9 Ekscytujące struktury Sass Open Source
Każdy programista CSS powinien wiedzieć o Sassie aby zobaczyć, co oferuje. Ten nadzbiór CSS zrewolucjonizował arkusze stylów, podobnie jak jQuery zrewolucjonizował JavaScript.
I obok wielu Ramy interfejsu CSS mamy również framework frontend SCSS / Sass. Większość z nich jest całkiem nowa, ale szybko zyskuje przyczepność.
Udało nam się znaleźć 9 najlepszych darmowych frameworków SCSS, więc jeśli jesteś użytkownikiem Sass, to na pewno chcesz to sprawdzić.
1. Sierra
The Sierra framework jest reklamowany jako jeden z najlżejszych i najmniejszych frameworków SCSS na rynku. Obecnie w wersji 2.0 waży w sumie 37 KB.
To może nie być dosłownie najmniejsza opcja tam, ale nawet zminifikowany arkusz stylów Bootstrap wynosi ~ 120 KB, więc Sierra jest dość lekka. Jest również dobrze zorganizowany z osobnymi plikami dla miksów, przycisków, tabel, typografii i innych popularnych elementów strony.
Ta separacja plików jest standardem w programowaniu Sass i znacznie ułatwia pracę przy dostosowywaniu struktury.
Znajdziesz pełne demo na żywo ze wszystkimi głównymi elementami na głównej stronie Sierra wraz z dokumentacją instalacji na GitHub . Oceniłbym to w pierwszej trójce ze wszystkich frameworków Sass, więc zdecydowanie warto to zobaczyć, jeśli jesteś ciekawy.
2. Skuter
Zespół w Dropbox opracował własny framework frontendowy Skuter . Ta jest o wiele prostsza niż większość, ponieważ została stworzona do prototypowania frontendu.
Dropbox ma w rzeczywistości wiele rzeczy open source na GitHub, które zawierają własne przewodnik po stylu do formatowania kodu CSS / SCSS. Ten mały zasób może okazać się niezwykle przydatny, jeśli chcesz zagłębić się w skuter i majstrować przy domyślnym źródle.
Większość stylów skuterów pożycza pomysły z Dropbox, podobnie jak ich przyciski na strona komponentów . To świetny sposób na prototypowanie własnych aplikacji internetowych w Sassie przy użyciu wypróbowanego i przetestowanego stylu interfejsu użytkownika.
3. Kickoff
Aby uzyskać coś bardziej szczegółowego, możesz spróbować Rozpoczęcie biblioteka. Działa na bazie Sass i ma własną schemat nazewnictwa do dodawania nowych zmiennych.
Jednak Kickoff łączy w sobie trochę wszystkiego, od siatek CSS do bardziej złożonych komponentów JS dostarczanych i utrzymywanych Gulp.js .
Jeśli nie korzystasz już z Gulpa, to ta struktura ma trochę krzywej uczenia się. Ale cała baza kodów jest zorientowana na przyszłość i skupia się na niej ES2016 i Flexbox .
Jest to wyjątkowo szczupłe z arkuszem stylów CSS o wartości tylko 8,6 KB i marnym 2KB JavaScript. Kickoff ma służyć jako punkt odniesienia, gdzie jest jedynie punktem wyjścia, więc możesz zbudować coś tak szczupłego lub szczegółowego, jak to konieczne dla każdego projektu.
Rzuć okiem na ich wersja online aby zobaczyć, jak to wygląda w przeglądarce.
4. Materialise
Wszyscy wiedzą o Google wygląd materiału i jak szybko rozprzestrzenia się w sieci. Doprowadziło to wielu programistów do tworzenia własnych arkuszy stylów naśladujących wskazówki Google, a niektóre z tych arkuszy stylów są dostępne za darmo.
Zmaterializować jest przykładem struktury CSS / Sass zbudowanej w oparciu o wytyczne Google. Struktura ta wciąż jest technicznie w wersji beta 0.9 od tego pisania.
Ale twierdzę, że jest wystarczająco kompletny dla witryn produkcyjnych i jest opcja Sass strona intro . Możesz więc pobrać podstawowe pliki CSS / JS lub pobrać CSS + Sass do dalszego rozwoju.
Jest to tak popularne, że jest dostępne w CDN więc nie musisz nawet pobierać CSS lokalnie.
Każdy, kto dostosuje się do stylów materiałów Google, powinien absolutnie zacząć od biblioteki Materialise. Znajdziesz pełną dokumentację na stronie wraz z prezentacja stron prowadzących Materialise.
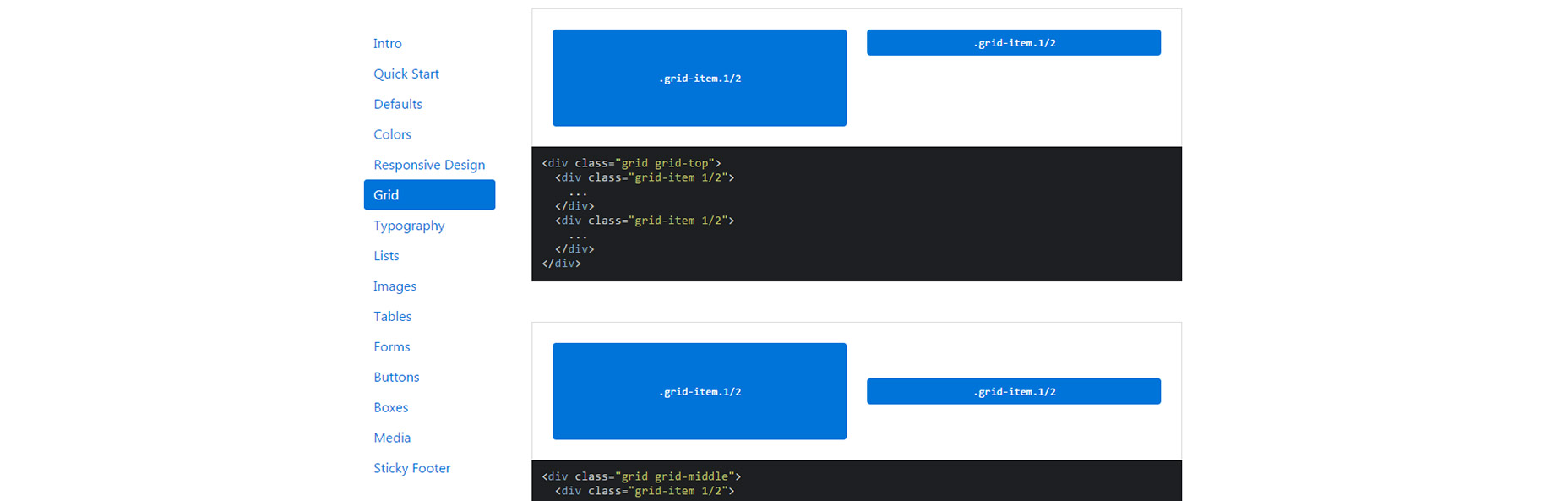
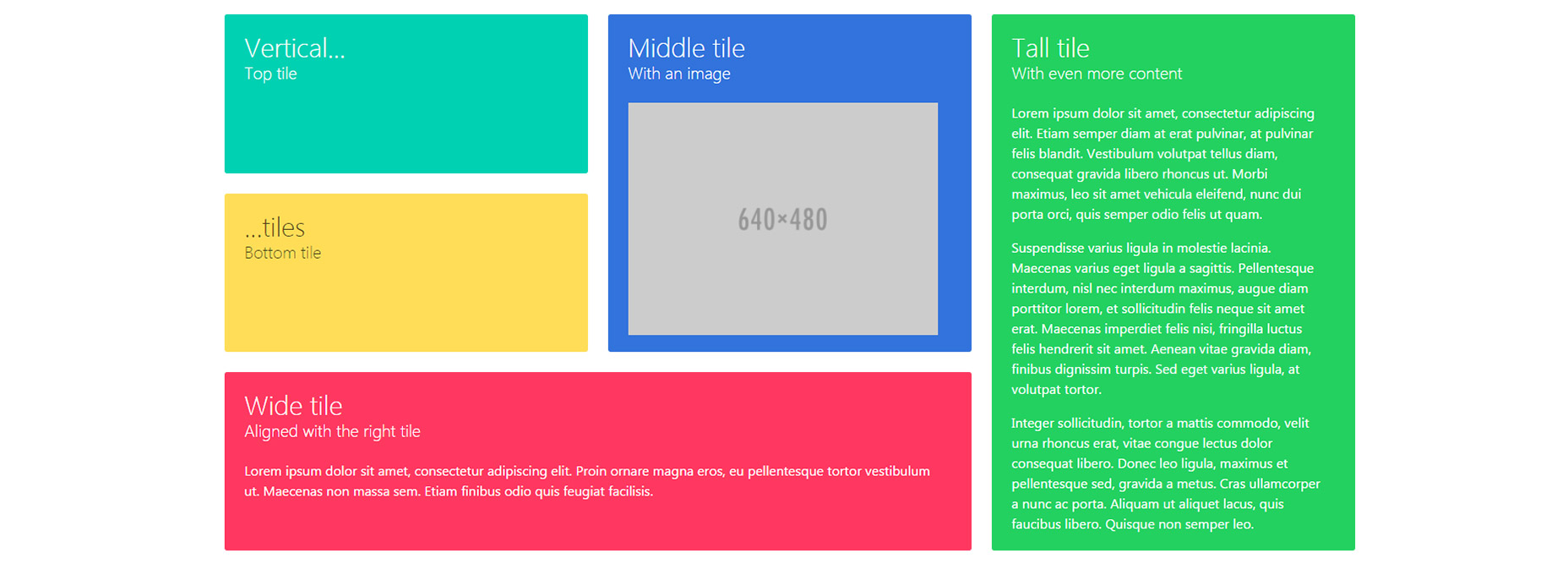
5. Hocus-Pocus
The Hokus Pokus ramy nie uważa się za ramy, ale raczej zestaw startowy do projektowania nowych projektów.
