Najlepsze nowe witryny portfolio, listopad 2016
Cześć czytelnicy! Wydarzenia na świecie były ostatnio bardzo interesujące, ale teraz nadszedł czas, aby wszyscy wiemy, że są naprawdę ważni: portfele innych ludzi! Okay, to nie jest tak ważne w wielkim schemacie, ale projektowanie to jedna rzecz, z którą wszyscy możemy się zgodzić ... ahahaha.
Nie mogę nawet poprawnie zakończyć tego zdania. Nawet nie żart.
Teraz wiedziałem, że niektórzy z was lubią wasze asymetryczne postmodernistyczne projekty, ale wow , przeszliście w tym miesiącu. Tym razem mamy ich dużo, więc mam nadzieję, że lubisz minimalizm i dziwne wymiary.
Jak zawsze, jeśli chcesz wnieść swój własny portfel do podsumowania w następnym miesiącu.
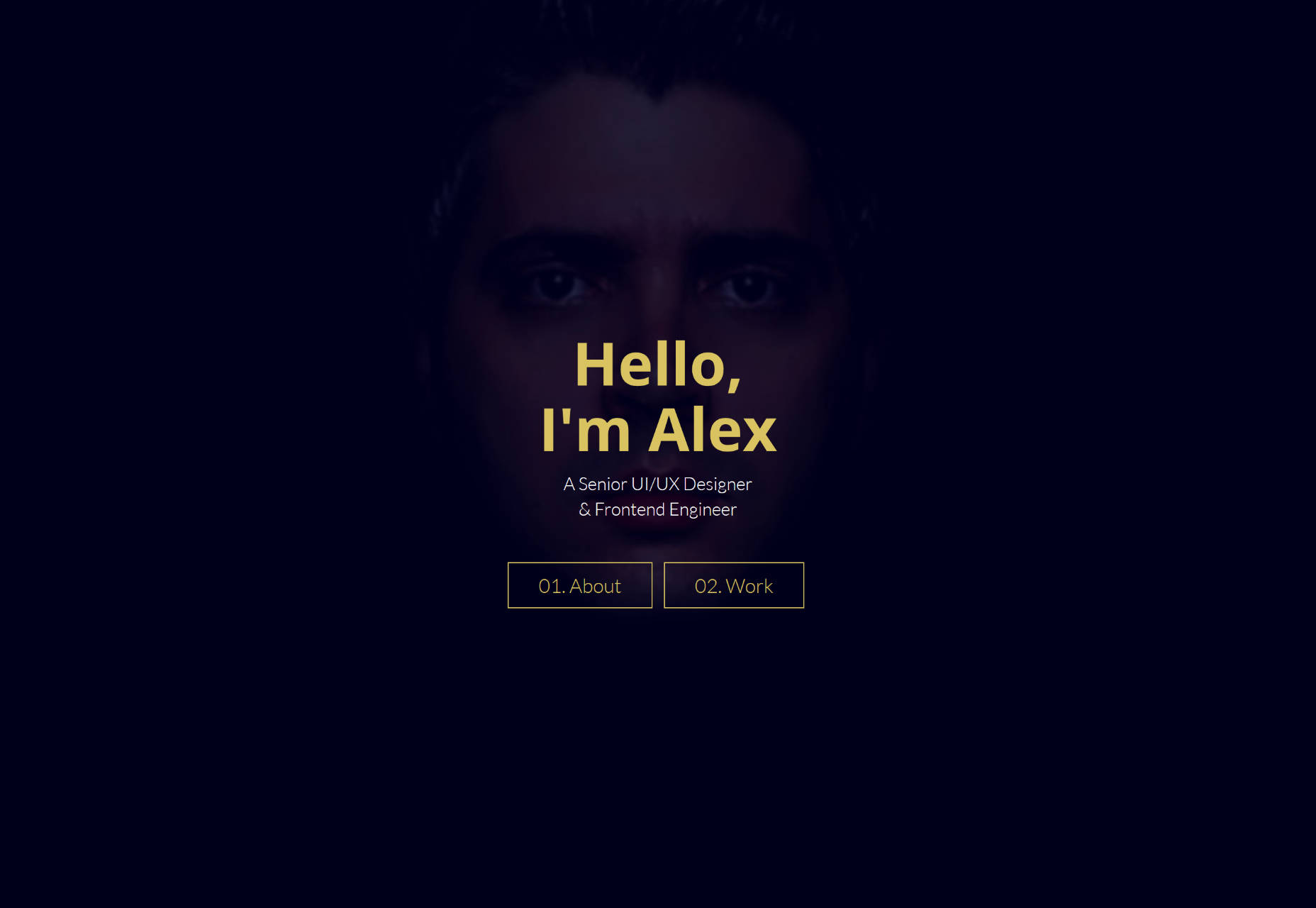
Alex Suarez
Portfolio Alexa Suareza wykorzystuje styl półpłytowy gustownie. Podczas gdy strona może mieć niewielki kontrast, układ działa, cienie rzeczywiście działają , a ogólny styl daje bardzo jasny obraz tego, jakiego rodzaju pracy można się spodziewać.
Robin Saulet
Robin Saulet wykorzystuje czcionki pędzla i kolorową fotografię, aby nadać nam nieco stylu retro, zachowując kolory tak wyciszone, że nikogo nie oślepiają. Działa dobrze w połączeniu z obecnie klasycznym układem pełnoekranowym.
