Utwórz scenę tekstu 3D za pomocą programu Photoshop
W tym samouczku stworzymy realistyczną scenę tekstową 3D za pomocą programu Photoshop z niewielką pomocą programu Illustrator dla tekstu 3D.
Aby ukończyć samouczek, musisz mieć średnią i zaawansowaną wiedzę o Photoshopie.
Aby rozpocząć, pobierz wszystkie obrazy użyte na stronie Sxh.hu. Wszystkie zdjęcia można pobrać bezpłatnie, a oto linki: 1 , 2 , 3 , 4
Zacznijmy od stworzenia naprawdę niesamowitego efektu 3D w zaledwie kilku krótkich krokach. Wypróbuj go i możesz publikować linki do własnych odmian, chcielibyśmy zobaczyć, co wymyślisz.
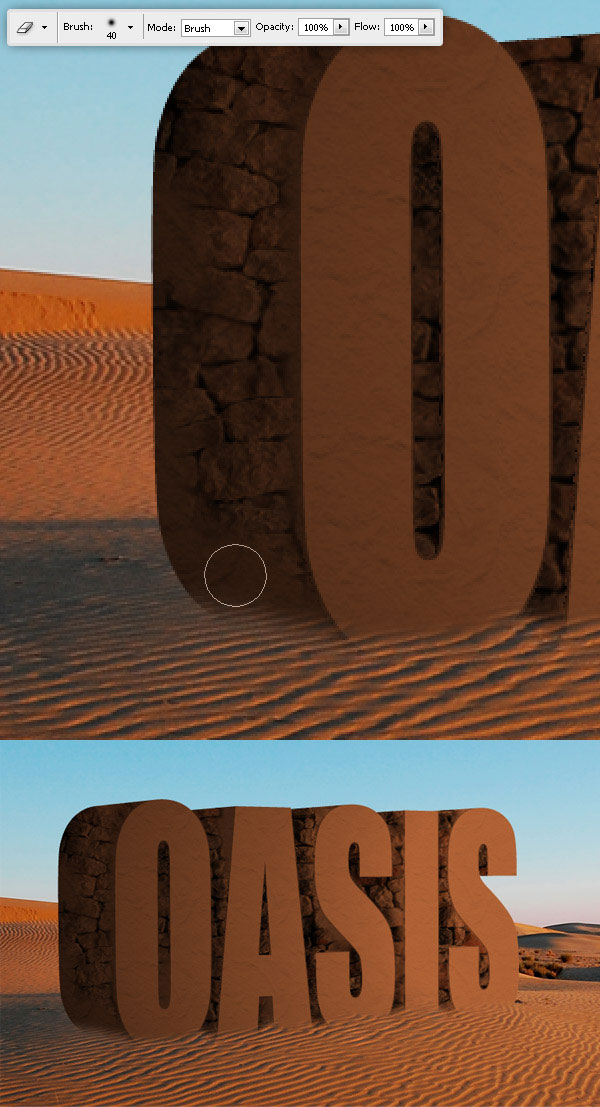
Oto szybki podgląd obrazu, który będziemy tworzyć:
Krok 1
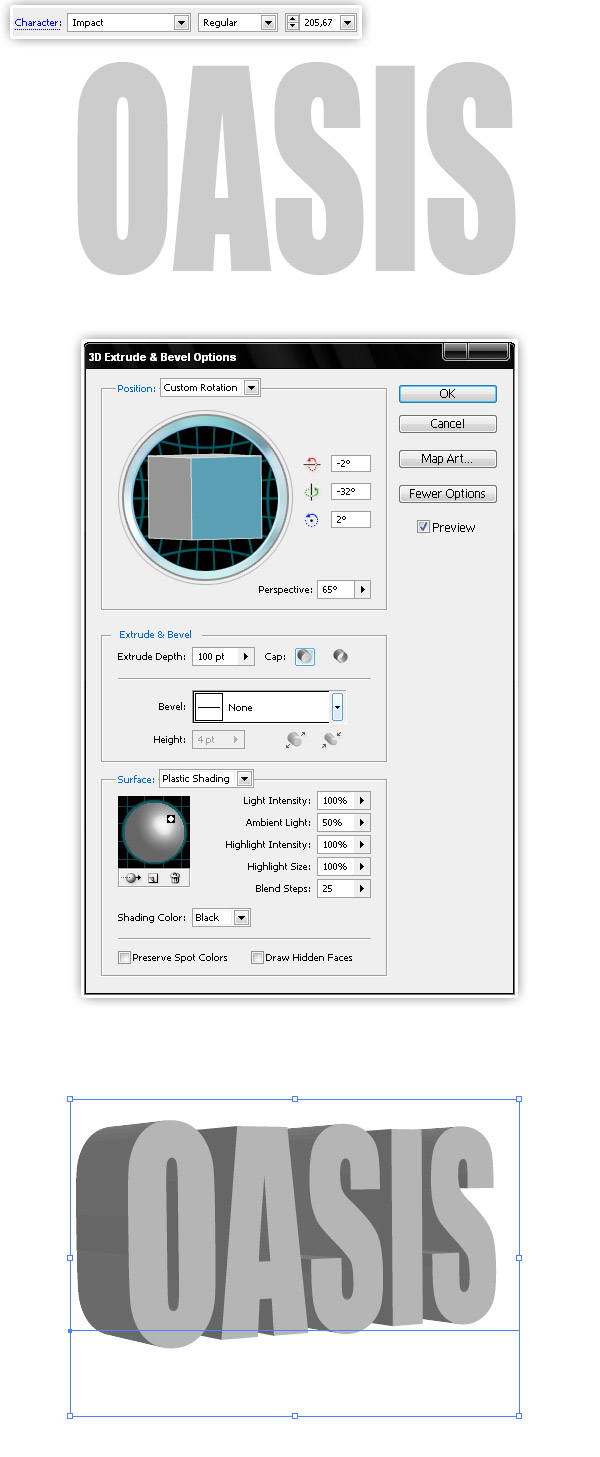
Na pustym dokumencie wpisz tekst w programie Illustrator. Używam kroju Impact i tego pierwszego planu: #CCCCCC. Następnie przejdź do Effect> 3D> Extrude & Bevel i ustaw wartości jak pokazano poniżej. Następnie skopiuj (Ctrl lub Command + C) tekst 3D.

