20 Best New Portfolio Sites, luty 2018
Hej wszystkim! Jest luty i wiesz, co to oznacza: członkowie zarządu Hallmark otrzymują premie! Ponadto ludzie dokładają szczególnych starań, aby okazać miłość i czułość tym, na których im zależy, co też jest fajne.
Tematem tego miesiąca jest minimalizm i portfele projektantów ruchu. Cieszyć się.
Uwaga: oceniam te witryny według tego, jak dobrze wyglądają dla mnie. Jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, wszystko jest dla mnie dobre. Czasami cierpi UX i dostępność. Na przykład wiele z tych witryn zależy od JavaScriptu, aby wyświetlić ich zawartość; to jest zły pomysł (TM), dzieci. Jeśli znajdziesz pomysł, który Ci się podoba i chcesz dostosować go do własnej witryny, pamiętaj, aby go wdrożyć w sposób odpowiedzialny.
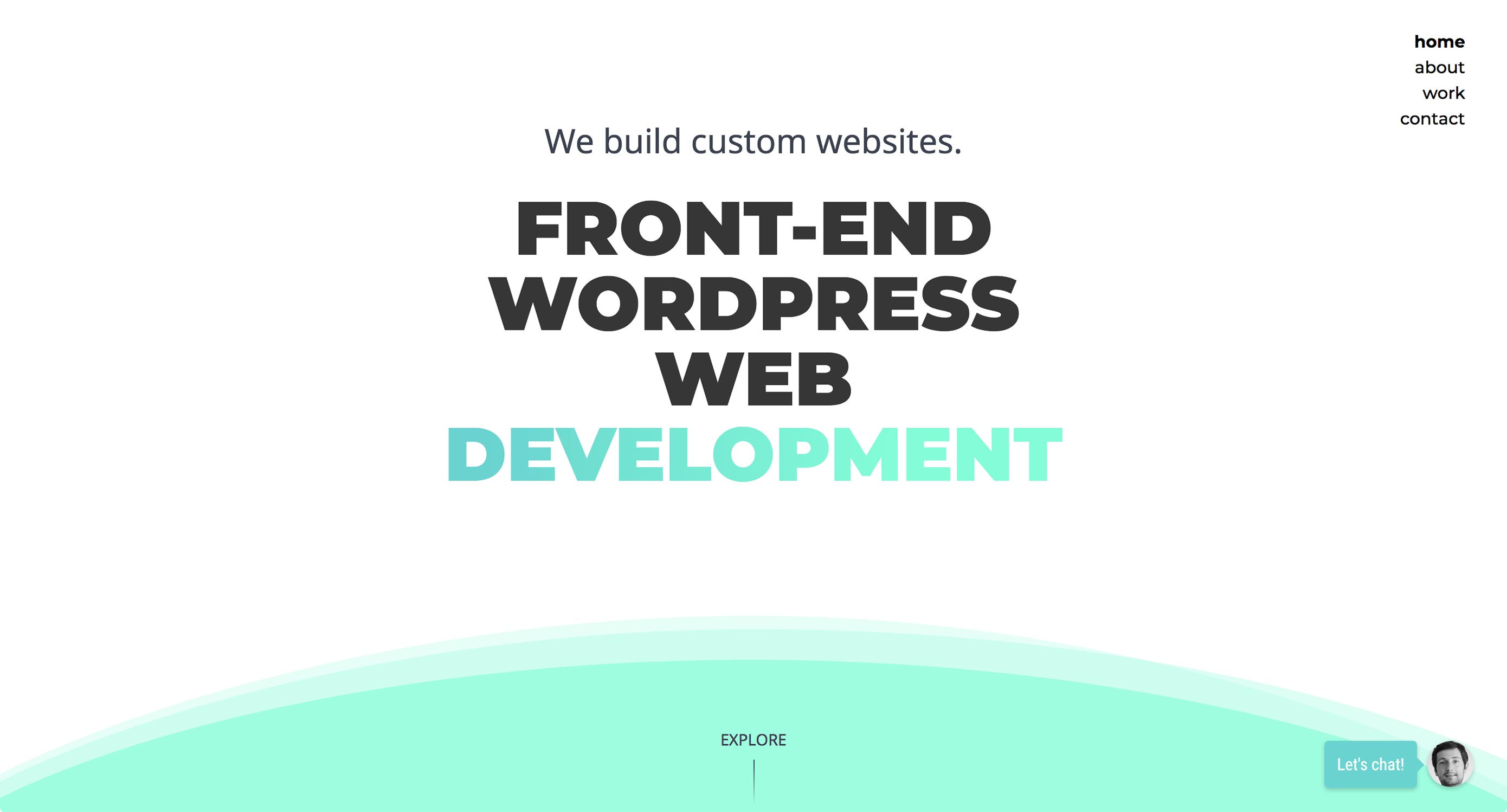
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen jest czytnikiem WDD, który wysłał na swoją stronę do recenzji, i o mój Boże, myślę, że słuchał! Widzisz, jest on front-endowym projektantem dev / motion. Zazwyczaj witryny tworzone przez projektantów ruchu zwykle cierpią w dziale użyteczności i dostępności.
W tym przypadku witryna wygląda jednak dobrze. Wygląda oryginalnie. To przemawia do miłości estetyki lat 80. Do tej pory nie udało mi się rozwiązać problemu bez powrotu do starszych przeglądarek. Nawet bez JavaScript wszystko ma awarię.
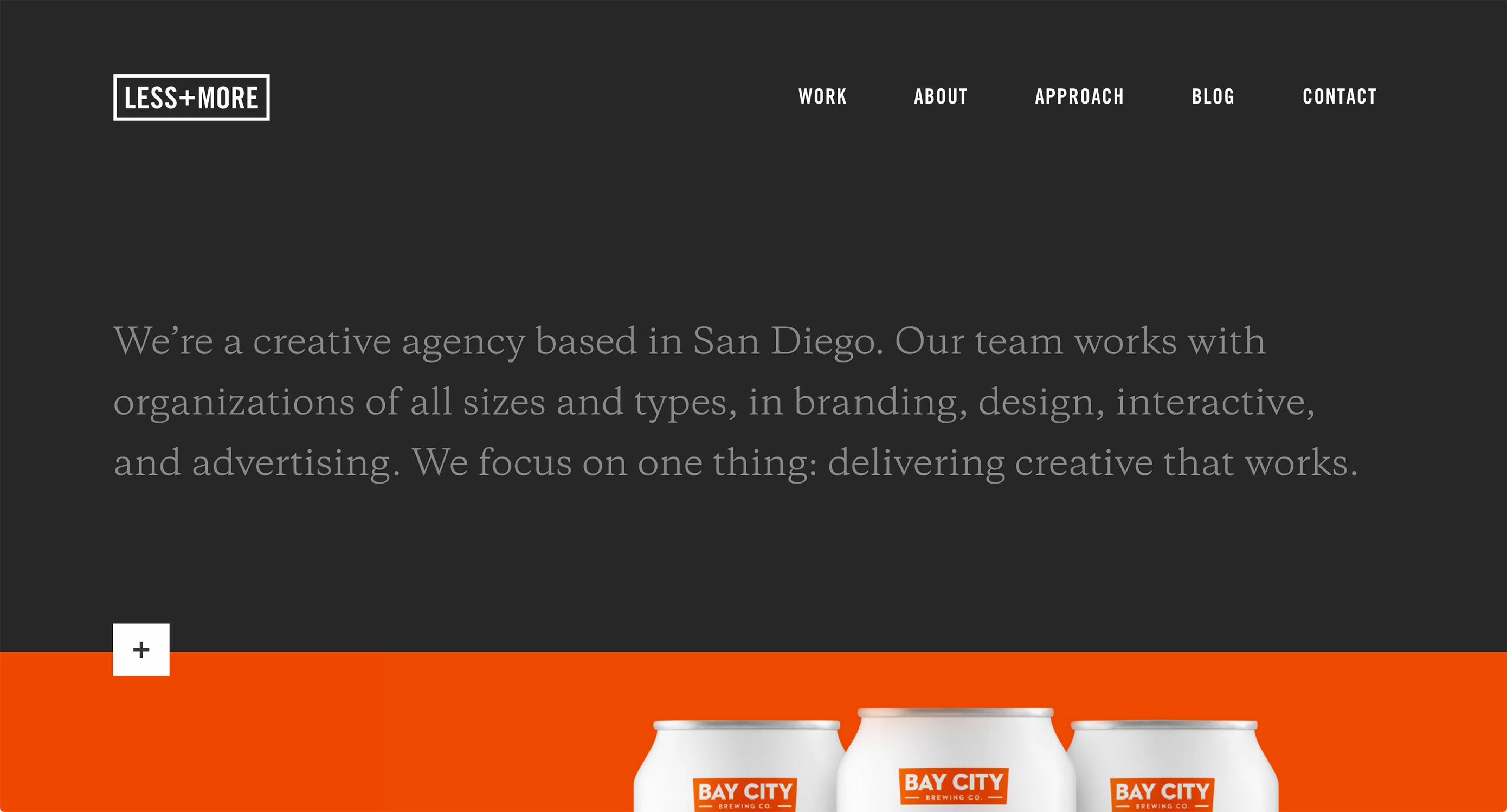
Mniej + więcej
Dalej, Mniej + więcej jest prawdopodobnie samą ucieleśnieniem szkoły projektowania "białej przestrzeni i grubej pozycji". Ma duży typ. Ma duże obrazy. Ma ... lekko animowany diagram Venna? Okay, podoba mi się to.
Brak nagród za oryginalność, ale wygląda dobrze.
Marina Rachello
Za każdym razem widzę stronę tak bezczelnie kolorową jak Portfolio Mariny Rachello , Zawsze zastanawiam się, czy moja skłonność do monochromatycznych palet jest jakoś błędna. Podczas gdy niektóre z odważniejszych tonów nie kontrastują zbyt dobrze z czarnym tekstem, musi czuć się wolnym, aby po prostu oszaleć kolorami i kształtami.
Jedyną zmianą, którą wprowadziłbym (poza naprawieniem potencjalnego problemu z kontrastem) byłoby sprawienie, by tło było SVG, a nie PNG.
Antoni
Antoni przynosi nam kolejne portfolio filmowców, które zajmuje się projektowaniem ruchu. Ma wizualnie przyjemne połączenie tła wideo i prosty, solidny minimalizm, który po prostu krzyczałby "profesjonalnie", gdyby nie był tak cholernie profesjonalny.
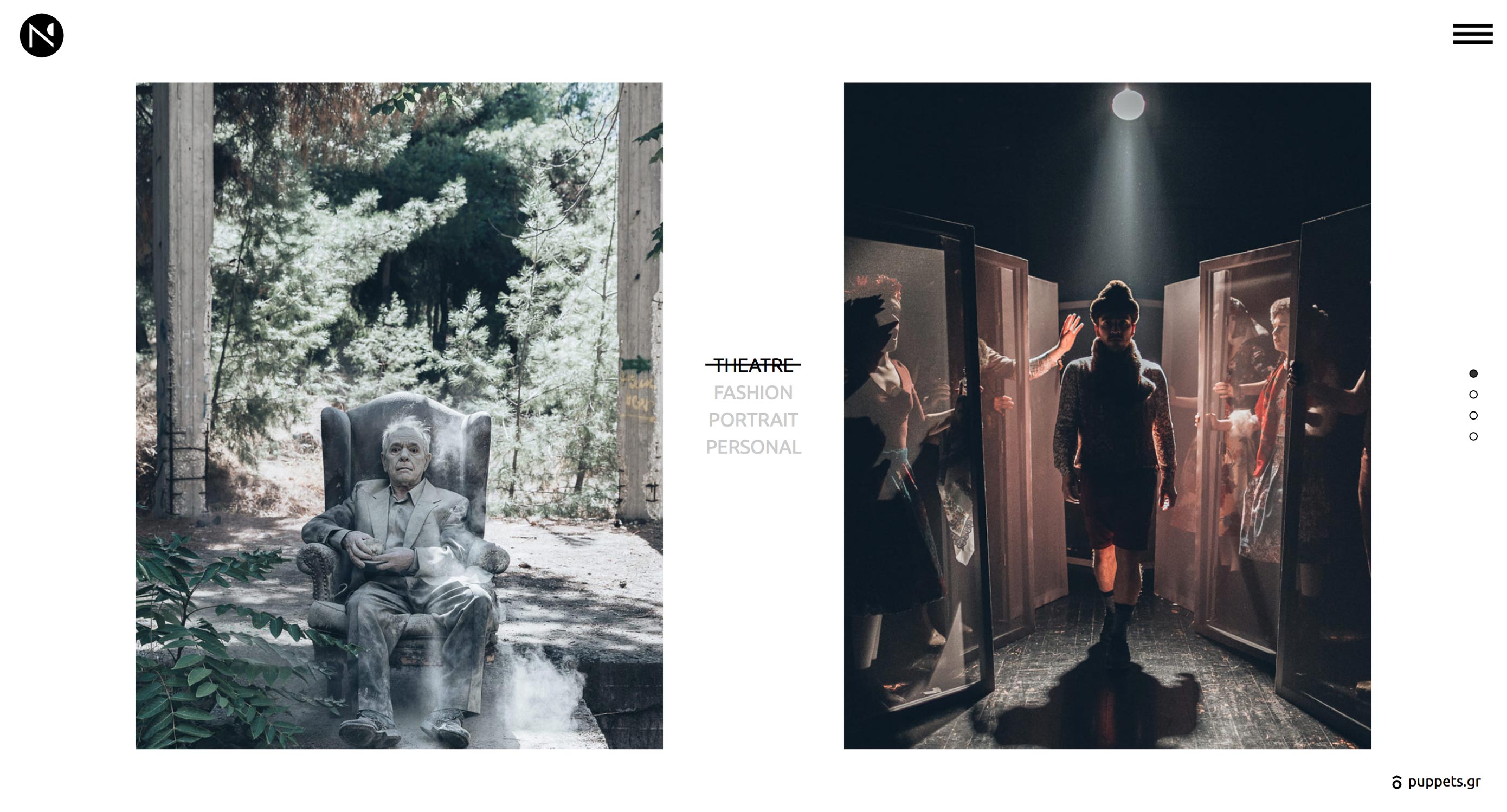
Nikos Pandazaras
Portfolio Nikosa Pandazarasa jest równie zawiły, jak jego fotografia, która jest obecnie popularna na stronach internetowych fotografów. Masz minimalizm, nieco niekonwencjonalny układ, a nawet dość artystyczną animację. Całość naprawdę pasuje do tematu.
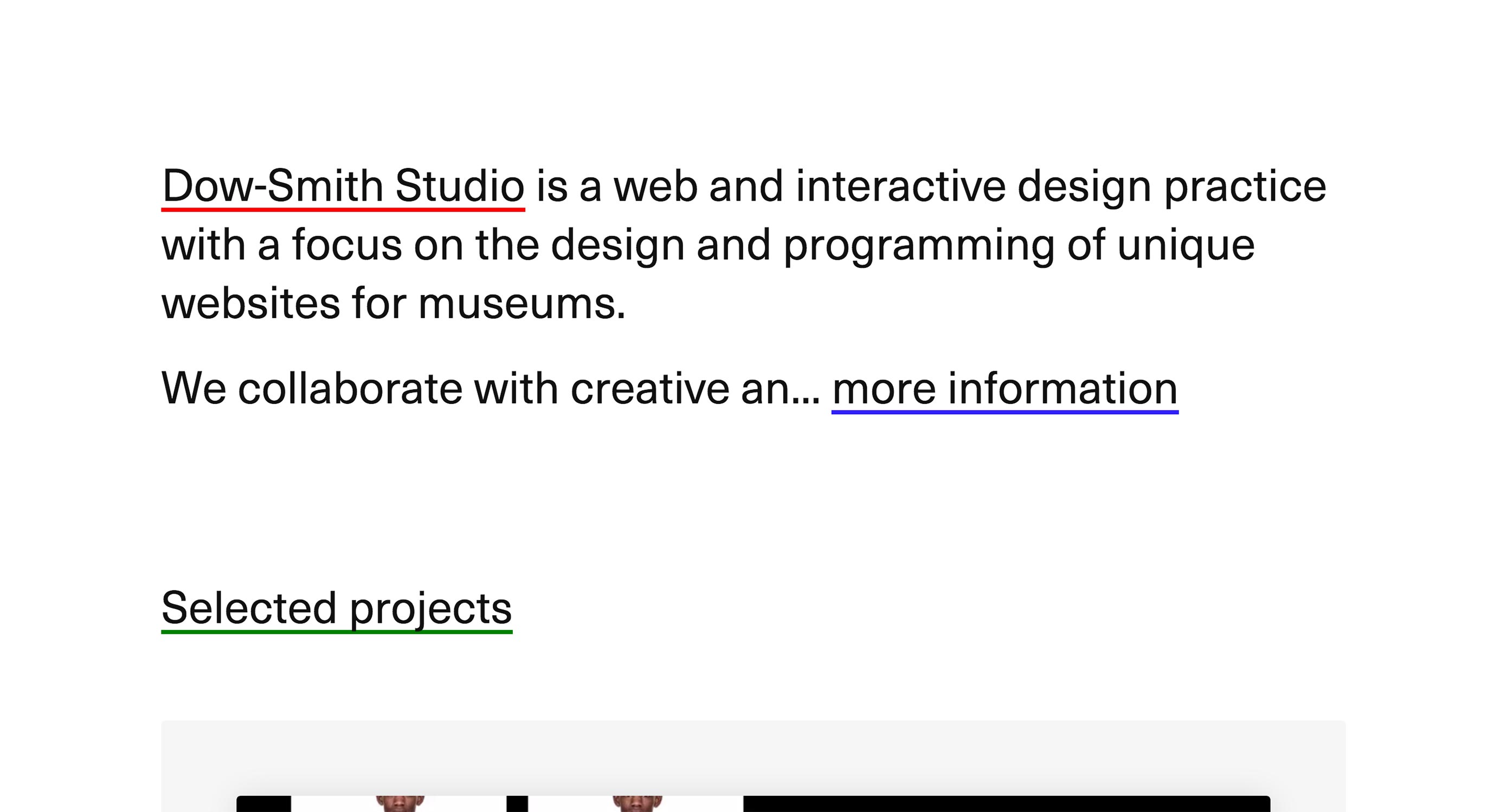
Dow Smith
Dow Smith dostosowuje się do trendów coraz bardziej minimalistycznych witryn, z dużym, cienkim tekstem i miłością do dosłownej białej przestrzeni. Mnóstwo tego.
Jest też sporo rozpraszających animacji, ale ja raczej podoba mi się sposób, w jaki został użyty. Każdy fragment portfolio jest prezentowany jako krótki film (osadzony w HTML5), który pokazuje, w jaki sposób użytkownik powinien wchodzić w interakcję z witryną. Pokazuje, jak działają, a nie tylko jak wyglądają.
Prollective
Witryna Prollective jest minimalistyczna i profesjonalna, ale nie boi się trochę podnosić. Gradienty i jasne kolory nie wyglądały tak dobrze, ponieważ ludzie błędnie traktowali Web 2.0 jako trend estetyczny. Pomimo tego, że bardziej polegamy na typie niż na zdjęciach, ta strona wciąż jest żywa.
