Łamanie sieci bez łamania projektu
Symetria jest bezpieczna. Jest wygodny, nie zagraża ani estetycznie. Może być również bardzo nudne. Korzystanie z "równowagi asymetrycznej" może sprawić, że rzeczy będą bardziej interesujące, a jednocześnie przylegają do siatki, aby zachować porządek. W projektowaniu, tak jak w wielu innych rzeczach, im wyższe ryzyko, tym większe potencjalne nagrody.
Symetria od dawna uważana jest za dobrą rzecz właśnie dlatego, że jest estetyczna i niezagrażająca dla oka. Słowo symetria pochodzi od greckich składników, które przekładają się na "z miarą"; symetria dotyczy proporcji i równowagi, jakościowego podobieństwa w przeciwieństwie do identycznej identyczności. Asymetria byłaby zatem brakiem równowagi lub proporcji, nierównościami.
Jednak w kontekście wizualnym większość z nas, nawet jeśli nie pamiętamy, aby wziąć podstawowe lekcje geometrii (nieważne, co w nich było), myśli o symetrii z bardziej ograniczoną definicją.
Jeśli coś jest symetryczne [ma symetrię] , ma dwie połówki, które są dokładnie takie same, z tym że jedna połowa jest lustrzanym odbiciem drugiej.
Jednym z bardzo znanych przykładów niemal idealnej symetrii są karty testowe Rorschacha. Ich dwustronna symetria była zamierzonym i ważnym aspektem ich wyglądu: Hermann Rorschach stwierdził, że wielu pacjentów odrzuca asymetryczne obrazy. Chociaż przyczyny tego mogą być interesujące same w sobie, to cały inny artykuł. Wszystko, co musimy wiedzieć, to: Symetria wygodna; Asymetria nie jest taka wygodna.
Wszystko, co musimy wiedzieć, to: Symetria wygodna; Asymetria nie jest taka wygodna
Równowaga asymetryczna w kontekście wizualnego projektu polega na tym, że dwa lub więcej elementów po każdej stronie płaszczyzny są różne, ale mają tę samą wagę wizualną. Prostym przykładem może być obraz z jednej strony z blokiem tekstu na drugim, wielkości i stylu, aby zrównoważyć się nawzajem.
Dwa narzędzia, których używamy do tworzenia symetrii i asymetrycznej równowagi w projekcie to siatka i oko. Siatka, jak wiemy, jest w dużej mierze wynalazkiem z połowy XX wieku, ale w ten sam sposób, w jaki grawitacja istniała już na długo przed tym, jak jabłko spadło na głowę Isaaca Newtona, tak więc widzimy dowody układu opartego na siatce w niektórych z najstarszych zachowanych manuskrypty, które mamy: Zwoje znad Morza Martwego są napisane w równych kolumnach z regularnymi marginesami i wiodącymi; troska o rozmieszczenie ilustracji i tekstu we wczesnośredniowiecznych rękopisach, takich jak VIII Księga z Kells, wskazuje na użycie siatki.
Siatka jest podstawą nowoczesnej szaty graficznej i tak już od stuleci, na długo przed tym, zanim uformowano grafikę. Siatka zapewnia równowagę w projekcie, dzieląc "stronę" na równe lub proporcjonalne sekcje.
Podczas gdy siatka jest obiektywna, dzieląc przestrzeń na podstawie dokładnych proporcji matematycznych, ludzkie oko jest subiektywne. Istnieją pewne wytyczne lub reguły, które odnoszą się do ogromnej większości, takie jak długość linii x znaków w zależności od wielkości urządzenia, czytelny kontrast kolorów, wszystkie ograniczenia są nieco agresywne i tak dalej. Ale sposób, w jaki dany projekt jest postrzegany i odbierany, może się znacznie różnić.
Te warianty wahają się od dużych (jak różne znaczenia kolorów na całym świecie) aż po indywidualne wariacje osobistego gustu.
To tutaj projektant musi mieć pewność; Odwagi, aby przyznać, że nie każdy pokocha każdy projekt, który robisz, i robi to tak czy inaczej, ponieważ działa. Wiedza i doświadczenie pomagają, zrozumienie, dlaczego coś nie działa, oznacza, że rozumiesz, jak to naprawić.
siatka to narzędzie, które nam pomaga, ale nie musimy się z tym wiązać
Czasami, nawet jeśli wiesz, że element jest ustawiony prawidłowo, lub niektóre prowadzenie jest proporcjonalnie dokładne w zależności od twojej siatki, w jakiś sposób wygląda źle. Więc naprawisz to za pomocą oka. Wprowadzasz poprawki, dopóki nie będą wyglądać prawidłowo, dopóki nie poczujesz się dobrze.
Nasza natychmiastowa reakcja na projekt jest emocjonalna, a następnie pojawiają się reakcje intelektualne i analityczne. Musimy więc pamiętać, że siatka jest narzędziem, które nam pomaga, ale nie musimy się z tym wiązać.
Jak możemy przełamać sieć, zachowując spójny projekt?
Korzystanie z kamieniarstwa
Prawdopodobnie najczęściej używaną techniką jest układ murarski, taki jak ten popularny na Pintereście. Strona jest podzielona na regularne kolumny wzdłuż płaszczyzny poziomej, ale bloki zawartości w tych kolumnach mają różne wysokości. Czasami kolumny mogą mieć podwójną lub nawet potrójną szerokość, lub pojedynczy element może zajmować dwie lub więcej szerokości kolumn, ale zawsze będzie podzielny przez szerokość pojedynczej kolumny.
Technika ta może być zastosowana w odwrotny sposób - jak w blokach treści o różnych szerokościach ułożonych w rzędach o regularnych wysokościach - ale jest to częściej wykonywane jako kolumny równomierne. Układ murarski może oczywiście być całkowicie regularny. Jeśli płaszczyzna pionowa jest podzielona na rzędy o równej wysokości, a wysokość każdego bloku zawartości jest wielokrotnością tej wysokości wiersza, to układ muru jest przyklejony do siatki.
Zazwyczaj pionowe odstępy pomiędzy elementami są zawsze takie same i pasują do poziomych odstępów między kolumnami. Jeśli bloki treści zawierają tekst, upewniając się, że wysokość bloku jest zgodna z podstawową siatką, można uzyskać lepszą spójność wizualną.
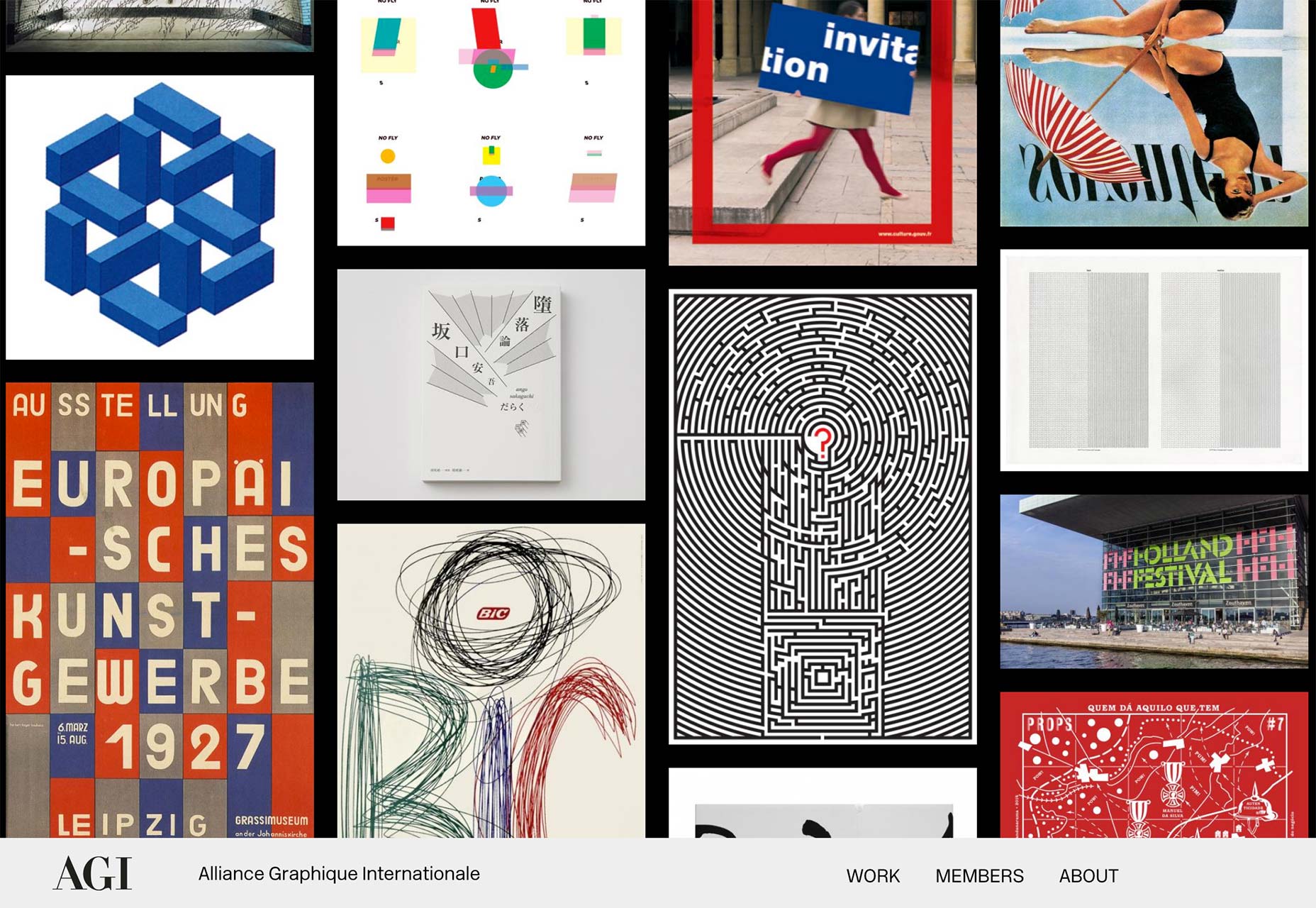
Alliance Graphique Internationale
Alliance Graphique Internationale to klasyczny przykład układu murarskiego. Obrazy mają jednakową szerokość, ale różnią się wysokością, a pionowe marginesy między obrazami odpowiadają rynnom kolumny. Wszystkie obrazy wypełniają jedną kolumnę szerokości, dzięki czemu ładnie reaguje. Dodatkowym akcentem jest to, że obrazy ładują się losowo podczas przewijania w dół.
L'ÉLOI
L'ÉLOI Układ ma pewną zawartość o podwójnej szerokości i wykorzystuje większy rozmiar rynny, z których oba zwiększają wrażenie losowości. Większa przestrzeń między elementami podkreśla różnicę wysokości i pozycji pionowej.
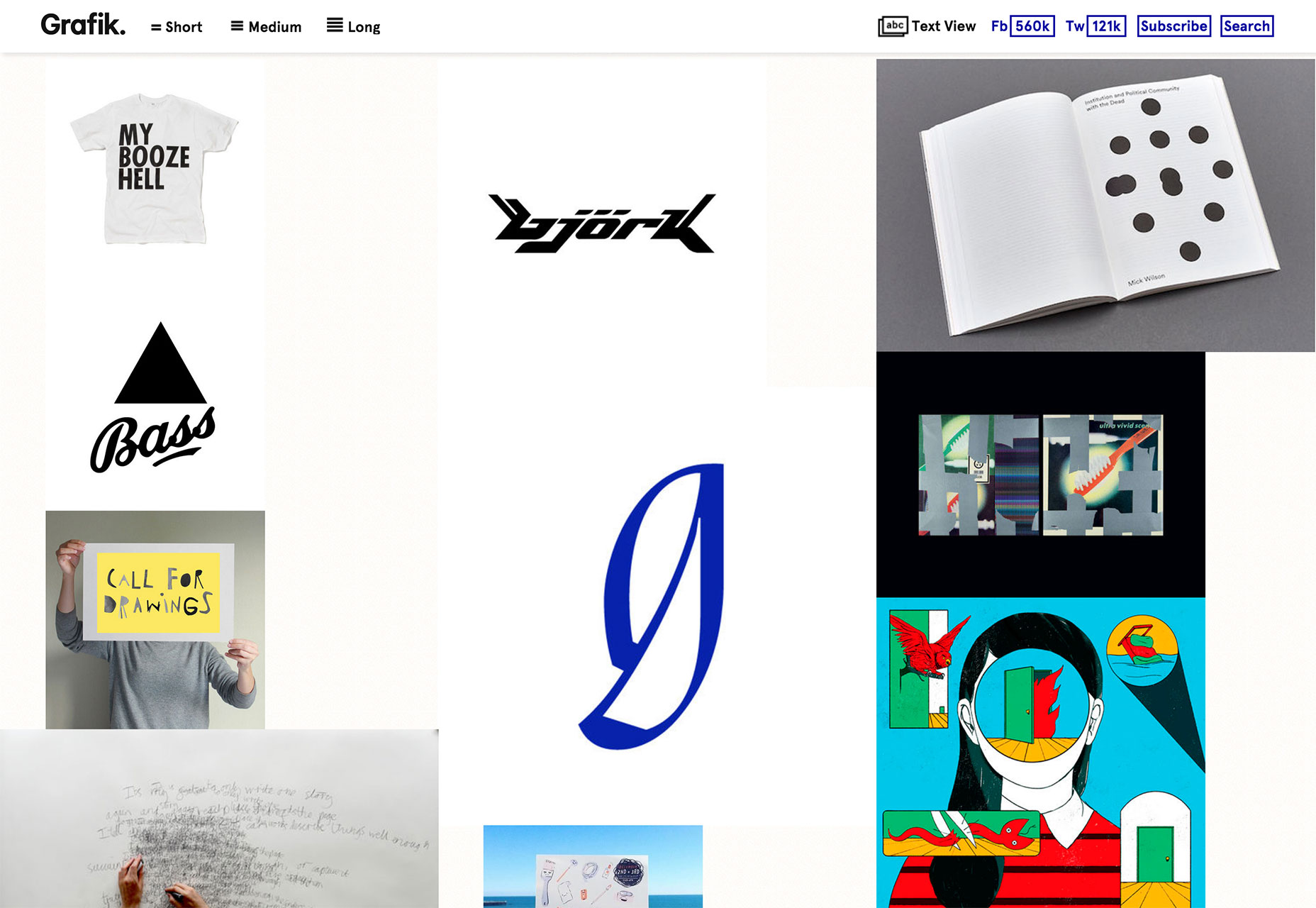
Grafik
Grafik Układ ma trochę więcej miejsca. Podobnie jak w dwóch poprzednich przykładach, strona jest podzielona na równe kolumny, a liczba kolumn zależy od szerokości rzutni. Ale nie ma zdefiniowanego poziomego ani pionowego odstępu między elementami, a obrazy nie mają wszystkich rozmiarów, aby wypełnić pełną szerokość kolumny. Szerokość kolumn jest taka sama, ale pozioma przestrzeń między elementami w każdej kolumnie zależy od wielkości elementów i wielkości okna przeglądarki. Rezultat jest interesujący i losowy, a jednocześnie ma uspokajający porządek, którego jesteśmy świadomi podświadomie.
