Projektowanie dla aplikacji mobilnych
Jeden z bardziej lukratywnych projektów dla projektantów w dzisiejszych czasach nie obejmuje nawet komputerów stacjonarnych. Dzieje się tak dlatego, że w ciągu ostatnich kilku lat coraz więcej osób zaczęło korzystać z urządzeń przenośnych, w tym także z czasu spędzanego na zakupach. Dobrą regułą, jako projektantem, jest kierowanie się tam, gdzie gromadzą się Twoi użytkownicy, a znajdziesz tam wiele wartościowych rzeczy.
Projektowanie aplikacji dla sklepów jest niezwykle interesujące, ponieważ wszystko sprowadza się do konwersji. Jedna błędna decyzja dotycząca projektu, a to może oznaczać wiele utraconych przychodów dla klienta. Podczas gdy niektóre konwencje dobrego projektu i UX odnoszą się do aplikacji sklepowych, niektóre opcje projektowe, które musisz wykonać, aby zoptymalizować UX, mogą Cię zaskoczyć.
W końcu liczy się tylko to, co działa, a co nie.
Dołącz pełne szczegóły produktu i recenzje
Projektując swoje indywidualne strony produktów w swojej aplikacji handlowej, pamiętaj, aby dać kupującym wszystko, czego tylko zapragną w informacjach. Mimo że są mobilne, nadal chcą być świadomymi klientami. Po zaprojektowaniu pojedynczych stron produktów musisz tylko maksymalnie wykorzystać swoją nieruchomość z małym ekranem, aby nie marnować miejsca.
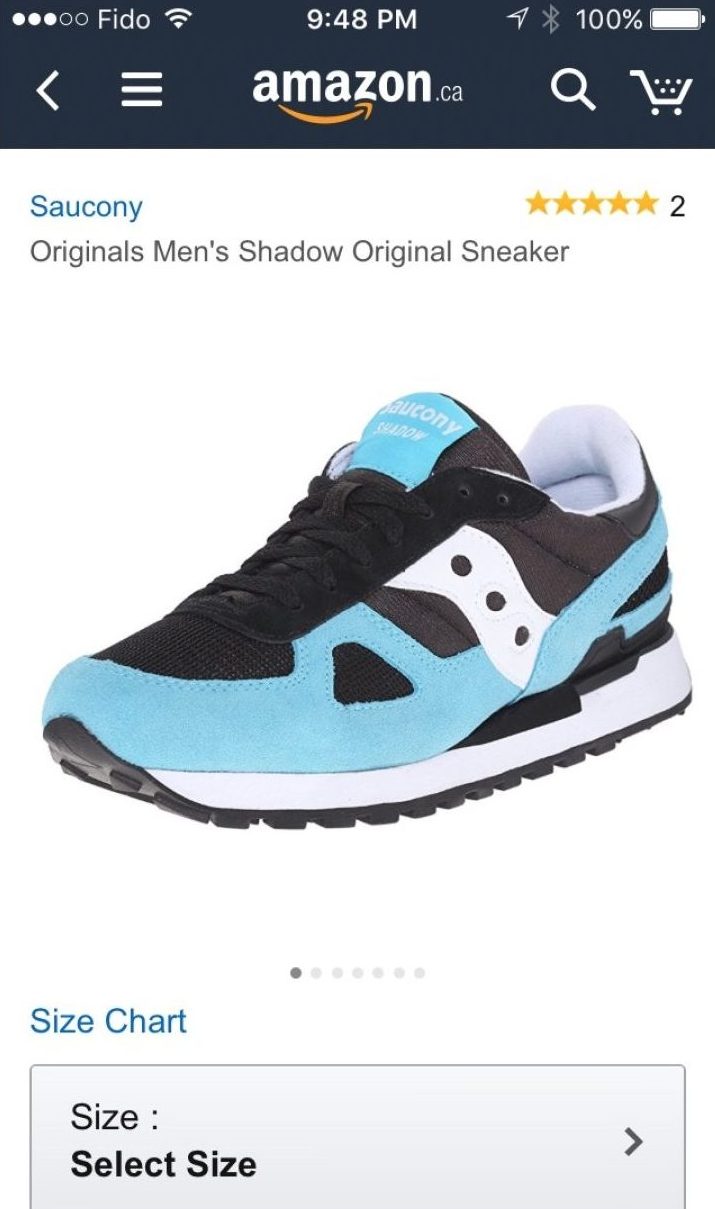
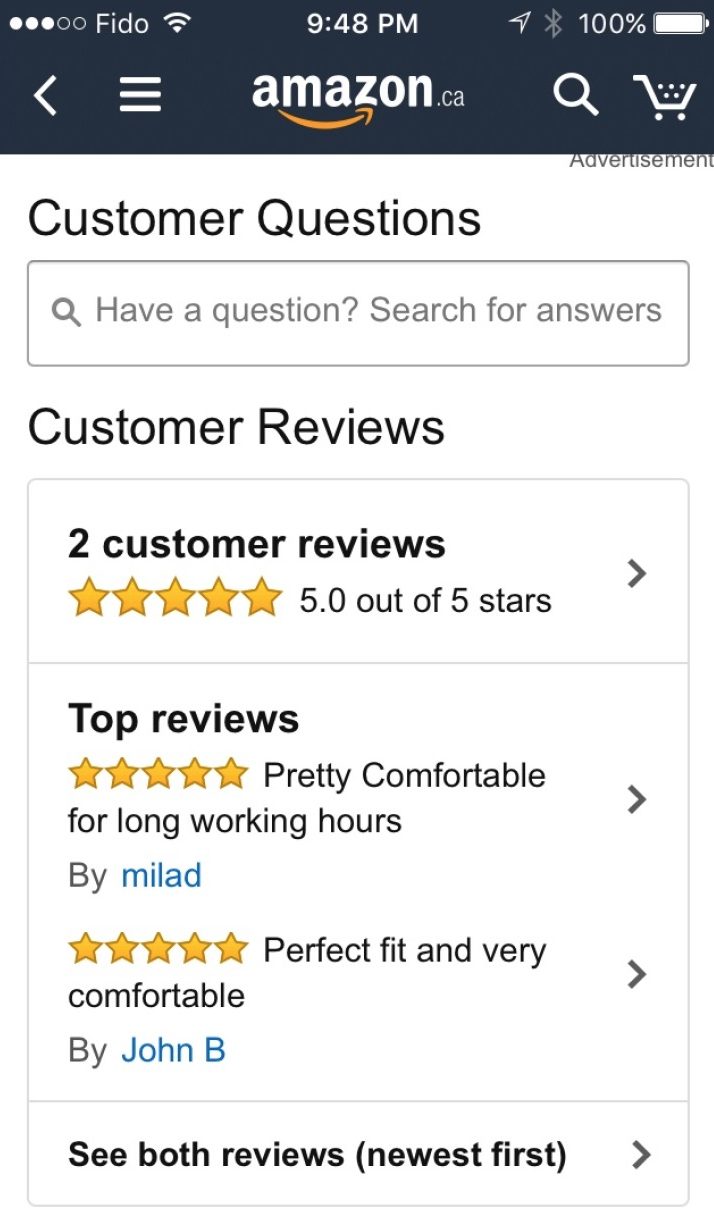
Amazon oferuje sprytny przykład na obejście problemu z ograniczoną przestrzenią ekranową: po prostu postanowili zaprojektować strony z długim przewijaniem w aplikacji, aby umożliwić użytkownikom przewijanie w dół, aby wchłonąć wszystkie bogate informacje na każdej pojedynczej stronie produktu.
Wejdź na stronę produktu Saucony Original Men's Shadow Original Sneaker.
