28 niesamowitych przewijanych stron Parallax
Sposób, w jaki poruszamy się po naszych stronach internetowych jest niezwykle ważny. Powodem jest to, że doświadczenie użytkownika i sposób, w jaki wchodzą w interakcję z witryną, powoduje lub może zepsuć użyteczność witryny.
Jeśli ktoś nie może poruszać się po Twojej witrynie, jest bezużyteczny. Jeśli ktoś może się poruszać i łatwo znaleźć to, czego szuka, to robi dużą różnicę.
Bawiąc się nawigacją i wprowadzając ją w nowe technologie, natknęliśmy się na efekt powszechnie stosowany dzisiaj. Efekt ten nazywany jest przewijaniem paralaksy. Przewijanie paralaksy jest wspaniałe, nie tylko dlatego, że ułatwia nawigację, ale także może być zabawne w interakcjach, a przewijanie paralaksy jest znane z dodawania głębi do tego, co mogłoby być prostymi, nudnymi projektami witryn. Daje możliwość twórczej interakcji z treścią w ekscytujący sposób.
Strony internetowe Parallax
Dzisiaj będziemy prezentować niektóre z tych witryn paralaksy, informując o tym, co jest możliwe, pozwalając cieszyć się stronami i ich zawartością i mając nadzieję, że zainspirujemy Cię do wypróbowania tej techniki dla siebie.
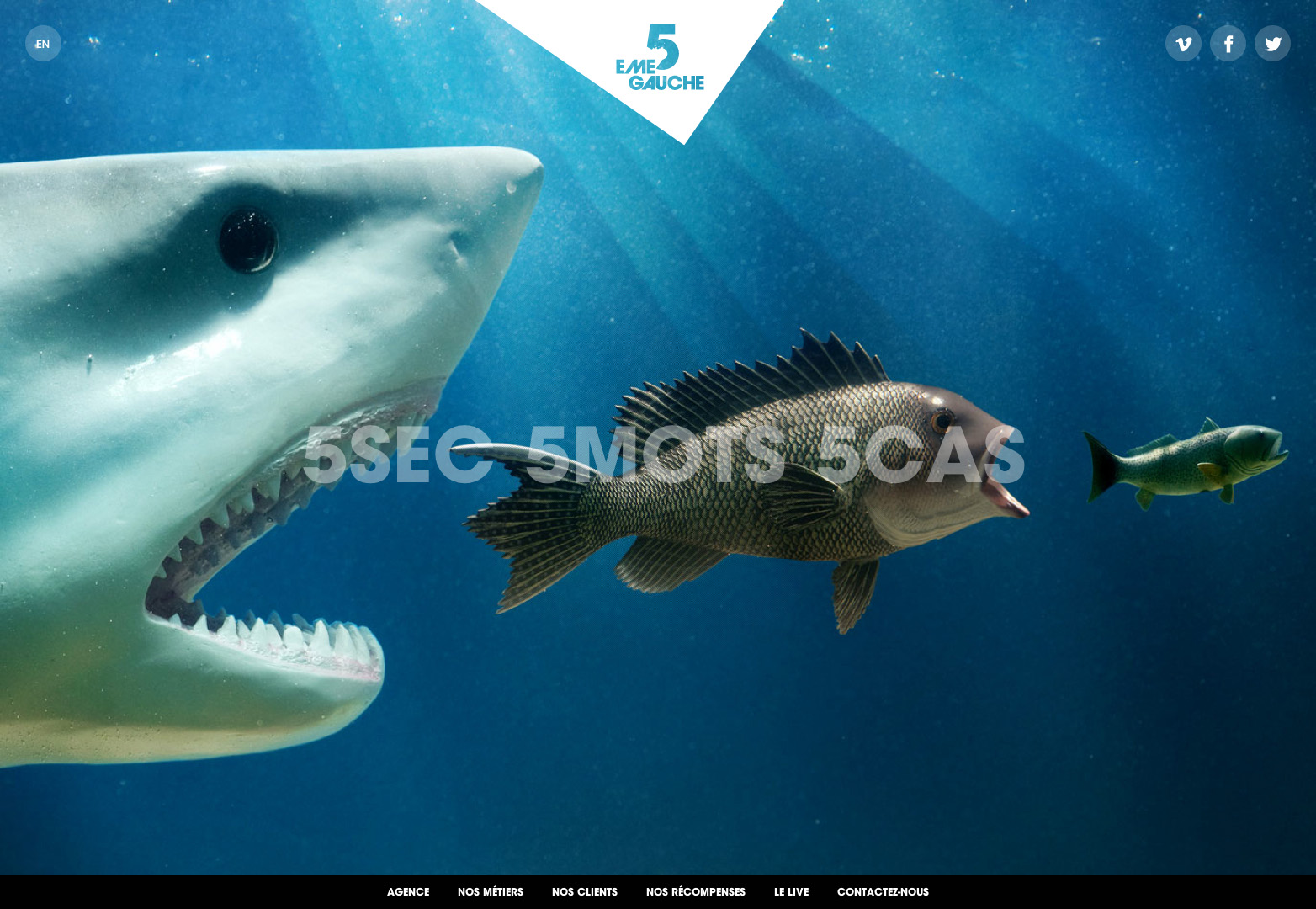
5emegauche
Są agencją, która używa wielu różnych języków programowania, aby ich strona była niezwykle interesująca. W większości przypadków, gdy przewijasz, przewijasz do innej strony. Ale na tej stronie, gdy przejdziesz na inną stronę, ma ona własny element lub element mechanizmu przewijania, co czyni wszystko niezwykle interesującym. Jest to bardzo zabawna strona do zabawy i polecam, jeśli chcesz zrobić coś ekstrawaganckiego ze swoją stroną internetową, powinieneś sprawdzić ich.
Air Jordan 2012
Air Jordan są oczywiście bardzo popularne wśród swoich tenisówek. Tym razem postanowili pokazać nam swoje buty w bardzo efektowny i ciekawy sposób. Wykonali naprawdę świetną robotę prezentowania tych informacji.
Atlantis World's Fair
Targi Atlantis World Fair zdecydowały się stworzyć stronę internetową, która w dużym stopniu wyjaśnia ich cel i historię. Użyli tego przewijania nie tylko jako sposobu na przedstawienie informacji, ale jako sposobu na animowanie informacji i opowiadanie historii. Jest niezwykle interesujący, niesamowicie zabawny, interaktywny i informacyjny. To wielki wysiłek.
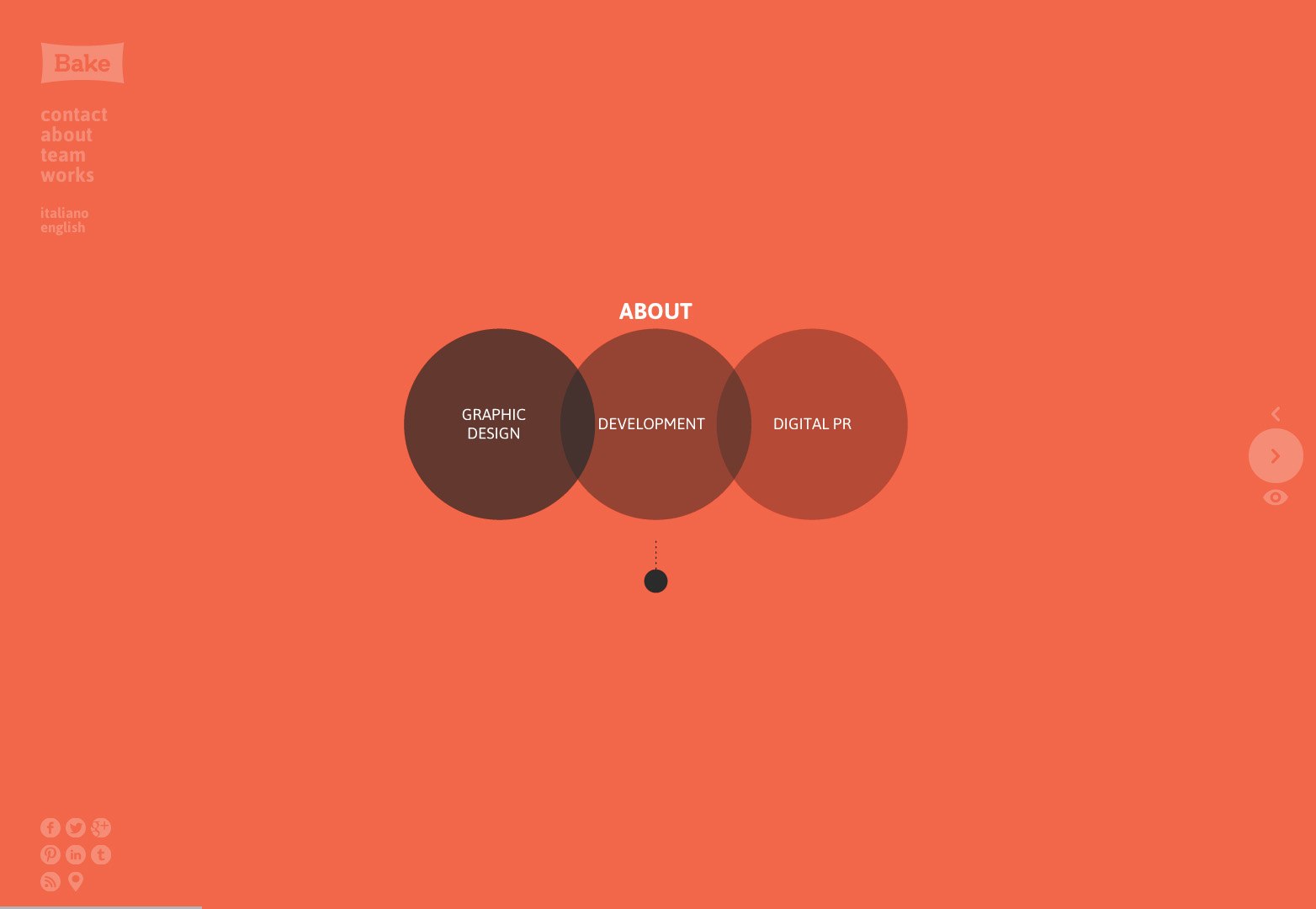
Bake Agency
Dzięki wielu różnym stronom internetowym możesz używać myszy do przewijania stron internetowych. W Bake Agency używają spacji do nawigacji pomiędzy różnymi informacjami. Używają tej przewijanej nawigacji bardziej jako sposobu prezentacji informacji i wykonują z tego świetną robotę.
BeerCamp at SXSW
Kiedy wchodzisz na tę stronę, możesz być nieco zdezorientowany, ponieważ czujesz, że wszystko jest pomieszane i na siebie nałożone. Jeśli przejdziesz dalej i będziesz nadal przewijał linki nawigacyjne, zrozumiesz, że właśnie w ten sposób zdecydowali się zaprezentować i użyli przewijania tutaj, aby przekazać ci informacje zamiast przechodzić do informacji.
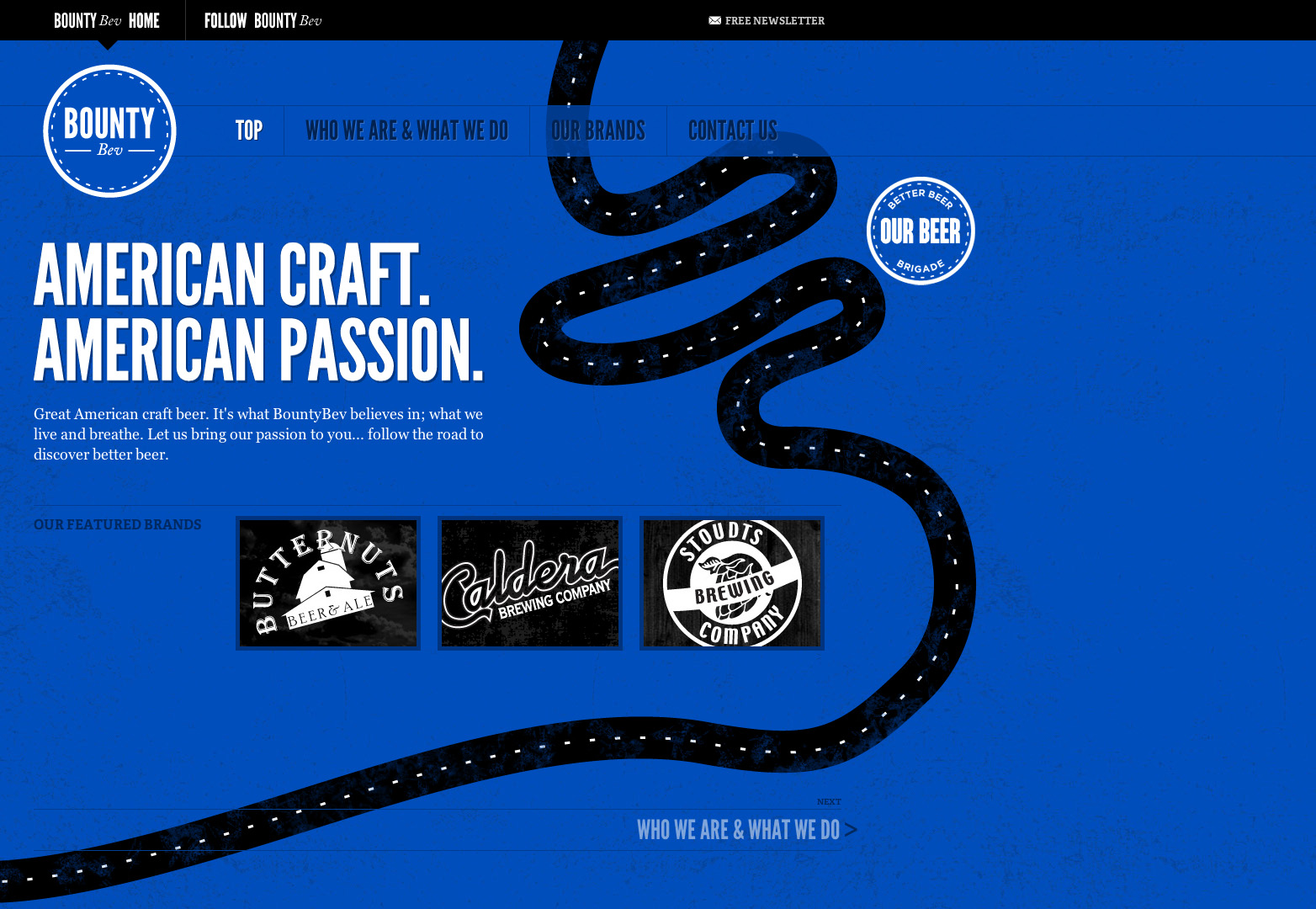
Bounty Bev
Bounty Bev to amerykańskie piwo rzemieślnicze. Kiedy myślisz o piwie, prawdopodobnie nie myślisz o wspaniałej lub niesamowitej grafice i stronach internetowych nie są prawdopodobnie pierwszą rzeczą, która przychodzi na myśl. Wydaje mi się, że zauważyli trend przewijania paralaksy, a oni wzięli to i wykrzyknęli w tym punkcie w sposób, w jaki poruszają się od jednego do drugiego.
