Inspiracja projektami sieciowymi z historii sztuki
Jeśli chodzi o sztuki kreatywne, podstawowym sposobem na lepsze zrozumienie handlu jest spojrzenie w przeszłość.
Robią to ludzie w każdym zawodzie, w tym w fotografii, malarstwie, rzeźbie i architekturze. Dlaczego projektanci stron internetowych mogą być inni?
Oczywiście, patrzymy na bardzo niedawną przeszłość poprzez nasze niezliczone gabloty z projektowaniem stron internetowych. Ale możemy wrócić o wiele bardziej do inspiracji, do mistrzów starych.
Przeanalizujmy niektóre kluczowe ruchy artystyczne i podstawowe zasady projektowania, które przyjęli. Na ich podstawie możemy sprawdzić aktualne projekty internetowe pod kątem elementów, które mają zastosowanie do naszej pracy.
Skoncentrujemy się na sztuce Zachodu przed XX w., A przedstawimy tylko kilka ruchów spośród wielu, które miały miejsce.
Renesans
Rozpoczniemy naszą podróż w połowie XV wieku, w jednej z najbardziej znanych epok: renesansu. W szczytowym okresie tego okresu znaleźli się jedni z najbardziej znanych artystów wszechczasów: Michał Anioł , da Vinci , Rafael . Jednym z powodów, dla których ten okres był tak krytyczny, a naszym powodem do rozpoczęcia tutaj jest to, że oznaczało przejście od epoki średniowiecza do epoki nowożytnej.
Podczas gdy wiele rzeczy ukształtowało ten okres historii sztuki, wyróżnia się kilka podstawowych zasad: wykorzystanie perspektywy, próba stabilności i równowagi kompozycji oraz nieustające dążenie do realizmu. Aby zilustrować te pomysły, wybrałem da Vinciego Ostatnia Wieczerza :

Perspektywiczny
Wykorzystanie perspektywy było zupełnie nowe dla renesansu. Ostatnia wieczerza pokazuje całą scenę stworzoną w perspektywie jednopunktowej. Punkt centralny znajduje się bezpośrednio na głowie Chrystusa, przyciągając wzrok widza. Perspektywa nie tylko zwiększa realizm, ale kieruje uwagę widza na najważniejszy obszar.

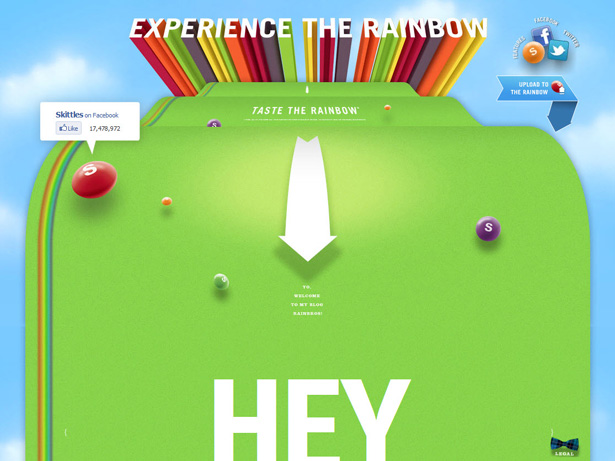
Na pierwszy rzut oka strona Skittles nie krzyczy Renaissance. Pomysły tego okresu można jednak wykorzystać w kreatywny sposób. Zwróć uwagę na użycie perspektywy na tytułowy tekst: "Poczuj tęczę". Na początku może się to wydawać czysto dekoracyjne, ale ciągnąca się tęcza prowadzi nas w dół do strzały poniżej. Jest to bardziej rażące wykorzystanie perspektywy, kierujące użytkownika w dół strony, spełniające jej cel. Zastosowanie w tym przypadku jest całkowicie odpowiednie: strona przewija się w nieskończoność, a zawartość nadal ładuje się dalej w dół.
Stabilność i równowaga
Inną kluczową zasadą renesansu jest równowaga i stabilność w kompozycji. Ostatnia Wieczerza ma poczucie ogólnej stabilności, dzięki długiemu stołowi na dole sceny. To sprawia, że obraz staje się niewygodny.
Zwróć też uwagę na symetrię całej kompozycji: sześć osób z każdej strony i tło odbicia lustrzanego, wszystkie obracające się wokół centralnej figury.
