Jak wyświetlać zawartość na stronie głównej bloga
Pierwsza strona a blog ma oczywiście ogromne znaczenie dla ogólnego projektu.
Jeszcze kilka lat temu większość blogów po prostu pokazywała posty w kolejności publikacji, najnowsze na górze.
Następnie fragmenty stały się popularne, a później strony tytułowe w stylu magazynu .
Cel strony początkowej będzie oczywiście nieco różny w zależności od typu; na przykład osobisty blog będzie inny niż profesjonalny blog z wieloma autorami.
W tym poście przyjrzymy się opcjom, które blogerzy i projektanci mają do pokazania treści na pierwszej stronie , oraz kilku powodów, dla których każdy z nich wybierze.
Zanim przejdziemy do szczegółów, rozważmy cel pierwszej strony , aby móc podjąć bardziej świadomą decyzję o typie używanym dla własnego bloga.
Strona główna jest ważna, ponieważ ma istotny wpływ na pierwsze wrażenie odwiedzających.
Nowi użytkownicy spodziewają się, że będą mogli dobrze zrozumieć, co oferuje blog na samej stronie tytułowej. Odwiedzający chcą również znaleźć treści, których szukają za jego pośrednictwem.
Łatwa nawigacja i użyteczność są ważne, ponieważ strona główna będzie prawdopodobnie najczęściej wyświetlaną stroną na stronie .
Strona tytułowa jest w końcu ważna, ponieważ promuje najważniejsze lub najnowsze treści.
Opcje wyświetlania zawartości na pierwszej stronie
Zasadniczo istnieją trzy opcje wyświetlania treści bloga na stronie głównej: pełne posty, fragmenty postów i styl czasopisma . Przyjrzymy się korzyściom każdego z nich, które, mam nadzieję, pomogą ci w zrozumieniu Twojej sytuacji i podjęciu świadomej decyzji.
1. Pełne posty
Dzięki opcjom pełnych wpisów posty na blogu są wyświetlane w całości, a nie skrócone, w odwrotnej kolejności chronologicznej. Ta metoda nie jest tak popularna, jak kilka lat temu. Oto zalety pokazywania pełnych wpisów na stronie głównej:
- Odwiedzający mogą czytać całe posty bez opuszczania strony
Niewiele blogów wyświetla pełne posty na stronie głównej, ponieważ inne opcje zapewniają więcej korzyści. Ale jedną z korzyści związanych z wyświetlaniem pełnych wpisów jest to, że użytkownicy mogą przeczytać kilka ostatnich postów w całości bez opuszczania strony. Jedyne, czego prawdopodobnie nie mogliby zrobić, to komentować konkretny wpis. - Działa dobrze z krótkimi postami
Jeśli Twoje posty na blogu są stosunkowo krótkie (powiedzmy 500 słów lub mniej), ich pełne przedstawienie na pierwszej stronie może być łatwiejsze. Fragmenty mogą wyglądać zabawnie, jeśli zawierają już połowę posta, a użytkownicy mogą się denerwować, jeśli przejdą do pełnego wpisu i znajdą tylko dwa dodatkowe akapity do przeczytania. - Nie przerywa przepływu czytelnika
Po przejrzeniu pojedynczego wpisu po przeczytaniu fragmentu może przerwać przepływ czytelnika i może spowodować, że straci zainteresowanie i całkowicie opuści stronę.
2. Opublikuj fragmenty
Inną opcją jest wyświetlenie tylko fragmentów postów z linkami do pełnej treści dla zainteresowanych.
Możesz pokazać teasery, powiedzmy, 10 artykułów na pierwszej stronie i pozwolić odwiedzającym wybrać, co przeczytać. WordPress generuje fragmenty automatycznie lub możesz utworzyć niestandardowy fragment pobrany bezpośrednio z postu lub pokazać dowolny inny tekst, który Ci się podoba.
