Prezentacja stron internetowych z portfolio fotograficznego
Fotografowie , podobnie jak projektanci, często korzystają z Internetu, aby promować swoją pracę.
Inne niż korzystanie z głównych stron fotografii i projektowania, takich jak Flickr , Behance i DeviantArt , fotografowie zazwyczaj lubią mieć własne portfolio. Jest nie tylko profesjonalny, ale daje nieograniczoną liczbę opcji i sposobów prezentowania własnej pracy.
Ta kompilacja prezentuje jedne z najlepszych stron portfolio fotografów , w tym portfolio oparte na HTML i Flash.
Czy przegapiliśmy portfolio fotografii z tej listy, na którą zasługujesz, aby tu być? Pamiętaj o usunięciu linku w polu komentarzy u dołu wpisu ...
Portfele HTML / CSS
Projekty internetowe oparte na HTML i CSS stają się coraz bardziej popularne w witrynach portowych, prezentując pracę, czy to fotografię lub projektowanie, tradycyjną sztukę czy konstrukcję mebli.
Najnowsze technologie w HTML, CSS i JavaScript / jQuery pozwalają nam tworzyć niesamowite funkcje portfolio, takie jak lightboxy i eleganckie animowane efekty przewijania. Dodatkową korzyścią z wyboru portfolio HTML / CSS jest to, że można go wyświetlać bez odtwarzacza Flash na urządzeniach mobilnych, takich jak iPhone, lub starszych komputerach, które mogą nie być wystarczająco wydajne w przypadku intensywnych animacji CPU.
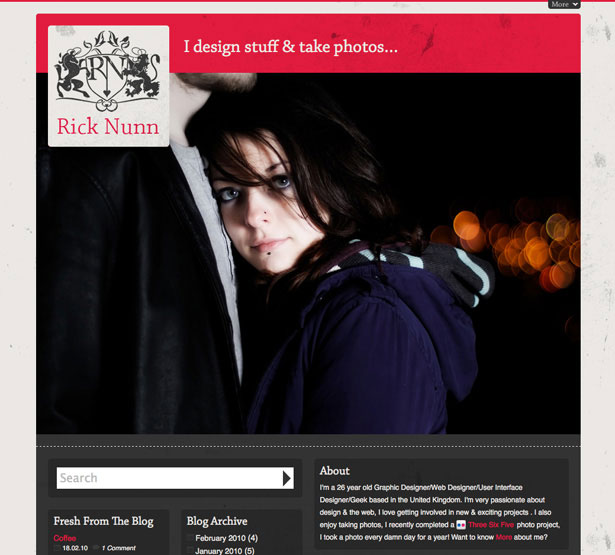
Rick Nunn
Rick Nunn wykorzystuje nowoczesny design, dzięki czemu przyjemnie wykorzystuje efekty jQuery i subtelne tekstury grunge. Główny obszar nawigacyjny witryny znajduje się w stopce, dodając unikalny i interesujący sposób, aby znaleźć drogę wokół witryny.
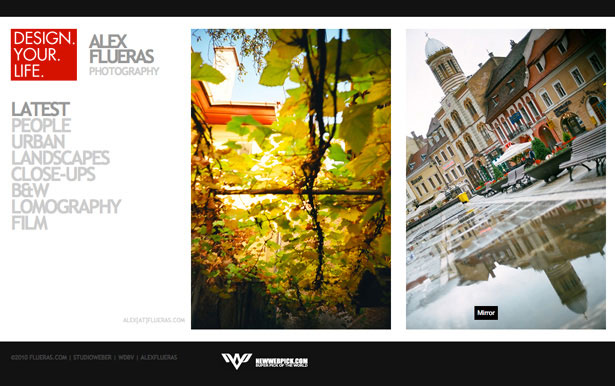
Alex Flueras
Portfolio Alexa Fluery wykorzystuje czystą czarno-białą kolorystykę, dzięki czemu jego zdjęcia wyróżniają się. Oparte na typografii menu nawigacyjne po lewej stronie układu służy do przeglądania różnych rodzajów jego prac, możesz przewijać w bok, aby zobaczyć prace w każdej kategorii. Zastosowano świetny efekt jQuery, który umożliwia kliknięcie następnego obrazu, który po kliknięciu płynnie przewija do lewej strony strony.