Krok 2
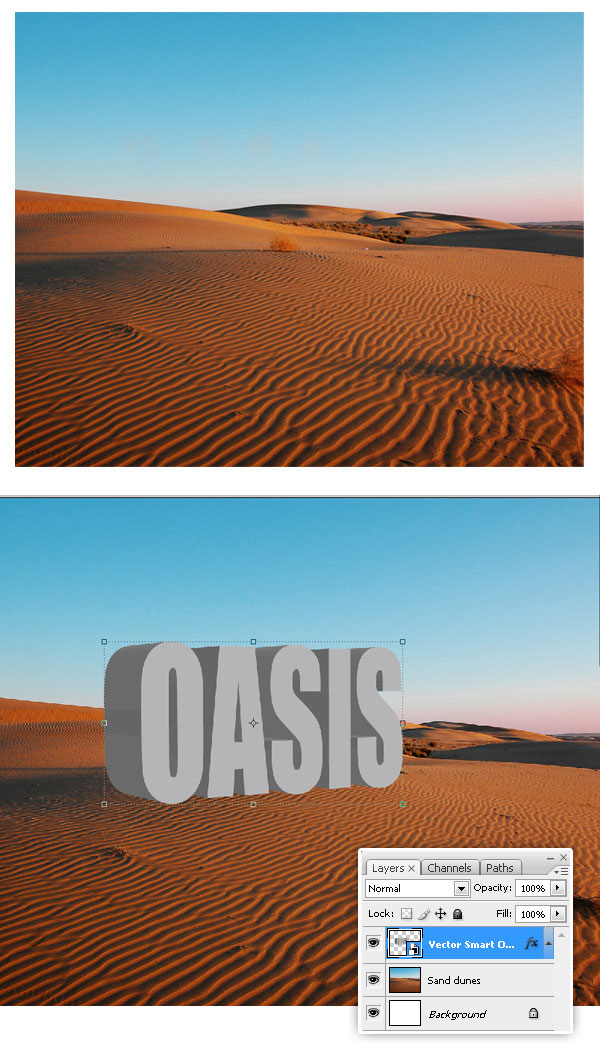
Otwórzmy Photoshopa, utwórzmy nowy dokument (1280 x 1024 px) i wstawmy to obraz jako tło. Następnie wklej tekst 3D (utworzony w kroku 1) jako obiekt inteligentny.

Krok 3
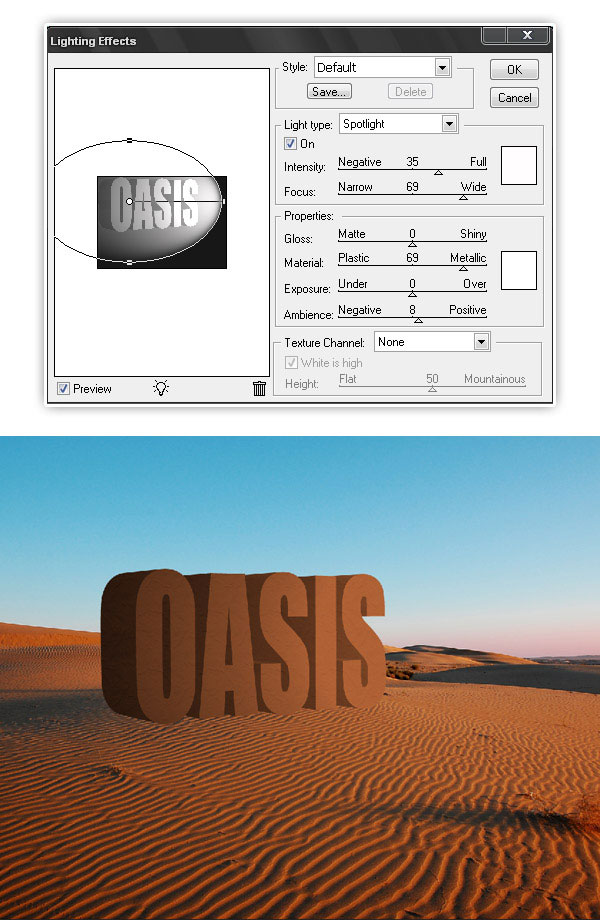
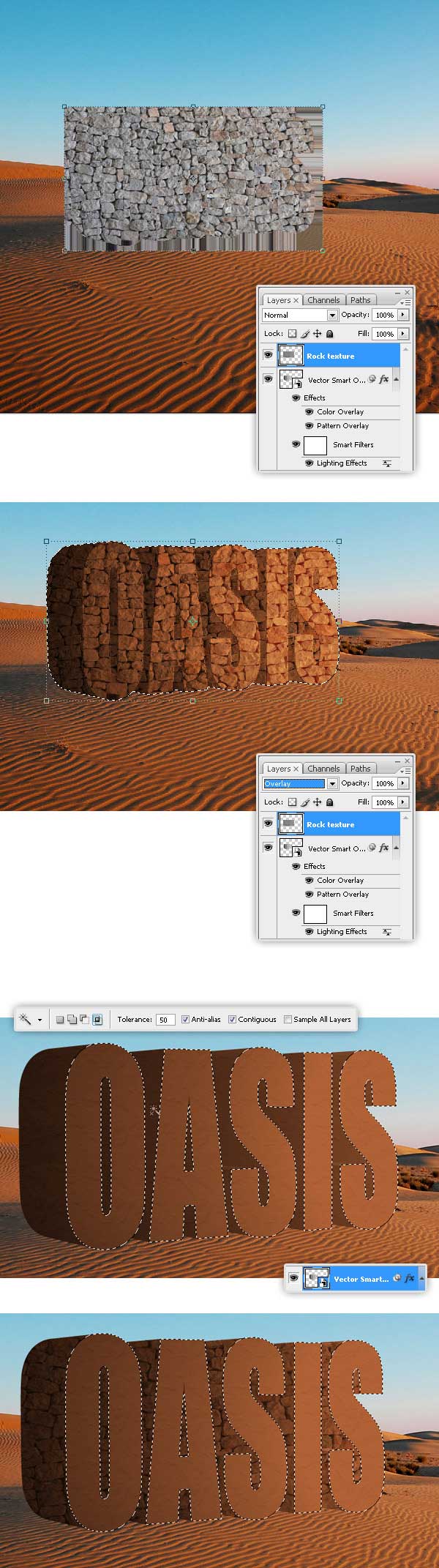
Następnie przejdź do Filtruj> Renderuj> Efekty świetlne i ustaw wartości jak pokazano poniżej. W ten sposób tekst będzie pasował do rozjaśniania sceny.

Krok 4
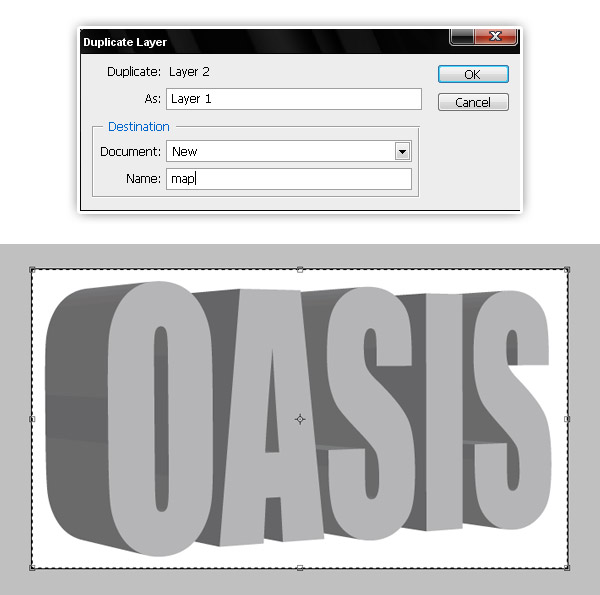
Wybierz warstwę obiektu inteligentnego, kliknij prawym przyciskiem myszy warstwę i wybierz polecenie Powiel warstwę> Miejsce docelowe: nowe i Nazwa: Mapa. Następnie przejdź do Warstwy> Rasteryzuj> Obiekt inteligentny. Zapisz dokument jako Map.psd gdzieś na pulpicie.

Krok 5
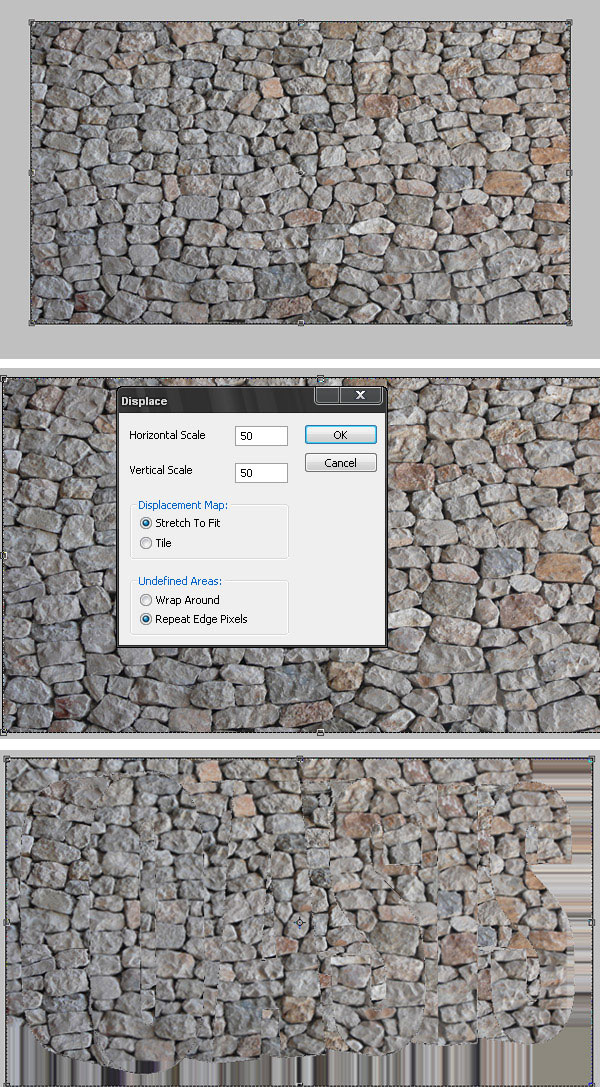
Teraz, zapiszmy poprzedni dokument jako "Usuń teksturę", usuń tekst 3D i wklej go to obraz na nowej warstwie. To będzie nasza pierwsza tekstura.
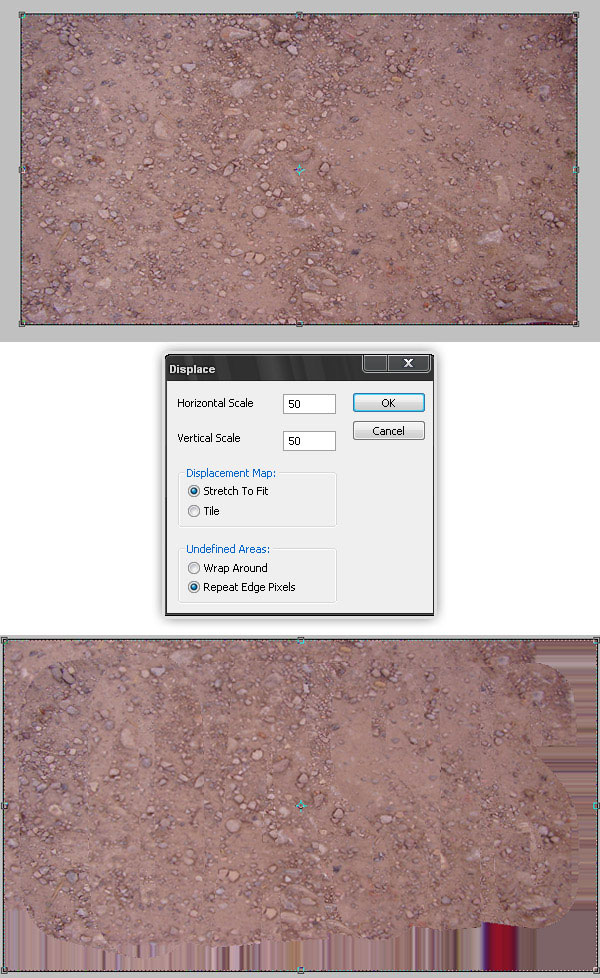
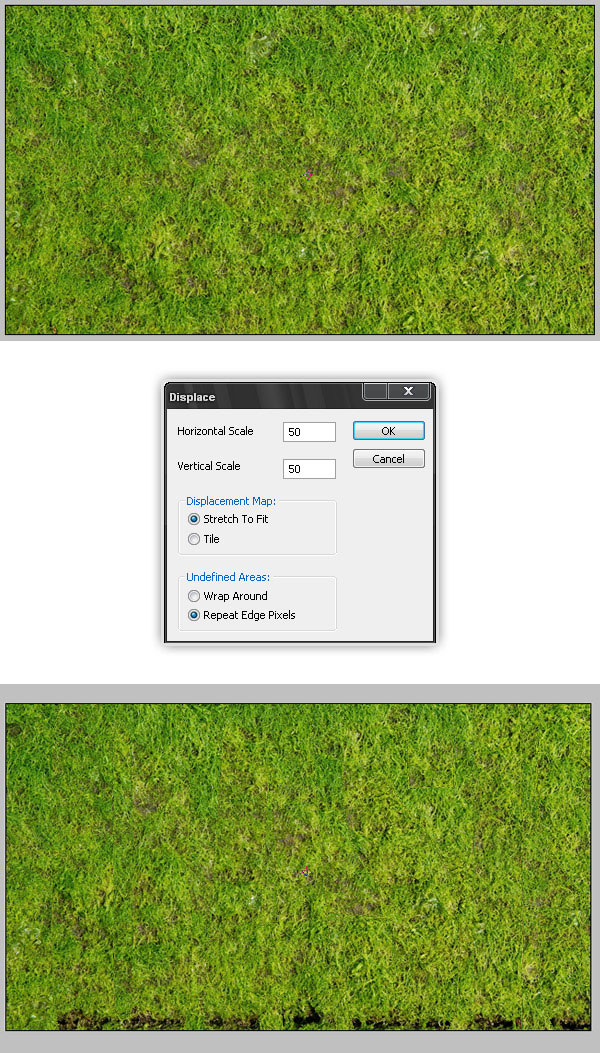
Przejdź do opcji Filtruj> Zniekształć> Wysuń, wyszukaj "map.psd" i ustaw wartości Poziome i Pionowe na 50. Następnie wybierz Wszystkie (Ctrl + A lub Command + A) i skopiuj zaznaczenie.

