Jak wybrać dostępną czcionkę
Projektowanie włączające to gorący temat, a wybór dostępnej czcionki dla Twojej witryny jest ważny dla wszystkich marek, a nie tylko dla instytucji publicznych i organizacji charytatywnych. Ale jak rozpoznać, jakie kroje pisma są dostępne i czy oznacza to kompromis w zakresie projektu? Oto moje najważniejsze wskazówki:
1: Nie wpadnij w pułapkę wybierania projektu, który wydaje się dziecinny, ponieważ nie ma takiej potrzeby. To może wydawać się oczywiste, ale jest bardzo częstym błędem. Osobowość jest równie ważna, więc szukaj kroju pisma, który równoważy świetny design z praktycznością.
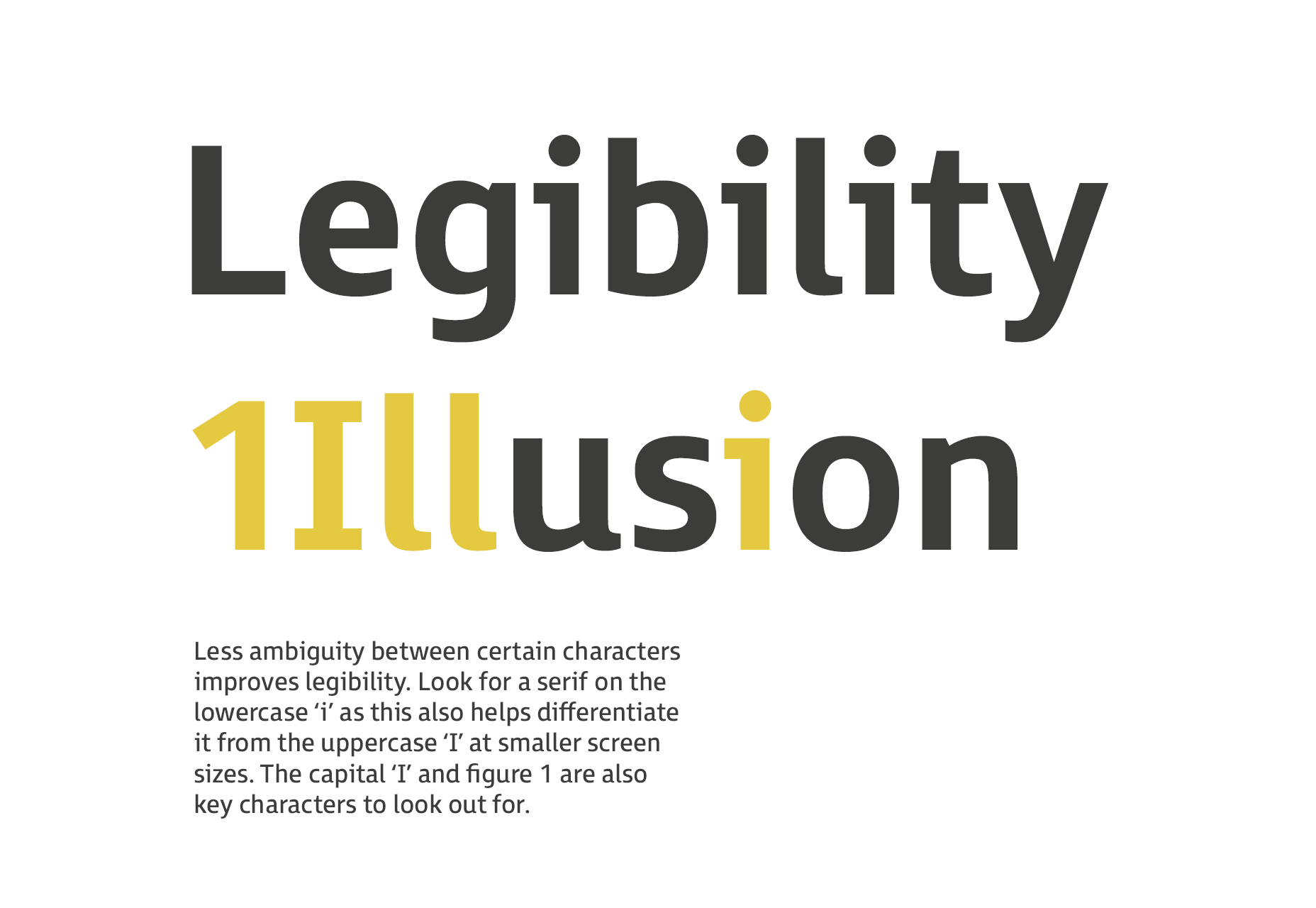
2: Bardzo ważne jest, aby unikać stylów, w których występuje niejednoznaczność między niektórymi postaciami. Głównymi, na które należy zwrócić uwagę, są "8" i wielkie litery "B", kapitał "I", małe litery "l" i "1". Szukaj szeryfu na małych literach "i", ponieważ pomaga to odróżnić go od wielkich liter "I" na mniejszych rozmiarach ekranu. Wybranie kroju pisma z dwupoziomową literą "a" pomaga wyeliminować zamieszanie z "o".

