7 UI Wybory UX
Doświadczenie użytkownika jest jednym z najważniejszych aspektów nowoczesnego projektowania stron internetowych. Wykres Google Trends dla projekt ux pokazuje, jak bardzo to pole wzrosło w ostatnich latach.
Jednak wciąż istnieje wiele stron internetowych, które popychają pewne trendy w projektowaniu, które wydają się antytezą użyteczności. Niektóre są wykonywane przez przypadek lub zaniedbanie, inne są celowo. Te ostatnie są wywoływane ciemne wzory i są zwykle wykorzystywane przez marketingowców do osiągnięcia celu końcowego.
Ale jako projektanci naszym zadaniem jest odeprzeć i walczyć o wspaniałe wrażenia użytkownika. Najlepszym sposobem na to jest rzucenie światła na złe praktyki i zachęcanie do lepszych. Przejdźmy więc do kilku z tych złych praktyk UX, aby zobaczyć, dlaczego istnieją i jak można je rozwiązać.
1. Niepożądane modalności
Ogólna koncepcja okna modalnego jest w rzeczywistości bardzo sprytna. Pozwala programistom dodawać treści na stronie bez użycia JavaScriptu, aby otworzyć nową kartę.
Ale okna modalne nie stanowią problemu. Niepożądane modemy są problemem i zawsze przeciągają użytkownika.
Powiedziałbym, że istnieją trzy różne typy "niepożądanych" modalnych wyskakujących okienek:
- Wyjdź z intencji, które otwierają się, gdy mysz użytkownika opuszcza treść strony, zwykle umieszczając na niej kartę przeglądarki;
- Zaprogramowane modemy, które otwierają się po ustalonej ilości sekund;
- Przewiń moduły, które otwierają się, gdy użytkownik przewinie określoną odległość w dół strony.
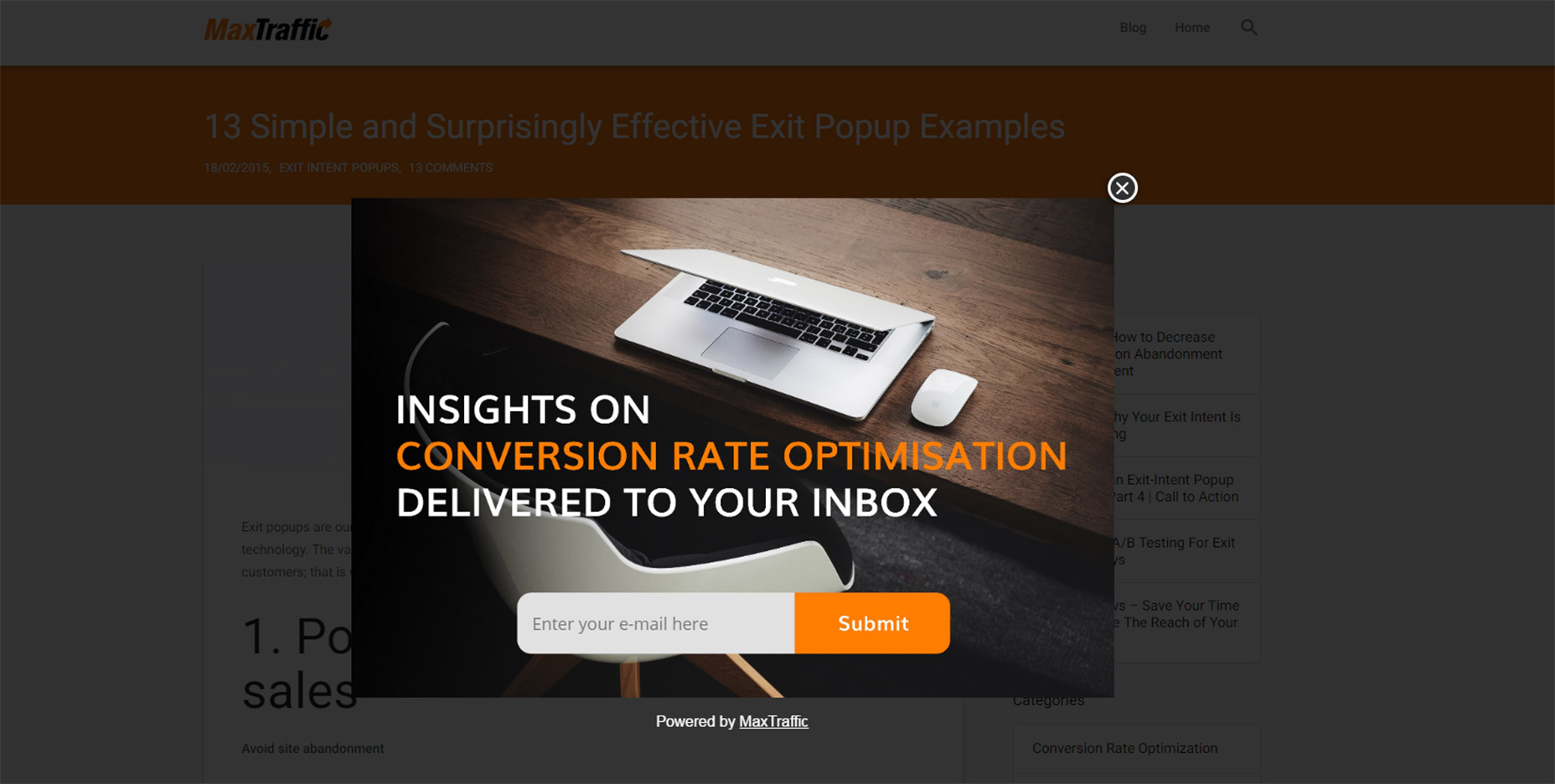
Możesz zobaczyć przykład modalności wyjścia ten post MaxTraffic za pomocą własnego skryptu zamiaru wyjścia.
