Jak zbudować skuteczne strony błędu 404 w WordPress
Największe witryny są zawsze godne uwagi ze względu na ich dbałość o szczegóły. Jednym z często niedocenianych szczegółów jest istnienie użytecznej i przyjaznej dla użytkownika strony błędu 404. WordPress zapewnia łatwy sposób tworzenia i dostosowywania strony błędu 404, ale niestety prostota dostosowywania nie oznacza automatycznie skuteczności.
Znany ekspert SEOP Joost de Valk (znany również jako yoast) donosi o swoich ostatnich odkryciach z kilkunastoletnich audytów SEO. Zgodnie z tym raportem znaczna liczba skontrolowanych stron internetowych miała problemy z optymalizacją strony błędu 404. Domyślny motyw WordPress (obecnie TwentyTwelve) ma bardzo podstawowy szablon dla tego przypadku, a nie wielu właścicieli witryny wykracza poza to.
Dlaczego to jest ważne?
Spójrzmy na to ze zdroworozsądkowego punktu widzenia. Kiedy pojawia się błąd 404? Gdy ktoś kliknie na link, który powinien wskazywać na treść Twojej witryny, ale z jakiegokolwiek powodu nie ma odpowiedniej strony: może zmieniłeś link bezpośredni lub usunąłeś stronę, być może zmieniłeś tagi lub kod kategorii, może link był po prostu źle. Istnieje wiele przyczyn tego błędu, ale nie można odmówić jednego ważnego faktu: użytkownik jest już na twojej stronie, jest już zainteresowany czymś, już starał się go znaleźć, więc ten wysiłek powinien zostać nagrodzony.
Jedną z podstawowych zasad interfejsu użytkownika nie jest pozostawienie użytkowników w ślepym zaułku bez wskazówek. W przeglądarce zawsze jest przycisk "Wstecz", ale czy naprawdę chcesz, aby Twój gość go używał?

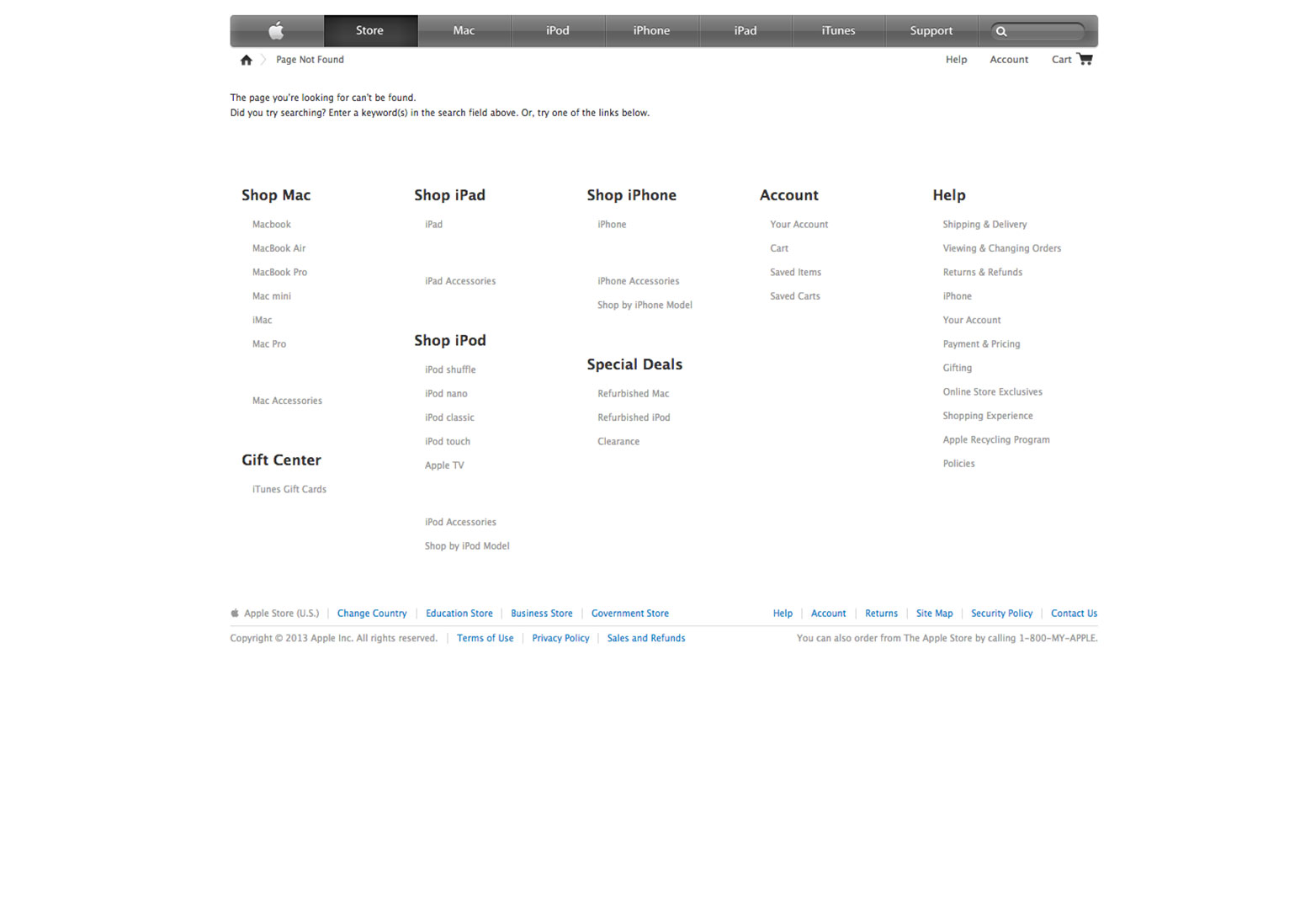
 jabłko udostępnia mapę witryny na stronie błędu 404 wraz z prostym i czytelnym komunikatem.

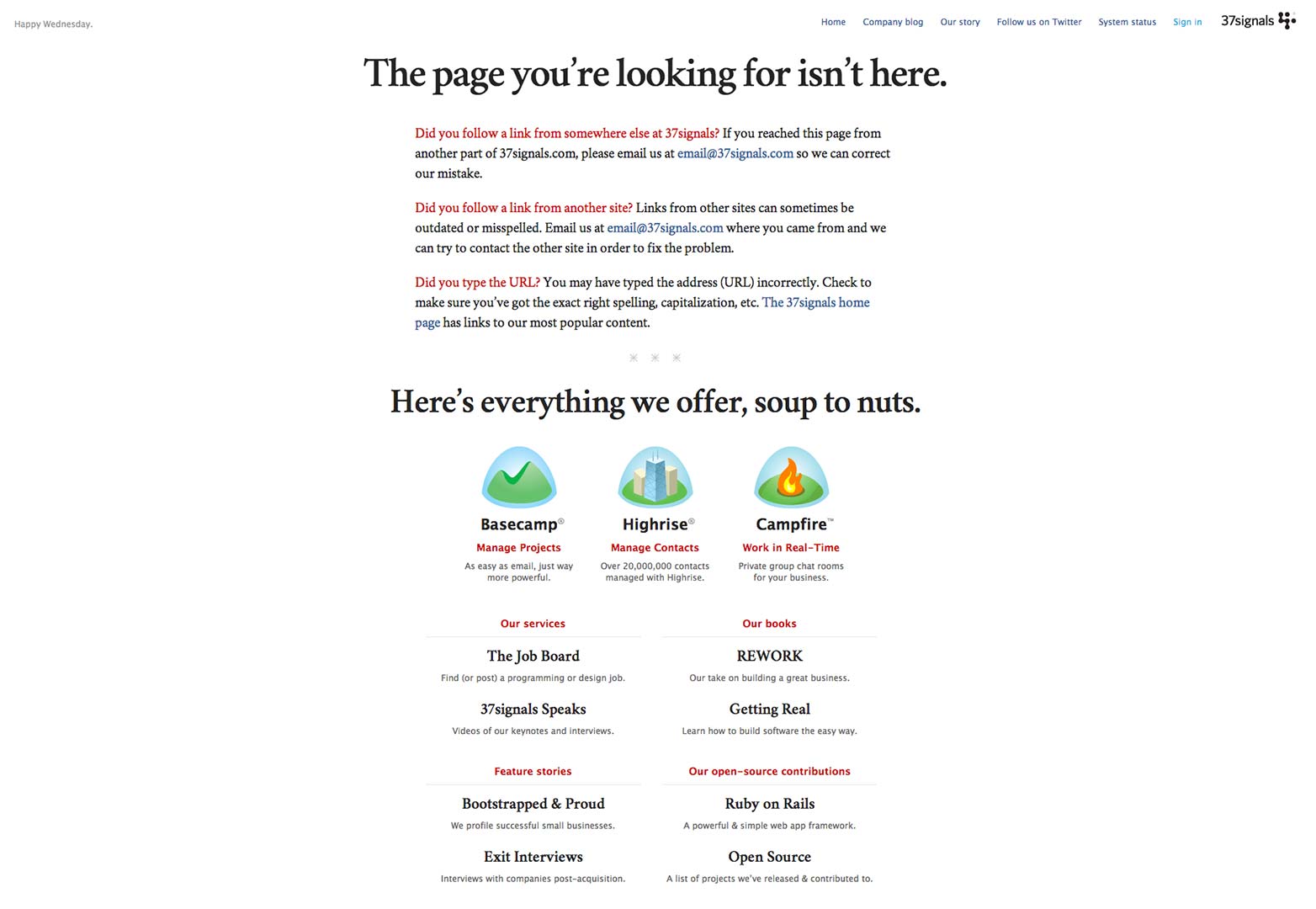
37signals wykorzystaj dodatkową okazję do zaprezentowania swoich produktów i podaj informacje kontaktowe, aby rozwiązać problem.

