50 projektów kart Creative Card
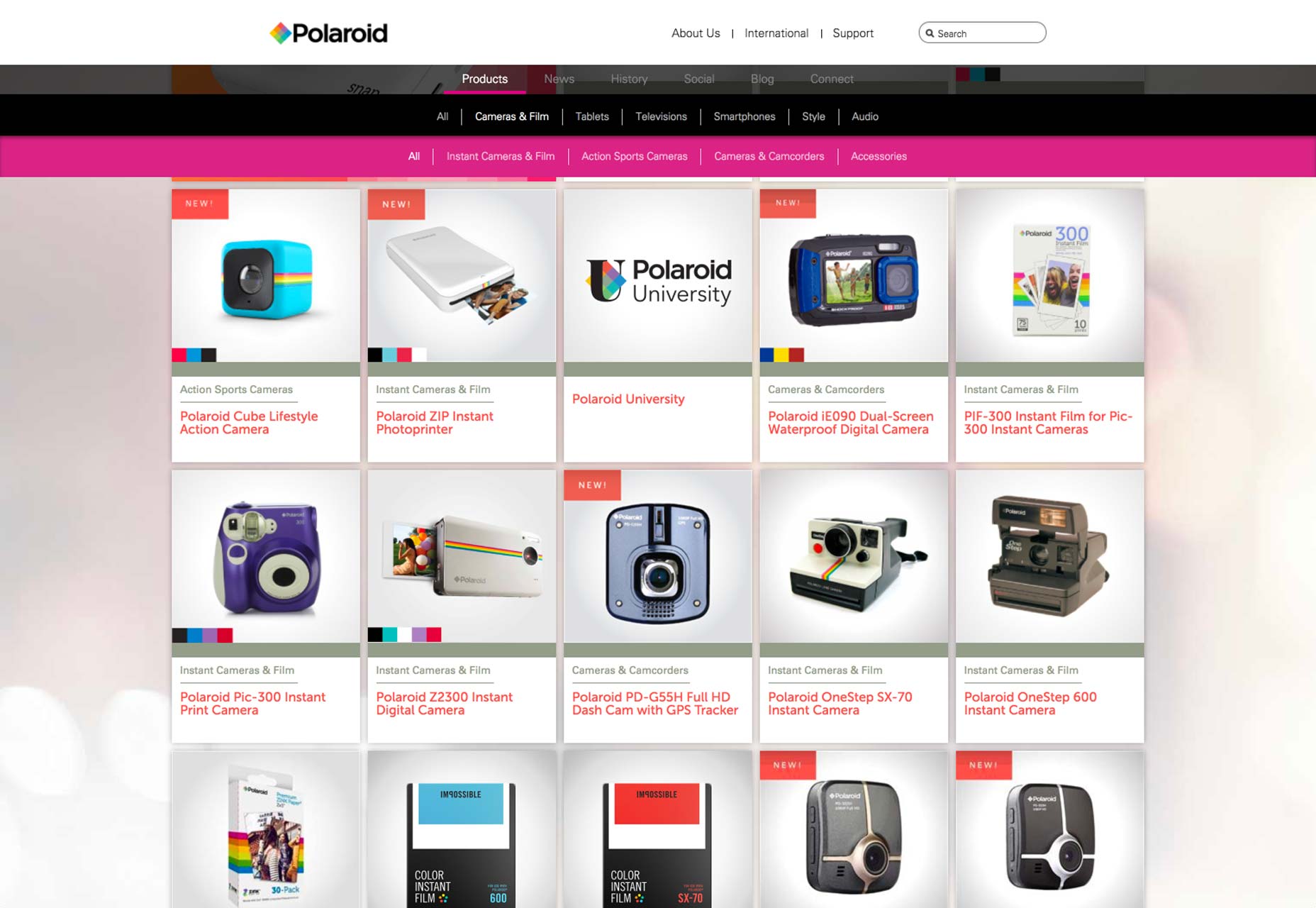
Kiedy byłem dzieckiem, rozpaczliwie szukałem aparatu fotograficznego Polaroid: móc zrobić zdjęcie i zobaczyć je - prawie od razu było dla mnie fantastyczne. Z "normalnymi" kamerami musieliście poczekać, aż skończyliście cały film, musieliście go wziąć, żeby się rozwinąć, a to może zająć tydzień. Więc dość często, zanim zobaczyłeś swoje zdjęcia, połączenie z nimi było trochę bardziej odległe. Z polaroidami był tam i wtedy. Co więcej, format klasycznego polaroidu obejmował białą ramkę z przestrzenią na dole, gdzie można napisać coś: datę, miejsce, w którym był, z kim byłeś, co robiłeś - cokolwiek chciałaś powiedzieć o obraz lub moment.
klasyczny polaroid zawierał białą ramkę z przestrzenią na dole, gdzie można było napisać coś ... Brzmi znajomo?
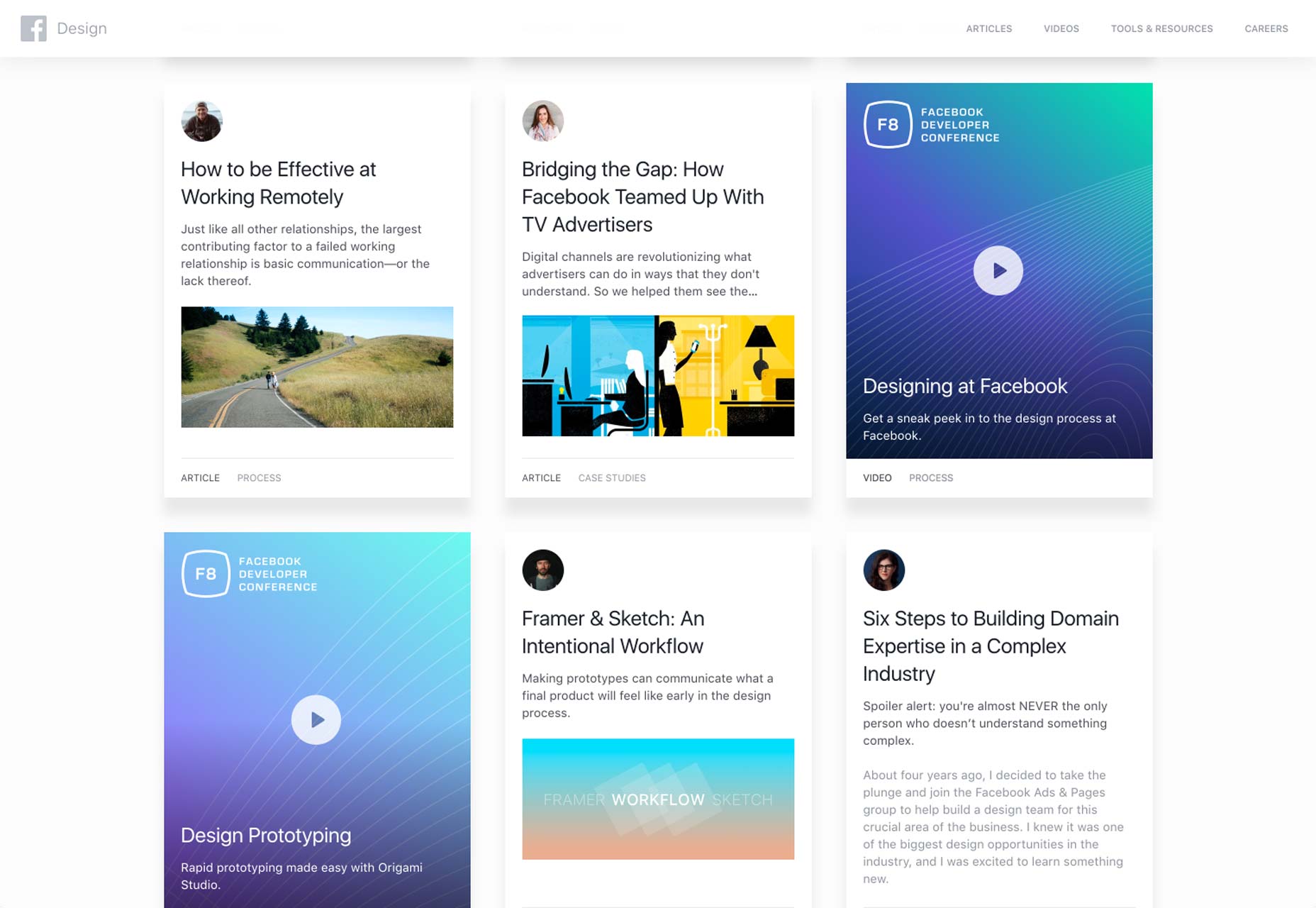
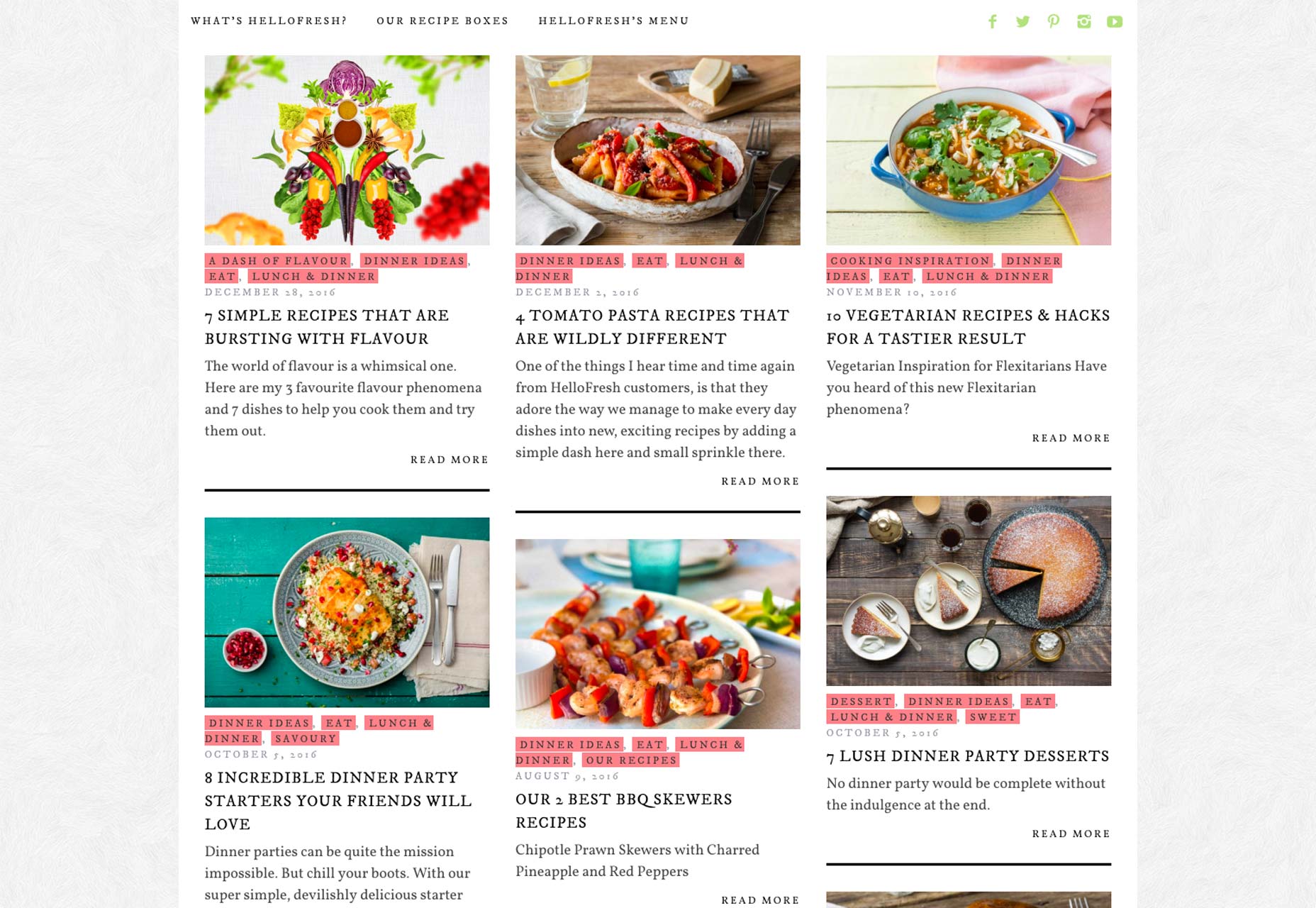
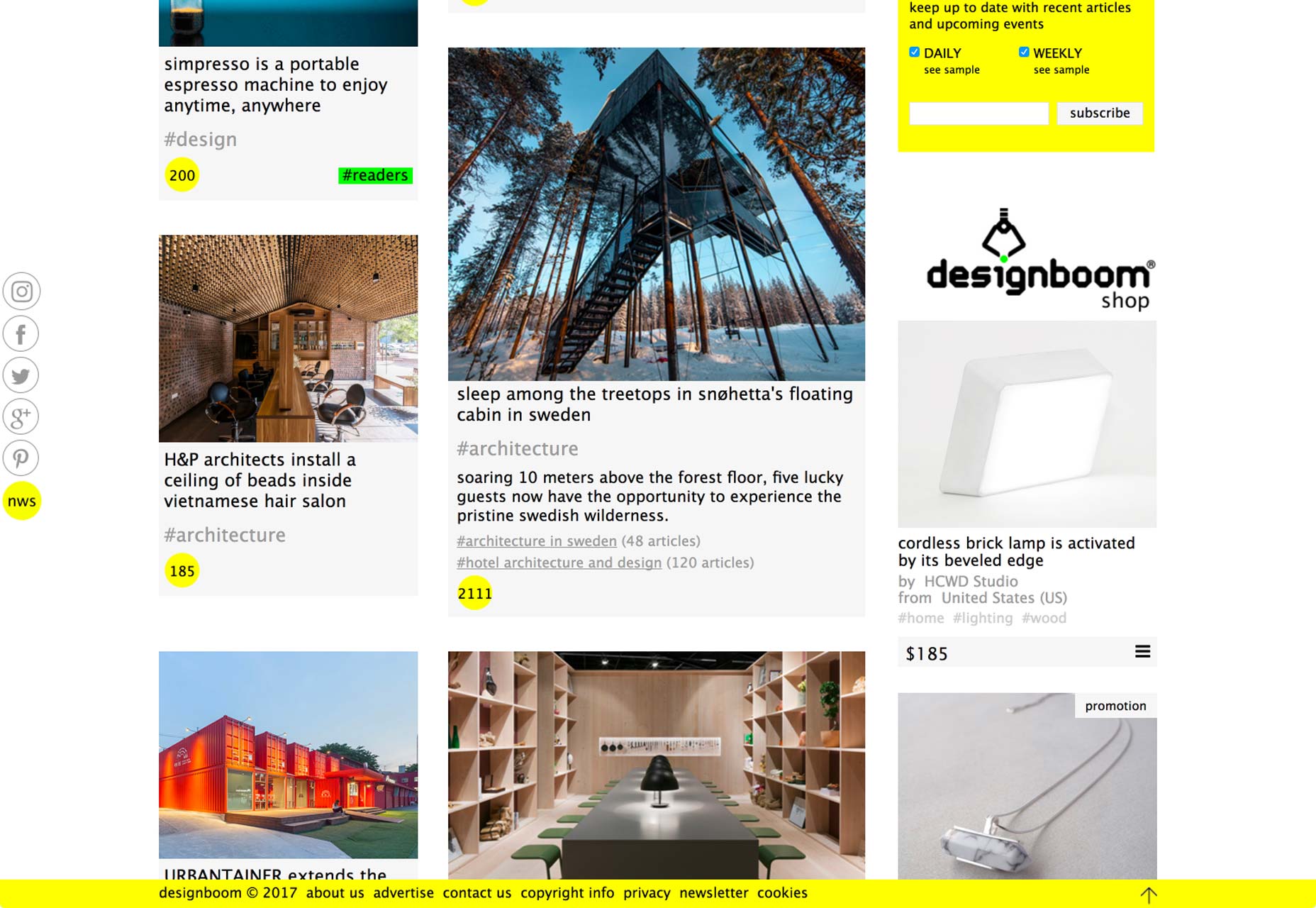
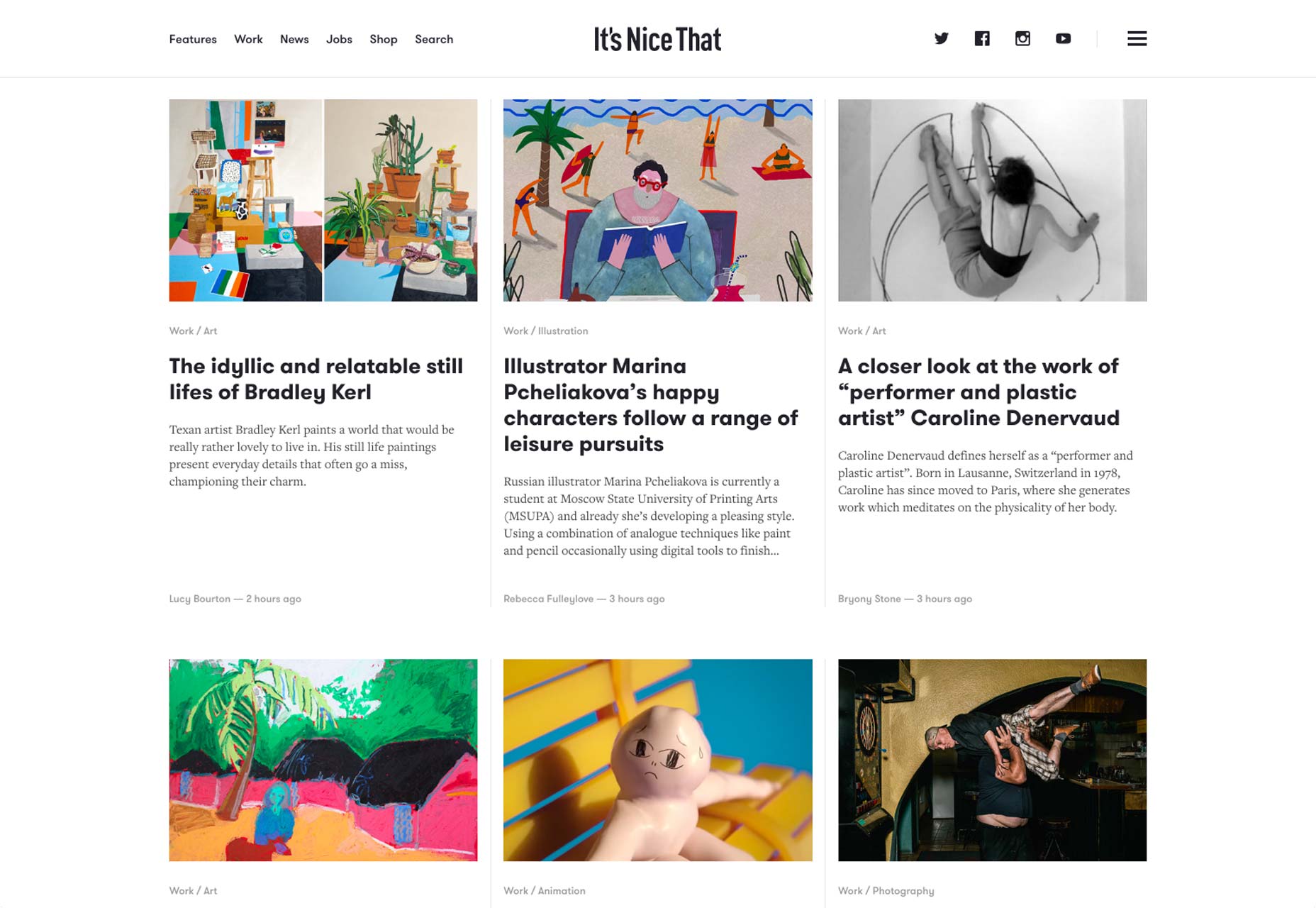
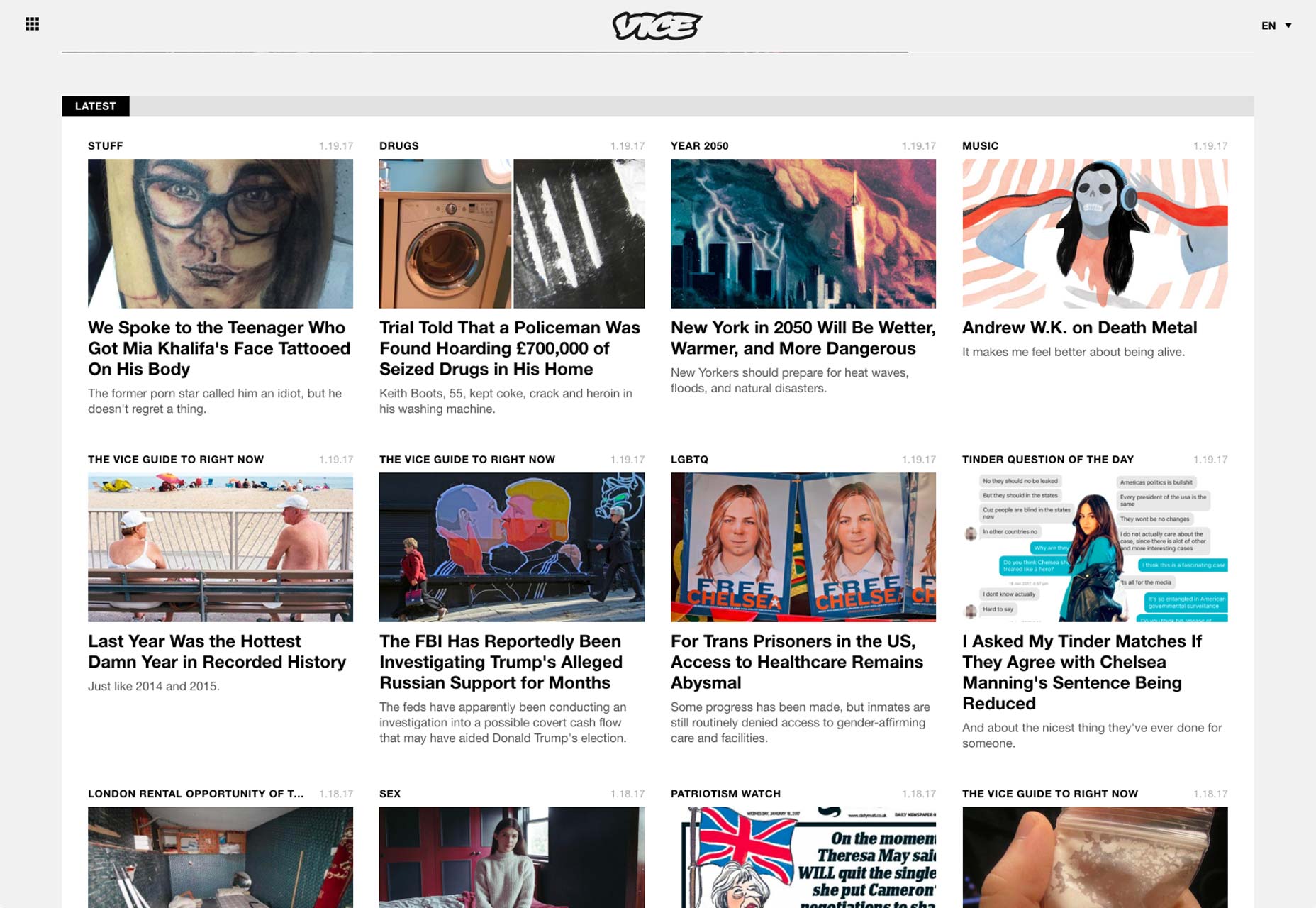
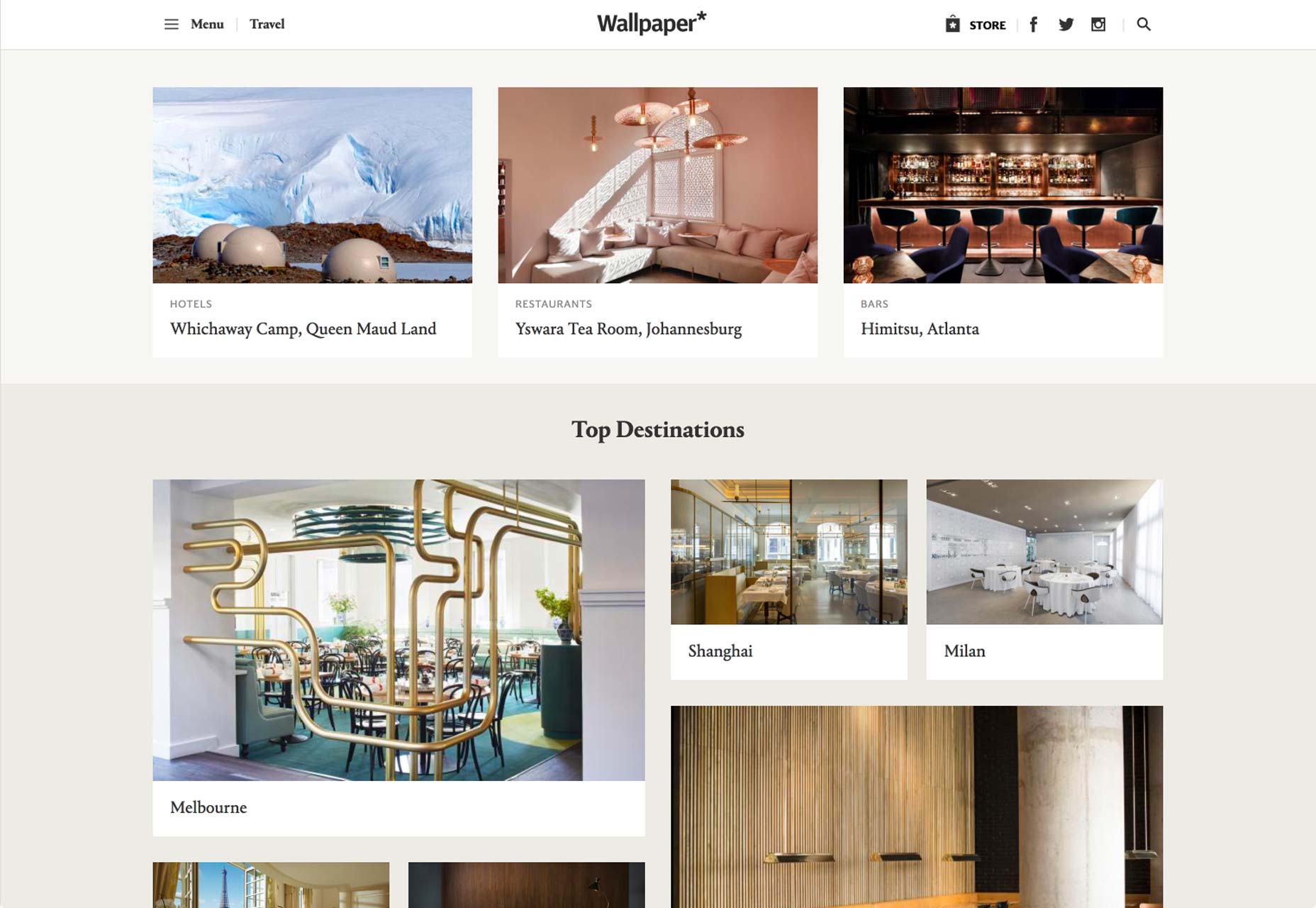
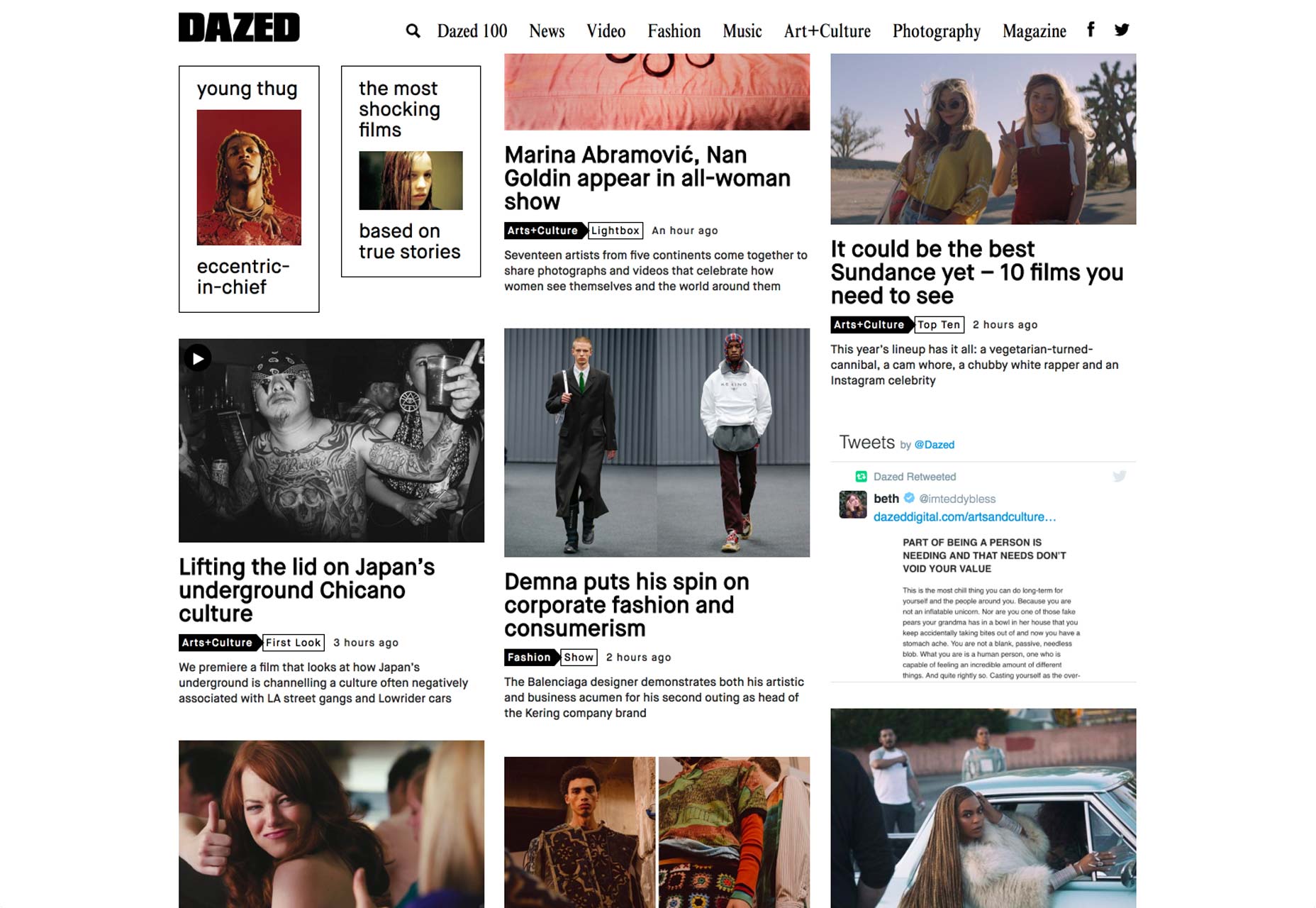
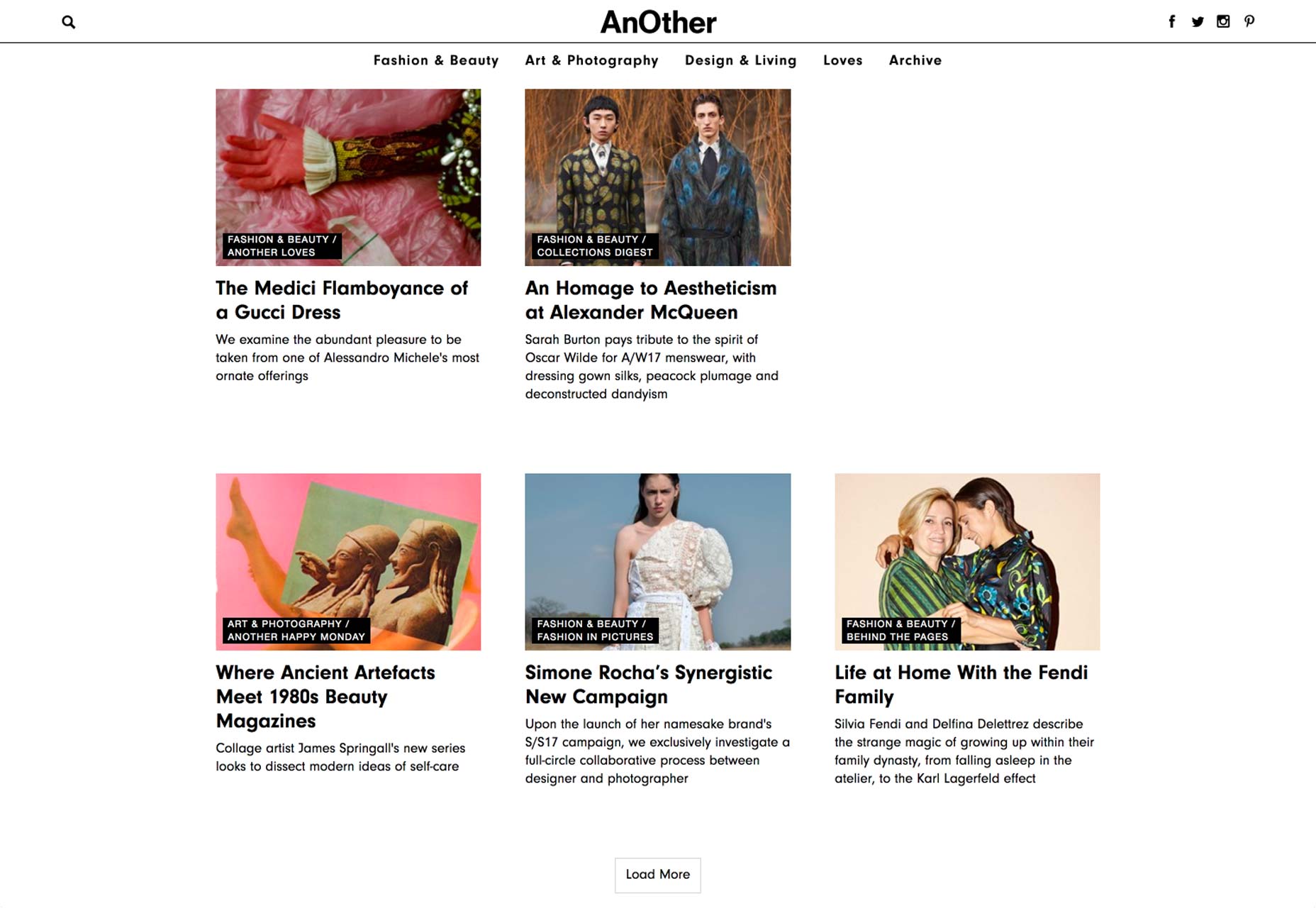
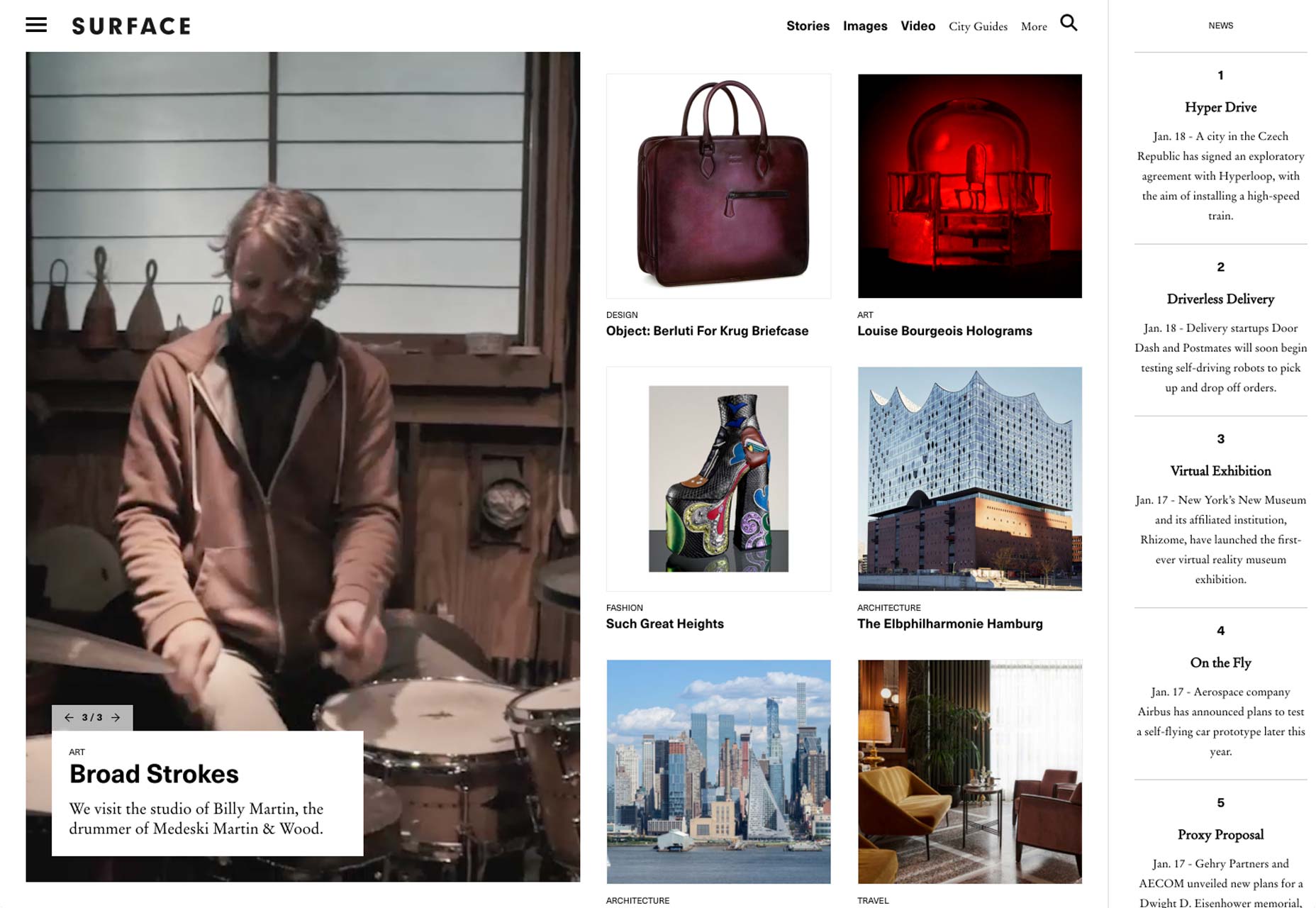
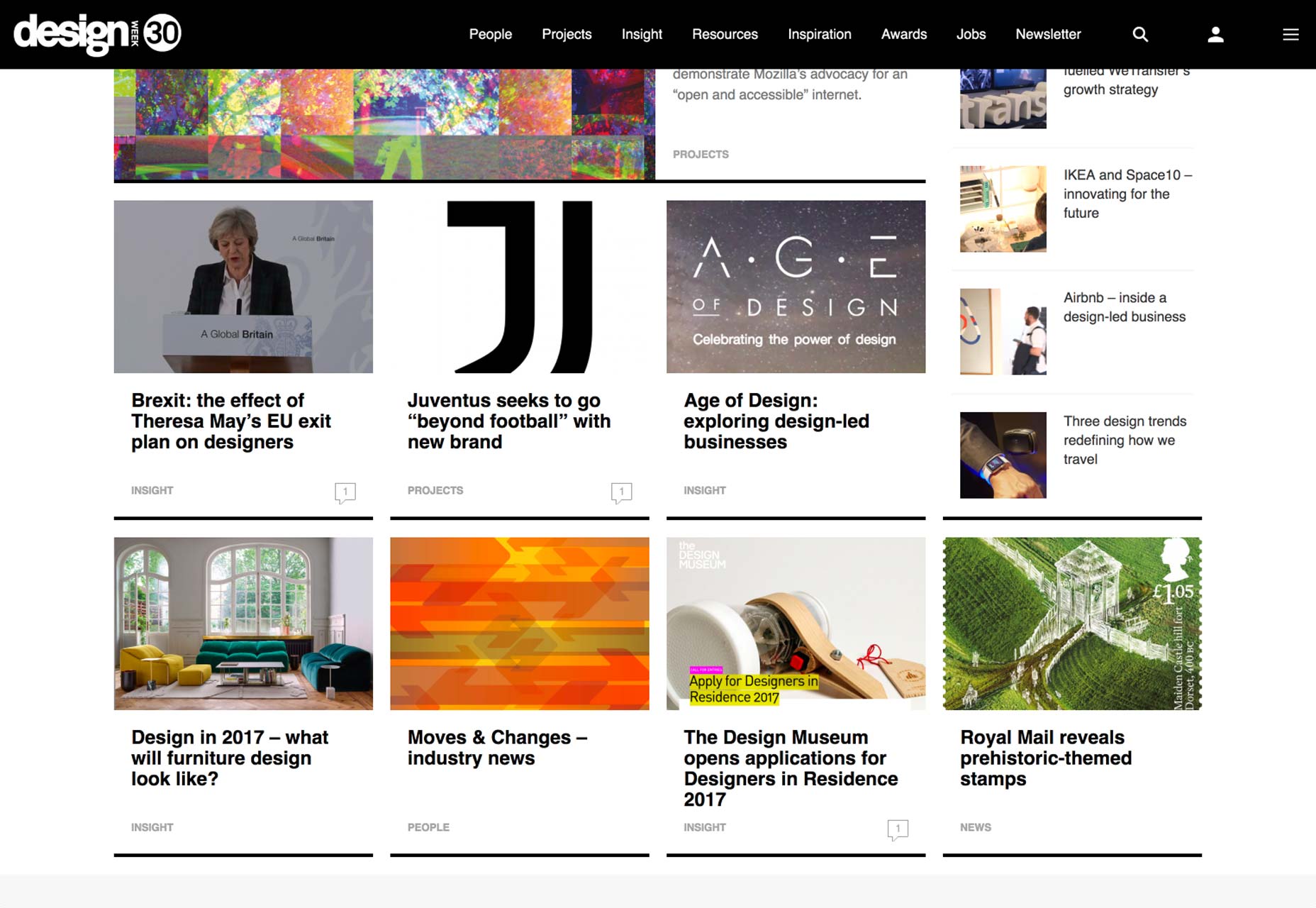
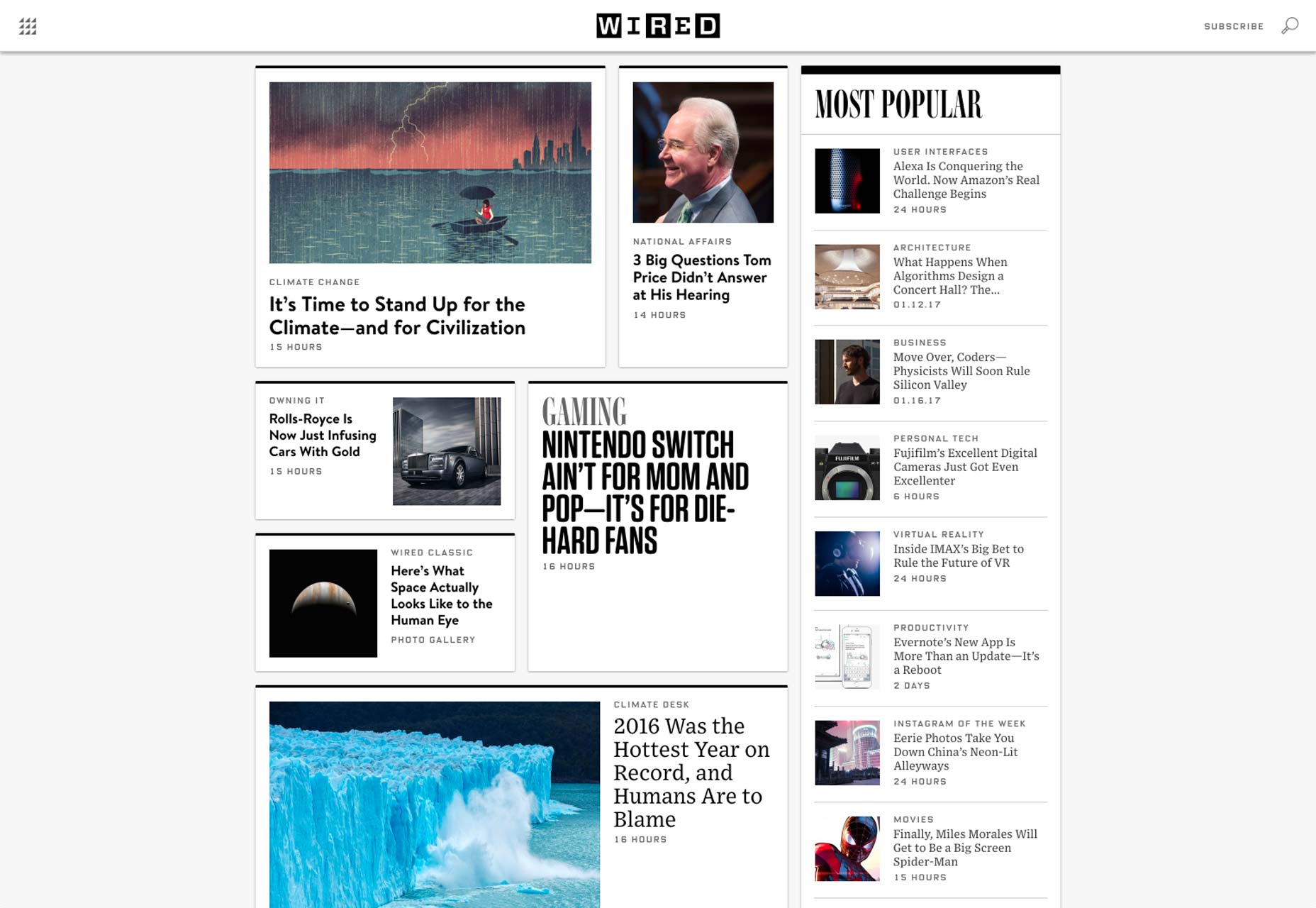
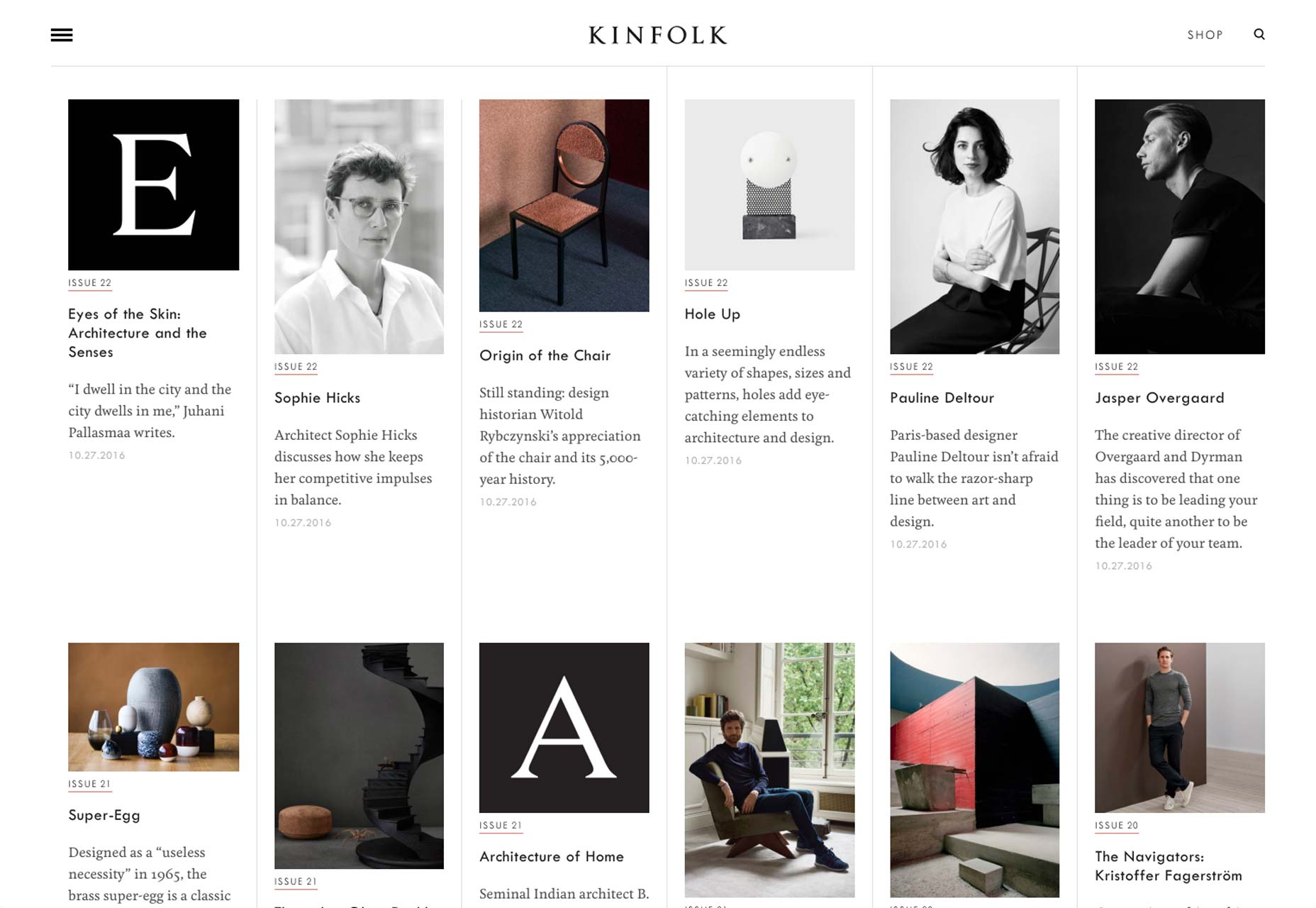
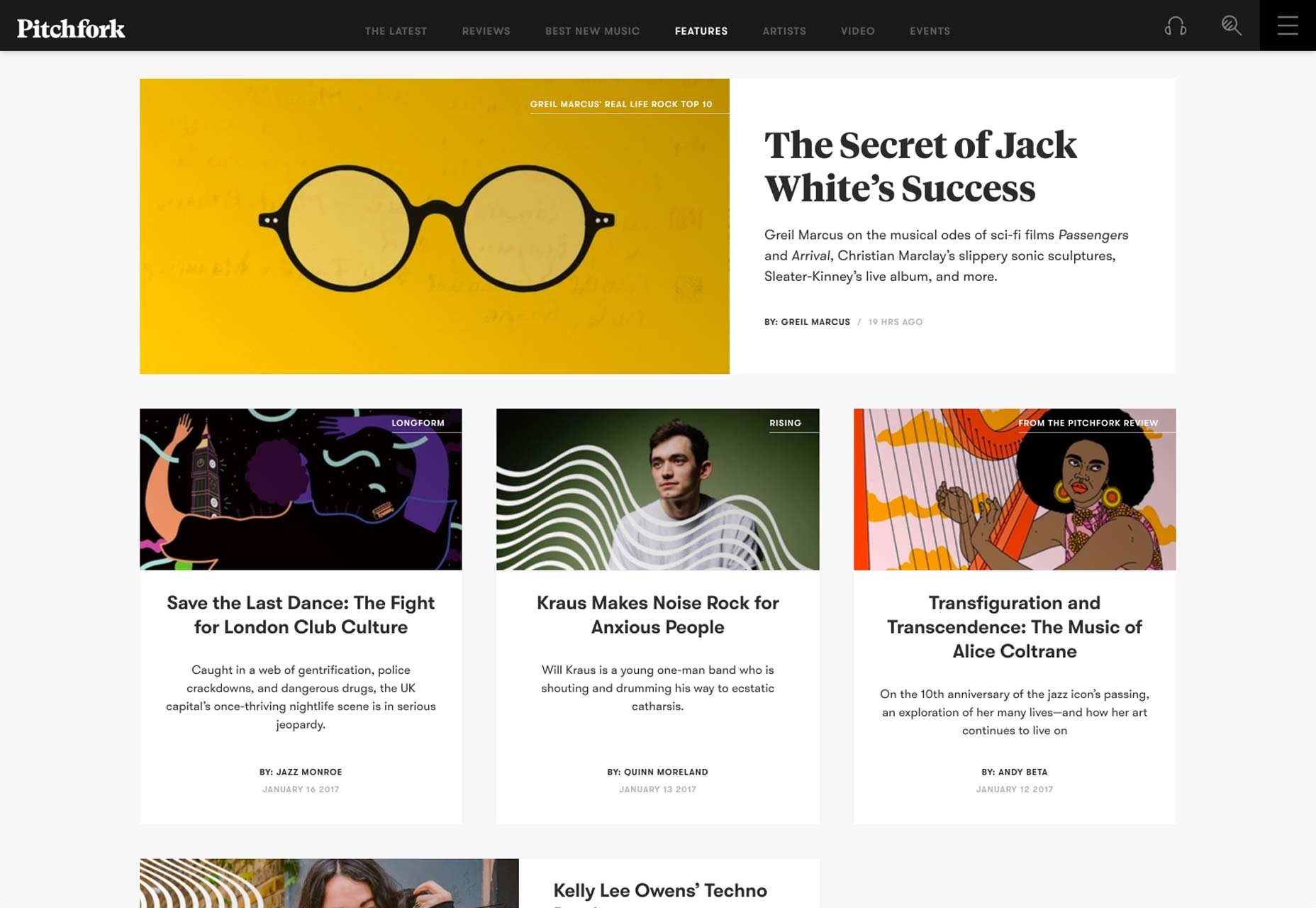
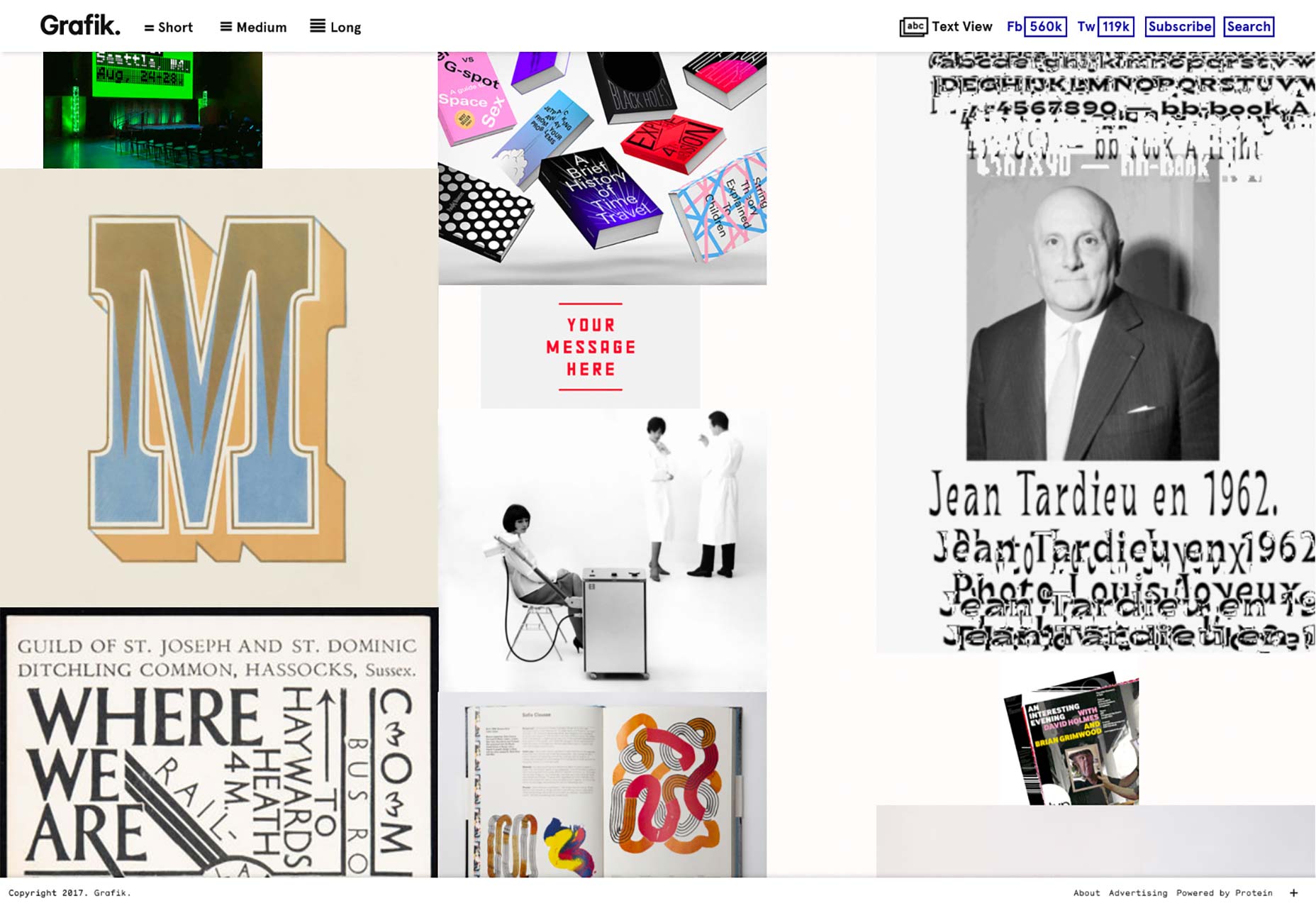
Brzmi znajomo? Tak wiele mediów społecznościowych bierze swój wizualny znak od klasycznego polaroidu - w tym roku ma 80 lat. Wpływ można zobaczyć w postach na Facebooku, Instagramie, Twitterze i oczywiście na Pinterest. To z kolei wpłynęło ogólnie na projektowanie stron internetowych. Jest to styl