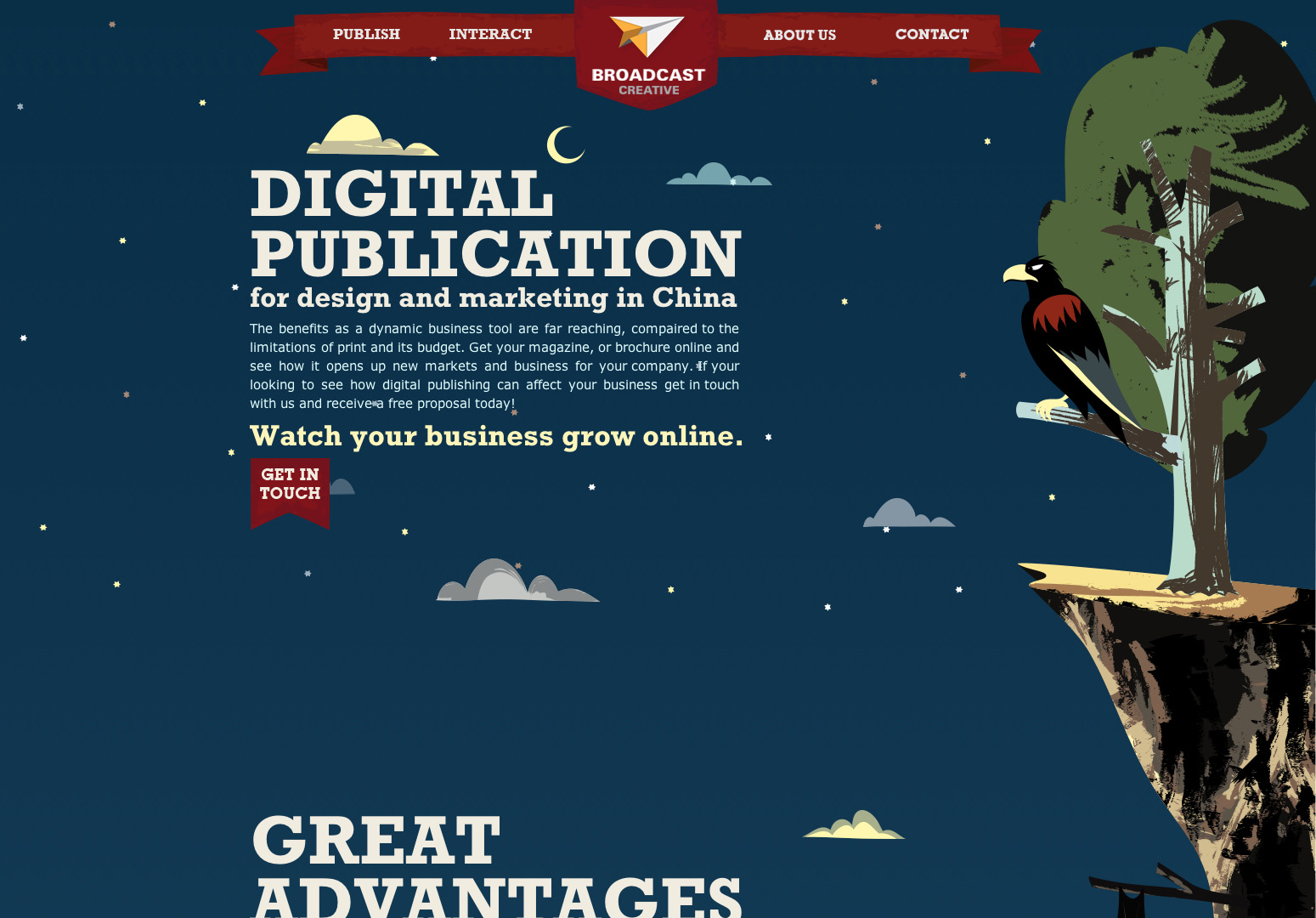
Twórca emisji
Broadcast Creative jest cyfrową agencją wydawniczą w Chinach. Ponownie jest to bardziej prosty pomysł na poruszanie się po przewijaniu i przewijaniu paralaksy. W ten sposób możesz wziąć najprostszy pomysł i powiększyć go wspaniałym designem.
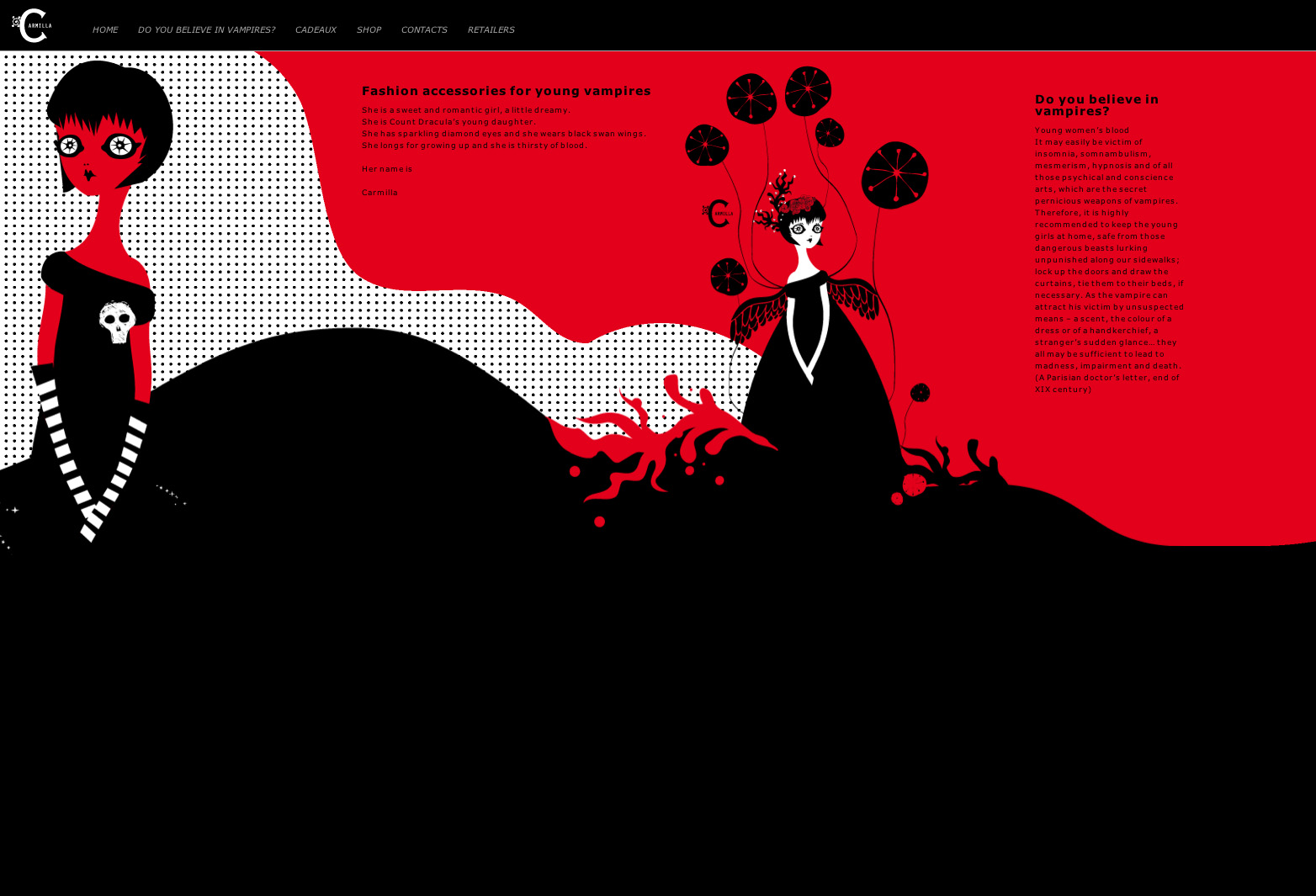
Carmilla Vampire
Jest to kolejna witryna, która wykorzystuje przewijanie w poziomie zamiast pionowego przewijania strony. Ponownie, informacja jest bardzo prosta, ale jest powiększona dzięki wspaniałemu projektowi.
