7 powodów, dla których wybieram Fireworks Over Photoshop
Nazywam się Russell McGovern i używam Fireworks do projektowania stron internetowych. Tam, powiedziałem to. Mogę się mylić, ale wydaje mi się, że jestem w niewielkiej mniejszości; wśród projektantów stron internetowych, wybraną aplikacją wydaje się być Photoshop.
Agencje wysyłają mi pliki PSD w pracy i proszą o nie w zamian; blogi projektowe są pełne porad, samouczków i szablonów Photoshopa; inni projektanci żądają plików Photoshopa, które zakładają, że musiałem użyć ich do zbudowania elementów.
To prawie jak bycie obywatelem drugiej kategorii. To jak jedyne narzędzie, o którym prawdziwie profesjonalny projektant marzyłby, to Photoshop - oprogramowanie będące odpowiednikiem wyboru komputera Mac na PC.
Jednak Photoshop nie jest jedyną opcją. Używałem Fireworks od wielu lat i uważam, że jest to zdecydowanie najłatwiejszy i najszybszy sposób na wydobywanie pomysłów z mojej głowy i na piksele na ekranie.
Pozwolę sobie wyjaśnić: w żaden sposób nie odrzucam Photoshopa ani tych, którzy z niego korzystają. Używam go do wielu zadań. Osobiste preferencje są najważniejszym czynnikiem przy wyborze narzędzi, a jeśli preferujesz program Photoshop, to właśnie tego powinieneś użyć.
Photoshop to wspaniały program, ale jego zestaw narzędzi jest ogromny - jest wykorzystywany w szerokim zakresie aplikacji, od manipulacji zdjęciami i ilustracji po modelowanie trójwymiarowe.
W przypadku większości zadań związanych z projektowaniem stron internetowych nie ma potrzeby korzystania z większości funkcji programu Photoshop - może nawet nie wiesz, że one istnieją. Natomiast fajerwerki zostały zaprojektowane od podstaw, aby poradzić sobie z wizualną stroną projektowania stron internetowych, a wszystkie narzędzia i przepływy pracy zostały zbudowane z myślą o tym.
Oto niektóre z moich ulubionych rzeczy i powody, dla których Fireworks jest moim podstawowym narzędziem do projektowania:
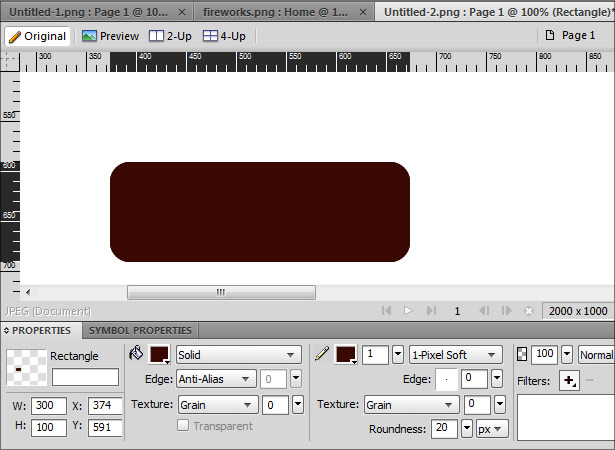
1. Sterowanie Pixel-Perfect

O ile mi wiadomo, jest to funkcja killer Fireworks. Potrzebujesz prostokąta o wymiarach 300 x 100 pikseli? Po prostu wpisz wartości, a tam nie ma żadnych problemów z linijkami, przewodnikami i narzędziami pomiarowymi. Chcesz to przenieść? Wystarczy kliknąć i przeciągnąć, niezależnie od wybranej warstwy - bez polowania w zagnieżdżonych warstwach i grupach, aby znaleźć właściwy.
Najlepsze jeszcze, aby dać prostokąt zaokrąglone rogi, po prostu trzymać inną wartość w pudełku, a bum: posortowane! Może się to wydawać nieistotną cechą i wiem, że Photoshop ma również zaokrąglone prostokąty, ale w Fireworks można określić dokładny promień narożników w pikselach lub procentach i zmieniać te wartości, kiedy tylko chcesz. Jeśli zmienisz rozmiar prostokąta, to rogi zachowają swoje proporcje zamiast rozciągania lub kompresowania.
Fajerwerki są w zasadzie obiektowe, co ułatwia manipulowanie elementami w projekcie. Możesz zobaczyć wymiary pikseli obiektu lub grupy obiektów, wybierając je. Wszystko można zmieniać w locie z absolutną dokładnością, więc jeśli coś nie jest w porządku, możesz je dostroić, dopóki nie pojawi się. Jest to tak niepodobne do zgadywania jakie daje Photoshop ("Spróbujmy tego ... Nie, to nie w porządku ... Cofnij i spróbuj ponownie.").
W projektowaniu stron internetowych, w którym błąd pojedynczego piksela może zrujnować układ, program Fireworks zapewnia poziom precyzji, który sprawia, że tworzenie projektu w pewnych wymiarach i przenoszenie w nim elementów jest tak proste, jak to tylko możliwe.
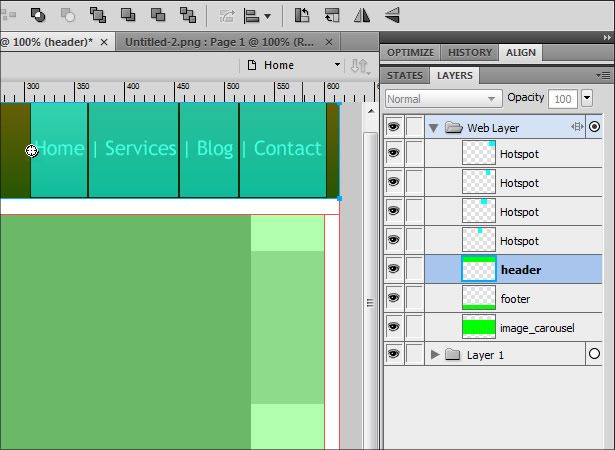
2. Warstwa sieci

Warstwa sieci łączy w sobie krojenie obrazu, selekcję plików wyjściowych i optymalizację w spójny i intuicyjny sposób. W rzeczywistości może to być jedyny kontakt wielu projektantów z Fireworks; Jest to alternatywa dla opcji wycinania i eksportu Photoshopa lub - z wersji wcześniejszych niż CS3 - ImageReady.
Ale to coś więcej niż krojenie. Możesz także skonfigurować linki i przewijać, a następnie wyprowadzać funkcjonalny HTML prosto z Fireworks; nie jest to najczystszy kod na świecie, a ty prawdopodobnie nie używałbyś go w gotowym projekcie, ale do szybkiego prototypowania lub tworzenia działającej makiety, to marzenie. Korzystając z warstwy internetowej w parze z panelem Strony, możesz utworzyć działającą makietę całej witryny bez używania żadnych innych aplikacji.
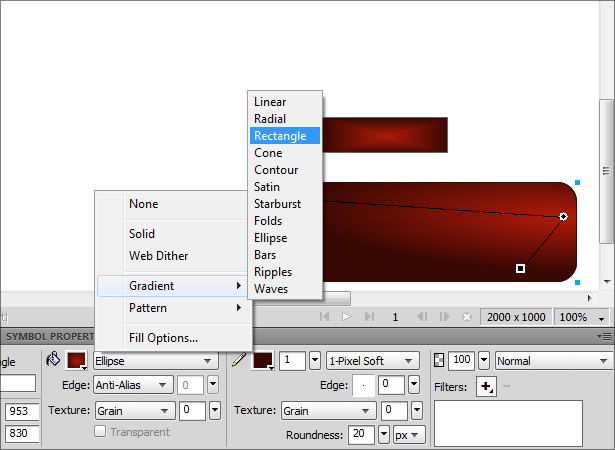
3. Gradienty

Wszyscy kochają niezły gradient. Nawet dla silnej woli, są one czymś w rodzaju skrzypiec w Photoshopie - ale są niewiarygodnie łatwe do zastosowania i edycji w Fireworks.
Dźwignie sterujące umożliwiają przeciąganie gradientu wewnątrz obiektu i można manipulować gradientami na wiele sposobów, niż pozwala na to Photoshop. Jest to doskonały przykład tego, co Photoshop może zrobić, ale Fireworks sprawia, że jest szybszy, prostszy i bardziej intuicyjny.
4. Krzywa uczenia się

Dla początkujących do projektowania online, Photoshop musi być jednym z bardziej zniechęcających programów, które napotkają.
Znalezienie drogi i wypracowanie tego, jak zrobić coś stosunkowo prostego, może być trudne. Podczas gdy Sztuczne Ognie nie jest żadnym dodatkiem, jest o wiele łatwiejsze do uchwycenia.
Jego zestaw narzędzi koncentruje się na zadaniach związanych z projektowaniem stron internetowych, a nowi użytkownicy mogą znaleźć pracę użyteczną znacznie wcześniej niż w programie Photoshop.
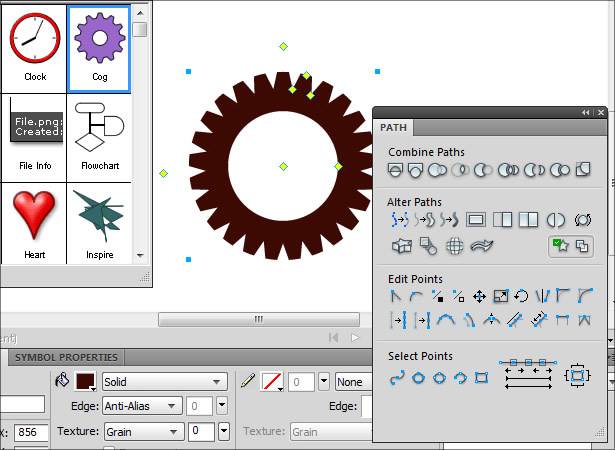
5. Narzędzia wektorowe

Fireworks posiada obszerny zestaw narzędzi do edycji grafiki wektorowej, który pozwala na całkiem dobre działanie wraz z obrazami bitmapowymi. W przypadku większości zadań nie trzeba uruchamiać programu Illustrator ani jakiegokolwiek edytora wektorowego, dzięki czemu oszczędza się czas i wysiłek.
Program Fireworks oferuje również szereg inteligentnych obiektów wektorowych dla zwykłych kształtów, wielokątów i gwiazd, a także takich elementów jak sześciany, koła zębate, schematy blokowe i dymki - każdy z różnymi uchwytami kontrolnymi, które pozwalają ci bawić się w zawartość serca.
Fajerwerki są zasadniczo narzędziem do projektowania stron internetowych, więc wszystko jest renderowane w 72 DPI, włączając w to wektory (które zwykle nie uwzględniają rozdzielczości). To, co widzisz na płótnie dokumentu, jest dokładnie tym, co jest eksportowane, więc masz całkowitą kontrolę nad ostatecznym wyglądem grafiki internetowej generowanej ze źródeł wektorowych - aż do krawędzi wygładzania krawędzi.
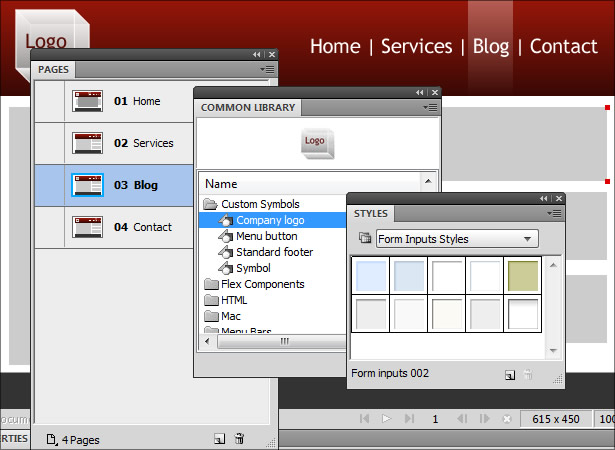
6. Strony, symbole i style