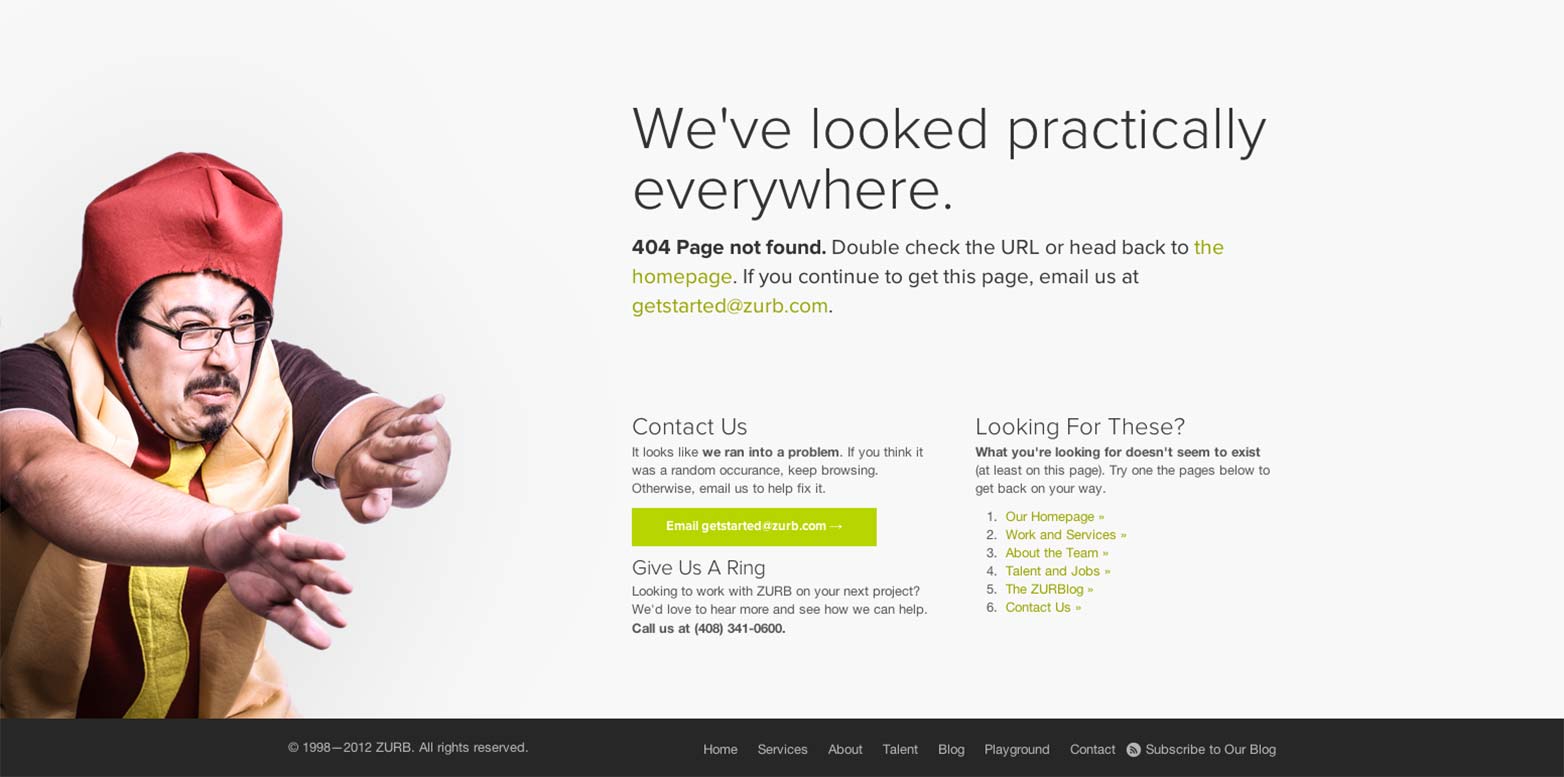
Zurb Strona błędu 404 podkreśla opcję skontaktowania się z nimi z problemem. Projektanci powinni rozwiązywać problemy, prawda?

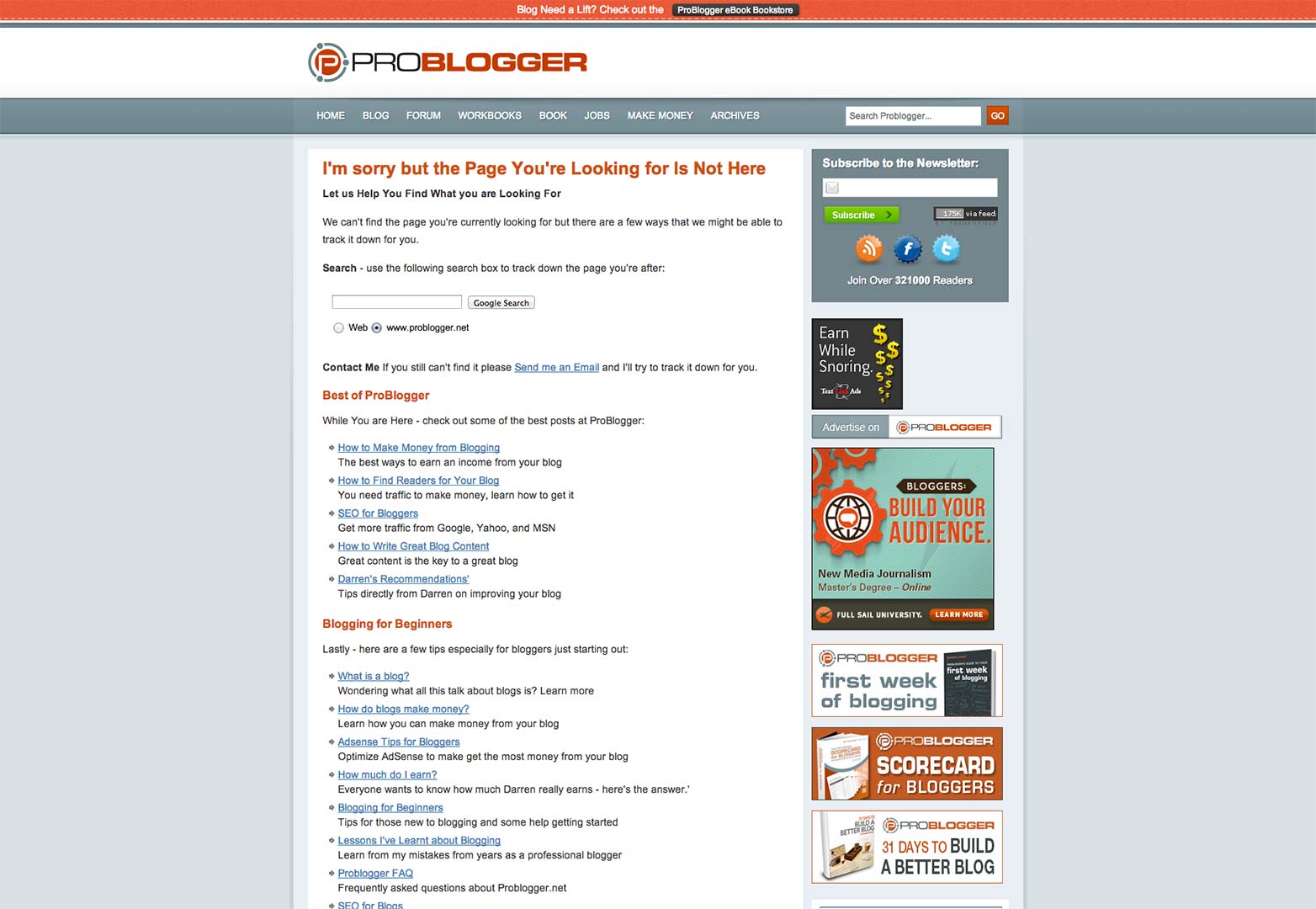
 Problogger przedstawia szeroki zakres różnych treści do nurkowania w czytaniu.