O ile chciałbym ukarać tę praktykę, rozumiem to z punktu widzenia marketera: to działa .
Nie chodzi o to, dlaczego istnieją modemy wyjściowe / opt-in. Pytanie brzmi, czy uważasz, że warto dodać niechciane modalne popup na twoją stronę.
Czy może warto denerwować większość użytkowników tylko po wyższym współczynniku konwersji?
Jeśli bardziej interesuje Cię doskonała obsługa, odpowiedź jest oczywista. Zwłaszcza teraz, gdy Google penalizuje używane witryny denerwujące reklamy pełnoekranowe / modalne bez interakcji użytkownika.
Ale te niechciane wiadomości również nadają modom złą nazwę, co jest trudne, ponieważ służą rzeczywistym celom w projektowaniu interfejsu użytkownika. Można z nich korzystać mądrze, tak jak w przypadku modalnych pól rejestracji lub modów opartych na informacji wyzwalanych przez kliknięcie myszą użytkownika.
Lub mogą być irytującymi komunikatami marketingowymi, które pojawiają się pozornie znikąd. I nie zaczynajcie od modów, które nie zamkną się nawet po kliknięciu tła.
Naprawdę nie mogę zarzucić marketerom, że używają tych modów, ponieważ dobrze się konwertują. Zniszczają także wygodę użytkowników dla wszystkich w sieci.
2. Wina w copywritingu
Poznałem ten trend wiele lat temu, ale nie potrafiłem tego wyrazić słowami, dopóki nie przeczytałem Ten artykuł autor: Katie Notopoulos. Używa wielu wspaniałych przykładów, aby pokazać, jak copywriting oparty na poczuciu winy irytuje użytkowników i zwiększa liczbę rejestracji.