Rebecca Ruth
Portfolio Rebeki Ruth oparte jest na układzie HTML i CSS, chociaż Flash służy do tworzenia eleganckiego suwaka. Użycie czcionki w stylu kaligrafii dodaje więcej elegancji do portfela, a kwieciste wzory o niskiej nieprzejrzystości dodają nieco głębi projektowi.
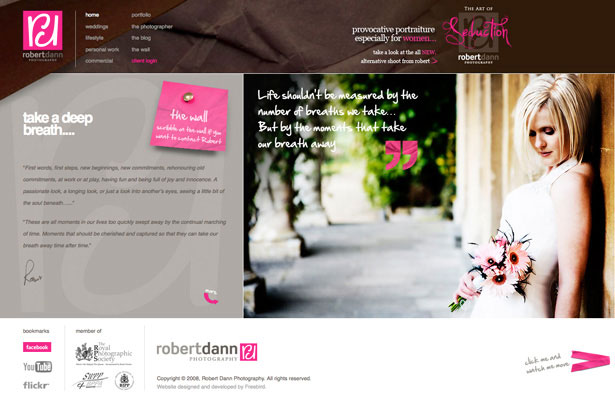
Robert Dann
Robert Dann bardzo dobrze wykorzystuje fakturę w swoim portfolio, aby nadać głębi ogólnemu stylowi projektu. Używa tego samego gorącego i żywego różu, który znajduje się w jego logo w całym swoim projekcie, co pomaga dodać do tego trochę dodatkowego materiału. Obszar portfolio używa klasycznego suwaka jQuery, dodając odrobinę stylu do użyteczności witryny.
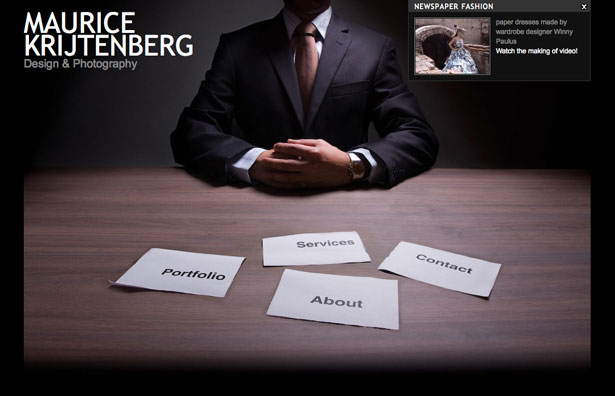
Maurice Krijtenberg
Maurice Krijtenberg wykorzystuje swoje umiejętności fotograficzne w projektowaniu swoich portfolio, przekazując wiadomość, że jest fotografem od samego początku. Jego fotograficzna praca jest prezentowana w ramce fotograficznej; Aby wyświetlić następny element pracy, wystarczy kliknąć, aby uzyskać efekt fajnego jQuery, aby odtworzyć i wykonuje swoje zadanie, aby płynnie przewijać obraz w bok, aby odsłonić następne zdjęcie.
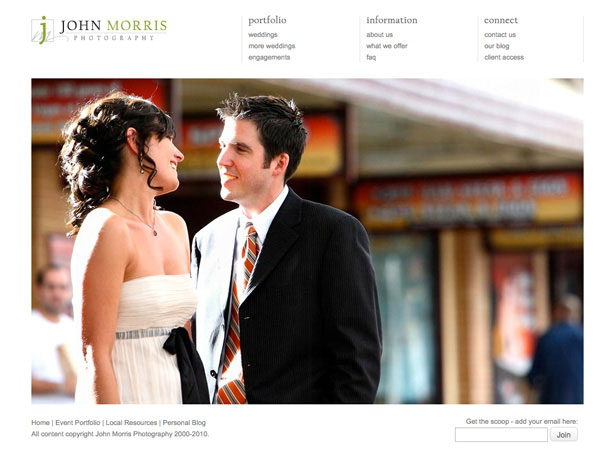
John Morris
John Morris zadbał o elegancki i czysty wygląd, który jest zawsze dobrym wyborem, jeśli jesteś fotografem ślubnym! Minimalna biała kolorystyka doskonale komponuje się ze stylem zdjęć i sprawia, że wyróżniają się tak, jakby nie było jutra. Po raz kolejny zastosowano inny efekt jQuery, tym razem, aby dodać elegancki efekt wygładzania do pokazu slajdów na pierwszej stronie.
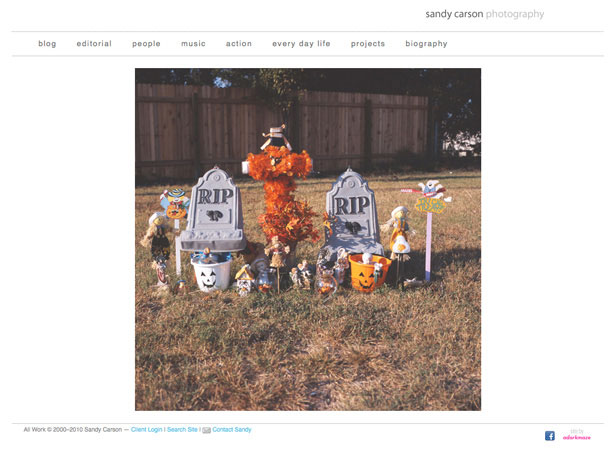
Sandy Carson
Portfolio Sandy'ego Carsona to kolejna minimalistyczna, wykorzystująca białą przestrzeń, by wydobyć to, co najlepsze w swojej pracy fotograficznej. Strony portfolio dobrze wykorzystują galerię miniatur jQuery, pozwalając wybrać tylko te zdjęcia, które chcesz zobaczyć, a nie wyświetlać je wszystkie, mimo że najprawdopodobniej je wszystkie obejrzysz!
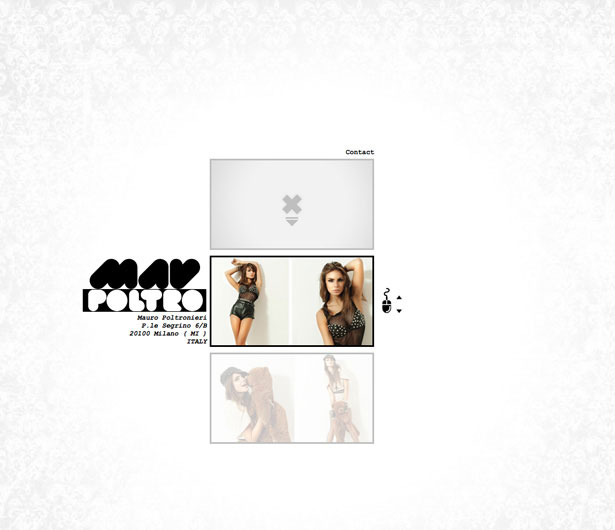
Mauro Poltronieri
Wyblakły tekst w stylu adamaszku zastosowany w tle jednotronicowego portfolio Mauro Poltronieri dodaje głębi, co czyni witrynę bardziej atrakcyjną wizualnie. Efekt przewijania na samym portfolio obrazów jest bardzo płynny i dodaje elegancji do projektu; obrazy można klikać i otwierać w celu wyświetlenia pełnowymiarowego obrazu w pięknym pudełku jQuery.
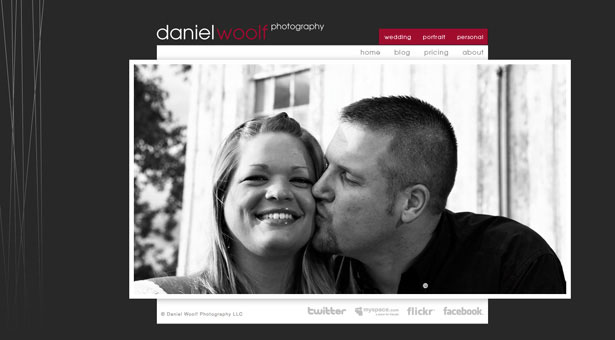
Daniel Woolf
Daniel Woolf wykorzystuje piękne pasiaste obrazy po lewej stronie swojego portfela, dodając tony zainteresowania samemu projektowi portfela. Sekcja portfolio witryny korzysta z galerii miniatur jQuery, która idealnie pasuje do ogólnego wyglądu witryn.