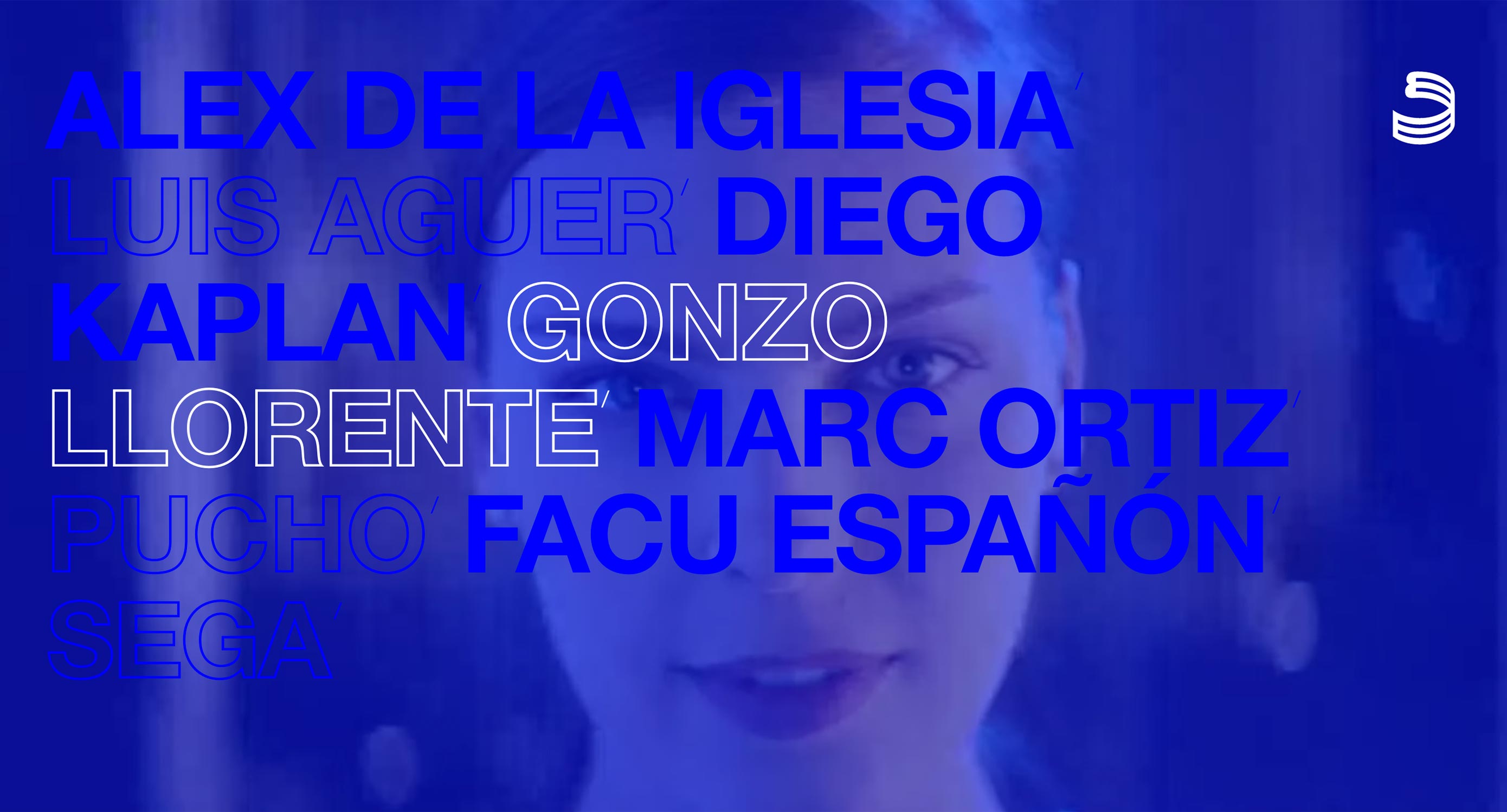
Blue Productions
Blue Productions właściwie zobowiązuje się do ich motywu przez, dobrze, używając dużo niebieskiego. Wideo jest tym, o co w tym wszystkim chodzi, więc spodziewaj się pokaźnej ilości filmów w tle i zdjęć z ich pracy. Szczególnie doceniam filmową prezentację za całą ich pracę.
galgo.studio
Galgo.studio styl minimalizmu z pewnością przypomni Ci choć trochę o Google. Współpracowali z Google przy co najmniej jednym projekcie, więc brzmi to jak należy. Jest czysty, jest gładki, ma cienki tekst, który można zobaczyć niemal na każdej stronie Google. Niektóre małe problemy z użytecznością na stronie głównej, to przyjemność przeglądać.