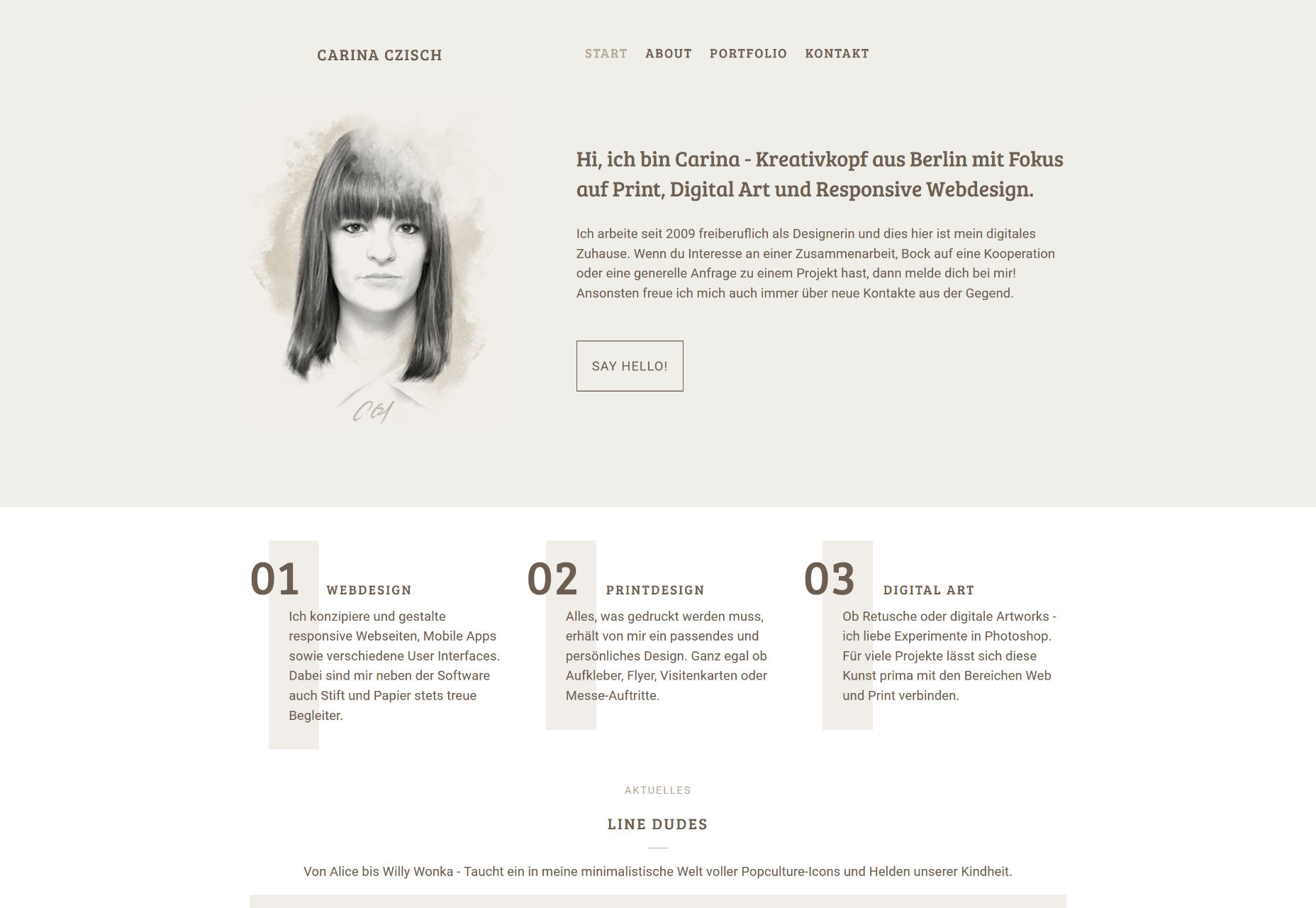
Carina Czisch
Portfolio Cariny Czisch jest mniej więcej tak minimalistyczna, jak się wydaje, bez bycia brutalistką i wygląda fantastycznie. Teraz (duży) nagłówek jest taki sam na każdej stronie może mylić niektórych ludzi z małymi ekranami, ale poza tym ta strona jest po prostu uspokajająca do lok.
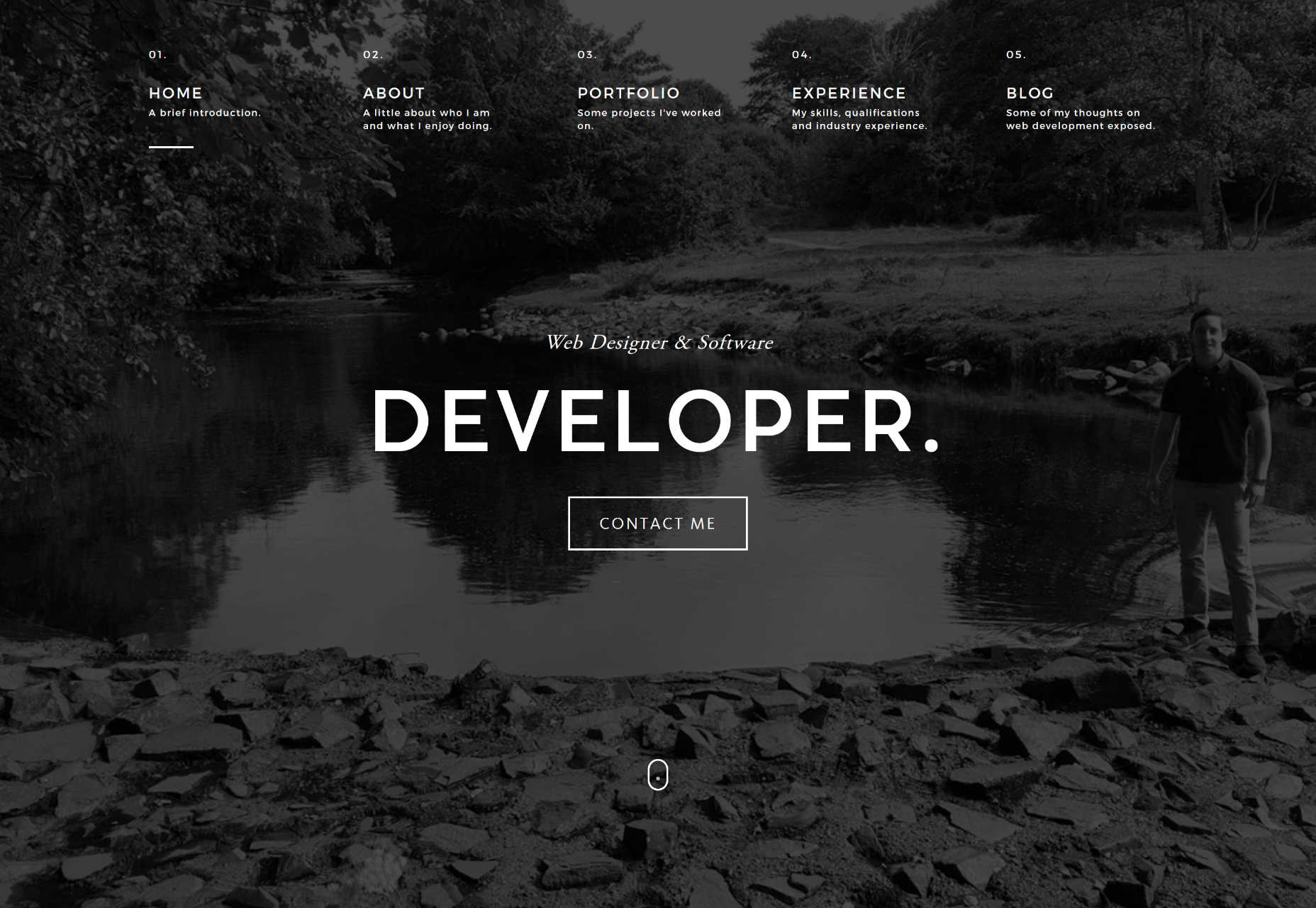
Owen O'Donnell
I tu mamy naszą pierwszą miesięczną, niezupełnie oryginalną, ale wciąż dobrze zrobioną stronę! Dobre rzemiosło zasługuje na uznanie, nawet jeśli jest podobne do rzeczy, które widziałeś wcześniej. Po prostu zaleciłbym więcej podziałów akapitu w pozycjach blogów.
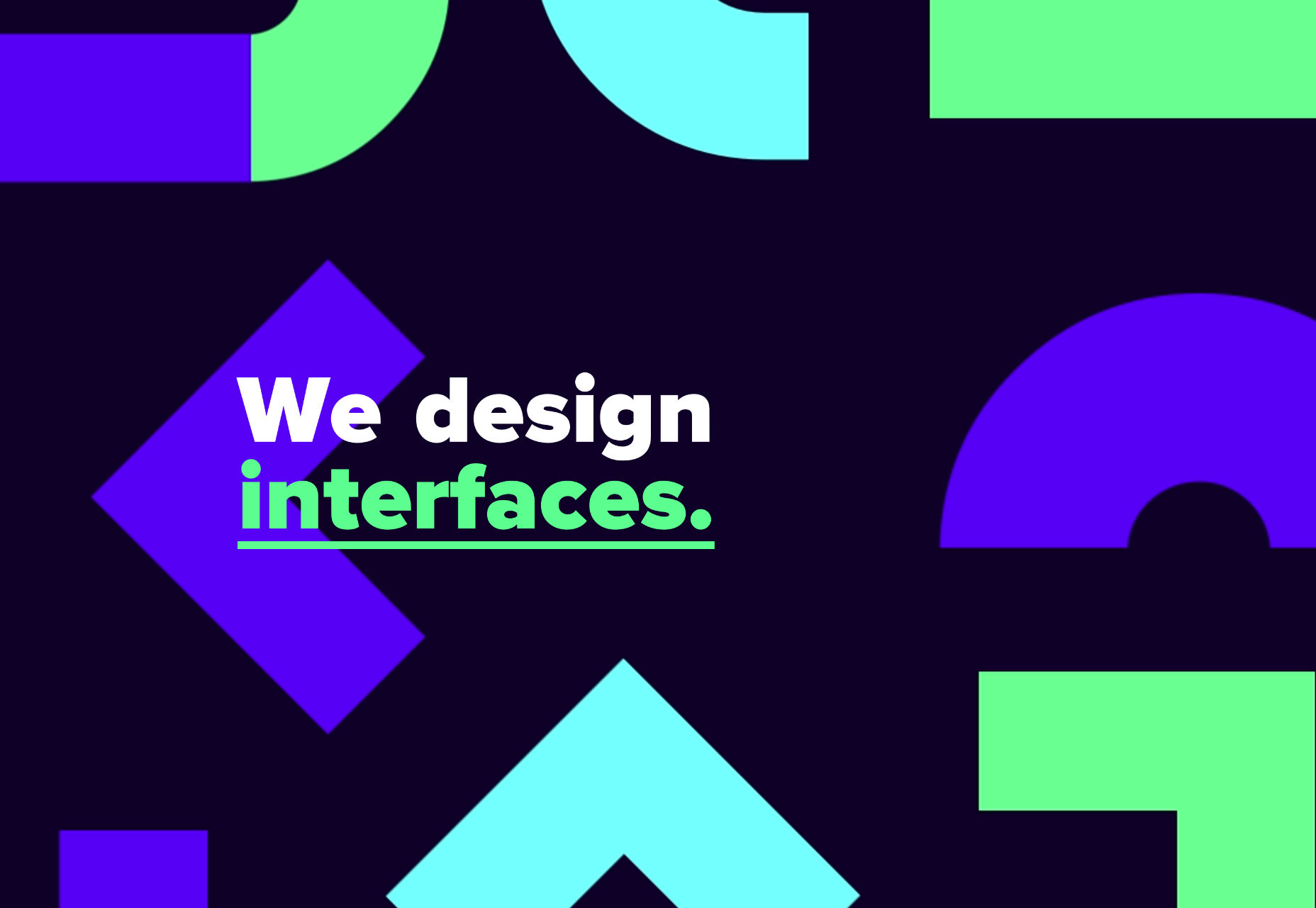
DUX
DUX nie stroni od żywego designu. Dzięki niebieskości, zieleni, wysokim kontrastom, geometrycznym wzorom i minimalistycznym ilustracjom, ta strona to ogrom kolorów i stylu. Wystarczy, że zapomnisz, że jest to, z technicznego punktu widzenia, płaski projekt.
Uwielbiam mój minimalizm, ale fajnie jest zobaczyć, jak projektanci też się z tym wiążą. Wiesz kiedy przestrzegać twoich ograniczeń i kiedy je łamać.
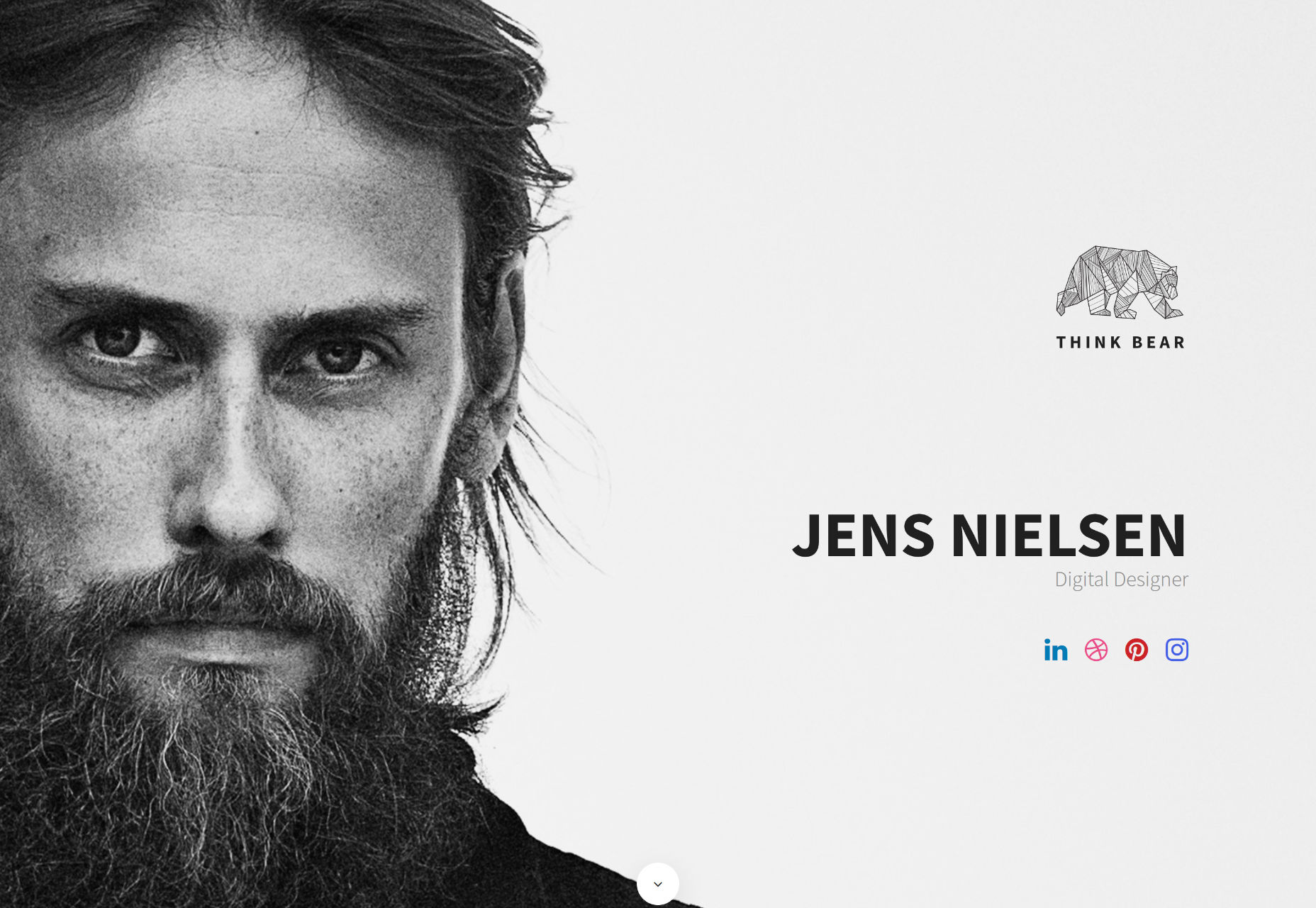
Jens Nielsen
I wracamy do najczęściej-monochromatycznego minimalizmu z Portfolio Jensa Nielsena . Jest mały, słodki, gładki. Idź to sprawdzić.
