7 kluczowych atrybutów interfejsu jakości
Projektowanie interfejsu użytkownika to obecnie gorący temat i nie bez powodu. W świecie, w którym cyfrowe doświadczenia stanowią tak dużą część naszego życia, wartość jakościowego doświadczenia użytkownika jest wyższa niż kiedykolwiek. Nie tylko teraz jest to ważne, ale jakość interfejsów użytkownika musi być jeszcze ważniejsza w przyszłości, biorąc pod uwagę ogromny rozwój mobilnego, cyfrowego i internetowego Internetu przedmiotów.
Od witryn internetowych, poprzez wyświetlacze w naszych samochodach, po termostat sterujący w naszych domach, interfejsy użytkownika wszystkich typów składają się na wiele naszych codziennych doświadczeń. Biorąc pod uwagę, że użytkownicy stają się coraz bardziej doświadczeni dzięki cyfrowym wyświetlaczom i oczekują lepszych doświadczeń, niż byli gotowi wytrzymać zaledwie kilka lat temu, konieczne jest, aby firmy starannie rozważyły jakość doświadczeń, które tworzą dla swoich klientów.
Ale co sprawia, że interfejs użytkownika jest wysokiej jakości?
1) Prostota
Świetne interfejsy użytkownika są prawie niewidoczne. Nie składają się z krzykliwych ozdób lub niepotrzebnych elementów. Wysokiej jakości interfejs użytkownika składa się z niezbędnych elementów, które są logiczne i zwięzłe. Podczas pracy nad projektem interfejsu zadaj sobie pytanie "Czy użytkownik naprawdę potrzebuje tego, aby konkurować swoim zadaniem?", Zanim doda funkcje i treść. Ogranicz swój interfejs do elementów niezbędnych dla użytkownika. Nie dodawaj przedmiotów tylko po to, aby nakarmić swoje ego, ale skup się na jakości doświadczenia użytkownika.
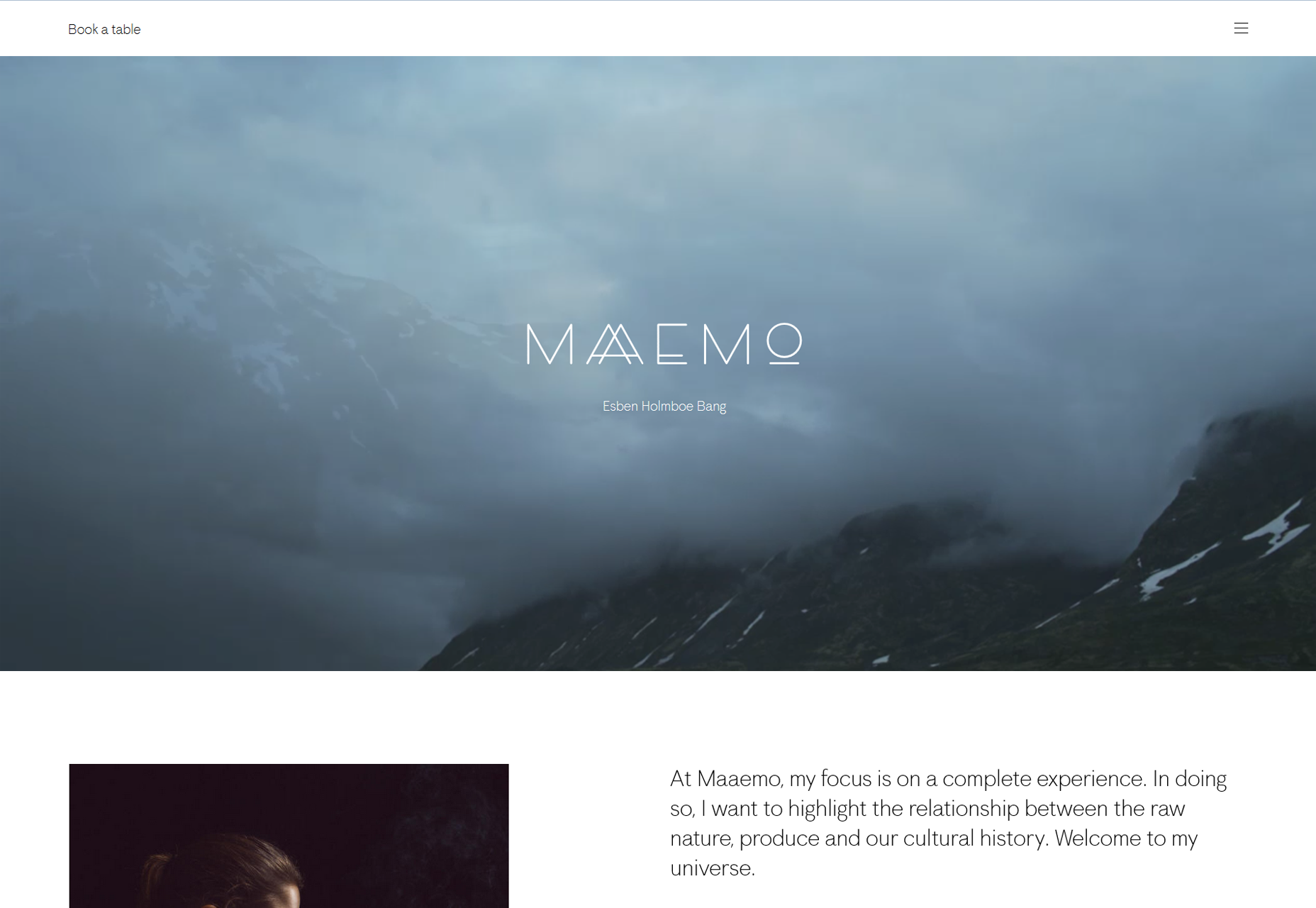
Jedną z firm, która świetnie sobie z tym radzi, jest Maaemo. Na stronie internetowej tej norweskiej restauracji pierwszą rzeczą, jaką widzisz jest możliwość rezerwacji stolika, inne opcje są ukryte za menu hamburgera, aby uniknąć bałaganu. Nie marnuje czasu na skanowanie skomplikowanej nawigacji, próbując dowiedzieć się, gdzie iść, aby zarezerwować stolik.
