Najlepsze nowe strony portfolio, styczeń 2016
Witam wszystkich! Witamy w styczniowym podsumowaniu portfolio. Będzie wiele docenić każdy z wymienionych tutaj portfeli, więc dlaczego nie wziąć kawy i przejrzeć niektóre z najlepszych nowych witryn, aby zaprezentować prace projektowe. Znajdziesz najbardziej ekscytujących projektantów pracujących w studiach na całym świecie, którzy opublikowali lub zaktualizowali swoje portfolio w ostatnich tygodniach.
Jeśli wprowadzasz nowe lub zaktualizowane portfolio w tym miesiącu i chcesz wziąć udział w naszej następnej rundy, wyślij e-mail [email protected] {$lang_domain} .
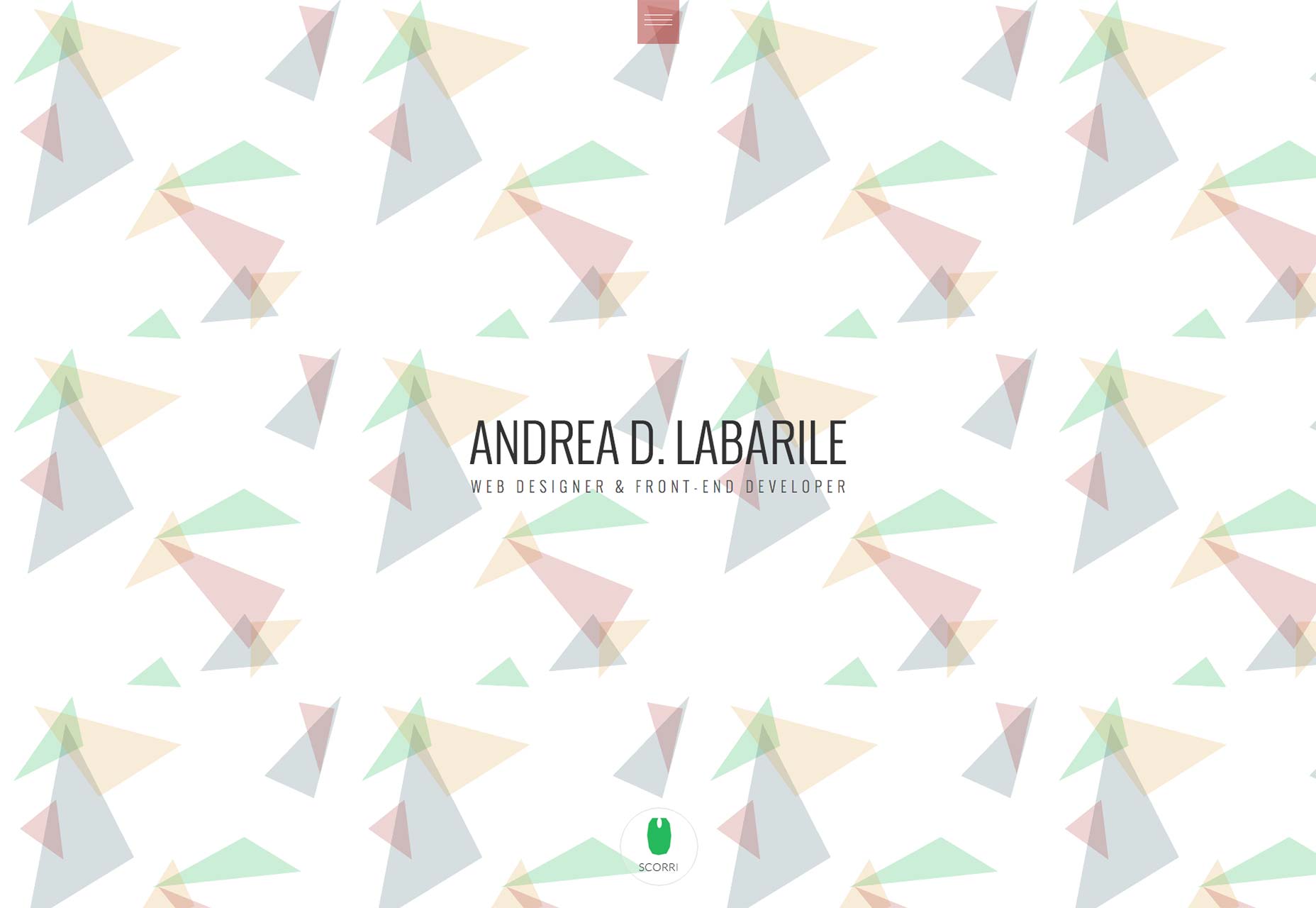
Andrea D. Labarile
Ten wszystko jest po włosku, ale niech cię to nie przeraża. Heck, fakt, że jest łatwy w nawigacji w języku, którego nie znam, świadczy o użyteczności strony. Jest prosty, stylowy, niezapomniany i ma świetny UX.
Nie mogę prosić o nic więcej.
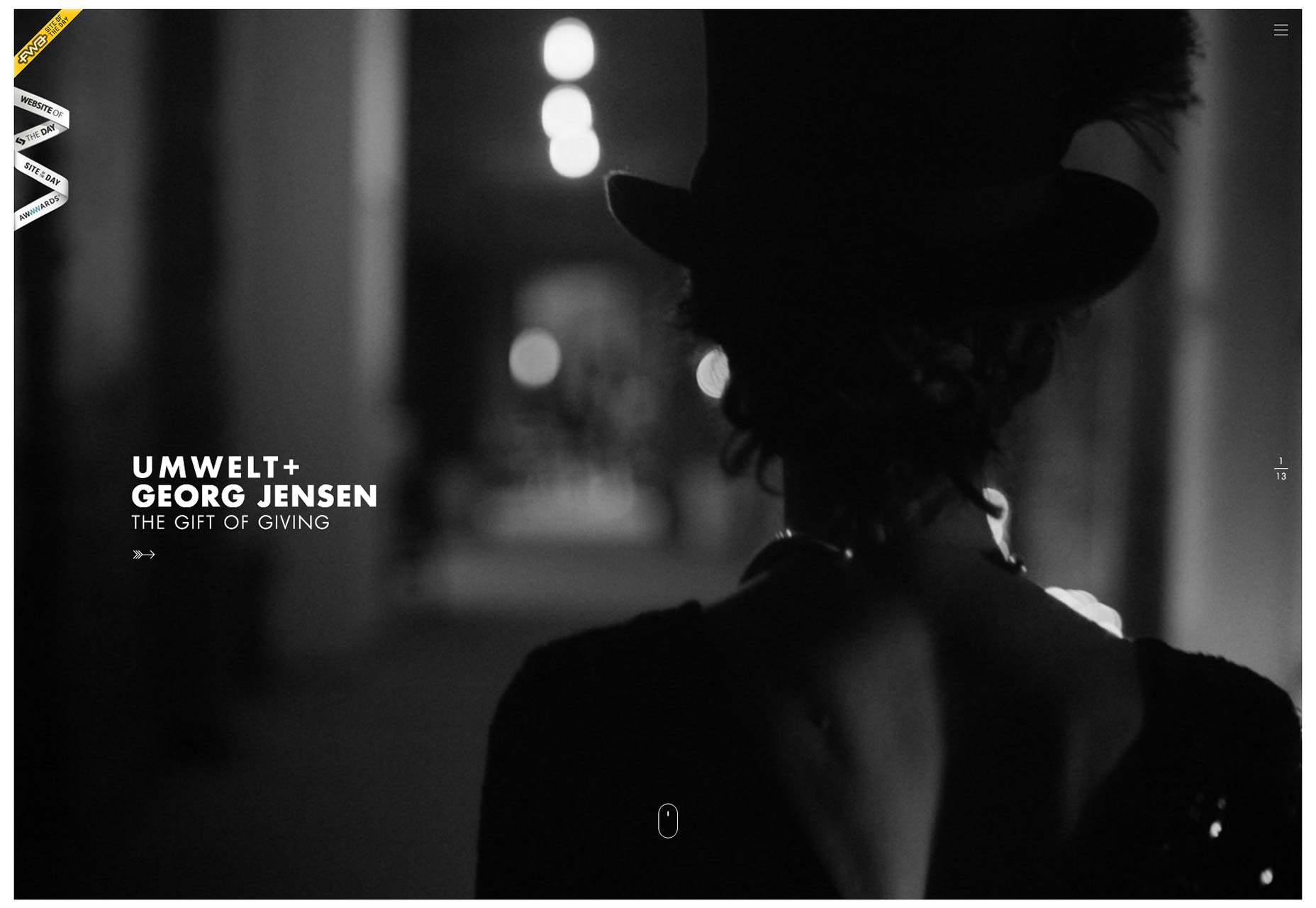
Umwelt
Rzeczy, które wyglądają na proste często nie są. W Umwelt's Przypadek, który wygląda na prostą, jeśli oszałamiającą serię obrazów, to subtelna nawigacja portfela. Nie jest to jednak wystarczająco subtelne, by dezorientować.
Pionowo wyśrodkowany tekst, który zmienia się w zależności od oglądanego projektu, był moim zdaniem fantastycznym akcentem. Ten animowany tekst zawiera wskazówki, jakich potrzebuje użytkownik, aby poruszać się po wersji na komputery i wygląda świetnie.
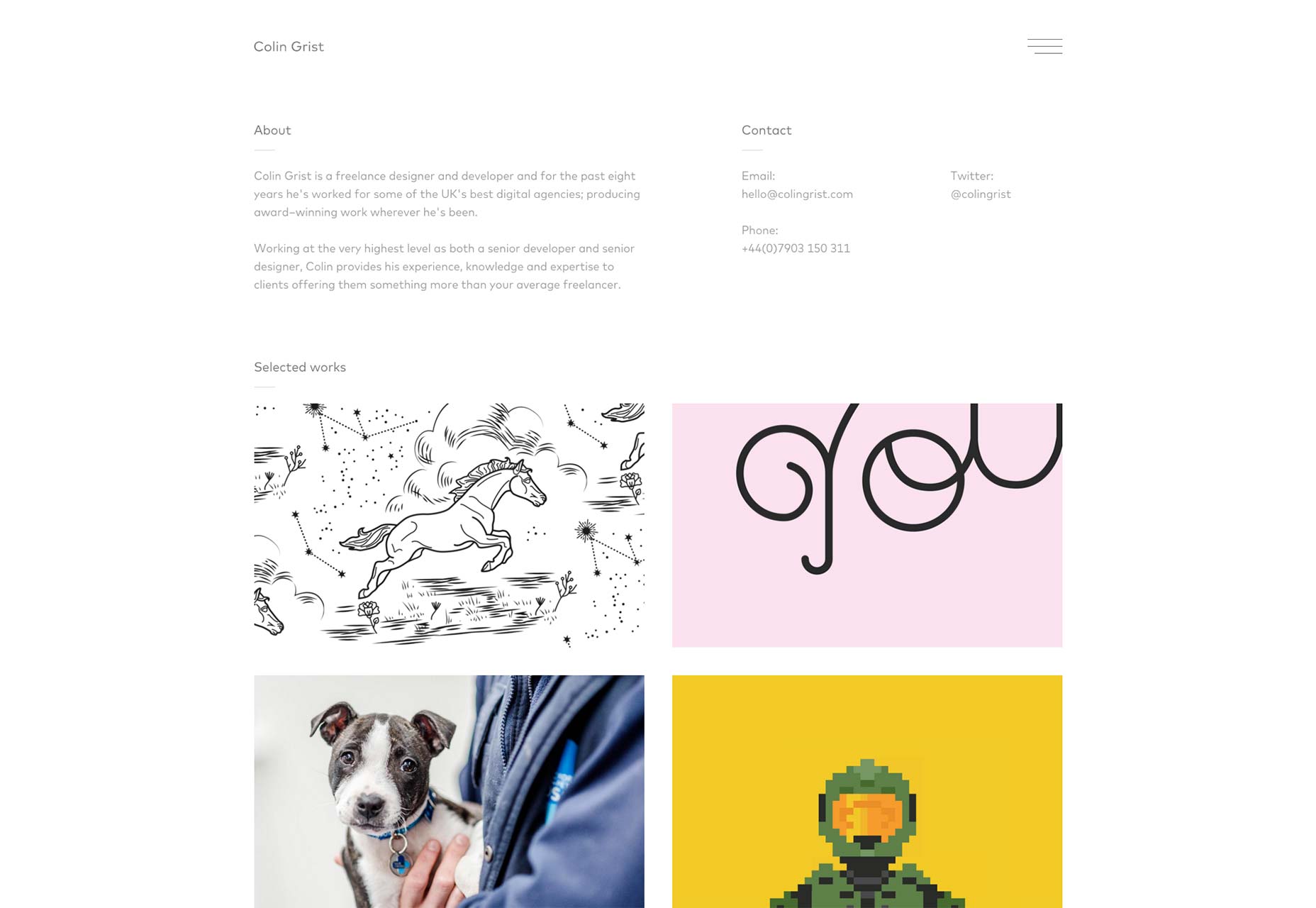
Colin Grist
Jest kilka doskonałych przykładów skrajnego minimalizmu i to, jak pięknie może wyglądać w sieci. Colin Grist's portfolio powinno zdecydowanie zostać dodane do tej listy. Jego sztywny układ oparty na siatce, połączony z dużą ilością białej przestrzeni, pozwala projektantowi wykonywać wszystkie rozmowy.
Maria De La Guardia
Maria De La Guardia strona wygląda dobrze, działa dobrze, podobnie jak większość innych witryn z tej listy. To, co wyróżniało ją, to sposób, w jaki miesza wpisy blogów w portfolio z jej pracą wizualną.
I dlaczego nie powinna? Jeśli napisałeś coś, z czego jesteś dumny (i jest on związany z designem), może powinieneś dodać go do swojego portfolio. W końcu twoje portfolio ma pokazać, co wiesz. Nie ma powodu, aby tego nie robić, używając słowa pisanego i zdjęć.
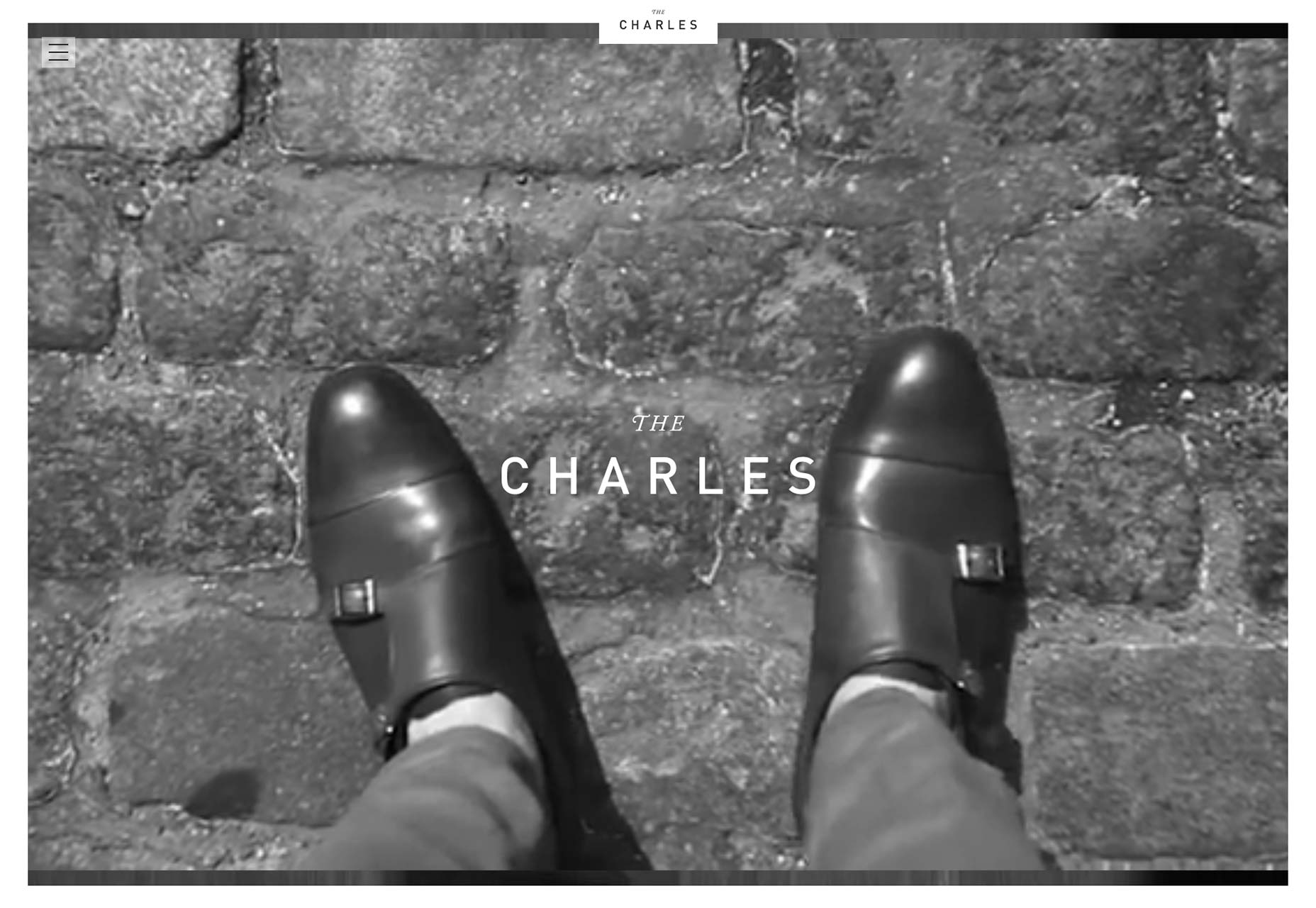
Charles NYC
Charles NYC oferuje fantastyczną typografię, głównie monochromatyczny motyw (ich praca zapewnia jedyny kolor na każdej stronie), płynną animację i niepowtarzalny styl. Ten jest tutaj tylko dlatego, że jest ładny na to patrzeć.
Wciąż nie jest jednak miłośnikiem pre-loader.
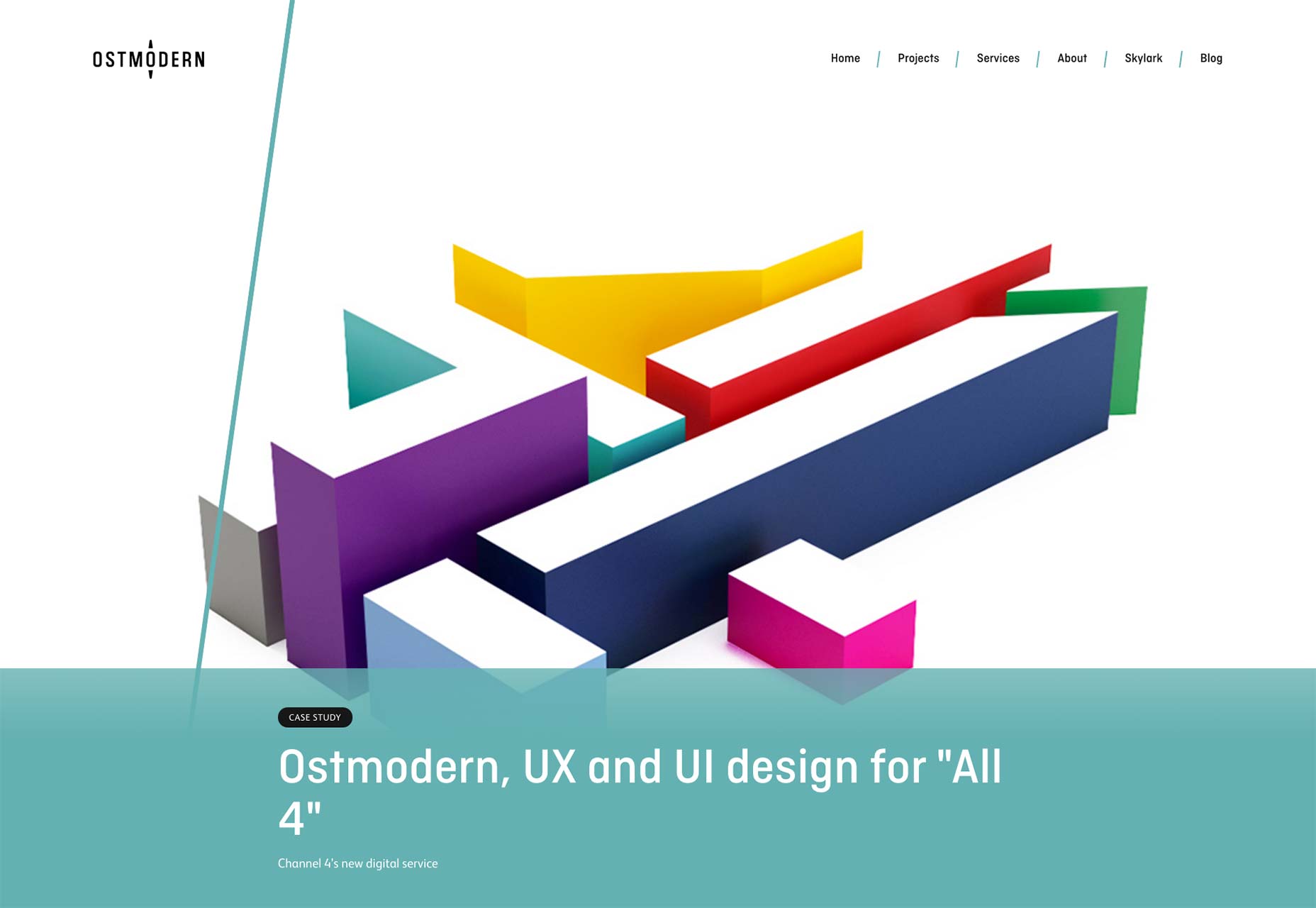
Ostmodern
Ostmodern Wiele osób skarżyło się, że płaska konstrukcja zawsze wygląda "tak samo". Jednym z powodów tego sentymentu jest, jak sądzę, rozprzestrzenianie się powszechnych schematów kolorystycznych.
Podczas gdy projekt Ostmodern wykorzystuje niektóre z desaturowanych dźwięków, które poznaliśmy i kochamy / nienawidzimy, są one mieszane z odważniejszymi, jaśniejszymi kolorami telewizji. Ostmodern robi dużo pracy dla telewizji, więc pasuje tematycznie.
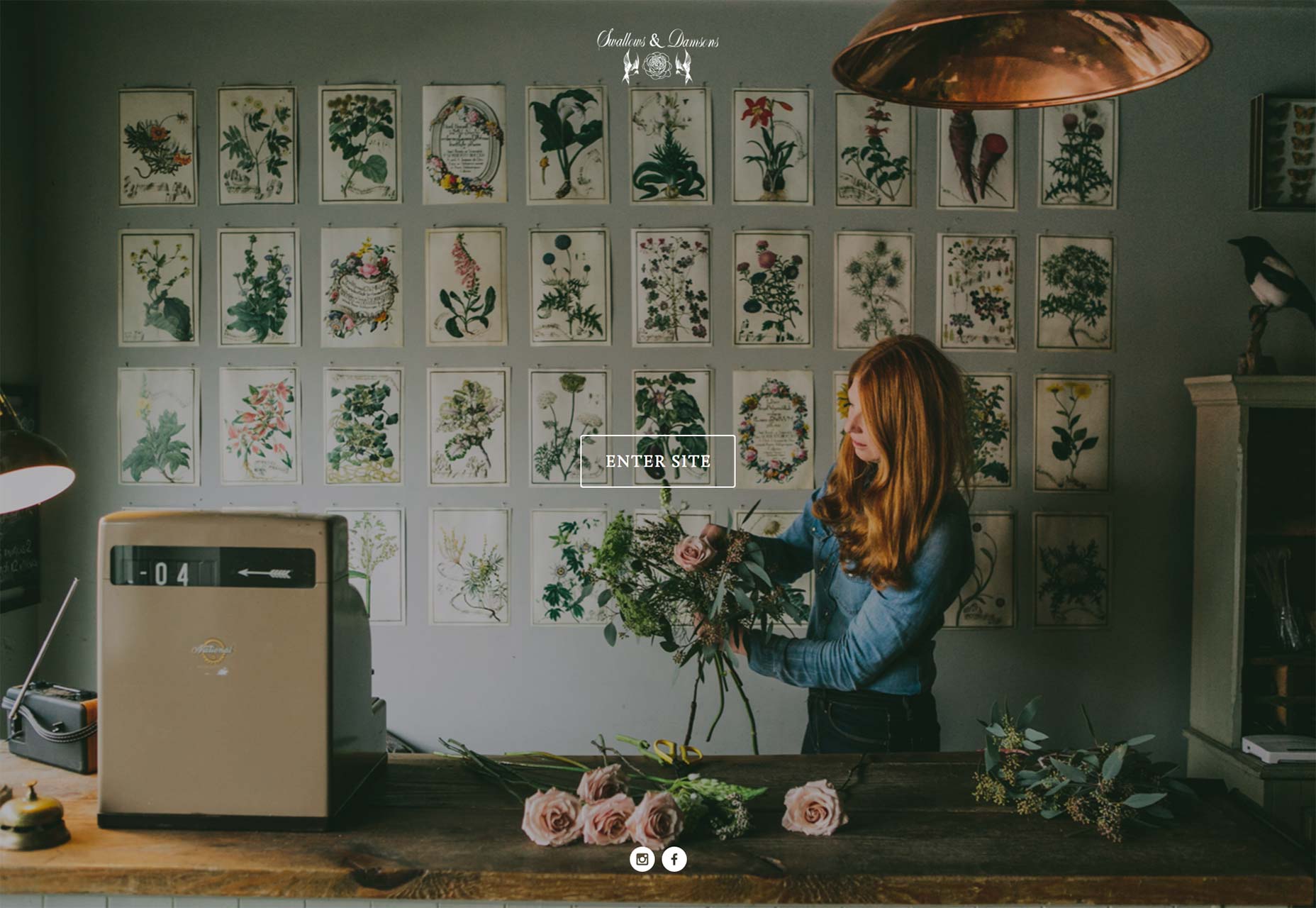
Jaskółki i Damsony
Jaskółki i Damsony jest portfelem firmy aranżacji kwiatów. Nie liczyłem, ale wątpię, żeby w całym interfejsie było trzydzieści słów, a treść razem. Nie uważam tego za problem. Co powiesz o aranżacjach kwiatowych? "Uhhh ... są naprawdę NAPRAWDĘ ładne, więc proszę je kupić?"
Jest to miejsce, w którym najmilszym pomysłem jest udostępnienie zdjęć wszystkim działom sprzedaży, a projektant sprawił, że działało.
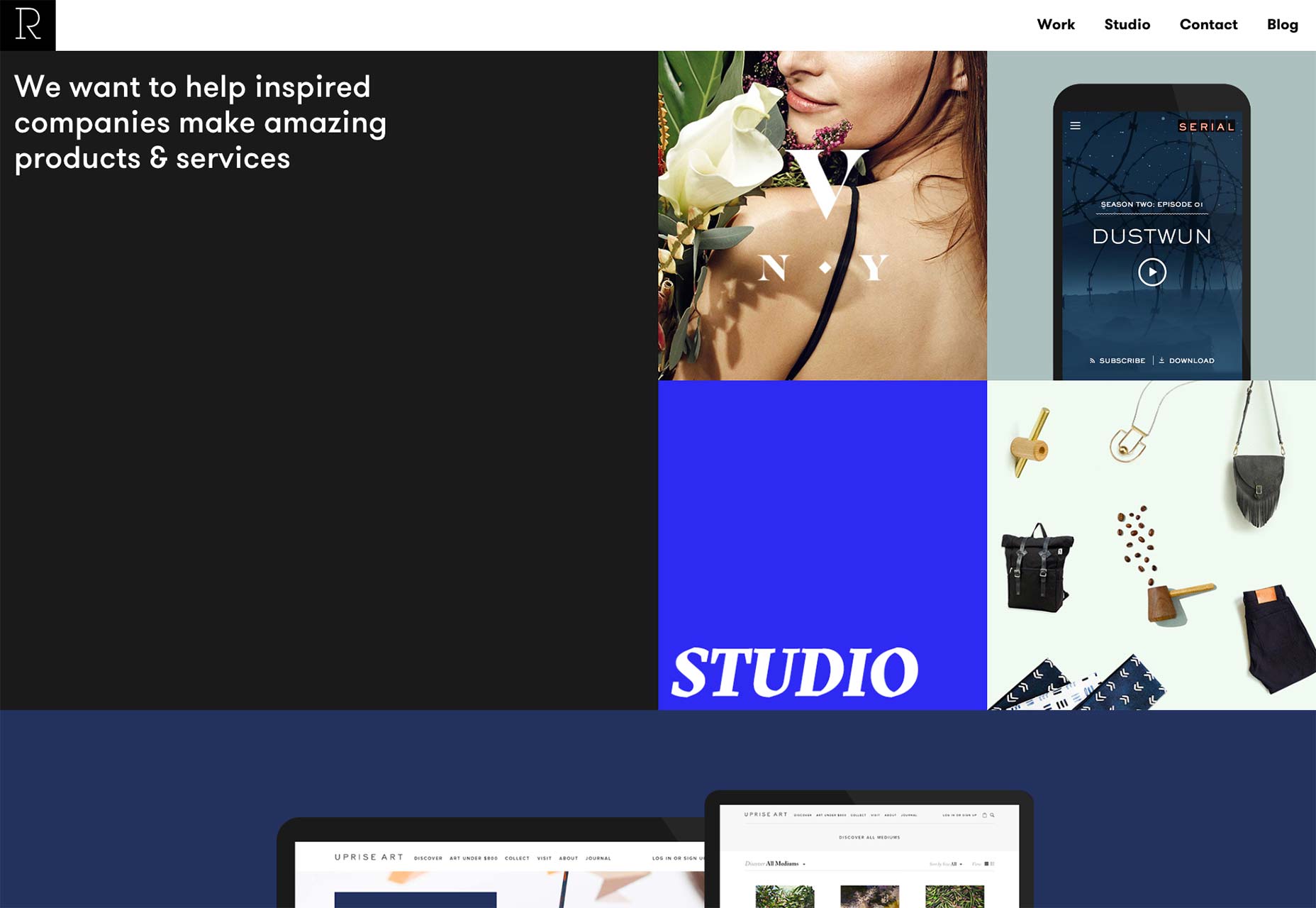
Studio Rodrigo
Studio Rodrigo's strona jest jedną z tych, które bardzo dobrze dostosowują się do dużych rozmiarów ekranu, jak również małych. Jeśli chcesz dowiedzieć się, jak zrobić stosunkowo małe ilości tekstu i informacji dobrze wyglądać na ekranie HD, spójrz na tych facetów na przykład.
Wyśrodkowane kolumny są tak trzy lata temu ... widocznie.
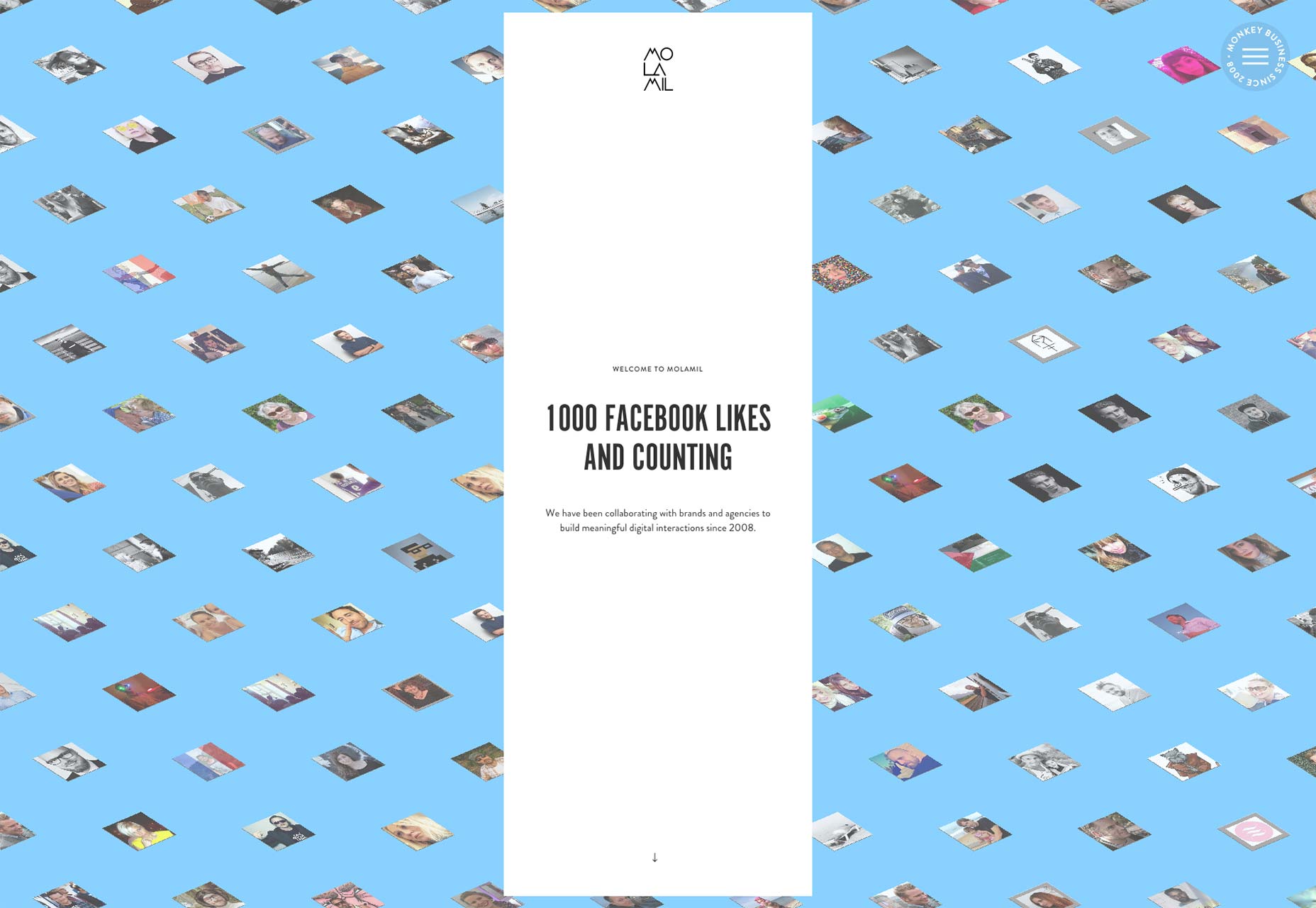
Molamil
Molamil to ciekawy przypadek, estetycznie. Łączy w sobie "fantazyjną" typografię z ilustracjami i fotografią, aby stworzyć projekt, który jest zarówno profesjonalny, jak i głęboko osobisty.
Daje to poczucie, że członkowie agencji są inteligentni i towarzyscy. Ich praca z Hojny Sklep i Przekazać wydaje się wspierać ten pomysł.
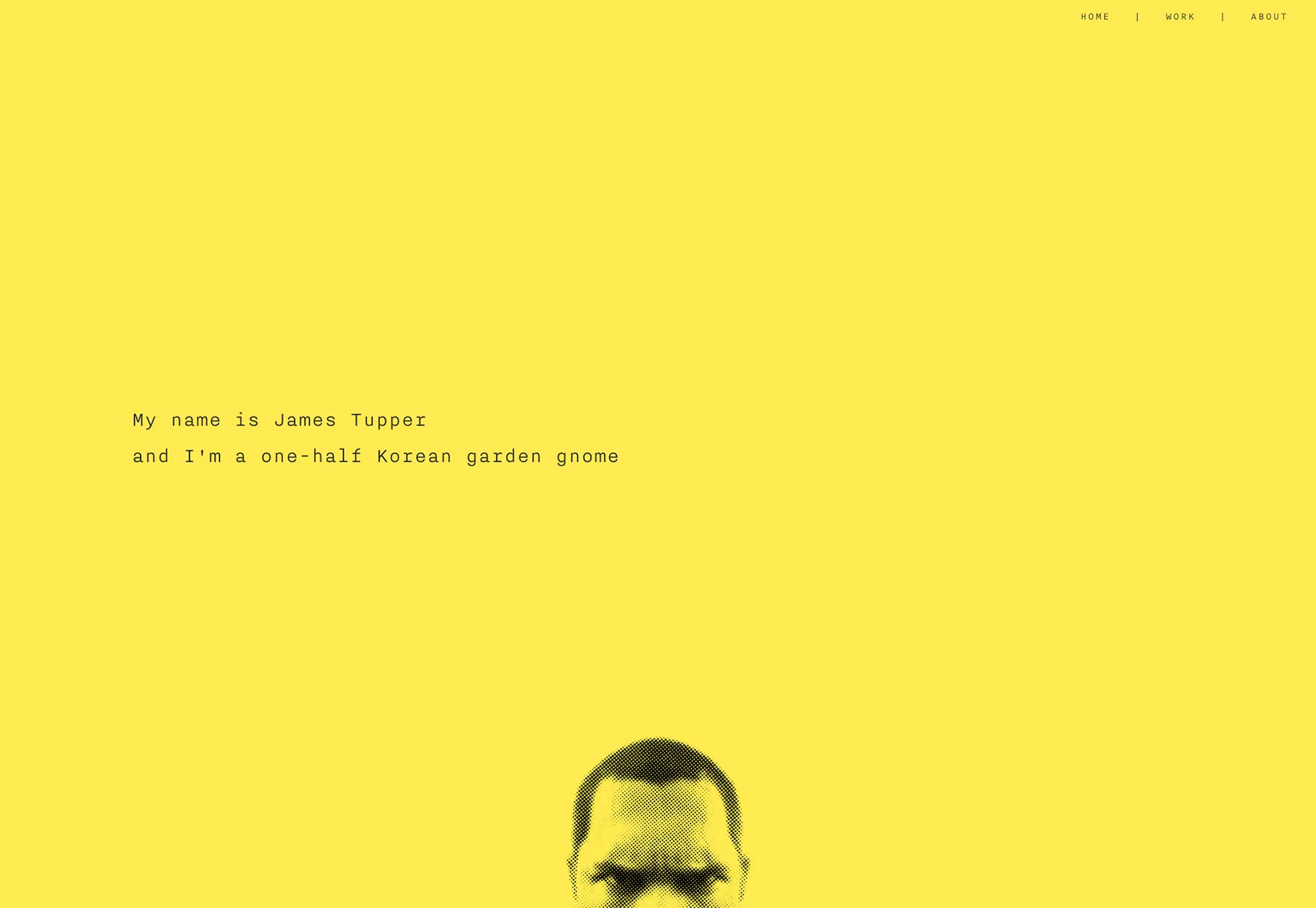
James Tupper
Zawsze jestem pod wrażeniem ludzi, którzy wydają się umieszczać swoją osobowość w projekcie strony. Po widzeniu James Tupper osobisty portfel, czuję, że mam jakiś mały pomysł na to, jak by to było pracować z nim. A teraz chciałbym mieć pieniądze / powód, żeby to zrobić.
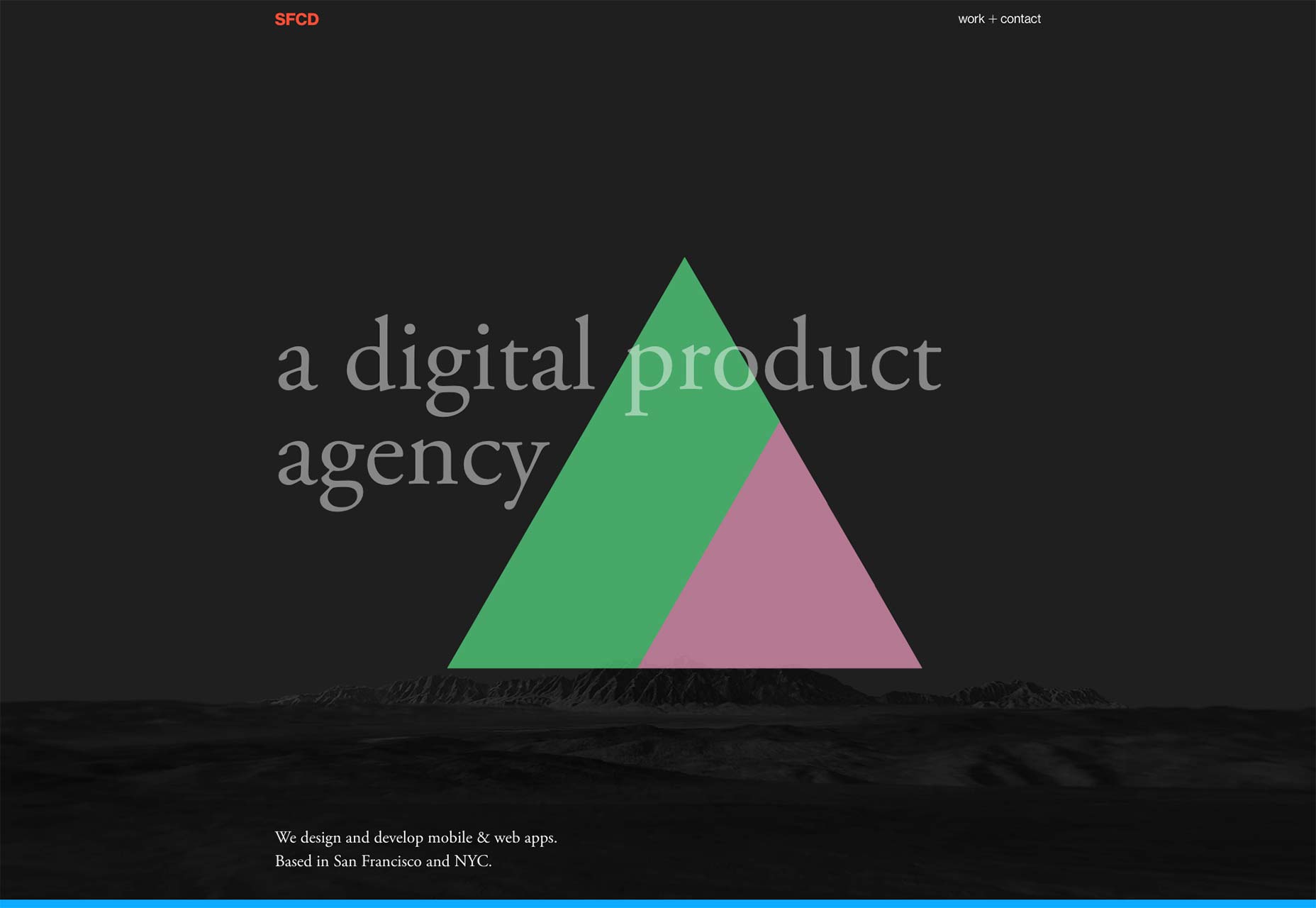
SFCD
SFCD to agencja, która specjalizuje się w tworzeniu aplikacji. Zamiast polegać na zrzucie ekranu na zdjęciu iPhone'a (mają ich kilka), wkładają mnóstwo wysiłku w swoją stronę i to pokazuje. Weźmy na przykład gładkie, fantazyjne animacje, które nie odwracają uwagi od treści, świetnej typografii i wspaniałej pracy.
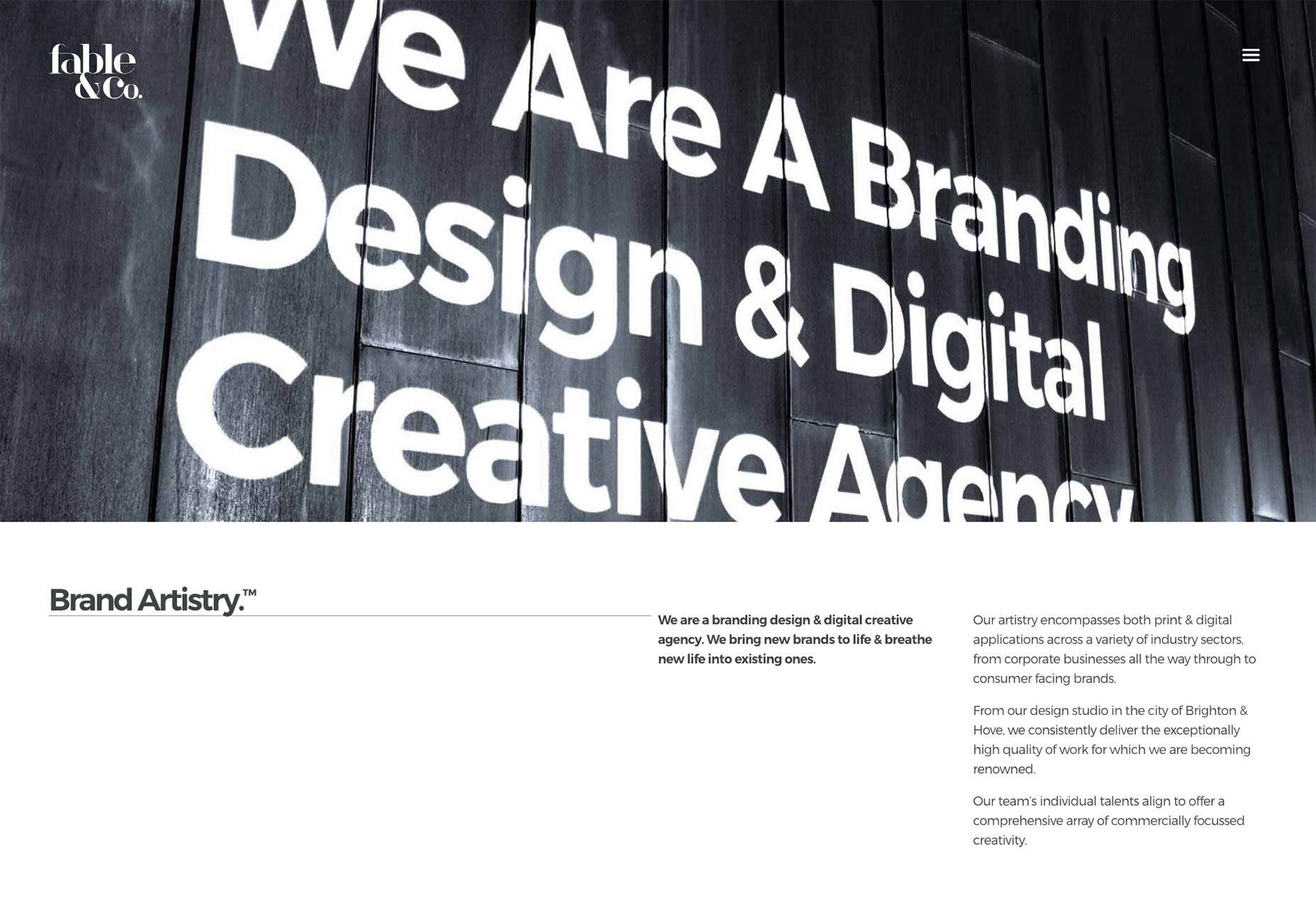
Fable & Co.
Szczerze, powinieneś pójść sprawdzić Fable & Co. tylko dla typografii. Nie zrozumcie mnie źle, reszta projektu też jest świetna, ale sposób, w jaki zaprojektowali ten tekst sprawia, że chcę go czytać tylko dlatego, że jest ładny.
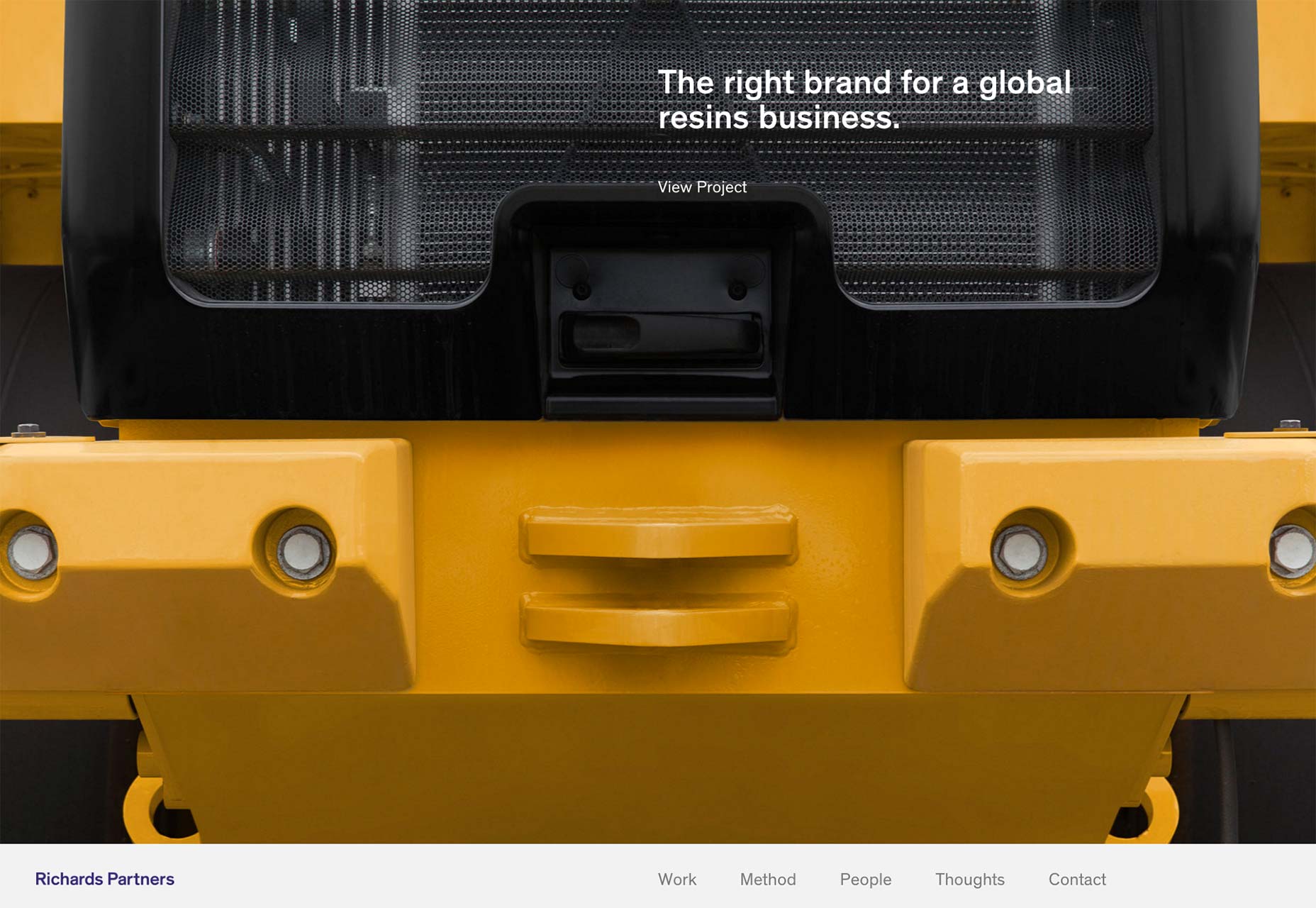
Partnerzy Richards
Partnerzy Richards to kolejna świetna strona dla każdego, kto kocha układ pełnoekranowy. Przygotuj się na więcej z nich w przyszłości, ponieważ Flexbox robi takie rzeczy o wiele łatwiej.
OrangeYouGlad
OrangeYouGlad jest dokładnie tak jasny i kolorowy, jak nazwa może sugerować. Wiele wspaniałych ilustracji i obrazów cyfrowych miesza się z projektem. Dodatkowo, układ z hamburgerami (rodzaj z bułeczkami, a nie z trzema liniami) dla sekcji portfolio jest inspirowany.
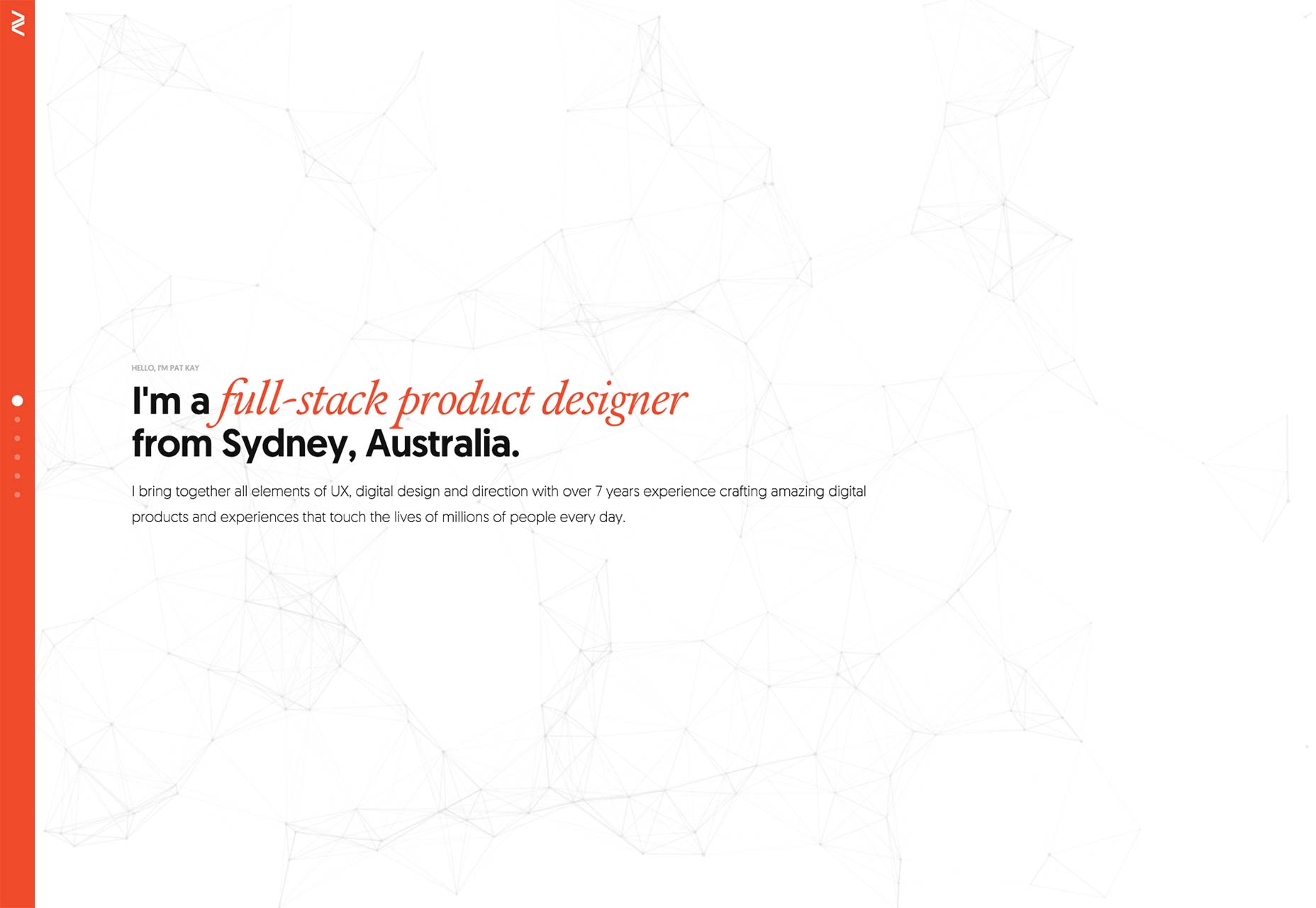
Pat Kay
Pat Kay's portfolio to fantastyczny przykład tego, jak można wykonać sekcje strony o wysokości ekranu. To smutne, że popełnia błąd polegający na przejmowaniu mojego kółka przewijania, tak jak wiele innych układów tego rodzaju, ale poza tym jest całkiem niezły.
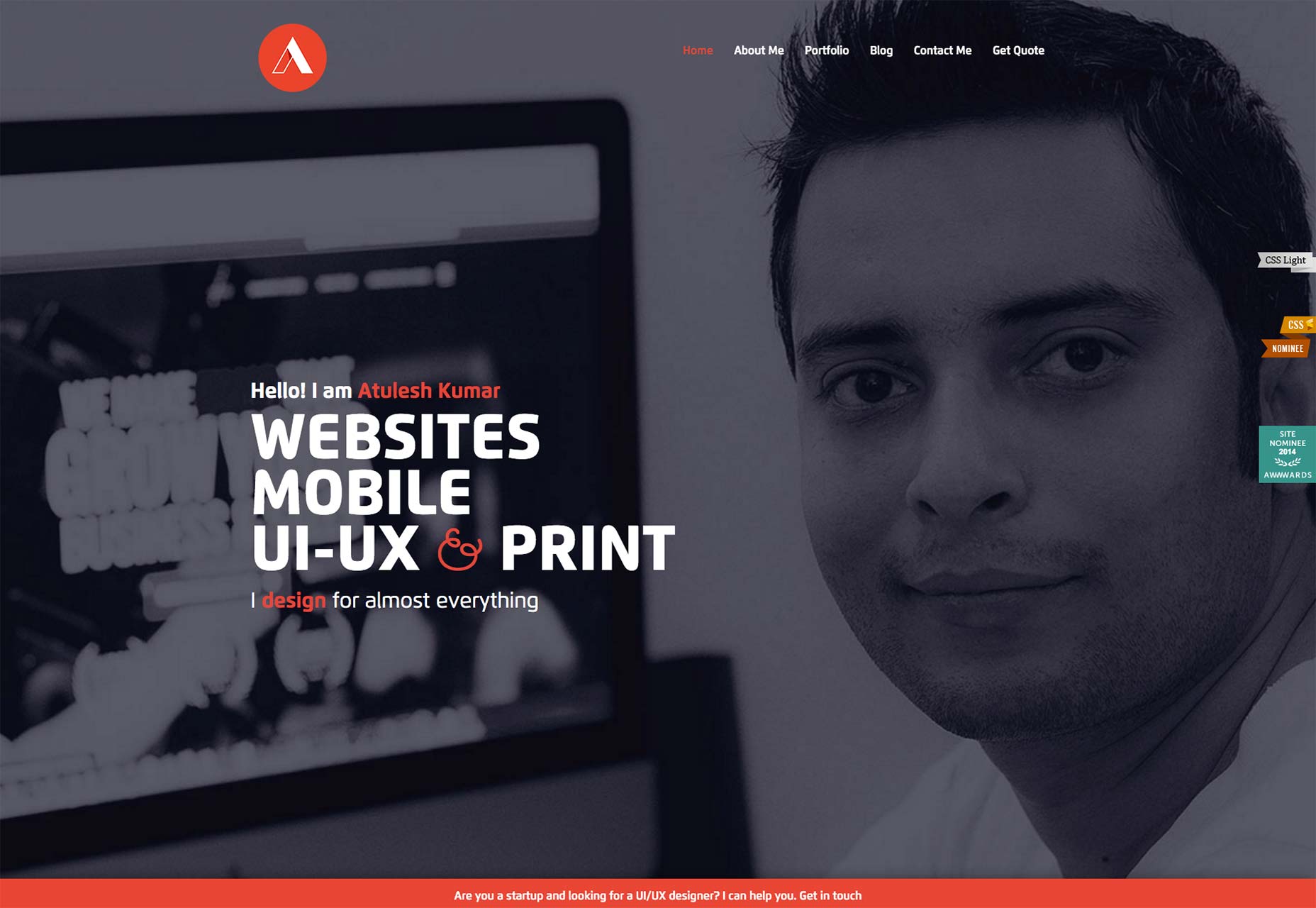
Atulesh Kumar
Atulesh Kumar podjął się tego, co byłoby dość normalnym układem, i sprawił, że wyglądał fantastycznie z dbałością o szczegóły. Po prostu fajnie jest na to patrzeć, a to jest cecha, której często brakuje w serwisach użyteczności publicznej.
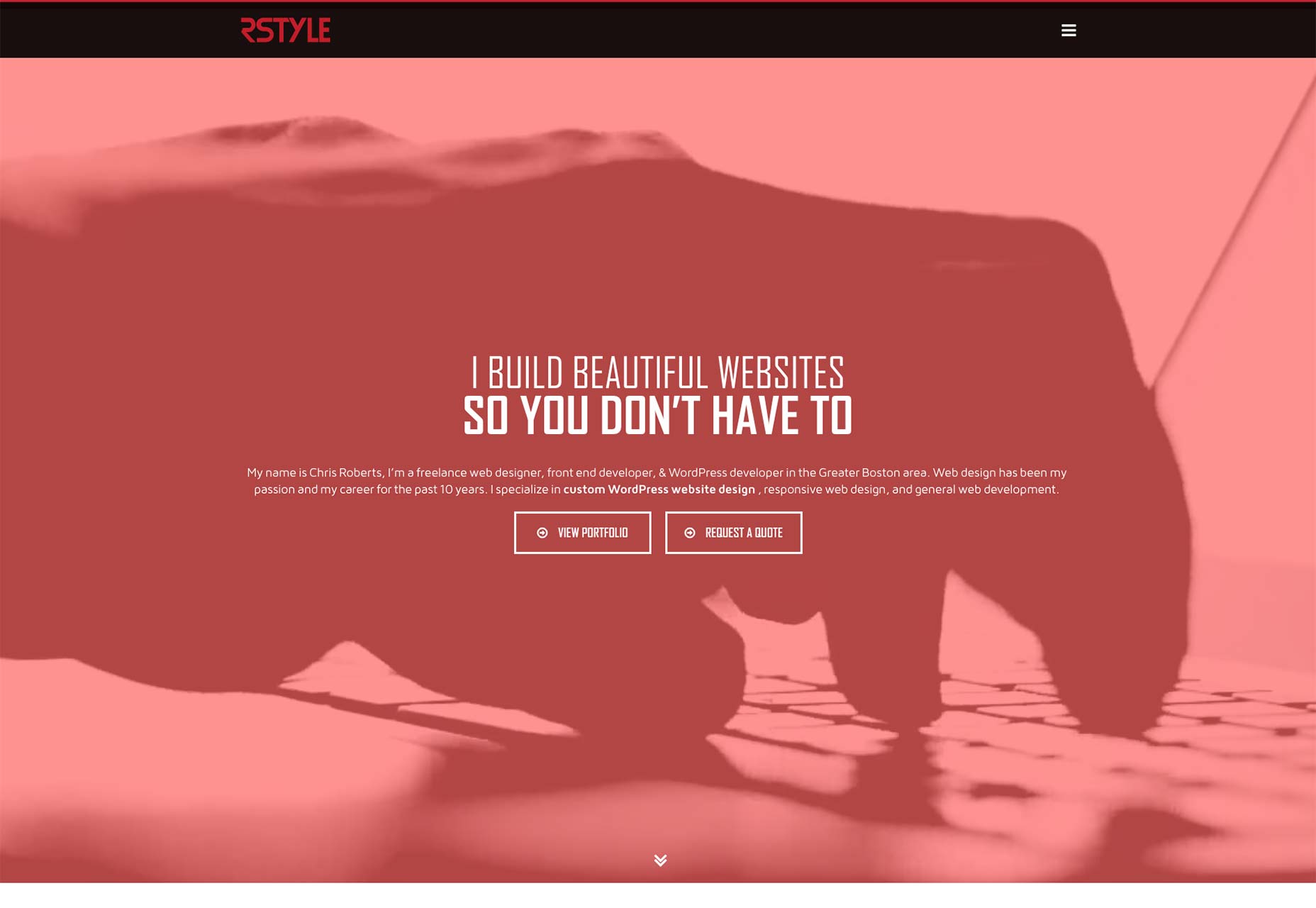
Styl R
Coś o estetyce ta strona przypomnij mi dawne czasy, w dobry sposób. Tak, to jest to, co staraliśmy się osiągnąć dzięki naszym układom pokrojowym w plasterki Photoshopa, ale jeszcze nie wiedzieliśmy, jak.
Witryna korzysta z wielu nowoczesnych technik, takich jak animacja tła, a mimo to zachowuje coś w stylu oldschoolowego futurysty z typografią, doborem kolorów i tym wycinanym zdjęciem projektanta. To jak stara strona wykonana poprawnie, inspirująca dziwna sensacja rozkosz dla mnie.
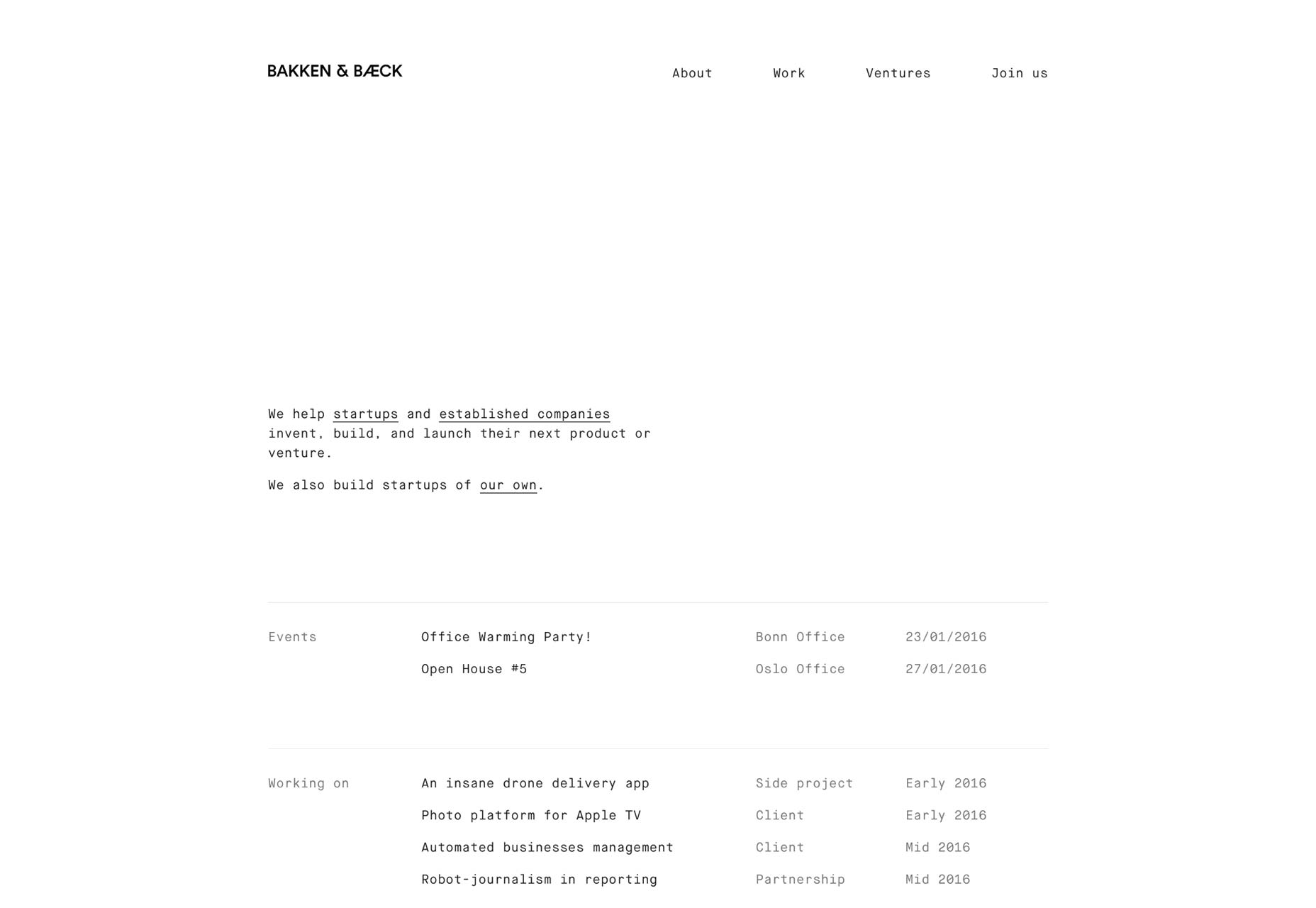
Bakken & Baeck
Przypuszczam, że jest to oficjalna czcionka Monospace, przynajmniej w pewnym stopniu. Nie narzekam. To miło trochę różnorodności. Ciągle trzeba trochę wysiłku, żeby się tego pozbyć, nie wyglądając na zbyt trudnego, ale to tylko część wyzwania.
Bakken & Baeck radzi sobie całkiem nieźle, używając czcionek monospace dla całego tekstu w swoim portfolio startupów. Tak. Portfolio ... firm, które zbudowali lub pomogli zbudować.
Moja jedyna skarga na temat tej estetyki jest taka, że czasami jest zbyt minimalna. Mam na myśli pole wejściowe na stronie, ale musiałem przeczytać instrukcje na stronie, aby dowiedzieć się, gdzie to było.
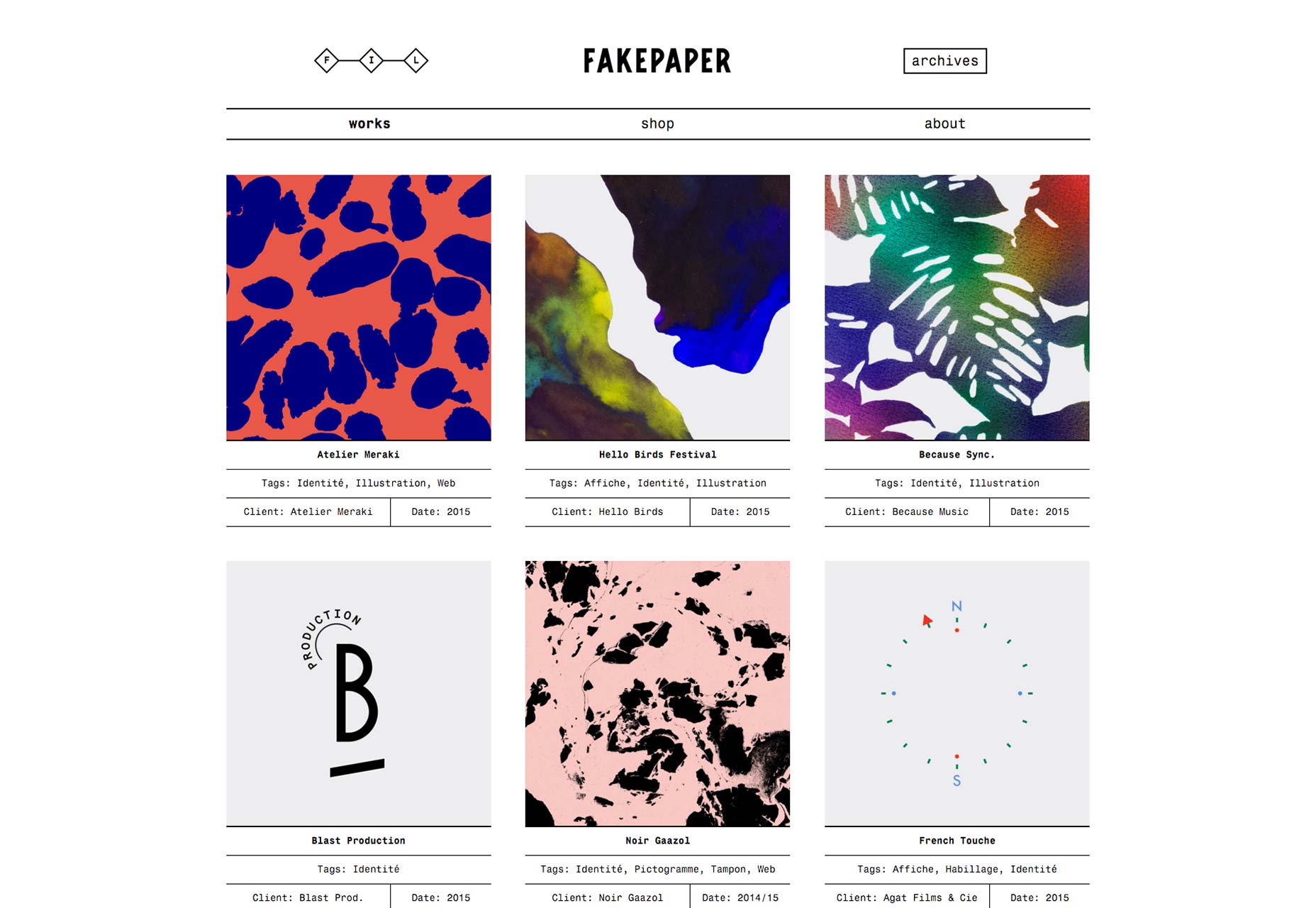
Fakepaper
Te urocze monochromatyczne, zorientowane na siatkę projekty od początków minimalizmu online nie poszły nigdzie. Właśnie się zareagowali. I ładniej. Fakepaper wykorzystuje ten estetycznie pięknie, zachowując przy tym użyteczność. Białe tło i czarne linie dla wszystkich!
Carl Kleiner
Carl Kleiner , niestety, ukrywa całą swoją nawigację za przyciskiem (jak kilka innych stron na liście). Najbardziej podoba mi się podejście, jakie zastosował w swoim portfolio. Jeden obraz na sekcję i każdy obraz otrzymuje swój własny kolor tła. Ponieważ wiele portfeli nie demonstruje nawet tak dużego kierunku sztuki, czyni to portfolio czymś w rodzaju anomalii.
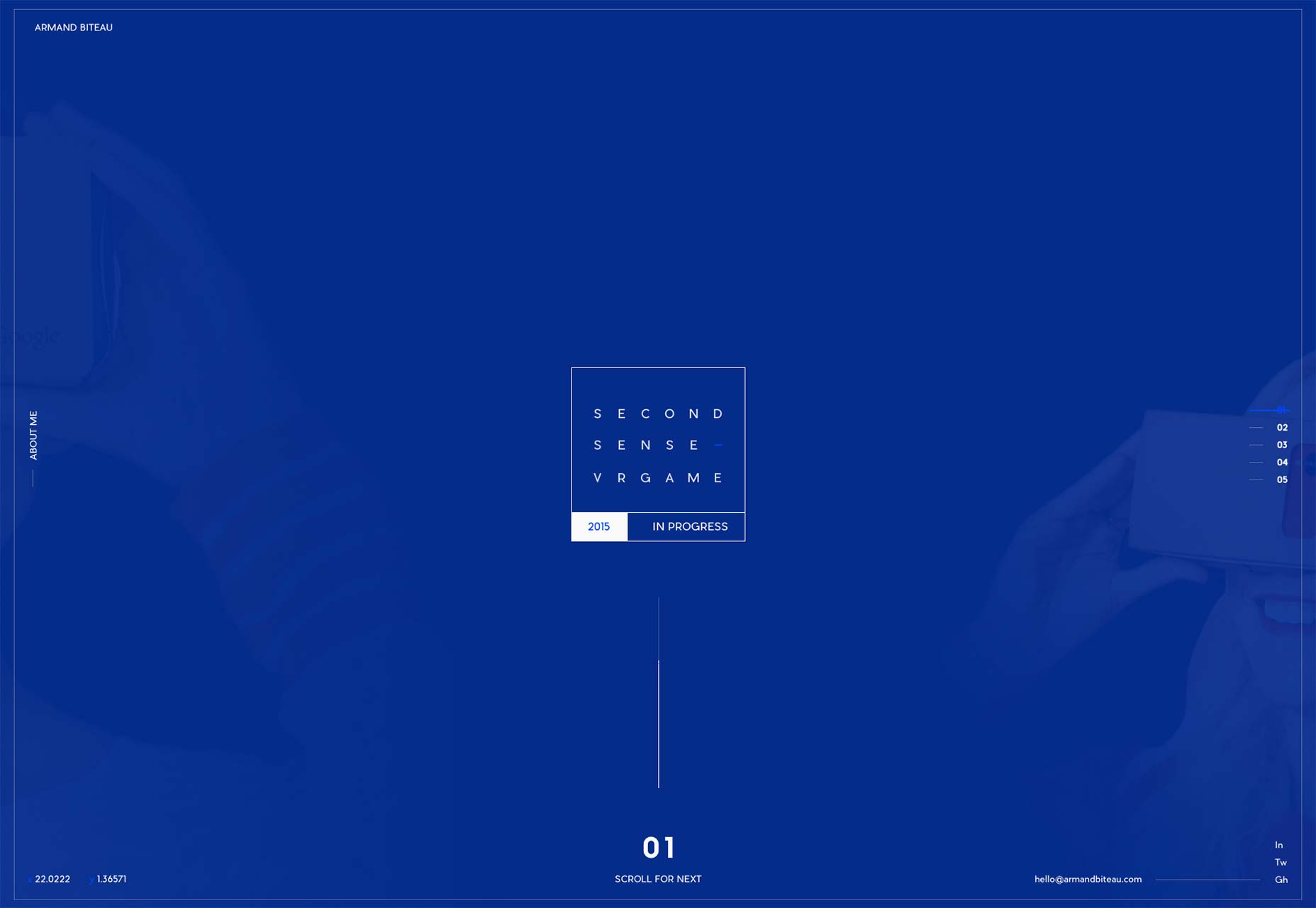
Armand Biteau
Strona Armand Biteau jest prosty, nowoczesny, estetyczny. Istnieje niewielki problem z tym, że po wylądowaniu na stronie głównej możesz stracić sekundę lub dwie, szukając swojego portfela. Wtedy nie czujesz się taki mądry, kiedy zdajesz sobie sprawę, że patrzysz na to wprost.
Mimo to, gdy odkryjesz nieco brok ... ahem niekonwencjonalną nawigację na tej stronie, wiele na temat jej konstrukcji docenić. Przypomina interfejs komputera sci-fi (lub interfejs gry), a jednocześnie wygląda elegancko i ma dobrą wydajność.
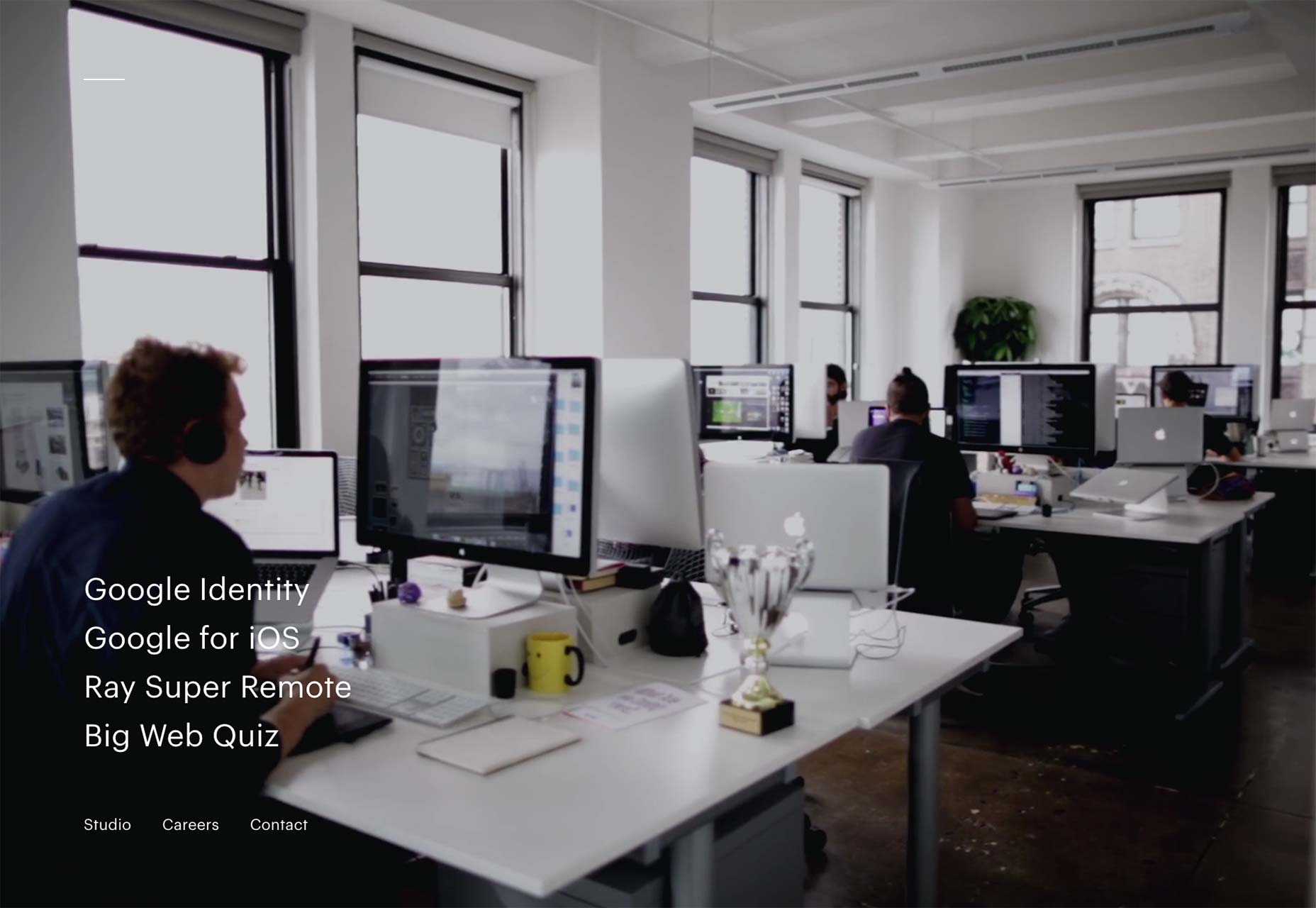
To także
To także może być początkowo nieco mylące, ponieważ umieściły nazwy projektów bezpośrednio w głównej nawigacji. To jedyna korekta do zrobienia. Reszta strony to czysty minimalizm inspirowany przez Google. Czuję się całkiem bezpiecznie, mówiąc, że są inspirowane przez Google, ponieważ wykonali kilka projektów dla giganta technologicznego.
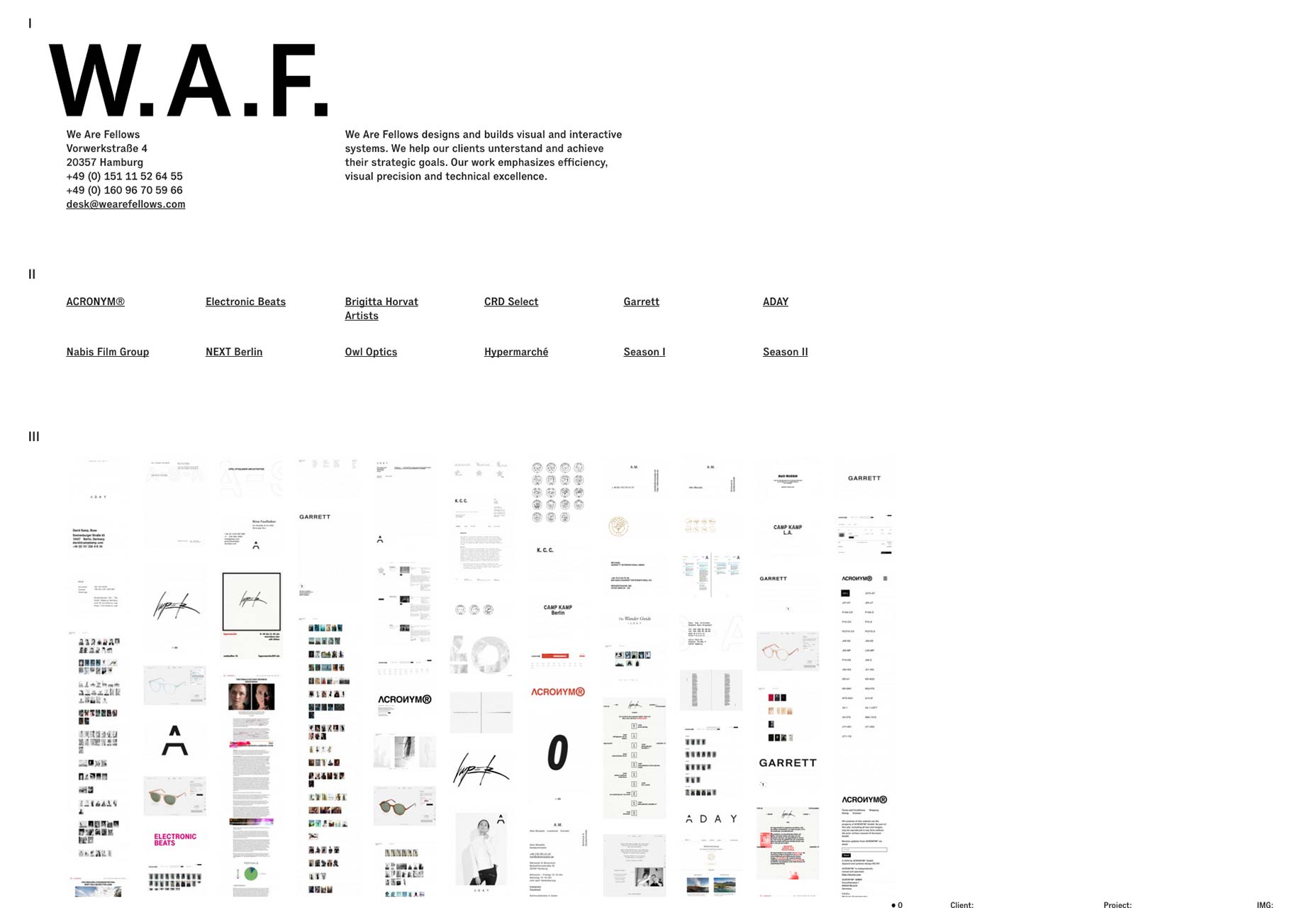
We Are Fellows
We Are Fellows Podejrzewa pomysł, aby umieścić swoją pracę na swojej stronie głównej raczej poważnie. Włożyli to wszystko . Z wieloma stosunkowo małymi miniaturkami.
Nie polecałbym tego podejścia wszystkim, ale w ich przypadku robi to raczej uderzający obraz. Najwyraźniej wykonali wiele wspaniałych prac i możesz zobaczyć wszystko jednym kliknięciem.