Pokazywanie fragmentów na stronie głównej jest teraz popularną opcją. Oto korzyści:
- Skanowanie jest łatwiejsze
Większość odwiedzających woli skanować treści na pierwszej stronie, aby zobaczyć, co jest dostępne i jakie posty są publikowane. Pełne posty utrudniają skanowanie. Pokazywanie fragmentów ułatwia i pozwala odwiedzającym zobaczyć, co zostało ostatnio opublikowane, i wybrać, co im się podoba. - Kontrola projektu
Projektanci motywów i blogerzy mogą być nieco bardziej kreatywni z fragmentami niż z pełnymi wpisami. Możesz kontrolować długość fragmentów, co pozwala ci na dokładniejsze pozycjonowanie i ustawianie treści bez obawy o długie posty łamiące układ. Jak widać na końcu, niektórzy projektanci motywów są dość kreatywni z fragmentami. Fragmenty dają projektantowi większą kontrolę nad wyglądem strony głównej. - Krótsza strona przednia
Jeśli twoje posty są stosunkowo długie i wyświetlasz kilka z nich w całości na stronie głównej, strona szybko przestanie być zarządzana. Fragmenty skracają stronę, ułatwiając nawigację. Oczywiście liczba wyświetlanych fragmentów wpływa również na łatwość zarządzania, więc odpowiednio je dostosuj. - Więcej wyświetleń strony
Niektórzy blogerzy używają fragmentów, aby zwiększyć liczbę odsłon: jeśli użytkownik czyta fragment i chce zobaczyć pełną treść, musi opuścić pierwszą stronę, dając mu kolejny widok strony. Większa liczba wyświetleń strony może przynieść większy dochód w przypadku niektórych rodzajów reklam. Jednak zwiększanie liczby wyświetleń stron w celu uzyskania większych przychodów może drażnić użytkowników. Zasadniczo, jeśli jest to Twój jedyny powód do pokazania fragmentów na pierwszej stronie, nie rób tego. - Zduplikowana treść jest unikana
Wyszukiwarki nie lubią duplikatów treści i mogą cię ukarać, jeśli podejrzewają, że Twój blog je zawiera. Strona tytułowa, która pokazuje pełne posty, w zasadzie duplikuje zawartość poszczególnych stron blogów. Wyświetlanie fragmentów może pomóc w zapobieganiu temu problemowi.
3. Magazyn stylu
Trzecią opcją jest strona w stylu czasopisma. Jest podobny do fragmentów, ale posty niekoniecznie są wyświetlane w porządku chronologicznym. Zamiast tego są zwykle kategoryzowane, z podanymi datami.
Jest to typowe dla witryn z wiadomościami, na których nagłówki i teasery są ułożone w kolumnach według tematów, takich jak sport, wiadomości ze świata i tak dalej.
Ten styl czasopisma oferuje wszystkie zalety ekwipunku i kilku innych. Oto korzyści:
- Lepsza organizacja treści
Najważniejszą zaletą jest to, że styl magazynu pozwala na lepszą organizację treści. Zamiast wyświetlać tylko pięć lub dziesięć najnowszych postów, możesz wyświetlać posty według kategorii, a nawet rezerwować obszar funkcji dla postów, które chcesz najbardziej eksponować. Możesz kontrolować, jakie treści użytkownicy widzą jako pierwsze. Odwiedzający mogą lepiej zrozumieć, co oferuje Twój blog, wyświetlając treść uporządkowaną według kategorii. - Kontrola projektu
Ta korzyść jest jeszcze większa w przypadku stron tytułowych w stylu czasopism niż w przypadku fragmentów. Blogger wybiera dokładnie, gdzie wyświetlać poszczególne elementy, w oparciu o kategorię. Dzięki tej opcji wiele stylów układu jest możliwe. - Wygląda jak typowa strona z wiadomościami
Porządkowanie i klasyfikowanie treści według tematu sprawia, że strona główna wygląda jak strona z wiadomościami. Jeśli Twój blog zawiera dużo treści i jest zorientowany na wiadomości, może to być decydujący czynnik. Ten styl sprawia wrażenie większego serwisu internetowego, ponieważ prezentuje on wiele treści i różnorodność tematów.
Samouczki do projektowania i układania pierwszych stron blogu za pomocą WordPress
Oto kilka samouczków dotyczących tworzenia pierwszych stron w WordPress i typów układów, które omówiliśmy.
- Zbuduj podstawowy układ gazet z WordPress i jQuery
Ten przewodnik od NETTUTS przeprowadzi Cię przez proces projektowania strony tytułowej inspirowanej gazetami. - Zbuduj sekcję Polecane wpisy dla WordPress
Wiele blogów zawiera opisową sekcję postów u góry pierwszej strony. Ten samouczek pokazuje, jak to zrobić. - Jak zrobić polecaną karuzelę postu dla WordPressa
Jest to kolejny wpis w NETTUTS, który obejmuje temat tworzenia sekcji polecanych postów. - Dodaj miniatury do WordPressa za pomocą niestandardowych pól
Używanie miniaturek z fragmentami postów na pierwszej stronie jest popularną opcją. Ten samouczek pokazuje, jak to zrobić. - Jak: uzyskać pierwszy obraz z postu i wyświetlić go
Ten post pokazuje alternatywę dla używania pól niestandardowych do wyświetlania obrazów na stronie głównej. - 6 wskazówek i porad dotyczących tworzenia magazynu WordPress Theme
Kod Koty Who dostarcza użytecznych informacji dla tych, którzy chcą stworzyć stronę tytułową w stylu magazynu. - Wyświetl post Tylko fragmenty w WordPress
W tym artykule przedstawiono prostą zmianę, jakiej należy dokonać w kodzie Twojego motywu, aby wyświetlić fragmenty zamiast pełnych wpisów. - W Pochwała tagów szablonu WordPress, Część II: Układ czasopisma
Darren Hoyt omawia tematy związane z tworzeniem layoutów czasopism na WordPress. - WordPress: Poziome menu rozwijane w stylu magazynu
Ten post pokazuje, jak zrobić menu nawigacyjne w stylu magazynu. - Tagi szablonów / posty z zapytaniami | Tagi szablonów / Otrzymuj posty
(z kodu WordPress)
Blog Front Page Showcase
Teraz przedstawimy kilka pierwszych stron bloga, które pokazują różne podejścia do wyświetlania treści.
