Jak korzystać z dużych obrazów jak profesjonalista
Pomimo tego, że obecnie jest to ogromny trend, korzystanie ze zdjęć na dużą skalę lub po prostu fotografia włączona do twojego projektu może być trudna do uzyskania.
Jeśli próbujesz to naprawić, możesz zrobić coś gorszego niż przeczytać Jak korzystać z fotografii w projektowaniu stron internetowych , wpis z archiwum, który prowadzi cię przez sposoby, aby to zrobić. Ale kiedy zdecydujesz się wyjść i zbudować całe swoje tło za pomocą fotografii, ante zostało oficjalnie podniesione i musisz zachować jeszcze większą ostrożność, aby upewnić się, że robisz to dobrze.
Wyszliśmy więc i przetrząsnęliśmy sieć, aby znaleźć wystarczająco dobre przykłady, by stworzyć wizytówkę stron internetowych, które z powodzeniem wykorzystują obrazy jako tło, aby pomóc zainspirować i wypalić wszystkie cylindry. Przewiń kolekcję i zobacz, jak stylowy i często odważny wybór może się opłacić, gdy zostanie skutecznie wykonany.
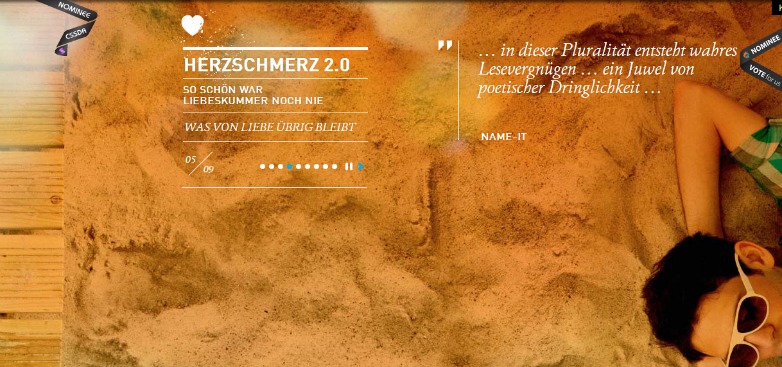
Herzschmerz 2.0
Herzschmerz 2.0 robi świetną robotę, używając wielu dużych obrazów w całym serwisie, jednocześnie zachowując czysty minimalistyczny wygląd.
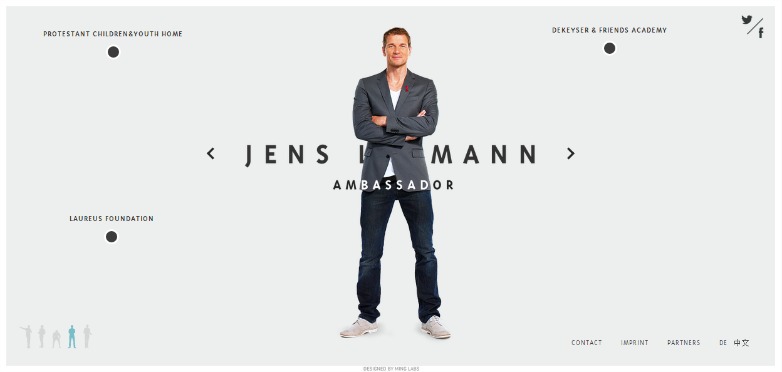
Jens Lehmann
Jens Lehmann używa dużego zdjęcia siebie jako tła zapewniającego witrynie poziom personalizacji. Użytkownicy mogą dowiedzieć się, kim jest.
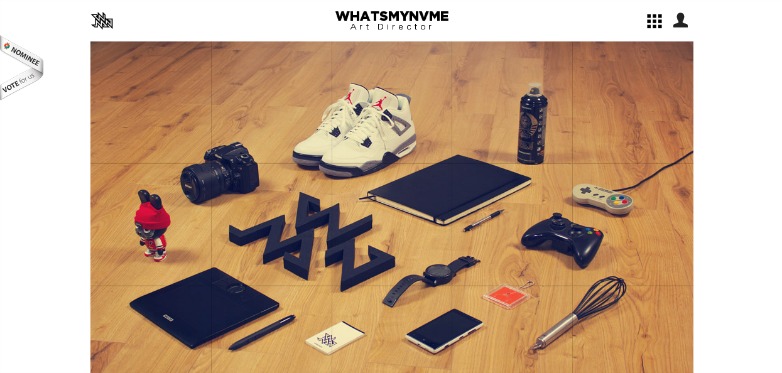
Whatsmynvame
Whatsmynvme używa dużego, siatkowanego obrazu nie tylko jako tła, ale czyni każdy element siatki innym łączem w swoim portfolio. Sprytne wykonanie całej koncepcji.
