Jak zaprojektować świetny interfejs użytkownika
Podczas projektowania aplikacji internetowej funkcjonalność często jest umieszczana ponad wszystko. W większości przypadków jest to dobre.
Ludzie (głównie) korzystają z aplikacji, ponieważ są przydatni, nie dlatego, że ładnie wyglądają. Nie oznacza to jednak, że możesz zignorować dobry projekt interfejsu użytkownika lub po prostu połączyć wyglądający ogólny interfejs użytkownika. Dobry wygląd interfejsu użytkownika zwiększa ogólną satysfakcję użytkownika z dowolnej aplikacji internetowej.
Dobry projekt UI jest pod wieloma względami podobny do dobrego projektowania stron internetowych. Zasady teorii koloru, przestrzeni ujemnej i układu nadal obowiązują. Projektowanie interfejsu użytkownika wymaga jednak w wielu przypadkach większej uwagi ze względu na wymaganą interaktywność.
Odwiedzający nie będą tylko patrzeć na twoją stronę; będą z nim współdziałać, czasem w sposób, jakiego się nie spodziewałeś. Ważne jest, aby poświęcić trochę czasu na poznanie projektu interfejsu użytkownika przed rozpoczęciem projektowania aplikacji internetowej.
Poniżej przedstawiamy szereg zasad i pomysłów na zaprojektowanie wspaniałego interfejsu użytkownika.
Spójność jest istotna
W projektowaniu interfejsu użytkownika istotna jest spójność między stronami, funkcjami i opcjami. Użytkownicy oczekują pewnych rzeczy podczas korzystania z programu, a jeśli te rzeczy zmieniają się z jednej strony na drugą, jest to zarówno mylące, jak i frustrujące.
Na przykład, jeśli na stronie głównej aplikacji użytkownicy przechodzą między stronami z górnym paskiem nawigacyjnym, upewnij się, że ten sam górny pasek nawigacji pojawia się na kolejnych stronach, a strony z nim powiązane pojawiają się w tej samej kolejności.
Inne rzeczy, które należy zachować spójne obejmują schemat kolorów i ogólny układ, a także linki do ważnych stron, które mogą nie być bezpośrednio używane w aplikacji (takich jak strona konta lub FAQ).
Twoi użytkownicy będą popełniać błędy
Bez względu na to, jak starannie zaprojektujesz interfejs użytkownika i jak intuicyjny jest on, użytkownicy będą czasem popełniać błędy. Czasem dzieje się tak tylko dlatego, że przypadkowo kliknęli, kiedy nie chcieli. Innym razem dzieje się tak, ponieważ nie zwracali oni uwagi na to, co robili, lub nie czytali zawartości strony.
W obu przypadkach ważne jest, aby użytkownicy mogli łatwo cofać błędy, które popełniają.
Zauważysz, że w wielu aplikacjach internetowych, w tym w Dokumentach Google, praktycznie za każdym razem, gdy coś zrobisz, pojawi się link, aby cofnąć ostatnią akcję. W innych aplikacjach konieczne może być skorzystanie z menu, aby cofnąć działanie, ale najlepsze aplikacje internetowe nadal ułatwiają i ułatwiają cofanie się o krok lub dwa w dowolnym momencie.
Zaznacz zmiany
Gdy wprowadzane są zmiany w trakcie korzystania z aplikacji internetowej, przydatne są dla użytkowników, jeśli zaznaczysz te zmiany. Jeśli na przykład aplikacja zawiera kanał z informacjami pochodzącymi z różnych źródeł lub użytkowników, wyróżnianie nowych treści, ponieważ wygląda na to, że jest przydatna.
Istnieje wiele sposobów wyróżniania treści. Jednym z najbardziej popularnych jest umieszczenie zacienionego tła za nową treścią.
Inne aplikacje używają ikon do wskazania nowej treści. Niezależnie od tego, co postanowisz, upewnij się, że wskazania nowej zawartości nie zakłócają czytelności treści. Ważne jest również, aby powiadomienia te były nieuciążliwe, aby nie rozpraszać użytkowników, którzy nie są zainteresowani zmianą treści.
