Najlepsze nowe witryny portfolio, marzec 2016
Witamy, czytelnicy, z powrotem do naszego miesięcznego podsumowania portfolio. Zapoznaj się z naszą witryną, zainspiruj się za miesiąc i zacznij szkicować!
Jeśli niedawno zbudowałeś sobie świetnie wyglądającą witrynę portfolio, powiedz nam o tym na stronie [email protected] {$lang_domain}
Uwaga: oceniam te witryny według tego, jak dobrze wyglądają dla mnie. Jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, wszystko jest dla mnie dobre. Czasami UX cierpi, na przykład wiele z tych witryn zależy od JavaScriptu, aby wyświetlić ich zawartość; to jest Bad Idea TM , dzieci.
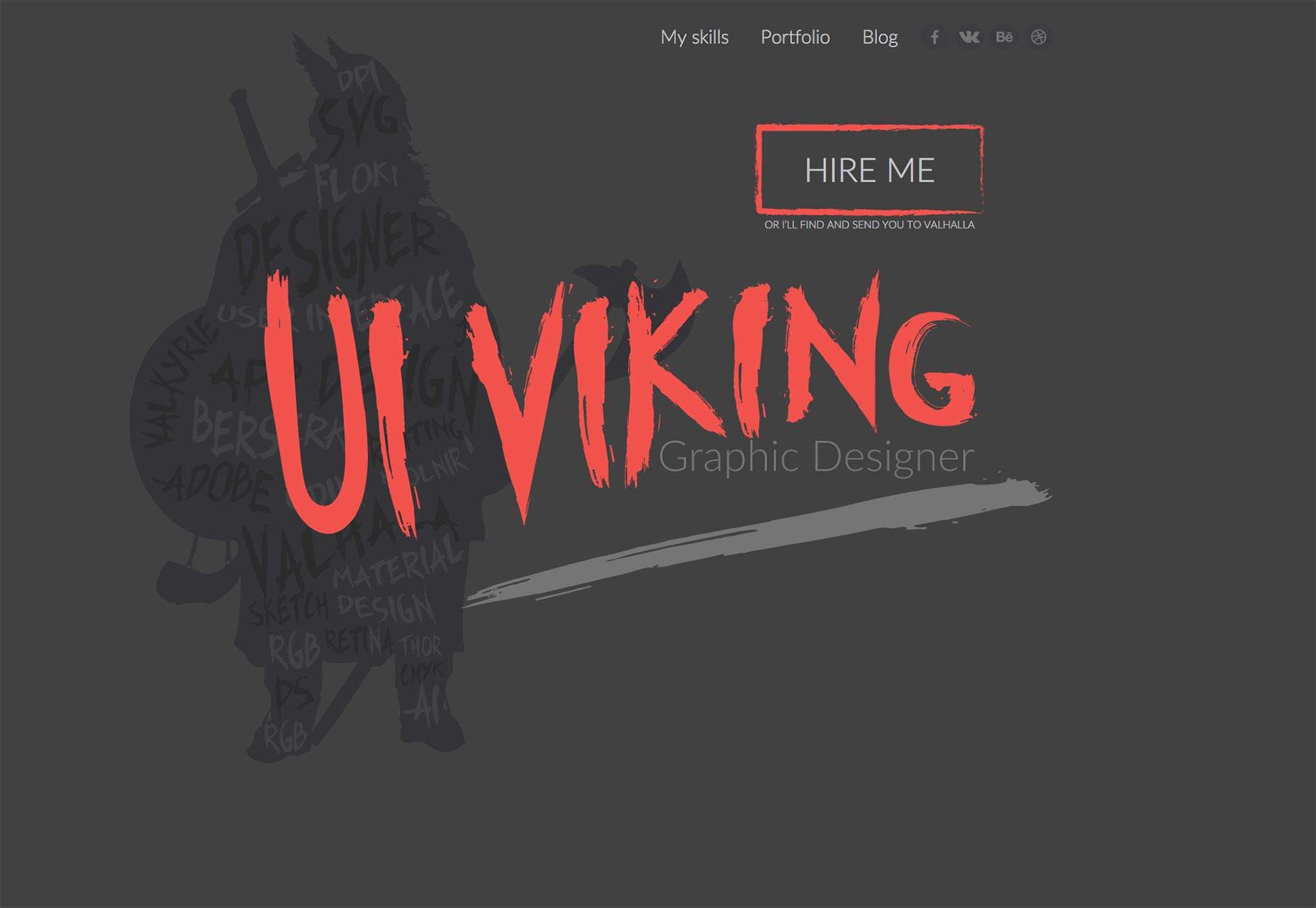
UI Viking
UI Viking to świetny przykład na to, co może wyglądać jak zwykły, nudny projekt i nadający mu charakterystyczny styl.
Teraz, przyznam, że przycisk z napisem "HIRE ME, albo znajdę cię i wyślę do Valhalla." Dała mi przerwę. Zwykle nie rozpoczynam relacji projektant-klient od zagrożenia śmiercią, żartowania lub w inny sposób.
UI Viking sprawia jednak, że zabawne, utrzymując całą kopię na stronie konsekwentnie over-the-top. Byłem rozbawiony. I tak, zatrudniłbym go.
