Opcje dla @ Font-Face Implementation
W tym momencie osadzanie Webfont jest tak szeroko wspierane przez współczesne przeglądarki, że naprawdę nie ma wymówki, aby nie włączać ich do swoich projektów w razie potrzeby. Do osadzania są dostępne setki darmowych czcionek, a także mnóstwo płatnych usług, które umożliwiają umieszczanie czcionek komercyjnych w swoich projektach.
Wielu projektantów, jak się wydaje, jest zastraszonych przez ideę @font-face jednak osadzanie. Mimo że zyskuje popularność i wsparcie w ciągu ostatnich kilku lat, wielu projektantów wciąż trzyma się swojej zwykłej kolekcji bezpiecznych czcionek internetowych dla większości swoich projektów. W rzadkich wypadkach wychodzą ze strefy komfortu i zawierają czcionkę internetową, po prostu korzystają z usługi subskrypcji webfontów, zamiast zajmować się osadzaniem DIY lub czymś podobnym. Czcionki Google Web .
W tym artykule podam Ci wszystko, co musisz wiedzieć, aby rozpocząć osadzanie własnych czcionek i zacząć korzystać z Czcionek Google Web. Sam kod jest prosty, a także dokładnie wyjaśnię, dlaczego używamy kodu, którego używamy. Dam ci nawet dziesięć świetnych przykładów kombinacji czcionek internetowych, które możesz zaimplementować na własnych projektach, na wypadek gdybyś nie był jeszcze zadowolony z kombinacji czcionek.
Prawności związane z osadzaniem czcionek
Na początek należy omówić kwestie prawne, które mogą występować podczas osadzania czcionek w witrynie. Nie wszystkie czcionki są licencjonowane do tego rodzaju użytkowania, zwłaszcza czcionki komercyjne. Niektóre wymagają rozszerzonych licencji, podczas gdy inne uniemożliwiają wspólną praktykę (lub sprzedają usługę, aby obsłużyć osadzenie za Ciebie).
Ważne jest sprawdzenie EULA pod kątem czcionek, których chcesz użyć, aby się upewnić @font-face osadzanie jest dozwolone. Jeśli nie, musisz wybrać inną czcionkę, dowiedzieć się, czy istnieje oddzielna licencja, którą możesz kupić, lub sprawdzić, czy jedna z internetowych usług czcionek zawiera wybraną czcionkę.
Opcje do osadzania
Osadzanie czcionek za pomocą @font-face nie jest szczególnie skomplikowany, ale jest procesem wieloetapowym. Jest na to kilka sposobów, w tym bezpłatne i płatne usługi, a także metoda całkowicie zrób to sam.
Dowolne osadzanie
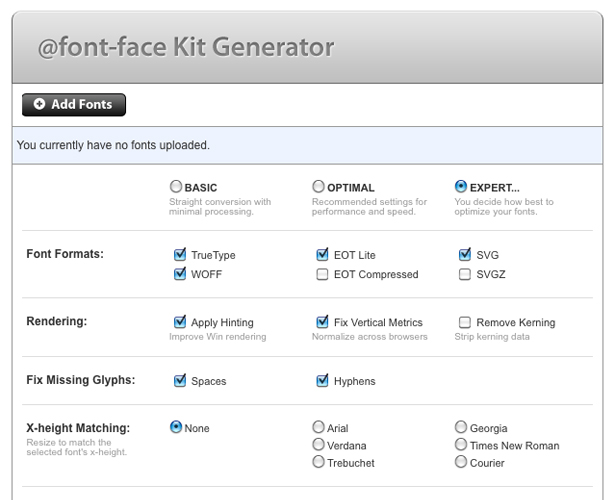
Aby uzyskać najlepsze wyniki i najbardziej wszechstronną obsługę przeglądarki, będziesz chciał użyć narzędzia takiego jak Wiewiórki Czcionek @font-face Generator. To bezpłatne narzędzie pozwala przesłać dowolną czcionkę, do której masz odpowiednie uprawnienia, i konwertuje ją na różne obsługiwane typy plików czcionek dla różnych przeglądarek.
Gdy już masz pakiet czcionek, będziesz chciał go przesłać na swój serwer, prawdopodobnie w katalogu o nazwie "czcionki" lub coś podobnego. Po jego przesłaniu przejdziesz do CSS witryny i dodasz poniższy kod:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Linia po linii rozkłada się w następujący sposób:
font-family: "Dancing Script";
Ta część określa nazwę czcionki, abyśmy mogli ją później nazwać w naszych stylach.
src: url("fonts/DancingScript.eot");
Pliki EOT są obsługiwane przez Internet Explorer 4.0 i nowsze. Bez tego pliku, twój @font-face implementacja nie będzie działać w wersjach IE starszych niż 9.0.
src: local("#"),
Ta linia zapobiega ładowaniu lokalnej czcionki, jeśli taka istnieje. Podczas gdy niektórzy programiści wolą mieć lokalne ładowanie czcionek, aby zaoszczędzić przepustowość, możliwość spowodowania problemów może przewyższać korzyści. Jeśli ktoś ma inną wersję czcionki zainstalowanej lokalnie (lub, powiedzmy, słabo piracką wersję), może mieć drastyczny wpływ na wygląd twojego projektu. Moim zdaniem lepiej jest grać bezpiecznie i zachować pełną kontrolę nad dokładnie tym, które czcionki ładują.
url("fonts/DancingScript.ttf") format("truetype"),
Czcionki TrueType są kompatybilne z Mozillą 3.5+, Safari 3.1+, Operą 10+ i Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Ten plik .woff zajmie się IE 9+, Mozillą 3.6+, Safari 5.1+, Operą Presto i Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Ten ostateczny format zajmie się Safari 3.1+, Operą 9+ i Chrome 0.3+. SVG jest również niezbędny dla iPada i iPhone'a Safari, ponieważ obecnie nie będzie działać z innymi formatami czcionek.
Używanie wielu formatów czcionek jest ważne dla maksymalnej kompatybilności przeglądarki. Opuściliśmy tutaj czcionki OpenType (otf), ponieważ nie dodają żadnej kompatybilności, która nie istnieje w przypadku czcionek TrueType (a czcionki TrueType są zgodne z Chrome, podczas gdy czcionki OpenType nie są).
Teraz, gdy jesteś gotowy, aby wywołać czcionkę w swoim CSS, traktujesz ją tak, jak zwykłą czcionkę internetową.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Upewnij się, że podajesz czcionki zastępcze, więc jeśli z jakiegoś powodu czcionka internetowa się nie załaduje (lub użytkownik korzysta z nieobsługiwanej przeglądarki), nadal masz przynajmniej pewną kontrolę nad wyglądem witryny. Jeśli tego nie zrobisz, załaduje się domyślna czcionka i zbyt często będzie to czcionka o stałej szerokości, taka jak Courier New.
Google Web Fonts API
Zaledwie kilka miesięcy temu Google Web Fonts API zawiera tylko kilkadziesiąt czcionek. Było wspaniale, gdyby czcionka, której chcesz użyć, była zawarta, ale poza tym nie miała zbytniej praktycznego zastosowania. To się zmieniło.
Google obsługuje obecnie ponad 230 rodzin czcionek, z których wiele ma wiele stylów lub wag. I wszystkie są darmowe. Jest to świetne źródło dla projektantów, którzy chcą używać czcionek internetowych, ale niekoniecznie chcą hostować swoje czcionki (prawdopodobnie ze względu na problemy z przepustowością).
Google oferuje trzy różne metody dołączania czcionek: standardową metodę, która korzysta z linku do arkusza stylów CSS head , an @import metoda i metoda JavaScript.
Niezależnie od tego, którego z nich zdecydujesz się użyć, nie musisz zapisywać się na żadne specjalne konto, a pobieranie czcionek jest procesem jednoetapowym (po prostu znajdź żądaną czcionkę, a następnie kliknij "Szybka", aby uzyskać kod).
Usługi czcionek
Istnieje wiele innych usług czcionek, takich jak Typekit i Czcionki internetowe Fonts.com , z których większość opiera się na subskrypcji. Ich opłaty różnią się znacznie, podobnie jak ich warunki. Omówiliśmy je bardziej szczegółowo w a Poprzedni post .
Głównym powodem korzystania z jednej z tych usług jest sytuacja, gdy krój pisma, który chcesz użyć (lub którego chcesz użyć ze względu na specyfikację klienta) nie jest licencjonowany @font-face osadzanie, ale jest dostępna za pośrednictwem jednej z tych usług. Ponieważ niektóre usługi świadczone są przez same odlewnie, istnieje szerszy wybór.
W większości przypadków usługi te działają tak samo, jak interfejs API czcionek internetowych Google, jeśli chodzi o osadzanie, ale każda z nich ma własną, specyficzną metodę. Kolejną dodatkową korzyścią jest to, że otrzymujesz wsparcie, jeśli masz problemy z osadzaniem lub używaniem czcionek.
Kiedy używać @ face-font
Ze względu na stosunkowo szerokie wsparcie, @font-face może być używany na praktycznie każdej stronie internetowej. To świetny sposób, aby oddzielić prosty i czysty design od milionów innych prostych i czystych projektów. Może także nadać dodatkowy charakter bardziej wizualnie złożonym projektom. Naprawdę nie ma wymówki, aby nie używać doskonałej czcionki dla przynajmniej nagłówków stron, które projektujesz.
Oczywiście wszystkie te nowe opcje mogą naprawdę zastraszyć projektantów, którzy nie są ekspertami od typografów. Ale na szczęście istnieje mnóstwo zasobów do łączenia krojów pisma, które pomogą ci wymyślić własne kombinacje. W międzyczasie poniżej znajduje się dziesięć kombinacji, które możesz teraz użyć, składające się z darmowych czcionek z Font Squirrel lub Google Web Fonts API.
Niesamowite combo webfont
Jeśli nie masz pewności, od czego zacząć krojenie czcionek, spróbuj tych kombinacji na rozmiar.
Strona komiksu
Teraz jest absolutnie zero wymówek, aby kiedykolwiek używać Comic Sans na stronie internetowej!
Tytuł Komiki | Colaborate Light | Tekst Komika

Klasyczna, elegancka strona
To połączenie jest klasyczne i eleganckie, ale w połączeniu z odpowiednim tłem i kolorem może również wydawać się świeże i nowoczesne.
Dancing Script | Droid Serif | Droid Sans

Witryna grunge
Typ grunge najlepiej pozostawić tytułom, ale to nie znaczy, że nie możesz również znaleźć wspaniałych krojów do swojego innego tekstu.
Copystruct | Cicle | Miso

Prosta i czysta strona
Prosta i czysta znaczyła Helvetica. Nigdy więcej.
Oswald | Aktor | Terminal Dosis Light

Więcej grunge
Oto kolejna alternatywa dla witryn w stylu grunge. Ten również dobrze by działał na ilustrowanej stronie.
FFF TUSJ | Awanturnik | Perspektywa Sans

Retro strona
Ta kombinacja krzyczy w połowie wieku w Ameryce.
Yellowtail | Josefin Sans Semi-Bold 600 | Rokkitt

Kobieca strona
Kobieca nie musi być równoznaczna z delikatnością. Szczegóły na temat tych krojów dają kobiecy charakter bez bycia wichrowym.
Leckerli One | Skrawek | amarant

Funkcjonalna i nowoczesna strona
Funkcjonalne kroje pisma dodają wiele charakteru. Tylko pamiętaj o zachowaniu czytelności.

Oficjalna strona
Bardziej oficjalna strona wymaga bardziej formalnej typografii. Oto kombinacja skryptu formalnego z tradycyjnymi krojami serif i sans serif.
Mandarynka | Karmazynowy tekst | Rosario

Unikalne i nowoczesne witryny
Kolejny unikalny, funky krój pisma. Kontrast pomiędzy ostrymi kątami tytułu i czcionek ciała z zaokrąglonymi krawędziami meta-czcionki jest miłym akcentem i dodaje dużo zainteresowania.
Geostar | Kelly Slab | Comfortaa

Wniosek
Jak już wspomniano, nie ma żadnej wymówki, aby nie pracować @font-face już. Nadal obowiązują zasady dobrej typografii, a wszystko, co wiesz o łączeniu czcionek bezpiecznych dla Internetu, jest kontynuowane. Teraz masz po prostu więcej opcji!
Jak często używasz @ font-face we własnych projektach? Czy majsterkujesz, czy korzystasz z usługi? Podziel się wrażeniami i wskazówkami w komentarzach!