40+ piątkowe gratisy
Co jakiś czas zabrakło nam pomysłów. To stresujące i frustrujące doświadczenie. I to nie przypadek, że często pojawia się pod koniec długiego tygodnia pracy.
Jednak piątek jest świetnym dniem na dokończenie projektów, czerpiąc z nowych inspiracji i niech te pomysły przenikają się przez weekend w czasie, aby rozpocząć produktywny tydzień.
Aby pomóc Ci zakończyć pracę w tym tygodniu i przygotować się na przyszły tydzień, przygotowaliśmy listę świetnych gratisy. Większość jest skierowana do projektantów i programistów, ale jest tu także wiele dla blogerów.
Więc zanurz się, weź ponownie podekscytowany i zakończmy tydzień stylem.
Okładka na skrzynki PSD
Promowanie produktu może być najważniejszą częścią procesu sprzedaży. Tak więc w przypadku następnej promocji ta e-okładka PSD może być odpowiedzią, której szukasz.
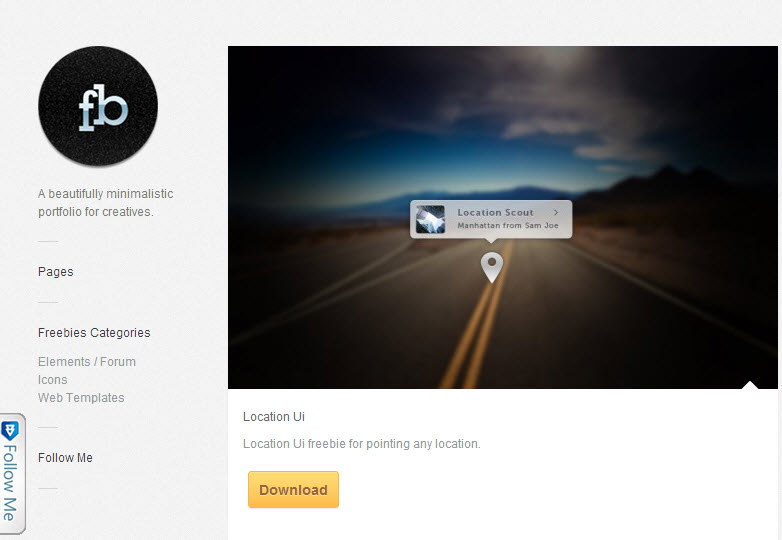
Interfejs lokalizacji PSD
W świecie, w którym znalezienie kogoś lub czegoś stało się łatwym zadaniem dzięki technologii GPS, następnym krokiem nie jest zlokalizowanie czegokolwiek, ale pokazanie tej lokalizacji. Dla tych, którzy budują aplikacje oparte na GPS, jest PSD, który Cię zainspiruje.
Przełącznik PSD
Prosta funkcjonalność przełącznika może być całkiem przydatna w humanizowaniu interfejsu. Więc ten PSD może być tym, czego szukasz.
Minimalistyczne ikony
Minimalistyczne ikony są zawsze przydatne, gdy przestrzeń jest trochę ograniczona. To świetny darmowy zestaw.
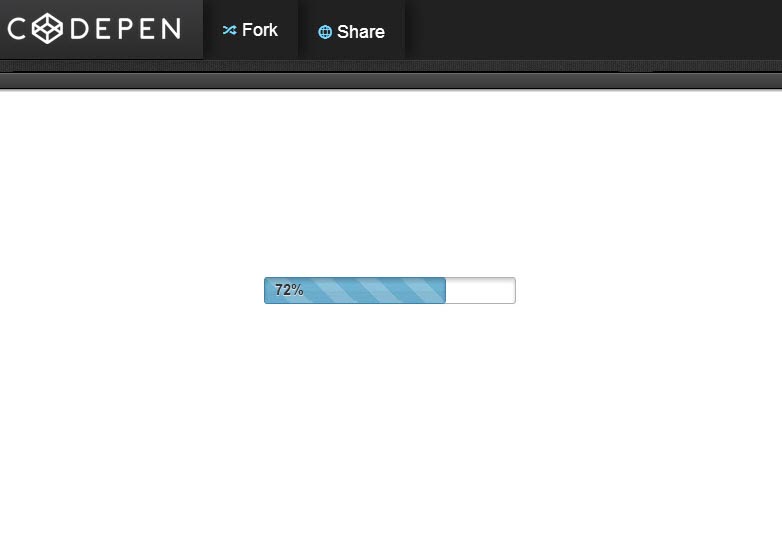
Pasek postępu CSS3 z jQuery
Paski postępu dają użytkownikowi wizualne odniesienie do tego, ile akcji zostało wykonanych. Ten świetny przykład może być idealny do następnego projektu.
Pasek nawigacyjny interfejsu CSS3
Nawigacja jest równie ważna jak treść. Ten dobrze zaprojektowany pasek nawigacyjny doskonale nadaje się do informowania użytkowników o tym, gdzie znajdują się w Twojej witrynie.
Flow: wtyczka jQuery do tworzenia karuzeli
Ta wtyczka jQuery pozwoli ci pokazywać karuzele na całkiem różne sposoby, poza klasycznym stylem. Dostępne są takie style, jak okrągła karuzela i pionowa.
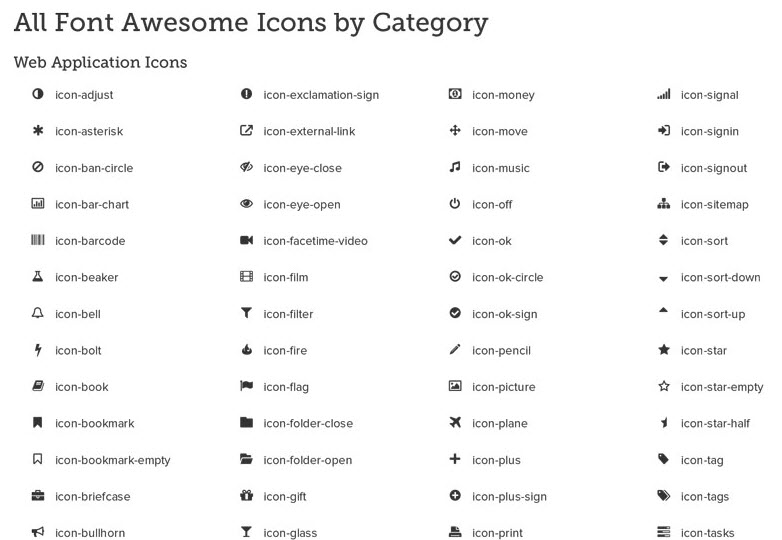
Niesamowite ikony dla WordPress
Te wspaniałe małe ikony są czcionką; pierwotnie opracowany dla Twittera Bootstrapa, teraz doszli do WordPressa, co pozwoliło nam dodać te ikony tak, jakby były listami.
