Organizacja treści: decydowanie o tym, co jest najważniejsze
Treść dowolnej witryny ma kluczowe znaczenie dla sukcesu witryny.
Treści wysokiej jakości, niezależnie od tego, czy witryna ma na celu informowanie, rozrywkę lub sprzedaż produktu, zwiększy prawdopodobieństwo konwersji witryny przez użytkowników. Jednak poza dostarczaniem wysokiej jakości treści, strona musi również organizować tę zawartość w sposób, który udostępnia ją odwiedzającym.
Priorytetyzowanie treści jest jednym z najlepszych sposobów upewnienia się, że użytkownicy znajdują informacje, które chcesz im znaleźć i których chcą znaleźć. Ale zastanawianie się, jakie treści są najważniejsze i jak je ułożyć, by odzwierciedlały to, co może stać się mylące, szybko.
W wielu przypadkach projektanci i twórcy treści uważają, że to wszystko jest ważne, i wszyscy powinni otrzymać równe rozliczenia. Ale to nie czyni twoich gości żadnymi łaskami. Musisz dotrzeć do źródła tego, co jest dla nich najważniejsze, a następnie udostępnić je w najbardziej przyjazny dla użytkownika sposób.
Jakie są cele witryny?
Pierwszą rzeczą, o której musisz pomyśleć, decydując, które treści są najważniejsze na stronie internetowej, są cele witryny. Różne witryny będą miały różne cele. Po pierwsze, może to być sprzedaż produktu. Inny może chcieć dostarczyć informacji. Inni mogą chcieć, aby ludzie zostali członkami. Niektórzy wykonują kombinację trzech lub czegoś innego razem.
Gdy już wiesz, jakie są cele Twojej witryny, możesz zacząć dostosowywać treść do swoich celów. Jeśli witryna ma na celu sprzedaż produktu, najważniejszą informacją na tej stronie będzie ta, która opisuje zalety produktu, odpowiada na pytania potencjalnych klientów i informuje odwiedzających, jak dokonać zakupu.
Jeśli Twoja witryna ma rekrutować członków, będziesz chciał umieścić informacje o tym, dlaczego ktoś powinien dołączyć do frontu. Jeśli głównym celem witryny jest dostarczanie informacji, należy się upewnić, że informacje lub nawigacja, aby znaleźć te informacje, znajdują się w widocznym miejscu na stronie głównej.
Case Study: Speak Human
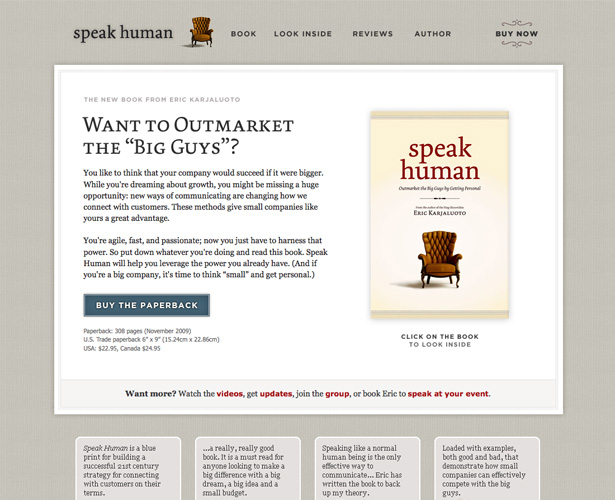
Mów ludzko
Ze strony internetowej Speak Human wynika, że ich potencjalni klienci są zainteresowani tym, jak książka pomoże im stać się lepszymi marketerami. Chociaż nacisk kładzie się tutaj bezpośrednio na tę treść, ułatwia także wyszukiwanie innych informacji za pomocą dobrze umieszczonego i dobrze zaprojektowanego paska nawigacyjnego (który również kładzie większy nacisk na link "Kup teraz" niż inne, co czyni sens, ponieważ głównym celem witryny jest sprzedaż książek).
Case Study: VaultPress
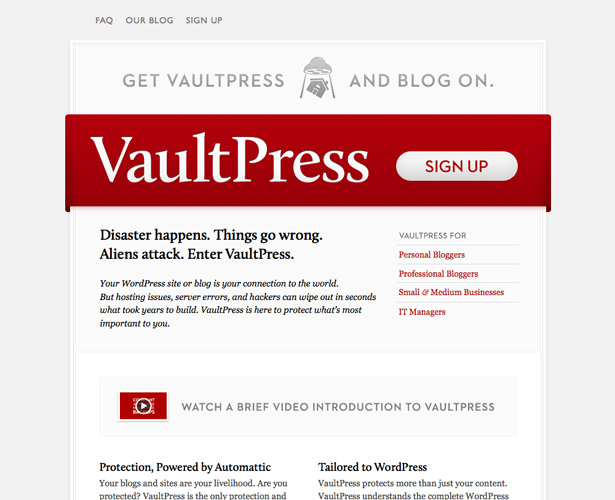
VaultPress
To oczywiste, że VaultPress chce, aby odwiedzający zarejestrowali się w swojej usłudze, ale umieszczenie tego banera kieruje również uwagę na zawartość bezpośrednio pod spodem, co mówi o korzyściach płynących z używania VaultPress. Ustawienie pewnej zawartości z subtelnym kolorem tła również nadaje priorytet niektórym elementom nad innymi.
Zrób listę niezbędnych treści
Gdy już wiesz, jakie są cele witryny, musisz utworzyć listę treści niezbędnych do osiągnięcia tych celów.
Na przykład, jeśli masz witrynę, która ma na celu sprzedaż produktu, chcesz uwzględnić zalety i funkcje produktów, informacje o Twojej firmie, stronę z często zadawanymi pytaniami oraz informacje o tym, jak kupić produkt (lub formularz do tego celu). bezpośrednio na stronie internetowej).
Jeśli Twoim głównym celem jest dostarczenie informacji, będziesz chciał się upewnić, że smak tych informacji jest dostępny na stronie głównej. Będziesz także chciał, aby nawigacja do pozostałej części witryny była umieszczona w łatwym do znalezienia miejscu i jest łatwa w użyciu.
Studium przypadku: Zamówienie
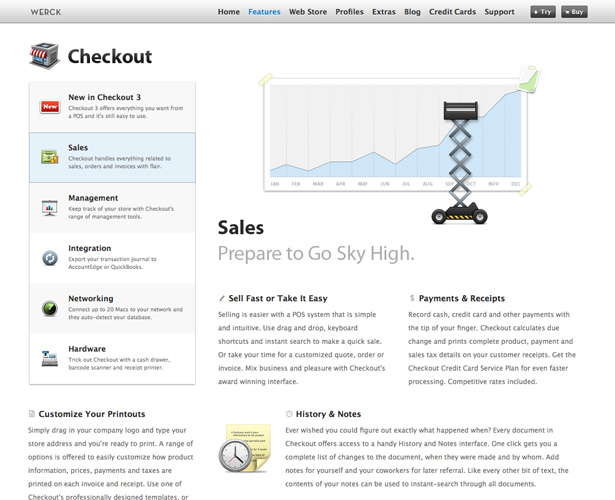
Sprawdzić
Priorytetowe traktowanie informacji poprzez rozmiar i rozmieszczenie treści, a także poprzez ikony, jest nieco odmiennym podejściem, które nie jest postrzegane tak często. W tym przypadku działa jednak bardzo dobrze. Ponadto, w tym ikona i trochę informacji o każdej grupie funkcji bezpośrednio w nawigacji lokalnej, każda sekcja wydaje się równie ważna, niezależnie od kolejności, w jakiej się pojawia.
Czego chcą użytkownicy?
Gdy już uzyskasz listę wszystkich informacji, których Twoja witryna będzie potrzebować, będziesz chciał ustawić jej priorytet, abyś mógł dowiedzieć się, co się dzieje. Aby to zrobić, pomyśl o tym, czego chcą Twoi użytkownicy. To znowu będzie zależeć od celu Twojej witryny. Jeśli chcesz, aby odwiedzający coś kupili, zastanów się, jakie informacje będą im potrzebne przed podjęciem decyzji. Im większy i droższy zakup, tym więcej informacji będą chcieli.
Jeśli Twoja witryna zawiera informacje, pomyśl o kolejności, w jakiej ludzie muszą się uczyć o Twoim temacie. Upewnij się, że odwiedzający mogą najpierw znaleźć informacje dla początkujących, ale także ułatwiają korzystanie z bardziej zaawansowanych informacji dla osób, które już znają Twój temat.
W przypadku witryn członkowskich pomyśl o tym, co użytkownicy chcą wiedzieć o dołączeniu. Prawdopodobnie będą chcieli wiedzieć, jakie korzyści będą otrzymywać (zwłaszcza jeśli jest to płatne członkostwo). Mogą również chcieć wyświetlić istniejących członków lub pobrać przykładową zawartość witryny, która jest ogólnie zarezerwowana tylko dla członków.
Poświęcenie kilku godzin na zastanowienie się nad tym, co interesuje twoich użytkowników, ma kluczowe znaczenie. Odwiedź podobne strony do swoich i pomyśl o tym, w jaki sposób uporządkowano informacje na ich stronie i czego brakuje lub trudno je znaleźć. Następnie usuń te braki na swojej własnej stronie.
Case Study: Global Spend Solutions
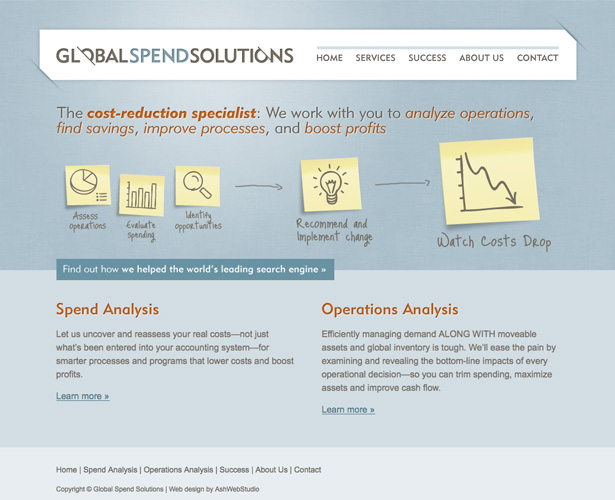
Global Spend Solutions
Wiele stron przeoczyło wykorzystanie grafiki jako głównych przenośników informacji, a nie tylko uzupełnienie treści pisanych. Infografika użyta tutaj w nagłówku mówi nam dokładnie, co robi Global Spend Solutions i jaki jest ich proces biznesowy, a także w jaki sposób mogą pomóc odwiedzającym. Czasami najlepszym sposobem nadania treści priorytetowej jest uproszczenie jej w najbardziej podstawowych kategoriach.
Studium przypadku: dConstruct 2010
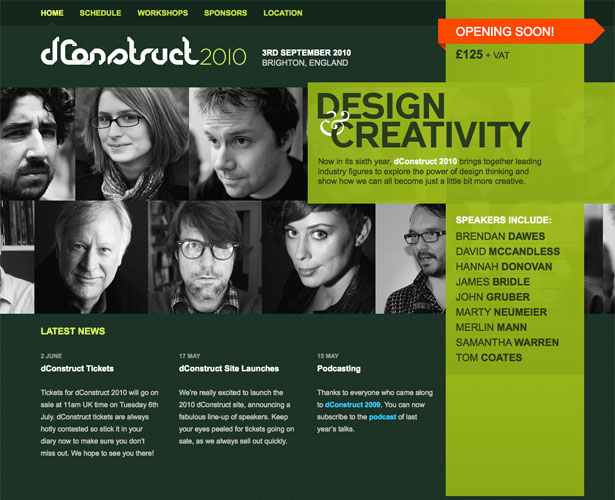
dConstruct 2010
dConstruct 2010 oczywiście wie, że odwiedzający są najbardziej zainteresowani tym, którzy mówcy są na dany rok, i miejscem, w którym treść jest najlepsza w projekcie. Ułatwiają także znalezienie innych informacji za pośrednictwem dobrze zaprojektowanego paska nawigacji i dodatkowych treści na stronie głównej.
Decydowanie, jak uporządkować informacje
Masz więc listę niezbędnych treści do swojej witryny i wiesz, co najpierw użytkownicy będą chcieli wiedzieć. Ale powiedzmy, że masz dużo informacji do przekazania i nie wiesz dokładnie, jak dokładnie powinieneś to zrobić. Często zdarza się, że wiele informacji lub linków musi być prezentowanych, które mają równie ważne znaczenie na stronie. W takich przypadkach najlepiej jest zdecydować się na jakąś formalną metodę organizacji, a nie tylko losowo.
Istnieje szereg schematów, których możesz użyć do uporządkowania list informacji. Alfabetycznie lub numerycznie to dwa najpopularniejsze, ale naprawdę działają tylko w przypadku niektórych rodzajów treści. Listy linków, na przykład, mogą pracować naprawdę dobrze ułożone alfabetycznie.
Organizowanie informacji o tym, kto jest jej docelowym odbiorcą, działa dobrze w witrynach, w których prawdopodobnie istnieje wiele różnych typów odwiedzających. Na przykład witryna bankowości internetowej może zawierać klientów biznesowych i klientów indywidualnych. Rozmieszczanie informacji osobno dla każdego rodzaju odwiedzającego ma sens, ponieważ dla każdego z nich będą różne priorytety.
Inne schematy organizowania treści mogą obejmować geografię lub format. Jeśli twoja treść zawiera lub jest w ogóle zależna od położenia geograficznego, może to być skuteczny i logiczny sposób uporządkowania tych informacji. Format treści może być kolejnym świetnym sposobem na uporządkowanie rzeczy. Załóżmy na przykład, że masz bloga, na którym oferujesz obławy, samouczki, wywiady i posty inspirujące. Rozdzielenie i uporządkowanie tej treści według formatu ma w tym przypadku dużo sensu. To logiczne.
To właśnie organizowanie treści sprowadza się do: logiki. Jeśli Twoje treści są zorganizowane i rozmieszczone w logiczny sposób, użytkownicy będą mogli znaleźć to, czego szukają. Jeśli jest to ułożone w sposób losowy, tracą czas na szukanie potrzebnych informacji i mogą szukać gdzie indziej, jeśli poczują się sfrustrowani.
Studium przypadku: 2pxBorder
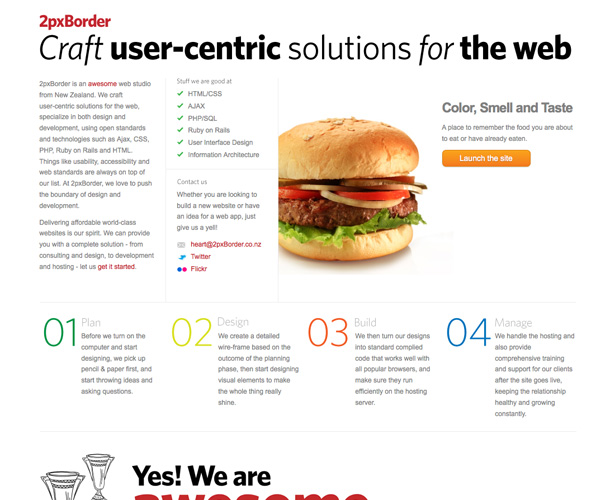
2pxBorder
2pxBorder wykorzystuje typografię i kolor, aby nadać priorytet informacji na stronie głównej. Duże, odważne nagłówki informują nas dokładnie o tym, co robią, podczas gdy inne wizualne wskazówki na stronie kierują nas do najważniejszych innych części na stronie.
Sortowanie kart
Jeśli nie masz pewności, jak uporządkować informacje w swojej witrynie, lub możesz wymyślić wiele sposobów, które wyglądają tak, jakby działały, możesz rozważyć użycie sortowanie kart ustalić najbardziej intuicyjny sposób organizacji tych informacji. Przy sortowaniu kart umieszczasz streszczenia zawartości witryny na kartach indeksowych, a następnie pozwalasz użytkownikom sortować tę zawartość według najbardziej logicznych grup. Aby to zrobić, musisz mieć grupę fokusową, a dobrym rozwiązaniem może się okazać kontakt z obecnymi klientami lub użytkownikami.
Wszystko, co muszą zrobić Twoi użytkownicy, to układanie kart w sposób, który według nich najlepiej odpowiada ich zgrupowaniu. Możesz umieścić je w grupach na początku, a następnie pozwolić użytkownikom zmienić ich kolejność, lub możesz umieścić je wszystkie w jednej grupie. Pierwsza metoda może działać najlepiej, jeśli masz już strukturę treści i zastanawiasz się, jakie ulepszenia można wprowadzić, a druga może być najlepsza dla nowych projektów.
Sortowanie kart jest proste i opłacalne, co sprawia, że jest to dobra opcja do tworzenia struktury treści bez wydawania dużych pieniędzy. Jedną dużą wadą jest to, że wyniki mogą nie być bardzo spójne między użytkownikami. Możesz mieć dziesięciu użytkowników i odzyskać dziesięć całkowicie różnych metod porządkowania treści witryny. Ale często jest to dobry punkt wyjścia, jeśli nic innego.
Zwróć uwagę na priorytet na każdej stronie
Kiedy już wiesz, jakie informacje są niezbędne i jak ważny jest każdy z nich, musisz zdecydować, jak nadać priorytet danym na każdej stronie. Ważne jest prawidłowe formatowanie i ustalanie priorytetów informacji na stronach, zwłaszcza gdy jest ich dużo.
Jeśli tego nie zrobisz, cała sprawa wygląda jak gigantyczny blok tekstu, a Twoi goście będą mieli trudniejsze zadanie wyboru tego, co ważne, a co nie. Ponieważ jest to Twoja witryna i masz jasne cele witryny, chcesz skierować użytkowników do tego, co najważniejsze, aby zwiększyć szanse, że zrealizują te cele.
Istnieje wiele elementów, które wpływają na sposób ustalania priorytetów informacji na każdej stronie witryny. Istnieją oczywiste rzeczy, takie jak kolor, rozmiar czcionki i wskaźniki graficzne, ale są też bardziej subtelne wskazówki, które pozwolą odwiedzającym dowiedzieć się, jakie informacje są najważniejsze.
Biała przestrzeń jest jednym z najważniejszych czynników decydujących o priorytecie informacji na stronie. Pozostawienie większej ilości białych znaków wokół elementu na stronie zwiększa jego wagę wśród innych części strony. W połączeniu z kolorem, rozmiarem czcionki i innymi elementami projektu znakomicie sprawdza się w najważniejszych częściach strony.
Najważniejsze informacje na twoich stronach powinny znajdować się w górnej części strony. Użyj tagów nagłówków, aby sformatować nagłówki dla każdej z sekcji i zapamiętaj hierarchię właściwą dla tych tagów (użyj H1 na najważniejsze, H6 dla najmniej ważnych). Używaj kolorów oszczędnie, aby dodać jeszcze większą wagę do jednej lub drugiej sekcji. Kiedy strona jest w pełni sformatowana, natychmiast możesz wybrać najważniejszy element na tej stronie, bez żadnych wątpliwości.
Studium przypadku: Joyent
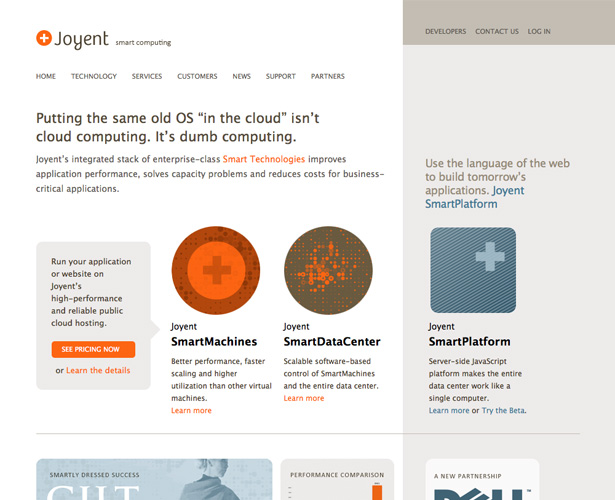
Joyent
Joyent używa koloru i typografii, aby podkreślić pewną zawartość nad innymi. Grafika odgrywa również dużą rolę w kierowaniu odwiedzających do określonych informacji.
Studium przypadku: Chmura Rackspace
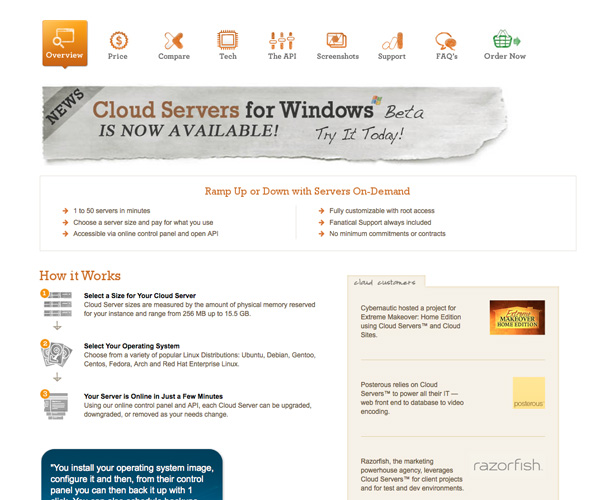
Chmura Rackspace
Używanie różnych kolorów w nawigacji, aby wyróżnić najważniejszy element, to doskonały sposób na porządkowanie treści. Zwróć uwagę, że używają one różnych obrazów tła i kolorów wraz z ikonami, aby ustawić różne obszary zawartości.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Czy opracowałeś jakieś metody priorytetyzacji treści w swoich projektach internetowych? Czy masz jakieś zasoby, aby uzyskać opinie użytkowników na temat prezentacji treści? Podziel się nimi w komentarzach!