Fragmenty
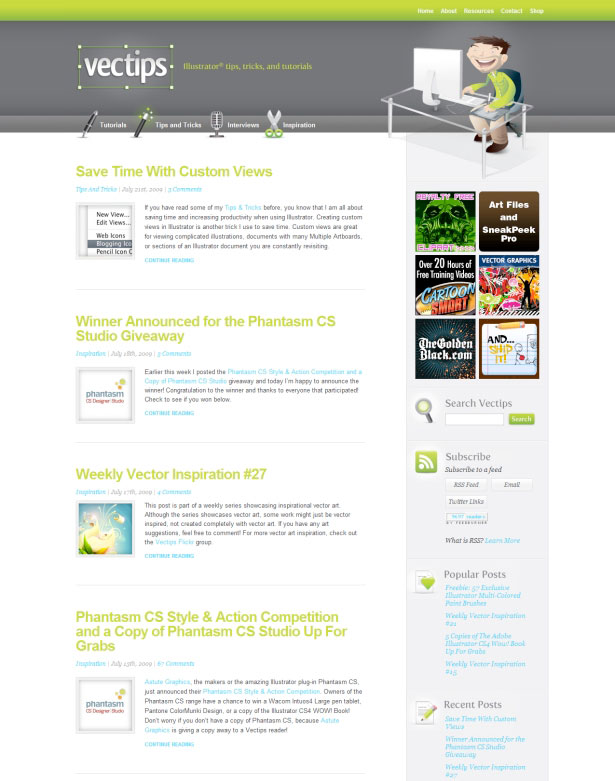
Vectips
Ten styl fragmentów, z miniaturami po lewej stronie, jest dość popularny.
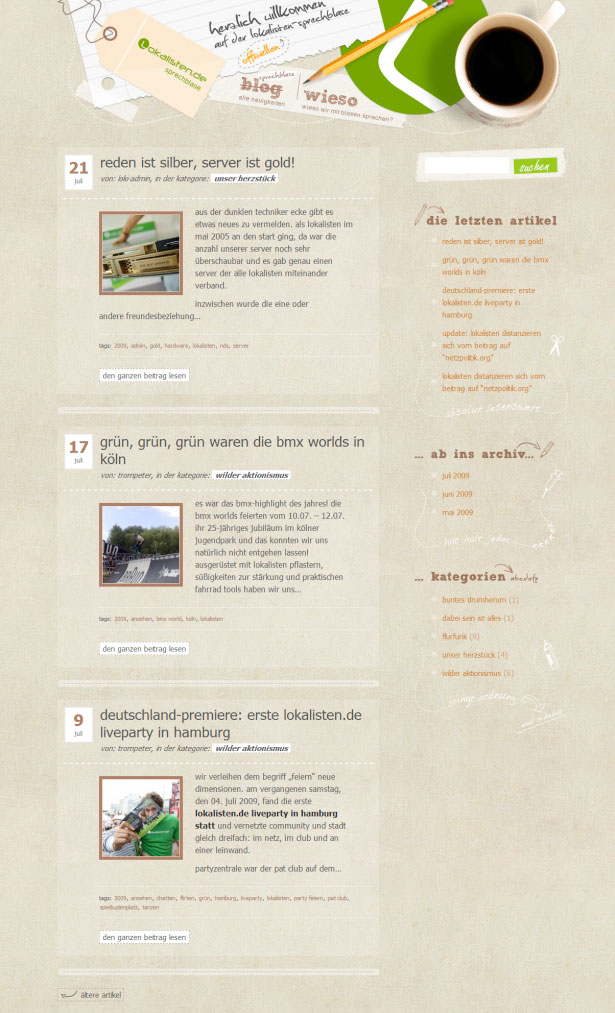
Lokalisten Sprechblase
Krótki fragment każdego postu wraz z towarzyszącym mu obrazem. Na pierwszej stronie wyświetlane są tylko trzy najnowsze posty.
Blogfullbliss
Obrazy na tej stronie głównej znajdują się po prawej stronie fragmentów.
Francesca Battistelli
Tylko fragmenty tekstu, brak obrazów.
