Nasze ulubione tweety tygodnia
21 lutego - 27 lutego 2011 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
Dlaczego Whitespace Matters - http://ow.ly/4097y

Wprowadzenie bez ciśnienia do CSS3 - http://ow.ly/409ih

Mniej znaczy więcej - jak zarządzać prostotą w projektowaniu stron internetowych - http://ow.ly/3V2zE

30 przykładów wielkiej typografii w projektowaniu stron internetowych: http://ow.ly/40DDH

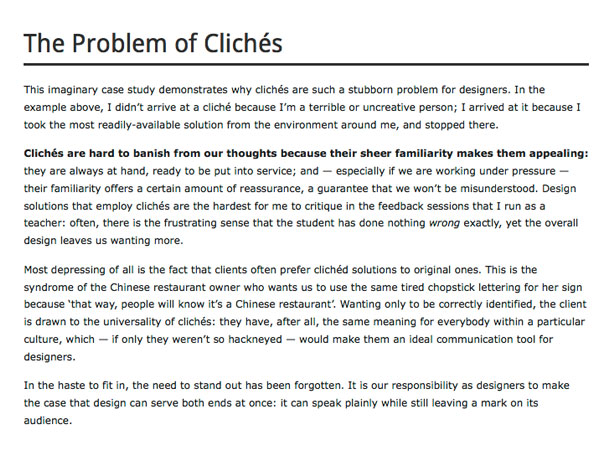
Badanie procesu projektowania: klisze i generowanie pomysłów - http://ow.ly/40TZJ

Różnica między artystami i projektantami, gdy dochodzi do stworzenia - http://ow.ly/40U8e

Jak przedstawić projekt klientowi: wskazówki i przykłady - http://ow.ly/42jBI

Look Under The Hood: Ustawienia kolorów w programie Photoshop - http://ow.ly/42jAv

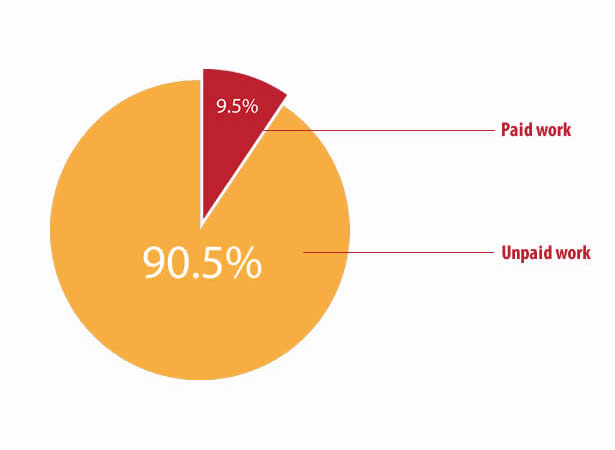
Myśli o tym, dlaczego Spec Work jest złe i dlaczego nie powinno się tego robić http://ow.ly/40UkM

Sztuka mówienia "Nie" - http://ow.ly/41v8L

SEO przyjazne dla użytkownika - http://ow.ly/41vfi

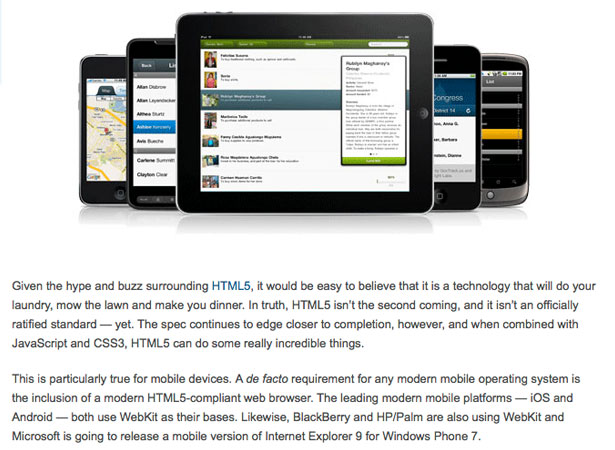
Jak HTML5 pomaga w projektowaniu międzyplatformowym - http://ow.ly/42jA4

Uwagi dotyczące projektowania mobilnego (część 1): Prędkość - http://ow.ly/42jzy

HTML jako żywy standard - za i przeciw - http://ow.ly/40UjT

6 oszczędzających czas Photoshopa dla projektantów stron internetowych - http://ow.ly/40U5M

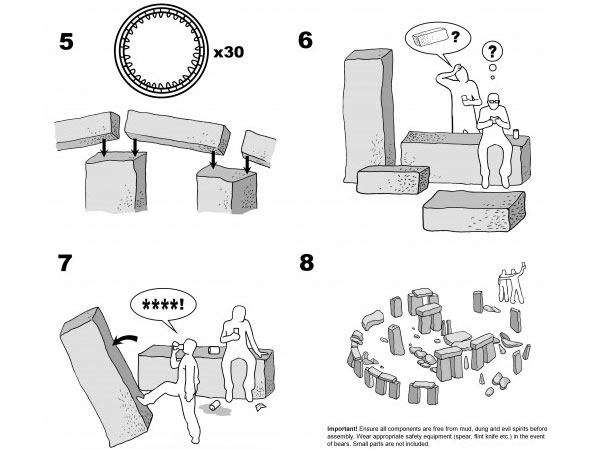
Ikea Stonehenge: http://ow.ly/43Q0f
Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot