6 darmowych emulatorów urządzeń mobilnych do testowania Twojej witryny
Procent całego korzystania z internetu pochodzącego ze smartfonów i innych urządzeń mobilnych rośnie i niedługo użytkownicy mobilnego Internetu wyprzedzą użytkowników komputerów stacjonarnych i laptopów pod względem ruchu internetowego. Tak więc grzechem kardynalnym jest ignorowanie użytkowników mobilnych podczas tworzenia witryny internetowej.
Jedną z najważniejszych rzeczy, które możesz zrobić, aby witryna była przyjazna dla urządzeń mobilnych, jest testowanie jej na wielu platformach smartfonów i tabletów. Na szczęście emulatory mobilne ułatwiają to.
Emulator telefonu komórkowego pozwala sprawdzić responsywność i funkcjonalność witryny na różnych platformach mobilnych, takich jak iPhone, iPad, Android i BlackBerry, bez konieczności posiadania urządzeń w zasięgu ręki. Emulatory mobilne mogą pomóc w wykrywaniu problemów i problemów związanych ze stroną internetową oraz pozwalają podejmować działania naprawcze, aby strona była atrakcyjna wizualnie i funkcjonalna na urządzeniach mobilnych.
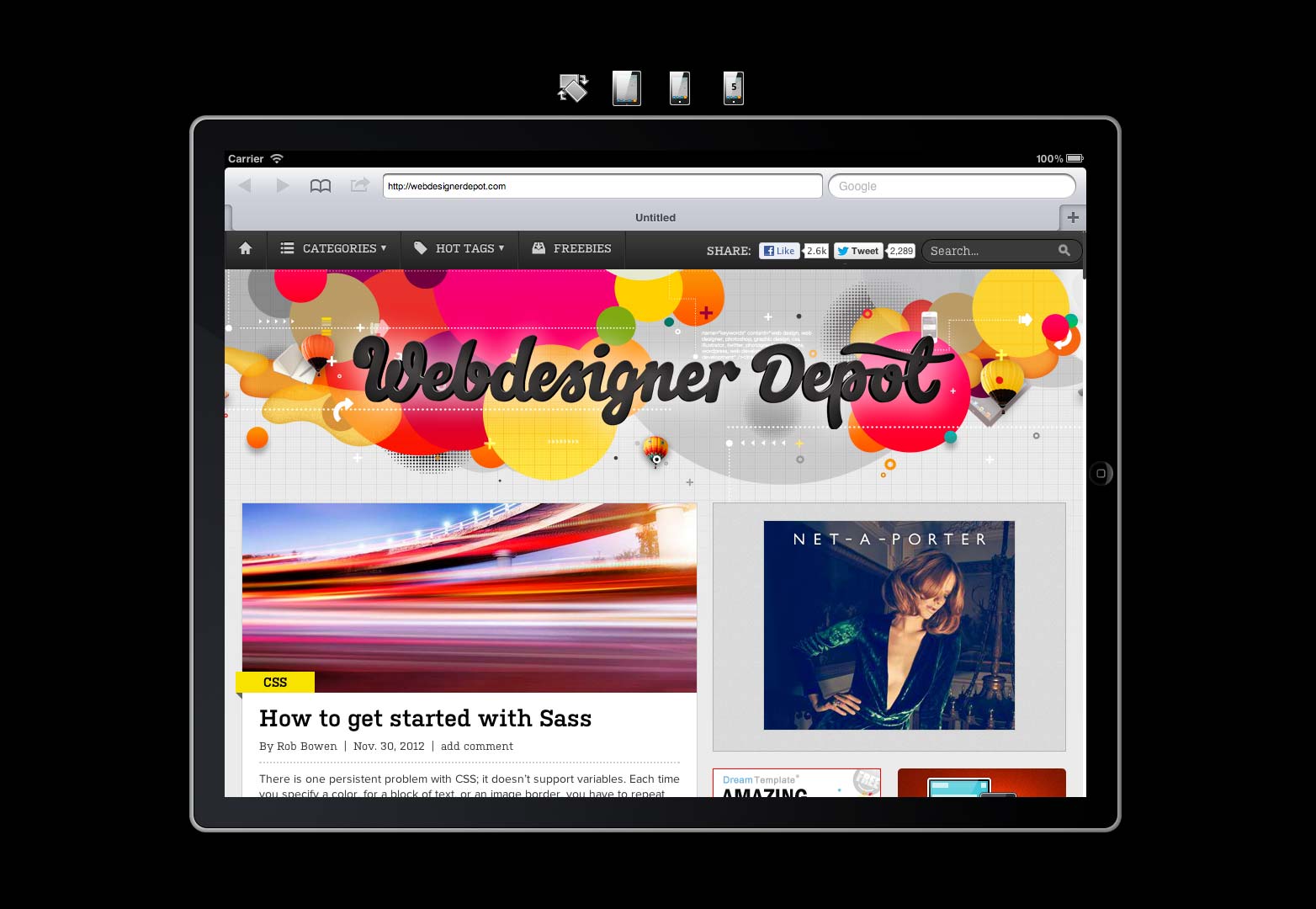
iPad Peek
Aby Twoja witryna była zgodna z najbardziej uznanym tabletem na rynku, możesz ją wypróbować iPad Peek .
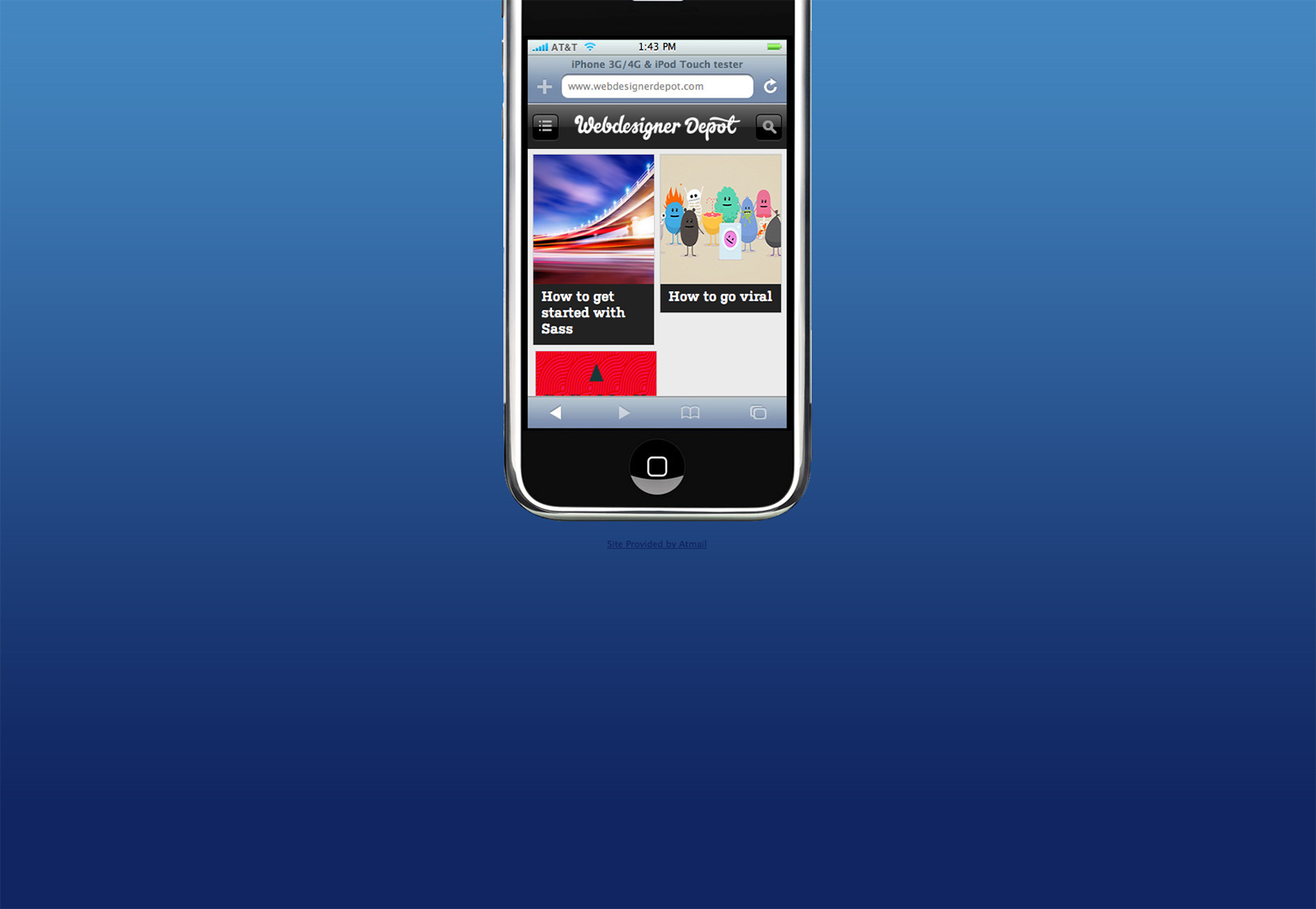
iPhone Tester
Jak sama nazwa wskazuje, iPhone Tester to jeden z najpopularniejszych emulatorów mobilnych na iPhone'y. Wystarczy wpisać adres URL swojej witryny w polu wyszukiwania, aby zobaczyć podgląd w czasie rzeczywistym na telefonie iPhone 3G / 4 / 4S.