Krok 6
Wklej "Teksturę skalną" w nową warstwę ponad obiekt inteligentny 3D. Zmień tryb mieszania na Overlay.
Ctrl (Command) + Kliknij miniaturkę obiektu Smart Object, aby wybrać kształt tekstu, następnie Ctrl (Command) + Shift + I, aby odwrócić zaznaczenie, a następnie naciśnij DEL, aby usunąć dodatkową teksturę (w warstwie "Rock Texture").
Następnie użyj narzędzia Różdżka, aby wybrać przednią powierzchnię tekstu 3D na warstwie obiektów inteligentnych i usunąć zaznaczenie z warstwy "Tekstura rocka".

Krok 7
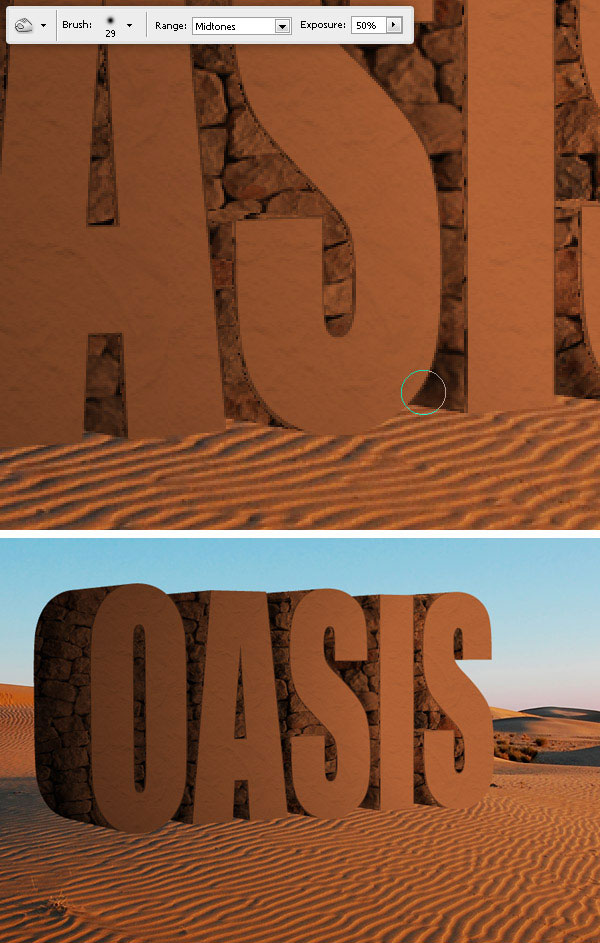
Korzystając z narzędzia Nagraj, spal trochę cieni na warstwie "Tekstura rocka".

Krok 8
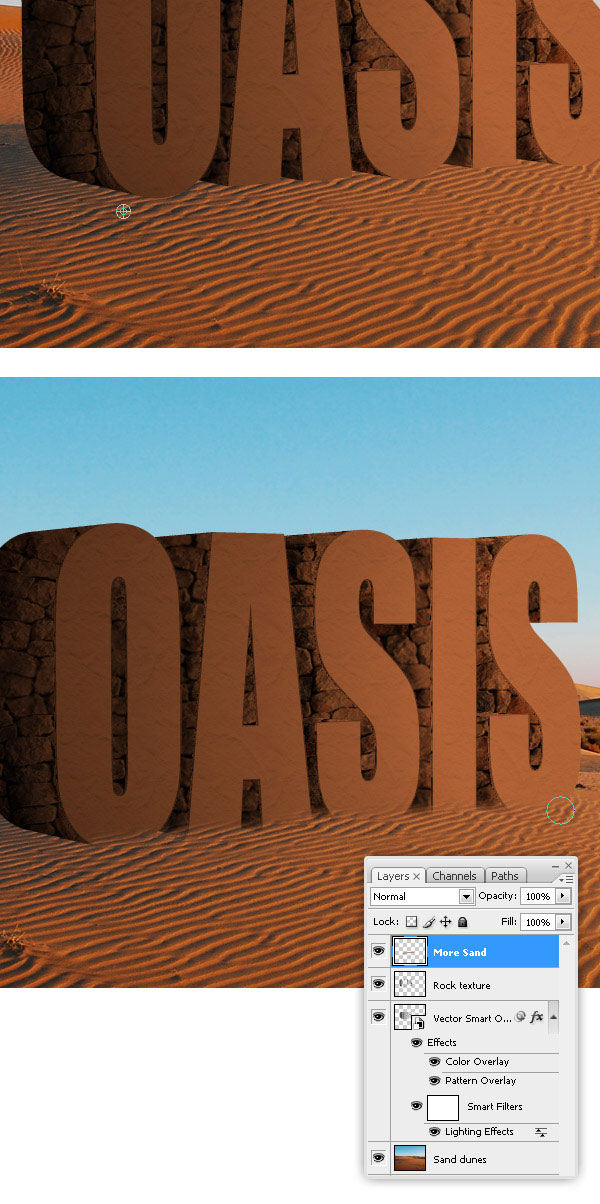
Wybierz warstwę "Wydmy", wybierz narzędzie Stempel klonowania i przytrzymując klawisz Opcja (Alt), kliknij gdzieś na piasku. Następnie utwórz nową warstwę powyżej "Tekstury rocka", nazwij ją "Więcej piasku" i sklonuj piasek na tej warstwie.

Krok 9
Aby poprawić efekt tekstury, usuń niektóre obszary warstwy "Tekstura rocka".