Florian Monfrini
Portfolio Floriana Monfrini podąża za trendem wielu stron poświęconych sztuce, skupiając się obecnie na minimalizmie i asymetrii. Podobnie jak w innych przypadkach, działa całkiem dobrze, tutaj.
Wspomnienie
Wspomnienie przynosi ci minimalizm, asymetria, i przypuszczalnie spora ilość pływaka: w lewo; . Kocham to.
Liam Ricketts
Portfolio Liam Ricketts bierze rzeczy oldschoolowe z czymś, co może być jednym z wczesnych efektów 3D / Flash / Video, które mogę wymyślić. Nie wiem, co tak wiele posiadało, aby ich zdjęcia wyglądały jak flagi lub inne kawałki materiału powiewające na wietrze, ale oto jesteśmy.
W połączeniu z martwym, prostym, nowoczesnym układem, efekt sprawia, że strona ta wyróżnia się w wielkim stylu i nigdy nie jest to złe.
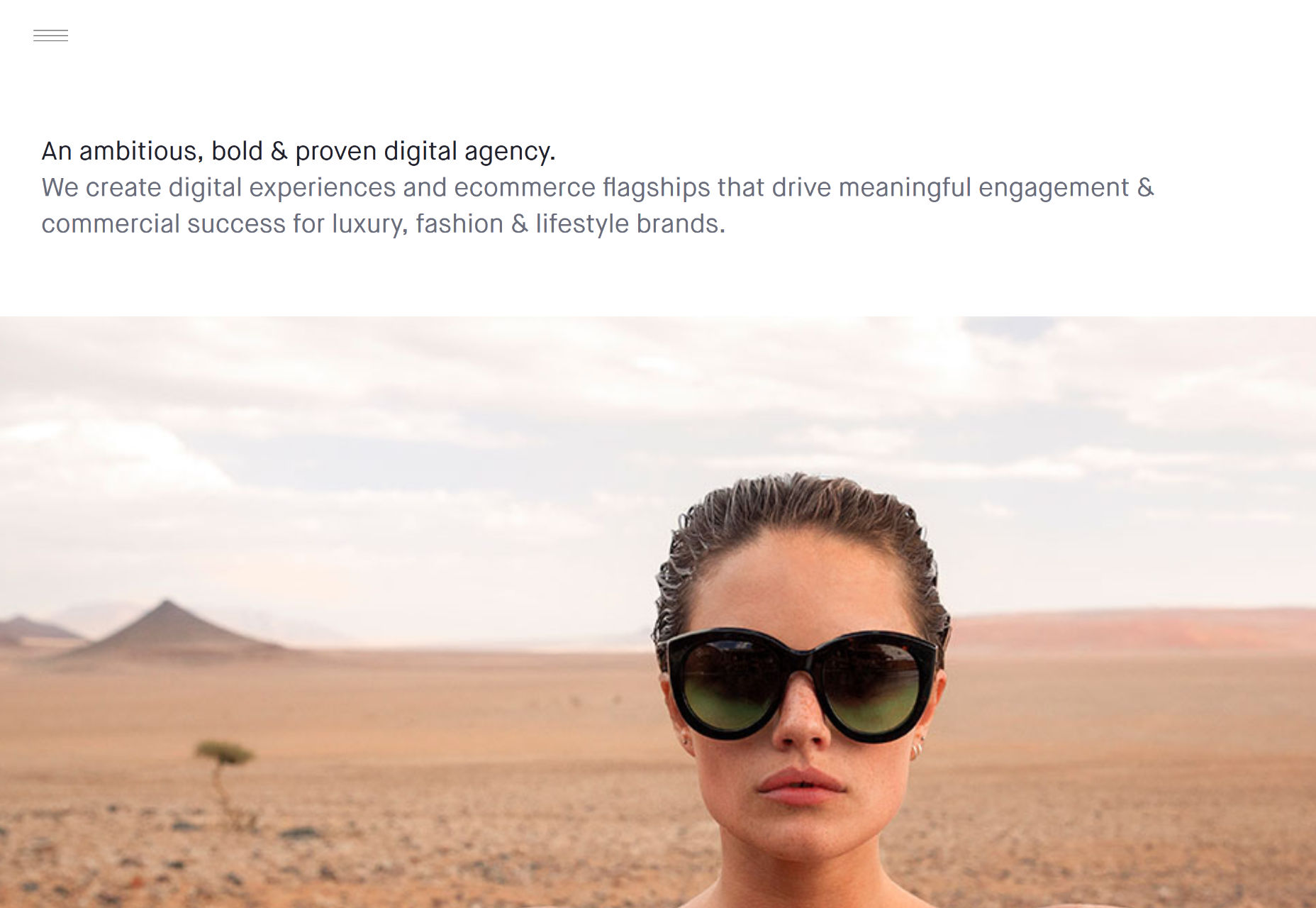
AW & CO
AW & CO przynosi więcej minimalizmu, więcej asymetrii. Jest jednak bardziej elegancko / modnie, co wydaje się odpowiednie, biorąc pod uwagę ich klientów.