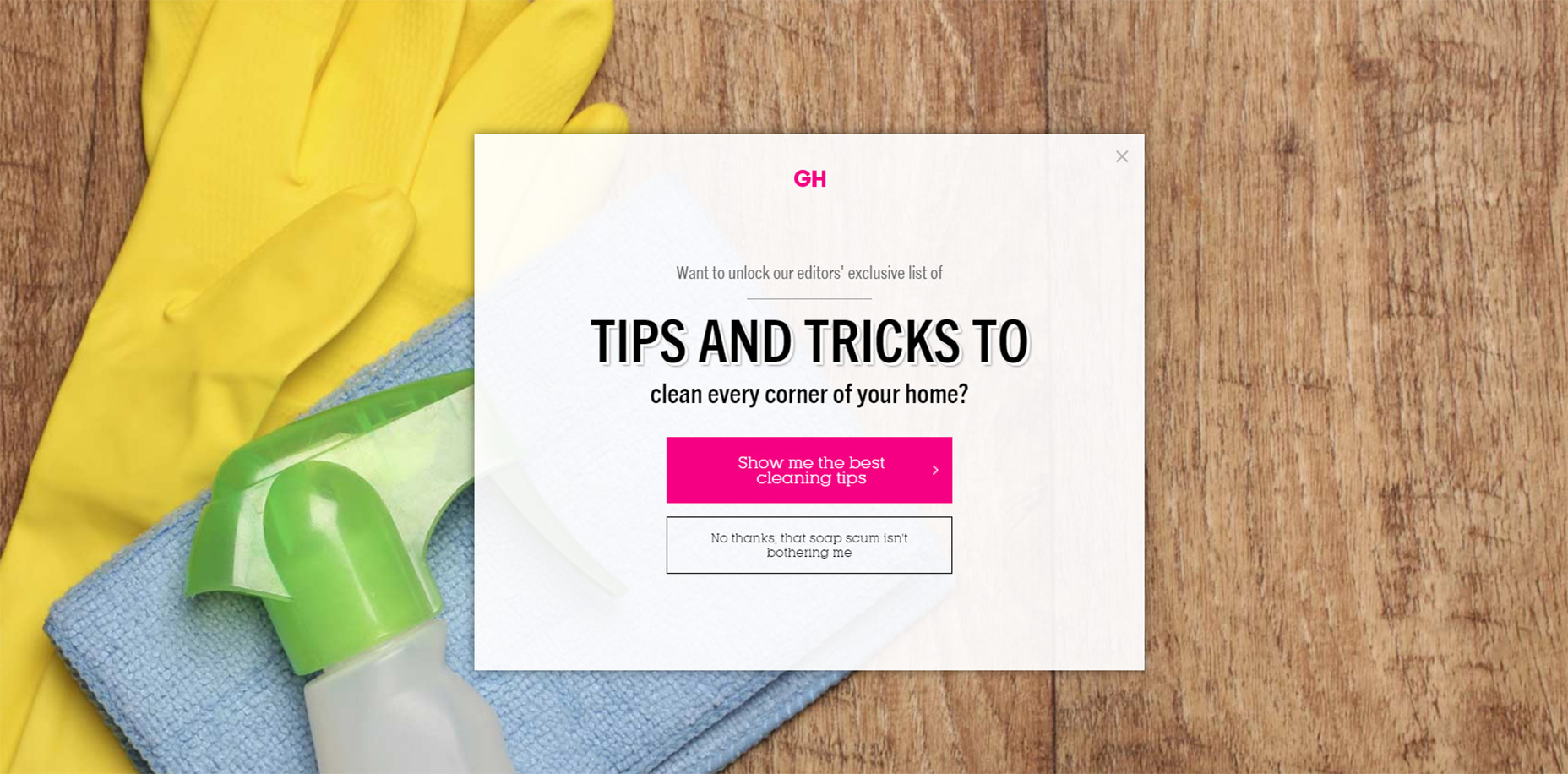
Ten styl pisania pojawia się w tych irytujących modach, które właśnie omawiałem. Ale ten tekst może również pojawić się w polach na pasku bocznym lub w formularzach do wyrażania treści. Jeden przykład z Dobre gospodarowanie jest po prostu okropny (najedź na kartę przeglądarki, by uruchomić).
Celem tego opartego na poczuciu winy copywriting jest sprawienie, by użytkownik czuł się tak źle, że po drugie, zgaduje, jaki jest jego wybór, aby zamknąć okno. Zwykle następuje formuła, która zmusza użytkownika do kliknięcia bezsensownej instrukcji, która nie ma związku z zamknięciem okna.
Na przykład modal może zaoferować Ci darmowy ebook na temat projektowania stron internetowych. Przycisk subskrypcji może być prosty, ale przycisk anulowania może brzmieć: "Nie, dziękuję, lubię ssać w projektowaniu". W rzeczywistości jest cała strona Tumblr poświęcony temu zawstydzającemu copywritingowi.
Jest to kolejny przykład techniki, która działa z punktu widzenia marketera, ale z pewnością ma niewielką wartość z punktu widzenia UX.
3. Pełnoekranowe reklamy pełnoekranowe
Nie trzeba dodawać, że całkowite przejęcie ekranu za pomocą opcji wyboru lub ściśnięcia jest po prostu nieprzyjemne.
Ten trend jest jak niechciane okno modalne steroidów. Te reklamy pełnoekranowe przejmują cały ekran i blokują stronę, chyba że zamkniesz okno. A czasami zamknięcie tych okien jest prawie niemożliwe!