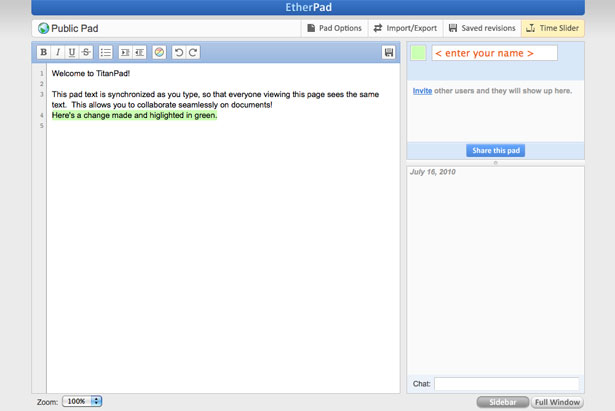
TitanPad używa kodowania kolorami, aby wskazać zmiany wprowadzone przez każdego użytkownika.
Włącz skróty klawiaturowe
Nie wszyscy użytkownicy używają skrótów klawiszowych, nawet jeśli je udostępnisz. Ale dla odsetka użytkowników, którzy są przyzwyczajeni do skrótów klawiaturowych, ich nie uwzględnienie może mieć katastrofalny wpływ na zadowolenie użytkowników.
Pomyśl o najczęstszych działaniach, jakie użytkownicy wykonają w Twojej witrynie, i upewnij się, że skróty klawiszowe są dla nich dostępne.
Upewnij się także, że wszelkie używane skróty klawiaturowe są logiczne. Niektóre skróty są już powszechnie używane w przypadku niektórych funkcji (takich jak Ctrl + Z do cofania lub Ctrl + V do wklejenia), więc upewnij się, że te nadal działają tak jak w innych programach.
Wybierz logicznie klawisze używane na skrótach, aby łatwo je zapamiętać dla użytkowników. Pamiętaj, aby uwzględnić je także w menu rozwijanym obok odpowiednich działań.
Użyj znanych standardów i konwencji
Powszechnie używane aplikacje ustanowiły pewne standardy dotyczące sposobu działania aplikacji. Na przykład ludzie są przyzwyczajeni do widoku ikony folderu "Otwórz" lub schowka do "Wklej".
Są również przyzwyczajeni do wyświetlania pewnych opcji i działań w określonych menu aplikacji (tworzenie nowego dokumentu lub pliku prawie zawsze znajduje się w menu rozwijanym "Plik", a kopiowanie i wklejanie prawie zawsze można znaleźć pod menu "Edycja") .
Pomyśl o ustalonych aplikacjach, które robią podobne rzeczy do tego, co zrobi twoja aplikacja, i zobacz, jak organizują akcje i jakich ikon używają.
Jeśli widzisz spójność między różnymi aplikacjami, powinieneś poważnie rozważyć użycie tych samych lub podobnych ikon dla własnej aplikacji. Dzięki temu jest bardziej intuicyjny dla użytkowników, którzy przełączają się z innej aplikacji na twoją i poprawią ich działanie.
Zaproponuj opcje personalizacji
Wiele aplikacji internetowych pozwala użytkownikom dostosowywać swoje konta. Niektóre witryny pozwalają dostosować schemat kolorów lub przesłać niestandardową grafikę. Inne umożliwiają zmianę układu lub pokazów przy pierwszym logowaniu. Jeszcze inni pozwalają tworzyć niestandardowe strony lub podobną zawartość, która wyświetla informacje, które Cię interesują.
Zastanów się nad możliwymi dostosowaniami, które poprawią zarówno funkcjonalność, jak i komfort korzystania z aplikacji.
Niektóre aplikacje mogą nie skorzystać wiele z dostosowań, podczas gdy inne są pełne możliwości. Nawet proste rzeczy, takie jak zezwolenie użytkownikom na przesyłanie własnego logo lub zmiana schematu kolorów lub czcionek w celu dostosowania ich do osobistych preferencji, mogą mieć drastyczny wpływ na zadowolenie i zadowolenie użytkownika.