3: Jeśli używasz niewielkich ilości tekstu w punkcie 16 i więcej (np. W nagłówkach lub podpisach), za najodpowiedniejszy uznaje się sans serif z dużymi otwartymi licznikami.
4: Poszukaj kroju pisma z dużą wysokością x (jest to ważne przy wyborze webfontu). Przedłużone wznoszące się i dolne krawędzie pomogą w poprawieniu kształtu liter. Wznoszenia powinny być nieznacznie wyższe niż wysokość nasadki.
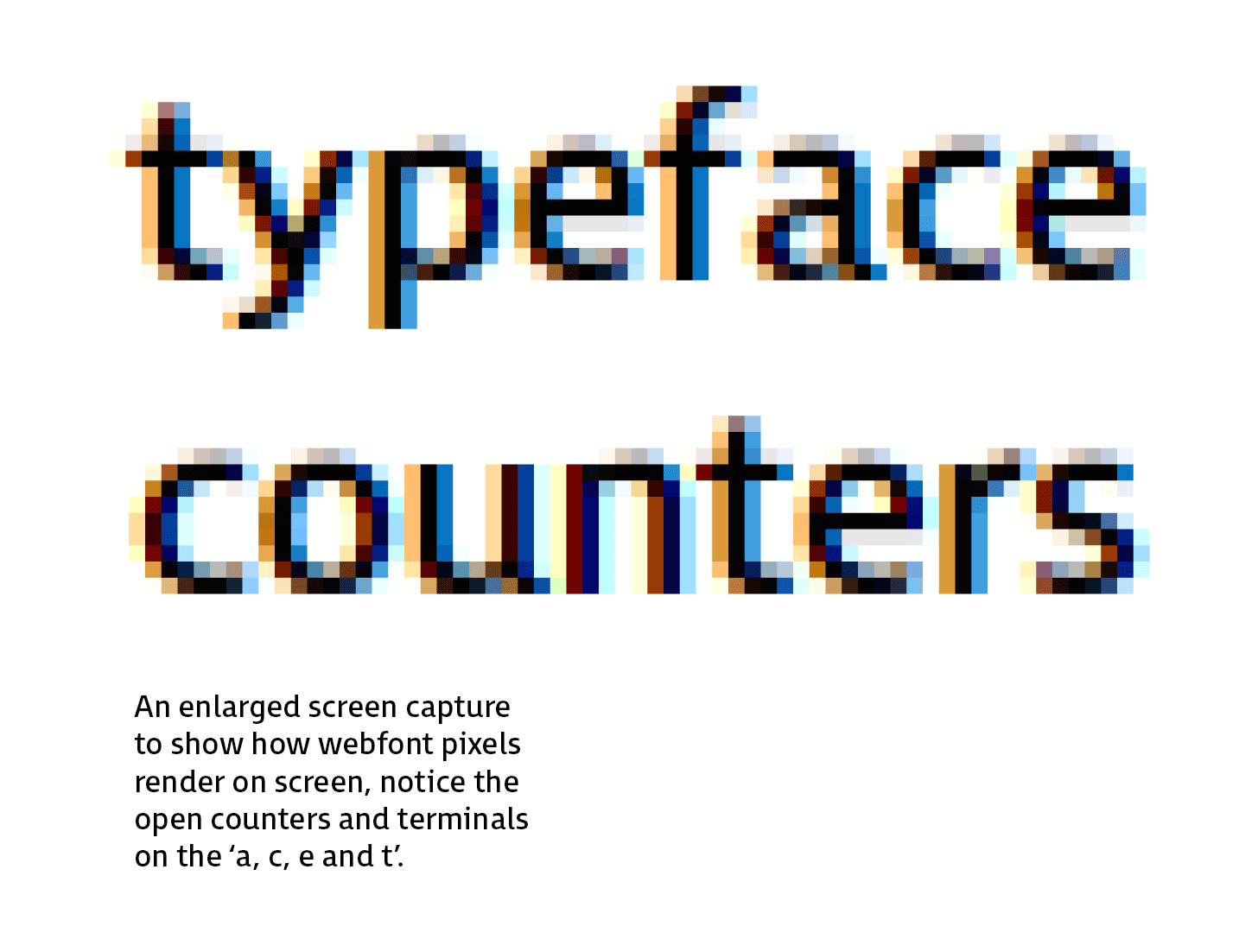
5: Poszukaj otwartych liczników i terminali, ponieważ pomagają one w jasności, jeśli są zbyt zamknięte, zaczynają wypełniać w mniejszych rozmiarach.