2) Klarowność
Klarowność jest jednym z najważniejszych atrybutów dowolnego interfejsu użytkownika. Należy pamiętać, że interfejs użytkownika istnieje wyłącznie w celu ułatwienia użytkownikom interakcji z systemem. Aby to zrobić, musi wyraźnie komunikować się z użytkownikami. Jeśli użytkownicy nie będą w stanie wymyślić sposobu korzystania z interfejsu, staną się sfrustrowani i porzucą doświadczenie.
Aby poprawić przejrzystość, utwórz jasne i zwięzłe etykiety dla przycisków i działań. Chcesz, aby Twoja wiadomość była prosta, aby poprawić również jej działanie. Im łatwiejsze są etykiety, nawigacja i treść, tym łatwiej użytkownikom zrozumieć, co mają robić.
Pamiętaj jednak, że pierwszym atrybutem była prostota; chcesz o tym pamiętać przy swoich etykietach, definicjach i wyjaśnieniach. Unikaj zagracania interfejsu z długimi wyjaśnieniami. Twoi użytkownicy nie będą ich czytać ani doceniać, a będą oni przeszkadzać tylko użytkownikowi.
Lepiej jest, jeśli możesz wyjaśnić funkcję jednym słowem, a nie dwoma. Zaoszczędź swój czas czytania i stres poznawczy, utrzymując zwięzłe etykiety i wiadomości. Utrzymywanie tekstu w sposób jasny i zwięzły może wymagać pewnego wysiłku, warto jednak poprawić komfort korzystania z interfejsu użytkownika.
3) Spójność
Korzystając z interfejsu użytkownika, będziesz chciał zachować spójność podczas całego procesu. Spójne interfejsy pozwolą użytkownikom polegać na wzorcach użytkowania i rozwijać je, co poprawi jakość obsługi. Ludzie pragną konsekwencji i powinieneś dać swoim użytkownikom możliwość sprawdzenia poprawności, kiedy na nich polegają.
Chcą doświadczenia, w którym jeśli nauczą się czegoś robić, będą mogli polegać na tym, że działają w ten sam sposób na innych ekranach. Utrzymuj język, układ i wygląd w całym interfejsie. W ten sposób ułatwisz użytkownikom zrozumienie, jak to wszystko będzie działać, zwiększy ich wydajność i poprawi komfort użytkowania.
