Nasze ulubione tweety tygodnia
15 listopada - 21 listopada 2010 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
Używanie CSS Text-Shadow do tworzenia fajnych efektów tekstowych - http://ow.ly/39zUN

RT @ 1stwebdesigner : Utrzymywanie tego razem: przed i po epickiej awarii - http://ow.ly/39Ah8

Podstawy projektowania doskonałego newslettera - http://ow.ly/39AkX

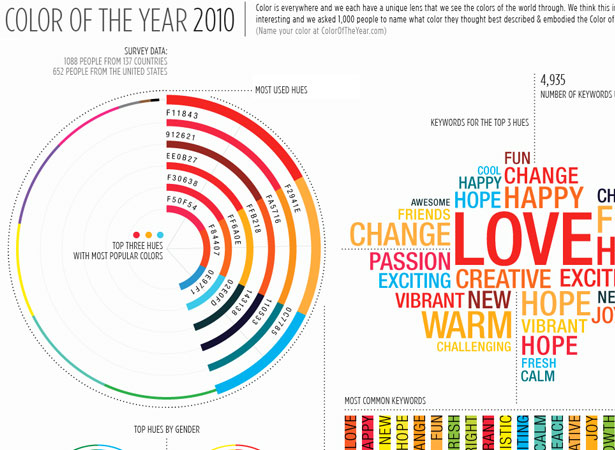
Kolor roku 2010 [Infografika] - http://ow.ly/39mcw

Jak zaprojektować stronę internetową, która nie wkurza wszystkich - http://ow.ly/39me6

HTML5 vs. Flash: społeczność wypowiedział się - http://ow.ly/3aUNR

Doświadczenia CSS Box Shadow: http://ow.ly/3adwF

Zniszczone produkty Apple (zdjęcia) - http://ow.ly/3aUSU

Strony z logo Facebooka - fajne i oszałamiające - http://ow.ly/3ccWc

Prosty sposób ciągłego rozwoju jako projektant - http://ow.ly/3aUFX

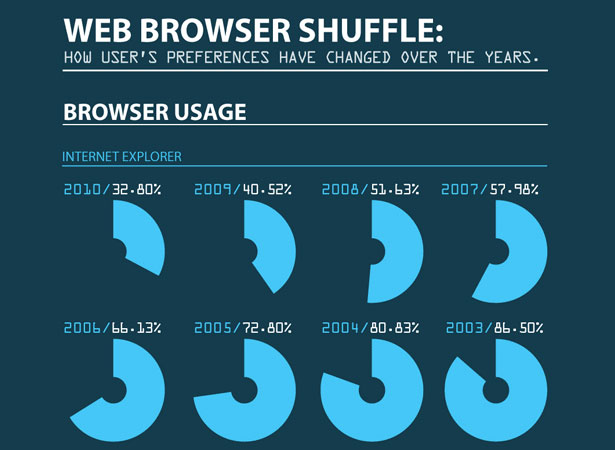
Przeglądarka stron internetowych: zmiana preferencji użytkownika na przestrzeni lat [Infografika] - http://ow.ly/3abKI

Myślisz, że możesz zrobić lepiej @ moja przestrzeń logo? Spróbuj. RT i @ me logo: http://jol.ly/01gS#newmyspace#ogłoszenie

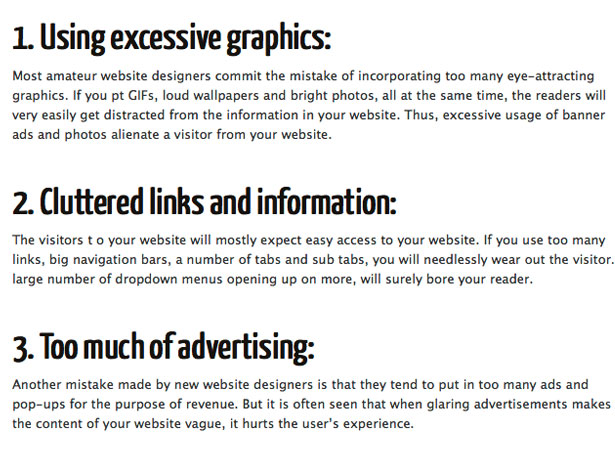
Top 6 błędów po raz pierwszy projektanta stron internetowych - http://ow.ly/3abUP

Świat według Stanów Zjednoczonych Ameryki - http://ow.ly/39mfI

Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot