Jak zaprojektować dla mobilnego UX
Prawdopodobnie już wiesz, że mobilność została zdjęta i nie ma możliwości jej szybkiego zamknięcia w najbliższym czasie. Prawdopodobnie nie wiesz, jak popularna jest popularna reklama mobilna. Czy wiesz, że liczba użytkowników mobilnych już wyprzedziła liczbę tradycyjnych użytkowników komputerów? To prawda!
Według comScore, firmy zajmującej się analityką internetową, w minionym marcu po raz pierwszy liczba ta wzrosła użytkownicy korzystający tylko z urządzeń mobilnych przewyższają tylko komputery stacjonarne użytkowników, przynajmniej w USA. Pozwólcie, że przedstawię to w inny sposób: obecnie coraz więcej osób korzysta z internetu na swoich telefonach komórkowych, niż ludzie robią to w zaciszu swoich domów, na swoich komputerach. Ma to ogromne znaczenie dla mobilnego projektu UX. Olbrzymi!
Oznacza to, że ludzie coraz częściej kupują produkty lub czytają wiadomości na telefonach komórkowych w podróży. Niepowodzenie w projektowaniu z myślą o urządzeniach mobilnych może mieć katastrofalne skutki dla każdej witryny lub publikacji e-commerce.
Zachowaj minimalistyczny wygląd
Zachowaj swój mobilny projekt w czystości i prostocie. Przejdź do praktyczności i przydatności w stosunku do dowolnej fanciness w swoim projekcie. Pamiętaj, że projektujesz na znacznie mniejszym ekranie niż na pulpicie. Ponieważ powierzchnia ekranu jest bardzo cenna, to także zdrowy rozsądek, że nie można wykonać skomplikowanego projektu. Tak więc minimalizm jest twoim najlepszym wyborem.
Pomaga to również użytkownikowi. W końcu, gdy użytkownicy patrzą na niezakłócony interfejs na swoich urządzeniach iPhone lub Android, będą mogli szybko znaleźć to, czego szukają w witrynie, co poprawia komfort ich użytkowania.
Jak wygląda minimalizm na ekranie mobilnym? Użytkownicy powinni widzieć tylko te treści, które są im potrzebne do prawidłowego korzystania z witryny - co automatycznie monituje ich o dalszą eksplorację i nawigację. Ponadto przyciski i menu powinny być intuicyjne, zgodnie z zasadą prostoty.
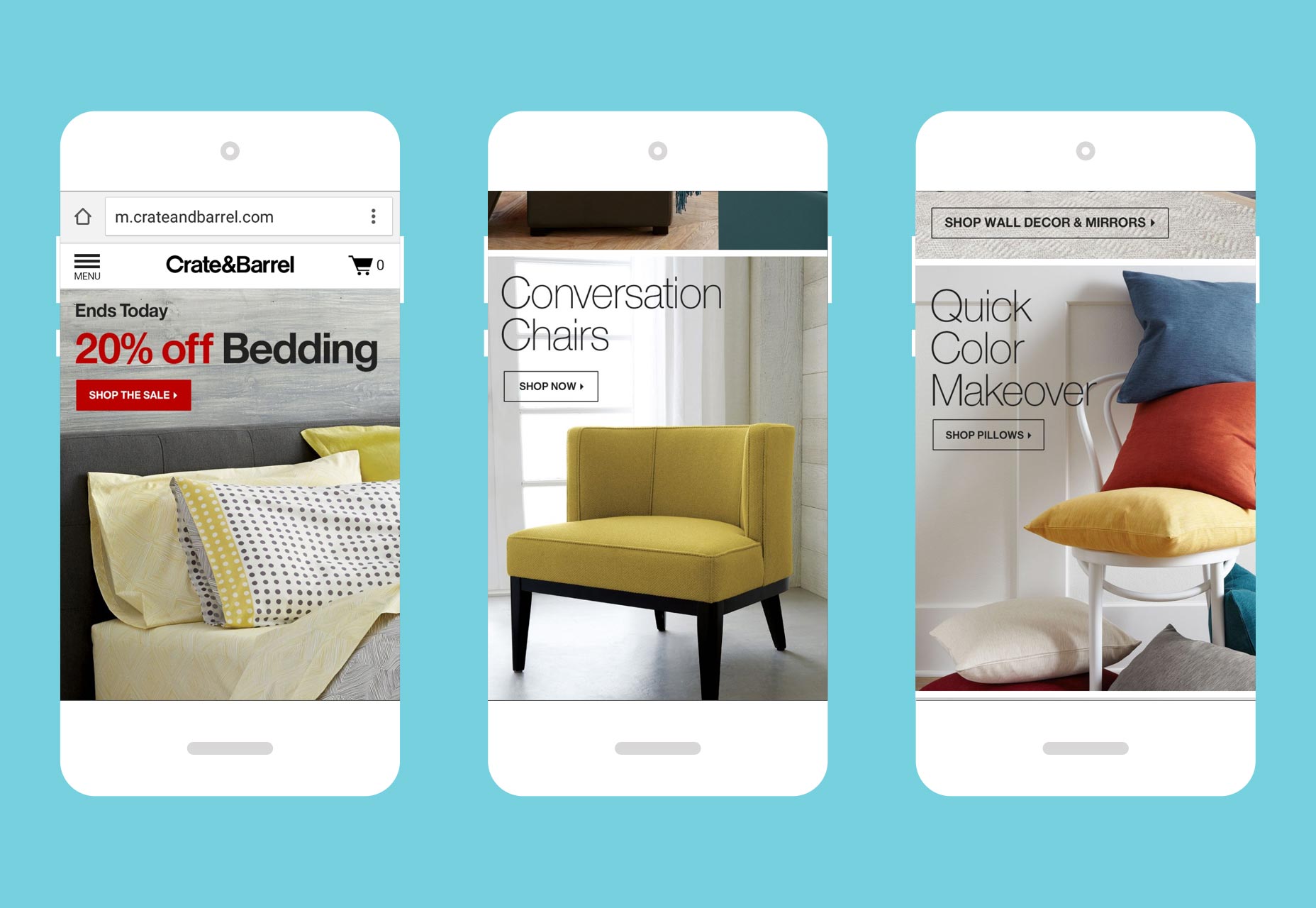
Patrzeć na Strona mobilna Crate & Barrel . To badanie w mobilnym minimalizmie, ponieważ menu z hamburgerami jest schowane w lewym górnym rogu ekranu, ale nadal jest zauważalne i od razu wiadomo, na której stronie znajduje się logo ze znakiem słownym. Ponadto kolory i czcionki są zarówno podstawowe, co zapewnia, że użytkownicy nie są przytłoczeni.
Uważaj na różne urządzenia i środowiska
Chociaż projektujesz na urządzenia mobilne, nie wszystkie urządzenia mobilne są jednakowo tworzone. Jest to kluczowe dla udanego projektowania mobilnego UX dzisiaj, ale niektórzy projektanci zapominają, że istnieją różne platformy, które muszą zaprojektować. Projektowanie dla urządzeń mobilnych oznacza projektowanie aplikacji mobilnych i witryn mobilnych. Konieczne jest zrozumienie, jakich urządzeń używają Twoi odbiorcy i jakie są ich zachowania mobilne. Innymi słowy, nie powinieneś projektować aplikacji lub witryny mobilnej z błędnym przekonaniem, że iPhone i użytkownicy Androida będą wchodzić w interakcję z Twoją aplikacją lub witryną w ten sam sposób.
Badania pokazują, że Użytkownicy iPhone wydają więcej w przypadku e-commerce na urządzeniach mobilnych niż ich odpowiedniki w systemie Android. Niezwykle zaskakujące w tym statystykach jest to, że użytkowników iPhone'a jest mniej niż użytkowników Androida, co sprawia, że wydatkowanie użytkowników iOS jest jeszcze ważniejsze! Dlatego też, jeśli projektujesz aplikacje mobilne i witryny dla biznesu e-commerce, najpierw skup się na tworzeniu najlepszego UX na iOS, niż na Androidzie - po prostu dlatego, że jest więcej pieniędzy do zrobienia.
Użyj znajomości, aby stworzyć wysoce funkcjonalną nawigację
Choć obecnie więcej osób korzysta z internetu na urządzeniach mobilnych niż na komputerach stacjonarnych, wielu z nich najwyraźniej zaczęło przeglądać strony internetowe na swoich komputerach. Oznacza to, że oczekują pewnego standardu w zakresie nawigacji i wyglądu witryny z całego czasu za pomocą pulpitu.
Dlatego podczas projektowania pod kątem urządzeń przenośnych nie miejcie wrażenia z założeniami i konwencjami: upewnij się, że witryna mobilna Twojego klienta powiela standardy nawigacyjne każdej witryny na komputery z doskonałym UX.
Oto kilka typowych funkcji, które powinieneś przenieść do nawigacji mobilnej:
- Twoje najpopularniejsze kategorie lub strony witryny, na podstawie danych analitycznych
- Menu nawigacyjne w formie menu hamburgera
- Wysokiej jakości obrazy
- Wybitna funkcja wyszukiwania
- Jasne, ogromne przyciski wezwań do działania
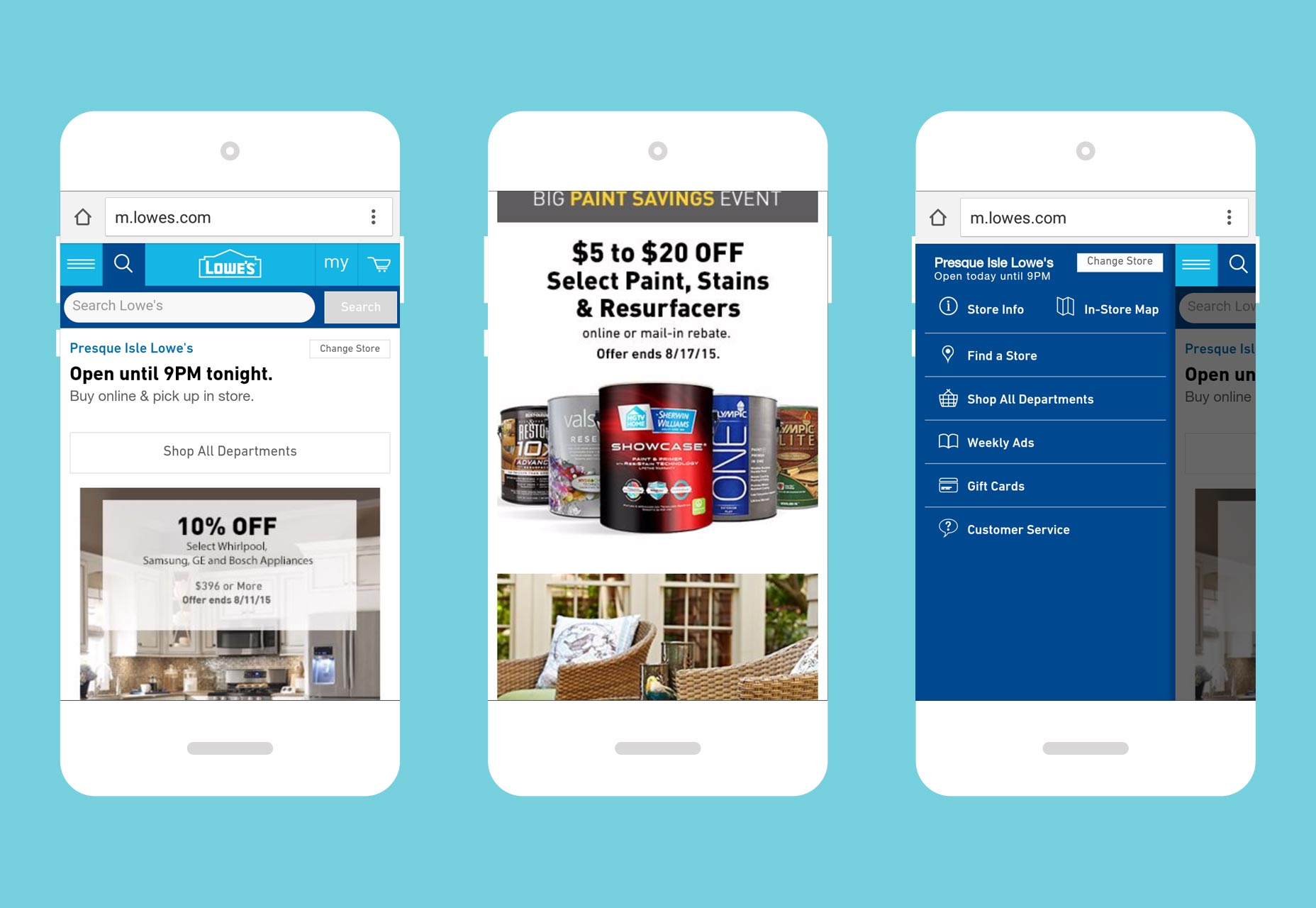
Widzimy wysoce funkcjonalną nawigację Strona mobilna Lowe ponieważ zawiera wszystkie konwencje nawigacyjne, z którymi jesteśmy przyzwyczajeni w każdej dobrej witrynie na komputery.
Spraw, aby proces realizacji transakcji był tak wygodny, jak to tylko możliwe
To zdecydowanie najważniejsza wskazówka na tej stronie. Jest to tak ważne, że każda inna wskazówka prowadząca do tego jest bezużyteczna, jeśli nie zaprojektowałeś strony mobilnej klienta w taki sposób, aby uzyskać konwersję po zakończeniu przeglądania strony mobilnej użytkownika. Ostatnią rzeczą, której oczekujesz, jest to, że może nastąpić porzucenie koszyka na zakupy, szczególnie, gdy już masz kłopot z rozpoznaniem i próbą zaprojektowania strony całkowicie przyjaznej dla urządzeń mobilnych.
Nie zaskakuje to, że badania pokazują, że podobnie jak na pulpicie, koszyk na zakupy porzucenie następuje na urządzeniu mobilnym, gdy UX jest zły . Dla klienta mobilnego, który chce coś kupić, wrażenia użytkownika są najgorsze, gdy próbują złożyć zamówienie ... więc gdy coś pójdzie na marne, stają się sfrustrowani i opuszczają witrynę na zawsze, nigdy nie wracają, a nie nawet na pulpicie!
Jednym z najbardziej znanych sposobów, w jaki może ucierpieć proces mobilnej realizacji transakcji, jest fakt, że przyciski wezwania do działania i kasowania nie spełniają oczekiwań klienta. Na przykład przyciski mogą być zbyt małe, aby można było je łatwo zobaczyć lub dotknąć, albo po prostu nie pojawią się, gdy tylko elementy zostaną dodane do koszyka.
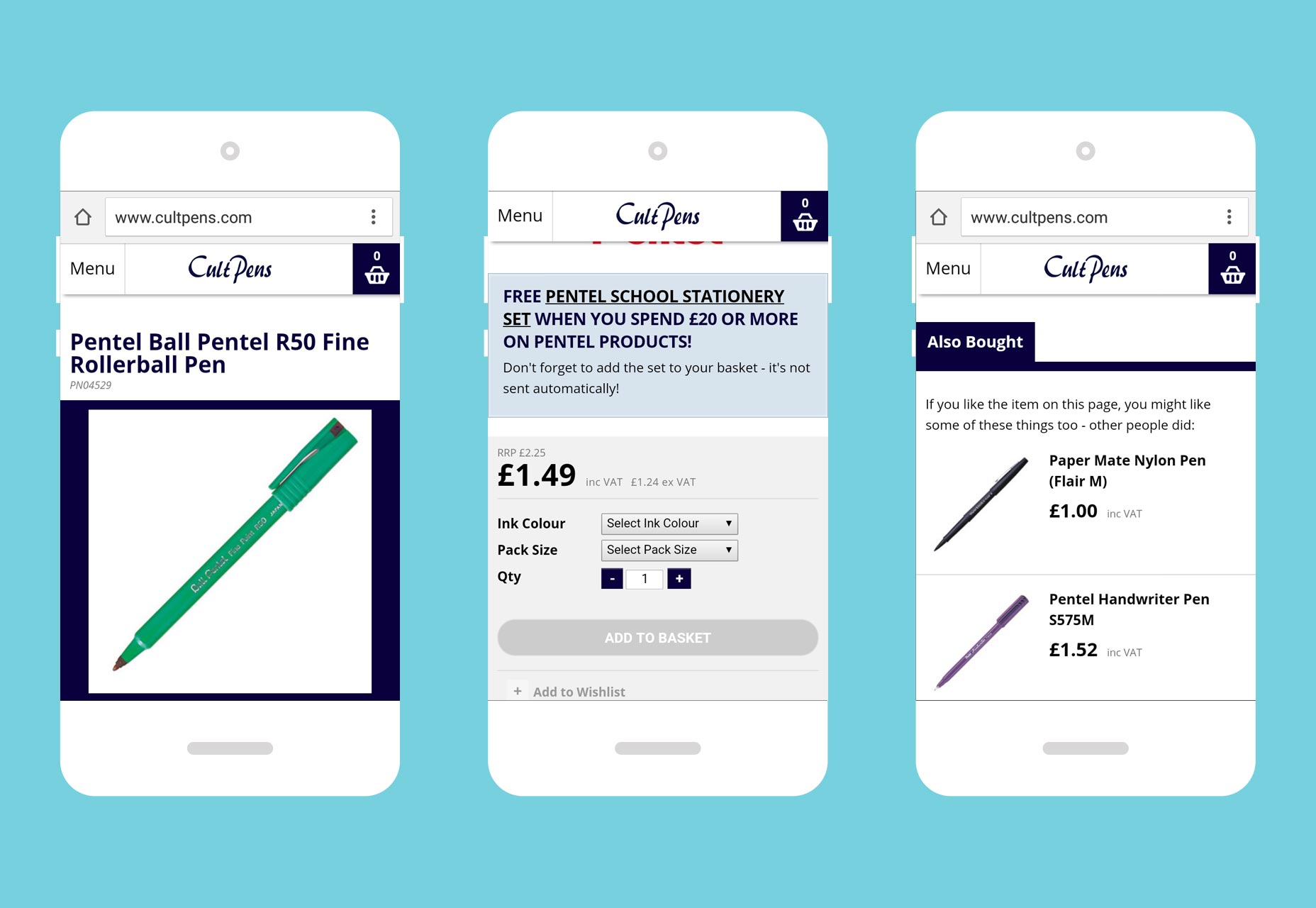