Zauważ, że Chrystus ma kształt trójkąta, z głową na szczycie. To nie było przypadkowe. Ten rodzaj równowagi i stabilności jest cechą sztuki renesansowej.
Ponownie, niewiele o witrynie Stitcher łączy ją z renesansem. Jednak widzimy stabilność i równowagę w pracy. Po pierwsze, strona ma podstawową trójkątną strukturę. U góry jest logo i branding; poniżej znajduje się podsumowanie i ilustracja pracy firmy; i wszystko to znajduje się na szczycie najważniejszych informacji i działań. To nie tylko tworzy strukturę, ale prowadzi widzów do ważnych serii kroków. Rozważ swój projekt i dowiedz się, w jaki sposób możesz wykorzystać stabilność i równowagę, aby kontrolować wrażenia użytkownika i stworzyć pozytywne środowisko dla swojego produktu.
Barokowy
Okres baroku nastąpił po okresie renesansu i osiągnął szczyt w XVII wieku. W jaskrawym kontraście z Renesansem charakteryzowały go dynamiczne, aktywne i bardzo dramatyczne obrazy. Wiele obrazów z tego okresu zdaje się uchwycić aktywną chwilę i czuć się bardzo żywym, jakby w każdej chwili mogły się poruszyć. Okres baroku kontynuował realizm, który rozpoczął się w okresie renesansu, ale przyniósł dramat i poczucie ruchu, które nie zostały wykonane.
Jednym z najważniejszych artystów wśród niezliczonych w tym okresie są Caravaggio , Rubens i Bernini . W tej epoce powstało wiele z najbardziej dramatycznych ikon niektórych europejskich miast. Na przykład Fontanna di Trevi w Rzymie został zaprojektowany przez Berniniego i jest doskonałym przykładem barokowej rzeźby.
Możemy odnieść trzy najczęściej spotykane cechy sztuki z tego okresu do współczesnego projektu: dramat, bogatą kolorystykę i intensywny kontrast ciemny i jasny. Spójrzmy na Caravaggia Wezwanie św. Mateusza :

Surowy kontrast
Charakterystyczna barokowa jakość intensywnego kontrastu między światłem a ciemnością jest tu wyraźnie widoczna. Ta podstawowa zasada projektowania jest nauczana w naszych wprowadzających klasach projektowych, więc temat z pewnością nie jest dla nikogo nowością. Zastanówmy się jednak nad jego rolą w tym obrazie.
Przede wszystkim podkreśla najważniejsze elementy. Twarze jednostek odważnie wyróżniają się na tle cieni, skutecznie skupiając widza na temacie i minimalizując rozproszenie otoczenia. Technika jest sposobem na zapewnienie, że historia na obrazie jest łatwo zrozumiała.
Są to wszystkie cechy, które chcemy w Internecie. Chcemy, aby nasze projekty były łatwe do zrozumienia, a przez to łatwe w użyciu. Chcemy również, aby najważniejsze elementy - które moglibyśmy nazwać elementami akcji - wyróżniły się. Znalazłem stronę, która prezentuje tylko te cechy:
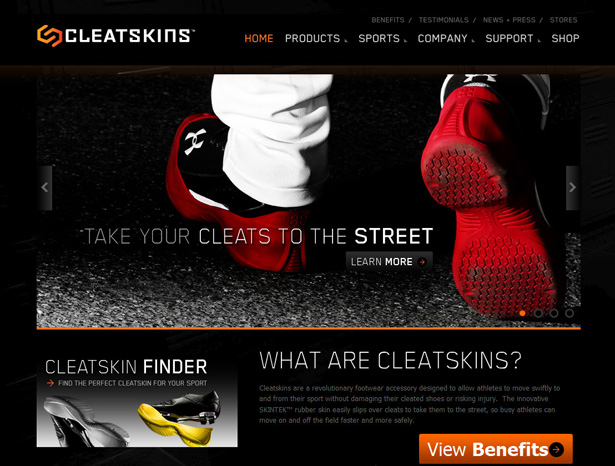
Na Cleatskins , znajdujemy wiele elementów, które przypominają barokowy okres: ostry kontrast czerni na bieli, odważna paleta kolorów produktów i elementy akcji. Wszystko to skupia się na samym produkcie, tworząc stronę internetową, która jest łatwa w użyciu, łatwa do zrozumienia i wysoce skuteczna.