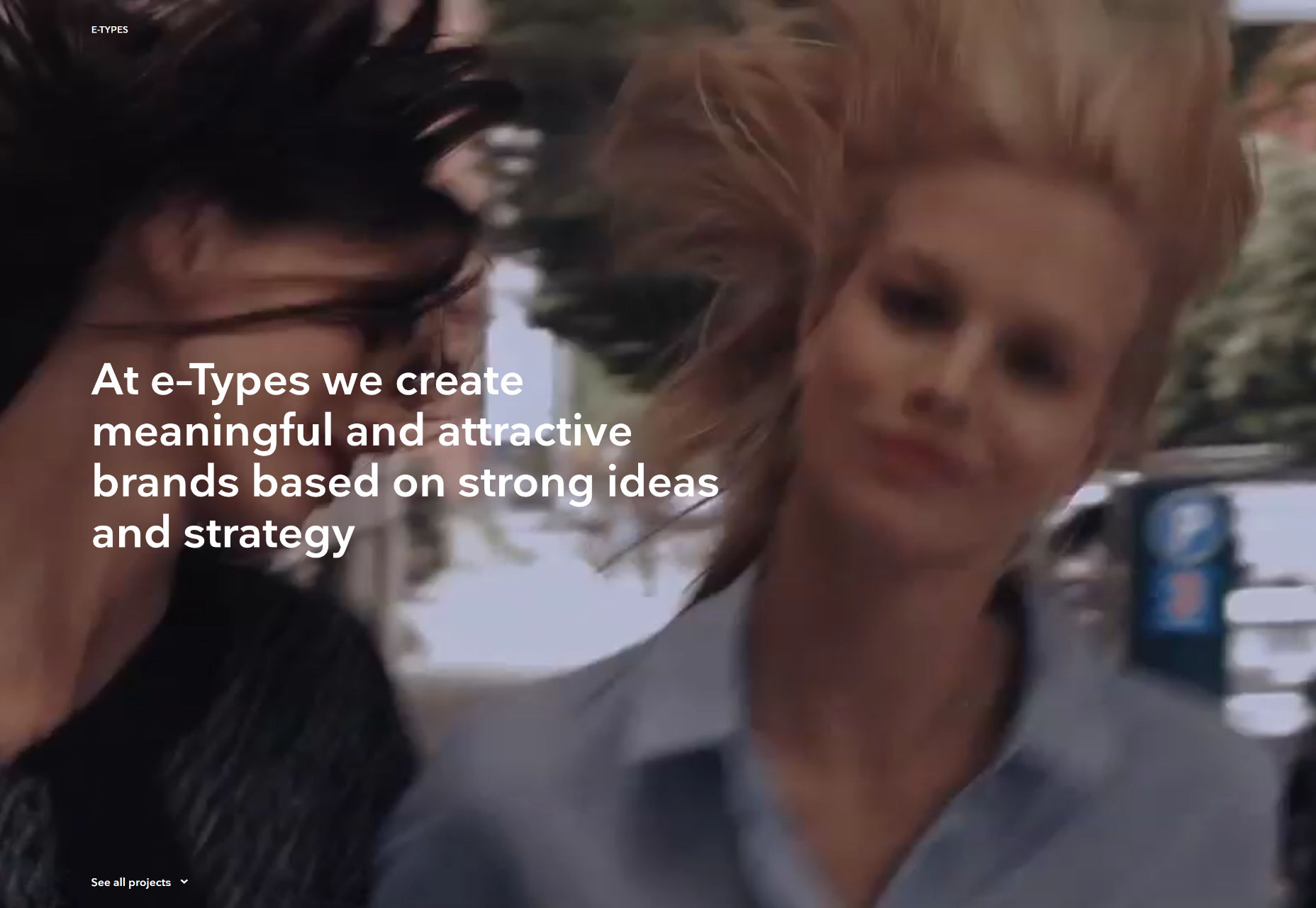
TYPY E
E-typy dodaje nam jeszcze więcej minimalizmu i więcej asymetrii, ale tym razem jest doprawiony ruchem w formie filmów w tle zaimplementowanych z HTML5.
Oblik
Oblik jest jedną z tych stron portfolio, które lubią umieszczać swoją nawigację po całej stronie. W tym przypadku ma to jednak sens. Tekst nawigacyjny w lewym górnym rogu wyświetla modalny ekran o samym studio, a te na dole poruszają się po projektach.
Widzieć? Miej dużo więcej sensu niż stawianie "O nas", "Praca" i "Kontakt" w trzech różnych zakątkach.
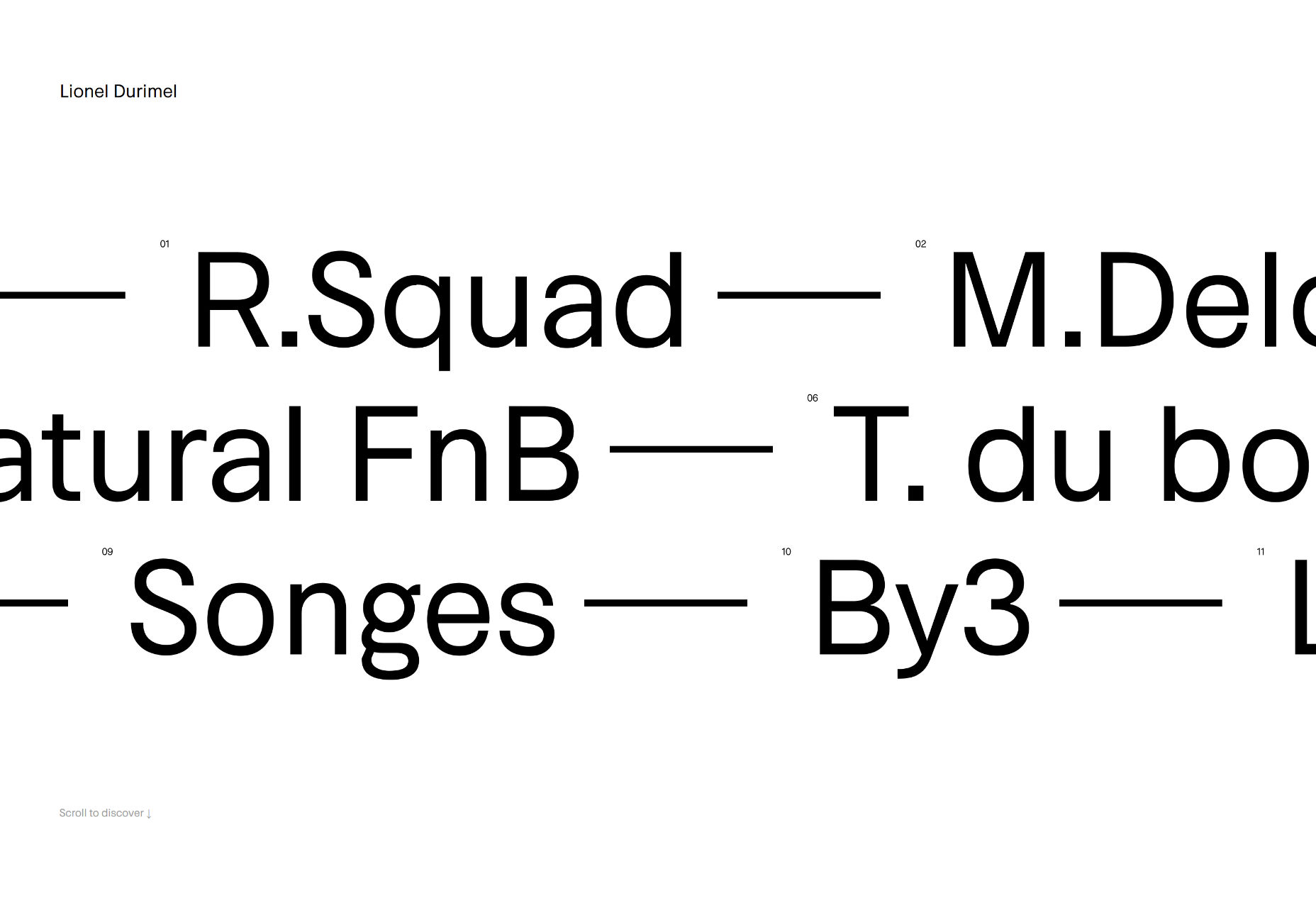
Lionel Durimel
Portfolio Lionela Durimela korzysta też z dość oryginalnej nawigacji. Użyj kółka myszy, aby przewijać w poziomie trzy rzędy nazw projektów, a najedź na niego, aby wyświetlić podgląd. Pozostałe układy stron w dużej mierze są zgodne z konwencją, co jest dobre ze względu na użyteczność.