Dla inspirującego przykładu na tej prostej funkcji projektowania, której szukamy Strona produktu mobilnego Cult Pens dla jednego z długopisów marki Pental. Zwróć uwagę na duży przycisk "dodaj do koszyka" rozpryśnięty na całej dolnej stronie strony.
Wersja mobilna: inna niż w przypadku komputerów stacjonarnych
Niektórzy projektanci po prostu tego nie rozumieją. Projektowanie na urządzenia mobilne to zupełnie inna koncepcja niż projektowanie na komputery stacjonarne. Jasne, będziesz miał podobieństwa, ale one posuwają się tak daleko. Oczywiście chcesz, aby Twój mobilny projekt był jak najbliżej konwencji, z których użytkownicy korzystają przy przeglądaniu pulpitu, ale są wyjątki.
Minimalizm - robić więcej za mniej - powinien być złotą zasadą mobilnego projektowania, ponieważ ekran jest znacznie mniejszy. Projektanci muszą także zrozumieć, że zachowanie użytkowników dla systemów iOS i Android nie jest takie samo, dlatego najlepiej jest wcześniej zbadać, co każda baza użytkowników robi ze smartfonami. Oczywiście będziesz musiał także zaprojektować różne aplikacje mobilne i aplikacje dla różnych platform.
Wreszcie, najważniejszą rzeczą, którą należy zrobić, jest sprawienie, aby proces realizacji transakcji był tak płynny, jak to tylko możliwe. Nigdy nie należy blokować kupujących na swoich smartfonach! Jeśli tak, to jak wyrzucanie pieniędzy przez okno.
Przestrzegaj wszystkich najlepszych praktyk dotyczących projektowania mobilnego, a będziesz mieć szczęśliwszych klientów, którzy uzyskają więcej konwersji.