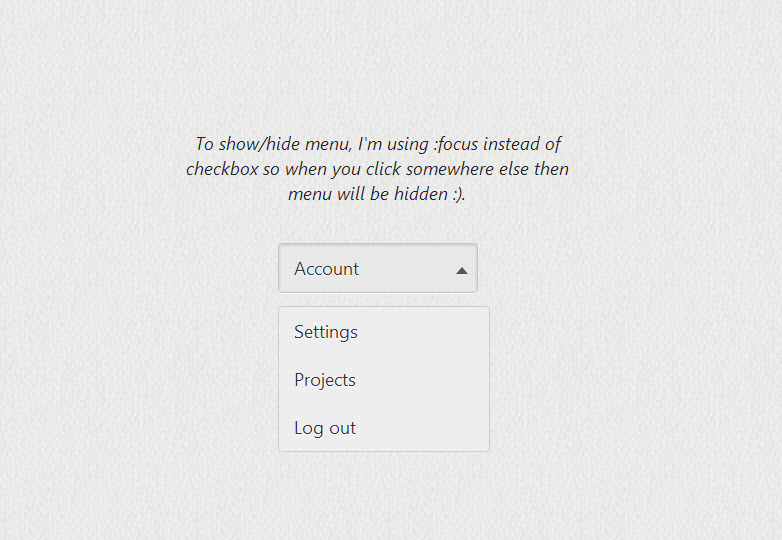
Menu rozwijane CSS
Większość list rozwijanych, które możemy zobaczyć na stronie, jest tworzona za pomocą list HTML lub jQuery, ale tym razem odbywa się za pomocą selektora CSS (: focus), tej samej funkcjonalności za pomocą samego CSS.
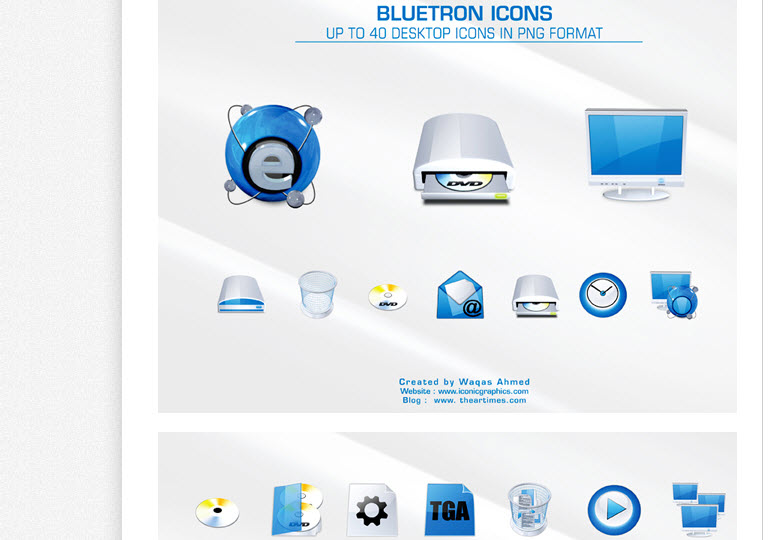
Ikony Bluetron
Grupa 40 ikon przeznaczonych dla aplikacji komputerowych. Są one dostępne jako pliki PNG o rozmiarze 256 pikseli.
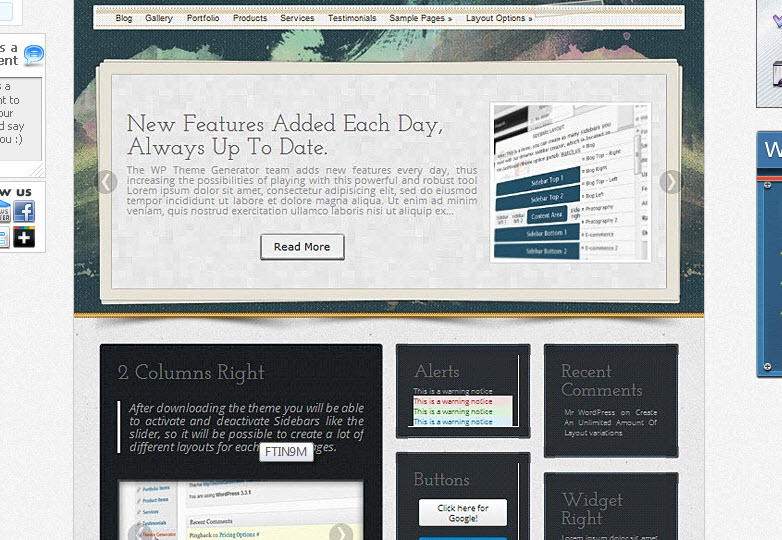
Układ siatki: responsywny motyw WordPress
Motyw utworzony z szerokiej gamy opcji, reaguje tak, aby działał na dowolnym rozmiarze ekranu.
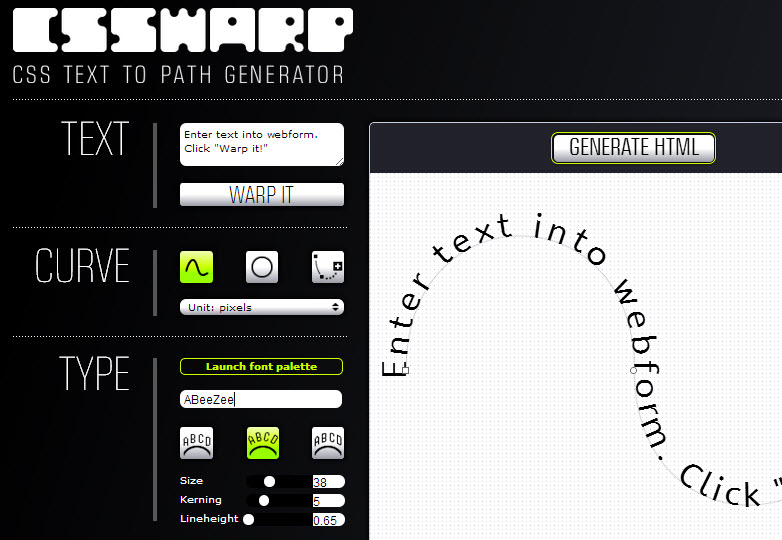
CSSWarp
To narzędzie pozwala wygiąć tekst wzdłuż ścieżki Beziera, a następnie wyeksportować kod HTML do użytku w Twojej witrynie.
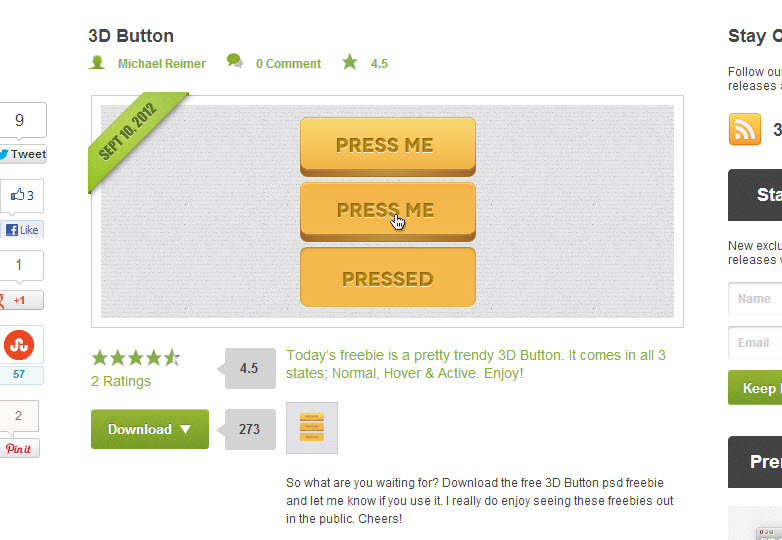
Przyciski PSD 3D
PSD zawierający przycisk 3D z 3 stanami: normalny, najechany i naciśnięty.
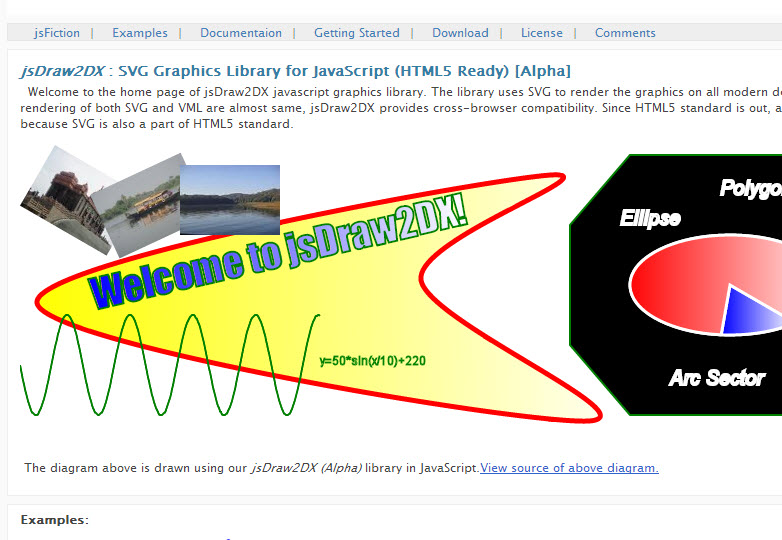
jsDraw2DX: biblioteka graficzna dla JavaScript
Zaprojektowany jako obiektowa biblioteka i skalujący układ współrzędnych, ta biblioteka umożliwia tworzenie grafiki SVG.
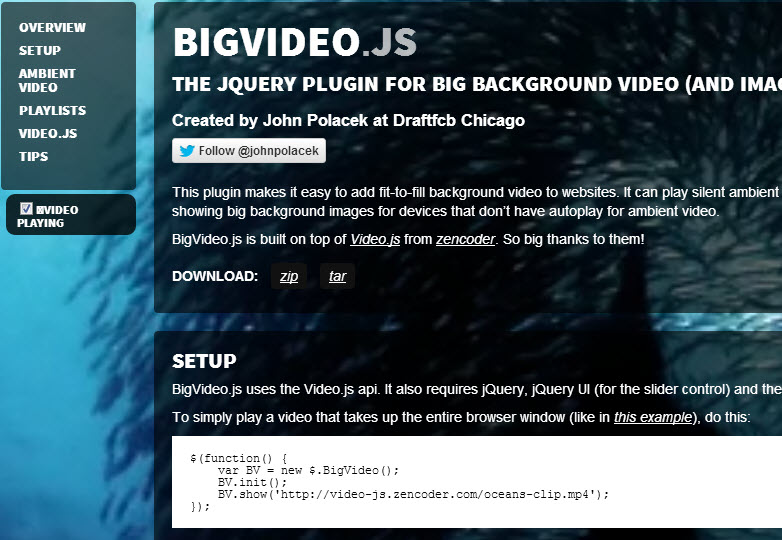
BigVideo.js
Czasami obrazy nie wystarczą, ta wtyczka jQuery pozwala używać ogromnych filmów jako obrazów tła.
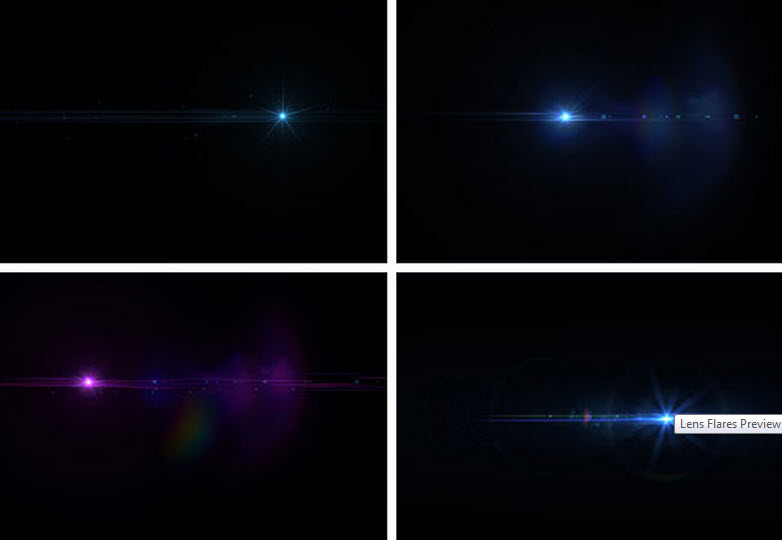
Flara obiektywu: przezroczyste obrazy o wysokiej rozdzielczości
Ten pakiet zawiera 50 różnych flar obiektywów.
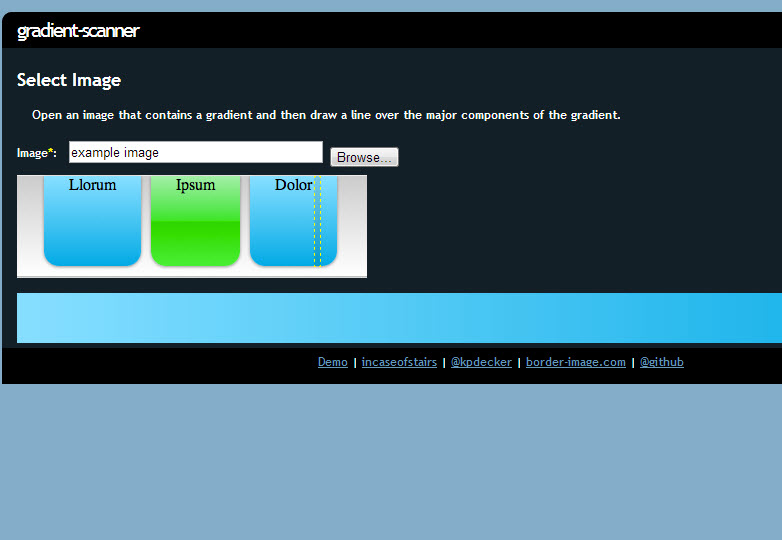
Gradient-skaner
Narzędzie zaprojektowane do skanowania, analizy i przekształcania gradientów obrazu w klasy CSS gotowe do użycia w dowolnym projekcie.
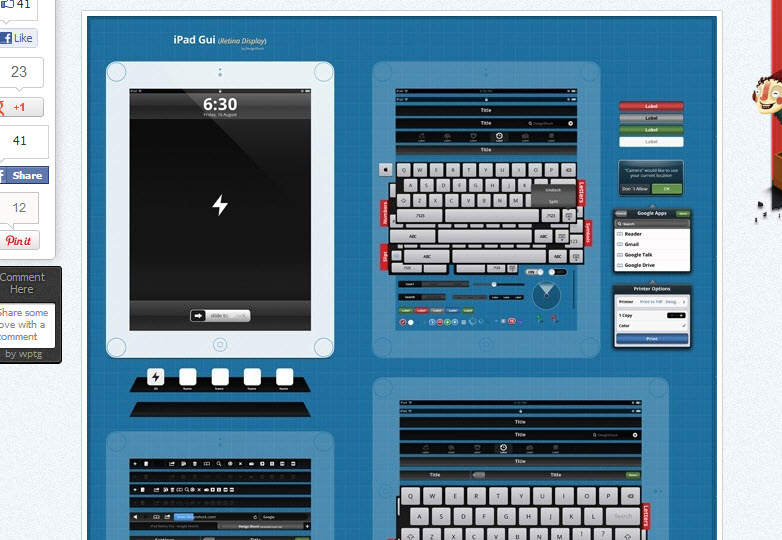
Zestaw GUI na iPada (wyświetlacz Retina)
Szukasz elementów GUI dla swoich projektów iPad? Oto kompletny pakiet zawierający wszystkie elementy potrzebne do stworzenia niesamowitego GUI na iPada.
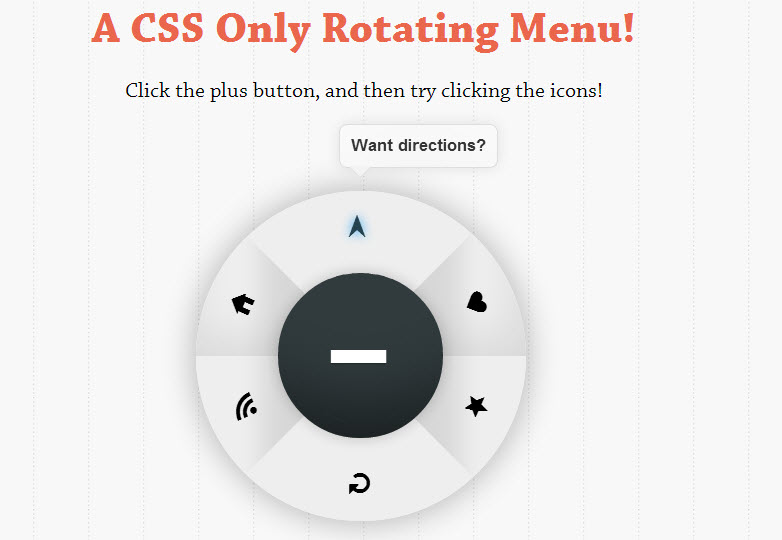
Menu obracające się CSS
W jaki sposób utworzyć menu obracania, to menu zostało zaprojektowane przy użyciu tylko CSS, CSS3 transformacji i przejść. Dodaj ciekawe i przyciągające wzrok menu dla Twojej witryny.
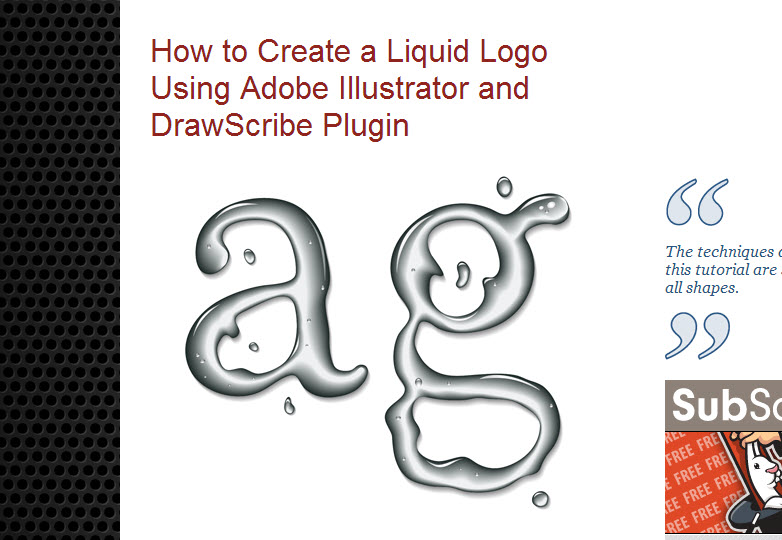
Efekt płynnego tekstu
Dla wszystkich ilustratorów, tutaj jest tutorial, w jaki sposób stworzyć płynny efekt na dowolnym tekście lub kształcie za pomocą Adobe Illustrator.
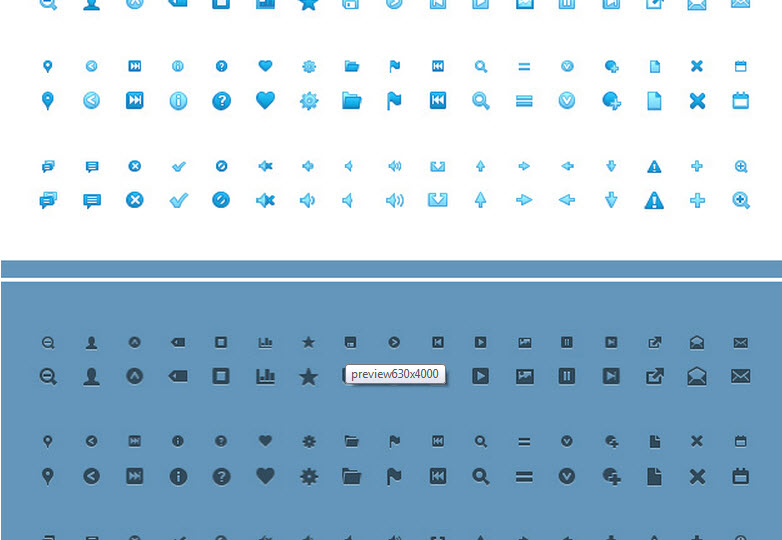
Pixel idealne mini ikony
Potrzebujesz ikon dla swojej aplikacji? Cóż, ta ogromna kolekcja, około 1325 ikon, może być odpowiedzią.
Publiczny podgląd postu
Od czasu do czasu blogerzy potrzebują czyjejś aprobaty, czegoś całkiem normalnego. Ale co się dzieje, gdy ta osoba nie ma odpowiednich uprawnień? Ta wtyczka rozwiązuje problem, tworząc publiczny podgląd, który można udostępnić online.
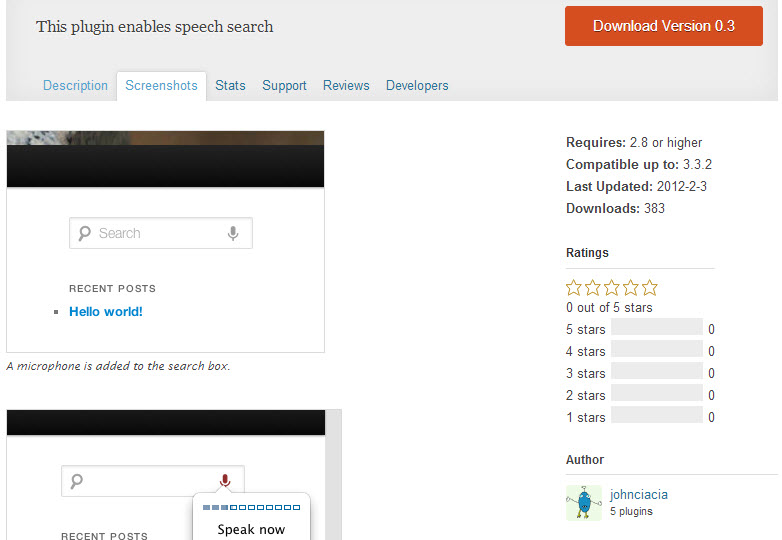
Wyszukiwanie głosowe HTML5
Dodaj opcję wyszukiwania głosowego i zwiększ liczbę użytkowników przeszukujących Twoją witrynę.
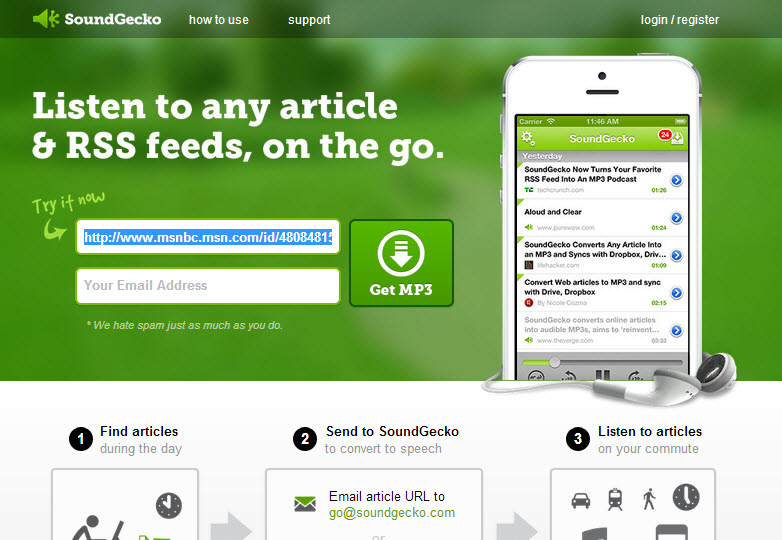
SoundGecko
Słuchaj artykułów i kanałów RSS w podróży, za pomocą urządzenia przenośnego.
Ajaxy live search
Dodaj aktualizowane na bieżąco wyszukiwanie w witrynie z wynikami na tej samej stronie.
Nagrywanie na żywo
Ta aplikacja do przechwytywania ekranu wydana jako GNU GPL pozwala użytkownikom przechwytywać ekran na wiele różnych sposobów, od przechwytywania pełnoekranowego do przechwytywania o stałym rozmiarze, a także istnieje możliwość robienia chwytów odręcznych.
Scrollorama
Jeśli twoja strona jest stroną z jedną stroną, scrollorama może dać ciekawy sposób na poruszanie się po niej.
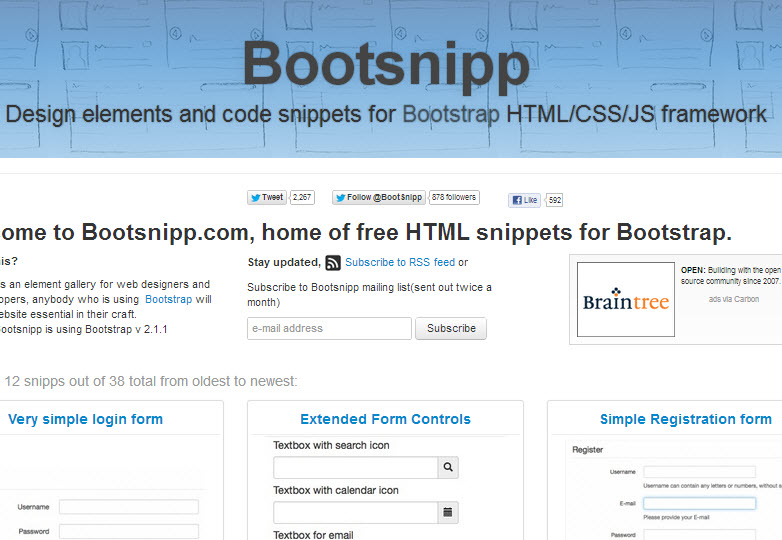
Bootsnipp
Bootsnipp ma kilka interesujących elementów, które można dodać do swojej witryny. Wystarczy skopiować kod i wkleić go.
Szklany suwak PSD
Czasami UIs wymagają suwaków, aby umożliwić użytkownikom zwiększenie lub zmniejszenie wartości czegoś w aplikacji, ten suwak robi wszystko w sposób przyciągający wzrok.