Krok 10
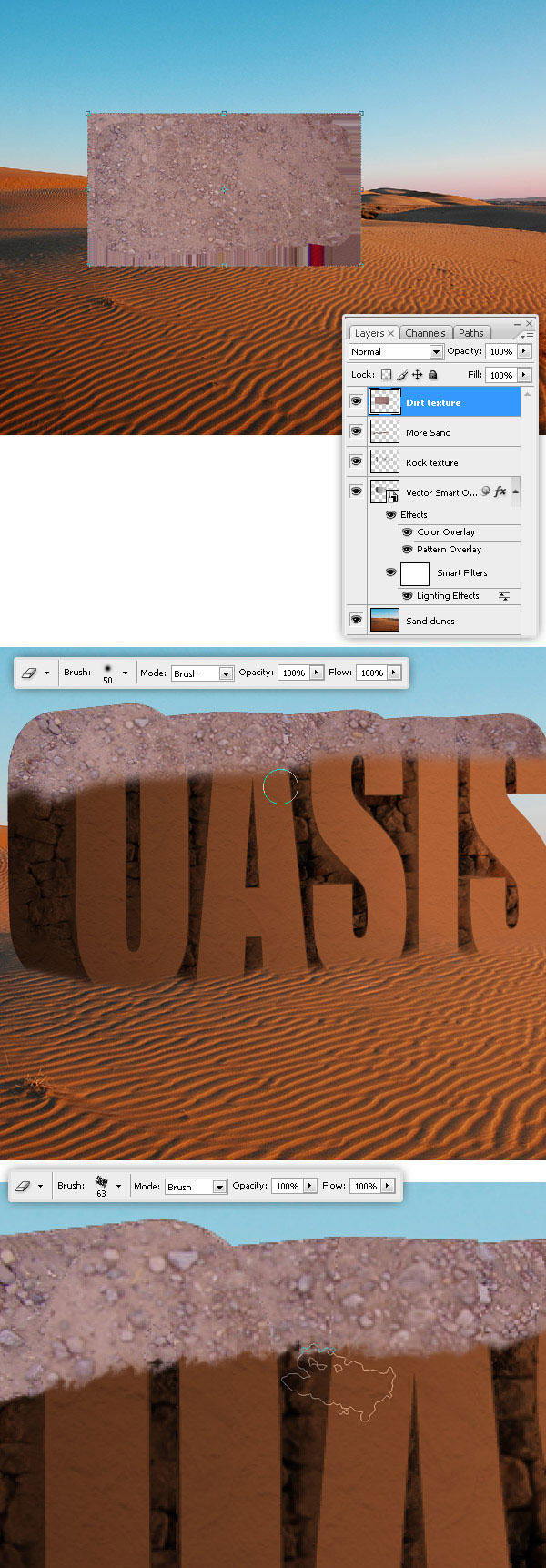
Teraz dodamy trochę "brudu". Jeszcze raz otwórz plik "Przesunięcie tekstury". Pasta to obraz do nowej warstwy. Przejdź do opcji Filtruj> Zniekształć> Wysuń, wyszukaj "map.psd" i ustaw wartości pionowe i poziome na 50. Następnie zaznacz wszystkie (Ctrl + A lub Command + A) i skopiuj zaznaczenie.

Krok 11
Wklej "teksturę brudu" do nowej warstwy. Ctrl (Command) + Kliknij miniaturkę warstwy "Tekst 3D", aby wybrać kształt tekstu, następnie Ctrl (Command) + Shift + I, aby odwrócić zaznaczenie, a następnie naciśnij DEL, aby usunąć dodatkową teksturę (na warstwie "Tekstura brudu" ).
Za pomocą miękkiej gumki usuń dolną warstwę "zabrudzenia", a następnie popraw wynik za pomocą nieregularnej gumki.

Krok 12
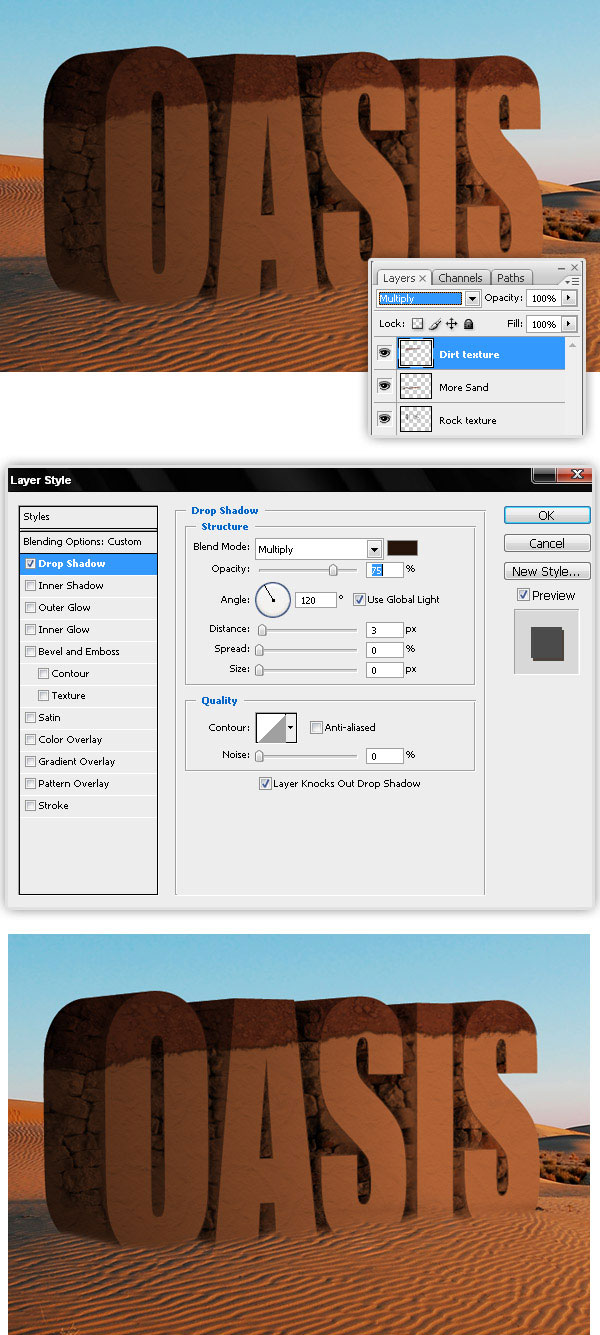
Zmień tryb mieszania "Tekstura brudu" na Pomnóż i dodaj mały cień.

Krok 13
Aby dodać trawę, przejdź do pliku "Przesunięcie tekstury" i wklej to obraz. Zastosuj mapę przemieszczeń, tak jak inne tekstury i wreszcie skopiuj trawę.