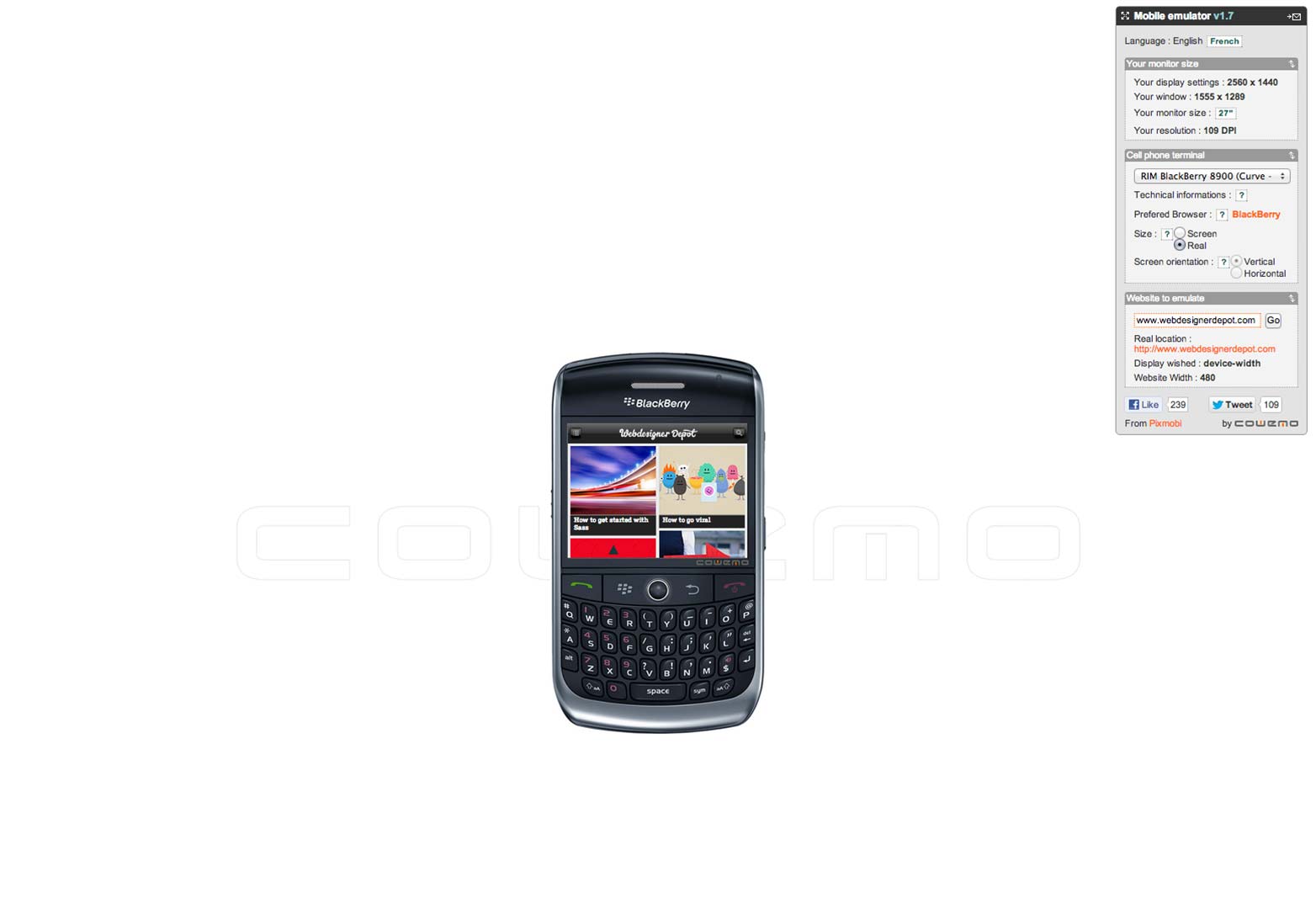
Emulator telefonu komórkowego
Emulator telefonu komórkowego to jeden z najpopularniejszych emulatorów telefonów komórkowych. Największą zaletą tego narzędzia jest to, że obejmuje on wiele platform mobilnych, w tym Samsung, iPhone, BlackBerry itp.
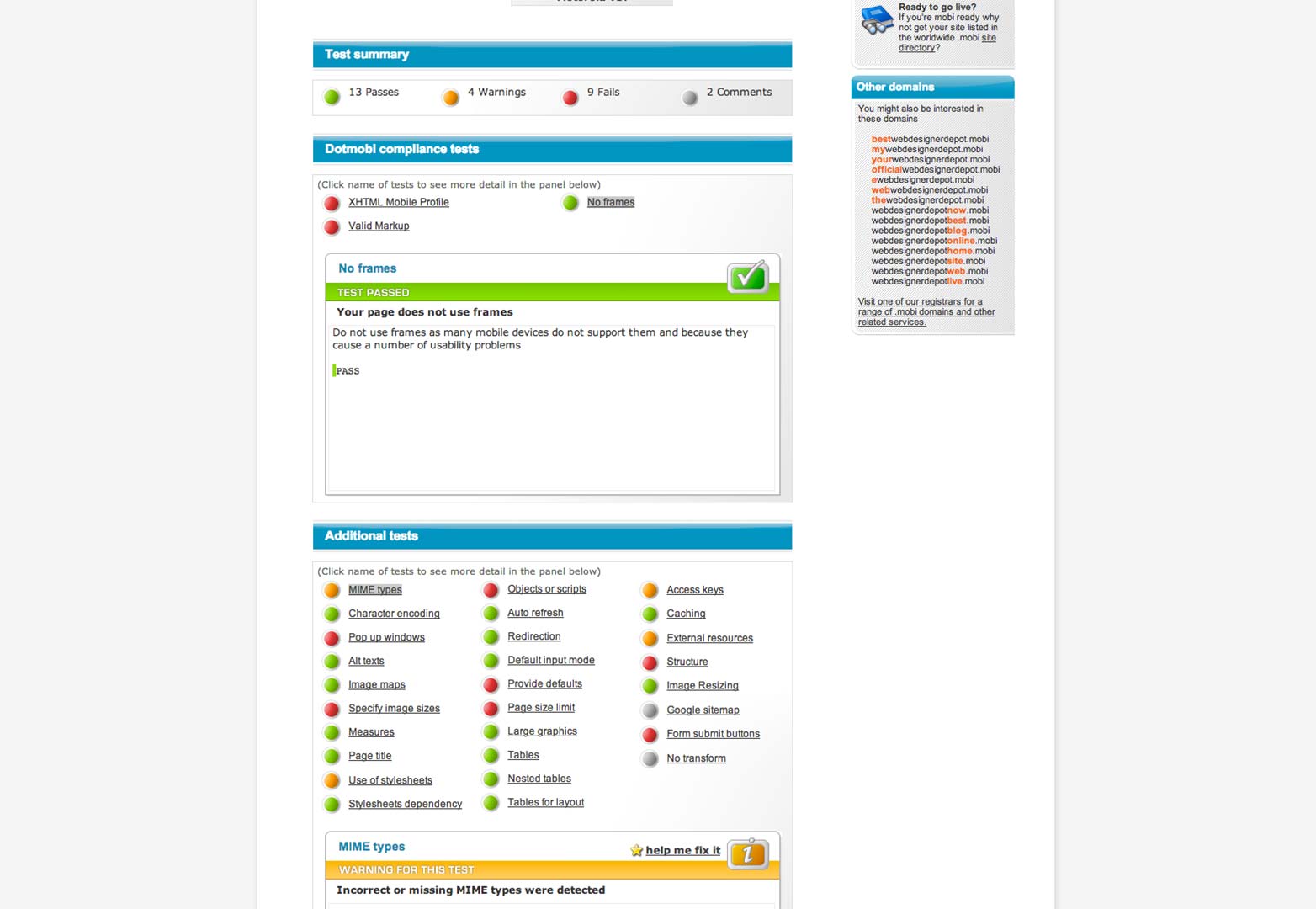
MobiReady
Podobne do Gomez, MobiReady sprawdza również wiele innych parametrów, takich jak zgodność z dotMobi i zgodność z mobilnością W3C, oferując szczegółowe raporty o błędach. Posiada również wszechstronny moduł sprawdzania kodu.
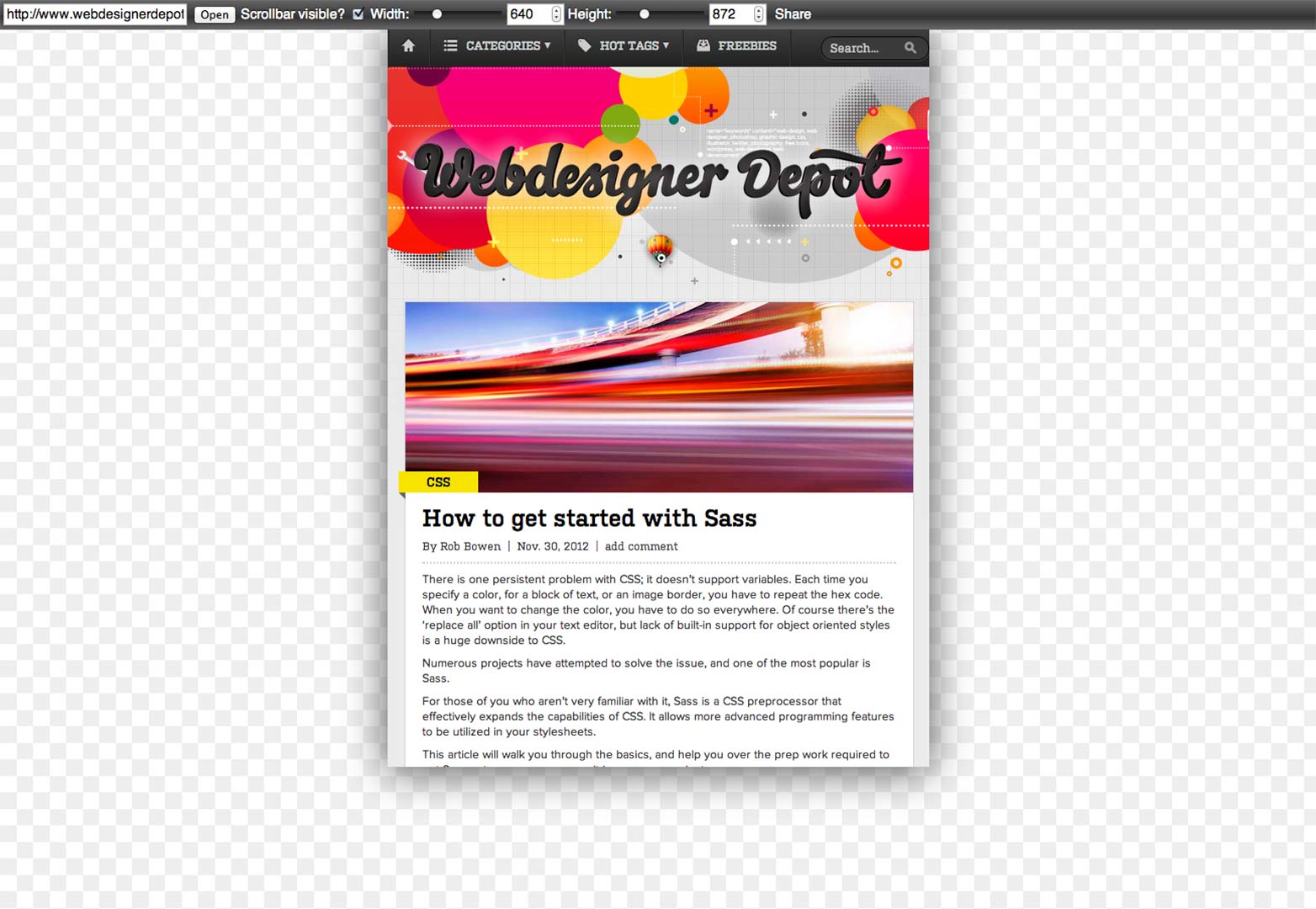
Responsivepx
Responsivepx pomaga sprawdzić responsywność twojego projektu strony internetowej. Możesz sprawdzić wygląd i funkcjonalność swojej witryny na różnych urządzeniach i rozmiarach ekranu.