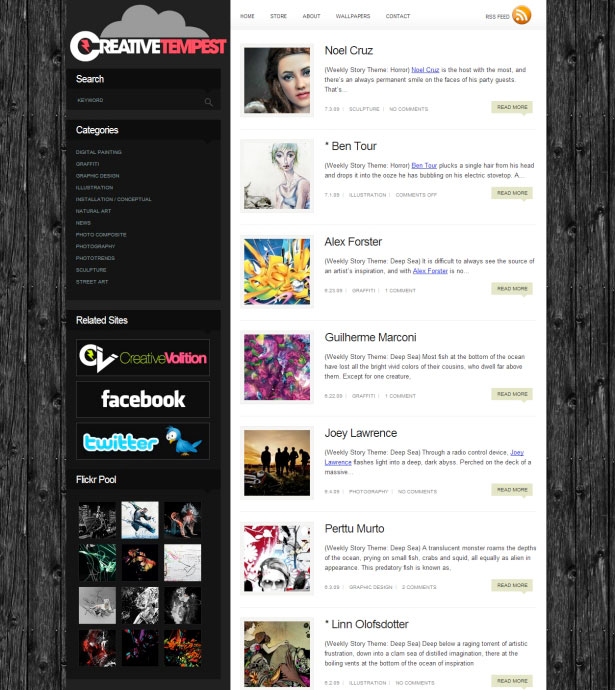
Kreatywna burza
Bardzo krótkie fragmenty z miniaturą głównego obrazu z każdego postu.
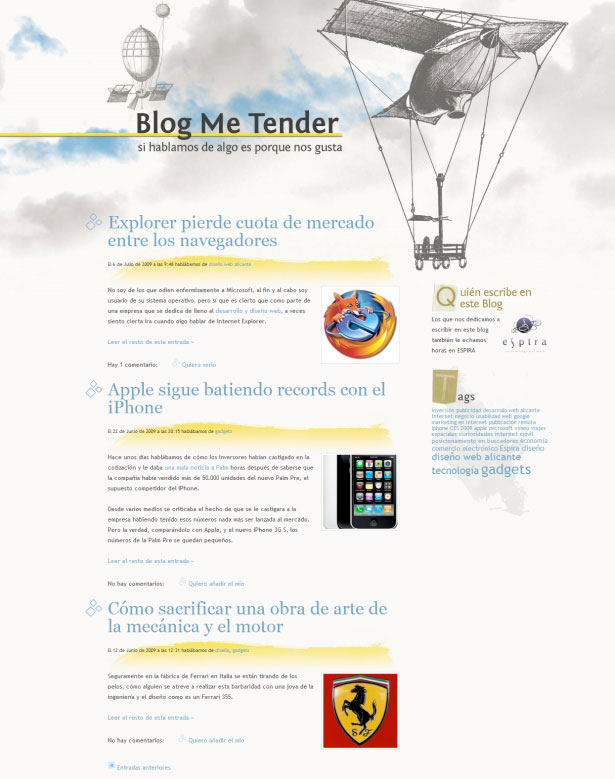
Blog Me Tender
Fragmenty trzech najnowszych postów, każdy z obrazem.
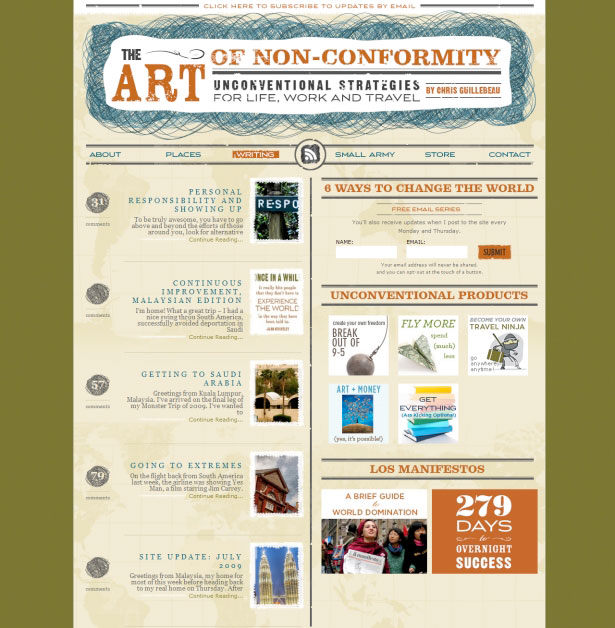
Sztuka niezgodności
Ten unikalny układ jest podzielony na środek. Pięć fragmentów postów jest pokazanych po lewej stronie.
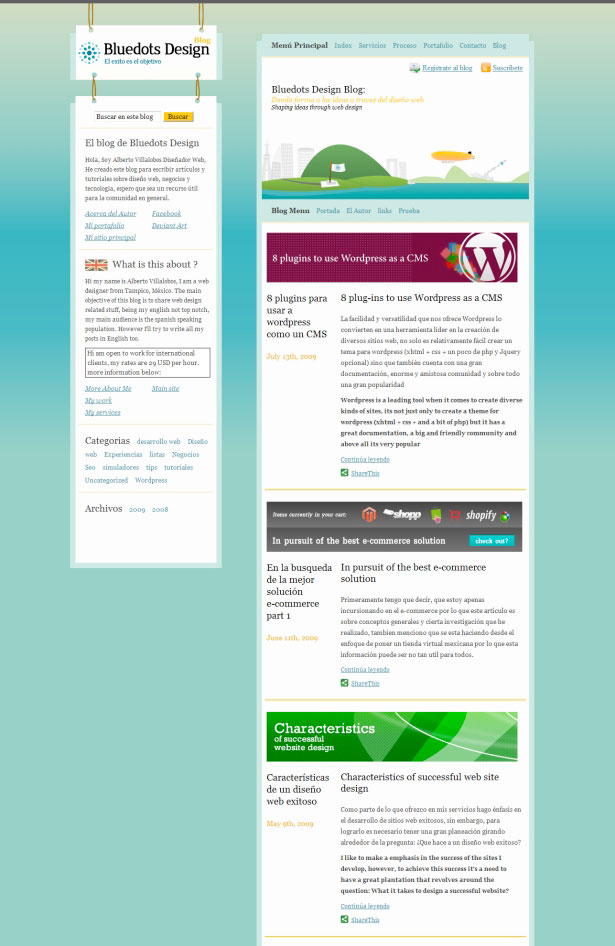
Projekt Bluedots
Obrazy na tej stronie pojawiają się powyżej, a nie obok fragmentów.
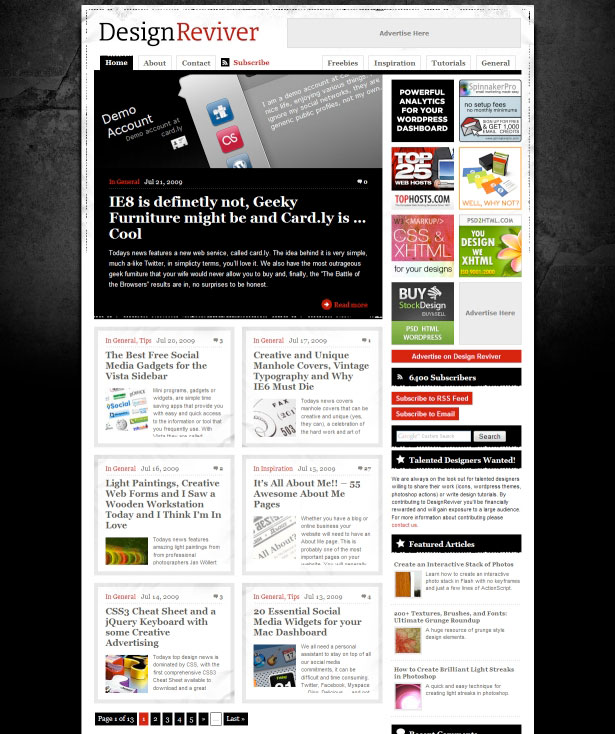
Zaprojektuj Reviver
Oto przykład elastyczności, którą fragmenty mogą przenieść na pierwszą stronę. Układ tych dwóch kolumn nie byłby możliwy z pełnymi wpisami.
Fragmenty Polecane treści
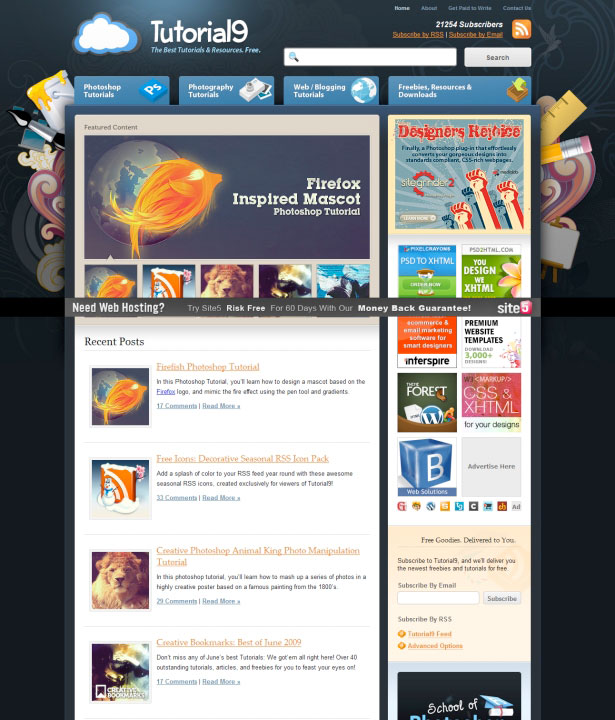
Tutorial9
Zawiera suwak z pięcioma nowymi postami, z fragmentami postów pokazanymi poniżej.
Colorburned
Podobna kombinacja suwaków i fragmentów jest tutaj używana.
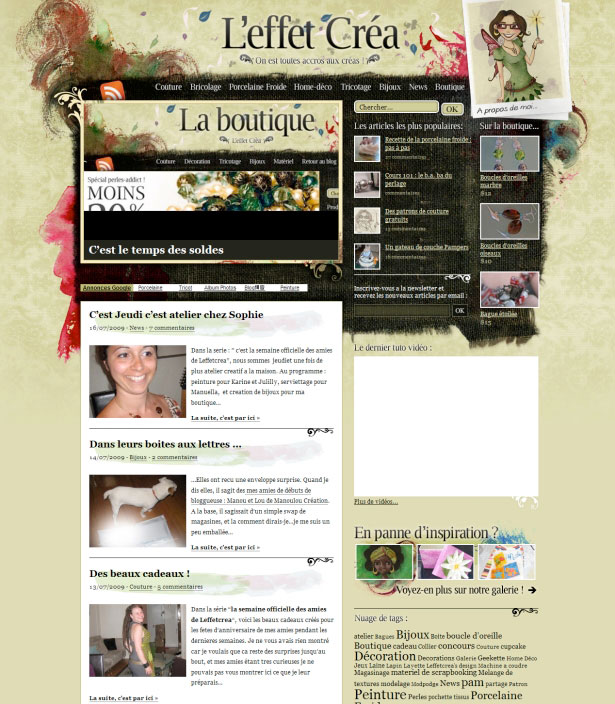
L'effet Crea
Ta strona tytułowa zawiera również obszar polecanych treści powyżej fragmentów najnowszych postów.
Styl magazynu
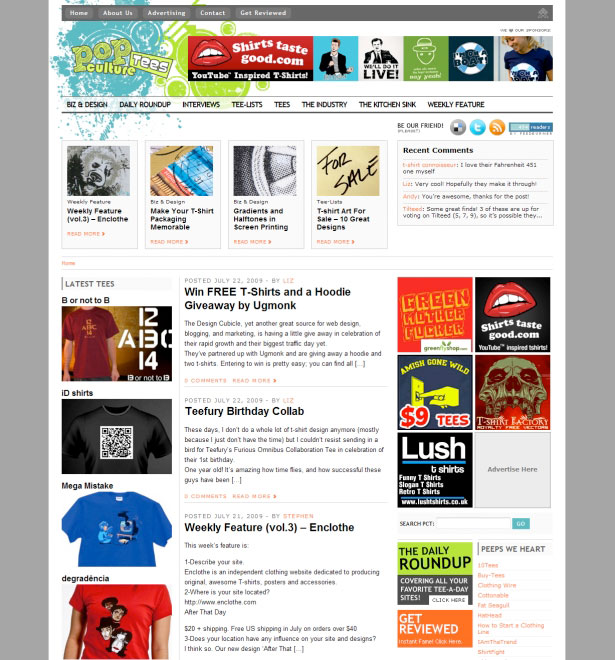
Teorie pop kultury
Cztery nagłówki są wyświetlane poziomo (wraz z ich kategoriami) powyżej fragmentów najnowszych postów. "Ostatnie Tees" są wyświetlane po lewej stronie fragmentów.
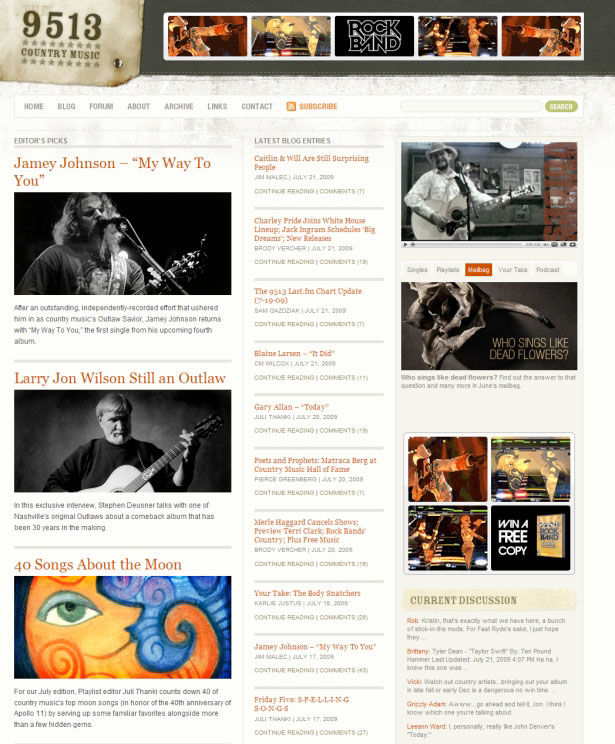
The 9513
Fragmenty "Wybór redaktora" są wyświetlane w głównej kolumnie, z nagłówkami najnowszych wpisów blogów po prawej stronie.
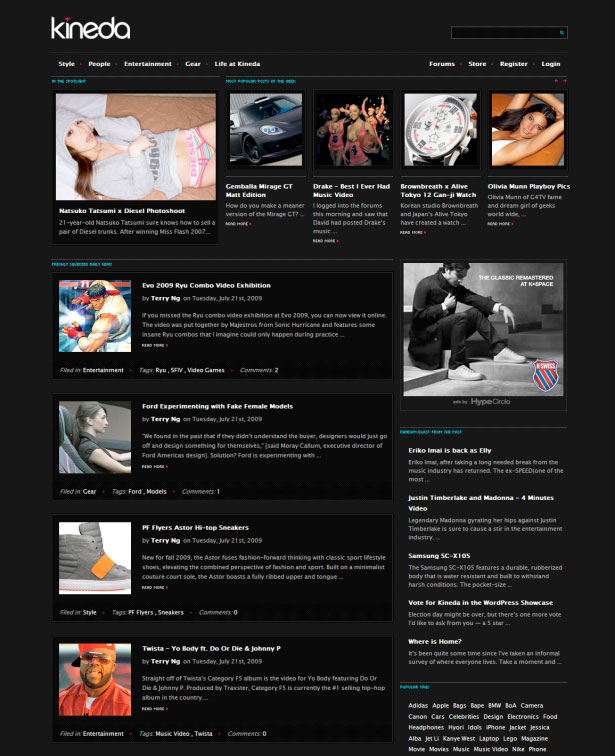
Kineda
Jeden post zawiera "W centrum uwagi", a cztery inne popularne wpisy tygodnia są wyświetlane poziomo. Fragmenty innych najnowszych postów pokazano poniżej.
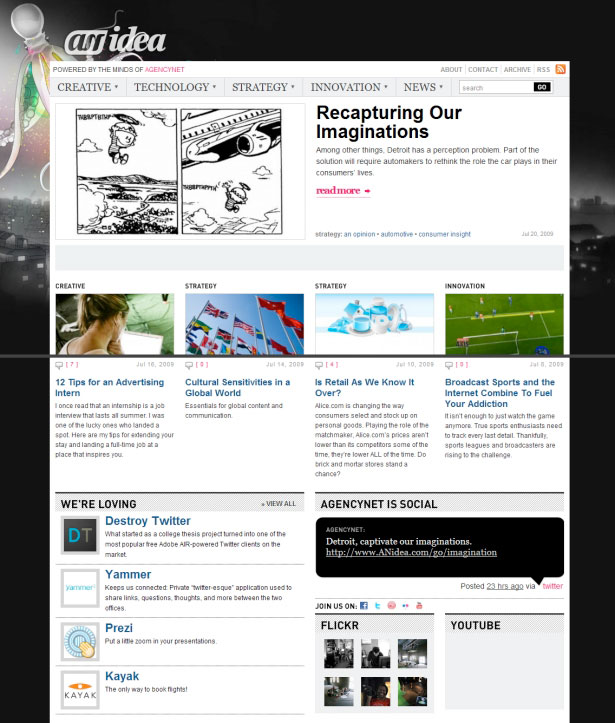
Pomysł
Zawiera obszar dla jednego wyróżnionego nagłówka i fragmentu. Poniżej znajdują się cztery inne fragmenty z różnych kategorii.
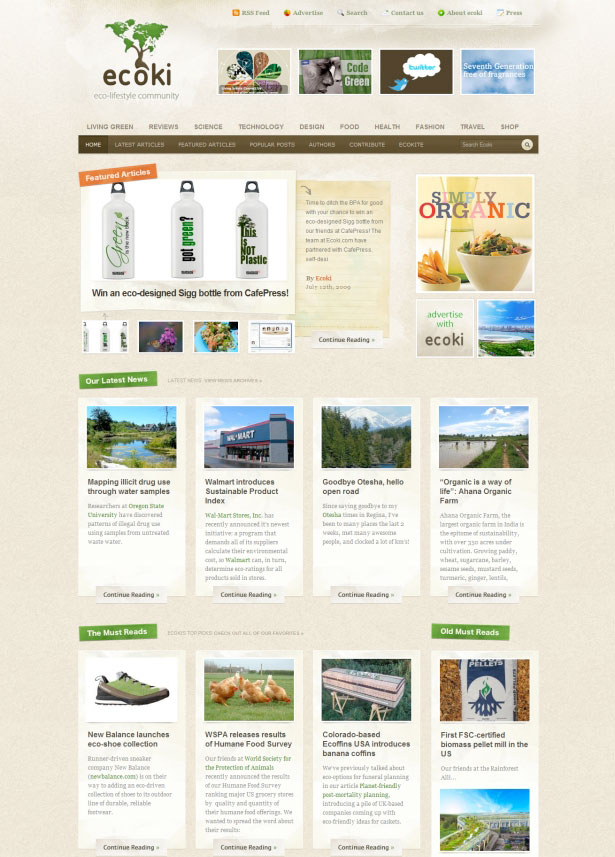
Ecoki
Na górze znajduje się polecany artykuł z czterema ostatnimi wpisami wyświetlanymi poziomo, a następnie kolejnym wierszem czterech "Musi czytać".
Pełne posty:
Niezwykłe strony przednie
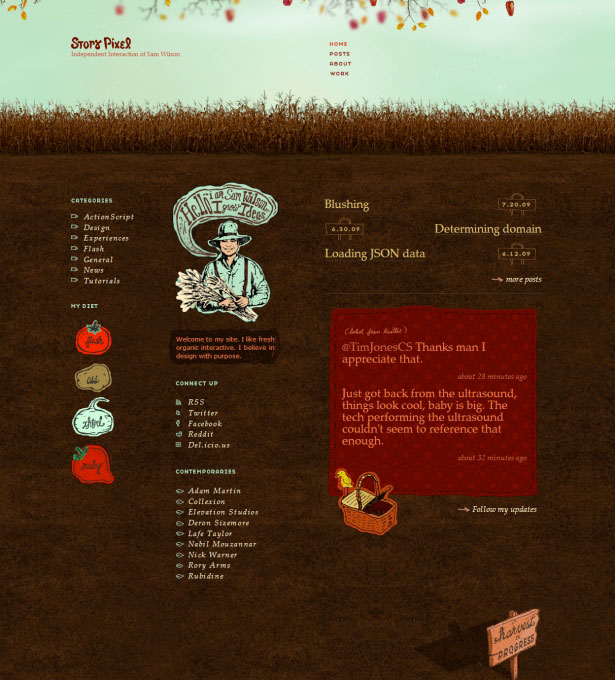
Story Pixel
Nagłówki trzech ostatnich postów, ale bez fragmentów i pełnych wpisów.
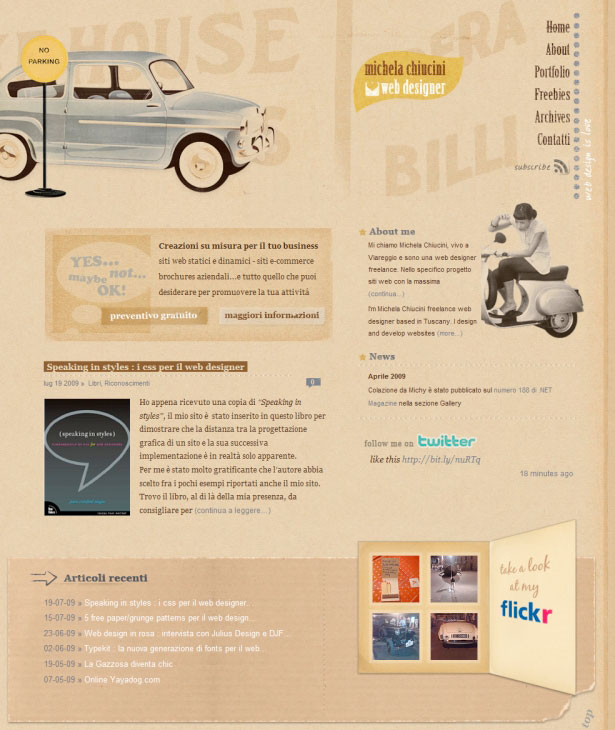
Michela Chiucini
Jeden fragment postu, z nagłówkami innych najnowszych wpisów wymienionych poniżej.
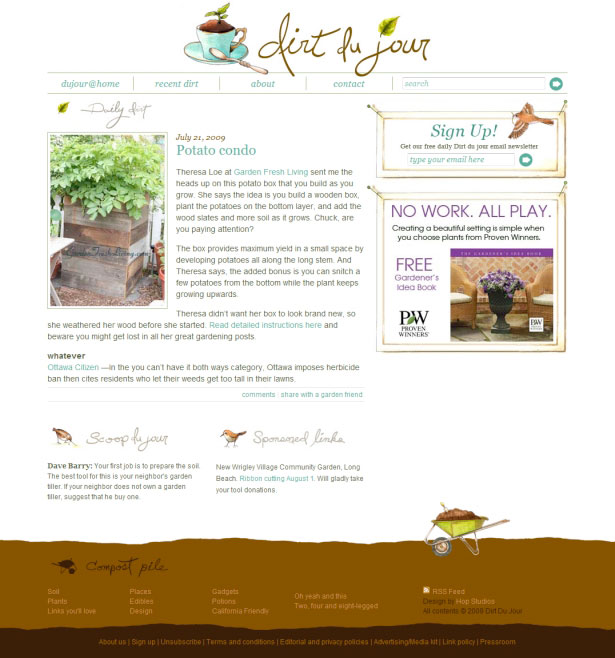
Dirt Du Jour
Jeden post w całości.
Ten post został napisany wyłącznie dla Webdesigner Depot przez Steven Snell, a projektant stron internetowych i blogger. Steven biegnie Blog Design Heroes , który prezentuje dobrze zaprojektowane blogi.
Który system działa najlepiej i dlaczego? Podziel się z nami swoją opinią.