Ten zestaw UI odtwarza wszystkie domyślne elementy HTML na stronie internetowej i jest ładny responsywna siatka wyrównać te elementy. Oczywiście cała sprawa opiera się na Sassie, co znacznie upraszcza proces dev.
Hocus Pocus bardziej przypomina antytezę Bootstrapa. Nie używałbyś tego bezpośrednio na żywej stronie internetowej. Ale używałbyś tego jako punktu wyjścia do szybkiego prototypowania i budowania pomysłów. Chociaż może on również działać jako baza, ponieważ działa Normalizować .
Od gotowych tabel po przyciski i niestandardowe elementy formularzy, Hocus Pocus dodaje minimalistyczny akcent do wszystkich domyślnych stylów przeglądarki.
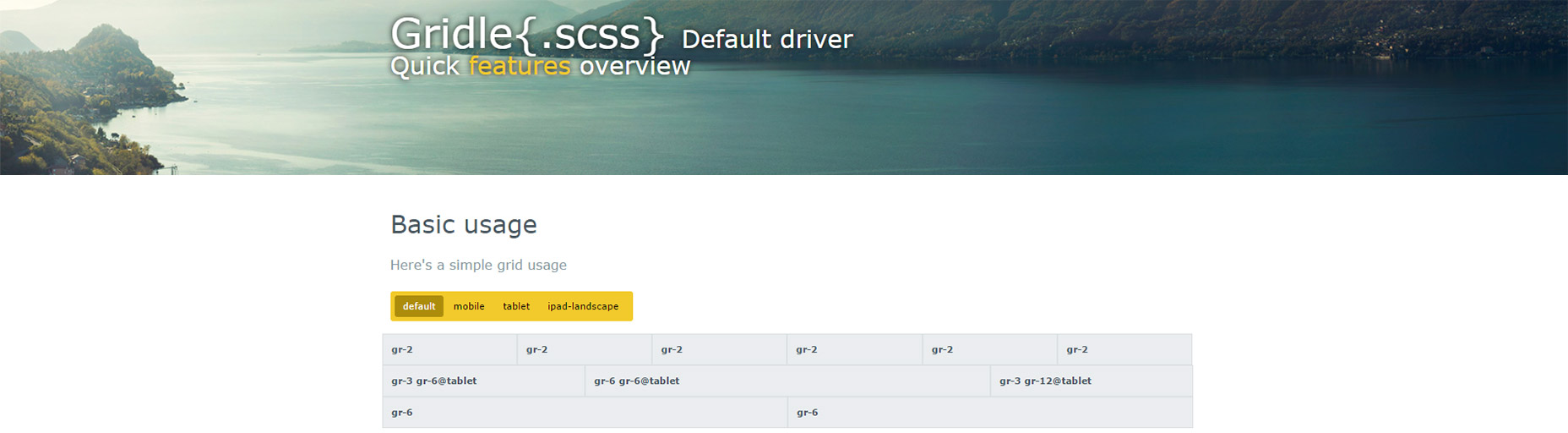
6. Gridle
The Struktura Gridle jest jedną z najbardziej konfigurowalnych frameworków SCSS, które znajdziesz. Jest zasilany przez Sass i zawiera dziesiątki niestandardowych miksów i funkcji stworzonych specjalnie dla tego systemu sieci.