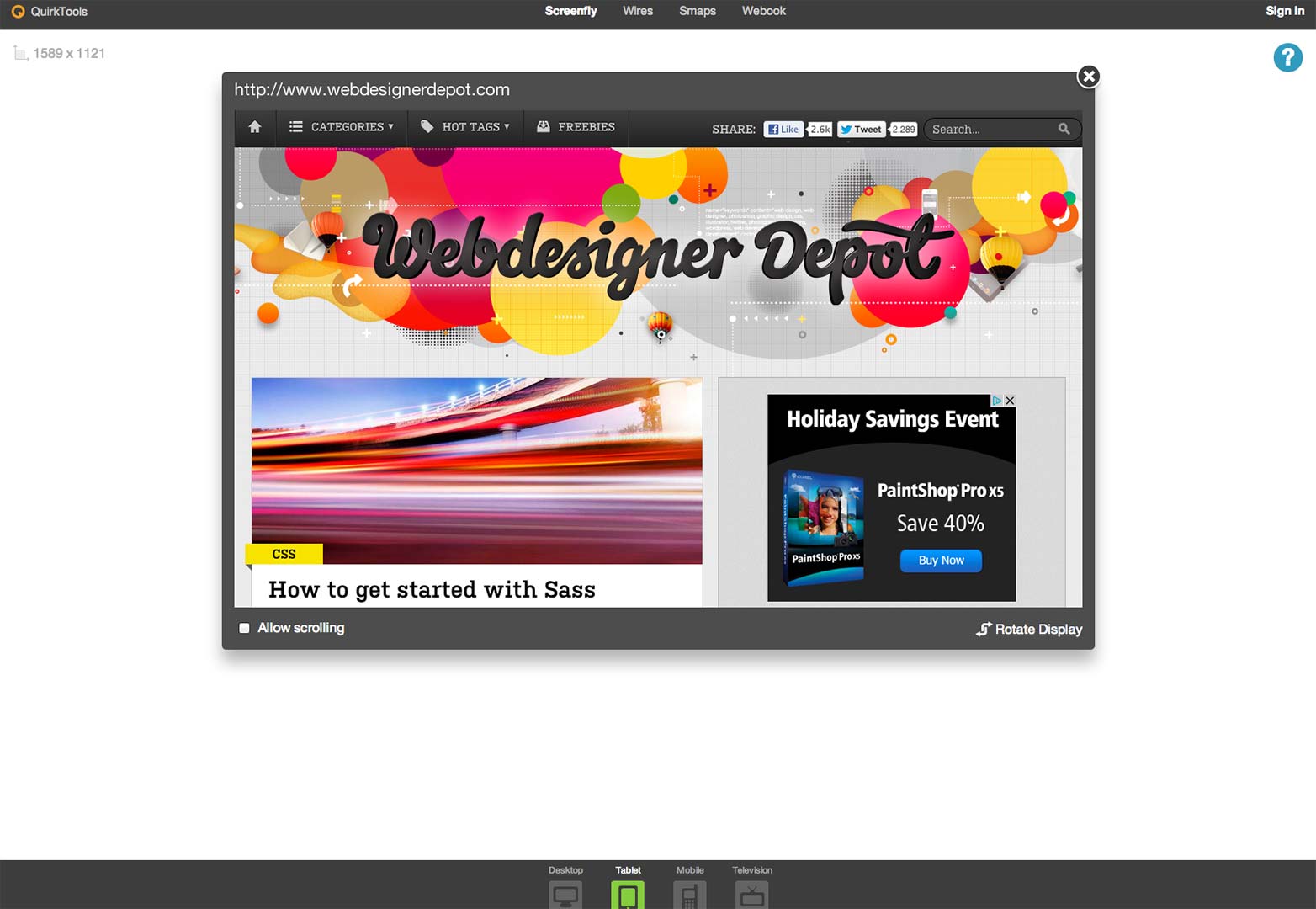
Screenfly
Screenfly jest koniecznym narzędziem emulacji ze względu na szeroki zasięg platform. Możesz go dostosować tak, jak chcesz przetestować swoją witrynę pod różnymi kategoriami.
Wszystkie te emulatory mobilne zapewniają bezpłatną informację zwrotną, a korzystanie z nich jest niezwykle proste. Przyszłość sieci jest mobilna i nie można pozwolić sobie na zapomnienie platform dla smartfonów podczas budowania witryny, do której mają mieć dostęp wszyscy odbiorcy.
Jakie kroki podejmujesz, aby przetestować witryny pod kątem korzystania z urządzeń mobilnych? Czy przegapiliśmy twój ulubiony zasób tutaj? Daj nam znać w komentarzach.
Wyróżniony obraz / miniatura, mobilny wizerunek internetu przez Shutterstock.