Contrast Rebellion
Zawsze fajnie jest natknąć się na stronę, która wymaga zmiany sposobu, w jaki się robi. Contrast Rebellion jest dla projektantów stron internetowych i stanowią świetny punkt. Sugerowałbym, że wielu początkujących projektantów stron internetowych sprawdza tę stronę pod kątem tej informacji, a także jej wspaniałej nawigacji.
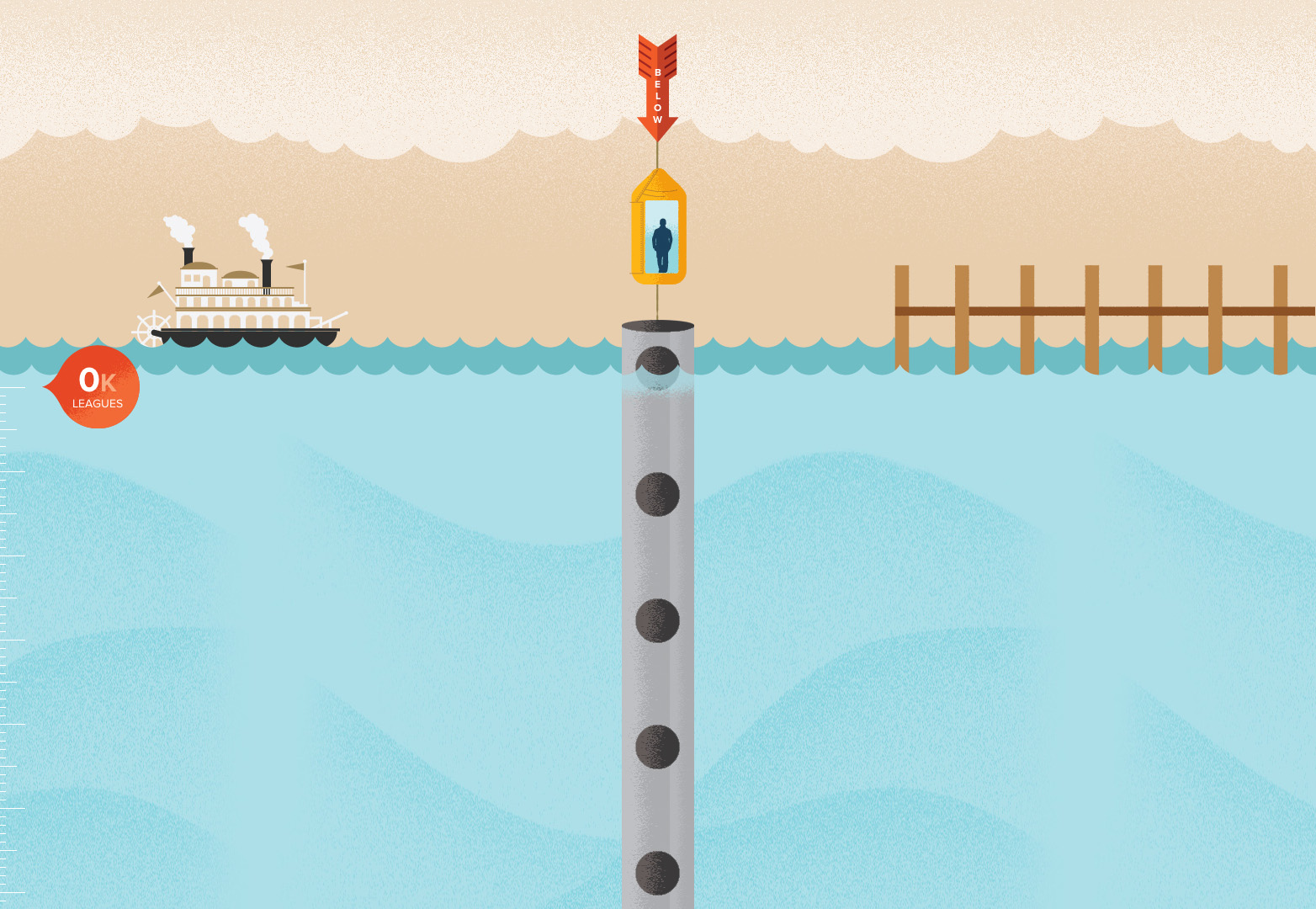
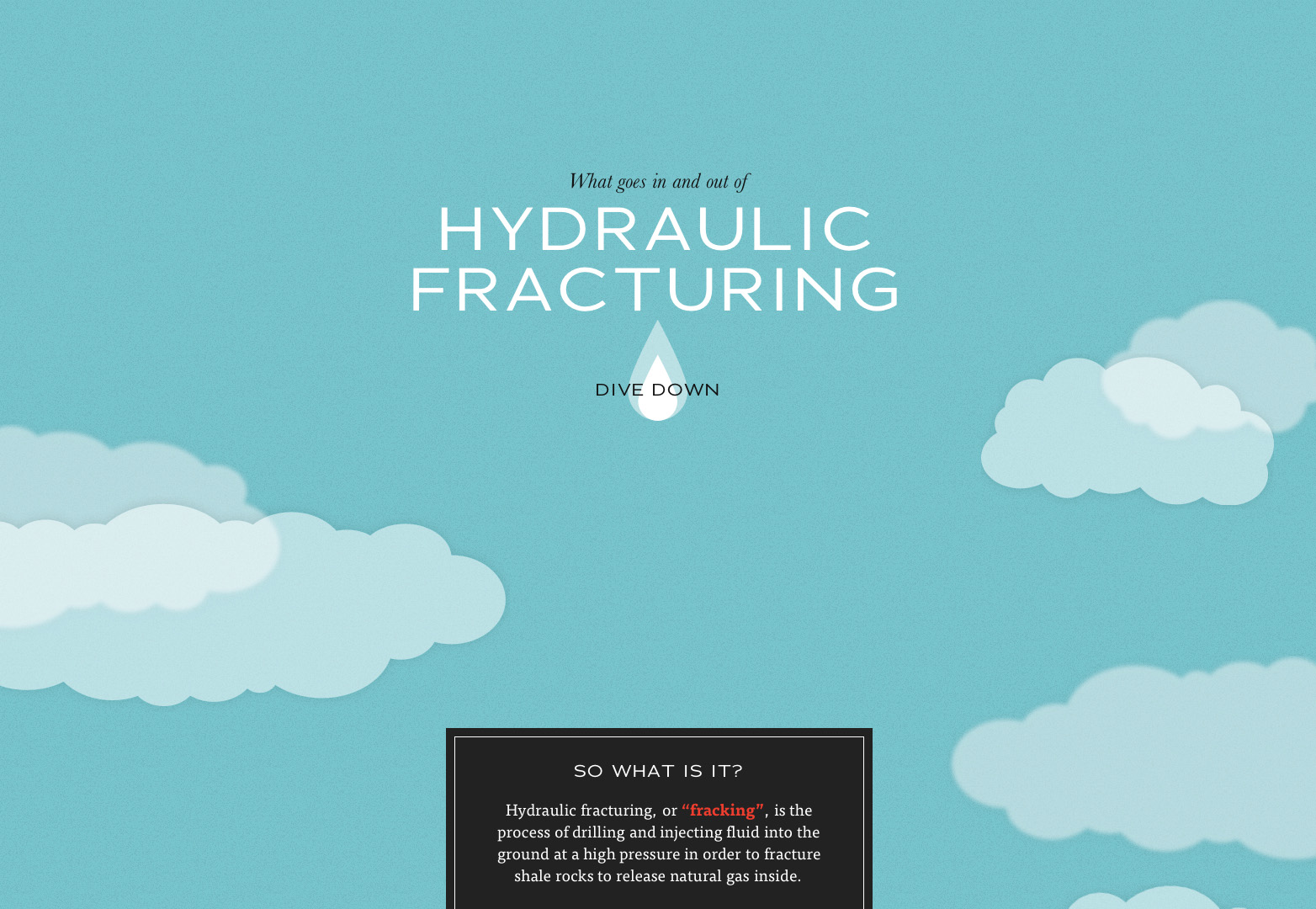
Niebezpieczeństwa związane z frackowaniem
Podobnie jak na stronie Atlantis, ta strona wykorzystuje przewijanie jako sposób opowiedzenia historii. Jest to prawdopodobnie jedna z najbardziej oszałamiających stron, w których byłem, jak również jej informacje. Jeśli masz czas, przejrzyj tę stronę i dowiedz się o niebezpieczeństwach szczelinowania.
Lot świetlików
To jest bardzo prosta strona. Jest tylko jeden cel dla tej strony i po przewinięciu go zrozumiesz, co to jest. Jest to bardzo zgrabna koncepcja, której nie chcę zdradzać i proszę, żebyś to sprawdził
Google Cultural Institute
Google Cultural Institute został stworzony, aby pomóc ludziom poznać różne kultury. Korzystają z osi czasu, aby pomóc ludziom zrozumieć różne czasy i różne lata, w których miały miejsce wydarzenia. W tej witrynie nawigacja jest ważna, ponieważ ułatwia interakcję z osią czasu i interakcję z różnymi artykułami prasowymi, które zachęcają do edukacji różnych kultur.
HealthShare
HealthShare Award to całkiem prosta strona internetowa wykorzystująca metodę przewijania. Nawigacja płynnie przenosi Cię do dowolnej części informacji, której szukasz. Wprowadza także tło do życia i inne elementy.
Impero
Impero to kolejna agencja, która zdecydowała się użyć metody przewijania paralaksy. Są globalnym zespołem, który jest oczywiście zainteresowany tworzeniem prac, które łamią normę. Na tej stronie widać, że używają one przewijania paralaksy jako sposobu na animowanie prezentowanych informacji.
OK Studios
OK Studios stworzył stronę internetową, która zyskała uznanie, ponieważ w najprostszej formie używa przewijania paralaksy. Jeśli zagrasz na swojej stronie internetowej, zobaczysz, jak to działa dla nich.
Fabrizio Michels
Zobaczysz wiele stron portfolio i agencji, które wykorzystują przewijanie paralaksy i różne rodzaje nawigacji. Ta strona internetowa robi to w taki sposób, że jest w stanie ożywić informacje, wykorzystując efekty przewijania, tworząc nieco poruszające się tło.
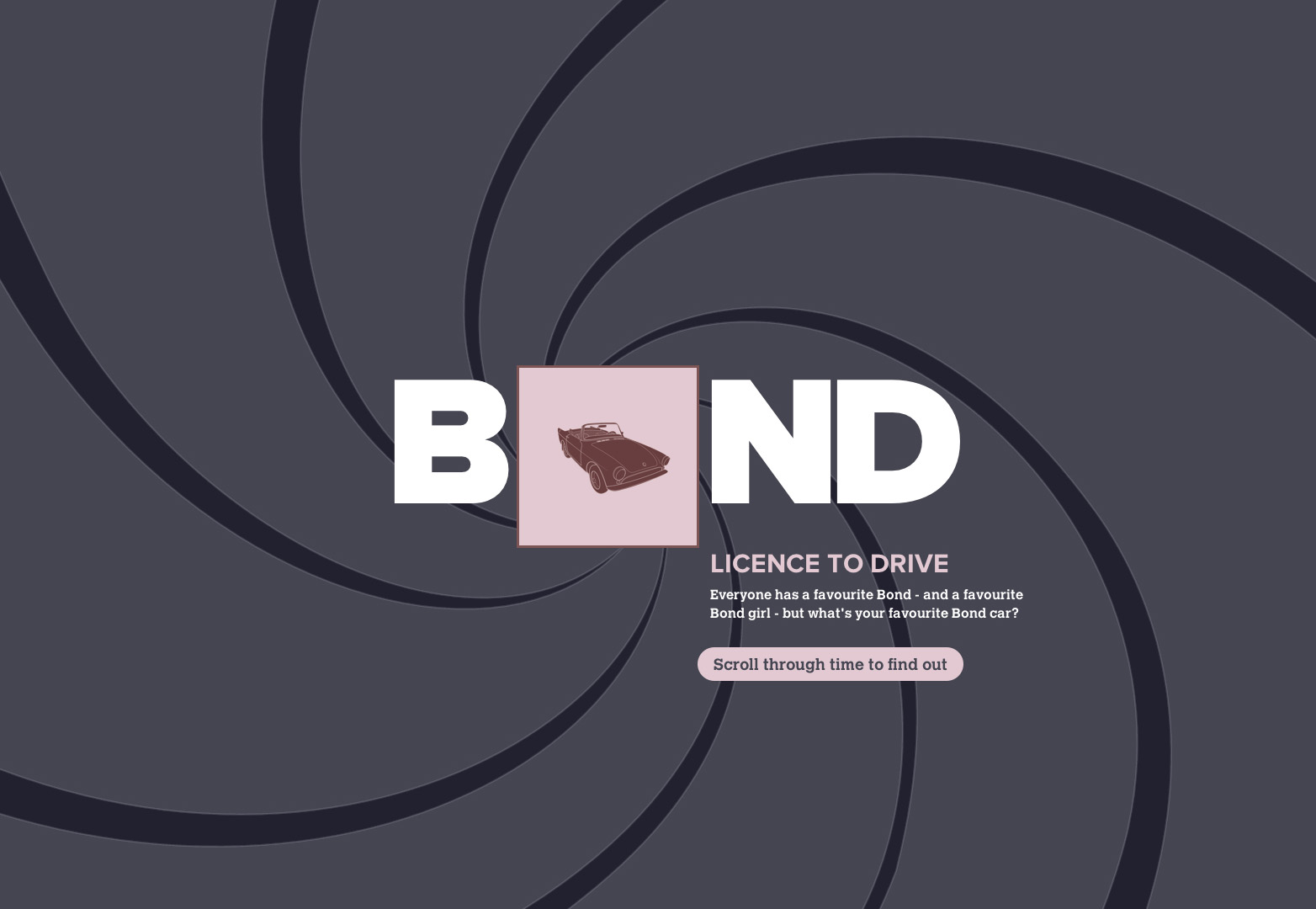
James Bond 007 Cars Evolution
Ta strona Jamesa Bonda prezentuje niektóre z samochodów używanych w wielu filmach o Jamesie Bondzie. Nawigacja tutaj pozwala zobaczyć różne samochody poprzez twórcze umysły tych, którzy są odpowiedzialni za Jamesa Bonda. Jest to fajna strona i wykorzystuje nawigację w sposób, który sprawia, że prezentacje są interesujące.
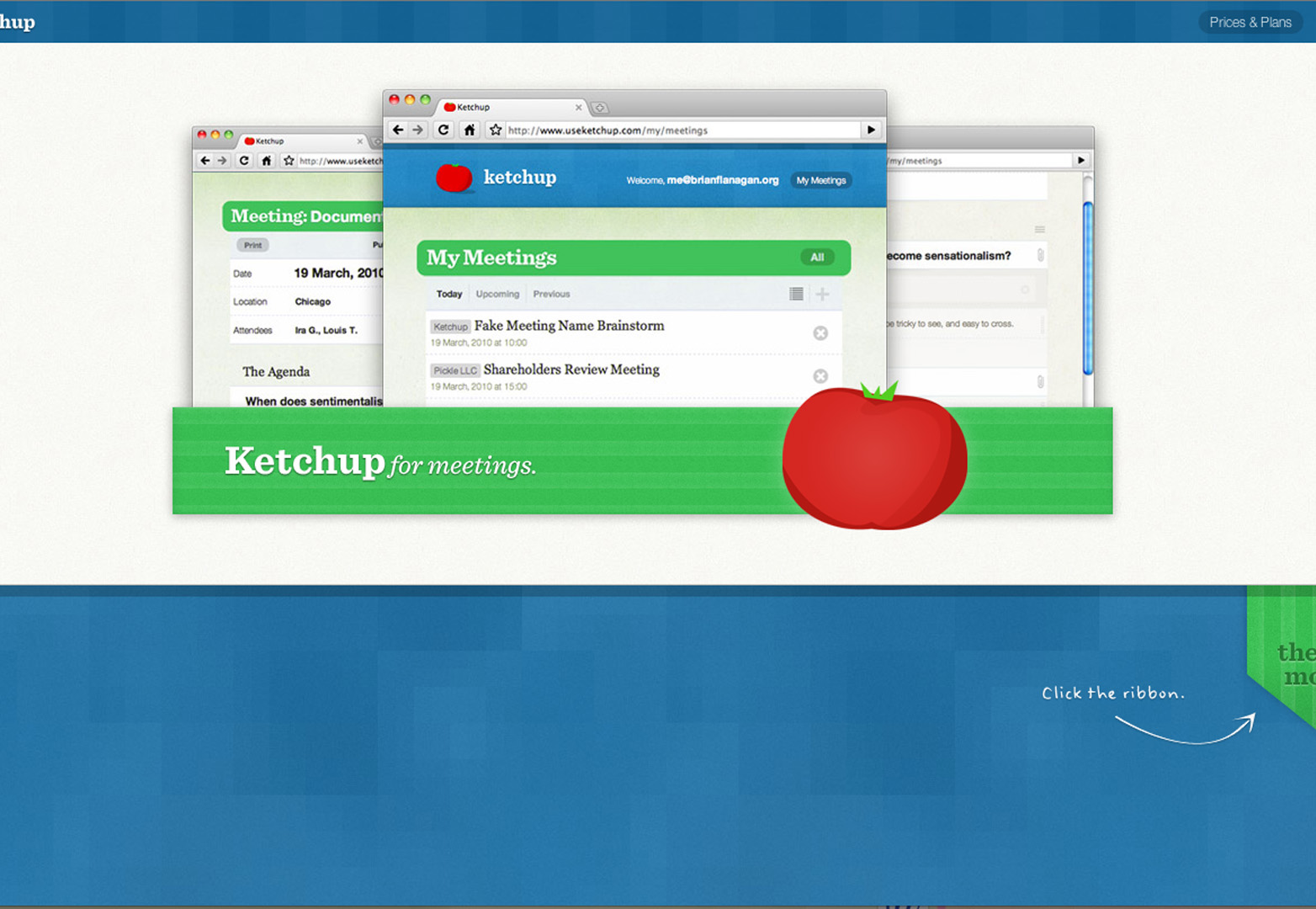
Keczup
Nie widać wielu stron docelowych, które wykorzystują zbyt wiele różnych technologii. Ale Ketchup zdecydował się użyć go jako sposobu, aby przejść przez różne etapy tego, do czego ich produkt jest przydatny.
Krystal Rae
Krystal Rae jest oczywiście i zirytowaną linią modową. Twierdzą oni, że są odważni, zabawni i ekscytujący, a to sprawia, że mnóstwo sensu podczas przewijania ich strony internetowej. Nie używaj przewijania paralaksy tylko jako sposobu na prezentację informacji, ale używają go jako sposobu prezentacji różnych strojów.
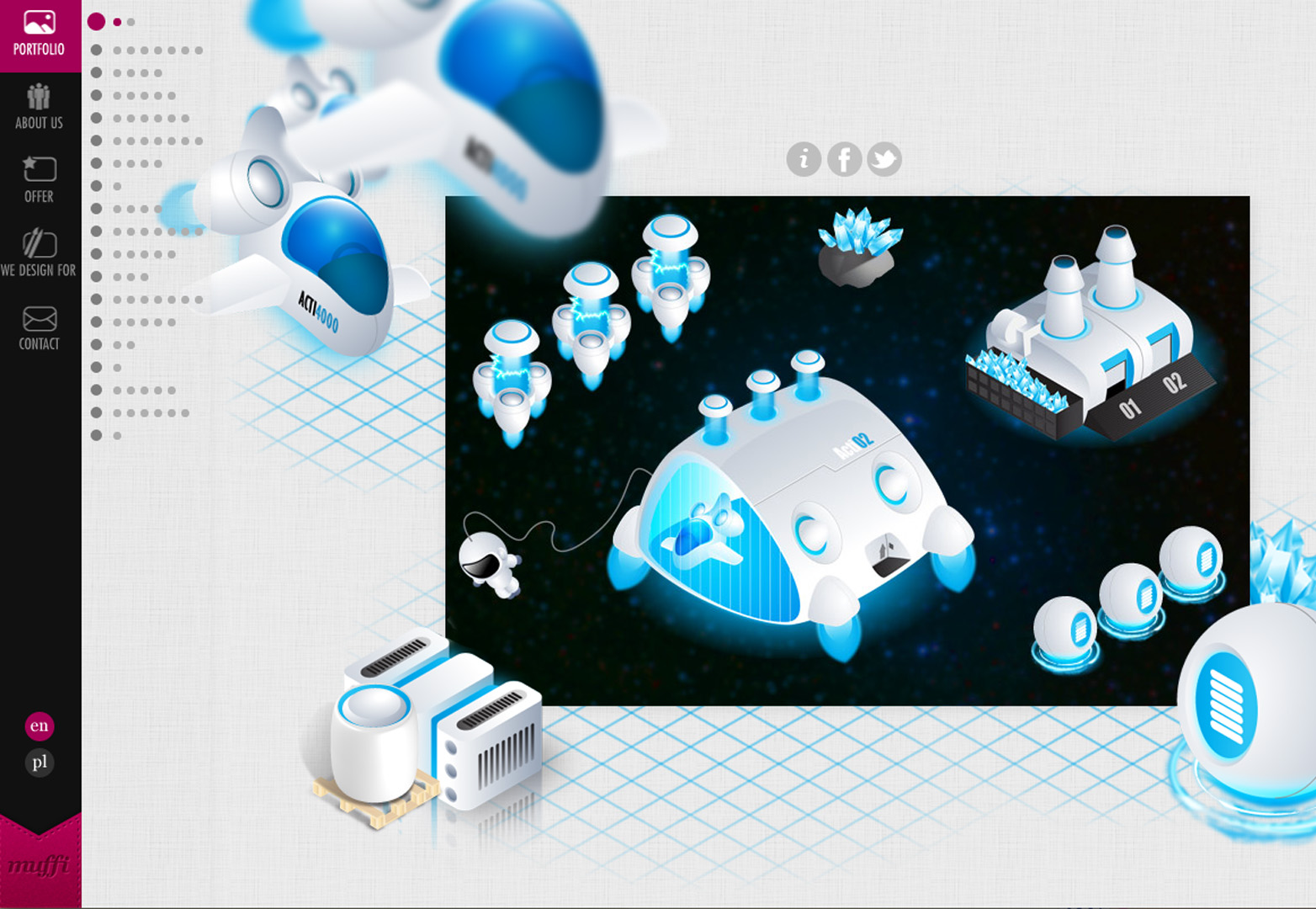
Muffi
To inna witryna agencji, która głównie korzysta z przewijania, aby uzyskać dostęp do każdej informacji. Wielką zaletą tego jest to, że w żadnym momencie nie ma w tym żadnej ekscytacji. Masz głębię, masz różne części strony i oczywiście masz tę szaloną nawigację, która jest aktywowana głównie przez przewijanie.