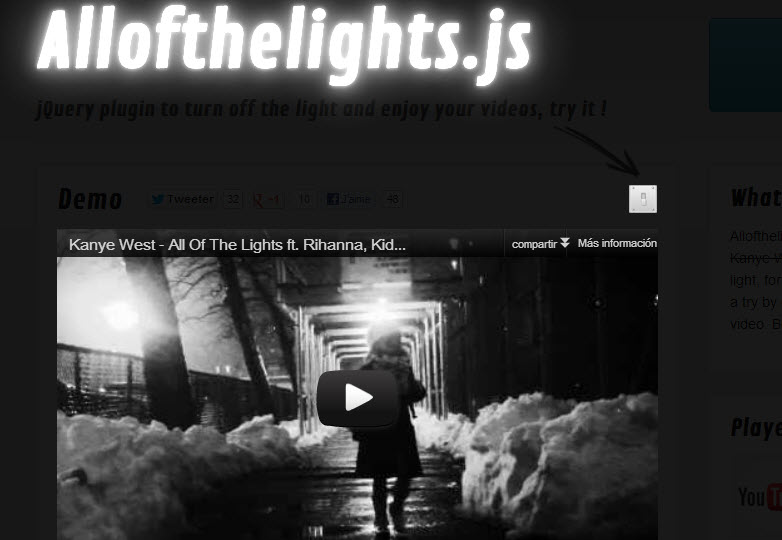
Wyłącz światło za pomocą Allofthelights.js
Ta wtyczka jQuery pozwala użytkownikom zmienić kolor strony na czarny, tak jakby wyłączali światło w celu lepszego oglądania filmów. Ta wtyczka działa z dowolnym wideo iframe, a także kolor można zmienić, pozwalając stronie, aby przejść do dowolnego pożądanego koloru.
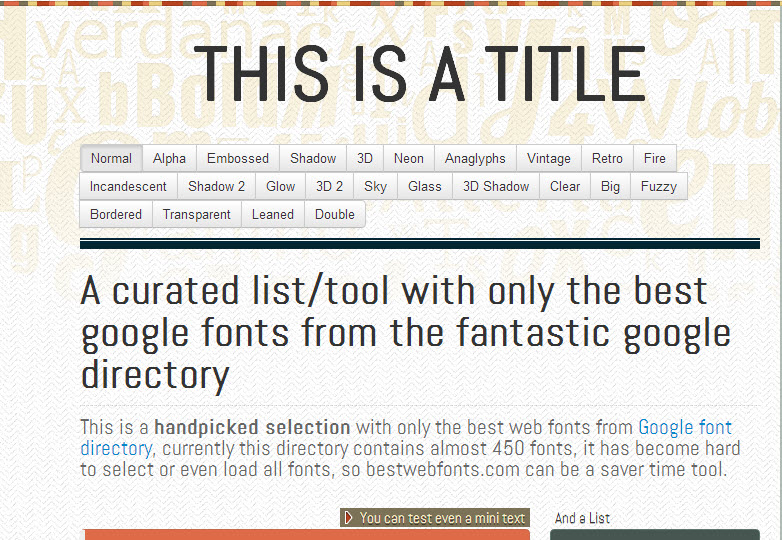
Najlepsze czcionki internetowe
Najlepsze czcionki internetowe przedstawiają najlepsze czcionki z internetowych czcionek Google i pozwalają dodać jeden z 23 efektów do tekstu, zarówno czcionka, jak i efekt mogą być zawarte w każdym projekcie.
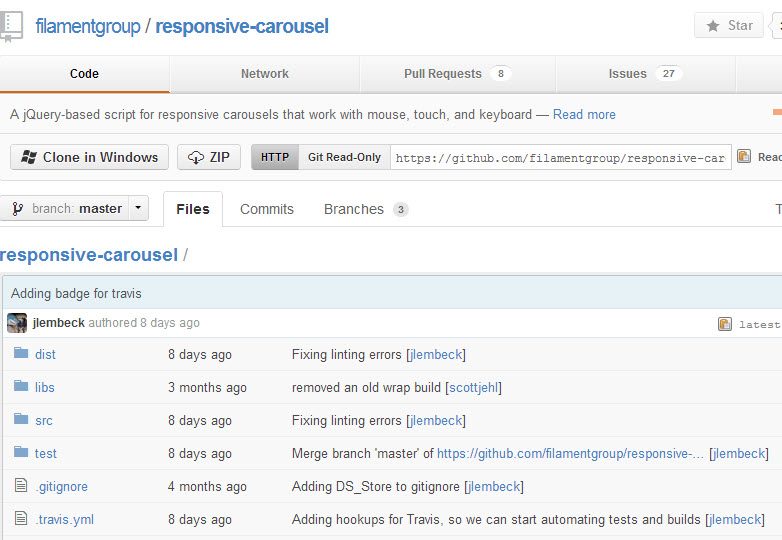
Responsywna karuzela
Wtyczka jQuery do tworzenia responsywnych karuzel, ta wtyczka zawiera wiele efektów przejścia i obsługuje ekran dotykowy.
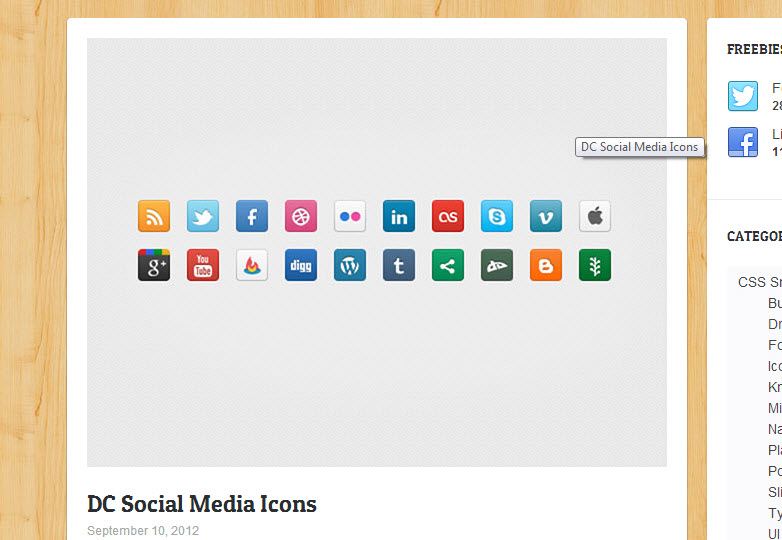
Ikony mediów społecznościowych
Grupa ikon obejmujących większość znanych sieci społecznościowych, wszystkie te przyciski są gotowymi do użycia PSD.