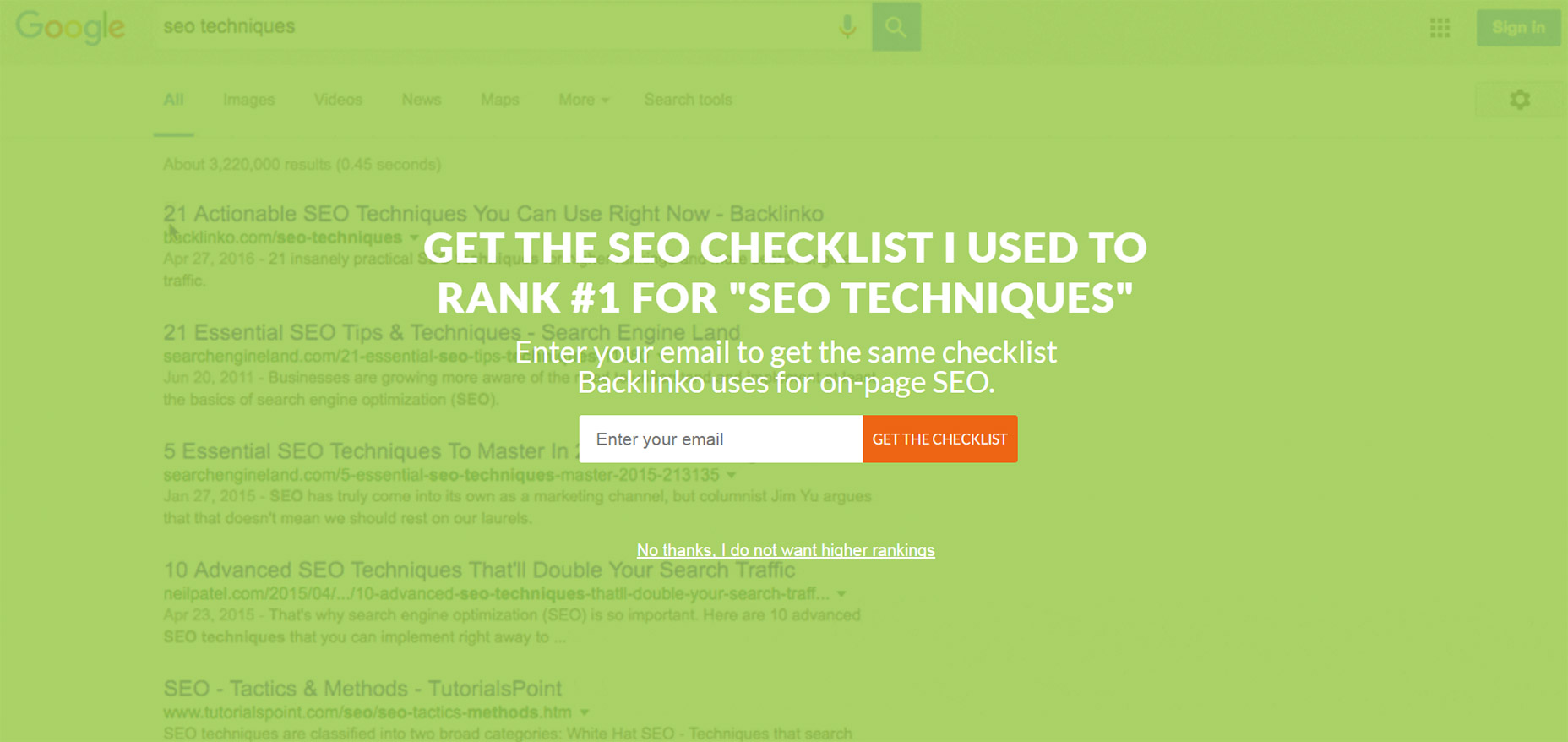
Backlinko to fantastyczna strona dla porad SEO, ale straszna z nachalnym marketingiem.
Pierwszy raz odwiedzający są zawsze witani tym samym pełnoekranowym modalem, który przejmuje całą stronę. Tło wykorzystuje wideo z Google SERPS, które jest zarówno mylące i brzydkie.
Umieszcza bardzo małą ikonę X w prawym górnym rogu, a link "nie, dziękuję" jest znacznie mniejszy niż inny tekst, nie wspominając o tym, że jest trudniejszy do odczytania. To jest koszmar na mobilność i to tylko jeden z przykładów trendu, który naprawdę musi się udać.
4. Wsuwanie reklam / ofert
Czasami przewijasz stronę główną i widzisz małe okienko z boku. Może to być pole opinii do testowania przez użytkowników lub mogą to być linki do udostępniania społecznościowego, a nawet rabat / promocja.
Mogę sobie z tym poradzić tak często. Jeśli są z dala od drogi i nie są zbyt nieprzyjemne, to cokolwiek.