4) Znajomość
Jednym z celów projektowania UX jest uczynienie interfejsu intuicyjnym dla użytkowników. Zastanówmy się, co intuicyjne oznacza, jeśli chodzi o interfejsy użytkownika, jeśli interfejs jest intuicyjny, może on być naturalnie zrozumiany przez użytkowników. Aby to zrobić, ważne jest, aby wykorzystać znajomość swojego projektu.
Twój interfejs będzie dobrze znany, jeśli użytkownicy nie będą musieli myśleć, jak go używać, ponieważ już go rozumieją. Gdy użytkownicy są zaznajomieni z czymś, wiedzą, czego się spodziewać i nie muszą myśleć o tym, co robić. Z tego powodu pracuj nad zidentyfikowaniem obszarów twojego projektu, w których możesz wykorzystać znajomość, aby ułatwić interakcję z twoim systemem. Obecnym przykładem tego jest ikona hamburgera widoczna w wielu aplikacjach. Za każdym razem, gdy zobaczysz tę ikonę, od razu wiesz, gdzie znajduje się menu i nie musisz się zatrzymywać, szukać menu i zastanawiać się, co powinieneś zrobić. Dzieje się to naturalnie, ponieważ znasz tę ikonę.
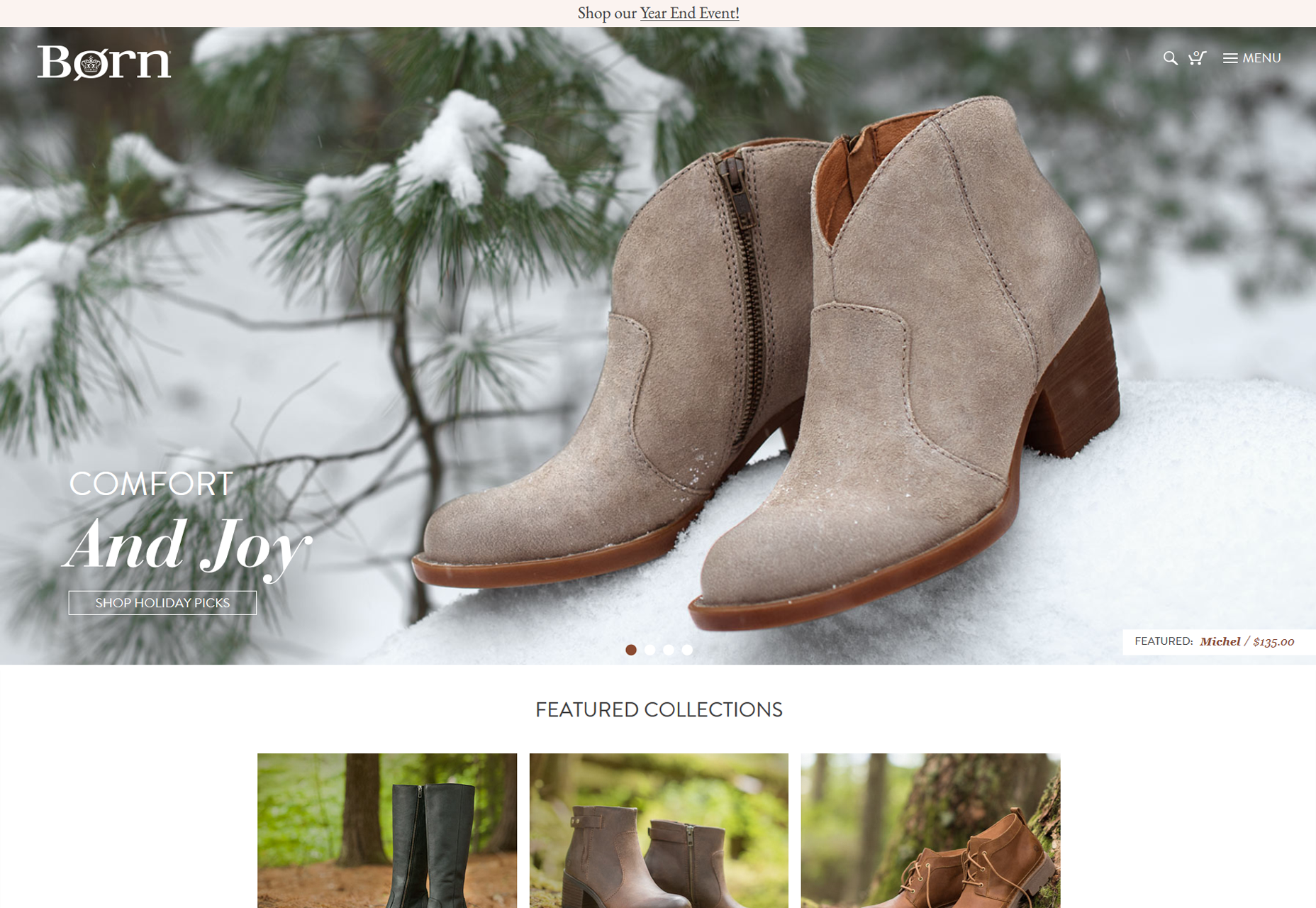
Strona internetowa Born Shoes pomaga zilustrować tę koncepcję. Znane ikony są umieszczone w znanej pozycji, dzięki czemu odwiedzający mogą łatwo dowiedzieć się, co mają robić.