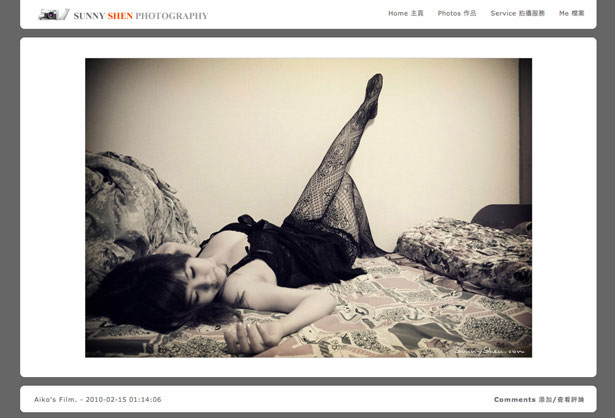
Sunny Shen
Portfolio Sunny Shen wykorzystuje bardzo ograniczoną paletę kolorów i wykorzystuje zaokrąglone rogi, aby obrazy o kwadratowych rogach dobrze się wyróżniały. Sekcja portfolio witryny jest nieco przestarzała i nie korzysta z pokazów slajdów ani efektów jQuery, jednak wyświetla się dobrze i łatwo jest znaleźć to, czego szukasz.
Buddhabong
Portfolio Buddhabong wykorzystuje niektóre bardzo nowoczesne trendy, takie jak powtarzające się wzory tła w paski, efekty jQuery oraz minimalistyczne, ale skuteczne i oszałamiające menu nawigacyjne.
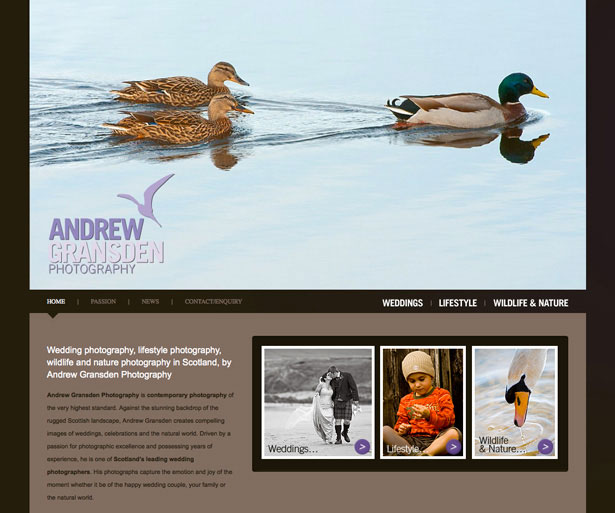
Andrew Gransden
Portfolio oparte na HTML i CSS autorstwa Andrew Gransdena wykorzystuje w menu nawigacyjnym kilka świetnych efektów łączenia z rolowaniem, które są bardzo łatwe w użyciu i pozwalają odnaleźć się na stronie. Obszar portfolio witryny korzysta z popularnego, ale dobrze stosowanego lightboxa jQuery, podkreślającego jakość fotografii.
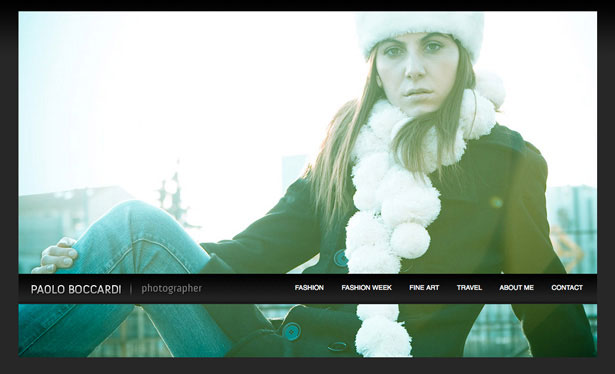
Paulo Boccardi
Paulo Boccardi ma tak proste portfolio, ale jego elegancja i prostota czynią go absolutnie idealnym dla jego stylu pracy, który wyróżnia się niesamowicie dobrze. Obszar portfolio wykorzystuje świetny efekt przewijania jQuery, dzięki czemu jest łatwy w użyciu i przyjemny w przeglądaniu.