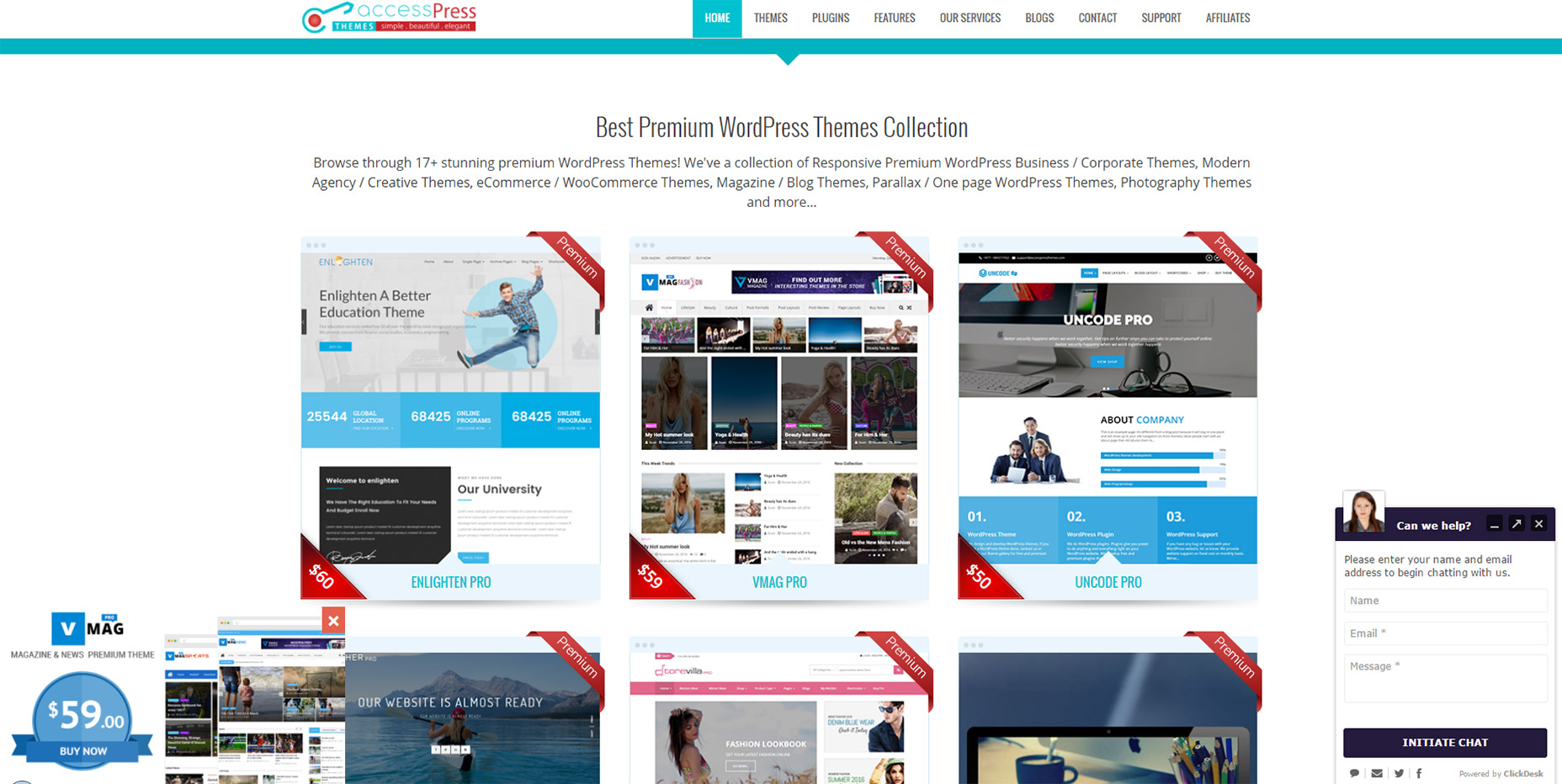
Ale na stronach takich jak AccessPress możesz znaleźć co najmniej 2 różne pudełka wsuwane po obu stronach strony, a czasem nawet w 3!
To nie ma na celu wstydu AccessPress ani żadnych innych witryn z tej listy. Używam tego jako przykładu do pokazania, jak kiepskie trendy UX mogą pójść za daleko.
Jeśli masz klienta, który chce tej funkcji slajdów, postaraj się, aby była subtelna. Bez szumów, bez migoczącej grafiki, a najlepiej bez zwariowanych animacji. Jeśli użytkownik chce dowiedzieć się więcej, poświęci czas na jego przeczytanie.
5. Przewijanie niestandardowe
Większość trendów w tym poście była nastawiona na marketing, ponieważ, jak mówi Gary V, marketerzy wszystko psują .