Jan Ploch
Jan jest grafikiem, który oczywiście lubi się bawić i stworzył markę. Jan używa motywu butelki z wodą na swojej stronie internetowej, a nawet używa jej do prezentacji swojej pracy. Działa dobrze z przewijaną nawigacją.
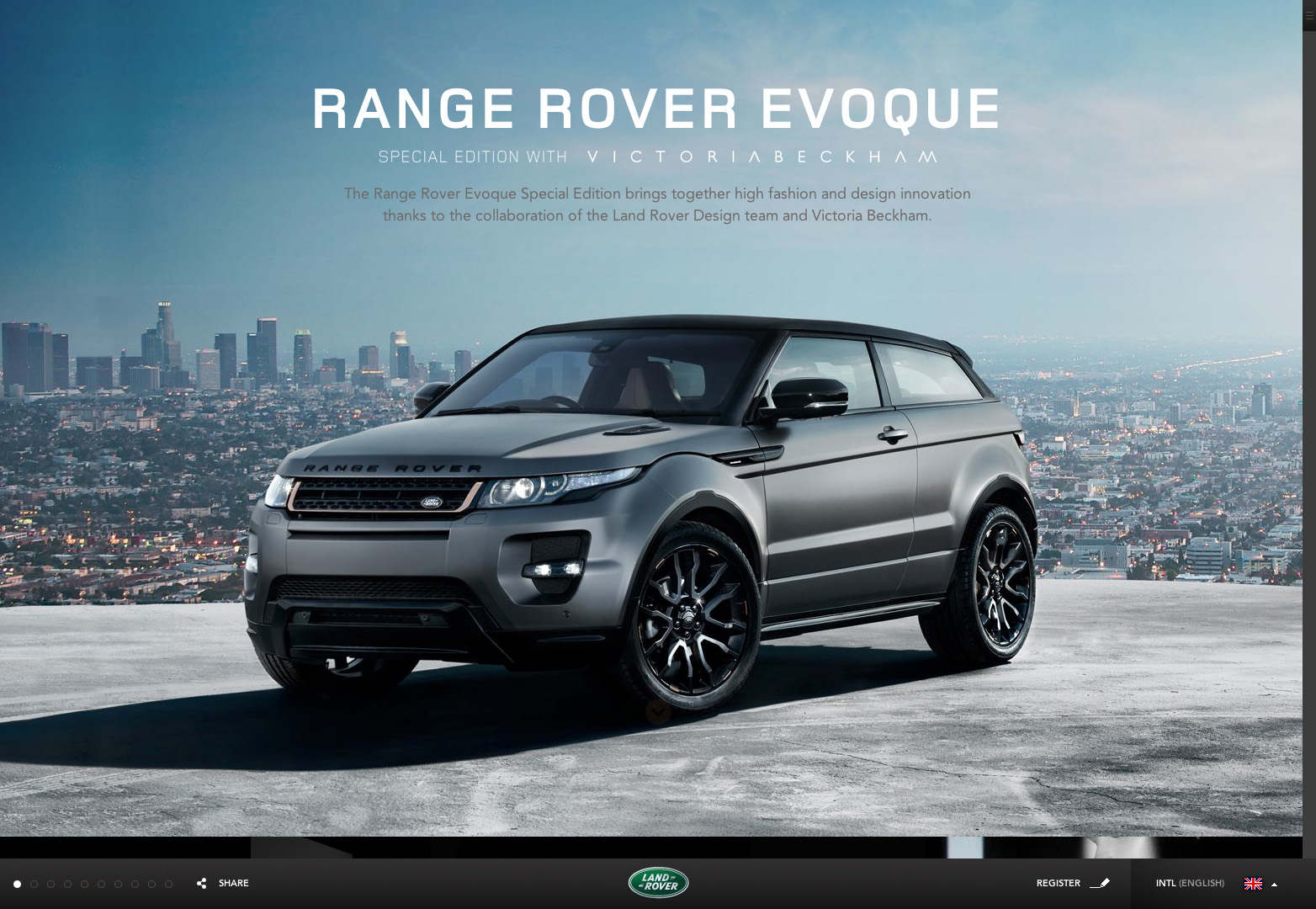
Range Rover Special Edition z Victoria Beckham
Ludzie z Range Rovera zdecydowali się zabrać ze sobą Victorię Beckham, aby w istocie zrobić to, co jest modnym SUV-em. Kto jeszcze wolałby reprezentować twój samochód? Używają przewijania tutaj, aby stworzyć coś w rodzaju katalogu mody i jest poświęcony luksusowi pojazdu. To bardzo interesujące, jeśli o to właśnie chodzi, nie wspominając już o tym, że jest to niezwykle przyjemny samochód.
Ratatattoo
Nie jest to tak naprawdę, czego oczekujesz od salonu tatuażu. Jest to branża, w której nie spodziewasz się, że włoży wiele pracy w taką stronę, ale Ratatattoo to zrobił i wykonali świetną robotę wykorzystując pełnowymiarowe obrazy i przewijanie paralaksy, aby stworzyć zabawę oczywiście przetłumaczone na ich cegły i zaprawy.
Soleil Noir 2012
Ta agencja chce, abyś uwierzył w siebie w 2012 roku. Brzmi trochę tak, jakby był banałem, ale podczas przeglądania różnych paneli zrozumiesz, do czego oni cię wzywają. To jest rzeczywiście jedna z najciekawszych stron, które widziałem. Zrobili naprawdę świetną robotę ze wszystkim.
