Brzytwa Ockhama: Wielka zasada dla projektantów
Lex parsimoniae jest łacińskim wyrazem tego, co znane jest w języku angielskim jako Brzytwa Ockhama , filozoficzna zasada, która kierowała jednymi z najlepszych i najbystrzejszych umysłów na świecie (w tym Izaakiem Newtonem).
Jego nazwa pochodzi od XIV-wiecznego logika i teologa Williama Ockhama.
Ale co, do cholery, robi brzytwa Ockhama w związku z projektowaniem stron internetowych? Cieszę się, że pytasz. Mówiąc wprost, brzytwa Occam twierdzi, że najprostsze wyjaśnienie jest zwykle prawdziwe.
Dla naszych celów używanie brzytwy Occam polega na zrobieniu czegoś w najprostszy możliwy sposób, ponieważ prostsze jest zwykle lepsze.
W tym artykule pokażemy, jak używać maszynki Occam's Razor do tworzenia lepszych stron internetowych i zwiększania wygody użytkownika, zarówno dla siebie, jak i dla klientów.
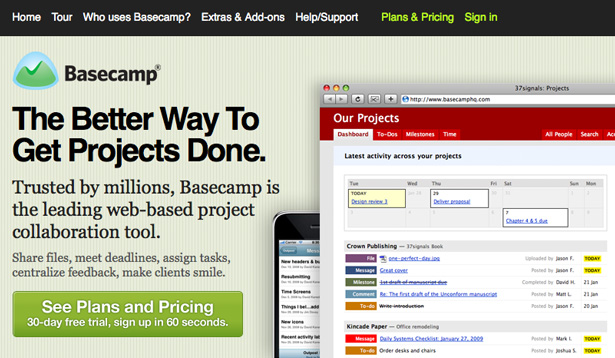
Zanim przejdziemy do szczegółów, przyjrzyjmy się przykładowi Brzytwy Ockhama, który jest używany przez firmę, której proste i skuteczne produkty są z pewnością znane: 37signals.
Przykład w realnym świecie
Założyciele 37signals Jason Fried i David Heinemeier Hanson są głównymi twórcami najbardziej interesujących produktów i technologii w Internecie. Wśród ich małych, ale wpływowych szeregów ćwiczą i głoszą prostotę podobną do Brzytwy Ockhama.
Służyło im to dobrze przez ostatnią dekadę. To, co w 1999 roku zaczęło się jako trzyosobowa firma konsultingowa zajmująca się projektowaniem stron internetowych, ma teraz trzy miliony użytkowników na całym świecie swoich produktów (takich jak Basecamp, Campfire i Highrise). Sam Basecamp generuje miliony dolarów dla firmy, a firma zatrudnia zaledwie 16 osób. Czy wspominałem o tym, że są odpowiedzialni za rozwijanie szalenie popularnej frameworki programistycznej open source Ruby on Rails? Oto cytat z jazdy do domu (z Rework , najnowszej książki duetu):
Mnóstwo ludzi nas nienawidzi, ponieważ nasze produkty robią mniej niż konkurencja. Są obrażeni, gdy odmawiamy włączenia ich funkcji domowych. Ale jesteśmy równie dumni z tego, co nasze produkty nie robią, jak my, z tego, co robią. Projektujemy je tak, aby były proste, ponieważ uważamy, że większość oprogramowania jest zbyt skomplikowana: zbyt wiele funkcji, zbyt wiele przycisków, zbyt wiele zamieszania.
Ta sprawa biznesowa wyjaśnia, a Jason Fried prawdopodobnie powiedziałby ci to samo: robienie rzeczy w prosty sposób ma sens biznesowy. To więcej niż logiczne: jest inteligentne. Oto jak wykonać prostą pracę dla Ciebie.
Prosty projekt strony internetowej
Projektowanie po prostu dla sieci polega na usuwaniu barier. Jeśli użytkownik nie wiedziałby, gdzie kliknąć, powiedz im. Jeśli jest zbyt wiele opcji nawigacyjnych, wyeliminuj niektóre. Jeśli obraz w tle rozprasza uwagę, zmniejsz go.
W architekturze fajny projekt nie powinien zagrażać sile struktury ani utrudniać jej dostanie się z punktu A do punktu B. Podobnie, fajny projekt strony internetowej nie powinien zagrażać przejrzystości komunikatu, który próbujesz przekazać lub zrobić trudne dla użytkownika nawigację ze strony A do strony B.
Kiedy twoje cele są specyficzne - na przykład przekształcanie użytkowników w klientów lub zachęcanie użytkowników do inicjowania kontaktu - przewidywanie i eliminowanie potencjalnych przeszkód ma kluczowe znaczenie, szczególnie na etapie projektowania. Zbyt często projektanci budują coś fajnego bez uprzedniego zastanowienia się, jak osiągnąć swoje cele lub przewidując, jak łatwo projekt będzie nawigował, co może prowadzić do ciągłego przeprojektowywania, ciągłego podkręcania, straconego czasu i straconych pieniędzy.
Prostota idzie w parze z łatwością. Przy następnym uruchomieniu programu Photoshop, aby rozpocząć nowy projekt, zadaj sobie następujące pytania:
- Czy nie-projektant lub nie-programista uzna ten interfejs za mylący?
- Czy potrzebuję wszystkich tych informacji na górze, które popychają formularz rejestracji biuletynu pod zakładką?
- Jak łatwo użytkownicy będą mieli dostęp do potrzebnych informacji?
- Czy jest zbyt wiele wyborów?
- Czy ten interfejs będzie przydatny dla moich docelowych odbiorców, osoby w wieku 70 lat lub osoby z częściową ślepotą?
Dostajesz punkt.
Proste projekty są dobre z innego powodu: różnicowania. Jeśli chcesz, aby Twoja witryna przetrwała w niszy zdominowanej przez over-the-top blichtru i glam, stwórz kontrast, tworząc prosty układ.
Proste kodowanie
Teraz modne hasło związane z kodowaniem jest "lekkie", co jest po prostu innym sposobem powiedzenia "proste".
Powszechnie wiadomo, że prosty kod ładuje się szybciej i generalnie napotyka mniej problemów. Gdybyś mógł zaimplementować rozwiązanie przy użyciu lekkiego kodu, a nie nadętej alternatywy, wybór byłby oczywisty. Co sprawia, że programiści nie robią tego?
Rozłożony kod ma dwie główne przyczyny. Jednym jest lenistwo. Ludzie lubią kopiować i wklejać. Biblioteki kodu, takie jak jQuery i frameworki, takie jak 960 Grid System, są przydatne, ale sprzyjają leniwej mentalności, która może prowadzić do nadęcia kodu. Jak możesz być pewien, że twoja strona internetowa jest tak prosta, jak może być, jeśli ktoś napisał kod?
Tak jak mechanik powinien wiedzieć, co kryje się pod maską, więc programista powinien znać kod działający na jego stronie internetowej. Co jeśli coś się zepsuje? Jak to naprawić? Tylko dlatego, że rozwiązanie działa, nie oznacza, że jest to najprostszy lub najlepszy sposób na załatwienie sprawy.
Inną przyczyną rozdętego kodu jest brak wiedzy. Wielu projektantów i programistów - nawet tych, którzy twierdzą, że są zaawansowani - utknęło przy użyciu programów takich jak Dreamweaver do kodowania swoich stron internetowych i czasami polegają oni na nich, aby stworzyć dla nich kod.
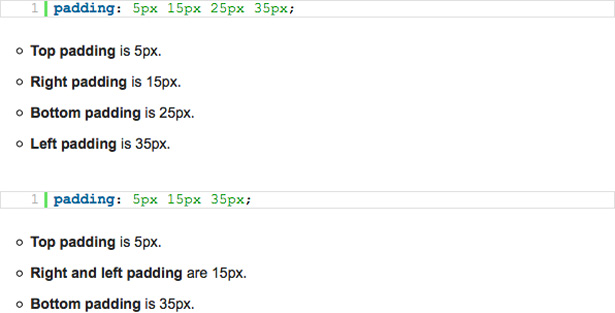
Oczywiście, te programy mogą generować kod, ale nie zawsze są wydajne; po prostu wykonują polecenie w oparciu o to, do czego zostali zaprogramowani. Zamiast tego, używając sztuczek, takich jak skrót CSS, możesz zoptymalizować kod, aby przyspieszyć ładowanie, co ostatecznie poprawi komfort użytkowania.
Prosty e-handel
Jeśli chodzi o sprzedaż online, prostota powinna odrywać treści od tronu i zajmować należne mu miejsce króla handlu elektronicznego. Czemu? Ponieważ to, co sprzedajesz, nie ma znaczenia, jeśli dokonanie zakupu jest zbyt trudne. Jeśli dokonywanie zakupów jest łatwe, mniej koszyków sklepowych zostanie porzuconych, a sprzedaż zostanie zwiększona.
Co możesz zrobić, aby uprościć zakupy online? Podczas gdy każde doświadczenie powinno być unikalne i dostosowane do potrzeb firmy i jej użytkowników, istnieje kilka prostych sposobów na zwiększenie efektywności sklepu internetowego:
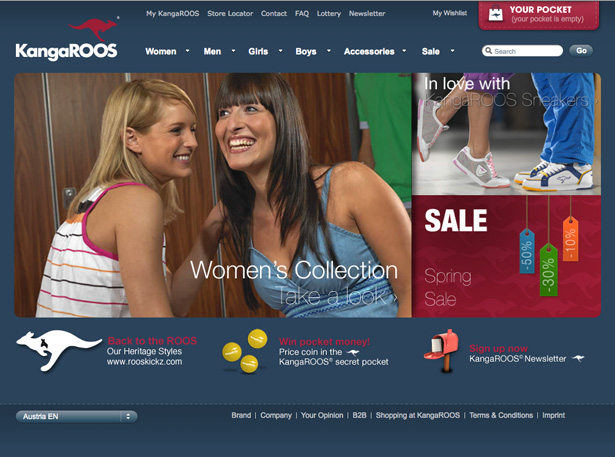
- Zmień wygląd pola wyszukiwania. Wyszukiwanie będzie prawdopodobnie preferowaną metodą nawigacji dla wielu użytkowników, szczególnie jeśli oferujesz setki lub tysiące produktów na sprzedaż.
- Nie marnuj czasu, robiąc im duplikaty. Na przykład ułatw użytkownikom wskazanie, że ich adres wysyłki jest taki sam jak adres rozliczeniowy, przez dodanie prostego pola wyboru do formularza.
- Nie grupuj produktów zbyt blisko siebie.
- Nie denerwuj kupujących za pomocą niespodziewanych okienek pop-up i wskazówek. Istnieje cienka granica między użytkownikami trzymającymi rękę i ufającymi im, że sami robią wszystko.
Prosta kopia w Internecie
Większość witryn internetowych opiera się na tekście, aby udostępniać swoje usługi, produkty i pomysły. Czy nie ma sensu nazywać rzeczy tak, aby były łatwo zrozumiałe? Pamiętaj, że prostota przemawia do wszystkich bez względu na ich wyrafinowanie i umiejętności.
Znajomy akronim KISS (niech będzie prosty, głupi) powinien wisieć na gigantycznej plakietce nad biurkiem osoby odpowiedzialnej za kopiowanie stron internetowych. Twoja strona jest dostępna z niemal każdego zakątka świata, co oznacza, że prosta kopia to najlepszy sposób na dotarcie do jak najszerszego grona odbiorców.
Zapomnij o słownikowych definicjach i wbijaniu słów kluczowych w gardła ludzi (te smakują dobrze tylko dla wyszukiwarek). Powiedz, co trzeba powiedzieć tak krótko, jak tylko możesz. Próba dźwięku w sieci jest po prostu głupia: pozostawiasz czytelników zdezorientowanych, a ciekawsza strona internetowa jest zawsze o kilka kliknięć.
Proste praktyki biznesowe
Czasami możesz uprościć i uprościć pracę dla siebie i swojego klienta; innym razem możesz uprościć i ułatwić życie tylko jednemu z was. Jeśli musisz wybrać, faworyzuj swojego klienta.
Online koszyki są porzucane, gdy sprawy stają się zbyt skomplikowane; podobnie jak klienci porzucają relacje robocze, które są zbyt trudne do utrzymania.
Zadaj sobie następujące pytania: Jak łatwo mogę się skontaktować? Jak łatwo byłoby mi zapłacić własną fakturę? (Jeśli nie chcesz płacić za własne faktury, zastanów się, jak trudne jest to dla Twoich klientów, którzy nie znają się na technologii). Jeśli Twoi klienci muszą nacisnąć trzy przyciski i poczekać, zanim się z tobą porozmawiają, być może powinieneś przemyśleć swój system telefoniczny.
Wniosek

Nie mogę pisać o prostocie bez wspominania o Apple. Prostota ma realną wartość i można ją zmierzyć w zimnej twardej gotówce. Tyle jest jasne dla CEO Apple, Steve'a Jobsa, którego osobista wartość netto wynosi teraz 5 miliardów dolarów. Dostarczył jedne z najfajniejszych i najbardziej przyjaznych dla użytkownika gadżetów na świecie.
Prostota jest wbudowana w iPhone'a i iPada; każde urządzenie ma tylko jeden przycisk z przodu. MacBook jest wykonany z jednego kawałka aluminium. Prostota jest taka, że tak wielu projektantów naśladuje stronę internetową Apple'a (biała przestrzeń, nawigacja, duża fotografia).
Apple rozszerza prostotę opakowania. Kiedy niedawno zastąpiłem stację roboczą Dell komputerem iMac, moja szczęka opadła, gdy przesunąłem wzrok pomiędzy pojedynczym kablem zasilającym wychodzącym z tyłu Maca a stertą kabli wijących się wzdłuż podłogi obok starego Dell. To jest moc prostoty. Zespół w Cupertino w Kalifornii wkłada brzytwę Ockhama do akcji i czerpie korzyści.
Możesz zapytać ... dlaczego zaawansowany projektant lub programista chce uprościć? Czy to się nie cofa? Powiedziałbym, że podczas gdy początkujący muszą używać prostego produktu, ponieważ właśnie to są w stanie obsłużyć, niekoniecznie jest to najlepszy przypadek dla prostoty. Profesjonaliści decydują się na nałożenie ograniczeń na swoją pracę, aby mogli stworzyć lepszy produkt.
Być może nadszedł czas na ponowne przemyślenie sposobu projektowania sieci. Doświadczanie strony internetowej nie powinno być proste: powinno być bezbolesne. Nawiguj bez wysiłku, aby użytkownicy bardziej skupili się na treści, niż na dostępie do niej.
Napisany wyłącznie dla WDD przez Chris McConnell. Jest przedsiębiorcą, projektantem i autorem, który był współzałożycielem firmy projektowej Brandeluxe i regularnie pisze na swoim blogu, Recenzja Freelance . Możesz także połączyć się z Chrisem Świergot .
Czy stosujesz zasadę Brzytwy Ockhama w swoich projektach? Dlaczego lub dlaczego nie? Podziel się swoją opinią poniżej ...