5) Hierarchia wizualna
Jednym z często pomijanych atrybutów, ale ważnym elementem interfejsu jakości, jest projektowanie interfejsu, dzięki któremu użytkownicy mogą skupić się na tym, co ważne. Jeśli chcesz, aby wszystko wyglądało na ważne, po prostu stwórz nadmiar informacji i zmniejsz jakość obsługi. Kontrast między różnymi rozmiarami, kolorami i rozmieszczeniem elementów powinien współdziałać, aby zapewnić zrozumienie interfejsu i tego, co powinien zrobić użytkownik. Dobrze zaprojektowana hierarchia wizualna zmniejsza złożoność i pomaga użytkownikom w realizacji ich zadań.
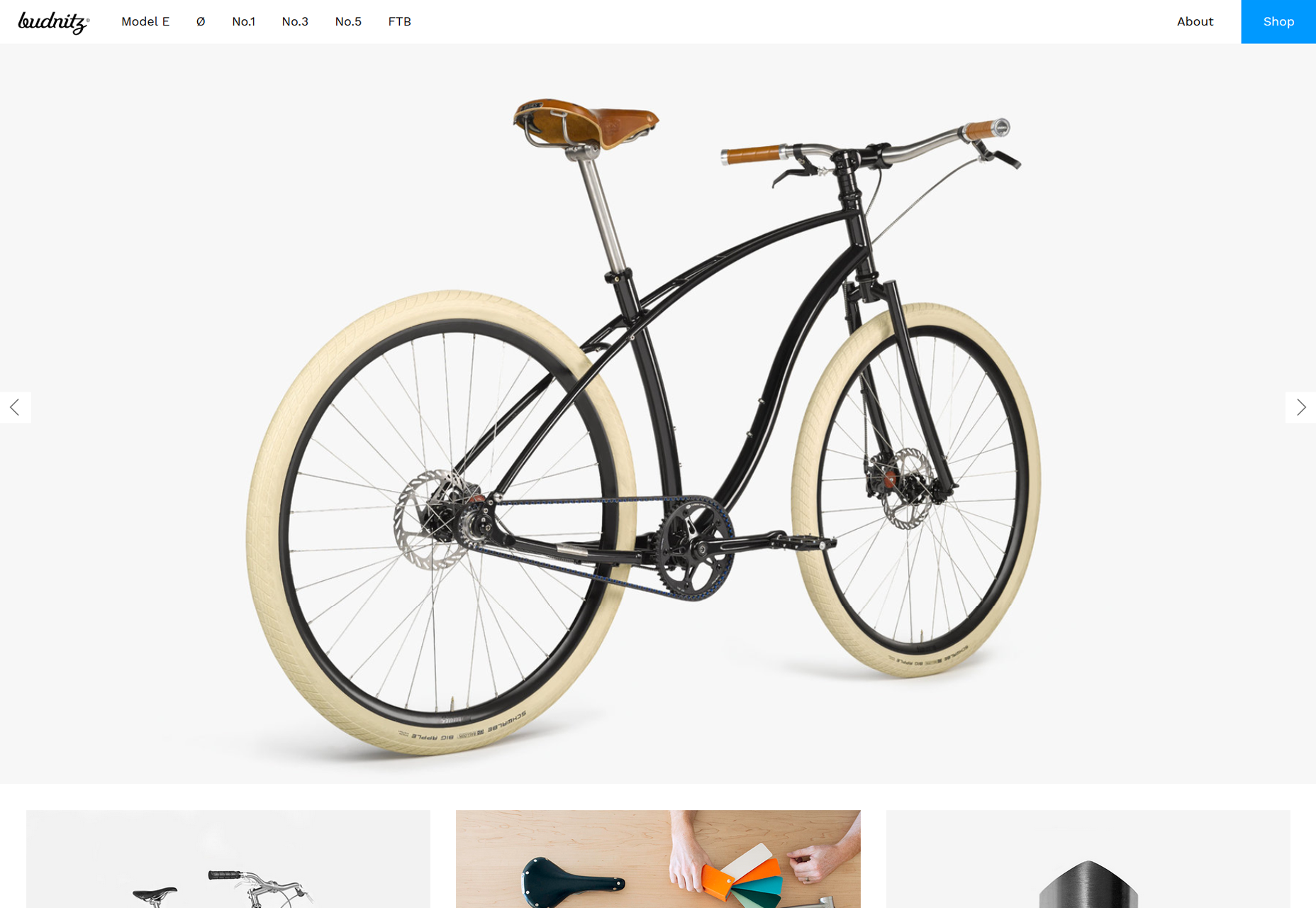
Strona internetowa Budnitz Bicycles pokazuje, w jaki sposób wykorzystanie kolorów może pomóc w tworzeniu wizualnej hierarchii, która przyciąga użytkowników do określonej sekcji ich strony internetowej. Tutaj ich przycisk sklepu wyróżnia się i prowadzi gości.
6) Efektywność
Twój interfejs użytkownika to sposób, w jaki użytkownik dotrze do miejsca, do którego chce się udać i zrobić to, co chce. Wysokiej jakości interfejs użytkownika pozwala użytkownikom wykonywać zadania z szybkością i łatwością, innymi słowy działa z wydajnością. Jednym z najlepszych sposobów na poprawę wydajności interfejsu jest analiza zadań.
Aby wykonać analizę zadania, należy wziąć pod uwagę działania i zadania, które użytkownicy najprawdopodobniej wykonają, a następnie usprawnić proces tak, aby każdy z nich był możliwie jak najprostszy i szybki dla użytkowników. Zastanów się dokładnie, jakie funkcje potrzebuje i jakie cele chcą osiągnąć użytkownicy. Zamiast tworzyć listę miejsc, w których użytkownicy mogą się poruszać, zastanów się, co użytkownicy będą robić i pomóż im w ich realizacji.
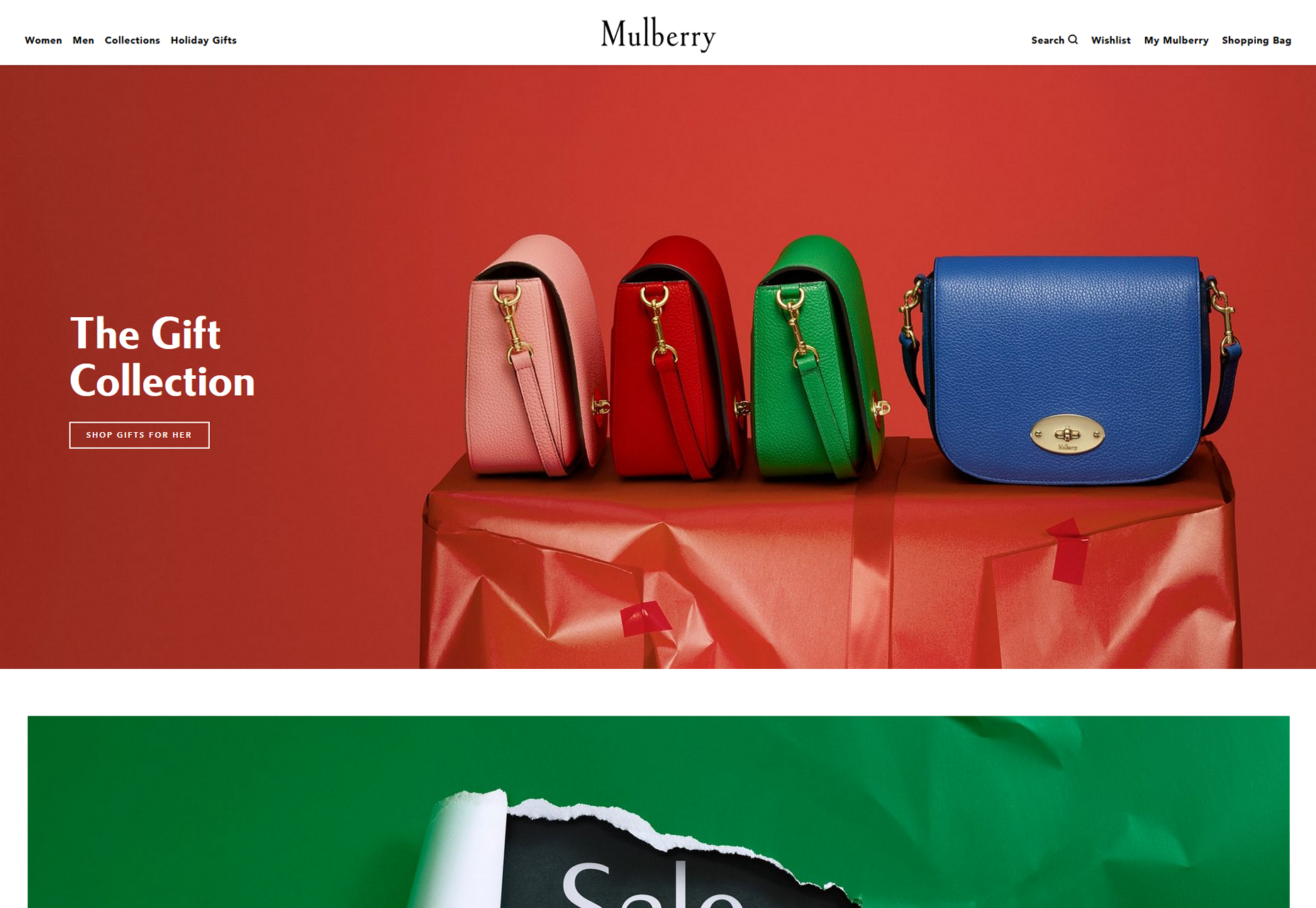
Mulberry stanowi doskonały przykład tego na swojej stronie internetowej w czasie wakacji. Przewidując użytkowników szukających świątecznych prezentów, użytkownicy mogą robić zakupy na prezenty bez konieczności pracy.
7) Reagowanie
Jeśli chodzi o responsywność interfejsu, powinieneś rozważyć kilka różnych sposobów reagowania. Po pierwsze, elastyczny interfejs jest szybki. Chcesz, aby twój interfejs i system za nim działał szybko. Użytkownicy łatwo stają się sfrustrowani, czekając na przykład na załadowanie strony internetowej.
