Jak zaprojektować plakat filmowy z lat 80. w Photoshopie
W tym artykule zaczniemy od obejrzenia kilku inspirujących plakatów filmowych z lat 80., których będziemy używać do inspiracji.
Następnie wykorzystamy Adobe Photoshop do stworzenia plakatu filmowego w stylu z lat 80. dla naszego fikcyjnego filmu pod tytułem "Rezydencja projektanta".
Ten samouczek jest przeznaczony dla projektantów, którzy dobrze rozumieją program Photoshop.
Jeśli będziesz postępować zgodnie z tym samouczkiem, możesz zamieścić link do produktu końcowego w polu komentarzy poniżej. Chcielibyśmy to zobaczyć!
Zacznijmy!
Oto 10 inspirujących plakatów z lat 1980-89.
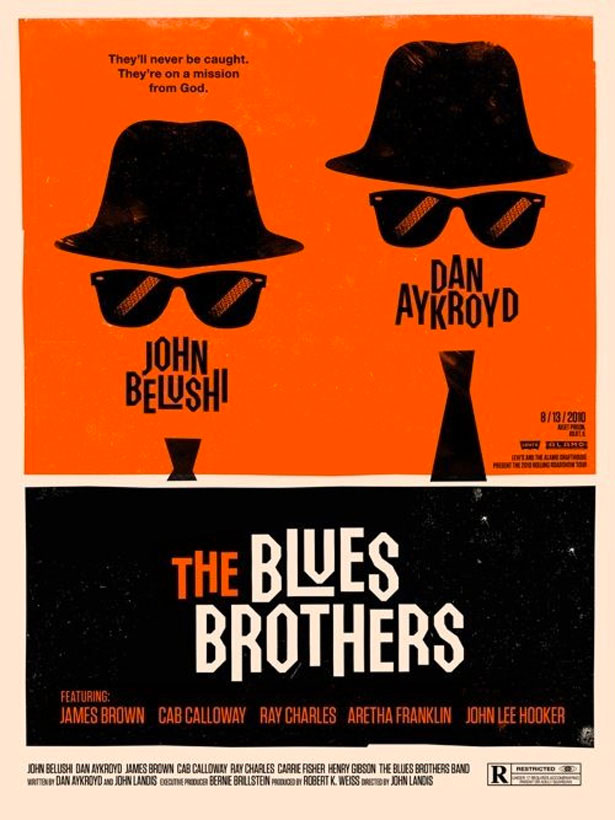
1980: The Blues Brothers
Naprawdę piękny i inspirujący plakat z lat 80., który wykorzystuje ograniczoną kolorystykę i proste kształty, aby stworzyć plakat z niespodzianką.
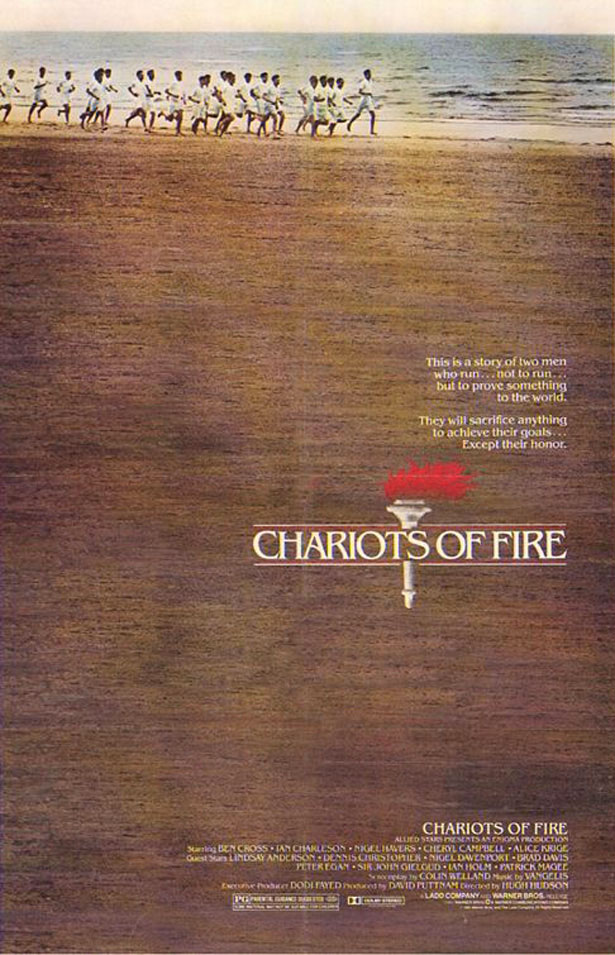
1981: Rydwany ognia
Plakat ten ożywia celowo zużyta i hałaśliwa fotografia, a kończy się klasyczną typografią. Kto powiedział, że plakaty muszą być skomplikowane?
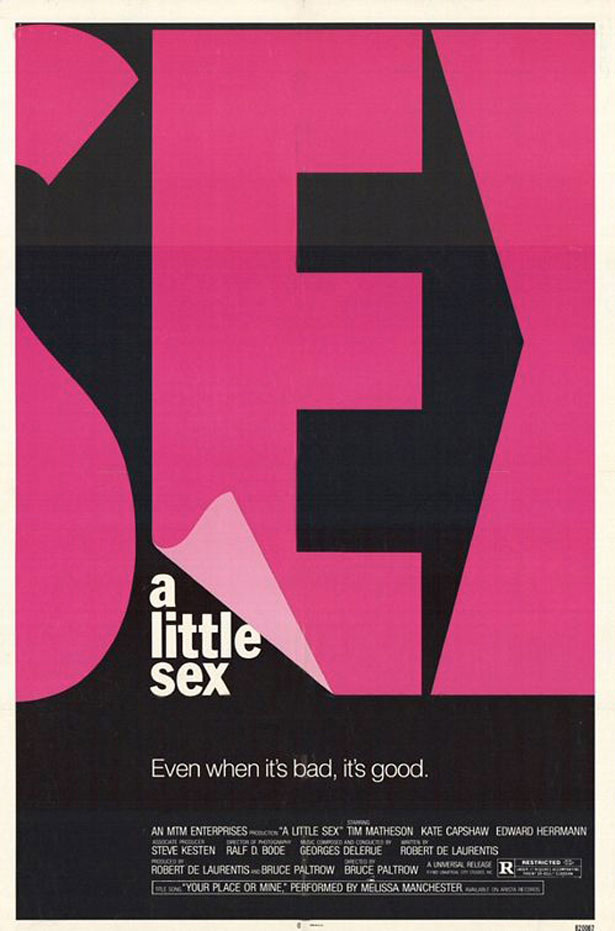
1982: Mały seks
Nowoczesna typografia była wyraźnie inspiracją w latach 80.! Naprawdę prosty plakat, który działa niesamowicie dobrze.
1983: Scarface
Ten minimalny, ręcznie malowany kawałek wykorzystuje kolor, ale pozostawia mnóstwo białej przestrzeni. Poza krojem, kroje pisma są proste.
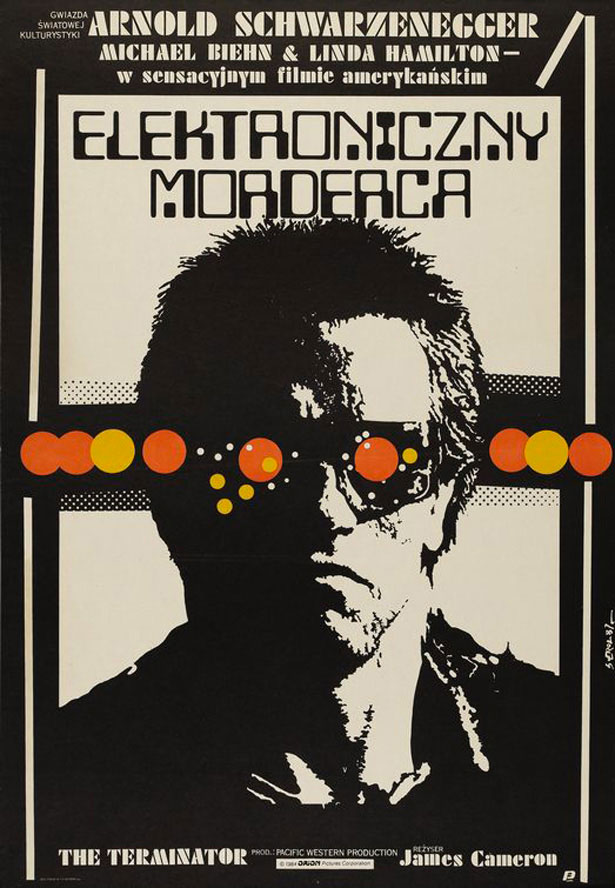
1984: Terminator
Ten dwubarwny plakat w stylu wektorowym przyciąga twoją uwagę. Wzory półtonów w tle przyciągają wzrok.
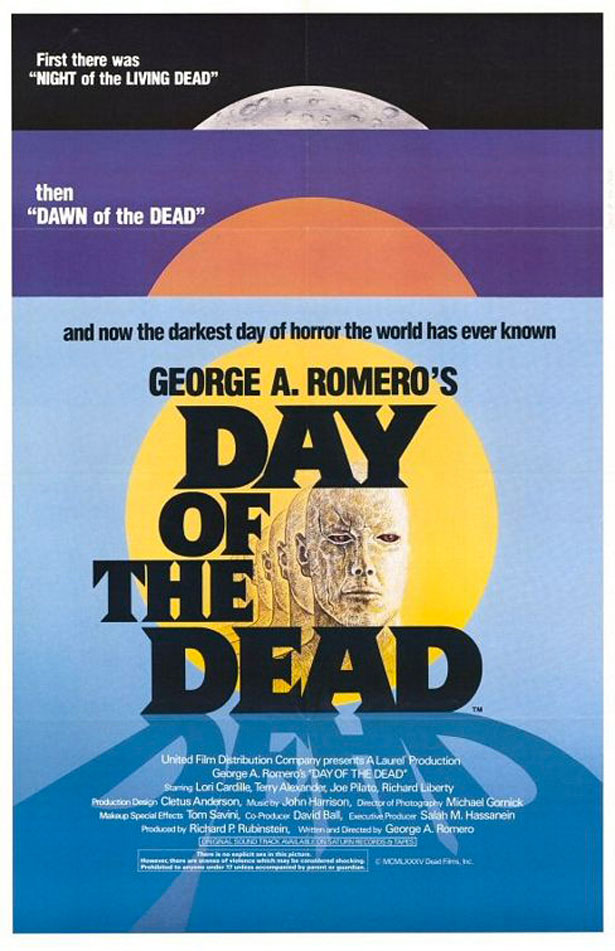
1985: Dzień żywych trupów
Ten sprytny plakat reklamuje trzy "martwe" filmy: Noc żywych trupów , Świt umarłych i Dzień żywych trupów . Znakomity plakat ogólnie, z doskonałymi kolorami.
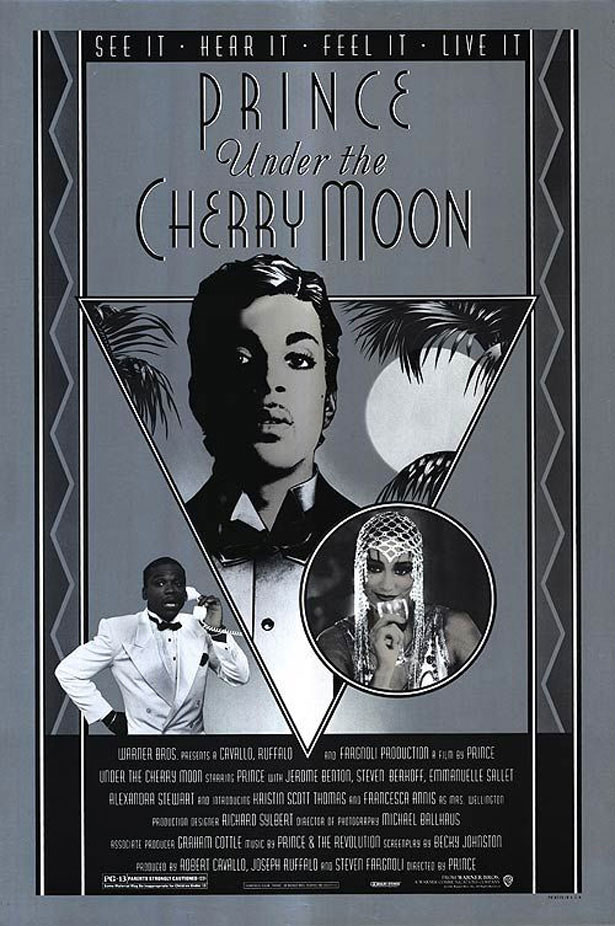
1986: Pod księżycem czereśni
Efekt tego niemal czarno-białego plakatu uzyskuje się dzięki prostym kształtom, wzorom i typografii.
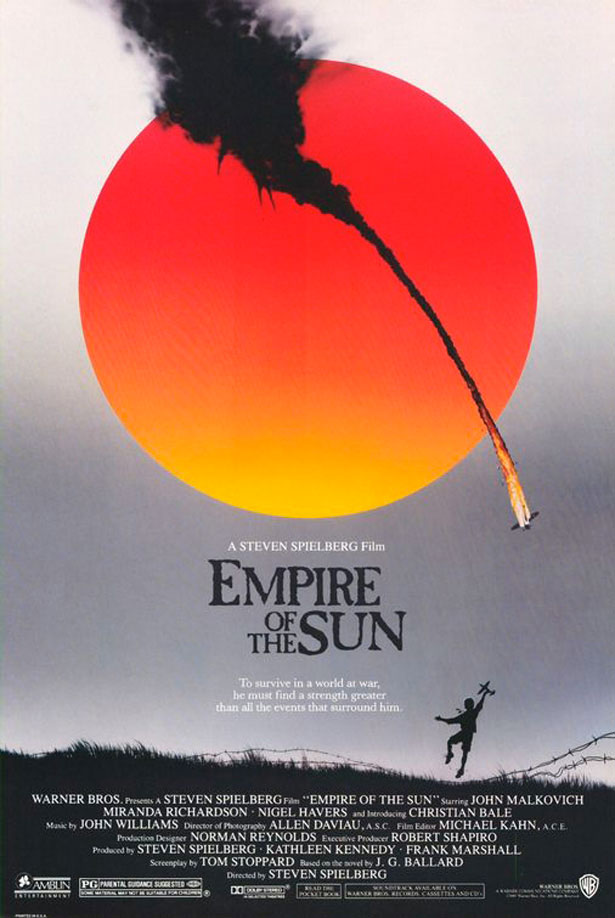
1987: Imperium Słońca
Ten plakat pokrywa żywy kolor słońca na czarno-białej fotografii, wywołując efekt zniewalający.
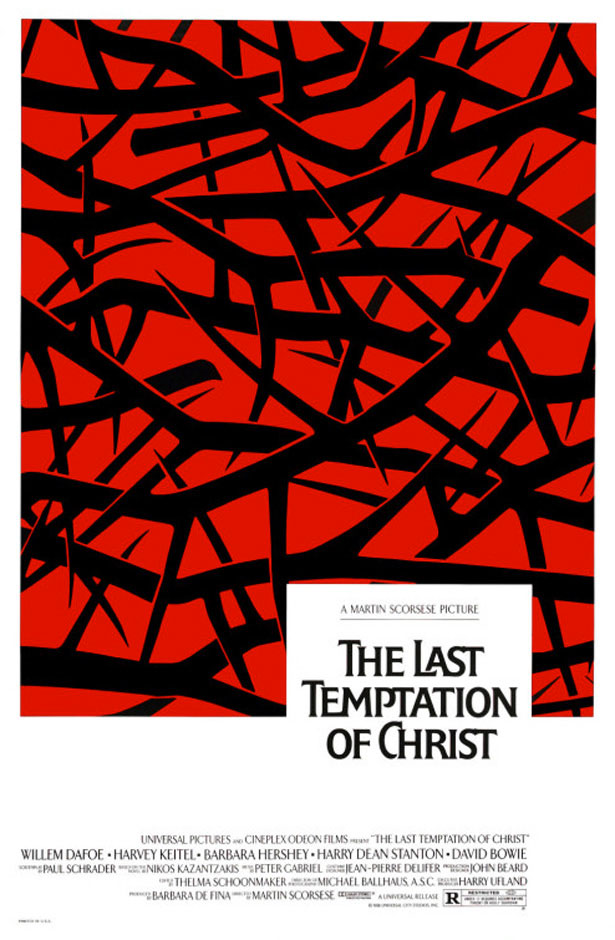
1988: Ostatnie kuszenie Chrystusa
Piękny plakat poglądowy o nowoczesnym wyglądzie. Można go łatwo pomylić z nowym filmem, a nie z 1988 roku!
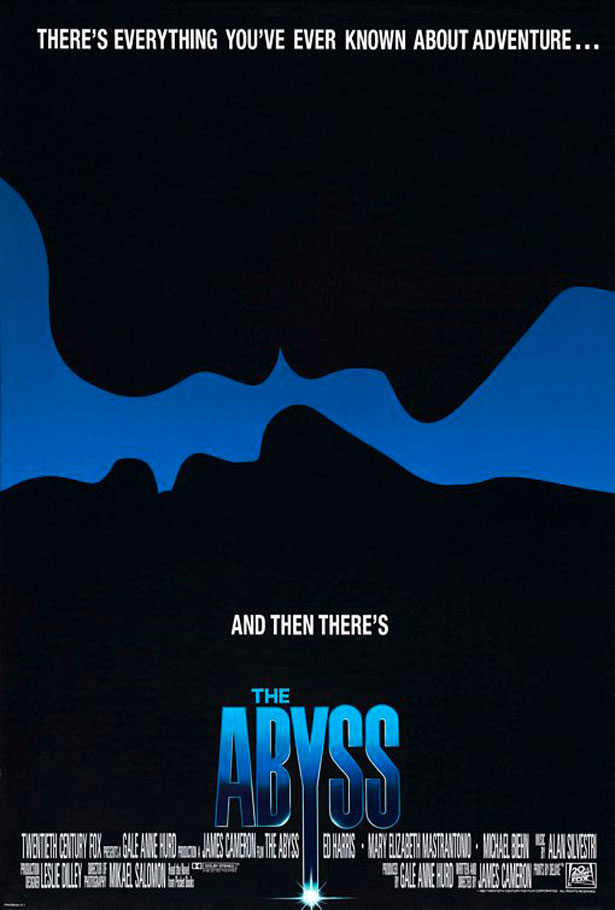
1989: Otchłań
Minimalizm był równie wielki w latach 80.! Na tym plakacie dwie sylwetki są widoczne na czarnym tle. Tytuł filmu jest niebieski, co wzmacnia ograniczony schemat kolorów.
Samouczek
Teraz, gdy zainspirowały nas lata 80., stwórzmy własny projekt!
W tym samouczku będę korzystać z kilku zasobów, w tym wektorów i tekstur. Te pliki są albo moje własne, albo zostały zaczerpnięte z Internetu.
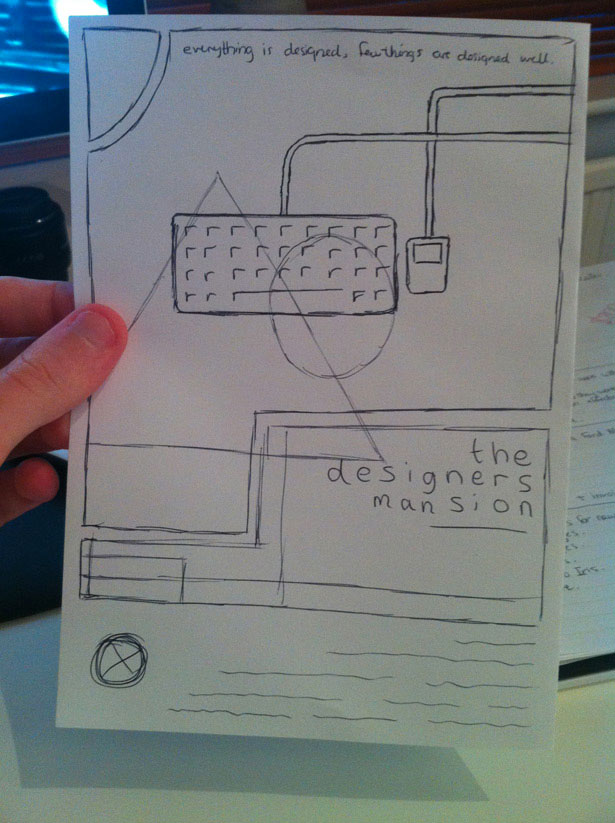
Krok 1
Chwyć kartkę papieru i ołówek lub długopis. Podobnie jak w przypadku każdego projektu, najpierw przydaje się szkicowanie koncepcji, aby uzyskać przybliżony obraz podstawowego układu i kształtów, które chcemy zastosować. Nic nie jest gorsze niż otwarcie pustego dokumentu Photoshopa i nie mając absolutnie żadnego pojęcia, od czego zacząć!
Za układ i kształty mojego szkicu zainspirowały mnie plakaty do The Blues Brothers , Under the Cherry Moon i The Last Temptation of Christ . Moja typografia została zainspirowana filmem "Mały seks" .