Strony Fireworks umożliwiają skonfigurowanie wielu układów w tym samym dokumencie w znacznie skuteczniejszy sposób niż warstwy programu Photoshop. Jeden dokument Fireworks może zawierać kilka stron, z których każda zawiera własny zestaw warstw. Pozwala to na makiety różnych układów stron w jednym dokumencie i zachować wszystkie powiązane zasoby razem (zamiast rozłożyć na kilka PSD).
Symbole pozwalają budować bibliotekę powszechnie używanych zasobów, które można w razie potrzeby umieścić w dokumencie: logo firmy, przyciski - każdy element projektu, którego wielokrotnie używasz i potrzebujesz łatwego dostępu. Edytuj symbol, a zmiany zostaną odzwierciedlone wszędzie tam, gdzie ten symbol pojawi się w twoim projekcie - podobnie jak symbole we Flashu.
Style umożliwiają wprowadzanie uniwersalnych zmian na różnych stronach dokumentu. To w zasadzie CSS dla Fireworks: zmień styl, a wszystkie elementy z tym stylem będą odpowiednio aktualizowane (kolory obrysu i wypełnienia, czcionki, efekty, cokolwiek). Doskonale nadaje się do wypróbowania różnych palet kolorów lub wprowadzenia nieuniknionych zmian w projekcie w ostatniej chwili.
Po połączeniu te trzy funkcje znacząco usprawniają i upraszczają proces projektowania.
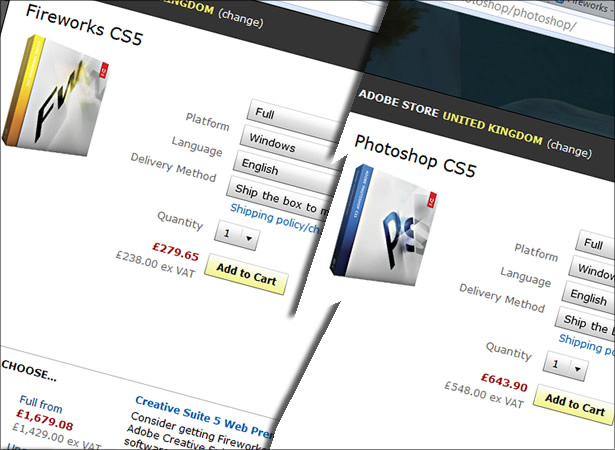
7. Cena

Jest o wiele tańszy niż Photoshop!
Wniosek
Nie mówię, że Fireworks to wszystko; istnieje wiele zadań, dla których lepiej jest używać Photoshopa lub dedykowanego edytora wektorowego. Podobnie, jestem pewien, że mógłbym lepiej wykorzystać Photoshopa jako narzędzie do projektowania stron internetowych; to może nie jest to takie denerwujące.
Nie używam wyłącznie Fireworks - przełączam się w razie potrzeby - ale to zdecydowanie moje główne narzędzie.
W ostatecznym rozrachunku nie ma nic, co Fireworks mógłby zrobić, ale Photoshop nie może tego zrobić, ale może wydajniej robić wiele rzeczy i pozwala mi szybciej i łatwiej projektować strony internetowe.
Jak już powiedziałem, wszystko sprowadza się do osobistych preferencji, ale jeśli ta mała żółta ikona "Fw" siedzi w menu Start lub w doku, niesklasyfikowana i niekochana, zachęcam do spróbowania i trochę poeksperymentowania. Może się okazać, że ci się to podoba.
Napisany przez Russella McGovern'a, projektanta stron internetowych z Londynu. Możesz śledź go na Twitterze .
Czy ktoś jeszcze jest wielbicielem fajerwerków? Czy są użytkownicy Photoshopa, którzy mogą chcieć dać swojemu młodszemu bratu? A może powinienem go spakować i spędzić więcej czasu w Photoshopie?