Znajdziesz podgląd na żywo na Strona demonstracyjna tutaj hostowane za darmo na GitHub. Dostępny jest także kompletny podręcznik konfiguracji na głównym repozytorium obejmuje to, jak definiować siatki od bardzo prostych do bardziej złożonych.
Pamiętaj, że Gridle wymaga pewnej wiedzy o systemach gridowych i na pewno nie jest to magiczna kula.
Ale zaoszczędzisz wiele godzin na ręcznym tworzeniu siatki od zera, nie wspominając już o tym, że jest ona przeznaczona do wielokrotnego użytku przez prawie każdy projekt, który projektujesz.
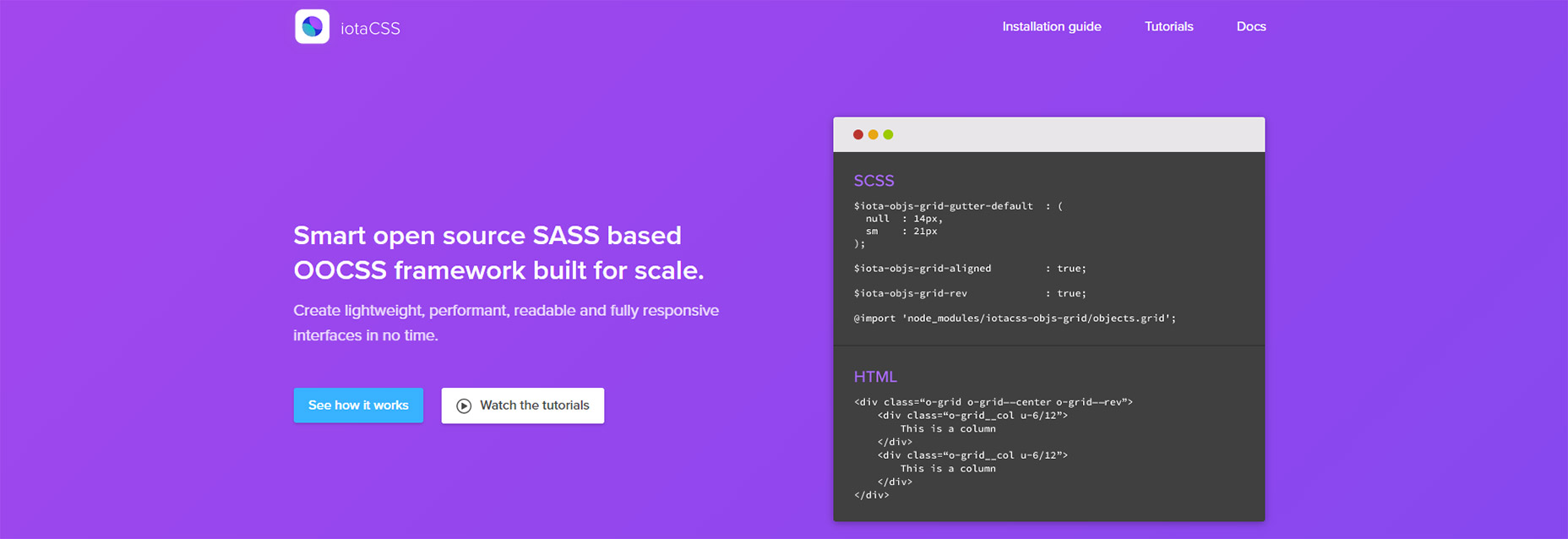
7. iotaCSS
Jedną z najlepszych metod konstruowania CSS jest OOCSS styl. To następuje po struktura obiektu gdzie projektujesz więcej klas i relacji, a nie zagnieżdżoną specyfikę.
iotaCSS jest jednym z niewielu frameworków OOCSS i jest naprawdę łatwy w użyciu. Możesz przeglądać a mini podgląd kodu źródłowego, aby zobaczyć konwencje nazewnictwa i sposób, w jaki używa on składni BEM / OOCSS.
Jedną z unikalnych różnic dotyczących ioty jest to, że nie jest to zestaw UI. Zamiast tego jest to framework, który pomoże ci stworzyć zestaw UI wyłącznie poprzez Sass. Oznacza to, że nie jest to rozwiązanie typu "plug & play", ale oferuje również znacznie więcej możliwości personalizacji.
The dokumentacja online jest fenomenalny, więc jest to fantastyczna platforma do zbudowania własnego arkusza stylów Sass od zera.
8. Bulma
Współczesne CSS zmierza w stronę modułowej i elastycznej struktury z flexbox. To wydaje się być nowym normalnym i Bulma prowadzi opłatę.