Krok 2
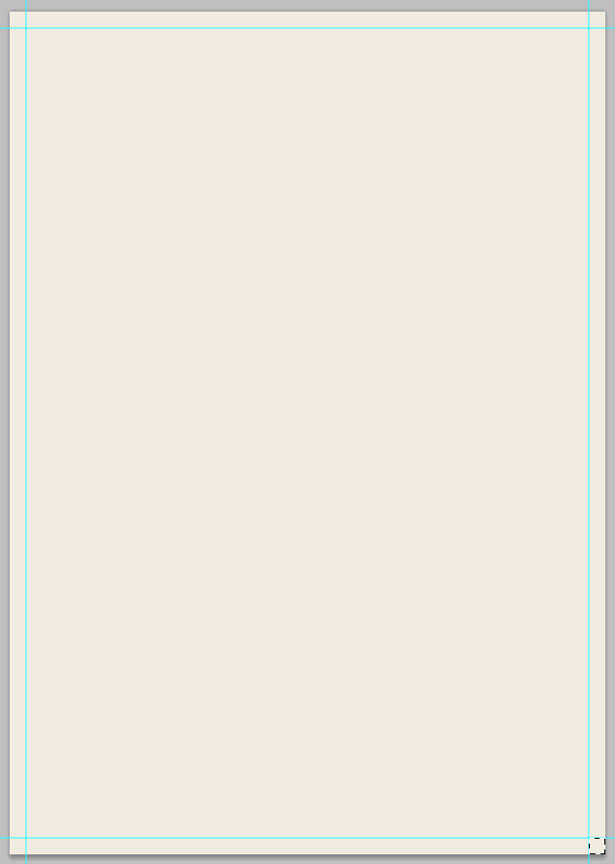
Otwórz Photoshopa i utwórz nowy dokument. Ponieważ projektuję tylko ekran, użyję dokumentu A4, ustawionego na RGB w rozdzielczości 72 DPI. Jeśli twoja praca zostanie wydrukowana, będziesz potrzebował znacznie wyższej rozdzielczości - przynajmniej 300 DPI. Będziesz także musiał ustawić spad i marginesy. Ustaw kolor tła na jasnobeżowy lub kremowy, np. # EFEBE0.