Pauline Osmont
Pauline Osmont wykorzystuje piękne, czyste obrazy tła z kreatywnym wykorzystaniem typografii i geometrii ułożonych na nich warstw, aby stworzyć czystą, ale bardzo wizualnie stymulującą stronę.
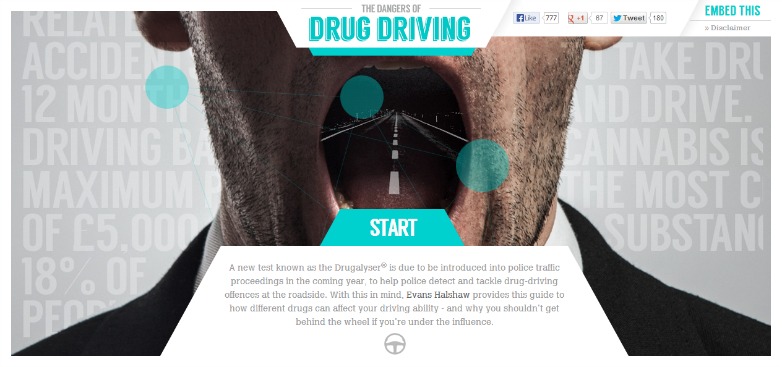
Niebezpieczeństwa związane z używaniem narkotyków
The Niebezpieczeństwa związane z używaniem narkotyków Strona wykorzystuje duże obrazy tła za pośrednictwem deski rozdzielczej samochodu, aby przekazać, jak to jest jeździć na różnych kontrolowanych substancjach. Bardzo jędrny i zabawny w dostarczaniu.
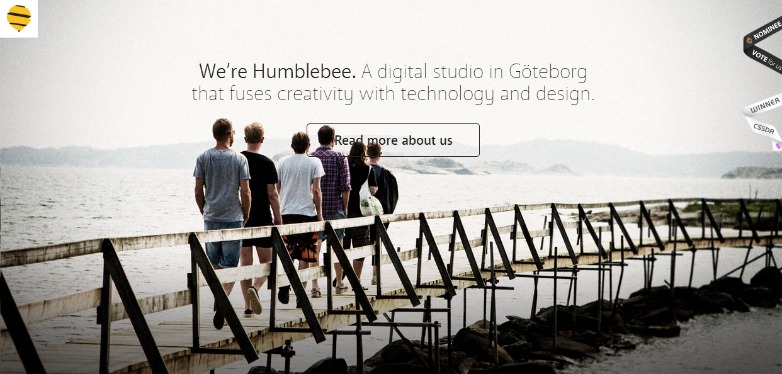
Humblebee
Humblebee wykorzystuje duże, mocne obrazy w pełni wypełniające tło witryny małymi kawałkami minimalistycznej typografii, aby uzyskać odważny wygląd, który po prostu działa.
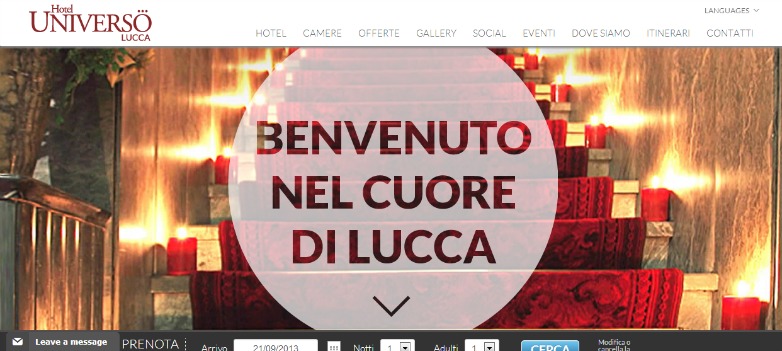
Hotel Universo Lucca
Hotel Universo Lucca korzysta z dużych, pełnokolorowych obrazów tła, aby pokazać piękno ich siedziby. Utrzymanie marki w czołówce witryny.