Mozell
Mozell pokazuje swoją pracę w interfejsie, który jest bardziej app / Powerpoint niż strona. Jednak ich treść działa.
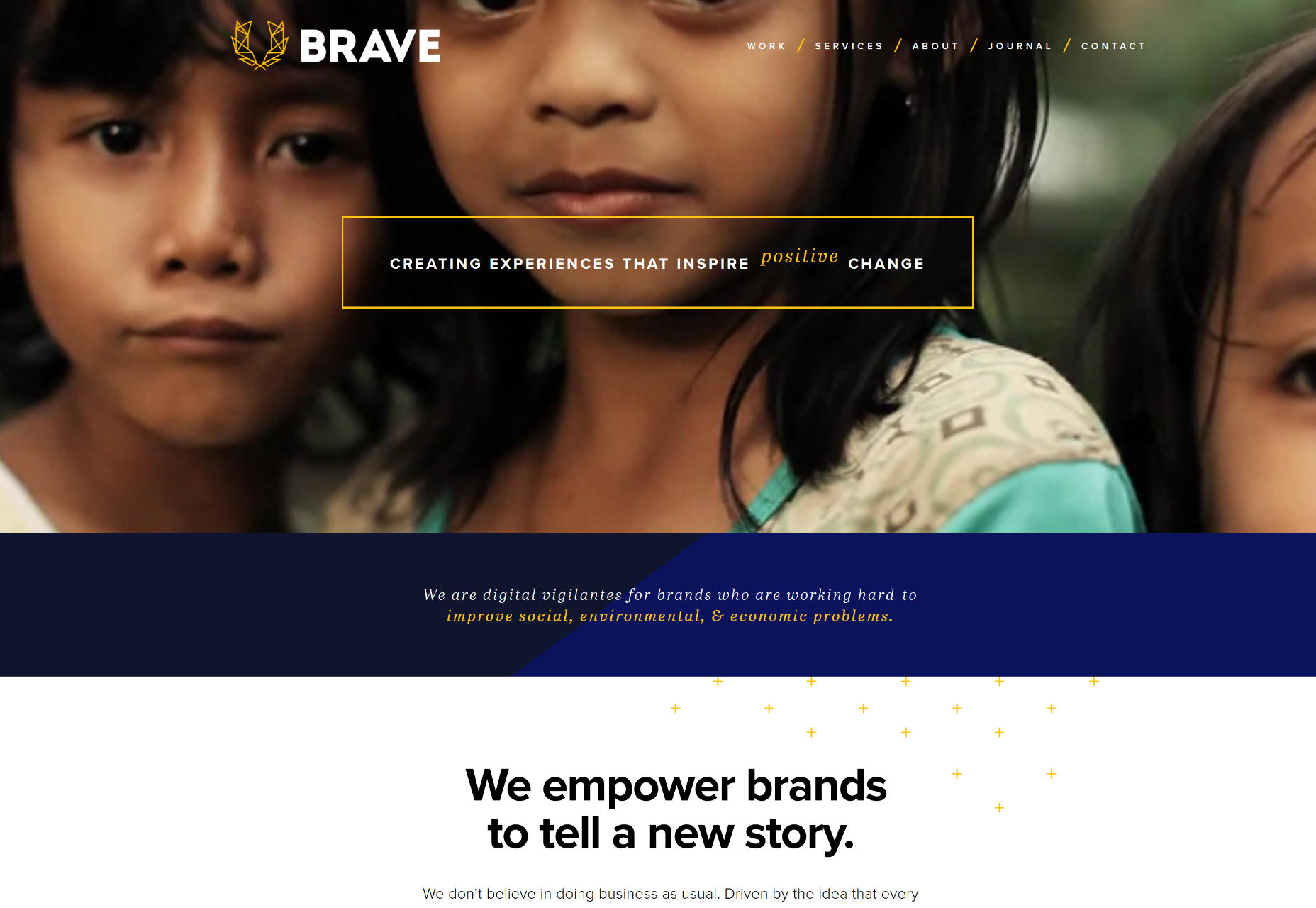
Odważny
Odważny to studio projektowe, które koncentruje się na pracy z organizacjami non-profit i organizacjami charytatywnymi. Nie robią nic niezwykłego w dziale layoutu, ale wybrane zdjęcia (i filmy w tle) są trafne i dobrze wymyślone.
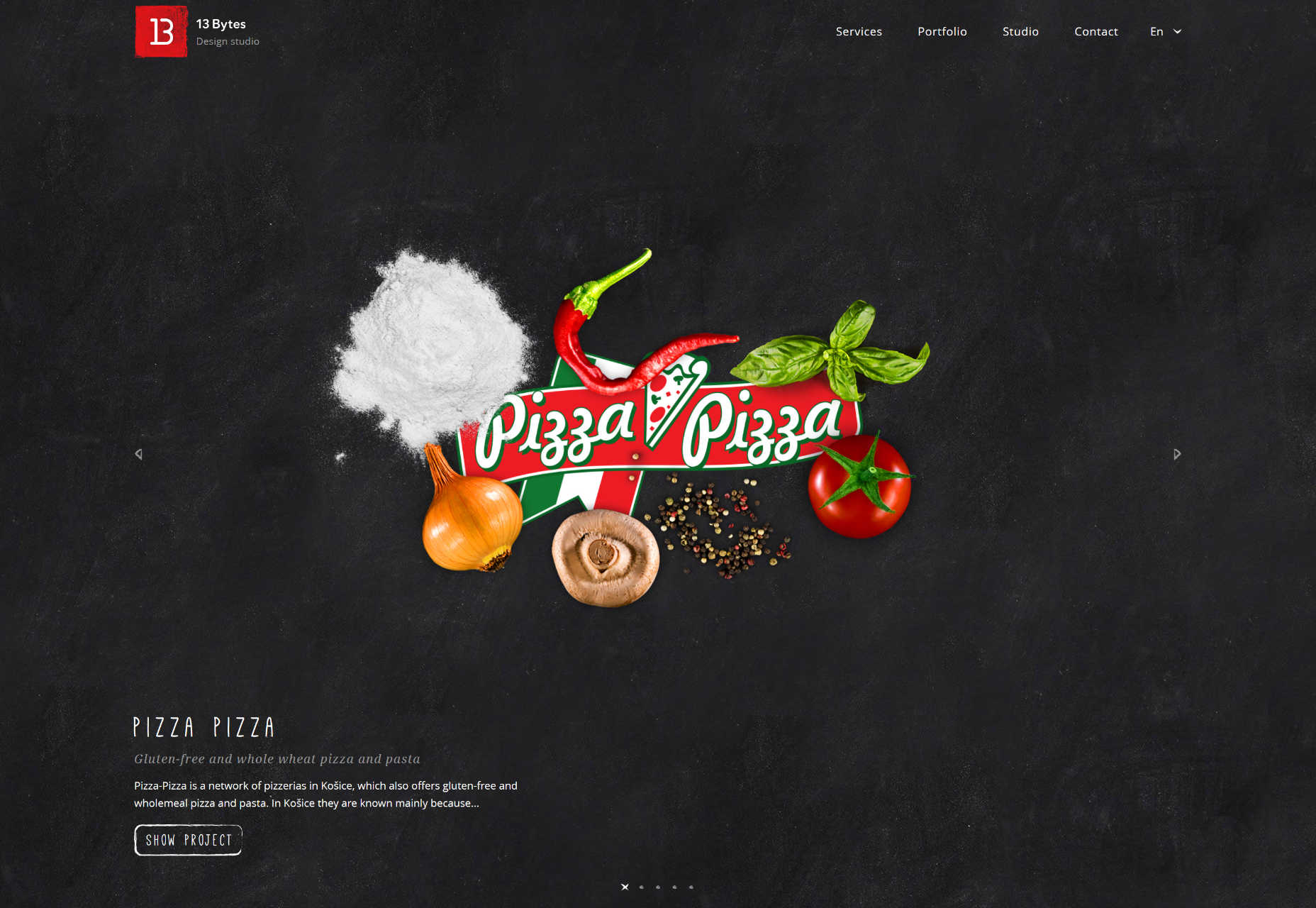
13 bajtów
13 bajtów wykorzystuje efekt ręcznie rysowane do imponującego efektu w popisywaniu własnej pracy. Jednak nie jest przesadzone. Jest tylko odpowiednia ilość szkicowych ilustracji i tekstu "hand-wrtten", aby skompensować bardziej typową typografię bezszeryfową.