Wybierz narzędzie Zaznaczanie prostokątne, następnie przytrzymaj "Shift" i wybierz mały kwadrat.

Pokaż miarki do dokumentów, przechodząc do Widok → Linijki. Przeciągnij przewodnik z jednej z linijek i przyciągnij go do krawędzi nowo wybranego namiotu. Powtórz ten proces po każdej stronie płótna.

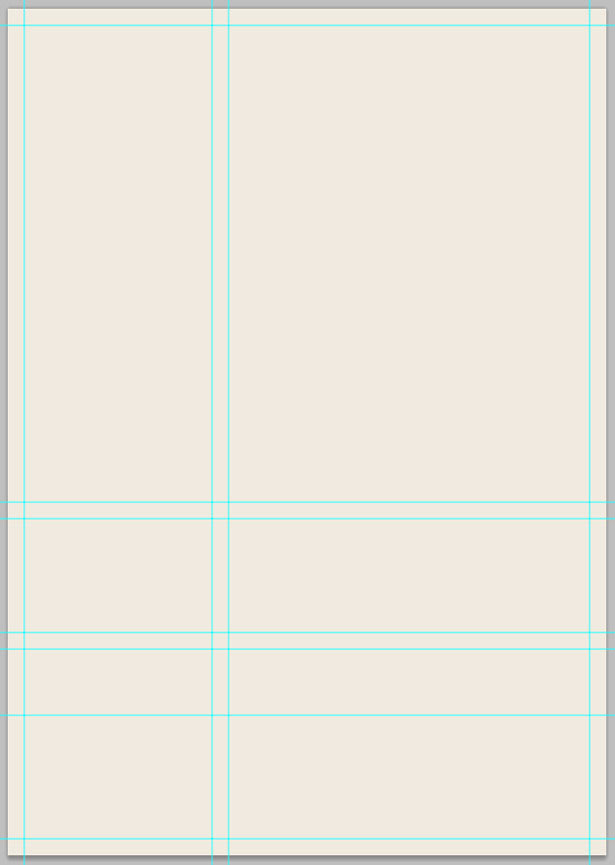
Tu będzie nasza granica. Przeciągnij kilka dodatkowych przewodników i umieść je tam, gdzie są potrzebne. Użyj swojego oka, aby zmierzyć w przybliżeniu, gdzie powinny iść zgodnie z oryginalnym szkicem.