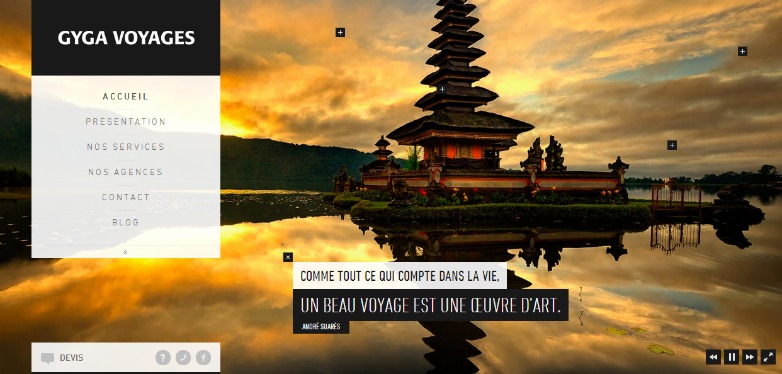
Podróże Gyga
Podróże Gyga używa tej samej techniki, aby pochwalić się wspaniałymi miejscami, które możesz odwiedzić na całym świecie za pośrednictwem specjalistycznych usług turystycznych. Praca z misji, że dobra podróż jest dziełem sztuki, ich strona sprzedaje ten pomysł z doskonałym tonem i stylem.
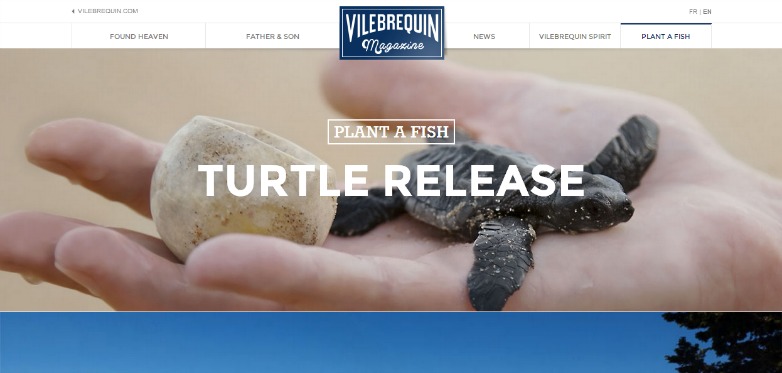
Magazyn Vilebrequin
Magazyn Vilebrequin korzysta z całej strony głównej jako menu głównego, używając innego obrazu tła dla każdego łącza. Duża, piękna grafika jest wyświetlana w całej witrynie, dzięki czemu jesteś zaangażowany w jej przekaz.
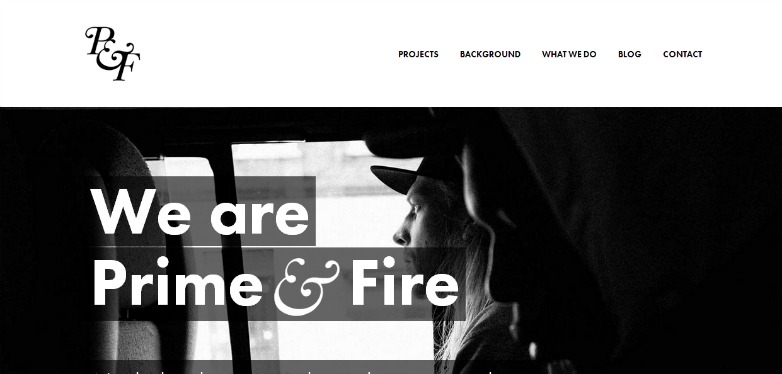
Prime & Fire
Prime & Fire wykorzystuje wiele obrazów o dużej skali jako tło dla misji witryny i prezentacji ich treści. Wpajanie projektu z poczuciem dynamicznej kreatywności i natychmiastowe pozyskiwanie użytkowników.
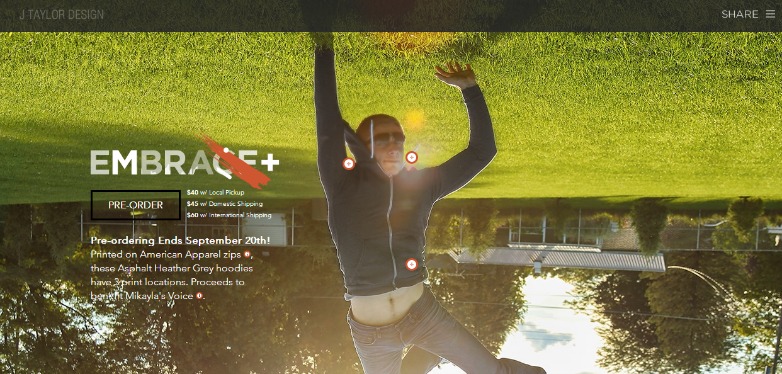
Projekt J Taylor
J Taylor Design wykorzystuje duży obraz tła, aby podkreślić swoją przyczynę, prezentując swoje bluzy dla celów charytatywnych i kierując użytkowników do miejsca, w którym można je wydrukować.