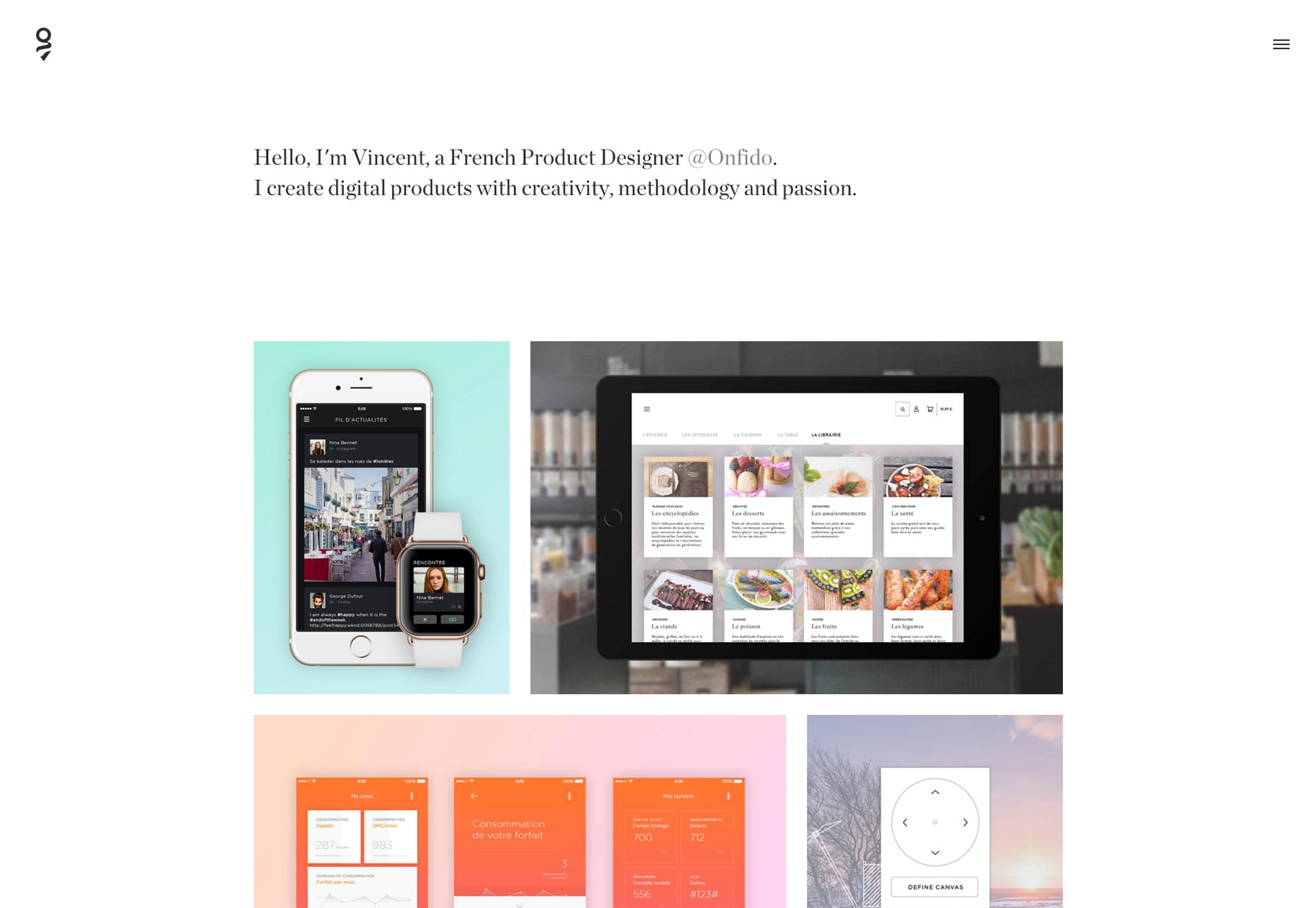
Vincent Guillevic
Vincenta Guillevica portfolio, ma na celu mniej brutalne obrazy, faworyzuje prostotę i wyrafinowanie. Po przejściu do projektu minimalizm ustępuje miejsca bogactwu informacji o procesie twórczym kryjącym się za każdym projektem.
Fabio Muniz
Fabio Muniz's portfolio całkowicie upuszcza obrazy na stronie głównej. Strona domowa tylko tekstowa jest zawsze ryzykowna, ale nie szkodzi, że typografia jest piękna.
Zgodnie z tematem, w studiach przypadku jest prawie więcej tekstu niż zdjęć. Dla każdego, kto kocha dobrą opowieść o designie, ten portfel jest dobry do wypróbowania.
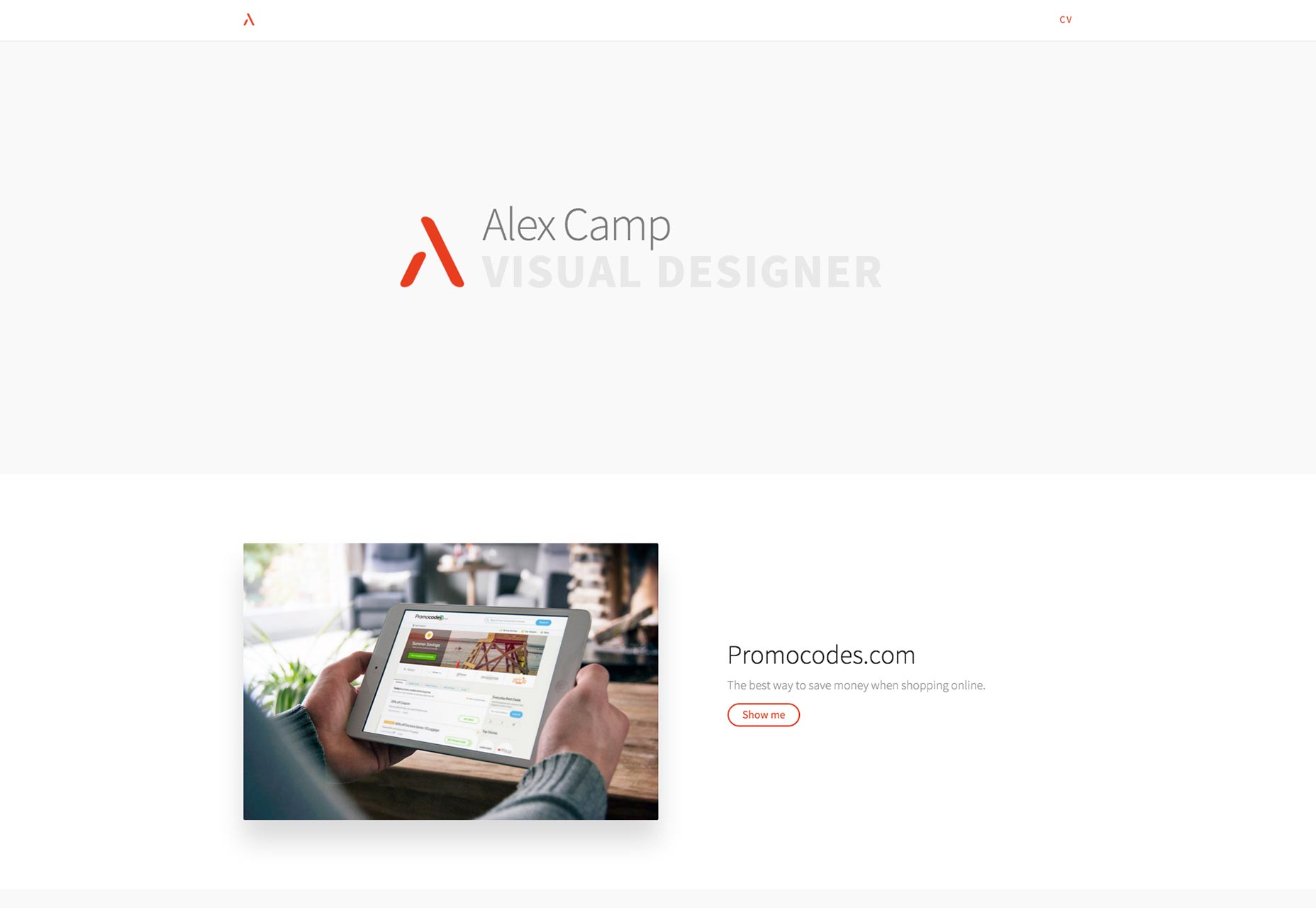
Alex Camp
Alex Camp's Portfolio jest proste, ładne i nie bez sensu. Nawet (och, dziękuję ci, jakie-bóstwo-lubisz) działa idealnie z wyłączoną obsługą JavaScript. Brak kontrastu w niektórych tekstach może wrócić, by go ugryźć, ale ogólnie jest to świetna mała witryna z portfolio.