Odnosząc się dokładnie do powyższych wskazówek, powinieneś być w stanie rozpoznać podstawowy układ i strukturę naszego plakatu.
Krok 3
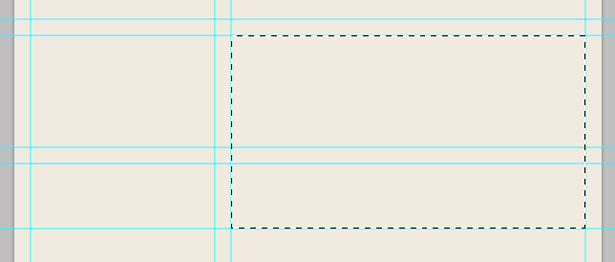
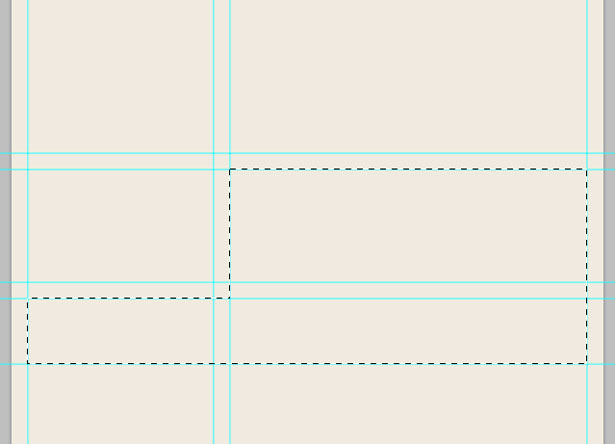
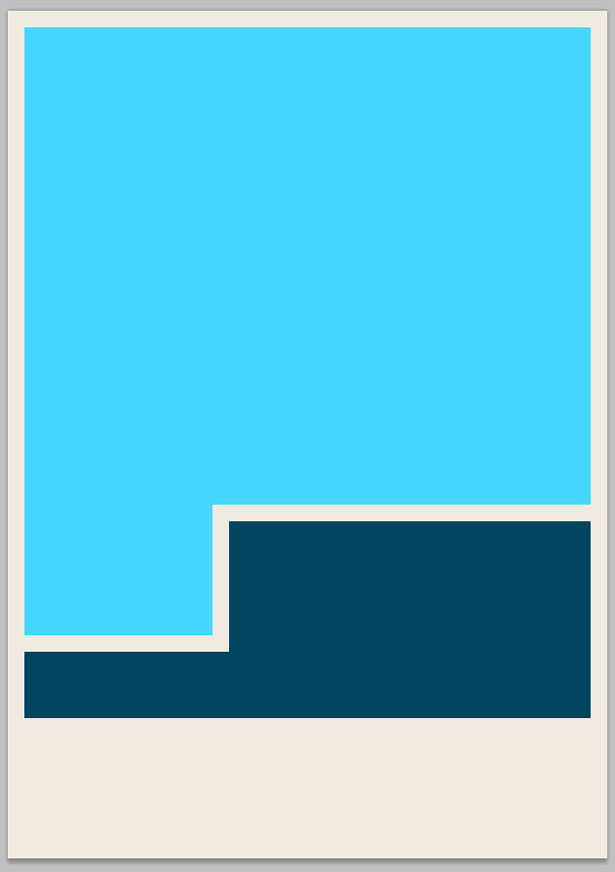
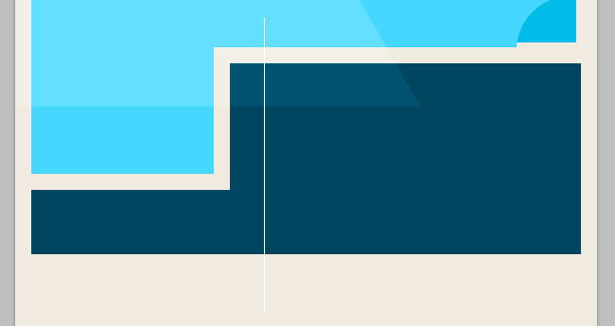
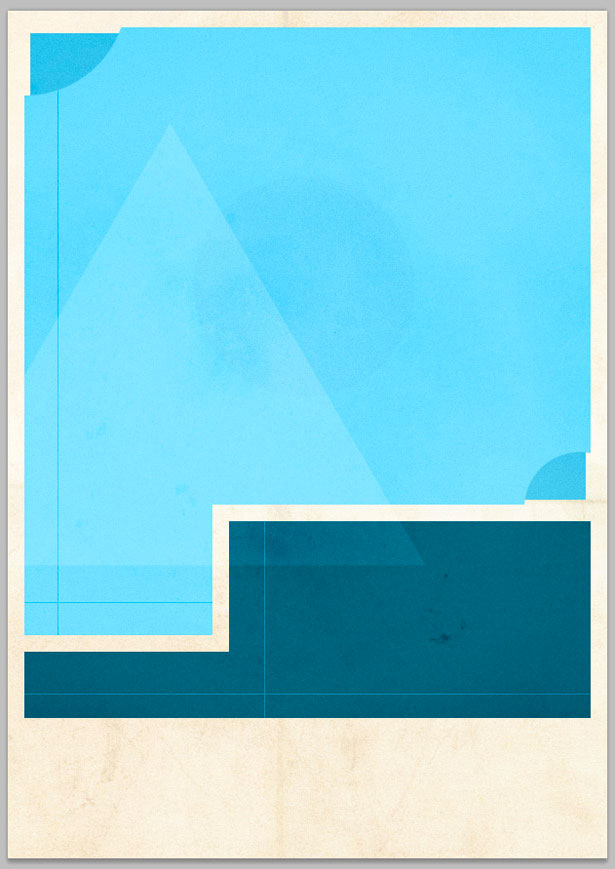
Zamierzamy teraz wypełnić obszary, które utworzyliśmy za pomocą linii pomocniczych, abyśmy mogli całkowicie usunąć rozpraszające linie. Za pomocą narzędzia Zaznaczanie prostokątne wybierz obszar projektu, jak widać na zrzucie ekranu poniżej.

Przytrzymaj klawisz "Shift" i wybierz inny obszar, upewniając się, że dołącza on do obszaru, który już utworzyłeś. Spowoduje to połączenie twoich dwóch wyborów w jeden.

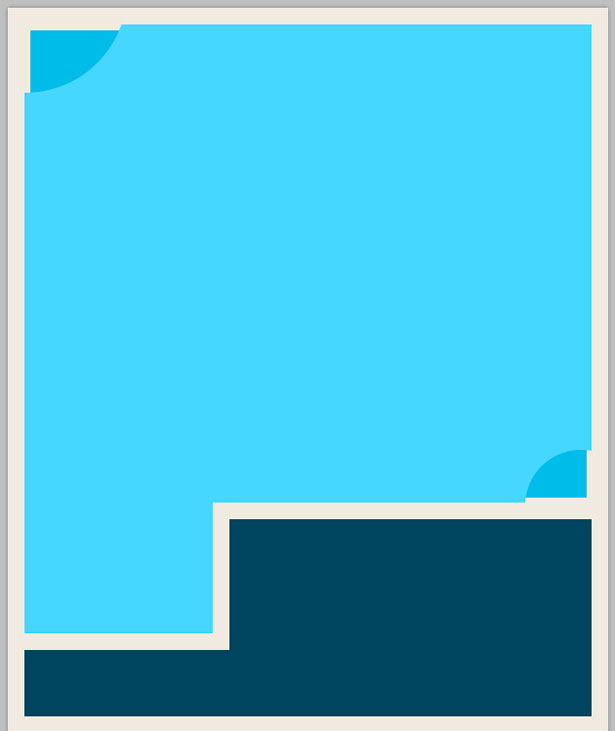
Przejdź do Warstwy → Nowa warstwa, aby utworzyć kolejną warstwę. Wypełnij swój wybór ciemnoniebieskim; Użyłem # 00445D. Nazwij swoje warstwy odpowiednio, w przeciwnym razie będą one koszmarem, aby znaleźć później.
Wypełnij inny kształt na płótnie, używając tej samej techniki. Tym razem użyłem o wiele jaśniejszego niebieskiego (# 66D6FF). Przejdź do Widok → Wyczyść linie pomocnicze, aby usunąć przewodniki, których już nie potrzebujemy.

Krok 4
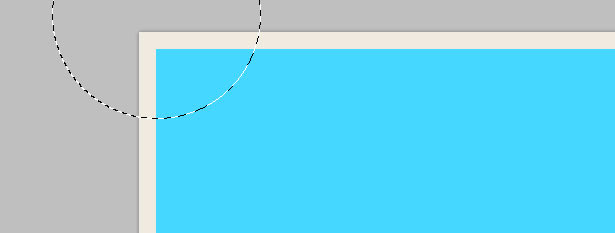
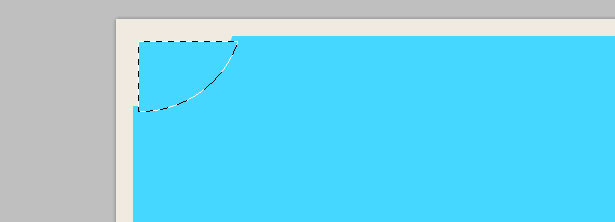
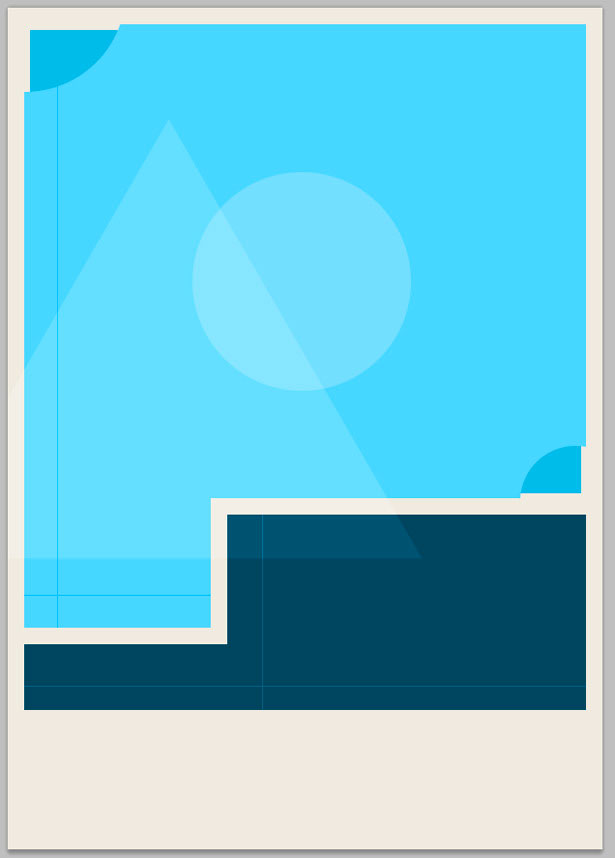
Teraz zamierzamy wyciąć obszar z naszego jaśniejszego niebieskiego kształtu i przesunąć go. Drobne manipulacje, takie jak te, sprawią, że plakat będzie bardziej interesujący wizualnie. Wybierz narzędzie Zaznaczanie eliptyczne, przytrzymaj "Shift", aby zachować proporcje koła i przeciągnij zaznaczenie. Zmień położenie w lewym górnym rogu swojego kształtu.