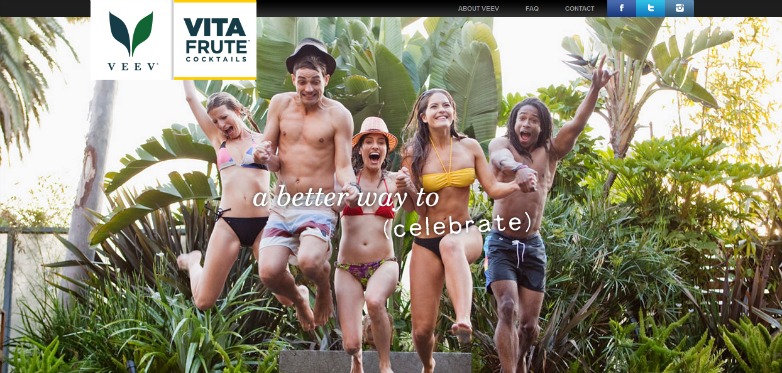
Koktajle Vita Frute
Koktajle Vita Frute wykorzystuje duże żywe obrazy tropikalnych miejsc podczas przewijania strony. Możesz niemal poczuć smak koktajli poprzez ich malownicze pociągnięcie do wyobraźni!
Customedia
Customedia Trasa przebiega nieco inaczej, używając mocno zamazanego obrazu, a ich tło z czystą, elegancką typografią u góry tworzy wyjątkowe, ale przyjemne doświadczenie.
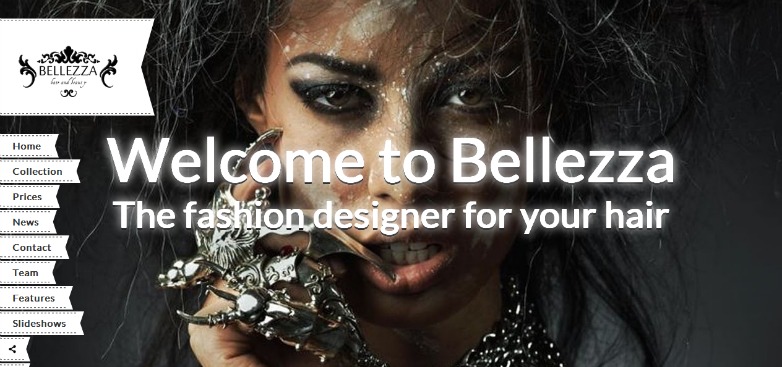
Bellezza
Bellezza wykorzystuj zadziwiająco dzikie i stylowe obrazy tła, które idealnie oddają ich niepowtarzalny i dziki styl użytkownikowi, z całą odwagą i sprytem, jakiego można oczekiwać od tej marki.
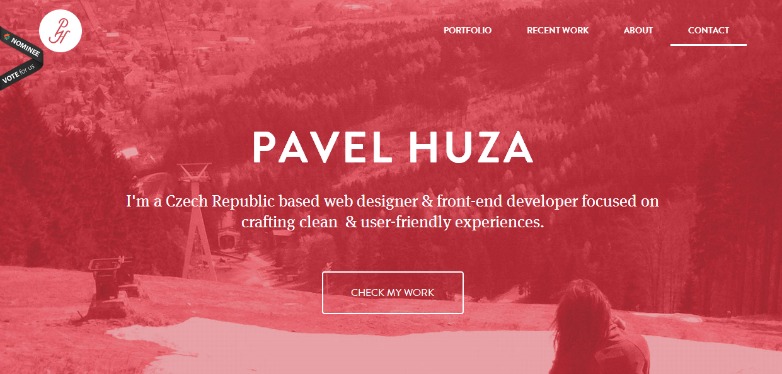
Pavel Huza
Pavel Huza użycie wyciszonego, monochromatycznego różowego tła zapewnia bardzo spokojną i przyjazną atmosferę dla tej witryny. Powitanie użytkownika ciepłym i miękkim w dotyku wzorem.
Platinum PR
Platinum PR wykorzystuje jasne, zabawne i ekscentryczne obrazy z dużą pogrubioną czcionką ułożoną ponad warstwami. Doskonale reprezentują swój niepowtarzalny styl i zabawny nautre.