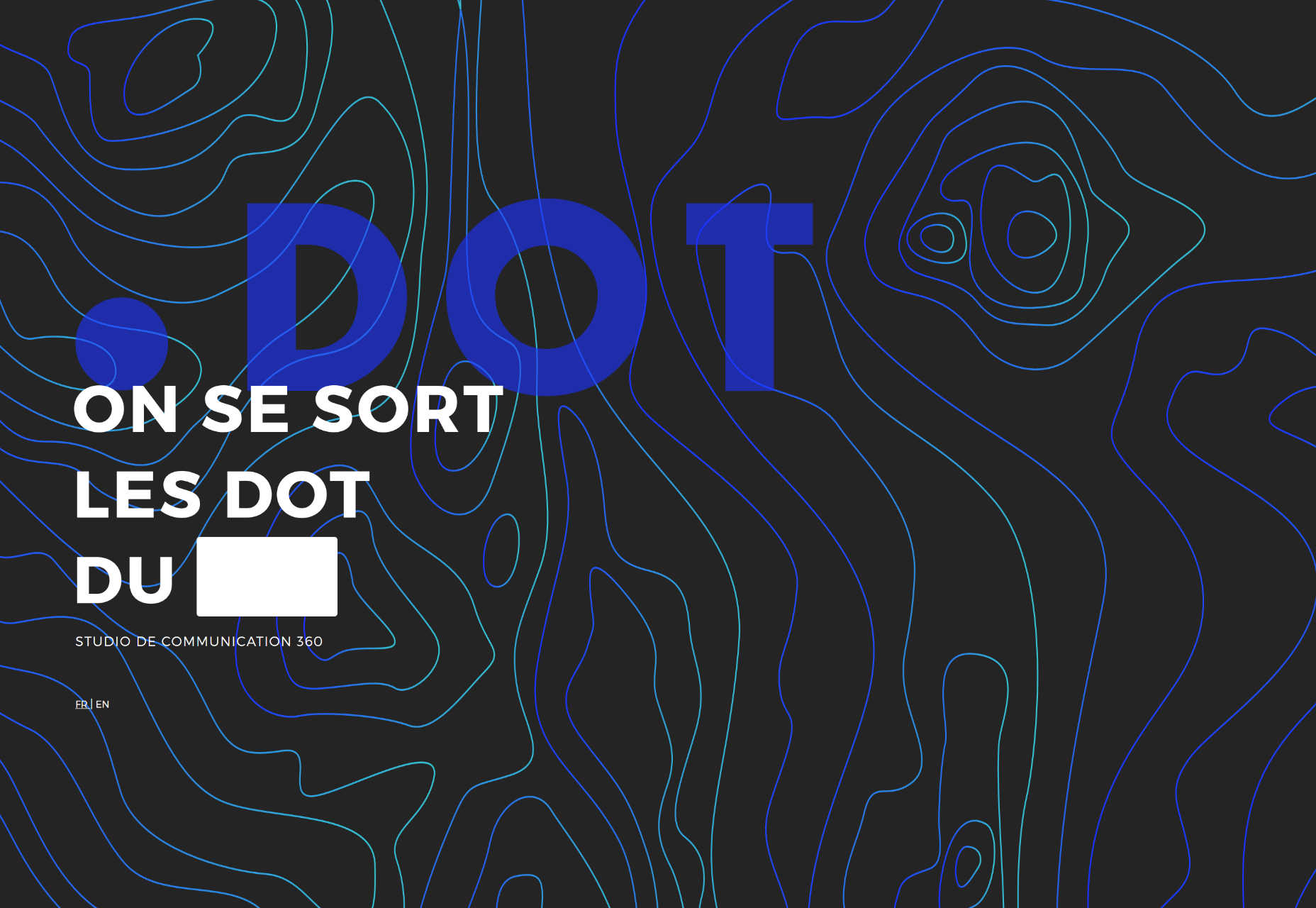
.KROPKA
.KROPKA to mistrzowska klasa w integrowaniu dynamicznego brandingu z każdą częścią strony internetowej bez przytłaczania i prześwietlania treści.