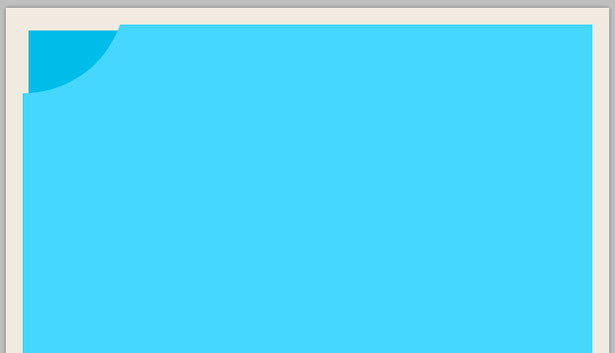
Wybierz jasnoniebieskie tło, a następnie wytnij i wklej kształt. Użyj klawiszy kursora, aby przesunąć kształt o kilka pikseli w dół i na prawo od jego normalnej pozycji. Powinieneś skończyć z czymś takim:

Zmień kolor nowego kształtu. Po wklejeniu kształtu automatycznie utworzono nową warstwę. Umieść tę nową warstwę pod jasnoniebieską warstwą tła.

Spróbuj również w jednym lub dwóch innych obszarach.

Krok 5
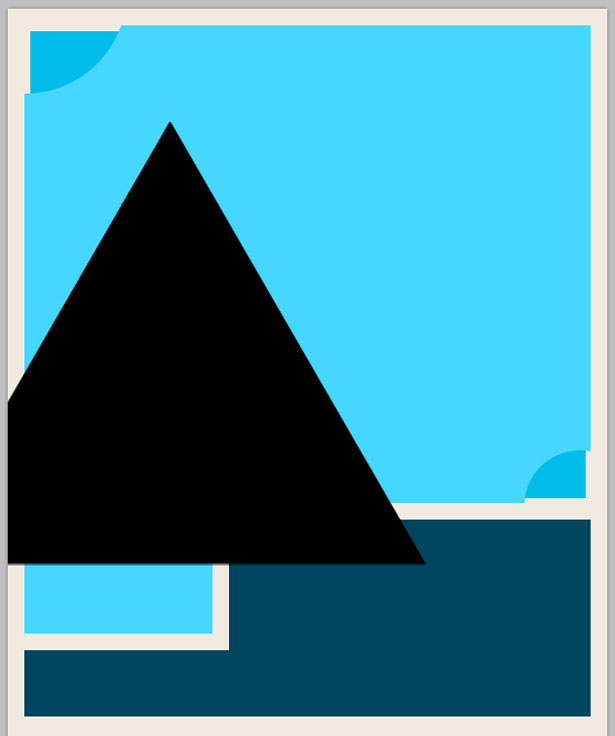
Teraz dodamy inne kształty, aby poprawić nasz wygląd. Wybierz narzędzie Kształt wielokąta, a na pasku narzędzi ustaw go na trzy boki. Przeciągnij zaznaczenie i naciśnij "Shift", aby ustawić go poprawnie.

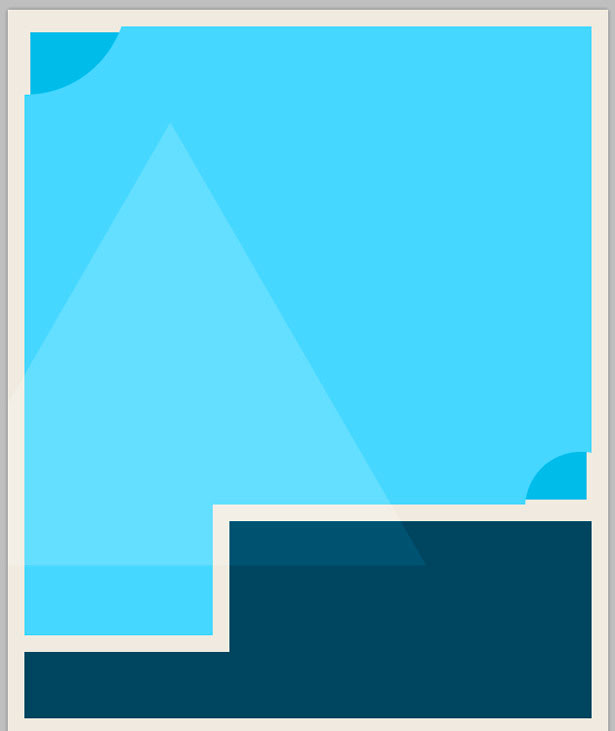
Zmień kolor trójkąta na biały, ustaw tryb mieszania na "Nakładkę" i zmniejsz krycie do około 20%. Powinieneś skończyć z czymś takim:

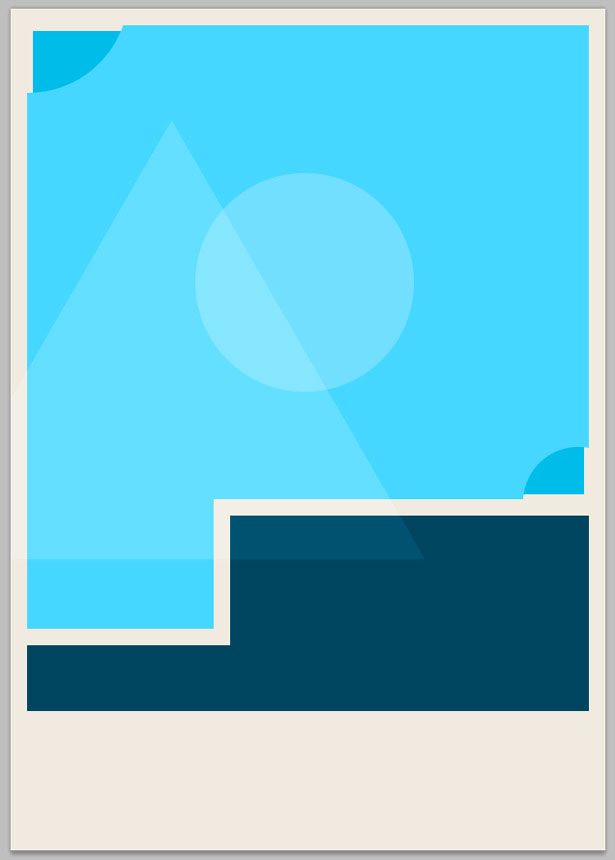
Powtórz te kroki, ale tym razem utwórz krąg. Eksperymentuj z różnymi trybami mieszania i poziomami krycia.

Krok 6
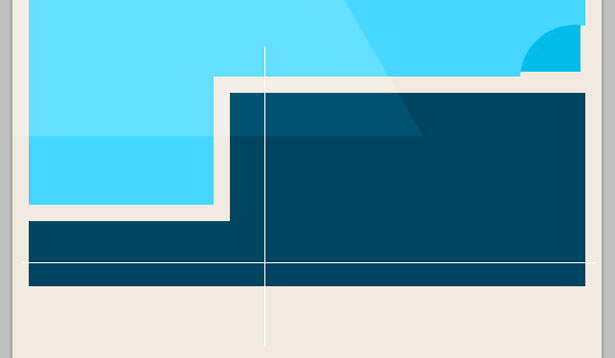
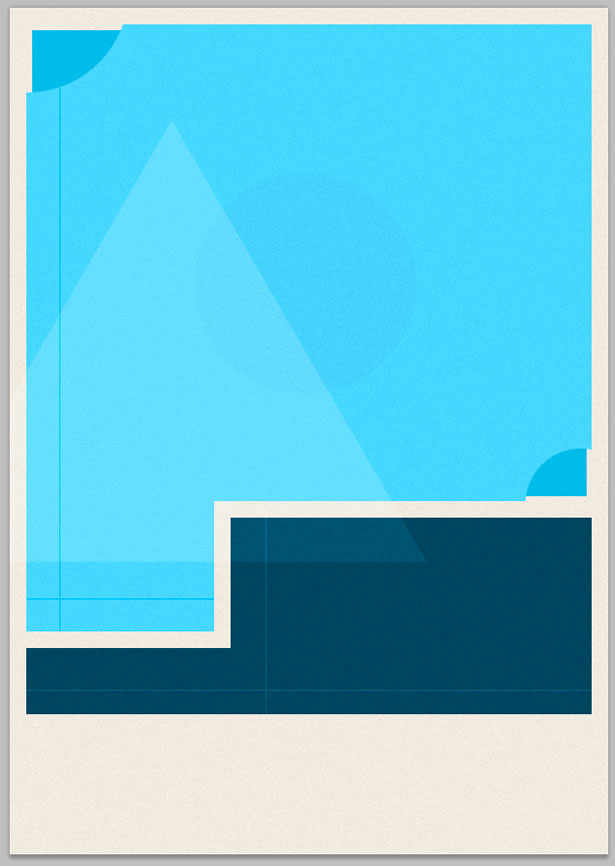
Dodajmy kilka cienkich linii do naszych geometrycznych kształtów. Wybierz narzędzie Linia i wybierz biały jako kolor pierwszego planu. Przytrzymaj "Shift", aby utrzymać linię prostą, przeciągając linię, jak widać poniżej:

Powtórz ten proces, rysując poziomą linię zamiast pionową.

Wybierz dwie linie na palecie Warstwy, a następnie kliknij prawym przyciskiem myszy i wybierz "Rasteryzuj warstwy". Połącz dwie linie, przechodząc do Warstwy → Połącz warstwy. Użyj narzędzia Zaznaczanie prostokątne, aby odciąć linie rozciągające się nad głównym kształtem. Zmień tryb mieszania warstwy na "Nakładkę" i zmniejsz krycie do 40%.