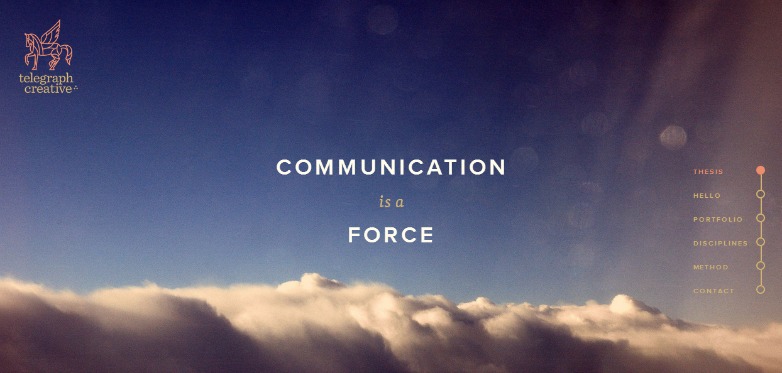
Kreacja telegraficzna
Kreacja telegraficzna używa prostej fotografii czystego nieba nad grubymi chmurami. Połącz to z czystym tytułem i menu, nie wspominając o obfitej białej przestrzeni, a ten projekt oznacza z łatwością przejrzystą i otwartą komunikację.
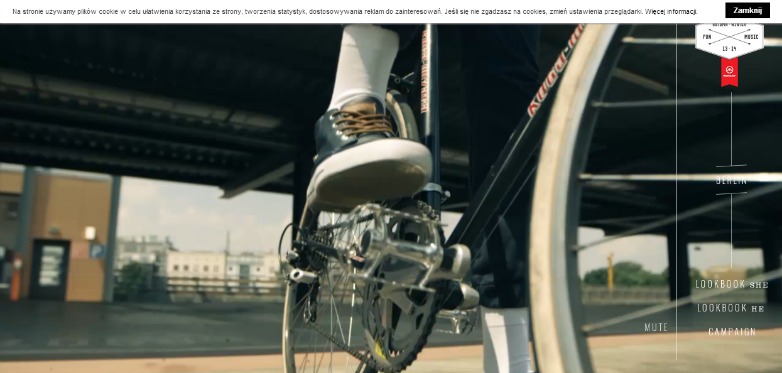
Dom: Kampania
Dom: Kampania wykorzystuje duże obrazy tła i wideo, które po połączeniu tworzą witrynę, która przyciąga uwagę użytkownika i sprawia, że chce się wybrać na przygodę.
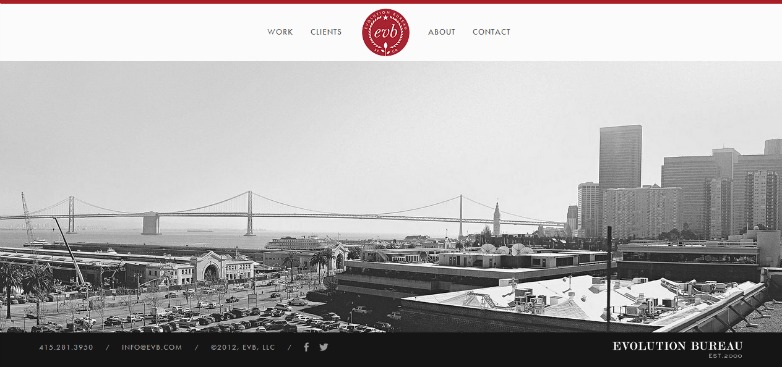
Biuro ewolucji
Biuro ewolucji używa dużego obrazu panoramicznego jako tła, które można przewijać w pełnym zakresie 360 stopni. Naprawdę przyjmując ten pomysł wykorzystania dużych środowisk graficznych i ich ewolucji. Pun przeznaczone, ale pasuje.
IVEO
iveo wykorzystuje duże tło graficzne, aby sprzedać pomysł, że ich agencja internetowa może naprawdę podnieść swoją obecność w Internecie na nowy poziom. Balony na gorące powietrze mogą również sprawić, że niektórzy zobaczą, że są pełne gorącego powietrza, jak mówi stare przysłowie, ale mam nadzieję, że to nie są kropki, które się łączą.
To wszyscy ludzie!
Ta technika nie zawsze jest najłatwiejsza do wykonania. Przy zbyt dużym obciążeniu obrazu lub braku kontaktu z użytkownikami cała koncepcja, którą próbujesz utworzyć, może się rozpaść. Mam nadzieję, że te przykłady pomogły zainspirować Cię z pewnymi sposobami, aby z łatwością to znieść.
Czy korzystałeś z dużych obrazów w tle witryny? Który z tych wzorów najlepiej Ci odpowiada? Daj nam znać w komentarzach.