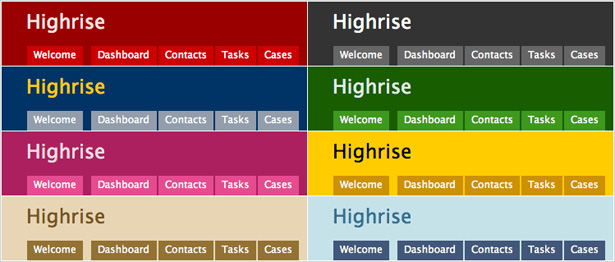
Highrise pozwala użytkownikom dostosować schemat kolorów na desce rozdzielczej. Małe opcje dostosowywania, takie jak te, mogą znacznie zwiększyć zadowolenie użytkowników.
Użyj etykiet narzędzi i zintegrowanych komunikatów pomocy
Wielu programistów aplikacji zawiera obszerną dokumentację do korzystania z ich aplikacji, co jest niesamowicie pomocne dla nowych użytkowników. Ale w wielu przypadkach ta dokumentacja jest przechowywana we własnej, osobnej sekcji na stronie internetowej. Aby uzyskać do niego dostęp, użytkownicy muszą skutecznie opuścić aplikację.
Podczas gdy obszerna dokumentacja jest nadal dobrym pomysłem na skomplikowane aplikacje, włączenie etykietek narzędzi i zintegrowanych komunikatów pomocy w oknach modalnych lub na pasku bocznym na stronie zwiększa użyteczność dla większości użytkowników.
Jest to płynny sposób oferowania pomocy, gdy ktoś faktycznie korzysta z aplikacji, co oszczędza czas i sprawia, że całe doświadczenie jest przyjemniejsze.
Użyj nawigacji z kartami i przycisków dla akcji
Nawigacja w kartach ma wiele zalet w stosunku do przycisków lub linków tekstowych. Najważniejszy jest jednak subtelny efekt psychologiczny.
Tabulatory wywołują za pomocą notatnika lub spinacza. Każda zakładka oznacza nową sekcję lub temat. To samo dotyczy sieci. Tabulatory powodują, że ludzie podświadomie myślą o fizycznym przejściu do nowej sekcji witryny lub aplikacji.
Guziki, z drugiej strony, wywołują akcję. Używanie przycisków do takich rzeczy jak przesłanie formularza ma sens psychologiczny, ponieważ ludzie kojarzą przycisk naciskając, aby coś zrobić . Aby uzyskać optymalny komfort użytkowania, zapamiętaj tabs = navigation, buttons = action.
Cień wszystko za oknem modalnym
To jedna z tych naprawdę podstawowych rzeczy, które czasami są pomijane. Podczas otwierania okna modalnego upewnij się, że odbarwiłeś wszystko w tle za oknem. To sprawia, że okno wyróżnia się bardziej i eliminuje zakłócenia.
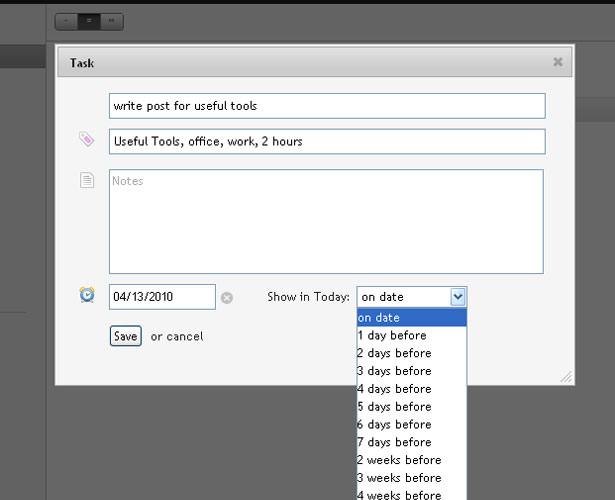
Dobry przykład modalnego okna z zacienionym tłem.
Użyj odpowiednich ikon i etykiet
Wielu programistów wybiera ikony w swoich aplikacjach bez oznaczania tych ikon. Inne niż najbardziej bezwzględne ikony, często jest to błąd i tylko myli użytkownika.
Dodanie znaczników alt, które pojawiają się po obróceniu ikon, nie jest dobrym rozwiązaniem, aby uniknąć nieporozumień, ponieważ nadal wymaga dużego wysiłku ze strony użytkownika.
Umieszczanie etykiet obok ikon oznacza, że są natychmiast rozpoznawalne. Gdy użytkownicy poznają znaczenie poszczególnych ikon, będą mogli szybciej znaleźć to, czego szukają, a do tego czasu będą mogli dokładnie zobaczyć, co oznacza każda ikona.
Inną opcją jest umożliwienie użytkownikom ukrycia etykiet, ale upewnij się, że domyślną opcją jest ich wyświetlenie.
Utrzymuj rzeczy proste
Najlepsze interfejsy są tak proste, jak to tylko możliwe. Nie dodawaj dzwonów i gwizdek w celu dodawania dzwonków i gwizdów. Jeśli funkcja ma jasny cel, dodaj ją. Jeśli nie, to nie rób tego.
To samo dotyczy elementów projektu. Jeśli istnieje jakiś cel dla elementu, to możesz go dodać. Ale unikaj dodawania rzeczy, które wyglądają ładnie. Dodadzą tylko bałagan wizualny i wprowadzą w błąd użytkowników. Wybierz najprostsze rozwiązanie, które wykona zadanie.
Nie musi to oznaczać, że Twoja aplikacja musi być minimalistyczna. Pamiętaj jednak, że większość ludzi używa aplikacji do ich funkcji, a nie do ich projektu. Tak długo, jak projekt nie będzie kolidował z ich zdolnością do wydajnego korzystania z aplikacji, jest mało prawdopodobne, aby zwracali oni większą uwagę na elementy wizualne aplikacji.
Wydajny przepływ pracy
Projektując interfejs użytkownika, należy wziąć pod uwagę przepływ pracy swoich użytkowników. Ludzie mają z góry określone sposoby korzystania z określonych typów oprogramowania i konkretnych aplikacji, a będziesz musiał zaprojektować interfejs, aby dostosować się do tych wzorców.
Na przykład, jeśli pewne działania są zwykle podejmowane w powiązaniu ze sobą, zgrupuj je w tym samym obszarze aplikacji.
Przestudiuj przepływ pracy wielu użytkowników, aby zobaczyć, co wydaje się przeszkadzać w ich skutecznym wykonywaniu zadań, a następnie dowiedzieć się, jak poprawić interfejs użytkownika, aby zaspokoić jego potrzeby. W niektórych przypadkach sam interfejs użytkownika nie może rozwiązać tych problemów, ale czasami może.
15 Przykłady wspaniałych interfejsów użytkownika
Istnieją setki, a nawet tysiące aplikacji internetowych z fantastycznymi projektami interfejsu użytkownika. Oto ponad tuzin, aby dać ci kilka pomysłów.
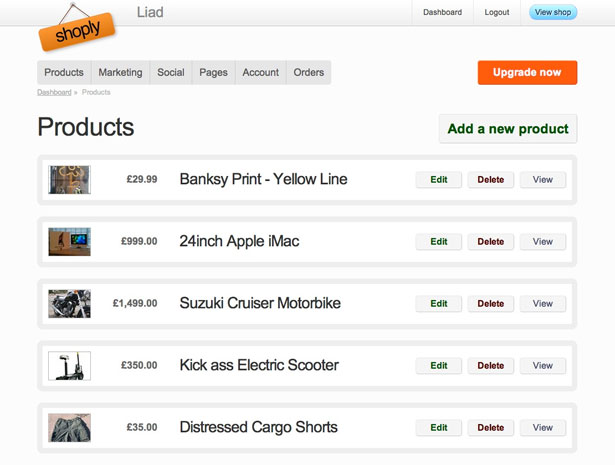
Shoply
Shoply umożliwia użytkownikom łatwe usuwanie, edytowanie lub przeglądanie produktów, które już przesłali, a także dodawanie nowych produktów.
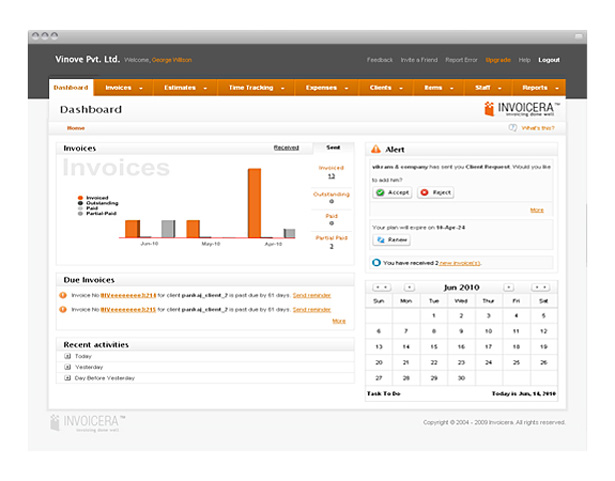
Invoicera
Invoicera wykorzystuje nawigację i przyciski na kartach do wykonywania działań. Zachowuje również stosunkowo prosty i prosty układ i schemat kolorów.
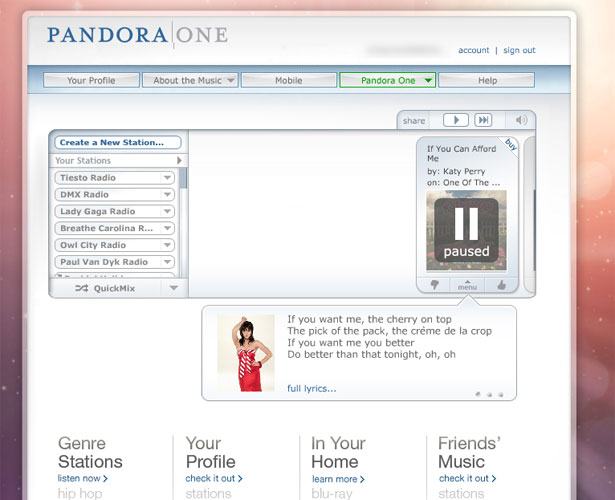
Pandora
To oczywiste, że projektanci za sobą Pandora wzięli pod uwagę interfejsy obecne w odtwarzaczach MP3 i innych urządzeniach multimedialnych w projektowaniu ich interfejsu użytkownika. Jest to intuicyjna i łatwa w obsłudze konstrukcja z praktycznie zerową krzywą uczenia się.
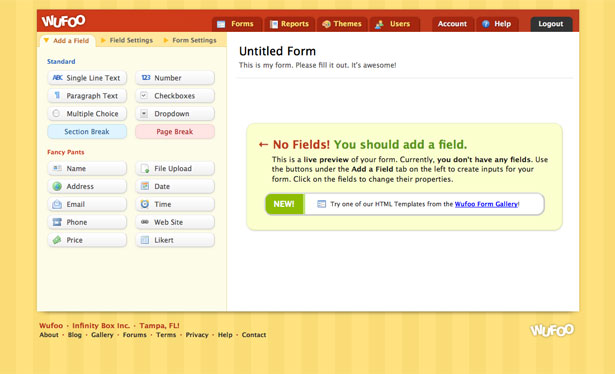
Wufoo
Wufoo's Interfejs projektowania formularzy jest tak intuicyjny, jak aplikacja. Komunikaty pomocy są wyświetlane po rozpoczęciu projektowania nowego formularza, aby dokładnie wyjaśnić, co należy zrobić bez opuszczania strony.
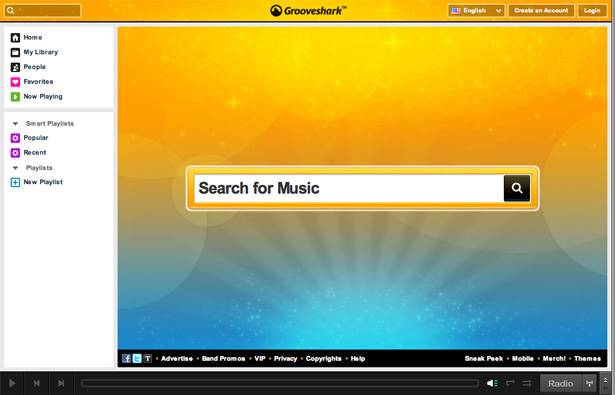
Grooveshark
Grooveshark wykorzystuje ikony, aby pomóc w nawigacji i funkcjonalności. Powszechnie rozpoznawane ikony, takie jak przyciski "play" i "skip", nie są oznaczone, ale inne, takie jak ikony Dom i Ulubione, są.
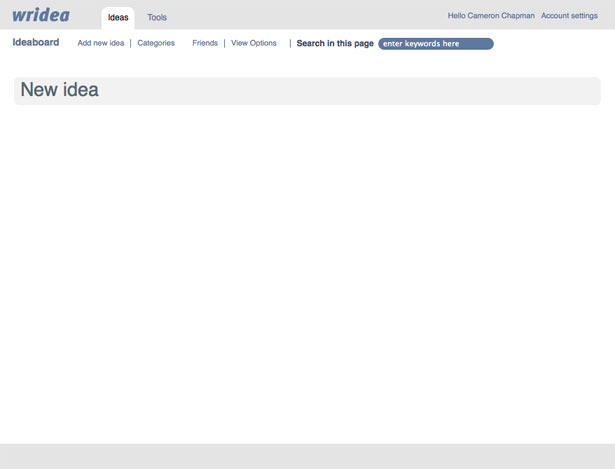
Wridea
Wridea wykorzystuje intuicyjny interfejs, który pozwala edytować wszystko przez kliknięcie. Korzystają również z menu, które rozszerzają się tylko po najechaniu kursorem na pomysł, co zmniejsza bałagan wizualny i pozwala użytkownikom wybierać między dwoma schematami kolorów.
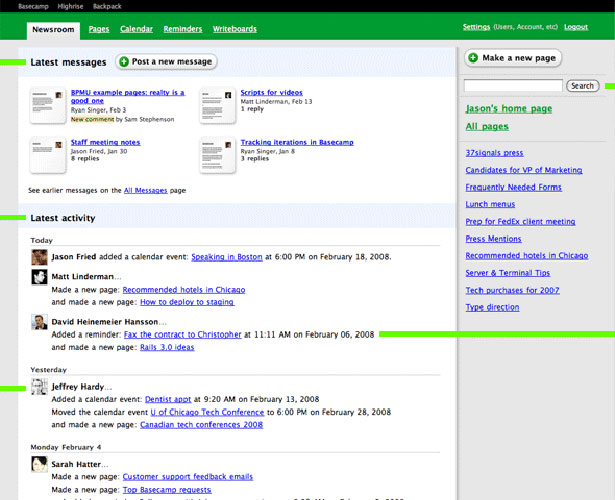
Plecak
Plecak wykorzystuje przyciski do czynności i zakładek do nawigacji, dzięki czemu jest bardziej intuicyjny w użyciu.
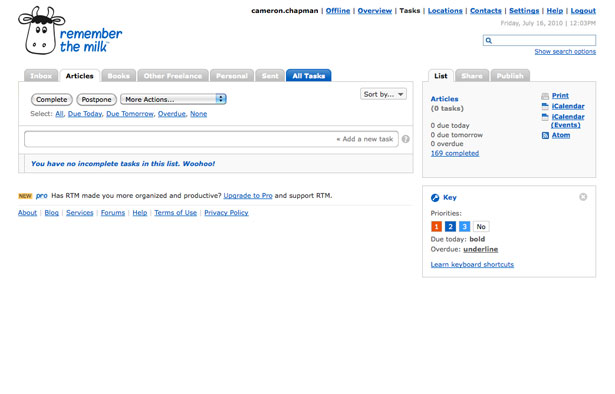
Pamiętaj o mleku
Pamiętaj o mleku wykorzystuje nawigację z zakładkami i przyciski akcji. Obejmują one również pomocne notacje, które w większości negują potrzebę oddzielnej dokumentacji.
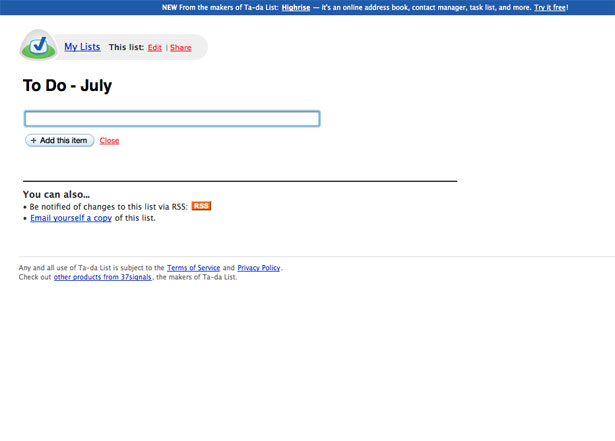
Ta-da List
Listy Ta-da utrzymuje interfejs tak prosty, jak to tylko możliwe. Nie ma dodatkowych informacji, tylko zadanie pod ręką. Jest niesamowicie intuicyjny i zapewnia doskonałe wrażenia użytkownika.
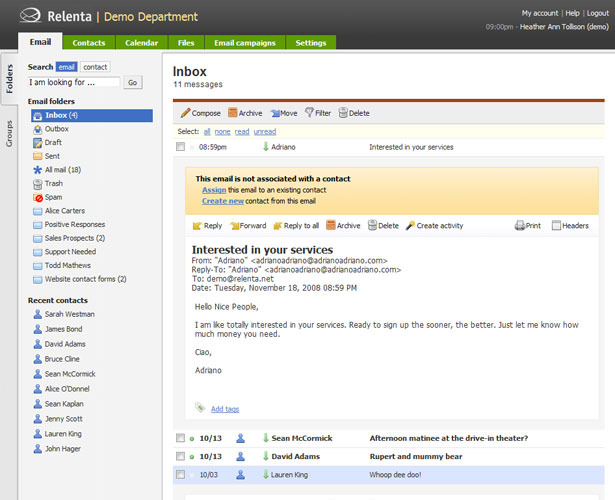
Relenta
Relenta wykorzystuje nawigację z zakładkami i oznaczone ikonami. Trzymają się również standardowych konwencji dla programów pocztowych, więc nie ma praktycznie żadnej krzywej uczenia się dla ich użytkowników.
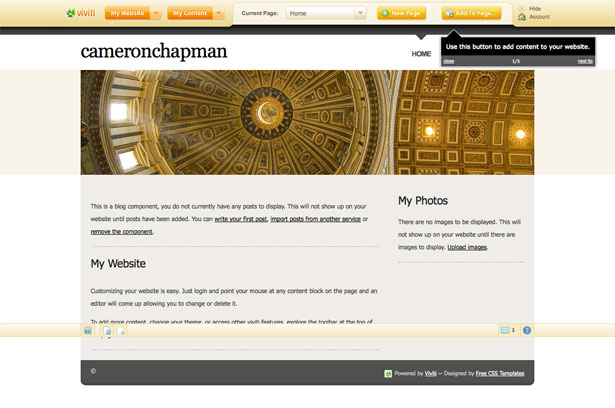
Viviti
Viviti korzysta z intuicyjnego interfejsu użytkownika, który uwzględnia potrzeby ich nie-projektantów. Wskazówki są dostarczane za każdym razem, gdy się logujesz, a dokumentacja jest łatwo dostępna i przyjazna dla użytkownika, umożliwiając wybór rodzaju pomocy, zanim opuścisz stronę, nad którą pracujesz.