Studio Koto
Studio Koto ujęła karuzelę jako sposób na zaprezentowanie całej swojej pracy na jednym dużym, jednostronicowym portfolio. To dziwne, że mogę powiedzieć, że portfolio oparte na pokazach slajdów jest właściwie dziełem. Ale oto jestem, mówiąc to.
Rauzi Design
Rauzi Design w pełni przyjął metaforę "pojedynczej strony aplikacji" do budowania swojego portfela; i to jest interesujące zobaczyć to w akcji. Estetycznie wygląda świetnie.
Obawiam się, że nie można udostępniać linków do konkretnych stron lub projektów. To może mieć dla nich negatywny wpływ, gdy ludzie spróbują udostępnić coś na stronie komuś innemu.
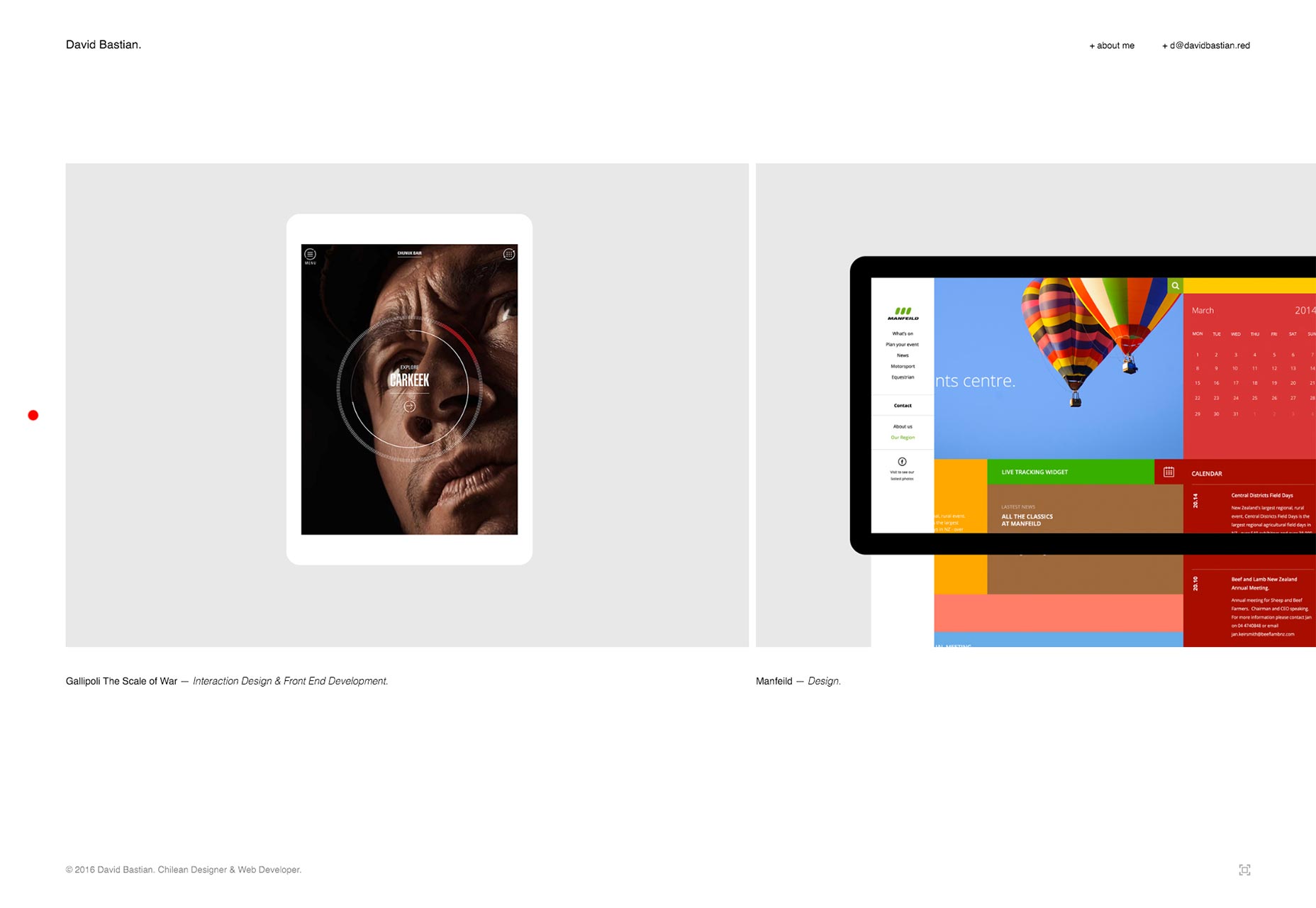
David Bastian
Nie mogłem się powstrzymać ten . Zawsze uwielbiałem przewijane strony z portfolio, a ten wygląda fantastycznie, nawet elegancko. Korzystając z tej strony, czujesz się wyrafinowany i gładki.
Będzie jednak musiał zająć się nawigacją w wersji na komputery dla strony. Powinieneś być w stanie po prostu przewinąć w prawo bez przeciągania czerwonej kropki.
Camille Magnan
Strona Camille Magnan to kolejna z tych, które mają przeciętny układ i sprawiają, że lśnią wyraźnym stylem. Prawdopodobnie nie pomylisz jej strony z nikim; iw tym przypadku to bardzo dobra rzecz.
Jeffrey Peltzman
Portfolio Jeffrey Peltzman jest ciemny, relaksujący i trochę fioletowy. Właściwie to jest świadectwem użycia tego akcentującego koloru, że cała strona "czuje się fioletowo", podczas gdy prawie nie ma jej na stronie.
Przejrzyj jego portfolio, a zobaczysz, jak to robi z innymi kolorami.