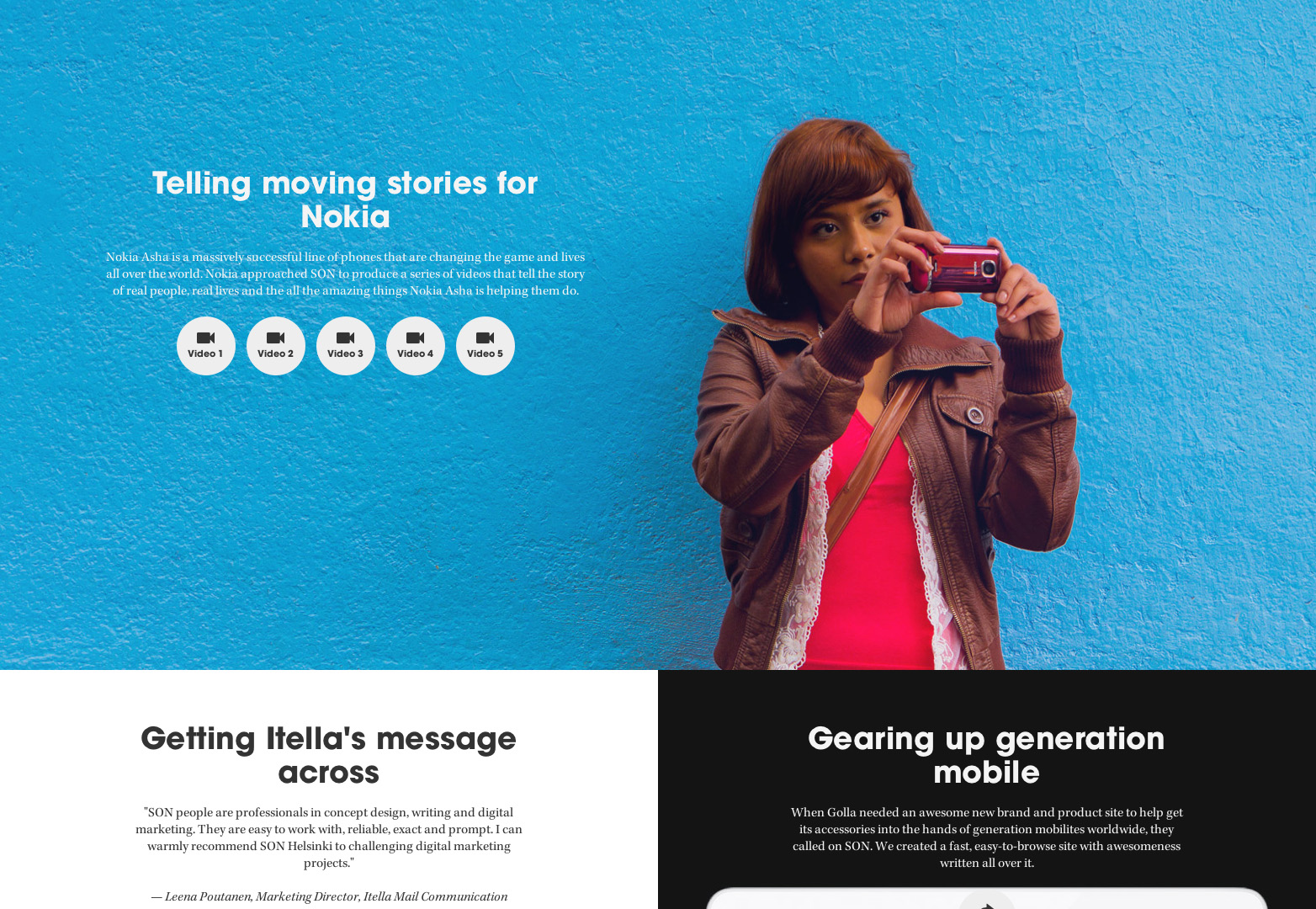
SYN
SON to agencja reklamowa mająca obsesję na punkcie jakości i ruchu. Wykorzystali wiele różnych sposobów poruszania się, aby stworzyć swoją stronę internetową. I to jest wspaniała strona internetowa.
The Honors Society
Strona Honor Society została wybrana, ponieważ nie widzisz wielu undergroundowych artystów, którzy mają to, co uważamy za wystarczająco dobrą stronę internetową. Większość artystów korzysta z tego, co darmowe, lub nie robią zbyt wiele ciekawych rzeczy na swojej stronie internetowej. Towarzystwo Honorowe ma cudowną witrynę od góry do dołu, a nawet używało przewijania do prezentacji informacji.
Tomas Pojeta
Podobnie jak w przypadku witryny Creative Creative, ta strona internetowa wykorzystuje przewijane i niezwykle szczegółowe, piękne ilustracje, aby stworzyć wspaniałe wrażenia wizualne.
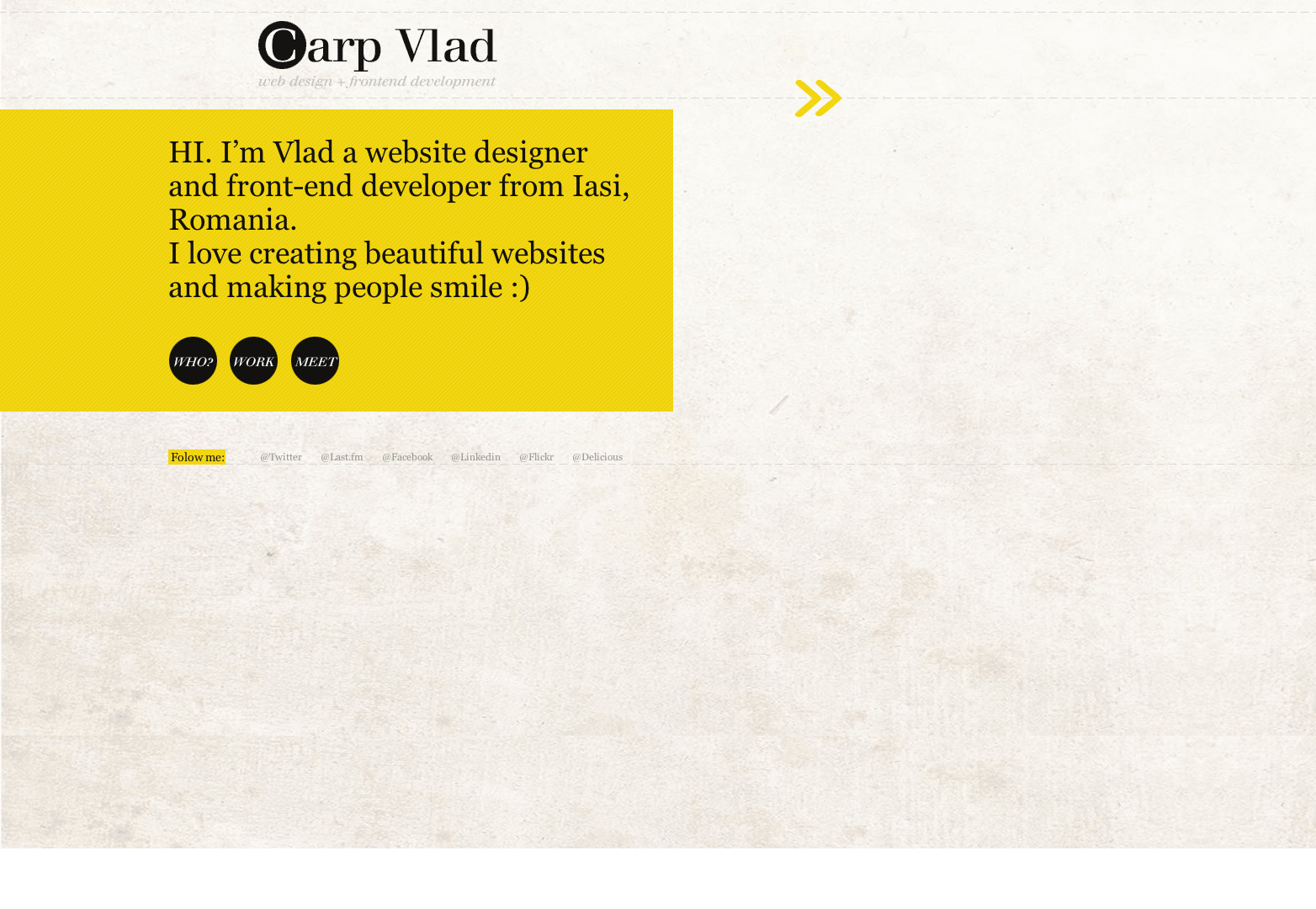
Carp Vlad
Jest to strona internetowa, która zamiast przewijać w pionie przedstawia swoje informacje w poziomie. Jeśli kiedykolwiek próbowałeś stworzyć taką stronę, wiesz, że poziome przewijanie nie jest łatwe. W tym miejscu ta strona jest prosta, ale wykorzystuje metodę przewijania, aby stworzyć odrobinę różnicy i elementarną niespodziankę na swojej stronie
Czy tęskniliśmy za którymś z twoich ulubionych? Czy zaprojektowałeś jakieś witryny za pomocą przewijania paralaksy lub czy podchodzisz do nawigacji inaczej? Daj nam znać w komentarzach!