Powtórz ten proces, ale umieść linię na jasnoniebieskim tle zamiast ciemnoniebieskim tle.

Krok 7
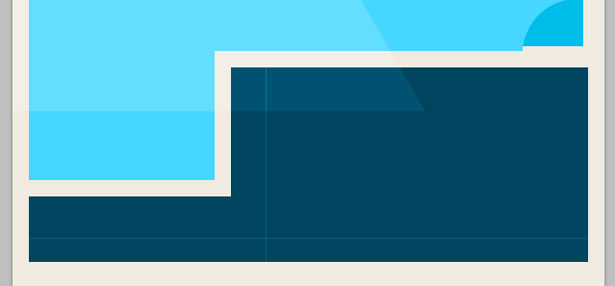
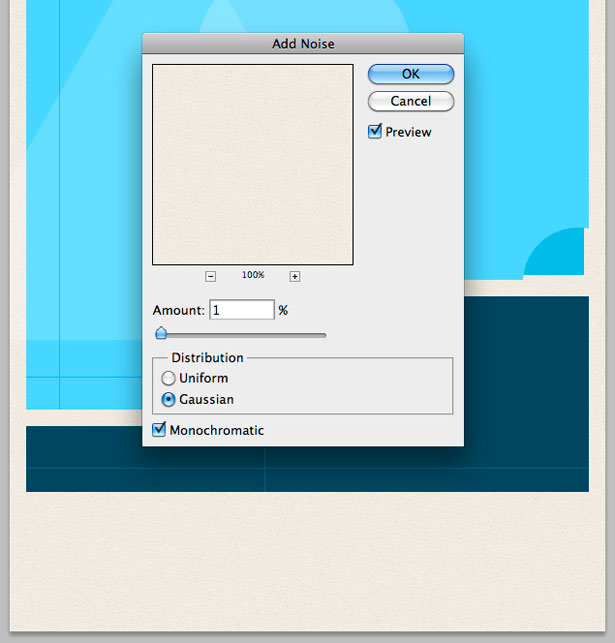
Dodajmy trochę tekstury i hałasu do naszej pracy. Po pierwsze, dodamy szum do naszego projektu za pomocą wbudowanego filtra Photoshopa. Wybierz warstwę tła i przejdź do Filtr → Hałas → Dodaj szum. Dodaj jeden piksel hałasu i kliknij "OK".

Powtórz ten krok z wszystkimi innymi kształtami w dokumencie, z wyjątkiem linii o jednym pikselu.

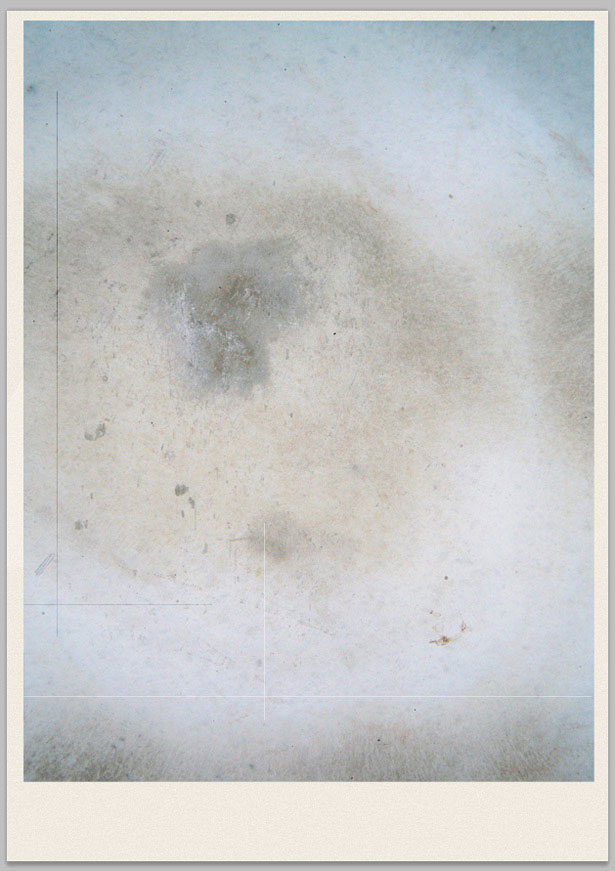
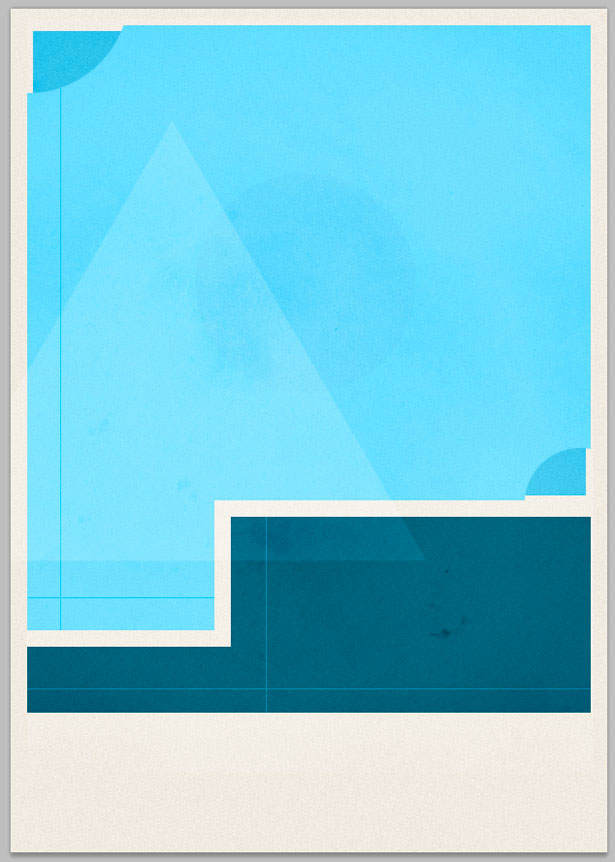
Przejdź do Plik → Umieść i wstaw jedną z lekkich tekstur grunge. Użyłem szóstego. Zmień rozmiar i umieść teksturę, aby pasowała do dwóch niebieskich kształtów.

Gdy wybrana jest warstwa tekstury, przejdź do warstwy → Rasteryzuj, a następnie kliknij Obraz → Dopasowania → Zaniknij. To zmienia teksturę na czarno-białą. Zmień tryb mieszania tekstur na Miękkie światło i zmniejsz krycie do 70%.

Wybierz oba główne niebieskie kształty i manipulowane narożniki, klikając ich miniatury, przytrzymując Shift + Command. Kliknij prawym przyciskiem myszy i wybierz "Wybierz odwrócony". Wybierz warstwę tekstur, a następnie naciśnij "Usuń". Usunie to niechcianą zachodzącą teksturę na tle lub obramowanie.

Aby umieścić jedną z tekstur papieru w obszarze roboczym dokumentu, przejdź do Plik → Umieść. Zmień rozmiar tekstury, aby pokryć całe płótno. Użyłem tekstury "Folded Basic". Umieść warstwę tekstur nad głównym tłem obrazu i pod wszystkim innym. Zmień tryb mieszania na "Nakładka".

Krok 8
Czas dodać typografię do naszego plakatu. Zamierzam użyć Helvetica Neue jako głównego kroju pisma. Zaczniemy od typu na dole naszego plakatu, w tym nazwiska producentów i aktorów. Możesz użyć fałszywych nazw z tej bardzo przydatnej listy: 10 000 Random Names Database . Użyłem Helvetica Neue Light dla mojego kroju, ustawionego na 14 pikseli. Mniejsze wyrazy, takie jak "i", "Starring" i "Written by" są ustawione na 8 pikseli.

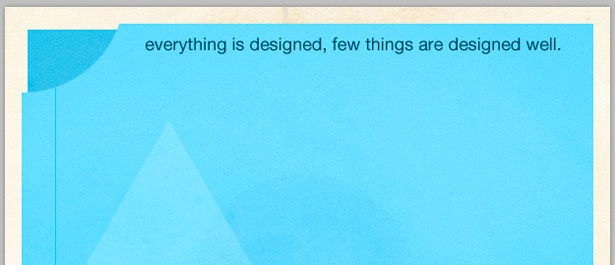
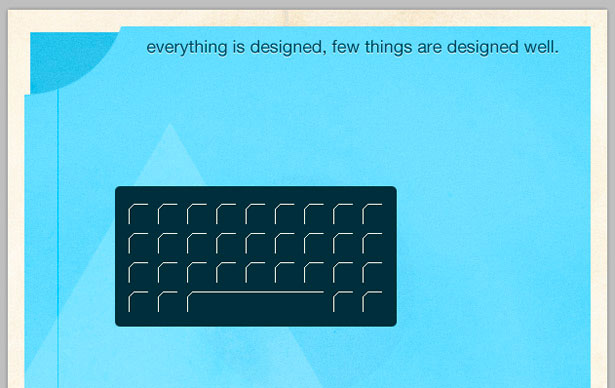
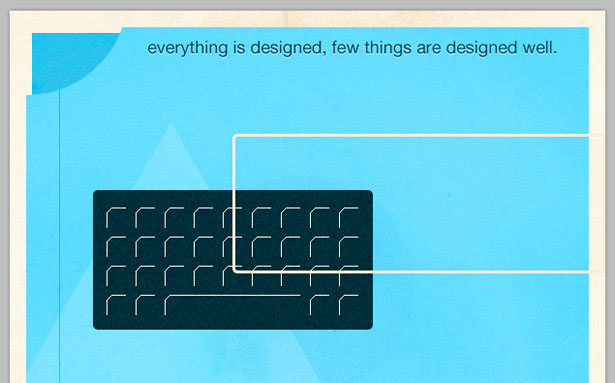
Teraz dodaj filmowy slogan lub slogan. Zamierzam użyć tego wspaniałego cytatu autorstwa Briana Reeda: "Wszystko zostało zaprojektowane, kilka rzeczy zostało zaprojektowanych dobrze." Użyłem Helvetica Neue Regular dla tej linii, wypełnionej ciemnoniebieskim na 18 pikseli.