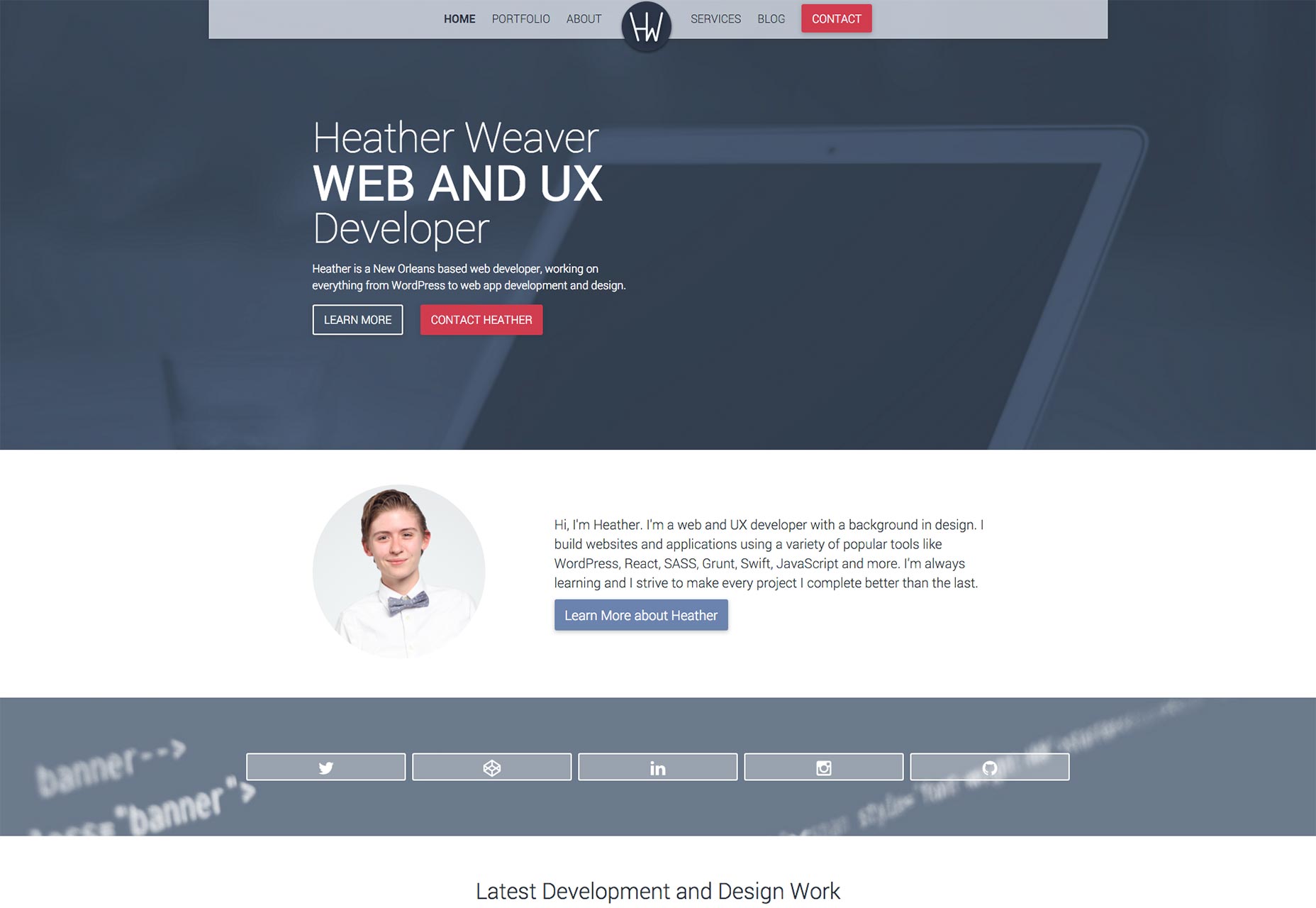
Heather Weaver
To, co lubię najbardziej Heather Weaver's portfolio jest wyraźnie ukierunkowane na swoich klientów. Jeśli przejrzysz jej pracę, wszyscy są klientami korporacyjnymi. Jej prace składają się ze stron internetowych o tematyce korporacyjnej (znasz charakterystyczny wzór, o którym mówię). Ostatnim akcentem jest to, że jej portfolio wygląda tak, jakby zostało zrobione przez kogoś, kto projektuje w stylu korporacyjnym.
Nic nie wskazuje na zbyt powszechną postawę "Jestem artystą, ale także pracuję w firmie"; ona wie, jakie są jej mocne strony, a ona gra do nich.
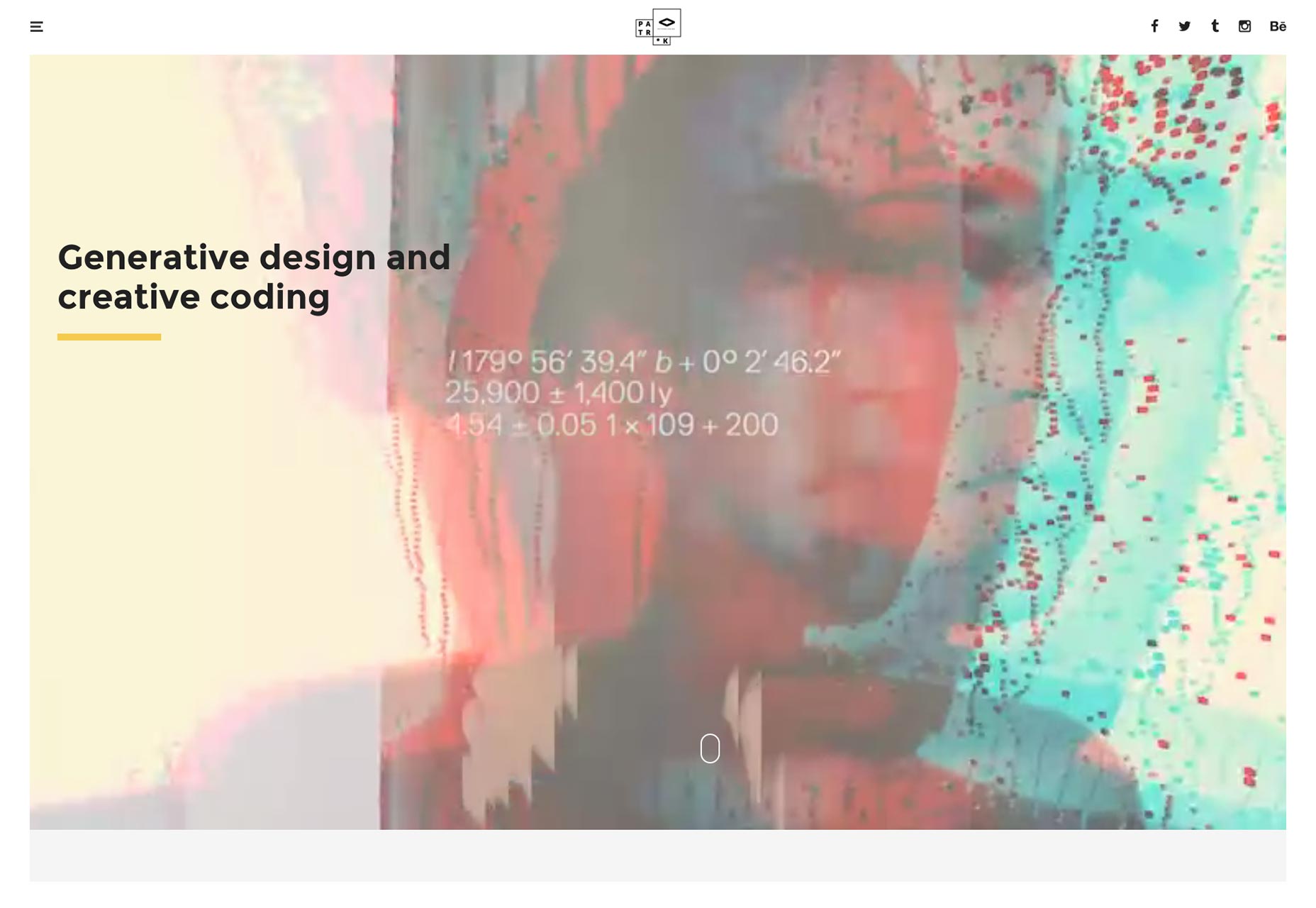
Patrik Huebner
Portfolio Patrika Huebnera jest prosty, elegancki i silny pod względem typograficznym. Nie potrzebuje niczego bardziej złożonego, ponieważ jego animacja oparta na algorytmie wykonuje dla niego resztę sprzedaży.