Krok 14
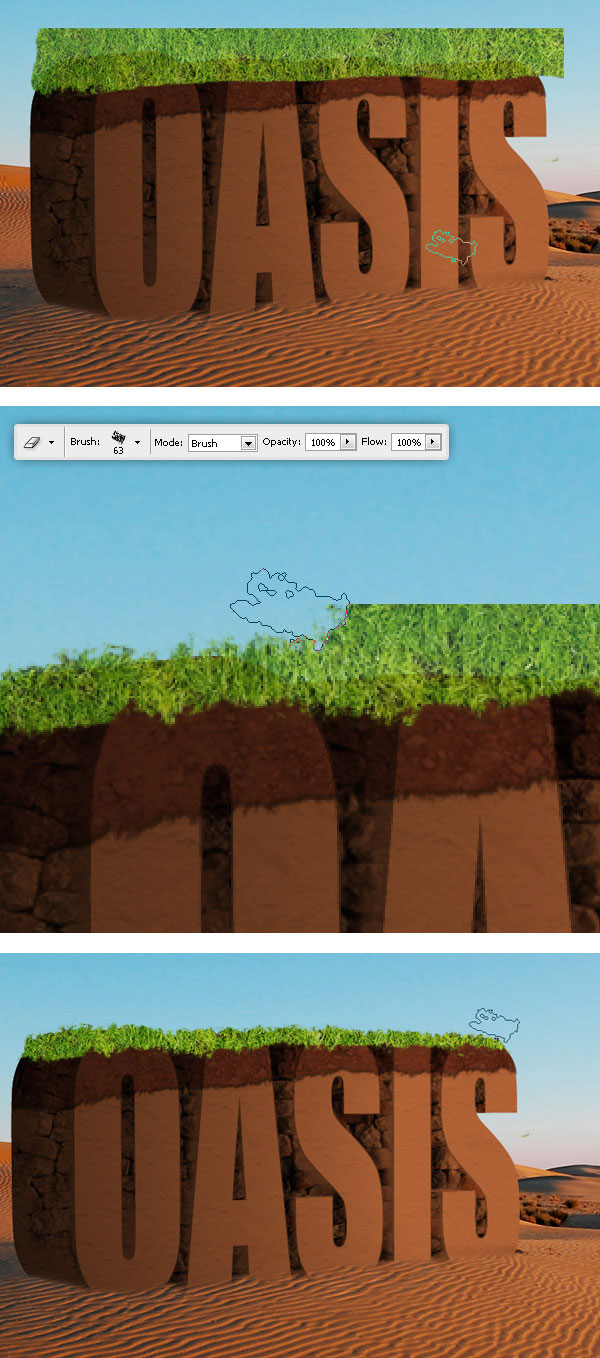
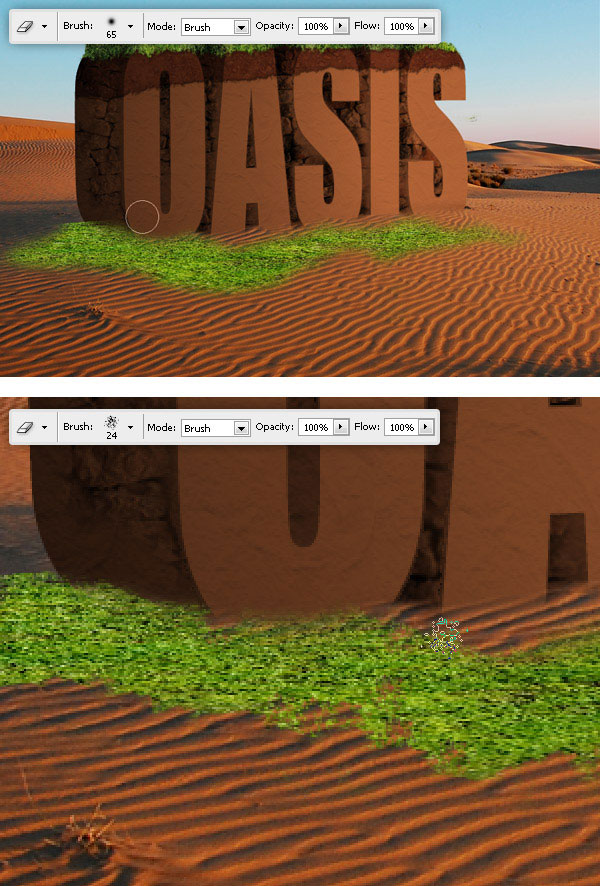
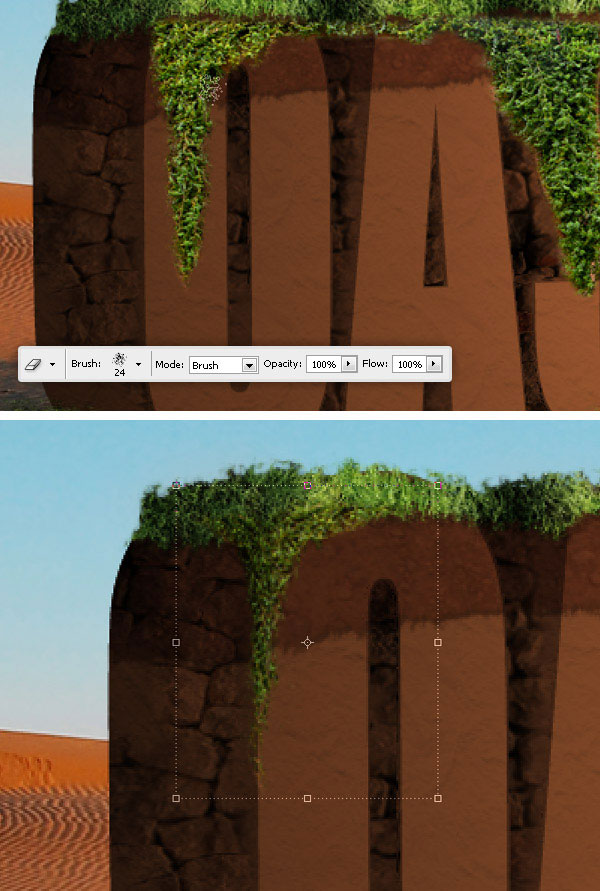
Wklej trawę do głównego dokumentu, usuń dolną część i używając nieregularnej gumki usuń niektóre obszary na granicach.