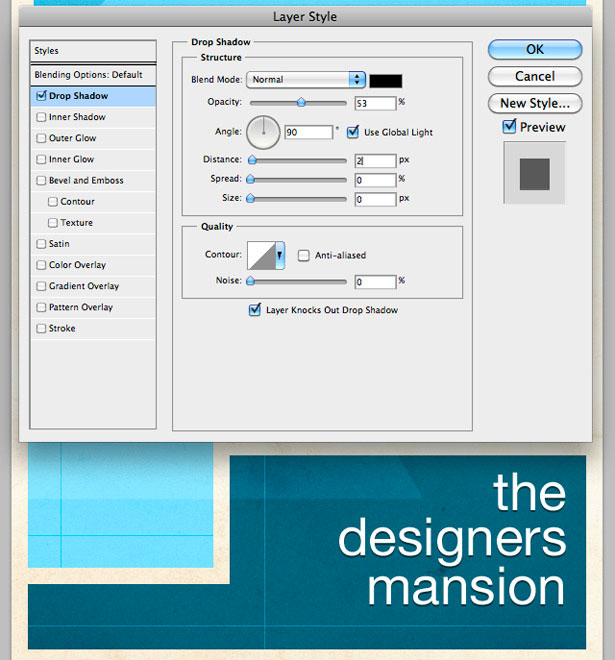
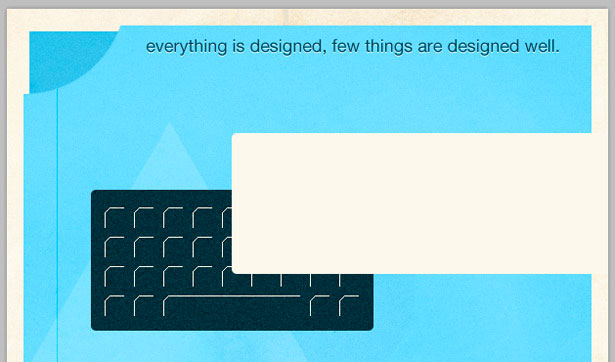
Ostatni fragment typografii do dodania to tytuł filmu "Rezydencja projektanta" , umieszczony w naszym ciemnoniebieskim pudełku. Użyłem Helvetica Neue Regular, ustawionej na 55 pikseli.

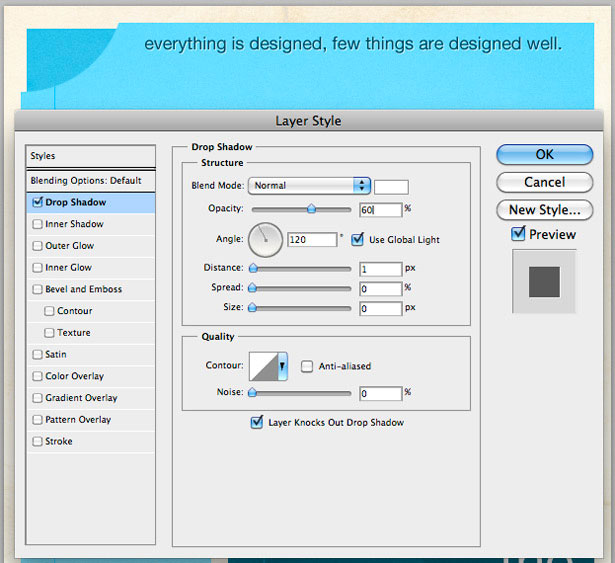
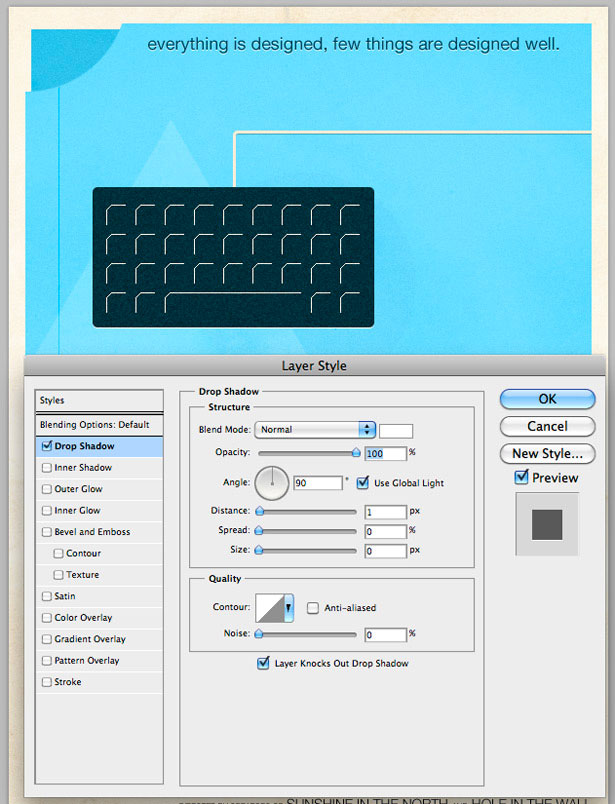
Teraz dodamy cienie do całego naszego tekstu: biały cień do nazw u dołu plakatu i filmowy slogan na górze oraz czarny cień do tytułu.
Wybierz warstwę typu slogan, kliknij prawym przyciskiem myszy i wybierz "Opcje mieszania". Kliknij kartę "Upuść cień" i użyj ustawień na poniższym zrzucie ekranu, aby utworzyć jednopikselowy cień. Powtórz ten krok, używając tych samych ustawień dla nazw.

Na koniec zastosuj cień do tytułu swojego filmu, tym razem z czarnym obrysem. Tekst jest większy, więc możesz zwiększyć niektóre poziomy, takie jak odległość. Zobacz moje ustawienia poniżej:

Krok 9
Teraz za odrobinę pracy z piórem. Zamierzamy stworzyć minimalistyczną klawiaturę i mysz opartą na starej klawiaturze i myszy Macintosh, z przewodami biegnącymi po prawej stronie naszego plakatu.
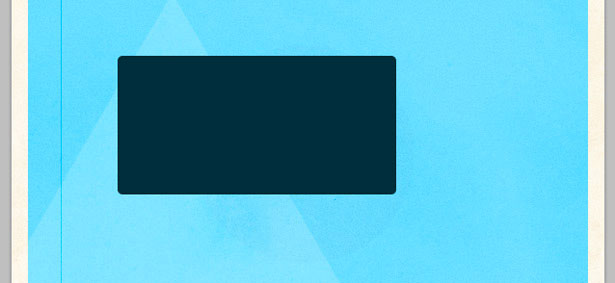
Najpierw musimy stworzyć nasz główny kształt klawiatury. Wybierz narzędzie Okrągły prostokąt, o promieniu naroża 5 pikseli. Możesz zmienić to ustawienie na pasku narzędzi. Przeciągnij swój kształt i wypełnij go ciemnoniebieskim. Użyłem # 002E39.

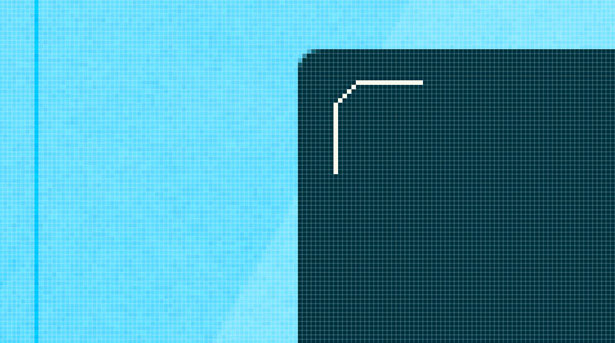
Za pomocą narzędzia Ołówek narysuj kształt podobny do poniższego. Upewnij się, że narysujesz go na nowej warstwie!

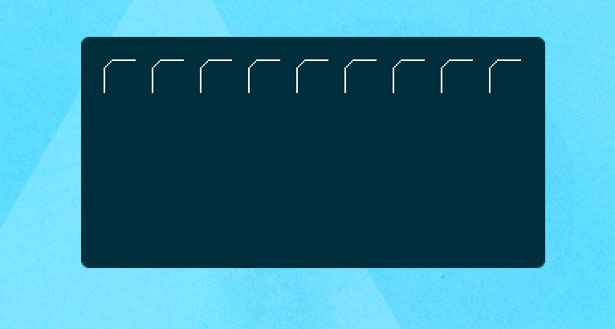
Powiel kilkakrotnie warstwę i za pomocą klawiszy kursora rozsuń ją w równej odległości. Wybierz wszystkie warstwy i przejdź do Warstwy → Połącz warstwy, aby umieścić je w jednej warstwie.