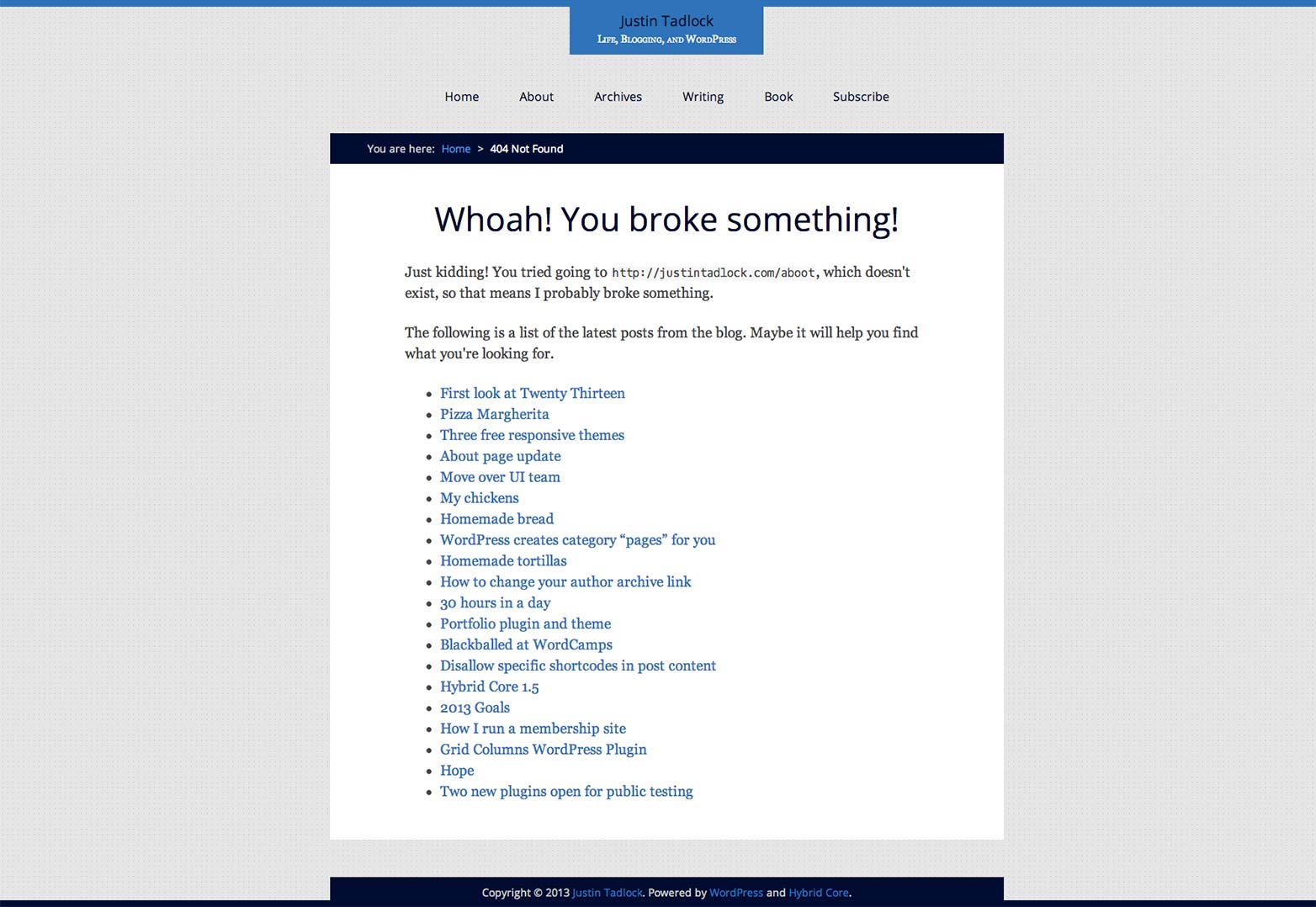
Justin Tadlock Blog wykorzystuje okruszki do prezentacji linku na stronie głównej.