Zwróć też uwagę, że obrazy produktów mają dla nich poczucie działania. Styl fotografowania uchwycił chwilę w czasie i czujesz się tak, jakby ruch był w toku, który różni się od stylu znalezionego w sztuce renesansu.
Dramat
Dla poczucia dramatyzmu, do którego się zwracamy Złoty Gopher . Wszystko w tym projekcie wywołuje dramat: bardzo aktywne zdjęcie główne, bogata kolorystyka i mocny kontrast, nawet ukośne linie, które dodają tekstury i ruchu. Wszystko to składa się na duże osiągi, które bardzo przypominają samą piłkę nożną. Ten projekt obejmuje ideały w sztuce baroku i idealnie pasuje do tematu.
Rokoko
Okres rokoko sięgał baroku w XVIII wieku. W tym okresie artyści przenieśli się na lżejsze tematy, koncentrując się na takich rzeczach jak arystokratyczne życie i romans.
Sztuka od tego czasu charakteryzuje się wyszukaną ornamentyką i lekkim wdziękiem. Jednymi z najbardziej wpływowych artystów tego okresu byli Jean-Honore Fragonard, Watteau i Boucher . Jednym z najbardziej znanych zabytków tego okresu jest Ogrody Wersalu .
Malowanie sufitu i architektura Wies Church , pokazane powyżej, jest fantastycznym okazem tego okresu. Zobaczmy, w jaki sposób zawarte w nim zasady można zastosować do nowoczesnego wzornictwa.
Ozdoby
Stwierdzenie, że sufit jest dekoracyjny, byłoby niedopowiedzeniem. Przesuwa granicę ornamentyki. Jest to sygnatura sztuki rokoko. Ozdoby zostały wykorzystane w niespotykany sposób, dodając elegancji i elegancji, jak nigdy dotąd.
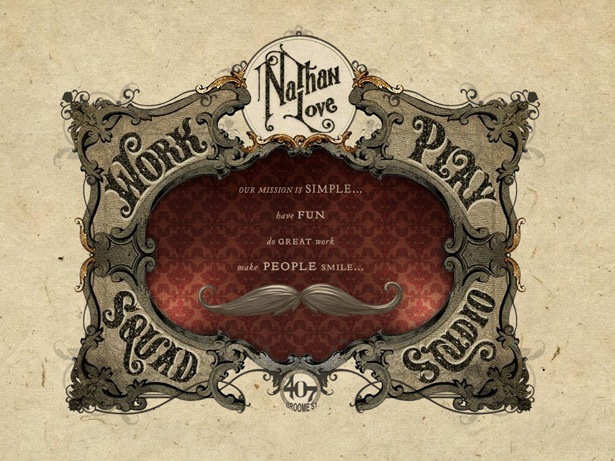
Przejdźmy do portfolio Nathan Love . Ozdoba tutaj definiuje stronę internetową, podobnie jak w dziele z XVIII wieku. Oczywiście ma również nowoczesny styl i zawiera pewne elementy z początku 1900 roku, ale styl jest zdominowany przez estetykę z okresu rokoko.
Nathan stworzył wyjątkowe portfolio, które pięknie odzwierciedla jego pracę. Szczególnie podoba mi się małe ilustracje rozproszone po stronie internetowej, które dają nam poczucie jego osobowości, ale bez ingerencji w użyteczność. Nawigacja i interakcja są wyraźne, pomimo nietypowego podejścia.
Zabawna scena
Temat wielu obrazów z tego okresu stanowi ciekawy kontrast z reglamentacją ornamentyki. Na przykład "Huśtawka" Jean-Honore Fragonarda przedstawia beztroską i trywialną scenę. Ale w połączeniu z ekstremalną ornamentacją powoduje pewne wewnętrzne napięcie.

Przechodząc ponownie do strony internetowej Nathana, ma dość poważny styl, a mimo to zawiera wiele zabawnych elementów. Małe animowane postacie, głupie filmy i niefrasobliwe treści stanowią przeciwwagę dla ogólnej powagi estetyki. Pokazują one człowieka za stroną internetową, kogoś o osobowości i humorze, ale który rozumie, jak sprawić, by produkt wyglądał fantastycznie i pełnił swoją funkcję.
Ta kombinacja jest dokładnie tym, czego chce właściciel firmy przy zatrudnianiu projektanta. W związku z tym jego strona internetowa jest doskonałym przykładem tego, w jaki sposób zasady Rococo mogą być dostosowane z wyraźnym zamiarem. Oczywiście, Nathan prawdopodobnie nie myślał o stylu rokoko, kiedy tworzył swoją stronę internetową, ale widzimy, jak to jednak działa.
Neoklasyczny
Jak zwykle dzieje się w sztuce, jedno pokolenie odrzuca poprzednie i idzie w zupełnie przeciwnym kierunku. W okresie neoklasycznym artyści odrzucili trendy z okresu rokoko, uważając je za ponadprzeciętne i trywialne. Powrócili do klasycznych podejść, w tym renesansu i klasycznej sztuki greckiej i rzymskiej.
Neoklasyści przyjęli to, co uważali za idealne standardy, w celu uzyskania optymalnych rezultatów. Oznaczało to objęcie najbardziej znanych artystów, dzieł sztuki i metod tych idealnych okresów.
Ruch obejmował w połowie 18 i na początku 19 wieku, dając nam takich artystów jak Jacques-Louis David , Rembrandt Peale i Antonio Canova , żeby wymienić tylko kilka. Artyści ci przyjęli style i tematy z wcześniejszych epok. Łatwo jest nam przeoczyć ten obraz, na przykład określenie okresu Jacquesa Louisa-Davida Przysięga Horatii byłby wówczas uważany za "klasyczny".

Niektóre z charakterystycznych cech tego okresu to prostota, porządek, stabilność i klasyczny przedmiot. Zobaczmy, jak można je zastosować w nowoczesnym designie, wykorzystując utwór Davida z tego okresu.
Historyczny
Malarstwo Davida jest przede wszystkim historycznym odniesieniem. Przedstawia scenę z dzieła klasycznego rzymskiego historyka Liwy. Dawid w istocie przywoływał dawną przeszłość.
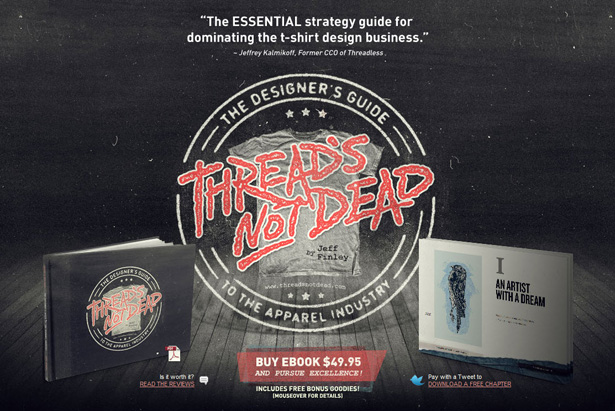
Na pierwszy rzut oka trudno byłoby ci odnieść się do Wątek nie żyje strona internetowa do tego okresu w historii sztuki. Ale rozważmy styl pół-retro projektu. Zużyty wygląd dodaje wieku stronie internetowej, dzięki czemu czuje się jak produkt z minionego wieku. A mimo to pasuje do nowoczesnej sieci. Tematycznie wygląda na przeszłość, ale jest bardzo istotny.
Może to równie dobrze opisywać Przysięgę Horatii . Tematyka jest historyczna, ale przywołuje współczesność (żołnierze po lewej) obejmującą przeszłość (przodek po prawej). To właśnie robili artyści.
Strona internetowa "Nic nie jest martwe" przekazuje jakość i doświadczenie poprzez jej powiązanie z przeszłością, rodzaj mentalności "tam, zrobiłeś to". I zgadnij co? Autor już tam był i zrobił to. Temat idealnie pasuje do tematu.
Romantyzm
Okres romantyzmu w historii sztuki rozpoczął się w połowie XVIII wieku i był najsilniejszy w Europie.
Pomimo swojej nazwy nie dotyczyło to tego, co uważasz za typową romantyczną sprawę. Zamiast tego artyści starali się nasycić swoje prace silnymi emocjami, w tym szokiem, strachem, niepewnością i oczywiście miłością. Byli to jedni z najwybitniejszych artystów tamtych czasów Francisco Goya , Eugene Delacroix i Thomas Cole.