Podoba mi się też jego użycie kontrastu.
Aaron Porter
Aaron Porter jest zarówno projektantem, jak i filmowcem. Jego strona przedstawia to z minimalistycznym designem, który wykorzystuje połączenie animacji i materiału wideo do efektu przyciągającego wzrok.
Prawdopodobnie ma małą przepustowość łącza. Jeśli jednak potrzebujesz jego usług, najprawdopodobniej masz do dyspozycji tę przepustowość.
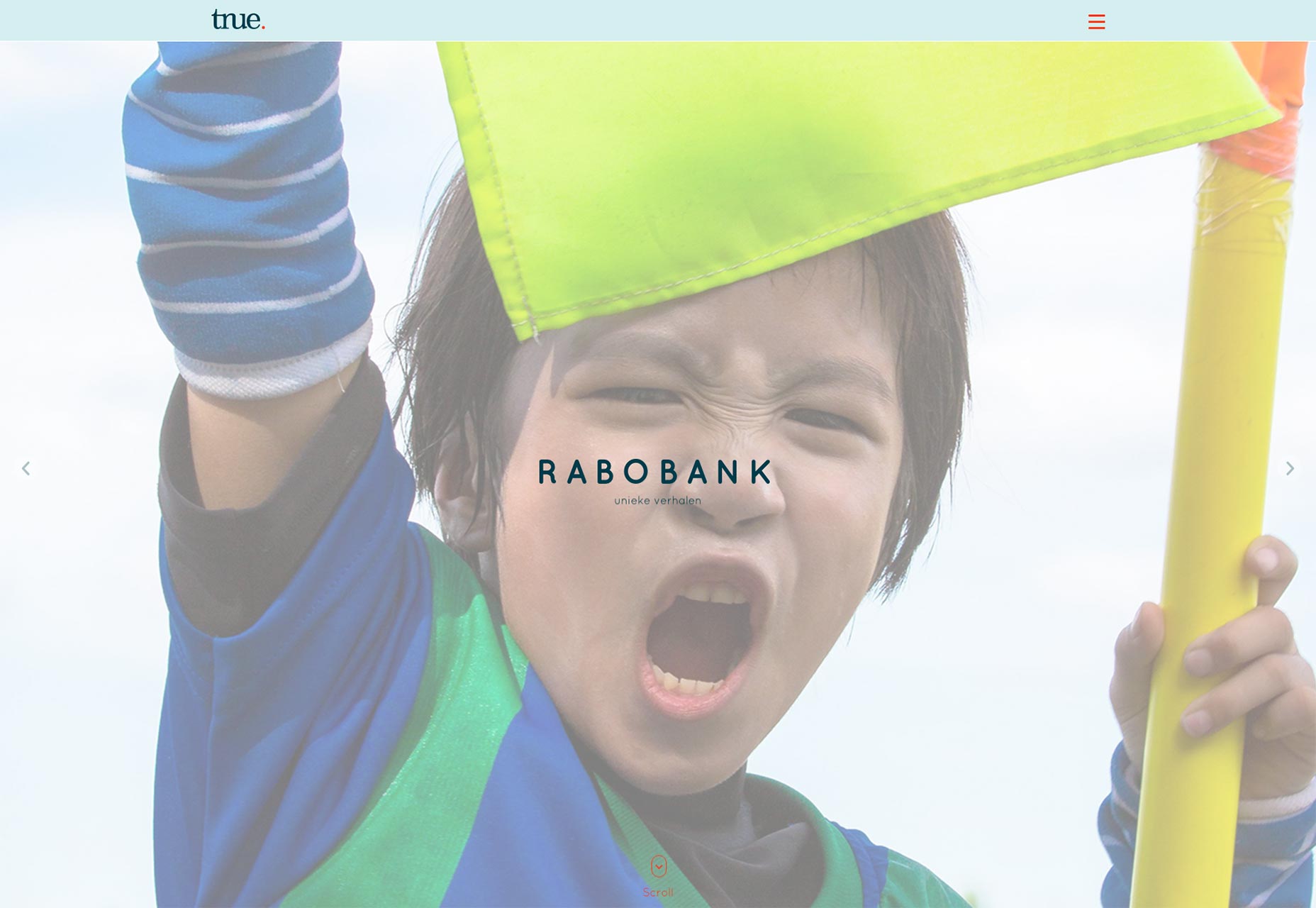
Prawdziwe
Ludzie w Prawdziwe osiągnęliśmy coś niezwykłego. Wiesz, że projektant jest dobry, gdy nie masz pewności, w jakim języku jest witryna, ale nadal jest przyjemnie i łatwo go przeglądać.
Moją jedyną skargą jest to, że ukryli przełącznik języka, dopóki nie kliknęli przycisku hamburgera. Te rzeczy powinny być z przodu i (być może) centrum.