Ale niestandardowe przewijanie nie może być obwiniane przez nikogo. To tylko trend, który istnieje od dawna i wydaje się być pozostałością po starszej sieci. Obecnie przeglądarki takie jak Chrome mają swoje własne niestandardowe funkcje przewijania, które użytkownicy mogą włączać / wyłączać w przypadku kaprysu.
Ale strony takie jak Kliknij i rozwijaj nadal mają te irytujące funkcje przewijania oparte na JS, które zmieniają nawigację witryny w chore.
Zazwyczaj te niestandardowe animacje przewijania mają jeden z dwóch efektów. Albo przewijanie idzie zbyt szybko poza miejsce, w którym chciałbyś odpocząć stronę, albo idzie zbyt wolno i musisz poruszyć kółkiem myszy, aby się poruszyć. Dlaczego każdy projektant uważa, że te dwie opcje są lepsze od domyślnych?
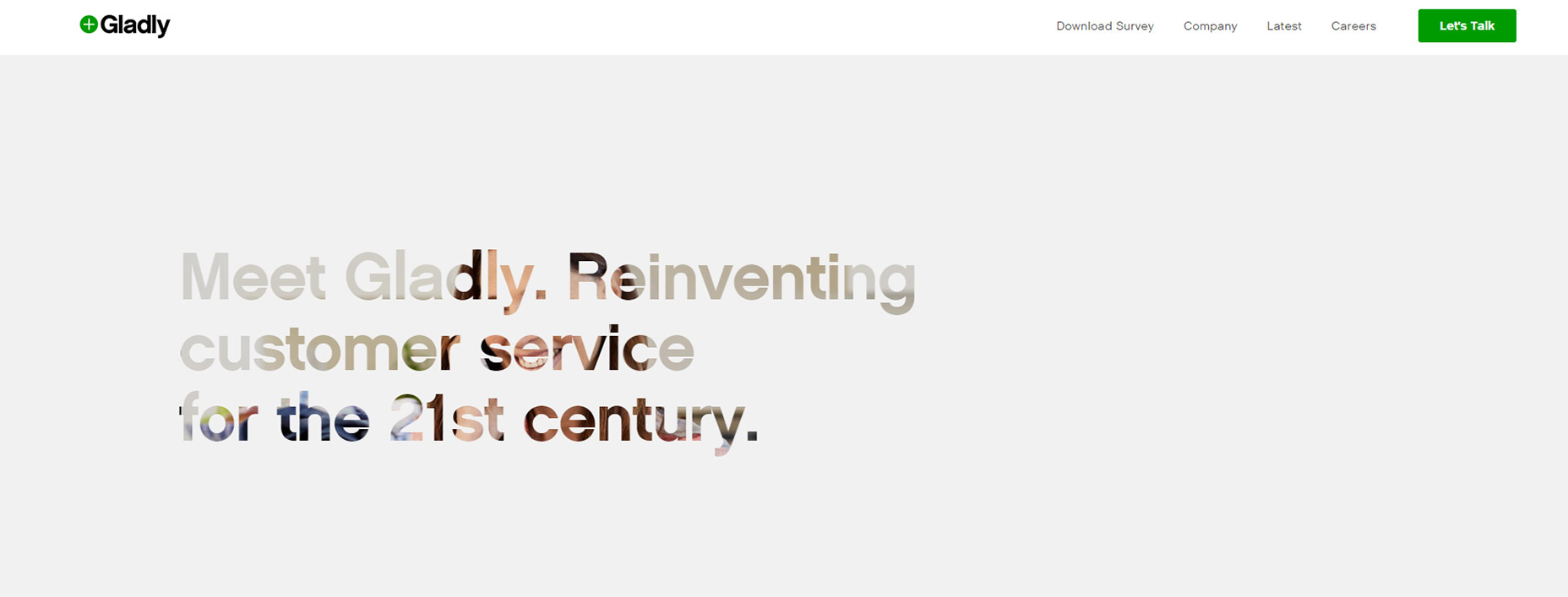
Przywiązanie do niestandardowego przewijania to nowy trend, który widziałem na układach pojedynczych stron. Mają sekcję "pełnoekranową" na stronie, gdzie kółko przewijania przesuwa się tylko o jedną sekcję w dół. Ochoczo ma ten trend na swojej stronie głównej.
Mój problem tutaj jest taki sam przy stałym przewijaniu. Odbiera zasilanie użytkownikowi.