Krok 15
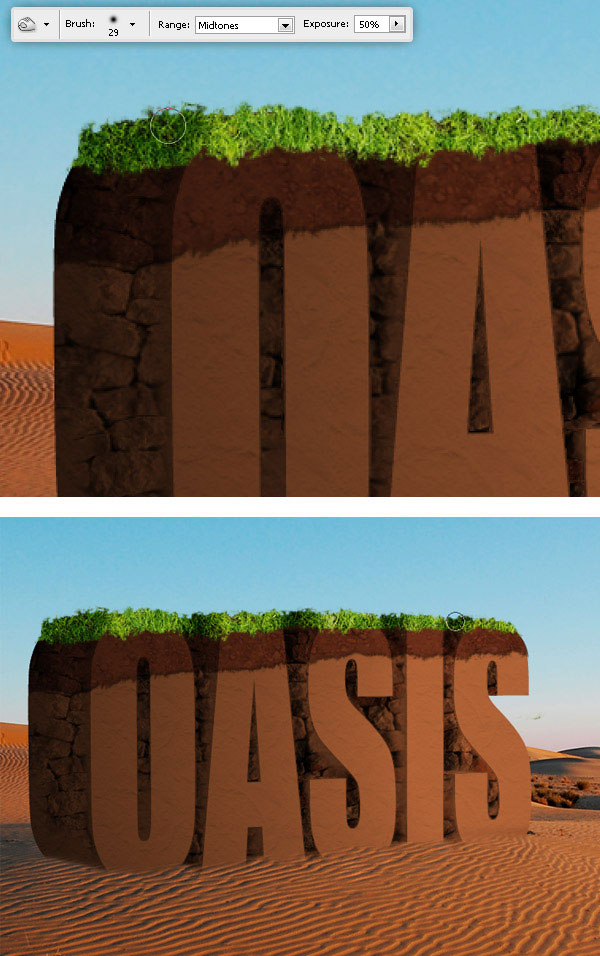
Spal trochę cieni na warstwie "Tekstura trawy".

Krok 16
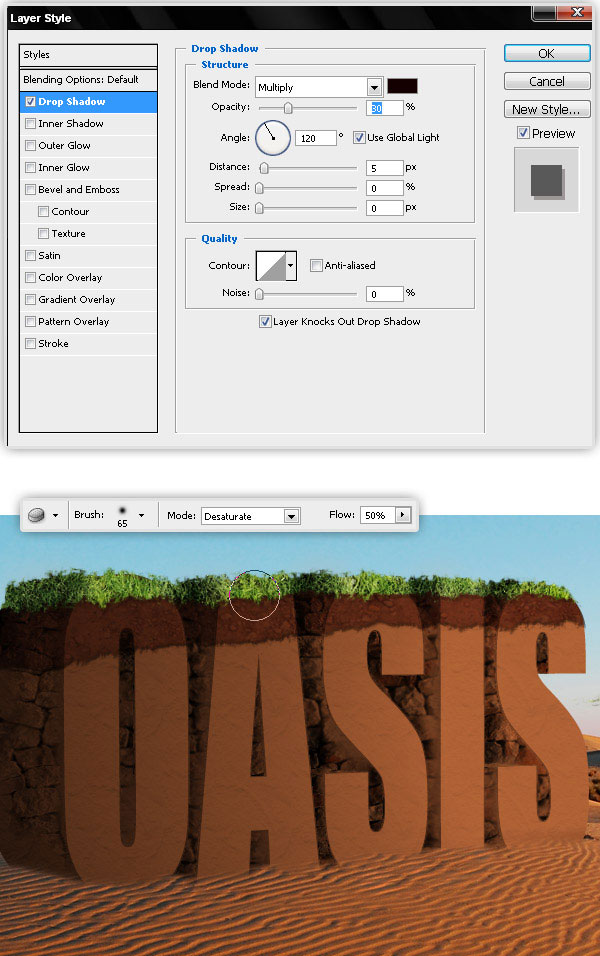
Dodaj mały cień do warstwy "Tekstura trawy". Używając narzędzia Gąbka, desaturuj niektóre obszary trawy.

Krok 17
Wklej teksturę trawy do nowej warstwy na płaszczyźnie w oknie filtra Punkt zbiegu (przejdź do opcji Filtr> Punkt zbiegu), aby dopasować ją do perspektywy krajobrazu.

Krok 18
Wymaż niektóre losowe obszary warstwy "Trawa", a używając nieregularnego pędzla usuń niektóre przypadkowe obszary tu i tam.

Krok 19
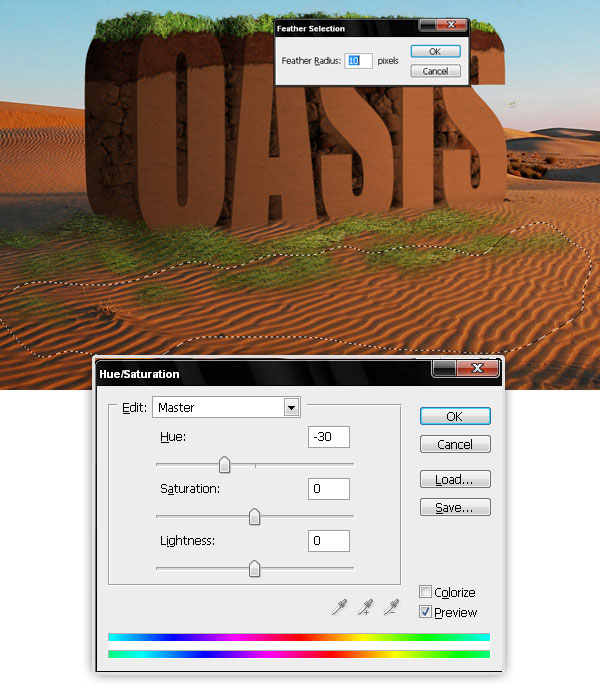
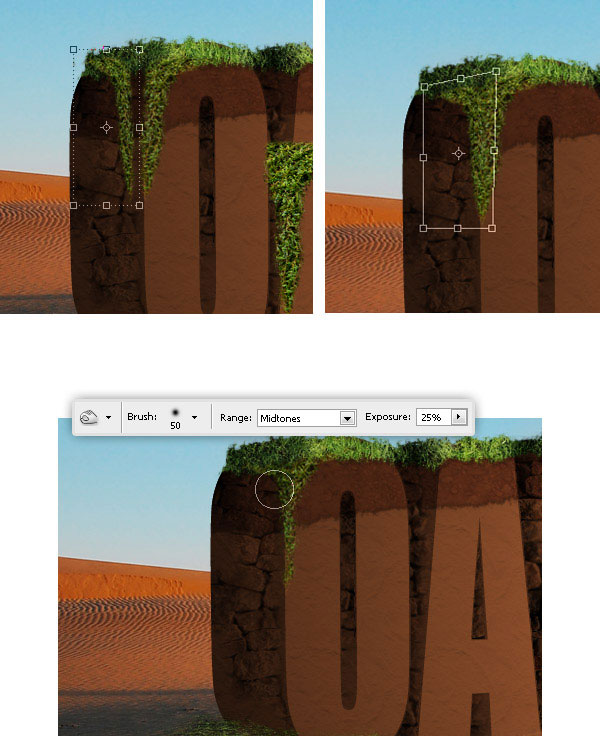
Wybierz część trawy, wtapiaj zaznaczenie i dostosuj wartość barwy do -30.

