Najlepsze nowe witryny portfolio, luty 2016
Witajcie wszyscy w lutowym podsumowaniu portfolio. Czas zakochać się w zupełnie nowej pracy, przez zupełnie nowych projektantów. Tak, poszedłem tam.
Wejdź, ciesz się i daj nam znać, które były twoimi ulubionymi. Jeśli masz portfolio, które chcesz przesłać do podsumowania w następnym miesiącu, napisz do autora na: [email protected] {$lang_domain} .
Uwaga: oceniam te witryny według tego, jak dobrze wyglądają dla mnie. Jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, wszystko jest dla mnie dobre. Czasami UX cierpi, na przykład wiele z tych witryn zależy od JavaScriptu, aby wyświetlić ich zawartość. To jest Bad Idea TM , dzieci.
Patrząc na tę listę, zalecam czerpanie inspiracji z dobrych pomysłów i po prostu ignorowanie tego, co złe.
W porządku, zróbmy to ...
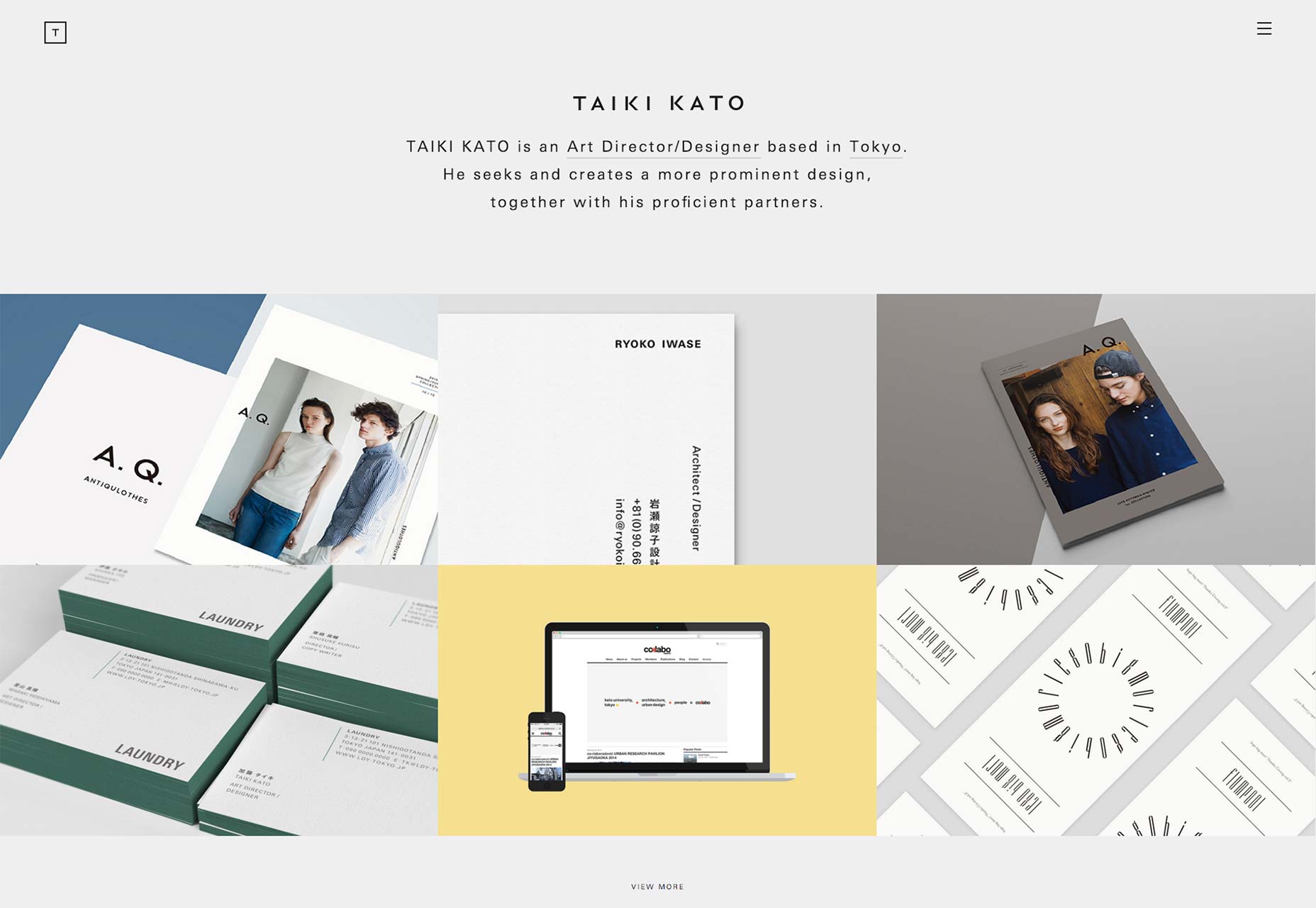
Taiki Kato
Taiki Kato portfolio ogłasza go artystycznym projektantem i pokazuje w projekcie. Ta wyraźnie minimalistyczna strona w wyjątkowy sposób wykorzystuje typografię, zarówno w języku angielskim, jak i japońskim. Nie jest łatwo wyświetlać dwa języki obok siebie i sprawić, że będzie dobrze wyglądać, ale on nim zarządza.
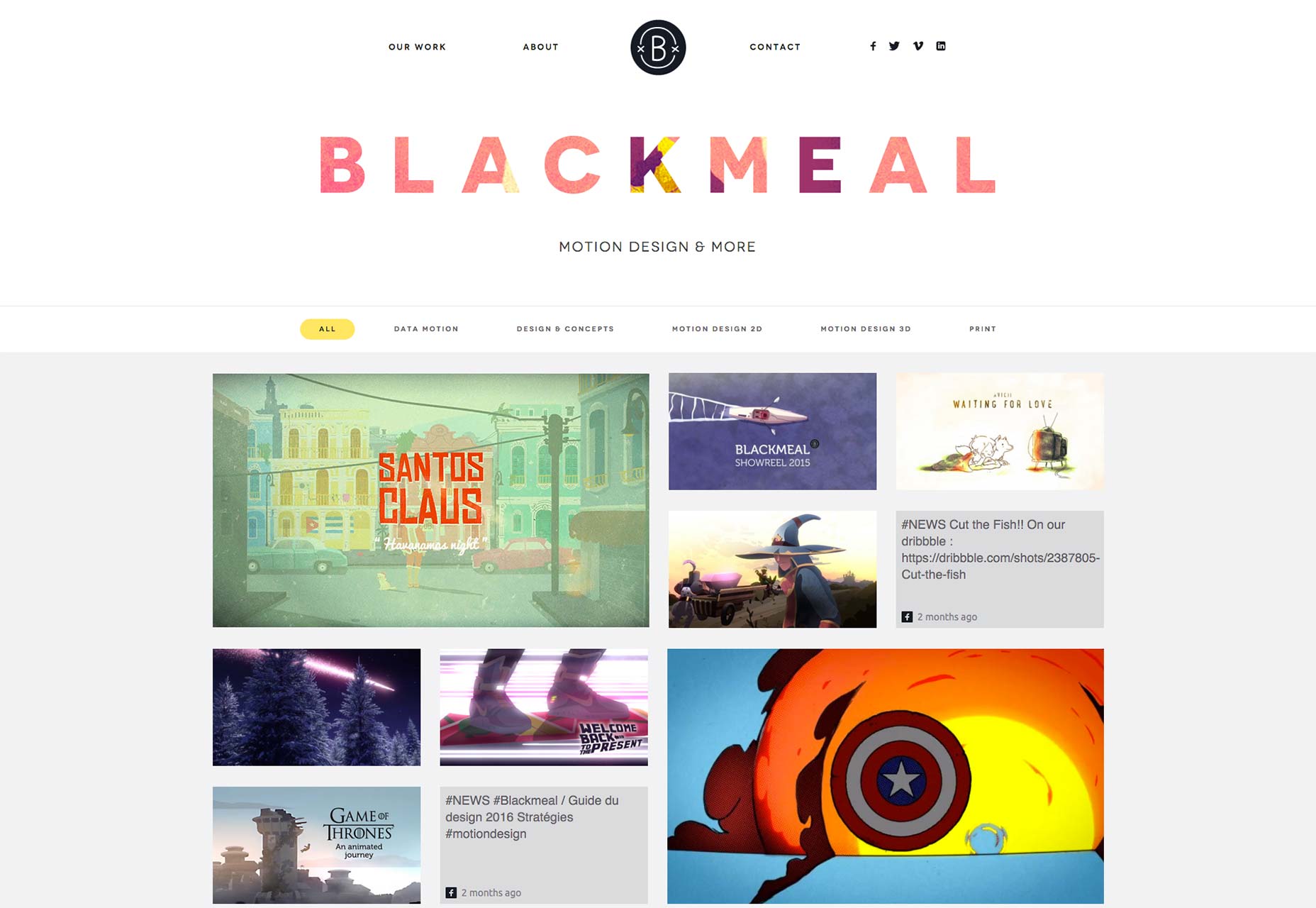
Blackmeal
Blackmeal to studio specjalizujące się w projektowaniu ruchu. Podobnie jak wielu innych, zdecydowali się stworzyć minimalny projekt, dzięki któremu ich praca mówi sama za siebie. Z prostym projektem, dobrym UX i oczywistym talentem do popisu, portfel Blackmeal jest, moim zdaniem, najlepszy.
SpaceCraft Joinery
SpaceCraft Joinery prezentuje swoje meble i wyposażenie wnętrz w zdecydowanie pracowniczym portfolio z krótkimi, słodkimi case studies. Mają tylko kilka zdań długości, ale przeplatane wybranymi zdjęciami, przedstawiają przekonujące stwierdzenie na temat procesu myślenia za każdym projektem.
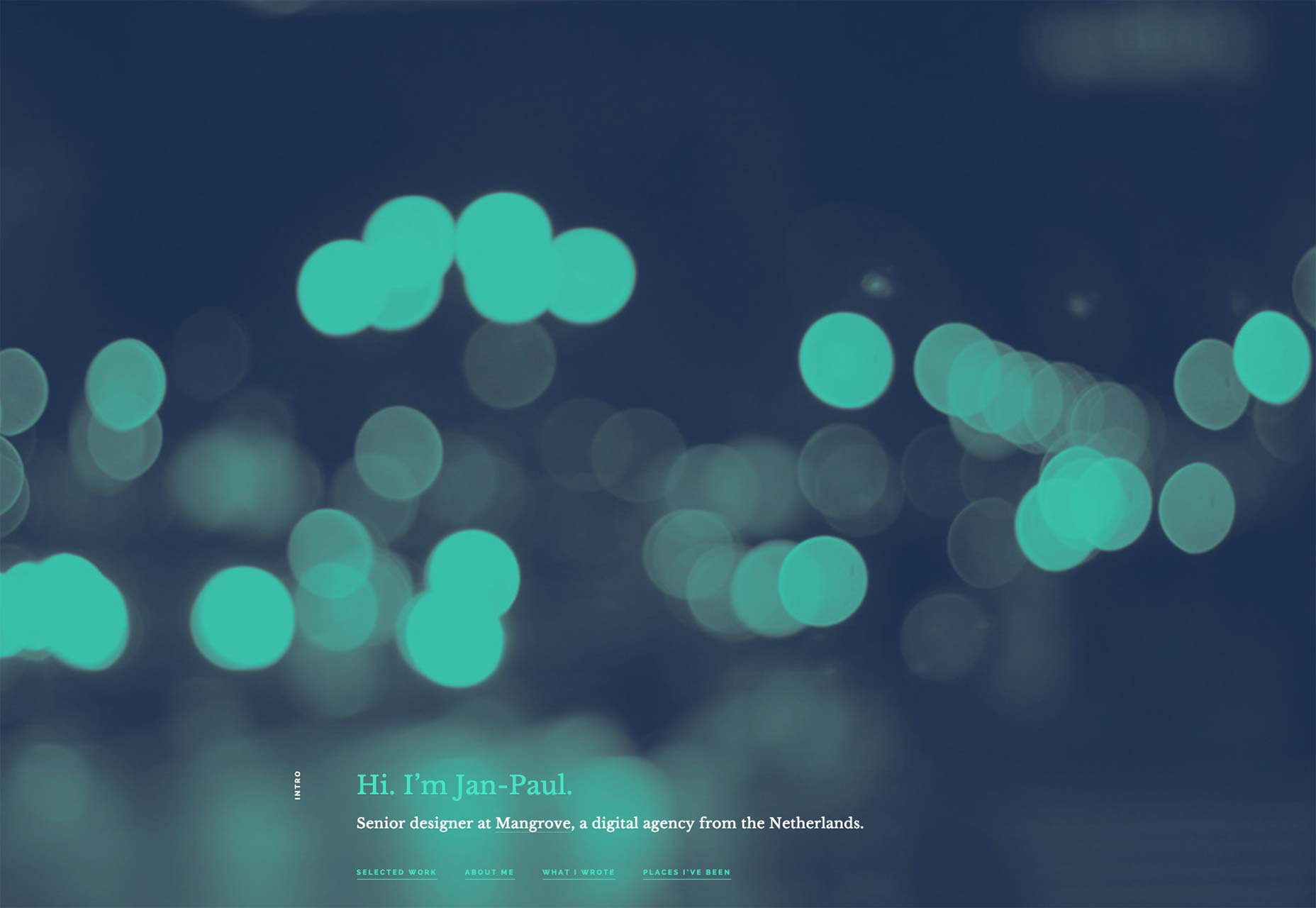
Jan-Paul Koudstaal
Portfolio Jana Pawła Koudstaala wygląda świetnie, działa świetnie, a na końcu robi coś ciekawego z całym trendem zrzutu ekranu w witrynie w telefonie komórkowym. Zamiast używać dużego do obrazu bohatera, format służy do tworzenia miniaturek średniej wielkości dla każdego projektu.
Nie wiem, co myślę o każdym projekcie łączącym się z Behance zamiast strony na jego własnej stronie ... ale założę się, że jest to dla niego łatwiejsze. Ogólnie rzecz biorąc, jest to fantastyczne, jednostronicowe portfolio.
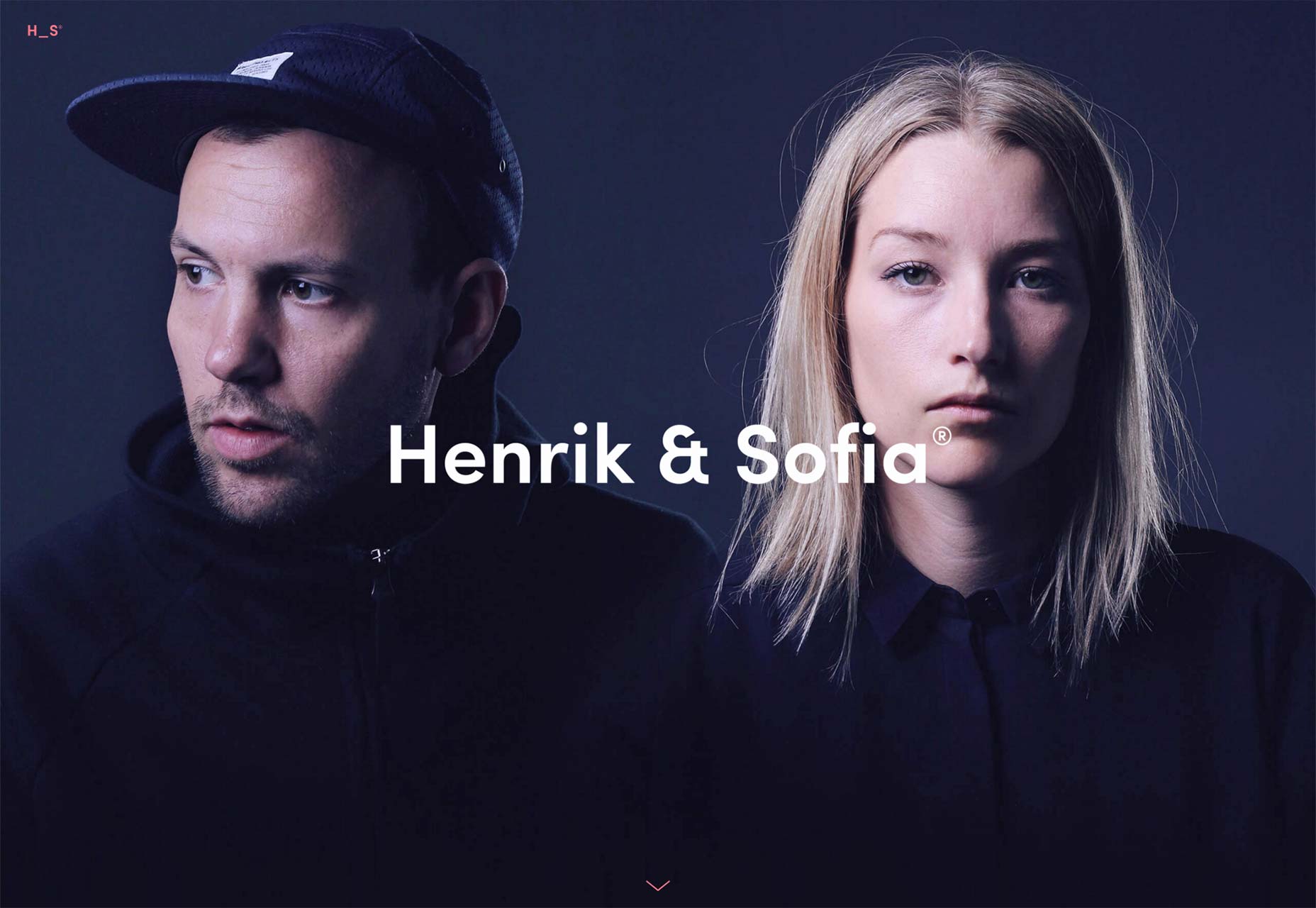
Henrik i Sofia
Henrik Leichsenring i Sofia Gillström współpracować jako partnerzy w studiu projektowym. Ich portfolio jest dość fantastycznym przykładem tego, co dzieje się, gdy projektanci ćwiczą swój styl i w dużej mierze się go trzymają.
Niski kontrast między tekstem a tłem w sekcji "o nas" na stronie głównej może wrócić, by je ugryźć, ale reszta strony to fantastyczne połączenie przyzwoitego UX i nowoczesnego stylu.
Karmić
Pozbądźmy się tego: nie podoba mi się to, gdy strony zależą od JS do wyświetlania treści i nawigacji do tego stopnia, że strona zepsuje się bez niego. Nie lubię także paralaksy.
Dlatego jestem zaskoczony, że lubię Strona internetowa kanału tak wiele. Efekt paralaksy, którego używają w swoim portfelu, działa szybko, wydaje się zaniżony, prawie naturalny. Lubię subtelność i naturalność. Teraz, gdyby tylko naprawili swoje błędy UX.
Rafael Merino
Portfolio Rafaela Merino jest wystarczająco ładne, aby patrzeć w trybie pełnoekranowym. W typografii lub układzie nie znajdziesz niczego przełomowego, ale wszystko zostanie powiązane ze zdjęciami w taki sposób, że będziesz chciał przewijać każdą stronę.
Omnam Group
The Omnam Group's centra portfolio wokół ich rozwoju nieruchomości w przyjemnie minimalistycznym stylu. Szczególnie zauważyłem ich doskonałe wykorzystanie białych znaków. Ciężko jest sprawić, by projekt z tekstem o dużym przekroju wyglądał tak dobrze, ale oni to zrobili.
Filip Turner
Filipa Turnera praca jest pełna geometrycznego projektu i mocnej typografii. Jego strona z portfolio nie różni się. Podczas gdy podąża za tendencją do nadawania całego "pierwszego ekranu" swojemu sloganowi, jego praca zostaje w inny sposób przeniesiona do przodu i środka, a następnie pozostawiona własnemu urządzeniu.
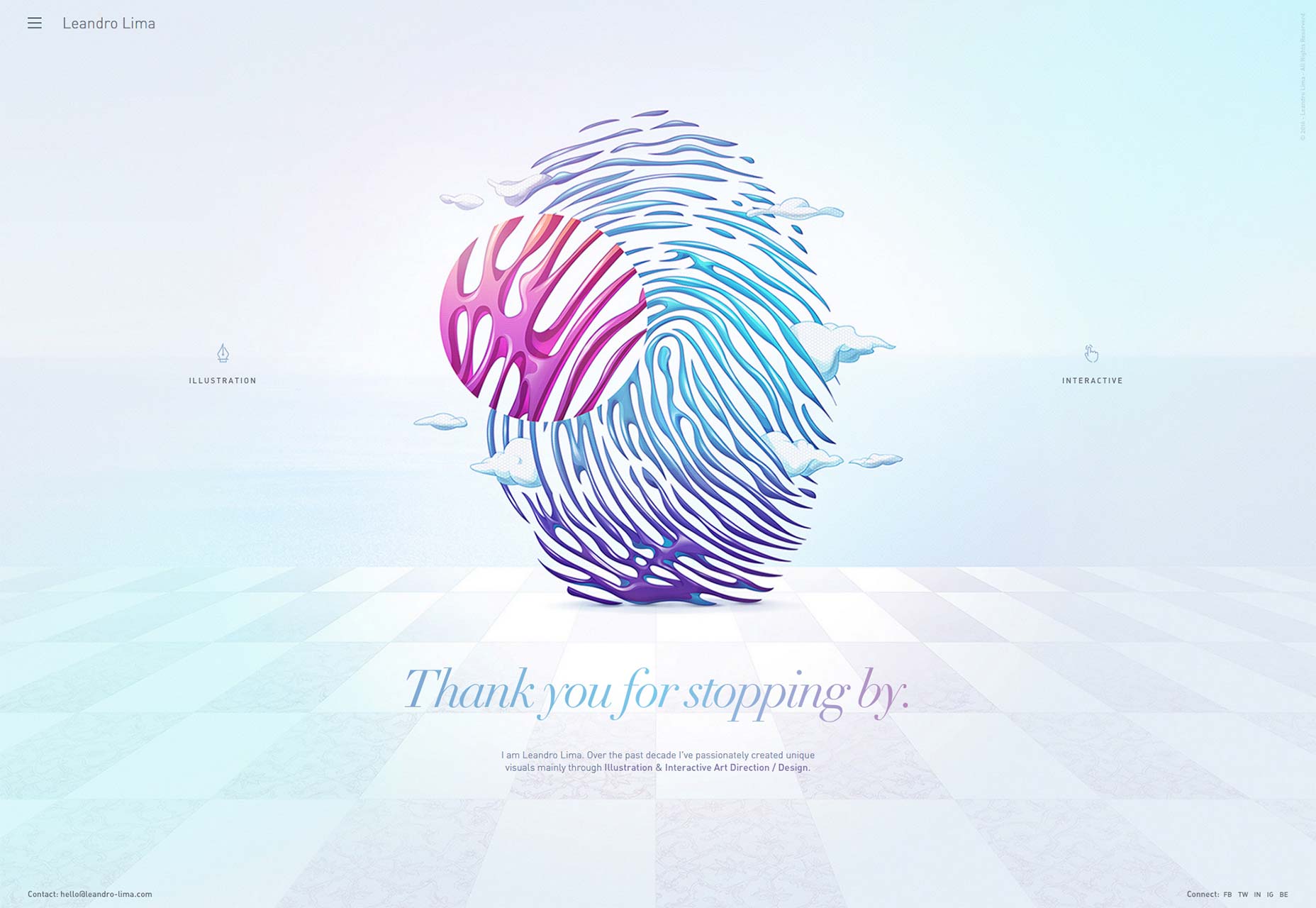
Leandro Lima
Leandro Lima pokazuje swoją ilustrację i interaktywny kierunek sztuki w martwym, prostym portfolio, które wykorzystuje mocne opowiadanie historii na każdej stronie projektu.
W połączeniu z projektem, który naprawdę można opisać jako relaksujący, sprawia, że chcesz spędzić trochę czasu przewijając swoją pracę. To prawie terapeutyczne.
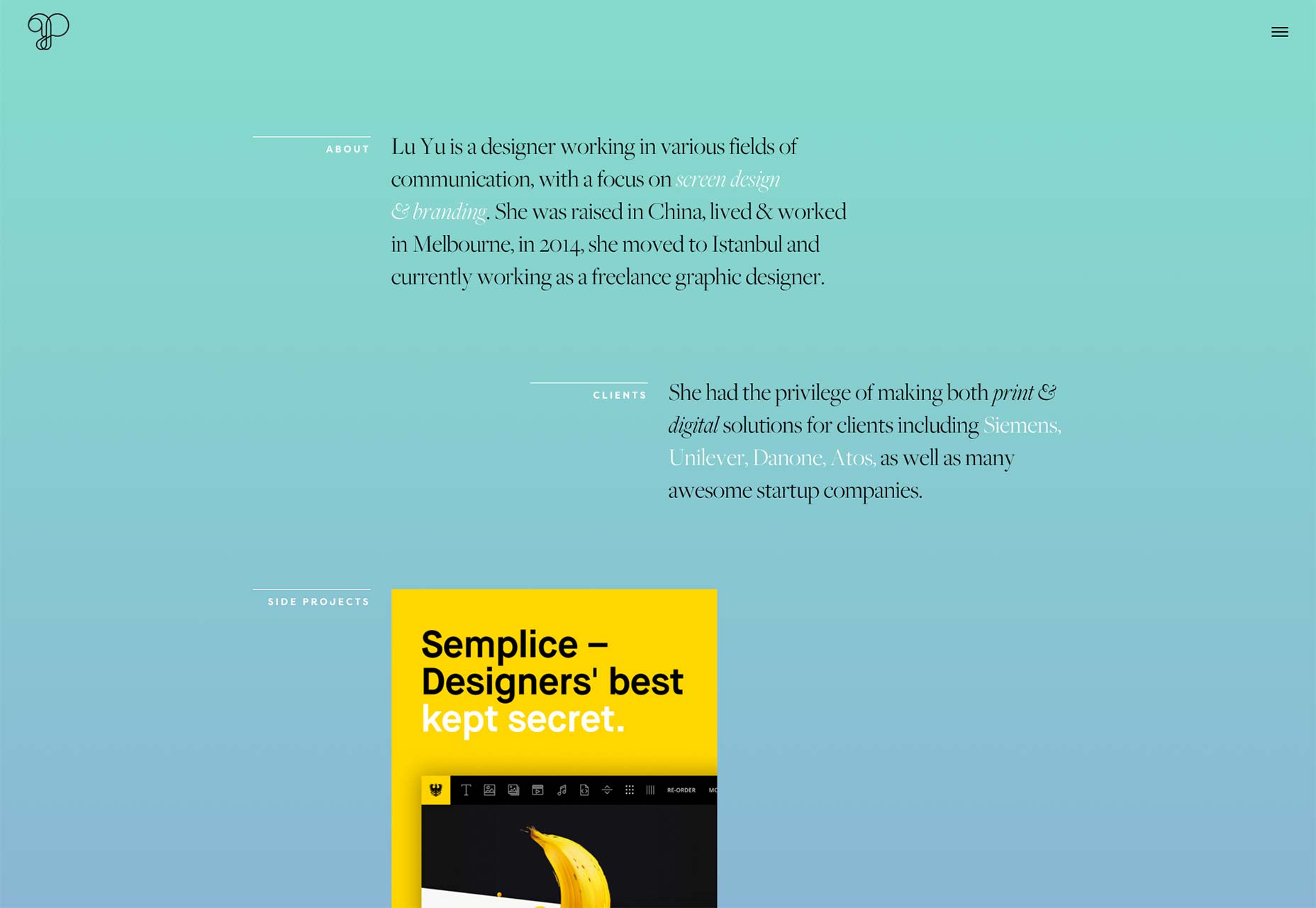
Lu Yu
Portfolio Lu Yu pokazuje jej odrębny styl na każdej stronie. Każda strona jest prawie jak unikalne dzieło sztuki, o różnych schematach kolorystycznych i układzie zaprojektowanym tak, aby pasowała do treści. Tu nie ma pracy z wykrawaniem ciastek.
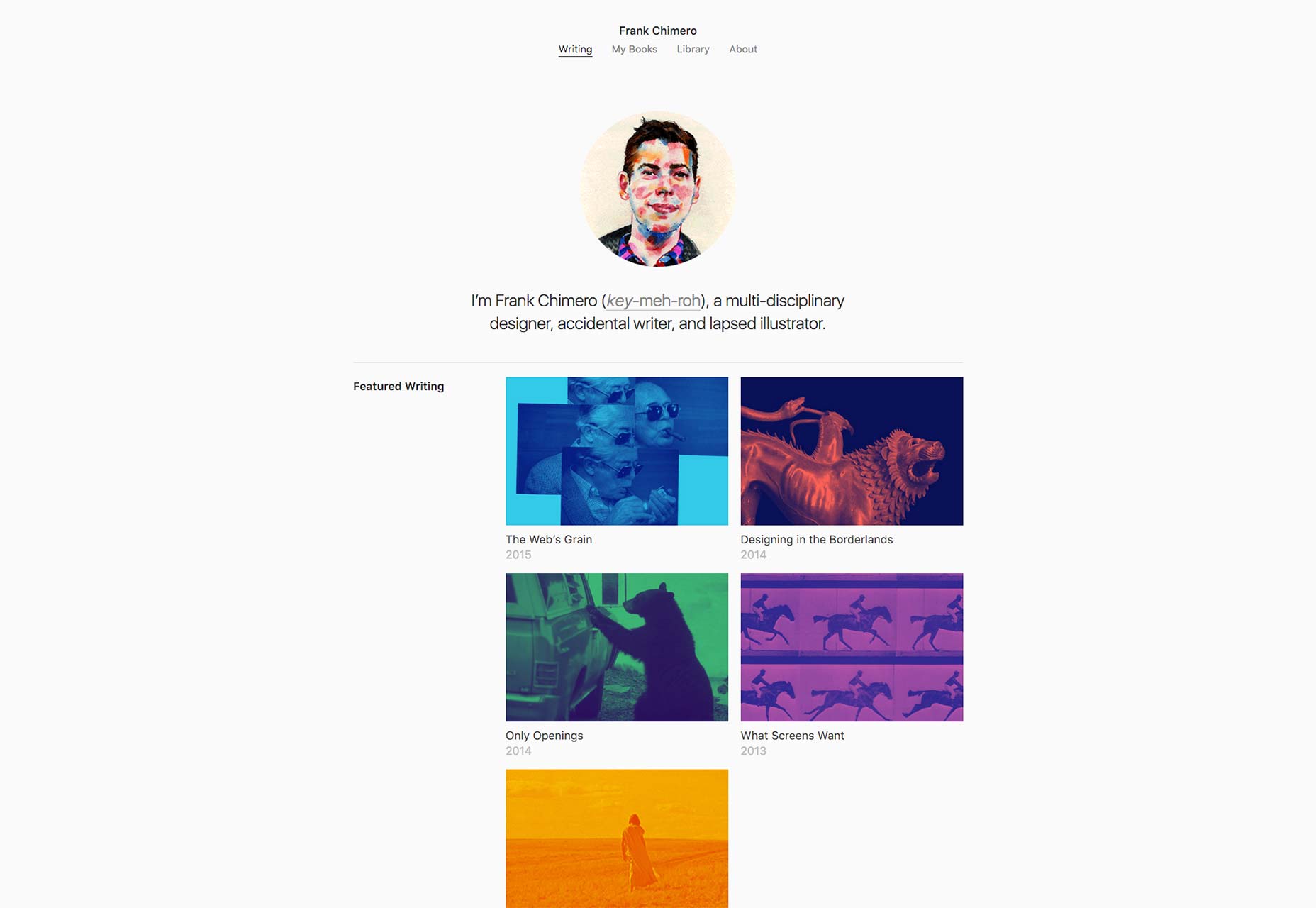
Frank Chimero
Portfolio do pisania Frank Chimero wykonuje fantastyczną robotę pokazując najlepszą ze swojej pracy. Jednak tylko jego polecane artykuły otrzymują miniatury. Reszta znajduje się na liście.
Podejrzewam, że całe jego portfolio ma na celu pomóc mu w sprzedaży książek, co jest sprawiedliwe. Dzięki jego prostemu, bezsensownemu projektowi i przyjemnej w użyciu typografii działa.
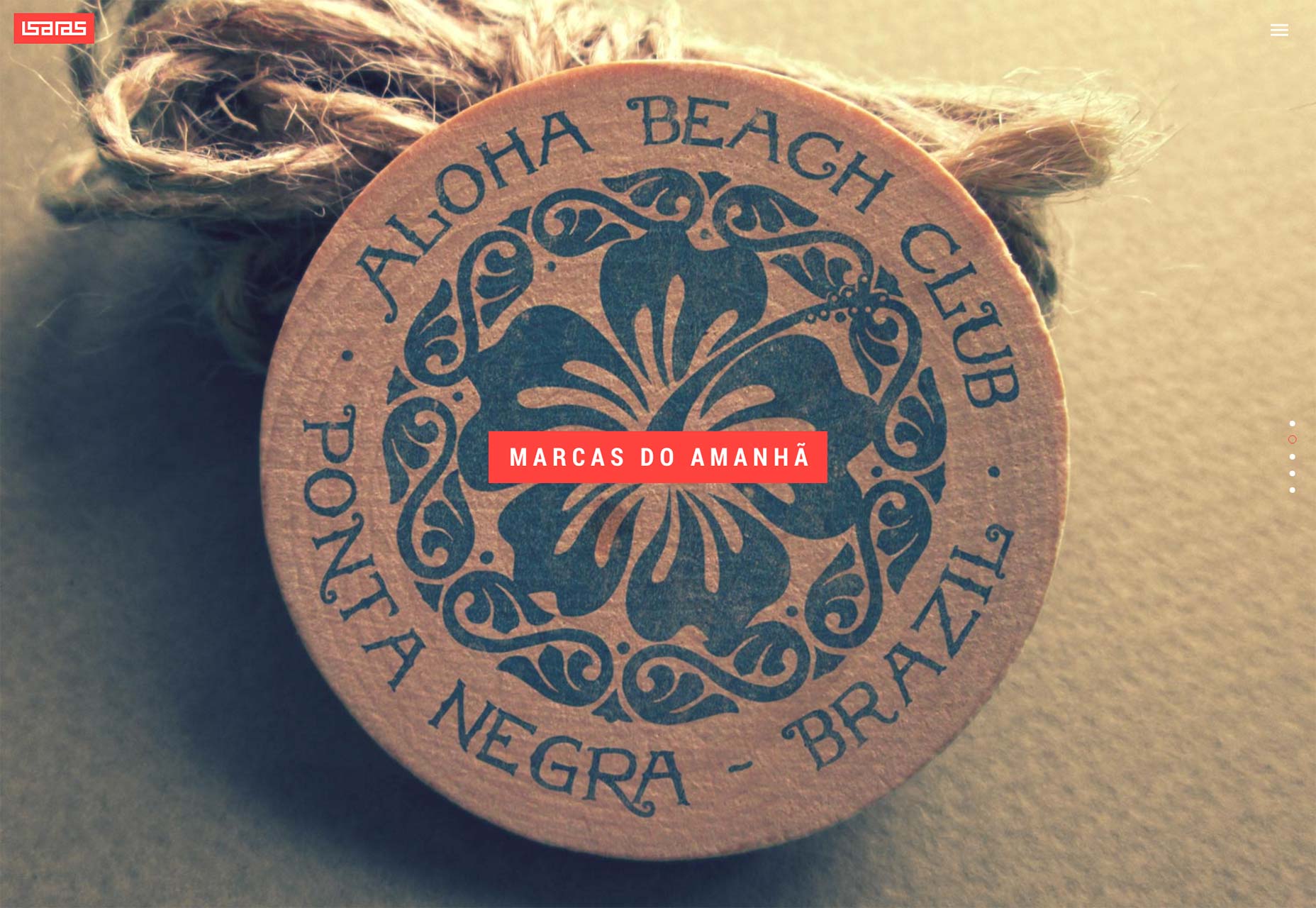
Isaias Mulatinho
Portfolio Isaiasa przypomina układy czasopism, ale jest oczywiście zbudowany na potrzeby internetu. Łączy on bardzo animowany projekt z klasycznym schematem ciemnoszarym i pogrubionym czerwonym.
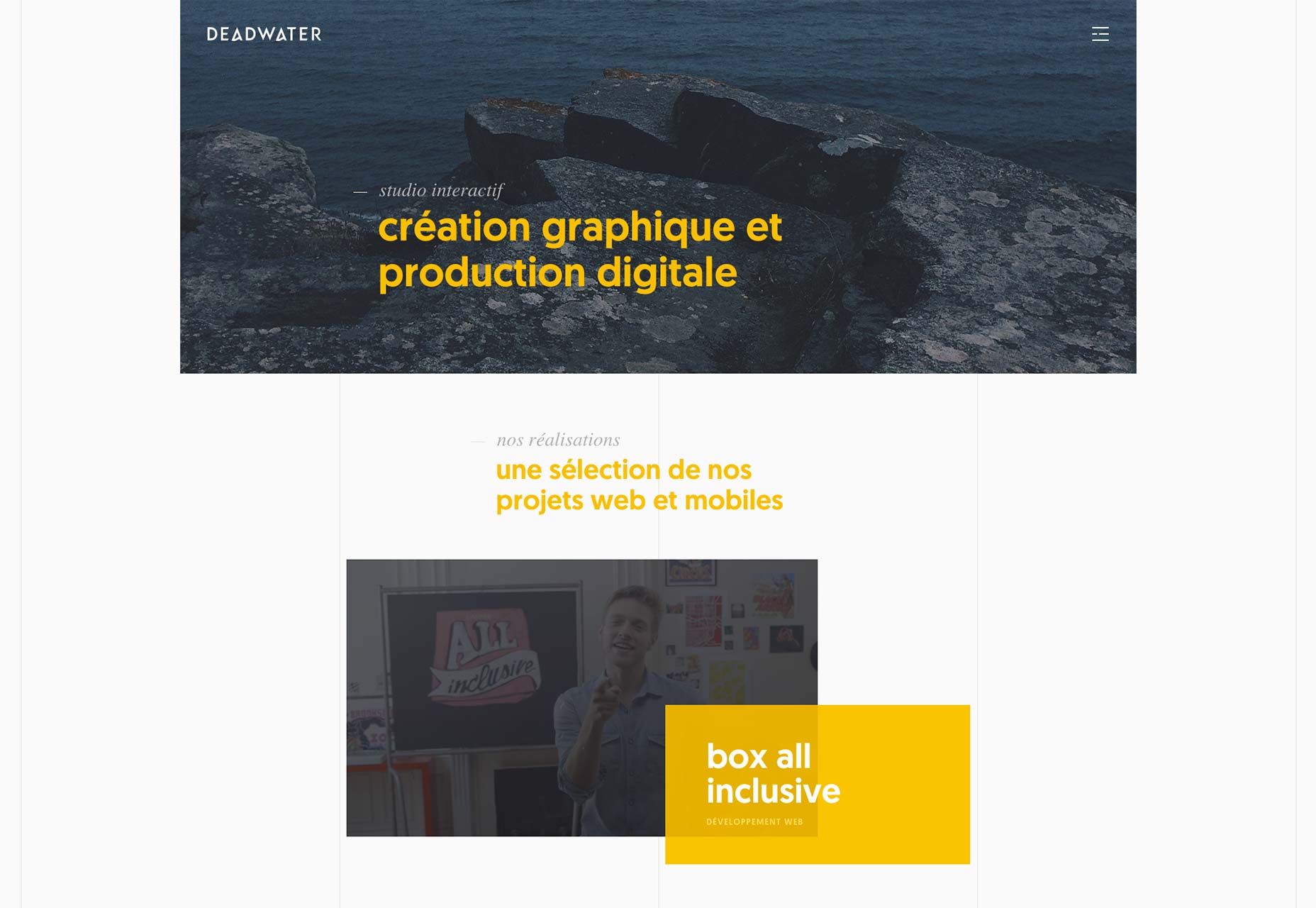
Deadwater
Strona Deadwater oferuje prosty, choć niekonwencjonalny (dla sieci) projekt. Ich konstrukcja jest ulepszona dzięki zastosowaniu prostych animacji. To i jest po prostu ładne.
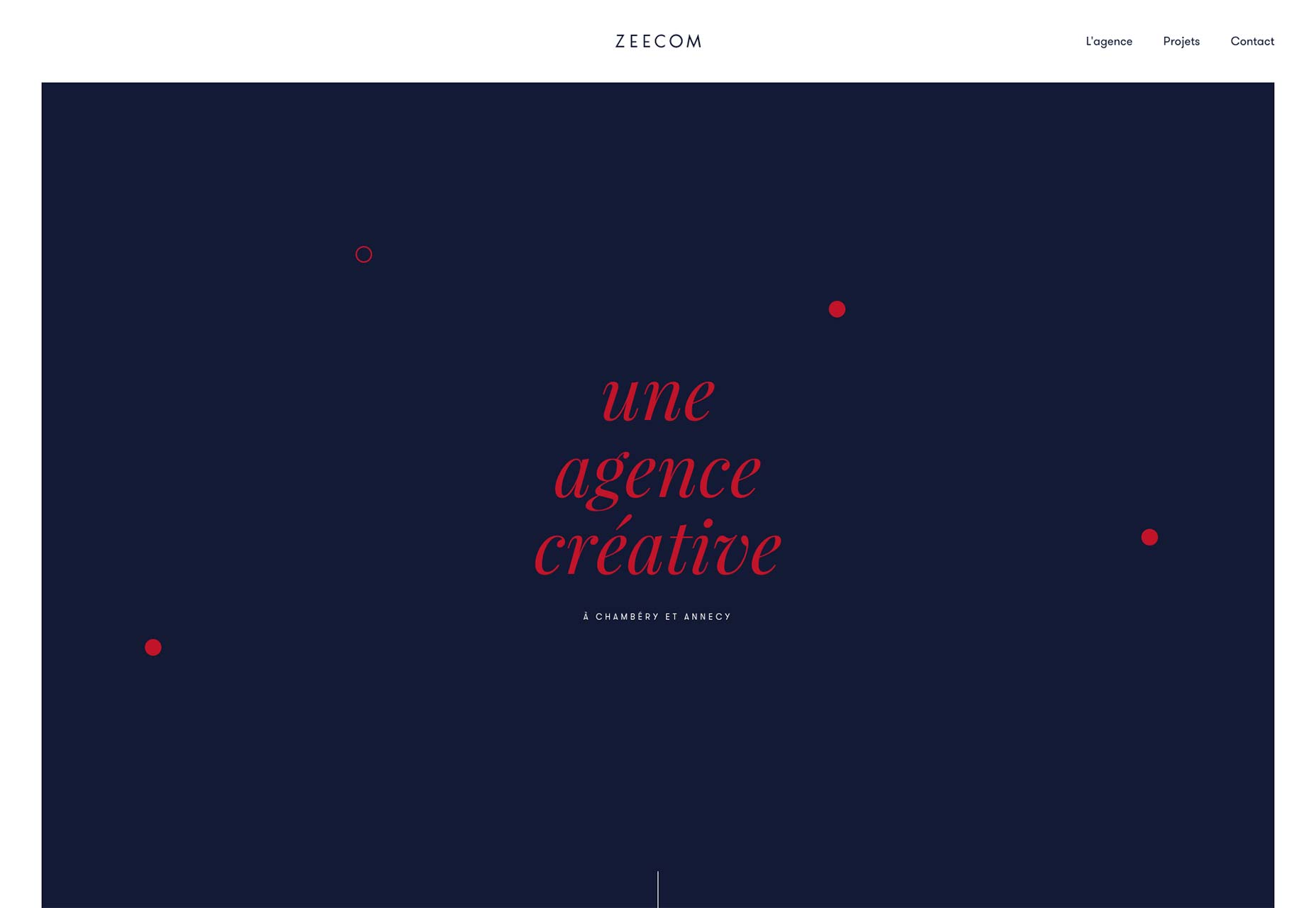
Zeecom
Projekt nad Zeecom Wydaje się, że podąża za najnowszym trendem, w którym nakłada się na siebie tekst (i inne elementy) na obrazy lub na kolory tła w asymetrycznym projekcie. Chociaż często sprawia, że inne strony są trudniejsze do odczytania, ludzie w Zeecom mają rację.
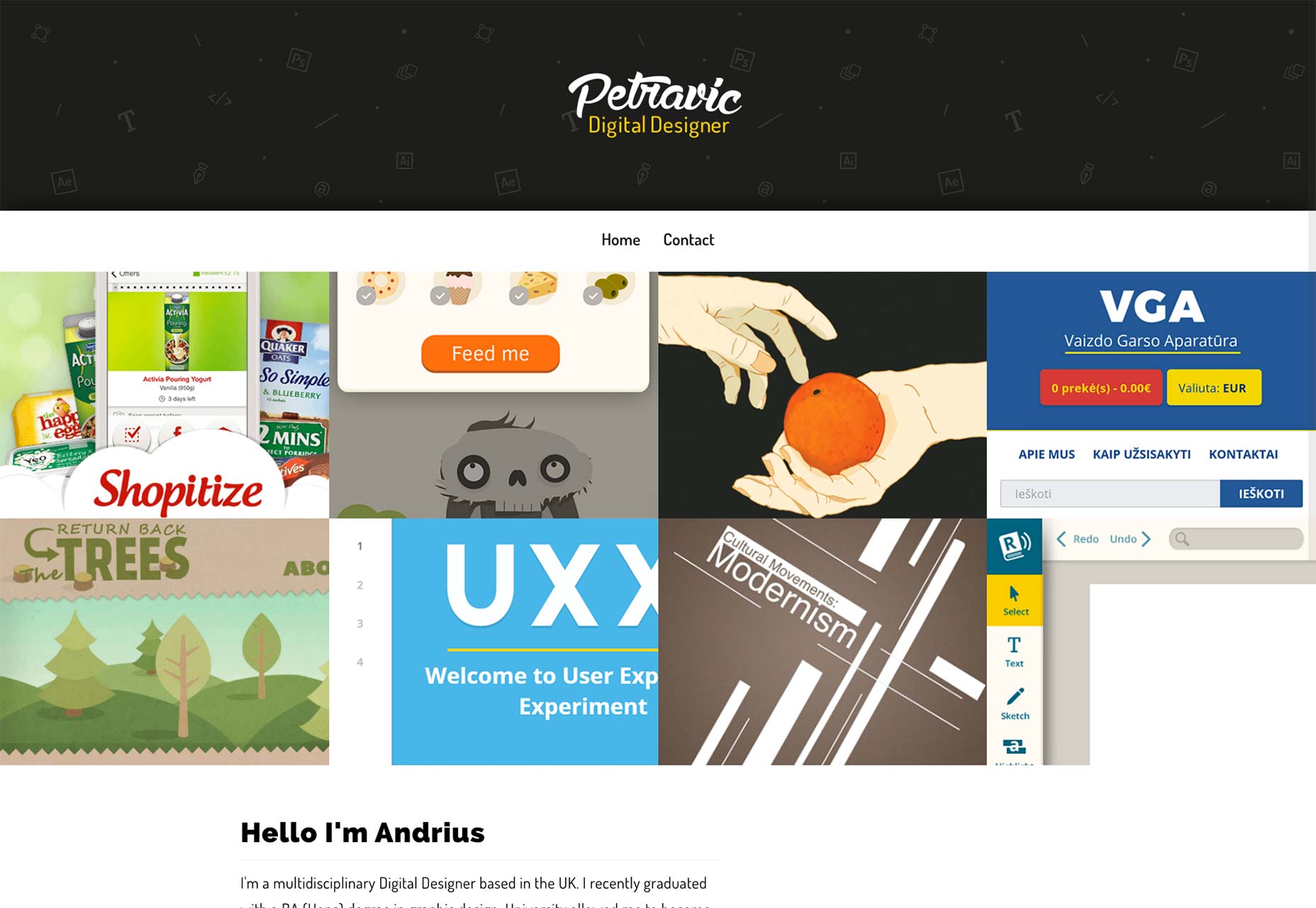
Andrius Petravicius
Trudno jest stworzyć projekt, który wygląda jednocześnie na zabawę i poważny biznes Andrius Petravicius sprawia, że wygląda to łatwo. Jego bogate w ilustracje projekty dobrze współgrają z ogólną kolorystyką firmy, która brzmi: "Tworzę rzeczy wyglądające dziwacznie, zabawnie i ładnie w określonym terminie".
To dziwne, ale fajne.
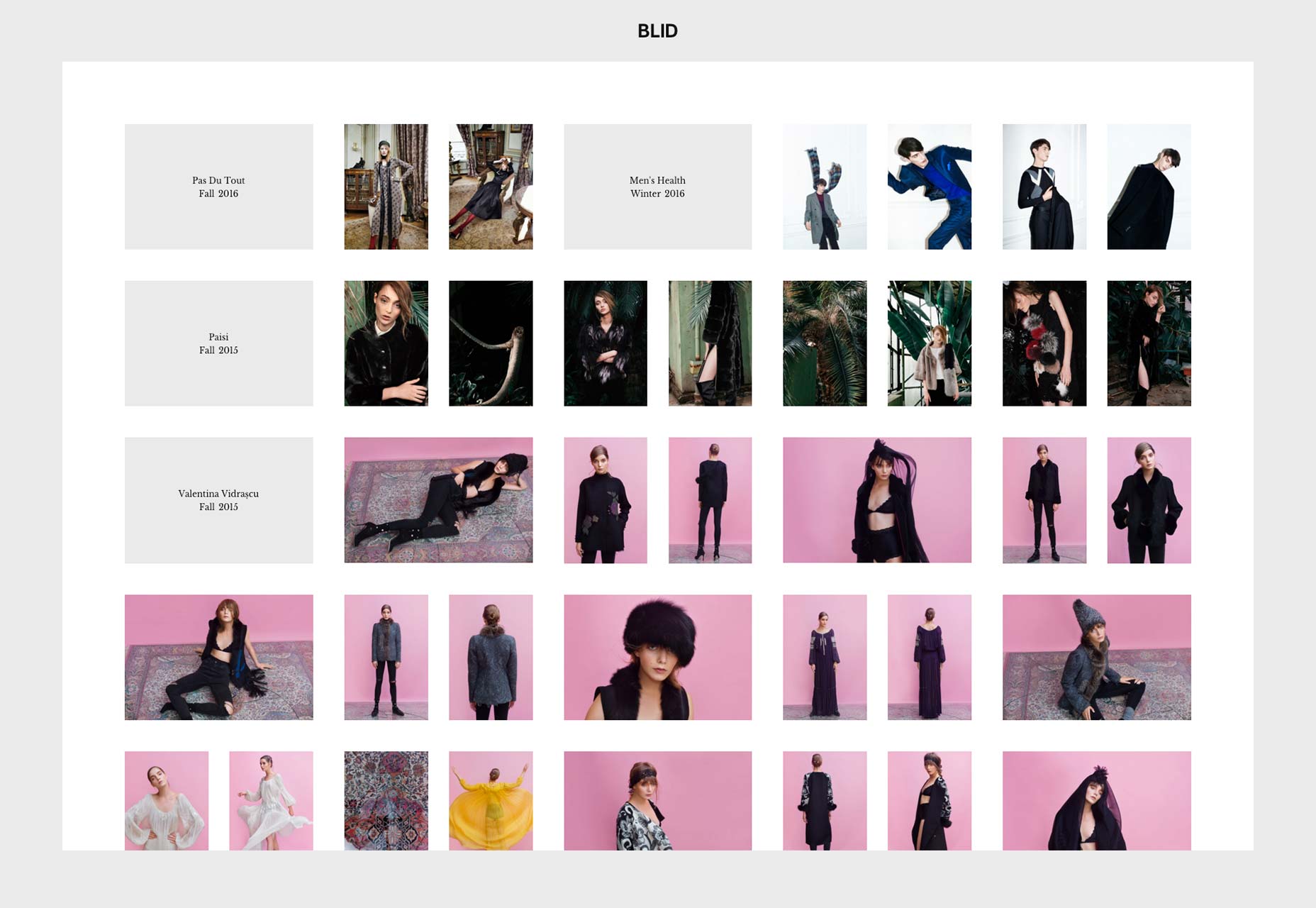
Blid
To portfolio mody umieszcza pracę tuż przed twoimi gałkami ocznymi od samego początku. Jest prosty, ładny i uporządkowany według sezonów mody.
Projektanci dokonali dziwacznych wyborów dotyczących sposobu interakcji ludzi ze stroną, ale z estetycznego i organizacyjnego punktu widzenia jest to minimalizm w najdoskonalszej formie.
Būro Benedickt
W rzeczywistości jestem wielkim fanem monochromatycznych projektów, ale ciężko im się to udało. Bez koloru, który ci pomoże, twój układ i typografia będą lepsze. Ten ciągnie, choć w sekcji portfolio jest właściwie trochę koloru, co jest właściwe.
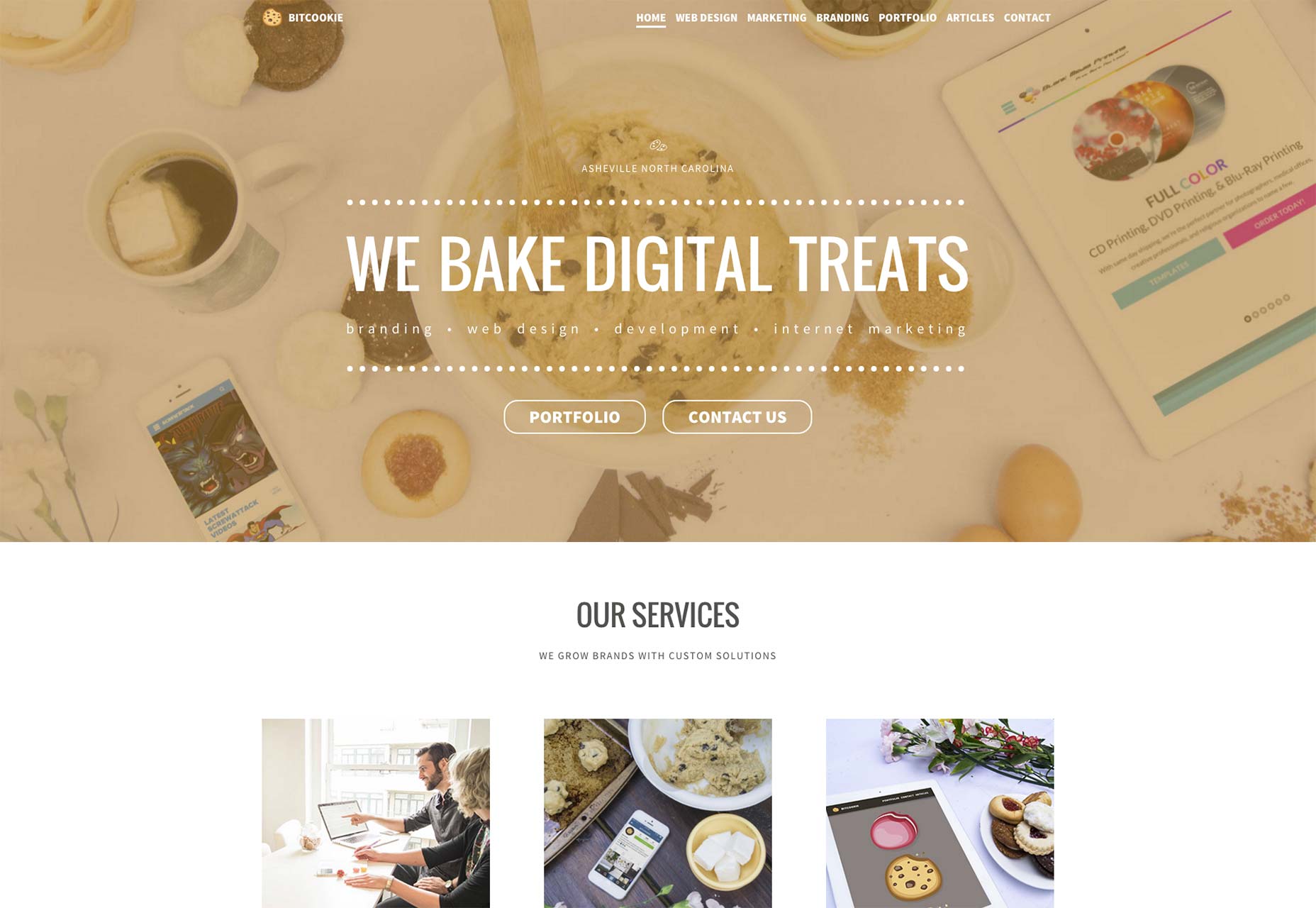
Bitcookie
Bitcookie prawie wydaje się być powrotem do przeszłości, jeśli chodzi o strukturę witryny i zdjęcia. Połowa ich linków nawigacyjnych dotyczy ich usług i musisz kliknąć, aby zobaczyć ich portfolio. Nie jest trudno go znaleźć, ale na tym polega tendencja do umieszczania pracy na pierwszej stronie.
Bitcookie też wydaje się robić trochę wszystkiego, co znajduje odzwierciedlenie w ich obrazach. Mają zdjęcia, zrzuty ekranu, ilustracje i niektóre zdjęcia, które są z pewnością w magazynie. Mimo to działa. Mogłoby łatwo wyjść z bałaganu i chaotycznie; ale strona Bitcookie czuje się profesjonalnie, daje poczucie zaufania.
Imponujące.
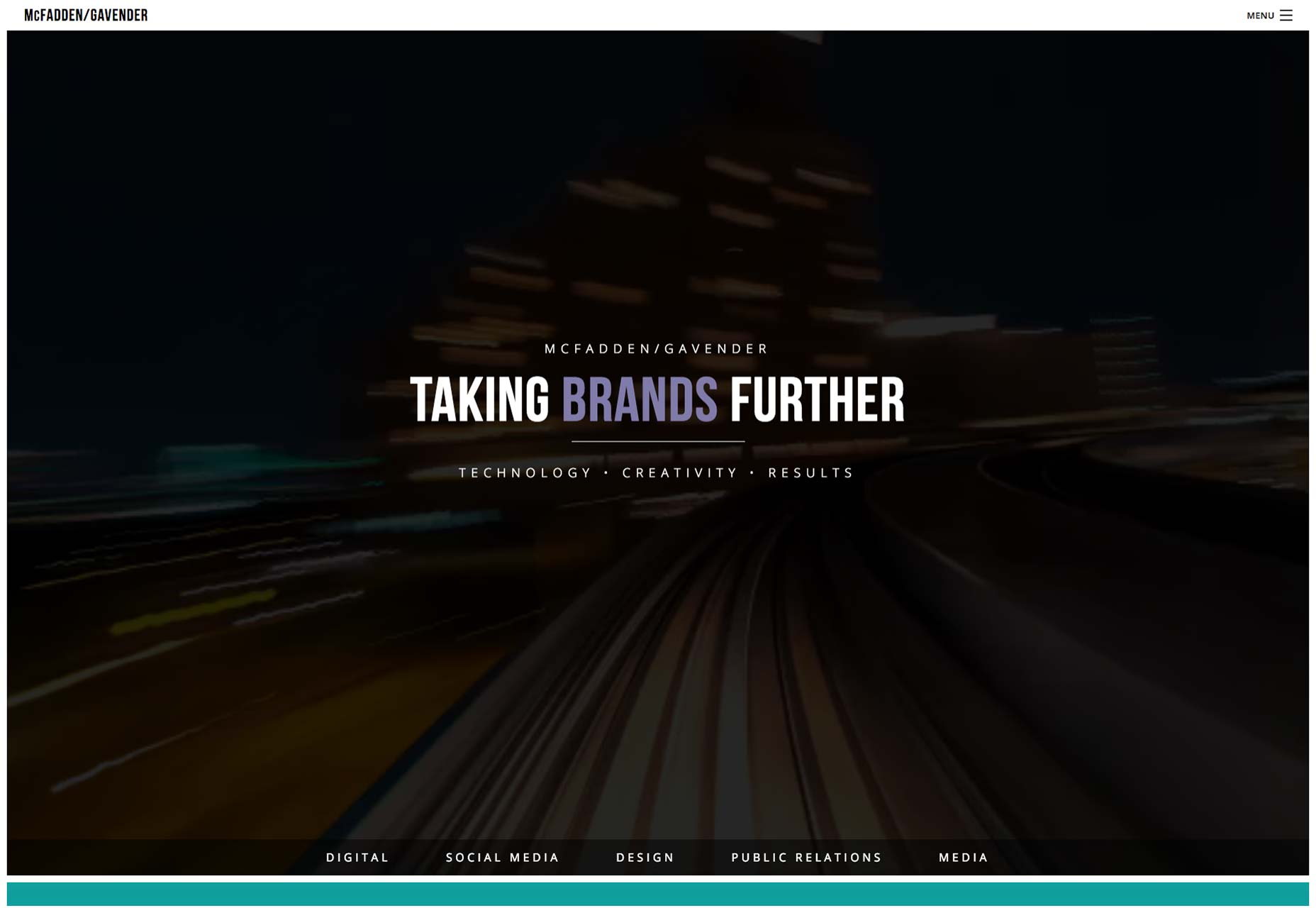
McFadden / Gavender
Strona McFadden / Gavender jest doskonałym przykładem prostoty w przeciwieństwie do minimalizmu. Nikt nie oskarżyłby ich strony o złożoność, ale czuje się "pełny". Jest wiele do zobaczenia, ale nie zgubisz się.
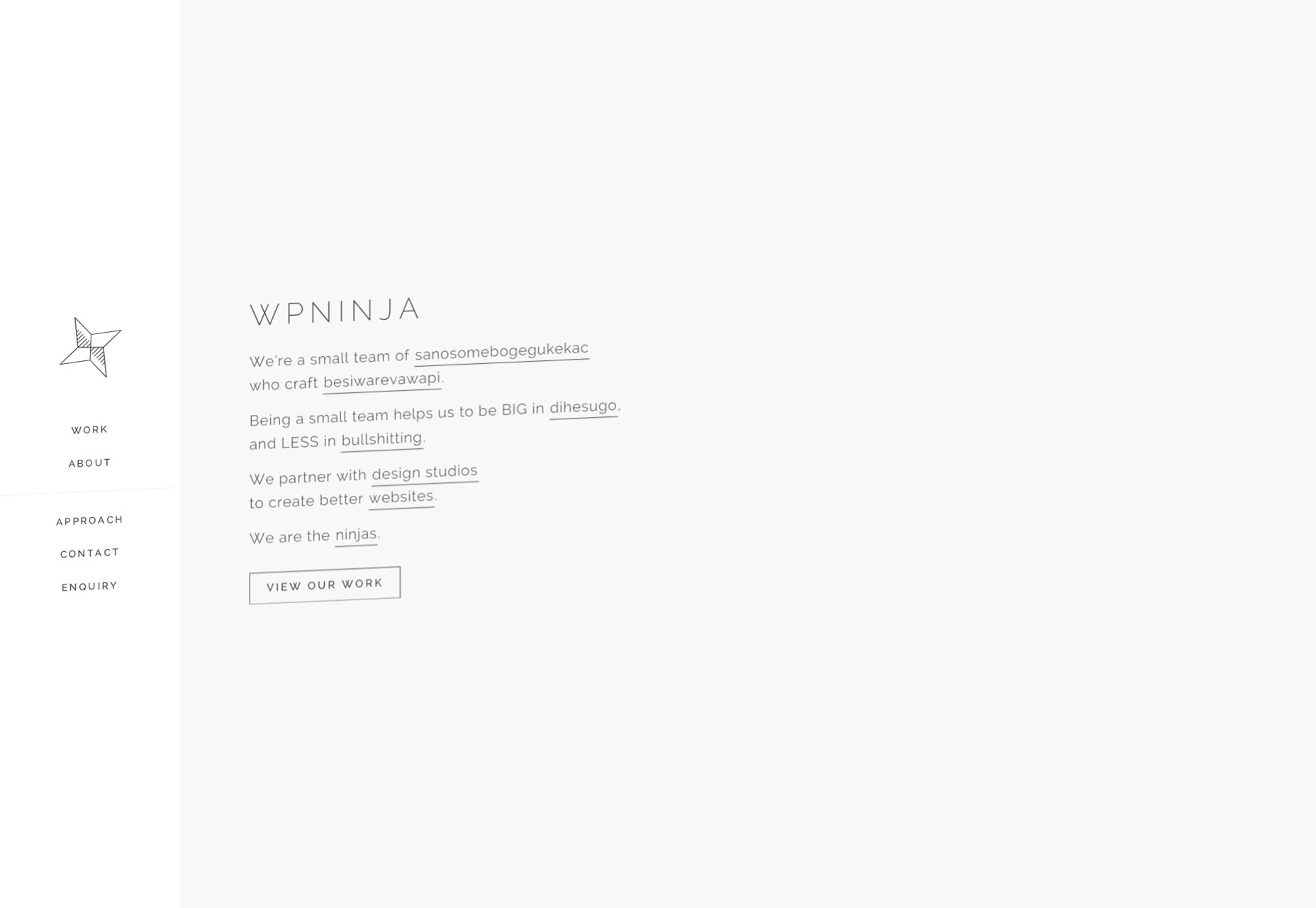
WP Ninja
Jestem trochę zazdrosny WP Ninja ponieważ ich strona bez wysiłku ściąga coś, co starałem się stworzyć od lat: dobrze wyglądającą "przechyloną" stronę. Każdy element jest ustawiony pod kątem i wygląda dobrze.
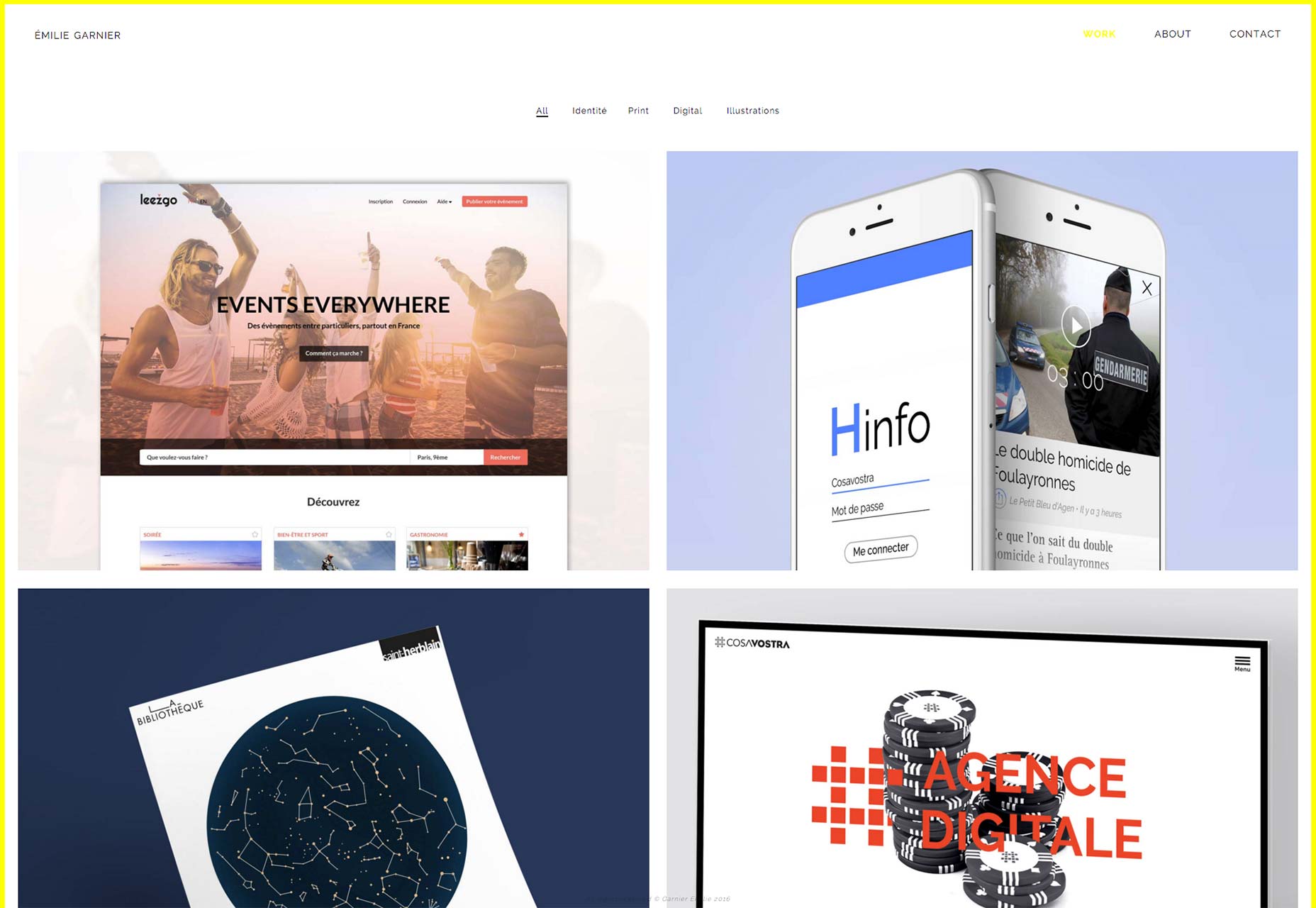
Emilie Garnier
Strona Emilie Garnier jest prosty i ładny. Nic rewolucyjnego tutaj. Witryna, która wygląda dobrze, działa świetnie i wprowadza Cię w eleganckie poczucie stylu Emilie od samego początku.
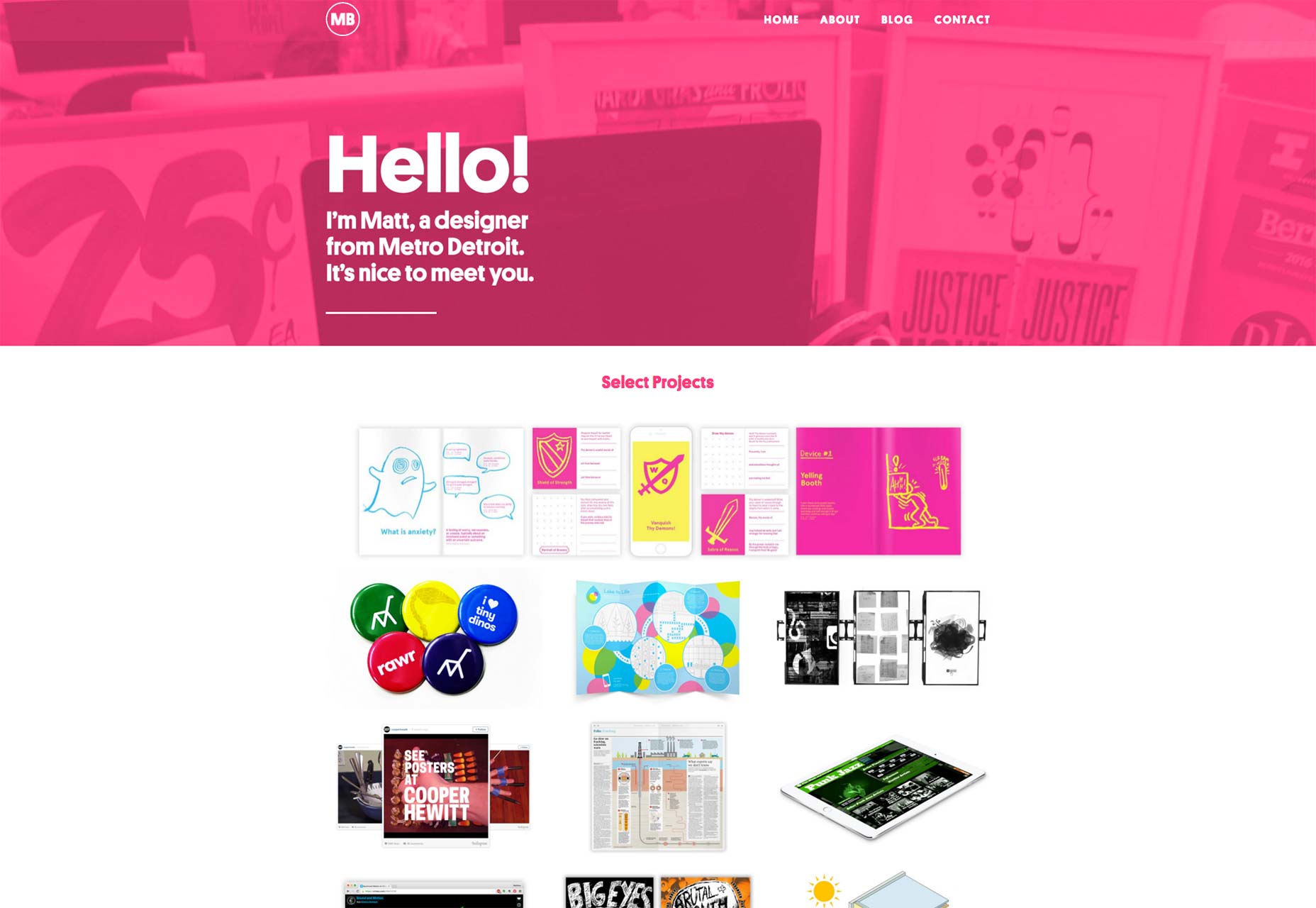
Matthew Bambach
Portfolio Matthew Bambacha jest odważnie akcentowany, być może nasycony, z gorącym różem. Czasami zobaczysz gorący róż w różnych miejscach, w towarzystwie ciemnopopielatych odcieni, aby go zrównoważyć.
Matthew umieścił różowosć strony na środku i na środku, i to działa dla niego.