Ta strona z długim przewijaniem zawiera następujące pełne informacje o produkcie:
• Wysokiej jakości i ostre obrazy pod różnymi kątami
• Informacje o rozmiarze i kolorze
• Zakres cen
• Informacje motywacyjne (darmowe zwroty)
• Ogromne i zauważalne przyciski wezwań do działania
• Opis
• Szczegółowa lista funkcji
• Powiązane zalecenia dotyczące przedmiotów
• Pytania i opinie klientów
Uzyskanie wszystkich tych informacji w aplikacji detalicznej naprawdę poprawia komfort obsługi klienta!
Opinie klientów są pomocne, ponieważ dają dodatkowy wgląd potencjalnym kupującym, którzy chcą wiedzieć, jak znaleźli to osoby, które kupiły ten produkt.
Jeśli największy na świecie sklep internetowy ma skonfigurowane strony produktów, prawdopodobnie są to dobre powody i zoptymalizują konwersje. Amazon oferuje projektantom świetny szablon na to, jak zaprojektować mobilną stronę produktu, by odnieść sukces.
Ochładź go za pomocą żądań rejestracji
Ogromną barierą dla konwersji jest zachęcanie kupujących do rejestracji z góry. Istnieje duże ryzyko, że odejdą właśnie wtedy i tam. Dotyczy to również pulpitu. Jednak na urządzeniach mobilnych Twoje doświadczenie w zakresie sprzedaży detalicznej zapewnia znacznie mniejszą powierzchnię ekranu, co sprawia, że rejestrowanie jeszcze większych kłopotów. Dlatego, jeśli koniecznie musisz poprosić kupujących o rejestrację, musisz dać coś bardzo wysokiej wartości w zamian za swoje kłopoty.
Badania przeprowadzone przez grupę Nielsen / Norman potwierdzają to jako tzw ściany logowania gdzie klienci są monitowani o rejestrację, zanim pójdą dalej w aplikacji, są zniechęceni.
Zamiast tego masz trzy opcje:
• Wykorzystaj zasadę wzajemności, aby dać kupującym powód do zarejestrowania z góry
• Wykorzystaj logowanie społecznościowe
• Pozwól im korzystać z funkcji kasowania gości, która nie powoduje marnowania czasu na rejestrację, zanim będą mogli korzystać z Twojej aplikacji
Gdy marka, dla której projektujesz aplikację, ma rozpoznawalność niską, wtedy twoja korzyść, by zachęcić użytkowników do rejestracji, musi być jeszcze większa niż zwykle.
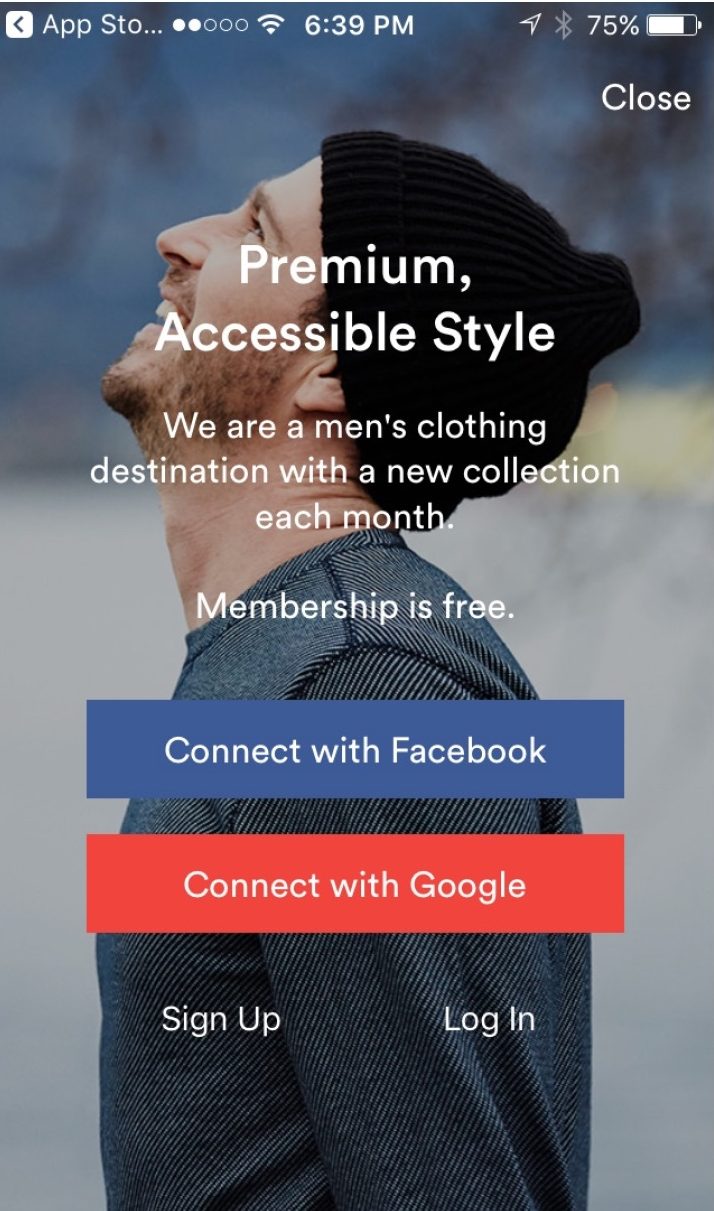
Detalista Frank + Oak nie wymaga rejestracji z góry. W rzeczywistości możesz po prostu robić zakupy od razu. Jeśli jednak masz w koszyku coś, co chcesz sprawdzić, monitują o rejestrację, ale pozwalają na logowanie społecznościowe, które zostało wykazane w celu zmniejszenia liczby rezygnacji z koszyka , ponieważ Twoi klienci nie muszą wymyślać - i zapamiętywać - nowej nazwy użytkownika i hasła.
Pozwól klientom całkowicie kontrolować koszyki / koszyki
Dobry UX oznacza zapewnienie użytkownikom pełnej kontroli w aplikacji detalicznej. Zgodnie z zaleceniami Google dotyczącymi sklepów detalicznych najlepszą praktyką jest zachęcanie kupujących do zakupów edytować własne wózki lub kosze na każdym etapie ich zakupu.
Jeśli kupujący musi cofnąć się o kilka kroków w procesie dokonywania zakupów - powiedzmy, do strony swojego konta lub kolejnej strony - powoduje to frustrację i prowadzi do tarć w tym, co zwykle powinno być płynnym procesem konwersji. Ta frustracja i tarcia mogą ostatecznie doprowadzić do porzucenia, aw konsekwencji do mniejszej liczby konwersji i sprzedaży.
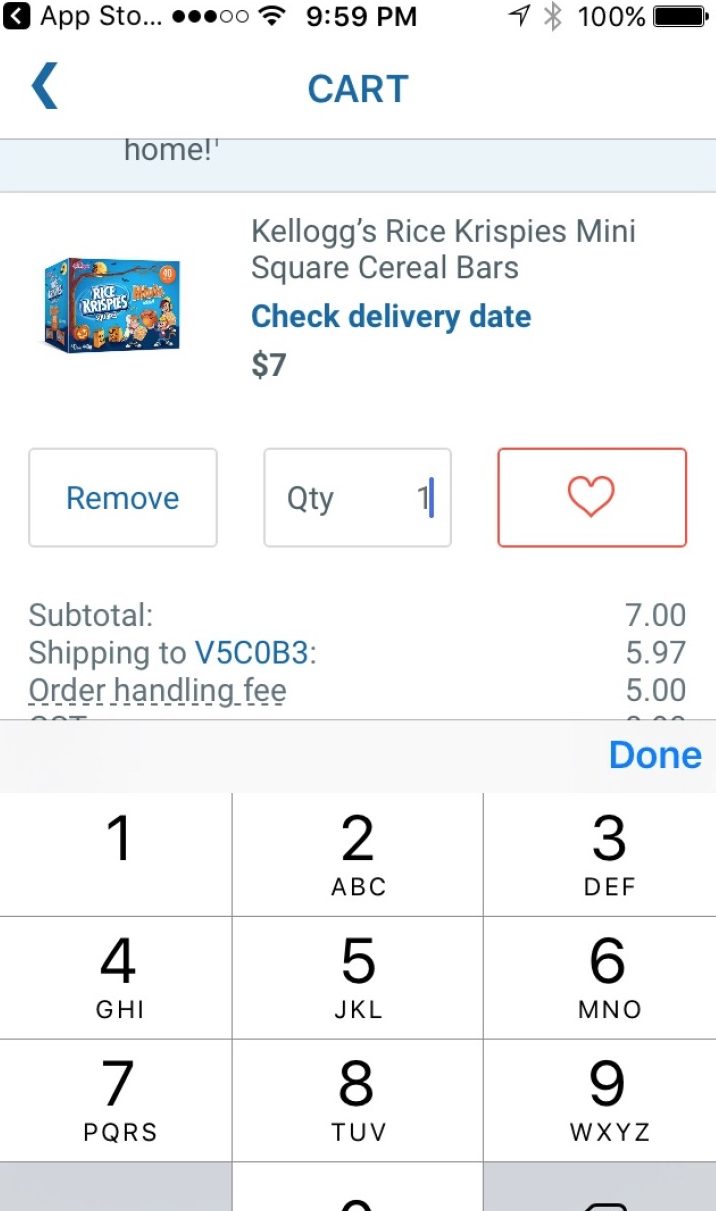
W aplikacji Walmart kupujący mogą bezpośrednio edytować ilość zakupionych przedmiotów bezpośrednio na stronie kasy, bez konieczności powrotu do poprzedniej strony w strumieniu zakupów. W rezultacie kupujący, którzy chcą zmienić zdanie na temat liczby kupowanych przedmiotów, mają pełną swobodę i kontrolę, aby dostosować ilość do swoich potrzeb aż do ostatniej chwili, zanim dotkną przycisku wymeldowania.
Projektując strumienie zakupów, upewnij się, że kupujący zawsze może edytować ilość produktów w dowolnym momencie po dodaniu produktu do koszyka lub koszyka.
Nie utrudniaj znajdowania informacji o obsłudze klienta
W sprzedaży mobilnej, wielki UX ściśle wiąże się z zapewnieniem doskonałej obsługi klienta. Ogromnym elementem obsługi klienta jest zawsze zapewnienie, że klienci zobaczą dane kontaktowe sprzedawcy internetowego, ponieważ prawdopodobnie będą mieć pytania lub komentarze, które chcą komunikować się przez e-mail lub telefon. Ułatwienie wyszukiwania tych informacji działa również jako sposób na zwiększenie wiarygodności Twojej aplikacji.
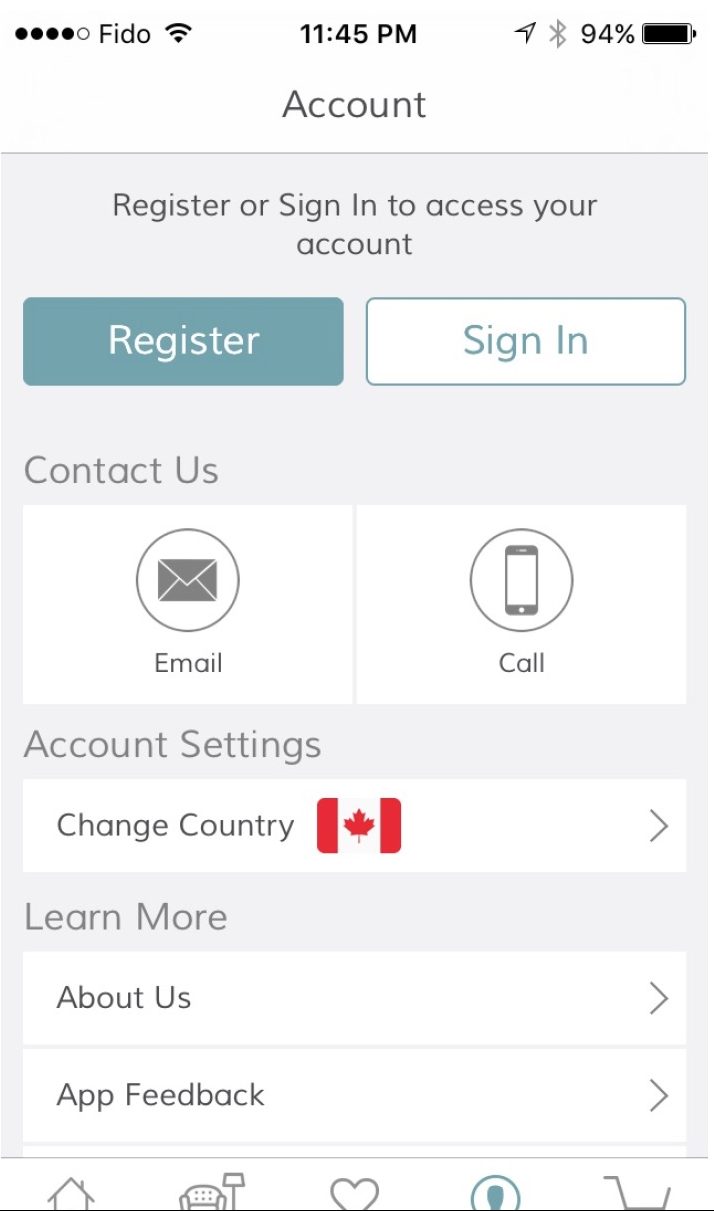
Aplikacja Wayfair pokazuje nam, jak łatwo wyświetlać informacje kontaktowe, dzięki czemu zapewnia wygodę kupującym i zapewnia wspaniały interfejs użytkownika dzięki informacjom kontaktowym, które są bardzo łatwo dostępne. Na stronie swojego konta kupujący mogą wybrać pocztę e-mail lub bezpośrednio zadzwonić do Wayfair, na wypadek pytań lub problemów związanych z procesem realizacji płatności lub szerszą aplikacją. Zwróć uwagę, że informacje kontaktowe znajdują się w górnej części strony; kupujący nie muszą nawet przewijać w dół, aby go zlokalizować.
Jest to uosobienie użytecznego projektu.
Kupujący mają wybór, w jaki sposób chcą nawiązać kontakt z Wayfair - co również wiąże się z zasadą projektowania, dzięki której kupujący mają większą kontrolę nad swoimi doświadczeniami.
Sklepy detaliczne różnią się od innych aplikacji
Nie musisz tworzyć innych aplikacji, które bezpośrednio wpływają na konwersje, które mają największe znaczenie dla firm, czyli zakupów na sprzedaż. To sprawia, że przybijanie projektu i UX dla aplikacji detalicznych jest bardziej pilne niż inne typy aplikacji.
Niektóre dobre praktyki dotyczą komputerów stacjonarnych, takich jak zapewnienie, że wszystkie informacje kontaktowe są zawsze łatwo dostępne. Jednak niektóre z tego, co należy zrobić - na przykład korzystanie z przewijanych stron - mogą wydawać się nieco sprzeczne z intuicją na urządzeniach mobilnych, biorąc pod uwagę mniejszą powierzchnię ekranu i potrzebę szybszej strony i doświadczenia.
Najważniejsze jest projektowanie dla dobrego mobilnego UX. Gdy to zrobisz, możesz szybko określić, co działa, a co nie, podczas projektowania aplikacji dla sklepów.