Krok 20
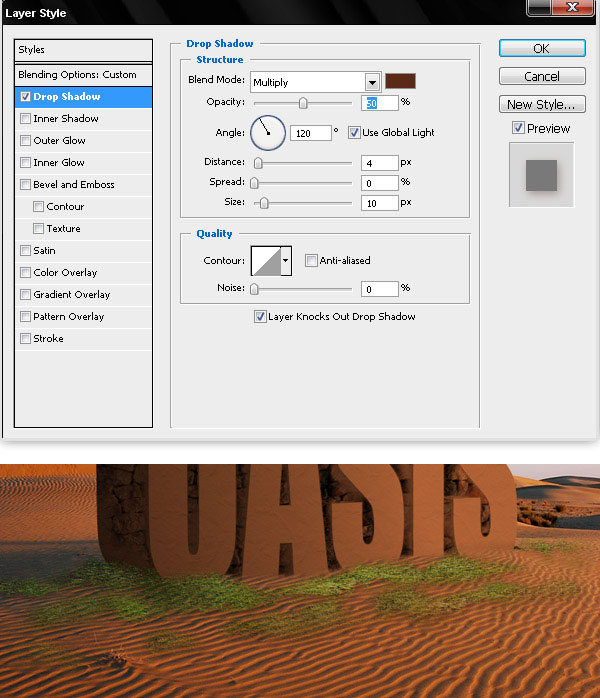
Na koniec dodaj miękki cień do warstwy "Trawa".

Krok 21
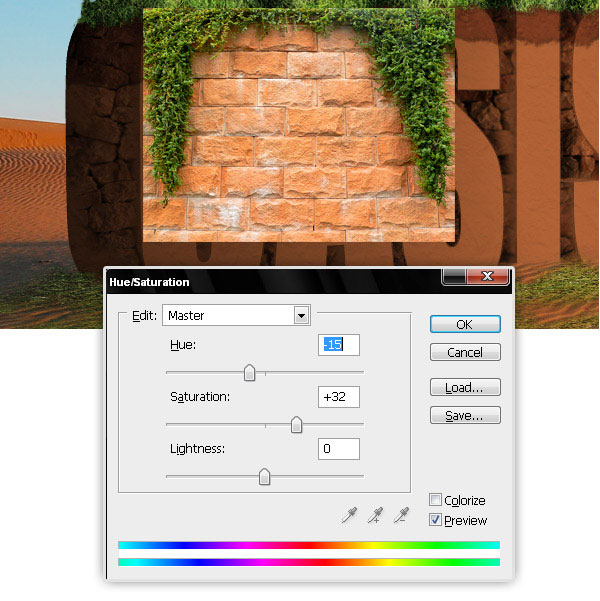
Dodajmy więcej szczegółów. Wklej ten obraz do nowej warstwy i dostosuj wartości barwy / nasycenia, aby pasowały do istniejących kolorów. Możesz nazwać nową warstwę "Wiszącą rośliną" lub coś podobnego.

Krok 22
Używając nieregularnej gumki, usuń wszystko z wyjątkiem wiszącego zakładu i umieść je obok narożników tekstu 3D.

Krok 23
Powiel warstwę "Wisząca roślina" i przejdź do Edycja> Przekształć> Odwróć w poziomie. Następnie nieco zniekształć kopię. Wykonaj to za pomocą narzędzia do nagrywania, aby przyciemnić kopię zgodnie z oświetleniem sceny.

Krok 24
Dodaj tyle szczegółów, ile chcesz. Dodałem jeszcze kilka wiszących roślin i krzak.

Krok 25
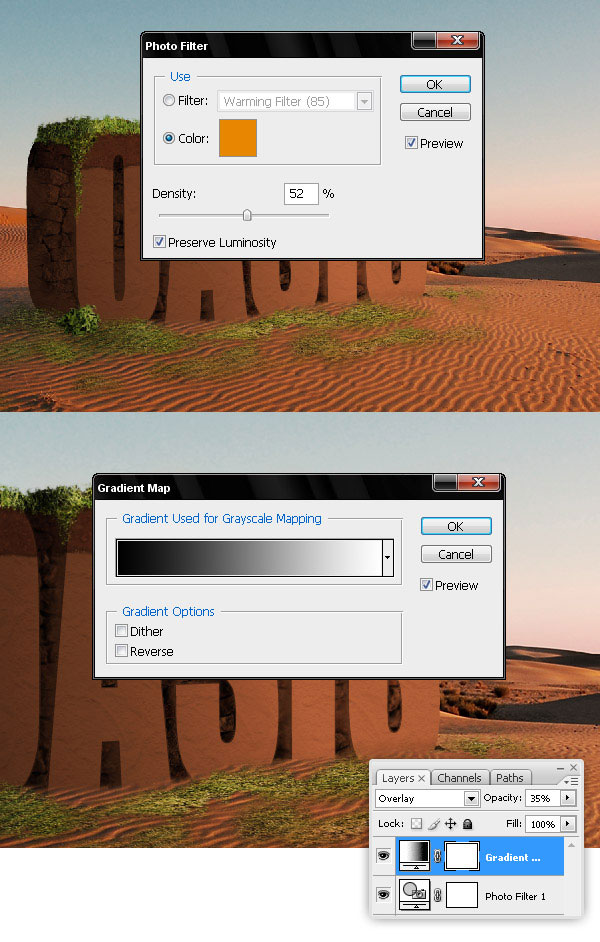
Aby stworzyć bardziej dramatyczny efekt, zastosuj te dwie warstwy dopasowania do całego projektu: Filtr fotograficzny i Mapa gradientu (Krycie 35%) .

Ostateczny wynik
Teraz masz ładny tekst 3D w środku zdjęcia. Kliknij zdjęcie, aby zobaczyć większy podgląd. Wypróbuj go sam i wymyśl własne odmiany.
Napisany wyłącznie dla WDD przez Alvaro Guzmana.
Czy wypróbowałeś samouczek? Możesz zamieszczać linki do przykładów utworzonych za pomocą tego samouczka ...