W rzeczywistości, jeśli Twoja strona internetowa nie zostanie załadowana w ciągu trzech sekund, zaczniesz szybko tracić gości, gdy tylko zaczną trafiać strzałkę wsteczną w przeglądarce. Według firmy Kissmetrics 40% ludzi porzuci witrynę, której załadowanie zajmie więcej niż 3 sekundy, a im więcej czasu minie, tym więcej użytkowników trafi w strzałkę. Aplikacje mobilne i witryny internetowe, które ładują się i działają szybko, zwiększają wygodę użytkowników.
Dodatkowo, jeśli zastanawiasz się nad czasem reakcji, powinieneś także pomyśleć o tym, jak interfejs reaguje na użytkowników. Twój interfejs użytkownika powinien przekazywać użytkownikom opinie. Daj znać użytkownikom, co się dzieje i zrozumiał, że ich wysiłki na rzecz interakcji z interfejsem są zrozumiałe. Na przykład utwórz odpowiedź, aby poinformować ich o tym, że przycisk został naciśnięty pomyślnie lub utwórz pasek postępu, aby poinformować użytkowników o ładowaniu następnego ekranu, aby nie zakładali, że utknął. Tego typu informacje zwrotne poprawiają wrażenia użytkownika i zmniejszają liczbę błędów.