która recytuje miłosne wiersze i listy, prawie oczekiwana jest różowa, wypełniona czcionkami czcionka. To samo dotyczy różowego koloru. To świetny wizualny punkt wejścia do reszty projektu.
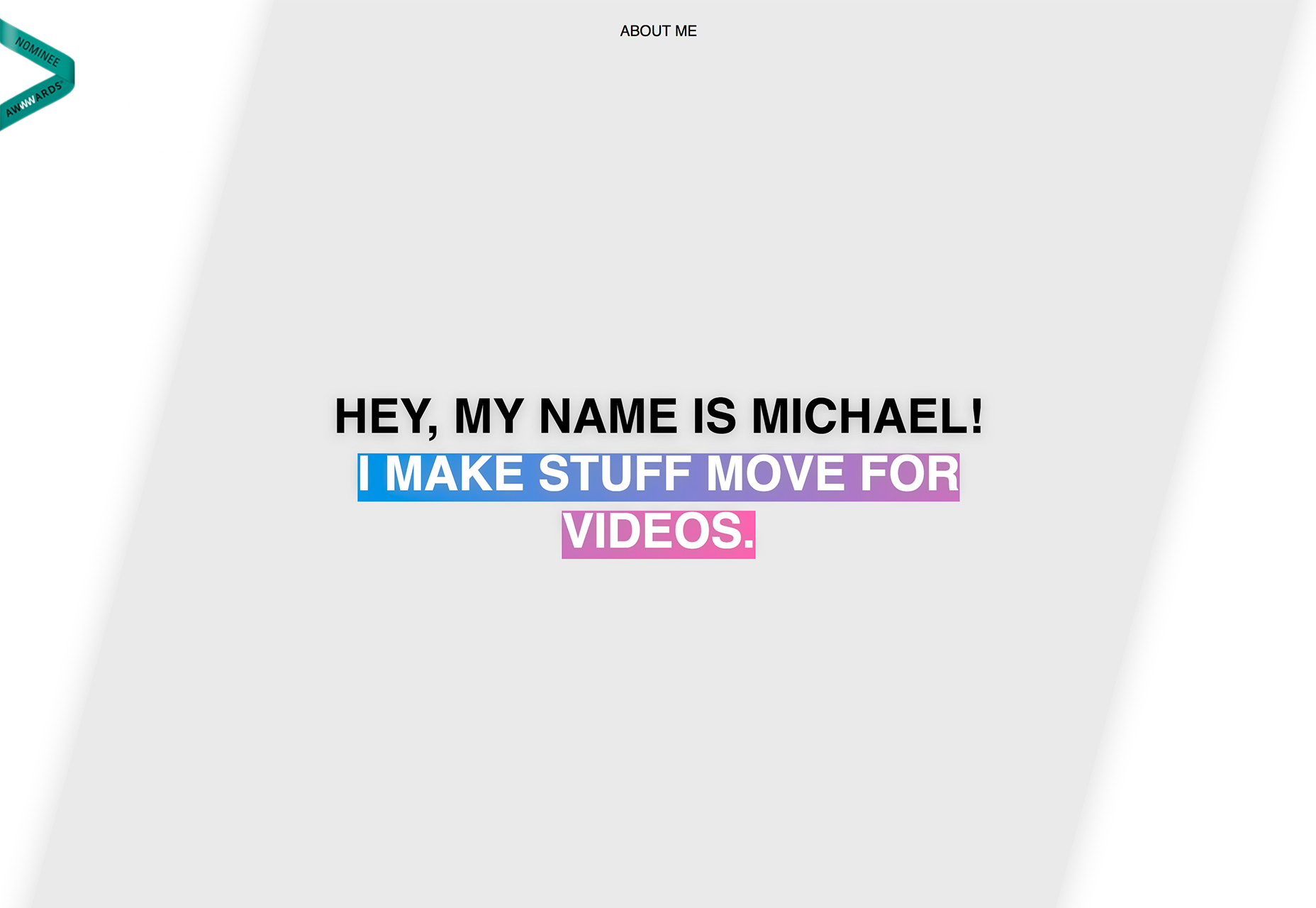
Michael Rappaz Strona z portfolio używa gradientu tekstu o przeciwnym efekcie. Zamiast wypełnienia gradientowego do napisu, projekt zawiera animację z zaznaczonym gradientem, aby przyciągnąć użytkowników. Jest to proste i interesujące wizualnie. Reszta projektu jest raczej prosta i przykleja się do elementów tekstowych bez ruchu lub koloru, dzięki czemu istnieje wyraźny punkt skupienia. (Zawiera również kolor roku dla dwóch trendów w jednym).
Wniosek
Czy widzisz, że wykorzystujesz te trendy w projektach? Każda z tych tendencji w projektowaniu stron internetowych wydaje się mieć pewną siłę podtrzymującą. Pełnoekranowy styl plakatu jest bardzo wizualny, chociaż brak oczywistej nawigacji może być problemem; fioletowe palety kolorów zyskują na popularności dzięki skojarzeniom z innymi trendami; a gradienty to jeden z tych trendów, który często pojawia się i wychodzi z mody. (Ludzie zdają się albo ich kochać, albo nienawidzić).
Jakie trendy lubisz (lub nienawidzisz) w tej chwili? Chciałbym zobaczyć niektóre ze stron, które Cię fascynują. Wyślij mi link Świergot ; Chciałbym usłyszeć od ciebie.