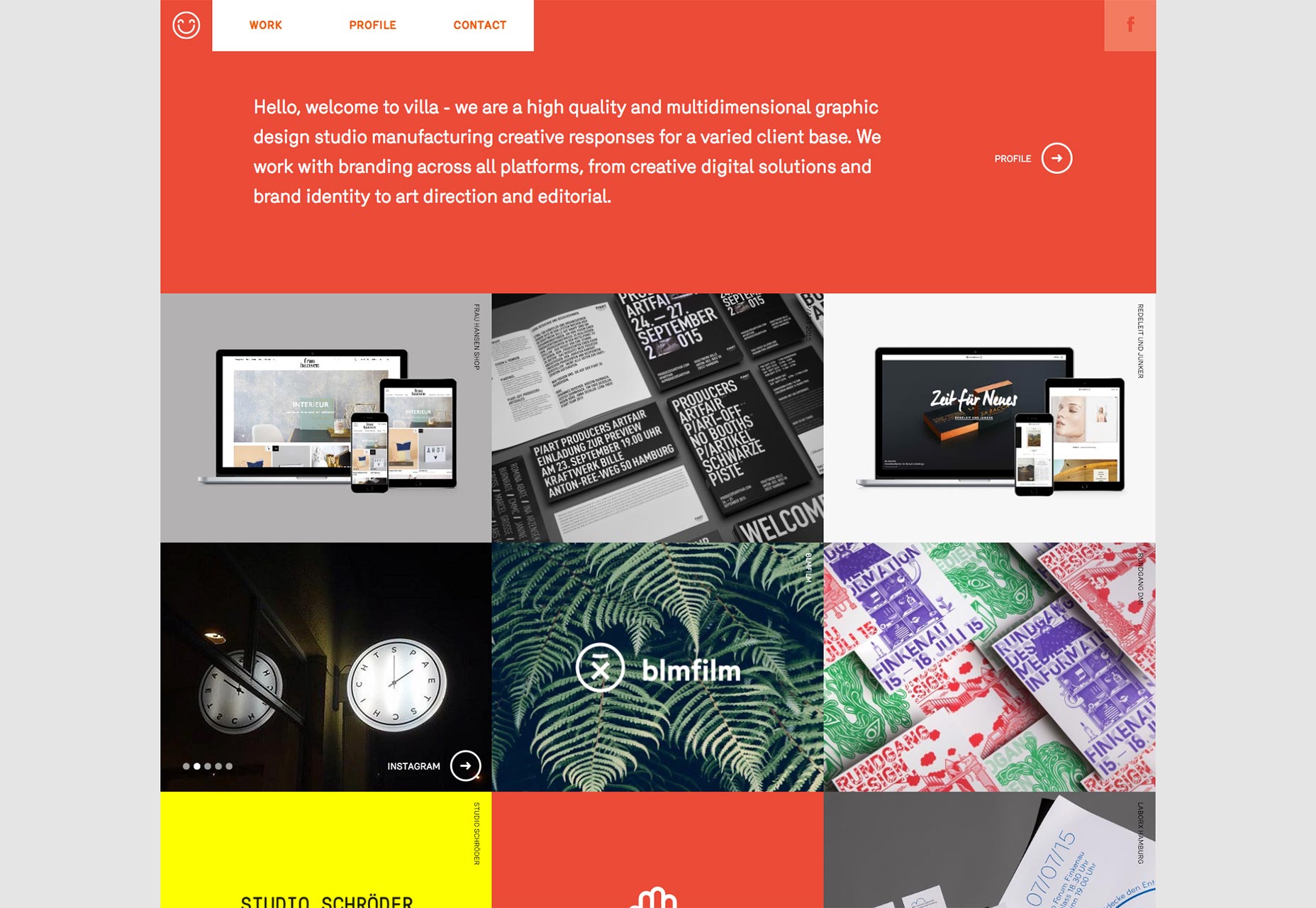
Willa
Witaj w kolejnej odsłonie "Layout is Nothing Special, ale ten styl jest piękny" z gościnnym udziałem Willa ! Uwielbiam każdego projektanta, który może skupić twoją uwagę wyłącznie na spojrzeniu na kolor i dobry typ.
Kodo Nishimura
Kodo Nisghimura jest artystą makijażu, więc jego portfolio jest naturalnie zaprojektowane dla świata mody. Elegancka typografia, piękne, profesjonalnie sfotografowane zdjęcia oraz lekka dawka animacji UI tworzą tę stronę.
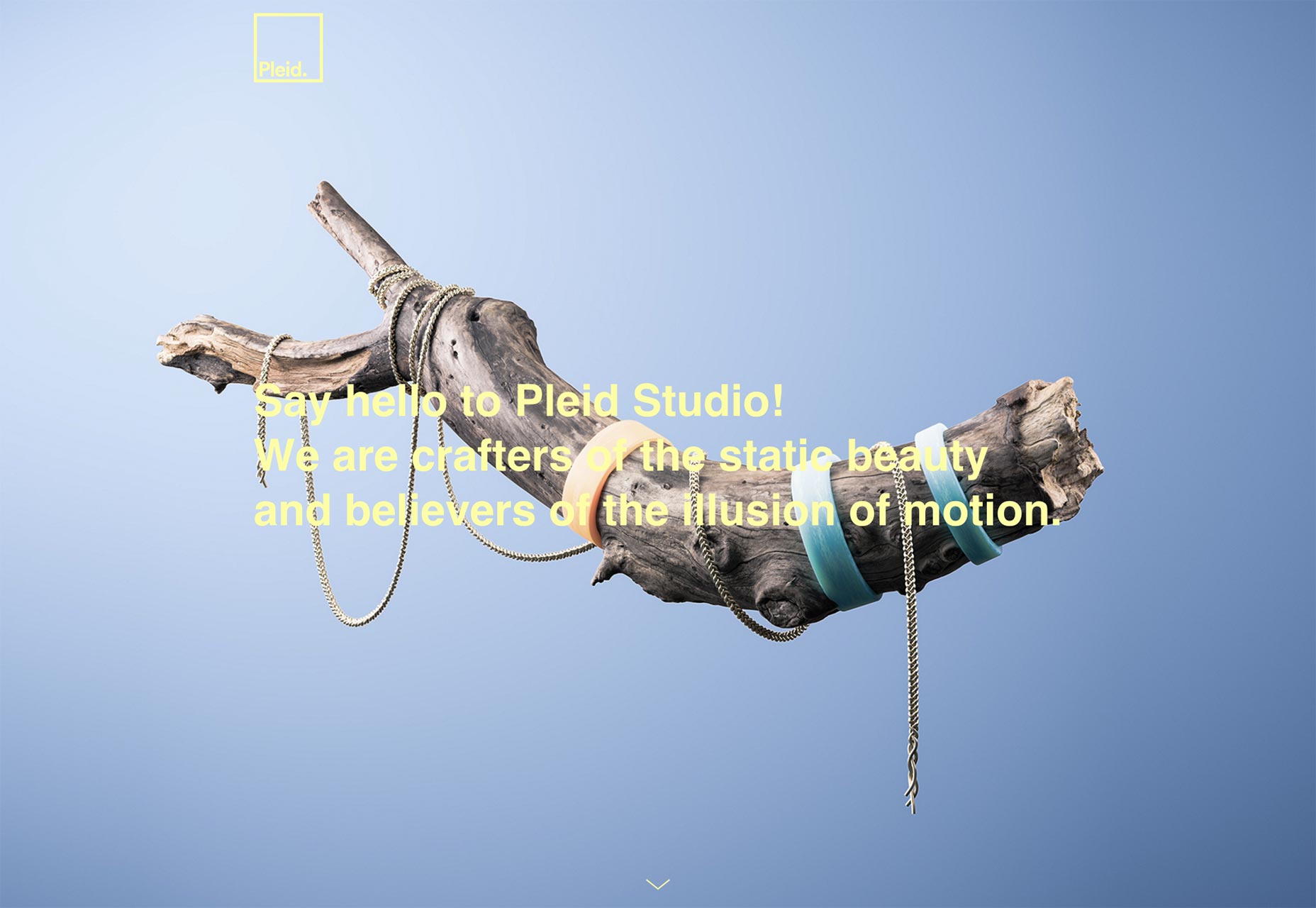
Pleid
Oto sekret. Masz większą szansę na uzyskanie tej listy, jeśli możesz użyć koloru żółtego dobrze. Żółty jest twardy.
W Pleid , jest to destauracja, jasnożółty, który stanowi tło dla ich pracy. Ta normalna strona portfela staje się niezwykła dzięki temu, że w rzeczywistości używa schematu kolorów, którego używa.
Akeo
The Akeo Agencja przywróciła przyklejony pasek boczny / nagłówek. Raczej. Łączą minimalizm z chaotyczną, półgrupą obrazów, aby urozmaicić to, co w przeciwnym razie byłoby wykonalne, ale raczej proste portfolio.
Karina Twiss
Podczas gdy jestem zmuszony przyznać, że nawigacja na Portfolio Kariny Twiss jest całkowicie nieintuicyjny, strona jest ładna. Zamiast wyświetlać miniaturki jej fotografii, strona zaczyna się od rzucenia głowy w poszczególne zdjęcia.
Pierwszą rzeczą, którą zobaczysz, są piękne detale w jej pracy. Następnie, jeśli chcesz, możesz pomniejszyć i zobaczyć resztę. Z pewnością jest to nowatorskie podejście.
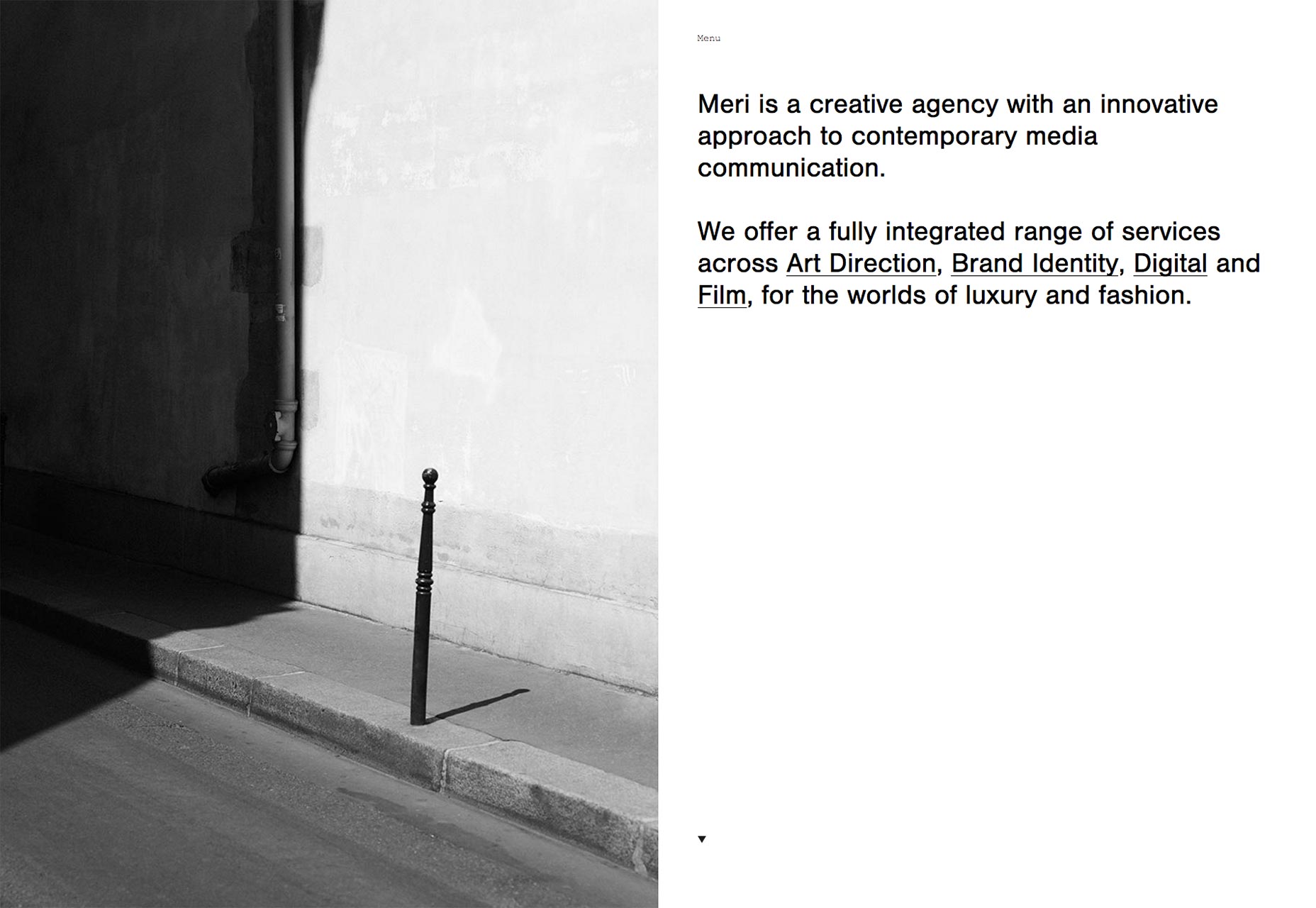
Meri
Meri , agencja, przyjęła styl podzielonego ekranu w połączeniu z klasycznym minimalizmem i nowoczesną estetyką. Połowa strony i połowa prezentacji, witryna oferuje wiele sposobów przeglądania swojej pracy. Kliknij i dowiedz się, jak to zrobili.
Elespacio
Strona agencji Elespacio jest żywy, łącząc minimalistyczny design, jaskrawe kolory i dużą typografię w sposób, który jest dla nich zarówno znajomy, jak i niepowtarzalny. Każda strona projektu ma swój własny kierunek artystyczny, więc strona jest po prostu przyjemna do przeglądania.
Myf Web Designer
Myf Web Designer w połączeniu z elegancką typografią wykorzystuje doskonale znany styl wielokąta. Subtelny efekt animacji w pierwszej części tego jednostronicowego portfolio jest miłym akcentem.
Flavien Guilbaud
Strona Flaviena Guilbauda zaczyna się prostym, asymetrycznym układem przedstawiającym jego pracę. Po najechaniu na miniaturę widać nazwę projektu na dużym ekranie centralnym, którego nie można przegapić.