interfejsu, w którym użytkownicy czują się komfortowo dzięki mediom społecznościowym. Opiera się na siatce, ale przedmioty lub karty są podzielone na przedziały w taki sposób, że czują się jak oddzielne byty. (Raczej jak wiązka polaroidów przypiętych do ściany).
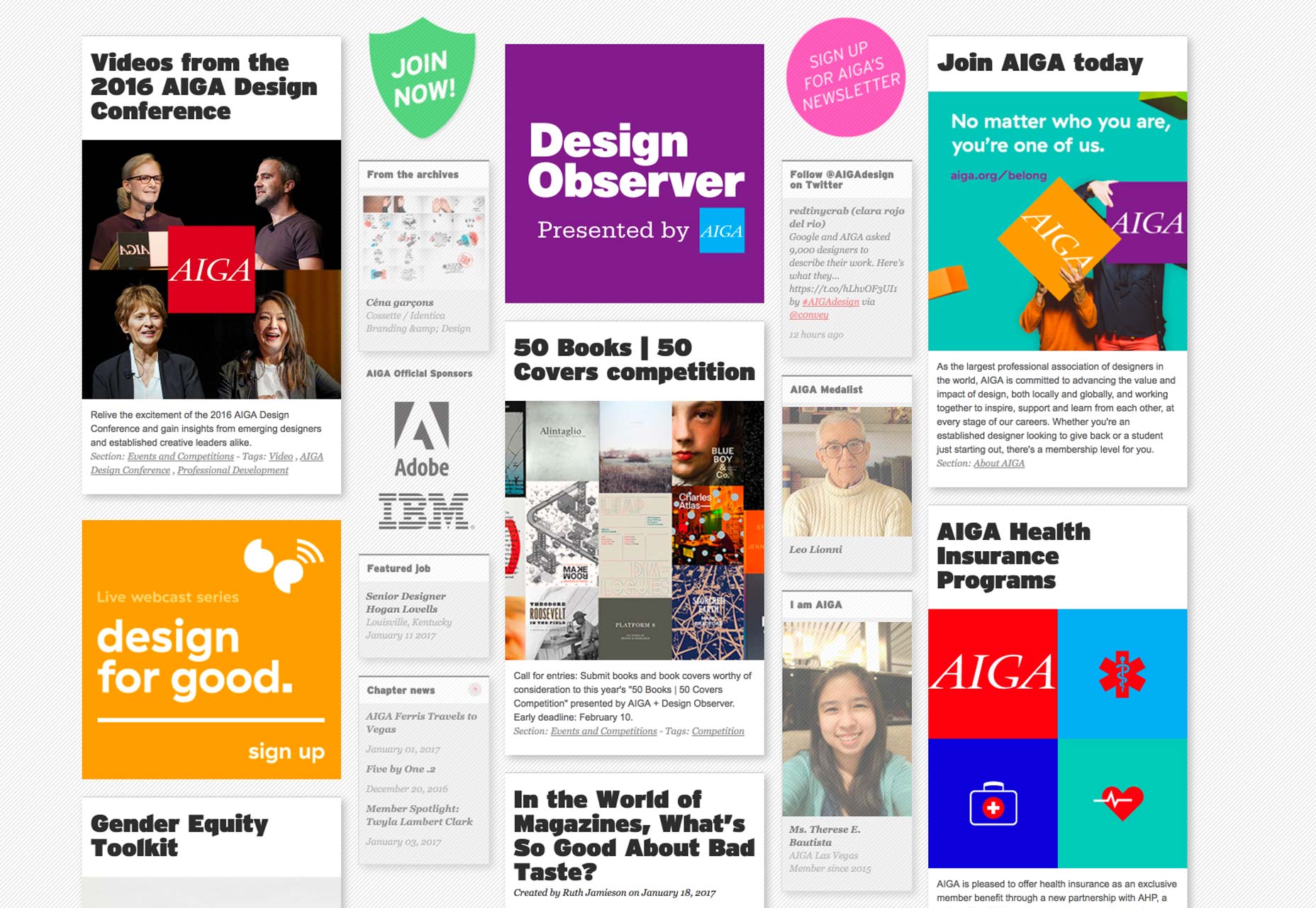
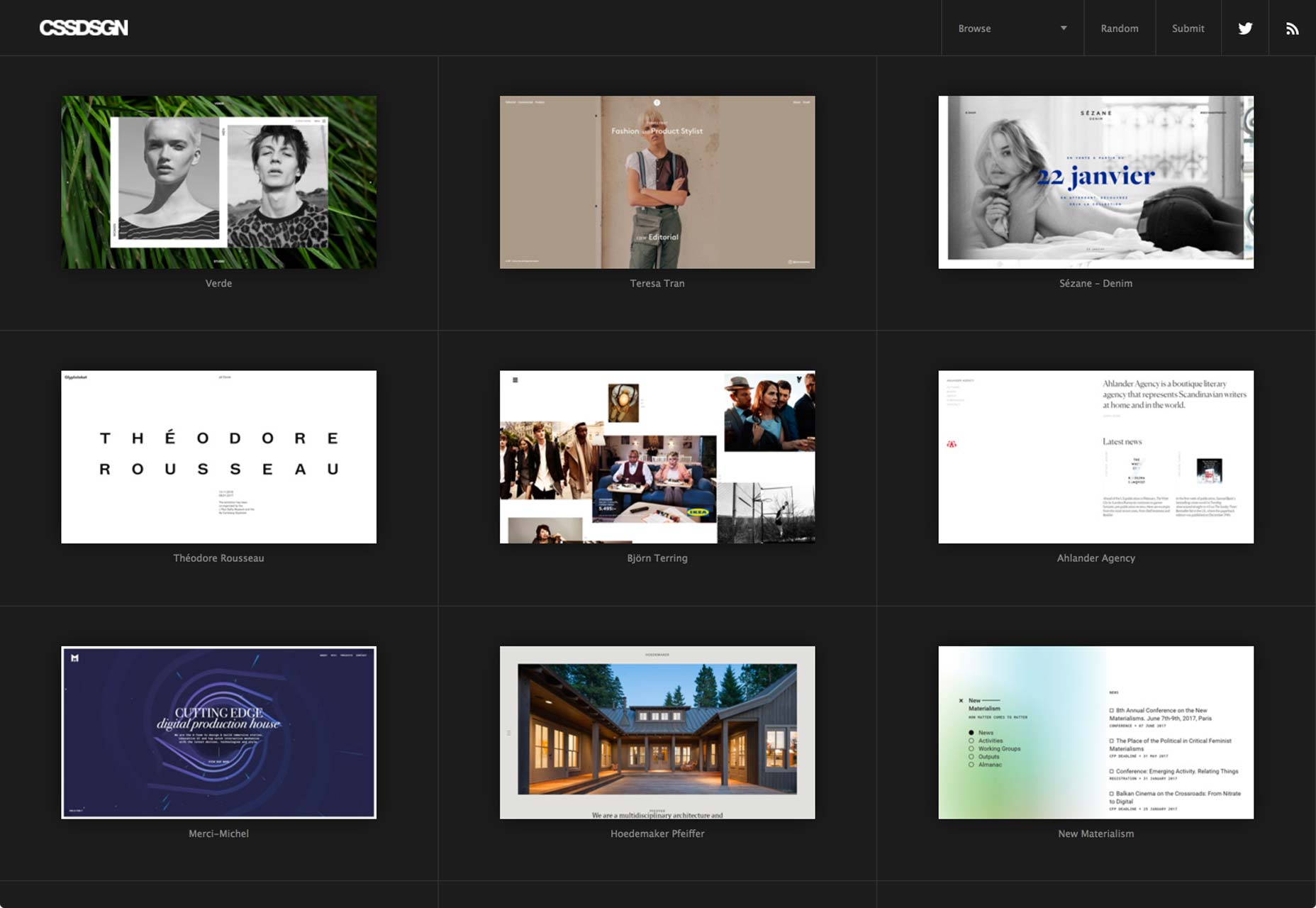
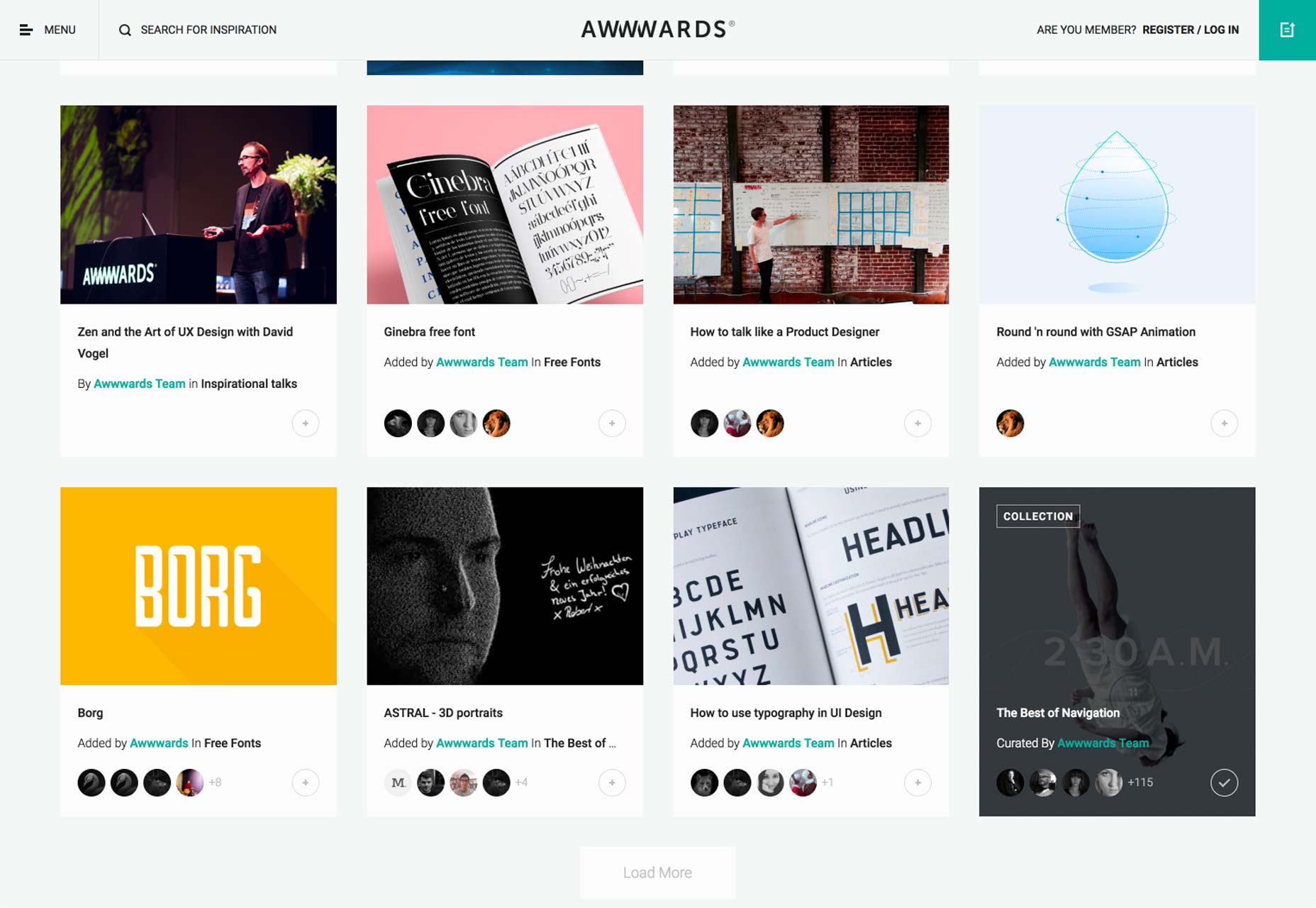
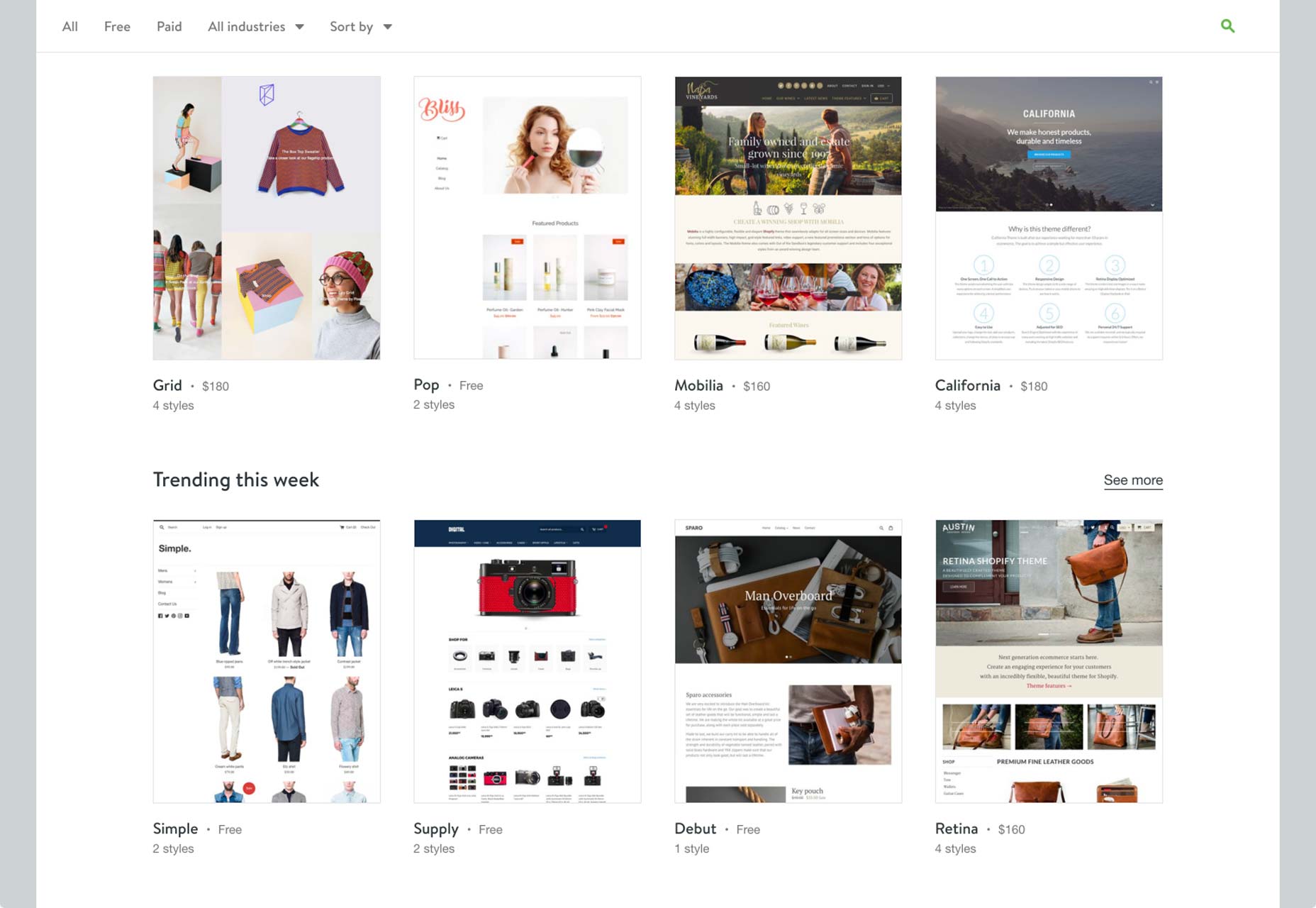
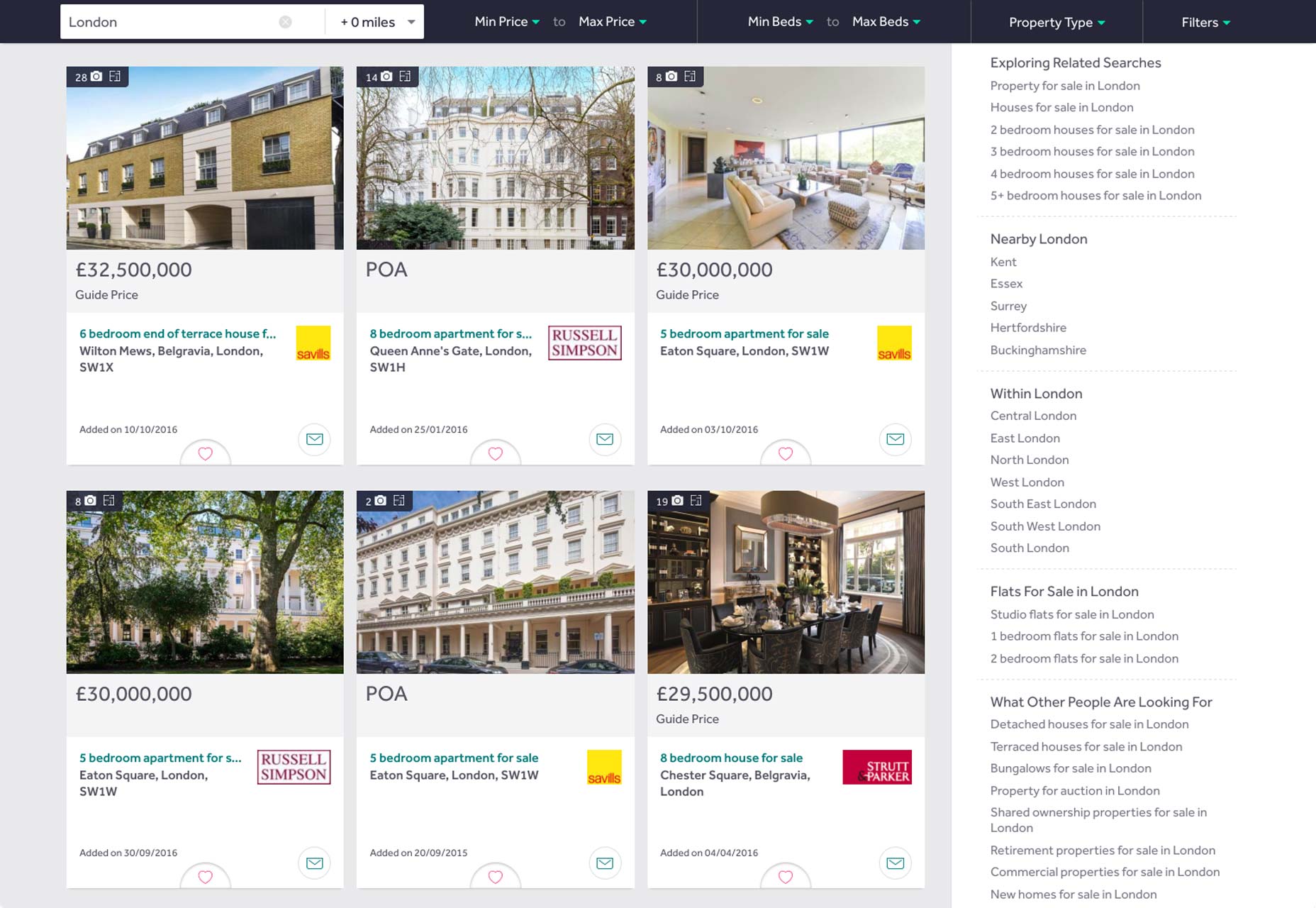
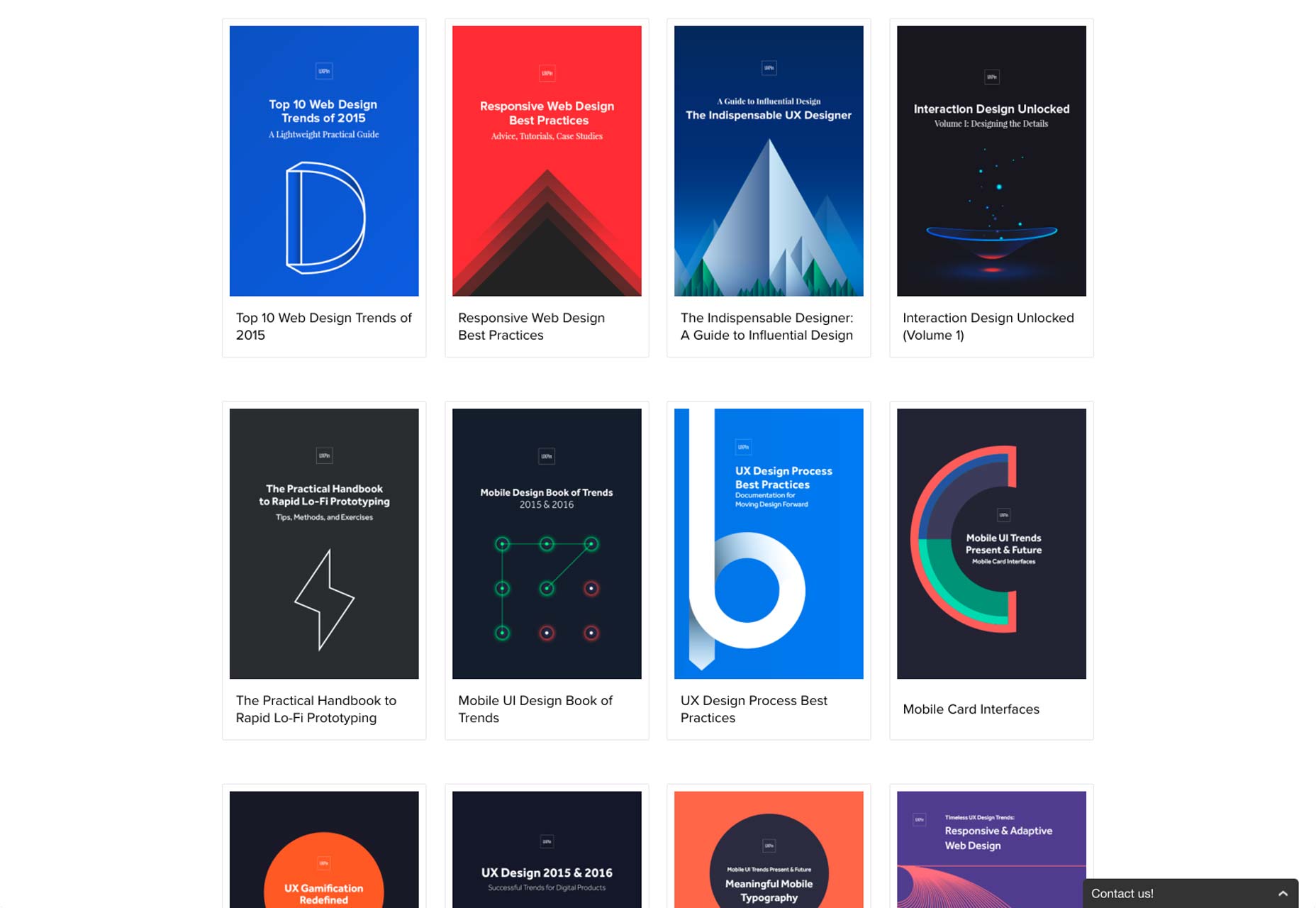
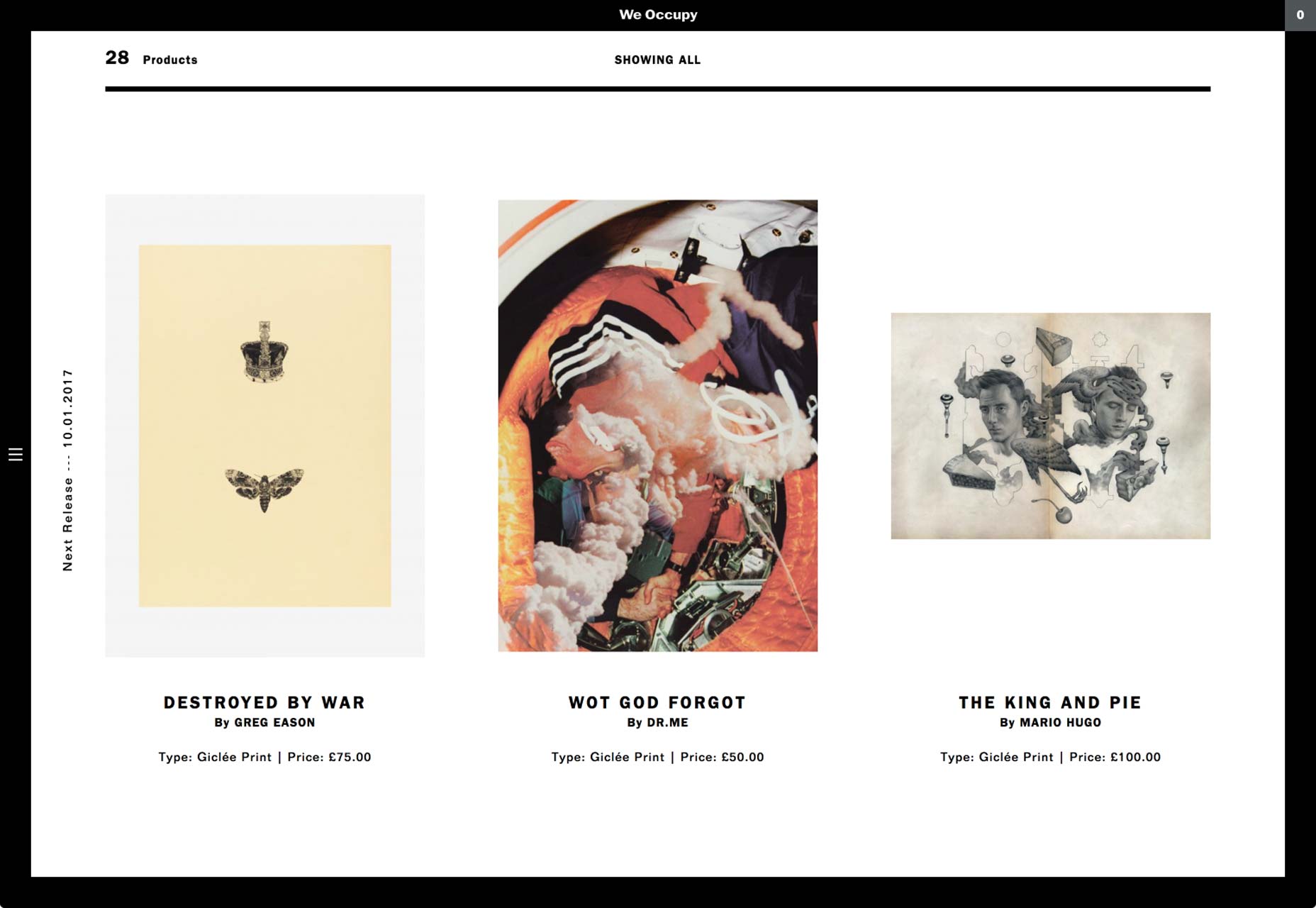
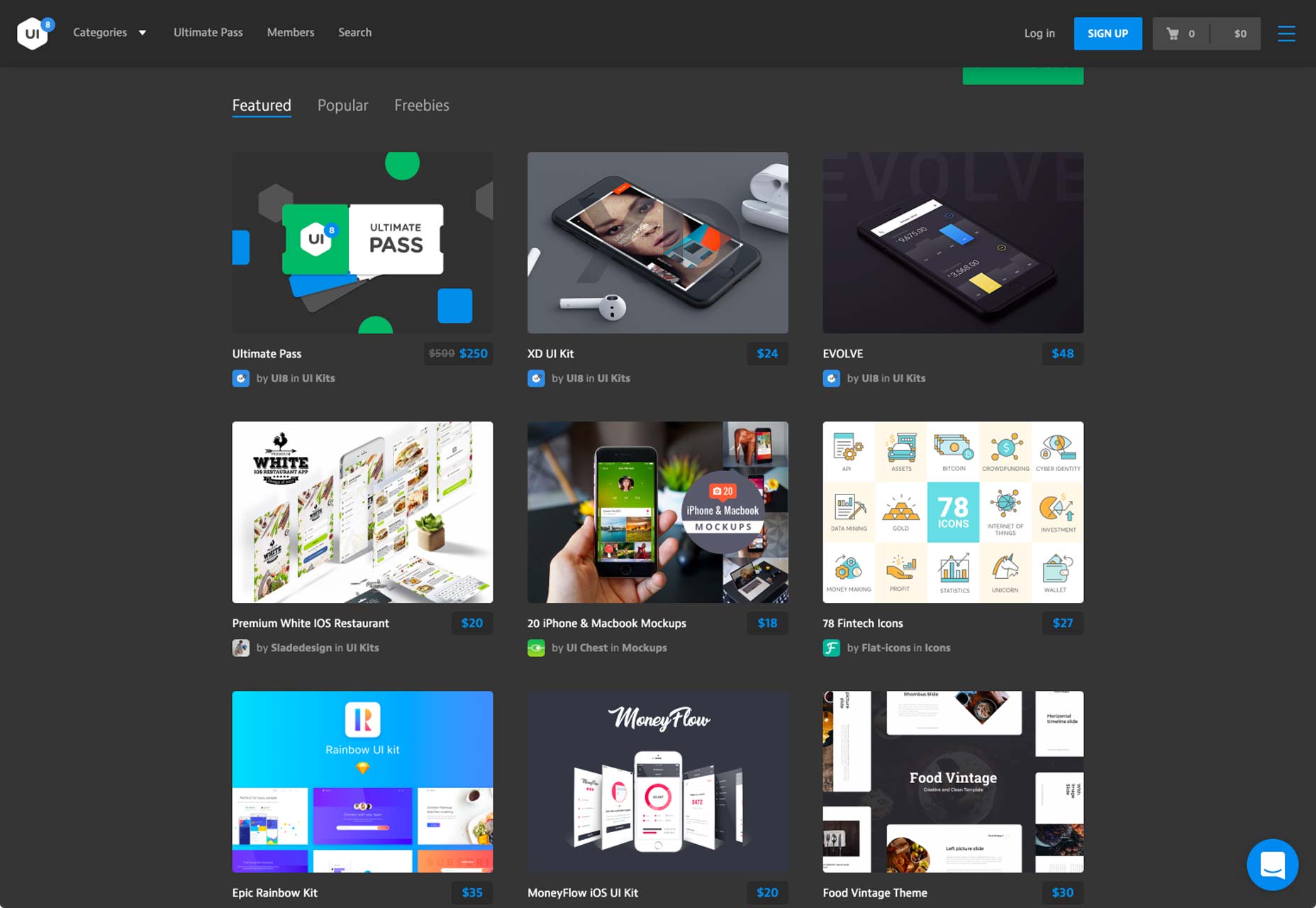
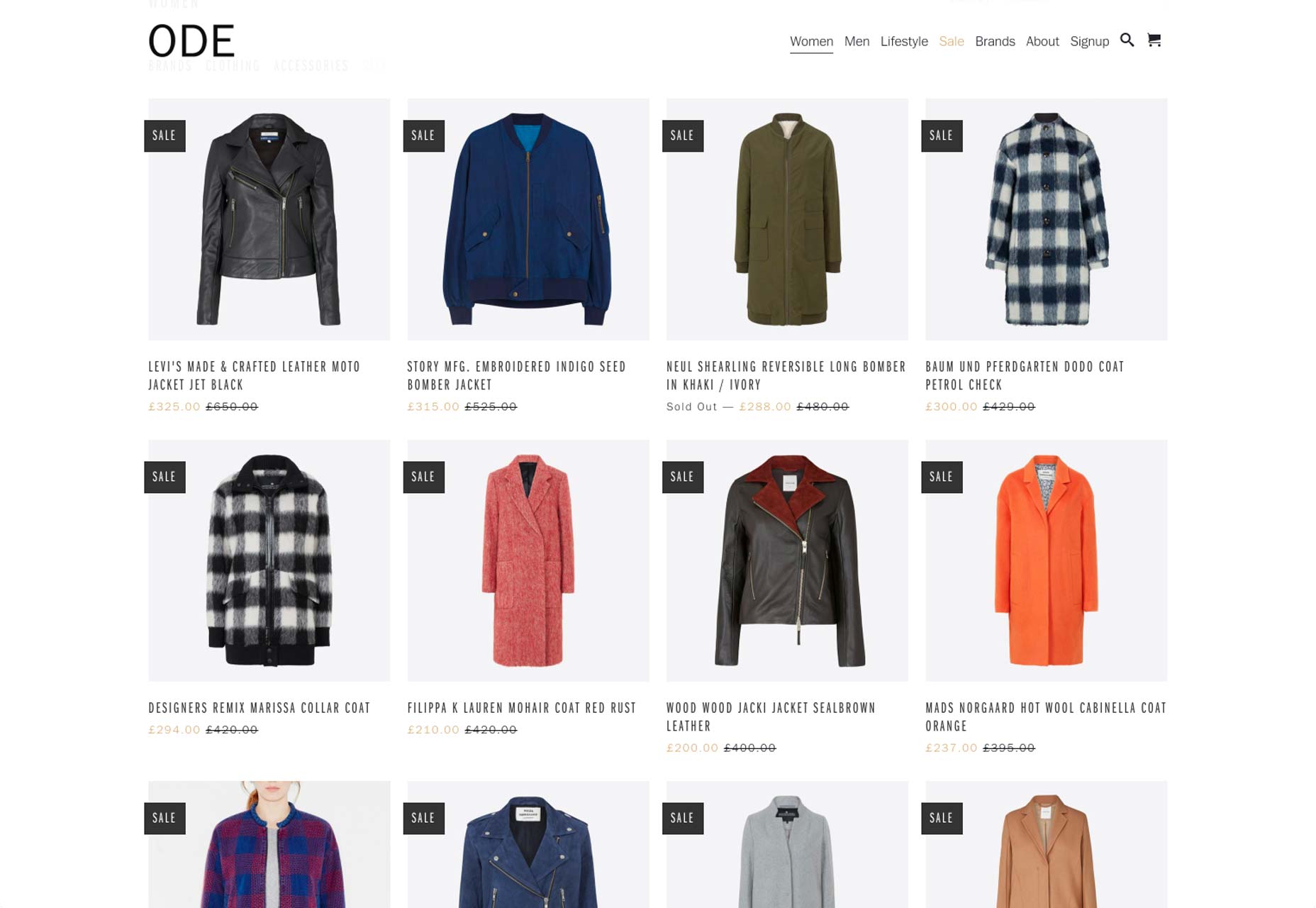
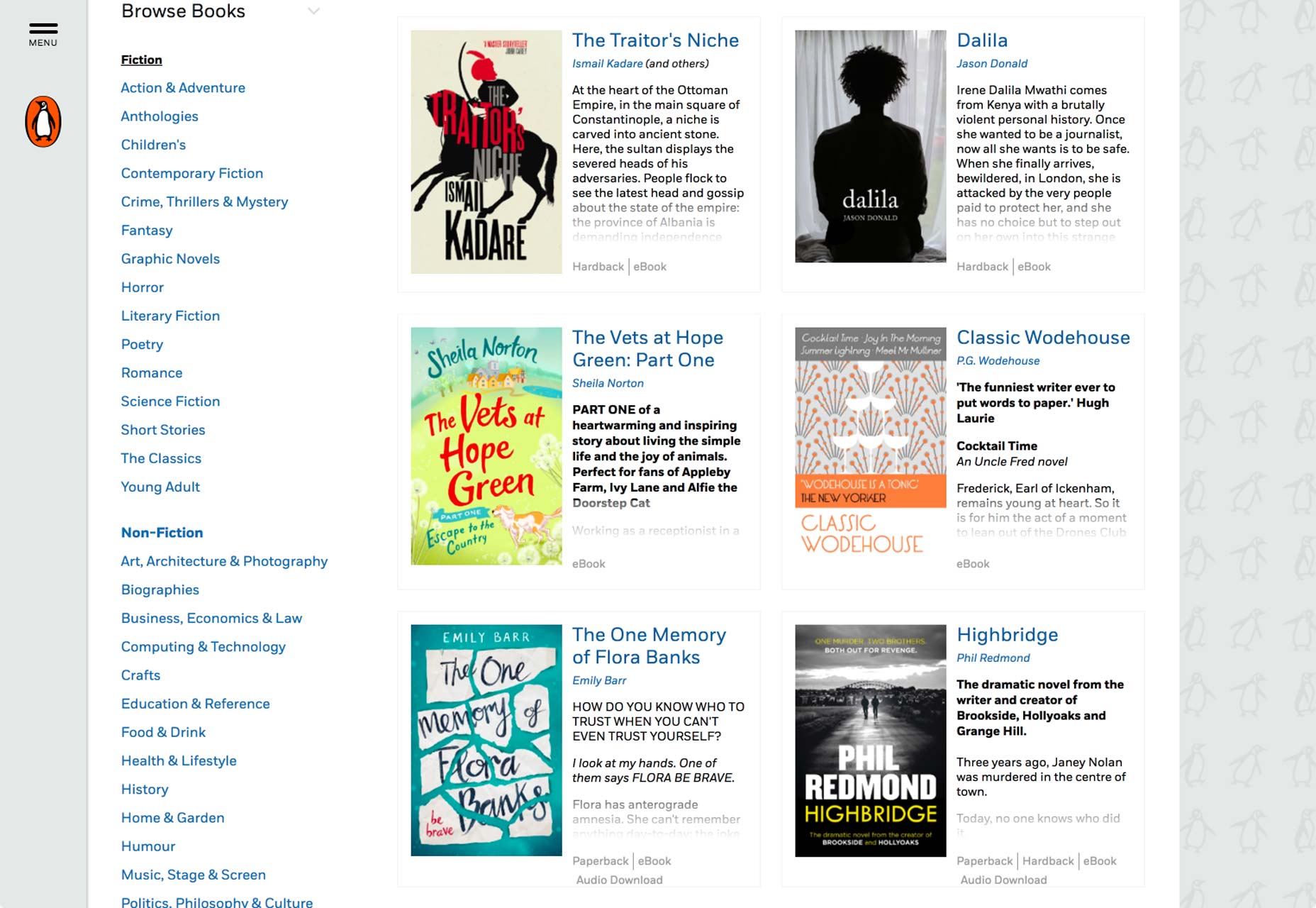
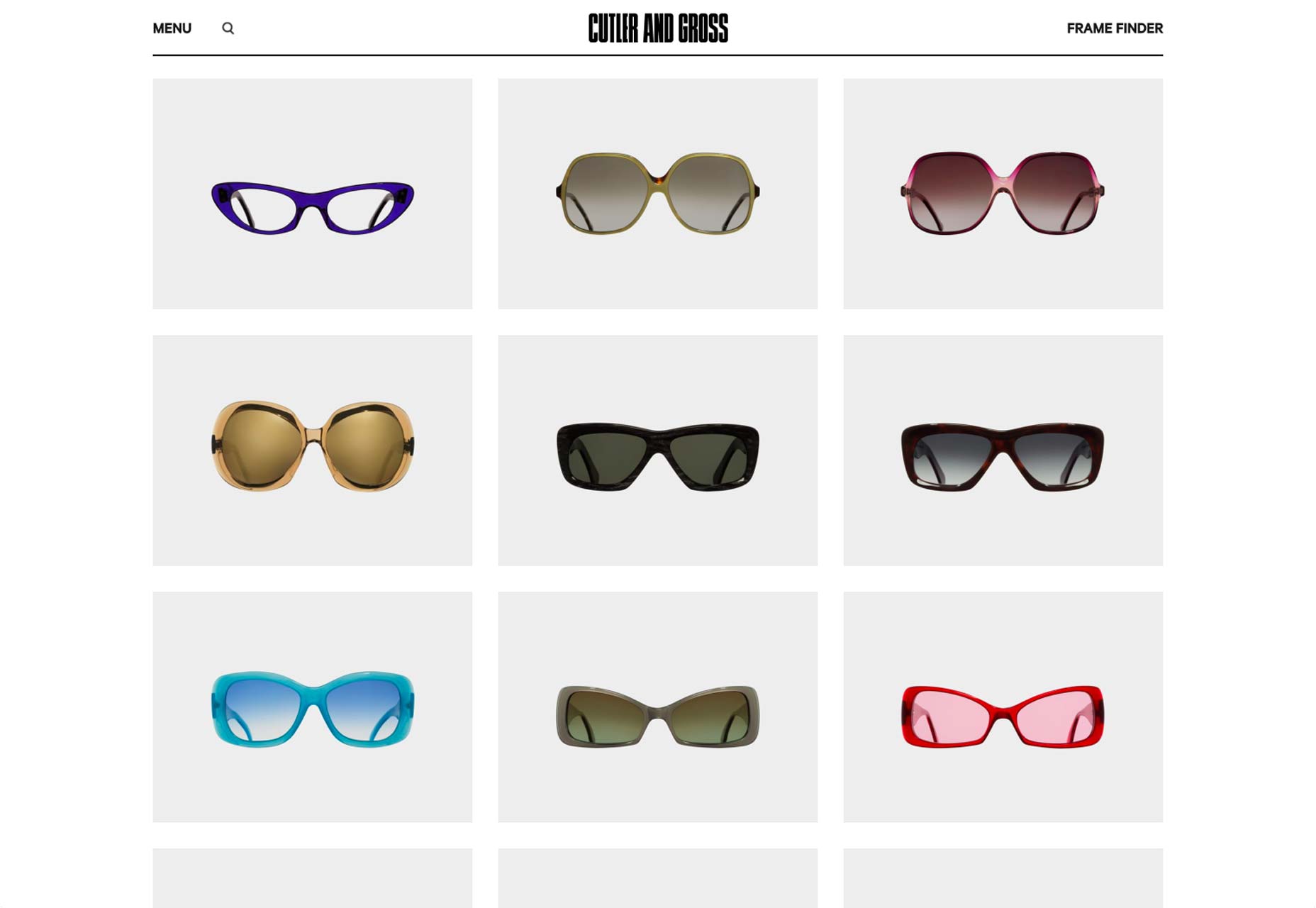
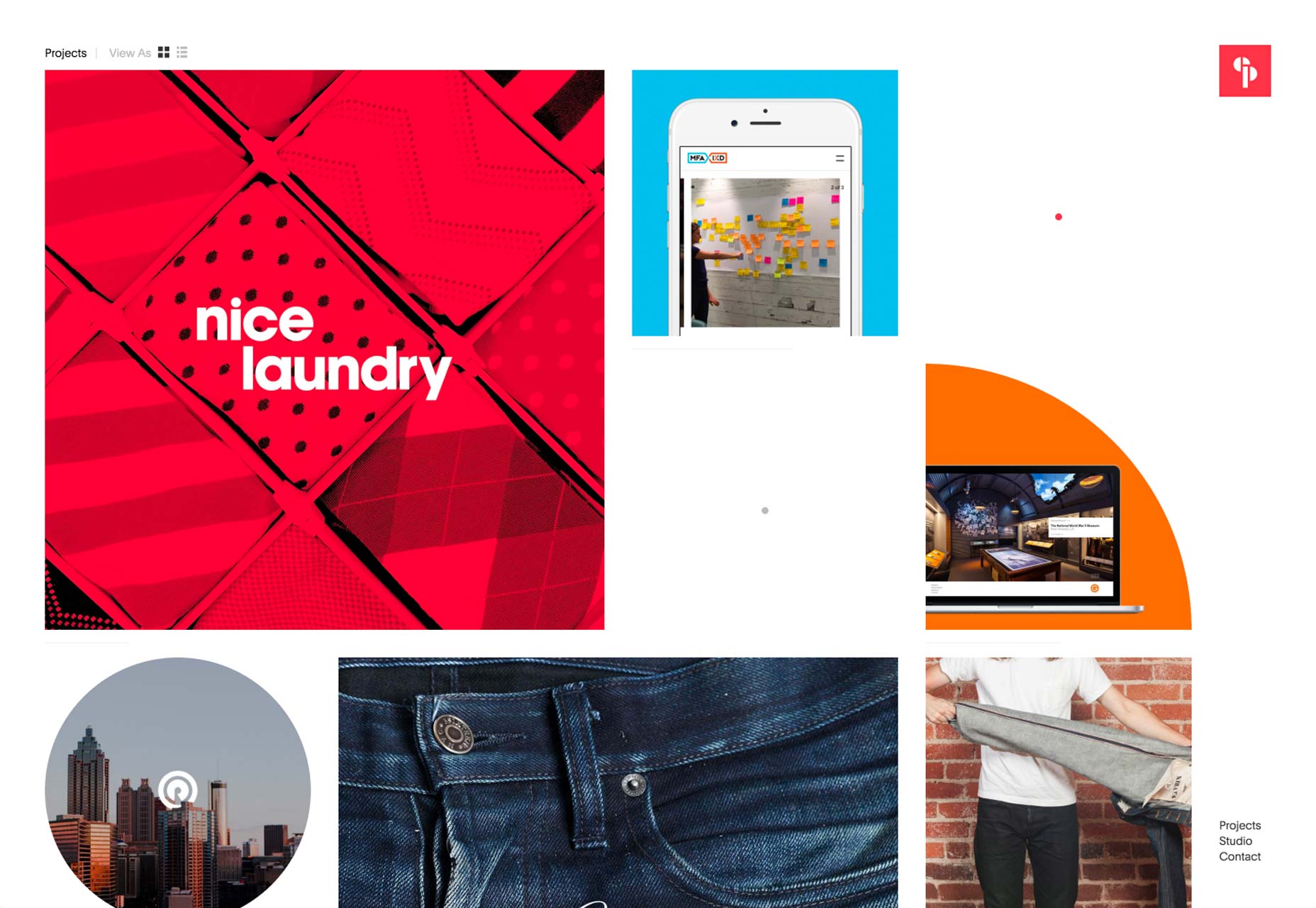
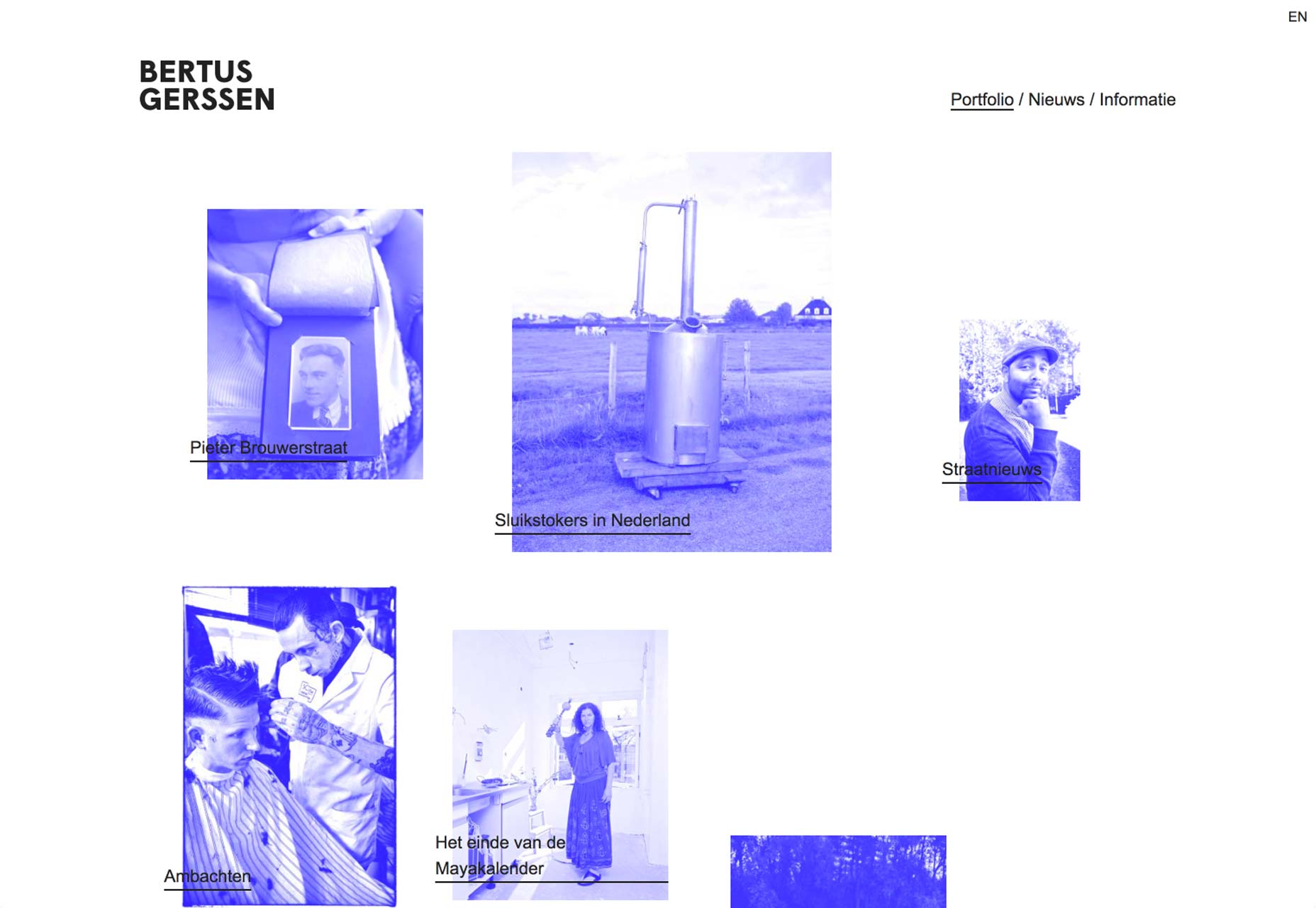
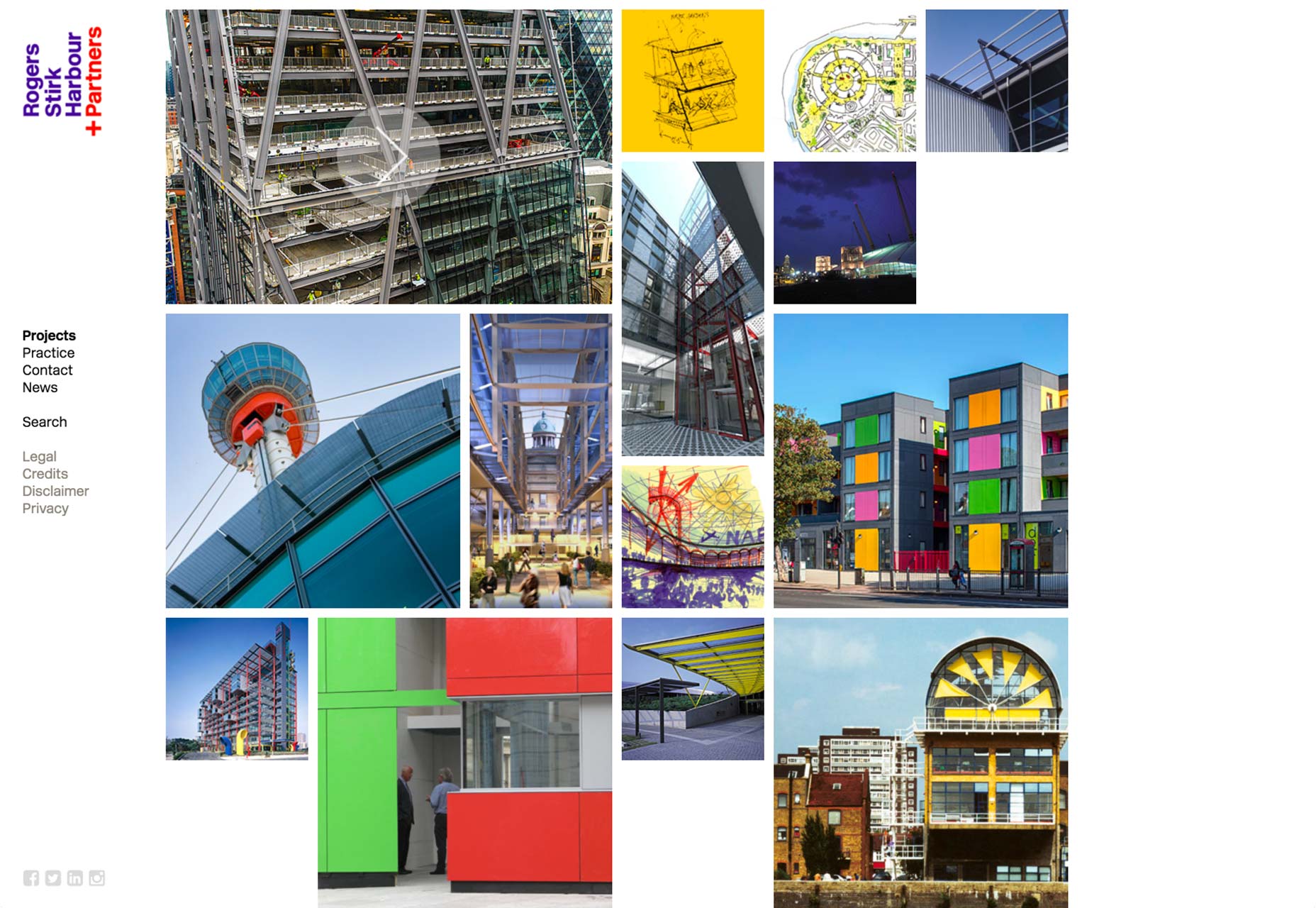
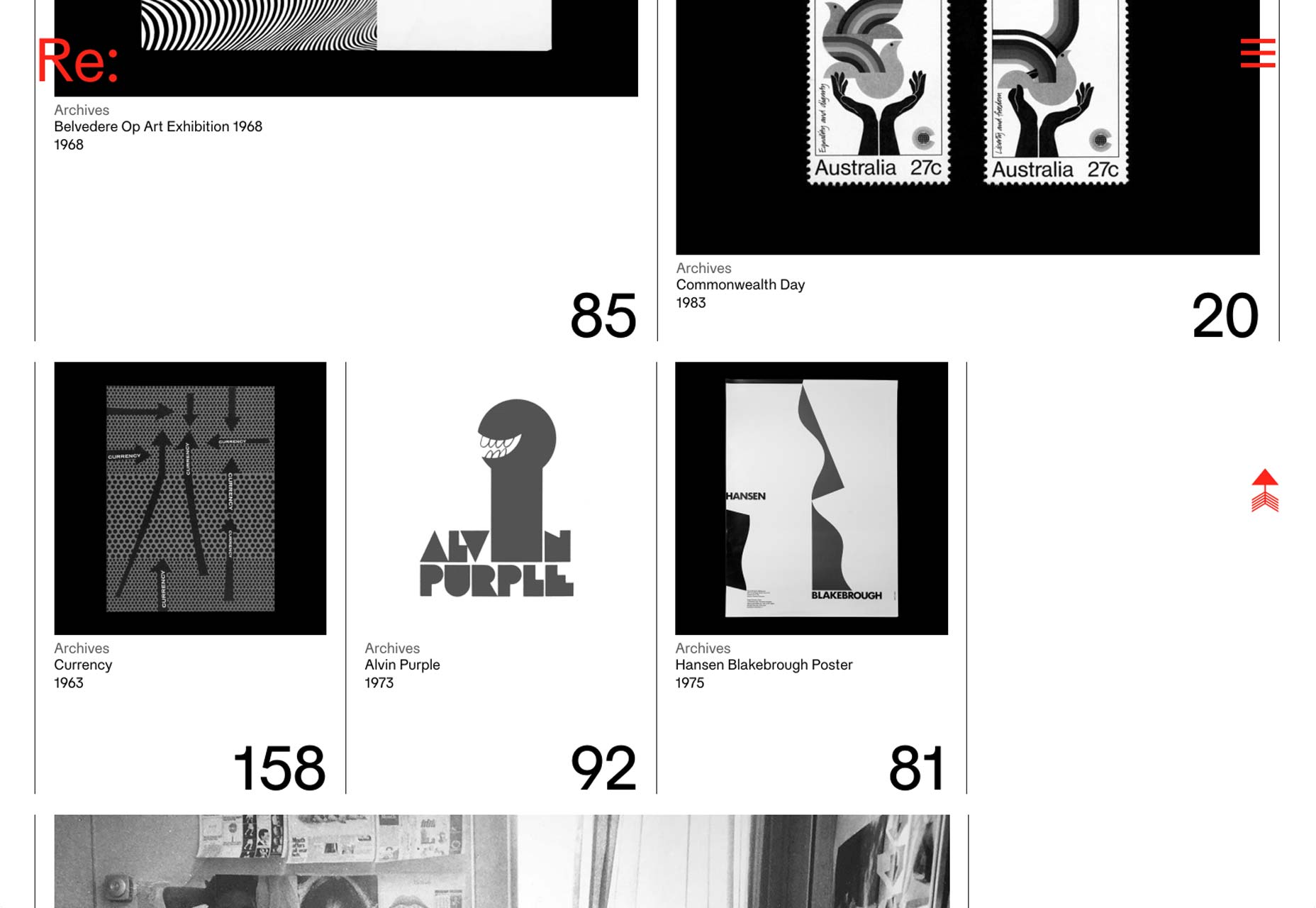
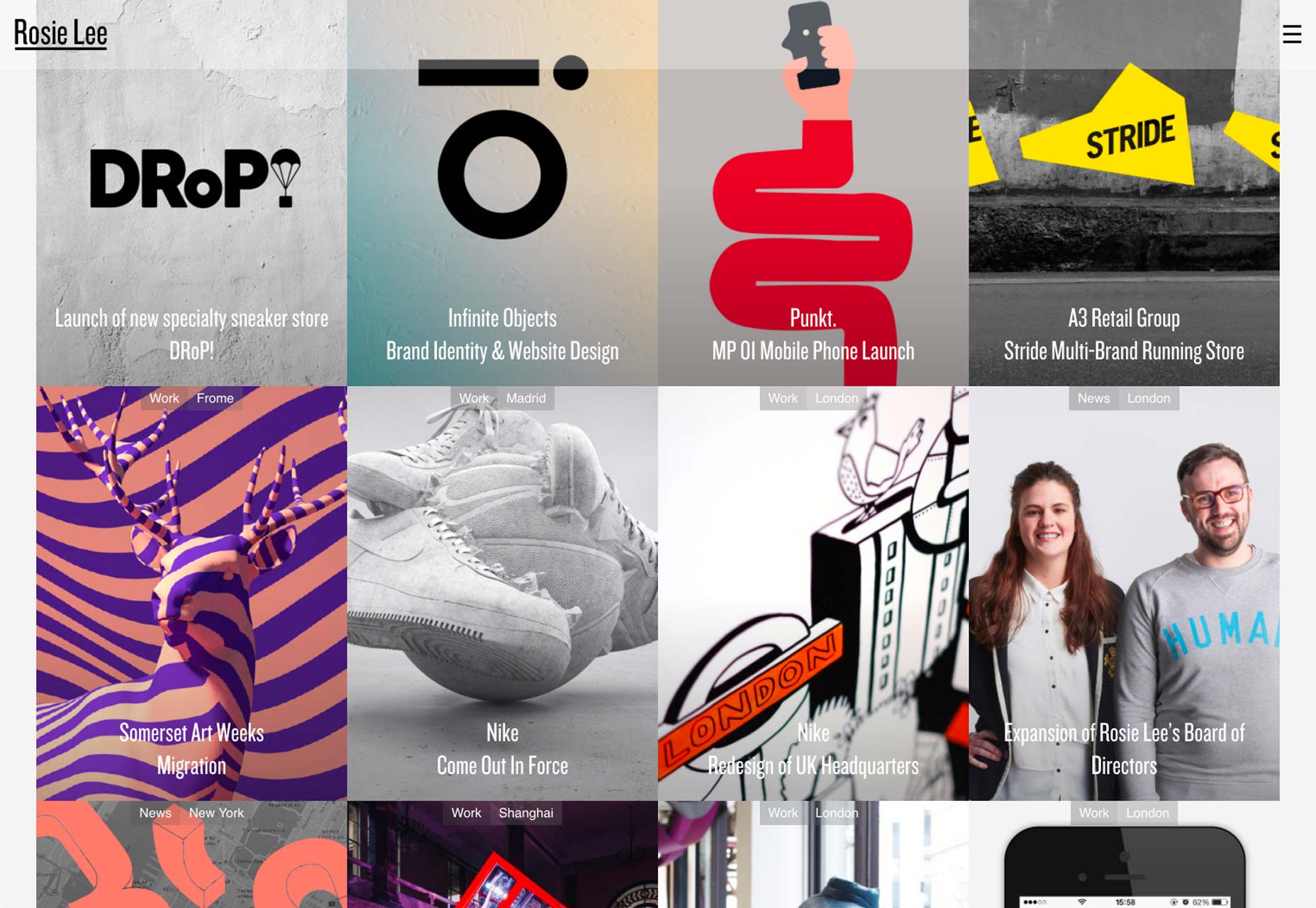
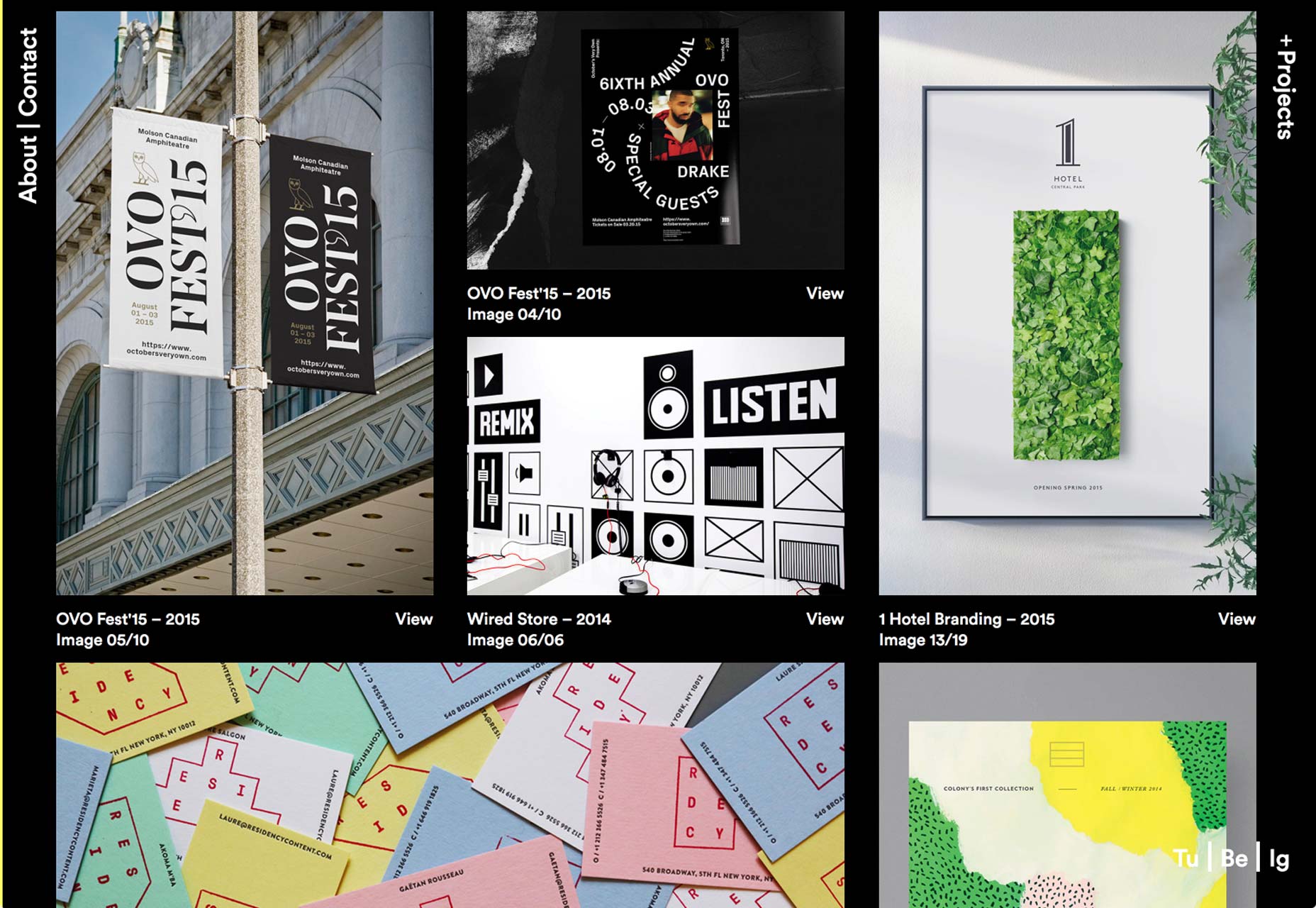
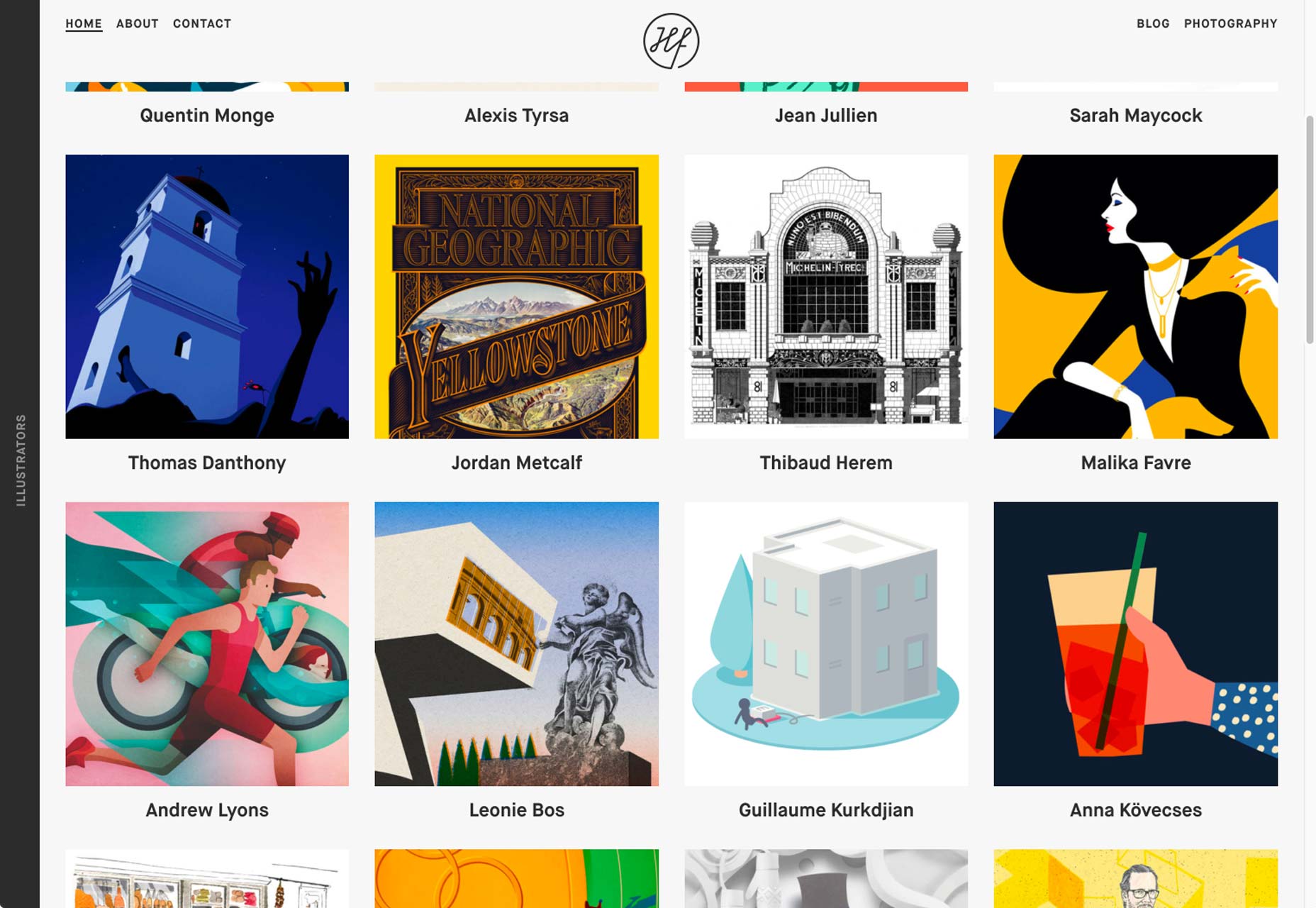
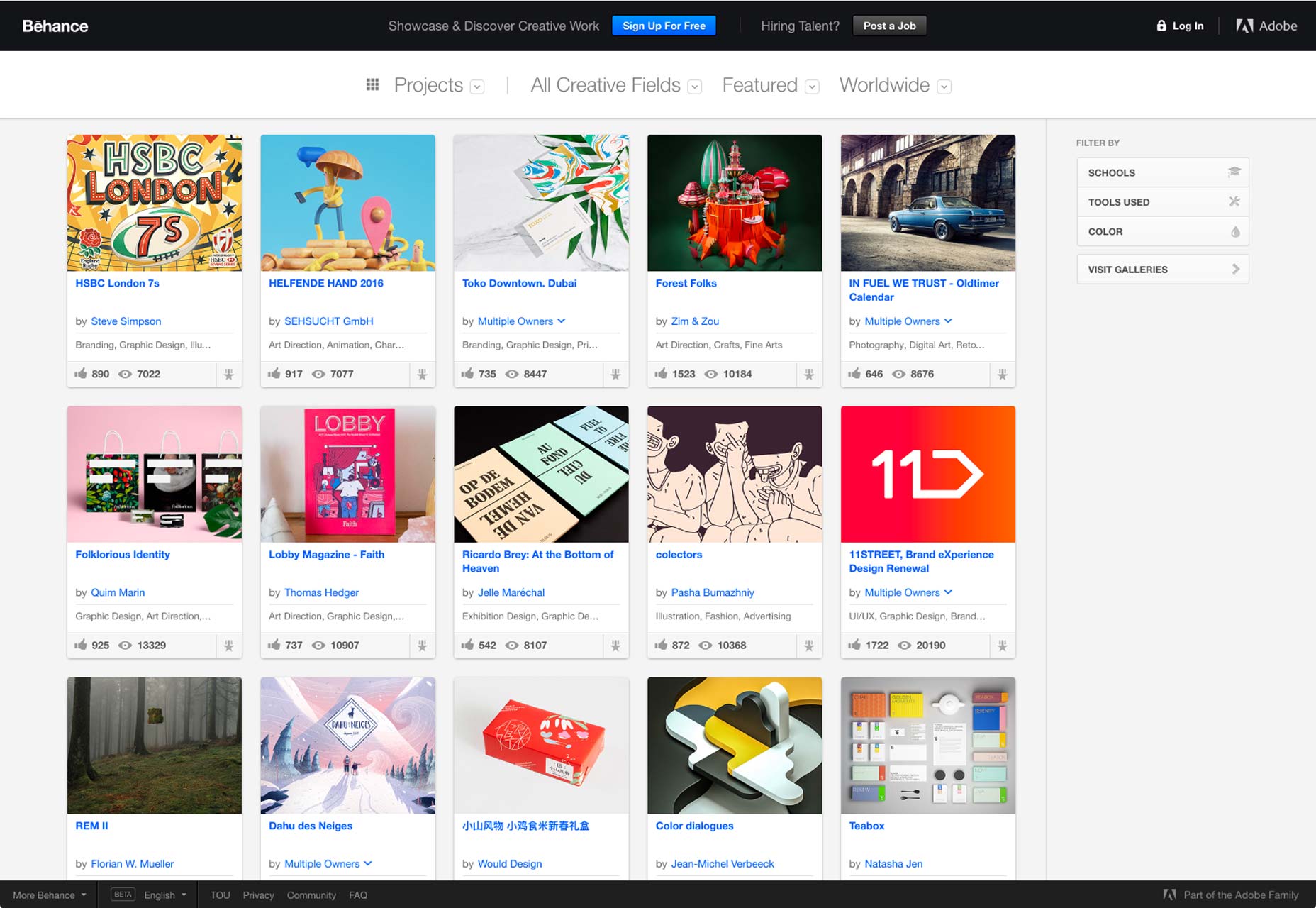
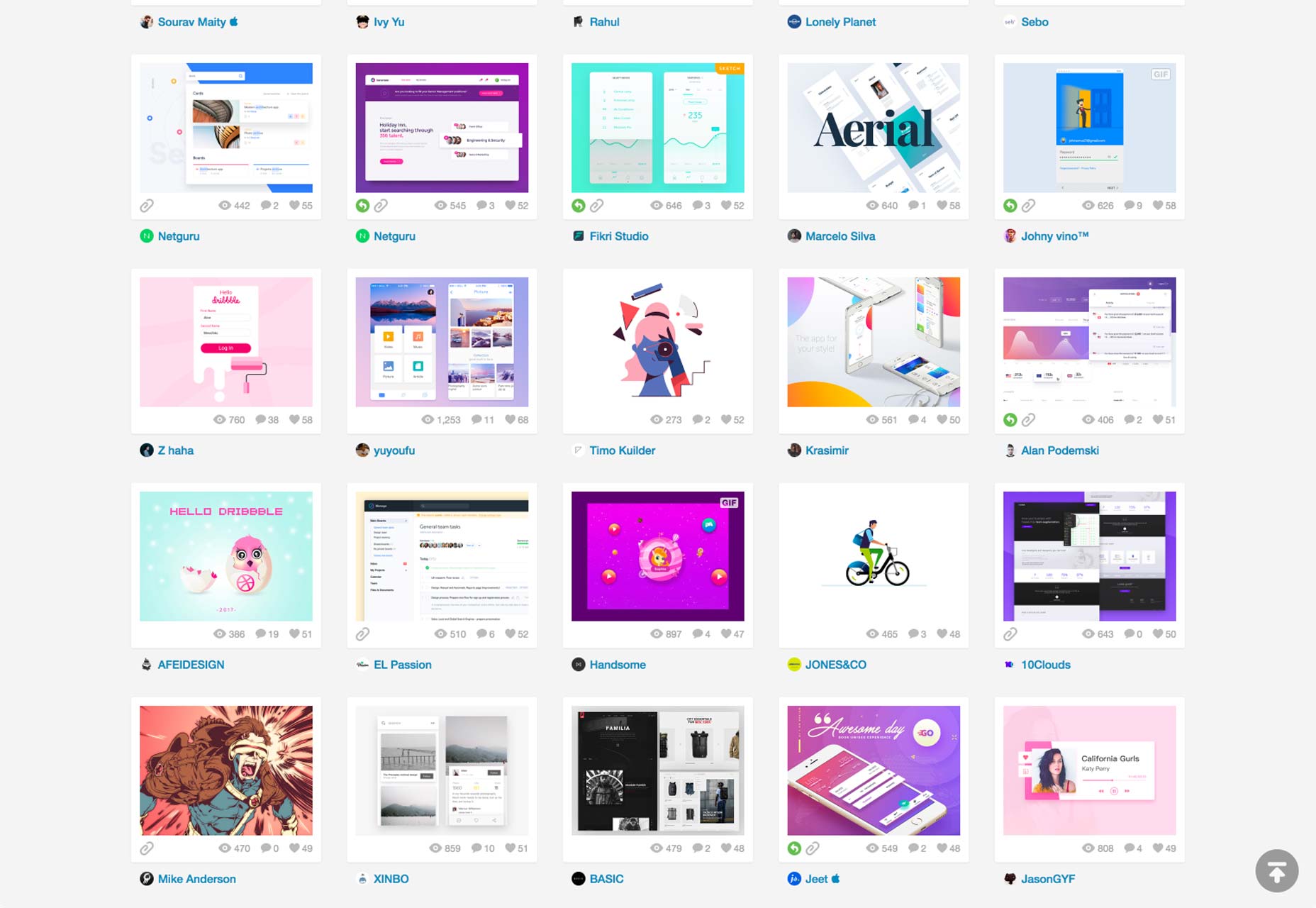
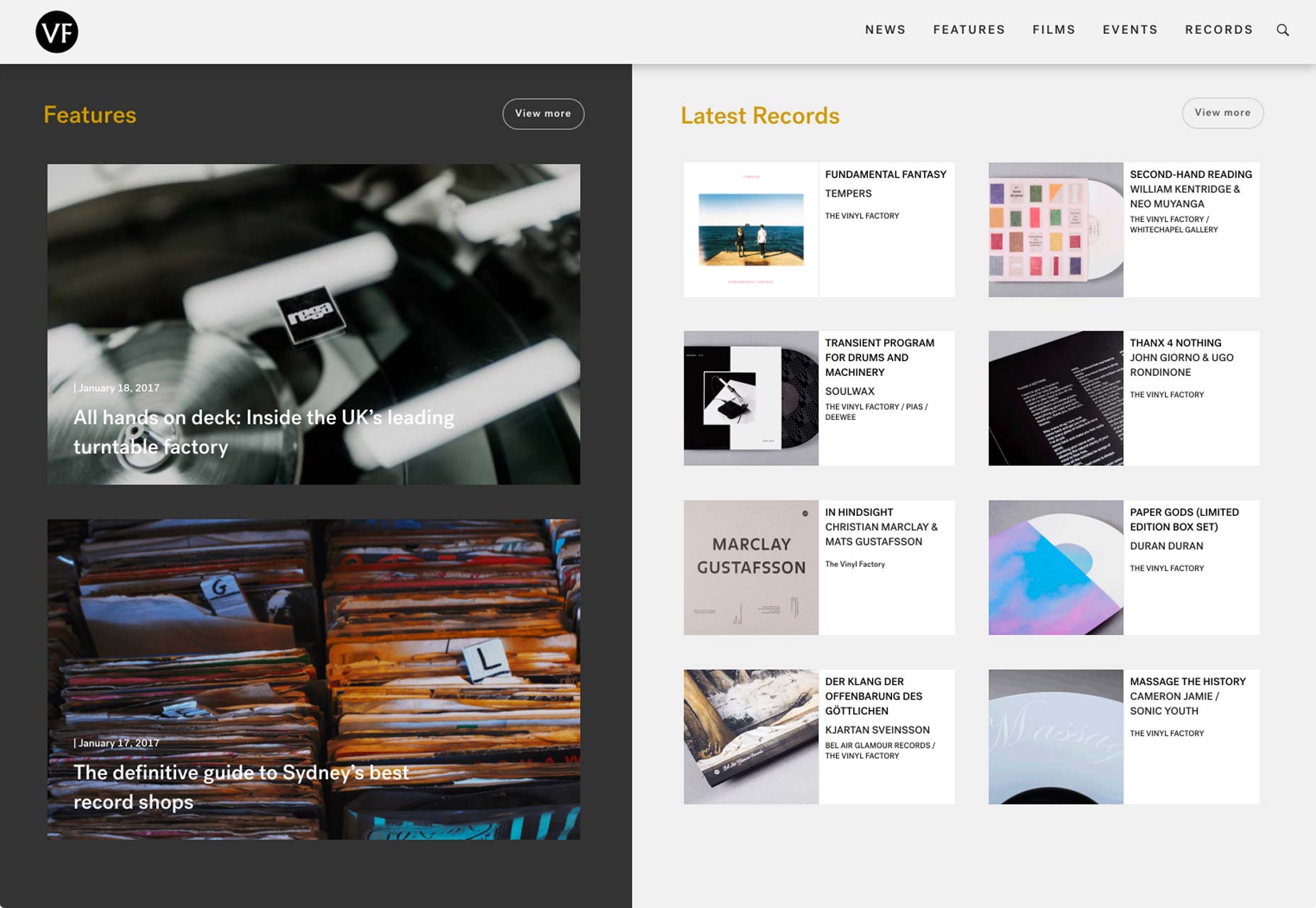