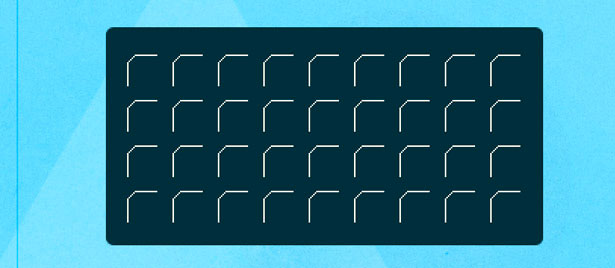
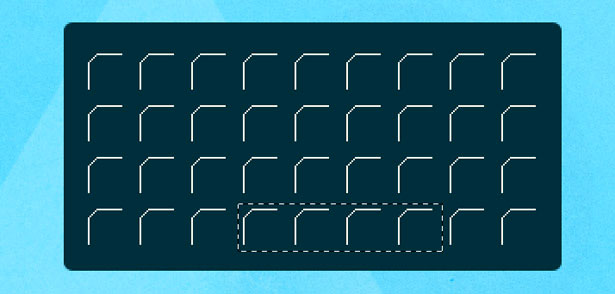
Powiel kilkakrotnie nowo scaloną warstwę i za pomocą klawiszy kursora przesuń ją w dół strony, rozkładając równomiernie.

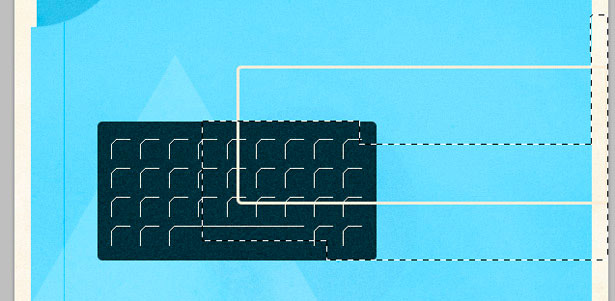
Połącz ponownie nowe warstwy, a następnie wybierz narzędzie Zaznaczanie prostokątne. Dokonaj wyboru na czterech wybranych poniżej klawiszach.

Naciśnij "Usuń", a następnie użyj narzędzia Ołówek, aby wydłużyć górną linię ostatniego klawisza po lewej stronie.

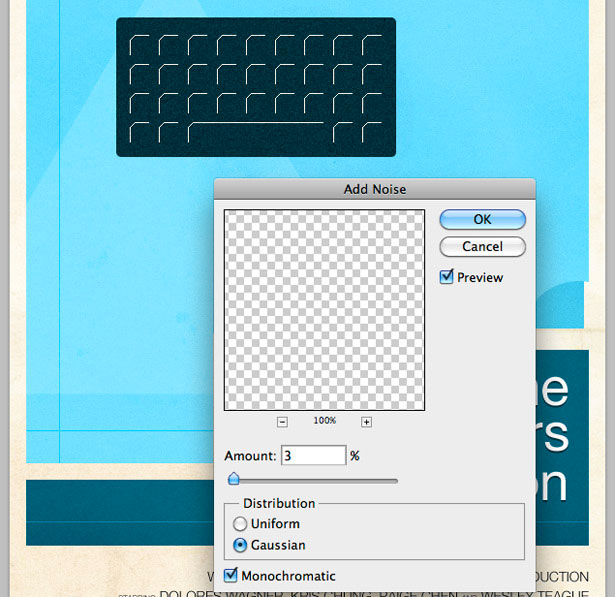
Połącz dwie warstwy, które składają się na naszą ilustrację klawiatury, zaznaczając je i wybierając Warstwa → Połącz warstwy. Przejdź do opcji Filtr → Hałas → Dodaj szum, aby dodać 3% hałasu.

Chwyć zaokrąglone narzędzie Kształt prostokąta i narysuj kształt podobny do poniższego:

Przytrzymaj "Polecenie" i kliknij miniaturę warstw na panelu warstw, aby dokonać wyboru. Na nowej warstwie wybierz Edycja → Obrys. Zastosuj 3-pikselowe obrysy, używając koloru z tła projektu. Usuń oryginalną warstwę kształtu.

Za pomocą narzędzia Zaznaczanie prostokątne zaznacz nakładającą się linię obrysową.

Hit "Usuń", aby usunąć niepotrzebne obszary udaru mózgu. Dodaj 1-pikselowy cień do klawiatury i drutu, tak jak robiliśmy to wcześniej.

Krok 10
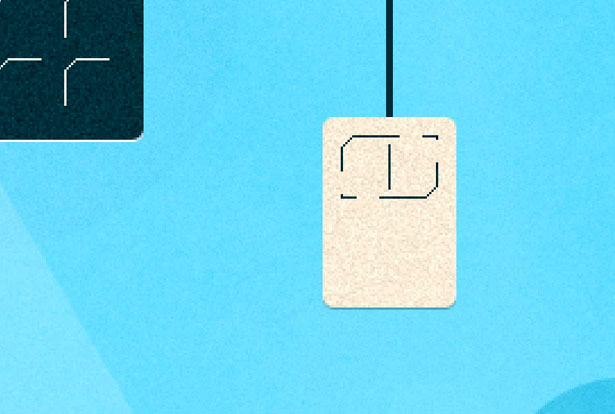
Powtórz poprzednie kroki, ale zilustruj mysz.



Krok 11
Dodaj swoje wykończenia, bez względu na to, czy są to więcej tekstur, czy wzorów. Użyłem pędzli grunge do wymazania kilku rogów bryłowych kształtów.
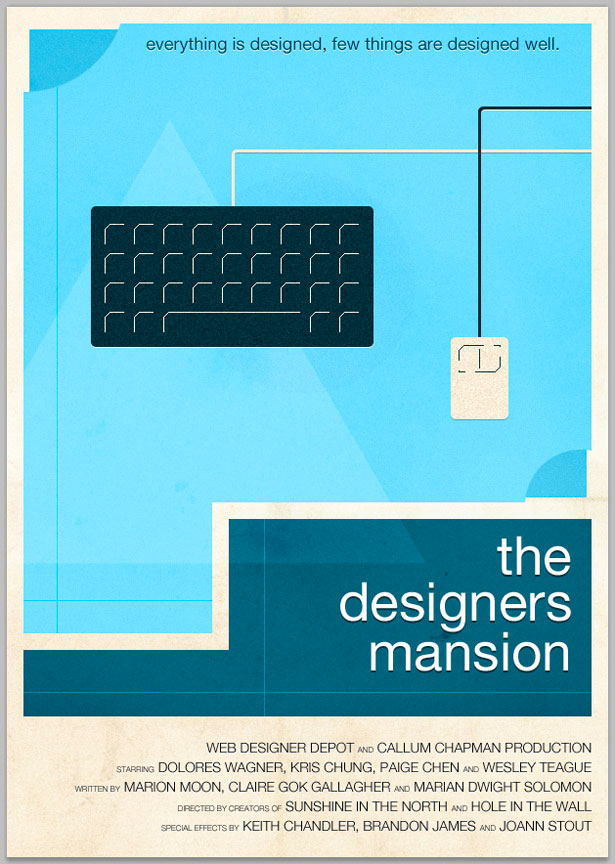
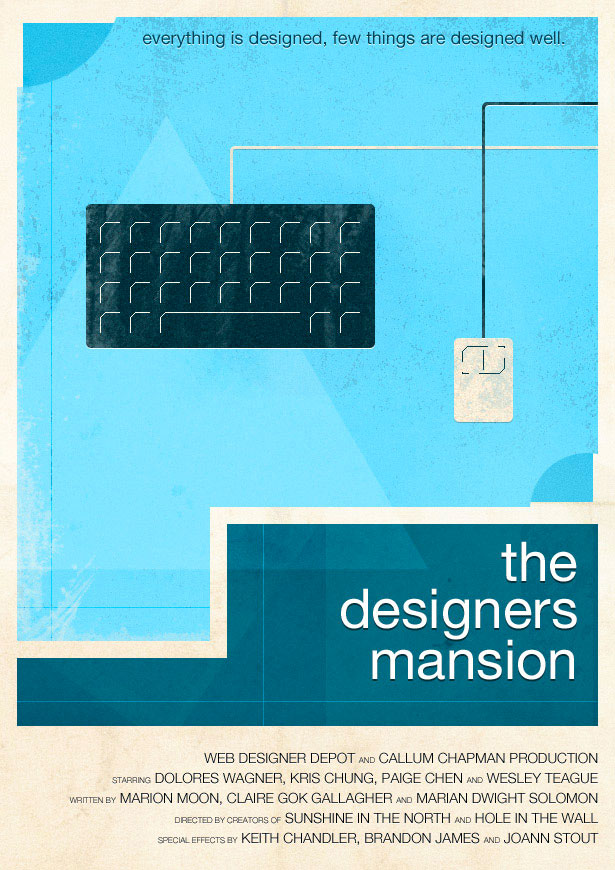
Oto mój wynik ...
Wynik:

Napisany wyłącznie dla WDD przez Callum Chapman, projektanta i ilustratora handlującego jako Kreacja Circlebox . Prowadzi także The Blog inspiracji i Sklep Picmix
Jeśli skorzystałeś z tego samouczka, możesz zamieścić link do swojego ostatecznego produktu w polu komentarzy poniżej. Chcielibyśmy to zobaczyć!