Animacje sekcji Miłości trwają zbyt długo, aby można je było ukończyć. Internet porusza się szybko, a użytkownicy Internetu zawsze chcą go trochę szybciej. Tak więc każdy rodzaj niestandardowego przewijania, który ostatecznie spowalnia działanie, jest po prostu zły.
6. Menu nawigacji bez wypełniania
Jest to trudny do wytłumaczenia trend, ale znasz go, gdy go widzisz.
Każda witryna ma menu nawigacyjne, a większość łączy się wokół nich. Ale czasami dopełnienie nie jest klikalne, więc aby nawigować, musisz kliknąć dokładnie obszar bloku samego tekstu. To doprowadza mnie do szału!
Przenoszenie wypełnienia CSS z elementu kontenera łącza do samego łącza zajmuje około 30 sekund. Menu nawigacji wygląda tak samo, ale teraz użytkownicy mogą kliknąć łącze i przestrzeń wokół łącza. O wiele łatwiej!
Spojrzeć na Nawigacja Tilde na przykład na żywo.
Najbardziej szaloną rzeczą w ich witrynie jest to, że ich mobilna, elastyczna nawigacja ma klikalne dopełnienie. Tylko ich nawigacja na pulpicie jest nękana przez obszar klikania tylko tekstowy.
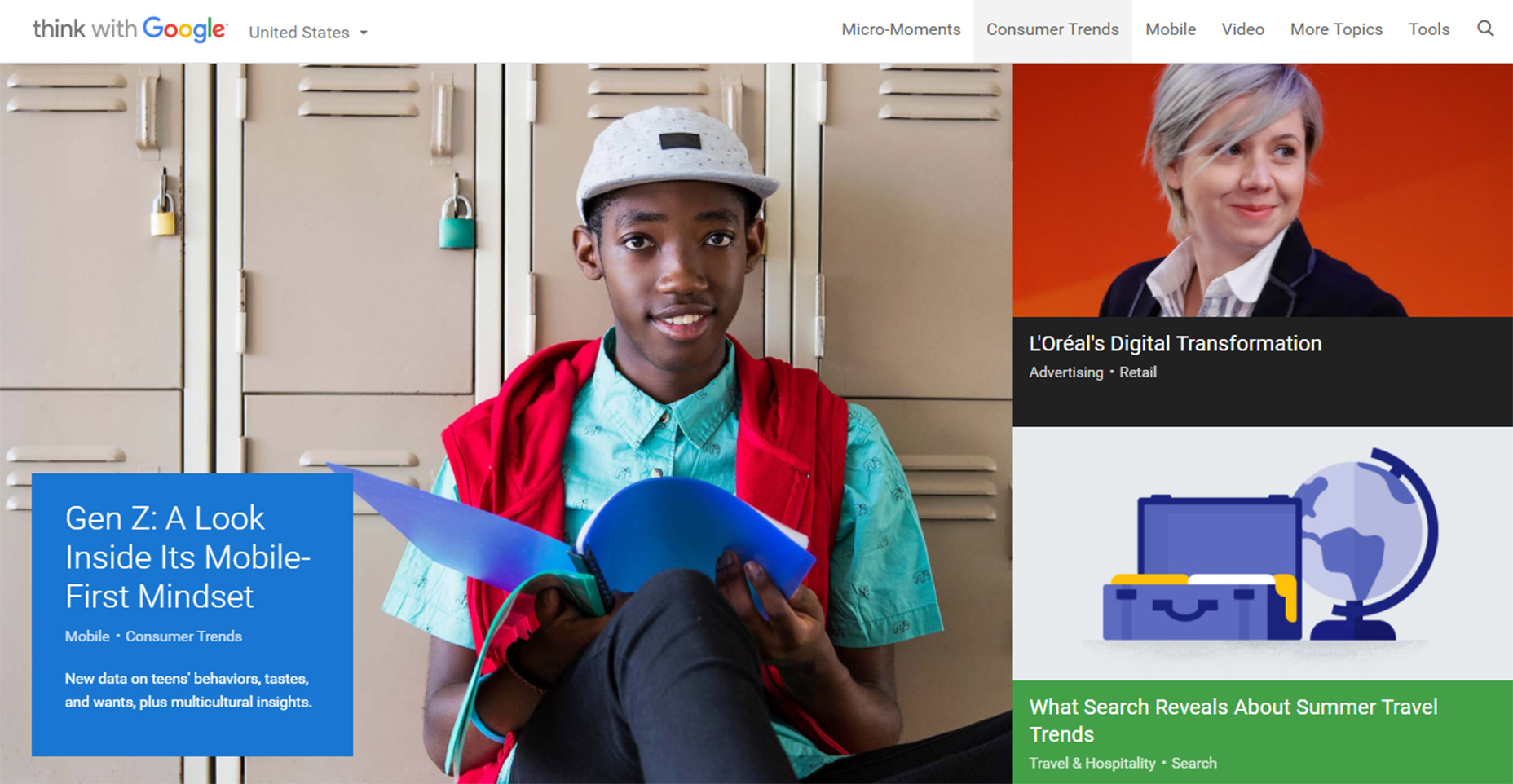
Z drugiej strony znajdziesz wiele stron, które rozumieją wagę tego bardzo subtelnego, ale kluczowego szczegółu. Jednym z przykładów jest Pomyśl o Google gdzie możesz zobaczyć pełny rozmiar linku podczas unoszenia:
Po prostu miej to na uwadze, ponieważ jest to bardzo prosta zmiana, która może mieć ogromny wpływ na użyteczność.