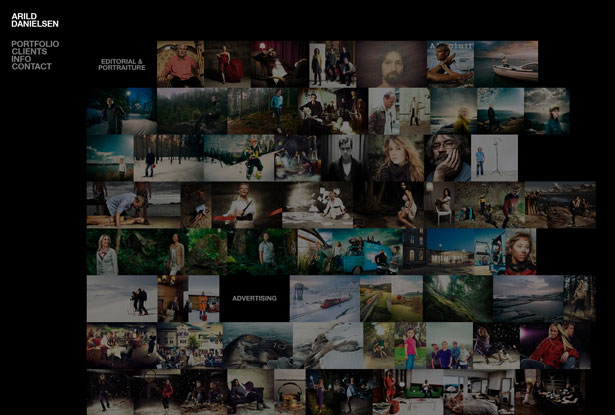
Arild Danielsen
Projekt Arild Danielsen wykorzystuje świetne efekty JavaScript podobne do Flasha, aby uczynić witrynę atrakcyjną wizualnie i interesującą. Miniaturki zdjęć są powiększane po kliknięciu, co pozwala widzowi przeglądać zdjęcia na większą skalę.
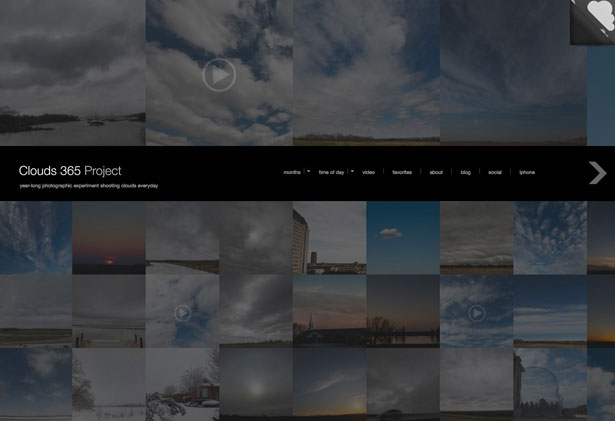
Projekt Clouds 365
Projekt Clouds 365 jest niezwykle interesującym projektem i ma doskonałe "portfolio" do dopasowania. Używa fantastycznego efektu JavaScript, który sprawia, że obrazy o nieco mniejszym stopniu krycia pokazują swój prawdziwy kolor po najechaniu na nie kursorem. Kliknięcie na miniaturę powoduje wyświetlenie większej wersji chmur i, podobnie jak blog, pozwala odwiedzającym skomentować swoje ulubione zdjęcia.
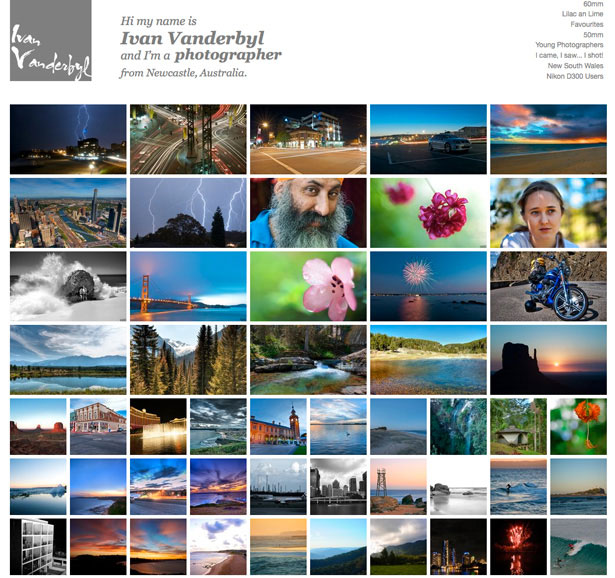
Ivan Vanderbyl
Portfolio fotografii Ivana Vanderbyla wykorzystuje efekty najazdu jQuery, które ujawniają nazwę konkretnego zdjęcia, a także kiedy zostało zrobione. Kliknięcie jednej z wielu miniatur wyświetlanych na stronie głównej przenosi Cię na inną stronę, umożliwiając wyświetlenie większej wersji zdjęcia.
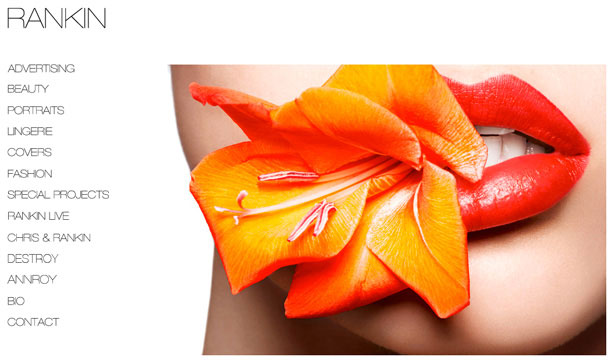
Rankin
Rankin jest ogromnym i bardzo znanym fotografem, fotografując wiele gwiazd, takich jak Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais i wielu, wielu innych. Sam projekt portfela jest bardzo prosty i minimalistyczny, za pomocą ramki do przedstawienia rzeczywistych zdjęć w poziomym polu przewijania.