Ten darmowy szkielet Sass pozwala pracować wyłącznie z Flexboxem, aby stworzyć w pełni responsywne systemy gridowe od zera. Oznacza to łatwe pionowe i poziome centrowanie, siatki o stałej wysokości i całą masę domyślnych stylów.
Możesz znaleźć na żywo dema Strona główna wraz z instrukcjami instalacji na GitHub .
Domyślnie Bulma jest po prostu plikiem CSS, a nawet hostowana CDN za darmo. Ale programiści są zachęcani do pobierania plików Sass i pracy ze zmiennymi aby dodać własne funkcje.
9. Susy
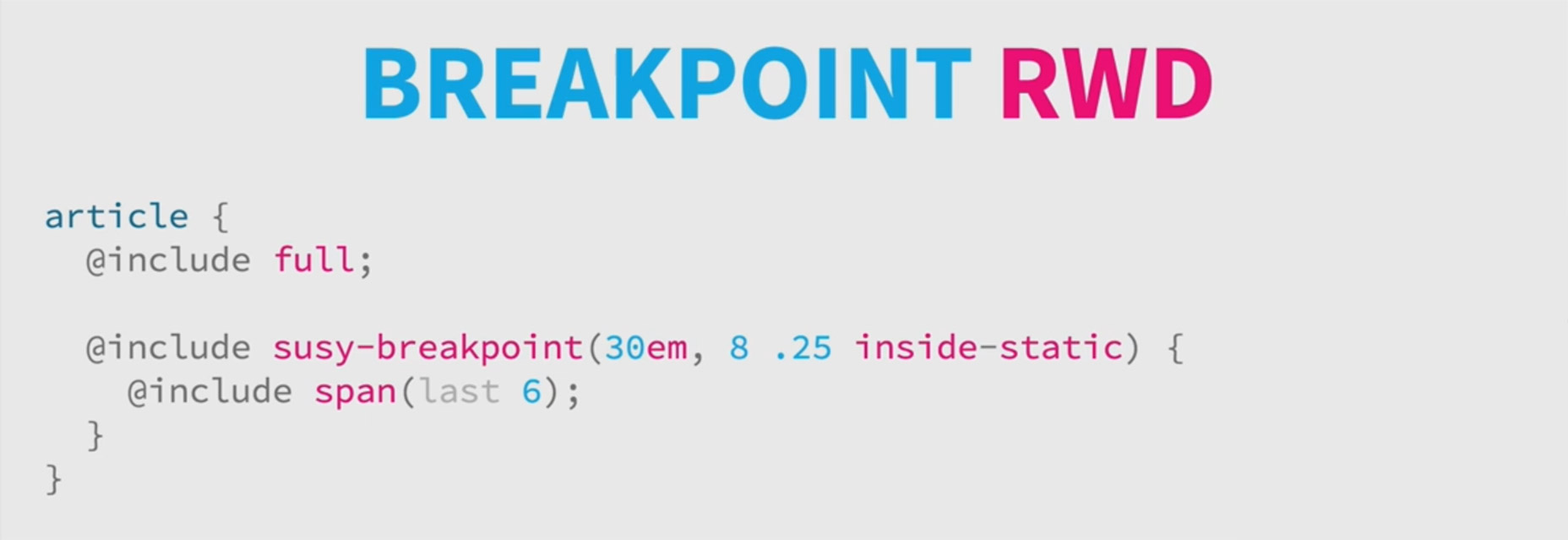
Susy to responsywny zestaw narzędzi Sass do budowania układów od zera. Jest to unikalna biblioteka, ponieważ nie ma domyślnej konfiguracji siatki ani arkusza stylów gotowego do uruchomienia.
Zamiast tego Susy oferuje szereg narzędzi z samouczkami które możesz wykonać, aby utworzyć własne układy siatki.
Te różne narzędzia pozwalają definiować zmienne dla niestandardowych punktów przerwania, niestandardowych ustawień siatki / marginesów i wrzucania do różnych mixin dla dobrego pomiaru. Możesz szybko stylować elementy zagnieżdżone i celować w bardzo specyficzne elementy strony za pomocą zaledwie kilku linii kodu.
Ponieważ nie jest to domyślny arkusz stylów, nie jest to rozwiązanie gotowe do użycia. Ale jeśli jesteś programistą Sassa, który chce zaoszczędzić czas, przejrzyj go Dokumenty Susy'ego i zobacz, co myślisz.