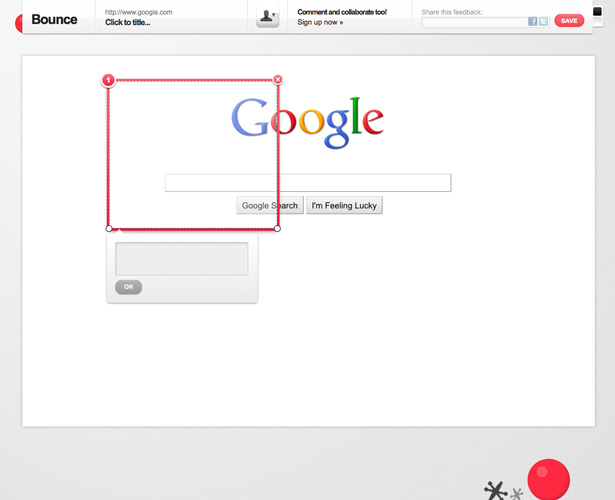
Odbić się
Bounce Interfejs jest bardzo prosty i prosty. Dostępne narzędzia są intuicyjne (wystarczy przeciągnąć nad obszarem, aby sporządzić notatkę, napisać opinię, a następnie udostępnić).
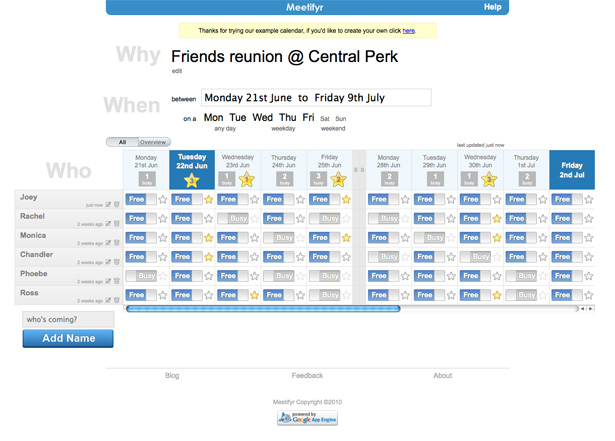
Meetifyr
Meetifyr wykorzystuje tak intuicyjny interfejs, że praktycznie nie jest potrzebna żadna dokumentacja. Przyglądając się aplikacji, od razu rozpoznaje ona zarówno sposób jej używania, jak i znaczenie poszczególnych ikon i kodów kolorów.
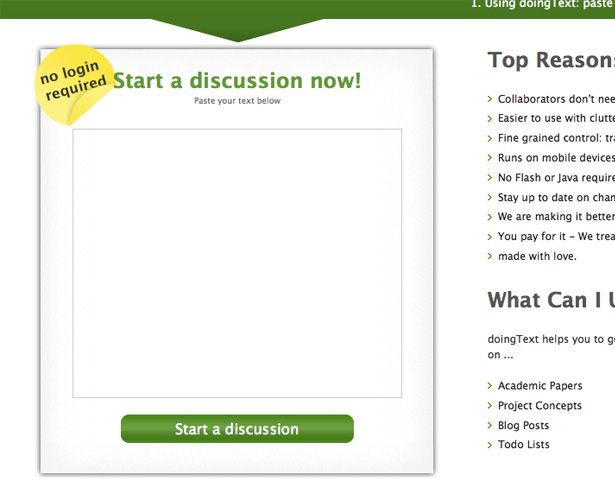
DoingText
DoingText upraszcza używanie, nie wymagając żadnego procesu rejestracji. Dokumenty są po prostu oparte na adresach URL, a współpracownicy potrzebują tylko adresu URL. To sprawia, że współpraca jest prawie natychmiastowym procesem.
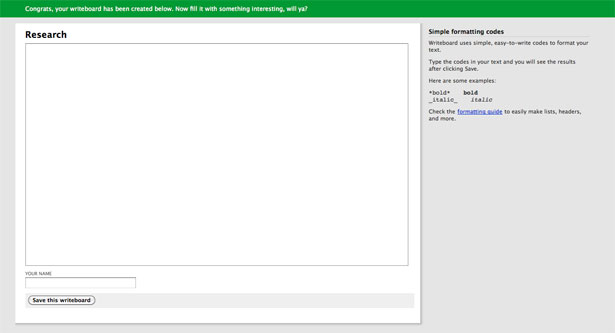
Writeboard
Writeboard zawiera przydatną pomoc w stylizacji na pasku bocznym obok głównego obszaru zawartości.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Jaki jest twój ulubiony projekt interfejsu użytkownika? Czy masz jakieś inne wskazówki dotyczące projektowania wyjątkowych interfejsów użytkownika? Podziel się nimi w komentarzach!