6: Liczby muszą być charakterystyczne, w szczególności "0" z wielkich liter "O". "6" i "9" powinny również mieć otwarte terminale.
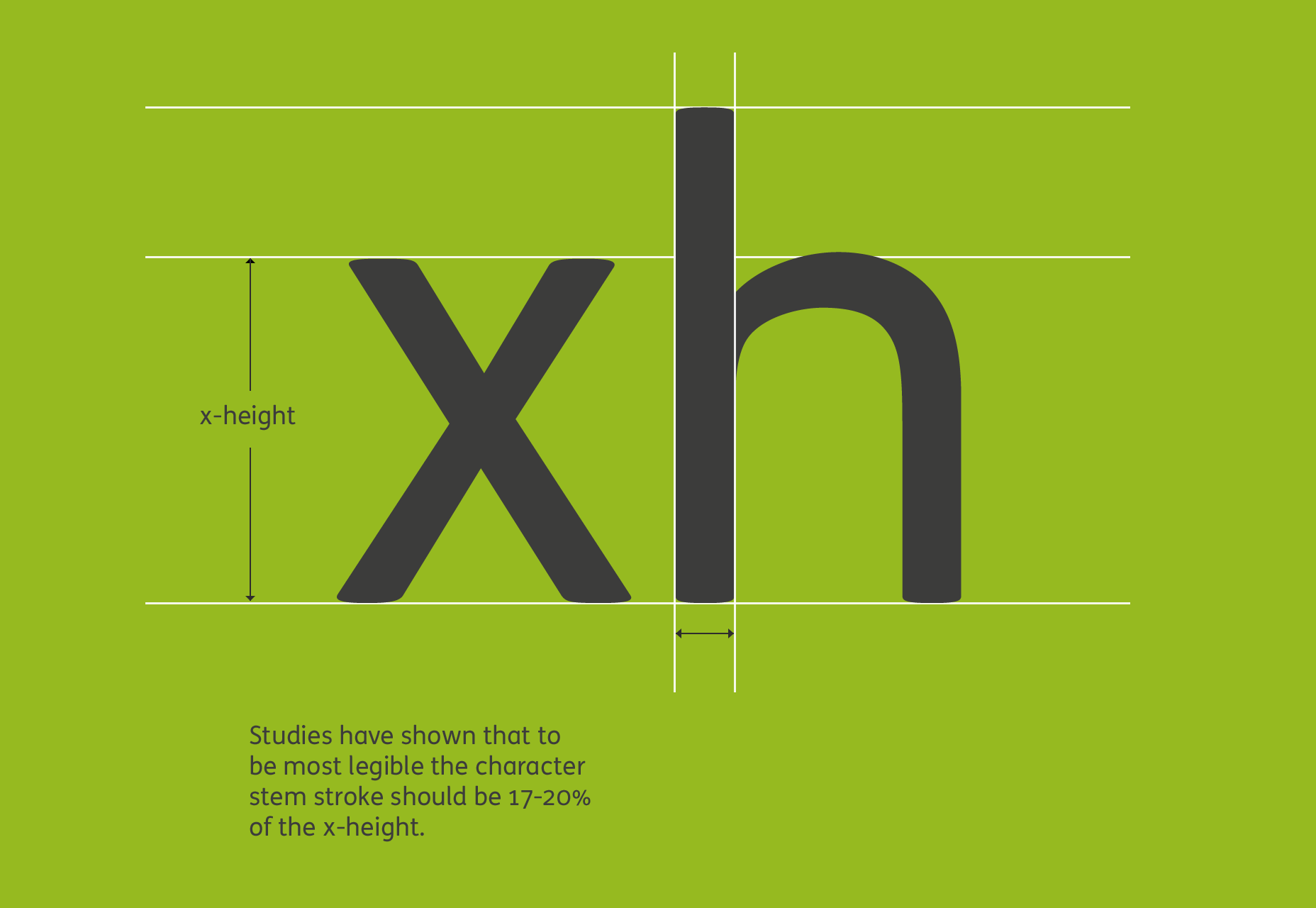
7: Istnieje optymalny stosunek między wysokością x i szerokością obrysu. Aby uzyskać maksymalną czytelność, skok pędu postaci powinien wynosić 17-20% wysokości x.

8: Szerszy pasek za pomocą małej litery "t" określa definicję pomocy.
9: Ogromny ogon "Q", który następuje po głównej misce poprawia czytelność.