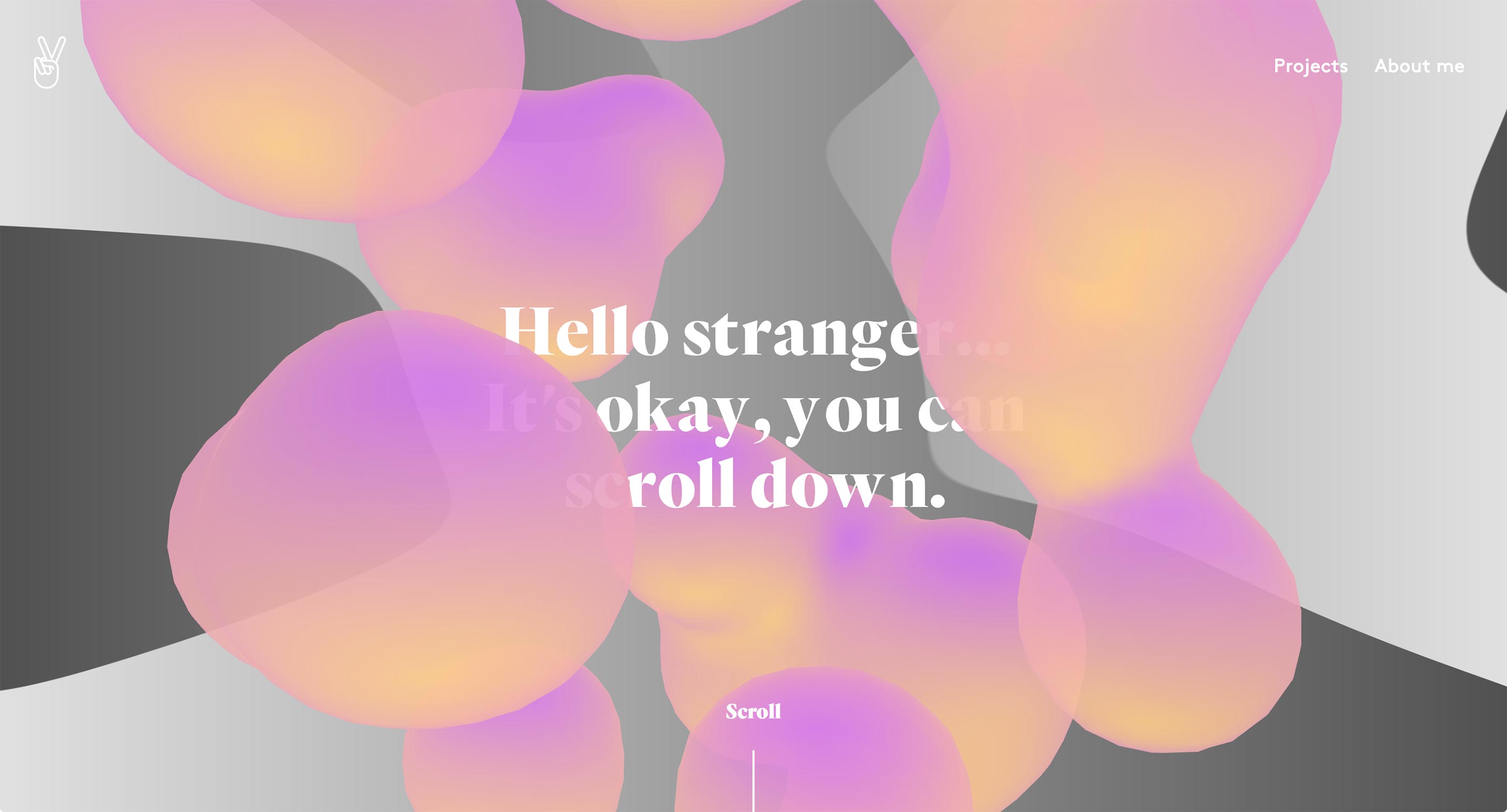
Julie Bonnemoy
Julie Bonnemoy's portfolio przedstawia ci raczej chaotyczne efekty lamp lawy, zanim odkryje elegancki układ, który w równym stopniu cieszy się swoją asymetrią i obrazem. Czuję, że jest to jedna z tych stron, która jest może nieco przesadzona. Mimo to, gdy trochę się uspokoi, jest po prostu pięknie.
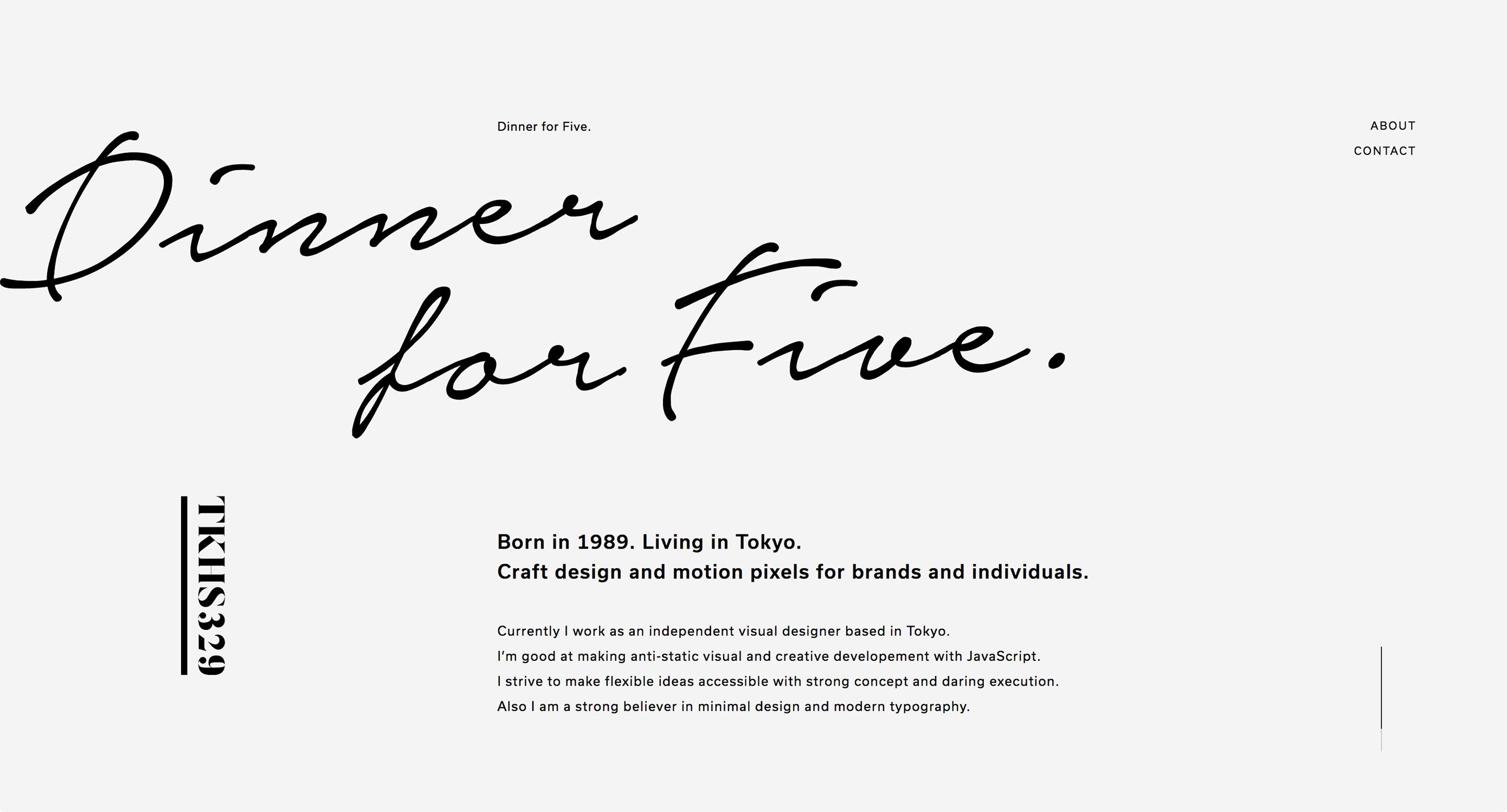
Kolacja za pięć
Mitsugu Takahashi's portfolio jest eleganckie. Nie mam na myśli tego, że używa fantazyjnego typu (no cóż, robi to) lub że używa obrazów do projekcji wysokiej klasy marki (robi to również). To tylko wskazania na poziomie powierzchni, które pozwalają lepiej zrozumieć, jak powinien wyglądać coś eleganckiego.