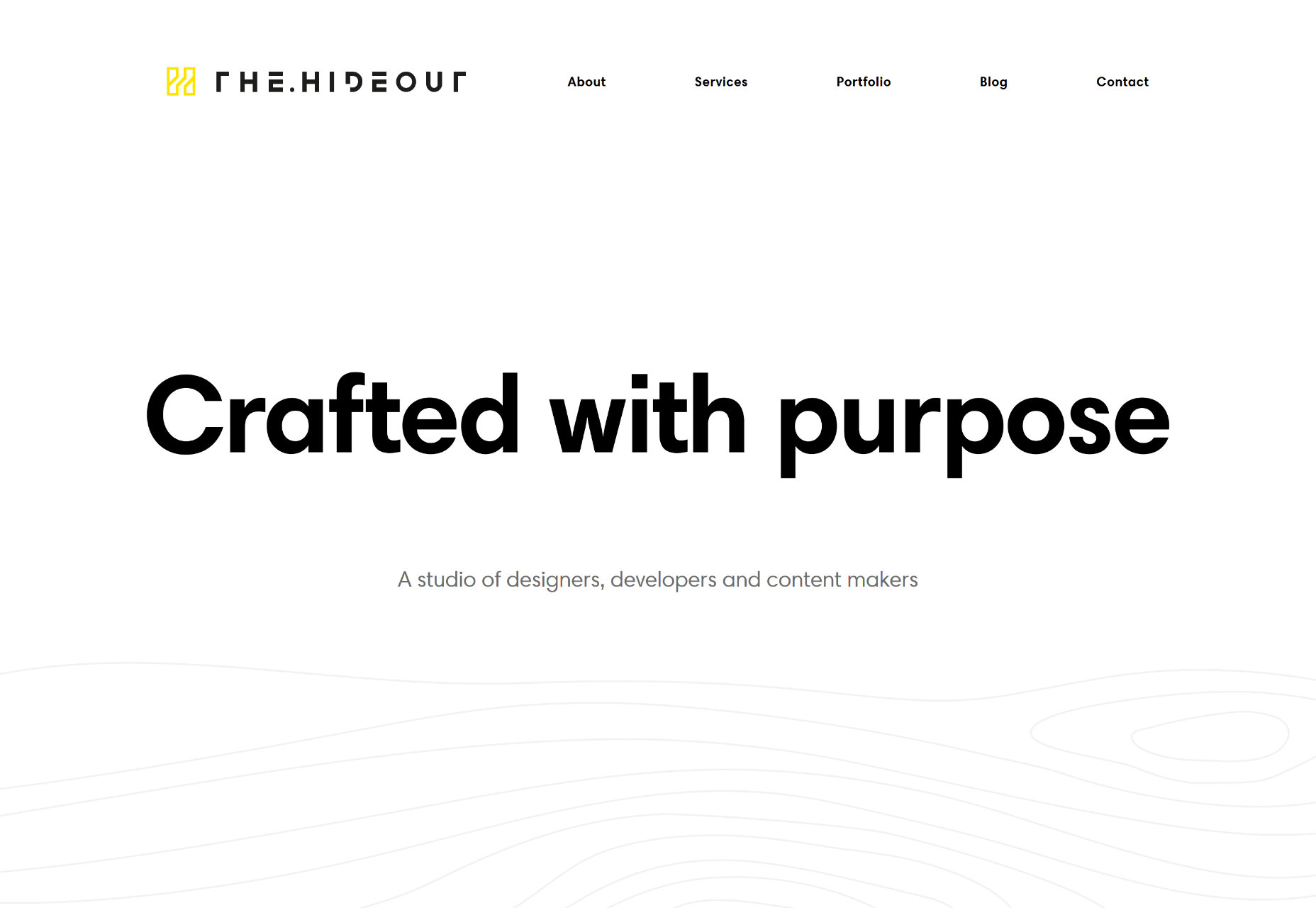
Kryjówka
Strona kryjówki jest wysoce minimalistyczny, ale nie postmodernistyczny. To po prostu ... regularne, nowoczesne i tym bardziej odświeżające. Włączenie subtelnych ilustrowanych wzorów drewna jest bardzo miłym akcentem.
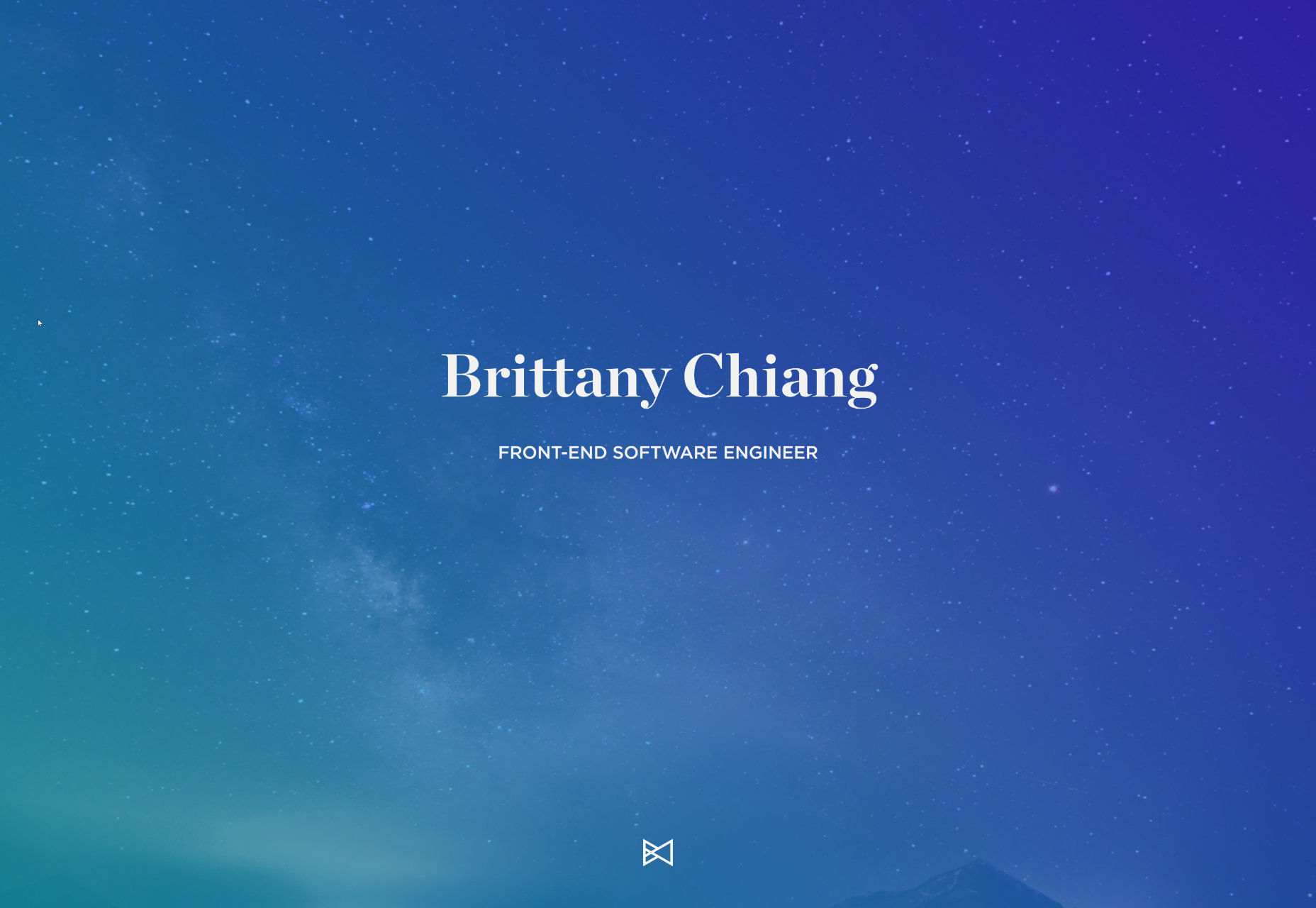
Brittany Chiang
Portfolio Brittany Chiang to doskonały przykład tego, jak należy wykonywać układy pełnoekranowe o wysokiej rozdzielczości. Sekcja osi czasu też jest całkiem niezła.
Jascha Goltermann
Portfolio Jaschy Goltermann łączy w sobie akcenty monochromatyczne z neonem z subtelną animacją, aby jeszcze bardziej uatrakcyjnić rzeczy. Gdy oderwiesz się od jaskrawych efektów, sam projekt jest zachwycająco minimalistyczny. Doceniam projekt, który tylko wyciąga wszystkie przystanki, gdy faktycznie tego potrzebuje.