Tworzenie niestandardowej strony błędu 404 w WordPress
Co można zrobić, aby poprawić tę sytuację? W jaki sposób błąd może zmienić się w szansę?
W poszukiwaniu pomysłów i wytycznych możemy skonsultować się z WordPress Codex lub wskazówkami Google dla webmasterów jako idealnymi punktami wyjścia. W rzeczywistości nasze główne zadanie jest dość proste: wyjaśnij, dlaczego nie można zlokalizować strony i zaproponuj sugestie dotarcia do właściwego ekranu. Z tego punktu widzenia możemy wyprowadzić listę możliwych komponentów, które tworzą "idealną" stronę błędu 404:
- jasny komunikat o błędzie w prosty i przyjazny sposób, z przeprosinami za niedogodności;
- wygląd pozostałej części strony z wyraźnymi oznakowaniem marki i opcjami nawigacji;
- możliwe alternatywy i wskazówki, jak znaleźć żądane informacje. Formularz wyszukiwania, linki do odpowiednich i / lub popularnych treści oraz strona główna są możliwymi rozwiązaniami dla tej części;
- sposób zgłaszania błędu, jeśli użytkownik chce; możesz podać kontaktowy adres e-mail lub inne informacje kontaktowe.
Z tej listy możemy określić przydatne wskazówki i pomysły dotyczące tego, co należy uwzględnić w szablonie błędu 404:
- najnowsze i / lub popularne posty lub alternatywnie losowe posty;
- opcje subskrypcji (takie jak RSS) oprócz danych kontaktowych;
- mapa witryny, szczególnie w przypadku małych witryn;
- promocje lub informacje o twoich ofertach i usługach;
- materiały brandingowe w celu łatwej identyfikacji Twojej witryny i Twojej branży;
- informacje o żądanym adresie URL i najbardziej odpowiedniej treści;
- tagcloud jako szybki sposób umieszczenia użytkownika w kontekście Twojej witryny;
- system powiadamiania i / lub śledzenia, aby mieć świadomość błędów 404 w Twojej witrynie.
Ważną rzeczą na stronie błędu 404 jest prawidłowy status HTTP 404, który powinien być obsługiwany przez serwer. Na szczęście WordPress obsługuje to automatycznie, abyśmy mogli skoncentrować nasze wysiłki na tworzeniu samej strony. Potrzebujemy aktywnego motywu, aby mieć osobny szablon dla strony o nazwie 404.php. Struktura szablonu szkieletu jest bardzo prosta:
Znaczniki, które tworzą strukturę strony, powinny odpowiadać treściom używanym przez aktywny motyw. Alternatywnie, można zastosować pewne dodatkowe stylizacje, aby naśladować tę strukturę. Uwzględniając standardowe wywołania get_header i get_footer , upewniamy się, że strona zawiera wszystkie elementy brandingu i opcje nawigacji, a wszystkie skrypty i style są ładowane poprawnie.
Teraz, gdy dokonaliśmy wstępnych przygotowań, wypełnijmy stronę. Najlepszą rzeczą, jaką możemy zrobić dla odwiedzającego stronę 404, jest odgadnięcie, o co nam chodzi, i zapewnienie możliwie najbliższego dopasowania. Informacja o żądanym adresie URL jest przechowywana przez WordPress we właściwości żądania $ wp-> . Możemy przeanalizować ten ciąg i spróbować znaleźć podobną zawartość na podstawie danych post_name , które przechowują informacje o ślimakach pocztowych i stronach. Jeśli takie wyszukiwanie nie zwróci nic znaczącego, możemy spróbować regularnego wyszukiwania za pomocą treści postów. Jeśli te starania nie przynoszą żadnych pozytywnych rezultatów, zawsze możemy podać listę ostatnich postów jako rezerwowych.
Oczywiście dołączamy również przyjazną wiadomość, formularz wyszukiwania i link do strony głównej.
Najpierw stworzymy funkcje pomocnicze do obsługi niektórych szablonów; mogą być zawarte w functions.php twojego motywu lub bezpośrednio na początku pliku 404.php.
function frl_get_requested_slug(){global $wp;$q = $wp->request;$q = preg_replace("/(.*)(html|htm|php|asp|aspx)$/","",$q);$parts = explode('/', $q);$q = end($parts);return $q;}Funkcja frl_get_requested_slug próbuje uzyskać żądany numer strony za pomocą globalnego obiektu $ wp i wyrażeń regularnych. Kod zakłada, że witryna używa linków bezpośrednich, a prośba trafia w odpowiedniej formie.
function frl_list_posts($posts){if(empty($posts))return '';$list = array();foreach($posts as $cpost) {$title = apply_filters('the_title', $cpost->post_title);$url = get_permalink($cpost);$list[] = "![]()
frl_load_error_style ładuje style niestandardowe za pomocą szablonu 404, zakładając, że odpowiedni plik .css znajduje się w folderze / css wewnątrz katalogu aktywnego motywu.
Kod szablonu, zgodnie z planem, zawiera cztery części: przyjazny komunikat; poszukiwanie; ostatnia lista wiadomości; Ostatnia szansa.
Przyjazna wiadomość:
404: Nie znaleziono strony
Poszukiwanie żądanej treści:
"any", "post_status" => "publish", "name" => qq, "posts_per_page" => 5); $ query = new WP_Query ($ args); // posty zapytania slugif (puste ($ query-> posts)) // // szukaj postów $ q = str_replace ('-', '', $ q); $ args = array ('post_type' => 'any ',' post_status '=>' publish ',' s '=> $ q, "posts_per_page" => 5); $ query-> query ($ args);} if (! empty ($ query-> posts)) :?> Czy szukałeś jednej z poniższych stron?
posty);?>
Przede wszystkim wykonujemy kwerendę WordPress z początkowym zbiorem argumentów, który wyszukuje żądany wycinek w polu post / nazwa strony. Jeśli potem nie otrzymamy żadnych wyników, zastępujemy myślniki w żądanym ciągu spacjami i wykonujemy kolejne zapytanie, które wyszukuje żądane słowa w treści wpisów / stron. Jeśli uzyskamy jakieś wyniki, wówczas wyprowadzamy je za pomocą wcześniej utworzonej funkcji frl_list_posts .
Ostatnia lista wpisów:
"post", "post_status" => "publikuj", "posts_per_page" => 5); $ query-> query ($ args); if (! empty ($ query-> posts)):?> Dlaczego nie przejrzeć najnowszych postów?
posty);?>
W tej części wykonujemy zapytanie o 5 najnowszych wpisów na blogu i wyprowadzamy je w taki sam sposób jak poprzednio.
Ostatnia szansa:
Nie dobrze?
Użyj formularza wyszukiwania, aby spróbować ponownie lub rozpocząć przeglądanie ze strony głównej .
. Jeśli potrzebujesz dalszej pomocy, nie wahaj się skontaktować z [email protected] .
Wreszcie, jeśli żadna z powyższych opcji nie spełnia wymagań użytkownika, oferujemy link do strony głównej i formularz wyszukiwania.
Zapobieganie błędom 404 w Twojej witrynie
Wygląda na to, że dołożyliśmy wszelkich starań, aby pomóc odwiedzającym stronę błędu 404. Właściwie najlepszą pomocą jest zapobieganie używaniu strony 404. W szczególności możemy:
- tworzy dobrze ustrukturyzowane permalinki od początku projektu, więc jest mniej prawdopodobne, że będzie potrzeba zmienić je w przyszłości;
- monitorować niepoprawne linki przychodzące, należy skontaktować się z właścicielami stron internetowych, na których pojawiają się takie linki, z prośbą o ich poprawienie;
- zajmij się starą zawartością, nie usuwaj jej, dopóki nie jest to absolutnie konieczne, i skonfiguruj odpowiednie przekierowanie podczas migracji strony.
Nie ma prawdziwego usprawiedliwienia, dlaczego witryna lub blog nie powinien zawierać przydatnej i przyjaznej dla użytkownika strony błędu 404. Mam nadzieję, że ten przewodnik dał ci kilka pomocnych wskazówek.
Co masz na swojej stronie 404? Co uważasz za przydatne, gdy napotkasz 404 strony? Daj nam znać w komentarzach.
Wyróżniony obraz / miniatura, utracony obraz przez Shutterstock.