Typowe błędy w projektowaniu mobilnej sieci WWW
Wykorzystanie Internetu mobilnego rośnie, a świat projektowania stron internetowych wciąż ewoluuje - więc projektanci muszą nauczyć się obsługiwać urządzenia mobilne. Myślenie: "Och, moi użytkownicy nie odwiedzają mojej witryny na urządzeniu mobilnym" to najgorszy błąd.
Nikt nie może powstrzymać wzrostu wykorzystania urządzeń mobilnych, a szanse na to, że każda witryna otrzyma odwiedzających na urządzeniach mobilnych. Najlepszą strategią jest więc przygotowanie się na tyle, na ile to możliwe.
Samo myślenie o użytkownikach mobilnych nie wystarczy, aby zająć się sytuacją. Podczas procesu nadal popełnianych jest wiele błędów, a wiedza o tym, czym są, jest pierwszym krokiem do skutecznego uniknięcia ich w przyszłych projektach.
Poniżej znajdują się najczęstsze błędy na stronach mobilnych.
Nie uwzględnia szerokości urządzenia
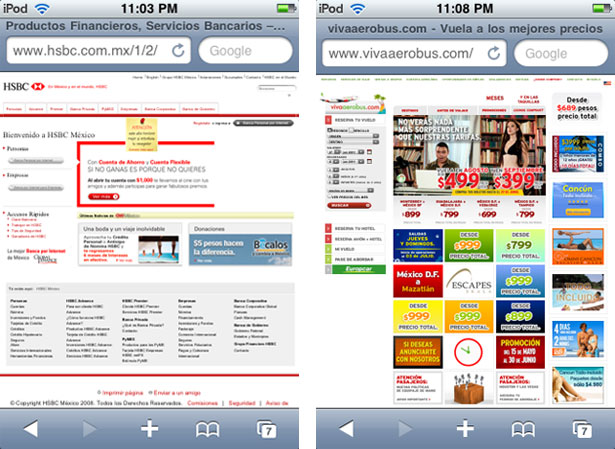
To może wydawać się oczywiste, ale strasznie wiele stron wygląda tak na urządzeniu mobilnym (w tym przypadku na iPhone'ie):

Powinieneś rozumieć maksymalną szerokość elementów na stronie, a także być w stanie sformatować cały dokument HTML, uwzględniając różne rozmiary ekranu.
Na powyższym zrzucie ekranu po lewej stronie strona jest sformatowana dla zmiennych szerokości urządzenia, ale jej elementy nie są. Strona po prawej stronie nie jest sformatowana dla zmiennych szerokości urządzenia, więc jej elementy wydają się zbyt małe. Nawet jeśli body element został ustawiony na węższą szerokość (na przykład 320 pikseli), po prostu zostałby przesunięty w skrajną lewą stronę ekranu i nadal byłby mały i nieczytelny.
Można to naprawić za pomocą prostej linii HTML w każdego dokumentu:
Ten mały detal wraz ze sformatowanymi elementami zapewni dobre wrażenia mobilne.

Wprowadzanie użytkowników wypełniać długie formularze
Wypełnianie formularzy jest denerwujące nawet na komputerach stacjonarnych, a na ekranie mobilnym jest jeszcze bardziej nużące. Projektowanie formularza internetowego dla urządzeń mobilnych jest złożonym zadaniem; skupić się na tworzeniu prostych formularzy, które nie wymagają od użytkowników zbyt wiele.
Ustaw typ żądanego wejścia od użytkownika, aby klawiatura zawierała elementy, których potrzebuje użytkownik, gdy koncentrują się na polu. Na przykład ustawienie typu wejścia pola jako number ustawi klawiaturę tak, aby wyświetlała liczby domyślnie zamiast liter.
Nie zastanawiam się nad treścią
Przenoszenie treści ze środowisk sieciowych na dużą skalę wymagało zastosowania własnej strategii, np. W przypadku przesyłania treści z druku do sieci. Ograniczenia przestrzeni i fokusu na urządzeniach mobilnych są znacznie bardziej znaczące niż na komputerach.
Metodologia "projektowania dla mobilnych pierwszych" Luke'a Wroblewskiego określa silne podejście, jakie możemy przyjąć. Zniechęca nas to do generowania jednego zestawu treści dla sieci komputerowej i innego zestawu dla internetu mobilnego. Mobilny zespół projektowy powinien rozważyć, czy treści, które nie pojawią się w wersji mobilnej, będą potrzebne? Być może nie musi nawet pojawić się w wersji na komputery.
Używanie treści do celów dekoracyjnych lub po prostu do wypełnienia przestrzeni prawie gwarantuje, że zostaną one później usunięte, więc dlaczego by nie wziąć pod uwagę tylko podstawowych treści od samego początku?
Przeprowadzenie tego procesu może ujawnić inne typowe błędy i problemy.
Eliminowanie treści i funkcjonalności bez powodu
Zmiana treści może być trudna, a napięte harmonogramy mogą zmusić ją do działania szybciej niż powinna. Powoduje to często błędne usunięcie treści i funkcjonalności - w rzeczywistości prawie losowe.
Proces obejmuje dogłębną analizę przed rozpoczęciem edycji i kuratorską. Istniejące treści muszą zostać sprawdzone w celu oddzielenia treści, które zwiększają wartość i spełniają oczekiwania użytkowników względem treści, które tylko rozpraszają lub wypełniają przestrzeń.
Aby lepiej zrozumieć strategię generowania i edytowania treści, zapoznaj się z książką Strategia treści dla sieci autor: Kristina Halvorson. Obejmuje każdy szczegół, od podstawowej strategii treści po audyt i edycję istotnych materiałów.
Zapominając o wielkości i ograniczeniach palca
Podczas korzystania z komputera używamy precyzyjnych kliknięć myszy dla każdego zadania. Możemy łatwo kliknąć ikonę 16 × 16; proces nie wiąże się z żadnymi trudnościami.
Z kolei użytkownik mobilny ma precyzję palca - palec prawie nigdy nie jest cienki.
Apple zdecydowało się na 44 piksele jako minimalny dopuszczalny rozmiar w przypadku urządzeń mobilnych (dokładnie 44 × 30) i wdrożył ten standard w swoich produktach.
Oprócz rozmiaru elementów, przestrzeń między tymi elementami jest często ignorowana. Pomyśl o liście opcji, z których każda ma przycisk opcji o wysokości linii 0 między nimi. Użytkownicy są zobowiązani do popełniania błędów, nawet jeśli nie potrzebują czasu. Dlaczego mielibyśmy komplikować rzeczy w ten sposób?
Luke Wróblewski może poszedł dalej niż ktokolwiek w określaniu standardowych rozmiarów dla projektów mobilnych, kompilując rekomendacje z kilku platform. Według interfejsu Windows Phone i interakcyjnego przewodnika standardowy rozmiar między elementami powinien wynosić minimum 8 pikseli.
Długie czasy ładowania strony: ciężkie pliki graficzne
Ciężkie pliki graficzne od samego początku stanowiły problem w projektowaniu stron internetowych. Internet mobilny stwarza jeszcze większe wyzwania, ponieważ czas ładowania zwykle rośnie, gdy połączymy ograniczone możliwości niektórych urządzeń ze zmiennymi sygnałami transferu danych (które zależą od rodzaju połączenia z Internetem).
Optymalizacja obrazu nadal jest ważnym czynnikiem w projektowaniu mobilnym.
Długie czasy ładowania strony: zbyt wiele zdjęć
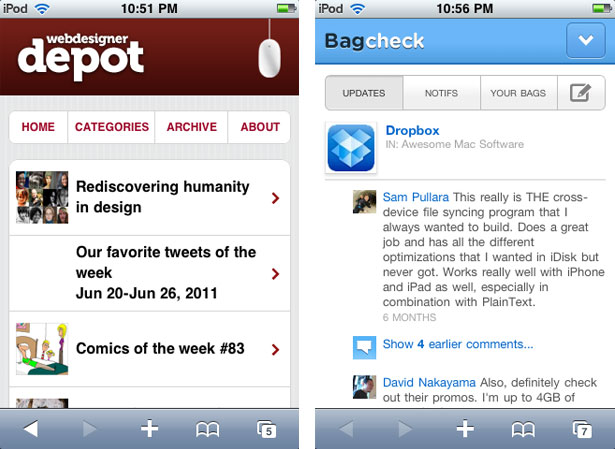
Wiele małych obrazów przedstawia tę samą trudność, co pojedynczy obraz wagi ciężkiej.
Jest to szczególnie problematyczne, gdy projektanci próbują emulować wygląd natywnych aplikacji smartfonów, w tym gradientów i zaokrąglonych rogów nagłówków i przycisków iOS.

To prowadzi do kolejnego powszechnego błędu ...
Nie korzystając z możliwości CSS3 i HTML5
Wiele rodzajów obrazów można całkowicie uniknąć teraz, gdy HTML5 i CSS3 są w pobliżu. Ponadto przeglądarki mobilne dają nam dużo więcej swobody niż przeglądarki desktopowe, ponieważ prawie wszystkie z nich zostały zbudowane na Webkit silnik, który obsługuje zarówno HTML5, jak i CSS3.
Dlaczego nie skorzystać z tego? The element w HTML5 może zmniejszyć zapotrzebowanie na obrazy, podobnie jak nowe właściwości CSS3, które zapewniają podstawowe style, takie jak gradienty i zaokrąglone rogi. To doskonały sposób na zaoszczędzenie czasu ładowania strony.
Wystarczająco dużo z grafiką teraz. Używanie zbyt wielu obrazów nie jest jedynym sposobem na uszkodzenie telefonu komórkowego, a zdjęcia nie są jedynymi, które spowalniają jego działanie.
Długie czasy ładowania strony: zbyt wiele importów
Widzimy to głównie za pomocą frameworków (i wtyczek do tych frameworków). Spójrzmy prawdzie w oczy: zdarza się to bardzo często i dzieje się to od czasu pojawienia się tak potrzebnych i przydatnych frameworków AJAX, takich jak jQuery i MooTools. deweloperzy jQuery posunęli się nawet do stworzenia mobilnego rozszerzenia o nazwie jQuery Mobile.
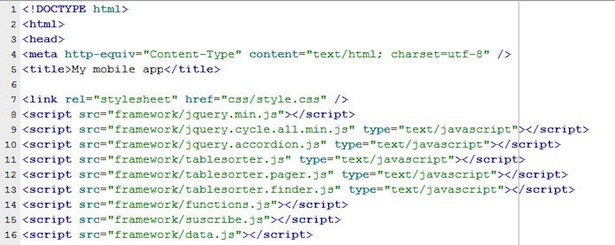
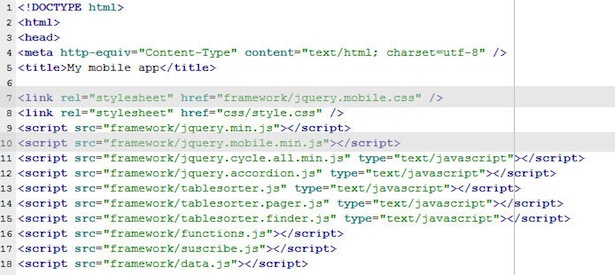
Sprawiają one, że praca jest o wiele prostsza, ponieważ wielu projektantów nie martwi się konsekwencjami polegania na nich w dużym stopniu. Prawdopodobnie widziałeś coś takiego w etykietka:

I nie zapominajmy o importach jQuery Mobile:

Każdy pojedynczy import w tym nagłówku jest wywołaniem zwrotnym do serwera i spowalnia działanie strony tak, jak obraz ładujący.
Istnieją sposoby obejścia tego problemu. Można zsyntetyzować import. Po co importować wiele małych skryptów, jeśli możesz zadzwonić do jednego dużego? Możesz także ocenić, czy w ogóle potrzebujesz ram. Czy naprawdę warto? Czy możesz wykonać pracę samemu z mniejszą złożonością ?.
Długie czasy ładowania strony: brak wyraźnego komunikowania działań
Załóżmy, że niektóre działania w witrynie mobilnej wymagają więcej czasu niż inne. W porządku; to nie jest coś, na co można zwariować, jeśli naprawdę starałeś się przyspieszyć działania. Ważną rzeczą, którą należy teraz rozważyć, jest to, jak sprawić, by oczekiwanie było bardziej znośne dla użytkownika?
Rozwiązaniem jest uczynienie projektu tak przejrzystym, jak to tylko możliwe. Co się dzieje? Użytkownik powinien być w stanie odpowiedzieć na to pytanie przez cały czas. Dla każdej akcji ładującej w projekcie powinno być jasne oświadczenie mówiące o tym użytkownikowi.
Nigdy nie lekceważ potęgi prostego ciągu "Ładowanie ...".
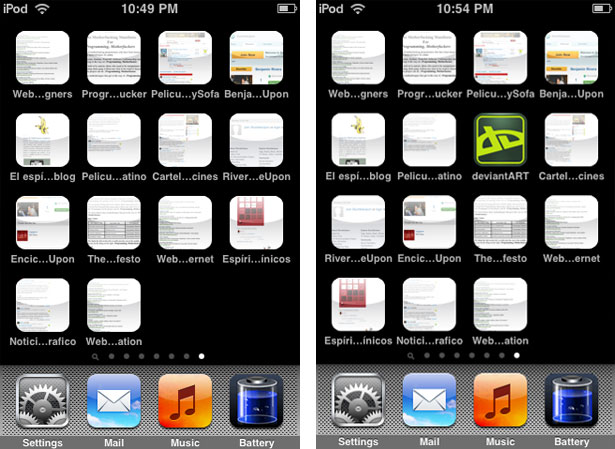
Nie ustawianie ikony ekranu głównego

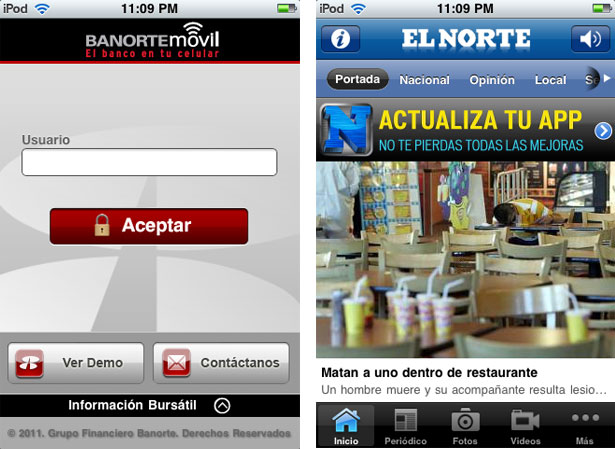
Nikt nie chce, aby skrót do aplikacji mobilnej wyglądał jak dowolny z tych po lewej stronie. Ikona deviantART po prawej stronie jest o wiele bardziej atrakcyjna i łatwiejsza do kliknięcia.
Rzecz w tym, że użytkownicy nie czytają. A ekran główny pełen skrótów bez charakterystycznych ikon sprawia, że użytkownicy są w 100% zależni od tytułów. (I nawet wtedy długie tytuły są skompresowane i wypełnione elipsami, jak widać powyżej, co czyni je jeszcze mniej rozpoznawalnymi).
Ustawienie ikony ekranu głównego nie jest wcale trudne. Po utworzeniu ikony jako pliku PNG (która powinna mieć wymiary 158 × 158 pikseli), dodaj następujący wiersz kodu do pliku dokumentu HTML:
Prosty i pomocny. Ta linia kodu działa również na telefonach z systemem Android. Nie musisz nawet dodawać połysku ani zaokrąglonych narożników; iPhone dodaje to automatycznie.
Nie reaguje
Responsive web design to jedna z odpowiedzi na wszystkie te problemy. Wdrożenie jest trudne, ale skuteczne, gdy jest dobrze zrobione. Niedawno napisał Ethan Marcotte cała książka w temacie. Gorąco polecam, jeśli chcesz dostać się do tego bardziej szczegółowo.
Responsywny projekt polega na tworzeniu projektu, który ładnie się dopasowuje, niezależnie od wielkości pojemnika. Obejmuje to kwestie takie jak sieci płynów (w przypadku których elementy zmieniają się w miarę zmiany rozmiaru przeglądarki) i obrazy, które dostosowują się, gdy strona rozszerza się i kurczy.
Marcotte również napisał szczegółowe wprowadzenie do responsywnego projektu , co może pomóc ci lepiej zrozumieć temat.
Czy masz osobiste doświadczenie w projektowaniu mobilnym? Jakie problemy napotkaliście? Czy jako użytkownik mobilny napotkałeś trudności inne niż wymienione tutaj?