Odkładając stronę na bok, strona jest pełna wdzięku, przyjemna i stylowa, jak tylko można sobie życzyć. To prawie cud, że tylko jeden z przedstawianych projektów ma coś wspólnego z fantazyjnymi ślubami. Po prostu trafia we wszystkie właściwe dźwięki.
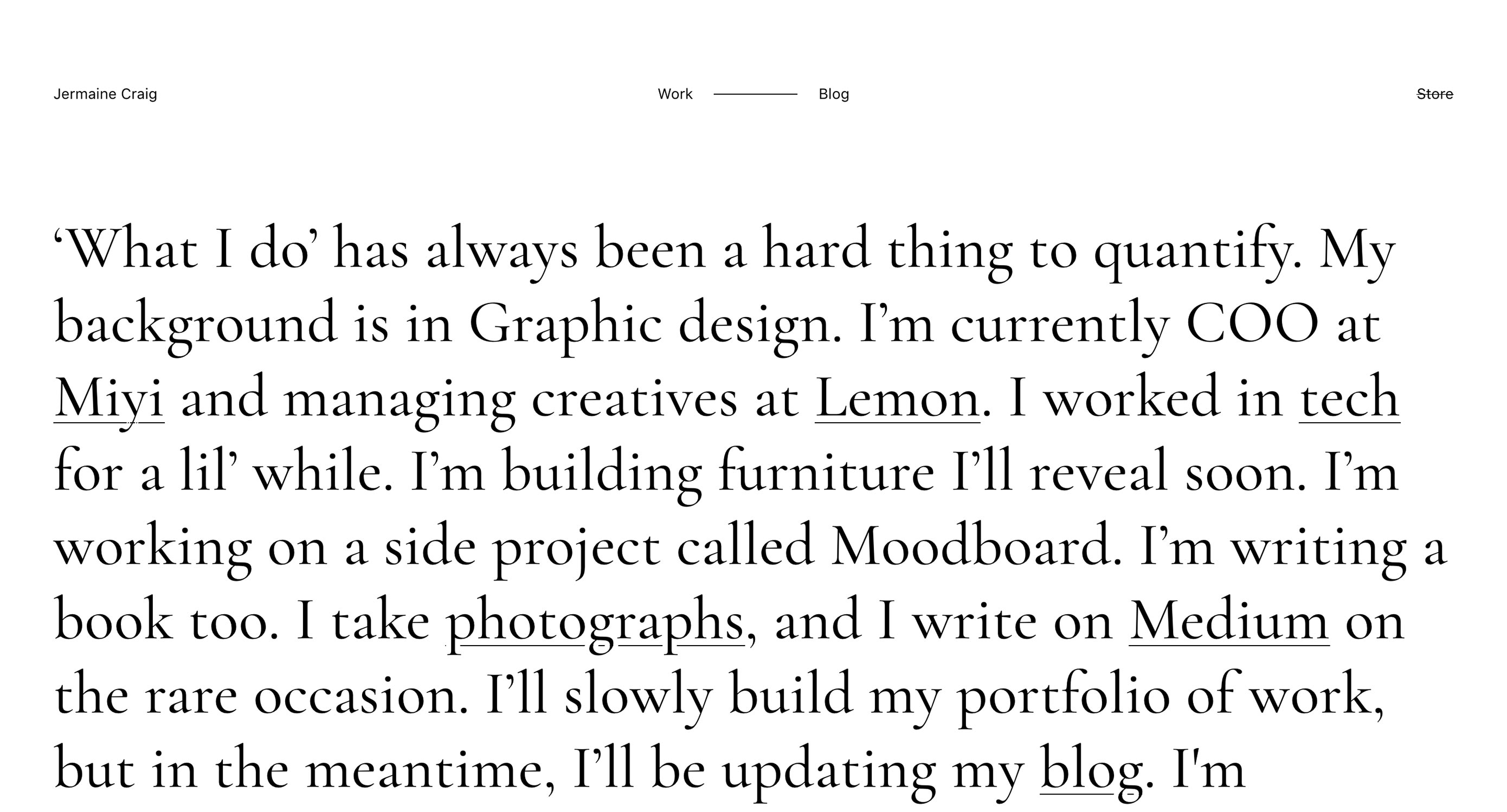
Jermaine Craig
Jermaine Craig wykonuje odważny i ryzykowny ruch, uderzając użytkowników w oczodoły za pomocą ściany z tekstem. Witryna jako całość wydaje się trochę pracująca, ale już wystarczająco przyciąga wzrok na tę listę.
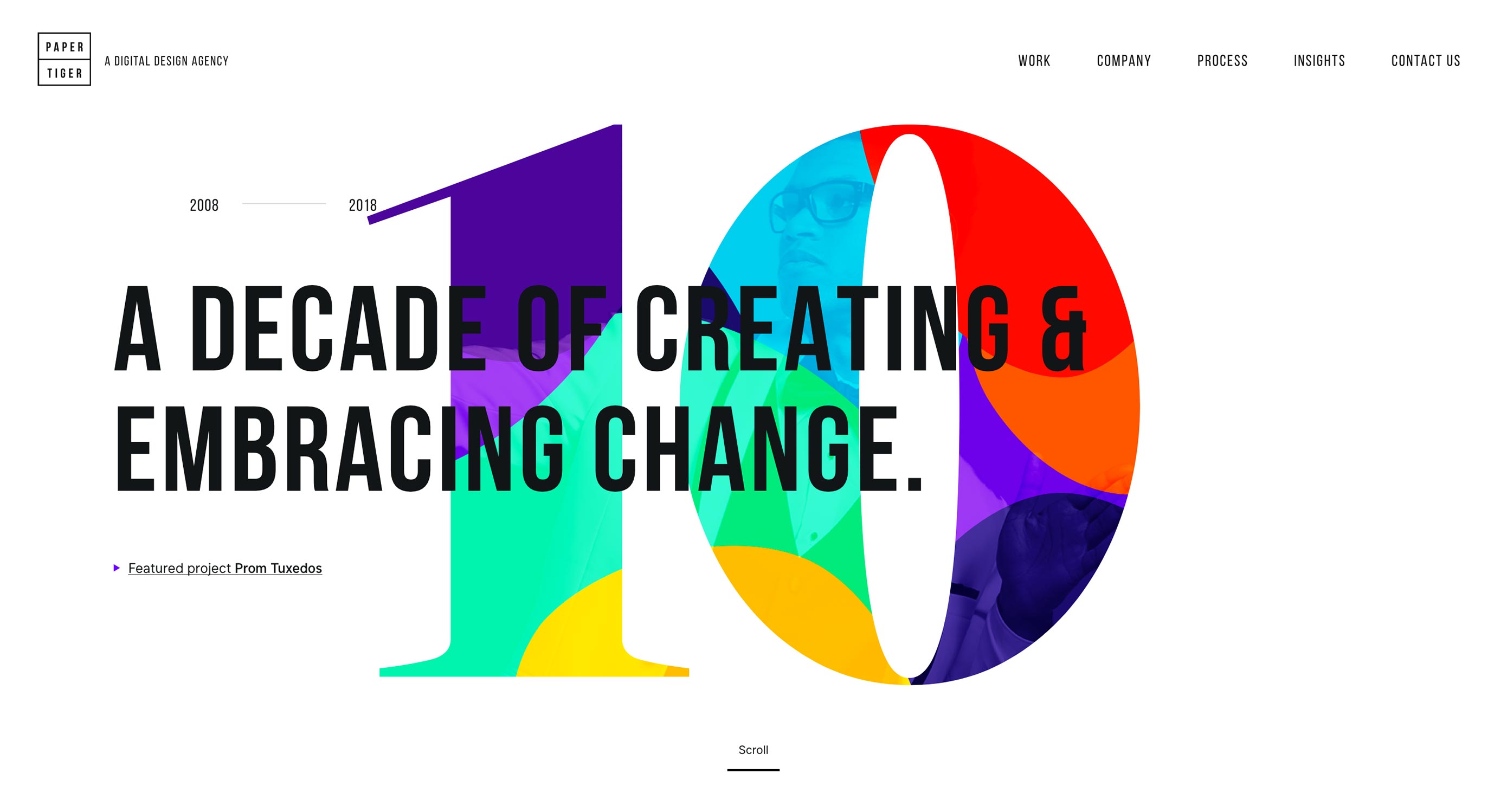
Papierowy tygrys
Papierowy tygrys to twój klasyczny minimalizm, na który rzuciło się kilka wypełnionych farbą balonów. Ludzie w Paper Tiger są najwyraźniej dobrzy w rzucaniu przedmiotami, ponieważ użycie koloru nie przytłacza całej reszty projektu. Po prostu ma już solidną konstrukcję i wyróżnia ją jeszcze bardziej.
James Merrell Architekci