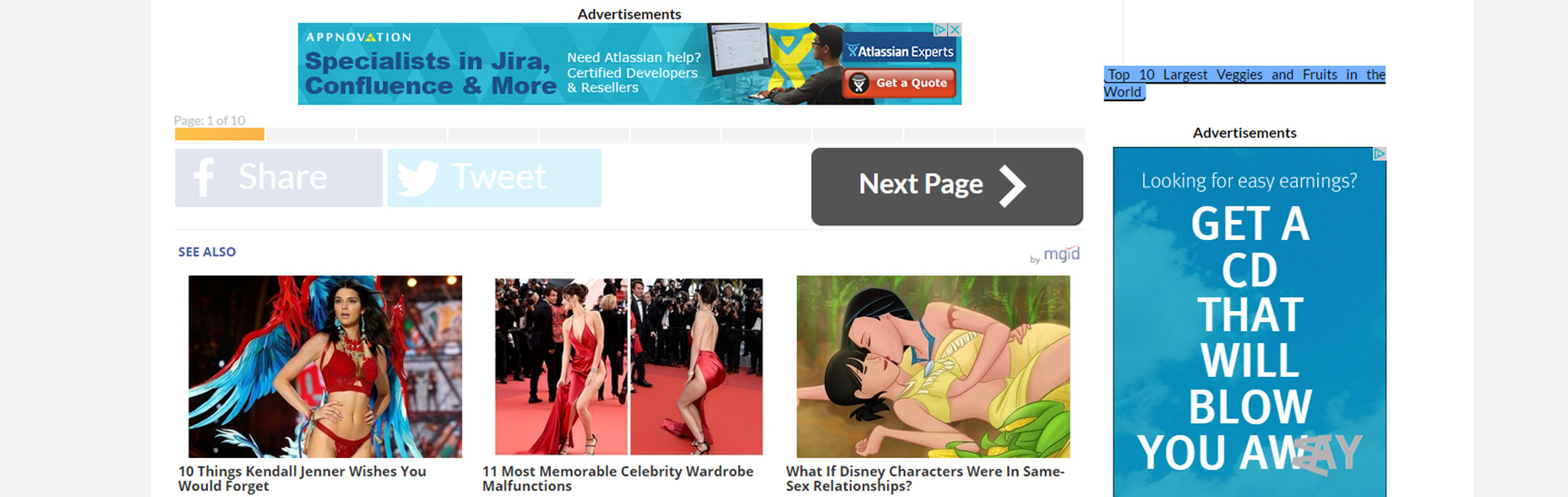
7. Paginowane listy
Last but not least I'm szturchanie trochę zabawy na blogach, które projektują ich treść do jednego elementu na stronę listicles.
Nie mogę sobie wyobrazić, że ktokolwiek lubi ciągle klikać przycisk "dalej", aby przeczytać post z kliknięciem. Znajdziesz ton tych na wielu różnych stronach internetowych i żaden z nich nie bierze pod uwagę doświadczenia użytkownika.
Ten trend dotyczy głównie odsłon stron i przychodów z reklam bardziej niż cokolwiek innego. Chociaż naprawianie tego nie jest w gestii projektanta, odnosi się do wygody użytkownika, a webmasterzy / projektanci powinni zrobić wszystko, aby uniknąć tych wielo-stronicowanych artykułów.
Mogę sobie tylko wyobrazić, jak wiele innych trendów jest denerwujących użytkowników na co dzień. Mam jednak nadzieję, że dzięki dzieleniu się tymi pomysłami, więcej projektantów będzie pracować nad wyeliminowaniem tych mrocznych trendów i zmniejszeniem ich obecności w sieci.