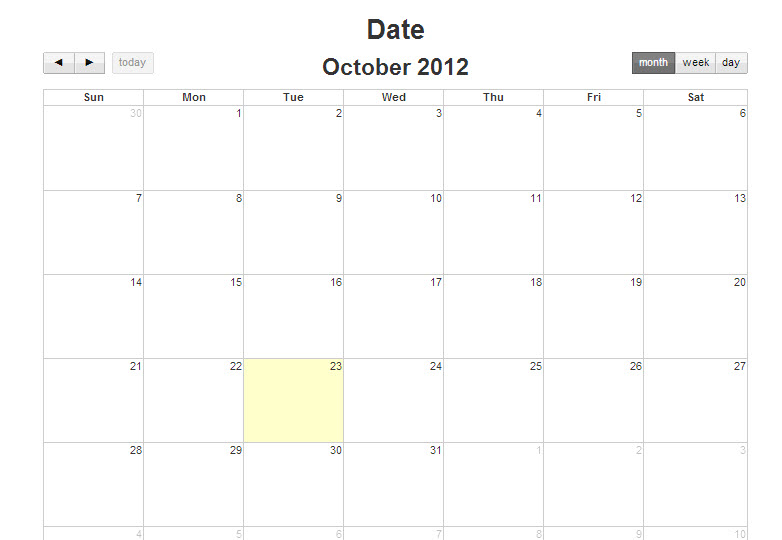
Kalendarz CSS
Utworzony przy użyciu CSS ten kalendarz jest doskonałym miejscem do rozpoczęcia projektowania aplikacji, wystarczy podłączyć dane.
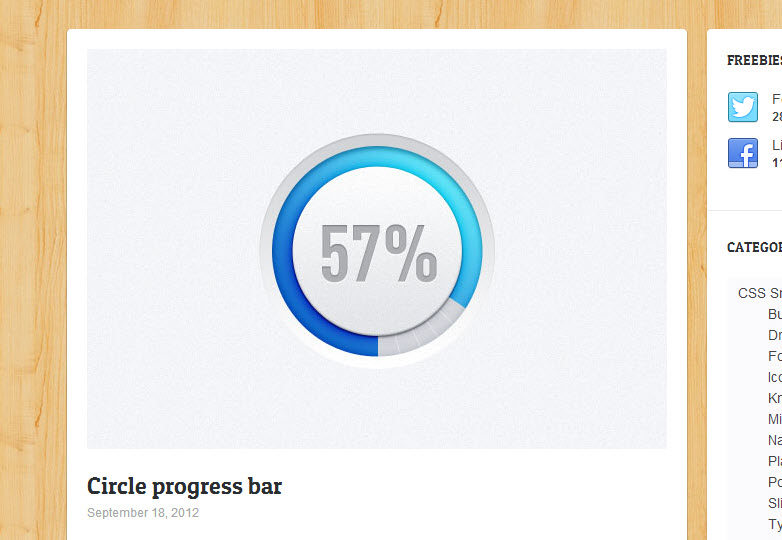
Okrągły pasek postępu
Paski postępu są świetne, jeśli chodzi o udzielanie użytkownikom informacji o ich działaniu, ten piękny przykład jest kolisty dla zmiany.
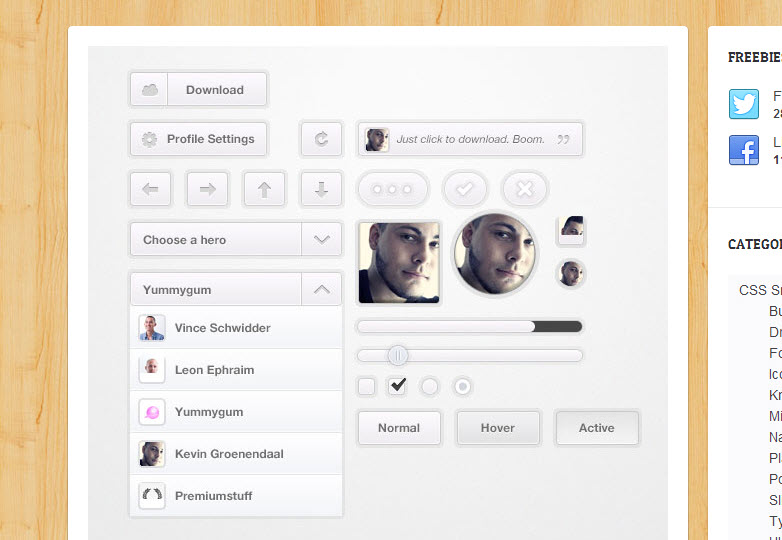
Interfejs użytkownika Chiclet
Ten zestaw interfejsu PSD zawiera przydatne elementy gotowe do dołączenia do następnego projektu, z suwakami, polami i przyciskami.
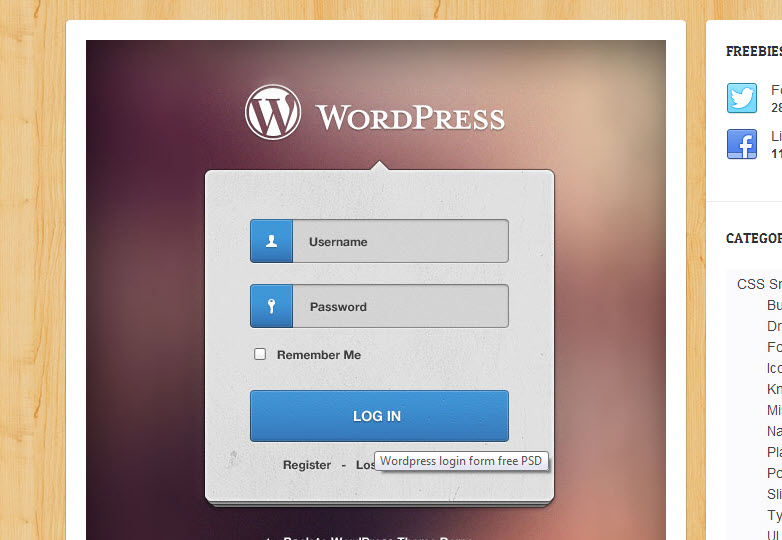
Formularz logowania WordPress
Czasem konieczne są zmiany, a w przypadku formularza logowania w usłudze WordPress zmiana może zostać zaakceptowana przez subskrybentów.
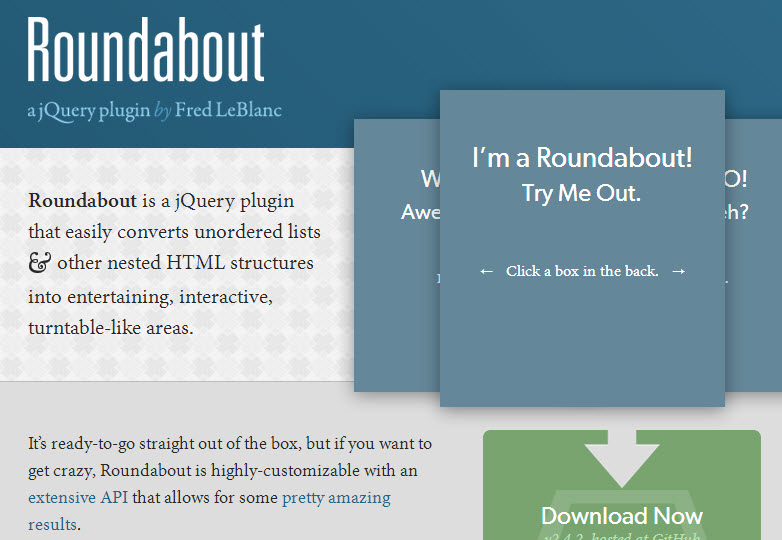
Rondo
Ta wtyczka jQuery umożliwia tworzenie interesujących suwaków i przejść między elementami począwszy od prostych list lub zagnieżdżonych struktur HTML.
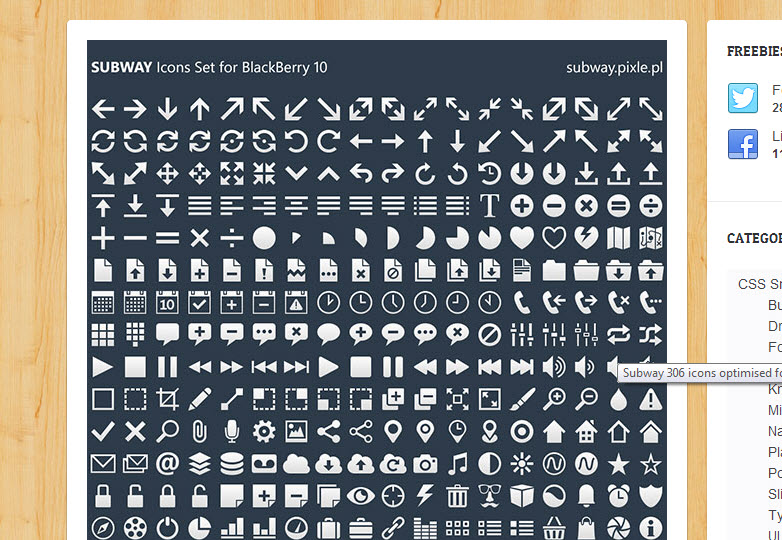
Zestaw ikon metra
Ten zestaw ikon został zaprojektowany jako idealny zestaw pikseli ikon zoptymalizowanych dla telefonów komórkowych, z około 300 ikonami wydanymi i .pngs.
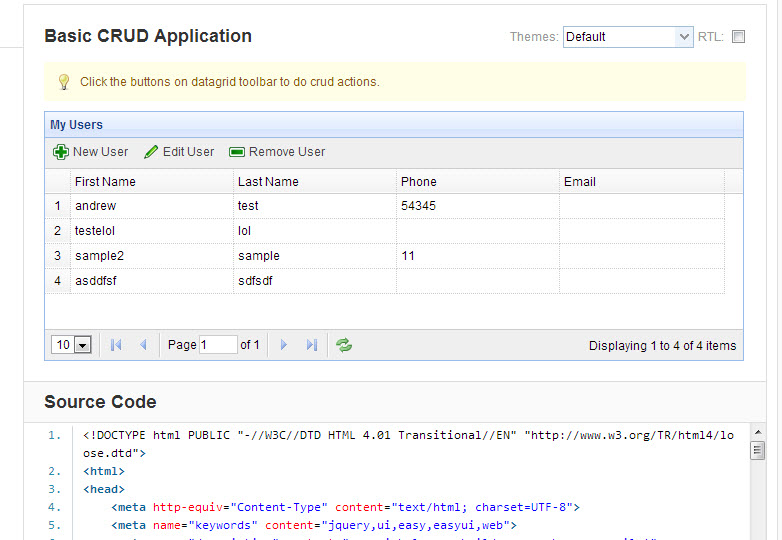
jQuery łatwy interfejs użytkownika
jQuery easy UI to framework, który umożliwia łatwe tworzenie stron internetowych bez pisania pojedynczej linii kodu.
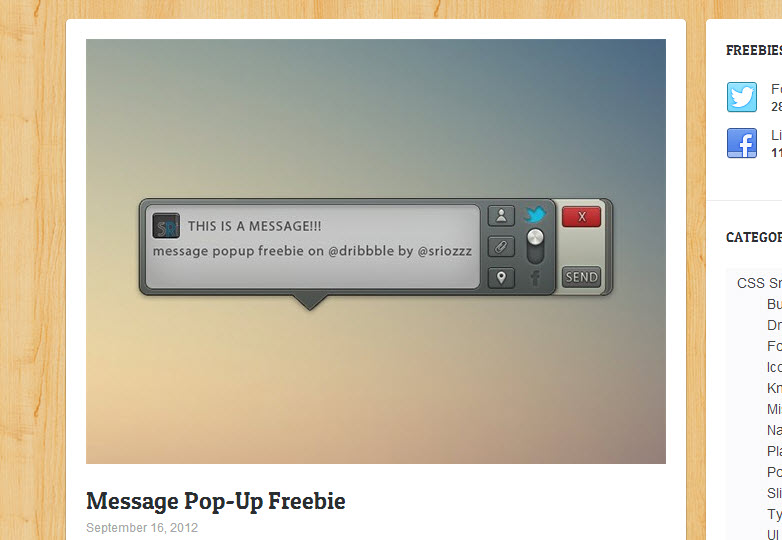
Pojawia się wiadomość PSD
Ten projekt może być całkiem przydatny, jeśli wdrożysz system czatowy w swojej witrynie, dając użytkownikom szybką odpowiedź.
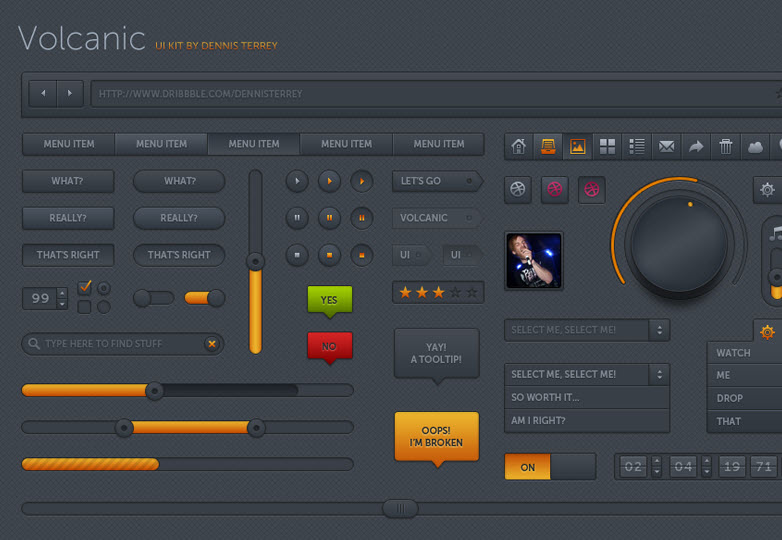
Zestaw PSD Volcanic UI
Niezależnie od tego, czy tworzysz makietę graficzną, czy nie, znajdziesz ten zestaw na wiele oszczędności.
Wyróżniony obraz / miniatura, obraz gratisy przez Shutterstock.