Ponadto najechanie na obrazek powoduje wyświetlenie tytułu artykułu i fragmentu, który w wielu przypadkach pokrywa się z sąsiednimi obrazami.
Powtarzanie nieregularnego wzorca
Inną techniką jest stworzenie powtarzalnego wzoru nieregularnie rozmieszczonych elementów. Ludzkie oko przyciąga wzorce, a nasze mózgi mają naturalną tendencję do rozpoznawania wzorów wokół nas. Instynktownie szukamy wzorców, ponieważ ich przewidywalność sprawia, że czujemy się komfortowo.
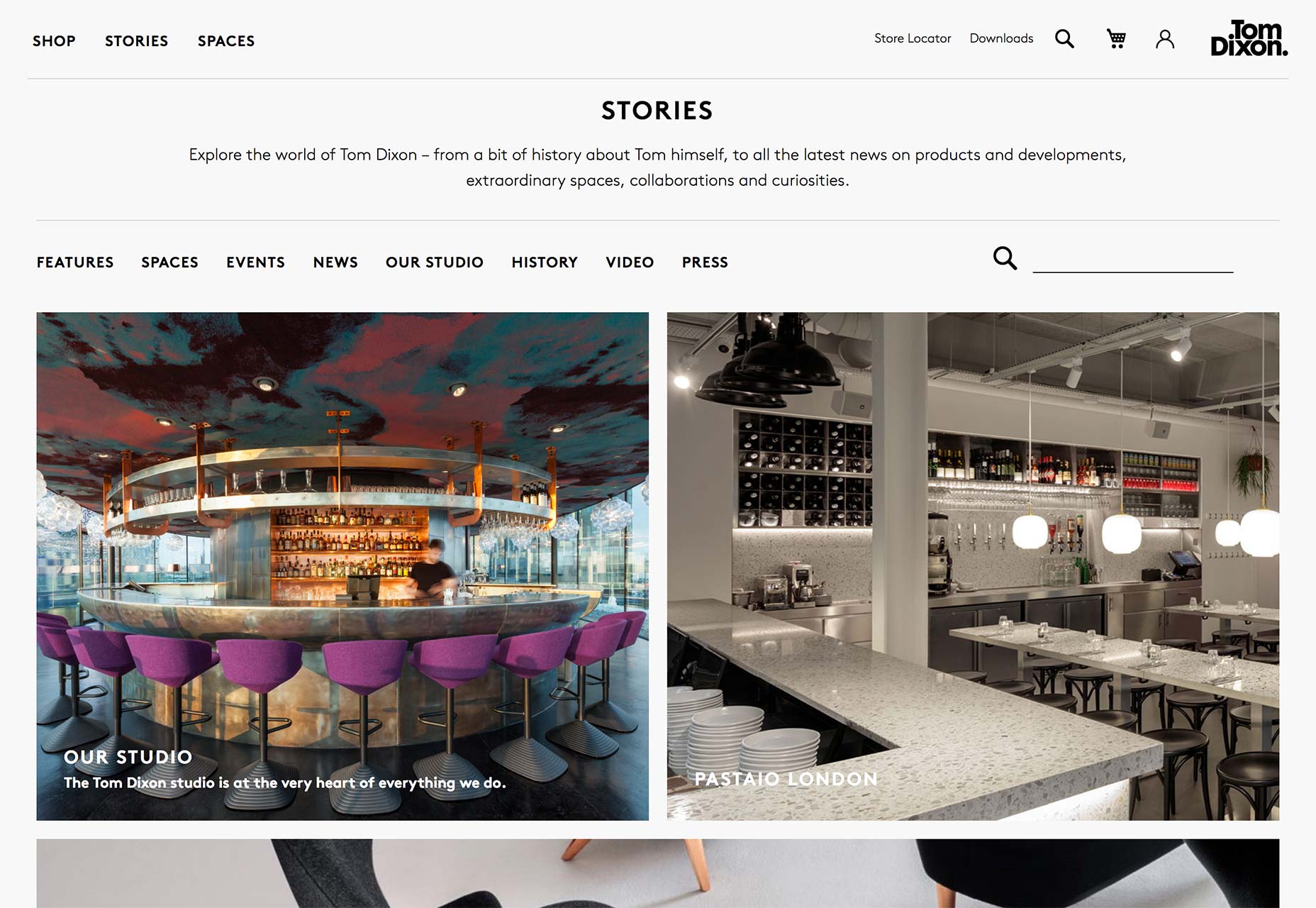
Tom Dixon
Tom Dixon Układ ten grupuje kilka różnych elementów o różnych rozmiarach, z różną pionową i poziomą przestrzenią między nimi. Dokładny układ różni się w zależności od rozmiaru ekranu, ponieważ obrazy skalują się z różną szybkością. Układ "sub" jest następnie powtarzany z większą zawartością. Daje nam to wizualne zainteresowanie stworzone przez nieregularne odstępy i niewspółosiowość, ale łączy je z uspokajającą symetrią powtarzającego się wzoru.
Look Mom, (Almost) No Grid!
Można oczywiście retrospektywnie zastosować siatkę do niemal każdego projektu. I nawet te projekty, które nie wydają się być oparte na siatce, prawie zawsze korzystają z ukrytej siatki, zwłaszcza ze względu na ich typografię. Jednakże, gdy białe obszary wokół elementów rosną, siatka staje się wizualnie mniej i mniej dominująca.
Porzucenie układu opartego na siatce jest całkowicie ryzykowne, ale może działać we właściwych rękach. Utrzymanie rzeczy minimalnych i czystych jest łatwiejszą opcją uniknięcia geometrii siatki. Ten rodzaj układu działa również najlepiej dla wszystkich obrazów lub co najmniej głównie obrazów.
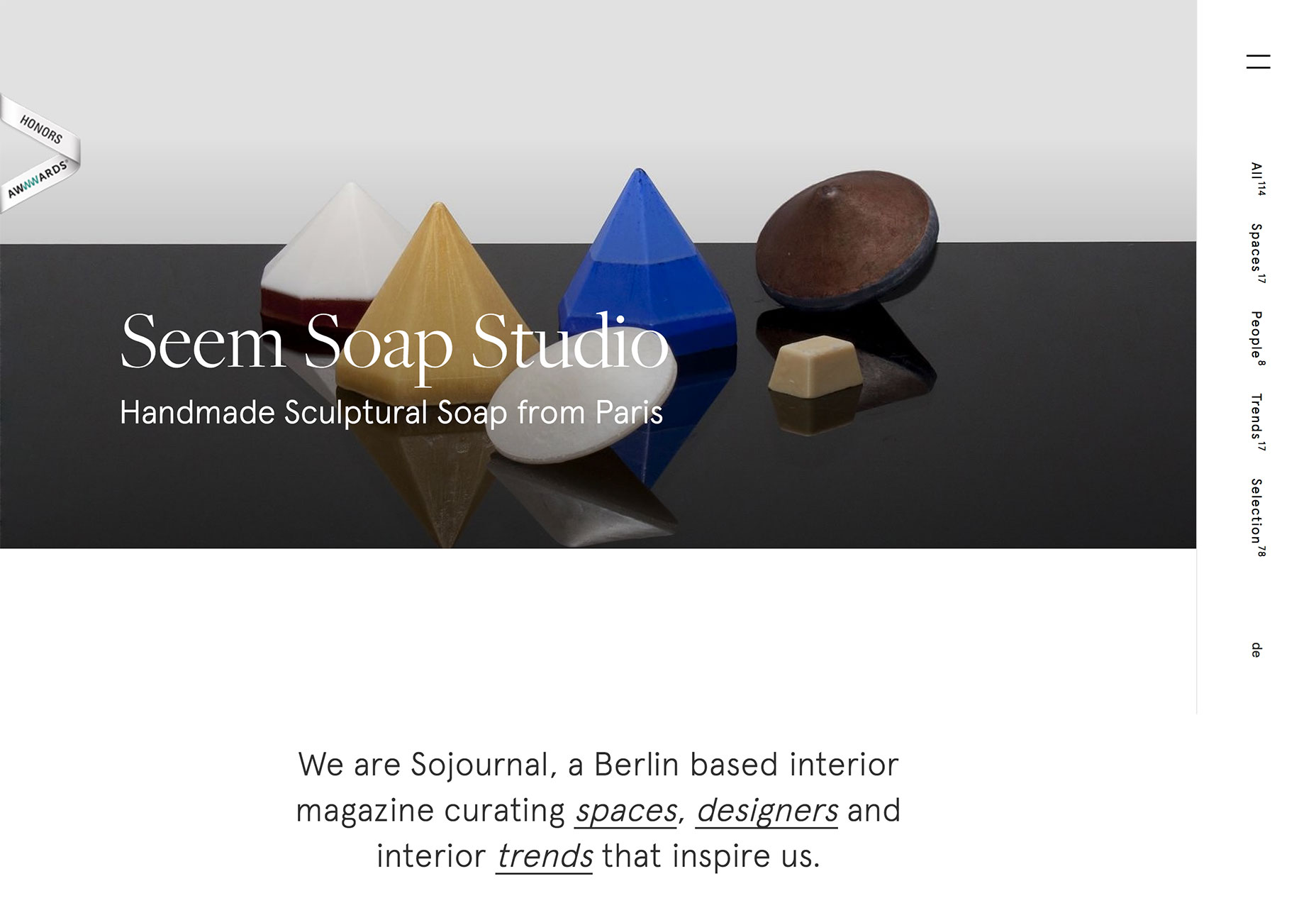
Sojournal