Nie wiem, dlaczego architekci tak bardzo lubią stronę w stylu PowerPoint, ale James Merrell Architekci jest świetnym przykładem formy. Nawet ich blog jest częścią prezentacji, a część drukiem publikacji. Fajną rzeczą jest to, że CSS (i JS) dotarły wystarczająco daleko, aby strony takie jak to rozsądnie użyteczne, a nawet ładne.
Mimo że budowanie w ten sposób jest sprzeczne z moimi osobistymi preferencjami - i choć nie ma sensu ukrywać nawigacji za menu hamburgera na pulpicie - muszę przyznać, że wygląda to po prostu dobrze.
Kickpush
To jeden z silnych posunięć dla firmy, która sprawia, że aplikacje mobilne (i od czasu do czasu strony internetowe) stwierdzają, że nawet nie lubią internetu. I jeszcze, Kickpush właśnie to zrobił. Oczywiście, nazywają także Londyn "słonecznym", co jest dokładnie tym, o czym wiesz, że żartują. Ta zuchwalczość przenika całą estetykę i doświadczenie witryny.
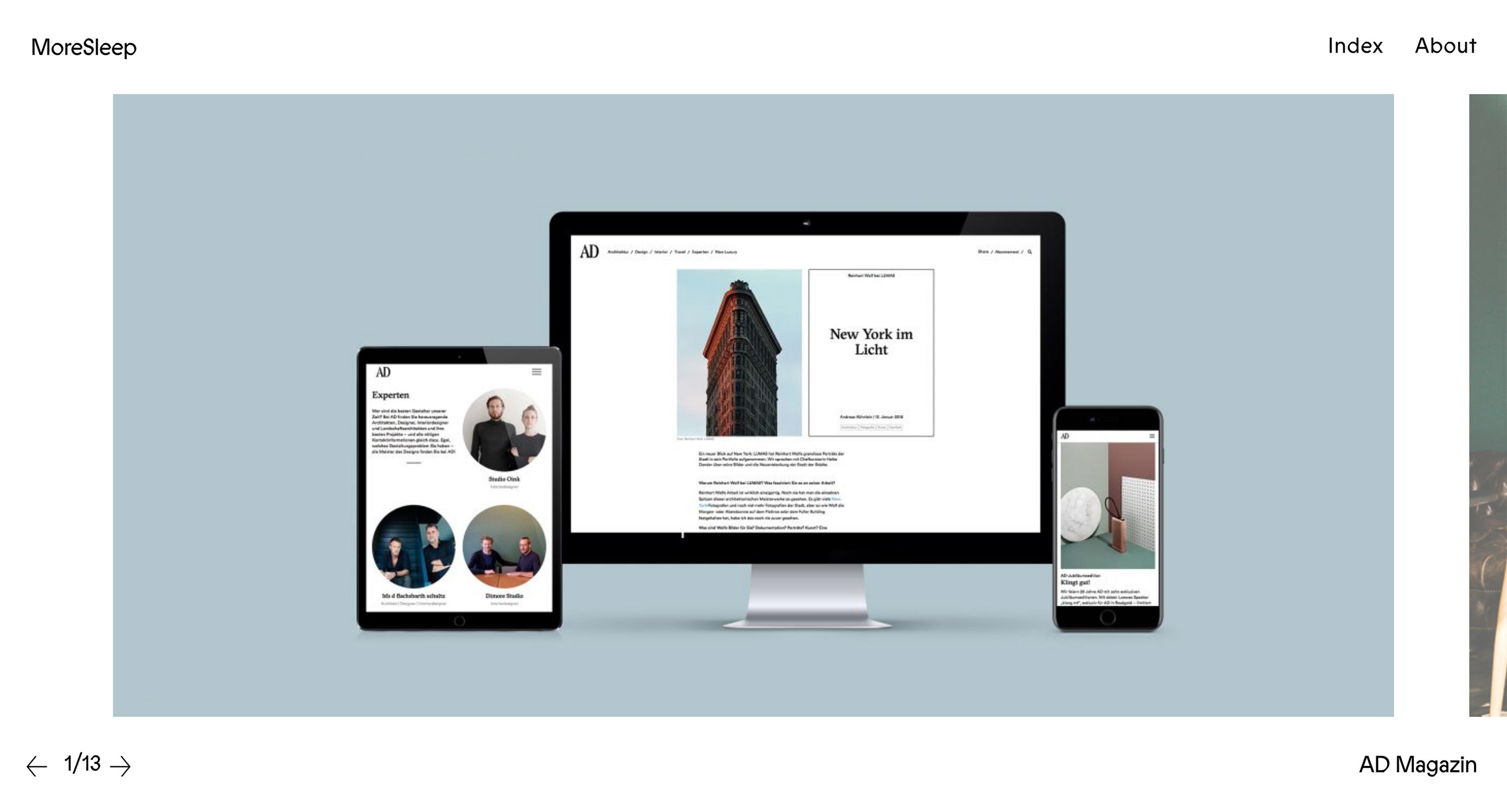
Więcej snu
Więcej snu to nie tylko dobry pomysł, to także studio projektowe. Ten poszedł na tego świętego Graala alternatywnej estetyki: układ poziomy. Cóż, na swojej stronie głównej.