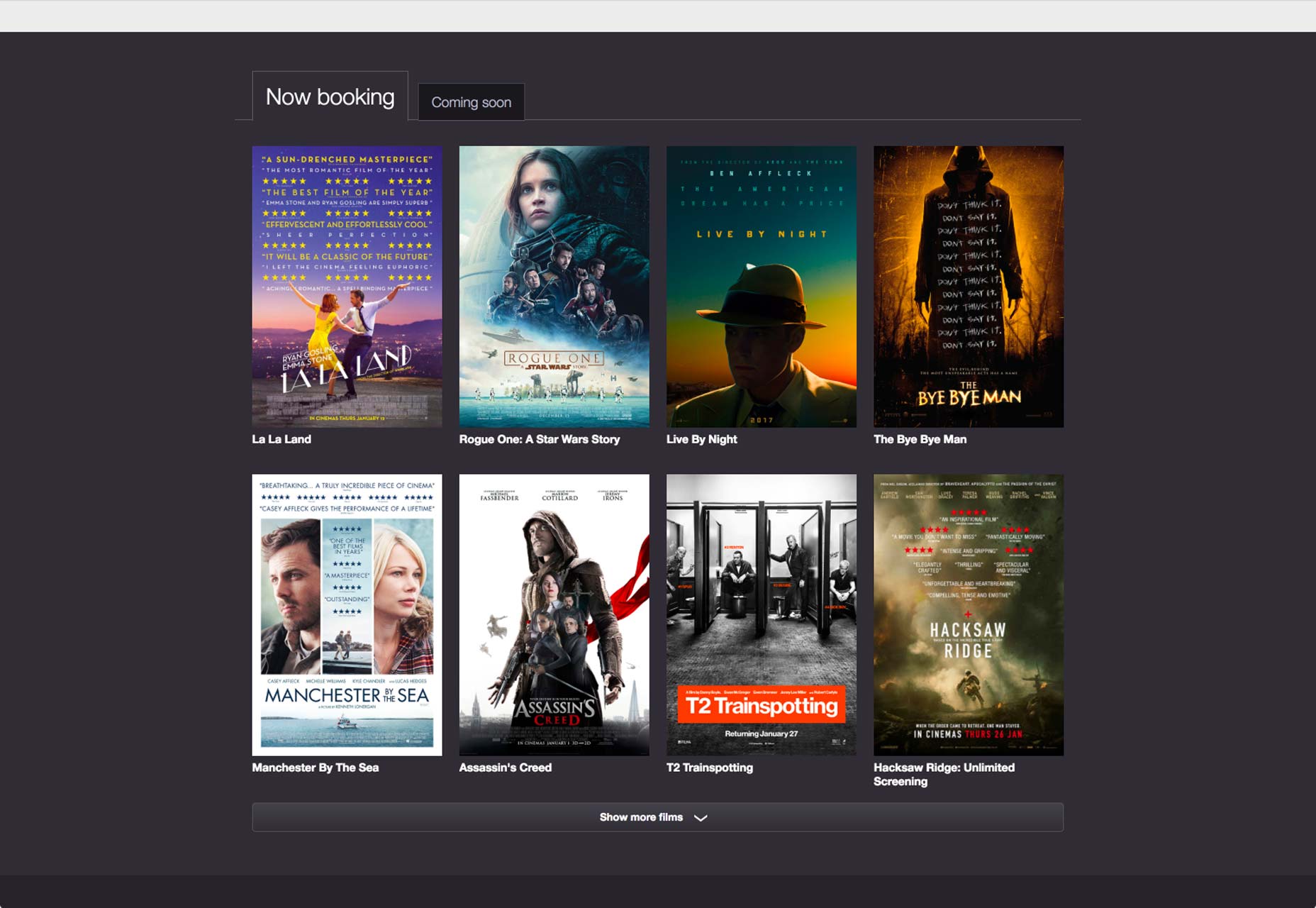
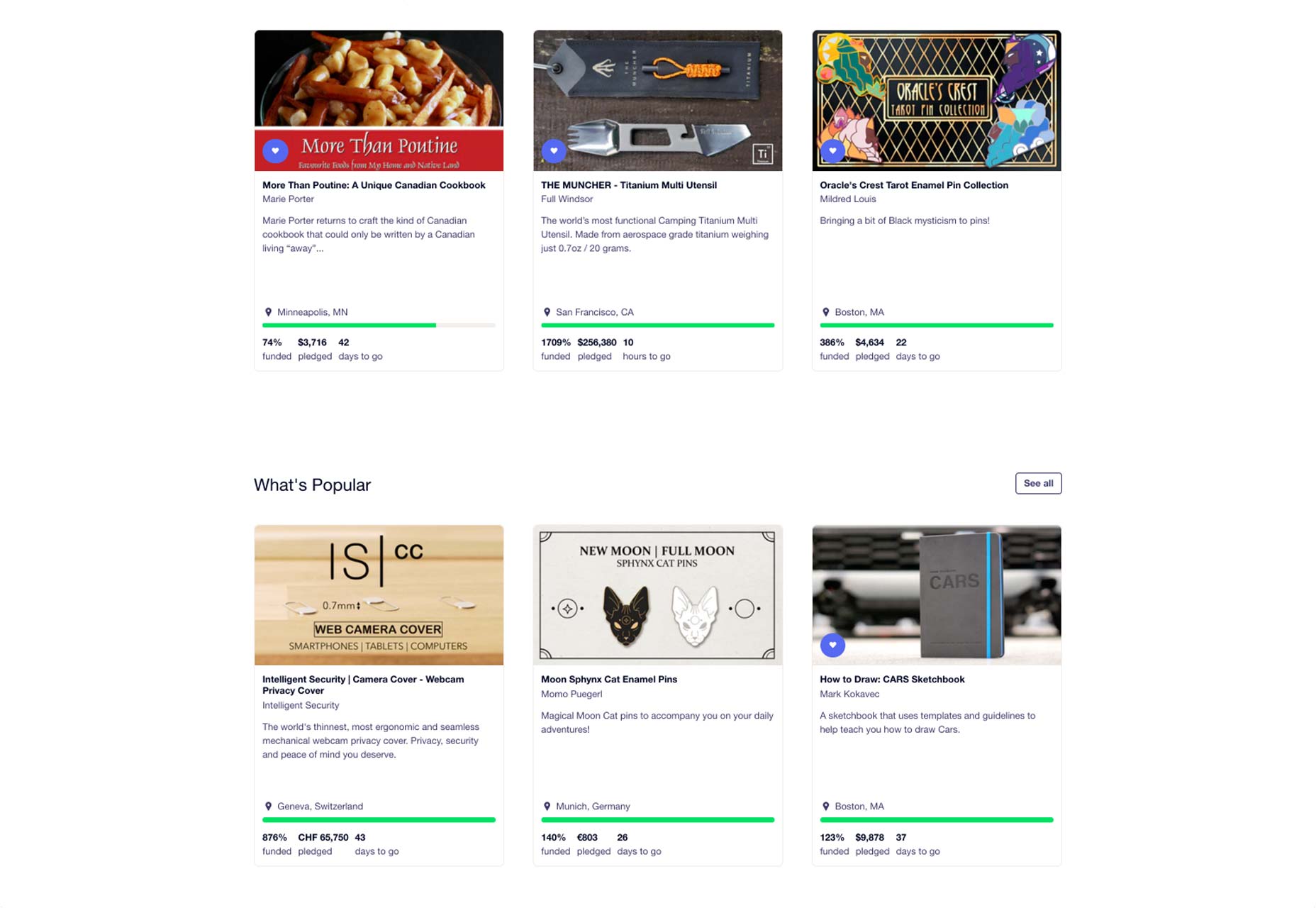
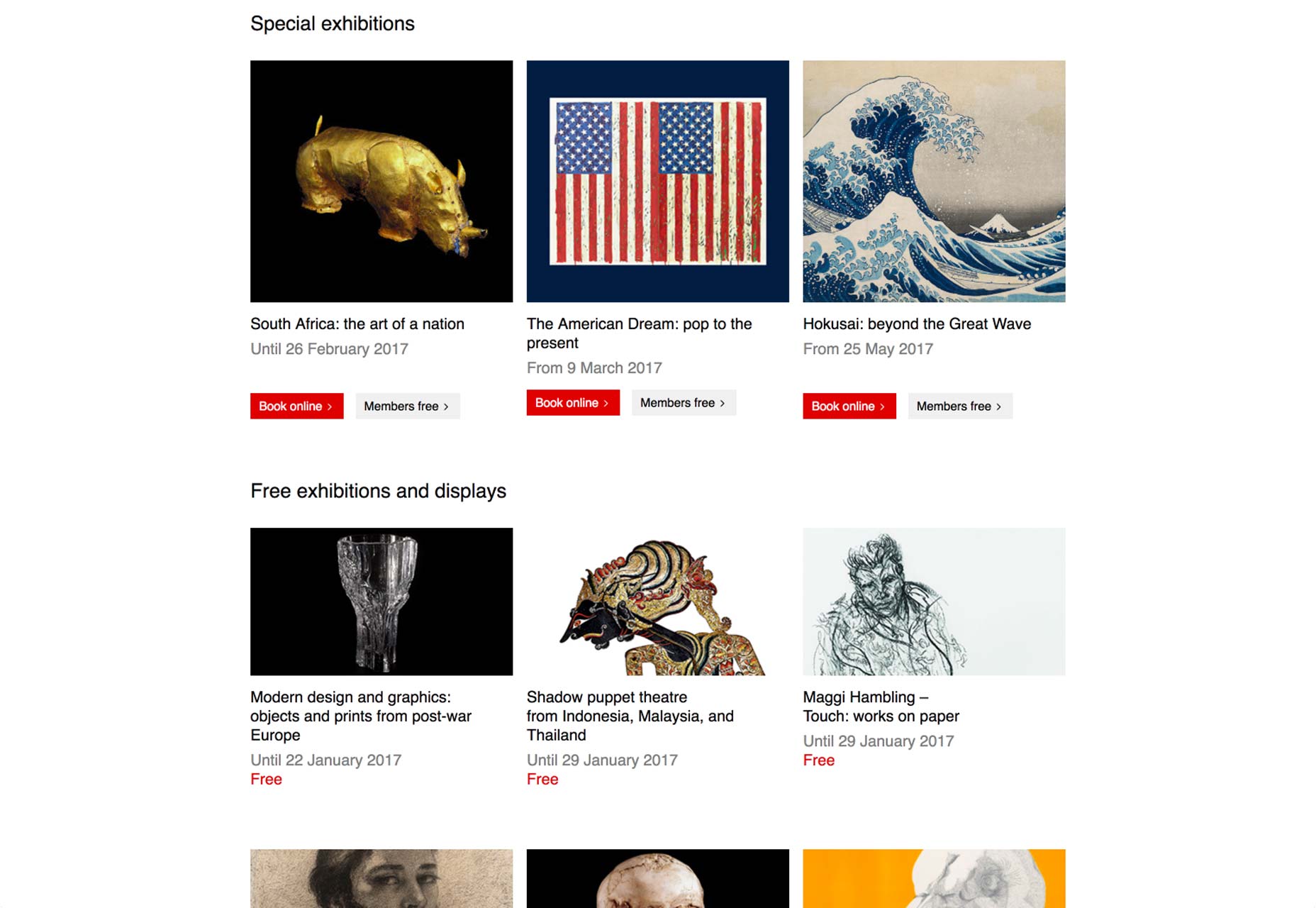
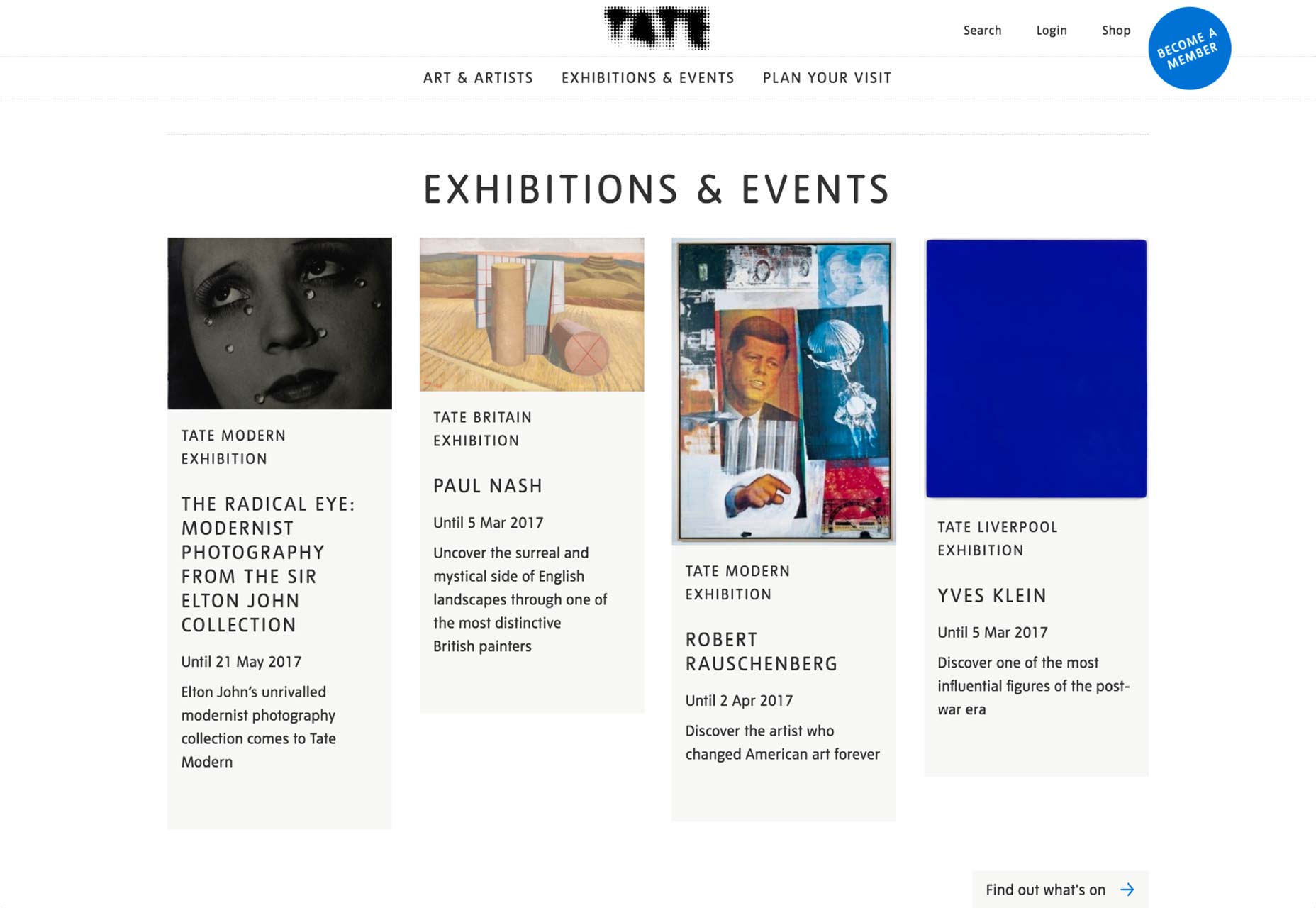
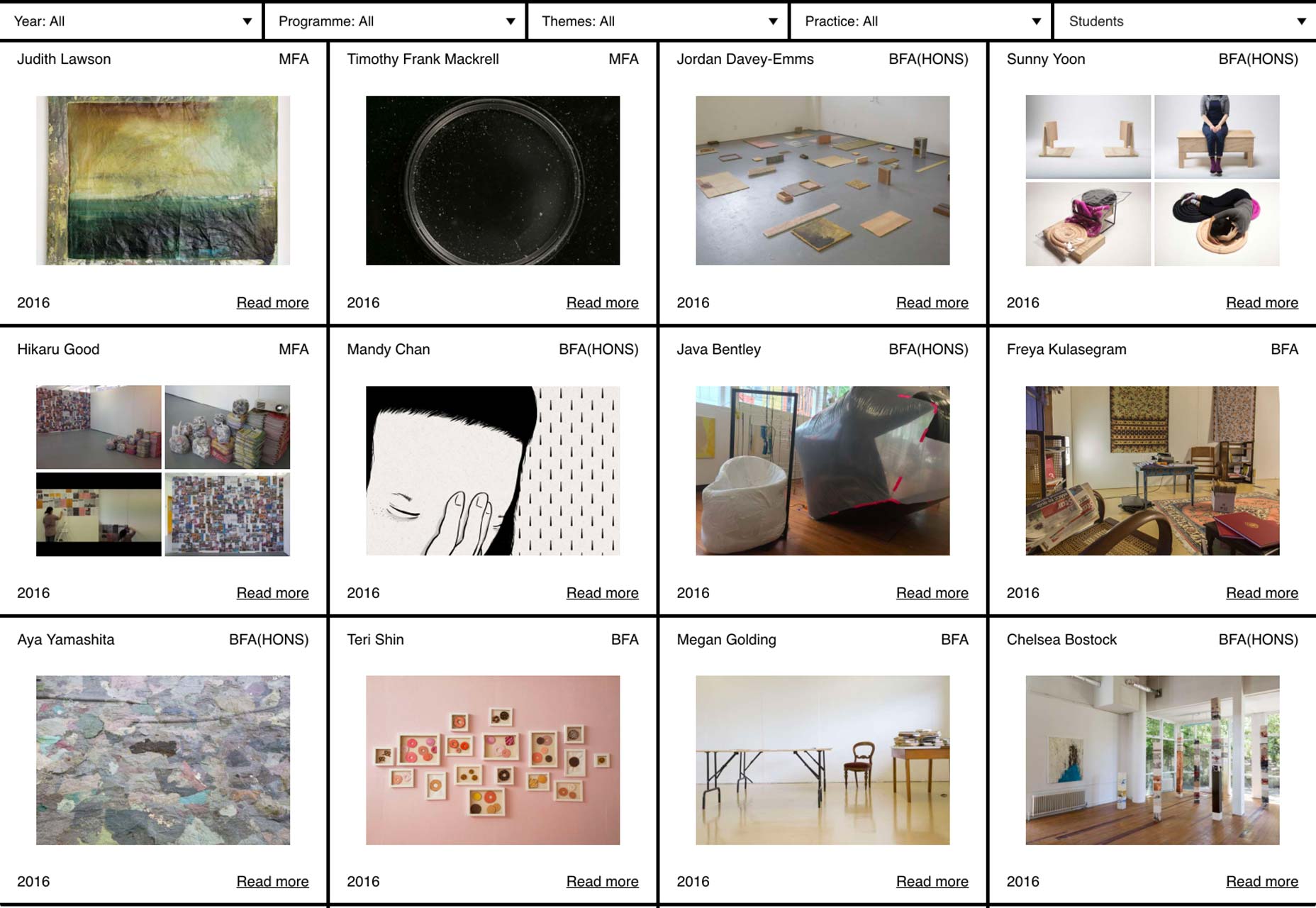
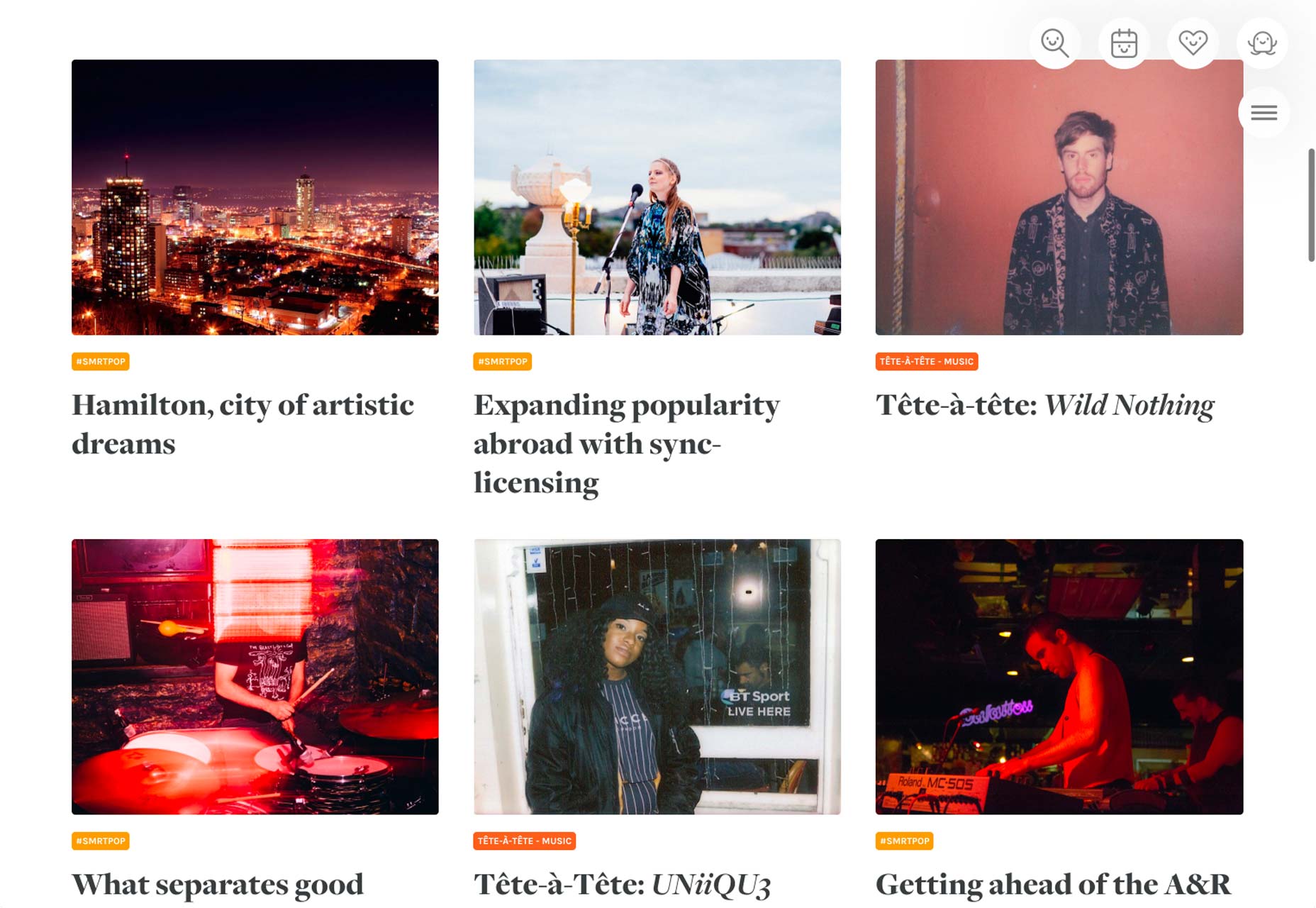
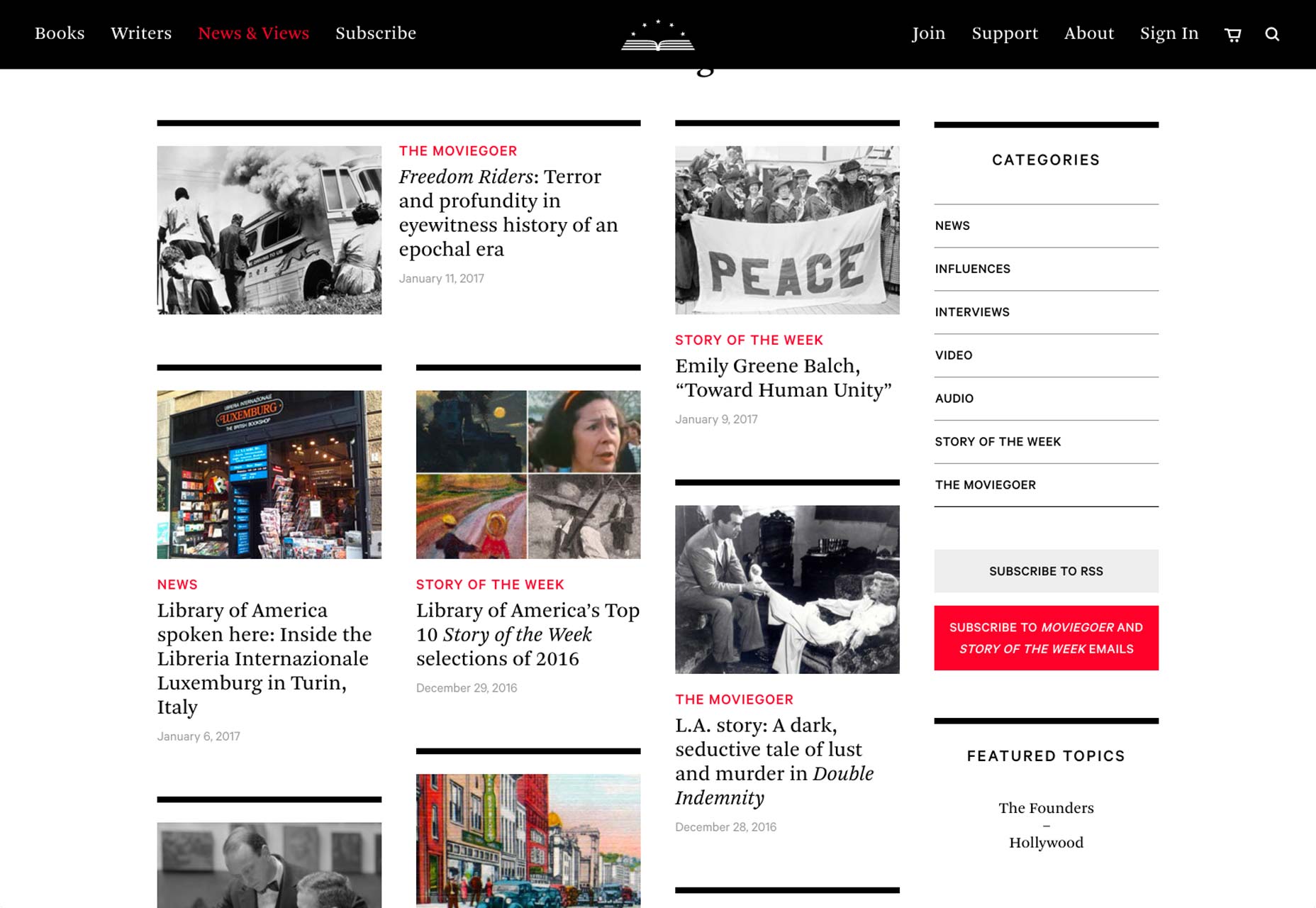
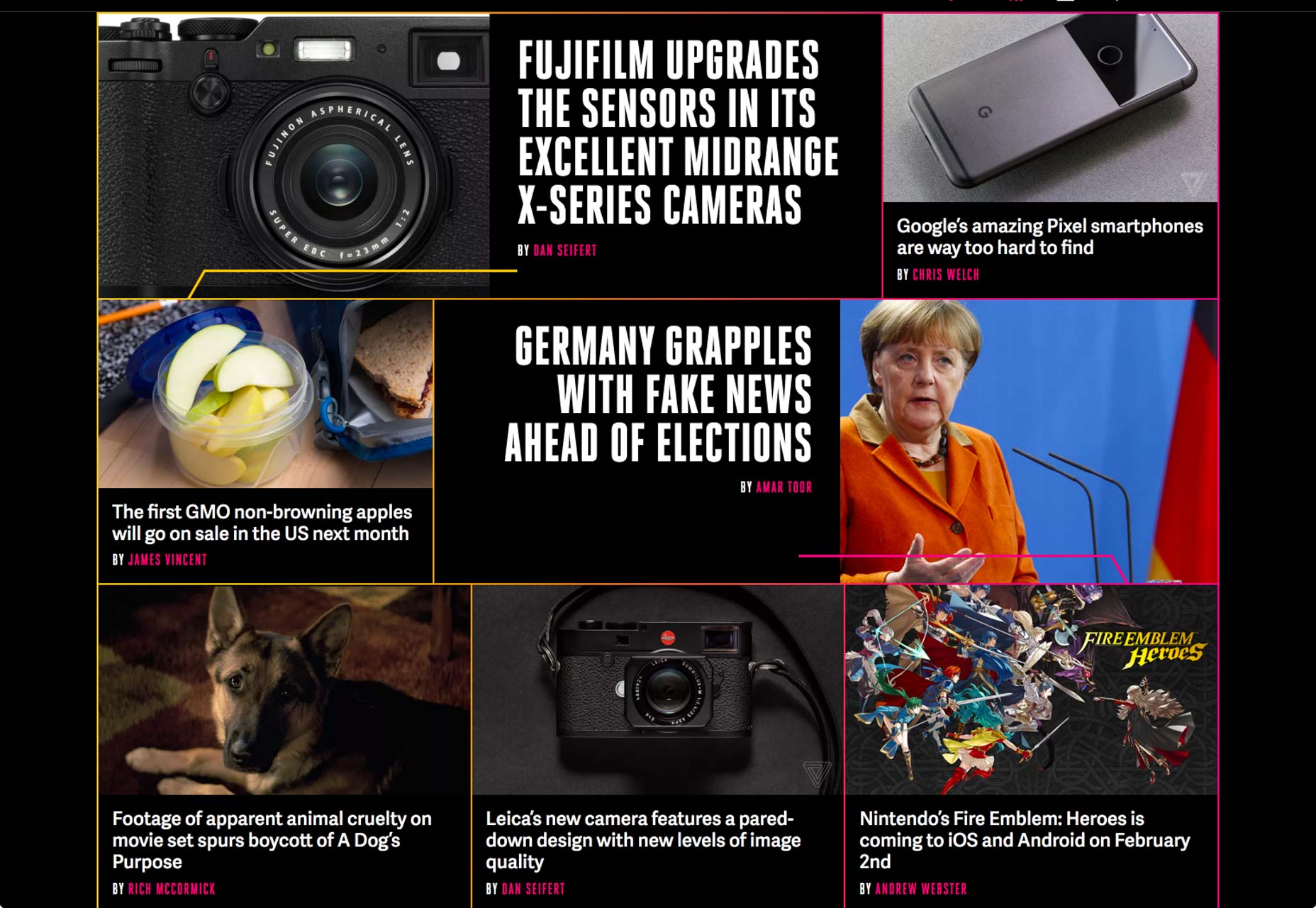
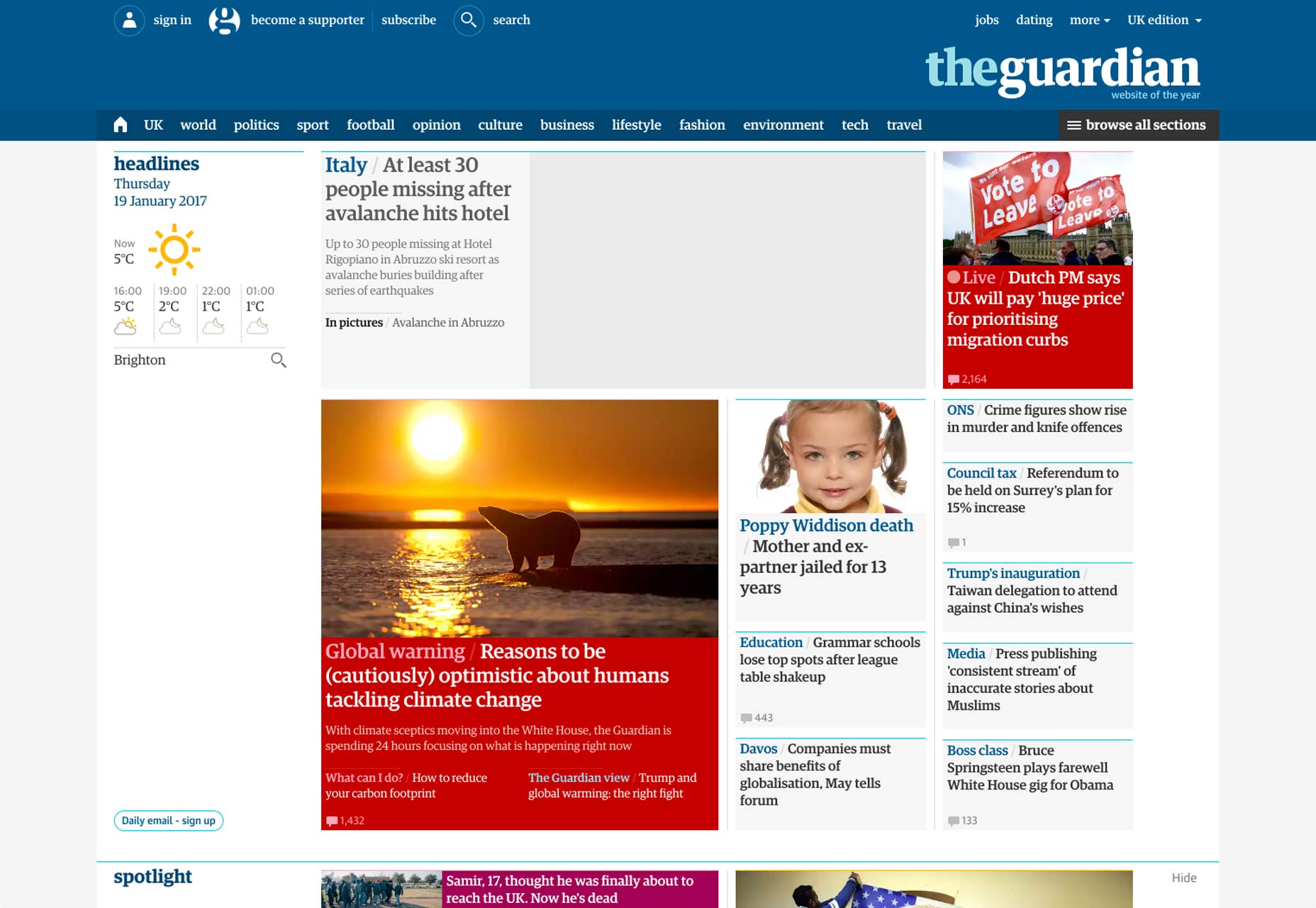
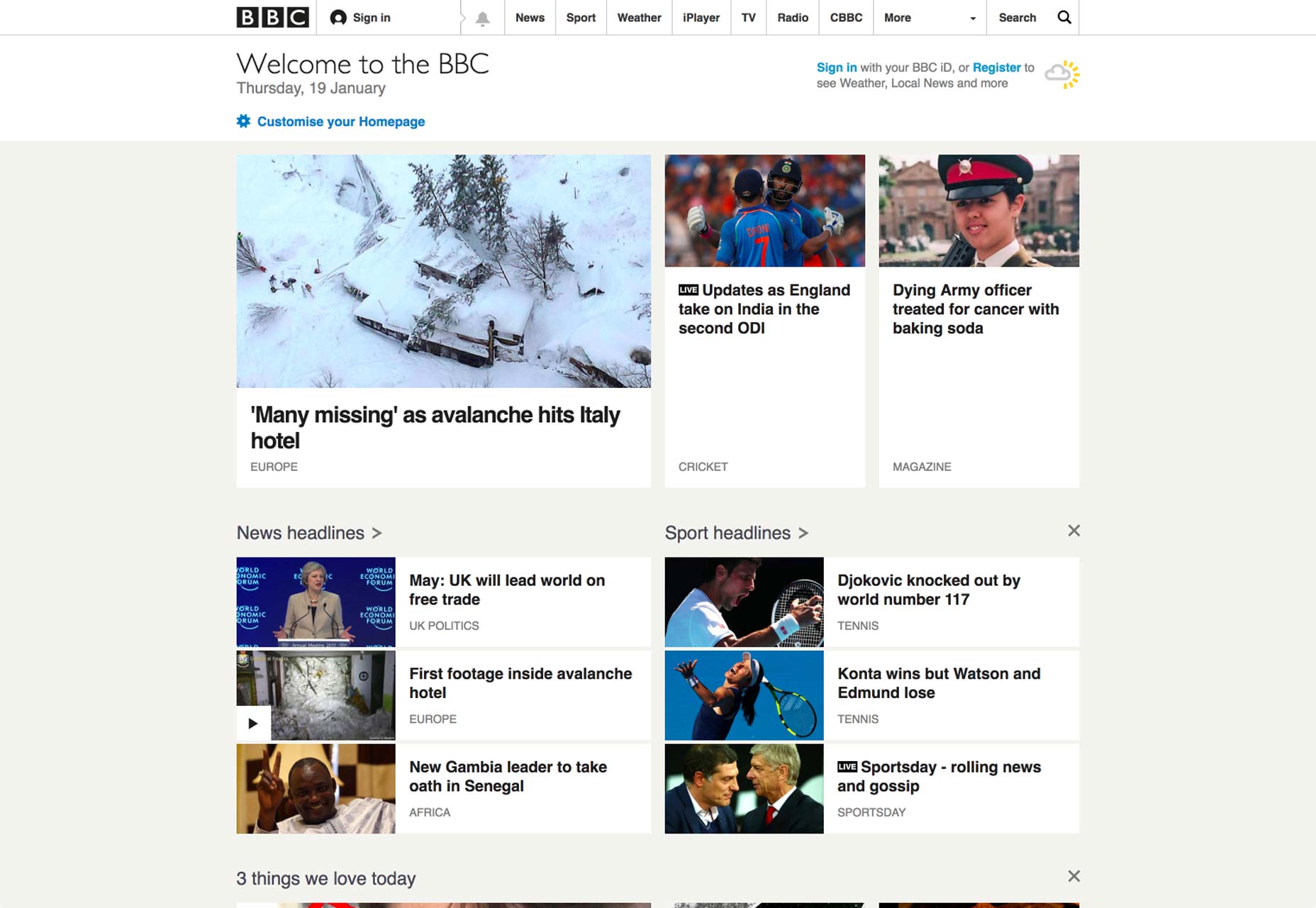
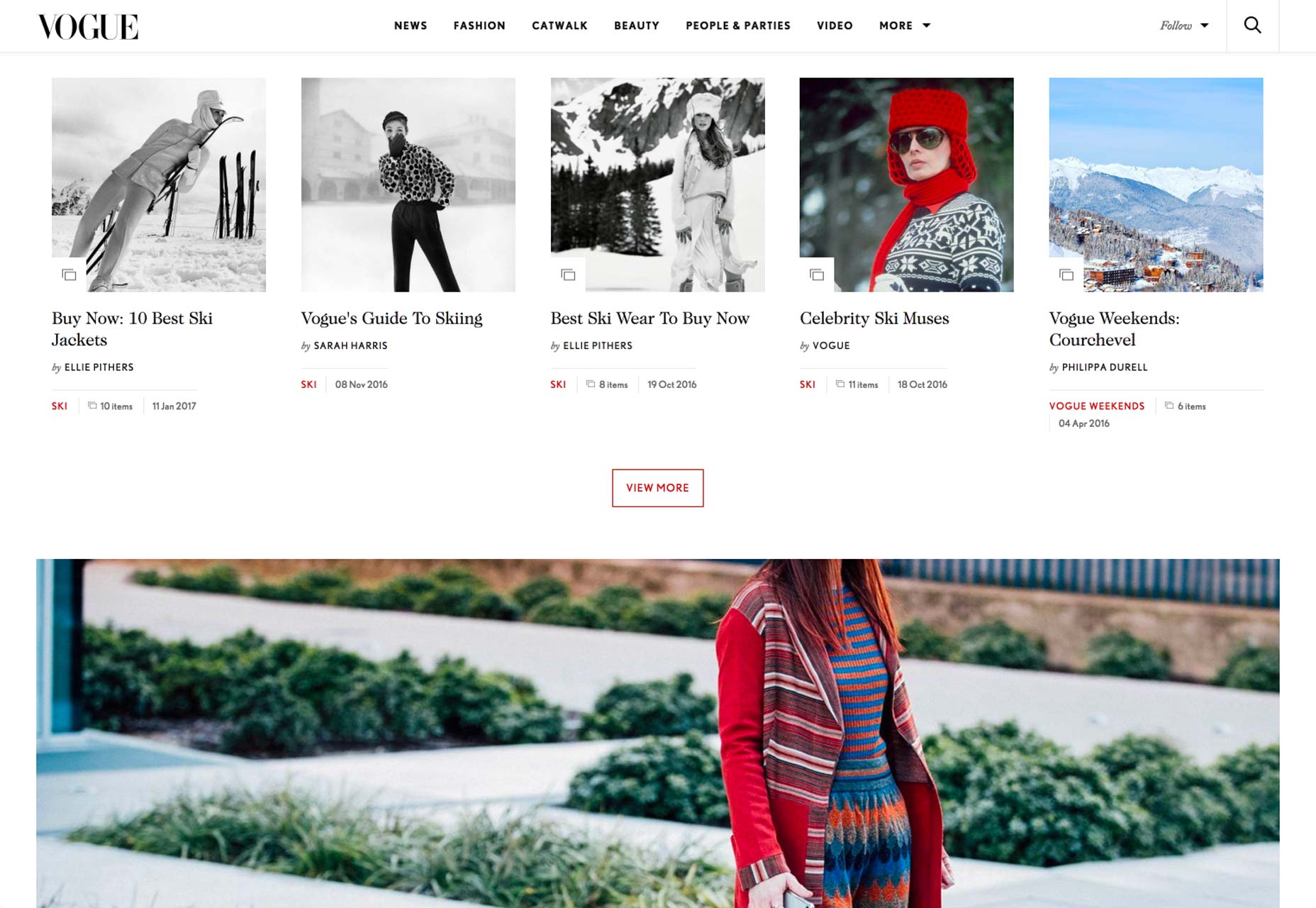
Układ karty jest integralną częścią projektowania materiałów. Rozdzielenie często osiąga się za pomocą cieni, co daje iluzję