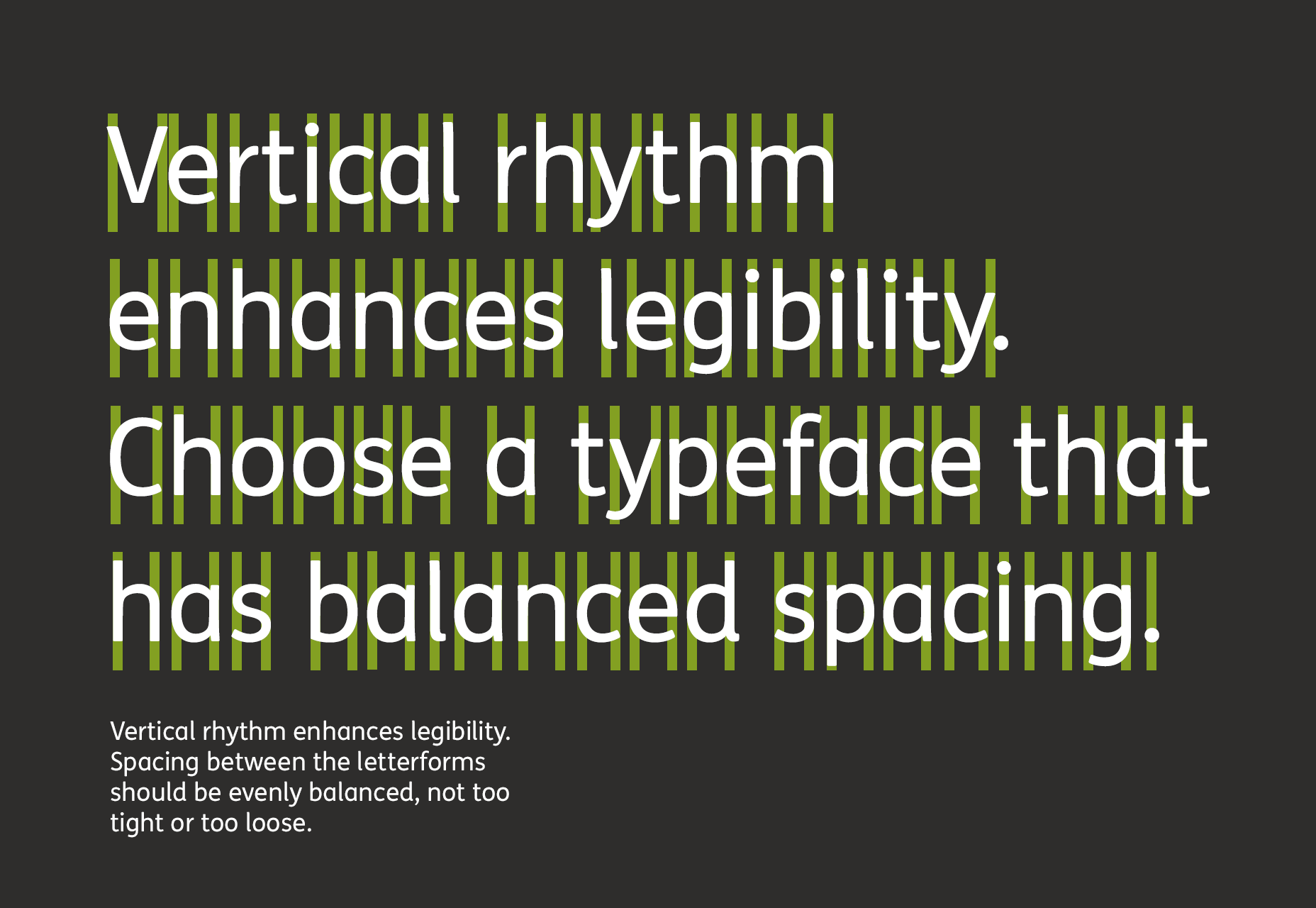
10: Odstęp między kształtami liter powinien być równomiernie zrównoważony i rytmiczny, aby ułatwić rozpoznawanie znaków.

11: Przetestuj krój pisma na ciemnym tle, aby sprawdzić, jak działa. Odstępy wydają się być bardziej zwarte, kształty liter wydają się "świecić", dzięki czemu czcionka wydaje się cięższa niż jest, więc możesz potrzebować lżejszej wagi.
12: Wybierz krój pisma, który ma szeroki zakres wag; ponieważ renderowanie na różnych urządzeniach da zróżnicowane wyniki, a wybór odważników może pomóc w uzyskaniu właściwego wyczucia.
Należy pamiętać, że projektowanie włączające nie powinno oznaczać kompromisu w elegancji lub stylu. Dobrze zaprojektowany, dostępny krój pisma powinien być elegancki i mieć osobowość, ale jednocześnie posiadać czytelność w swoim rdzeniu, aby uwzględnić jak najwięcej użytkowników końcowych.