Nathan Young
Nathan Young przyniosło nam wiele pokazów slajdów do naszej rozrywki. Ten rodzaj portfela w pewnym sensie rośnie na mnie, chociaż osobiście spróbowałbym uzyskać czyste pokazy slajdów CSS.
Jack Davidson
Portfolio Jacka Davidsona ma absolutną pewność, że przeczytasz tytuł każdego projektu, zastępując kursor tym tytułem. Nie martw się, wraca do zwykłego wskaźnika, gdy tylko klikniesz myszką w nawigację, więc nadal będzie przydatna.
Strona jest interesująca, ale chcę ją zadokować kilka punktów za używanie "wygaszacza ekranu". Trochę mnie to denerwuje. Przynajmniej ten jest pokazem slajdów z jego pracy, więc wciąż jest przydatny.
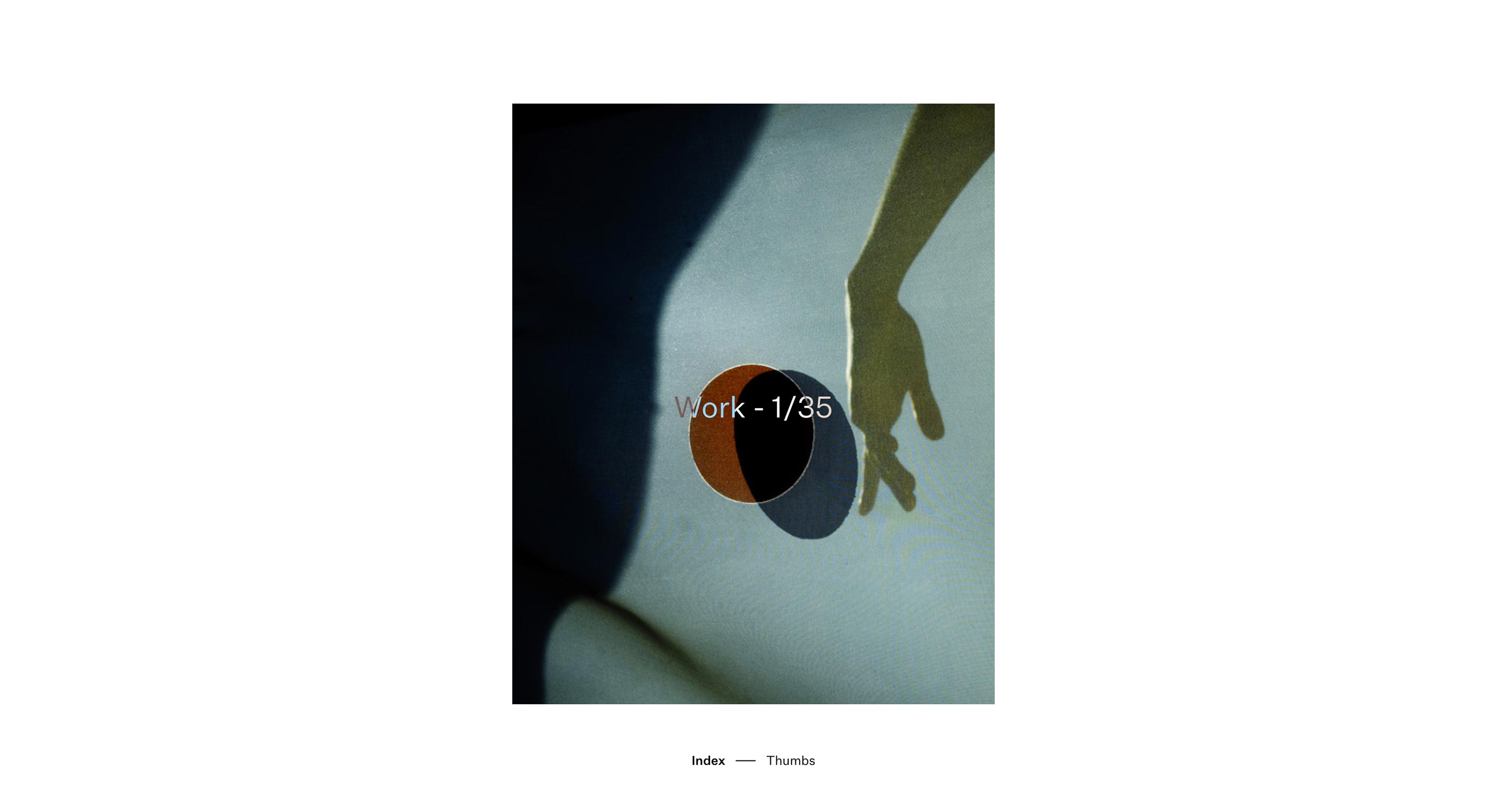
Amateur.rocks
Okay, tysiąc stron internetowych zrobiło "to cały tekst, dopóki nie zawisniesz na nazwie projektu". Chciałbym tylko wskazać amateur.rocks powiedzieć: "Zrobili to dobrze".
Sprawdź, w jaki sposób obrazy nie są nakładane na tytuł projektu, który przeglądasz? Zobacz, jak nie muszą się tak martwić kontrastem tekstu? To jest właściwy sposób, aby to zrobić.
Giovanna Silva
Giovanna Silva podjęła się niekonwencjonalnej drogi pozwalającej ludziom tworzyć własne kolaże (rodzaj) z jej portfolio. Kliknij kraj / lokalizację, a następnie zacznij klikać, aby zobaczyć wszystkie zdjęcia w projekcie.
Po wyczerpaniu stosu zdjęć możesz je wszystkie zobaczyć w bardziej konwencjonalnym układzie. Reszta strony jest nieco bardziej konwencjonalna, ale wygląda dobrze.