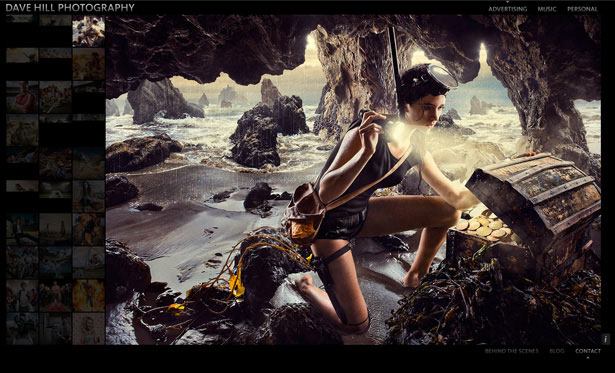
Dave Hill
Dave Hill używa w swoim portfolio świetnych efektów jQuery, aby wyświetlić wybrane wyblakłe miniatury po lewej stronie, a następnie duży podgląd wybranej miniatury.
Alexander Henderson
Eleganckie, nowoczesne portfolio Alexandra Hendersona używa ciemnoszarego tekstu, aby menu nawigacyjne po lewej stronie było jak najbardziej subtelne. Miniatury zdjęć wyróżniają się niewiarygodnie z powodu bardzo ograniczonego schematu kolorów, a po kliknięciu otwierają się w pięknym light-boxie, pozwalając użytkownikowi przeglądać zdjęcia w dobrym rozmiarze.
Flash Portfolios
Używanie najnowszej technologii Flash w projektowaniu portfela to świetny sposób na wyświetlanie swojej pracy nieco inaczej niż w przypadku HTML, CSS i JavaScript / jQuery. Chociaż prawie wszystko jest możliwe, spodziewamy się zapłacić nieco więcej za niestandardowe portfele oparte na technologii Flash (jeśli nie tworzysz tego samodzielnie). Inną wadą Flash jest to, że nie można go oglądać na wszystkich komputerach i urządzeniach mobilnych, takich jak niektóre starsze komputery i iPhone'y.
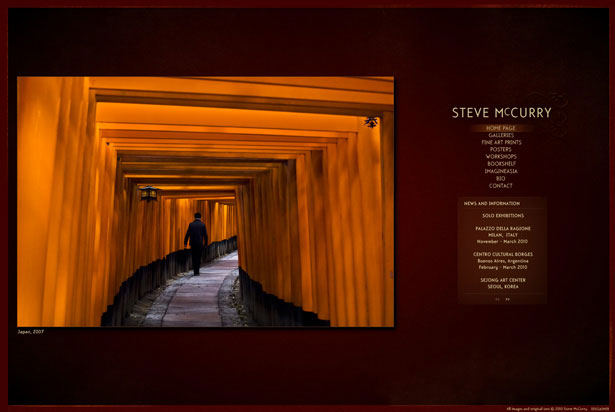
Steve McCurry
Portfolio Steve'a McCurry'ego jest bardzo dobre i nie może być łatwiejsze do znalezienia się na tej stronie, od lokalizacji różnych galerii i przewijania różnych zdjęć. Użycie subtelnego szumu i tekstury w tle kładzie nacisk na zdjęcia, a odważne obramowanie wokół całego projektu kończy je ładnie.
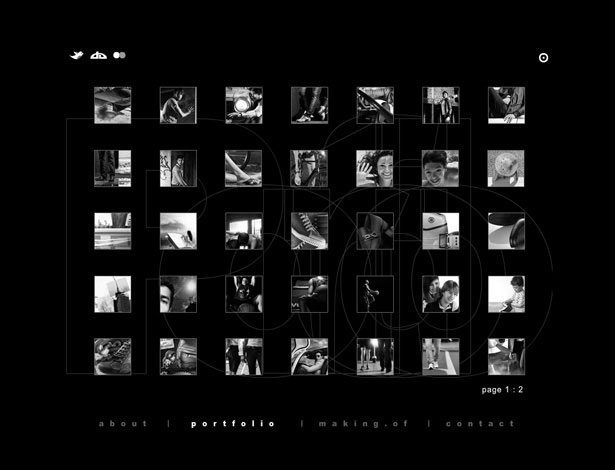
Felipe Marti
Portfolio Felipe Marti to zdecydowanie coś, co można osiągnąć za pomocą HTML, CSS i kilku dobrych efektów jQuery, ale mimo to wciąż jest świetnym portfolio. Nawigacja nie może być łatwiejsza, a urocza desaturowana kolorystyka sprawia, że bardziej skupiasz się na fotografii niż na projekcie portfela.
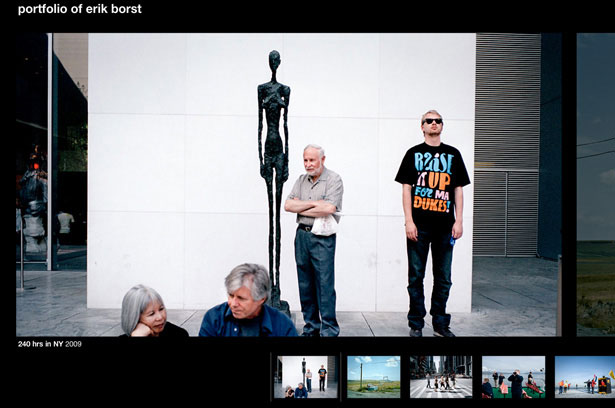
Erik Borst
Erik Borst zaprojektował swoje portfolio, aby każda fotografia miała maksymalną ilość miejsca, aby wypełnić ekran swoimi zachwycającymi kompozycjami i kolorami. Nawigacja jest bardzo interesująca, dzięki czemu jest bardzo wyjątkowa w porównaniu do większości innych stron w tej kompilacji.
Adam Sheppard
Portfolio Adama Shepparda zawiera kilka unikalnych animowanych menu nawigacyjnych w jego portfolio, co pozwala nam na interakcję z projektem nieco bardziej niż inne. Kiedy nie celowo przeglądasz żadnych zdjęć, w tle odtwarzany jest wspaniale przeniesiony pokaz slajdów. Sam obszar portfolio jest eksplorowany za pomocą liczb, nigdy nie wiesz, co dostaniesz, co buduje napięcie, przez co chcesz zobaczyć więcej!
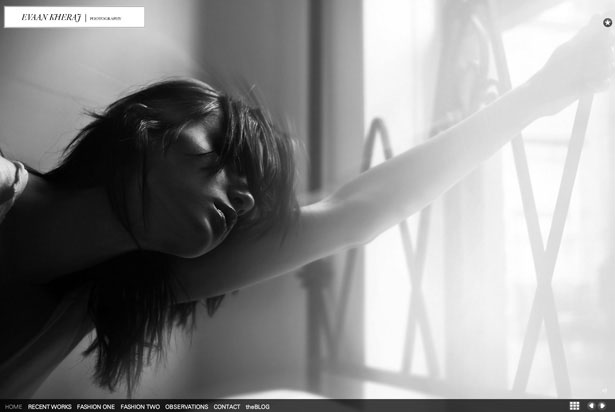
Evaan Kheraj
Portfolio Evaan Kheraj to kolejna, która korzysta z doskonałych efektów Flash, aby w pełni wykorzystać przestrzeń, którą mają, pozwalając nam zobaczyć zdjęcia w największym możliwym rozmiarze. Oprócz tego, że możemy przeglądać zdjęcia w pełnych rozmiarach, mamy także możliwość wyświetlenia albumu / galerii w widokach miniaturek, co pozwala nam wybrać i wybrać zdjęcia, które chcemy zobaczyć, unikając rzeczy, których nie mamy. Chcę zobaczyć - świetny dodatek dla tych, którzy wiedzą, czego szukają!
Eric Ryan Anderson
Portfolio Eric'a Ryana Andersona jest bardzo minimalne, co sprawia, że skupiamy się w nas na doskonałej fotografii. Albumy są bardzo łatwe do znalezienia za pomocą łatwej nawigacji, a zdjęcia można oglądać, przesuwając po prostu z jednej strony na drugą.