Cel wygenerowania reakcji emocjonalnej z projektu jest prawie podany. Najczęściej intencją strony internetowej jest wywołanie fizycznej reakcji użytkownika: nakłonienie go do kliknięcia, kupienia czegoś, przeczytania czegoś lub czegoś podobnego. Granie na emocjach może być potężnym sposobem na osiągnięcie tego.
Emocja

Obraz taki jak ten nosi swoje emocje na rękawie. Nie trzeba rozumieć jego historycznego odniesienia, aby w pełni je docenić. Obraz emanuje emocjami, a tematyka jest jasna, gdy znacie tytuł "Podróż życia" , a zwłaszcza uważacie to za jeden z czterech obrazów z serii . Obraz taki jak ten ma wywoływać myśl, wywoływać emocjonalną reakcję, budzić widza.
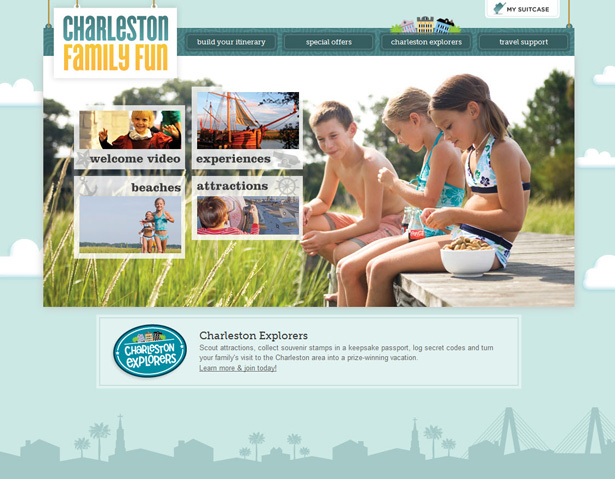
Nie trzeba szukać daleko, aby znaleźć projekt strony internetowej, który wywołuje emocjonalną reakcję. W świecie reklamy wydaje się to podejściem numer jeden. Na Charleston Family Fun stronę, widzimy wyraźną próbę wygenerowania takiej odpowiedzi. Nostalgiczne zdjęcie przekracza granice i prezentuje ponadczasowe poczucie spokoju. Dzieci się dogadują, sączyły colę, chrupały orzeszki ziemne, przywoływały miniony wiek, jakby w marzeniach rodziców. Wszystko tutaj jest próbą skłonienia rodziców do wyjazdu do Charleston.
Choć strona internetowa z pewnością nie wygląda jak obraz z okresu romantyzmu, to jego głównym celem jest silna reakcja emocjonalna. Jest wiele sposobów na sprzedanie produktu, a odwoływanie się do surowych emocji jest jednym z najpotężniejszych.
Nietrudno sobie wyobrazić, w jaki sposób zasady te można zastosować do nowoczesnego wzornictwa; w końcu już to robimy. Niemniej jednak, jak w przypadku większości rzeczy, warto odkryć korzenie tego podejścia. Kiedy zagłębisz się w taką technikę, często znajdujesz bardzo praktyczne powody, dla których tak się stało, a zatem lepiej rozumiesz, jak można ją wykorzystać.
Najwyraźniej nie jestem pierwszym, który to zaobserwował. Aaron Walter pisze książkę pod tytułem Projektowanie dla emocji , które mają zostać wydane tego lata. Wątpię, żeby połączył swoją teorię z okresem romantyzmu, ale mój punkt jest jednak ważny.
Wniosek
Pojęcie patrzenia w przeszłość w poszukiwaniu inspiracji i zrozumienia nie jest nowe. Jest to powód, dla którego każdy program edukacyjny związany z twórczością zawiera wiele kursów historii sztuki. Jako były student takich kursów, mogę poświadczyć, że często nudzą i frustrują wielu uczniów. Ale z otwartym umysłem możemy znaleźć ponadczasowe idee, które odnoszą się do naszej codziennej pracy.
Oczywiście, artykuł ten jedynie przegląda powierzchnię tych okresów w historii sztuki. Ale mam nadzieję, że kropki zaczynają się łączyć dla ciebie. Opanuj naszą bogatą historię, czerpiąc z niej inspiracje i techniki. Będziesz zaskoczony tym, czego możesz się nauczyć i wykorzystać w swojej pracy.
To prowadzi nas do początku XX wieku, o czym opowiem w innym artykule.
Czy widzisz inne elementy w tych okresach historii sztuki, które możemy zastosować do nowoczesnych stron internetowych?