Tworzenie języka systemu projektowania
Wydaje się, że obecne słowo buzz w branży projektowania i każdy chce jeden. Ale w jaki sposób produkt może odnieść korzyść z posiadania żywego, oddychającego języka projektowania? Spróbuję zepsuć podstawy, żebyś mógł zrozumieć, dlaczego jest potrzebny.
Stworzenie języka bazowego zjednoczy nasze filozofie i metodologie projektowania na całej platformie.
Dlaczego więc potrzebujemy języka projektowania?
Istnieją dwa sposoby patrzenia na nią z perspektywy wewnętrznej i zewnętrznej.
Wewnętrzny
Tworzy holistyczną perspektywę, aby upewnić się, że wszyscy stosujemy te same metodologie i wzorce, co zespół. Każdy członek zespołu powinien być zgodny z koncepcją, którą promujemy i powinien mieć możliwość odniesienia się do zasad projektowania w odniesieniu do każdego projektu, nad którym obecnie pracuje. Głównym celem języka projektowego jest stworzenie ostrości i jasności dla projektantów. Język projektowania jest jak każdy język. Jeśli wystąpi jakiekolwiek zamieszanie, spowoduje to awarię komunikacji.
Zewnętrzny
Posiadanie spójnego języka projektowania tworzy harmonię w obrębie platformy. Dla gapiów, ujednolicone kolory, interakcje i wzory tworzą poczucie poufności i bezpieczeństwa. Dobrze zaplanowany i dobrze wykonany język projektowania jest kluczem do satysfakcjonującego doświadczenia. Na przykład, jeśli wejdziesz do kawiarni Starbucks na Islandii, rozpoznasz wiele podobnych do lokalnych sklepów Starbucks. Znajomość zapewnia poczucie komfortu i bezpieczeństwa dla użytkownika.

Wprowadzenie ograniczeń projektowych dla poszczególnych elementów w ramach platformy tworzy spójność na wyższym poziomie.
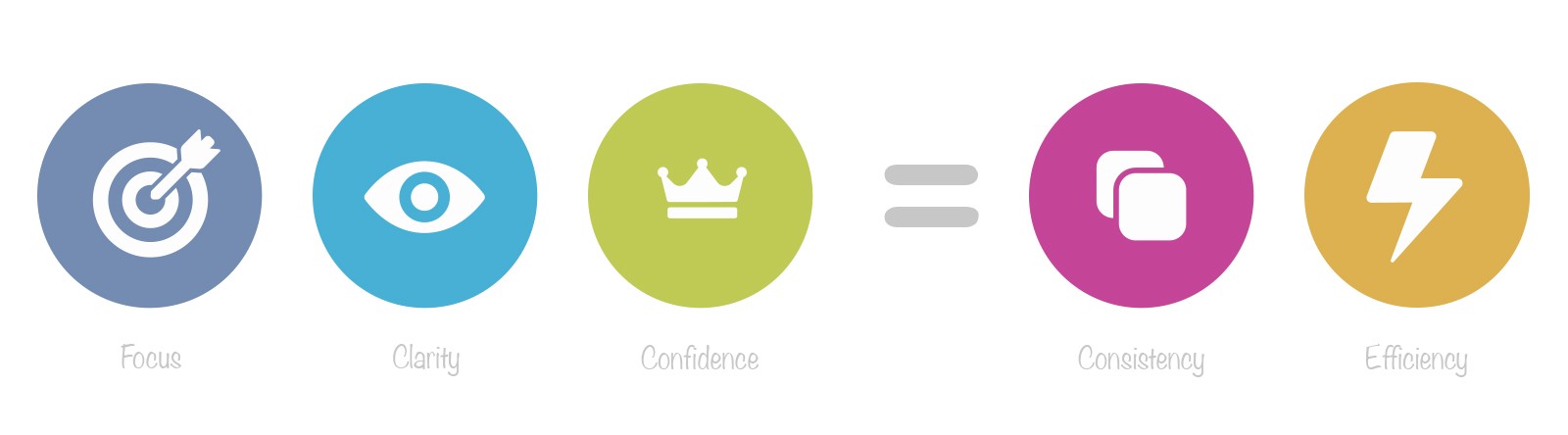
Pomyślny język projektowania:
- Koncentracja: pozwól projektantowi skupić się wyraźnie na projekcie, a nie na nim, aby zostać przekierowanym przez inne rozrywki.
- Klarowność: pozwól projektantowi jasno myśleć o naszych przekonaniach dotyczących projektu, a także o ograniczeniach projektowych na platformie.
- Zaufanie: pozwól projektantowi mieć pełne zaufanie do tego, co projektuje i jest zgodne z innymi członkami zespołu.
- Spójność: utwórz spójność całego produktu, co z kolei stworzy bezpieczne, znane doświadczenie całej platformy.
- Efektywność: tworzenie zrozumienia między zespołami, co oznacza mniej czasu poświęcanego na koncentrowanie się na mniej ważnych szczegółach.
Zasadniczo, jeśli twoi projektanci są skoncentrowani i rozumieją język projektowania, da im pewność siebie, co z kolei pomoże firmie na wyższym poziomie, ponieważ stworzy spójność i wydajność.
Budowanie fundamentów
Zasady projektowania
Posiadanie solidnych zasad projektowania, do których przyczynił się cały zespół, zapewnia, że wszyscy stosujemy te same metodologie i wzorce, co zespół. Każdy członek zespołu powinien być zgodny z koncepcją, którą promujemy i powinien mieć możliwość odniesienia się do zasad projektowania w odniesieniu do każdego projektu, nad którym obecnie pracuje.
Ton głosu
Ważne jest, aby stworzyć spójny głos dla naszego produktu. Każdy projektant (lub ktokolwiek zaangażowany) powinien zdawać sobie sprawę z podejścia potrzebnego do pisania treści. Posiadanie spójnej zawartości jest bardzo dużą częścią tworzenia spójnego interfejsu użytkownika, a wszyscy projektanci powinni starać się dopasować odpowiednio wszystkie treści.

Jak pracujemy razem jako zespół? Ważne jest, aby każdy podążał w tym samym kierunku i wszyscy zgadzają się, że wybrane wartości są ważne dla stworzenia szczęśliwego środowiska pracy.
Istnieje oczywiście o wiele więcej elementów, które można stworzyć, aby stworzyć podstawową podstawę dla swojej tożsamości projektowej. Powyższe to tylko wierzchołek góry lodowej. Każda firma jest inna, więc zachęcamy do poszerzania jej, tak jak uważasz, że słuszne jest wyjaśnienie metodologii twojego podejścia.
Identyfikacja wizualna
Tworzenie tożsamości wizualnej nie jest czymś, co zostanie stworzone z dnia na dzień. To wymaga czasu. Czasami jest tak jasno, jak w dzień, co jest potrzebne, innym razem, gdy budowanie bloków zajmuje miejsce. Po ustanowieniu ważne jest, aby podstawy zostały przechwycone i udokumentowane na wysokim poziomie. Wykorzystanie koloru, typografii i stylu ikonografii jest kluczem do stworzenia spójności na platformie.
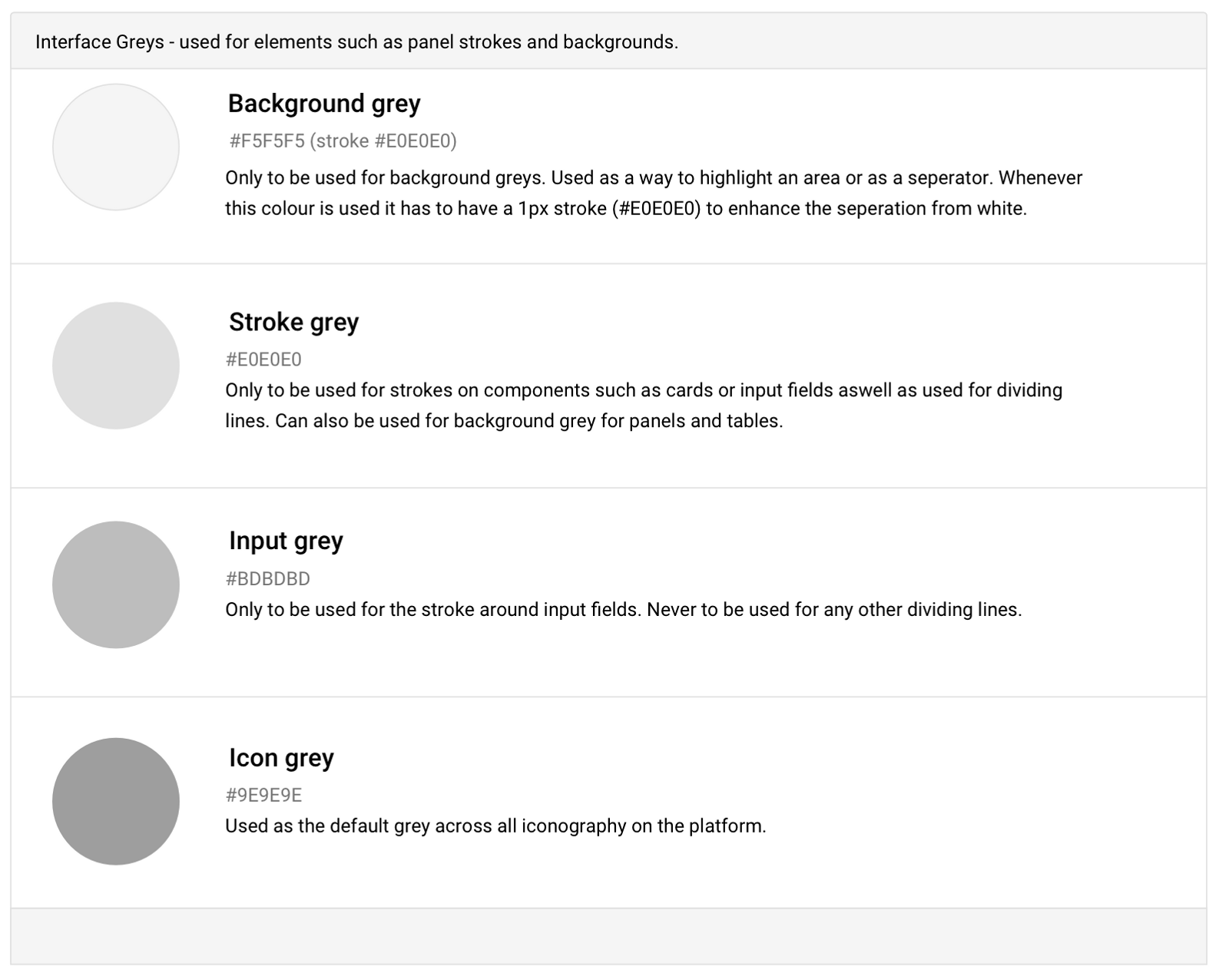
- Kolory: Jaka jest paleta kolorów używana na platformie? Wyjaśnij, w jaki sposób, gdzie i dlaczego używamy określonych kolorów.
- Typografia: jaki krój pisma jest używany na platformie? Podsumowuje zasady dotyczące ważenia, doboru rozmiaru, wyrównania w pionie itp.?
- Ikonografia: Jaki jest ogólny styl ikon? Wyjaśni racjonalne, dlaczego mamy określone style dla różnych rodzin ikon.
- Grid / Layouts: Jaki system siatki jest używany na platformie? Wyjaśnij użycie siatki i wysoki poziom idealizmu naszych układów.
- Interakcje: Czego ludzie oczekują od interakcji z naszą witryną? Podaj przegląd naszych standardowych interakcji.
- Animacje: W jaki sposób podchodzimy do animacji? Wyjaśnij przyczynę animacji na platformie i nasze ograniczenia związane z ich używaniem.
- Zasoby projektowe: centralny punkt dla zasobów, które można łatwo pobrać dla partnerów zewnętrznych. Próbki kolorów, logo, zestawy ikon itp.

Następne kroki
Prawdopodobnie jesteś w pełni świadomy, jak ważny jest język projektowania w twojej platformie, ale mówisz sobie: "od czego zacząć?". Ten artykuł jest dość wysoki poziom. Tworzenie języka projektowego jest o wiele głębsze niż to, co wskazałem powyżej. Stworzenie przewodnika po stylach, a następnie opracowanie biblioteki komponentów to ewolucja systemu projektowania.
Oto proces, który przygotowałem, który powinien pomóc ci skupić się na tym, co jest potrzebne, aby rzucić piłkę:
Wykonaj audyt inwentaryzacji interfejsu użytkownika
Zanim zaczniesz cokolwiek, najlepiej jest określić, jak niespójna jest obecna wersja. Działa to na dwa sposoby. Pomaga zidentyfikować przyczynę tego, dlaczego to robisz, określić, jak niespójne jest wszystko, ale powinno pomóc uzyskać wsparcie biznesu, dlaczego właśnie tworzysz system projektowania; aby zapewnić spójność całej platformy. Brad Frost zestawił świetny artykuł wokół tego, w jaki sposób przeprowadzasz kontrolę interfejsu użytkownika.

Przykład audytu interfejsu użytkownika
Priorytetuj elementy interfejsu użytkownika
Jestem pewien, że każdy zespół projektowy ma inne priorytety w odniesieniu do tego, co według nich ma kluczowe znaczenie dla tworzenia spójności, ale generalnie istnieją pewne elementy, które są kluczowe dla stworzenia podstaw. Podobnych kolorów, typografii i ikonografii jest doskonałym miejscem na rozpoczęcie. Współpracuj ściśle z zespołem projektantów i programistów, aby utworzyć listę priorytetów opartą na audycie interfejsu użytkownika, który powinien być przewodnikiem twojej mapy drogowej w przewidywalnej przyszłości.
Znalazłem za pomocą Trello forum, jako sposób na aktualizowanie listy priorytetów, to świetny sposób pracy. Pozwala ci to a) utworzyć listę i ustawić elementy w linii priorytetowej, tzn. Co masz zamiar rozwiązać jako pierwsze, a b) pozwala dokładnie śledzić, jak daleko jesteś z każdym komponentem.

Przykład tablicy Trello dokumentującej przejście komponentu w cyklu
Rozpocznij dyskusję z zespołem projektowym
Teraz, kiedy już dokładnie zidentyfikowałeś, co zamierzasz rozwiązać na pierwszej liście priorytetów, nadszedł czas, aby usiąść z zespołem projektowym, aby uzyskać wszystkie pomysły i opinie na temat pierwszych wymaganych komponentów. Istnieje wiele podejść do tego kto jest właścicielem projektu systemu projektowania , ale na potrzeby tego przykładu zamierzam przyjąć, że istnieje jeden projektant, który jest odpowiedzialny za projekt.
Oznacza to, że musisz omówić każdy aspekt komponentu z projektantami, którzy z czasem będą używać języka projektowania. Jest to niezwykle ważne, aby wszyscy projektanci czuli się tak, jakby mieli wkład w to, co powstaje.
Dokumentuj wszystkie wystąpienia
Czas na podjęcie pewnych decyzji. Dokumentuj, co tworzysz, upewniając się, że spełniasz wszystkie potrzebne wymagania. Ważne jest, aby to, co tworzysz, nie było subiektywne. Musisz mieć uzasadnienie, dlaczego podejmujesz te decyzje, ponieważ pozwoli ci to wyjaśnić twoje decyzje zespołowi projektowemu.
Przykład użycia koloru.
Sprawdź, czy to działa
Następnym krokiem jest wypróbowanie swoich decyzji. Bardzo łatwo jest podejmować decyzje na papierze, ale kiedy stosujesz je w praktyce, może się okazać, że niektóre decyzje po prostu nie działają. Wypróbuj kilka przykładów nowego stylu, korzystając z aktualnych projektów.
Zablokuj to
Gdy jesteś zadowolony z wyniku, a otrzymasz wpisowe od wszystkich stron, nadszedł czas, aby go zablokować i przeszkolić resztę zespołu, w jaki sposób i dlaczego te elementy mają być wykorzystane. Ważne jest, aby pamiętać, że chociaż blokujesz stylizację, jeśli uważasz, że pewne elementy nie działają, możesz je zmienić, jeśli zajdzie taka potrzeba.
Przejdź do następnego elementu
Gdy już wykształcisz zespół i czujesz się komfortowo wiedząc, że projektanci szanują twoje decyzje, nadszedł czas, aby przejść do następnego zestawu elementów. To zależy od Ciebie, ile elementów bierzesz na raz, ale nigdy nie powinieneś zbytnio gryźć. Po prostu odciągnie cię od skupienia się na mniejszych szczegółach. Moimi początkowymi preferencjami byłyby: kolory, typografia, ikony, pola wprowadzania, tabele, listy.
Gdy wszyscy dowiemy się, jaki jest nowy styl, ważne jest, aby wszyscy projektanci i programiści stosowali odpowiednie style.
Cotygodniowe odprawy są niezbędne do monitorowania wyboru stylu, aby wszyscy pracowali nad tymi samymi decyzjami projektowymi. Korzystanie z produktów takich jak Craft od Invision naprawdę pomagają przynosić konsekwencję, gdy posuwają się naprzód.
Jak ocenić sukces
Język projektowania nie jest sukcesem, dopóki firma nie zacznie go używać i znajdować w nim wartość.
Przykłady języków projektowania
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
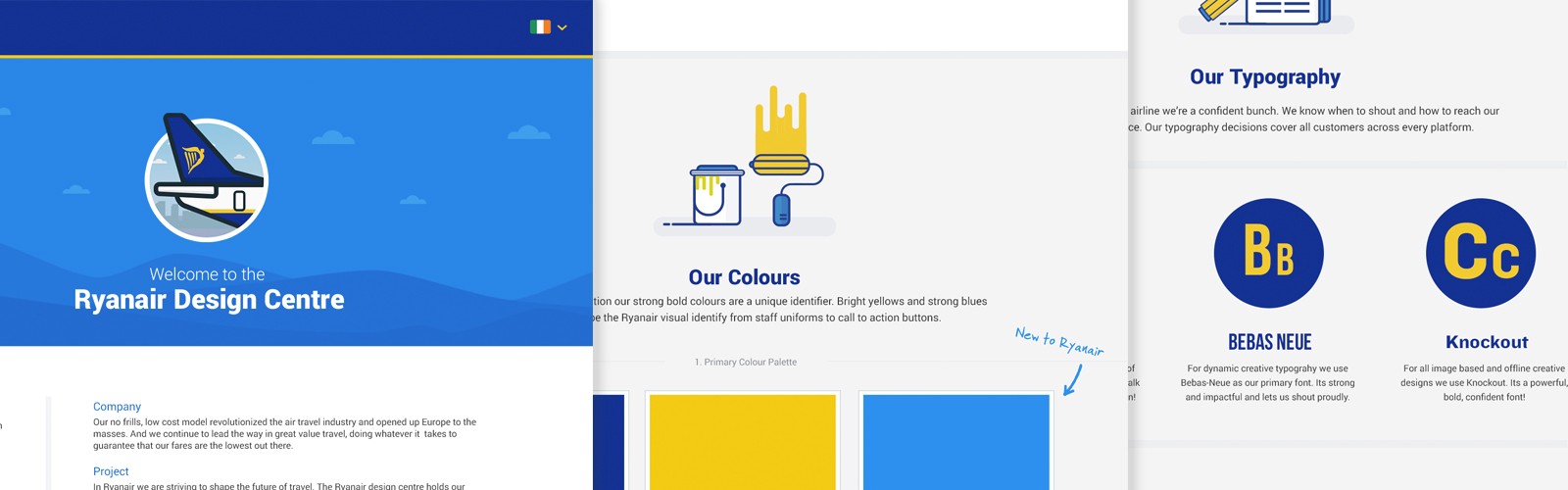
Poniżej znajduje się studium przypadku, które stworzyłem na potrzeby niedawnego przeglądu projektu, w którym brałem udział: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
Największym zagrożeniem egzystencjalnym dla każdego systemu jest zaniedbanie
Alex Schleifer, wiceprezes ds. Projektowania w Airbnb