Sojournal paruje obraz z tytułem i podpozycją. Istnieje niewielki wzorzec polegający na tym, że obrazy zmieniają się między lewym a prawym położeniem. Jednak obrazy mają różne rozmiary i proporcje, a dokładne rozmieszczenie różni się w zależności od obrazu. Nie ma zdefiniowanych kolumn i pionowa przestrzeń między elementami jest różna.
Rozmiar obrazów oznacza, że nie więcej niż dwa są widoczne w oknie na raz. Jest to bardzo czysty, przestrzenny układ uczuć, a nieregularne ułożenie obrazów skupia na sobie uwagę każdego z nich.
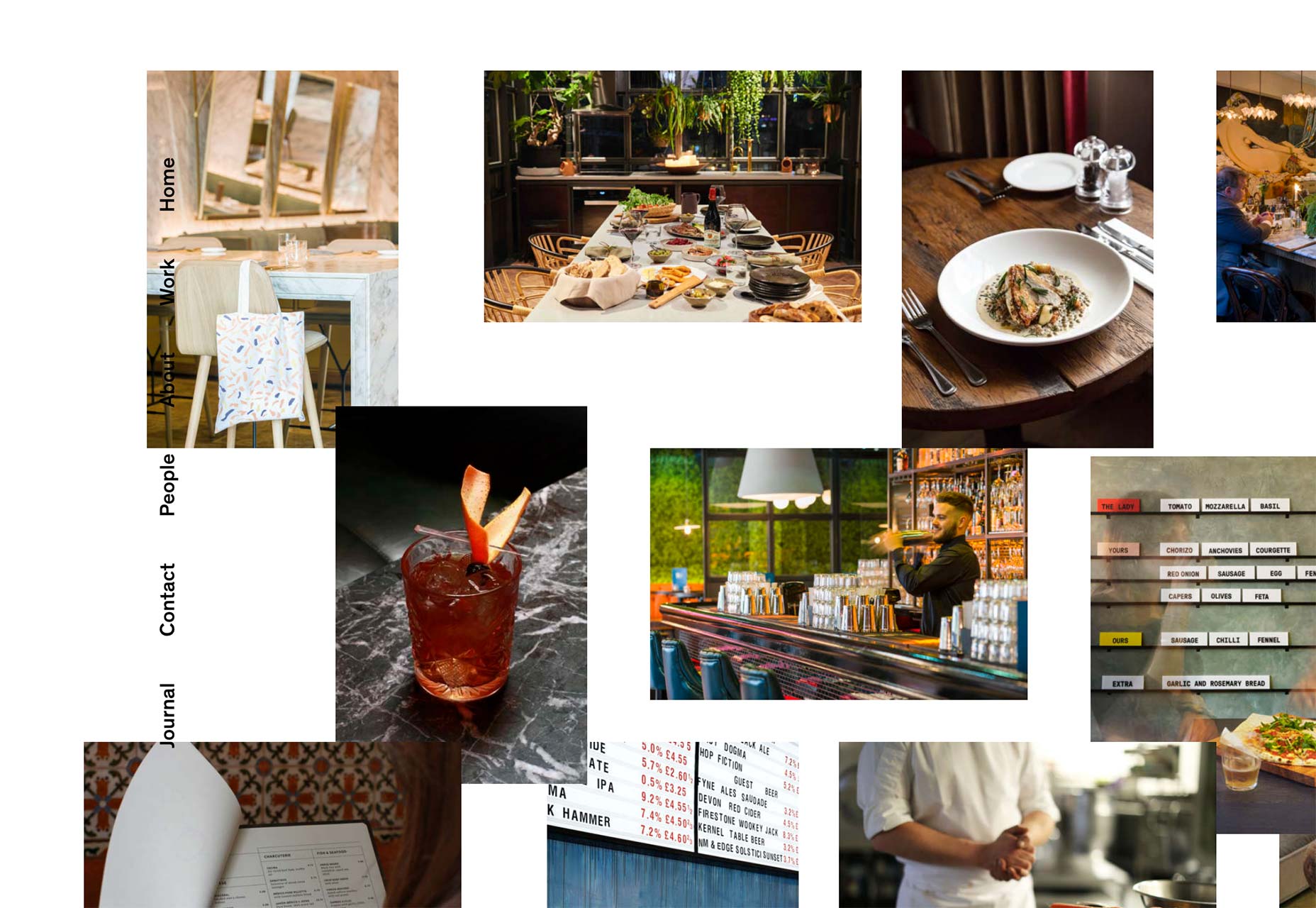
Czarna Owca
Ponieważ obrazy w Czarna Owca Układ jest podobny - całkiem mały - i są na tym samym motywie tematycznym, mogą być ściślej zgrupowane, w niektórych miejscach nawet pokrywają się. Nakłady są równoważone przez większe przestrzenie w innych miejscach.
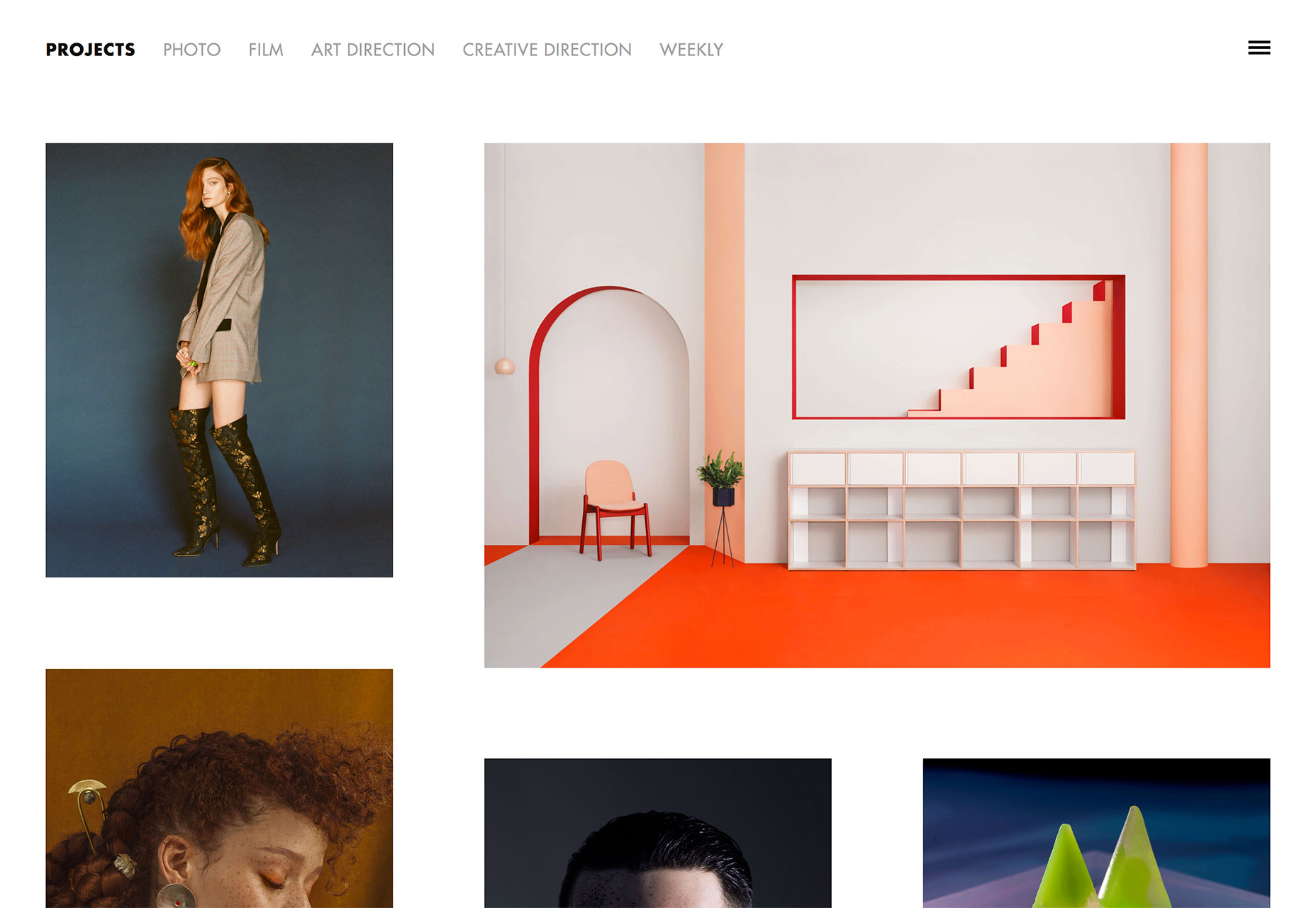
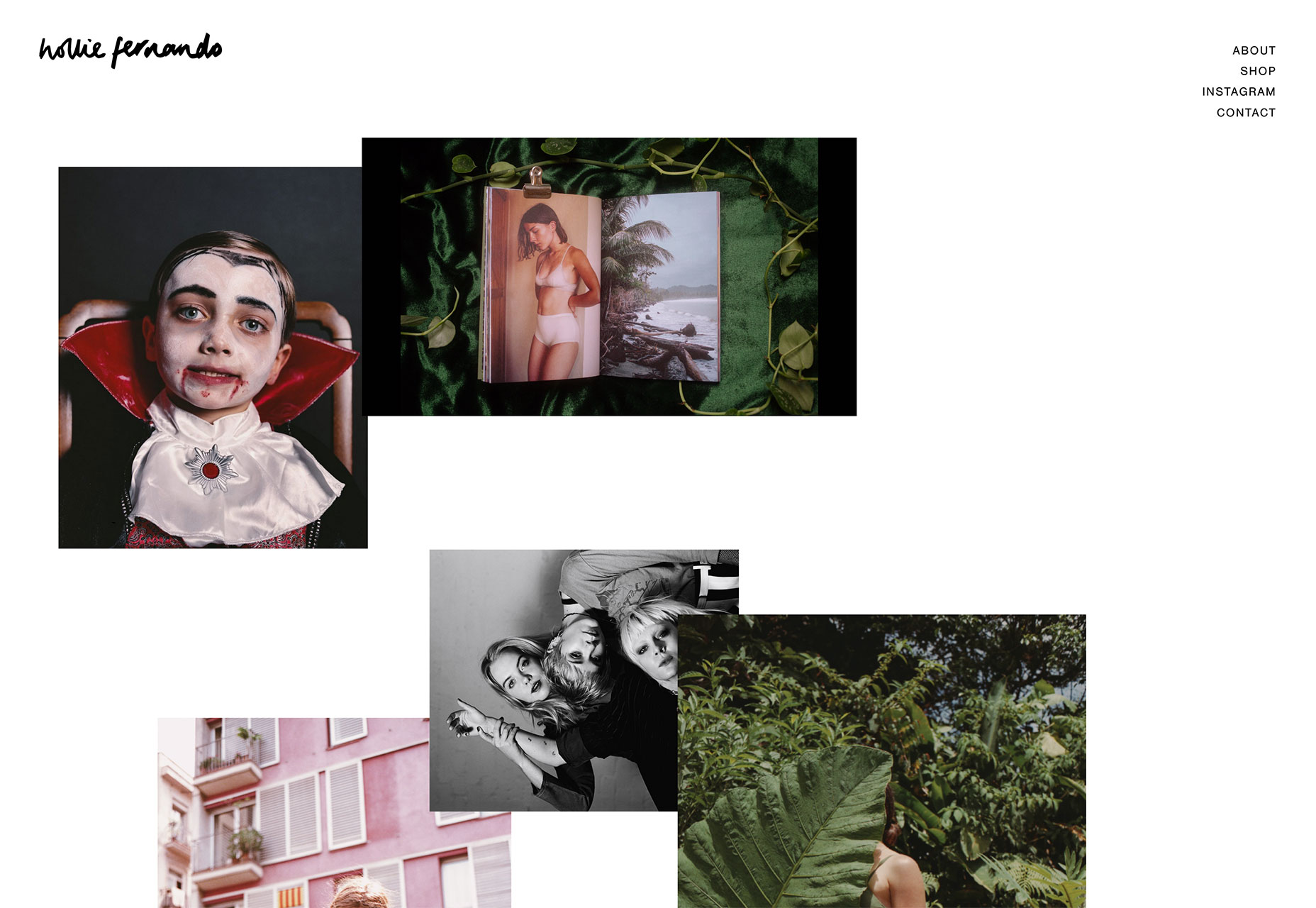
Hollie Fernando Photography
Dla Portfolio Hollie Fernando mniejsze obrazy są umieszczane bliżej siebie, a większe mają więcej miejsca dookoła. Podobnie jak w przypadku dwóch poprzednich przykładów, obrazy tutaj są starannie wybrane i pogrupowane. Sprawdzanie zawartości jest zawsze ważne dla każdej witryny, ale jest istotną częścią udanego układu gridless.