głębi lub niewielką różnicę kolorów. Jest popularnym wyborem dla serwisów informacyjnych, stron z czasopismami i blogów, które przedstawiają użytkownikom "migawki" historii, które mogą następnie kliknąć, aby przeczytać więcej. Jest także popularny w przypadku portfeli, ponieważ pozwala na prezentowanie wielu różnych treści jednocześnie, ale wyraźnie.
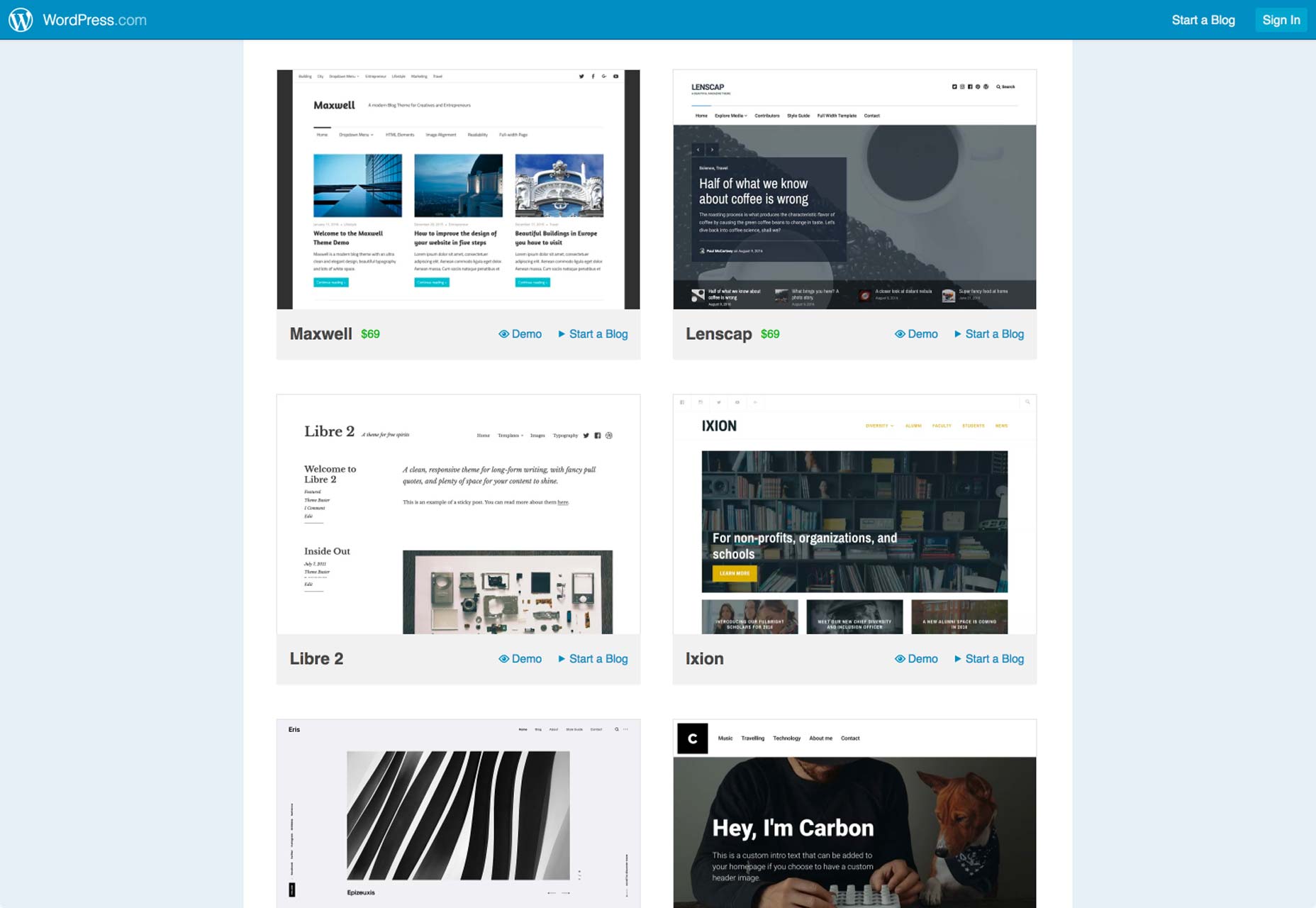
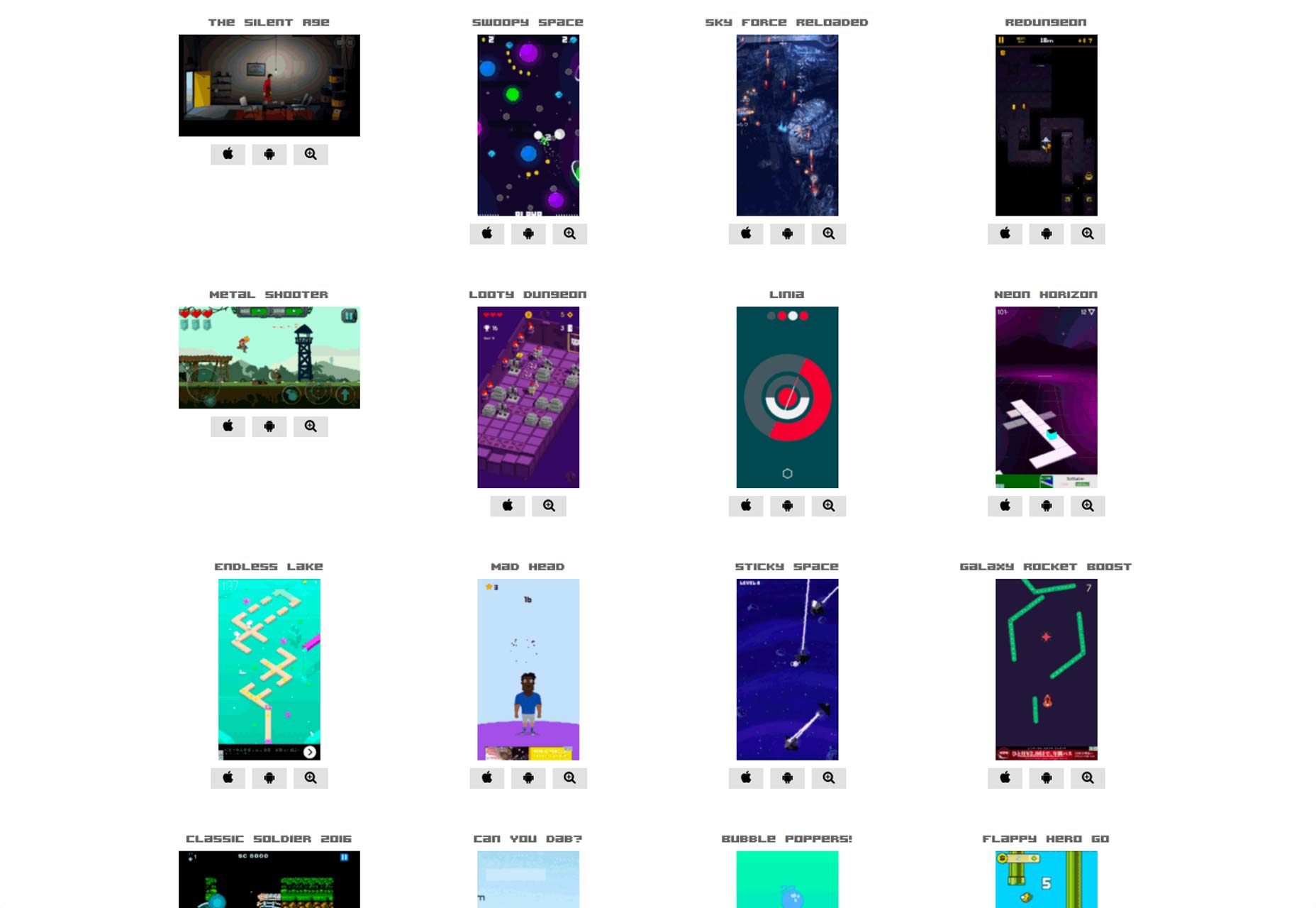
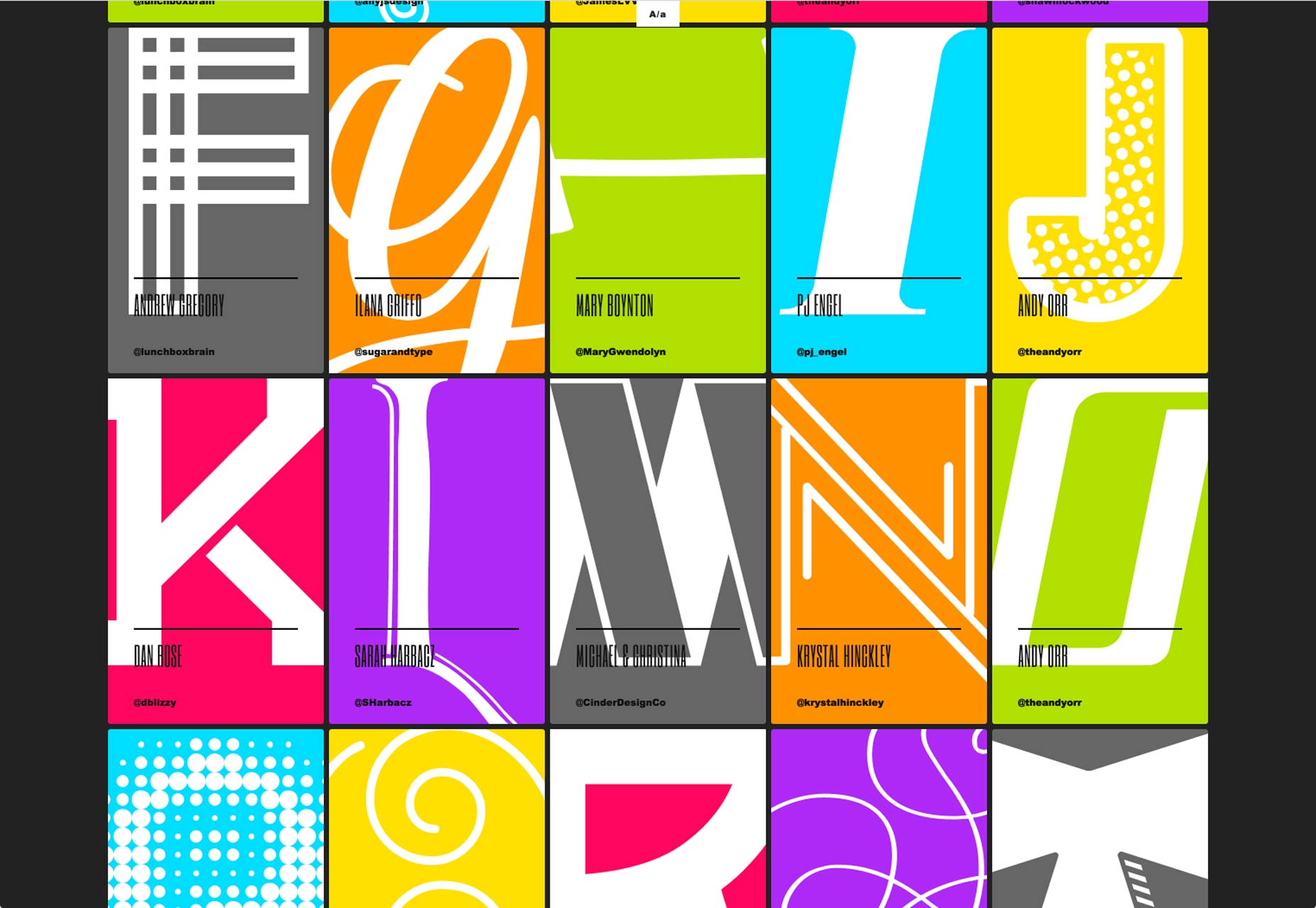
Wraz ze wzrostem popularności tego układu kart, ewoluowały, gdy projektanci bawią się nim, szukając sposobów na tworzenie układów kart, które będą świeże i interesujące. Niektóre z nich stosują asymetrię ze świetnym efektem, niektóre umieszczają dużo przestrzeni między kartami, inne nie dają żadnego. Większość układów kart używa obrazów, ale jest kilka takich, które używają tekstu, przynajmniej na niektórych "kartach". Niektóre mają obraz i tekst widoczny z przodu, inne wyświetlają tekst tylko w interakcji.
Co ciekawe, ten funkcjonalny, praktyczny styl układu jest dostosowywany i kształtowany przez różne kreatywne podejścia, aby nie stał się nieświeży.