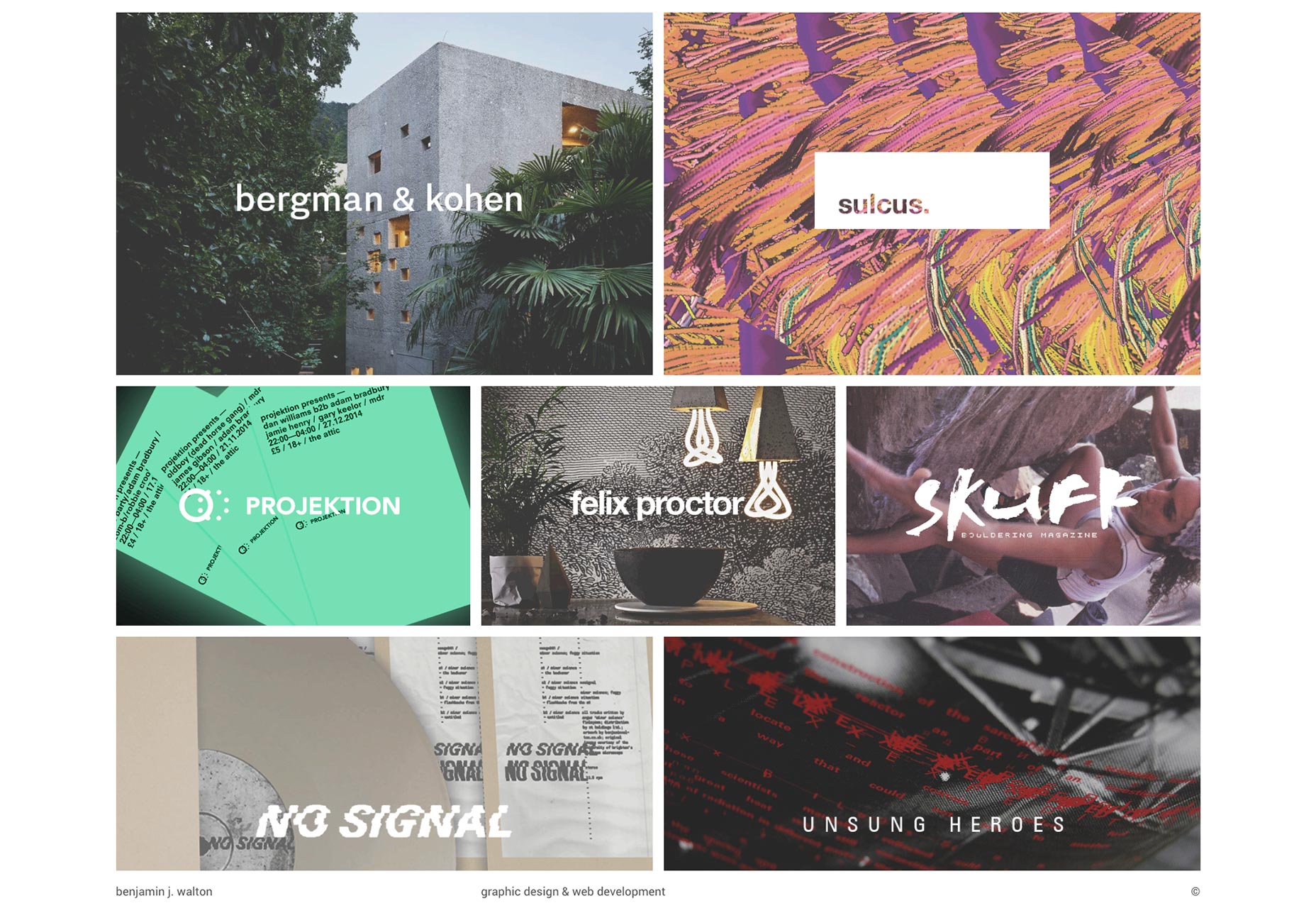
Benjamin Walton
Portfolio Benjamina Waltona nie marnuje czasu na popisywanie się swoją pracą, począwszy od układu w stylu muru i niewiele więcej.
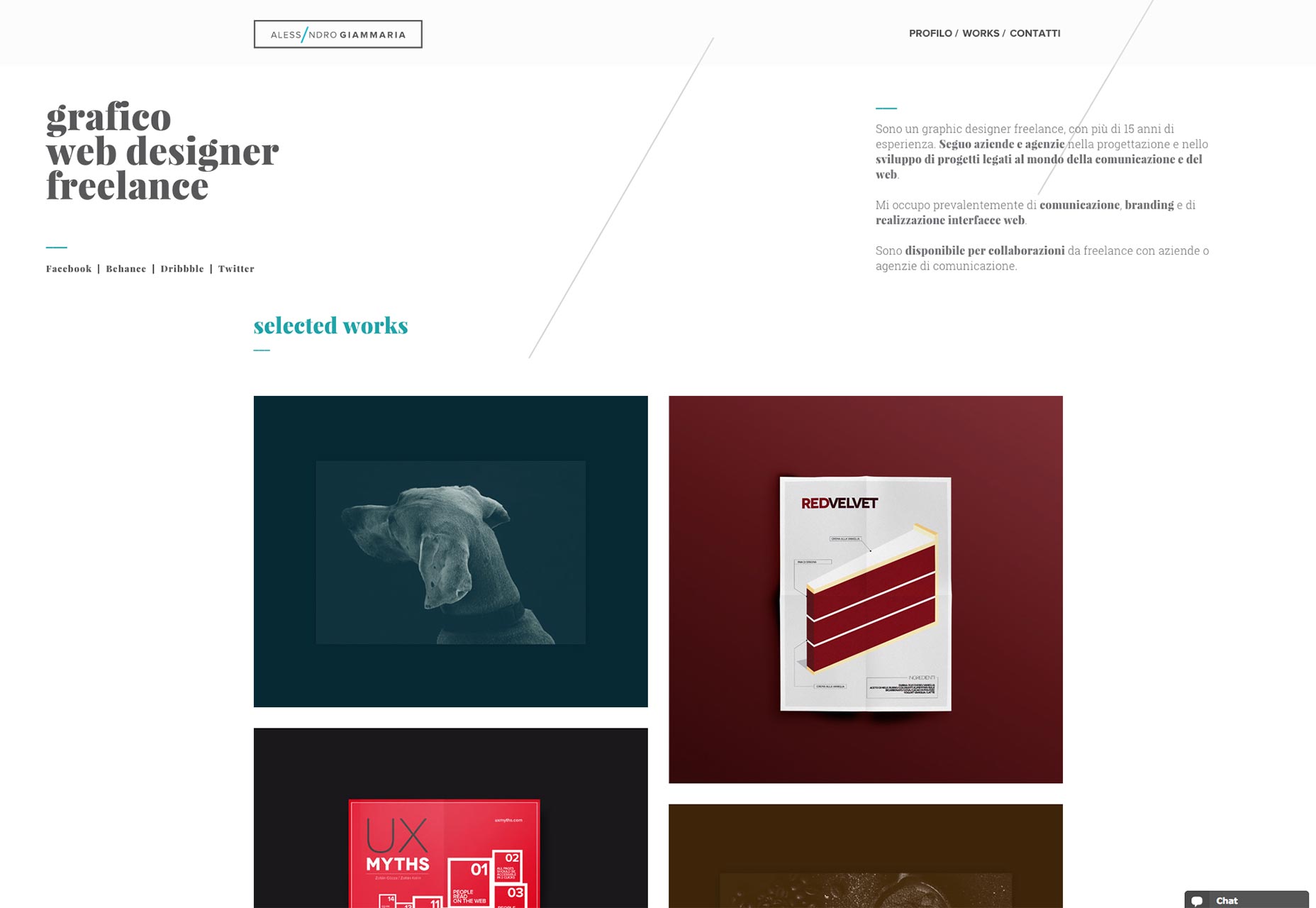
Alessandro Giammaria
Alessandro Giammaria to włoski projektant o nienagannym wyczuciu stylu. Pokazuje to poczucie stylu w minimalistycznym stylu, który zaczyna się od monochromatyki i staje się coraz bardziej kolorowy podczas przeglądania jego pracy.